PROYEKSI PERSPEKTIF
PADA VISUALISASI TATA LETAK RUANG
(Studi kasus pada gedung MAN 4 Model Jakarta)
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
Fitria Silvi
103091029494
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
PROYEKSI PERSPEKTIF
PADA VISUALISASI TATA LETAK RUANG
(Studi kasus pada gedung MAN 4 Model Jakarta)
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Pada Fakultas Sains dan Teknologi UIN Jakarta
Oleh : Fitria Silvi 103091029494
Menyetujui,
Mengetahui,
Ketua Program Studi Teknik Informatika
Nurhayati, M.Kom NIP. 150 293 241 Pembimbing I
DR. Eko Syamsudin Harsito, M.Eng
Pembimbing II
PENGESAHAN UJIAN
Skripsi berjudul “Proyeksi Perspektif Pada Visualisasi Tata Letak Ruang (Studi Kasus Pada Gedung MAN 4 Model Jakarta)” yang ditulis oleh Fitria Silvi, NIM 103091029494 telah diuji dan dinyatakan lulus dalam sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta pada tanggal 19 Juni 2008. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1) Program Studi Teknik Informatika.
Menyetujui
Penguji 1
Ir. Bakri La Katjong, MT, M.Kom
Penguji 2
Yasni Djamain, M.Kom
Pembimbing 1
DR. Eko Syamsuddin Harsito, M.Eng
Pembimbing 2
Ir. Adil Siregar
Mengetahui
Dekan Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis
Ketua Program Studi Teknik Informatika
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Juni 2008
ABSTRAK
FITRIA SILVI, Proyeksi Perspektif Pada Visualisasi Tata Letak Ruang (Studi Kasus Pada Gedung MAN 4 Model Jakarta). (Di bawah bimbingan EKO SYAMSUDIN HASRITO dan ADIL SIREGAR).
Proyeksi perspektif merupakan cara penggambaran pandangan tunggal di mana garis-garis sejajar dalam salah satu atau dua dimensinya, bertemu pada satu titik yang disebut titik hilang. Proyeksi perspektif digunakan untuk menggambarkan tata letak ruangan pada gedung sekolah MAN 4 Model Jakarta, dengan menggunakan proyeksi perspektif, bentuk gambar yang dihasilkan lebih mendekati bentuk yang sebenarnya, karena mengikuti pandangan mata.
Proyeksi perspektif digunakan sebagai metode penyajian gambar 3 dimensi dari tata letak ruangan yang digabungkan dengan aplikasi berbasis multimedia. Multimedia yang diterapkan dengan memanfaatkan komputer untuk membuat dan menggabungkan teks, grafik, suara, video dan animasi dapat memungkinkan pemakai melakukan navigasi dan berinteraksi. Dengan multimedia, informasi yang tersajikan diharapkan lebih menarik dan mudah dipahami.
Metode pengembangan multimedia menurut Luther (1994) dilakukan dalam 6 tahap, yaitu konsep, perancangan, pengumpulan bahan, pembuatan, pengujian, distribusi. Metode pembuatan proyeksi perspektif terdiri dari 4 tahap, yaitu denah ruangan, ukuran ruangan, ArchiCAD dan proyeksi perspektif.
Proyeksi perspektif yang digunakan yaitu dengan 3 titik hilang. Dengan struktur navigasi pada aplikasi adalah komposit, yaitu gabungan hierarkis dan nonlinear. Aplikasi yang dibuat menggunakan tools ArchiCAD 10, Macromedia Flash MX, Cool Edit Pro 2.0, Adobe Photoshop CS dan Ulead VideoStudio 9.0. Hasil tugas akhir ini adalah sebuah tata letak ruang yang menyajikan gambar proyeksi perspektif pada bangunan sekolah MAN 4 Model Jakarta yang terintegrasi dengan profil sekolah berbasis multimedia interaktif, dengan resolusi 800pixel x 600pixel, ukuran file sebesar 14MB dan menggunakan media Compact Disk.
KATA PENGANTAR
Segala puji dan syukur kepada sumber dari suara-suara hati yang bersifat mulia, sumber ilmu pengetahuan, sumber segala kebenaran, Allah SWT, sehingga penulis dapat menyelesaikan skripsi yang merupakan salah satu syarat untuk mencapai gelar sarjana komputer. Shalawat dan salam semoga tercurah pada Nabi Muhammad SAW, yang telah menyampaikan kepada kita semua ajaran Al-Quran dan Hadist yang telah terbukti kebenarannya dan semakin terus terbukti kebenarannya.
Selama penulisan skripsi, banyak sekali mengalami hambatan dan keterbatasan dalam hal persiapan, penyusunan maupun dalam tahap penyelesain. Namun demikian banyak pelajaran yang dapat dipetik dari penyusunan skripsi ini. Oleh karena itu dengan selesainya penulisan skripsi ini maka penulis mengucapkan terimakasih yang sebesar-besarnya kepada semua pihak yang turut membantu sehingga tersusunnya penulisan skripsi ini. Pada kesempatan ini penulis ingin mengucapkan terimakasih yang sebesar-besarnya kepada :
1. Prof. Dr. Komarudin Hidayat, selaku Rektor Universitas Islam Negeri Syarif Hidayatullah Jakarta, Dr. Syopiansyah Jaya Putra, M.Sis, selaku Dekan Fakultas Sains dan Teknologi, dan Nurhayati, M.Kom, selaku Ketua Program Studi Teknik Informatika.
2. Drs. Muchyi, selaku Kepala Sekolah MAN 4 Jakarta beserta staf-stafnya, yang telah memberi kemudahan dalam melakukan penelitian dan memperoleh informasi.
3. DR. Eko Syamsudin Hasrito, M.Eng selaku Dosen Pembimbing I dan Ir. Adil Siregar selaku Dosen Pembimbing II yang telah meluangkan waktunya untuk memberikan ilmu yang bermanfaat.
5. Keluarga tercinta, Ayahanda Muchsin Ibnu Djuhan, Ibunda Faizah Machfudz dan adikku Farhan Bihal, terima kasih atas doa-doanya dan dukungan yang tidak putus-putus.
6. Rekan-rekan Program Studi Teknik Informatika 2003, Rani, Patma, Tuti, Nita, Tiara, Abdul, Ali, Arip, Adya, Boim, Burudin, Chusni, Eko, Engkong, Didi, Djupri, Fuad, Febri, Isal, Irfan, Imam, Ibnu, Jamal, Kucluk, Lukem, Muleh, Omen, Rangga, Rendi, Rosi (alm), Samsul, Yadi, Yasin, Yudi dan Zabet. Sahabat-sahabat yang selalu mendukung, Ayu, Mega, Diah, Neneng, Retil dan Iwa. Last but not least Reza Muhammad.
7. Serta semua pihak yang telah membantu dalam penyusunan laporan ini, yang tidak dapat penulis cantumkan satu persatu
Penulis sadar bahwa tugas akhir ini masih jauh dari sempurna, oleh karena itu kritik dan saran sangat penulis harapkan demi perbaikan di masa mendatang. Akhir kata kepada semua pihak yang telah membantu terwujudnya tugas akhir ini semoga Allah selalu melimpahkan rahmat dan karunia-Nya. Amin.
Jakarta, Juni 2008
DAFTAR ISI
HALAMAN JUDUL... i
LEMBAR PERSETUJUAN PEMBIMBING ... ii
LEMBAR PENGESAHAN UJIAN... iii
LEMBAR PERNYATAAN ... iv
ABSTRAK ... v
KATA PENGANTAR ... vi
DAFTAR ISI... viii
DAFTAR TABEL... xii
DAFTAR GAMBAR ... xiii
DAFTAR LAMPIRAN... xviii
BAB I. PENDAHULUAN ... 1
1.1. Latar Belakang ... 1
1.2. Perumusan Masalah ... 2
1.3. Batasan Masalah... 3
1.4. Tujuan dan Manfaat ... 3
1.5. Metodologi Penelitian ... 5
1.6. Sistematika Penulisan ... 7
BAB II. LANDASAN TEORI ... 9
2.2. Proyeksi... 10
2.4.4. State Transition Diagram ... 44
2.4.5. Antarmuka Pengguna ... 45
BAB III. METODOLOGI PENELITIAN ... 55
3.1. Metode Pengumpulan Data ... 55
3.1.1. Studi Kepustakaan... 55
3.1.3. Wawancara... 55
3.2. Metode Pengembangan Aplikasi Multimedia... 56
3.2.1. Konsep (Concept) ... 58
3.2.2. Perancangan (Design) ... 58
3.2.3. Pengumpulan bahan (Material Collecting) ... 61
3.2.4. Pembuatan (Assembly) ... 61
3.2.5. Pengujian (Testing) ... 63
3.2.6. Distribusi (Distribution) ... 63
BAB IV. ANALISA DAN PERANCANGAN... 64
4.1. Pengumpulan Data ... 64
4.3.4. Perancangan State Transition Diagram... 81
4.3.5. Perancangan Antarmuka Pemakai (User Pemakai)... 83
4.4. Pengumpulan Bahan ... 90
4.5. Pembuatan Aplikasi ... 91
4.5.1. Perangkat Yang Digunakan ... 91
4.5.2. Pembuatan Proyeksi Perspektif... 93
4.6. Pengujian Aplikasi ... 111
4.7. Distribusi dan Evaluasi ... 112
4.7.1. Spesifikasi untuk menjalankan program ... 113
4.7.2. Cara pengoperasian program... 113
4.7.3. Evaluasi ... 113
BAB V. PENUTUP... 115
5.1. Kesimpulan ... 115
5.1. Saran... 115
DAFTAR PUSTAKA ... 117
DAFTAR ISTILAH ... 119
DAFTAR TABEL
Tabel 2.1. Contoh storyboard... 42
Tabel 2.2. Simbol-simbol flowchart ... 43
Tabel 4.1. Storyboard layar utama ... 72
Tabel 4.2. Ukuran ruangan ... 94
Tabel 4.3. Perbandingan spesifikasi komputer yang digunakan pada pembuatan dan pengujian ... 111
Tabel 4.4. Perbandingan hasil uji coba ... 112
Tabel L.1. Storyboard layar pembuka ... 124
Tabel L.2. Storyboard layar intro ... 125
Tabel L.3. Storyboard halaman utama ... 127
Tabel L.4. Storyboard halaman MAN4 ... 128
Tabel L.5. Storyboard halaman denah ... 129
Tabel L.6. Storyboard halaman perlantai pada setiap gedung ... 130
Tabel L.7. Storyboard halaman detil ruangan ... 131
Tabel L.8. Storyboard halaman galeri ... 132
Tabel L.9. Storyboard halaman petunjuk ... 133
Tabel L.10. Storyboard halaman credit ... 134
DAFTAR GAMBAR
Gambar 2.1. Struktur organisasi MAN 4 Model Jakarta ... 9
Gambar 2.2.Proyeksi perspektif... 10
Gambar 2.3.Proyeksi paralel ... 11
Gambar 2.4.Bagan hubungan jenis proyeksi... 11
Gambar 2.5. Rel kereta api dalam pandangan perspektif... 13
Gambar 2.6. Perspektif 1 titik hilang ... 14
Gambar 2.7. Posisi pengamat dan objek ... 15
Gambar 2.8. Membuat titik ukur... 16
Gambar 2.9. Hasil akhir ... 16
Gambar 2.10. Perspektif 2 titik hilang ... 17
Gambar 2.11. Hasil gambar perspektif dengan 2 titik hilang ... 19
Gambar 2.12. Perspektif 3 titik hilang ... 20
Gambar 2.13. Objek berbentuk persegi panjang... 20
Gambar 2.14. Titik T1 dan T2 menghasilkan TH1 dan TH2... 21
Gambar 2.15. Garis-garis proyeksi ditarik dari objek... 21
Gambar 2.16. Garis proyeksi pada bagian bawah objek... 22
Gambar 2.17. Garis proyeksi pada bagian atas dan bawah... 22
Gambar 2.18. Garis proyeksi pada bagian atas objek ... 23
Gambar 2.19. Garis proyeksi dari TH3... 23
Gambar 2.20. Garis proyeksi dari sisi dalam objek ... 24
Gambar 2.22. Gambar ortogonal dengan tiga sisi... 25
Gambar 2.23. Proyeksi Cavalier dan Cabinet ... 26
Gambar 2.24. Perbandingan bitmap dan vektor yang diperbesar ... 30
Gambar 2.25. Empat struktur navigasi multimedia ... 41
Gambar 2.26. Simbol state ... 44
Gambar 2.27. Simbol transition state... 45
Gambar 2.28. Simbol kondisi dan aksi ... 45
Gambar 2.29. Tampilan standard profile ... 47
Gambar 2.30. Area kerja Macromedia Flash MX 2004... 49
Gambar 2.31. Area kerja Adobe Photoshop CS... 52
Gambar 2.32. Area kerja Cool EditPro 2.0 ... 54
Gambar 3.1. Pengembangan multimedia menurut Luther ... 56
Gambar 3.2. Metode pengembangan multimedia yang digunakan... 57
Gambar 3.3. Tahap pengembangan proyeksi perspektif yang dilakukan. ... 58
Gambar 4.1. Struktur menu pada aplikasi... 67
Gambar 4.2. Struktur navigasi pada halaman utama... 68
Gambar 4.3. Struktur navigasi pada halaman man 4 ... 68
Gambar 4.4. Struktur navigasi pada menu denah ruangan... 69
Gambar 4.5. Struktur navigasi pada menu galeri... 70
Gambar 4.6. Struktur navigasi pada menu petunjuk ... 71
Gambar 4.7. Flowchart halaman utama ... 73
Gambar 4.8. Flowchart menu man 4... 74
Gambar 4.10. Flowchart menu galeri... 76
Gambar 4.11. Flowchart menu petunjuk... 77
Gambar 4.12. Flowchart menu denah lantai 1 pada tiap gedung ... 78
Gambar 4.13. Flowchart menu denah lantai 2 pada tiap gedung ... 79
Gambar 4.14. Flowchart menu denah lantai 3 pada tiap gedung ... 80
Gambar 4.15. Rancangan STD MAN 4 ... 81
Gambar 4.16. Rancangan STD denah ... 81
Gambar 4.17. Rancangan STD galeri ... 82
Gambar 4.18. Rancangan STD petunjuk... 82
Gambar 4.19. Rancangan tampilan halaman opening... 83
Gambar 4.20. Rancangan tampilan halaman intro ... 84
Gambar 4.21. Rancangan tampilan halaman utama... 85
Gambar 4.22. Rancangan halaman man 4... 86
Gambar 4.23. Rancangan halaman denah ... 87
Gambar 4.24. Rancangan menu galeri ... 88
Gambar 4.25. Rancangan menu petunjuk ... 89
Gambar 4.26. Rancangan menu keluar ... 89
Gambar 4.27. Denah ruangan ... 93
Gambar 4.28. Setting pada Project Preferences ... 95
Gambar 4.29. Mengatur ketinggian gedung pada Story Settings... 96
Gambar 4.30. Mengatur jarak pada Grid ... 96
Gambar 4.31. Grid yang dihasilkan ... 97
Gambar 4.33. Hasil pembuatan tembok... 98
Gambar 4.34. Window Default Setting dan Door Default Setting ... 98
Gambar 4.35. Hasil digitasi denah gedung A dengan perbandingan ukuran 1:100... 99
Gambar 4.36. Perspective Settings... 99
Gambar 4.37. Proyeksi gedung A dengan 2 titik hilang ... 100
Gambar 4.38. Proyeksi gedung A dengan 3 titik hilang ... 100
Gambar 4.39. Hasil digitasi denah gedung B dengan perbandingan ukuran 1:100... 101
Gambar 4.40. Hasil digitasi denah gedung Multimedia dengan perbandingan ukuran 1:100... 101
Gambar 4.41. Hasil proyeksi perspektif dari denah gedung A ... 102
Gambar 4.42. Hasil proyeksi perspektif dari denah gedung B ... 103
Gambar 4.43. Hasil proyeksi perspektif dari denah gedung Multimedia ... 103
Gambar 4.44. Pembuatan layar intro... 104
Gambar 4.45. Layar intro ... 104
Gambar 4.46. Pembuatan layar utama ... 105
Gambar 4.47. Layar utama... 105
Gambar 4.48. Pembuatan layar MAN 4... 106
Gambar 4.49. Layar MAN 4 ... 106
Gambar 4.50. Pembuatan layar denah... 107
Gambar 4.51. Layar denah ... 107
Gambar 4.52. Pembuatan layar galeri ... 108
Gambar 4.53. Layar galeri ... 108
Gambar 4.54. Pembuatan layar petunjuk ... 109
DAFTAR LAMPIRAN
Lampiran 1 : Wawancara dengan Waka Humas ... 123
Lampiran 2 : Storyboard ... 124
Lampiran 3 : Petunjuk pemakaian... 136
Lampiran 4 : Hasil evaluasi dengan wawancara ... 137
DAFTAR ISTILAH
1. Animasi : Kumpulan gambar yang ditampilkan dengan cepat untuk menciptakan perubahan visual sepanjang waktu.
2. Animasi cel : Metode overlaying layer dari gambar dan mengurutkannya ke dalam sebuah animasi dengan menggunakan cel
3. Animasi 2-D : Animasi yang terjadi pada aksis cartesian sumbu datar x dan y. 4. Animasi 2 ½ D : Dimana sebuah ilusi kedalaman (aksis z) ditambahkan pada
sebuah gambar bayangan dan highlighting, namun gambar masih tetap berada pada aksis sumbu datar x dan y dalam 2 dimensi
5. Animasi 3-D : Animasi yang terjadi dalam 3 aksis, x, y dan z.
6. Antarmuka pengguna : Merupakan bentuk tampilan grafis yang berhubungan langsung dengan pengguna.
7. Audio digital : Audio direpresentasikan sebagai suatu rangkaian dari angka binari
8. Binari : Digital; terdiri dari bit data 1 dan 0; sistem berbasis 2 angka. 9. Bitmap : Matriks dari piksel individu yang membentuk sebuah image.
10.CD Interaktif : Format CD awal yang didesain untuk memainkan suara dan gambar pada player.
13.Flash : Sistem authoring multimedia berbasis vektor dari Macromedia yang sering digunakan untuk membuat animasi.
14.Frame : Urutan satu persatu image grafis dalam animasi dan video digital 15.Hyperlink : Mengkoneksikan pengguna ke bagian lain dokumen atau
program atau pada situs web yang berbeda.
16.Keyframe : Frame pertama dan terakhir dalam sebuah aksi animasi. 17.Letak : Tempat beradanya sesuatu; kedudukan; keadaan.
18.MP3 : Format file untuk menyimpan data suara yang menggunakan skema kompresi yang dikembangkan oleh Motion Picture Experts Group (MPEG). 19.Multimedia : Kombinasi dari teks, foto, seni grafis, suara, animasi dan
elemen-elemen video yang dimanipulasi secara digital
20.Path animasi : Gerakan yang diciptakan dengan memindahkan sebuah objek sepanjang path yang ditentukan.
21.Proyeksi : Gambar suatu benda yang dibuat rata (mendatar) atau berupa garis pada bidang datar.
22.Perspektif : Sudut pandang; pandangan
23.Piksel : Picture elemens; titik-titik kecil yang menyusun sebuah gambar pada sebuah monitor komputer.
24.Primitif : Bentuk geometris seperti balok, silinder, bola dan kerucut yang digunakan untuk membuat objek dalam aplikasi 3-D.
26.Read only memory (ROM) : Chip yang dibuat untuk tujuan khusus; memori tidak pernah hilang.
27.Ruang : Sela-sela antara dua (deret) tiang atau sela-sela antara empat tiang. 28.Storyboard : Kerangka grafis dan teks yang mendeskripsikan masing-masing
bagian dari sebuah proyek dalam detil yang tepat.
29.Struktur navigasi : Mendeskripsikan semua link di antara semua komponen dari sebuah proyek.
30.Struktur navigasi Hierarkis : Struktur multimedia dimana pengguna bernavigasi sepanjang cabang dari sebuah struktur pohon. yang terbentuk oleh natural logic dari isi.
31.Struktur navigasi komposit : Struktur multimedia yang berupa gabungan dari struktur linier, nonlinier dan hierarkis.
32.Struktur navigasi linier : Struktur multimedia dimana penyampaian informasi dimulai dari awal dan berjalan sampai akhir.
33.Struktur navigasi nonlinier : Struktur multimedia dimana pengguna menavigasi secara bebas ke dalam isi suatu proyek, tidak dibatasi oleh rute yang telah ditentukan.
34.Tata : Aturan (biasanya dipakai dalam kata majemuk); kaidah, aturan, dan susunan; cara menyusun; sistem.
35.Tata Letak Ruang : Model yang mendeskripsikan hubungan antar ruang dalam sebuah gedung berdasarkan aturan tertentu.
37.Vektor : Garis yang digambar, dideskripsikan oleh lokasi dari dua ujungnya. 38.VGA : Video Graphics Array; standar display (monitor) 640x480 piksel
(dengan 256 warna) untuk komputer kompatibel IBM.
BAB I PENDAHULUAN 1.1. Latar belakang
Pemetaan pada tata letak ruangan sudah banyak digunakan, namun proyeksinya hanya dalam bentuk dua dimensi pada bidang datar tanpa ada visualisasi yang nyata dari objek yang tergambar seperti ketinggian dan ketebalan objek pada peta. Permasalahan yang ditemukan adalah bagaimana menampilkan pemetaan dan tata letak ruangan kedalam sebuah pencitraan 3 dimensi yang hasilnya mendekati pandangan mata yang sebenarnya.
Berdasarkan permasalahan tersebut maka penulis tertarik untuk merancang aplikasi pemetaan yang menggunakan teknologi multimedia lengkap dengan elemen-elemennya seperti suara, gambar, teks dan animasi sehingga dapat lebih menarik dan pengguna dapat lebih mudah menggunakannya. Pencitraan yang digunakan adalah pencitraan visual menggunakan proyeksi perspektif.
Proyeksi adalah gambar suatu benda yang dibuat rata (mendatar) atau berupa garis pada bidang datar (http://pusatbahasa.diknas.go.id). Beberapa contoh proyeksi yang digunakan untuk menggambar suatu objek adalah proyeksi ortogonal, proyeksi aksonometri dan proyeksi perspektif.
nyata atau terkesan sebagai bentuk tiga dimensi, dimana benda yang letaknya lebih jauh dari mata akan terlihat lebih kecil ukurannya dari benda yang dekat dengan titik mata.
Pada penulisan skripsi ini penulis mencoba membuat sebuah aplikasi pemetaan tata letak ruang dengan menggunakan teknologi multimedia, dengan judul Proyeksi Perspektif Pada Visualisasi Tata Letak Ruang (Studi Kasus Pada Gedung Madrasah Aliyah Negeri 4 Jakarta).
1.2. Perumusan masalah
Berdasarkan latar belakang masalah tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
1. Bagaimana membangun suatu aplikasi visualisasi tata letak geografi dari ruangan-ruangan yang ada dalam suatu gedung dengan memanfaatkan keunggulan teknologi multimedia, agar penyampaian informasi lebih mudah dipahami.
1.3. Batasan masalah
Dalam penyusunan skripsi ini, penulis membatasi pembahasannya pada:
1. Perancangan aplikasi pemetaan berisikan isi dan tata letak dari ruangan-ruangan pada gedung yaitu Gedung MAN 4 Jakarta dengan menggunakan proyeksi 3 dimensi.
2. Proyeksi yang digunakan adalah proyeksi perspektif 3 titik hilang. 3. Pencitraan tiga dimensi yang dihasilkan tanpa transformasi ataupun
rotasi, hanya sebatas pencitraan tiga dimensi statis.
4. Materi dari aplikasi ini hanya berisi materi yang diperoleh pihak penulis dari pihak MAN 4 Jakarta dan pengumpulan data secara mandiri berupa gambar, teks dan suara penunjang.
5. Aplikasi ini dirancang menggunakan ArchiCAD 10, Macromedia Flash MX, Adobe Photoshop 7.0 dan Cool Edit Pro 2.0.
6. Perancangan aplikasi multimedia ini menggunakan metode menurut Arch Luther (1994). Dan tidak dilakukan perbandingan antara metode ini dengan metode lainnya.
1.4. Tujuan dan manfaat
Tujuan dan manfaat yang ingin dicapai dari penulisan skripsi ini adalah : A. Tujuan
Ruang (Studi Kasus Pada Gedung Madrasah Aliyah Negeri 4 Jakarta)
ini adalah:
1. Menghasilkan proyeksi 3 dimensi dengan menggunakan proyeksi perspektif dari bangunan MAN 4 Jakarta.
2. Menghasilkan suatu aplikasi Company Profile yang memberikan informasi berupa letak ruangan dari gedung MAN 4 Jakarta.
B. Manfaat
Adapun manfaat dari penyusunan skripsi ini adalah sebagai berikut
1. Bagi gedung yang menerapkan:
• Memberikan kemudahan bagi pengguna dalam mengetahui letak ruangan-ruangan dari gedung MAN 4 Jakarta.
• Mengimplementasikan sebuah sistem multimedia sebagai aplikasi pemetaan gedung secara efektif dan efisien.
• Sebagai media promosi bagi pihak MAN 4 Jakarta, dikarenakan aplikasi ini terintegrasi dalam sebuah Company Profile dari MAN 4 Jakarta.
2. Bagi penulis:
• Menerapkan ilmu-ilmu yang diperoleh selama kuliah
1.5. Metodologi penelitian
Dalam rangka menyusun skripsi ini, diperlukan data-data serta informasi yang lengkap sebagi bahan yang dapat mendukung kebenaran materi uraian dan pembahasan, oleh karena itu metode yang akan digunakan dalam penyusunan skripsi ini adalah sebagai berikut
A. Metode pengumpulan data
1. Studi kepustakaan : Pengumpulan data dan informasi dengan mencari data-data yang diperlukan dari berbagai buku dan website yang mendukung topik yang akan dibahas dalam penyusunan skripsi ini.
2. Observasi : Pengumpulan data dan informasi dengan cara melakukan penelitian ke lapangan yaitu area kerja di mana informasi dan materi akan diperoleh, seperti luas ruang, denah ruang, informasi tentang ruang, dsb yang akan digunakan dalam implementasi sistem.
3. Wawancara : Pengumpulan data dan informasi dengan cara wawancara untuk memenuhi informasi dan materi yang akan digunakan dalam implementasi sistem.
B. Metode pengembangan aplikasi multimedia
1. Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi pengguna, macam aplikasi (presentasi, interaktif, dan lain-lain), tujuan aplikasi (informasi, hiburan, pelatihan, dan lain-lain), dan spesifikasi umum. Dasar aturan untuk perancangan juga ditentukan pada tahap ini, seperti ukuran aplikasi, target dan lain-lain.
2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek dan kebutuhan material untuk aplikasi multimedia.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material collecting) dilakukan pengumpulan bahan seperti clipart image, animasi, berikut pembuatan gambar, grafik, foto, dan lain-lain yang diperlukan untuk tahap berikutnya.
4. Pembuatan (Assembly)
5. Pengujian (Testing)
Tahap pengujian (testing) dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukkan. Pertama-tama dilakukan testing secara modular untuk memastikan apakah hasilnya seperti yang diinginkan. Beberapa sistem mempunyai fitur yang dapat memberikan informasi bila terjadi kesalahan pada program.
6. Distribusi (Distribution)
Pada tahap ini akan dilakukan pengiriman serta evaluasi terhadap aplikasi multimedia dan setelah semuanya selesai aplikasi multimedia akan didistribusikan dengan menggunakan CD-ROM atau media lainnya.
1.6. Sistematika Penulisan
Dalam penulisan skripsi ini dibagi menjadi lima bab dengan beberapa sub pokok pembahasan. Adapun sistematika dari skripsi ini adalah sebagai berikut.
BAB I. PENDAHULUAN
BAB II. LANDASAN TEORI
Pada bab ini berisi tentang teori-teori yang digunakan dalam penyusunan skripsi ini, pengertian multimedia beserta elemen-elemen serta alat pendukungnya, konsep dasar proyeksi gambar bangunan, ilmu perspektif, interaksi manusia dan komputer, rekayasa perangkat lunak, Macromedia Flash MX, Archi CAD 10, Cool Edit Pro 2.0 dan Adobe Photoshop 7.0.
BAB III. METODOLOGI PENELITIAN
Pada bab ini akan dibahas mengenai metodologi penelitian yang digunakan dalam mengembangkan aplikasi multimedia berdasarkan metodologi pengembangan aplikasi multimedia.
BAB IV. ANALISA DAN PERANCANGAN
Pada bab ini akan dibahas mengenai hasil dari analisa, perancangan, implementasi sesuai dengan metodologi yang dilakukan pada sistem yang dibuat.
BAB V. PENUTUP
BAB II
LANDASAN TEORI
2.1. MAN 4 Model Jakarta
Sejak tahun 1992 Sekolah Menengah Keguruan di seluruh Indonesia ditiadakan. Karena itu pendidikan Guru Agama Negeri (PGAN) 28 Jakarta beralih fungsi menjadi Madrasah Aliyah Negeri 4 Jakarta Selatan. Pada tanggal 20 Februari 1998 MAN 4 Jakarta Selatan ditetapkan menjadi MAN percontohan untuk propinsi DKI Jakarta, dengan nama MAN 4 Model Jakarta.
Visi yang ingin dicapai adalah, pengembang pendidikan Islami unggul dalam prestasi, dengan Misi mengabdi kepada profesi sebagai wujud syukur kepada Ilahi dengan belajar dan etos kerja yang tinggi.
2.2. Proyeksi
Proyeksi adalah teknik untuk menggambarkan suatu objek ke dalam bidang gambar atau bidang proyeksi dengan cara menempatkan bidang gambar atau bidang proyeksi di antara mata dan objek (Julistiono, 2005 : 23).
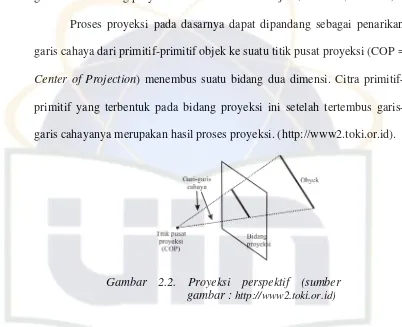
Proses proyeksi pada dasarnya dapat dipandang sebagai penarikan garis cahaya dari primitif-primitif objek ke suatu titik pusat proyeksi (COP = Center of Projection) menembus suatu bidang dua dimensi. Citra primitif-primitif yang terbentuk pada bidang proyeksi ini setelah tertembus garis-garis cahayanya merupakan hasil proses proyeksi. (http://www2.toki.or.id).
Gambar 2.2. Proyeksi perspektif (sumber gambar : http://www2.toki.or.id)
Gambar 2.3. Proyeksi paralel (sumber gambar :
http://www2.toki.or.id).
Proyeksi yang digunakan dalam penggambaran tata letak ruang di sini menggunakan proyeksi perspektif. Di sini akan dijelaskan dengan singkat gambar proyeksi lainnya, walaupun di dalam aplikasi digunakan proyeksi perspektif dengan 2 titik hilang karena gambar akan lebih mendekati bentuk benda sebenarnya. Hubungan antara jenis proyeksi dapat dilihat pada Gambar 2.4.
2.2.1. Proyeksi Perspektif
Kata “Perspektif” berasal dari kata Itali “Prospettiva” yang berarti “gambar pandangan”. (Yohannes Suparyono, 2003 : 7)
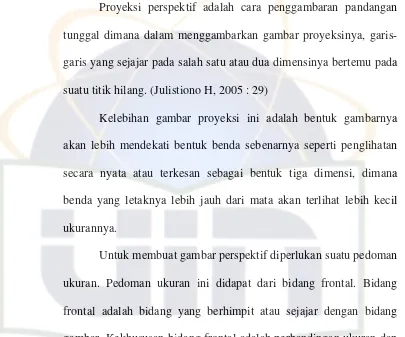
Proyeksi perspektif adalah cara penggambaran pandangan tunggal dimana dalam menggambarkan gambar proyeksinya, garis-garis yang sejajar pada salah satu atau dua dimensinya bertemu pada suatu titik hilang. (Julistiono H, 2005 : 29)
Kelebihan gambar proyeksi ini adalah bentuk gambarnya akan lebih mendekati bentuk benda sebenarnya seperti penglihatan secara nyata atau terkesan sebagai bentuk tiga dimensi, dimana benda yang letaknya lebih jauh dari mata akan terlihat lebih kecil ukurannya.
Untuk membuat gambar perspektif diperlukan suatu pedoman ukuran. Pedoman ukuran ini didapat dari bidang frontal. Bidang frontal adalah bidang yang berhimpit atau sejajar dengan bidang gambar. Kekhususan bidang frontal adalah perbandingan ukuran dan bentuknya sesuai dengan ukuran dan bentuk yang sebenarnya.
yang paling umum dikategorikan adalah perspektif dengan 1, 2 dan 3 titik hilang.
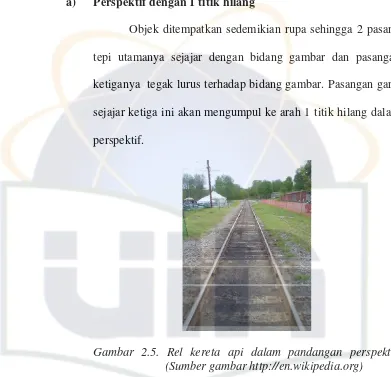
a) Perspektif dengan 1 titik hilang
Objek ditempatkan sedemikian rupa sehingga 2 pasang tepi utamanya sejajar dengan bidang gambar dan pasangan ketiganya tegak lurus terhadap bidang gambar. Pasangan garis sejajar ketiga ini akan mengumpul ke arah 1 titik hilang dalam perspektif.
Gambar 2.5. Rel kereta api dalam pandangan perspektif. (Sumber gambar http://en.wikipedia.org)
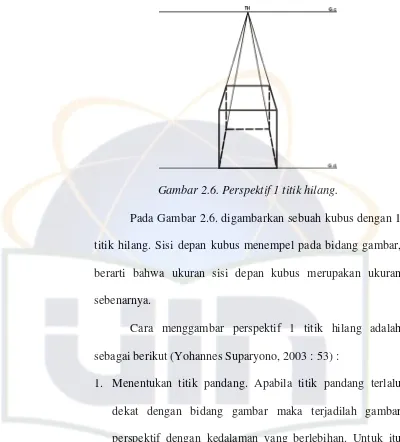
Gambar 2.6. Perspektif 1 titik hilang.
Pada Gambar 2.6. digambarkan sebuah kubus dengan 1 titik hilang. Sisi depan kubus menempel pada bidang gambar, berarti bahwa ukuran sisi depan kubus merupakan ukuran sebenarnya.
Cara menggambar perspektif 1 titik hilang adalah sebagai berikut (Yohannes Suparyono, 2003 : 53) :
1. Menentukan titik pandang. Apabila titik pandang terlalu dekat dengan bidang gambar maka terjadilah gambar perspektif dengan kedalaman yang berlebihan. Untuk itu perlu diperhatikan batas sudut pandang atau kerucut pandang, yaitu maksimal 600 untuk kontrusi perspektif. 2. Untuk dapat melihat seluruh objek, maka posisi pengamat
Gambar 2.7. Posisi pengamat dan objek (sumber gambar : Yohannes 2003,52).
3. Gambarkan objek dan bidang gambar.
4. Tentukan sumbu pandang dan baris cakrawala, maka otomatis titik hilang didapatkan. Titik hilang berasal dari pertemuan sumbu pandang dan garis cakrawala.
6. Tentukan titik ukur dengan cara menarik garis dari titik pandang ke bidang gambar dengan kemiringan 450 terhadap sumbu pandang. Lihat Gambar 2.8.
Gambar 2.8. Membuat titik ukur. (sumber gambar : Yohannes 2003,53)
7. Dari setiap sudut bidang muka kubus ditarik garis menuju TH (titik lenyap).
8. Kedalaman kubus diukur dari ukuran sisi kubus dan diletakkan disebelah kiri, kemudian ditarik menuju titik ukur yang berada di garis cakrawala. Lihat Gambar 2.9.
b) Perspektif dengan 2 titik hilang
Objek ditempatkan sedemikian rupa, sehingga satu pasang tepi sejajarnya tegak dan tidak memiliki titik hilang.
Perspektif 2 titik hilang dapat digunakan untuk menggambar objek yang sama seperti perspektif 1 titik hilang. Memperlihatkan jalanan yang bercabang dua yang cabangnya menghilang pada jarak tertentu. Satu titik mewakili satu dari garis yang sejajar, titik lainnya mewakili garis lainnya. Pada rumah, satu dinding akan menyusut ke arah titik hilangnya dan dinding yang lain akan menyusut ke arah titik hilang kebalikannya.
Gambar 2.10. Perspektif 2 titik hilang. (sumber gambar http://en.wikipedia.org)
Cara menggambar perspektif 2 titik hilang adalah sebagai berikut (Julistiono H, 2005 : 31) :
1. Tentukan dahulu TM atau TP (titik mata/titik pandang) yang diletakkan sedemikian rupa sehingga garis pandang merupakan jarak terdekat mata terhadap bendanya.
3. Tentukan sumbu koordinat benda dan dari TM ditarik garis-garis sejajar dengan sumbu koordinat tersebut yang memotong bidang frontal di titik T1 dan T2.
4. Tentukan garis lantai serta garis horizon yang berada di atas garis lantai dengan jarak tertentu (disebut tinggi horizon). 5. Proyeksikan secara vertikal titik-titik T1 dan T2 ke garis
horizon akan didapat titik-titik hilang (TH1 dan TH2). 6. Gambarkan penampang perpotongan benda dengan bidang
frontal dengan bentuk dan ukuran yang sesuai sebenarnya serta dasarnya tepat pada garis lantai.
7. Tarik garis-garis proyeksi dari titik hilang ke titik-titik sudut penampang benda yang frontal tersebut, akan tergambar bidang-bidang depan benda tersebut.
Gambar 2.11. Hasil gambar perspektif dengan 2 titik hilang (Sumber gambar : Julistiono 2005,32)
c) Perspektif dengan 3 titik hilang
Objek ditempatkan sedemikian rupa, sehingga tidak satupun dari tepi utamanya sejajar dengan bidang gambar. Oleh sebab itu tiap pasangan tepi sejajar dari ketiga pasangan itu memiliki titik hilang tersendiri. Bidang gambar dianggap hampir tegak lurus terhadap garis sumbu kerucut sinarnya.
Gambar 2.12. Perspektif 3 titik hilang (sumber gambar http://en.wikipedia.org)
Cara menggambar proyeksi perspektif dengan 3 titik hilang adalah (http://www.khulsey.com):
1. Tarik garis bidang gambar, garis horizon, garis tanah, posisikan objek dan tentukan titik pandang. Lihat Gambar 2.13.
Gambar 2.13. Objek berbentuk persegi panjang.
Gambar 2.14. Titik T1 dan T2 menghasilkan TH1 dan TH2.
3. Tarik garis dari setiap sudut objek menuju titik pandang, dan perpotongan garis-garisnya pada bidang gambar. Lihat Gambar 2.15.
Gambar 2.15. Garis-garis proyeksi ditarik dari objek.
Gambar 2.16. Garis proyeksi pada bagian bawah objek.
5. Tarik garis dari TH1 dan TH2 ke bagian sisi atas melalui garis Bantu dari objek tampak samping. Lihat Gambar 2.17.
Gambar 2.17. Garis proyeksi pada bagian atas dan bawah.
Gambar 2.18. Garis proyeksi pada bagian atas objek.
7. Tarik garis dari sudut kanan atas hasil perpotongan 2 garis, ke arah TH3. Sehingga terbentuklah bagian luar dari objek. Lihat Gambar 2.19
Gambar 2.19. Garis proyeksi dari TH3.
Gambar 2.20. Garis proyeksi dari sisi dalam objek.
9. Hasil akhir yang didapat. Lihat Gambar 2.21.
Gambar 2.21. Proyeksi perspektif dengan 3 titik hilang.
2.2.2. Proyeksi Paralel
Disebut proyeksi paralel, karena garis proyeksi berupa garis-garis yang sejajar. Pada proyeksi paralel, posisi koordinat diubah ke dalam penglihatan pada bidang datar dengan menggunakan bantuan garis-garis paralel. Yang termasuk dalam proyeksi paralel adalah:
a) Ortogonal
Gambar 2.22. Gambar ortogonal dengan tiga sisi (sumber gambar: http://linux.if.itenas.ac.id )
b) Aksonometri
Proyeksi aksonometri adalah proyeksi miring dimana tiga muka (dimensi) dari objek akan terlihat dengan bentuk dan ukuran yang sebanding dengan objek aslinya. Macam-macam proyeksi aksonometri adalah isonometri, dimetri dan trimetri. (Julistiono, 2005 : 25).
c) Oblique
menggunakan skala penuh pada semua sisinya. Dan Cabinet yang menggunakan skala penuh hanya pada sisi utama, dan skala ¾ atau ½ pada sisi lainnya. Perbedaan antara kedua metode dapat dilihat pada Gambar 2.32.
Gambar 2.23. Proyeksi Cavalier dan Cabinet (sumber gambar : http://linux.if.itenas.ac.id).
2.3. Multimedia
Multimedia memperkuat ingatan terhadap informasi. Menurut Jay Sandom (dalam Vaughan, 2006:5), studi mengindikasikan bahwa jika informasi disampaikan dengan audio, tingkat ingatan mencapai 20 persen, dengan audio visual tingkat ingatan mencapai 30 persen, dan dalam presentasi multimedia dimana pengguna benar-benar terlibat, tingkatan mencapai 60 persen.
Multimedia digunakan pada berbagai macam lingkungan. Multimedia dalam bisnis meliputi presentasi, pemasaran, periklanan, demo produk, katalog dan sebagainya.
presentasi, dapat meningkatkan minat dan daya tangkap siswa. Multimedia di rumah, saat ini pengguna memiliki komputer yang dilengkapi drive CD-ROM atau DVD atau player yang dihubungkan ke televisi, seperti Sega, Nintendo dan X-box.
Multimedia di tempat umum, seperti di hotel, mall dan sebagainya. Departemen Pertanian yang bertempat di Ragunan dan Pasar Minggu telah memanfaatkan penggunaan aplikasi kiosk bagi pengunjung yang bertujuan memberikan kemudahan bagi pengunjung mendapatkan informasi.
2.3.1. Definisi Multimedia
Dari segi bahasa, multimedia tersusun atas 2 buah kata, yaitu multi dan media. Multi berarti lebih dari satu, banyak atau beraneka ragam. Sedangkan media adalah wadah atau tempat atau sarana yang dapat dimanfaatkan untuk keperluan tertentu.
Multimedia merupakan kombinasi teks, seni, suara, animasi dan video yang disampaikan dengan komputer atau peralatan manipulasi elektronik dan digital yang lain. (Vaughan, 2006 : 2)
Menurut Turban dkk (2002) multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik dan gambar. Suyanto (2003 : 21).
Berdasarkan pengertian di atas, multimedia dapat didefinisikan sebagai suatu aplikasi berbasis komputer yang mengkombinasikan teks, gambar, suara, animasi dan video.
Ketika pengguna dapat mengontrol apa dan kapan elemen-elemen tersebut ditampilkan, multimedia disebut multimedia interaktif. Multimedia bersifat linear jika pengguna hanya melihat dari awal hingga selesai tanpa adanya campur tangan seperti menonton televisi. Ketika pengguna diberikan kontrol navigasi dan dapat menjelajahi isi sesuai keinginan, multimedia menjadi nonlinear dan pengguna menjadi interaktif. (Vaughan, 2006)
2.3.2. Komponen Multimedia
Berdasarkan definisi multimedia di atas, untuk membuat sebuah aplikasi multimedia diperlukan penggabungan dari elemen-elemen yang telah disebutkan. Beberapa elemen-elemen diantaranya adalah : A. Teks
multimedia menggunakan teks untuk menjabarkan atau menyampaikan informasi tertentu. Teks tersusun dari beberapa simbol, abjad besar dan kecil, serta angka.
Secara umum teks terbagi menjadi empat macam. Yaitu teks cetak, teks hasil scan, teks elektronis dan teks hypertext. (Suyanto, 2003)
B. Grafik
Merupakan sarana sekaligus elemen multimedia yang berguna untuk mengungkapkan suatu informasi secara visual. Grafik terdiri dari dua jenis atau bentuk dasar, yaitu grafik bitmap dan grafik vektor.
Grafik bitmap adalah tipe image yang paling sesuai untuk image foto realistik dimana foto realistik membutuhkan banyak detil. Bit merupakan elemen paling sederhana dalam dunia digital, benar (1) atau salah (0). Ini menunjuk kepada binari karena hanya menggunakan dua digit. Map merupakan matriks sederhana dari titik-titik kecil yang membentuk sebuah image dan ditampilkan di layar komputer atau dicetak jadi bitmap merupakan matriks informasi yang mendeskripsikan masing-masing titik dari suatu image, yang disebut piksel. (Vaughan, 2006:126).
berukuran lebih kecil bila dibandingkan dengan gambar bitmap. Gambar vektor menggabungkan titik-titik garis untuk menjadi sebuah objek, sehingga gambar tidak menjadi pecah biarpun diperbesar atau diperkecil, tidak seperti gambar bitmap.(http://id.wikipedia.org).
Format vektor sangat sesuai untuk gambar-gambar garis misalnya gambar CAD (Computer Aided Design), grafik dan gambar-gambar dengan bentuk-bentuk, bayangan, dan pewarnaan yang sederhana.
Gambar 2.24. Perbandingan bitmap dan vektor yang diperbesar (Sumber : http://toi.bk.tudelft.nl)
C. Animasi
Animasi juga dapat diartikan sebagai urutan gambar yang ditampilkan secara berurutan sehingga akan menimbulkan kesan gambar tersebut bergerak.
Kesan gerak ini didapat akibat adanya peralihan dari satu gambar ke gambar lainnya dalam satuan waktu yang disebut dengan frame per second (fps) dalam pengertian ada beberapa jumlah frame yang berupa gambar atau image untuk satu detik animasi.
Animasi paling sederhana muncul dalam ruang dua dimensi (2-D), animasi yang lebih kompleks muncul dalam ruang intermediet 2½-D dimana bayangan, highlight dan perspektif buatan menyediakan ilusi mengenai kedalaman (tiga dimensi), dan animasi yang paling realistis muncul dalam ruang tiga dimensi (3D). (Vaughan, 2006 : 161). Teknik animasi terbagi ke dalam dua bagian, yaitu:
1. Animasi tradisional
diambil dari lembar seluloid (celluloid) bening yang digunakan untuk menggambar setiap frame.
2. Animasi komputer
Dalam pembuatan animasi komputer ada teknik yang membuat animasi lebih cepat dibuat, antara lain teknik keyframe, yaitu hanya dengan cara membuat frame awal dan akhirnya saja. Dan animasi Path adalah teknik animasi yang bergerak sepanjang jalur yang ditentukan sebagai lintasan.
Software paling populer yang sering digunakan untuk membuat animasi adalah Macromedia Flash MX. Teknik animasi pada flash terbagi menjadi tiga, yaitu:
1. Motion Tweening
Animasi perubahan objek yang dapat di-tweening yaitu, posisi objek, perputaran objek, besar kecilnya objek dan variasi warna pada objek
2. Motion Shape
Adalah animasi yang dibuat dengan mengubah bentuk suatu objek.
3. Motion Guide
D. Video
Dari semua elemen multimedia, video menempati tuntutan performa hardware yang tinggi, juga dalam media penyimpanannya. Terdapat dua format video, yaitu video analog dan video digital. Walaupun memiliki elemen yang sama seperti animasi bentuk video berbeda dengan animasi. Dalam video informasi disajikan dalam satuan utuh dari objek, sedangkan animasi menyajikan gabungan berupa objek yang dimodifikasi
E. Suara
Saat sesuatu bergetar di udara dengan gerakan maju mundur, akan menghasilkan gelombang tekanan. Gelombang ini akan menyebar dan saat mencapai gendang telinga akan mengalami getaran, ini disebut sebagai suara. (Vaughan, 2006 : 92).
2.3.3. Peralatan Multimedia
Untuk menjalankan berbagai elemen multimedia tersebut, diperlukan perangkat keras dan peranti perangkat lunak agar dihasilkan aplikasi multimedia yang menarik, yaitu:
A. Perangkat keras : • Processor
Processor merupakan otak pada komputer. Processor membaca instruksi dari perangkat lunak dan memerintahkan pada bagian komputer lain apa yang harus dikerjakan. Semakin tinggi ukuran MHz, semakin tinggi pula kemampuan Processor menjalankan aplikasi. (Priyono D. Widodo, )
• Memori
• Harddisk
Harddisk adalah sebuah komponen perangkat keras yang menyimpan data sekunder dan berisi piringan magnetik. Harddisk diciptakan pertama kali oleh insinyur IBM, Reynold Johnson di tahun 1952. (http://id.wikipedia.org).
Dalam perkembangannya kini Harddisk secara fisik menjadi semakin kecil dan tipis, namun memiliki daya tampung yang sangat besar. Harddisk kini juga tidak hanya terpasang di dalam perangkat (internal) tetapi dapat juga dipasang di luar perangkat (eksternal) dengan menggunakan kabel USB.
• Compact Disc
• Monitor
Adalah salah satu perangkat keras komputer yang berfungsi menampilkan proses dari sebuah set komputer. (http://id.wikipedia.org)
• Kartu Video Graphic Adapter
Kartu VGA berguna untuk menerjemahkan output (keluaran) komputer ke monitor. Untuk menggambar atau mendesain grafis ataupun untuk bermain game, kita perlu VGA yang tinggi kekuatannya. (http://id.wikipedia.org) • Kartu suara
Kartu suara berfungsi menerjemahkan sinyal dari papan sistem ke bahasa yang dapat dimengerti oleh speaker, dan memiliki terminal untuk mencolok kabel suara speaker. (http://id.wikipedia.org)
• Pengeras suara
• Keyboard
Keyboard atau papan ketik adalah peralatan mengetik yang digunakan untuk memasukkan teks dan juga untuk mengontrol pengoperasian komputer. Saat ini jenis keyboard yang paling banyak digunakan adalah keyboard jenis QWERTY. (http://id.wikipedia.org).
• Mouse
Mouse adalah alat yang digunakan untuk memasukkan data ke dalam komputer selain keyboard. Mouse berbentuk seperti seekor tikus yang menjadi asal nama bahasa Inggrisnya. Mouse bekerja dengan menangkap gerakan menggunakan bola yang menyentuh permukaan yang keras dan rata. Mouse yang lebih baru biasanya tidak mempunyai bola. Untuk menggantikan fungsi bola, digunakan sinar optik untuk mendeteksi gerakan pemakai. Selain itu ada juga yang menggunakan teknologi nirkabel. (http://id.wikipedia.org).
• Scanner
bergantung pada kegunaan dan cara kerjanya. (http://id.wikipedia.org)
B. Perangkat lunak :
• Peranti painting dan drawing
Adobe Photoshop dan Macromedia Fireworks, digunakan untuk memproduksi hasil karya bitmap. Sedangkan CorelDraw, FreeHand Illustrator digunakan untuk memproduksi grafis berbasis vektor.
• Peranti animasi dan pemodelan 3-D
3D Max banyak digunakan untuk membuat objek 3 dimensi, seperti gambar orang, tumbuh-tumbuhan dan lain-lain. Untuk membuat pemodelan bangunan 3 dimensi, aplikasi CAD mampu mengubah rancangan lantai 2 dimensi ke dalam gambar 3 dimensi lengkap dengan pencahayaan dan bayangannya.
• Peranti editing suara
suara dapat menggunakan aplikasi Cool Edit Pro, Sonic Foundry Sound Forge dan Adobe Audition.
2.4. Metode Pengembangan Multimedia
Dari berbagai macam model perancangan sistem multimedia, ditemukan tahap yang selalu ada, yaitu mengidentifikasi kebutuhan sistem, implementasi, dan testing.
Selain tahapan tersebut, perancangan sebuah sistem multimedia interaktif, memerlukan perancangan mengenai struktur navigasi. Pada sistem multimedia, struktur navigasi sangat mempengaruhi interaktif atau tidaknya sistem multimedia tersebut.
Untuk memenuhi kebutuhan dalam perancangan sistem multimedia interaktif, Luther(1994) menjabarkannya dalam 6 tahapan yaitu, Konsep (Concept), Perancangan (Design), Pengumpulan bahan (Material collecting), Pembuatan (Assembly), Pengujian (Testing), Distribusi (Distribution). Pada tahap perancangan memiliki beberapa elemen pengembangan yang menentukan hasil akhir aplikasi multimedia.
2.4.1. Struktur Navigasi
Vaughan (2006:367) menyebutkan empat macam bentuk dasar dari struktur navigasi yang biasa digunakan di dalam proses pembuatan aplikasi multimedia, yaitu :
1. Linier
Merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut sesuai dengan urutannya. Pada struktur navigasi ini tidak diperkenankan adanya percabangan. Biasanya struktur ini digunakan untuk membuat multimedia presentasi karena tidak terlalu menuntut keinteraksian, tetapi hanya memerlukan keindahan dan kemudahan menampilkan data sebagai informasi.
2. Hierarkis
Merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data. Pada struktur navigasi ini tidak diperkenankan adanya tampilan secara linear.
3. Nonlinier
4. Komposit
Merupakan gabungan dari ketiga struktur sebelumnya yaitu Linear, Nonlinier dan Hierarkis. Struktur navigasi ini juga biasa disebut struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia sebab struktur ini dapat memberikan keinteraksian yang lebih tinggi. Sehingga pengguna dapat melakukan navigasi dengan bebas (secara nonliniear), tetapi terkadang dibatasi oleh presentasi atau informasi linear
2.4.2. Storyboard
Storyboard merupakan serangkaian sketsa (gambaran kartun) dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia. (Suyanto, 2003)
Terdapat beberapa macam versi pembuatan storyboard, namun dapat dikenali dua macam yang sangat berbeda. Pertama menurut Halas (dalam Ariesto Hadi, 2003:35), storyboard merupakan rangkaian gambar dengan penjelasan audio dan durasi, dibuat secara keseluruhan sehingga menggambarkan suatu cerita. Sedangkan yang kedua, menurut Luther (dalam Ariesto Hadi, 2003:35), storyboard merupakan deskripsi tiap scene, dengan mencantumkan semua objek multimedia dan link ke scene lain. Tabel 2.1. Contoh storyboard.
Scene 1
INTRO OBJECT HOTKEY HYPERLINK
TEKS Judul
Tanggal Next Main
IMAGE
2.4.3. Flowchart
Flowchart adalah gambaran dalam bentuk diagram alir yang menunjukan aliran prosedur sistem secara logika menggunakan urutan instruksi-instruksi untuk proses dalam komputer.
Flowchart dapat memberikan gambaran yang efektif, jelas dan ringkas tentang proses yang dilakukan. Teknik penyajian yang bersifat grafis jelas akan lebih baik daripada uraian-uraian yang bersifat teks.
Berikut adalah beberapa simbol yang digunakan dalam menggambar flowchart.
Tabel 2.2. Simbol-simbol flowchart
SIMBOL NAMA FUNGSI
Terminator Permulaan atau akhir program Garis alir
(flow line)
Arah aliran program
Preparation
Proses inisialisasi atau pemberian harga awal
Proses
Proses perhitungan atau proses pengolahan data
Input/output data
Proses input atau output data, parameter, informasi
Predefined process
(sub program)
Decision
Perbandingan pernyataan,
penyeleksian data yang memberikan pilihan untuk langkah selanjutnya On page
connector
Penghubung bagian-bagian flowchart yang berada pada satu halaman Off page
connector
Penghubung bagian-bagian flowchart yang berada pada halaman berbeda
Document
Input berasal dari dokumen dalam bentuk kertas atau output dicetak di kertas.
2.4.4. State Transition Diagram
State Transition Diagram (STD) merupakan suatu modeling tool yang menggambarkan Time Depend Behavior dari suatu system. 1. Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada didalamnya. State disimbolkan dengan simbol segi empat.
Gambar 2.26. Simbol State
2. Perubahan Sistem
maka hanya suatu keadaan dapat berubah menjadi keadaan tertentu.
Gambar 2.27. Simbol Transition State
3. Kondisi dan Aksi
Untuk melengkapi STD, dibutuhkan dua hal tambahan: Kondisi sebelum keadaan berubah dan aksi dari pemakai untuk mengubah keadaan.
Gambar 2.28. Simbol Kondisi dan Aksi
2.4.5. Antarmuka pengguna
Antarmuka pengguna (user interface) merupakan bentuk tampilan grafis yang berhubungan langsung dengan pengguna (user). Antarmuka pengguna berfungsi untuk menghubungkan antara pengguna dengan sistem operasi, sehingga komputer tersebut bisa digunakan. (http://id.wikipedia.org)
Menurut Linda Tway (Ariesto Hadi, 2003 : 43), terdapat beberapa aspek penting pada perancangan screen (tampilan),
Keadaan 1
Keadaan 2 kondisi
terutama informasi yang ditampilkan pada screen teratur. Tampilan yang tidak teratur menyebabkan informasi tidak komunikatif. Perancangan screen harus memperhatikan beberapa hal, yaitu:
•Tidak boleh melebihi 3 window pada satu screen. •Kecepatan yang dimiliki oleh tampilan.
•Tidak boleh menampilkan banyak teks pada satu screen. •Tampilan dari awal hingga akhir harus konsisten.
•Tombol diletakkan sedemikian rupa, sehingga user mudah memahami isi dari tampilan secara keseluruhan
2.5. Perangkat Lunak Untuk Pembuatan Aplikasi
Perangkat lunak yang digunakan dalam pembuatan aplikasi tata letak ruang menggabungkan aplikasi 3 dimensi dan animasi 2 dimensi, juga perangkat lunak untuk pengolahan suara, gambar dan video.
2.5.1. ArchiCAD 10
Gambar 2.29. Tampilan Standard Profile (sumber : captured ArchiCAD 10).
Pada awal desain dapat menggunakan profil yang tersedia, yaitu: • Default Profile, yang merupakan standar awal saat membuka
ArchiCAD.
• Last Profile Used, dipilih jika ingin menggunakan profile
setting terakhir kali saat menutup ArchiCAD.
• Standard Profile, menempatkan tool untuk mendesain gambar
kerja, penyusunannya untuk memudahkan kita dalam bekerja. • Layouting Profile 10, menempatkan tool-tool setting untuk
layout dan publishing lebih lengkap.
• Visualization Profile, berguna bila sudah mencapai tahap
Beberapa tool yang terdapat pada layer kerja ArchiCAD10. : Untuk mengaktifkan jendela Navigator.
: Untuk mengaktifkan jendela Navigator Preview. : Untuk mengganti skala gambar dengan cepat. : Untuk Zoom pada gambar dengan cepat.
: Tool Scroll Zoom untuk memperbesar atau memperkecil gambar dengan menggerakkan mouse.
: Untuk Zoom pada area tertentu.
: Pan Tool untuk menggeser area seleksi gambar. : Tool Fit in Windows yang akan membuat area
gambar terlihat keseluruhan.
: Tool Zoom Undo/Redo menggembalikan pada pandangan sebelum dan sesudahnya.
2.5.2. Macromedia Flash MX 2004
Gambar 2.30. Area kerja Macromedia Flash MX 2004 (sumber : captured Macromedia Flash MX 2004).
Area kerja flash terbagi atas beberapa bagian, diantaranya yaitu:
• Menu : Berisi instruksi atau perintah-perintah yang digunakan dalam flash.
• Stage : Dokumen atau layer yang akan digunakan untuk meletakkan objek-objek dalam flash. Stage terletak di bagian tengah area flash.
• Panels : Berisi control fungsi yang dipakai dalam flash, yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek atau animasi secara cepat dan mudah. • Propersties : Memiliki fungsi yang sama dengan panels, hanya saja
properties merupakan penggabungan atau penyederhanaan dari panel, jadi dapat mempercepat dalam mengganti dan memodifikasi berbagai atribut dari objek animasi, frame dan komponen secara langsung. Peralatan gambar dan warna:
: Arrow, untuk memilih atau memindahkan objek
: Subselection, untuk memilih titik-titik pada objek atau garis : Lasso, untuk memilih sebagian atau bagian tertentu dari
objek
: Pen, untuk menggambar kurva : Text, untuk menulis teks
: Line, untuk membuat objek garis : Oval, untuk membuat objek lingkaran : Rectangle, untuk membuat objek kotak
: Pencil, untuk menggambar bentuk-bentuk bebas seperti kegunaan pinsil biasa
: Free Transform, untuk mengatur ukuran
: Fill Transform, untuk mengatur ukuran dan arah gradasi bidang
: Ink Bottle, untuk memberi atau mengubah warna pada line suatu objek (stroke)
: Paint Bucket, untuk memberi atau mengubah warna pada suatu bidang (fill)
: Eyedropper, untuk mengidentifikasi warna pada suatu area : Eraser, untuk menghapus area yang tidak diinginkan : Hand, untuk menggeser stage
: Zoom, untuk memperbesar atau memperkecil
: Stroke Color, untuk memberi warna pada garis pinggir objek : Fill Color, untuk memberi warna pada objek
2.5.3. Adobe Photoshop CS
Gambar 2.31. Area kerja Adobe Photoshop CS (sumber : captured Adobe Photoshop CS).
Area kerja Photoshop CS: • Menu Bar
Berisi 9 kelompok menu untuk mengakses perintah, sub menu dan kotak dialog
• Option Bar
Berisi parameter dari tool yang sedang aktif • Pallete Well
• Tool Box
Berisi tool-tool untuk menyeleksi, mengedit, membuat teks, mengatur ukuran tampilan dan warna, dan men-transpormasi objek.
• Document Information
Dengan menahan tombol Alt kemudian klik pada Document Information, informasi mengenai Width, Height, Channels dan Resolution dokumen akan tampil.
• Pallete
Terdiri dari perintah-perintah pendukung untuk mengontrol tampilan, warna, langkah kerja, layer dan lain-lain. Photoshop 7.0 menampilkan kelompok pallete Navigator, Color, History dan Layers.
2.5.4. Cool Edit Pro 2.0
BAB III
METODOLOGI PENELITIAN
3.1. Metode pengumpulan data
Mengadakan survei terhadap data yang ada merupakan langkah penting dalam suatu penelitian. Untuk mengumpulkan data yang dapat mendukung penelitian dilakukan 3 langkah pengumpulan data, yaitu studi kepustakaan, observasi dan wawancara.
3.1.1 Studi Kepustakaan
Studi kepustakaan dapat dilakukan sebelum atau setelah masalah penelitian dipilih. Menurut Moh. Nazir, Ph.D studi literature selain mencari sumber data sekunder yang akan mendukung penelitian juga diperlukan untuk mengetahui sampai ke mana ilmu yang berhubungan dengan penelitian telah berkembang.
3.1.2 Observasi
Pengamatan atau observasi adalah suatu teknik yang dilakukan dengan cara mengadakan pengamatan secara teliti serta pencatatan secara sistematis (Dr. Suharsimi Arikunto, 1997:27) 3.1.3 Wawancara
3.2. Metode pengembangan aplikasi multimedia
Metodologi penelitian yang digunakan dalam aplikasi proyeksi perspektif pada visualisasi tata letak ruang di gedung MAN 4 MODEL Jakarta yang berbasis multimedia, menggunakan metode menurut Arch Luther (1994).
Dalam pengembangan multimedia menurut Luther (Ariesto Hadi Soetopo, 2003:32) dilakukan 6 tahap, yaitu Concept, Design, Material Collecting, Assembly, Testing dan Distribution.
Gambar 3.1. Pengembangan multimedia menurut Luther. (Sumber gambar : Ariesto Hadi Sutopo, 2003 : 32).
Gambar 3.2. Metode pengembangan multimedia yang digunakan
Gambar 3.3. Tahap pengembangan proyeksi perspektif yang dilakukan.
3.2.1 Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi pengguna, macam aplikasi (presentasi, interaktif, dan lain), tujuan aplikasi (informasi, hiburan, pelatihan, dan lain-lain), dan spesifikasi umum. Dasar aturan untuk perancangan juga ditentukan pada tahap ini, seperti ukuran aplikasi, target dan lain-lain.
Tujuan dan pengguna berpengaruh pada nuansa multimedia, sebagai pencerminan identitas dari organisasi yang menginginkan informasi. Output dari tahap konsep biasanya berupa dokumen dengan penulisan yang bersifat naratif untuk mengungkapkan tujuan proyek.
3.2.2 Perancangan (Design)
Spesifikasi dibuat cukup rinci sehingga pada tahap berikutnya, yaitu pengumpulan bahan (material collecting) dan pembuatan (assembly) tidak diperlukan keputusan baru, tetapi menggunakan apa yang sudah ditentukan pada tahap perancangan (design).
Pada tahap ini, yang dilakukan adalah sebagai berikut : 1. Perancangan struktur navigasi
Memetakan struktur proyek multimedia merupakan sebuah tugas yang harus dimulai pada tahap awal perencanaan karena struktur navigasi menggambarkan koneksi atau hubungan diantara berbagai macam isi.
Banyak peta navigasi yang pada dasarnya nonlinear, karena pengunjung memiliki kebebasan untuk melompat dari menu satu ke menu lainnya.
2. Perancangan storyboard
3. Perancangan bagan alir (flowchart view)
Flowchart view adalah diagram yang memberikan gambar alir dari satu scene (tampilan) ke scene lainnya. Dalam flowchart view dapat dilihat komponen yang terdapat dalam suatu scene dengan penjelasan yang diperlukan
4. Perancangan antar muka (user interface)
Menurut Linda Tway (dalam Sutopo, 2003 : 43), terdapat beberapa aspek penting pada perancangan screen (tampilan), terutama informasi yang ditampilkan pada screen teratur. Tampilan yang tidak teratur menyebabkan informasi tidak komunikatif.
Perancangan screen harus memperhatikan beberapa hal, yaitu:
• Tidak boleh melebihi 3 window pada satu screen. • Kecepatan yang dimiliki oleh tampilan.
• Tidak boleh menampilkan banyak teks pada satu screen.
• Tampilan dari awal hingga akhir harus konsisten.
3.2.3 Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material collecting) dilakukan pengumpulan bahan seperti clipart image, animasi, berikut pembuatan gambar, grafik, foto, dan lain-lain yang diperlukan untuk tahap berikutnya. Bahan-bahan diperoleh dari berbagai sumber seperti Internet, maupun dari pihak sekolah.
3.2.4 Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh obyek multimedia dibuat. Pembuatan proyeksi perspektif dilakukan berdasarkan metode pengembangan proyeksi perspektif yang dilakukan berdasarkan pengembangan multimedia yaitu, input (masukan), proses dan output (hasil). Tahap dalam pembuatan proyeksi perspektif adalah:
1) Input (masukan) a. Denah ruangan,
Denah ruangan diperlukan untuk mengetahui letak ruangan pada suatu gedung.
b. Ukuran ruangan
satu ukuran yang sama seperti aslinya kecuali bagian terdekat dengan mata pengamat.
2) Proses
Proses dalam pembuatan proyeksi perspektif menggunakan ArchiCAD sebagai tool (alat bantu) sehingga proyeksi dapat dengan mudah dibuat. Dengan mengatur ketinggian kamera atau mata pengamat, proyeksi yang dihasilkan dapat berupa proyeksi perspektif dengan satu, dua atau tiga titik hilang.
3) Output
Dengan mendapatkan denah ruangan, ukuran dan menggunakan AchiCAD sebagai tool pembuatan, proyeksi perspektif dapat dengan mudah dihasilkan dan dapat dengan mudah disatukan dengan elemen multimedia lainnya.
Pembuatan aplikasi berdasarkan metode pengembangan multimedia yang berisi tahap pembuatan storyboard, flowchart, struktur navigasi dan STD yang berasal dari tahap desain.
3.2.5 Pengujian (Testing)
Tahap pengujian (testing) dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukkan. Pertama-tama dilakukan pengujian secara modular untuk memastikan apakah hasilnya seperti yang diinginkan. Pengujian selanjutnya dilakukan pada komputer lain dengan tujuan untuk mengetahui apakah program aplikasi dapat berjalan dengan baik.
Suatu hal yang tidak kalah penting adalah aplikasi harus dapat berjalan dengan baik ketika diakses oleh user. User merasakan kemudahan serta manfaat dari aplikasi tersebut dan dapat menggunakannya sendiri.
3.2.6 Distribusi (Distribution)
BAB IV
ANALISA DAN PERANCANGAN
4.1. Pengumpulan data
Untuk memperoleh dan mengumpulkan data yang akan digunakan sebagai bahan dan pendukung perancangan aplikasi dilakukan wawancara, observasi dan studi kepustakaan.
1. Wawancara
Dari hasil wawancara dengan Wakil bidang humas, tata letak ruang akan diintegrasikan ke dalam suatu profil sekolah karena MAN 4 belum memiliki profil tentang sekolah. Karena terintegrasi dengan profil sekolah, aplikasi ini juga memiliki informasi tentang sejarah sekolah, struktur MAN 4, fasilitas yang dimiliki oleh sekolah, prestasi yang telah diraih, kegiatan dan denah ruangan. Untuk hasil wawancara selengkapnya terdapat pada lampiran 1 halaman 124
2. Observasi
Observasi dilakukan untuk mengetahui tata letak ruang yang sebenarnya. Pada observasi juga dilakukan pengumpulan data-data yang diperlukan
• Teks
• Image (gambar)
Merupakan gambar-gambar yang telah dimiliki oleh sekolah, seperti dokumentasi kegiatan-kegiatan dan prestasi yang diraih. Dan gambar-gambar yang diperoleh dengan pengambilan pada saat observasi, seperti gambar setiap ruangan yang ada di MAN 4 Model Jakarta.
• Video
Merupakan video yang diperoleh dengan pengambilan pada saat observasi, yaitu video yang menujukkan 3 gedung utama yang digunakan untuk proses belajar.
3. Studi Kepustakaan
Studi kepustakaan dilakukan untuk mencari data dengan cara membaca dan mempelajari beberapa buku, literatur dan artikel-artikel yang berkaitan dengan perancangan dan pembuatan aplikasi tata letak ruang, yang akan digunakan sebagai data pendukung. Yaitu seperti buku-buku yang berkaitan dengan proyeksi perspektif dan multimedia interaktif.
4.2. Konsep Aplikasi
adalah proyeksi perspektif dari gedung MAN 4 yang diintegrasikan ke dalam aplikasi multimedia CD Profil.
Adapun pengguna yang dituju adalah para guru khususnya bidang humas yang lebih banyak berinteraksi dengan pihak luar sekolah dan para pengunjung MAN 4 Model Jakarta. Deskripsi konsep aplikasi ini adalah sebagai berikut:
Judul : Proyeksi perspektif pada visualisasi tata letak ruang (studi kasus pada gedung MAN 4 Jakarta.
Audiensi : Pihak sekolah dan Pengunjung MAN 4 Jakarta Gambar : Menggunakan file berformat GIF dan JPG. Audio : Menggunakan file berformat MP3.
Video : Menggunakan file berformat Mpeg.
Animasi : Animasi pada teks dan gambar yang dibuat oleh penulis.
Interaktif : Menggunakan tombol navigasi, sehingga dapat menjelajah isi aplikasi sesuai dengan keinginan pengguna.
4.3. Tahap Perancangan Aplikasi
Pada aplikasi ini terdapat 4 menu utama, yaitu: MAN 4, Denah Ruangan, Galeri dan Petunjuk. Keseluruhan struktur aplikasi dapat dilihat pada Gambar 4.1.
Gambar 4.1. Struktur menu pada aplikasi
4.3.1. Perancangan Struktur Navigasi
a. Struktur navigasi halaman utama
Gambar 4.2. Struktur navigasi pada halaman utama
Pada halaman utama 4 halaman yang bisa dituju, yaitu MAN 4, Denah Ruangan, Galeri dan Petunjuk. Dari rancangan navigasi di atas, keempat halaman tersebut dapat berhubungan secara langsung, tanpa harus kembali ke halaman utama. Struktur yang digunakan pada halaman utama ini adalah nonlinear.
Pada Gambar 4.3, sub-menu yaitu profil, visi-misi, struktur dan fasilitas masih menggunakan struktur nonlinear sehingga empat sub-menu tersebut dapat berhubungan dengan bebas dan juga dapat mengakses menu Denah Ruangan, Galeri dan Petunjuk. Selain struktur nonlinear juga digunakan struktur hierarkis yaitu menu profil, visi-misi, struktur dan fasilitas hanya dapat diakses melalui satu parent yaitu MAN 4.
c. Struktur navigasi halaman Denah Ruangan
Gambar 4.4. Struktur navigasi pada menu Denah Ruangan