SISTEM INFORMASI AKADEMIK BERBASIS WEB
PADA MAS MIFTAHUSSALAM MEDAN
TUGAS AKHIR
NURHAYANI
082406003
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI AKADEMIK BERBASIS WEB
PADA MAS MIFTAHUSSALAM MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
NURHAYANI
082406003
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
: SISTEM INFORMASI AKADEMIK BERBASIS WEB
PADA MAS MIFTAHUSSALAM MEDAN
Kategori
: TUGAS AKHIR
Nama
: NURHAYANI
Nomor Induk Mahasiswa
: 082406003
Program Studi
: DIPLOMA III ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua,
Pembimbing
Prof.Dr.Tulus, M.Si
Drs. James P. Marbun,M.Kom
PERNYATAAN
SISTEM INFORMASI AKADEMIK BERBASIS WEB
PADA MAS MIFTAHUSSALAM MEDAN
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2011
PENGHARGAAN
Puji dan syukur yang sebesar-besarnya penulis ucapkan kepada Allah SWT atas segala
ridho, kekuatan, pengetahuan, dan kemudahan yang telah Allah berikan kepada penulis
sehingga penulis dapat menyelesaikan tugas akhir ini dengan baik dan tepat pada
waktunya. Tugas akhir ini merupakan salah satu syarat untuk dapat menyelesaikan
pendidikan di D-3 Ilmu Komputer FMIPA USU.
Dalam penyusunan dan penulisan tugas akhir ini, penulis banyak mendapatkan
bimbingan, bantuan dan dukungan baik berupa moril maupun materil yang sangat
berharga. Oleh karena itu, pada kesempatan ini penulis mengucapkan terima kasih yang
sebesar-besarnya kepada:
1. Bapak Drs. James Piter Marbun, M.Kom selaku Dosen Pembimbing yang telah
banyak memberikan bimbingan serta masukan dalam penyelesaian tugas akhir ini.
2. Bapak Syahrial Effendi, S.Si, M.IT selaku Ketua Pelaksana Program Studi D3
Teknik Informatika FMIPA USU.
3. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Matematika FMIPA USU.
4. Bapak Dr. Sutarman, M.Sc selaku Dekan FMIPA USU.
5. Bapak Jamalludin, Spd selaku Kepala Sekolah MAS Miftahussalam Medan yang
telah memberikan izin serta memberikan masukan dalam pelaksanaan tugas akhir
ini.
6. Bapak dan Ibu guru MAS Miftahussalam Medan yang telah memberikan
motivasi, ilmu dan saran dalam pelaksanaan tugas akhir ini.
7. Ayahanda Nawazir, Ibunda Mursinah serta keluarga tercinta yang senantiasa
memberikan dukungan segalanya yang terbaik untuk penulis dari kecil hingga saat
ini serta mendoakan penulis agar lancar dalam segala urusan..
8. Seluruh rekan-rekan mahasiswa D3 Teknik Informatika yang memberikan
bantuan dan dukungan untuk menyelesaikan tugas akhir ini.
memberikan motivasi kepada penulis serta semua pihak yang telah membantu
penulis selama ini.
10. Seluruh pihak yang terkait yang telah membantu dan memberi dukungan demi
penyelesaian tugas akhir ini.
Akhir kata penulis berharap semoga tugas akhir ini bermanfaat bagi siapapun
yang membacanya, Semoga Allah SWT senantiasa memberikan Rahmat dan
Karunia-Nya kepada kita semua. Amin.
Medan, Juni 2011
ABSTRAK
DAFTAR ISI
Persetujuan
Pernyataan
Penghargaan
Abstrak
Daftar Isi
Daftar Tabel
Daftar Gambar
BAB 1 PENDAHULUAN
1.1 Latar Belakang
1.2 Indentifikasi Masalahan
1.3 Ruang Lingkup Masalah
1.4 Maksud dan Tujuan
1.5 Metode Penelitian
1.6 Sistematika Penulisan
BAB 2 LANDASAN TEORI
2.1 Pengertian Komputer
2.2 Pengertian Sistem Informasi
2.2.1 Pengertian Sistem
2.2.2 Pengertian Informasi
2.2.3 Sistem Informasi
2.3 Pengertian Internet
2.4 Pengertian Website
2.4.1 Website Statis
2.4.2 Website Dinamis
2.5 Pengenalan HTML
2.6 XAMPP
2.7 Pengenalan PHP
2.7.1 Sejarah PHP
2.7.2 Kelebihan dan Kelemahan PHP
2.7.3 Penggabungan Script PHP dan HTML
2.8 Pengenalan MySQL
2.8.1 Sejarah MySQL
2.8.2 Database
2.9 Cascading Style Sheet (CSS)
2.10 Macromedia Dreamweaver 8
BAB 3 GAMBARAN TENTANG MAS MIFTAHUSSSALAM
3.1 Latar Belakang
3.2 Profil Sekolah
BAB 4 PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan Sistem
4.2 Perancangan Data Flow Diagram (DFD)
4.3 Flowchart Sistem
4.4 Rancangan Database
BAB 5 IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
5.2 Tujuan Implementasi
5.3 Komponen-Komponen Sistem
5.3.1 Perangkat Keras (Hardware)
5.3.2 Perangkat Lunak (Software)
5.3.3 Perangkat Operator (Brainware)
5.4 Demonstrasi Program
BAB 6 KESIMPULAN DAN SARAN
5.1 Kesimpulan
5.2 Saran
DAFTAR PUSTAKA
LAMPIRAN
26
26
27
28
33
36
36
36
37
38
38
39
40
DAFTAR TABEL
Tabel 4.1 Admin
Tabel 4.2 Berita
Tabel 4.3 Siswa
Tabel 4.4 Pengumuman
Tabel 4.5 Guru
Tabel 4.6 Buku Tamu
Tabel 4.7 Galeri
Halaman
DAFTAR GAMBAR
Gambar 3.1 Struktur Organisasi MAS Miftahussalam
Gambar 4.1 Data Flow Diagram (DFD) Diagram Konteks
Gambar 4.2 Halaman Utama
Gambar 4.3 Halaman Login
Gambar 4.4 Halaman Menu Navigasi
Gambar 4.5 Halaman Menu Administrator
Gambar 5.1 Home.php
Gambar 5.2 Profil.php
Gambar 5.3 Akademik.php
Gambar 5,4 Ekstrakulikuler.php
Gambar 5.5 Fasilitas.php
Gambar 5.6 Admin
Gambar 5.7 Berita
Gambar 5.8 Buku Tamu
Gambar 5.9 Galeri
Gambar 5.10 Guru
Gambar 5.11 Pengumuman
Gambar 5.12 Siswa
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan zaman pada saat ini sangat pesat, terutama pada teknologi dan ilmu
pengetahuan sehingga memberikan kemudahan bagi semua kalangan, salah satunya
internet. Bukan hanya perusahan-perusahan saja yang dapat memanfaatkan internet,
melainkan masyarakat luas kini dapat mengakses berbagai informasi yang dibutuhkannya
dari internet.
Selain penggunaannya yang cukup mudah dan sederhana, banyak manfaat yang
diperoleh melalui internet. Manfaat tersebut dapat dirasakan baik pada bidang bisnis dan
penjualan, pendidikan, kedokteran, hukum, pemerintahan, pertanian, dan bidang lainnya.
Manfaat internet pada bidang pendidikan adalah menjadi media penting dalam
meningkatkan kualitas pendidikan. Internet telah banyak memberikan kemudahan bagi
semua pihak dalam memfasilitasi sistem pendidikan seperti e-learning, e-consulting dan
Oleh karena itu, dengan manfaat internet ini MAS Miftahussalam Medan dapat
mempromosikan diri melalui website yang online di internet. Dengan website yang online
di internet, masyarakat dapat dengan mudah mengakses dan mengetahui segala sesuatu
mengenai MAS Miftahussalam dengan cepat tanpa memerlukan waktu yang banyak.
Atas dasar inilah, maka penulis berinisiatif untuk membuat suatu sistem yang
dapat mempermudah dan melancarkan sistem pembelajaran pada MAS Miftahussalam
Medan melalui website yang online di internet, sehingga penulis tertarik mengangkat
judul “Sistem Informasi Akademik Berbasis Web pada MAS Miftahussalam Medan.”
1.2 Identifikasi Masalah
Kegiatan penelitian penulis lakukan di MAS Miftahussalam yang berada di Jl.
Darussalam No 26 ABC Medan. Penulis mencoba mengindentifikasi masalah dari
kegiatan penelitian tersebut:
1. Sejauh mana sistem informasi pendidikan ini dapat dirancang semenarik mungkin
sehingga dapat memenuhi keingintahuan masyarakat mengenai MAS Miftahussalam
Medan.
2. Informasi yang disediakan dalam website MAS Miftahussalam Medan sehingga oleh
user dapat dirasakan manfaatnya.
3. Memberikan kemudahan bagi para alumni untuk mengetahui kabar yang ada di
1.3
Ruang Lingkup Masalah
Agar permasalahan yang dibahas lebih terfokus, penulis membatasi permasalahan yang
akan dibahas. Adapun hal-hal yang akan dibahas dan dijabarkan yaitu memberikan
informasi mengenai MAS Miftahussalam Medan yang nantinya berisi antara lain
mengenai data guru, data siswa, absen, materi dan serta beberapa aplikasi yang dapat
digunakan untuk mempermudah sistem administrasi pada MAS Miftahussalam Medan.
1.4
Maksud dan Tujuan
Maksud dari perancangan Sistem Informasi Pendidikan pada MAS Mifahussalam Medan
adalah bertambahnya fasilitas dalam bidang sistem informasi serta berfungsi sebagai
proses otomatisasi terhadap akses informasi dan adapun tujuan dari perancangan Sistem
Informasi Pendidikan pada MAS Miftahussalam Medan ini adalah sebagai berikut:
1. Mempromosikan dan mengenalkan MAS Miftahussalam Medan agar para orang tua
mau menyekolahkan anak-anak mereka di sekolah ini.
2. Merancang suatu aplikasi web yang dinamis yang dimanfaatkan untuk menyebarkan
informasi yang baik dengan cepat dan mudah
3. Memacu siswa untuk lebih rajin belajar dan lebih giat mengikuti pelajaran.
4. Untuk memperdalam penguasaan penggunaan PHP dan MySQL dalam membangun
5. Memberikan informasi-informasi mengenai MAS Miftahussalam Medan.
6. Melatih kemampuan mahasiswa untuk membangun suatu Sistem Informasi
Berbasis Web.
1.5 Metodologi Penelitian
Metodologi penelitian adalah sekumpulan peraturan, kegiatan, dan prosedur yang
digunakan oleh pelaku suatu disiplin ilmu
.
Metodologi juga merupakan analisis teoritis
mengenai suatu cara atau metode.
Adapun metode yang digunakan dalam penelitian ini adalah:
1. Melakukan pengumpulan data dari para guru dan siswa. Hasil pengumpulan
dijadikan sebagai data untuk perancangan sistem.
2. Mengerjakan sistem informasi akademik dengan menggunakan bahasa pemrograman
web, yaitu PHP, dan basis data MySQL.
3. Membuat program dengan Macromedia Dreamweaver 8.
4. Melakukan implementasi sistem dengan menguji kebenaran sistem, menginstal
program, dan mulai menggunakan program yang telah dibuat.
1.6 Sistematika Penulisan
Dalam penulisan tugas akhir yang baik, sangat diperlukan suatu sistematika penulisan
yang menjadi pedoman dalam penyusunan sebuah tugas akhir. Adapun sistematika
BAB 1
PENDAHULUAN
Bab ini menjelaskan secara singkat pembahasan tentang latar belakang,
identifikasi masalah, ruang lingkup masalah, maksud dan tujuan, metode
penelitian, dan sistematika penulisan.
BAB 2
LANDASAN TEORI
Bab ini dijelaskan berbagai hal mengenai teori-teori penyusunan data,
pengertian-pengertian dan penggunaan bahasa pemrograman yang
digunakan.
BAB 3
GAMBARAN SEKILAS MAS MIFTAHUSSALAM MEDAN
Bab ini menyajikan gambaran tentang profil, struktur organisasi dan visi
misi MAS Miftahussalam Medan.
BAB 4
PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang dan
penggunaan aplikasi bahasa pemrograman yang digunakan.
Bab ini menguraikan tentang definisi, tujuan, dan langkah-langkah dalam
implementasi sistem juga disertai dengan komponen-komponen kebutuhan
sistem.
BAB 6
KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dari uraian bab-bab sebelumnya serta
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Istilah komputer memiliki arti yang luas dan berbeda pada setiap orang yang berbeda.
Kata komputer berasal dari bahasa Latin yaitu Computare yang artinya menghitung.
Dalam bahasa Inggris disebut to compute yang artinya menghitung, karena pada awalnya
komputer hanya berfungsi sebagai alat hitung atau sama dengan fungsi kalkulator. Secara
definisi, komputer diterjemahkan sebagai sekumpulan alat elektronik yang saling bekerja
sama, dapat menerima data (input), mengolah data (proses) dan memberikan informasi
(output) serta terkoordinasi dibawah kontrol program yang tersimpan di memorinya.
Perkembangan teknologi informasi dan ilmu komputer pada saat ini telah
menghasilkan komputer dengan berbagai kemampuan yang ada antara lain manipulasi
permainan, pengontrolan, pembuatan grafik, komunikasi, pengolahan data seperti
memanggil atau mengeksekusi daftar dan lainnya. Kemampuan untuk memanggil dan
mengeksekusi daftar intruksi disebut program. Dengan adanya program tersebut, maka
komputer akan memiliki fungsi yang sangat bermanfaat dan memiliki fungsi yang
2.2 Pengertian Sistem Informasi
2.2.1 Pengertian Sistem
Istilah sistem berasal dari bahasa Yunani yaitu systema yang mengandung arti kesatuan
atau keseluruhan dari bagian-bagian yang berhubungan satu dengan yang lainnya.
Ditinjau dari sudut katanya sistem berarti sekumpulan objek yang bekerja secara
bersama-sama untuk menghasilkan suatu metode, prosedur dan teknik yang digambarkan
dan diatur sedemikina rupa sehingga menjadi berfungsi untuk mencapai suatu tujuan
tertentu. Sistem adalah sekumpulan objek yang merupakan suatu wadah terdiri dari pada
sub-sub sistem.
Suatu sistem dapat terdiri dari sistem-sistem bagian (subsistem). Masing-masing
subsistem dapat terdiri dari subsistem-subsistem yang lebih kecil lagi atau terdiri dari
komonen-komponen. Subsistem-subsistem saling berinteraksi dan saling berhubungan
membentuk suatu kesatuan sehingga tujuan dan sasaran sistem tersebut dapat tercapai.
Data menyatakan segala hal, peristiwa atau kenyataan lain apapun yang
mengandung sesuatu pengetahuan yang dijadikan dasar untuk penyusun keterangan,
pembuatan kesimpulan, atau penetapan keputusan. Data ibarat suatu bahan mentah, yang
melalui pengolahan tertentu menjadi keterangan (informasi). Data dapat meliputi
kata-kata, bagan, grafik ataupun simbol yang mengambarkan suatu ide, objek, kondisi atau
2.2.2 Pengertian Informasi
Informasi sering diartikan sebagai data. Informasi adalah data yang diolah menjadi bentuk
yang lebih berguna dan lebih berarti bagi pengguna dan penerimanya serta bermanfaat
dalam pengambilan keputusan pada saat sekarang atau pada masa yang akan mendatang.
Selain itu informasi juga merupakan fakta-fakta atau data yang diproses sedemikian atau
proses transformasi sehingga berubah menjadi informasi.
Informasi juga dapat diartikan sebagai suatu data yang telah disusun sedemikian
rupa sehingga bermakna dan bermanfaat karena dapat dikomukasi kepada seseorang yang
akan mengunakan untuk membuat keputusan. Biasanya informasi terdiri dari selected
data atau sorted data yaitu data yang terpilih atau terpilah, tergabung dan disusun sesuai
dengan kebutuhan pemakai data. Kualitas dari suatu informasi tergabung dari tiga hal
yaitu:
1. Akurat, berarti informasi harus bebas dari kesalahan-kesalahan. Informasi harus
akurat karena dari sumber informasi sampai ke penerima informasi kemungkinan
banyak terjadi gangguan (noise) yang dapat mengubah atau merusak informasi
tersebut.
2. Tepat pada waktunya, berarti informasi yang datang penerima tidak boleh terlambat.
Karena informasi merupakan landasan di dalam pengambilan keputusan. Bila
pengambilan keputusan terlambat, maka dapat berkaitan fatal bagi organisasi.
2.2.3 Sistem Informasi
Sistem informasi adalah kombinasi antarprosedur kerja, informasi, orang dan teknologi
informasi yang diorganisasikan untuk mencapai tujuan dalam sebuah organisasi
(Kadir,2009). Secara teknis sistem informasi dapat didefinisikan sebagai suatu sistem di
dalam suatu oganisasi yang merupakan kombinasi dari orang-orang, fasilitas, teknologi,
media, prosedur-prosedur dan pengendalian yang ditujukan untuk mendapatkan jalur
komunikasi penting, memproses tipe transaksi rutin tertentu, memberi sinyal kepada
managemen dan yang lainya terhadap kejadian-kejadian internal dan eksternal yang
penting dan menyediakan suatu dasar informasi untuk mengambil keputusan yang baik.
Sistem informasi juga merupakan sebuah metode yang terorganisasi yang
mengolah dan menyajikan data dan informasi tentang masa lalu, saat ini dan proyeksi
masa depan baik berkaitan dengan kegiatan internal organisasi maupun informasi keadaan
yang berasal dari luar organisasi. Sistem informasi harus dapat mendukung perencanaan,
pengendalian dan fungsi-fungsi operasional dari suatu organisasi dengan cara mengolah
data dan informasi dimaksud secara tepat dalam rangka mengarahkan proses pengambilan
keputusan. Sistem informasi memiliki lima komponen utama pembentuk yaitu:
1. Komponen Perangkat Keras (Hardware)
2. Komponen Perangkat Lunak (Software)
3. Komponen Sumber Daya Manusia (Brainware)
5. Komponen Sumber Daya Data (Dataware)
2.3 Pengertian Internet
Internet adalah kumpulan yang luas dari jaringan komputer besar dan kecil yang saling
berhubungan menggunakan jaringan (tele) komunikasi yang ada diseluruh dunia. Manfaat
Internet pada bidang pendidikan adalah menjadi media penting dalam meningkatkan
kualitas pendidikan. Internet telah banyak memberikan kemudahan bagi semua pihak
dalam memfasilitasi sistem pendidikan seperti e-learning, e-consulting, e-news. (Oetomo
B.S.D, dkk. 2007).
Untuk dapat terhubung ke internet, maka syarat utama yang harus terpenuhi yaitu
adanya komputer karena internet merupakan suatu jaringan komputer. Tidak cukup
dengan komputer saja tetapi ada alat bantu lainnya, yaitu:
1. Modem, yaitu perangkat tambahan untuk komputer (baik jenis card atau internal)
yang memungkinkan komputer dapat terhubung dengan komputer lain melalui kabel
telepon. Modem berasal dari kata modulasi demodulasi diartikan sebagai proses
perubahan elektronis menjadi suara/audio (modulasi) sehingga dapat dikirim lewat
telepon. Modem penerima akan mengubah nada suara tadi menjadi denyut elektronis
kembali untuk proses selanjutnya oleh komputer (demodulasi).
2. Telepon, modem membutuhkan telepon untuk melakukan tugasnya. Proses pada saat
anda terhubung dengan telepon dan memulai hubungan dengan Internet Service
3. Software, yaitu perangkat yang dibutuhkan untuk berhubungan dengan internet, tanpa
software yang sesuai maka tidak dapat terhubung dengan internet. Contoh software
yang dibutuhkan adalah Microsoft Internet Explorer, Mozilla Firefox, dan lainnya.
4. Internet Service Provider, merupakan perusahaan yang menyediakan jasa pelayanan
untuk berhubungan dengan internet. Internet Service Provider digunakan untuk bisa
bergabung dengan internet karena untuk bisa bergabung dengan internet dibutuhkan
hak akses dengan cara berlangganan ke penyedia jasa internet atau yang lebih sering
disebut dengan Internet Service Provider (ISP). Contoh: telkom (PT. Telekomunikasi)
menyediakan fasilitas TelkomNet@instant.
2.4 Pengertian Website
World Wide Web (WWW) merupakan sebuah sistem dengan standar yang telah disepakati
bersama untuk menyimpan, mencari, memformat dan menampilkan informasi yang
menggunakan arsitektur klient/server (Laudon,K. C dan Laudon,J. P,2007). Website
bekerja berdasarkan pada tiga mekanisme berikut (Supriyanto, 2007):
1. Protokol standard, aturan yang digunakan untuk berkomunikasi pada computer
networking, dan HTTP (Hypertext Transfer Protocol) adalah protocol untuk website.
2. Address, website memilimki aturan penamaan alamat web yaitu URL (Uniform
Resource Lacator) yang digunakan sebagai standar alamat internet.
Website statis adalah web yang berisi atau menampilkan informasi-informasi yang
sifatnya tetap. Website statis disebut statis karena pengguna tidak dapat berinteraksi
dengan web tersebut. Cara mudah mengetahui sebuah web wtatis atau dinamis dapat
dilihat dari tampilannya.
Jika suatu web hanya berhubungan dengan halaman web lain dan berisi suatu
informasi yang tetap maka web tersebut statis. Pada website statis, pengguna hanya dapat
melihat isi dokumen pada halaman web dan apabila diklik akan berpindah ke halaman
web lain. Interksi user terbatas, hanya dapat melihat informasi yang di tampilkan.
2.4.2 Website Dinamis
Web dinamis adalah website dimana halaman yang ditampilkan pada saat halaman
tersebut diminta oleh user, misalnya user ingin mengakses halaman website. Dalam
membangun sebuah sistem informasi berbasis web dibutuhkan sebuah bahasa
pemrograman yang lebih dikenal dengan sebutan web scripting.
Web scripting yang bersifat client side akan menghasilkan web page yang statis,
artinya lebih menekankan pada perancangan format tampilan informasi.seperti html,php
dan Mysql (Bernard Renaldy S Agus Prijono, Rusdy Agustaf, 2005). Adapun
syarat-syarat agar website selalu dinamis adalah:
Jika ingin mengakses(online) di internet, maka syarat pertama adalah memiliki
server, baik berupa hardware maupun software. Untuk saat ini web server menjadi
favorit adalah Apache.
2. Tersedianya Software Pemrograman Web Berbasis Server.
Jika ingin membuat dinamis harus tersedia sebuah bahasa pemrograman web selain
HTML baik itu client side maupun server side. Client side memiliki kekurangan
yaitu instruksi program bias terlihat oleh pengguna internet. Sedangkan server side
lebih aman karena instruksi programnya tidak terlihat oleh user. Yang terlihat adalah
seperti HTML biasa. Contoh bahasa pemrograman web yang favorit adalah PHP.
3. Tersedianya Database
Database merupakan software yang digunakan untuk menyimpan dan memanajemen
data. Database dapat menyimpan berjuta-juta data dan dapat diakses dengan sangat
cepat. Contohnya adalah Oracle, MsSQLServer dan MySQL.
2.5 Pengenalan HTML
HTML (Hypertext Markup Language) adalah bahasa untuk web scripting bersifat client
side yang memungkinkan untuk menampilkan informasi dalam bentuk teks, grafik, serta
multimedia dan juga untuk menghubungkan antar tampilan web page (hyperlink).
HTML adalah script dimana biasa menampilkan informasi dan daya kreasi kita
dibanding bahasa pemrograman lainnya. HTML sendiri dikeluarkan oleh W3C (World
Wide Web Consortium) setiap terjadi perkembangan level HTML harus dievaluasi ketat
dan di setujui oleh W3C. Hingga kini versi terakhir HTML adalah HTML versi 4.01.
Bagian-bagian HTML diperlihatkan pada skema di bawah ini:
<html>
<head>
<title>…</title>
</head>
<body>
… isi dari halaman web…
</body>
</html>
2.6 XAMPP
XAMPP adalah perangkat lunak bebas yang mendukung banyak sostem informasi,
merupakan kompilasi dari beberapa program. Fungsinya adalah sebagai server yang
berdiri sendiri (localhost), terdiri atas program Apache HTTP server, MySQL database
dan penerjemah bahasa ditulis dengan bahasa pemrograman PHP dan Perl.
Nama XAMPP merupakan singkatan dari X (empat sistem operasi, yaitu
tersedia dalam GNU General Public License dan bebas, merupakan web server yang
mudah digunakan yang dapat melayani tampilan halaman web yang dinamis.
2.7 Pengenalan PHP
PHP (Hypertext Preprocessor) merupakan bahasa server side script yaitu bahasa
berbentuk script yang terletak dan dieksekusi di server dan kemudian hasilnya (berupa
kode HTML) dikembangkan ke browser pengguna. PHP dirancang untuk membentuk
suatu web yang bersipat dimanis yang artinya halaman yang akan ditampilkan dibuat saat
halaman itu diminta oleh pengguna.
Misalnya dapat mengakses database dan menampilkannya dihalaman web dengan
cepat dan mudah. PHP juga dapat berinteraksi dengan hampir semua teknologi web yang
telah ada dan sifatnya yang open source (bebas pakai) memberikan kesempatan bagi
semua user dan programmer untuk menggunakan dan mengembangkannya. (
Peranginangi, Kasiman. 2006 )
2.7.1 Sejarah PHP
PHP dibuat pertama kali oleh satu orang yaitu Rasmus Lerdorf, yang pada awalnya dibuat
untuk menghintung jumlah pengunjung pada homepagenya. Pada waktu itu PHP bernama
untuk mengolah data form dari web. Perkembangan selanjutnya adalah Rasmus
melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut
kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan
melepaskan kode sumber ini menjadi open source, maka banyak programer yang tertarik
untuk mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah
diimplementasikan dalam C. dalam rilis ini disertakan juga modul-modul ekstensi yang
meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah
perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik
dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru
untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0. Pada Juni 2004, Zend
merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari
interpreter PHP mengalami perubahan besar. Dalam versi ini, juga dikenal model
pemrograman berorientasi objek baru untuk menjawab perkembangan bahasa
pemrogaman kearah pemrogaman berorientasi objek.
Script PHP mampu mampu membaca melaksanakan korelasi hanya berdasarkan
data tabel yang dibaca melalui tiap-tiap tabel. Skrip php sangat mudah untuk digunakan.
Dimana suatu skrip akan dikenali sebagai skrip PHP bila diapit oleh tanda:
<?php
Echo” tampilan skrip PHP anda”;
Atau bisa juga ditulis dalam format sebagai berikut:
<?
Echo” tampilan skrip PHP anda”;
?>
Skrip yang dibuat dengan PHP disimpan menggunakan nama yang diikuti dengan
ekstensi *.php, misalnya: contoh.php. Bila skrip PHP diakses melalui komputer lokal
maka file PHP disimpan di dalam folder htdocs di web server. Pemberian nama dokumen
yang sama tetapi menggunakan case yang berbeda akan dianggap sebagai dokumen yang
berbeda, misalnya contoh.php akan dianggap berbeda dengan Contoh.php atau
CONTOH.php.
2.7.2 Kelebihan dan kelemahan PHP
Kelebihan PHP sebagai bahasa server side adalah:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah
kompilasi dalam penggunaanya.
2. Web server yang mendukung PHP dapat ditemukan dimana-mana dari mulai IIS
sampai dengan Apache, relatif mudah.
3. Dalam sisi pemahaman, PHP adalah bahasa scripting yang paling mudah karena
referensi yang banyak.
4. Dalam sisi pengembangan lebih mudah, karena banyak milis-milis dan developer
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin seperti
Linux, Unix, Windows dan dapat menjlankan perintah- perintah sistem.
Adapun kelemahan PHP adalah:
1. Tidak bisa memisahkan antara tampilan yang baik dengan logik, walau tampilan
template dapat memperbaikinya.
2. Tidak ideal untuk pengembangan skala besar
3. Dalam bidang keamanan tertentu, PHP tergantung oleh kejelian dari seorang
programmer dalam melakukan pemrograman dan kurang memperhatikan isu dan
konfigurasi PHP
2.7.3 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML, terlebih dahulu
memberikan tanda tag buka dilanjutkan dengan tanda tanya (<?) kemudian ditutup
dengan tanda tanya dilanjutkan tanda tag tutup (?>). Ada dua tipe penggabungan antara
PHP dan HTML, yaitu:
1. Embedded Script, penulisan tag PHP ini digunakan untuk mengapit bagian-bagian
tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server.
Embedded Script menempatkan sebagai bagian dari script HTML. Contoh penulisan
Embedded Script dapat dilihat di bawah ini:
<html>
<head>
<title> test </title>
</head>
<? ”echo ” Hallo”;?>
</body>
</html>
2. Non Embedded Script, penulisan tag PHP ini digunakan untuk mengawali dan
mengakhiri keseluruhan bagian dalam dokumen. Non Embedded Script menempatkan
script HTML sebagai bagian dari script PHP. Contoh penulisan Non Embedded Script
dapat dilihat di bawah ini:
<?
echo’<html>’;
echo’ <head>’;
echo’<title> test </title>;
echo’</head> <body>;
echo ’Hallo’;
echo’</body>’;
echo’</html>’;
?>
2.8 Pengenalan MySQL
MYSQL merupakan salah satu sistem database yang sangat handal karena menggunakan
system SQL. Pada awalnya SQL berfungsi sebagai bahasa penghubung antara program
database dengan bahasa pemrograman yang kita gunakan. Dengan adanya SQL maka
para pemrograman jaringan dan aplikasi tidak mengalami kesulitan sama sekali didalam
sistem database dengan munculnya MYSQL. MYSQL merupakan database yang cepat,
beberapa user dapat menggunakan secara bersamaan, dan lebih lengkap dari SQL.
MYSQL merupakan system manajeman database, relasional sistem database dan software
open source. (Peranginangi, Kasiman. 2006)
2.8. 1 Sejarah MySQL
Sejarah MySQL dimulai dari artikel seorang peneliti dari IBM bernama EFF Codd yang
membahas tentang ide pembuatan basis datarelasional pada bulan Juni tahun 1970, dalam
artikel ini juga dibahas tentang kemungkinan pembuatan bahasa standart untuk
mengakses data dalam basis data tersebut. Bahasa tersebut kemudian diberi nama
SEQUEL (Structured English Query Language). Akan tetapi karena permasalahan hukum
mengenai penamaan SEQUEL, maka IBM mengubahnya menjadi SQL. Produk database
MySQL ini memiliki General Public Licence, dan bersifat Open Source, sehingga bebas
untuk digunakan, diedarkan, maupun dikembangkan kembali, tanpa harus khawatir
dengan hak cipta.
Standarisasi MySQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya
standar MySQL oleh ANSI yang disebut dengan MySQL86. Versi terakhir dikenal
dengan MySQL92. Pada tahun 1999 dikeluarkan standar baru yaitu MySQL99 akan tetapi
kebanyakan merefrensi pada MySQL92.
Database merupakan kumpulan data yang saling berhubungan satu sama lain. Database
merupakan salah satu komponen yang penting pada suatu sistem informasi karena
merupakan dasar dalam penyediaan informasi.
Database digunakan untuk menampung beberapa tabel atau query yang digunakan
untuk menyimpan data sebagai sumber pengolahan data. Penerapan dalam sistem
informasi disebut database sistem. Sistem database merupakan suatu informasi yang
mengintegrasikan kumpulan dari data yang saling berhubungan satu sama lain dan
membuatnya tersedia untuk beberapa aplikasi yang bermacam-macam didalam suatu
organisasi.
2.9 Cascading Style Sheets
Cascading Style Sheets (CSS) adalah suatu bahasa style sheets yang digunakan untuk
mengatur tampilkan suatu dokumen atau untuk mempercantik tampilan web yang ditulis
dalam suatu bahasa markup. CSS bekerja sebagai pelengkap pada HTML. Kode CSS
ditulis dalam tag <syle> dan </style> dengan mendefinisikan suatu style baru yang
kemudian digunakan berulang kali. Penulisan kode CSS dapat langsung pada dokumen
HTML atau disimpan dalam dokumen tersendiri kemudian dipanggil untuk digunakan.
Macromedia Dreamweaver adalah sebuah HTML editor profesional untuk mendesain
secara visual dan mengelola situs atau halaman web. Macromedia Dreamweaver memiliki
versi terbaru pada saat ini adalah Dreamweaver 8, memiliki beberapa kemampuan bukan
hanya sebagai software untuk desain web, tetapi juga dapat untuk menyunting kode serta
pembuatan aplikasi web dengan menggunakan beberapa bahasa pemrograman web antara
lain JPS, PHP, ASP dan Cold Fusion.
Seperti halnya dengan program-program yang lain, untuk menjalankan
Macromedia Dreamweaver 8. Mulailah dengan memilih tombol Start pada taskbar,
kemudian pilih All Program pada tampilan Start Menu, pilih folder Macromedia dan klik
Macromedia Dreamweaver 8. Muncullah kotak dialog Dreamweaver, pilihlah layout
ruang kerja yang ingin anda gunakan. Didalam sistem menu Dreamweaver terdapat
beberapa komponen yang dapat digunakan, yaitu:
1. Menu File dan Menu Edit, berisi item menu standard seperti New, Open, Save,
Save All, Cut, Copy, Paste, Undo, Redo. Menu File terdiri dari beberapa macam
perintah untuk menampilkan dokumen baru seperti Preview in Browser dan Print
Code. Menu Edit berisi perintah untuk pemilihan seperti Select Parent Tag, Find
dan Replace
2. Menu View, berisi perintah untuk menampilkan beberapa macam tampilan kerja
dari Dreamweaver seperti jendela Code dan View serta untuk menampilkan dan
3. Menu Insert, berisi perintah alternatif untuk nmenyisipkan obyek didalam
dokumen.
4. Menu Modify, berisi perintah untuk melakukan perubahan properti pada item
atau halaman terpilih seperti mengedit atribut tag, mengganti tabel dan elemen
tabel serta bermacam bentuk aksi untuk item library dan tempalate.
5. Menu Text dan Menu Commands, befungsi untuk mempermudah dalam
melakukan format teks.Menu Commands berisi akses ke beberapa perintah seperti
format kode, format album dan melakukan pengeditan gambar dengan
menggunakan Dreamweaver.
6. Menu Site, berisi item menu untuk mengelola situs dan melakukan upload dan
download file
7. Menu Window, menyediakan akses ke seluruh panel, inspector dan jendela
didalam Dreamweaver.
8.
Menu Help, berfungsi untuk membuka lembar kerja Help yang akan membantu
saat menggunakan Dreamweaver dan menyediakan bahan referensi untuk
BAB 3
GAMBARAN TENTANG MAS MIFTAHUSSALAM MEDAN
3.1 Latar Belakang
Yayasan Pendidikan Islam Miftahussalam(YPIM) didirikan pada tahun 1965, yakni
berdiri awalnya Madrsah Ibtidayah. Kemudian pada tahun 1987 didirikan Madrasah
Aliyah Swasta(MAS) Miftahussalam Medan oleh Ir. Sahrul Abda. Pada tanggal 27
Januari 1992 dengan Sk Kanwil Kandepag Nomor: Mb-122/ P.P.006 /1992 dipimpin
langsung oleh bapak Ir. Sahrul Abda sekaligus sebagai kepala sekolah yang pertama di
MAS Miftahussalam Medan.
Pada tanggal 1 September 1992 kepala sekolah MAS Miftahussalam digantikan
oleh Bapak Drs. Abd. Hanan Amay yang menjabat lebih kurang 2 tahun. Kemudian
dilanjutkan pada tahun 1994 kepala aliyah di pegang oleh Dra. Juwariyah. Selama 5 tahun
di kelola oleh Dra Juwariyah, ketika itu Dra Juwariyah lulus Pegawai Negeri Sipil dan
bertugas di MTS I di Patumbak, sehingga kepemimpinan beliau digantikan oleh Drs.
Abdul Mujib Syihab.Drs. Abdul Mujib Syihab memimpin selama dua tahun dan pada
akhirnya kepemimpinan beliau digantikan oleh Bapak Jamuddin,S.Pd sampai dengan
3.2 Profil Sekolah
MAS Miftahussalam Medan merupakan salah satu madrasah aliyah terbaik yang terdapat
di kota Medan. Adapun profil MAS Miftahussalam Medan, yaitu:
1. Nama Sekolah: Madrasah Aliyah Swasta Miftahussalam Medan
2. No Statistik Sekolah: 312.12.75.07.036
3. Status Sekolah: Swasta / Terakreditasi dengan BAIK 296/MA/12.75/2006
4. Alamat Sekolah: Jl. Darussalam No. 26 ABC Medan
5. Kelurahan: Sei Sikambing D
6. Kecamatan: Medan Petisah
7. Kotamadya: Medan
8. Kode Pos: 20119
9. Telephone: 061-4574242
10. Kegiatan Belajar: Pagi Hari (07.30 s/d 14.00 WIb)
11. Organisasi Penyelenggara: Yayasan
12. Nama Yayasan: Pendidikan Islam Miftahussalam
13. Nama Ketua Yayasan: Prof.Dr.Ir.H.Bustami Syam MS.ME
14. Nama Kepala Sekolah: Jamalluddin S.Pd
Visi MAS Miftahussalam, yaitu terwujudnya manusia yang bertaqwa, berakhlak mulia,
berkepribadian, berilmu, terampil, dan mampu mengaktualisasikan diri dalam kehidupan
bermasyarakat.
Misi MAS Miftahussalam Medan adalah:
1. Menciptakan lembaga pendidikan yang Islami dan berkualitas
2. Menyiapkan kurikulum yang mampu memenuhi kebutuhan anak didik dan masyarakat.
3. Menyediakan tenaga kependidikan yang profesional dan memenuhi kompetensi dalam
bidangnya.
4. Menyelenggarakan proses pembelajaran yang menghasilkan lulusan yang berprestasi.
3.4 Struktur Organisasi
Struktur organisasi merupakan rangka atau bagian yang menunjukkan tugas untuk
mencapai suatu tujuan dalam suatu organisasi, hubungan antara fungsi-fungsi dan
tanggung jawab antara setiap anggota organisasi. Berikut adalah struktur organisasi yang
Ga
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan Sistem
Menurut Jogiyanto (2005, hal:196) mendesain sistem didefinisikan sebagai berikut:
1. Penggambaran dan perencanaan dari beberapa elemen yang terpisah kedalam satu
kesatuan yang utuh.
2. Tahap setelah analisis dari pengembangan sistem adalah pendefinisian dari
kebutuhan persiapan untuk merancang dari suatu sistem.
3. Desain sistem menentukan suatu sistem dalam menyelesaikan dari apa yang harus
diselesaikan seperti konfigurasi dari komponen-komponen perangkat lunak dan
perangkat keras dari suatu sistem.
Membangun suatu sistem informasi diperlukan persiapan dan perencanaan yang baik,
tujuan yang jelas dan percobaan yang berulang-ulang untuk mendapatkan hasil yang
maksimal. Perancangan sistem merupakan upaya instansi atau perusahaan untuk mulai
memiliki sistem yang baru.
1. Untuk Memenuhi kebutuhan kepada memakai sistem
2. Untuk memberikan gambaran yang jelas dan rancang bangun yang lengkap
kepada pemrogram komputer dan ahli-ahli teknik lainnya yang terlibat.
Perancangan sistem berfungsi untuk memberikan gambaran secara menyeluruh
kepada user
tentang sistem yang baru. Perancangan sistem secara umum
mengidentifikasikan komponen-komponen sistem informasi yang akan dirancang secara
rinci
untuk
pemrograman komputer
dan
ahli
teknik
lainnya
yang
akan
mengimplementasikan sistem.
Agar menghasilkan sebuah website yang diinginkan sesuai dengan tujuan awal
maka perlu dilakukan indentifikasi awal antara lain:
1. Website apa yang akan dibangun?
2. Siapa saja pengunjung yang akan berkunjung ke website tersebut?
3. Aktivitas apa saja yang dapat dilkukan pengunjung pada website tersebut?
4. Target apa yang akan dicapai dalam pembuatan website tersebut?
4.2 Perancangan Data Flow Diagram
Data Flow Diagram (DFD) adalah gambaran sistem secara logika. Gambaran ini tidak
tergantung pada perangkat keras, perangkat lunak, sturuktur data atau organisasi. Pada
tahap
analisis,
penanganan
notasi
simbol
lingkaran
dan
anak
panah
mewakili/menggambarkan arus data pada perancangan sistam sangat membantu didalam
komunikasi dengan pemakaian sistem menggunakan notasi-notasi ini untuk
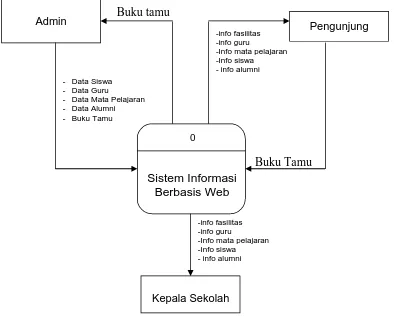
Berikut ini tampilan DFD yang penulis gunakan untuk menerangkan data yang
masuk dan keluar dan ke masing- masing entity yang ada sistem ini adalah sebagai
berikut:
[image:43.612.123.517.199.525.2]Buku Tamu
Gambar 4.1 DFD Diagram Konteks
4.3 Flowchart Sistem
Flowchart (Diagram Alir) merupakan gambar atau bagan yang memperlihatkan urutan
dan hubungan antar proses beserta instruksinya. Berikut ini adalah diagram alir untuk
menjalankan website, seperti gambar di bawah ini.
Pengunjung
Admin
Kepala Sekolah
- Data Siswa- Data Guru
- Data Mata Pelajaran - Data Alumni - Buku Tamu
-info fasilitas -info guru
-Info mata pelajaran -Info siswa - info alumni
-info fasilitas -info guru
-Info mata pelajaran -Info siswa - info alumni
Sistem Informasi
Berbasis Web
1. Halaman Utama (Home)
x
Yes
No start
Tampil halaman Home
Baca Link
Home Tampil halamanHome
Yes Yes
Yes No
No
Profil
Akademik
Ekstrakulikuler Tampil halamanEkstrakulikuler
Tampil halaman Profil
Tampil halaman Akademik
Yes
Yes
Yes No
No
No No
Fasilitas
Admin
Navigasi
Close
Navigasi login
Tampil halaman Fasilitas
login
Navigasi
Gambar 4.2 Halaman Utama (Home)
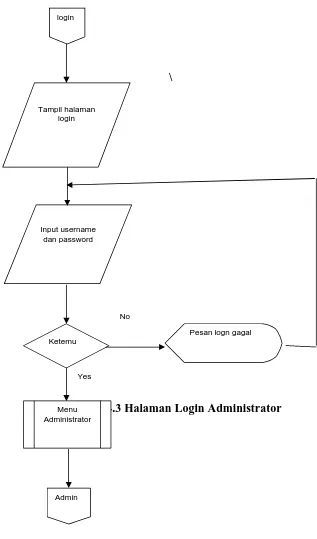
2. Halaman Menu Login Administrator
\
Gambar 4.3 Halaman Login Administrator
loginTampil halaman login
Input username dan password
Ketemu
Menu Administrator
Admin
Pesan logn gagal
Yes
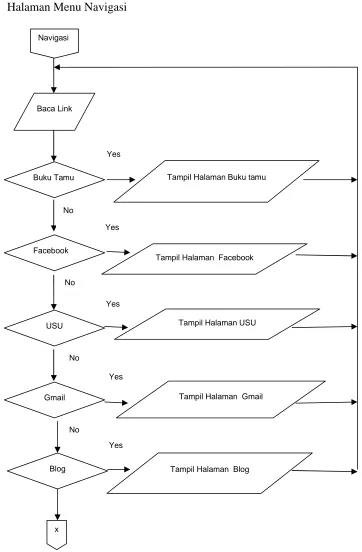
3. Halaman Menu Navigasi
Gambar 4.4 Halaman Menu Navigasi
YesNavigasi
Baca Link
Tampil Halaman Facebook Tampil Halaman Buku tamu
Tampil Halaman USU
Tampil Halaman Blog Buku Tamu
USU
Gmail
Blog
x
Tampil Halaman Gmail
No
Yes No
No
Yes
No
Yes
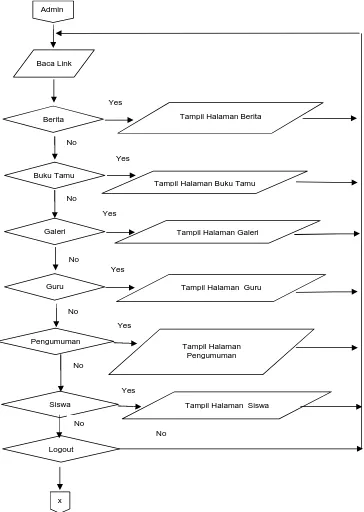
4. Halaman Menu Administrator
Gambar 4.5 Halaman Menu Administrator
Tampil HalamanPengumuman Tampil Halaman Guru
Tampil Halaman Siswa Guru
Pengumuman
x Siswa
Logout Admin
Baca Link
Tampil Halaman Buku Tamu Tampil Halaman Berita
Tampil Halaman Galeri Berita
Buku Tamu
Galeri
Yes
No
Yes No
Yes
No
Yes No
Yes
Yes No
No
4.4 Rancangan Database
Database merupakan suatu tempat penyimpanan data yang terstruktur agar dapat diakses
dengan mudah. Membangun sebuah database merupakan langkah awal pembuatan
aplikasi, termasuk aplikasi yang akan dibuat disini.
Adapun database yang digunakan yaitu database administrasi dengan tabel-tabel
[image:48.612.126.332.334.477.2]sebagai berikut:
Tabel 4.1 Admin
Field
Tipe
Id
int(10)
User
varchar(50)
Pass
varchar(50)
Level
int(2)
Tabel 4.2 Berita
Field
Tipe
Idberita
int(10)
Tanggal
Date
Sumber
varchar(50)
Judul
varchar(255)
Tabel 4.3 Siswa
Field
Type
id
int(4)
nis
varchar(30)
nama
varchar(50)
jk
varchar(50)
kelas
varchar(50)
Table 4.4 Pengumuman
Field
Type
id
int(2)
tanggal
date
judul
varchar(250)
pengumuman
teks
Tabel 4.5 Guru
Field
Type
id
int(3)
Nip
varchar(50)
lahir
varchar(50)
tanggal
varchar(50)
jabatan
varchar(50)
[image:50.612.123.357.82.205.2]mapel
varchar(50)
Tabel 4.6 Buku Tamu
Field
Tipe
Id
int(10)
Tanggal
Date
Nama
varchar(50)
varchar(50)
[image:50.612.125.420.270.439.2]Pesan
varchar 255
Tabel 4.7 Galeri
Field
Tipe
id_galery
int(3)
Gambar
varchar(100)
Tanggal
Date
id_kategori
int(3)
BAB 5
IMPEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah suatu prosedur yang dilakukan untuk menyelesaikan desain
sistem yang ada dalam dokumen desain sistem yang disetujui dan diuji, menginstal dan
memulai menggunakan sistem baru atau sistem yang diperbaiki.
Sistem yang telah dirancang selanjutnya akan diteruskan tahap pengimplementasi
sistem. Jadi tahap implementasi sistem ini merupakan kelanjutan dari tahap perancang
sistem. Pada tahap implementasi ini difokuskan pada penerapan sistem yang didesain
kepada bahasa pemrograman yang sesuai, sehingga pada akhirnya diperoleh hasil yang
sesuai dengan yang diinginkan.
5.2 Tujuan Implemetasi Sistem
Adapun tujuan-tujuan dari implementasi sistem, yaitu:
1. Menyelesaikan desain sistem yang ada dalam dokumentasi yang telah disetujui,
2. Menulis, menguji dan mendokumentasikan program serta prosedur yang
diperlukan pada sistem yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan sistem yang baru yaitu dengan
mempersiapkan manual pemakai dan dokumentasi yang lain serta melatih pemakai.
4. Memastikan bahwa konversi sistem yang baru berjalan dengan benar, yaitu dengan
membuat rencana, mengontrol dan melakukan instalasi sistem yang baru secara
benar.
Langkah-langkah yang dibutuhkan dalam pengimplementasian sistem adalah sebagai
berikut:
1. Menyelesaikan desain sistem.
2. Mendapatkan software dan hardware.
3. Menulis, menguji, mengontrol dan mendokumentasikan program komputer.
4. Menguji sistem.
5. Mendapatkan persetujuan.
5.3 Komponen-Komponen Sistem
Pada dasarnya setiap rancangan desain memerlukan sarana pendukung yaitu berupa
peralatan-peralatan atau komponen yang sangat berperan sekali. Adapun kebutuhan
5.3.1 Perangkat Keras (Hardware)
Hardware adalah seluruh komponen peralatan yang membentuk suatu sistem komputer
dan peralatan lainnya yang memungkinkan dapat melaksanakan tugasnya. Adapun
hardware yang dibutuhkan agar sistem dapat berjalan antara lain:
1. Personal komputer dengan processor Intel Pentium 41,8 GHz atau setara.
2. Monitor super VGA, merupakan tempat munculnya tampilan atau suatu data
pada layar monitor.
3. CPU (Central Proccessing Unit).
CPU merupakan jantung dari komputer, dan komponen yang merupakan pusat
pengolahan data serta pengontrolan dan keseluruhan pada sistem komputer
4. Kapasitas Harddisk minimal 10 GB. Harddisk merupakan tempat sistem
beroperasi dan media penyimpanan.
5. Memori RAM minimal 128 MB.
6. Keyboard dan Mouse yang merupakan salah satu komponen komputer yang
digunakan untuk menginput data ke komputer.
5.3.2 Perangkat Lunak (Software)
Software adalah sebuah program komputer yang berisi sekumpulan instruksi yang dibuat
dengan menggunakan bahasa khusus yang memberi perintah kepada komputer untuk
Hardware tidak dapat digunakan tanpa adanya bantuan dari komponen software.
Adapun software yang perlu diinstal dalam membuat website, antara lain:
1. Sistem Operasi Windows XP
2. Mozilla Firefox atau Internet Explorer, untuk melihat hasil jadi website
yang dirancang. Lebih baik menggunakan Mozilla Firefox karena bisa
membuka situs lain dalam 1 (satu) Windows [Tekan Ctrl+T]. makin tinggi
versinya makin lebih baik.
3. Xampp
4. Macromedia Dreamweaver 8, software yang diguanakan untuk mengatur tata
letak (layout) dan desain halaman web.
5.3.3 Perangkat Operator (Brainware)
Sistem komputerisasi yang berfungsi sebagai alat bantu manusia di bidang pengolahan
data membutuhkan manusia sebagai aspek yang menangani proyek pada komputer. Inilah
yang disebut dengan aspek brainware. Brainware terdiri atas:
1.
Sistem analis, yaitu orang yang membangun dan menganalisa sistem dengan
mempelajari masalah yang timbul dan menentukan kebutuhan-kebutuhan
pemakai mengindentifikasi pemecahan yang beralasan.
2.
Programer yang bertugas untuk membuat dan membangun program dengan
mengunakan alah satu fasilitas software yang telah ditentukan.
3.
Operator, yaitu orang yang menangani langsung dalam pengolahan data, mulai
5.4 Demonstrasi Program
Sistem yang dibuat dalam situs ini bersifat internal, yang berarti pengguna program ini
hanya kalangan tertentu yang memiliki hak akses terhadap program. Program bekerja
dalam sebuah web server dan dapat diakses melalui jaringan atau internet. Karena
program ini berjalan dalam sebuah jaringan, maka dapat dijalankan secara mulitiuser,
dapat diakses oleh banyak pengguna secara bersamaan dari komputer yang berbeda-beda.
Berikut ini merupakan beberapa tampilan dari website yang penulis rancang yang terdiri
dari:
[image:55.612.120.533.324.593.2]1. Halaman Utama (home.php)
2. Halaman profil.php
Gambar 5.2 profil.php
[image:56.612.105.529.136.763.2]3. Halaman akademik.php
4. Halaman ekstrakulikuler.php
Gambar 5.4 ekstrakulikuler.php
5. Halaman fasilitas.php
[image:57.612.109.530.435.687.2]6. Halaman admin
Gambar 5.6 admin
Halaman ini digunakan untuk login khusus untuk admin website ini
a. Halaman Berita
[image:58.612.109.529.415.634.2]b. Halaman Buku Tamu
Gambar 5.8 Buku Tamu
[image:59.612.103.527.477.665.2]c. Halaman Galeri
d. Halaman guru
Gambar 5.10 Guru
[image:60.612.106.532.417.633.2]e. Halaman Pengumuman
f.
Halaman Siswa
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Penulisan tugas akhir ini telah diuraikan bagaimana perancangan sistem dalam pembuatan
sistem informasi akademik berbasis web pada MAS Miftahussalam Medan. Beberapa
kesimpulan yang dapat dirangkum oleh penulis adalah sebagai berikut:
1. Sistem informasi akademik MAS Miftahussalam Medan merupakan sarana
informasi online yang dapat diakses oleh siapa saja, baik dari pihak sekolah
maupun para pengunjung lain yang ingin mencari informasi tentang MAS
Miftahussalam.
2. Pemanfaatan sistem informasi ini dapat memberikan kemudahan bagi pihak
sekolah dalam melakukan pengolahan data siswa, guru, dan staf pegawai.
3. Pengolahan data secara manual yang selama ini dilakukan dari pihak sekolah dapat
menyita waktu, maka penulis merancang aplikasi ini untuk mempercepat proses
pengolahan data yang dibutuhkan dari pihak sekolah.
4. Pemanfaatan komputer sebagai media informasi dapat mengefesiensikan tenaga
5. Program aplikasi yang digunakan dalam pembuatan sistem informasi akademik ini
memudahkan penulis dalam membuatnya karena penggunaan yang sangatlah
mudah.
6.2 Saran
Adapun beberapa saran yang dapat yang dapat diberikan dari penyusunan tugas akhir ini,
antara lain:
1. Untuk mempermudah melakukan proses prngolahan data akademik sebaiknya
pihak sekolah menggunakan sistem informasi akademik.
2. Agar pengunjung selalu mendapatkan informasi terbaru, maka diharapkan kepada
administrator untuk mengaupdate bila terdapat informasi baru.
3. Sistem yang sedang berjalan atau atau sistem yang baru hendaknya terus
dikembangkan agar meningkatkan kualitas sekolah.
4. Diharapkan kepada pihak MAS Miftahussalam untuk berpatisipasi dalam
memelihara dan memperbaharui web yang telah ada, agar dapat memberikan
informasi kepada pengunjung dengan baik .
5. Melihat teknologi yang semakin berkembang pesat, penulis berharap agar pembaca
semakin memperdalam pengetahuan di bidang komputer dan internet. Mengingat
penggunaan komputer dan internet pada saat ini tidak dapat dipisahkan lagi dengan
6. Untuk menjaga keamanan atau pemeliharaan sistem hendaknya dibuat duplikat
atau back up data yang berfungsi untuk mengganti sistem induk apabila terjadi
DAFTAR PUSTAKA
Daryanto.2004. Memahami Kerja Internet. Bandung: Yrama Widya.
Daryanto.2004. Keterampilan Dasar Pengoprasian Komputer. Bandung: Yrama Widya.
Kadir, Abdul. 2009. Dasar Perancangan dan Implementasi Database Relasional.
Yogyakarta:Andi Offset
.Laudon, Kenneth C. Dan Laudon Jane P. 2007. Sistem Informasi Manajemen. Edisi 10.
Terjemahan Chriswan Sungkono dan Machmudin Eka P. Jakarta: Salemba Empat
Oetomo B.S.D, dkk. 2007. Pengantar Teknologi Informasi Internet. Yogyakarta: Andi.
Panduan Tatacara Penulisan Skripsi & Tugas Akhir. 2010. Dokumen Nomor:
Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara.
LAMPIRAN LISTING PROGRAM WEBSITE
1. Halaman home.php
<html> <head>
<title>Home</title>
<link href="style.css" rel="stylesheet" type="text/css" /> <style type="text/css">
<!--.style4 {color: #000000} -->
</style> </head> </html> <html> <head> </head>
<body background="images/B018.jpg"> <div id="header" align="center"> <table align="center" width="693">
<td width="462" height="114" align="Left">
<font face="Geneva, Arial, Helvetica, sans-serif" color="#006699" size="5">
<blink><strong>Yayasan Pendidikan Islam Miftahussalam <?php echo $_SESSION['username']; ?>Madrasah Aliyah Swasta Miftahussalam<br> Jl. Darussalam No 26 ABC Medan </strong></blink></font></td>
<td width="219" align="right"> <img src="images/logo.png" width="213" height="104" align="right"> </td>
</table>
<h1 align="center"><b> </b>
<marquee> <i> <font face="Monotype Corsiva" size="4" color="#000000"> <strong><font color="#000099">Selamat Datang Di Web Ini,Semoga Dapat Bermanfaat</font></strong></font></i> </marquee>
</h1> </div>
<div id="menu1" align="center"> <div align="center">
<table width="931" align="center"> <tr>
<td width="135" align="center">
codebase="http://download.macromedia.com/pub/shockwave/cabs/ flash/swflash.cab#version=5,0,0,0" width="115" height="42"> <param name="BGCOLOR" value="">
<param name="movie" value="button2.swf"> <param name="quality" value="high">
<embed src="button2.swf" width="115" height="42" quality="high"pluginspage="http://www.macromedia.com/shockwave/ download/index.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash" ></embed> </object></td>
<td width="130" align="center"><a href="profil.php"> <font face="Comic Sans MS" size="3" color="#FFFFFF"> <object classid="clsid:D27CDB6E-AE6D-11cf96B8444553540000" codebase="http://download.macromedia.com/ pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0"
width="117" height="38">
<param name="movie" value="flash/button2.swf"> <param name="quality" value="high">
<embed src="flash/button2.swf" width="117" height="38"quality="high"pluginspage="http://www.macromedia.com /shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" ></embed>
</object>
</font></a></td>
<td width="150" align="center">
<a href="StaffPengajar.php"> <font face="Comic Sans MS" size="3" color="#FFFFFF">
<object classid="clsid:D27CDB6E-AE6D-11cf96B8444553540000" codebase="http://download.macromedia.com/ pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0"
width="111" height="72">
<param name="movie" value="flash/button3.swf"> <param name="quality" value="high">
<embed src="flash/button3.swf" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index
.cgi?P1_Prod_Version=ShockwaveFlash"type="application/x-shockwave-flash" width="111" height="72"></embed> </object>
</font></a></td>
<td width="196" align="center">
<a href="ekstrakulikuler.php"> <font face="Comic Sans MS" size="3" color="#FFFFFF">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8444553540000" codebase="http://download.macromedia.com/pub/ shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="155" height="64">
<param name="movie" value="flash/button4.swf"> <param name="quality" value="high">
<embed src="flash/button4.swf" width="155"
height="64" quality="high"
pluginspage="http://www.macromedia.com/shockwave/download/ index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" ></embed>
<td width="150" align="center" background="images/B018.jpg"> <a href="fasilitas.php">
<object classid="clsid:D27CDB6E-AE6D-11cf96B8444553540000"codebase="http://download.macromedia.com/ pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0"
width="113" height="64">
<param name="movie" value="flash/button5.swf"> <param name="quality" value="high">
<embed src="flash/button5.swf" width="113" height="64" quality="high"pluginspage="http://www.macromedia.com/shockwave/ download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" ></embed> </object> </a></td>
<td width="142" align="center"><a href="login.php"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/
shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="111" height="44">
<param name="movie" value="button1.swf"> <param name="quality" value="high">
<embed src="button1.swf" width="111" height="44" quality="high"pluginspage="http://www.macromedia.com/shockwave/ download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" ></embed> </object> </a></td> </tr> </table> </div> </div> <div align="center"></div> <div id="menu2" align="center">
<marquee direction="up" scrollamount="4" onMouseOut="this.start()" onMouseOver="this.stop()">
<div align="center">
<table width="149" height="119" align="center"> <tr>
<td align="center"><font face="Monotype Corsiva" size="4" color="#000000">
<a href="admin/login.php">LOGIN</a></font></td> </tr>
<tr>
<td align="center"><font face="Monotype Corsiva" size="4" color="#000000"><a href="buku tamu.php">BUKU TAMU </a></font></td>
</tr> </table> </div> </marquee>
<p align="center"><font color="#0033FF" size="5" face="Monotype Corsiva"><blink><strong><br>
<br>
include"counter/counter.php"; echo $_SESSION['username']; ?> </strong></blink></font></p> <p align="center"> <p align="center"> <p align="center"> </p> <p align="center"> </p>
<p align="center"><font color="#000000">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/
shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="160" height="142">
<param name="movie" value="flash/Jam Garuda Indonesia.widget">
<param name="quality" value="high">
<embed src="flash/Jam Garuda Indonesia.widget" quality="high"pluginspage="http://www.macromedia.com/go/ getflashplaye" type="application/x-shockwave-flash" width="160" height="142"> </embed>
</object> </font></p>
<p align="center"> </p>
<p align="center"><font color="#0033CC" size="+2" face="Monotype Corsiva"><strong>Links</strong></font> </p>
<p>
<font color="#000000"> <a href="http://www.facebook.com/ home.php?sk=group_156075771104137 &ap=1#! /group.php? gid=311560641695"title="Facebook">
<img src="images/facebook.png"width="42" height="48" border="0"> </a> </font> <a href="http://www.usu.ac.id" title="USU">
<img src="images/icon.png" width="40" height="50" border="0"></a> <a href="masmiftahussalam.blogspot.com" title="blogger">
<img src="images/elite_bloger.png" width="42" height="48" border="0"></a>
<a href="google.com"><img src="images/google32.png" width="42" height="48" border="0" title="google"></a></p>
<div align="center"> <table> </table> </div> </div> <div id="body"> <div align="center">
<table align="left" width="603"> </table>
&