WEBSITE PROFILING SEKOLAH
SMKN 1 PUSAKANAGARA
KERJA PRAKTEK
Diajukan untuk memenuhi Tugas Mata Kuliah Kerja Praktek
Program Strata Satu Jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer
Universitas Komputer Indonesia
Iwan Jaelani
10108814
Acep Agiansyah
10108815
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
ii
KATA PENGANTAR
Dengan mengucapkan puji dan syukur kehadirat Allah SWT, atas berkat rahmat dan hidayah-Nya sehingga penyusun dapat menuangkan ide dan gagasan dalam karya ilmiah Laporan Kerja Praktek ini. Dengan mengambil objek penelitian di Bagian Teknis Pelaksanaan,
penulis mengangkat judul : “WEBSITE PROFILING SEKOLAH SMKN 1
PUSAKANAGARA”.
Laporan Kerja Praktek diajukan untuk memenuhi syarat mata kuliah kerja praktek program STRATA I Jurusan Teknik Informatika, Fakultas Teknik dan Ilmu Komputer, Universitas Komputer Indonesia (UNIKOM), Bandung.
Dengan terselesaikannya Laporan Kerja Praktek ini, penulis ungkapkan rasa syukur yang tiada terhingga kepada Allah SWT. Dan tidak lupa pula penulis ucapkan terima kasih kepada :
1. Dr. Ir. Eddy Soeryanto Soegoto, M.Sc, selaku Rektor Universitas Komputer Indonesia. 2. Prof. Dr. Ir. Ukun Sastraprawira, M.Sc, selaku Dekan Fakultas Teknik dan Ilmu
Komputer Universitas Komputer Indonesia.
3. Mira Kania Sabariah, S.T., M.T selaku Ketua Jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer Universitas Komputer Indonesia.
4. Bapak Irfan Maliki S.T., M.T selaku selaku Dosen wali kelas IF-15, sekaligus Dosen Pembimbing.
5. Seluruh staf pengajar di jurusan Teknik Informatika Informatika Fakultas Teknik dan Ilmu Komputer Universitas Komputer Indonesia.
6. Bapak Ir.Mahdi selaku kepala sekolah SMKN 1 Pusakanagara .
7. Kedua Orang tua yang sangat dihormati dan sayangi terima kasih atas support dan motivasi yang telah di berikan selama mengerjakan tugas ini.
8. Rekan-rekan di kelas IF-15 angkatan 2008 yang saya sayangi. 9. Pihak-pihak lain yang tidak mungkin penulis catat satu persatu.
Semoga Allah SWT. membalas segala kebaikan Anda semua dengan balasan yang lebih baik. Amien.
iii
kritik yang membangun sangat penulis harapkan demi perbaikan kualitas karya ilmiah dan proses pembelajaran penulis.
Akhir kata, penulis berharap semoga laporan ini dapat memberi sedikit sumbangsih bagi perkembangan dunia intelektualitas, khususnya bagi penulis sendiri.
Bandung, Oktober 2011
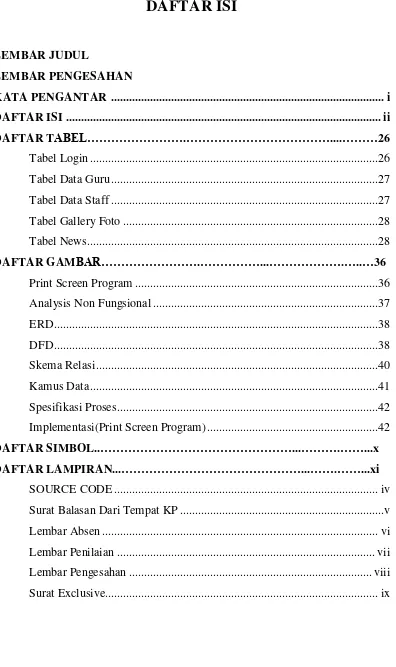
Tabel Gallery Foto ... 28
Tabel News... 28
DAFTAR GAMBAR……….………...……….…..…36
Print Screen Program ... 36
Analysis Non Fungsional ... 37
ERD ... 38
DFD ... 38
Skema Relasi ... 40
Kamus Data ... 41
Spesifikasi Proses ... 42
Implementasi(Print Screen Program) ... 42
DAFTAR SIMBOL..………...……….……...x
DAFTAR LAMPIRAN...………...…….……...xi
SOURCE CODE ... iv
Surat Balasan Dari Tempat KP ... v
Lembar Absen ... vi
Lembar Penilaian ... vii
Lembar Pengesahan ... viii
vii
3.5.1 Struktur Menu ... 46
3.5.2 Desain Aplikasi ... 46
3.6 Implementasi Program ... 46
3.7 Implementasi Dari Konsep OOP dan AJAX ... 47
3.8 Pengujian Program ... 47
4.3.1 Halaman Inventaris ... 48
4.3.2 Menu Manager... 50
4.3.3 Halaman Edit dan Tambah Prasarana... 51
4.3.4 Halaman Laporan ... 52
3.9 Proses Penginstalan Pada Server Lokal ... 56
BAB V KESIMPULAN DAN SARAN 5.1 Kesimpulan ... 57
5.2 Saran ... 58
DAFTAR PUSTAKA ... 59
BIOGRAFI PENULIS 1 ... 59
1 BAB I PENDAHULUAN
1.1 Latar Belakang Masalah
Perkembangan teknologi komputer saat ini menawarkan suatu peningkatan kinerja suatu sistem informasi yang signifikan. Komputerisasi suatu sistem akan memberikan nilai lebih dalam hal keakuratan, kecepatan dan efisiensi sistem. Salah satunya adalah perkembangan internet (penghubung). Internet menghubungkan berbagai jaringan yang tidak saling bergantung satu sama lain sedemikian rupa, sehingga mereka dapat berkomunikasi. Tidak masalah sistem apa yang digunakan pada masing-masing jaringan, apakah itu DOS atau UNIX. Dengan demikian internet memungkinkan komunikasi antar jaringan di seluruh dunia tanpa bergantung pada jenis komputernya serta penghubung jaringan di seluruh dunia yang berbeda sistem operasi maupun aplikasinya dimana hubungan tersebut memanfaatkan protocol standar TCP/IP, yang menjadikannya media komunikasi dan informasi yang modern.
2
tak terkecuali bagi kalangan akademik yang ingin memanfaatkan web sebagai sarana pendidikan.
Untuk itu penulis ingin membuat suatu rancangan program untuk mempermudah publikasi kegiatan sekolah, penyampaian informasi sarana dan prasarana yang ada, serta informasi mengenai staf pengajar yang ada di sekolah. Berdasarkan hal tersebut di atas penulis membuat laporan tugas akhir dengan
judul “APLIKASI WEB PROFILE BERBASIS PHP”.
1.3 Identifikasi Masalah
Setelah ditinjau dari latar belakang masalah, maka dalam penyusunan laporan tugas akhir ini, penulis mengidentifikasi masalah yang dihadapi pada, adalah sebagai berikut :
1. Bagaimana mengola informasi yang telah tersedia di lingkungan sekolah SMKN 1 Pusakanagara ?
2. Bagaimana membangun suatu sistem aplikasi pengolahan informasi berbasis web yang dapat memberikan efesiensi kerja di lingkungan SMKN 1 Pusakanagara ?
1.4 Batasan Masalah
1. Sistem yang dibuat terbatas pada sistem publikasi khususnya pada :
3
Menyediakan informasi kondisi, jenis, dan jumlah sarana-prasarana yang terdapat di sekolah
Menyediakan informasi profil pengjar yang ada di sekolah.
2. Teknologi yang dipergunakan dalam pembuatan sistem: Database yang dipergunakan adalah MySQL 5.0
Software untuk pengembangan adalah Adobe Dreamweaver CS 4
Sistem operasi menggunakan Microsoft Windows 7
Software untuk desain adalah Adobe Photoshop CS 4.
1.5 Maksud dan Tujuan
Maksud dari tugas akhir ini adalah untuk membuat sistem aplikasi Web Profile menggunakan Adobe Dreamweaver CS 4, Adobe photoshop CS 3 dan Database MySQL Front 5.0.
Tujuan dari kerja praltek ini ialah membantu SMKN 1 Pusakanagara dalam pelaksanaan kegiatan publikasi yang lebih luas serta mempermudah penyampaian informasi khusus nya untuk lingkungan masyarakat sekolah itu sendiri.
1.6 Kegunaan Penulisan Kerja Praktel
4
membuat sebuah web aplikasi pengolahan data yang berkaitan dengan sistem pencarian data (searching), distribusi data (distribution) serta penggunaan database sesuai dengan bidangnya yaitu Teknik Informatika.
1.7 Metode Pendekatan
Metode-metode pendekatan yang digunakan penulis selama melakukan penyusunan Tugas Akhir adalah sebagai berikut :
1. Metode Wawancara
Penulis mengadakan interview/wawancara langsung dengan Staff Pengajar khususnya di Bidang IT, dengan maksud untuk memperoleh data yang lengkap dan dapat dipertanggung jawabkan.
2. Metode Pustaka
Penelitian pustaka dengan mempelajari dan membaca buku/literatur mengenai profil sekolah pada perpustakaan.
3. Metode Dokumentasi
Pengumpulan data dengan melakukan pengamatan dan mencatat dokumen atau arsip yang telah ada.
1.8 Sistematika Penulisan
5
BAB 1 PENDAHULUAN
Dalam bab ini membahas tentang latar belakang masalah, identifikasi masalah, batasan masalah, maksud dan tujuan penulisan tugas akhir, kegunaan penulisan tugas akhir, metode pendekatan, sistematika penulisan.
BAB II TINJAUAN PUSTAKA
Dalam bab ini dijelaskan tentang teori yang melandasi pokok permasalahan mengenai konsep dasar sistem, pengertian informasi, konsep dasar sistem informasi, komponen sistem informasi, Sistem informasi manajemen, pengertian pengolahan data, perancangan sistem, diagram konteks serta teori-teori yang berhubungan dengan permasalahan yang dibahas.
BAB III PERANCANGAN APLIKASI WEB PROFILE BERBASIS PHP
Dalam bab ini akan membahas tentang perpustakaan, diagram konteks, data flow diagram (DFD), perancangan database, kamus data, entity relationship diagram, perancangan program aplikasi, perancangan input, output, perancangan menu aplikasi.
BAB IV HASIL DAN IMPLEMENTASI
6
BAB V KESIMPULAN DAN SARAN
7 BAB II
TINJAUAN PUSTAKA
2.1 Teori Dasar Internet
Pengertian internet adalah hubungan antar berbagai jenis computer dan jaringan di dunia yang berbeda sistem operasi maupun aplikasina dimana hubungan tersebut memanfaatkan kemajuan media telekomunikasi (telepon dan satelit) yang menggunakan protokol standar komunikasi yaitu protokol TCP/IP. Sejarah internet dimulai pada 1969 ketika Departemen Pertahanan Amerika memutuskan untuk mengadakan riset tentang bagaimana caranya menghubungkan sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal dengan nama ARPANET (Advance Research Projects Agency Network). Pada tahun 1970, sudah lebih dari 10 komputer yang berhasil dihubungkan satu sama lain sehingga dapa saling berkomunikasi dan membentuk sebuah jaringan. Pada awal misi dari internet ini adalah menyediakan sarana para peneliti untuk mengakses data dari sejumlah source perangkat keras komputer yang mahal. Tapi
saat ini semuanya telah berubah, dimana internet merupakan media pertukaran informasi bagi umat manudia di seluruh dunia.
8
adalah TCP/IP (Transmission Control Protocol/Internet Protocol). Banyak protokol yang tersedia selain TCP/IP itu sendiri seperti, DECnet, SNA, Novell, Appletank, namun agar karena kesepakatan tadi agar komputer dapat berkomunikasi dengan baik maka, haruslah memiliki protokol yang sama.
2.2 Pengertian World Wide Web (WWW)
World Wide Web (www), atau sering disebut web atau “W3”, ialah sebuah
sistem didalam internet yang memiliki fasilitas pencarian dan pemberian informasi yang cepat dengan menggunakan teknologi hypertext.
Istilah World Wide Web (web : jaring laba-laba) sangatlah tepat untuk mendeskripsikan struktur data pada jaringan internet. Berbeda dengan susunan data logic berbentuk pohon yang sering kita kenal dengan istilah DOS. Web memungkinkan penanganan akses yang jauh lebih fleksibel pada file yang dikelola.
9
sebuah hubungan antara komputer satu dengan yang lainnya di suatu tempat di seluruh dunia, dimana seorang user dapat melanjutkan perjalanan (surfing) atau langsung ke sebuah file tertentu (download).
2.2.1 Cara Kerja World Wide Web
2.2.1.1Semua informasi web disimpan dalam dokumen yang disebut dengan halaman web (web pages).
2.2.1.2Web pages adalah file-file yang disimpan dalam sebuah komputer pusat yang disebut dengan web server.
2.2.1.3Komputer yang mengakses ke web server untuk menampilkan isi dari web pages ini disebut web client.
2.2.1.4Web client menampilkan page dengan menggunakan program aplikasi yang disebut dengan web browser.
2.2.2 Hypertext Transfer Protocol (HTTP)
HTTP adalah suatu protokol yang digunakan oleh world wide web yang mendefinisikan bagaimana suatu pesan bisa diformat dan dikirimkan dari server ke client. HTTP juga mengatur proses apa saja yang harus dilakukan oleh web server serta web browser sebagai penerima atas perintah-perintah yang ada pada
10
melakukan akses ke database, file, e-mail dan lain sebagainya. Hasil perintah tadi akan dikirimkan kembali ke web browser untuk ditampilkan kepada user. Sehingga HTTP memungkinkan berbagai macam komputer dapat saling berkomunikasi dengan menggunakan bahasa HTML.
2.2.1.2 Uniform Resource Locator (URL)
URL merupakan cara penanaman sebuah berkas di internet. URL menunjukan bagaimana mendapatkan berkas tersebut di internet. Istilah URL pada dasarnya sama dengan URI, tetapi istilah URI lebih banyak digunakan untuk menggantikan URL dalam spesifikasi teknis. Contoh URL : http://www.google.com/
Contoh diatas menunjukan bagaimana mendapatkan berkas sebuah web pages bernama google menggunakan protokol http. Secara umum, URL memiliki keterangan sebagai berikut :
Protokol://nama-mesin[:nomor-port]/direktori/namaFile
Protokol yang umum digunakan antara lain : http, ftp, https, file, dsb.
2.2.1.3 Domain Name System (DNS)
11
transmisi surat (mail exchange server) yang menerima e-mail untuk setiap domain. Contoh :
Host : http://www.google.co.id/
IP addresses : 74.125.45.100, 209.85.171.100, 74.125.67.100
DNS menyediakan peranan yang cukup penting untuk internet, apabila hardware komputer dan jaringan bekerja dengan alamat IP untuk mengerjakan
tugas seperti pengalamatan dan penjaluran (routing), manusia pada umumnya
lebih memilih menggunakan nama host dan nama domain daripada harus menghafal alamat IP yang panjang.
2.2.1.4 Homepage
Seluruh website di dunia pasti memiliki sebuah halaman depan atau yang biasa kita kenal dengan istilah homepage. Dalam homepage berisi tentang informasi yang berkaitan dengan tema atau latar belakang siapa pemilik website tersebut.
Dalam homepage juga teradapat link atau URL yang menuju kepada homepage lainnya, mengunduh file (download), atau bahkan mengunggah file
(upload).
12
Web browser, adalah aplikasi yang mnyediakan fasilitas untuk membaca isi program web pada komputer. Contoh Web browser yang cukup populer : Netscape, Microsoft Internet Explorer, Mozilla Firefox, Opera.
2.2.1.6 Web Server
Web server adalah sebuah mesin yang menjalankan program, menanggapi
permintaan (request) yang berasal dari web browser menggunakan protokol jaringan.
Web browser yang telah kita kenal seperti Mozilla, IE, dsb, berkomunikasi melalui jaringan berisikan request kepada server untuk meminta layanan tertentu yang disediakan oleh server dan kemudian akan diproses lalu server mengirim balasan request sesuai yang dipesan user.
2.3 Definisi HTML
HTML (Hyper Text Markup Language) merupakan suatu sistem
“panandaan” (markup) pada sebuah dokumen yang digunakan untuk membangun
suatu halaman web (webpage).
13
Pada dasarnya HTML terdiri dari tag pembuka dan tag penutup. Tapi tag-tag ini bukanlah tag-tag sembarangan, melainkan tag-tag-tag-tag yang sudah menjadi kesepakatan standar tag HTML.
Ini adalah struktur dasar dan bersifat wajib dalam HTML : <html>
<head> <!—bagian head --> </head>
<body> <!—bagian body --> </body>
</html>
2.3.2 Tag Dasar HTML
Berikut ini adalah tag dasar HTML beserta penjelasannya : Tabel 2.1 Tag HTML
Tag Fungsi
<!-- --> Memberi sebuah komentar atau keterangan
<a href>
Membuat sebuah link ke halaman lain atau bagian lain dari halaman itu sendiri
<a name>
Membuat nama pada sebuah bagian yang didefinisikan pada link dari halaman yang sama
<applet> Apabila akan menambahkan sebuah Java applet
<area> Mendefinisikan daerah yang dapat diklik (link) pada image map
14
<basefont> Membuat atribut teks default seperti jenis, ukuran, dan warna
<bgsound> Memberi suara latar pada halaman web
<big> Memperbesar ukuran teks satu point dari default <blink> Membuat teks berkedip
<body> Tag awal untuk berbagai pengaturan tag isi <br> Pindah satu baris
<caption> Memuat caption pada tabel
<comment> Meletakan komentar pada halaman web
<embed>
Menambahkan sound atau berupa file ber-extensi *.avi pada halaman web
<font> Tag pengaturan teks. Mengganti jenis, ukuran, warna
Sambungan Tabel 2.1 Tag HTML
Tag Fungsi
<form> Mendefinisikan inputan dalam sebuah form <frame> Mendefinisikan frame
<head> Mendefinisikan head document <hr> Membuat garis horizontal
15 <table> Membuat table
<td> Membuat kolom pada tabel <tr> Membuat baris pada tabel
Dokumen HTML terdiri dari dua bagian yaitu head dan body. Body adalah bagian dari HTML yang memiliki struktur terbesar dalam teks HTML, seperti halnya pada surat. Sedang bagian head terdiri dari dokumen-dokumen serta informasi lainnya.
2.3.3 Tag Memformat Dokumen
Heading adalah tag yang digunakan untuk membuat judul dari isi sebuah dokumen HTML. Tag heading ini memiliki enam buah bilangan terdiri dari 1, 2, 3, 4, 5 dan 6. Masing-masing berfungsi untuk mewakili ukuran dari besarnya tag heading. Tag-nya adalah <hn [property]> ... </hn [property]>
Informasi dalam sebuah halaman dokumen HTML harus mengikuti kaidah penulisan yang benar, diantaranya paragraf. Tag untuk menampilkan sebuah paragraf adalah <p [property]> ... </p [property]>
Font adalah tag yang digunakan untuk mengatur bentuk dan tampilan format teks, mulai dari jenis, warna, ukuran dsb. <font [property]> ... </font [prpperty]>
16
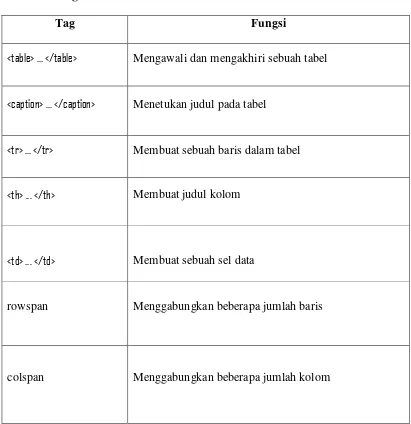
Tabel biasa digunakan dalam halaman web untuk memperindah tampilan ataupun untuk mengatur agar informasi dapat disajikan dengan tampilan yang rapih. Di tabel 2.2 adalah tag-tag yang berhubungan dengan pembuatan tabel.
Tabel 2.2 Tag Table
Tag Fungsi
<table> ... </table> Mengawali dan mengakhiri sebuah tabel
<caption> ... </caption> Menetukan judul pada tabel
<tr> ... </tr> Membuat sebuah baris dalam tabel
<th> ... </th> Membuat judul kolom
<td> ... </td> Membuat sebuah sel data
rowspan Menggabungkan beberapa jumlah baris
17 2.3.5 Tag Tampilan Daftar
Dalam menampilkan sebuah informasi dalam web memiliki banyak cara. Salah satunya dengan menggunakan daftar (list). Tag yang berhubungan dengan penanganan masalah ini adalah :
1. Ordered List/Numbered List (daftar terurut atau daftar nomor) <ol> <li> ... </li> </ol>
2. Unordered List/Bulleted List <ul> ... </ul>
3. Menu List
<menu> <li> ... </li> </menu>
4. Definition List
<dl> ... </dl>, tag ini terdapat dua bagian <dt> Definition Term, <dd> Definition
Data.
2.3.6 Tag Tampilan Gambar
Agar tampilan web lebih menarik, tidak ada salahnya apabila kita menambahkan gambar didalamnya. Untuk menampilkan gambar itu cukup
18 2.3.7 Link Dalam HTML
Web terdiri dari beberapa halaman yang saling terkaitan pada halaman lain yang memiliki informasi secara tersusun pada umumnya. Dengan menggunakan anchor tag, kita dapat membuat sebuah link ke halaman lain. Bentuk paling
sederhana yaitu : <a href=”URL”> teks </a>
2.3.8 Pembuatan Form
Form dibentuk dengan menggunakan pasangan tag <form> ... </form>. Atribut
yang digunakan berupa proses informasi yaitu, action dan method. Action menentukan URL yang akan diproses dan menerima semua input dari form. Jika action tidak disebutkan, maka informasi akan dikirim pada halaman itu sendiri. Method digunakan untuk menetukan bagaimana informasi dikirim ke URL yang
disebutkan dalam action. Nilai yang umum dikirimkan untuk atribut ini berupa get dan post. Post ialah metode pengiriman terpisah dengan URL, sedangkan get ialah metode pengiriman yang menjadi satu bagian dengan URL.
2.4 Rekayasa Perangkat Lunak
19
Beberapa alat bantu perancangan yang dipakai dalam diagram konteks, data flow diagram (DFD), kamus data, dan entity relationship diagram (ERD).
2.4.1 Diagram Konteks
Diagram konteks adalah diagram tingkat atas, yaitu yang paling tidak terinci dari sebuah sistem informasi yang menggambarkan aliran-aliran ke dalam dan keluar entitas ekternal. Dengan kata lain, diagram konteks adalah alat pemodelan untuk menggambarkan sistem yang berbasis komputer dan dirancang secara global.
Diagram Konteks terdiri dari sebuah simbol proses tunggal yang digambarkan oleh seluruh sistem dan menunjukan data flow utama untuk dan dari termminator. Dengan ini kita dapat mendefinisikan jangkauan proyek
penyusunan.
2.4.2 Data Flow Diagram (DFD)
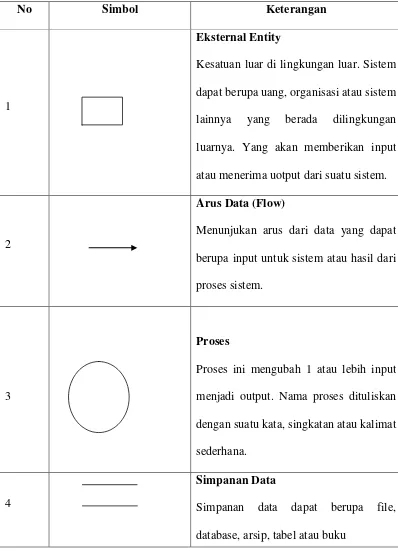
20 Tabel 2.3 Simbol-simbol DFD
No Simbol Keterangan
1
Eksternal Entity
Kesatuan luar di lingkungan luar. Sistem dapat berupa uang, organisasi atau sistem lainnya yang berada dilingkungan luarnya. Yang akan memberikan input atau menerima uotput dari suatu sistem.
2
Arus Data (Flow)
Menunjukan arus dari data yang dapat berupa input untuk sistem atau hasil dari proses sistem.
3
Proses
Proses ini mengubah 1 atau lebih input menjadi output. Nama proses dituliskan dengan suatu kata, singkatan atau kalimat sederhana.
4
Simpanan Data
21 2.4.3 Kamus Data
Kamus data merupakan kumpulan data mengenai karakteristik dari penyimpanan data-data. Tujuannya adalah untuk memberikan informasi mengenai definisi, struktur, pemakai dari masing-masing elemen (unit terkecil).
2.4.4 Teknik Entity Relationship Diagram (ERD)
Entity Relationship Diagram (ERD) suatu modul yang digunakan untuk mendeskripsikan hubungan antar penyimpanan dalam data flow diagram. ERD digunakan untuk memodelkan struktur data hubungan antar data.
ERD suatu pengekspresian dari keadaan yang sebenarnya kedalam kumpulan obyek-obyek dasar yang disebut entitas (entity) melalui relationship diantara entitas-entitas tersebut, ada tiga macam simbol yang digunakan dalam ERD, yaitu :
1 Entity (Entitas)
Merupakan suatu obyek yang dapat diidentifisikan dalam lingkungan pemakai, sesuatu yang penting bagi pemakai dalam konteks sistem yang akan dibuat.
2 Atribute (Atribut)
Merupakan suatu ciri atau karakteristik dari suatu entitas. 3 Relationship (Relasi)
22
yang menghubungkan entitas-entitas yag dipandang memiliki hubungan antara satu dengan yang lainnya.
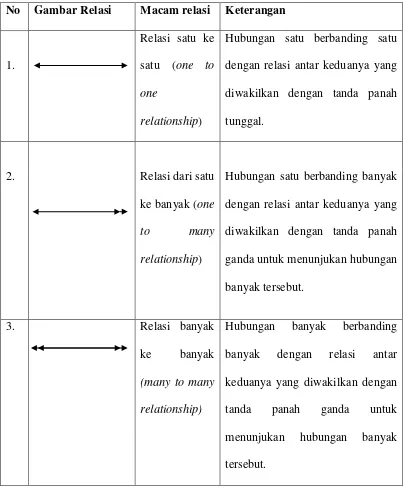
Tabel 2.4 Relasi Hubungan Atribut
No Gambar Relasi Macam relasi Keterangan
1.
Relasi satu ke satu (one to one
relationship)
Hubungan satu berbanding satu dengan relasi antar keduanya yang diwakilkan dengan tanda panah tunggal.
2. Relasi dari satu
ke banyak (one
to many
relationship)
Hubungan satu berbanding banyak dengan relasi antar keduanya yang diwakilkan dengan tanda panah ganda untuk menunjukan hubungan
23 2.5 Tinjuauan Perangkat Lunak
Perangkat lunak (software) yang penulis gunakan dalam membuat program aplikasi ini adalah Adobe Dreamweaver CS 4 dan MySql Front 5.0 sebagai databasenya.
2.5.1 Teori PHP
PHP merupakan bahasa scripting yang menyatu dengan HTML dan berada
pada server, dengan kata lain sintax dan command yang diberikan akan sepenuhnya dijalankan di server, tetapi diseratkan pada halaman HTML. tujuan dari bahasa PHP adalah untuk membuat aplikasi web yang dinamis akan terbentuk.
PHP memiliki kelebihan dari bahasa-bahasa pemograman sejenisnya, seperti :
1. Hampir semua web server (apache, Intenet Information Service, Personal Web Server, Netscape, dsb). Sebagian besar server PHP mempunyai modul untuk mendukung standar CGI.
2. Dapat digunakan nyaris semua sistem operasi, seperti Linux, Microsoft, Apple, RISC O, dsb.
3. PHP bersifat efisien, karena hanya memerlukan resource sistem yang lebih sedikit dibandingkan bahasa pemrograman lainnya.
24 2.5.2 Sintaks Dasar PHP
Perintah-perintah PHP dapat menyatu dengan tag-tag HTML dalam sebuah file yang memiliki tiga cara untuk memisahkan PHP dengan HTML :
1.<script language=”PHP”> ... </script>
2.<? Echo “komentar”; ?>
3. <?php [sintak program] ?>
Hal yang paling penting dalam PHP adalah setiap memberikan perintah PHP harus diakhiri dengan tanda “ ; ” (titik koma, tanpa tanda kutip). Dokumen
yang mengandung perintah PHP memiliki ekstensi .php. Berikut beberapa contoh sintak dasar PHP :
1. Echo, printf, atau print digunakan untuk mencetak suatu nilai (string, integer, dan lainnya). Contoh : echo “halo dunia”;.
2. $ digunakan setiap awal membuat nama variable. Contoh : $variable=”22”;.
3. Include() digunakan untuk menggabungkan suatu script atau file. Contoh : include “style.css”;
2.5.3 Database MySQL
Structured Query Language (SQL) ialah sebuah bahasa database relasional
25
Alasan digunakannya MySQL sebagai database server diantaranya yaitu : 1. Mendukung standar yang telah ada
2. Dukungan terhadap berbagai bahasa pemrograman 3. Mampu membuat tabel berukuran sangat besar 4. Kecepatan, kehandalan, dan user friendly’ 5. Lebih murah karena bersifat open source.
2.5.4 Sintaks Dasar MySQL
Berikut adalah beberapa statement pada Structured Query Language (SQL), diantaranya :
1. CREATE : perintah untuk membuat database atau tabel didalam database yang telah dibuat.
Contoh : create database db_name;
2. INSERT : perintah untuk menambah data pada tabel. Contoh : insert into
t_mhs(field1, field2) values („nilai1‟,‟ nilai2‟);
3. DROP : perintah untuk menghapus database. Contoh : drop db_name; 4. DELETE : perintah untuk menghapus satu atau lebih record dalam tabel
yang memenuhi kondisi yang telah ditentukan. Contoh : delete from t_mhs;
5. SELECT : perintah untuk menampilkan data didalam tabel. Contoh : select
26
6. UPDATE : perintah untuk mengubah data yang telah ada pada tabel.
Contoh : update db_name set field1=‟$field1‟, field2=‟$field2‟ WHERE field1=‟$field1‟;
2.5.5 Konektivitas PHP dan MySQL
PHP mempunyai kemampuan untuk mengakses isi database MySQL, beberapa diantaranya adalah :
1. Fungsi mysql_connect(“localhost”,”user”,”password”);
2. Memilih database yang ada di server : my_sql_select_db(“db_name”);
3. Menampilkan nomor baris : mysql_Affected_row(); atau mysql_num_rows();
4. Menutup koneksi database : msql_close(“db_name”);
2.6 Peranan Publikasi
publikasi adalah salah satu kegiatan yang cukup penting, untuk melakukan pengaturan, pencatatan dan pendaftaran barang-barang inventaris. Daftar Adanya daftar inventaris yang lengkap, teratur dan berkelanjutan mempunyai fungsi dan peranan yang sangat penting dalam rangka :
1. Pemanfaatan, pengendalian dan pengawasan barang
2. Usaha-usaha untuk memanfaakan penggunaan setiap barang secara maksimal sesuai fungsinya
27
Agar daftar inventaris benar-benar dapat digunakan sesuai fungsi dan perannya, maka pelaksanaannya pun haruslah tertib, teratur, dan berkelanjutan, berdasarkan data yang benar, lengkap dan up to date agar mendapatkan informasi yang tepat untuk :
1. Pemantauan kebutuhan 2. Penyimpanan
28 BAB III
PERANCANGAN APLIKASI PROFILE BERBASIS WEB
3.1 Sekilas Tentang Perancangan Aplikasi Web Profile
Aplikasi web adalah suatu aplikasi yang diakses menggunakan web browser melalui suatu jaringan internet atau intranet. Ia juga merupakan suatu aplikasi yang dikodekan yang mendukung web browser.
3.2 Fasilitas Program Aplikasi yang Dibutuhkan
Dalam aktifitas akademik SMKN 1 Pusakanagara memiliki beberapa kekurangan dalam melakukan inventarisasi terutama dalam pendokumentasian sarana dan prasarana didalamnya. Sehingga aplikasi web profile ini dibuat untuk membantu kegiatan akademik, dimana aplikasi ini memiliki beberapa kelebihan, yaitu :
1. Apikasi web ini dibuat adalah sebagai sebuah aplikasi publikasi berbasis web dengan pengkodean MYSQL dan PHP.
2. Manajemen publikasi yang terintegrasi, user friendly, lengkap berserta laporan sarana-prasarana.
29 3.3 Perancangan Sistem Aplikasi
Perancangan sistem aplikasi adalah penentuan proses dan data yang diperlukan oleh sistem. Dalam membuat sistem yang berbasis komputer, dalam hal ini pembuatan sebuah program aplikasi membutuhkan suatu rancangan program yang dapat memudahkan programmer. Adapun rancangan yang digunakan dalam proses ini yaitu meliputi pembuatan Diagram Konteks dan Diagram Alir Data (Data Flow Diagram).
3.3.1 Diagram Konteks
Diagram 3.1 Diagram Konteks
Diagram konteks merupakan diagram tingkat paling atas, yang menggambarkan bagian-bagian umum dari suatu sistem informasi yang memiliki sejumlah aliran-aliran data baik itu kedalam dan keluar entitas eksternal.
30
1. Admin memberikan data informasi kegiatan akademik,Data Pengajar ke dalam aplikasi.
2. Semua data yang masuk ke sistem yaitu data kegiatan sekolah, data fasilitas sekolah, data staf dan pengajar, dan informasi lainnya.
3.3.2 Diagram Alir Data
Diagram alir data sering disebut juga dengan nama Data Flow Diagram (DFD) yaitu suatu diagram yang menggambarkan hubungan antara sistem dengan lingkungan luar sistem dan menggambarkan antara sistem dengan sistem lain (antar sub-sistem). Untuk menguraikan sistem yang terdapat pada Diagram Konteks, maka dibuatlah Data Flow Diagram (DFD) sebagai berikut
31
Adapun penjelasan dari Data Flow Diagram Level 0 adalah sebagai berikut : 1. Proses Pencatatan Banyak Fasilitas.
2. Pada proses 1.0 Admin memasukan informasi data fasilitas sekolah, kemudian disimpan dalam bentuk File data fasilitas sekolah
3. Proses pencatatan kegiatan akademik
4. Pada proses 2.0 Admin memasukan data kegiatan akademik sekolah, kemudian disimpan dalam bentuk File data kegiatan akademik sekolah 5. Proses pencatatan kegiatan nonakademik
6. Pada proses 3.0 admin memasukan data kegiatan nonakademik sekolah, kemudian disimpan dalam bentuk File data kegiatan nonakademik sekolah 7. Proses pembuatan publikasi
8. Pada proses 4.0 ini data dari seluruh peroses yang telah dikumpulkan dan diolah menjadi sebuah konsep publikasi yang siap di publish ke
masyarakat
3.4 Perancangan Basis Data
32 3.4.1 Kamus Data
Kamus data atau data dictionary adalah katalog fakta tentang data dan kebutuhan-kebutuhan informasi dari suatu sistem informasi. Pada tahap ini, perancangan input, rancangan laporan-laporan dan database, kamus data dibuat berdasarkan arus data yang terdapat pada Data Flow Diagram.
Kamus data dari file-file yang ada dalam pembuatan sistem aplikasi ini dapat dilihat pada uraian berikut :
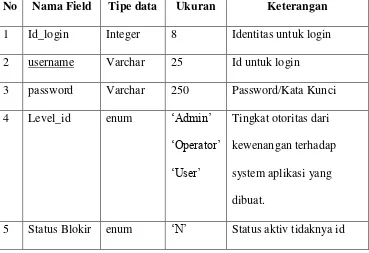
1. Kamus data untuk Id Login Nama tabel : tb_login Primary key : username
Tabel 1 Kamus Data Login
No Nama Field Tipe data Ukuran Keterangan 1 Id_login Integer 8 Identitas untuk login 2 username Varchar 25 Id untuk login
3 password Varchar 250 Password/Kata Kunci 4 Level_id enum ‘Admin’
33
‘Y’ tersebut.
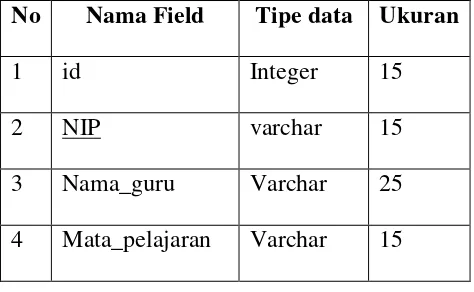
2. Kamus data untuk Data Guru Nama tabel : tb_guru Primary key : NIP
Tabel 2 Kamus Data File data guru
No Nama Field Tipe data Ukuran
1 id Integer 15
2 NIP varchar 15
3 Nama_guru Varchar 25 4 Mata_pelajaran Varchar 15
34 Primary key : NIP
Tabel 3 Kamus data untuk Data Staff
No Nama Field Tipe data Ukuran
1 Id Int 15
2 NIP Varchar 15
3 Nama_Guru Varchar 50
4 Jabatan Varchar 35 5 Keterangan Varchar 35
4. Kamus data untuk Gallery Foto Nama tabel : t_gallery Primary key : No
Tabel 3.3 Kamus Data untuk gallery foto No Nama Field Tipe data Ukuran
1 No Int 5
2 Title Varchar 25
3 Image Long BLOB -
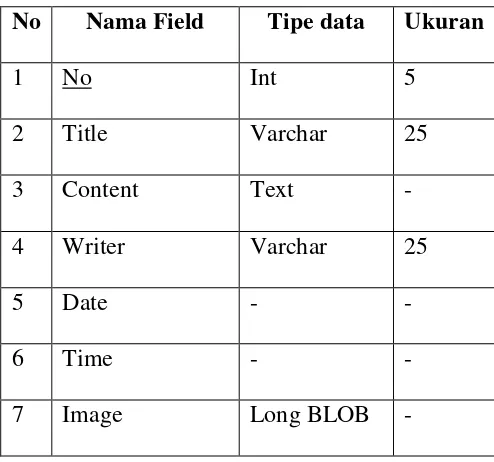
35 Primary key : No
Tabel 3.3 Kamus Data untuk berita(News) No Nama Field Tipe data Ukuran
1 No Int 5
2 Title Varchar 25
3 Content Text -
4 Writer Varchar 25
5 Date - -
6 Time - -
7 Image Long BLOB -
3.5 Perancangan Program
Perancangan aplikasi menjelaskan tentang cara dan teknik pembuatan program mulai dari perancangan input/output, perancangan menu program hingga
eksekusi dan pengujiannya.
3.5.1 Struktur Menu
36
Menu yang digunakan pada program aplikasi inventaris ini terdiri dari dua menu utama, yaitu :
1. Admin Login, terdiri dari tiga perintah, yaitu : Login, dan Logout.
2. Control Panel, terdiri dari dua perintah utama serta sub-perintahnya, yaitu :
a. Input Data Sarana, terdiri dari enam perintah, yaitu : Detail (Laporan Inventaris), Edit Sarana, Hapus Sarana, Manipulasi Data Prasarana (input, edit, hapus).
b. Input Data Prasarana, terdiri dari lima perintah, yaitu : Input Prasarana (telepon, listrik), Input barang, serta edit dan hapus prasarana di setiap data prasarana.
c.
3.5.2 Desain Aplikasi
Desain atau tampilan yang merupakan lokasi menu-menu utama yang ada pada aplikasi web profile berbasis PHP. Dalam desain aplikasi ini terdapat 3 bagian, yaitu : desain tampilan awal, desain inventaris, serta desain laporan. Pada setiap desain memiliki pola yang sama, sehingga memudahkan untuk memodifikasi seluruh atau sebagian konten, karena memudahkan dalam tracing error apabila terdapat kendala teknis.
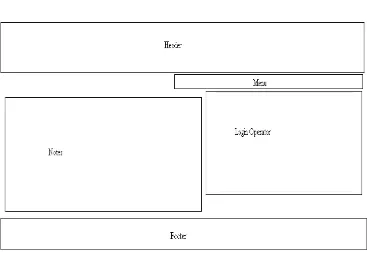
37 1. Desain tampilan awal
Gambar 3.2 Desain Tampilan Awal
Keterangan :
Header, berisi gambar hasil proses Adobe Photoshop
Menu, adalah bagian link yang menuju ke control panel laporan, control panel inventaris, dan logout
Login Operator, merupakan sebuah panel fasilitas keamanan (login) Notes, berisi catatan yang berasal dari programmer.
Footer, terdapat garis horizontal dan memiliki tanda programmer.
38
Gambar 3.3 Desain Inventaris
Keterangan :
Header, berisi gambar hasil proses Adobe Photoshop
Menu, adalah bagian link yang menuju ke control panel laporan, dan home
Menu Sarana-Prasarana, berisi link yang menuju ke manajemen gedung, inventarisasi telepon, listrik dan barang.
Menu Pencarian, berisi fasilitas pencarian.
Content, merupakan isi dari inventaris yang tersedia.
39
Footer, terdapat garis horizontal dan memiliki tanda programmer.
3. Desain Laporan
Gambar 3.4 Desain Laporan
Keterangan :
Detail, berisi detail gedung.
40
Menu Navigasi Prasarana, berisi link yang menuju ke manajemen inventarisasi telepon, listrik, barang, internet, dan PDAM yang dikelola gedung berdasarkan ketersediaan inventaris.
Laporan Saran, merupakan laporan kondisi terkini dari seluruh inventaris yang tersedia didalam gedung.
Footer, terdapat garis horizontal dan memiliki tanda programmer.
4.1 Implementasi Program
Implementasi program adalah sebuah tahap pengaplikasian dari sistem yang telah dirancang. Aplikasi diwujudkan dengan cara memindahkan hasil desain dan database ke dalam bentuk halaman web.
Dalam membuat halaman web tersebut penulis memanfaatkan bahasa pemograman web PHP dan database MySQL Front, serta didukung oleh perangkan lunak lainnya seperti Macromedia Dreaweaver CS 4, dan Adobe Photoshop, sehingga menghasilkan aplikasi yang menarik, dinamis dan interaktif.
41 4.2 Implementasi Dari Konsep OOP
Konsep dari pemograman ber-orientasi objek adalah mengelompokan kumpulan source-code kedalam class serta melakukan pengobjekan class.
Dengan demikian jika kita ingin merubah property yang ada dalam objek tersebut,
maka kita hanya perlu merubah dari property yang ada dalam class. Sehingga program yang kita buat akan lebih mudah untuk dirubah, dan koreksi kesalahannya.
Dengan demikian penggunaan konsep OOP dalam PHP didalamnya, sebuah web dinamis akan tercipta.
4.3 Pengujian Program
Program yang telah dibuat harus diuji terlebih dahulu untuk memastikan fungsinya secara benar sebelum program tersebut mengolah data yang sebenarnya dan menghasilkan informasi yang dibutuhkan.
42
Gambar 4.1 Admin Panel
Tamilan login ini disediakan untuk operator yang akan bertugas dalam melakukan kegiatan imput data yang sebelumnya harus login terlebih dahulu khusus admin (operator).
4.3.1 Halaman Admin Panel
43
Gambar 4.2 Tampilan Inventaris
Dalam halaman ini terdapat beberapa menu penting yang memiliki fungsi tersendiri. Diantaranya adalah:
1. Ke Halaman Login, ialah menu yang menuju pada halaman utama (halaman Login).
2. Admin intra dan ekstra,berisi berbagai navigasi ke halaman kegiatan Intra dan eksatra kurikuler. Terdapat sub-menu : tambah data, edit, dan hapus data.
3. Guru dan Staf, Berisi berbagai navigasi ke halaman Guru dan Staf Terdapat sub-menu : tambah data, edit, dan hapus data.
44 4.3.2 Home
Halaman yang berisikan list dari menu-menu utama yang memiliki sub-menu pada setiap kategori saran-prasarana yang terintegrasi satu sama lain. Tampilan list menu dan sub-menu yang ada pada halaman ini adalah sebagai berikut :
45 4.4 Proses Penginstalan Pada Server Lokal
Setelah mengetahui program dan seluruh fungsi serta fasilitasnya telah berjalan dengan baik dan sesuai perancangan, maka kita akan masuk pada bagian instalasi program aplikasi web ini dikomputer lokal, untuk para pegawai operator yang bertugas sebagai admin.
1. Membuat database, yang di-import berasal dari file db_cangkuang.sql, file ini tersimpan didalam folder database/db_cangkuang.
2. Menginstall aplikasi WAMP.
46 BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Setelah merancang dan membuat program aplikasi web profile berbasis PHP, dengan menggunakan Dreamweaver CS 4 dan MySQL Front 5.0 ada beberapa hal yang dapat disimpulkan yaitu :
1. Dengan dibangunnya database untuk mengolah data kegiatan di skolah, fasilitas yang dimiliki, serta tenaga pengajar yang ada di sekolah, dapat memaksimalkan kegiatan publikasi yang berlangsung di SMKN 1 Pusakanagara.
2. Program aplikasi menggunakan Dreamweaver CS 4 sebagai editor dan dan MySQL Front 5.0 sebagai databasenya dapat memberikan akses yang cepat dalam menampilkan informasi.
3. Dengan adanya basis data, maka dapat mempermudah pengorganisasian data sehingga dapat menghasilkan data yang akurat.
47 5.2 Saran
Setelah pembuatan program aplikasi web aplikasi web profile berbasis PHP, dengan menggunakan Dreamweaver CS 4 dan MySQL Front 5.0 mendapatkan adanya beberapa kekurangan. Adapun saran-saran sebagai berikut:
1. Perlu adanya pelatihan mengenai pengunaan program bagi administrator yang bertugas untuk memasukkan data ke dalam database.
2. Perlu adanya pemeliharaan secara periodik terhadap aktualisasi data. 3. Sebaiknya dalam pembuatan tampilan, diusahakan memiliki tampilan yang
simpel serta sejuk dipandang mata. Karena pengguna yang awam akan lebih menyukainya, dan tidak akan terlalu dipusingkan oleh kode-kode scripting di dalamnya, sehingga lebih fokus terhadap pekerjaan mereka.
4. PHP merupakan sebuah bahasa pemograman yang handal bersifat server side dapat ditanamkan pada sistem operasi manapun termasuk linux, maka
diharapkan agar web aplikasi ini mampu berjalan dalam platform yang berbeda.
47
DAFTAR PUSTAKA
[1] Andi, Setiawan. 2004. Pemograman HTML. bandung : Yrana Widia. [2] Fathansyah, Ir. 1999. Basis Data. Bandung : Informatika
[3] Hakim Lukmanul, Musalini Uus. 2003. 150 Rahasia dan Trik Menguasai PHP. Jakarta : PT. Elex Media Komputindo.
[4] Turban, McLean, Wetherbe. Information Technology for Management. New York : John Wiley & Sons, Inc.
[5] Diakses Tanggal 28 Desember 2011
http://materibsi.files.wordpress.com/2010/08/kkpjaringankomputer.pdf
[6]. Diakses Tanggal 28 Desember 2011
http://zulidamel.wordpress.com/2007/09/17/perangkat-keras-jaringan komputer/
[7]. Diakses Tanggal 18 Januari 2012
http://www.scribd.com/doc/50264979/24/Topologi-Tree
[8]. Diakses Tanggal 20 Januari 2012
http://opensource.telkomspeedy.com/wiki/index.php/IP_address
[9]. Diakses Tanggal 20 Januari 2012