PEMBUATAN APLIKASI BUKU CERITA INTERAKTIF
DWIBAHASA UNTUK IPAD BERJUDUL
“TIMMY’S WAY BACK HOME”
TUGAS AKHIR
Nama : Erwin Tri Agung Wibowo
NIM : 08.51016.0048
Program Studi : DIV Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER
SURABAYA
2012
STIKOM
vii Oleh:
Erwin Tri Agung Wibowo
Dosen Pembimbing I:
Ir. Hardman Budiardjo, M.Med.Kom., MOS.
Dosen Pembimbing II: Sutikno, S.Kom
Kata Kunci: iPad, Aplikasi, Buku Cerita, Dwibahasa.
Saat ini kita hidup di era post-PC, sebuah era dimana komputer bukan merupakan barang baru dan sanggup untuk untuk mengerjakan aktivitas manusia sehari-hari, dan komputer tersebut harus lebih portabel, dan personal dan lebih mudah diguinakan. iPad merupakan sebuah komputer portabel atau lebih dikenal sebagai komputer tablet. Sebagai perangkat portabel, iPad sanggup menampilkan konten interaktif dengan layar multitouch sebagai media interaksinya, dan dengan antarmuka yang mudah digunakan, hampir semua kalangan usia bisa menggunakannya tanpa membutuhkan waktu yang lama, baik untuk anak-anak maupun orang tua. iPad mampu menjalankan berbagai macam aplikasi untuk berbagai macam keperluan, tidak terkecuali sebagai media untuk membaca buku, termasuk buku cerita. Sebuah aplikasi buku cerita interaktif menjadi ide yang menarik karena mampu berinteraksi dengan pengguna dengan interaksi-interaksi interaktif melalui layar. Sebuah cerita yang baru dengan mengimplementasi fitur dwibahasa dan narasi digunakan untuk menunjang fungsionalitas sebagai media hiburan dan media pembelajaran.
Aplikasi buku cerita interaktif dapat membantu daya tarik anak untuk membaca dan memahami cerita dalam dua bahasa dengan cerita yang baru. Implementasi dengan basis cross-platform dapat membantu aplikasi ini untuk dijalankan ke perangkat lain dengan sistem operasi yang berbeda, serta mampu menjadi sebuah kompetensi pembuatan aplikasi melalui environment yang sudah dikenal publik.
Tingkah laku anak terhadap penggunaan iPad merupakan analisa yang penting terutama dalam pengembangan antarmuka. Analisa terhadap aplikasi-aplikasi serupa yang telah ada sebelumnya bisa dijadikan sumber acuan terhadap aplikasi yang akan dibuat selain melakukan tes terhadap audien yang dituju. Selain itu, penggunaan warna dan tipografi merupakan sebuah pertimbangan penting terhadap audien untuk merespon makna yang terkandung dan pemahaman ketika membaca di dalam cerita tersebut.
STIKOM
viii
Aplikasi buku cerita interaktif “Timmy’s Way Back Home” memiliki fitur dwibahasa dilengkapi dengan narasi untuk membantu audien memahami isi cerita dalam dua bahasa yang berbeda, yakni bahasa Inggris dan bahasa Indonesia, dan mengalihkan antara dua bahasa juga bisa dilakukan secara efektif. Interaksi interaktif dibutuhkan dibeberapa bagian sebagai hiburan dan antarmuka dari aplikasi ini mudah dipahami untuk sebagian besar orang, sehingga tidak mebutuhkan waktu untuk mempelajari menggunakan aplikasi ini.
STIKOM
xii
KATA PENGANTAR... ix
DAFTAR ISI... xii
DAFTAR GAMBAR... xiv
DAFTAR TABEL... xvii
DAFTAR LAMPIRAN... xviii
BAB I PENDAHULUAN... 1
1.1 Latar Belakang Masalah... 1
1.2 Rumusan Masalah... 5
1.3 Batasan Masalah... 5
1.4 Tujuan... 6
1.5 Manfaat... 6
BAB II LANDASAN TEORI... 7
2.1 Pengertian Multimedia Interaktif... 7
2.2 Karakteristik Multimedia Interaktif... 8
2.3 Pengertian Buku Cerita Anak-Anak... 8
2.4 Jenis Buku Cerita untuk Anak-Anak... 9
2.5 Pengertian iPad... 10
2.6 Pengertian iOS... 10
2.7 Pengertian App Store... 11
2.8 Pengertian Adobe Flash... 11
STIKOM
xiii
2.9 Pengertian Adobe AIR... 12
2.10 Faktor-Faktor yang Mempengaruhi Perkembangan Psikologis Anak... 12
2.11 Tipografi... 13
2.12 Desain Antarmuka untuk Anak-Anak (Interface Design for Children)... 14
2.13 Teori Warna dari Shigenobu Kobayashi... 16
2.14 Pengaruh Warna terhadap Psikologi Anak-Anak... 18
BAB III METODOLOGI DAN PERANCANGAN KARYA... 20
3.1 Metodologi Perancangan... 20
3.2 Tahap Perancangan... 37
BAB IV DESAIN DAN IMPLEMENTASI KARYA... 47
4.1 Implementasi Desain... 49
4.2 Implementasi User Interface... 62
4.3 Implementasi Sistem... 71
BAB V PENUTUP... 77
5.1 Kesimpulan... 77
5.2 Saran... 79
DAFTAR PUSTAKA... 82
DAFTAR RIWAYAT HIDUP... 85
LAMPIRAN... 87
STIKOM
1
BAB I
PENDAHULUAN
1.1Latar Belakang Masalah
Buku cerita adalah sebuah literatur tertulis yang ditargetkan untuk
anak-anak. Buku cerita anak-anak pertama terbit pada tahun 1484 oleh Caxton. Sejarah
penulisan buku cerita mulai populer dari abad ke-17 yang ditulis oleh John Amos
Comenius yang berjudul Orbis Sensualum Pictus yang ditulis dalam Bahasa
Jerman. Hingga abad ke-19, buku John Amos ini diterjemahkan dan
dipublikasikan ke dalam Bahasa Inggris. Tentu saja buku cerita bagi anak-anak
bukan lagi sesuatu hal yang baru. Buku cerita dikemas secara menarik karena
konsumsi untuk anak-anak. “Menerbitkan buku itu mudah!”, itulah kata-kata yang
terlontar dari Irwan Bajang, seorang penulis Novel Rumah Merah Kita. Dia juga
melontarkan, untuk menjadi seorang penulis buku, penerbit memberikan
kemudahan untuk mempublikasikan karya mereka, sehingga kita bisa
mendapatkan buku tersebut dengan berbagai macam jenis dengan mudah di
toko-toko buku. Fenomena menarik inilah yang memunculkan ide untuk membuat
sebuah buku cerita yang berjudul “Timmy’s Way Back Home”, merupakan
sebuah cerita dongeng berjenis Fabel yang menceritakan tentang 2 ekor kucing
yang memiliki sifat dan kebiasaan yang berbeda, yang bersatu untuk berusaha
mencari jalan pulang setelah mereka tersesat di hutan.
STIKOM
2
Membaca adalah sebuah kebutuhan manusia sehari-hari. Untuk membaca
buku pada saat ini, kita harus membeli buku secara fisik. Berdasarkan pernyataan
dari Vanessa Gilbert, seorang kontributor eHow.com, keuntungan dari buku fisik
adalah buku fisik bisa dibaca di mana saja, selain itu, tidak perlu kemampuan
khusus untuk menggunakannya. Semua bisa membaca buku fisik, pembaca bisa
menandai halaman, menganotasi tulisan, dan di mana bisa mendapatkan buku
terbaru, sedangkan kelemahannya adalah buku fisik cenderung mahal, dan
pembaca buku maniak harus secara konstan mengunjungi toko buku untuk
mencari tahu katalog buku terbaru, dan jika kita memiliki banyak koleksi buku,
merupakan pekerjaan yang berat untuk menyortir dan mengorganisirnya. Selain
itu, buku fisik merupakan media yang sudah kuno yang telah dipakai oleh publik
secara 1950. Selain itu, buku-buku tersebut sama sekali tidak bisa terbaca jika
tidak memiliki fasilitas penerangan yang baik.
“The Post-PC Revolution. It’s happening all around us and in amazing phase. But when we’re talking about the Post-PC world, we’re talking about the world where the PC is no longer the setter of your digital world, but rather just the device. We’re talking about the world of your new devices, the devices that you use the most need to be more portable, more personal, and dramatically easier to use than any PC is ever been.” (Tim Cook: 2012)
Pernyataan Tim Cook, CEO Apple, di atas menyatakan bahwa sekarang
adalah era revolusi di mana komputer bukan merupakan sebuah hal yang
menakjubkan, karena komputer merupakan perangkat sudah bisa melaksanakan
tugas yang sebagian besar manusia butuhkan, dan beliau menyatakan perangkat
tersebut seharusnya lebih praktis, lebih pribadi, dan harus mudah digunakan dari
komputer saat ini. Sekarang kita bisa menemukan alat yang disebut sebagai
komputer tablet. Sebuah komputer tablet mampu menampilkan konten multimedia
STIKOM
secara luas, mulai dari visual, audio, maupun video, baik dalam bentuk aplikasi,
internet, atau buku digital melalui interaksi dari pengguna melalui layar sentuh.
Bahkan dengan konektifitas dan software yang telah terintegrasi, pengguna
komputer tablet bisa memperoleh konten-konten langsung dari alat tersebut.
Salah satu komputer tablet yang paling populer di dunia adalah iPad. iPad
merupakan komputer tablet yang banyak digunakan oleh masyarakat di dunia. Di
Amerika Serikat, berdasarkan hasil survey dari IDC, sebuah perusaan riset IT
global, iPad sudah meraup pasar tablet sebesar 68% pada kuartal II tahun 2011,
dan Apple, sebuah perusahaan yang memproduksi iPad, menyatakan mereka telah
menjual sebanyak 25 Juta unit dalam jangka waktu 14 bulan sejak generasi
pertama dijual, sedangkan di Indonesia sendiri, menurut OkeZone, pengguna iPad
di Indonesia telah mencapai lebih dari 10.000 orang. Di Amerika Serikat, sudah
banyak instansi-instansi besar yang telah menggunakan iPad sebagai bagian dari
produktivitas mereka, contohnya saja untuk beberapa sekolah dasar, seperti
Chicago Public School, sebuah sekolah yang memiliki sistem terbaik ke tiga di
Amerika, sudah menerapkan penggunaan iPad sebagai media pembelajaran. Hal
ini menjadi menarik, karena iPad mampu membantu anak-anak untuk
mempelajari hal-hal baru secara interaktif.
Sascha Segan, seorang penulis majalah PCMag, membuktikan bahwa
keunggulan pada iPad bukanlah dikarenakan spesifikasi hardware-nya,
melainkan, aplikasinya yang berjalan lebih baik daripada tablet-tablet lainnya.
iPad memiliki aplikasi-aplikasi yang bisa melakukan sebagian besar apa yang
komputer bisa kerjakan. Aplikasinya sendiri hanya diterbitkan melalui satu
STIKOM
4
sumber, yaitu App Store, yang dirancang khusus untuk produk iOS dari Apple,
yaitu iPad, iPod Touch, dan iPhone. Per Maret 2012, menurut statistik dari Apple,
App Store sudah memiliki jumlah aplikasi lebih dari 650.000 aplikasi, dan lebih
dari 200.000 diantaranya dirancang khusus untuk iPad. Apple juga memiliki toko
virtual khusus untuk menjual buku dari terbitan internasional yang terkenal,
bernama iBookstore. Tidak hanya buku cerita anak-anak yang dijual, semua jenis
buku ada di iBookstore, mulai dari The Ugly Duckling, sebuah buku cerita
bergambar dari Hans Christian Andersen, hingga novel ternama Romeo and Juliet
karya William Shakespeare. Namun, seperti halnya buku konvensional,
buku-buku virtual di iBookstore bekerja layaknya buku-buku biasa. Pengguna hanya bisa
melihat teks dan gambar statis.
Aplikasi buku cerita interaktif menjadi sebuah ide yang menarik untuk
mengembangkan sebuah aplikasi yang bisa digunakan untuk media pembelajaran
sekaligus hiburan karena menggunakan sistem dwibahasa dan menngedepankan
sebuah cerita yang orisinil. Berbasis framework aplikasi cross-platform dari
Adobe yang dinamakan Adobe AIR, maka aplikasi ini bisa berjalan pada sistem
operasi iOS. Menggunakan fasilitas App Store yang berbasis internasional sebagai
portal untuk mendapatkan aplikasinya, maka aplikasi buku cerita interaktif
dwibahasa ini bisa didapatkan oleh seluruh pengguna iPad di dunia, dengan
harapan agar pengguna aplikasi ini, anak-anak sebagai pengguna umum, dan
orang tua sebagai pembimbing, bisa menggunakan aplikasi ini sebagai media
pembelajaran sekaligus media hiburan.
STIKOM
1.2Rumusan Masalah:
Berdasarkan uraian latar belakang masalah, maka perumusan masalah dalam
pembuatan aplikasi interaktif ini dapat diuraikan sebagai berikut:
1. Bagaimana membuat aplikasi buku cerita interaktif untuk iOS?
2. Bagaimana membuat aplikasi buku cerita interaktif dwibahasa yang efektif?
3. Bagaimana menerapkan aplikasi buku cerita interaktif dwibahasa pada iPad?
4. Bagaimana agar tampilan antarmuka aplikasi ini mudah untuk dioperasikan
pada anak-anak selaku konsumen umum, dan orang tua selaku pembimbing?
1.3Batasan Masalah:
Adapun batasan-batasan yang diperlukan dalam pembuatan aplikasi
interaktif ini adalah:
1. Aplikasi dibuat untuk sistem operasi iOS, di mana semua elemen visual dan
audio yang terdapat di dalamnya dikreasikan seoptimal mungkin agar bisa
berjalan dengan performa yang maksimal, baik untuk iPad generasi pertama,
iPad generasi kedua, maupun iPad generasi ketiga.
2. Bahasa yang digunakan dalam aplikasi ini menggunakan bahasa sederhana
yang mudah dimengerti baik untuk Bahasa Indonesia, maupun Bahasa
Inggris.
3. Aplikasi ini ditargetkan untuk konsumsi anak-anak, sedangkan bimbingan
opsional dari orang tua dibutuhkan untuk membimbing anak-anak mereka.
4. Cerita pada aplikasi buku cerita interaktif ini adalah berkisar dongeng
berjenis fabel yang bersifat fiksi.
STIKOM
6
5. Aplikasi ini menggunakan aspek rasio 4:3 untuk menyesuaikan pada aspek
rasio pada layar iPad.
6. Aplikasi ini membutuhkan iPad dengan sistem operasi iOS 4.1.
1.4Tujuan:
Tujuan dibuatnya aplikasi interaktif ini adalah:
1. Membuat sebuah sistem aplikasi berbasis cross-platform untuk iPad.
2. Membuat sebuah aplikasi buku cerita interaktif yang memiliki fitur
dwibahasa dengan narrator.
3. Memberikan sebuah cerita dongeng baru untuk publik sebagai sebuah
alternatif.
1.5Manfaat:
Manfaat yang diperoleh dalam pembuatan aplikasi interaktif ini antara lain:
1. Memberikan daya tarik minat untuk anak-anak untuk mempelajari bahasa
baru melalui sebuah aplikasi buku cerita dwibahasa.
2. Menjadikan kompetensi dalam pembuatan aplikasi untuk perangkat portabel
dengan environment yang sudah banyak digunakan oleh publik.
3. Pendistribusian aplikasi melalui App Store bisa membuat sarana penghasilan
alternatif untuk para pengembang aplikasi.
4. Aplikasi berbasis cross platform bisa berjalan di sistem operasi yang lebih
luas, sehingga ada kemungkinan aplikasi ini dikembangkan untuk berjalan di
sistem operasi lain, baik berbasis desktop maupun portabel.
STIKOM
7
BAB II
LANDASAN TEORI
Sebelum membuat sebuah aplikasi buku cerita interaktif ini, harus didasari
dengan beberapa teori. Teori-teori tersebut merupakan definisi dan hasil dari
analisa yang telah dilakukan oleh beberapa pakar yang telah ahli dibidangnya.
Teori-teori ini diperlukan sebagai acuan demi tercapainya sebuah karya yang
teratur dan memiliki konsep yang matang.
2.1 Pengertian Multimedia Interaktif
Elaine England dan Andy Finney (2011:2) mengatakan multimedia
interaktif adalah sebuah integrasi dari media digital yang meliputi dari kombinasi
teks elektronik, grafik, gambar bergerak, dan suara menjadi sebuah lingkungan
digital yang terkomputerisasi dan terstruktur yang mengijinkan pengguna untuk
berinteraksi dengan data-data yang telah ada untuk tujuan yang telah jelas. Sebuah
lingkungan digital bisa meliputi internet, aplikasi interaktif, ataupun televisi
digital.
STIKOM
8
2.2Karakteristik Multimedia Interaktif
Sebagai salah satu komponen sistem informasi, pemilihan dan penggunaan
multimedia interaktif harus memperhatikan karakteristik komponen lain, seperti:
tujuan, materi, dan strategi, sehingga media interaktif yang dihasilkan dapat
mempermudah pengguna, bukan justru merepotkan pengguna.
Karakteristik multimedia interaktif adalah:
1. Memiliki lebih dari satu media yang konvergen, misalnya menggabungkan
unsur audio dan visual.
2. Bersifat interaktif, memiliki kemampuan untuk mengakomodasi respon
pengguna.
3. Bersifat mandiri, dalam pengertian memberi kemudahan dan kelengkapan isi
sedemikian rupa sehingga pengguna bisa menggunakan tanpa bimbingan
orang lain.
4. Memenuhi fungsi memperkuat respon pengguna secepatnya dan sesering
mungkin.
2.3Pengertian Buku Cerita anak-anak
Buku cerita anak-anak adalah sebuah literatur tertulis yang ditunjang dengan
beberapa ilustrasi untuk menghibur atau mendidik anak-anak. Jenis-jenis buku
cerita anak-anak mencakup jenis pekerjaan yang luas, termasuk pengetahuan
klasik tentang literatur dunia, buku bergambar, dan cerita-cerita yang mudah
dibaca yang dibuat secara eksklusif untuk anak-anak, sedangkan cerita dongeng,
STIKOM
musikal, fabel, lagu rakyat, dan sejenisnya dianggap sebagai material primer
tambahan.
2.4Jenis Buku Cerita anak-anak
Buku cerita anak-anak memiliki jenis-jenis yang lebih spesifik untuk
memberikan sebuah variasi dalam membawa sebuah cerita untuk anak-anak.
Jenis-jenis buku cerita tersebut adalah:
1. Buku Bergambar, adalah sebuah buku cerita yang memiliki gambar, dan
gambarnya memiliki peran sama pentingnya dengan teks yang ada.
2. Buku Puisi, adalah sebuah jenis buku cerita yang berisikan cerita puisi yang
memiliki irama pada ceritanya dengan menekankan pada sajak, baik sajak
terikat, maupun sajak bebas.
3. Cerita Tradisional, adalah sebuah buku cerita yang idenya lahir dari
tradisi-tradisi yang telah lampau dari generasi ke generasi.
4. Fiksi Ilmiah (Sci-Fi), biasanya menceritakan tentang kejadian dari masa
depan atau sesuatu yang terjadi di jagad raya, dengan menggunakan beberapa
dari elemen kehidupan nyata.
5. Fiksi realistik kontemporer, adalah cerita yang menceritakan sebuah
masalah atau kenikmatan dari kehidupan sehari-hari. Biasanya seorang
karakter dalam cerita tersebut telah bertambah dewasa dan memiliki
kesadaran diri pada ceritanya.
6. Fiksi Historikal dan Biografi, adalah sebuah cerita fiksi realis dari masa
lalu.
STIKOM
10
7. Buku Informasional, juga biasa disebut buku non-fiksi. Buku informasional
harus akurat, otentik, dan telah diperbaharui.
8. Novel Grafik. Novel Grafik, menurut Michael Gorman, merupakan sebuah
buku orisinil dengan cerita yang panjang, baik itu fiksi maupun non-fiksi.
Novel Grafik biasanya panjang (hingga 70 halaman lebih).
2.5Pengertian iPad
iPad merupakan sebuah produk komputer tablet yang dirancang,
dikembangkan, dan dipasarkan oleh Apple Inc. yang berfungsi sebagai platform
untuk media audio-visual termasuk buku, majalah, film, musik, permainan, dan
konten web. iPad memiliki tampilan yang hampir serupa dengan iPhone atau iPod
Touch, hanya saja memiliki dimensi yang lebih besar. iPad pertama kali
diperkenalkan oleh Steve Jobs pada tanggal 27 Januari 2011 di San Francisco.
iPad merupakan sebuah perangkat generasi ketiga, di mana posisinya
penyeimbang antara smartphone dan laptop. iPad berguna untuk membaca buku,
bermain game, menonton video, menjelajah internet, dan sebagainya.
2.6Pengertian iOS
iPad memakai sistem operasi yang bernama iOS. iOS adalah sebuah sistem
operasi berbasis perangkat mobile buatan Apple yang bekerja pada perangkat
iPhone, iPod Touch, dan iPad. Teknologi iOS sendiri merupakan pengembangan
dari teknologi yang sudah ada pada Mac OS, hanya saja iOS lebih ringan daripada
Mac OS. Jika seorang pengembang aplikasi sudah berangkat mulai dari
STIKOM
mengembangkan aplikasi untuk Mac OS, maka akan mudah untuk
mengembangkan aplikasi untuk iOS, karena inti dari iOS sendiri merupakan inti
dari Mac OS. Sesuatu yang hilang dari iOS sendiri adalah keyboard dan mouse,
karena iOS hanya mendukung input melalui sentuhan, dan jika memerlukan input
dari keyboard, maka keyboard virtual akan ditampilkan di layar.
2.7Pengertian App Store
App Store adalah toko virtual online dari Apple yang mengijinkan pengguna
iOS untuk mengunduh aplikasi baik gratis maupun berbayar dari pengembang
aplikasi pihak ketiga maupun dari Apple sendiri. Diluncurkan pada saat
perkenalan iPhone 3G pada tahun 2008, App Store sendiri terintegrasi ke dalam
perangkat mobile dan iTunes dari Apple. App Store merupakan sebuah revolusi di
dunia teknologi komputer. Dalam 10 bulan, telah hadir 35.000 aplikasi tersedia,
dan lebih dari 1 miliar transaksi telah dilakukan. Pada Mei 2012, telah tersedia
lebih dari 600.000 aplikasi.
2.8Pengertian Adobe Flash
Adobe Flash merupakan sistem multimedia untuk komputer yang biasanya
diakses melalui web browser, meskipun bisa dijalankan melalui aplikasi
independen. Adobe Flash juga biasa digunakan untuk streaming video seperti
YouTube. Pada Adobe Flash CS5 Professional, Adobe memperkenalkan
kemampuan untuk mengembangkan aplikasi untuk iPhone secara alami, di mana
seperti yang kita ketahui, iPhone tidak memiliki kemampuan untuk menjalankan
STIKOM
12
konten Flash. Hal ini merupakan pencapaian yang signifikan dan merupakan
kabar gembira untuk seluruh pengguna Flash di dunia untuk mengembangkan
aplikasi untuk iPhone, dan juga mengembangkan aplikasi tersebut pada sistem
operasi Microsoft Windows.
2.9Pengertian Adobe AIR
Adobe AIR merupakan singkatan dari Adobe Integrated Runtime, yaitu
sebuah engine untuk Windows, Mac, Linux, Android, iOS, dan QNX yang
mendukung untuk menjalankan aplikasi berbasis internet. AIR dapat menjalankan
kode Flash/Flex, JavaScript, HTML, dan AJAX tanpa harus melalui bantuan web
browser.
2.10 Faktor-faktor yang mempengaruhi perkembangan psikologis anak
Sebuah desain mulai dari warna, bentuk, komposisi, dapat memberikan
pengaruh bagi perkembangan psikologis anak-anak. Menurut Laksmiwati (1989),
warna merupakan unsur yang biasanya paling menarik perhatian daripada
unsur-unsur lain yang dapat ditangkap indera penglihatan dan skema warna yang sesuai
untuk anak-anak yang memerlukan rangsangan dinamika yang tinggi, yaitu skema
warna triadik (warna primer atau sekunder). Mungkin ini terlihat sepele, namun
desain dapat memberikan dampak positif bagi perkembangan motorik anak agar
lebih terampil dan kreatif dimasa mendatang.
STIKOM
2.11 Tipografi
Tipografi adalah sebuah desain dan penggunaan setiap karakter
dimaksudkan untuk keperluan komunikasi. Tipografi bermula dari Johannes
Gutenberg, seorang penerbit dari Jerman yang memperkenalkan mesin cetak
mekanis pada tahun 1439. Dasar dari tipografi sendiri berasal dari tulisan tangan.
Seiring dengan berkembangnya teknologi, penggunaan tipografi dibedakan
menjadi penggunaan untuk media elektronik dan penggunaan untuk media cetak.
Tipografi sendiri diklasifikasikan menjadi beberapa jenis, namun ada 2 jenis yang
seringkali digunakan dalam kehidupan sehari-hari, yaitu Sans Serif dan Serif.
Perbedaan yang sangat menonjol dari kedua jenis huruf tersebut adalah pada Serif,
karakter-karakter memilliki “sirip” yang menonjol pada sudut-sudut karakter
tersebut, sedangkan Sans Serif tidak memiliki “sirip” tersebut. Pertanyaannya
adalah, dari kedua jenis huruf tersebut, manakah yang memiliki tingkat
keterbacaan yang baik, terutama untuk anak-anak untuk dibaca pada iPad?
Vladimir Carrer memberikan perbandingan kepada kita tentang tingkat kejelasan
antara huruf Serif dan Sans Serif di monitor.
Gambar 2.1 Perbedaan antara huruf Sans Serif dan Serif
(sumber: www.vcarrer.com/2009/10/serif-vs-sans-serif-legibility.html)
STIKOM
14
Seperti yang telah kita lihat perbandingan di atas, jenis huruf Sans Serif
memiliki tingkat kejelasan yang lebih baik daripada huruf Serif, di mana Serif
memiliki sudut yang lebih kasar. Pada beberapa kasus, jenis huruf Serif tidak
dapat ditampilkan dengan baik jika memiliki monitor dengan resolusi rendah,
yang membuat sudut kasar tersebut akan semakin jelas, alhasil tingkat
keterbacaan akan semakin rendah. Alex Poole, seorang desainer interaktif yang
sangat meperhatikan aksesbilitas, menyatakan bahwa anak-anak cenderung lebih
mudah dalam belajar membaca apabila huruf yang digunakan adalah jenis huruf
Sans Serif. Itulah mengapa, beberapa buku cerita anak-anak yang telah ada
dipasaran cenderung menggunakan jenis huruf Sans Serif, karena jenis huruf ini
lebih simpel dan dan mudah untuk mereka mengenal huruf-huruf tersebut.
2.12 Desain Antarmuka untuk Anak-Anak (Interface Design for Children)
Elemen antarmuka yang nyata, yang menyediakan interaktivitas dalam
menggunakan objek fisik, memiliki harapan yang kuat untuk anak-anak.
Penjelajahan dan manipulasi benda nyata merupakan komponen kunci dalam
melakukan pembelajaran. Penanaman interaktivitas ke dalam benda nyata,
memberikan sebuah pengalaman yang terbaik dalam dua hal, dukungan terhadap
pembelajaran secara tradisional dengan objek nyata ditambahkan dengan
interaktivitas dari teknologi digital. Kemampuan antarmuka dalam komputer
biasanya dianggap sebagai pintu dunia interaktivitas dan pendidikan dalam dunia
digital. Untuk pengguna anak-anak, penggunaan antarmuka tradisional atau yang
STIKOM
biasa, apabila dikembangkan secara tidak tepat, malah justru akan menghambat
pembelajaran secara interaktif.
Seiring dengan merebahnya komputer ke massa, keseimbangan dalam
interaksi multi-modal akan menjadi masalah yang umum dalam mendesain
antarmuka. Ada dua masalah terkait dengan masa depan dari desain antarmuka
untuk anak-anak dan desain antarmuka untuk umum. Dilihat dari paradigma yang
ada, kita bisa menentukan antarmuka yang bagaimana yang terbaik untuk mereka.
Sebagai contoh, antarmuka yang membutuhkan interaksi jari (gestural interface)
merupakan ide yang masuk akal dalam beberapa aplikasi permainan dan aplikasi
belajar menulis, ini membantu mereka untuk belajar tulis menulis.
Agar anak-anak mampu memahami objek yang ada pada layar seperti objek
yang ada pada dunia nyata, Froebel menggunakan the craft technique design,
yaitu sebuah teknik desain yang menggunakan material yang ada pada kerajinan
tangan seperti kain, tinta, kertas berwarna, anyaman, dan sebagainya. Material
tersebut merupakan inti dari antarmuka yang ada.
Alex Morris, seorang pengembang aplikasi Spelly untuk iPad menuturkan
bahwa anak-anak bisa saja menjadi segmen konsumen yang sulit. Kesabaran dan
kefokusan bukan merupakan prioritas utama dalam mengembangkan antarmuka
untuk anak-anak. Anak-anak memiliki energi yang tak terbatas, minta perhatian
yang lebih, kemampuan yang selalu tepat dalam mengabaikan sesuatu, dan jika
produk tersebut tidak dapat megalihkan perhatian mereka secara langsung, maka
produk tersebut gagal pada pemakaian pertama.
STIKOM
16
Antarmuka untuk anak-anak harus mudah digunakan. Tidak ada hal yang
kompleks dalam memenuhi kebutuhan untuk anak-anak. Kemampuan motorik
anak-anak sedang dalam tahap perkembangan, jadi kelakuan mereka kerap kali
ceroboh dan tidak selalu akurat atau benar. Mereka senang sekali berinteraksi
dengan bentuk-bentuk dasar dan suara-suara yang lucu. Mereka memiliki rasa
ingin tahu yang cukup kuat, tanpa rasa takut yang berlebihan, mereka akan
mempelajari lebih jauh tanpa harus memberikan penjelasan yang berlebihan.
2.13 Teori Warna dari Shigenobu Kobayashi
Shigenobu Kobayashi merupakan seorang ahli yang memiliki fokus dan
riset tentang kombinasi warna. Shigenobu Kobayashi bekerja sama dengan Nipon
Color & Design Research Institute untuk melakukan riset pada kombinasi warna
untuk menyesuaikan penggunaan warna terhadap beberapa skenario, segmen, dan
target berdasarkan dari sebuah kata kunci. Pada diagram kombinasi warna
menunjukkan bahwa terdapat perbedaan tipis antara kombinasi warna.
Berdasarkan pada sebuah kata kunci dan diagram kombinasi warna, maka
kombinasi warna berbeda akan tercipta dan bisa mendapatkan kategori warna
apakah warna tersebut merupakan warna sejuk atau panas, lembut atau keras, jelas
atau cenderung keabu-abuan. Kombinasi warna cenderung mirip dengan satu
sama lain dan dikumpulkan menjadi satu kategori seperti pretty dan casual,
sehingga setiap perbedaan karakteristik pada kombinasi warna membuatnya
mudah dibedakan dan dilihat. Warna, keyword, dan manusia/objek memiliki
hubungan ketika menentukan sebuah kombinasi warna.
STIKOM
Gambar 2.2 Hubungan antara warna, keyword, dan objek
(Sumber: Buku Color Image Scale halaman 10)
Gambar 2.3 Diagram Kombinasi Warna dari Shigenobu Kobayashi dan
Nipon Color & Design Research Institute
(Sumber: alineofsmile.blogspot.com/2012_01_01_archive.html)
STIKOM
18
2.14 Pengaruh warna terhadap Psikologi Anak-Anak.
Warna merupakan bagian yang cerah untuk kehidupan anak-anak.
Anak-anak suka bermain dengan warna dan senang meresponnya. Hanya saja, respon
anak-anak terhadap warna tentu berbeda dengan cara respon orang dewasa
terhadap warna. Untuk berkomunikasi dengan anak-anak, warna adalah
merupakan alat bantu utama. Anak-anak memiliki keterbatasan untuk mengenali
warna berdasarkan palet-palet warna, yang lambat laun pengenalan terhadap
warna-warna akan berkembang seiring mereka bertumbuh dewasa.
Anak-anak biasanya tertarik dengan warna-warna cerah. Beberapa riset
membuktikan bahwa warna kesukaan anak-anak di bawah 10 tahun adalah merah
atau kuning, seiring bertambah usia, mereka cenderung menyebut biru adalah
warna favorit mereka. Warna memiliki peran yang besar dalam memanipulasi
anak-anak dan remaja, karena warna bisa digunakan sebagai mengajar,
memotivasi, dan menginspirasi generasi baru.
Anak-anak cenderung bisa mengenali warna sebelum mereka bisa menyebut
nama warna tersebut melalui objek-objek yang telah mereka lihat sehari-hari.
Mari ambil contoh pada warna kuning, anak-anak akan mengenali warna kuning
melalui objek umum, misalnya pisang berwarna kuning. Jika kita menunjukkan
gambar pisang berwarna biru, maka anak-anak akan langsung meresponnya
dengan aneh, dan langsung menertawakannya. Ketika anak-anak telah mengenali
warna dan nama dari warna tersebut, maka akan membantu mereka untuk belajar
mendapatkan informasi. Sebagai contoh adalah kombinasi warna dengan simbol
STIKOM
tertentu, secara tidak langsung anak tersebut akan mengenali informasi apa yang
terkandung dari simbol tersebut.
Warna merupakan perwakilan yang menonjol di kehidupan anak-anak.
Warna-warna cerah cenderung memberikan semangat yang baik untuk anak-anak,
sedangkan warna-warna yang gelap cenderung memberikan pengaruh buruk untuk
anak-anak. Satu fungsi utama warna adalah membawa informasi terhadap diri
mereka berdasarkan jenis kelamin, contohnya warna pink adalah untuk anak-anak
perempuan, dan warna biru adalah untuk anak-anak laki-laki. Beberapa riset telah
membuktikan bahwa ada makna tersendiri dari pemakaian warna terhadap
anak-anak ketika menggambar. Sebagai contoh penggunaan warna merah sebagai
makna kemarahan, penggunaan warna hijau sebagai makna ketenangan, dan
penggunaan warna gelap sebagai makna kecemasan. Di sebuah riset dari Cimbalo
oleh sekelompok psikolog bernama Cimbalo, Beck dan Sendziak pada tahun
1978, mereka menggunakan anak-anak kelas 2-3 SD untuk mengenali suasana
dari sebuah gambar melalui warna. Ketika dipampangkan sebuah suasana yang
menggembirakan, mereka cenderung menggunakan warna biru, hijau, dan kuning,
namun ketika dipampangkan sebuah suasana yang menyedihkan, mereka
cenderung memilih warna coklat, hitam, dan merah. Riset terdahulu dari psikolog
lain bernama Lawler pada tahun 1965 juga membuktikan bahwa anak-anak TK,
ketika menggambar, setelah mereka mendengar kabar gembira, mereka cenderung
menggambar dengan warna dominan kuning, dan jika mereka baru mendengar
kabar yang menyedihkan, mereka cenderung menggunakan warna coklat pada
saat menggambar.
STIKOM
20
BAB III
METODOLOGI DAN PERANCANGAN KARYA
Pada BAB ini, menjelaskan tentang perancangan sebuah aplikasi buku cerita
interaktif Dwibahasa untuk iPad yang berjudul “Timmy’s Way Back Home”. Di
sini akan dijelaskan tentang konsep atau pokok pikiran utama yang menjadi dasar
rancangan karya yang akan dibuat.
3.1Metodologi Penelitian
Metode penelitian dalam proses pembuatan aplikasi interaktif ini adalah
menggunakan teknik SDLC (System Development Life Cycle) yaitu proses logis
yang digunakan oleh pengembang atau analis dalam proses pembuatan sebuah
media informasi. Berikut adalah langkah yang dilakukan dalam proses pembuatan
aplikasi buku cerita interaktif berjudul “Timmy’s Way Back Home”:
3.1.1Planning / Tahap Perencanaan
Demi terciptanya sebuah aplikasi interaktif yang baik dan tepat, maka
diperlukan sebuah perencanaan yang matang, yaitu dengan melakukan sebuah
studi kelayakan tentang metode yang digunakan dalam proses pengumpulan data.
Studi kelayakan yang dilakukan di antaranya meliputi metode pengumpulan data,
sumber data, teknik pengumpulan data, dan teknik analisa data.
STIKOM
3.1.2 Metode Pengumpulan Data
Metode pengumpulan data dilakukan dengan cara mengidentifikasi dan
membuat sebuah alur perancangan yang akan dilaksanakan, agar dalam proses
pencarian data tidak ditemukan berbagai penyimpangan dalam menyampaikan
tujuan yang ingin dicapai. Rancangan yang dilakukan dalam proses pembuatan
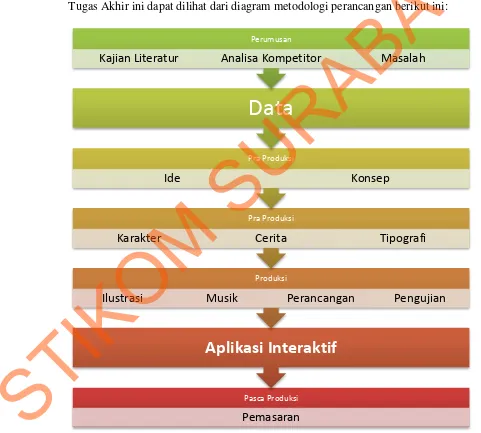
Tugas Akhir ini dapat dilihat dari diagram metodologi perancangan berikut ini:
Gambar 3.1 Alur Metodologi Perancangan
Pasca Produksi
Pemasaran
Aplikasi Interaktif
Produksi
Ilustrasi Musik Perancangan Pengujian
Pra Produksi
Karakter Cerita Tipografi
Pra Produksi
Ide Konsep
Data
Perumusan
Kajian Literatur Analisa Kompetitor Masalah
STIKOM
22
3.1.3 Sumber Data
Setelah melakukan identifikasi dan merancang alur proses perancangan
karya, maka langkah selanjutnya adalah menentukan sumber data. Sumber data
yang didapat dari penelitian ini adalah melalui data-data sekunder yang telah
diolah dari hasil wawancara, data-data laporan, catatan-catatan, dan hasil
penelitian terdahulu. Sumber data tersebut di antaranya bersumber dari buku,
jurnal ilmiah, dokumentasi pemerintahan, dokumentasi penelitian, hingga karya
tulis beberapa ahli multimedia yang ditulis dalam website.
3.1.4 Teknik Pengumpulan Data
Teknik pengumpulan data yang digunakan dalam pembuatan karya Tugas
Akhir ini menggunakan data berkala (time service) dengan periode tahunan dan
dengan menggunakan teknik kualitatif, yaitu dengan menggunakan survey
terhadap audien yang dituju untuk menentukan ketertarikan audien terhadap fitur
yang lebih spesifik yang nantinya akan diimplementasikan pada aplikasi ini. Ada
3 cara teknik pengumpulan data yang digunakan dalam proses penelitian ini,
yaitu:
1. Studi pustaka, yaitu pengumpulan data yang hasilnya dari buku, jurnal ilmiah,
majalah, artikel internet, dan hal lainnya yang berkaitan dalam proses
pembuatan aplikasi interaktif ini.
2. Observasi, yaitu dengan melakukan studi atau analisa baik langsung maupun
tidak langsung dalam memantau tingkah laku pengguna dalam berinteraksi
dengan iPad dan buku cerita interaktif.
STIKOM
3. Survey, yaitu dengan melakukan survey terhadap beberapa audien, baik
audien anak-anak, maupun audien dewasa. Survey yang dilakukan meliputi
tingkah laku audien terhadap beberapa aplikasi yang telah ada dan melakukan
pengujian untuk membaca beberapa teks dalam font yang berbeda untuk
mengetahui tingkat keterbacaan masing-masing font yang nantinya akan
diimplementasikan pada aplikasi ini. Selain itu, melakukan tingkat
ketertarikan dari audien terhadap suatu ilustrasi dari 2 jenis ilustrasi yang
berbeda, yaitu ilustrasi berbasis vektor dan berbasis sketsa.
3.1.5 Teknik Analisis Data
Teknik analisis data pada pembuatan karya Tugas Akhir ini adalah dengan
menggunakan metode kualitatif, yaitu pembahasan dan analisis yang
kesimpulannya merupakan hasil dari penelitian yang telah sebelumnya dilakukan
dengan menggunakan kalimat-kalimat berdasarkan dari hasil observasi dan
penelitian. Metode kualitatif bersifat induktif, yang artinya adalah bahwa analisis
yang telah dilakukan, kemudian dikembangkan sesuai dengan pola tertentu untuk
menjadi sebuah hipotesis.
3.1.6 Tahap Analisa
Tujuan dari analisa sistem adalah untuk menentukan masalah dalam upaya
memperbaiki sistem, sehingga diharapkan dengan dilakukannya analisa sistem,
maka permasalahan yang ada akan dapat di atasi dan menghasilkan suatu sistem
yang sempurna. Sebuah studi eksisting dilakukan sebagai kompetitor tidak
STIKOM
24
langsung untuk membuat aplikasi interaktif ini. Studi eksisting meliputi
penelusuran terhadap kompetitor. Terdapat 2 faktor dalam analisa ini, yaitu factor
internal yang membahas pada Strength (Kekuatan),dan Weakness (Kelemahan)
dari kompetitor, dan factor eksternal yang membahas pada Opportunity (Peluang),
Threat (Ancaman) pada kompetitor. Pada penelitian ini, terdapat 4 aplikasi yang
telah ada di publik yang akan dijadikan analisa, di antaranya adalah:
1. Nighty Night HD, merupakanaplikasi buku cerita interaktif yang memiliki
alur cerita yang sangat simpel.Nighty Night HD memiliki kekuatan pada
ilustrasi dan interaksi. Ilustrasi pada aplikasi ini menggunakan suasana pada
malam hari dengan pewarnaan-pewarnaan yang cenderung gelap, sehingga
menyesuaikan kepada positioning untuk aplikasi ini, sebuah aplikasi buku
cerita interaktif sebelum tidur, dan setiap halaman pada aplikasi ini
membutuhkan interaksi kepada pengguna, di mana pengguna harus
mematikan lampu di setiap halaman untuk membuat hewan-hewan untuk
tidur. Namun, aplikasi ini memiliki cerita yang pendek dan tidak memiliki
fasilitas untuk menampilkan teks cerita pada layar. Aplikasi ini hadir dalam
beberapa bahasa yang berbeda, namun konsumen harus membeli aplikasi
secara terpisah untuk menikmatinya dalam bahasa lain.
STIKOM
Gambar 3.2 Tampilan aplikasi Nighty Night HD
2. Rudolph. The Red-Nosed Reindeer, adalah aplikasi buku cerita yang
menceritakan tentang seekor rusa berhidung merah di hari menjelang Natal.
Rudolph sendiri merupakan aplikasi buku cerita yang memposisikan dirinya
untuk hiburan pada hari menjelang Natal. Aplikasi ini memiliki
animasi-animasi yang dapat memanjakan penggunanya, selain itu setiap menyentuh
benda yang tampil pada layar, maka akan disebutkan nama dari benda
tersebut termasuk lafal dari benda tersebut dalam bahasa Inggris. Akan tetapi,
aplikasi ini memiliki antarmuka berbasis gesture, yaitu membutuhkan
interaksi sapuan jari untuk navigasi halaman tanpa ada instruksi pada saat
pertama kali menggunakan aplikasi, sehingga bisa saja membingungkan
untuk beberapa pengguna aplikasi ini.
STIKOM
26
Gambar 3.3 Tampilan Aplikasi Rudolph. The Red-Nosed Reindeer
3. Machinarium. Meskipun Machinarium lebih cocok disebut sebagai sebuah
permainan daripada buku cerita, namun Machinarium menggunakan
teknikframework yang sama dengan proyek yang akan dibuat, yaitu berbasis
Adobe AIR. Cerita pada Machinarium berbeda daripada kompetitor lainnya.
Peluang yang dimiliki Machinarium adalah dari cerita yang berbeda, dari segi
inilah Machinarium bisa menarik konsumen. Namun, aplikasi ini hanya bisa
berjalan pada iPad generasi kedua atau lebih baru. Antarmuka pada
Machinarium juga terbatas, namun cukup jelas untuk seluruh pengguna
aplikasi ini untuk memahaminya.
STIKOM
Gambar 3.4 Tampilan aplikasi Machinarium
4. Grimm's Red Riding Hood ~ 3D Interactive Pop-up Bookmerupakan sebuah
aplikasi buku cerita yang interaktif dengan cerita yang sudah ada sebelumnya.
Grimm’s Red Riding Hood memiliki antarmuka yang interaktif, di mana
navigasi antar halaman bisa dilakukan baik melalui gesture maupun melalui
tombol pada layar. Pada beberapa halaman juga membutuhkan interaksi dari
pengguna seperti harus meletakka baju-baju yang berserakan ke dalam
keranjang. Aplikasi ini juga memiliki 3 bahasa dalam satu aplikasi yang bisa
diatur melalui halaman pengaturan terlebih dahulu. Namun, cerita pada
aplikasi ini bukanlah cerita orisinil. Red Riding Hood merupakan novel
karangan Sarah Blakley-Cartwright, sehingga cerita pada aplikasi ini
STIKOM
28
merupakan adaptasi dari novel yang ditulis oleh Sarah. Dari cerita adaptasi
inilah, bisa saja penulis asli membuat aplikasi yang lebih baik.
Gambar 3.5 Tampilan aplikasi Grimm's Red Riding Hood ~ 3D Interactive
Pop-up Book
Setelah melakukan analisa terhadap beberapa kompetitor, maka dapat
disimpulkan bahwa aplikasi buku cerita interaktif “Timmy’s Way Back Home”
akan berdasarkan pada hal-hal berikut ini:
1. Desain antarmuka menyesuaikan dengan penggunaan, dan beberapa elemen
visual tetap animatif.
2. Karakter 2 Dimensi, dengan karakter utama seekor anak kucing kuning yang
rajin belajar namun jarang bermain keluar.
STIKOM
3. Memiliki fitur dwibahasa yang bisa diganti kapan saja ketika di
tengah-tengah cerita.
Berikut ini merupakan tabel SWOT pada aplikasi buku cerita interaktif
“Timmy’s Way Back Home”:
Tabel 3.1 Tabel SWOT Aplikasi “Timmy’s Way Back Home”
Timmy’s Way Back Home
Strength a. Desain antarmuka berdasarkan beberapa kompetitor yang
mengedepankan kemudahan interaksi kepada pengguna.
b. Fitur dwibahasa membantu pengguna untuk mempelajari
kata-kata baru melalui cerita yang sama dalam dua bahasa
berbeda, disertai fitur narrator yang dinilai membantu.
c. Cerita yang orisinil.
d. Beberapa halaman cerita membutuhkan interaksi dari
pengguna.
Weakness a. Aplikasi ini tidak didesain untuk iPad generasi ketiga,
yang memiliki resolusi layar yang tinggi, sehingga
tampilan aplikasi tidak akan terlihat bagus.
b. Halaman interaktif yang ada di dalam cerita terbatas / tidak
banyak.
c. Tidak ada tombol Mute/Opsi mematikan narrator,
sehingga harus mengaktifkan mode silent pada sistem
STIKOM
30
operasi iOS.
Opportunity a. Memberikan suatu alternatif kepada pengguna yaitu
sebuah buku cerita interaktif dwibahasa dengan cerita yang
baru.
b. Membantu pengguna untuk memahami cerita dalam 2
bahasa hanya dengan satu sentuhan tombol di halaman
cerita mana saja.
c. Berbasis cross-platform, membuat ada kemungkinan
aplikasi ini akan dikembangkan untuk platform lain,
misalnya Android.
Threat a. Aplikasi lain memiliki interaksi yang lebih interaktif dan
tampilan yang lebih menarik.
b. Apabila harga aplikasi “Timmy’s Way Back Home” pada
App Store tidak kompetitif, maka aplikasi ini akan kalah
bersaing dengan aplikasi lainnya yang sejenis.
3.1.7Segmenting, Targeting, dan Positioning
Penentuan segmen, target audien, dan positioning sangat diperlukan agar
aplikasi ini nantinya akan digunakan sesuai apa yang telah ditujukan, di mana
secara tidak langsung juga dapat membantu untuk mengefisiensikan proses
distribusi. Berikut ini merupakan segmentasi, target, dan positioning untuk
“Timmy’s Way Back Home”:
STIKOM
1. Demografis
a. Usia : 5-12 tahun.
b. Jenis Kelamin : Laki-laki dan Perempuan.
c. Kelas Ekonomi : Ekonomi menengah ke atas.
2. Geografis
a. Daerah : Perkotaan.
b. Kepadatan : Pusat Kota (Padat penduduk).
Positioning dari aplikasi ini adalah sebagai media untuk pembelajaran dan
hiburan. Aplikasi ini tidak memaksa audien untuk membaca keseluruhan cerita,
terutama kepada konsumen anak-anak TK yang baru belajar membaca, namun
aplikasi ini membantu pengguna untuk menikmati dan berinteraksi dengan cerita.
Kehadiran fitur narrator dapat membantu pengguna untuk menikmati dan
memahami cerita tanpa harus membacanya. Aplikasi ini lebih ditujukan untuk
digunakan pada saat waktu santai atau sebagai dongeng sebelum tidur.
3.1.8Analisa Keyword
Pencarian kata kunci atau keyword diperlukan untuk menyesuaikan hasil
karya dengan segmentasi, target, dan posisi yang ditujukan. Pencarian
keyworddidasari pada segmenting, targeting, and positioning yang telah
ditentukan sebelumnya. Selanjutnya untuk mendapatkan sebuah keyword yang
lebih spesifik, data segmenting, targeting, dan positioning tadi dijabarkan lebih
detil berdasarkan kondisi realita. Dalam kasus ini, kata kunci awal yang akan
dijabarkan adalah Kota Besar, Tengah Kota, karakteristik pekerjaan dari
orang-STIKOM
32
orang pada kota besar dan tengah kota, karakteristik dari anak-anak usia 5-12
tahun, dan karakteristik orang-orang dengan kondisi ekonomi menengah ke atas.
Berikut ini adalah alur pencarian keyword.
Gambar 3.6 Alur Pencarian Keyword
Hasil analisa di atas menunjukkan bahwa Youthful adalah hasil akhir dari
analisa berdasarkan segmenting, targeting, dan positioning yang telah ada.
Youthful memiliki arti jiwa muda.
3.1.9Analisa Warna
Untuk menentukan warna-warna yang akan digunakan pada karya ini, maka
pewarnaan akan ditentukan berdasarkan hasil analisa keyword sebelumnya.
Referensi penggunaan warna berdasarkan keyword akan menggunakan diagram
kombinasi warna dari Shigenobu Kobayashi. Berdasarkan diagram kombinasi
STIKOM
warna dari Kobayashi, maka warna-warna yang sesuai dengan keyword Youthful
terletak pada gambar berikut:
Gambar 3.7 Posisi warna dengan keyword youthful pada diagram warna
Kobayashi
Youthful memiliki arti jiwa muda, di mana menyesuaikan dengan topik
karya Tugas Akhir ini, di mana ditargetkan untuk anak-anak. Youthful berada di
kategori warna cool atau warna sejuk, yang memiliki sifat menenangkan memiliki
jiwa relaksasi, karena intinya pada aplikasi ini merupakan sebuah media hiburan
yang membutuhkan ketenangan untuk menikmatinya. Namun, warna-warna
STIKOM
34
tersebut memiliki beberapa kombinasi warna yang berbeda. Salah satu warna
harus dipilih untuk menjadi warna yang dominan pada aplikasi ini. Sebuah analisa
warna diperlukan untuk menentukan warna dominan yang akan digunakan pada
aplikasi ini. Faktor-faktor yang mempengaruhi untuk warna tersebut adalah
tingkat kesesuaian dengan keyword, kombinasi terhadap warna satu terhadap
warna yang lain, dan tingkat penyesuaian dengan suasana dalam aplikasi. Hasil
analisa akan disajikan dalam bentuk tabel dengan skala nilai 1 hingga 5, di mana
nilai 1 adalah nilai dengan tingkat kecocokan paling rendah, dan 5 adalah nilai
dengan tingkat kecocokan paling tinggi:
Tabel 3.2 Hasil analisa warna
Faktor Warna 1
(Biru) Warna 2 (Kuning) Warna 3 (Hijau 1) Warna 4 (Putih) Warna 5 (Hijau 2) Tingkat penyesuaian dengan keyword
5 4 4 4 5
Kombinasi terhadap
warna
4 3 4 4 3
Tingkat penyesuaian
dengan suasana
5 5 2 4 4
Jumlah 14 12 10 12 12
STIKOM
Berdasarkan hasil analisa dari tabel di atas, warna 1, yaitu warna biru adalah
warna dominan yang akan digunakan dalam aplikasi ini, karena sesuai dengan
suasana dan keyword, aplikasi ini menggunakan warna biru sebagai perwakilan
dari suasana tenang dalam malam hari.
3.1.10 Analisa Tipografi
Keterbacaan suatu teks pada buku cerita ini merupakan salah satu faktor
penting dalam pembuatan aplikasi ini. Sebagian besar dari aplikasi ini memiliki
teks sebagai caption dari cerita. Teks caption cerita inilah yang harus memiliki
tingkat keterbacaan yang baik untuk memudahkan audien untuk membaca. Jenis
huruf Sans Serif memiliki kemudahan untuk sebagian besar orang ketika
membaca karena Sans Serif memiliki huruf yang mudah dikenali dan Sans Serif
memiliki tingkat kejelasan yang baik ketika ditampilkan di layar monitor.
Terdapat 4 jenis huruf Sans Serif yang dijadikan akan alternatif untuk diginakan
digunakan pada aplikasi ini nantinya. Jenis huruf tersebut adalah Segoe UI,
Tahoma, Century Gothic, dan ITC Kabel.
STIKOM
36
Gambar 3.8 Alternatif 4 Jenis hurufSans Serif
Faktor-faktor yang mempengaruhi pada analisa tipografi adalah keterbacaan
dan kejelasan huruf, penyesuaian dengan keyword yang telah dipilih, dan tingkat
kesukaan anak-anak terhadap jenis huruf tersebut, sehingga audien bisa mengenali
dan membaca karakter tersebut tanpa harus berfikir lebih lama ketika
karakter-karakter tersebut ditampilkan dihadapan mereka. Berikut ini adalah hasil dari
analisa tipografi yang disajikan dalam bentuk tabel, dengan skala nilai 1 sampai 5,
di mana nilai 1 adalah tingkat kepuasan paling rendah, dan 5 adalah tingkat
kepuasan paling tinggi, maka semakin besar nilai yang diperoleh dari
masing-masing jenis huruf, maka font itulah yang akan digunakan dalam aplikasi ini:
STIKOM
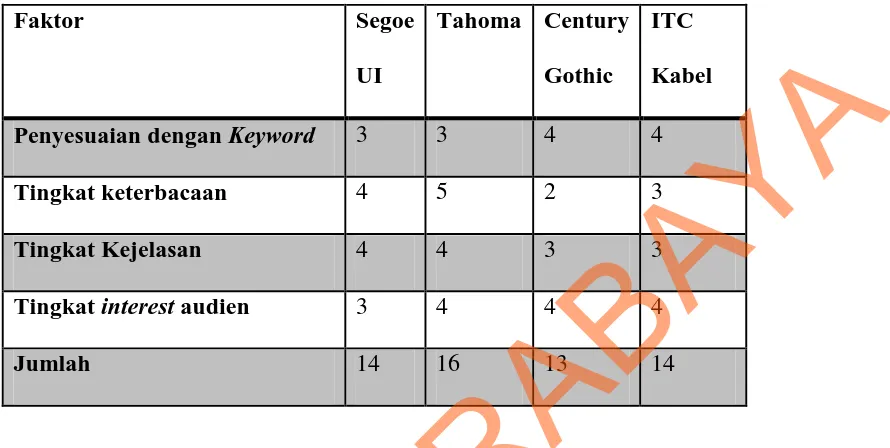
Tabel 3.3 Tabel analisa tipografi terhadap audien
Faktor Segoe
UI
Tahoma Century
Gothic
ITC
Kabel
Penyesuaian dengan Keyword 3 3 4 4
Tingkat keterbacaan 4 5 2 3
Tingkat Kejelasan 4 4 3 3
Tingkat interest audien 3 4 4 4
Jumlah 14 16 13 14
Berdasarkan tabel survey di atas dan analisa kompetitor, Tahoma memiliki
nilai tertinggi, menjadikan Tahoma sebagai jenis huruf yang paling cepat dibaca
dan dikenali. Sehingga disimpulkan, Tahoma adalah font yang akan digunakan
pada aplikasi ini.
Gambar 3.9 Font Face Tahoma
STIKOM
38
3.1.11 Analisa Ilustrasi
Ilustrasi merupakan sebuah komponen utama dalam aplikasi ini. Sebagian
besar aplikasi ini akan menampilkan ilustrasi yang merupakan bagian dari cerita
itu sendiri. Terdapat 2 buah alternatif ilustrasi untuk digunakan pada aplikasi ini,
yaitu ilustrasi berbasis vektor dan sketsa.
Gambar 3.10 Ilustrasi berbasis vector
STIKOM
Gambar 3.11 Ilustrasi berbasis sketsa
Faktor-faktor yang mempengaruhi pada analisa ilustrasi adalah tingkat
keindahan ilustrasi, tingkat kejelasan ilustrasi terhadap audien, dan tingkat interest
ilustrasi dari audien. Hasil analisa dari ilustrasi akan disajikan dalam bentuk tabel
dengan skala nilai dari 1 hingga 5, di mana 1 adalah tingkat kepuasan paling
rendah, dan 5 adalah tingkat kepuasan paling tinggi, dan semakin besar nilai yang
diperoleh dari tiap alternatif ilustrasi, maka ilustrasi itulah yang akan digunakan
dalam aplikasi ini.
STIKOM
40
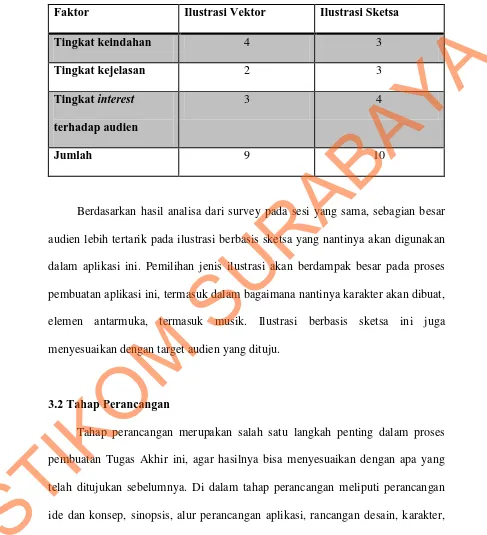
Tabel 3.4 Hasil analisa ilustrasi terhadap audien
Faktor Ilustrasi Vektor Ilustrasi Sketsa
Tingkat keindahan 4 3
Tingkat kejelasan 2 3
Tingkat interest
terhadap audien
3 4
Jumlah 9 10
Berdasarkan hasil analisa dari survey pada sesi yang sama, sebagian besar
audien lebih tertarik pada ilustrasi berbasis sketsa yang nantinya akan digunakan
dalam aplikasi ini. Pemilihan jenis ilustrasi akan berdampak besar pada proses
pembuatan aplikasi ini, termasuk dalam bagaimana nantinya karakter akan dibuat,
elemen antarmuka, termasuk musik. Ilustrasi berbasis sketsa ini juga
menyesuaikan dengan target audien yang dituju.
3.2 Tahap Perancangan
Tahap perancangan merupakan salah satu langkah penting dalam proses
pembuatan Tugas Akhir ini, agar hasilnya bisa menyesuaikan dengan apa yang
telah ditujukan sebelumnya. Di dalam tahap perancangan meliputi perancangan
ide dan konsep, sinopsis, alur perancangan aplikasi, rancangan desain, karakter,
tipografi, dan audio yang akan digunakan.
STIKOM
3.2.1 Ide
Setelah melakukan penelitian terhadap Studi Eksisting yang telah ada dan
memantau keadaan di publik berdasarkan masalah yang ada, maka muncullah
sebuah ide untuk membuat sebuah aplikasi buku cerita interaktif untuk iPad yang
berjenis cerita fabel dengan menggunakan cerita baru (orisinil). Perangkat iPad
menjadi pilihan karena iPad merupakan komputer tablet yang terpopuler dan
mudah digunakan untuk semua kalangan. iPad juga sangat portabel dan bisa
dibawa kemanapun tanpa perlu khawatir akan bebannya. Selain itu, di beberapa
instansi pendidikan di Amerika Serikat telah menggunakan iPad sebagai media
pembelajaran, dan sudah banyak pada lingkungan rumah tangga yang
menggunakan iPad sebagai media belajar dan hiburan untuk anak-anak mereka.
App Store merupakan tempat di mana pengguna iPad bisa mendapatkan aplikasi
baik berbayar maupun gratis, dan App Store merupakan toko aplikasi
internasional, yang berarti seluruh pengguna iPad di dunia bisa mendapatkan
aplikasi dari App Store. Anak-anak lebih suka mempelajari dan menikmati
sesuatu hal melalui visual dan interaktif. Untuk itulah sebuah aplikasi buku cerita
merupakan sarana alternatif untuk menunjang kebutuhan tersebut.
3.2.2 Konsep
Konsep dari proyek ini adalah untuk menggabungkan 2 hal menjadi satu,
yaitu menerapkan sebuah buku cerita ke komputer tablet. Perangkat yang
menggunakan teknologi canggih dan mudah digunakan dikolaborasikan dengan
sebuah aplikasi interaktif yang mampu berinteraksi dengan pengguna, baik itu
STIKOM
42
secara visual maupun audio. Konsep antarmuka untuk aplikasi ini seperti aplikasi
buku cerita pada umumnya, yaitu berinteraksi dengan sentuhan dan sapuan jari di
layar, maupun interaksi melalui audio satu arah. Aplikasi interaksi ini akan
mengimplementasikan fitur narrator dan dwibahasa demi kemudahan pengguna
untuk memahami isi dari cerita baik itu berbahasa Indonesia, maupun berbahasa
Inggris.
3.2.3Alur Jalannya Aplikasi
Alur dari aplikasi ini akan dijabarkan melalui sebuah diagram yang
menunjukkan urutan-urutan jalannya aplikasi ini, mulai dari logo pengembang
aplikasi, hingga halaman tentang penulis. Sedangkan untuk mengakhiri
penggunaan aplikasi, pengguna dapat menekan tombol home pada iPad untuk
keluar dari aplikasi, oleh karena itu tombol keluar/exit tidak diperlukan dalam
aplikasi ini.
STIKOM
Gambar 3.12 Alur Jalannya Aplikasi
3.2.5 Konsep Tampilan Aplikasi
Tahapan rancangan karya sudah memasuki tahapan pra-produksi, di mana di
mulai dari gambaran kasar untuk aplikasi interaktif yang akan dibuat, sehingga
hasilnya bisa menyesuaikan dengan konsep yang ada. Antarmuka aplikasi
“Timmy’s Way Back Home” dijabarkan melalui storyboard antarmuka di bawah
ini.
STIKOM
44
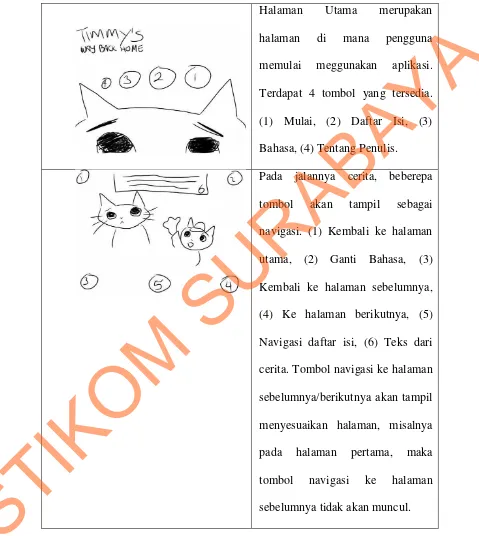
Tabel 3.5 Storyboard Antarmuka Aplikasi “Timmy’s Way Back Home”
Halaman Utama merupakan
halaman di mana pengguna
memulai meggunakan aplikasi.
Terdapat 4 tombol yang tersedia.
(1) Mulai, (2) Daftar Isi, (3)
Bahasa, (4) Tentang Penulis.
Pada jalannya cerita, beberepa
tombol akan tampil sebagai
navigasi. (1) Kembali ke halaman
utama, (2) Ganti Bahasa, (3)
Kembali ke halaman sebelumnya,
(4) Ke halaman berikutnya, (5)
Navigasi daftar isi, (6) Teks dari
cerita. Tombol navigasi ke halaman
sebelumnya/berikutnya akan tampil
menyesuaikan halaman, misalnya
pada halaman pertama, maka
tombol navigasi ke halaman
sebelumnya tidak akan muncul.
STIKOM
Menekan tombol Daftar Isi pada
tengah cerita, akan disodorkan
jendela untuk lompat ke halaman
yang diinginkan. (1) Navigasi ke
daftar halaman
berikutnya/sebelumnya, (2) Jendela
navigasi, (3) Tombol daftar isi
untuk kembali ke cerita, (4)
Tombol untuk kembali ke halaman
utama
Setelah cerita usai, maka pada
halaman terakhir akan ada halaman
khusus untuk memberi tahu kepada
pengguna bahwa cerita telah usai.
Hanya ada satu tombol untuk
kembali ke menu utama.
Halaman Daftar Isi/Contents
berisikan halaman untuk navigasi
isi cerita ke halaman yang
diinginkan. Halaman ini membantu
pengguna untuk lompat ke isi cerita
tanpa harus memulai dari awal. (1)
Tombol kembali ke halaman utama,
STIKOM
46
(2) Jendela navigasi daftar isi, (3)
Navigasi ke daftar halaman daftar
isi selanjutnya/sebelumnya.
Pada halaman Tentang
Penulis/About, berisikan biodata
singkat dari penulis sekaligus
pengembang aplikasi. Halaman ini
dibuat hanya dalam satu bahasa
saja. (1) Merupakan tombol untuk
kembali ke halaman utama, (2)
Jendela isi konten tentang penulis.
STIKOM
47
Implementasi aplikasi “Timmy’s Way Back Home” diterapkan melalui hasil
analisa yang telah dilakukan sebelumnya dan menyesuaikan dengan
keyword-keyword yang telah ditemukan sebelumnya. Keyword yang digunakan di
antaranya adalah instant, eksklusif, logis, aktif, free, settled, fresh, dan youthful.
Diagram alur dari keyword ini adalah:
Gambar 4.1 Diagram alur keywordyouthful
Proses analisa keyword di atas ada hubungannya dengan teori dalam
diagram warna Kobayashi. Ketika telah menemukan keyword yang sesuai, maka
dihubungkanlah dengan diagram warna Kobayashi. Berdasarkan diagram warna
Kobayashi, warna Youthful berada pada posisi berikut ini: Youthful
Fresh
Instant Eksklusif Logis
Settled
Aktif Free
STIKOM
48
Gambar 4.2 Posisi warna Youthful pada diagram warna Kobayashi
Langkah yang harus dilakukan setelah melewati tahap perancangan, yaitu
tahap di mana merancang sebuah ide dan konsep, maka tahap selanjutnya
merupakan tahap penerapan atau implementasi. Tahap implementasi terbagi
menjadi dua, yaitu tahap implementasi desain yang meliputi desain karakter,
sketsa latar, tipografi, perekaman suara, pembuatan musik, settingcerita, desain
ikon, dan desain poster dan kover CD, yang kedua adalah proses implementasi
user interface yang meliputi layout dan staging, implementasiaudio, dan proses
produksi, dan yang terakhir adalah implementasi sistem yang meliputi kebutuhan
hardware dan software, koding, dan implementasi cross-platform.
STIKOM
4.1 Implementasi Desain
4.1.1 Desain Karakter
Aplikasi ini membutuhkan karakter sebagai inti dari cerita.. Aplikasi
“Timmy’s Way Back Home” memiliki 3 karakter yang dianggap penting dalam
cerita. Desain karakter meliputi penjelasan dari konsep karakter utama mulai dari
nama, perwatakan, hingga tata busana dari karakter.
1. Nama karakter utama adalah Timmy. Nama Timmy terinspirasi dari kata
timid dari bahasa Inggris yang berarti penakut atau malu-malu. Timmy adalah
seekor kucing kuning yang memiliki bentuk fisik seperti tokoh-tokoh
binatang dalam kartun pada umumnya. Dia mengenakan baju terusan
berwarna biru dan T-Shirt berwarna merah yang rapi dan sepatu putih apabila
keluar rumah, yang menggambarkan Timmy merupakan seekor anak kucing
yang kelihatan biasa-biasa saja.
2. Sesuai dengan namanya, watak Timmy adalah pemalu dan penakut. Timmy
selalu menghabiskan sebagian besar waktunya dengan membaca buku di
kamarnya dan sangat jarang sekali untuk keluar rumah untuk bermain dengan
teman-temannya. Meskipun begitu, Timmy adalah watak yang rajin dan
pintar, dia sering kali mendapat nilai yang memuaskan ketika di sekolah. Alis
mata Timmy yang sayu mencerminkan sifat asli Timmy. Dia jarang
bersosialisasi, dan terkadang ragu-ragu dalam sesuatu.
3. Tata busana karakter Timmy sangat sederhana. Timmy hanya mengenakan
baju terusan berwarna biru dan kaos oblong warna merah yang rapi. Sesekali
Timmy mengenakan sepatu putih yang dia gunakan jika pergi keluar, di mana
STIKOM
50
sepatu tersebut bukan sepatu sekolah berwarna hitam yang pada umumnya
dipakai oleh anak-anak Sekolah Dasar. Baju tersebut menjadi baju keseharian
Timmy.
Gambar 4.3 Karakter Timmy
4. Gerald, merupakan seekor anak kucing abu-abu. Gerald adalah tetangga,
sekaligus teman sekolah Timmy. Tidak seperti Timmy, Gerald lebih suka
bermain di luar daripada belajar. Gerald mengenakan topi merah setiap hari,
dengan baju biru dan celana merah serta sepatu hitam, di mana celana merah
merupakan warna celana anak-anak Sekolah Dasar dan sepatu hitam adalah
sepatu yang biasa dikenakan ketika sekolah, yang artinya Gerald suka
langsung pergi bermain setelah pulang dari sekolah tanpa mengganti
penampilannya secara signifikan.
STIKOM
Gambar 4.4 Karakter Gerald
5. Ibu Timmy,juga suka menghabiskan waktunya di rumah, terutama di dapur.
Ibu Timmy merupakan ibu yang penyayang, namun memiliki rasa khawatir
yang berlebihan, itulah mengapa Timmy jarang diizinkan untuk bermain
keluar. Namun pada akhirnya ibu Timmy sadar bahwa Timmy butuh
berinteraksi dengan lingkungan sekitar.
STIKOM
52
Gambar 4.5 Karakter Ibu Timmy
4.1.2 Sketsa Latar
Tahap sketsa latar merupakan tahap penting dalam aplikasi ini, karena
sebagian besar dari isi aplikasi ini merupakan gambar-gambar yang mewakili isi
dari cerita. Proses sketsa latar dilakukan menggunakan iPad dengan aplikasi
pengolah gambar/sketsa. Proses sketsa latar menghasilkan lebih dari 80 gambar
untuk diterapkan pada aplikasi ini, dan belum termasuk elemen-elemen untuk
antarmuka.
STIKOM
Gambar 4.6 Proses sketsa gambar
4.1.3 Tipografi
Jenis huruf sans serif digunakan pada aplikasi interaktif ini. Sans Serif
dipilih karena jenis huruf Sans Serif memudahkan anak-anak untuk membaca,
selain itu jenis huruf Sans Serif memiliki tingkat kejelasan yang baik ketika
ditampilkan di layar monitor daripada Serif. Pada aplikasi ini, terdapat 2 macam
jenis huruf yang digunakan, yaitu untuk judulnya dan untuk antarmuka secara
keseluruhan.
STIKOM
54
Gambar 4.7Font FaceTahoma
Untuk antarmuka secara keseluruhan, Tahoma dipilih karena memiliki
tingkat keterbacaan yang baik, baik itu dari jarak dekat, maupun jarak jauh. Selain
itu, karakter-karakter pada Tahoma sangat simpel dan mudah dikenal, tanpa ada
ornamen-ornamen tambahan pada karakter-karakternya.
Gambar 4.8Font Face MTF Jumpin’ Jack untuk logo
Untuk logo “Timmy’s Way Back Home” sendiri, jenis huruf MTF Jumpin’
Jack dipilih karena memiliki karakter sebagaimana buku cerita pada umumnya.
Ditambahkan dengan ornamen bintang-bintang dan warna kuning yang
menyesuaikan dengan warna karakter utama, si Timmy.
STIKOM
4.1.4 Perekaman Suara
Perekaman suara dibagi menjadi 2 bagian, yaitu perekaman suara narasi
dalam bahasa Inggris dan bahasa Indonesia. Langkah pertama adalah perekaman
suara dalam bahasa Inggris. Apabila semua perekeman suara dalam bahasa Inggris
telah dilakukan dengan benar, maka selanjutnya adalah proses perekaman suara
dalam bahasa Indonesia. Proses perekaman suara dilakukan menggunakan iPad
dengan menggunakan aplikasi perekam suara pada umumnya, dan menghasilkan
lebih dari 140 suara dalam dua bahasa.
Gambar 4.9 Proses perekaman suara
STIKOM
56
4.1.5Pembuatan Musik
Proses pembuatan musik adalah murni menggunakan instrumen digital yang
telah tersedia pada aplikasi pembuat dan pengolah musik dalam ruang lin