BAB 2
LANDASAN TEORI
2.1 Media Belajar
Media pembelajaran adalah alat bantu proses belajar, yaitu meliputi alat bantu guru dalam mengajar serta sarana pembawa pesan dari sumber belajar ke penerima pesan belajar (siswa). Sebagai penyaji dan penyalur pesan, media belajar dalam hal-hal tertentu bisa mewakili guru menyajiakan informasi belajar kepada siswa. Media pembelajaran juga merupakan segala sesuatu yang digunakan untuk menyalurkan pesan serta dapat merangsang pikiran, perasaan, perhatian, dan kemauan si belajar sehingga dapat mendorong terjadinya proses belajar yang disengaja, bertujuan, dan terkendali.
penggunaan alat bantu atau media pembelajaran menjadi semakin luas dan interaktif, seperti adanya komputer dan internet.
2.2 Jenis dan Manfaat Media Pembelajaran Ada beberapa jenis media pembelajaran, diantaranya:
1. Media Visual: grafik, diagram, chart, bagan, poster, kartun, komik
2. Media Audial: radio, tape recorder, laboratorium bahasa, dan sejenisnya
3. Projected still media: slide; over head projektor (OHP), in focus dan
sejenisnya
4. Projected motion media: film, televisi, video (VCD, DVD, VTR), komputer
dan sejenisnya.
Media pembelajaran dalam proses belajar bermanfaat agar:
1. Pembelajaran lebih menarik perhatian sehingga menumbuhkan motivasi
belajar.
2. Materi pembelajaran akan lebih mudah dipahami.
3. Metode mengajar menjadi lebih variatif sehingga dapat mengurangi kebosanan
belajar.
4. Siswa/pelajar lebih aktif melakukan kegiatan belajar.
5. Dengan media belajar memungkinkan proses belajar dapat dilakukan dimana
saja cukup dengan akses jaringan internet. 6. Efisiensi waktu dan tenaga
Grammar merupakan tata bahasa yang wajib dipelajari dalam kelancaran bicara dan menjelaskan setiap arti dari setiap kalimat. Grammar juga merupakan sekumpulan aturan yang mengatur bagaimana setiap kata dalam bahasa Inggris dapat digabungkan menjadi sebuah kalimat yang baku untuk menjelaskan sebuah bahasa yang bermakna.
2.4 Tujuan Mempelajari Grammar
Belajar grammar atau tata bahasa Inggris merupakan sebuah bagian yang tak terpisahkan dalam belajar bahasa. meskipun beberapa issu mengatakan bahwa grammar tidak penting dalam percakapan bahasa Inggris namun grammar harus dipelajari terlebih dahulu sebelum belajar listening, writing, reading dan speaking mengapa, karena grammar secara signifikan dapat meningkatkan score di semua sesi tes Toefl. Dengan mengerti grammar bahasa Inggris menjadi lebih mudah karena membuat pemahaman tentang structure lebih baik. Grammar ada untuk memudahkan si penerima pesan memahami pesan dengan lebih baik, begitu juga untuk orang yang menyampaikannya. Singkatnya, grammar ada untuk memudahkan ke dua pihak yang sedang berkomunikasi dalam Bahasa Inggris baik lisan maupun tulisan. Untuk yang sedang belajar, mempelajari grammar akan sangat membantu dalam memahami banyak frase dan kalimat dalam Bahasa Inggris, apa artinya dan mengapa demikian. Terlebih lagi, belajar grammar akan sangat bermanfaat bagi yang akan menghadapi berbagai ujian bahasa Inggris sepertiTOEFL, TOEIC atau IELTS.
2.5 Tips dan Trik Belajar Grammar
Sebut saja Tenses dalam bahasa Inggris yang berjumlah 16 (yang umum digunakan adalah 12), aturan passive voice, clauses, gerunds, conditional sentences, parallel sentencesdan lain-lain yang tidak jarang membingungkan dan rumit bagi sebagian
besar orang. Selain itu, tata bahasa dalam Bahasa Indonesia dan Bahasa Inggris yang sangat berbeda juga menjadikan grammar bahasa Inggris sulit dimengerti. Seberapun sulit dan rumitnya, grammar bahasa Inggris juga tetap penting dipelajari. Berikut beberapa tips dan trik untuk mempermudah penguasaan grammar :
1. Mulai dari yang Sederhana
Bagi seorang pemula, mulailah belajar grammar bahasa Inggris dari yang paling sederhana. Bisa mempelajari basic grammar yang meliputi singular and
plural nouns, countable and uncountable nouns, possessive nouns, pronouns,
adjective, simple sentences, dll. Setelah menguasai basic grammar ini, dapat
dilanjutkan ke stage berikutnya yaitu intermediate grammar dan bahkanadvance grammar. Pastikan telah benar-benar menguasaibasic sebelum melangkah ke tahapan selanjutnya.
2. Amati dan Analisis Teks Bahasa Inggris atau Lirik Lagu.
Sering sekali ketika sudah paham tetapi kemudian lupa lagi. Apalagi jika tidak dipraktikan dalam waktu lama. Cara yang paling mudah agar grammar yang sudah dipahami dapat diingat baiknya analisa lagu berbahasa Inggris yang sudah dihafalkan.
3. Perbanyak Latihan Mengerjakan Soal.
jawabannya. Ini akan semakin memberikan pemahaman yang mendalam karena diberikan rumusan grammar dalam berbagai bentuk macam kalimat yang bervariatif.
4. Belajar Menerapkan Grammar dalam Speaking.
Terkadang ada saja yang menganjurkan untuk asal berbicara tanpa mematuhi aturan grammar yang benar. Tidak ada salahnya memang, akan tetapi jika sudah terbiasa menggunakan bahasa yang salah, maka akan sulit mengubah kebiasaan yang salah tersebut. Jadi cobalah untuk sering-sering berbicara dengan menggunakan grammar yang benar
5. Selalu Sedia Kamus
Jangan pernah ragu membuka kamus bahasa Inggris, apabila menemukan kata-kata atau prase yang tidak diketahui artinya. Akan lebih bagus lagi jika mencatat kata-kata sulit tersebut beserta artinya dalam sebuah notebook kecil. Mencatat akan lebih memudahkan dalam mengingat dan menghafal vocabulary atau structure dalam bahasa Inggris. Terlebih lagi, kamus yang bagus bisanya dilengkapi dengan tata bahasa sederhana, misalnya untuk kata “same” diikuti dengan “as” bukannya “with” (untuk prase “sama dengan”).
6. Disiplin dan Tidak Mudah Menyerah
yang lebih mengerti grammar jika tidak mengerti. Intinya, selalu sediakan waktu untuk belajar baik sendiri (otodidak), dengan teman ataupun dengan guru les/kursus.
7. Akrabkan Diri dengan Bahasa Inggris
Selain kiat-kiat di atas, belajar grammar akan lebih menyenangkan dengan mengakrabkan diri dengan sesuatu yang “berbau” bahasa Inggris. Biasakan membaca tulisan dalam bahasa Inggris seperti buku bacaan, koran atau majalah, cerpen, novel dan lainnya. Biasanya tulisan-tulisan tersebut ditulis dalam grammar tertentu (e.g novel ditulis dalam past tense). Selain membuat familiar dengan kata-kata bahasa Inggris, juga bisa mengenali dan menganalisa bagaimana grammar digunakan dalam tulisan-tulisan tersebut.
2.6 Sejarah dan Pembagian Grammar Berikut sejarah dan pembagian grammar.
2.6.1 Sejarah Grammar
Tahap pertama dari pengembangan tata bahasa Inggris dimulai pada awal abad 16. William Bullokar menulis dan menerbitkan sebuah buku berjudul "Pamflet untuk Tata
Lily dalam bukunya yang berjudul "Rudimenta Grammatices" diterbitkan pada 1534.
Raja Henry VIII diresepkan penggunaan tata bahasa Lily dalam mengajar bahasa
Inggris di 1542. Bullokar tata bahasa dalam banyak tulisannya yang dikatakan diadaptasi dari "Sistem Ejaan Reformed" tradisional Inggris abad ke-16. Pada 1685, Christopher Cooper menulis buku tata bahasa pertama bahasa Inggris dalam bahasa
Latin berjudul "Linguae Grammatica Angelicance".
Selama akhir abad 19, seorang penulis terkenal bernama Lindley tata bahasa Murray dikutip peran "Otoritas gramatikal" dalam mengembangkan penggunaan
bahasa Inggris di banyak negara Eropa Barat dan lainnya. Menurut studi Murray, penggunaan Latin dalam menafsirkan tata bahasa Inggris itu dibedakan dari pendekatan Yunani Kuno dari bahasa Inggris. Selama awal abad ke-17, perkembangan tata bahasa terutama difokuskan pada tradisi. Pentingnya penggunaan tata bahasa Inggris memainkan peran besar dalam komersialisasi masyarakat barat. Itu juga selama abad ke-17 awal dimana penggunaan "Menulis Tata Bahasa" diperkenalkan. Serangkaian teknik dalam meningkatkan kemampuan tata bahasa melalui berbicara dan menulis diperkenalkan di banyak negara Eropa selama abad pertengahan 17. Pada 1711, dua buku tentang peran tata bahasa di negara-negara Latin diterbitkan.
2.6.2 Pembagian Grammar
topik-topik. Di dalam grammar terdapat banyak kalimat yang memiliki struktur tersendiri. Kalimat merupakan sekumpulan kata yang memiliki arti.
Berikut pembagian grammar diantaranya: 1. The Eight Part Of Speech, yaitu:
a. Noun (kata benda)
b. Verb (kata kerja) c. Adjective (kata sifat)
d. Adverb (kata keterangan) e. Pronoun (kata ganti)
f. Conjunction (kata sambung)
g. Interjection (kata seru) 2. Sentence, Phrase and Clause
3. Direct and Indirect Speech
4. Active and Passive Voice
5. Tenses
2.7 Pengenalan PHP (Hypertext Processor)
PHP (akronim dari PHP Hypertext Preprocessor) yang merupakan bahasa
dinamis. PHP dikatakan sebagai sebuah server-side embedded scriptlanguage artinya sintaks-sintaks dan perintah yang diberikan akan sepenuhnya dijalankan oleh server tetapi disertakan pada halaman HTML biasa. Aplikasi-aplikasi yang dibangun oleh PHP pada umumnya akan memberikan hasil pada web browser, tetapi prosesnya
secara keseluruhan dijalankan di server. Pada prinsipnya server akan bekerja apabila ada permintaan dari client. Dalam hal ini client menggunakan kode-kode PHP untuk mengirimkan permintaan ke server (dapat dilihat pada gambar dibawah). Ketika menggunakan PHP sebagai server-side embedded script language maka server akan melakukan hal-hal sebagai berikut:
Membaca permintaan dari client/browser 1 Mencari halaman/page di server
2 Melakukan instruksi yang diberikan oleh PHP untuk melakukan modifikasi
pada halaman/page.
3 Mengirim kembali halaman tersebut kepada client melalui internet atau intranet.
2.8 Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
3. Dapat digunakan di berbagai mesin (linux, unix, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah sistem.
4. PHP dapat dijalankan pada platform yang berbeda-beda (Windows, Linux, Unix, etc.)
5. PHP merupakan web scripting open source 6. PHP mudah dipelajari
Adapun Kelemahan PHP adalah:
1. Tidak ideal untuk pengembangan skala besar.
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang memperhatikan isu dan konfigurasi PHP.
2.9 HTML (Hypertext Markup Language)
HTML merupakan kependekan dari Hyper Text Markup Language. Dokumen HTML
mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh sebagai platform seperti: Windows, linux, macintosh. Kata ”Markup Language” pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam script HTML dimana bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML. HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh W3C.
2.10 Dokumen HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan skema di bawah ini:
<HTML>
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <HTML> dan
diakhiri dengan tanda tag penutup </HTML>
3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan situs, seperti:<font></font>, <table></table>, </form></form>. Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag tersebut. Sedangkan tag hanya merupakan bagian dari elemen.Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentu umun tag adalah sebagai berikut:
<tag-awal> TEKS <.tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>, dan lain-lain.
2.11 MYSQL
MySQL merupakan produk software DBMS yang cukup populer dipasaran, karena
DBMS ini didistribusikan secara freeware atau gratis dan juga support untuk berbagai platform bahkan sekarang juga telah tersedia paketan untuk platform sistem operasi Windows. Selain gratis DBMS MySQL ini juga memiliki kecepatan akses yang lebih
baik selain produk-produk DBMS sekelas sehingga MySQL sangat cocok untuk diterapkan pada aplikasi-aplikasi pemrograman berbasis internet. Berikut ini akan diuraikan beberapa perintah-perintah untuk mengakses DBMS MySQL yang dapat diketikkan pada aplikasi MySQL Client. Penyebab utama MySQL begitu popular di kalangan web adalah karena memang cocok bekerja di lingkungan tersebut. Pertama, MySQL tersedia di berbagai platform Linux dan berbagai varian Unix. Sesuatu yang
merupakan software database yang bebas berlisensi GPL. Pada versi awal, MySQL hanya berjalan di Linux dan Solaris dan juga masih banyak terdapat kelemahan walau sudah dapat digunakan untuk aplikasi web sederhana, namun belum memadai untuk aplikasi bisnis.
2.12 Adobe Dreamweaver CS5
Adobe Dreamweaver merupaka
Macromedia Dreamweaver keluar Program ini banyak digunakan oleh pengembang web karena fitur-fiturnya yang menarik dan kemudahan penggunaannya. Versi terakhir Macromedia Dreamweaver sebelum Macromedia dibeli oleh Adobe Systems yaitu versi 8. Versi terakhir
Dreamweaver keluaran Adobe Systems adalah versi 12 yang ada dalam Adobe Creative Suite 6 (sering disingkat Adobe CS6). Dreamweaver merupakan suatu
software aplikasi yang digunakan sebagau HTML editor profesional untuk mendesain web secara visual. Aplikasi ini juga yang bisa dikenal istilah WYSIWYG (What You See Is What You Get), yang intinya anda tidak harus berurusan dengan tag-tag HTML
untuk membuat situs. Selain itu, dreamweaver juga memberikan keleluasaan kepada anda untuk mengunakannya sebagai media penulisan bahasa pemograman.
juga memberikan fasilitas maksimal kepada para desain web yang menyertakan bahasa pemograman web didalamnya.
Adobe kembali mengeluarkan varian baru Dreamwaever yaitu Dreamweaver
CS5. Ada beberapa fitur baru yang ditemukan pada versi terbaru Dreamweaver CS5 ini, diantaranya: Integrasi dengan Adobe Bussines Catalyst, Integrasi Adobe Bowser Lab, Integrasi dengan CMS, pengecekan CSS, dan yang lain-lainnya. Selain itu juga ada beberapa fitur dalam versi Dreamweaver CS4 yang tidak disertakan atau ditemukan kembali dalam Dreamweaver CS5, diantaranya: fasilitas pembuatan web album foto, penambahan flash paper, beberapa behaviour javascript, dan lain-lainya.
2.12.1 Halaman Kerja Adobe Dreamweaver CS5
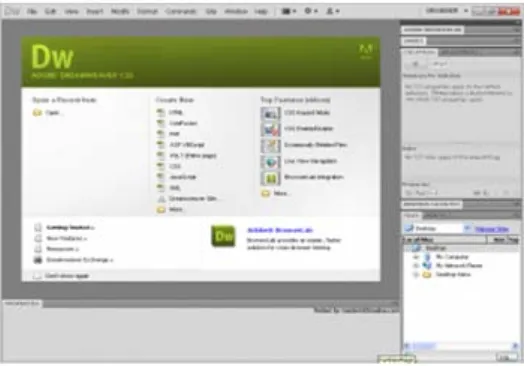
Untuk menjalankan program Adobe Dreamweaver dapat dibuka dari menu start|Program|Adobe Dreamweaver CS5, akan muncul tampilan Starter Page berikut:
Bagian dari Starter Page diantaranya sebagai berikut:
1. Bagian kiri, yaitu Open a Recent Item merupakan alternatif untuk membuka file, atau recent file. Untuk membuka file, pilih Open pada Starter Page.
2. Bagian tengah yaitu Create New digunakan untuk membuat halaman web
baru. Terdapat beberapa macam tipe file untuk format halaman web yang dapat Anda buat seperti:
1. HTML merupakan dasar untuk pembuatan desain web. File HTML
berisi suatu instruksi tertentu yang dapat memberikan sebuah format pada dolumen yang akan ditampilkan pada WWW (World Wide Web).
2. Coldfusion merupakan bahasa script yang digunakan oleh Adobe Coldfusion, Bluedragon, dan sebagainya yang digunakan untuk scripting server-side.
3. PHP (HyperText Preprocessor) adlah sebuah bahasa pemgrograman yang umum dipakai untuk scripting server-side. PHP biasanya terpasang pada HTML. Dengan bahasa pemrograman ini dapat dibuat suatu website yang dinamis.
4. ASP VBScript (ASP Visual Basic Script). VBScript merupakan
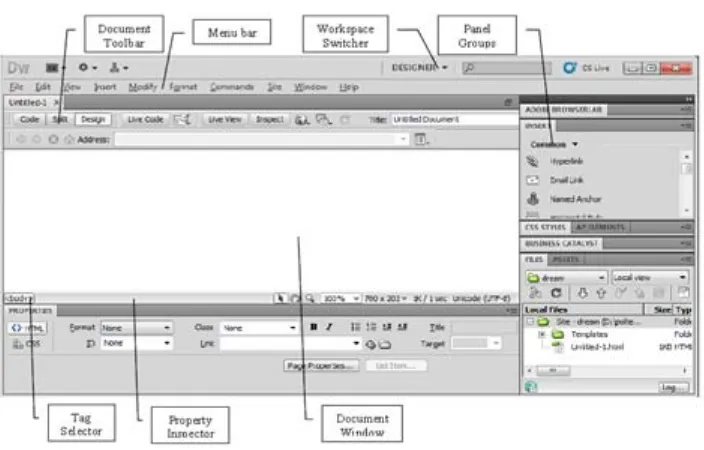
Pada Starter Page sebelumnya pada Create New pilih HTML, maka tampilan dari Adobe Dreamweaver adalah sebagai berikut:
Gambar 2.2 Lembar Kerja Adobe Dreamweaver CS5 Beberapa hal yang baru di Dreamweaver CS5:
1 CSS inspeksi terbaru
2 Menampilkan model visual kotak CSS di detail, dan mudah beralih ke properti
CSS tanpa membaca kode atau perlu menggunakan utilitas terpisah. 3 Terintegrasi dengan Adobe Browser Lab terbaru
4 Pratinjau halaman web yang dinamis dan konten lokal dengan melihat, mendiagnostik, dan beberapa alat perbandingan.
5 Mengisyaratkan kode PHP kelas kustom baru
6 Tampilkan sintaks yang tepat untuk fungsi PHP kustom untuk membantu menulis kode agar lebih akurat.
8 Leverage integrasi antara Dreamweaver dan layanan Adobe Bisnis Catalyst (tersedia secara terpisah) untuk membangun dan memulai dari situs web untuk toko online dan menghasilkan situs mini.
9 Halaman CSS starter ditingkatkan
10 Memulai website berbasis standar Anda dengan desain diperbaharui dan
disederhanakan dengan CSS Layouts Pemula. 11 Dukungan Subversion ditingkatkan
12 Mengelola file situs yang lebih efektif dalam kolaboratif. 13 Mengisyaratkan kode Situs khusus terbaru
14 Membuat website lebih cepat daripada sebelumnya, bahkan dengan beberapa
server untuk situs bertahap atau jaringan.
2.12.2 Menu- Menu Pada Adobe Dreamweaver CS5
Berikut menu-menu yang terdapat pada Adobe Dreamweaver CS5 diantaranya: 1 Menu bar
Menu bar pada Adobe Dreamweaver yaitu File, Edit, View, Insert, Modify, Format, Commands, Site, Window, dan Help. Setiap menu mempunyai
beberapa submenu sesuai dengan kategorinya, selain itu juga mempunyai fungsi yang berbeda-beda.
2 Document Toolbar
Dokumen Toolbar berisi tombol-tombol yang digunakan untuk mengatur layar
kerja dokumen pada dengan cepat, diantaranya show Code view, Show Code and Design views, dan Show Design view.
Gambar 2.4 Document Toolbar
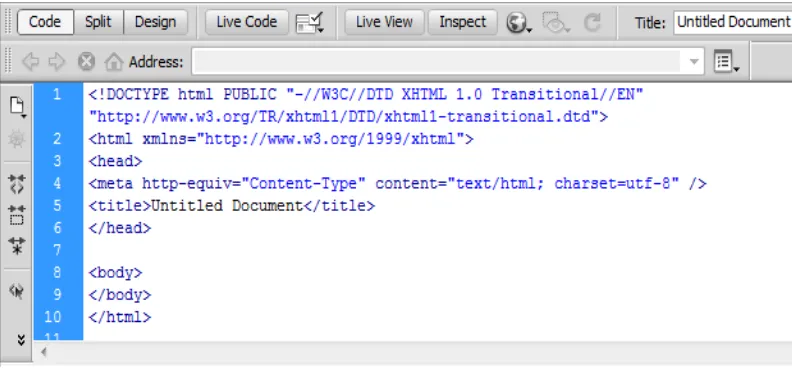
a. Show Code View
Mode pada layar Code hanya akan menampilkan kode-kode script dari halaman web. Di sebelah kiri layar kerja terdapat Coding tool yang digunakan untuk mengatur kode atau script tersebut. Untuk mengaktifkan tampilan layar Code, dapat menggunakan salah satu cara berikut:
Pada Menu Bar klik View >Code
Pada Document Toolbar klik ikon Code
Tampilan layar Code terlihat seperti gambar berikut:
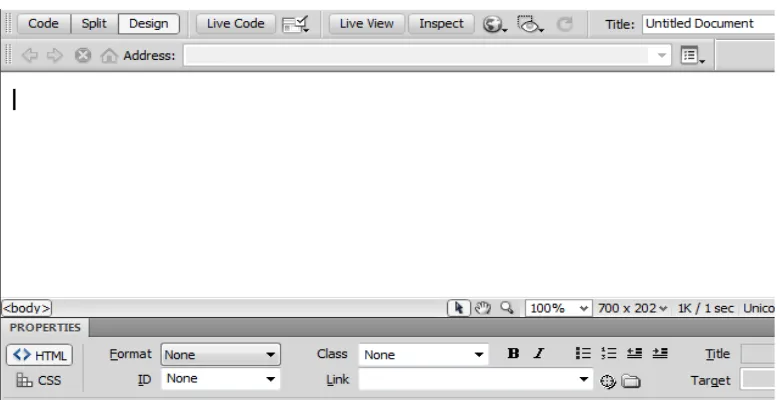
Tampilan layar mode Design akan menampilkan dokumen halaman web secara grafis atau visual. Untuk menampilkan Design View, dapat melakukan salah satu cara berikut:
Pada Menu Bar klik View > Design
Pada Document Toolbar klik ikon Design
Tampilan layar Design terlihat seperti gambar berikut:
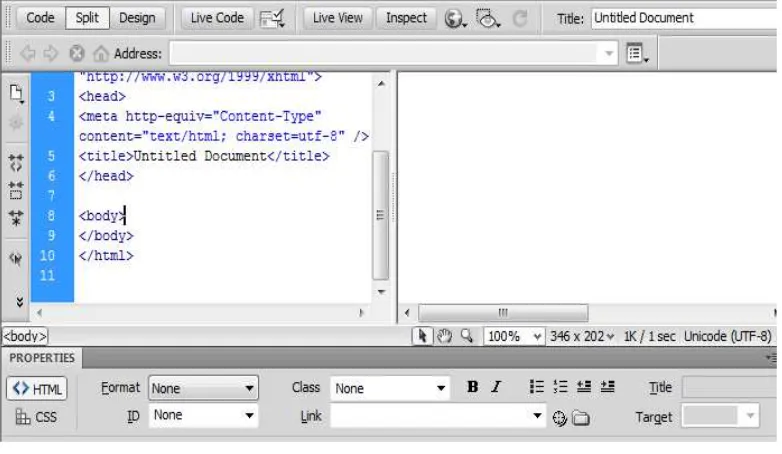
Gambar 2.6 Layar Design c. Show Code and Design view
Mode tampilan layar ini dikenal dengan mode Split, yaitu menampilkan atau menggabungkan secara bersamaan tampilan layar code dan tampilan layar design. Untuk menampilkan dokumen halaman web dalam mode Split, dapat menggunakan salah satu cara berikut:
Gambar 2.7 Layar Split 3 Tag Selector
Tag selector berfungsi untuk menampilkan tag HTML dari objek yang terseleksi. Dapat meng-klik <body> untuk memilih keseluruhan elemen dokumen. Tag Selector ini terdapat pada Document Window, dan terletak di bawah sebelah kiri.
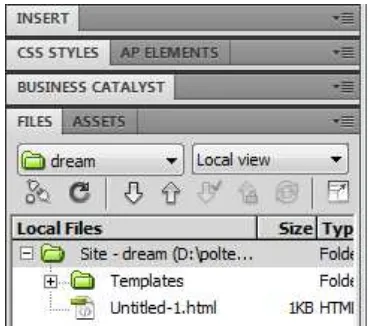
4 Panel Groups
Panel groups merupakan salah satu fasilitas yang terdapat pada Adobe Dreamweaver yang berfungsi untuk membantu dalam mengedit suatu halaman
Gambar 2.8 Panel Groups 5 Tab Common
Pada tab ini terdapat tool yang digunakan untuk membuat dan menyisipkan objek ke dalam halaman web, seperti membuat hyperlink, tabel, gambar, media, dan lain sebagainya.
6 Tab Layout
Tab ini berisikan tool-tool yang berfungsi untuk membuat layout halaman web, seperti membuat tabel, frame dan lain sebagainya
7. Tab Forms
Tab ini membuat tampilan website menjadi lebih interaktif karena pengguna dapat memberikan input pada sistem atau website dengan menggunakan tool yang ada dalam tab Forms.
8. Tab data
Tab data pada dreamweaver berfungsi untuk memasukkan object dat model spry dan elemen-elemen dinamis lainnya seperti Recordset, Repeated Regions, Insert Record, Update Record, Delete Record, dan lain sebagainya.
9. Tab Spry berisikan tombol-tombol untuk membuat halaman-halaman spry,
digunakan untuk mendesain halaman web, seperti membuat menu bar, textarea, text field, dan lain sebagainya dengan hasil yang lebih menarik.
10.Tab Text