SISTEM INFORMASI DATA GURU PADA YAYASAN
PEDIDIKAN ISLAM MIFTAUSSALAM MAS MIFTAHUSSALAM
MEDAN
TUGAS AKHIR
OKY FERDIANSYAH
052406111
PROGRAM STUDI DIPLOMA 3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2008
SISTEM INFORMASI DATA GURU PADA YAYASAN PEDIDIKAN ISLAM
MIFTAUSSALAM MAS MIFTAHUSSALAM MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
OKY FERDIANSYAH
052406111
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
2008
PERNYATAAN
SISTEM INFORMASI DATA GURU PADA YAYASAN PENDIDIKAN
ISLAM MIFTAHUSSALAM MAS MIFTAHUSSALAM
MEDAN
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2009
OKY FERDIANSYAH
052406111
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha
Penyayang, dengan limpah dan karunia-Nya kertas kajian ini berhasil diselesaikan
dalam waktu yang telah ditetapkan.
Ucapan terima kasih penulis sampaikan yang sebesar-besarnya kepada :
1. Allah SWT yang telah memerikan nikmat kesehatan sehingga saya dapat
mengerjakan laporan tugas akhir ini, serta Shalawat dan Salam saya hadiah kan
kepada junjungan Nabi Besar Muhammad SAW.
2. Teristimewa untuk kedua orang tua Amin Broto dan Fitri Wardini, dan kepada
adik-adik saya Dwi dan Lia yang saya cintai, terima kasih atas cinta dan
motivasinya dalam menyelesaikan laporan tugas akhir ini.
3. Bapak Dr. Eddy Marlianto, M. Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Dr Sutarman, Msc, selaku pembantu dekan 1 FMIPA USU.
5. Bapak Dr. Saib Suwilo, M. Sc, Ketua Jurusan Program D-3 Ilmu Komputer /
Statistika.
6. Bapak Drs. Pangeran Sianipar, MS, sebagai Dosen Pembimbing Tugas Akhir yang
telah banyak memberikan bimbingan dan arahan dalam penulisan laporan tugas
akhir ini dan seluruh staf pengajar yang telah memberikan pengajaran kepada saya
selama perkuliahan.
7. Seluruh Dosen Pengajar Program Studi D-3 Ilmu Komputer Fakultas MIPA
Univesitas Sumatera Utara yang telah memberikan ilmu yang bermanfaat kepada
penulis selama masa perkuliahan.
8. Taufik, Dijah, Waty, Ial, Yaya, dan teman-teman Kom B’05 yang menjadi
sahabat terbaik selama kuliah, terima kasih atas bantuan dan dukungannya.
9. Teman-teman di D-3 Ilmu Komputer yang telah banyak membantu penulis dalam
menyelesaikan laporan tugas akhir ini yang tidak bisa disebutkan satu per satu.
Akhirnya, penulis hanya bisa memanjatkan do’a semoga Allah SWT akan
membalas semua kebaikan semua pihak. Amin.
Medan, Juni 2009
ABSTRAK
Kajian ini bertujuan untuk membangun suatu website tentang Data Guru dan siswa
yang ada di YPIM Miftahussalam MAS Miftahussalam Medan . Website ini
dikembangkan dengan menggunakan perangkat lunak Macromedia Dreamweaver 8,
Apache, PHP, dan MySQL, website ini berfungsi untuk memberikan informasi
tentang laporan kepada guru dan siswa tentang nilai dan absen siswa tersebut. Tujuan
website ini adalah untuk mempermudah operator untuk memberikan laporan kepada
guru dan siswa serta staf pegawai sekolah dan juga untuk mempermudah user untuk
mengetahui informasi laporan yang diinginkan.
DAFTAR ISI
Lembar Pengesahan ...
i
Pernyataan ...
ii
Penghargaan ...
iii
Abstrak ...
v
Daftar Isi ...
vi
Daftar Gamar ...
BAB I PENDAHULUAN
1.1. Latar Belakang ...
1
1.2. Masalah ...
2
1.3. Batasan Masalah ...
3
1.4. Tujuan Penulisan ...
3
1.5. Metoda Penelitian ...
3
1.6. Sistematika Penulisan ...
4
BAB II LANDASAN TEORI
2.1. Landasan Teori ...
6
2.1.1. Pengertian sistem ...
6
2.1.2. Elemen dalam sistem ...
8
2.2. Pengertian Informasi ...
9
2.3. Pengertian Sistem Informasi ...
11
2.4. Pengertian Micromedia Dreamweaver ...
12
2.5. Pengertian PHP ...
12
2.6. Pengertian Flowchart ...
14
BAB III PERANCANGAN SISTEM
3.1. Perancangan DFD ...
17
(Data Flow Diagram)
3.2. Spesifikasi Input ...
19
3.2.1. Input Halaman Utama ...
19
3.2.2. Input Administrator ...
20
3.2.3. Input Data Karyawan ...
20
3.2.4. Input Data Siswa ...
21
3.2.5. Input Data Kelas ...
22
3.2.6. Input Jurusan ...
23
3.2.7. Input Materi ...
23
3.3. Spesifikasi Output ...
24
3.3.1. Output Instruktur ...
25
3.3.2. Output Nilai Siswa ...
25
3.3.3. Output Siswa ...
26
3.4. Flowchart ...
26
BAB IV IMPLEMENTASI
BAB V KESIMPULAN DAN SARAN
5.1. Kesimpulan ...
38
5.2. Saran ...
39
LAMPIRAN
DAFTAR GAMBAR
Gambar 3.1. Data Flow Diagram (DFD) ...
18
Gambar 3.2.1. Input Halaman Utama ...
19
Gambar 3.2.2. Input Administrator ...
20
Gambar 3.2.3. Input Menu Karyawan ...
21
Gambar 3.2.4. Input Menu Siswa ...
22
Gambar 3.2.5. Input Menu Siswa ...
22
Gambar 3.2.6. Input Menu Jurusan ...
23
Gambar 3.2.7. Input Menu Materi ...
24
Gambar 3.3.1. Output Menu Instruktur ...
25
Gambar 3.3.2. Output Menu Nilai Siswa ...
25
Gambar 3.3.3. Output Menu Siswa ...
26
Gambar 3.4.1. Flowchart Halaman Utama ...
27
Gambar 3.4.2. Flowchart Login Siswa ...
27
Gambar 3.4.3. Flowchart Login Wali Siswa ...
28
Gambar 3.4.4. Flowchart Login Instruktur ...
28
Gambar 3.4.5. Flowchart Administrator ...
29
Gambar 4.1. Menu Utama ...
30
Gambar 4.2. Menu Karyawan ...
31
Gambar 4.3. Menu Siswa ...
32
Gambar 4.4. Menu Kelas ...
33
Gambar 4.5. Menu Jurusan ...
34
Gambar 4.6. Menu Data Materi ...
35
Gambar 4.7. Menu Data Nilai Siswa ...
36
BAB 1
PENDAHULUAN
1.1 Latar belakang
Di zaman persaingan seperti sekarang ini banyak perusahaan yang berusaha untuk
memajukan perusahaannya. baik itu perusahaan swasta maupun pemerintah, besar
maupun kecil. Karena inginnya perusahaan itu maju dan berkembang, maka
perusahaan tersebut menghadirkan yang namanya komputer, karena komputer dapat
memberikan kemudahan dan ketepatan kerja, selain itu juga pengguna computer dapat
mengembangkan ilmu yang telah di dapat sehingga ilmu tersebut tidak terbuang
dengan sia-sia, dan juga untuk memajukan kesejahteraan Negara sehingga Negara kita
tidak terlalu menghandalkan Negara lain.
Saat ini banyak sekali sistem informasi di suatu perusahaan dengan
menggunakan web. Dimana halaman-halaman web yang saling berhubungan tersebut
dikumpulkan dalam satu wadah yang di sebut dengan website, pada awalnya website
tidak begitu penting, namun seiring dengan perkembangan zaman dan teknologi,
keberadaan web bagi suatu perusahaan menjadi sangatlah penting.
Pada saat ini banyak masyarakat yang membutuhkan informasi untuk berbagai
keperluan, dalam hal ini penulis mengambil kendala yang dihadapi masyarakat atau
instansi yang terkait dalam hal mendapatkan informasi tentang data siswa pada
Yayasan Pendidikan Islam MAS MISTAHUSSALAM. Oleh karena itu disini penulis
mencoba untuk menyajikan suatu sistem informasi data siswa pada Yayasan
Pendidikan Islam MAS MISTAHUSSALAM berbasiskan web, yang mana dalam hal
ini dapat membantu masyarakat (umumnya) dan instansi yang terkait (khususnya)
untuk mendapatkan informasi yang di inginkan dengan cepat dan tepat.
Dari uraian singkat tersebut diatas jelas bahwa sistem informasi berbasis web
sangat besar manfaatnya bagi masyarakat, dan mengingat bahwa pada website
Yayasan Pendidikan Islam MAS MISTAHUSSALAM belum terdapat informasi data
siswa, maka bedasarkan alasan inilah penulis merasa tertarik untuk menyusun tugas
akhir dengan judul “Sistem Informasi Pada Yayasan Pendidikan Islam MAS
MISTAHUSSALAM Berbasis WEB”.
1.2 Masalah
Setiap badan usaha maupun instansi pemerintah baik yang besar maupun yang kecil
umumnya mempunyai hambatan dan masalah dalam menjalankan kegiatannya. dalam
hal ini masalah yang timbul adalah belum adanya sistem informasi siswa pada
Yayasan Pendidikan Islam MAS MISTAHUSSALAM berbasis web.
1.3 Batasan Masalah
Dalam hal ini penulis membatasi masalah hanya membahas tentang :
1. Data yang diolah sesuai dengan data yang diperoleh dari Yayasan Pendidikan Islam
MAS MISTAHUSSALAM.
2. Informasi yang diberikan meliputi data siswa, mata pelajaran, nilai, dan karyawan.
3. Informasi data yang digunakan hanya data pada Yayasan Pendidikan Islam MAS
MISTAHUSSALAM
4. Bahasa pemrograman yang digunakan dalah Macromedia Dreamweaver/PHP.
1.4 Tujuan Penulisan
Oleh karena terbatasnya waktu dan kemampuan penulis maka penelitian yang
dilakukan terbatas. Tujuan penelitian dilakukan penulis bermaksud untuk menambah
serta memperdalam pengetahuan penulis dalam bidang pendesainan/pembuatan web
dengan menggunakan program Macromedia Dreamweaver, disamping dimaksudkan
untuk mencari pemecahan masalah pada Yayasan Pendidikan Islam MAS
MISTAHUSSALAM khususnya dalam hal sistem informasi data siswa, dan juga
merupakan salah satu syarat untuk menyelesaikan perkuliahan program diploma III.
1.5 Metoda Penelitian
1. Wawancara (Interview)
Metoda penelitian ini dilakukan dengan cara tanya jawab langsung dengan orang
yang berwenang memberikan keterangan tentang hal yang di teliti oleh penulis,
dalam wawancara ini akan ditanyakan keterangan mengenai data siswa, mata
pelajaran, nilai, karyawan pada Yayasan Pendidikan Islam MAS
MISTAHUSSALAM, sehingga tidak terjadi kesalahan mengenai data yang akan
diambil.
2. Pengamatan (Observasi)
Metoda ini dikakukan dengan cara pengamatan sepintas penulis tentang objek yang
diteliti, terutama dalam masalah web dan data Yayasan Pendidikan Islam MAS
MISTAHUSSALAM.
1.6 Sistematika Penulisan
Bab I
: PENDAHULUAN
Menguraikan latar belakang, masalah, ruang lingkup/batasan masalah,
tujuan penulisan metoda penelitian, dan sistem matika penulisan.
Bab II
: LANDASAN TEORI DAN KONSEPTUAL
Menguraikan teori-teori, pendapat para ahli tentang masalah yang di
bahas, dan konseptual.
Bab III : PERANCANGAN SISTEM
Menguraikan rancangan basis data, rancangan proses, rancangan
keluaran, rancangan masukan, dan rancangan dialog layar.
Bab V : PENUTUP
Menguraikan kesimpulan dalam hal penyajian informasi data Yayasan
Pendidikan Islam MAS MISTAHUSSALAM
secara lengkap, memberikan saran yang dapat membantu dalam hal
pemecahaan masalah yang dihadapi, dan lampiran.
BAB II
LANDASAN TEORI
2.1 Landasan teori
Landasan teori merupakan panduan untuk menyelesaikan suatu masalah, dalam hal ini
penulis mengemukan beberapa teori yang berhubungan dengan masalah yang akan
dibahas penulis nantinya. Pendapat ahli tentang pengertian dan beberapa teori yang
berkaitan dengan masalah yang dibahas diantaranya :
2.1.1 Pengertian Sistem
Pengertian sistem adalah “suatu jaringan kerja dari prosedur-prosedur yang saling
berhubungan, berkumpul bersama-sama untuk melakukan suatukegiatan dalam
menyelesaikan sasaran tertentu”. (Jogiyanto, 1999 : 3).
Pengertian sistem adalah “jaringan dari elemen-elemen yang saling
berhubungan, membentuk satu kesatuan untuk melaksanakan suatu tujuan pokok dari
sistem tersebut. Dan tujuan pokok dari sistem komputer adalah untuk mengolah data
dan menghasilkan informasi. Supaya tujuan pokok tersebut terlaksana maka harus ada
elemen-elemen yang mendukungnya, elemen-elemen dari sistem komputer adalah
software, hardware dan brainware”. (Jogiyanto, 1999 : 683).
Pengertian sistem adalah “kumpulan-kumpulan ataukomponen-komponen
yang di kumpulkan menjadi satu informasi, oleh karena itu sistem dan informasi
saling berhubungan”. (Sunardi, 2003, : 12).
Pengertian sistem adalah “kumpulan elemen berhubungan yang merupakan
suatu kesatuan. Dari bahasa Latin dan orang Yunani, istilah sistem diartikan sebagai
mengabungkan, untuk mendirikan, untuk menempatkan bersama”. Suatu sistem
biasanya terdiri komponen (atau elemen) yang dihubungkan bersama untuk
memudahkan aliran informasi, materi atau energi. Istilah ini sering dipergunakan
untuk menggambarkan suatu set entitas yang berinteraksi, dimana suatu model
matematika seringkali bisa dibuat.
(
http://www.mail-archive.com/[email protected]/msg46282.html
).
Sistem berasal dari bahasa Latin (systema) dan bahasa Yunani (sustema)
adalah “suatu kesatuan yang terdiri komponen atau elemen yang dihubungkan
bersama untuk memudahkan aliran informasi, materi atau energi. Istilah ini sering
dipergunakan untuk menggambarkan suatu set entitas yang berinteraksi, di mana suatu
model matematika seringkali bisa dibuat”.
(
http://id.wikipedia.org/wiki/Sistem
).
Kata sistem banyak sekali digunakan dalam percakapan sehari-hari, dalam
forum diskusi maupun dokumen ilmiah. Kata ini digunakan untuk banyak hal, dan
pada banyak bidang pula, sehingga maknanya menjadi beragam. Dalam pengertian
yang paling umum, sebuah sistem adalah sekumpulan benda yang memiliki hubungan
di antara mereka.
2.1.2 Elemen dalam sistem
Pada prinsipnya, setiap sistem selalu terdiri atas empat elemen:
1. Objek, yang dapat berupa bagian, elemen, ataupun variabel. Ia dapat benda
fisik, abstrak, ataupun keduanya sekaligus; tergantung kepada sifat sistem
tersebut.
2. Atribut, yang menentukan kualitas atau sifat kepemilikan sistem dan
objeknya.
3. Hubungan internal, di antara objek-objek di dalamnya.
4. Lingkungan, tempat di mana sistem berada.
(
http://id.wikipedia.org/wiki/Sistem
).
Ada berbagai jenis sistem berdasarkan kategori:
Atas dasar keterbukaan
sistem terbuka, dimana pihak luar dapat mempengaruhinya.
sistem tertutup Atas dasar komponen:
Sistem fisik, dengan komponen materi dan energi.
Sistem non-fisik atau konsep, berisikan ide-ide.
Dari beberapa pernyataan di atas maka penulis menyimpulkan bahwa system
adalah suatu unsur yang terdiri dari beberapa elemen-elemen atau bagian-bagian yang
tersusun secara teratur yang saling berhubungan dan saling melengkapi.
2.2 Pengertian Informasi
Menurut Gordon B. Davis : “Informasi yaitu data yang telah diproses kedalam satu
bentuk yang mempunyai arti bagi si penerima serta mempunyai nilai dan terasa bagi
keputusan saat itu atau keputusan yang mendatang”.
Informasi adalah “data yang telah di saring dan di olah melalui sistem
pengolahan sehingga memiliki arti dan nilai bagi seseorang yang dapat digunakan
untuk mengerjakan sesuatu dimana informasi yang di maksud adalah sebagai
pelengkap data”. (Wahyudi, 2001 : 10).
Informasi adalah “sebagai hasil dari pengolahan data dalam satu bentuk yang
lebih berguna dan lebih berarti bagi penerimanya dan menggambarkan suatu kejadian
(event) yang nyata (fact) yang digunakan untuk pengambilan keputusan”. (Jogiyanto,
1999, : 2).
Untuk membuat informasi itu berguna maka, informasi harus didukung oleh
tiga faktor yaitu :
a. Akurat.
Informasi harus bebas dari kesalahan-kesalahan, tidak bias atau menyesatkan, dan
informasi tersebut harus jelas maksudnya.
b. Tepat waktu.
Informasi yang datang pada penerima tidak boleh terlambat, informasi yang usang
tidak akan mempunyai nilai sebab informasi merupakan landasan untuk
mengambil keputusan.
c. Relevan.
Informasi tersebut harus sesuai dengan kebutuhan si pemakai sehingga bermanfaat
bagi si pemakai. (Jogiyanto, 1999, : 3).
Informasi adalah “gabungan-gabungan dari sistem yang memiliki arti yang
lebih detail dan terperinci, yang dikumpulkan dari sistem yang telah digabungkan”.
(Sunardi, 2003, : 12).
Informasi adalah “istilah dengan banyak arti bergantung pada konteks, tetapi
sebagai aturan berhubungan erat dengan konsep seperti arti, pengetahuan, komunikasi,
kebenaran, representasi, dan rangsangan mental”.
(
http://id.wikipedia.org/wiki/Informasi
).
Dari beberapa pernyataan diatas maka penulis menarik kesimpulan bahwa
informasi adalah data-data yang dikumpulkan dan diolah sehingga data yang diolah
memiliki arti bagi orang yang membutuhkan informasi mengenai data tersebut.
2.3 Pengertian Sistem Informasi
Menurut Jhon Burch “Sistem informasi terdiri dari komponen-komponen yang di
sebut denga istilah blok bangunan (Building Block ), yaitu blok masukan (Input
Block), blok model (Model Block), blok keluaran (Output Block), blok teknoligi
(Tecnolgi Block), blok basis data (Database Block), dan blok kendali (Control Block).
Sebagai suatu sistem ke enam blok tersebut masing-masing saling berinteraksi satu
dengan yang lainnya membentuk satu kesatuan untuk mencapai sasaran”. (Jogiyanto,
1999, : 11).
Menurut Robert A. Leitch “Sistem informasi adalah suatu sistem didalam
suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian,
mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu organisasi dan
menyediakan pihak luar tertentu dengan laporan-laporan yang diperluka n.”
(Jogiyanto, 1999, : 11).
Dari beberapa pernyataan diatas maka penulis menarik kesimpulan bahwa
sistem informasi adalah sekumpulan komponen-komponen yang bekerja sama secara
sistematis dan terpadu dalam mengolah data untuk memperoleh suatu informasi
dengan maksud tertentu sebagai bahan masukan dalam mengambil keputusan.
2.4 Pengertian Micromedia Dreamweaver
Micromedia Dreamweaver adalah “HTML editor professional untuk mendisain secara
visual dan mengelola situs web maupun halaman web”.(Madiun,2004: 12).
HTML berfungsi untuk menyisipkan tag HTML, mistar horizontal, head
content, tabel, form, dan scrip. (Madiun, 2004 : 14).
HTML (Hyertext Markup Language) adalah bahasa standart untuk membuat
halaman web. (Abdul Kadir, 2001, : 1). Fungsi Dreamweaver adalah unutk mengolah
bahasa pemrograman itu sendiri seperti PHP, ASP dsbnya itu...Ada banyak temen2
Dreamweaver seperti :Ms. FrontPage, PHP maker dsb juga.
(
http://www.diskusiweb.com/viewthread.php?tid=20852
)
2.5 Pengertian PHP
PHP merupakan singkatan dari PHP Hipertext Preprocessor, ia merupakan “ahasa
bentuk scrip yang ditempatkan dalam server dan di proses di server, hasilnya yang
dikirim ke klien tempat pemakai menggunakan browser”.(abdul kadir, 2001 : 1).
Konsep Kerja PHP diawali dengan permintaan web oleh browser, berdasarkan
URL (Unifrom Resource Locator) atau di kenal dengan sebutan alamat Internet,
browser mendapatkan alamat dari web server mengidentifikasi alamat yang di
kehendaki dan menyampaikan segala informasi yang dibutuhkan web server,
selanjunya web server akan mencari berkas yang di minta dengan memberikan isi
browser, browser yang mendapatkan isinya segera melakukan proses penerjemahan
kode HTML dan menyampaikannya kelayar pemakai. (Abdul Kadir, 2001, : 4).
Dalam PHP di kenal beberapa tipe variable diantaranya adalah : Interger,
Floating poin, String, Array, dan Objek. (Antonius Aditya Hartanto, 2001, : 25)
PHP adalah singkatan dari Hypertext Preprocessor, yang merupakan “sebuah
bahasa scripting yang terpasang pada HTML. Sebagian besar sintaks mirip dengan
bahasa C, Java dan Perl, ditambah beberapa fungsi PHP yang spesifik.Tujuan utama
penggunaan bahasa ini adalah untuk memungkinkan perancang web menulis halaman
web dinamik dengan cepat”. PHP merupakan bahasa pemograman web yang bersifat
server side HTML=embedded scripting, di mana scriptnya menyatu dengan HTML
dan berada si server. Artinya adalah sintaks dan perintah-perintah yang kita berikan
akan sepenuhnya dijalankan di server tetapi disertakan HTML biasa. PHP dikenal
sebgai bahasa scripting yang menyatu dengan tag HTML, dieksekusi di server dan
digunakan untuk membuat halaman web yang dinamis. Tujuan dari bahasa scripting
ini adalah untuk membuat aplikasi-aplikasi yang dijalankan di atas teknologi web.
Dalam hal ini,aplikasi pada umumnya akan memberikan hasil pada web browser,
tetapi prosesnya secara keseluruhan dijalankan web server.
(
http://72.14.235.104/search?q=cache:A5jiGpy_VUUJ:www.oke.or.id/tutorial/php
%2520nuke.pdf+pengertian+php&hl=id&ct=clnk&cd=1&gl=id
).
Hubungan PHP dengan HTML Halaman web biasanya disusun dari kode-kode
html yang disimpan dalam sebuah file berekstensi .html. File html ini dikirimkan oleh
server (atau file) kebrowser, kemudian browser menerjemahkan kode-kode tersebut
sehinggamenghasilkan suatu tampilan yang indah. Lain halnya dengan program php,
program ini harus diterjemahkan oleh web-server sehingga menghasilkan kode html
yang dikirim ke browser agar dapat ditampilkan. Program ini dapat berdiri sendiri
ataupun disisipkan di antara kode-kode html sehingga dapat langsung ditampilkan
bersama dengan kode-kode html tersebut.
Kelebihan PHP Ketika e-commerce semakin berkembang, situs-situs yang
statispun semakin ditinggalkan, karena dianggap sudah tidak memenuhi keinginan
pasar, padahal situs tersebut harus tetap dinamis. Pada saat ini bahasa PERL dan CGI
sudah jauh ketinggalan jaman sehingga sebagian besar designer web Seluruh aplikasi
berbasis web dapat dibuat dengan PHP. Namun kekuatan yang paling utama PHP
adalah pada konektivitasnya dengan system database di dalam web. Sistem database
yang dapat didukung oleh PHP adalah : Oracle, MySQL, Sybase, PostgreSQL, dan
lainnya. PHP dapat berjalan di berbagai system operasi seperti windows 98/NT,
UNIX/LINUX, solaris maupun macintosh.
(
http://72.14.235.104/search?q=cache:A5jiGpy_VUUJ:www.oke.or.id/tutorial/php
%2520nuke.pdf+pengertian+php&hl=id&ct=clnk&cd=1&gl=id
).
2.6 Pengertian Flowchart
Flowchart adalah “teknik penyusunan instruksi untuk penulisan program komputer
terstruktur dengan menggunakan gambar-gambar/simbol-simbol”. Flowchart memiliki
kharakteristik antara lain:
Flowchart bersifat grafis atau menggunakan gambar-gambar sebagai
simbol/lambang untuk suatu jenis pekerjaan/tugas/ fungsi tertentu.
Perintah bersifat esensial, yaitu hanya perintah yang penting-penting saja
yang digambarkan dalam flowchart.
Flowchart efektif untuk merancang program terstruktur (structured
programs).
(
http://www.cic.ac.id/modulkuliah/download/Flowchart%201_files/frame.
htm#slide0019.htm
).
Flowcharting adalah teknik penyusunan instruksi dalam program komputer
terstruktur dengan menggunakan gambar-gambar/simbol-simbol. Hasil pekerjaan
flowcharting ini disebut dengan flowchart. Program terstruktur adalah program
komputer dimana instruksi-instruksi program tersebut ditulis secara eksplisit oleh
programmer, disusun satu persatu secara berurutan, dan tidak banyak menggunakan
tools atau modul (program) yang disediakan oleh compiler (penerjemah) ataupun oleh
vendor (perusahaan) software. Bahasa pemograman yang mendukung pembuatan
program terstruktur ini, antara lain, adalah Pascal, C, Cobol, dll. Sementara jenis
program/bahasa pemograman lainnya, antara lain, adalah fungsional, berorientasi
objek (object oriented), dll.
(
http://www.cic.ac.id/modulkuliah/download/Flowchart%201_files/frame.htm#sli
de0019.htm
).
2.7 Konseptual
Dalam menyelesaikan suatu masalah pembuatan sistem, sangat di perlukan yang
namanya sistem komputerisasi agar hasil informasi yang di dapatkan cepat, tepat, dan
akurat. Seperti halnya dalam memecakan masalah Informasi data kepegawaian pada
Pemerintahan Propinsi Sumatera Utara Dinas Peternakan, disini sangat diperlukan
hasil dari analisa sebagai penguraian informasi yang utuh, sehingga tujuan yang
diharapkan dapat tercapai, yaitu perancangan sistem informasi data Yayasan
Pendidikan Islam MAS MISTAHUSSALAM. Untuk menyelesaikan sistem informasi
tersebut penulis akan mencoba untuk menyajikannya dalam bentuk web, dengan
menggunakan bahasa pemograman Macromedia Dreamweaver.
BAB III
PERANCANGAN SISTEM
Perancangan sistem adalah suatu prosedur spesifikasi logis sebuah desain yang dapat
diimplementasikan pada sistem komputerisasi.
3.1 Perancangan DFD ( Data Flow Diagram )
Perancangan DFD (Data Flow Diagram) digunakan untuk menggambarkan model
data yang dituangkan dalam bentuk diagram dan menggambarkan urutan perjalanan
data tersebut. DFD (Data Flow Diagram) merupakan alat yang digunakan pada
metodologi dan pengembangan sistem yang terstruktur dan juga merupakan
dokumentasi dari system yang baik.
Adapun Data Flow Diagram pada Sistem Informasi Pada Yayasan Pendidikan
Islam MAS MISTAHUSSALAM Berbasis WEB adalah sebagai berikut :
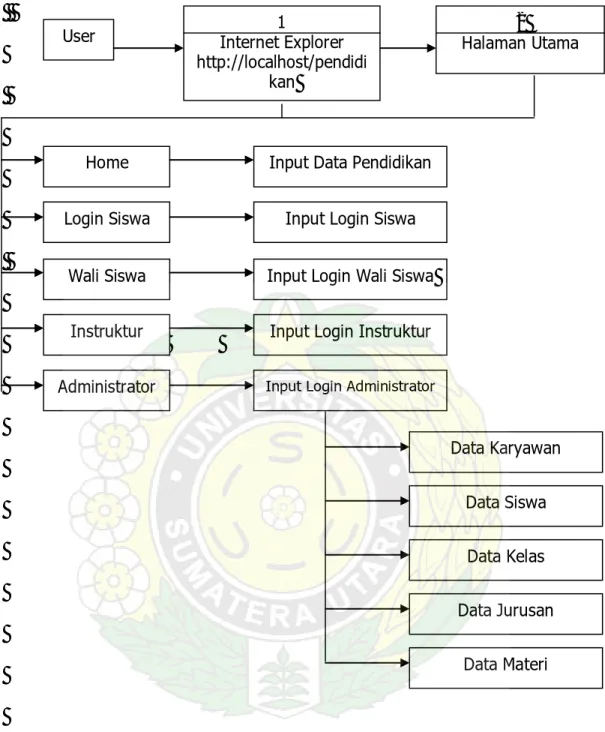
Gambar 3.1 Data Flow Diagram (DFD)
User Internet Explorer 1http://localhost/pendidi kan
2
Halaman Utama Login Siswa Home Wali SiswaInput Login Siswa Input Data Pendidikan
Input Login Wali Siswa Instruktur Input Login Instruktur Administrator Input Login Administrator
Data Karyawan Data Siswa
Data Kelas Data Jurusan
3.2 Spesifikasi Input
Spesifikasi input merupakan masukan data serta bentuk tampilan yang telah diperoleh
dari penelitian baik berupa data maupun gambar. Adapun spesifikasi input data adalah
sebagai berikut :
3.2.1 Input Halaman Utama
Input halaman utama merupakan halaman utama pada sistem informasi pada
Yayasan Pendidikan Islam MAS MISTAHUSSALAM Berbasis web yang
penulis buat. Dan didalam halaman utama ini terdiri beberapa proses fasilitas
menu yang disediakan. semua file tersimpan dalam index.php
3.2.2. Input Administrator
Didalam input Administrator ini berisi berita tentang karyawan, siswa, kelas,
jurusan, materi dan didalamnya terdiri beberapa proses fasilitas menu lain,
semua file tersimpan dalam admin.php
Gambar3.2 Input Menu Administrator
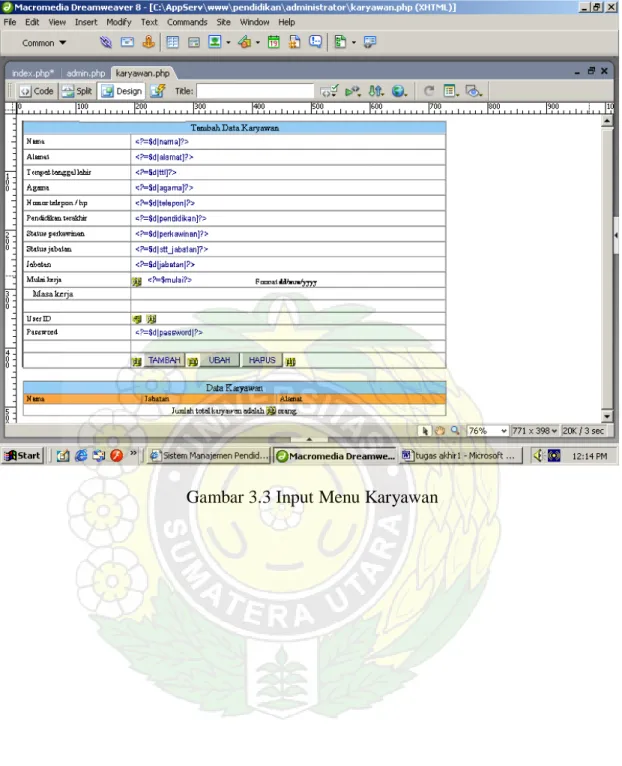
3.2.3 Input Data Karyawan
Didalam input Data Karyawan semua file tersimpan dalam folder
administrator/karyawan.php
Gambar 3.3 Input Menu Karyawan
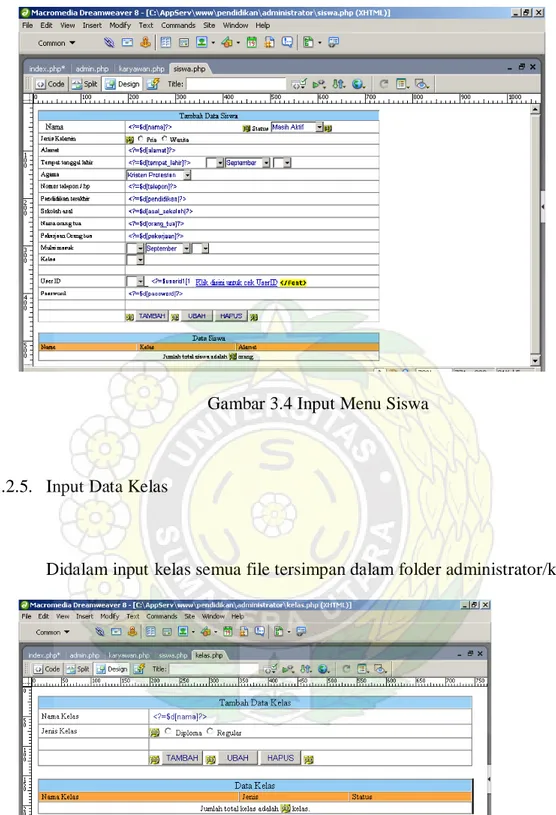
3.2.4 Input Data Siswa
Didalam input Siswa semua file tersimpan dalam folder
administrator/siswa.php
Gambar 3.4 Input Menu Siswa
3.2.5. Input Data Kelas
Didalam input kelas semua file tersimpan dalam folder administrator/kelas.php
3.2.6. Input Jurusan
Didalam input jurusan semua file tersimpan dalam folder
administrator/jurusan.php.
Gambar 3.6 Input Menu Jurusan
3.2.7. Input Materi
Didalam Input Materi semua file tersimpan dalam folder
administrator/materi.php.
Gambar 3.7 Input Menu Materi
3.3. Spesifikasi Output
Output dari sistem informasi Yayasan Pendidikan Islam MAS
MISTAHUSSALAM akan dirancang dan menghasilkan tampilan data yang jelas
berupa tampilan output pada monitor.
3.3.1. Output Instruktur
Gambar 3.1 Output Menu Instruktur
3.3.2. Output Nilai Siswa
3.3.3 Output Siswa
Gambar 3.3 Output Menu Siswa
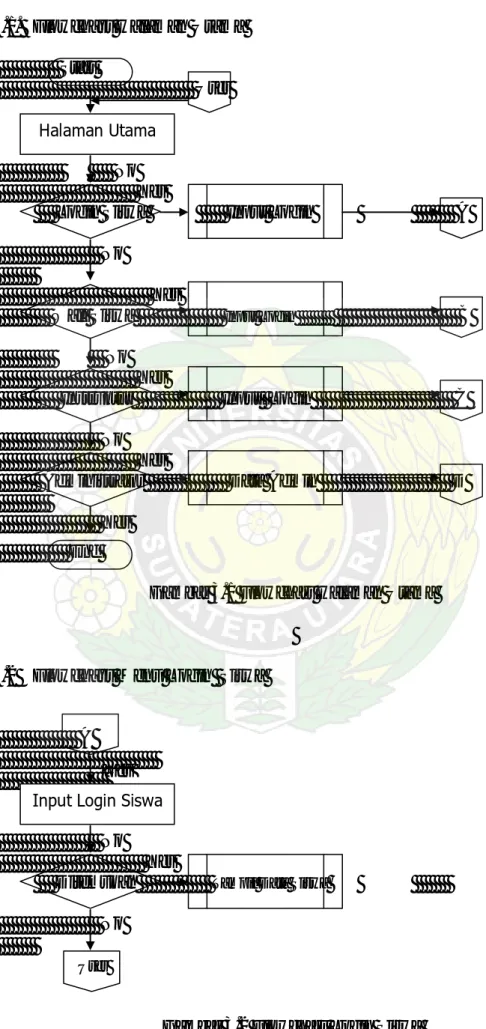
3.4. Flowchart
Flowchart merupakan alur untuk mempermudah perancangan suatu masalah secara
logika dengan menggunakan simbol-simbol.
Adapun flowchart dari sistem informasi Yayasan Pendidikan Islam MAS
MISTAHUSSALAM adalah sebagai berikut:
User
3.4.1. Flowchart Halaman Utama
Start
User
No
Yes
Login Siswa
Input Login
A
No
Yes
Wali Siswa
Input LoginB
No
Yes
Instruktur Input Login C
No
Yes
Administrator Data Admin D
Yes
End
Gambar 3.1 Flowchart Halaman Utama
3.4.2 Flowchart Menu Login Siswa
A
No
Yes
Ditemukan
Tampil Data SiswaNo
Gambar 3.2 Flowchart Login Siswa
Input Login SiswaHalaman Utama
User
User
3.4.2. Flowchart Menu Login Wali Siswa
B
No
Yes
Ditemukan
Tampil Data SiswaNo
Gambar 3.3 Flowchart Login Wali Siswa
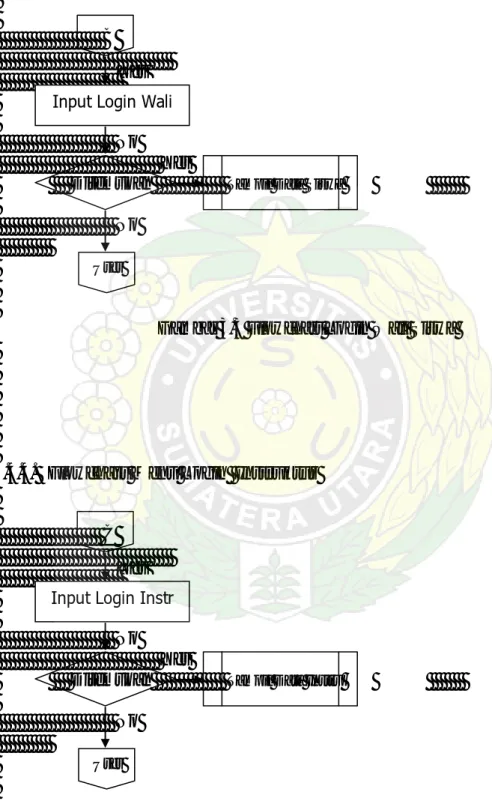
3.4.4. Flowchart Menu Login Instruktur
C
No
Yes
Ditemukan
Tampil Data InstruNo
Gambar 3.4 Flowchart Login Instruktur
Input Login WaliYes
Input Login Instr
Yes
3.4.5. Flowchart Menu Administrator
D
Siswa Input Siswa
No
Yes
Materi Input Materi
No
Yes
Karyawan Input Karyawan
No
Yes
Jurusan Input Jurusan
No
Yes
Kelas Input Kelas
No
Gambar 3.5 Flowchart Administrator
Kembali KehalamanUtama Pilihan Admin
BAB IV
IMPLEMENTASI
4.1 Menu Utama
4.2. Menu Karyawan
4.3. Menu Siswa
4.4. Menu Kelas
4.5. Menu Jurusan
4.6. Menu Data Materi
4.7. Menu Data Nilai Siswa
4.8. Output Nilai Siswa
BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan hasil penelitian yang dilakukan oleh penulis tentang sistem informasi
Yayasan Pendidikan Islam MAS MISTAHUSSALAM dalam media web. Maka penulismengambil kesimpulan :
a. Pada Pemograman Macromedia Dreamweaver MX, sistem informasi Yayasan
Pendidikan Islam MAS MISTAHUSSALAM dalam media web dapat dikelola
lebih mudah dan dengan hasil atau tampilan yang lebih baik.
b. Dengan adanya penelitian secara langsung ketempat atau objek yang diteliti
maka sistem informasi Yayasan Pendidikan Islam MAS MISTAHUSSALAM
dapat diperoleh dengan mudah dan akurat sehingga bisa dipercaya oleh
pengguna website yang penulis buat.
5.2 Saran
Saran penulis pada tugas akhir ini yaitu memberikan beberapa ide yang dianggap
perlu nantinya, dan diharapkan berguna bagi Yayasan Pendidikan Islam MAS
MISTAHUSSALAM maupun pengguna website yang penulis buat, serta ada beberapa
pengembangan dan menyempurnakan penelitian selanjutnya antara lain :
a. Perlunya diperbaiki sistem informasi yang ada pada Yayasan Pendidikan Islam
MAS MISTAHUSSALAM sehingga kedepannya menjadi lebih baik.
b. Bagi pembaca yang ingin mengembangkan aplikasi yang telah dibuat dengan
program Macromedia Dreamweaver MX ini agar membuat sistem informasi
Yayasan Pendidikan Islam MAS MISTAHUSSALAM dalam media web.
DAFTAR PUSTAKA
Andi, Panduan Desain Web Micromedia Dreamweaver MX 2004 Edisi pertama,
Yogyakarta, Madcom 2004.
Gregorius Agung, Micromedia Dreamweafer MX 2004, Creatif Web Master, Efek
Media Computindo, Jakarta 2004.
Jogiyanto MH. Akt. MBA, Ph.D. Pengenalan Komputer, Andi, Yogyakarta, 1999 :
683.
Hasil Uji Program Tugas Akhir
SURAT KETERANGAN
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Diploma 3 Ilmu Komput er/Statistika :
Nama
: Oky Ferdiansyah
NIM
: 052406111
Prog. Studi
: D3 Ilmu Komputer
Judul TA
: Sistem Informasi Data Guru Pada Yayasan Pendidikan Islam
Miftahussalam MAS Miftahussalam
Telah melaksanakan test program Tugas Akhir Mahasiswa trsebut di atas pada
tanggal…………
Dengan hasil : Sukses/Gagal
Demikian diterangkan untuk digunakan melengkapi Syarat Pendaftaran Ujian Meja
Hijau Tugas Akhir Mahasiswa yang bersangkutan di Departemen Matematika FMIPA
USU Medan.
Medan, Mei 2009
Dosen Pembimbing/Kepala Lab. Komputer
Program Studi D3 Ilmu Komputer/Statistika
Drs, Pangeran Sianipar, MS
NIP. 130422437
Folder pendidikan
Sambung.php
<?php $host="localhost"; $userdb="root"; $passdb=""; $namadb="pendidikan"; $sambung=mysql_connect($host,$userdb,$passdb); mysql_select_db($namadb,$sambung); ?>Index.php
<html> <head><title>Sistem Manajemen Pendidikan online</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style> <!--
body { color: #000080; font-family: Arial; font-size: 10pt } A:link {
COLOR: #000080; TEXT-DECORATION: none; size:10pt; font-family:Arial
}
A:visited {
COLOR: #000080; TEXT-DECORATION: none; font-family:Arial; font-size:10pt
}
A:active {
COLOR: #000080; TEXT-DECORATION: none; font-family:Arial; font-size:10pt
}
A:hover {
COLOR: #00FFFF; TEXT-DECORATION: none; font-family:Arial; font-size:10pt; font-weight:bold
}
.topbar A:visited {
FONT-WEIGHT: normal; COLOR: white; TEXT-DECORATION: none }
.topbar A:hover {
FONT-WEIGHT: bold; COLOR: yellow; TEXT-DECORATION: none }
.topbar A:link {
FONT-WEIGHT: normal; COLOR: white; TEXT-DECORATION: none }
.menu A:visited {
COLOR: #0000FF; TEXT-DECORATION: none; size:10pt; font-family:Arial
}
.menu A:hover {
COLOR: #00FFFF; TEXT-DECORATION: none; font-family:Arial; font-size:10pt; font-weight:bold
}
.menu A:link {
COLOR: #0000FF; TEXT-DECORATION: none; font-family:Arial; font-size:10pt
}
.style1 {font-family: Verdana, Arial, Helvetica, sans-serif} .style2 {
font-family: "Arial Black"; color: #FF0000;
}
.style4 {color: #FF0000} .style6 {
color: #800040;
font-family: Arial, Helvetica, sans-serif; font-weight: bold; font-size: 16px; } --> </style> </head> <center><br>
<body bgcolor="#A9C5BE" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table id="Table_01" width="800" height="552" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" valign="top" height="108"> <img src="images/img_1.gif" width="800" height="108" alt=""></td>
</tr> <tr>
<td colspan="3" valign="top" height="23"> <table border="0" width="100%"
cellspacing="0" cellpadding="0" background="images/img_02.gif" id="table2" height="23">
<tr>
<td>
<p style="margin-left: 170px; margin-right: 50px" align="right">
<span class=menu style2> </span><span class=menu style4><font size="2"><a
href="index.php">HOME</a></font></span><span class=menu style2><font size="2"> |
<a href="siswa/index.php">LOGIN SISWA</a> | <a href="walisiswa/index.php">WALI SISWA </a>| <a href="pengajar/index.php">INSTRUKTUR </a>| <a
href="administrator/index.php">ADMINISTRASI </a> </font> </span></td> </tr>
</table> </td>
</tr> <tr>
<td colspan="3" valign="top" height="10">
<img src="images/img_03.gif" width="800" height="10" alt=""></td>
</tr> <tr>
<td valign="top" height="74" width="180" bgcolor="#D5EBFB">
height="81" alt=""></td>
<td valign="top" height="74" width="20" bgcolor="#D5EBFB">
<img src="images/img_05.gif" width="20" height="74" alt=""></td>
<td valign="top" height="74" width="600"
bgcolor="#D5EBFB"><h2 align="center"><span class="style1"><b>SISTEM INFORMASI PADA </b><b>YAYASAN PENDIDIKAN </b> <b>ISLAM MAS MIFTAHUSSALAM </b></span></h2></td>
</tr> <tr>
<td colspan="3" valign="top" height="19" bgcolor="#D5EBFB">
<table border="0" width="100%"
cellspacing="0" cellpadding="0" background="images/img_07.gif" id="table1"> <tr> <td width="182" valign="top"> </td> <td valign="top"> <p align="right" style="margin-right: 5px"> <img border="0"
src="images/madcoms.gif" width="349" height="281" align="right"><span class="style6">Sistem
Informasi Pada Yayasan Pendidikan Islam MAS MIFTAHUSSALAM Berbasis
Website adalah sebuah sistem era baru yang menggunakan
tekhnologi komputer dan jaringan komputer yang bersifat
lokal maupun internasional. Media utama dalam membagun
sistem informasi pendidikan ini adalah webserver.</span></p></td>
</tr> </table> </td> </tr> <tr> <td colspan="3" valign="top">
<img src="images/img_09.gif" width="800" height="56" alt=""></td> </tr> </table> </body> </html>
Tanggal.php
<? $y=date("Y"); $d=date("d"); $m=date("M"); $bln=array('Januari','Pebruari','Maret','April','Mei','Juni','Juli',' Agustus','September','Oktober','Nopember','Desember'); $bulan=$bln[$m+1]; $tahun="$y"; $jam= date("H:i:s"); $hari_ini="$d $bulan $y";?>
Keluar.php
<? session_start(); session_destroy(); header("location:index.php"); ?> Folder administrator Index.php <? include"../tanggal.php"; ?> <html> <head><title>Sistem Manajemen Pendidikan online</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style> <!--
body { color: #000080; font-family: Arial; font-size: 10pt } A:link {
COLOR: #000080; TEXT-DECORATION: none; size:10pt; font-family:Arial
}
A:visited {
COLOR: #000080; TEXT-DECORATION: none; font-family:Arial; font-size:10pt
}
A:active {
COLOR: #000080; TEXT-DECORATION: none; font-family:Arial; font-size:10pt
}
A:hover {
COLOR: #00FFFF; TEXT-DECORATION: none; font-family:Arial; font-size:10pt; font-weight:bold
}
.topbar A:visited {
FONT-WEIGHT: normal; COLOR: white; TEXT-DECORATION: none }
.topbar A:hover {
FONT-WEIGHT: bold; COLOR: yellow; TEXT-DECORATION: none }
.topbar A:link {
FONT-WEIGHT: normal; COLOR: white; TEXT-DECORATION: none }
.menu A:visited {
COLOR: #0000FF; TEXT-DECORATION: none; size:10pt; font-family:Arial
}
.menu A:hover {
COLOR: #00FFFF; TEXT-DECORATION: none; font-family:Arial; font-size:10pt; font-weight:bold
}
.menu A:link {
font-size:10pt } --> </style> </head> <center><br>
<body bgcolor="#A9C5BE" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table id="Table_01" width="800" height="296" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" valign="top" height="108">
<img src="../images/img_1.gif" width="800" height="108" alt=""></td>
</tr> <tr>
<td colspan="3" valign="top" height="23"> <table border="0" width="100%"
cellspacing="0" cellpadding="0" background="../images/img_02.gif" id="table2" height="23"> <tr> <td> <p style="margin-left: 170px; margin-right: 50px" align="right"> <span class=menu> <font size="2"><a href="../index.php">HOME</a> | <a href="../siswa/index.php">LOGIN SISWA</a> | <a href="../walisiswa/index.php">WALI SISWA </a>| <a href="../pengajar/index.php">INSTRUKTUR </a>| <a
href="../administrator/index.php">ADMINISTRASI </a> </font> </span></td> </tr> </table> </td> </tr> <tr>
<td colspan="3" valign="top" height="18">
<img src="../images/img_03.gif" width="800" height="18" alt=""></td>
</tr> <tr>
<td valign="top" height="74" width="180" bgcolor="#D5EBFB">
<img src="../images/img_04.gif" width="180" height="74" alt=""></td>
<td valign="top" height="74" width="20" bgcolor="#D5EBFB">
<img src="../images/img_05.gif" width="20" height="74" alt=""></td>
<td valign="top" height="74" width="600" bgcolor="#D5EBFB">
<p align="center"><b>Halaman Administrator</b></td>
</tr> <tr>
<td colspan="3" valign="top" height="19" bgcolor="#D5EBFB">
<table border="0" width="100%"
cellspacing="0" cellpadding="0" background="../images/img_07.gif" id="table1"> <tr> <td width="182" valign="top"> </td> <td valign="top"> <form method="POST" action="login.php"> <hr width="95%"> <? if($error){ echo"<p
align=\"center\"><font color=\"#FF0000\">UserID atau Password yang Anda masukkan salah.<br> Silakan ulangi lagi.</font></p>";}
?> <p align="center">User ID<br>
<input type="text" name="userid_admin" size="20" style="font-family: Arial; font-size: 10pt; color: #000080"></p>
<p align="center">Password<br>
<input
type="password" name="password_admin" size="20" style="font-family: Arial; font-size: 10pt; color: #000080"></p>
<p align="center"> <input type="submit" value="L O G I N" name="login" style="color: #000080; font-size: 10pt; font-weight: bold"></p> <hr width="95%"> </form> <p align="left" style="margin-right: 5px"></td> </tr> </table> </td> </tr> <tr> <td colspan="3" valign="top">
<img src="../images/img_09.gif" width="800" height="56" alt=""></td> </tr> </table> </body> </html> Login.php <? session_start(); include"../sambung.php";
$data=mysql_query("select * from administrator where userid='$userid_admin'");
$user=mysql_fetch_array($data); if($userid_admin ==""){
}else{ if($password_admin=="$user[password]"){ $id_admin="$user[id]"; session_register("id_admin"); session_register("userid_admin"); session_register("password_admin"); header("Location:./admin.php"); }else{ header("Location:./index.php?error=1"); }} ?>
Password.php
<table border="1" width="98%" cellspacing="0" cellpadding="0" id="table3">
<tr>
<td align="center" bgcolor="#93CDF5" colspan="2">
Ganti Password</td> </tr> <?=$err?> <form method="POST" action="ganti.php"> <tr> <td width="45%" align="right"> <p style="margin:2px 5px; " align="right"> Password Lama</td> <td width="54%"> <p style="margin: 2px 5px"> <input type="password" name="password_lama" size="35" style="color: #000080"></td> </tr> <tr> <td width="45%" align="right"> <p style="margin: 2px 5px">Password Baru</td>
<td width="54%">
<p style="margin: 2px 5px">
<input type="password" name="password1" size="35" style="color: #000080"></td> </tr> <tr> <td width="45%" align="right"> <p style="margin: 2px 5px">Password Baru
(konfirmasi)</td>
<td width="54%">
<p style="margin: 2px 5px">
<input type="password" name="password2" size="35" style="color: #000080"></td>
</tr> <tr>
<td width="99%" align="right" colspan="2">
<p align="center" style="margin: 2px 5px">
<input type="submit" value="GANTI PASSWORD" name="ganti"
style="color: #000080; font-family: Arial; font-size: 10pt"></td> </tr> </form> </table>
Absensi.php
<table border="1" width="98%" cellspacing="0" cellpadding="0" id="table4">
<tr>
<td align="center" bgcolor="#93CDF5">
Data Absensi Siswa <?=$nama?></td>
</tr> <tr>
<td width="99%">
<table border="0" width="100%" cellspacing="0" cellpadding="0" id="table6"> <tr> <td width="341" valign="top"> <p align="center"><font size="2"> Keterangan kehadiran siswa</font></td>
<td valign="top" align="center" bgcolor="#008000">
<p align="center">
<font size="2" color="#00FFFF"><b>hadir</b></font></td>
<td valign="top" align="center" bgcolor="#FF0000" width="131">
<font size="2" color="#00FFFF"><b>tidak
hadir</b></font></td>
</tr>
</table> <form method="POST" action="absensi_cetak.php?kelas=<?echo"$kelas&inst=$inst&materi=$mate ri"?>" target="_blank"> <table border="1" width="602" id="table5" cellspacing="0">
<tr>
<td bgcolor="#93CDF5" width="34" align="center" rowspan="2">
<font size="2">No.</font></td>
<td bgcolor="#93CDF5" align="center" width="127" rowspan="2">
<font size="2">Nama</font></td>
<td bgcolor="#93CDF5" align="center" width="382" colspan="18">
<font size="2">Session</font></td> </tr> <tr> <td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
1</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
2</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
3</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
4</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
5</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
6</a></font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
7</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
8</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
9</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
10</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
11</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
12</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
13</font></td>
<td bgcolor="#93CDF5" align="center" width="21">
<font size="2">
14</font></td>
<td bgcolor="#93CDF5" align="center" width="22">
<font size="2">
15</font></td>
<td bgcolor="#93CDF5" align="center" width="22">
<font size="2">
16</font></td>
<td bgcolor="#93CDF5" align="center" width="22">
<font size="2">
17</font></td>
<td bgcolor="#93CDF5" align="center" width="22">
<font size="2"> 18</font></td> </tr> <? include"../sambung.php"; $nomor=1; $baca=@mysql_query("select * from kelas_$kelas where
id_instruktur='$inst' and id_materi='$materi' and kelas='$kelas'"); while($data=@mysql_fetch_array($baca)){
$siswa=@mysql_query("select nama from siswa where
id='$data[id_siswa]'"); $siswa2=@mysql_fetch_array($siswa); echo"<tr> <td width=\"34\"><font size=\"2\"><center>$nomor</center></font></td> <td width=\"127\"><font size=\"2\">$siswa2[nama]</font></td> <td width=\"21\" bgcolor=\"$data[absen_1]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_2]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_3]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_4]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_5]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_6]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_7]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_8]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_9]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_10]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_11]\"> </td>
<td width=\"21\" bgcolor=\"$data[absen_12]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_13]\"> </td> <td width=\"21\" bgcolor=\"$data[absen_14]\"> </td> <td width=\"22\" bgcolor=\"$data[absen_15]\"> </td> <td width=\"22\" bgcolor=\"$data[absen_16]\"> </td> <td width=\"22\" bgcolor=\"$data[absen_17]\"> </td> <td width=\"22\" bgcolor=\"$data[absen_18]\"> </td> </tr>"; $nomor++; } ?> </table><center> <input type="submit" value="Kembali" name="kembali" style="font-family: Arial; color:
#000080">
<input type="submit" value="Format Cetak" name="tambah" style="font-family: Arial; color: #000080">
</form></td> </tr> </table>
Absebsi_cetak.php
<? include"../sambung.php";$mtr=@mysql_query("select nama from data_materi where id='$materi'"); $mtr2=@mysql_fetch_array($mtr);
$kls=@mysql_query("select * from kelas where id='$kelas'"); $kls2=@mysql_fetch_array($kls);
$instr=@mysql_query("select * from karyawan where id='$inst'"); $inst2=@mysql_fetch_array($instr);
$materi2=mysql_query("select * from materi where id='$kelas'"); $materi1=mysql_fetch_array($materi2);
?> <html> <head>
<meta http-equiv="Content-Language" content="en-us">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Data Kehadiran Siswa</title> </head>
<body> <center>
<table border="1" width="1183" cellspacing="0" cellpadding="0" id="table1" height="147">
<tr>
<td colspan="20" height="21">
<p align="center"><font face="Arial" size="4">Laporan Kehadiran Siswa Kelas
<?=$kls2[nama]?></font></td> </tr>
<tr>
<td colspan="20" height="64">
<table border="0" width="123%" cellspacing="0" cellpadding="0" id="table2">
<tr>
<td width="125">
<p style="margin-left: 10px"> <font face="Arial" size="2" color="#000080">Materi</font></td>
<td><font face="Arial" size="2" color="#000080">:<?=$mtr2[nama]?></font></td>
</tr> <tr>
<td width="125">
<p style="margin-left: 10px"> <font face="Arial" size="2" color="#000080">Instruktur</font></td>
<td><font face="Arial" size="2" color="#000080">:<?=$inst2[nama]?></font></td>
</tr> <tr>
<td width="125">
<p style="margin-left: 10px"> <font face="Arial" size="2" color="#000080">Hari Masuk</font></td>
<td><font face="Arial" size="2" color="#000080">:<?=$materi1[hari_masuk]?></font></td>
</tr> <tr>
<td width="125">
<p style="margin-left: 10px"> <font face="Arial" size="2" color="#000080">Jam Masuk</font></td>
<td><font face="Arial" size="2" color="#000080">:<?=$materi1[jam_masuk]?></font></td> </tr> </table> </td> </tr> <tr>
<td width="43" rowspan="2" align="center" height="39"><b>
<font face="Arial" size="2" color="#000080">No.</font></b></td>
<td width="172" rowspan="2" align="center" height="39"><b>
<font face="Arial" size="2" color="#000080">Nama Siswa</font></b></td>
<td width="962" colspan="18" align="center" height="21"><b>
<font face="Arial" size="2" color="#000080">Session</font></b></td>