PERANCANGAN MEDIA PEMBELAJARAN ENGLISH
GRAMMAR BERBASIS WEB
TUGAS AKHIR
DEWI ANASTASIA PANDIANGAN
102406045
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN MEDIA PEMBELAJARAN ENGLISH GRAMMAR BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
DEWI ANASTASIA PANDIANGAN 102406045
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERNYATAAN
PERANCANGAN MEDIA PEMBELAJARAN ENGLISH GRAMMAR
BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2013
PENGHARGAAN
Segala puji dan syukur penulis ucapkan kepada Tuhan Yesus Kristus atas anugerah
dan kasihNya yang telah memberikan kemampuan, kebijaksanaan dan kesehatan
sehingga penulis dapat menyelesaikan tugas akhir ini.
Dalam penulisan tugas akhir ini penulis banyak menerima bantuan, bimbingan,
nasehat, dukungan, dan dorongan semangat dari berbagai pihak. Oleh karena itu,
dengan hati yang tulus penulis ingin mengucapkan terimakasih kepada :
1. Bapak
telah memberikan waktunya untuk memberikan bimbingan dalam menyelesaikan
Tugas Akhir ini.
2. Bapak Prof. Dr. Tulus Vordipl. Math., M.Si., Ph.D selaku Ketua Departemen
Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara.
3. Bapak Syahriol Sitorus, S.Si. MIT selaku Ketua Program Studi D3 Teknik
Informatika.
4. Kedua orangtua penulis Bapak J. Pandiangan SH dan Ibu Dra. L. Sianturi serta
kakak dan adikku tersayang Lina Sondang Pandiangan, S.Pd, Cristina Sri Rezeki
Pandiangan, S.Pd, Sartika Elisabeth Pandiangan. Terimakasih penulis ucapkan
untuk segala kasih sayang, doa, pengorbanan, inspirasi, serta dukungan yang
5. Sahabat-sahabatku terkasih DBC yaitu Maria M. Sinaga, Desi Triyani kaban, Dian
Mariana Silaen, Nova Esterina Silitonga dan Arshita Febrina Silalahi. Terimakasih
buat setiap kebersamaan, saling memotivasi, saling mendukung yang telah kita
jalani bersama..
6. Seluruh rekan mahasiswa Jurusan D3 Teknik Informatika khususnya Kom C 2010
dan teman-teman yang telah banyak memberikan dorongan semangat. Dan
terimakasih atas semua dukungannya.
Penulis menyadari bahwa tugas akhir ini masih jauh dari sempurna. Oleh karena
itu, saran dan kritik yang membangun sangat penulis harapkan dari para pembaca
untuk penulisan selanjutnya. Akhir kata, penulis berharap semoga tugas akhir ini
bermanfaat bagi para pembacanya.
Medan, Mei 2013
Penulis
Dewi Anastasia Pandiangan
ABSTRAK
DAFTAR ISI
Bab 1 Pendahuluan
1.1 Latar Belakang 1
2.2.1 Ciri-ciri dan Kategori Masalah Sistem Pakar 9
2.2.2 Keuntungan Sistem Pakar 11
2.2.3 Kelemahan Sistem Pakar 12
2.2.4 Arsitektur Sistem Pakar 12
2.2.5 Pembangunan Sistem Pakar 16
2.2.6 Mengembangkan Sistem Pakar 18
2.3 Microsoft Visual Basic 6.0 19
2.3.1 Integrated Development EnvironmentVisual Basic 6.0 20 2.3.2 Konsep Dasar Pemrograman Visual Basic 6.0 25
Bab 3 Analisis dan Perancangan Sistem
3.1 Analisis Permasalahan 26
3.2 Model Analisis 27
3.3 Perancangan Antarmuka (Interface) 28
3.3.1 Rancangan Form Login 29
3.3.2 Rancangan Form Menu Utama 30
3.3.3 Rancangan Form Pilih Penyakit 31
3.3.4 Rancangan Form Diagnosis 31
3.3.5 Rancangan Form Hasil Diagnosis 32
Bab 4 Implementasi Sistem
4.1 Menu Login 34
4.2 Menu Utama Pengguna 35
4.3 Menu Diagnosis 35
4.4 Menu Utama Pakar 38
4.5 Menu Basis Pengetahuan 40
Bab 5 Kesimpulan dan Saran
5.1 Kesimpulan 41
5.2 Saran 42
Daftar Pustaka
DAFTAR GAMBAR
Halaman
Gambar 2.1 Arsitektur Sistem Pakar 13
Gambar 2.2 Langkah-langkah pembangunan sistem pakar 17 Gambar 2.3 Tahap-tahap pengembangan sistem pakar 19
Gambar 2.4 Tampilan utama Visual Basic 6.0 21
Gambar 2.5 Toolbox 22
Gambar 3.1 Diagram flowchart sistem 27
Gambar 3.2 Data flow Diagram (DFD) 27
Gambar 3.3 Rancangan Form Login 29
Gambar 3.4 Rancangan Form Buat Pakar Baru 29
Gambar 3.5 Rancangan Form Ganti Password 30
Gambar 3.6 Rancangan Form Hapus Pakar 30
Gambar 3.7 Rancangan Menu Utama 30
Gambar 3.8 Rancangan Form Pilih Penyakit 31
Gambar 3.9 Rancangan Form Diagnosis 31
Gambar 3.10 Rancangan Form Hasil Diagnosis 32
Gambar 3.11 Rancangan Form Penanganan 32
Gambar 3.12 Rancangan Form Basis Pengetahuan 33
Gambar 4.1 Form Login Pengguna (user) 34
Gambar 4.2 Menu Utama Pengguna (user) 35
Gambar 4.3 Form Penelusuran 1 36
Gambar 4.4 Form Penelusuran 2 36
Gambar 4.5 Form Penelusuran 3 36
Gambar 4.6 Form Penelusuran 4 36
Gambar 4.7 Form Hasil Diagnosis 37
Gambar 4.8 Form Penanganan 37
Gambar 4.9 Form Menu Login Pakar 38
Gambar 4.10 Form Tambah Pakar Baru 38
Gambar 4.11 Form Ganti Password 39
Gambar 4.12 Form Hapus Pakar 39
Gambar 4.13 Form Menu Utama Pakar 39
ABSTRAK
BAB 1 PENDAHULUAN
1.1Latar Belakang
Di era perkembangan teknologi sekarang ini menuntut semua perubahan dan
perkembangan yang sangat pesat dan maju dalam mencapai tujuan. Penggunaan
teknologi komputer akan memudahan dalam menyelesaikan masalah dan berbagai
tugas-tugas yang sering dihadapi pada masa sekarang. Termasuk dalam pembelajaran
Bahasa Inggris yang sudah menjadi sudah menjadi bahasa universal yang digunakan
dalam dunia teknologi, pendidikan, politik, perdagangan, dan lain sebagainya.
Pesatnya kemajuan zaman, menuntut kemajuan pendidikan yang lebih maju, demi
menghasilkan sumber daya manusia yang lebih berbakat.
Grammar merupakan salah satu bagian terpenting dalam Bahasa Inggris.
Pengertian Grammar menurut Wikipedia adalah “Grammar is the set of structural
rules that govern the composition of clauses, phrases, and words in any given natural
language. The term refers also to the study of such rules, and this field includes
morphology, syntax, and phonology, often complemented by phonetics, semantics, and
pragmatics. Linguists do not normally use the term to refer to orthographical rules,
although usage books and style guides that call themselves Grammars may also refer
to spelling and punctuation.” Yang artinya adalah “Tata bahasa adalah seperangkat
aturan struktural yang mengatur komposisi klausa, frase, dan kata-kata dalam setiap
dilengkapi dengan fonetik, semantik, dan pragmatik. Ahli bahasa biasanya tidak
menggunakan istilah untuk merujuk kepada aturan ortografis, meskipun penggunaan
buku dan panduan gaya yang menyebut diri tata bahasa juga dapat merujuk pada ejaan
dan tanda baca”.
Banyak yang mengeluhkan susahnya mempelajari grammar Bahasa Inggris.
Orang-orang umumnya sulit menerapkan grammar secara tepat baik dalam kalimat
tulis maupun lisan. Hal ini dikarenakan banyaknya aturan dalam grammar Bahasa
Inggris. Sebut saja Tenses dalam Bahasa Inggris yang berjumlah 16 (yang umum
digunakan adalah 12) dan berbagai aturan lain-lain yang tidak jarang membingungkan
dan rumit bagi sebagian besar orang. Selain itu, tata bahasa dalam Bahasa Indonesia
dan Bahasa Inggris yang sangat berbeda juga menjadikan grammar Bahasa Inggris
sulit dimengerti.
Oleh karena pentingnya bahasa universal dunia ini, pemerintah menjadikan
Bahasa Inggris sebagai salah satu kurikulum wajib dari tingkat SD hingga perguruan
tinggi, dalam pelamaran kerja dengan posisi yang bagus tak jarang diminta lancar
berbahasa Inggris, terlebih lagi, belajar grammar akan sangat bermanfaat bagi anda
yang akan menghadapi berbagai ujian Bahasa Inggris seperti TOEFL, TOEIC atau
IELTS.
Berdasarkan uraian di atas akan pentingnya pembelajaran Bahasa Inggris maka
penulis mencoba membuat suatu media pembelajaran yang membahas tentang English
Grammar yang dikemas dalam bentuk wesite interaktif yang dapat digunakan bagi
pembelajaran tentang Grammar dalam Bahasa Inggris. Atas dasar inilah penulis
tertarik mengangkat judul “Perancangan Media Pembelajaran English Grammar Berbasis Web”.
1.2 Rumusan Masalah
Adapun rumusan masalah yang dibahas penulis di sini adalah:
1. Banyaknya kesulitan pelajar atau masyarakat dalam memahami tata Bahasa
Inggris.
2. Bagaimana membuat dan menampilkan suatu penjelasan tentang Grammar
yang menarik, tidak membingungkan, dan mudah dimengerti.
3. Membuat suatu website yang unik dan tidak membosankan dengan sajian
informasi bermanfaat sebagai media belajar.
1.3 Batasan Masalah
Agar pembahasan lebih terarah maka dalam penulisan Tugas Akhir ini juga diberi
batasan masalah, antara lain:
1. Website ini dirancang menggunakan bahasa pemrograman PHP dan database
MySQL dengan web editor Adobe Dreamweaver CS5 dan Adobe Photoshop
CS4.
2. Menampilkan dan berfokus pada topik- topik penting yang paling sering
dipertanyakan dalam grammar diantaranya: Tenses, Pronoun, Gerund,
Direct-Indirect, Part Of Speech, and Active-Passive Voiceyang hanya dapat diakses
4. Membuat suatu pertanyaan berupa tes kemampuan terhadap masing-masing
topik serta beberapa modul belajar yang dapat diunduh oleh pengunjung.
5. Model pembelajaran yang digunakan adalah drill/practice dan tutorial.
1.4 Tujuan Penelitian
Tujuan penulis dalam perancangan Media belajar berbasis web ini adalah:
1. Sebagai syarat untuk penyelesaian tugas akhir kelulusan program D3 Teknik
Informatika Universitas Sumatera Utara.
2. Menghasilkan suatu website yang menarik yang dapat dijadikan media
pembelajaran bagi semua kalangan tentang English Grammar.
3. Membantu proses pembelajaran siswa khusunya, terhadap tugas-tugas dan
pendalaman materi grammar yang mereka butuhkan.
4. Menerapkan dan mengembangkan pengetahuan di bidang programming
khususnya bahasa pemograman PHP.
1.5 Manfaat Penelitian
Adapun manfaat dari penelitian ini adalah:
1. Bagi mahasiswa, melatih mahasiswa dalam menerapkan pengetahuan dan
keterampilan yang diperoleh di bangku kuliah.
2. Bagi Perguruan Tinggi, penelitian ini diharapkan dapat memberikan manfaat
berupa sumbangan ilmu pengetahuan.
3. Bagi kalangan umum, penelitian ini dapat dijadikan sebagai sarana hiburan
1.6 Metodologi Penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan website ini,
penulis menggunakan metode penelitian sebagai berikut:
1. Studi Pustaka
Penulis melakukan penelitian kepustakaan dengan membaca buku tentang
teori-teori yang berkaitan dengan perancangan dan pembuatan website
e-learning, mencari bahan-bahan dan sumber lainnya. Selain itu, penulis juga
membaca tugas akhir pada tahun- tahun sebelumnya yang berkaitan dengan
perancangan game sebagai referensi bagi penulis.
2. Studi Literatur
Penulis melengkapi informasi yang dibutuhkan dalam pembuatan tugas akhir
ini dengan browsing di internet.
1.7 Sistematika Penulisan
Sistematika penulisan dalam laporan tugas akhir ini adalah sebagai berikut.
BAB 1: Pendahuluan
Bab ini berisi tentang latar belakang penulisan, maksud dan tujuan,
perumusan dan batasan masalah, metodologi penelitian serta sistematika
penulisan.
BAB 2: Landasan Teori
Bab ini berisi tentang konsep dasar dan teori-teori yang mendukung
Bab ini berisi tentang perancangan umum maupun uraian lebih lanjut
meliputi perancangan layout. perancangan database, gambaran aplikasi web
yang telah dibuat serta bagaimana algoritma aplikasi tersebut saat
dijalankan.
BAB 4: Implementasi
Dalam bab ini disajikan tentang pengertian san tujuan implementasi sitem.
BAB 5: Kesimpulan dan Saran
Bab ini berisi kesimpulan yang diambil dari pembahasan masalah serta
saran yang dapat dipertimbangkan untuk tindak lanjut terhadap sistem yang
BAB 2
LANDASAN TEORI
2.1 Media Belajar
Media pembelajaran adalah alat bantu proses belajar, yaitu meliputi alat bantu guru
dalam mengajar serta sarana pembawa pesan dari sumber belajar ke penerima pesan
belajar (siswa). Sebagai penyaji dan penyalur pesan, media belajar dalam hal-hal
tertentu bisa mewakili guru menyajiakan informasi belajar kepada siswa. Media
pembelajaran juga merupakan segala sesuatu yang digunakan untuk menyalurkan
pesan serta dapat merangsang pikiran, perasaan, perhatian, dan kemauan si belajar
sehingga dapat mendorong terjadinya proses belajar yang disengaja, bertujuan, dan
terkendali.
Oleh karena proses pembelajaran merupakan proses komunikasi dan
berlangsung dalam suatu sistem, maka media pembelajaran menempati posisi yang
cukup penting sebagai salah satu komponen sistem pembelajaran. Tanpa media,
komunikasi tidak akan terjadi dan proses pembelajaran sebagai proses
komunikasi juga tidak akan bisa berlangsung secara optimal. Media pembelajaran
adalah komponen integral dari sistem pembelajaran. media pembelajaran yang
digunakan dalam kegiatan pembelajaran dapat mempengaruhi terhadap efektivitas
pembelajaran. Pada mulanya, media pembelajaran hanya berfungsi sebagai alat bantu
guru untuk mengajar yang digunakan adalah alat bantu visual. Sekitar pertengahan
abad ke-20 usaha pemanfaatan visual dilengkapi dengan digunakannya alat audio,
penggunaan alat bantu atau media pembelajaran menjadi semakin luas dan interaktif,
seperti adanya komputer dan internet.
2.2 Jenis dan Manfaat Media Pembelajaran
Ada beberapa jenis media pembelajaran, diantaranya:
1. Media Visual: grafik, diagram, chart, bagan, poster, kartun, komik
2. Media Audial: radio, tape recorder, laboratorium bahasa, dan sejenisnya
3. Projected still media: slide; over head projektor (OHP), in focus dan
sejenisnya
4. Projected motion media: film, televisi, video (VCD, DVD, VTR), komputer
dan sejenisnya.
Media pembelajaran dalam proses belajar bermanfaat agar:
1. Pembelajaran lebih menarik perhatian sehingga menumbuhkan motivasi
belajar.
2. Materi pembelajaran akan lebih mudah dipahami.
3. Metode mengajar menjadi lebih variatif sehingga dapat mengurangi kebosanan
belajar.
4. Siswa/pelajar lebih aktif melakukan kegiatan belajar.
5. Dengan media belajar memungkinkan proses belajar dapat dilakukan dimana
saja cukup dengan akses jaringan internet.
6. Efisiensi waktu dan tenaga
Grammar merupakan tata bahasa yang wajib dipelajari dalam kelancaran bicara dan
menjelaskan setiap arti dari setiap kalimat. Grammar juga merupakan sekumpulan
aturan yang mengatur bagaimana setiap kata dalam bahasa Inggris dapat digabungkan
menjadi sebuah kalimat yang baku untuk menjelaskan sebuah bahasa yang bermakna.
2.4 Tujuan Mempelajari Grammar
Belajar grammar atau tata bahasa Inggris merupakan sebuah bagian yang tak
terpisahkan dalam belajar bahasa. meskipun beberapa issu mengatakan bahwa
grammar tidak penting dalam percakapan bahasa Inggris namun grammar harus
dipelajari terlebih dahulu sebelum belajar listening, writing, reading dan speaking
mengapa, karena grammar secara signifikan dapat meningkatkan score di semua sesi
tes Toefl. Dengan mengerti grammar bahasa Inggris menjadi lebih mudah karena
membuat pemahaman tentang structure lebih baik. Grammar ada untuk memudahkan
si penerima pesan memahami pesan dengan lebih baik, begitu juga untuk orang yang
menyampaikannya. Singkatnya, grammar ada untuk memudahkan ke dua pihak yang
sedang berkomunikasi dalam Bahasa Inggris baik lisan maupun tulisan. Untuk yang
sedang belajar, mempelajari grammar akan sangat membantu dalam memahami
banyak frase dan kalimat dalam Bahasa Inggris, apa artinya dan mengapa demikian.
Terlebih lagi, belajar grammar akan sangat bermanfaat bagi yang akan menghadapi
berbagai ujian bahasa Inggris sepertiTOEFL, TOEIC atau IELTS.
2.5 Tips dan Trik Belajar Grammar
Sebut saja Tenses dalam bahasa Inggris yang berjumlah 16 (yang umum digunakan
adalah 12), aturan passive voice, clauses, gerunds, conditional sentences, parallel
sentencesdan lain-lain yang tidak jarang membingungkan dan rumit bagi sebagian
besar orang. Selain itu, tata bahasa dalam Bahasa Indonesia dan Bahasa Inggris yang
sangat berbeda juga menjadikan grammar bahasa Inggris sulit dimengerti. Seberapun
sulit dan rumitnya, grammar bahasa Inggris juga tetap penting dipelajari. Berikut
beberapa tips dan trik untuk mempermudah penguasaan grammar :
1. Mulai dari yang Sederhana
Bagi seorang pemula, mulailah belajar grammar bahasa Inggris dari yang
paling sederhana. Bisa mempelajari basic grammar yang meliputi singular and
plural nouns, countable and uncountable nouns, possessive nouns, pronouns,
adjective, simple sentences, dll. Setelah menguasai basic grammar ini, dapat
dilanjutkan ke stage berikutnya yaitu intermediate grammar dan
bahkanadvance grammar. Pastikan telah benar-benar menguasaibasic sebelum melangkah ke tahapan selanjutnya.
2. Amati dan Analisis Teks Bahasa Inggris atau Lirik Lagu.
Sering sekali ketika sudah paham tetapi kemudian lupa lagi. Apalagi jika tidak
dipraktikan dalam waktu lama. Cara yang paling mudah agar grammar yang
sudah dipahami dapat diingat baiknya analisa lagu berbahasa Inggris yang
sudah dihafalkan.
3. Perbanyak Latihan Mengerjakan Soal.
Ada banyak buku ataupun situs yang menyediakan latihan soal bahasa Inggris
jawabannya. Ini akan semakin memberikan pemahaman yang mendalam
karena diberikan rumusan grammar dalam berbagai bentuk macam kalimat
yang bervariatif.
4. Belajar Menerapkan Grammar dalam Speaking.
Terkadang ada saja yang menganjurkan untuk asal berbicara tanpa mematuhi
aturan grammar yang benar. Tidak ada salahnya memang, akan tetapi jika
sudah terbiasa menggunakan bahasa yang salah, maka akan sulit mengubah
kebiasaan yang salah tersebut. Jadi cobalah untuk sering-sering berbicara
dengan menggunakan grammar yang benar
5. Selalu Sedia Kamus
Jangan pernah ragu membuka kamus bahasa Inggris, apabila menemukan
kata-kata atau prase yang tidak diketahui artinya. Akan lebih bagus lagi jika
mencatat kata-kata sulit tersebut beserta artinya dalam sebuah notebook kecil.
Mencatat akan lebih memudahkan dalam mengingat dan menghafal
vocabulary atau structure dalam bahasa Inggris. Terlebih lagi, kamus yang
bagus bisanya dilengkapi dengan tata bahasa sederhana, misalnya untuk kata
“same” diikuti dengan “as” bukannya “with” (untuk prase “sama dengan”).
6. Disiplin dan Tidak Mudah Menyerah
Kunci penting dalam belajar grammar bahasa Inggris adalah disiplin. Grammar
memang sulit dan rumit, tapi jika fokus dan rajin mempelajarinya secara rutin
yang lebih mengerti grammar jika tidak mengerti. Intinya, selalu sediakan
waktu untuk belajar baik sendiri (otodidak), dengan teman ataupun dengan
guru les/kursus.
7. Akrabkan Diri dengan Bahasa Inggris
Selain kiat-kiat di atas, belajar grammar akan lebih menyenangkan dengan
mengakrabkan diri dengan sesuatu yang “berbau” bahasa Inggris. Biasakan
membaca tulisan dalam bahasa Inggris seperti buku bacaan, koran atau
majalah, cerpen, novel dan lainnya. Biasanya tulisan-tulisan tersebut ditulis
dalam grammar tertentu (e.g novel ditulis dalam past tense). Selain membuat familiar dengan kata-kata bahasa Inggris, juga bisa mengenali dan menganalisa
bagaimana grammar digunakan dalam tulisan-tulisan tersebut.
2.6 Sejarah dan Pembagian Grammar
Berikut sejarah dan pembagian grammar.
2.6.1 Sejarah Grammar
Tahap pertama dari pengembangan tata bahasa Inggris dimulai pada awal abad 16.
William Bullokar menulis dan menerbitkan sebuah buku berjudul "Pamflet untuk Tata
Bahasa" pada 1586. Bullokar menulis buku untuk sengaja menangani pembangunan
dari Bahasa Inggris dalam Latin Amerika. Buku tersebut berisi tata bahasa tradisional
Lily dalam bukunya yang berjudul "Rudimenta Grammatices" diterbitkan pada 1534.
Raja Henry VIII diresepkan penggunaan tata bahasa Lily dalam mengajar bahasa
Inggris di 1542. Bullokar tata bahasa dalam banyak tulisannya yang dikatakan
diadaptasi dari "Sistem Ejaan Reformed" tradisional Inggris abad ke-16. Pada 1685,
Christopher Cooper menulis buku tata bahasa pertama bahasa Inggris dalam bahasa
Latin berjudul "Linguae Grammatica Angelicance".
Selama akhir abad 19, seorang penulis terkenal bernama Lindley tata bahasa
Murray dikutip peran "Otoritas gramatikal" dalam mengembangkan penggunaan
bahasa Inggris di banyak negara Eropa Barat dan lainnya. Menurut studi Murray,
penggunaan Latin dalam menafsirkan tata bahasa Inggris itu dibedakan dari
pendekatan Yunani Kuno dari bahasa Inggris. Selama awal abad ke-17, perkembangan
tata bahasa terutama difokuskan pada tradisi. Pentingnya penggunaan tata bahasa
Inggris memainkan peran besar dalam komersialisasi masyarakat barat. Itu juga
selama abad ke-17 awal dimana penggunaan "Menulis Tata Bahasa" diperkenalkan.
Serangkaian teknik dalam meningkatkan kemampuan tata bahasa melalui berbicara
dan menulis diperkenalkan di banyak negara Eropa selama abad pertengahan 17. Pada
1711, dua buku tentang peran tata bahasa di negara-negara Latin diterbitkan.
2.6.2 Pembagian Grammar
Dalam bahasa Indonesia, yang dinamakan dengan grammar adalah tata bahasa. Tata
bahasa sendiri adalah seperangkat aturan struktural yang mengatur komposisi klausa,
topik-topik. Di dalam grammar terdapat banyak kalimat yang memiliki struktur
tersendiri. Kalimat merupakan sekumpulan kata yang memiliki arti.
Berikut pembagian grammar diantaranya:
1. The Eight Part Of Speech, yaitu:
a. Noun (kata benda)
b. Verb (kata kerja)
c. Adjective (kata sifat)
d. Adverb (kata keterangan)
e. Pronoun (kata ganti)
f. Conjunction (kata sambung)
g. Interjection (kata seru)
2. Sentence, Phrase and Clause
3. Direct and Indirect Speech
4. Active and Passive Voice
5. Tenses
6. To Be
7. Pronounciation
8. Subjunctive
9. Gerund
10.Vocabulary
2.7 Pengenalan PHP (Hypertext Processor)
PHP (akronim dari PHP Hypertext Preprocessor) yang merupakan bahasa
dinamis. PHP dikatakan sebagai sebuah server-side embedded scriptlanguage artinya
sintaks-sintaks dan perintah yang diberikan akan sepenuhnya dijalankan oleh server
tetapi disertakan pada halaman HTML biasa. Aplikasi-aplikasi yang dibangun oleh
PHP pada umumnya akan memberikan hasil pada web browser, tetapi prosesnya
secara keseluruhan dijalankan di server. Pada prinsipnya server akan bekerja apabila
ada permintaan dari client. Dalam hal ini client menggunakan kode-kode PHP untuk
mengirimkan permintaan ke server (dapat dilihat pada gambar dibawah). Ketika
menggunakan PHP sebagai server-side embedded script language maka server akan
melakukan hal-hal sebagai berikut:
Membaca permintaan dari client/browser
1 Mencari halaman/page di server
2 Melakukan instruksi yang diberikan oleh PHP untuk melakukan modifikasi
pada halaman/page.
3 Mengirim kembali halaman tersebut kepada client melalui internet atau
intranet.
2.8 Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan
sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan dimana-mana dari mulai
3. Dapat digunakan di berbagai mesin (linux, unix, Windows) dan dapat
dijalankan secara runtime melalui console serta juga dapat menjalankan
perintah-perintah sistem.
4. PHP dapat dijalankan pada platform yang berbeda-beda (Windows, Linux,
Unix, etc.)
5. PHP merupakan web scripting open source
6. PHP mudah dipelajari
Adapun Kelemahan PHP adalah:
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau
penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli
dalam melakukan pemrograman dan kurang memperhatikan isu dan
konfigurasi PHP.
2.9 HTML (Hypertext Markup Language)
HTML merupakan kependekan dari Hyper Text Markup Language. Dokumen HTML
adalah file teks murni yang dapat dibuat dengan editor teks sembarang. Dokumen ini
dikenal sebagai web page. Dokumen HTML merupakan dokumen yang disajikan
dalam browser web surfer. Dokumen ini umumnya berisi informasi ataupun intyerface
mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu
maka HTML dapat dibaca oleh sebagai platform seperti: Windows, linux, macintosh.
Kata ”Markup Language” pada HTML menunjukkan fasilitas yang berupa tanda
tertentu dalam script HTML dimana bisa mengatur judul, garis, tabel, gambar, dan
lain-lain dengan perintah yang telah ditentukan pada elemen HTML. HTML sendiri
dikeluarkan oleh W3C (World Wide Web Consortium), setiap terjadi perkembangan
level HTML, harus dievaluasi ketat dan disetujui oleh W3C.
2.10 Dokumen HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan
kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai
bagian-bagian HTML perhatikan skema di bawah ini:
<HTML>
<head>
<title>... </title>
</head>
<body> isi halaman</body>
</HTML>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <HTML> dan
diakhiri dengan tanda tag penutup </HTML>
2. Pada elemen head <head></head>, dapat disisipkan kode-kode untuk
menuliskan keterangan tentang dokumen HTML. Atau dapat juga disisipkan
3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan
situs, seperti:<font></font>, <table></table>, </form></form>. Jadi jelas
bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag
tersebut. Sedangkan tag hanya merupakan bagian dari elemen.Tag adalah
kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis
besar bentu umun tag adalah sebagai berikut:
<tag-awal> TEKS <.tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>,
dan lain-lain.
2.11 MYSQL
MySQL merupakan produk software DBMS yang cukup populer dipasaran, karena
DBMS ini didistribusikan secara freeware atau gratis dan juga support untuk berbagai
platform bahkan sekarang juga telah tersedia paketan untuk platform sistem operasi
Windows. Selain gratis DBMS MySQL ini juga memiliki kecepatan akses yang lebih
baik selain produk-produk DBMS sekelas sehingga MySQL sangat cocok untuk
diterapkan pada aplikasi-aplikasi pemrograman berbasis internet. Berikut ini akan
diuraikan beberapa perintah-perintah untuk mengakses DBMS MySQL yang dapat
diketikkan pada aplikasi MySQL Client. Penyebab utama MySQL begitu popular di
kalangan web adalah karena memang cocok bekerja di lingkungan tersebut. Pertama,
MySQL tersedia di berbagai platform Linux dan berbagai varian Unix. Sesuatu yang
tidak dimiliki Access, misalnya padahal Access amat popular di platform Windows.
Banyak web server berbasiskan Unix, ini menjadikan Access otomatis tidak dapat
dipakai karena tidak memiliki kemampuan client-server / networking. Pada bulan Juni
merupakan software database yang bebas berlisensi GPL. Pada versi awal, MySQL
hanya berjalan di Linux dan Solaris dan juga masih banyak terdapat kelemahan walau
sudah dapat digunakan untuk aplikasi web sederhana, namun belum memadai untuk
aplikasi bisnis.
2.12 Adobe Dreamweaver CS5
Adobe Dreamweaver merupaka
Macromedia Dreamweaver keluar
Program ini banyak digunakan oleh pengembang web karena fitur-fiturnya yang
menarik dan kemudahan penggunaannya. Versi terakhir Macromedia Dreamweaver
sebelum Macromedia dibeli oleh Adobe Systems yaitu versi 8. Versi terakhir
Dreamweaver keluaran Adobe Systems adalah versi 12 yang ada dalam Adobe
Creative Suite 6 (sering disingkat Adobe CS6). Dreamweaver merupakan suatu
software aplikasi yang digunakan sebagau HTML editor profesional untuk mendesain
web secara visual. Aplikasi ini juga yang bisa dikenal istilah WYSIWYG (What You
See Is What You Get), yang intinya anda tidak harus berurusan dengan tag-tag HTML
untuk membuat situs. Selain itu, dreamweaver juga memberikan keleluasaan kepada
anda untuk mengunakannya sebagai media penulisan bahasa pemograman.
Dengan kemampuan fasilitas yang optimal dalam jendela desain membuat
program ini memberikan kemudahan untuk mendesain web meskipun untuk para web
desain pemula sekalipun. Sedangkan kemampuan dreamweaver untuk berinteraksi
juga memberikan fasilitas maksimal kepada para desain web yang menyertakan
bahasa pemograman web didalamnya.
Adobe kembali mengeluarkan varian baru Dreamwaever yaitu Dreamweaver
CS5. Ada beberapa fitur baru yang ditemukan pada versi terbaru Dreamweaver CS5
ini, diantaranya: Integrasi dengan Adobe Bussines Catalyst, Integrasi Adobe Bowser
Lab, Integrasi dengan CMS, pengecekan CSS, dan yang lain-lainnya. Selain itu juga
ada beberapa fitur dalam versi Dreamweaver CS4 yang tidak disertakan atau
ditemukan kembali dalam Dreamweaver CS5, diantaranya: fasilitas pembuatan web
album foto, penambahan flash paper, beberapa behaviour javascript, dan lain-lainya.
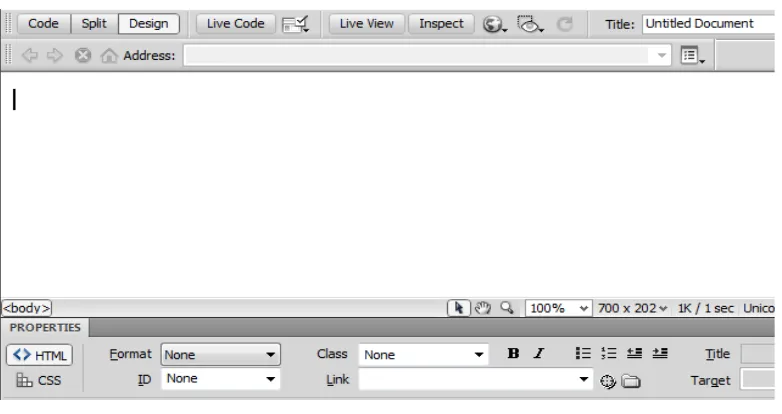
2.12.1 Halaman Kerja Adobe Dreamweaver CS5
Untuk menjalankan program Adobe Dreamweaver dapat dibuka dari menu
start|Program|Adobe Dreamweaver CS5, akan muncul tampilan Starter Page berikut:
Bagian dari Starter Page diantaranya sebagai berikut:
1. Bagian kiri, yaitu Open a Recent Item merupakan alternatif untuk membuka
file, atau recent file. Untuk membuka file, pilih Open pada Starter Page.
2. Bagian tengah yaitu Create New digunakan untuk membuat halaman web
baru. Terdapat beberapa macam tipe file untuk format halaman web yang
dapat Anda buat seperti:
1. HTML merupakan dasar untuk pembuatan desain web. File HTML
berisi suatu instruksi tertentu yang dapat memberikan sebuah format
pada dolumen yang akan ditampilkan pada WWW (World Wide
Web).
2. Coldfusion merupakan bahasa script yang digunakan oleh Adobe
Coldfusion, Bluedragon, dan sebagainya yang digunakan untuk
scripting server-side.
3. PHP (HyperText Preprocessor) adlah sebuah bahasa pemgrograman
yang umum dipakai untuk scripting server-side. PHP biasanya
terpasang pada HTML. Dengan bahasa pemrograman ini dapat dibuat
suatu website yang dinamis.
4. ASP VBScript (ASP Visual Basic Script). VBScript merupakan
Pada Starter Page sebelumnya pada Create New pilih HTML, maka tampilan dari
Adobe Dreamweaver adalah sebagai berikut:
Gambar 2.2 Lembar Kerja Adobe Dreamweaver CS5
Beberapa hal yang baru di Dreamweaver CS5:
1 CSS inspeksi terbaru
2 Menampilkan model visual kotak CSS di detail, dan mudah beralih ke properti
CSS tanpa membaca kode atau perlu menggunakan utilitas terpisah.
3 Terintegrasi dengan Adobe Browser Lab terbaru
4 Pratinjau halaman web yang dinamis dan konten lokal dengan melihat,
mendiagnostik, dan beberapa alat perbandingan.
5 Mengisyaratkan kode PHP kelas kustom baru
6 Tampilkan sintaks yang tepat untuk fungsi PHP kustom untuk membantu
menulis kode agar lebih akurat.
8 Leverage integrasi antara Dreamweaver dan layanan Adobe Bisnis Catalyst
(tersedia secara terpisah) untuk membangun dan memulai dari situs web untuk
toko online dan menghasilkan situs mini.
9 Halaman CSS starter ditingkatkan
10 Memulai website berbasis standar Anda dengan desain diperbaharui dan
disederhanakan dengan CSS Layouts Pemula.
11 Dukungan Subversion ditingkatkan
12 Mengelola file situs yang lebih efektif dalam kolaboratif.
13 Mengisyaratkan kode Situs khusus terbaru
14 Membuat website lebih cepat daripada sebelumnya, bahkan dengan beberapa
server untuk situs bertahap atau jaringan.
2.12.2 Menu- Menu Pada Adobe Dreamweaver CS5
Berikut menu-menu yang terdapat pada Adobe Dreamweaver CS5 diantaranya:
1 Menu bar
Menu bar pada Adobe Dreamweaver yaitu File, Edit, View, Insert, Modify,
Format, Commands, Site, Window, dan Help. Setiap menu mempunyai
beberapa submenu sesuai dengan kategorinya, selain itu juga mempunyai
fungsi yang berbeda-beda.
2 Document Toolbar
Dokumen Toolbar berisi tombol-tombol yang digunakan untuk mengatur layar
kerja dokumen pada dengan cepat, diantaranya show Code view, Show Code
and Design views, dan Show Design view.
Gambar 2.4 Document Toolbar
a. Show Code View
Mode pada layar Code hanya akan menampilkan kode-kode script dari
halaman web. Di sebelah kiri layar kerja terdapat Coding tool yang
digunakan untuk mengatur kode atau script tersebut. Untuk mengaktifkan
tampilan layar Code, dapat menggunakan salah satu cara berikut:
Pada Menu Bar klik View >Code
Pada Document Toolbar klik ikon Code
Tampilan layar Code terlihat seperti gambar berikut:
Gambar 2.5 Layar Code
Tampilan layar mode Design akan menampilkan dokumen halaman web
secara grafis atau visual. Untuk menampilkan Design View, dapat melakukan
salah satu cara berikut:
Pada Menu Bar klik View > Design
Pada Document Toolbar klik ikon Design
Tampilan layar Design terlihat seperti gambar berikut:
Gambar 2.6 Layar Design
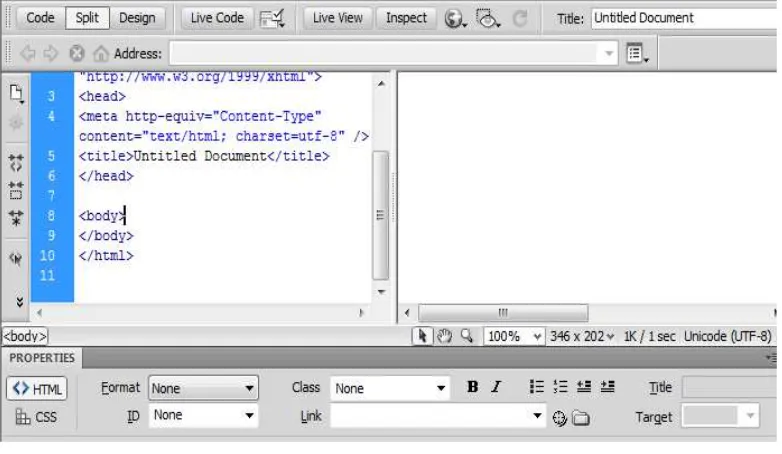
c. Show Code and Design view
Mode tampilan layar ini dikenal dengan mode Split, yaitu menampilkan atau
menggabungkan secara bersamaan tampilan layar code dan tampilan layar
design. Untuk menampilkan dokumen halaman web dalam mode Split, dapat
menggunakan salah satu cara berikut:
Pada Menu Bar klik View > Split
Gambar 2.7 Layar Split
3 Tag Selector
Tag selector berfungsi untuk menampilkan tag HTML dari objek yang
terseleksi. Dapat meng-klik <body> untuk memilih keseluruhan elemen
dokumen. Tag Selector ini terdapat pada Document Window, dan terletak di
bawah sebelah kiri.
4 Panel Groups
Panel groups merupakan salah satu fasilitas yang terdapat pada Adobe
Dreamweaver yang berfungsi untuk membantu dalam mengedit suatu halaman
web. Panel Groups terletak di sebelah kanan layar kerja dan terdiri dari
beberapa panel. Untuk menampilkan panel, klik ganda pada nama panel
Gambar 2.8 Panel Groups
5 Tab Common
Pada tab ini terdapat tool yang digunakan untuk membuat dan menyisipkan
objek ke dalam halaman web, seperti membuat hyperlink, tabel, gambar,
media, dan lain sebagainya.
6 Tab Layout
Tab ini berisikan tool-tool yang berfungsi untuk membuat layout halaman
web, seperti membuat tabel, frame dan lain sebagainya
7. Tab Forms
Tab ini membuat tampilan website menjadi lebih interaktif karena pengguna
dapat memberikan input pada sistem atau website dengan menggunakan tool
yang ada dalam tab Forms.
8. Tab data
Tab data pada dreamweaver berfungsi untuk memasukkan object dat model
spry dan elemen-elemen dinamis lainnya seperti Recordset, Repeated Regions,
Insert Record, Update Record, Delete Record, dan lain sebagainya.
9. Tab Spry berisikan tombol-tombol untuk membuat halaman-halaman spry,
digunakan untuk mendesain halaman web, seperti membuat menu bar,
textarea, text field, dan lain sebagainya dengan hasil yang lebih menarik.
10.Tab Text
Tab Text berfungsi untuk mengatur format teks, paragraf, maupun karakter
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
3.1 Analisis Sistem
Analisis sistem didefinisikan sebagai penguraian dari suatu sistem informasi yang
utuh ke dalam bagian-bagian komponennya dengan maksud untuk
mengidentifikasikan dan mengevaluasi permasalahan-permasalahan,
kesempatan-kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang
diharapkan sehingga dapat diusulkan perbaikan-perbaikannya. Untuk mulai
merancang suatu website media pembelajaran, terlebih dahulu dirangkum alur kerja
berdasarkan kebutuhan pengguna atau user yang akan menggunakan media ini
nantinya. Berdasarkan pengamatan penulis, analisis sistem jenuhnya proses
pembelajaran English grammar yang tidak begitu rumit tetapi membingungkan, sulit
memahami materi yang disajikan dalam text book, banyaknya keinginan belajar
sambil bermain dengan kata lain metode penyajian materi yang lebih menarik, juga
kurang lengkapnya materi serta contoh-contoh yang diberikan oleh pengajar maupun
buku panduan, oleh karena hal tersebut disini penulis mencoba menampilkan suatu
metode atau media belajar versi yang berbeda yang menampilkan materi English
grammar lebih mudah dimengerti, banyak contoh soal, lebih menarik dan tidak
membosankan, juga menyajikan materi yang dapat dipelajari secara offline dengan
didownload.
Perancangan sistem adalah upaya suatu organisasi atau lembaga untuk memulai
memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan
sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan.
Dalam merancang media pembelajaran ini ada beberapa tahapan yang harus
diperhatikan sehingga aplikasi yang dirancang sesuai dengan tujuan. Tahapan-tahapan
yang diperlukan dalam merancang aplikasi multimedia ini terdiri dari Data Flow
Diagram (DFD), Flowchart, dan perancangan tampilan aplikasi.
3.2.1 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah representasi grafik dari sebuah sistem. DFD
menggambarkan komponen-komponen sebuah sistem, aliran-aliran data di mana
komponen-komponen tersebut, dan asal, tujuan, dan penyimpanan dari data tersebut.
DFD terdiri dari diagram konteks dan diagram rinci. Diagram konteks merupakan
diagram yang menggambarkan hubungan antarsistem dengan entitas di luar sistem,
merupakan sistem secara keseluruhan. Diagram rinci menggambarkan sistem sebagai
jaringan kerja antara fungsi yang berhubungan satu dengan yang lain dengan aliran
penyimpanan data, model ini hanya memodelkan sistem dari sudut pandang fungsi.
Pada Media Pembelajaran English Grammar Berbasis Web, diagram konteksnya dapat
Gambar 3.1 Diagram Konteks
Diagram rinci dari Media Pembelajaran English Grammar Berbasis Web initerdiri dari
dua level yaitu level 1 dan level 2. Diagram rinci level 1 dan level 2 untuk dapat
dilihat pada Gambar 3.2 dan Gambar 3.3. USER
Media Pembelajaran English Grammar
Berbasis Web Pilihan menu
Berikut rancangan diagram level 1 Media Pembelajaran English Grammar
Gambar 3.2 Diagram Level 1 Media Pembelajaran Menu Utama
Berikut diagram level 2 Media Pembelajaran English Grammar.
USER MENU
UTAMA
Pilihan Menu
Pilihan Menu
Pilihan Menu
Pilihan Menu
Pilihan Menu
Pilihan Menu Hasil Pilihan
Hasil Pilihan
Hasil Pilihan
Hasil Pilihan
Hasil Pilihan Hasil Pilihan
Beranda
Grammar
Tes Soal
Download Modul
Tips & Trik
Gambar 3.3 Diagram Level 2 Media Pembelajaran Menu Tes Soal
3.2.2 Flowchart
Flowchart adalah gambaran dalam bentuk diagram alir dari algoritma dalam suatu
program yang menyatakan arah alur program dalam menyelesaikan suatu masalah.
Flowchart dapat memberikan gambaran yang efektif, jelas, dan ringkas tentang
prosedur logic. Teknik penyajian yang bersifat grafis jelas akan lebih baik dari pada
uraian-uraian yang bersifat teks, khususnya dalam menyajikan logika-logika yang
bersifat kompleks. Flowchartatau bagan alur merupakan metode untuk
menggambarkan tahap-tahap penyelesaian masalah (prosedur), beserta aliran data
dengan simbol-simbol standar yang mudah dipahami. Dalam kehidupan sehari-hari,
Flowchart banyak digunakan di pusat-pusat layanan seperti kantor pemerintahan,
bank, rumah sakit, organisasi masyarakat, dan perusahaan.
Tujuan utama penggunaan Flowchart adalah untuk menyederhanakan
rangkaian proses atau prosedur untuk memudahkan pemahaman pengguna terhadap
informasi tersebut. Oleh karena itu, design sebuah Flowchart harus ringkas, jelas, dan
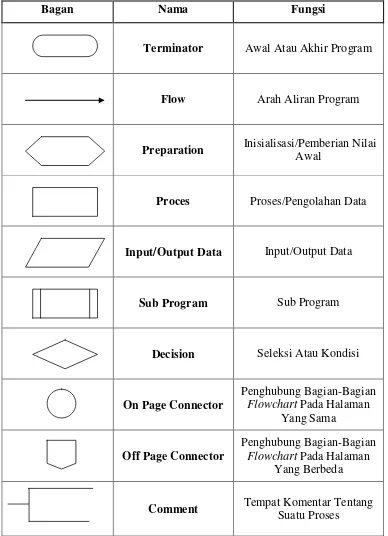
logis. Berikut simnol-simbol yang terdapat pada Flowchart. USER
Login Daftar
Bagan Nama Fungsi
Terminator Awal Atau Akhir Program
Flow Arah Aliran Program
Preparation Inisialisasi/Pemberian Nilai
Awal
Proces Proses/Pengolahan Data
Input/Output Data Input/Output Data
Sub Program Sub Program
Decision Seleksi Atau Kondisi
On Page Connector
Penghubung Bagian-Bagian
Flowchart Pada Halaman Yang Sama
Off Page Connector
Penghubung Bagian-Bagian
Flowchart Pada Halaman Yang Berbeda
Comment Tempat Komentar Tentang
Suatu Proses
Tabel 3.1 Simbol-simbol Flowchart
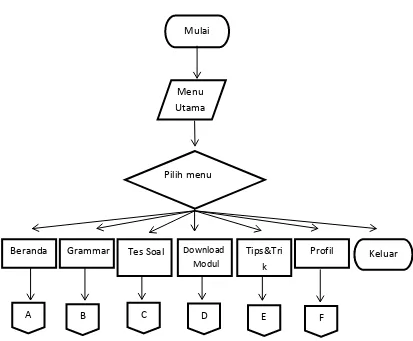
Dalam media pembelajaran English grammar ini, penulis telah merancang flowchart
Gambar 3.4 Flowchart Media Pembelajaran English Grammar Berbasis Web Mulai
Menu Utama
Pilih menu
Beranda Grammar Tips&Tri Profil
k Download
Modul Tes Soal
A B C D E F
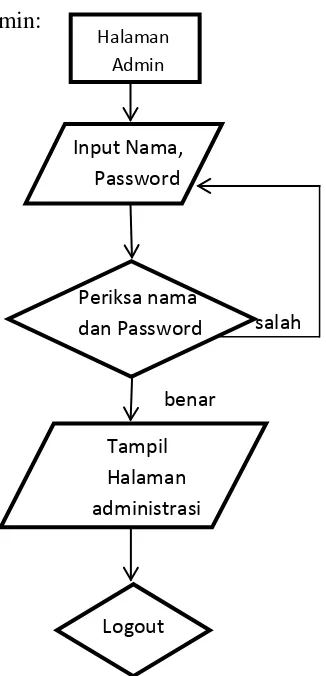
Berikut flowchart login admin:
Gambar 3.5 Flowchart Login Admin
Berikut flowchart menu grammar:
Gambar 3.6 Flowchart Menu Grammar Halaman
Admin
Input Nama, Password
Periksa nama dan Password
Tampil Halaman administrasi
benar
salah
Logout
Grammar
Part Of speech
Tenses
Direct-Indirect
Gerund Active -passive
Pronoun
Lanjut Tes Soal
C Pilih
3.3 Perancangan Aplikasi
Perancangan tampilan layar menunjukkan interface (antarmuka) dari program aplikasi
ini. Tampilan antarmuka perlu dirancang untuk menggambar kan aplikasi yang akan
dibuat dan membantu mempermudah proses pembangunan aplikasi. Dalam
perancangan website, penulis mempersiapkan file-file yang digunakan dalam
pembuatan website. File halaman website media pembelajaran ini secara umum
berekstensi. HTML dan.PHP. Hal ini dikarenakan seluruh file halaman website
menggunakan bahasa pemrograman PHP dan HTML dan berkomunikasi dengan
MySQL sebagai tempat penyimpanan datanya atau sebagai database-nya.
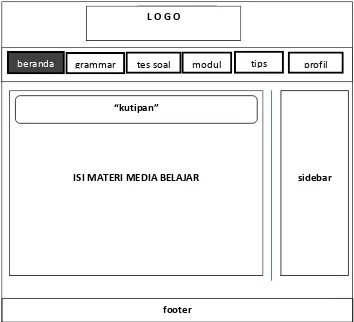
3.3.1 Perancangan Halaman Menu Utama (Beranda)
Tampilan halaman utama media pembelajaran English grammar ini bertujuan untuk
mempermudah user dalam menggunakan aplikasi ini melalui menu langsung terlihat
pada navigasi atas yang disesain dengan tampilan yang sederhana tapi menarik. Secara
umum menu utama terbagi menjadi tujuh bagian yaitu:
1 bagian logo website
2 bagian kutipan grammar
3 bagian content (isi)
4 bagian sidebar
5 bagian fitur
6 bagian footer
Gambar 3.7 Rancangan Halaman Beranda
3.3.2 Perancangan Halaman Menu Grammar
Dalam halaman ini, penulis sengaja berfokus pada topik-topik grammar yang telah
disediakan. Topik grammar ini ditampilkan secara berurut seperti daftar isi,
dikarenakan penulis ingin memberi kemudahan dalam berinteraksi dengan user tanpa
harus bingung dengan sederetan menu dan file yang berantakan. Seluruh topik dapat
di klik oleh user dan akan langsung menuju ke link pembelajaran. Produk baru L O G O
Produk baru beranda grammar tes soal modul tips profil
ISI MATERI MEDIA BELAJAR sidebar “kutipan”
Tampilan sebelum memilih materi grammar.
Gambar 3.8 Rancangan tampilan Menu grammar
Gambar 3.8 Rancangan Halaman grammar 1 Produk baru L O G O
Produk baru beranda grammar tes soal modul tips profil
English Grammar Topics
1 a 2 a 3 a 4 a 5 a 6 a
7 a 8 a 9 a 10 a
Tampilan setelah memilih materi grammar.
Gambar 3.9 Rancangan Halaman Grammar 2
Gambar 3.9 Rancangan Halaman grammar 2
3.3.3 Perancangan Halaman Menu Tes Soal
Tes soal dalam media pembelajaran ini cukup menarik, ketika user akan menuju ke
halaman tes soal, maka user akan dikirim ke halaman khusus, dimana halaman
tersebut lebih dinamis, lebih kecil tampilannya. Pada tes soal ini, dibuat folder khusus
yang mengatur prosedur tes soal, dimana user diharuskan untuk mendaftar terlebih
dahulu, lalu kemudian akan bisa memulai tes soal. Penulis sengaja membuat halaman
tes soal ini harus bersistem log in, karena nilai dari hasil tes yang dicapai oleh user
Produk baru L O G O
Produk baru beranda grammar tes soal modul tips profil
Simple Present Tense
MATERI
sidebar
footer -Ringkasan
-kegunaan -kata kunci
akan disimpan kedalam database, dan masih akan bisa dilihat kapan pun user kembali
lagi untuk tes soal lainnya.
Gambar 3.10 Rancangan Halaman Tes Soal
3.3.4 Perancangan Halaman Menu Modul
Halaman modul berisikan tentang modul-modul yang disediakan oleh media
pembelajaran English grammar, untuk dapat diunduh atau didownload sebagai media
belajar offline bagi user.
home tes soal daftar nilai account
gambar user
Pilih Soal
Berikut rancangan halaman modul.
Gambar 3.8 Rancangan tampilan Menu grammar
Gambar 3.11 Rancangan Halaman Modul
3.3.5 Perancangan Halaman Menu Tips dan Trik
Menampilkan tes belajar grammar yang lebih mudah, menarik dan efisien. Produk baru L O G O
Produk baru beranda grammar tes soal modul tips profil
Modul1
Modul2
Modul3
Modul4
Berikut rancangan halaman tips.
Gambar 3.8 Rancangan tampilan Menu grammar
Gambar 3.12 Rancangan Halaman Tips
3.3.6 Perancangan Halaman Menu Profil
Pada halaman profil terdapat profil dari penulis yang telah membuat media
pembelajaran ini, juga contact form yang telah disediakan. L O G O
Produk baru beranda grammar tes soal modul tips profil
Berikut rancangan halaman profil.
Gambar 3.8 Rancangan tampilan Menu grammar
Gambar 3.13 Rancangan Halaman Profil
3.4 Perancangan Database
Database dapat diumpamakan sebagai sebuah tempat menyimpan data yang
terstruktur agar dapat diakses dengan cepat dan mudah. Membangun sebuah database
merupakan langkah awal pembuatan aplikasi, termasuk aplikasi pembelajaran English
grammar ini. Dalam perancangan aplikasi ini, penulis membuat 3 tabel dan
menyatukannya dalam database db_ujianonline. Tabel-tabel tersebut adalah tabel
admin, tabel nilai dan tabel soal, table user. Pembuatan database dan tabel-tabel
mempergunakan fasilitas MySQL atau PHPmyadmin yang terdapat dalam software
XAMPP. Di bawah ini adalah gambaran isi dari masing-masing tabel. Produk baru
L O G O
Produk baru grammar tes soal modul tips profil
P R O F I L sidebar
1 Tabel admin terdiri dari:
Tabel admin digunakan untuk menampung data dari admin pada media
pembelajaran English grammar. Berikut adalah field-field yang dibuat dalam
tabel admin:
Field Type
id_admin int (2)
nama_admin varchar (20)
username varchar (20)
password varchar (20)
Tabel 3.2 Tabel Admin
2 Tabel table_nilai terdiri dari:
Tabel nilai digunakan untuk menampung nilai-nilai yang dihasilkan oleh user
ketika menjawab tes soal. Berikut adalah field-field yang dibuat dalam tabel
table_nilai:
Field Type
id_nilai int (4)
id_user int (4)
benar int (4)
salah int (4)
kosong int (4)
point int (4)
gagal date
3 Tabel tabel_soal terdiri dari:
Tabel tabel soal menampung seluruh soal yang disediakan dalam ujian/kuis tes
soal. Tabel ini berisi seluruh pertanyaan dan jawaban soal. Berikut adalah
field-field yang dibuat dalam tabel table_soal:
Field Type
id_soal int (4)
pertanyaan varchar(500)
pilihan_a varchar(100)
pilihan_b varchar(100)
pilihan_c varchar(100)
pilihan_d varchar(100)
jawab varchar(100)
publish enum('yes','no')
tipe int(2)
topik varchar (50)
Tabel 3.4 Tabel Soal
4 Tabel table_user
Tabel tabel_user menampung data anggota kuis yang telah mendaftar. Berikut
adalah field-field yang dibuat dalam tabel table_user:
Field Type
Id int (4)
nama_user varchar(20)
gambar_user varchar(50)
Password varchar(50)
BAB 4 IMPLEMENTASI
4.1 Pengertian Implementasi
Tahap implementasi sistem merupakan tahap meletakan sistem supaya sistem tersebut
siap untuk dioperasikan sesuai dengan yang direncanakan. Implementasi sistem adalah
langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain
sistem yang telah disetujui, untuk menginstal, menguji dan memulai sistem baru atau
sistem yang diperbaiki. Tahap implementasi sistem terdiri dari langkah-langkah
berikut ini:
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat
rencana, mengontrol dan melakukan instalasi baru secara benar.
4.2 Kebutuhan Perangkat Keras
Perancangan aplikasi yang telah dibuat diimplementasikan dengan menggunakan
bahasa pemrograman PHP dan MySQL melalui web editor Adobe Dreamweaver CS5,
dengan kebutuhan minimal spesifikasi untuk aplikasi ini agar dapat berjalan dengan
baik adalah:
1. Prosessor Intel Pentium IV – 2.4 GHz
3. Resolusi monitor 1024 x 768 pixel dengan kedalaman warna 16 bit
4. Ram 128 MB atau lebih tinggi
5. Ruang Kosong Harddisk 5 GB atau lebih tinggi
6. AdobeDreamweaver CS5
7. Adobe Photoshop CS4
8. XAMPP
9. Browser sebagai tempat media tampilan halaman website. Seperti: Mozilla
atau Google Chrome.
4.3 Tampilan Antarmuka (Interface) Aplikasi
Interface dari aplikasi ini tidak mengutamakan animasi gerak ataupun suara,
melainkan berupa teks. Jadi, penyampaian materi serta instruksi pemakaian aplikasi
disampaikan dalam bentuk teks, seperti perintah untuk login, daftar dan pengerjaan
soal.
4.3.1 Instalasi Web Server XAMPP
Untuk mendemonstrasikan atau mengaplikasikan media pembelajaran yang telah
dibuat, dibutuhkan XAMPP sebagai sebuah software web server apache yang
didalamnya sudah tersedia database server MySQL dan support PHP programming.
XAMPP merupakan tool yang menyediakan paket perangkat lunak ke dalam satu buah
paket. Dengan menginstall XAMPP maka tidak perlu lagi melakukan instalasi dan
konfigurasi web server PHP dan XAMPP akan
menginstalasi dan mengkonfigurasikannya secara otomatis. Berikut penjelasan tata
1. Dalam hal ini penulis menggunakan XAMPP-win32-1.7.3. Klik dua-kali file
XAMPP.exe kemudian akan segera akan muncul jendela seperti di bawah ini.
Sebaiknya dipilih folder untuk instal (destination folder) pada drive C:\. Lalu
klik [Install].
Gambar 4.1 Instalasi XAMPP
Gambar 4.2 Proses XAMPP
3. Pada saat proses instalasi berlangsung akan muncul jendela yang berisi
pertanyaan: Apakah Anda perlu menaruh shortcuts di menu Start atau desktop?
Jawab ya (y dan tekan Enter).
Gambar 4.3 Pertanyaan Instalasi XAMPP
Gambar 4.4 Pertanyaan Instalasi XAMPP 2
5. Pertanyaan berikutnya adalah tentang instalasi yang apakah perlu XAMPP ini
bisa diinstal di USB drive sebagai aplikasi portabel. Kalau tetap instal di drive
C:, jawablah pertanyaan dengan tidak (n dan Enter). Dan sebaliknya, jawab ya
bila ingin instal di USB drive. lalu tekan enter.
Gambar 4.5 Pertanyaan Instalasi XAMPP 3
6. Berikutnya, tekan x untuk keluar atau tekan 1 bila ingin menjalankan XAMPP
Gambar 4.6 Menjalankan Control Panel
7. Program XAMPP siap untuk digunakan dengan megklik tombol start pada
jendela XAMPP.
Gambar 4.7 Control Panel XAMPP
8. Untuk mengaktifkan XAMPP, pada control panel XAMPP klik [Start] pada
Apache dan klik [Start] lagi pada MySQL, sehingga pada keduanya muncul
Gambar 4.8 Pengaktifan Apache dll
9. Sekarang jalankan di browser Internet dan ketik http://localhost. Pada tampilan
XAMPP yang muncul, dipersilahkan memilih bahasa. Klik misalnya [English].
Gambar 4.9 XAMPP
10.Selesai
4.3.2 Proses Pengujian Media Pembelajaran Melalui Browser
Proses pengujian merupakan hal penting yang harus dilakukan dalam sebuah sistem.
Hal ini dikarenakan untuk melihat dan menilai secara langsung hasil dari sistem yang
telah dikerjakan. Adapun langkah-langkah yang harus dilakukan dalam proses
pengujian website antara lain:
1 Simpan website (source coude) dan segala hal yang berkaitan dengan website
yang telah dibuat didalam folder XAMPPhtdocs. Dalam hal ini folder website
didalam htdocs bernama “tugas_akhir”.
2 Aktifkan web server yang telah diinstal ataupun yang telah tersedia
sebelumnya (dalam hal ini yaitu XAMPP).
3 Buka browser yang tersedia untuk melihat database yang digunakan ketikan
database yang digunakan. Apabila berhasil, maka pada layar akan muncul
gambar seperti berikut:
Gambar 4.10 Database Media Pembelajaran
4 Untuk pengujian halaman website media pembelajaran English grammar
sendiri ketikkan pada address bar browser seperti berikut ini:
Penulisan tugas_akhir setelah localhost
menunjukkan folder tempat penyimpanan file-file website pembelajaran. Jika
Gambar 4.11 Tampilan Menu Utama
4.3.4 Demonstrasi Program
Adapun demonstrasi program secara manual dapat diuraikan sebagai berikut:
1 Halaman Beranda
Halaman ini merupakan halaman utama yang berisikan tujuan utama website
yaitu sebagai media pembelajaran, dan di halaman ini langsung ditampilkan
Gambar 4.12 Halaman Beranda
2 Halaman Grammar
Halaman ini berisi daftar pembahasa topik-topik grammar yang disediakan.
Gambar 4.13 Halaman Grammar
3 Halaman Tes Soal
Pada halaman ini user akan mengetes soal-soal grammar sebagai tes
Gambar 4.14 Halaman Tes Soal Home
Gambar4.15 Halaman Tes Soal
4 Halaman Modul
Gambar 4.16 Halaman Modul
5 Halaman Tips
Gambar 4.17 Halaman Tips
6 Halaman Profil
Halaman tentang penulis dan latar belakang penulis.
Halaman pengaturan seluruh isi website media pembelajaran.
Gambar 4.19 Halaman Login Admin
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dalam penulisan tugas akhir ini telah dijelaskan seluruh proses perancangan sistem
hingga pembuatan media pembelajaran English grammar berbasis web dan
berdasarkan pembahasan dan evaluasi dari bab-bab sebelumnya, maka dapat diperoleh
beberapa kesimpulan sebagai berikut:
1 Penggunaan dan pemanfaatan media belajar berbasis web ini dapat
memberikan kemudahan siswa, mahasiswa atau siapa saja yang membutuhkan
informasi atau pelajaran grammar yang mudah dan berbahasa Indonesia dalam
pembelajarannya dan pembelajaran menjadi lebih mandiri.
2 Media ini juga dibuat untuk menguji kepahaman mengenai materi dengan
menjawab beberapa tes yang telah disediakan sehingga pembelajaran lebih
efisien.
3 Dikarenakan media pembelajaran ini berbasis web, sehingga materi yang
disediakan lebih dinamis dan uptodate (mudah diupdate oleh admin)
4 Dengan bantuan Adobe Dreamweaver sebagai web editor dan Adobe
Photoshop sebagai desain editor memudahkan penulis dalam merancang dan
mendesain serta menggunakan script PHP dan MySQL dalam memasukkan
data yang cukup banyak ke dalam database.
5.2 Saran
Dari kesimpulan yang telah diambil, maka dapat dikemukakan saran-saran untuk
1 Untuk pengembangan program selanjutnya perlu dilakukan pengembangan
topik yang lebih luas dan lebih penting, sehingga informasi yang dimiliki oleh
sistem semakin banyak tidak hanya sebatas grammar, dan bila perlu
menampilkan animasi atau efek suara agar lebih menarik.
2 Pemeliharaan database dan seluruh data lainnya harus selalu dilakukan agar
tidak terjadi kesalahan data saat mengupload data. Database tersebut berguna
untuk menyimpan isi materi yang akan disampaikan, selain itu dengan adanya
database tersebut admin bisa lebih mudah untuk melakukan perubahan ataupun
penambahan isi dan pemanggilan data ke halaman website serta diharapkan
dilakukan pengupdatean materi.
3 Interface website yang masih sederhana sehingga diharapkan selanjutnya
DAFTAR PUSTAKA
Panduan Tatacara Penulisan Skripsi & Tugas Akhir. 2010. Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Nugroho, Bunafit .2009. PHP & MYSQL (Aplikasi Pemrograman Web Dinamis).Gava Media.Yogyakarta
Moh, Sulhan. 2007. Pengembangan Aplikasi Berbasis Web dengan PHP dan ASP.Gava Media.Yogyakarta
Abdul, kadir.2009. From Zero to a Pro-Membuat Aplikasi Web dengan PHP + Database MySQL.ANDI.Yogyakarta
Nugroho, Satrio. 2000. Practical Complete English Grammar.Kartika
Joko, daryanto dan E. Rahayu. P. Darini. 2002. I Can Do It Ebglish For Senior High School Students Grade XI. Masmedia
Wikipedia, the free encyclopedia. Grammar is the set of
LISTING PROGRAM
index.php
<?php session_start();
if (isset($_POST['login'])){
include ("koneksi.php");
$username=htmlentities((trim($_POST['username']))) ;
$password=htmlentities(md5($_POST['password']));
$login=mysql_query("select * from admin where username='$username' and password='$password'"); $cek_login=mysql_num_rows($login);
if (empty($cek_login)){
echo "<script>
document.location.href='index.php?status=Password Anda salah!'; </script>";
}else{
//daftarkan ID jika user dan password BENAR while ($row=mysql_fetch_array($login))
{
$id_admin=$row['id_admin'];
$_SESSION['id_admin']=$id_admin; $_SESSION['username']=$username;
}
echo "<script>
<link rel="shortcut icon" href="favicon.gif" type="image/x-icon">
<title>Login</title> <style type="text/css"> <!-- margin-bottom: 20em;
background-repeat: repeat-x; }
<table width="407" height="224" border="0" align="center" cellpadding="0" cellspacing="0" background="w1.gif">
<p align="center">
<strong><font face="tahoma" size="4" color="#073ec8">HALAMAN
ADMINISTRATOR</font></strong> </p>
<tr>
<td > </td> <td>
<table width="259" align="center" >
<tr><td width="251"><font face="verdana" size="2"> </font>
<form action="index.php" method="post" name="postform"> <table width="254" height="148" border="0"
align="center">
<tr valign="bottom">
<td width="104" height="48"><font color="#666666" size="4"
face="tahoma">Username</font></td> <td width="137"><font size="4" face="verdana">
<input type="text" name="username" size="20" id="username"></font></td>
<tr valign="top">
<td height="34"><font color="#666666" size="4" face="tahoma">Password</font></td> <td><font size="4" face="verdana">
<input type="password" name="password" size="20"></font></td>
</tr> <tr>
<td> </td>
<td><font size="4" face="verdana"> <input type="submit" value="LOGIN" name="login"></font></td>
<td background="./img/b-kanan.jpg"> </td> <td width="1%"></td>
</tr> <tr>
<td align="right"> </td>
$user="root";
//echo "berhasil koneksi"; }else{
echo "gagal koneksi"; }
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Tes Soal Grammar | Grammarlof</title> <meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/main.css" type="text/css" />
</head> <body>
<div id="outer">
<div id="header"></div> <div id="body-top">
<!-- Main Navigation -->
<ul id="main-nav" class="clearfix">
<li><a href="?page=welcome"><b>Home</b></a></li> <li><a href="?page=soal"><b>Input
Soal</b></a></li>
<li><a href="?page=view"><b>Lihat Soal</b></a></li>
<li><a href="?page=user_admin"><b>User Admin</b></a></li>
<li><a href="?page=user_kuis"><b>User Kuis</b></a></li>