40
Bab 4
Hasil dan Pembahasan
4.1
Implementasi Sistem
Pada bagian implementasi sistem berisi penjelasan bagaimana
aplikasi sistem informasi pendataan pasien rawat inap pada Rumah
Sakit Mitra Masyarakat Mimika dijalankan.
4.1.1
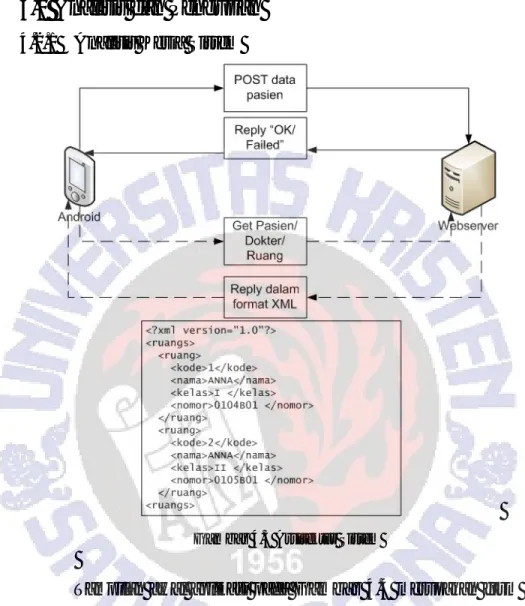
Pengiriman Data dari Webserver ke Perangkat Mobile
Data dari
webserver
ke perangkat
mobile
dikirimkan dalam format
dokumen XML. Kemudian oleh perangkat
mobile
, data XML tersebut
diolah dan ditampilkan kepada pengguna. Contoh data yang dikirimkan
oleh
webserver
:
Kode Program 4.1
Contoh Dokumen XML yang Berisi Data Dokter
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. <?xml version="1.0"?> <dokters> <dokter> <kode>001</kode>
<nama>DR. Afdal Hasanuddin Sp.A</nama> <smf>anak</smf>
</dokter> <dokter>
<kode>002</kode>
<nama>DR. Jeane Rini Sp.A</nama> <smf>anak</smf>
</dokter> </dokters>
Dokumen pada Kode Program 4.1 merupakan
output
yang
dihasilkan oleh
webserver
.
Webserver
melakukan pembacaan pada
41
dokumen XML. Perintah yang digunakan untuk proses ini adalah seperti
ditampilkan pada Kode Program 4.2.
Kode Program 4.2
Perintah untuk Membentuk Dokumen XML pada Server
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20.
$da = new DokterDA();+ $list = $da->GetAll();
header("Content-Type: text/plain"); $xmlDoc = new DOMDocument(); $root = $xmlDoc->appendChild( $xmlDoc->createElement("dokters")); $xmlDoc->formatOutput = true; foreach($list as $a)
{
//create a tutorial element $tutTag = $root->appendChild( $xmlDoc->createElement("dokter")); $tutTag->appendChild( $xmlDoc->createElement("kode", $a->kode)); $tutTag->appendChild( $xmlDoc->createElement("nama", $a->nama)); $tutTag->appendChild( $xmlDoc->createElement("smf", $a->smf)); } echo trim($xmlDoc->saveXML());
Pada perangkat
mobile
, dokumen XML yang telah diterima, dibaca
untuk tiap
element
dengan tag
<dokter>kemudian pada tiap
element
,
dibaca nilai dari
child
element
didalamnya, yaitu
<kode>,
<nama>, dan
<smf>
.
Kode Program 4.3
Perintah untuk Membaca Dokumen XML pada Android
1. 2. 3. 4. 5. 6. 7. 8.
static final String URL
= "http://192.168.1.110:852/rs/services.php?get=";
public List<Dokter> getDokter(){
List<Dokter> list = new ArrayList<Dokter>();
String url = URL+"dokter";
42
9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26.XMLRead parser = new XMLRead();
String xml = xmlString.trim();
Document doc = parser.getDomElement(xml); NodeList nl =
doc.getElementsByTagName("dokter");
for (int i = 0; i < nl.getLength(); i++) { Element e = (Element) nl.item(i); Dokter d = new Dokter(
parser.getValue(e, "kode"), parser.getValue(e, "nama"), parser.getValue(e, "smf")); list.add(d); } return list; }
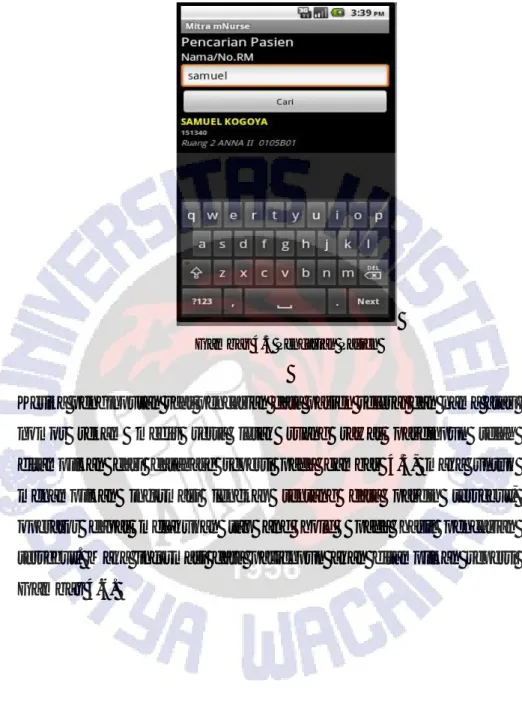
Proses selanjutnya adalah menampilkan kepada pengguna. Perintah
yang digunakan adalah pada Kode Program 4.4. Data dokter yang
berbentuk
collection
ditampilkan melalui
spinner control
, seperti yang
terlihat pada Gambar 4.1.
Kode Program 4.4
Perintah untuk Menampilkan Data Dokter
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. doktorSpinner = (Spinner) dialog.findViewById(R.id.dokter); List<Dokter> lDokter = new RequestUtility().getDokter(); ArrayAdapter<Dokter> dataAdapter = new ArrayAdapter<Dokter>( this, android.R.layout.simple_spinner_item, lDokter); dataAdapter.setDropDownViewResource( android.R.layout.simple_spinner_dropdown_item); doktorSpinner.setAdapter(dataAdapter);
43
Gambar 4.1
Tampilan Data Dokter pada Kontrol
Spinner
.
4.1.2
Pengiriman Data dari Perangkat Mobile ke Webserver
Data yang dikirim dari perangkat mobile ke webserver adalah data
Pasien. Tampilan yang digunakan adalah Input Pasien Dialog, seperti
44
Gambar 4.2
Tampilan Input Data Pasien.
Proses pengiriman data dilakukan menggunakan Kode Program 4.5.
Dengan menggunakan object dari class HttpPost, disimpan nilai-nilai dari
hasil input data pasien. Kemudian dikirimkan melalui object dari class
HttpClient ke alamat server yang telah didefinisikan pada variabel URL.
Kode Program 4.5
Perintah untuk Mengirimkan Data Pasien
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15.
static final String URL =
"http://192.168.1.110:852/rs/services.php"; HttpClient httpclient = new DefaultHttpClient(); HttpPost httppost;
public String savePasien(Pasien p) { String message = "";
httppost = new HttpPost(URL); // Add your data
List<NameValuePair> nameValuePairs = new ArrayList<NameValuePair>(3); nameValuePairs.add(
new BasicNameValuePair("post", "1")); nameValuePairs.add(
new BasicNameValuePair("noRM", p.getNoRM())); nameValuePairs.add(
45
16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. new BasicNameValuePair("tanggalMasuk", p.getTanggalMasuk())); nameValuePairs.add(new BasicNameValuePair("nama", p.getNama())); ....
httppost.setEntity(
new UrlEncodedFormEntity(nameValuePairs)); // Execute HTTP Post Request
HttpResponse response = httpclient.execute(httppost); StringBuilder content = inputStreamToString(response.getEntity() .getContent()); message = content.toString(); return message; }
Data yang dikirim diterima oleh server dengan menggunakan Kode
Program 4.6. Pada Kode Program 4.6, nilai-nilai yang dikirimkan oleh
perangkat mobile, diterima dengan menggunakan varibel $_REQUEST.
Kemudian disimpan ke dalam database.
Kode Program 4.6
Perintah untuk Menerima Data Pasien dan Memprosesnya
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. function responseSavePasien(){ $norm = $_REQUEST["noRM"]; $tanggalMasuk = $_REQUEST["tanggalMasuk"]; $nama = $_REQUEST["nama"]; $jenisKelamin = $_REQUEST["jenisKelamin"]; $alamat = $_REQUEST["alamat"]; $suku = $_REQUEST["suku"]; $pekerjaan = $_REQUEST["pekerjaan"]; $agama = $_REQUEST["agama"]; $pendidikan = $_REQUEST["pendidikan"]; $tanggalLahir = $_REQUEST["tanggalLahir"]; $statusPerkawinan = $_REQUEST["statusPerkawinan"]; $rawatKe = $_REQUEST["rawatKe"]; $ruang = $_REQUEST["ruang"]; $dokter = $_REQUEST["dokter"];
46
17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46. 47. 48. 49. $keluargaTerdekat = $_REQUEST["keluargaTerdekat"]; $alamatKeluarga = $_REQUEST["alamatKeluarga"]; $namaAyah = $_REQUEST["namaAyah"]; $umurAyah = $_REQUEST["umurAyah"]; $pekerjaanAyah = $_REQUEST["pekerjaanAyah"]; $namaIbu = $_REQUEST["namaIbu"]; $umurIbu = $_REQUEST["umurIbu"]; $pekerjaanIbu = $_REQUEST["pekerjaanIbu"]; $st = new Setting(); mysql_connect( $st->host, $st->user, $st->password) or die(mysql_error()); mysql_select_db($st->database) or die(mysql_error());mysql_query("INSERT INTO pasien VALUES (
'$norm','$tanggalMasuk','$nama','$jenisKelamin', '$alamat','$suku','$pekerjaan','$agama', '$pendidikan', '$tanggalLahir',
'$statusPerkawinan','$rawatKe', '$ruang','$dokter' )");
mysql_query("INSERT INTO pasien_relasi VALUES ( '$norm','$keluargaTerdekat', '$alamatKeluarga','$namaAyah', '$umurAyah','$pekerjaanAyah', '$namaIbu','$umurIbu', '$pekerjaanIbu')"); }