LISTING PROGRAM <!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script> <!-- //js -->
<!-- animation-effect -->
<link href="css/animate.min.css" rel="stylesheet"> <script src="js/wow.min.js"></script>
<script>
new WOW().init(); </script>
<!-- //animation-effect -->
<link href='//fonts.googleapis.com/css?family=Oleo+Script:400,700' <!-- start-smooth-scrolling -->
<script src="jsslider/jquery.js"></script>
<script src="jsslider/amazingslider.js"></script> <link rel="stylesheet" type="text/css"
href="jsslider/amazingslider-1.css">
<script src="jsslider/initslider-1.js"></script> <!-- End of head section HTML codes -->
</head> <body>
<!-- banner -->
<div class="banner-figures"> <div class="banner">
<div class="container banner-drop"> <div class="header">
<div class="header-left"> <ul>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms"><span aria-hidden="true"></span> Pernikahan Adat</li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms"><span aria-hidden="true"></span> Suku Batak Toba</a></li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms"><span class="glyphicon
glyphicon-map-marker" aria-hidden="true"></span> Sumatera Utara, Indonesia </li> </ul>
</div>
<div class="header-right"> <nav>
<ul>
<li class="active"><a href="index.html"><i class="glyphicon glyphicon-home"
aria-hidden="true"></i><span>Home</span></a> </li>
<li><a href="about.php"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i><span>Batak Wedding</span></a>
</li>
<li><a href="gallery.php"><i class="glyphicon
glyphicon-picture" aria-hidden="true"></i><span>Gallery</span></a> </li>
<li><a href="guest.php"><i class="glyphicon glyphicon-book" aria-hidden="true"></i><span>Guest Book</span></a>
</li>
<li><a href="profile.php"><i class="glyphicon
glyphicon-user" aria-hidden="true"></i><span>Profile</span></a> </li>
</ul> </nav>
<div class="menu-icon animated wow zoomIn" data-wow-duration="1000ms" data-wow-delay="800ms"><span></span></div>
</div>
<div class="clearfix"></div> </div>
<h1><a href="index.html"><span><b>Batak Traditional Wedding Custom</span>BATAK WEDDING</b></a></h1>
</div>
<div class="social-icons animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
$(".menu-icon").on("click", function(){ $(this).toggleClass("open");
<! Insert to your webpage where you want to display the slider -->
<div class="slider" id="amazingslider-wrapper-1"
style="display:block;position:relative;max-width:100%;height:700px;"> <div id="amazingslider-1"
style="display:block;position:relative;margin:0 auto;"> <ul class="amazingslider-slides" style="display:none;"> <li><img src="banner/images/toba2.png" alt="TOBANESE" title="TOBANESE" />
</li>
<li><img src="banner/images/toba6.png" alt="TOBANESE"
title="TOBANESE" data-description="Pengantin Memasuki Ruangan" /> </li>
<li><img src="banner/images/toba12.png" alt="TOBANESE" title="TOBANESE" data-description="Pengantin Di Ulosi" /> </li>
<li><img src="banner/images/toba18.png" alt="TOBANESE" title="TOBANESE" data-description="Penari Tor-tor" /> </li>
<li><img src="banner/images/toba9.png" alt="TOBANESE"
title="TOBANESE" data-description="Pengantin Memakai Ulos" /> </li>
<li><img src="banner/images/toba41.png" alt="TOBANESE" title="TOBANESE" data-description="Jambar" />
</li> </ul> </div> </div>
<div class="col-md-7 banner-bottom-grid-left animated wow fadeInLeft" data-wow-duration="1000ms" data-wow-delay="500ms">
<h2> Pernikahan Adat <span>Suku Batak Toba</span></h2> <p>Pernikahan bagi orang Batak bukan hanya sekedar persoalan pribadi antara kedua mempelai ataupun orang tua dan saudara masing-masing mempelai, namun sekaligus juga ikatan marga dari anggota mempelai laki-laki dan perempuan. Pernikahan bagi suku Batak akan memunculkan suatu ikatan yang kekal diantara keluarga besar dari kedua belah pihak mempelai.</p>
<div class="more">
<a href="penjelasan.php">Learn More...</a> </div>
</div>
<div class="col-md-5 banner-bottom-grid animated wow fadeInRight" data-wow-duration="1000ms" data-wow-delay="500ms">
<img src="images/toba11.jpg" alt=" " class="img-responsive" /> <div class="banner-bottom-grid1">
<div class="banner-bottom-grid1-pos animated wow fadeInUpBig" data-wow-duration="1000ms" data-wow-delay="500ms">
<h3><span>Dalihan Natolu</span><i>yaitu somba marhula hula (hormat pada keluarga ibu); elek marboru (ramah pada saudara perempuan); dan manat mardongan tubu (kompak dalam hubungan semarga).</i></h3>
<div class="banner-bottom-grids" style="margin-top: 75px;"> <div class="col-md-4 banner-bottom-grid-sub animated wow fadeInLeft" data-wow-duration="1000ms" data-wow-delay="500ms">
<img src="images/toba46.jpg" alt=" " class="img-responsive" />
<div class="banner-bottom-grid-sub1">
<div class="banner-bottom-grid-sub-pos"> <h3>Perkawinan menurut <span>UU No.1 1974 </span> adalah ikatan lahir batin antara seorang pria dan seorang wanita sebagai <i>suami istri</i> dengan tujuan membentuk <span>keluarga (rumah tangga)</span> yang bahagia dan kekal
berdasarkan Ketuhanan Yang Maha Esa.</h3> </div>
</div> </div>
<div class="col-md-8 banner-bottom-grid-left1 animated wow fadeInLeft" data-wow-duration="1000ms" data-wow-delay="1000ms">
<p><br><i>Magodang anak, pangolihononhon, magodang boru pahutaon (pamulion)</i><br>Jika putra sudah dewasa, ia akan
dicarikan istri (dinikahkan) dan jika putri sudah dewasa dia patut bersuami (tinggal di kampung suaminya).</p>
</div>
<div class="clearfix"></div> </div>
<!-- //banner-bottom-grids --> </div>
<!-- banner-bottom -->
<div class="banner-bottom animated wow lightSpeedIn" data-wow-duration="1500ms" data-wow-delay="800ms">
<div class="item item-sub"> <div class="p-mask">
<h4>Batak Wedding</h4> <p>MARUNJUK (Pesta Adat)
<br>Prosesi Pengantin memasuki Tempat Acara Adat </p>
</div> </div> </li> <li>
<div class="item item-sub1"> <div class="p-mask">
<h4>Batak Wedding</h4> <p> MANGULOSI
<BR>Pengantin mengenakan Ulos yang diberikan kepadanya </p>
</div> </div> </li> <li>
<div class="item item-sub2"> <div class="p-mask">
<h4>Batak Wedding</h4> <p>TARI TOR-TOR
<BR>Penari Laki-laki yang menyambut Kedatangan Pengantin dengan Tarian Tor-tor</p>
</div> </div> </li> <li>
<div class="item item-sub3"> <div class="p-mask">
<h4>Batak Wedding</h4> <p>PINGGAN PANUNGKUNAN
<br>Piring yang di dalamnya Ada Beras, Dimana beberapa Beras tersebut diletakkan diatas Kepala
Pengantin</p>
<!-- //banner-bottom --> <!-- footer-top -->
<div class="footer-top animated wow zoomInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
<h3 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms">Lake Toba On <span>Map</span></h3>
<iframe class="animated wow fadeInLeft" data-wow-duration="1200ms" data-wow-delay="500ms"
src="https://www.google.com/maps/embed?pb=!1m16!1m10!1m3!1d492230. 8551448466!2d98.82789200475142!3d2.5076341028941584!2m1!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x3031de07a843b6ad%3A0xc018edffa69c0d0 5!2sDanau+Toba!5e1!3m2!1sid!2sid!4v1465271091598" width="1348" height="450" frameborder="0" style="border:0"
<!-- footer -->
<div class="footer animated wow bounce" data-wow-duration="1000ms" data-wow-delay="800ms">
<div class="container">
<p>© 2016 Wedding Ceremony. All rights reserved | Design by <b>Margaret Lea</b></p>
</div> <!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script> <!-- //js -->
<!-- animation-effect -->
<link href="css/animate.min.css" rel="stylesheet"> <script src="js/wow.min.js"></script>
<script>
new WOW().init(); </script>
<!-- //animation-effect -->
<link href='//fonts.googleapis.com/css?family=Oleo+Script:400,700' <!-- start-smooth-scrolling -->
<script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript">
jQuery(document).ready(function($) {
$('html,body').animate({scrollTop:$(this.hash).offset().top} ,1000);
}); });
</script>
<!-- start-smooth-scrolling --> </head>
<body>
<!-- banner -->
<div class="banner-figures"> <div class="banner">
<div class="container banner-drop"> <div class="header">
<div class="header-left"> <ul>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms"><span aria-hidden="true"></span> Pernikahan Adat</li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms"><span aria-hidden="true"></span> Suku Batak Toba</a></li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms"><span class="glyphicon
glyphicon-map-marker" aria-hidden="true"></span> Sumatera Utara, Indonesia </li> </ul>
</div>
<div class="header-right"> <nav>
<ul>
<li class="active"><a href="index.html"><i class="glyphicon glyphicon-home"
aria-hidden="true"></i><span>Home</span></a> </li>
<li><a href="about.php"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i><span>Batak Wedding</span></a>
</li>
<li><a href="gallery.php"><i class="glyphicon
glyphicon-picture" aria-hidden="true"></i><span>Gallery</span></a> </li>
<li><a href="guest.php"><i class="glyphicon glyphicon-book" aria-hidden="true"></i><span>Guest Book</span></a>
</li>
<li><a href="profile.php"><i class="glyphicon
glyphicon-user" aria-hidden="true"></i><span>Profile</span></a> </li>
</ul> </nav>
<div class="menu-icon animated wow zoomIn" data-wow-duration="1000ms" data-wow-delay="800ms"><span></span></div>
</div>
<div class="clearfix"></div> </div>
<div class="logo animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="500ms">
<div class="social-icons animated wow bounceInDown"
$(".menu-icon").on("click", function(){ $(this).toggleClass("open");
<div class="col-md-8 blog-left">
<div class="comments-list hover14 column animated wow fadeInUp" duration="1200ms"
data-wow-delay="500ms">
<h3><a href="penjelasan.php">Pernikahan Menurut Suku Batak Toba</a></h3>
<ul> src="images/toba14.jpg" alt=" " class="img-responsive"
/></a></figure>
</div>
<p>Sudah menjadi kodrat alam, sejak dilahirkan ke dunia manusia ditakdirkan untuk saling berpasang-pasangan agar hidup bersama untuk membentuk suatu keluarga dalam ikatan suatu perkawinan. Perkawinan merupakan hak setiap individu untuk melanjutkan keturunan yang sah. Hal ini berdasarkan <b>pasal 28 B ayat (1) UUDNRI 1945</b> yang berbunyi <blockquote><i>“Setiap orang berhak membentuk keluarga dan melanjutkan keturunan melalui perkawinan yang sah.” </i></blockquote></p>
<div class="more">
<a href="penjelasan.php">More Info...</a> </div>
</div>
<div class="comments-list hover14 column animated wow fadeInUp" duration="1200ms"
data-wow-delay="500ms">
<li><a href="prapernikahan.php" class="bake">Pra-Pernikahan</a></li>
</ul> <div>
<figure><a href="prapernikahan.php"><img src="images/toba32.jpg" alt=" " class="img-responsive"
/></a></figure>
</div>
<p>Masyarakat Batak, tak terkecuali di kota-kota besar termasuk Jakarta, masih memegang kuat nilai-nilai budaya. Mulai dari sistem kekerabatan, hingga adat istiadat
(termasuk <i>ruhut paradaton</i> dalam perhelatan adat mulai dari bayi, anak, remaja, perkawinan dan kematian) tetap terpelihara dalam kehidupan sehari-hari. Berikut saya paparkan urutan adat pernikahan di dalam masyarakat Batak khususnya Batak Toba yang lazim digunakan terutama di kota Jakarta dan beberapa kota besar di Indonesia, mulai dari <i>patiur baba ni mual</i> (mohon doa restu) hingga <i>marunjuk</i> (pesta pernikahan).</p>
<h4>Pra Pernikahan...</h4>
<div class="comments-list hover14 column animated wow fadeInUp" duration="1200ms"
data-wow-delay="500ms">
<h3><a href="pernikahan.php">Tata Cara Pesta Pernikahan Adat Suku Batak Toba</a></h3>
<ul>
href="pernikahan.php"><img src="images/toba23.jpg" alt=" " class="img-responsive" /></a></figure>
</div>
<p>Masyarakat Batak, tak terkecuali di kota-kota besar termasuk Jakarta, masih memegang kuat nilai-nilai budaya. Mulai dari sistem kekerabatan, hingga adat istiadat (termasuk <i>ruhut paradaton</i> dalam perhelatan adat mulai dari bayi, anak, remaja, perkawinan dan kematian) tetap terpelihara dalam kehidupan sehari-hari. Berikut saya paparkan urutan adat pernikahan di dalam masyarakat Batak khususnya Batak Toba yang lazim digunakan terutama di kota Jakarta dan beberapa kota besar di Indonesia, mulai dari <i>patiur baba ni mual</i> (mohon doa restu) hingga <i>marunjuk</i> (pesta pernikahan).
<h4>Pesta Pernikahan...</h4> </p>
<div class="more">
<a href="pernikahan.php">More Info...</a> </div>
</div>
<ul>
<li><a href="pascapernikahan.php" class="bake">Pasca-Pernikahan</a></li>
</ul> <div>
<figure><a href="pascapernikahan.php"><img src="images/toba8.jpg" alt=" " class="img-responsive" /></a></figure>
</div>
<p>Ada tradisi lama (tidak semua melakukannya) setelah acara adat nagok , ada lagi acara yang disebut <i>paulak une/mebat dan maningkir tangga</i>. Acara ini dilakukan setelah penganten menjalani kehidupan sebagai suami isteri biasanya sesudah 7-14 hari yang sebenarnya tidak wajib lagi dan tidak ada kaitannya dengan acara keabsahan perkawinan adat na gok. Acara dimaksud adalah:
<h4>Pacsa Pernikahan...</h4> </p>
<div class="more">
<a href="pascapernikahan.php">More Info...</a> </div>
</div>
<div class="comments-list hover14 column animated wow fadeInUp" duration="1200ms" data-wow-delay="500ms">
<h3><a href="perlengkapan.php">Sarana atau Perlengkapan dalam Pernikahan Adat Suku Batak Toba</a></h3>
<ul> src="images/toba41.jpg" alt=" " class="img-responsive" /></a></figure>
</div>
<p>Sarana atau perlengkapan yang terdapat dalam Pernikahan Adat Suku Batak Toba adalah, sebagai berikut :</p>
<h4>1. Kain Ulos</h4>
<p>Selain sebagai identitas, kain ulos kerap kali digunakan untuk mendukung acara adat, termasuk dalam acara pernikahan. Sebelum pengaruh eropa masuk, masyarakat batak toba menggunakan ulos sebagai pakaian sehari – hari.</p>
<div class="more">
<a href="perlengkapan.php">More Info...</a> </div> <!-- footer-top -->
<div class="footer-top animated wow zoomInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
<h3 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms">Lake Toba On
<span>Map</span></h3>
data-wow-src="https://www.google.com/maps/embed?pb=!1m16!1m10!1m3!1d492230. 8551448466!2d98.82789200475142!3d2.5076341028941584!2m1!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x3031de07a843b6ad%3A0xc018edffa69c0d0 5!2sDanau+Toba!5e1!3m2!1sid!2sid!4v1465271091598" width="1348" height="450" frameborder="0" style="border:0"
allowfullscreen></iframe> </div>
<!-- //footer-top --> <!-- footer -->
<div class="footer animated wow bounce" data-wow-duration="1000ms" data-wow-delay="800ms">
<div class="container">
<p>© 2016 Wedding Ceremony. All rights reserved | Design by <b>Margaret Lea</b></p>
</div> </div>
<!-- //footer -->
<!-- here stars scrolling icon --> <script type="text/javascript">
$(document).ready(function() {
$().UItoTop({ easingType: 'easeOutQuart' }); });
</script>
<!-- //here ends scrolling icon --> </body> <!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script> <!-- //js -->
<!-- animation-effect -->
<script>
new WOW().init(); </script>
<!-- //animation-effect -->
<link href='//fonts.googleapis.com/css?family=Oleo+Script:400,700' <!-- start-smooth-scrolling -->
<script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript">
<!-- start-smooth-scrolling -->
<!-- Insert to your webpage before the </head> --> <script src="galeri/sliderengine/jquery.js"></script>
<script src="galeri/sliderengine/amazingslider.js"></script> <link rel="stylesheet" type="text/css"
href="galeri/sliderengine/amazingslider-1.css">
<script src="galeri/sliderengine/initslider-1.js"></script> <!-- End of head section HTML codes -->
</head> <body>
<!-- banner -->
<div class="banner-figures"> <div class="banner">
<div class="container banner-drop"> <div class="header">
<div class="header-left"> <ul>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms"><span aria-hidden="true"></span> Pernikahan Adat</li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms"><span aria-hidden="true"></span> Suku Batak Toba</a></li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms"><span class="glyphicon
glyphicon-map-marker" aria-hidden="true"></span> Sumatera Utara, Indonesia </li> </ul>
</div>
<div class="header-right"> <nav>
<ul>
<li class="active"><a href="index.html"><i class="glyphicon glyphicon-home"
<li><a href="about.php"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i><span>Batak Wedding</span></a>
</li>
<li><a href="gallery.php"><i class="glyphicon
glyphicon-picture" aria-hidden="true"></i><span>Gallery</span></a> </li>
<li><a href="guest.php"><i class="glyphicon glyphicon-book" aria-hidden="true"></i><span>Guest Book</span></a>
</li>
<li><a href="profile.php"><i class="glyphicon
glyphicon-user" aria-hidden="true"></i><span>Profile</span></a> </li>
</ul> </nav>
<div class="menu-icon animated wow zoomIn" data-wow-duration="1000ms" data-wow-delay="800ms"><span></span></div>
</div>
<div class="clearfix"></div> </div>
<div class="logo animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="500ms">
<h1><a href="index.html"><span><b>Batak Traditional Wedding Custom</span>BATAK WEDDING</b></a></h1>
</div>
<div class="social-icons animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
$(".menu-icon").on("click", function(){ $(this).toggleClass("open"); <div class="animated wow zoomInDown" data-wow-duration="1200ms" data-wow-delay="800ms">
<br>
<?php include "galeri/slider.html" ?> </div>
</div> </div>
<div class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms">
<h4 align="center">Prosesi Masuk Rombongan Pengantin Pesta Perkawinan Adat Batak</h4>
<br>
<div class="vid">
<iframe width="560" height="315" src="https://www.youtube.com/embed/EZJ18x5uwxg" frameborder="0" allowfullscreen></iframe>
</div> </div>
<div class="animated wow fadeInRight" data-wow-duration="1200ms" data-wow-delay="800ms">
<h4 align="center">Video Pernikahan Adat Batak - Wedding Judika dan Duma </h4>
<br>
<div class="vid">
<iframe width="560" height="315" src="https://www.youtube.com/embed/7sKIZ1sAOWI" frameborder="0" allowfullscreen></iframe>
</div> </div>
<div class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms">
<h4 align="center">Video Pernikahan Adat Batak - Wedding Mita & Daud (Cinematic adat Batak)</h4>
<br>
<div class="vid">
<iframe width="420" height="315" src="https://www.youtube.com/embed/lJ0Pbi4pFeU" frameborder="0" <!-- footer-top -->
<div class="footer-top animated wow zoomInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
<h3 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms">Lake Toba On <span>Map</span></h3>
<iframe class="animated wow fadeInLeft" data-wow-duration="1200ms" data-wow-delay="500ms"
src="https://www.google.com/maps/embed?pb=!1m16!1m10!1m3!1d492230. 8551448466!2d98.82789200475142!3d2.5076341028941584!2m1!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x3031de07a843b6ad%3A0xc018edffa69c0d0 5!2sDanau+Toba!5e1!3m2!1sid!2sid!4v1465271091598" width="1348" height="450" frameborder="0" style="border:0"
allowfullscreen></iframe> </div>
<!-- //footer-top -->
<div class="footer animated wow bounce" data-wow-duration="1000ms" data-wow-delay="800ms">
<div class="container">
<p>© 2016 Wedding Ceremony. All rights reserved | Design by <b>Margaret Lea</b></p>
</body> <!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script> <!-- //js -->
<!-- animation-effect -->
<link href="css/animate.min.css" rel="stylesheet"> <script src="js/wow.min.js"></script>
<script>
new WOW().init(); </script>
<!-- //animation-effect -->
<link href='//fonts.googleapis.com/css?family=Oleo+Script:400,700' <!-- start-smooth-scrolling -->
<script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript">
<body>
<!-- banner -->
<div class="banner-figures"> <div class="banner">
<div class="container banner-drop"> <div class="header">
<div class="header-left"> <ul>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms"><span aria-hidden="true"></span> Pernikahan Adat</li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms"><span aria-hidden="true"></span> Suku Batak Toba</a></li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms"><span class="glyphicon
glyphicon-map-marker" aria-hidden="true"></span> Sumatera Utara, Indonesia </li> </ul>
</div>
<div class="header-right"> <nav>
<ul>
<li class="active"><a href="index.html"><i class="glyphicon glyphicon-home"
aria-hidden="true"></i><span>Home</span></a> </li>
<li><a href="about.php"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i><span>Batak Wedding</span></a>
</li>
<li><a href="gallery.php"><i class="glyphicon
glyphicon-picture" aria-hidden="true"></i><span>Gallery</span></a> </li>
<li><a href="guest.php"><i class="glyphicon glyphicon-book" aria-hidden="true"></i><span>Guest Book</span></a>
</li>
<li><a href="profile.php"><i class="glyphicon
glyphicon-user" aria-hidden="true"></i><span>Profile</span></a> </li>
</ul> </nav>
<div class="menu-icon animated wow zoomIn" data-wow-duration="1000ms" data-wow-delay="800ms"><span></span></div>
</div>
<div class="clearfix"></div> </div>
<div class="logo animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="500ms">
<h1><a href="index.html"><span><b>Batak Traditional Wedding Custom</span>BATAK WEDDING</b></a></h1>
</div>
</div>
<script>
(function($){
$(".menu-icon").on("click", function(){ $(this).toggleClass("open");
<h3 align="center"><b>>>Guest Book<<</b></h3> <div class="leave-comment animated wow fadeInUp" data-wow-duration="1200ms" data-wow-delay="500ms">
<h3>Post Your<span>Comment</span> Here</h3> <p>We will be very glad to know and we welcome all your comments</p>
<form action="create.php" method="POST" enctype="multipart/form-data">
<input type="text" name="nama"
value="Name" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Name';}" required="">
<input type="email" name="email"
value="Email" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Email';}" required="">
<textarea type="text" name="pesan" onfocus="this.value = '';" onblur="if (this.value == '')
{this.value = 'Message...';}" required="">Message...</textarea> <input type="submit" value="Send" >
</form>
$lihat="SELECT * from komentar"; $akses = mysql_query($lihat); while($tampil = mysql_fetch_array($akses)){ ?>
<div class="recent-comments-grids">
<div class="recent-comments-grid animated wow fadeInUp" data-wow-duration="1200ms" data-wow-delay="500ms">
<div class="recent-comments-grid-left"> <img
src="images/I-Love-You-icon.png" alt=" " class="img-responsive" /> </div>
<p><?php echo $tampil['pesan']?><span></span></p> <!-- footer-top -->
<div class="footer-top animated wow zoomInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
<h3 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms">Lake Toba On <span>Map</span></h3>
<iframe class="animated wow fadeInLeft" data-wow-duration="1200ms" data-wow-delay="500ms"
src="https://www.google.com/maps/embed?pb=!1m16!1m10!1m3!1d492230. 8551448466!2d98.82789200475142!3d2.5076341028941584!2m1!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x3031de07a843b6ad%3A0xc018edffa69c0d0 5!2sDanau+Toba!5e1!3m2!1sid!2sid!4v1465271091598" width="1348" height="450" frameborder="0" style="border:0"
allowfullscreen></iframe> </div>
<!-- //footer-top -->
<div class="footer animated wow bounce" data-wow-duration="1000ms" data-wow-delay="800ms">
<div class="container">
<p>© 2016 Wedding Ceremony. All rights reserved | Design by <b>Margaret Lea</b></p>
</div> </div>
<!-- //footer -->
<!-- here stars scrolling icon --> <script type="text/javascript">
$(document).ready(function() {
$().UItoTop({ easingType: 'easeOutQuart' }); });
</script>
<!-- //here ends scrolling icon --> </body>
</html>
5. profile.php
<title>TOBANESE</title> <!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script> <!-- //js -->
<!-- animation-effect -->
<link href="css/animate.min.css" rel="stylesheet"> <script src="js/wow.min.js"></script>
<script>
new WOW().init(); </script>
<!-- //animation-effect -->
<link href='//fonts.googleapis.com/css?family=Oleo+Script:400,700' <!-- start-smooth-scrolling -->
<script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript">
<!-- start-smooth-scrolling --> </head>
<body>
<!-- banner -->
<div class="banner-figures"> <div class="banner">
<div class="container banner-drop"> <div class="header">
<div class="header-left"> <ul>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms"><span aria-hidden="true"></span> Suku Batak Toba</a></li>
<li class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms"><span class="glyphicon
glyphicon-map-marker" aria-hidden="true"></span> Sumatera Utara, Indonesia </li> </ul>
</div>
<div class="header-right"> <nav>
<ul>
<li class="active"><a href="index.html"><i class="glyphicon glyphicon-home"
aria-hidden="true"></i><span>Home</span></a> </li>
<li><a href="about.php"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i><span>Batak Wedding</span></a>
</li>
<li><a href="gallery.php"><i class="glyphicon
glyphicon-picture" aria-hidden="true"></i><span>Gallery</span></a> </li>
<li><a href="guest.php"><i class="glyphicon glyphicon-book" aria-hidden="true"></i><span>Guest Book</span></a>
</li>
<li><a href="profile.php"><i class="glyphicon
glyphicon-user" aria-hidden="true"></i><span>Profile</span></a> </li>
</ul> </nav>
<div class="menu-icon animated wow zoomIn" data-wow-duration="1000ms" data-wow-delay="800ms"><span></span></div>
</div>
<div class="clearfix"></div> </div>
<div class="logo animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="500ms">
<h1><a href="index.html"><span><b>Batak Traditional Wedding Custom</span>BATAK WEDDING</b></a></h1>
</div>
<div class="social-icons animated wow bounceInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
$(".menu-icon").on("click", function(){ $(this).toggleClass("open"); $(".container").toggleClass("nav-open");
$("nav ul li").toggleClass("animate");
</script>
<div class="col-md-4 team-grid animated wow bounceInLeft" duration="1000ms"
data-wow-delay="500ms">
<div class="team-grid1 hover14 column"> <div>
<figure><img src="images/toba2.png" alt=" " class="img-responsive" /></figure>
</div> </div>
<div class="team-grid1-sub"> <h4>Margaret Lea</h4>
<p>My name is Margaret Lea. I'm 20 years old. I'm a student at University of North Sumatera. My Major is Infomatics Engineering. I live in Medan, Indonesia.
</p>
<div align="center" class="animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="500ms">
<h3>>>Welcome and Thank You<<</h3>
<p>Welcome to my website. <br>This is the place where you can get information about. Batak Traditional Wedding
Custom".</b><br> I hope this website can be useful for you
<br> This website was created as my final project to complete my college degree.
<br>Thank you for visiting my website.
<br>If you have any feedback or suggestion for us, please leave your Message here.
p><br>
<div class="more">
<a href="guest.php">Message</a> </div>
<p><br>We will be very glad to know and we welcome all your comments
</p>
</div>
</div> <!-- //team --> <!-- mail -->
<div class="mail">
<div class="container">
<h2 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms"><span>My</span> College</h2>
<div class="mail-grids">
<div class="col-md-4 mail-grid animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="800ms">
<div class="mail-grid1">
<div class="col-xs-3 mail-grid-left"> <div class="mail-grid-left-pos">
<span class="glyphicon glyphicon-map-marker" aria-hidden="true"></span>
</div> </div>
<div class="col-xs-9 mail-grid-right"> <div class="mail-grid-right1">
<h3>dr. T. Mansur No. 9 Medan, North Sumatra <i>20155</i></h3>
<div class="col-md-4 mail-grid animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="900ms">
<div class="mail-grid1">
<div class="col-xs-3 mail-grid-left"> <div class="mail-grid-left-pos">
<span class="glyphicon glyphicon-envelope" aria-hidden="true"></span>
</div> </div>
<div class="col-xs-9 mail-grid-right"> <div class="mail-grid-right1">
<div class="col-md-4 mail-grid animated wow fadeInLeftBig" data-wow-duration="1200ms" data-wow-delay="1000ms">
<div class="mail-grid1">
<div class="col-xs-3 mail-grid-left"> <div class="mail-grid-left-pos">
<span class="glyphicon glyphicon-earphone" aria-hidden="true"></span>
</div> </div>
<div class="col-xs-9 mail-grid-right"> <div class="mail-grid-right1">
</div> <!-- footer-top --> <div class="footer-top">
<div class="footer-top animated wow zoomInDown" data-wow-duration="1000ms" data-wow-delay="800ms">
<h3 class="animated wow flipInX" data-wow-duration="1200ms" data-wow-delay="500ms">Lake Toba On <span>Map</span></h3>
<iframe class="animated wow fadeInLeft" data-wow-duration="1200ms" data-wow-delay="500ms"
src="https://www.google.com/maps/embed?pb=!1m16!1m10!1m3!1d492230. 8551448466!2d98.82789200475142!3d2.5076341028941584!2m1!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x3031de07a843b6ad%3A0xc018edffa69c0d0 5!2sDanau+Toba!5e1!3m2!1sid!2sid!4v1465271091598" width="1348" height="450" frameborder="0" style="border:0"
allowfullscreen></iframe> </div>
</div>
<!-- //footer-top --> <!-- footer -->
<div class="footer animated wow bounce" data-wow-duration="1000ms" data-wow-delay="800ms">
<div class="container">
<p>© 2016 Wedding Ceremony. All rights reserved | Design by <b>Margaret Lea</b></p>
</div> </div>
<!-- //footer -->
<!-- here stars scrolling icon --> <script type="text/javascript">
$(document).ready(function() {
$().UItoTop({ easingType: 'easeOutQuart' }); });
</script>
<!-- //here ends scrolling icon --> </body>
DAFTAR PUSTAKA
Betha,Sidik Ir. 2007. Pemrograman Webdengan HTML.Bandung: Informatika Bandung
Dominikus Rato. 2009.Hukum Adat (Suatu Pengantar Singkat). Yogyakarta: Laksbang PRESSindo
Jogianto. 2005.Analisis dan Desain Sistem Informasi. Yogyakarta: Andi Marbun, M.A. 1987. Kamus Budaya Batak Toba. Jakarta: Balai Pustaka O’Brein, James A. 2005. Pengantar Sistem Informasi. Jakarta: Salemba 4 Saragih, Djaren, dkk. 1980. Hukum Perkawinan Adat Batak. Bandung: Tarsito Sihotang, Jailani. 1988. Pokok-pokok Adat Batak (Tata CaraPerkawinan di
Toba). Jakarta: Mars 26
Sinaga, Princess L.V. 2015. Crescendo Studio Choir And Orchestra 10th Annual Concert 'Johan Sebastian Bach' On Web. [Tugas Akhir]. Medan: Universitas Sumatera Utara, Program Diploma
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
3.1 Analisis Sistem
Analisis sistem dapat didefinisikan sebagai penguraian dari suatu Aplikasi Pengenalan yang utuh ke dalam bagian-bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan-permasalahan kesempatan, hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikannya.
Analisis terhadap sistem lama dimana Website yang secara khusus membahasmengenai tata cara pernikahan dalam adat istiadat suku Batak Toba belum ada ataupun mungkin sudah sering kita jumpai website yang memiliki informasi mengenai tata cara pernikahan dalam adat istiadat suku Batak Toba. Hanya saja hal-hal yang di informasikan masih bersifat umum dan informasi yang diberikan masih sederhana dan kurang lengkap. Sehingga perlu dibuatkan sebuah website dimana tata cara mengenai pernikahan dalam adat istiadat suku Batak
terkandung di dalamnya juga bisa semakin menambah wawasan bagi pengguna internet terutama generasi muda.
3.2 Perancangan Sistem
Perancangan sistem merupakan upaya perusahaan atau organisasi untuk memulai memiliki sistem baik yang lama maupun untuk memiliki sistem yang baru. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Dalam perancangan sebuah website banyak hal yang harus dilakukan diantaranya adalah persiapan, perencanaan yang baik, tujuan yang jelas dan memastikan sistem sesuai dengan yang diharapkan.
3.2.1 Perancangan Output
Output adalah informasi yang dikirim kepada para pengguna melalui Aplikasi Pengenalan lewat internet, extranet atau world wide web (www). Beberapa data memerlukan pemrosesan yang ekstensif sebelum menjadi keluaran layak, data-data lainnya disimpan, dan ketika diperoleh, dianggap sebagai output dengan sedikit atau tanpa pemrosesan sama sekali. Adapun tujuan dari keluaran (output) yaitu :
1. Merancang output untuk tujuan khusus
2. Membuat output bermanfaat bagi para pengguna 3. Mengirim jumlah output yang tepat
5. Menyediakan output tepat waktu.
6. Memilih metode output yang paling efektif.
Adapun perancangan keluaran (output) yang penulis terapkan adalah sebagai berikut :
Menu – menu dalam situs Header
Footer
Gambar 3.2 Perancangan Output
3.2.2 Perancangan Input
Kualitas sistem input menentukan kualitas sistem output. Dengan berusaha membuat sistem input yang dibentuk secara bagus, penganalisis sistem menyatakan bahwa input yang buruk mengundang pertanyaan tentang kepercayaan terhadap keseluruhan sistem. Adapun tujuan perancangan masukan (input) yaitu :
1. Membuat penyelesaian input yang mudah dan efisien
Output data tata cara pernikahan suku Batak Toba
Output gambar dan video terkait pernikahan suku Batak Toba
3. Menjamin penyelesaian yang tepat
4. Membuat tampilan layar dan formulir yang menarik dan konsisten 5. Membuat input yang tidak rumit
Adapun perancangan masukan (input) yang diterapkan adalah sebagai berikut :
Menu–menu dalam situs Header
Footer
Gambar 3.1 Perancangan Input
3.2.3 Interface
Perancangan Antarmuka meliputi perancangan tampilan pada tampilan user. Adapun interface yang penulis terapkan pada website Aplikasi Pengenalan Adat Istiadat PernikahanSuku Batak Toba di bagian halaman utama (Home) yangmerupakan halaman depan dari semua halaman yang ada pada website. Halaman ini juga dapat disebut sebagai halaman pembuka karena pada saat pertama website dibuka.
Input data tata cara pernikahan suku Batak Toba
Input gambar dan video terkait pernikahan suku Batak Toba
Pada halaman utama akan dirancang cukup kompleks karena akan ada linkke semua halaman lainnya, Rancangan halaman utama adalah sebagai berikut :
Navigation
Header
Content
footer
Gambar 3.3 Perancangan Halaman Utama
3.2.4 Flowchart
Flowchart adalah gambaran dalam bentuk diagram alir dari algoritma-algorritma
Flowchart biasanya mempermudah penyelesaian suatu masalah
khususnya masalah yang perlu dipelajari dan dievaluasi lebih lanjut. Ada beberapa petunjukmembuat flowchart yang harus diperhatikan, seperti :
1. Flowchart digambarkan dari halaman atas ke bawah dan dari kiri ke kanan. 2. Aktivitas yang digambarkan harus didefinisikan secara hati-hati dan
definsi ini harus dapat dimengerti oleh pembacanya.
3. Kapan aktivitas dimulai dan berakhir harus ditentukan secara jelas.
4. Setiap langkah dari aktivitas harus diuraikan dengan menggunakan deskripsi kata kerja dan harus berada pada urutan yang benar.
5. Lingkup dan range dari aktivitas yang sedang digambarkan dengan
hati-hati. Percabangan yang memotong aktivitas yang sedang digambarkan tidak perlu digambarkan pada flowchart yang sama. Simbol konektor harus digunakan dan percabangannya diletakkan pada halaman yang terpisah atau hilangkan seluruhnya bila percabangannya tidak berkaitan dengan sistem.
6. Gunakan simbol-simbol flowchart yang standar.
Penjelasan arti dari simbol-simbol flowchart dapat didefinisikan seperti tabel dibawah ini :
Tabel 3.1 Simbol-simbol Flowchart
NO. Simbol Fungsi
1. Terminator, untuk memulai dan mengakhiri
2. Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
3. Data, untuk memasukkan data manapun
menunjukkan hasil dari suatu proses.
4. Decision, untuk memasukkan data maupun
menunjukkan hasil dari suatu proses
5. Preparation, suatu simbol yang menyediakan tempat-tempat pengolahan data dalam storage.
6. Connector, merupakan simbol untuk masuk
dan keluarnya suatu prosedur pada lembar kertas yang sama.
7. Off-Page Connector, merupakan simbol untuk
masuk dan keluarnya suatu prosedur pada lembar kertas yang lain.
8. Arus atau flow, prosedur yang dapat dilakukan
dari atas ke bawah, bawah ke atas, dari kiri ke kanan , atau dari kanan ke kiri.
9. Document, merupakan simbol untuk data
10. Predifined process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
11. Display, untuk output yang ditunjukkan suatu device , seperti monitor.
12. Magnetic Disc, untuk menyimpan data.
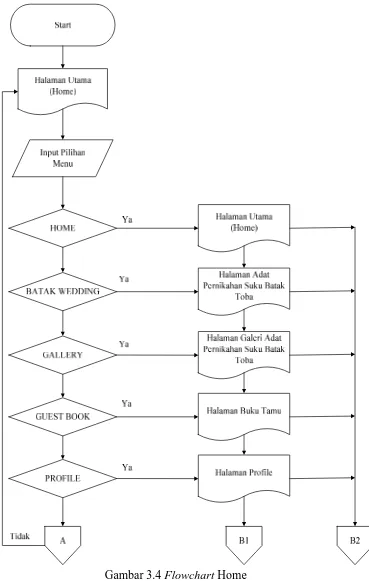
Gambar 3.4 Flowchart Home
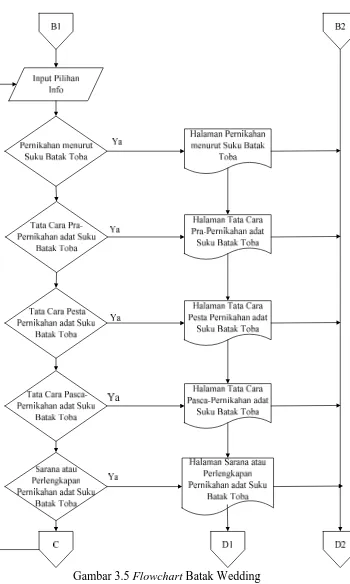
Gambar 3.5 Flowchart Batak Wedding
Input Nama, Email, Foto
dan Pesan B1
Proses Database
Tersimpan
Halaman Guest Book
Gambar 3.6 Flowchart Guest Book
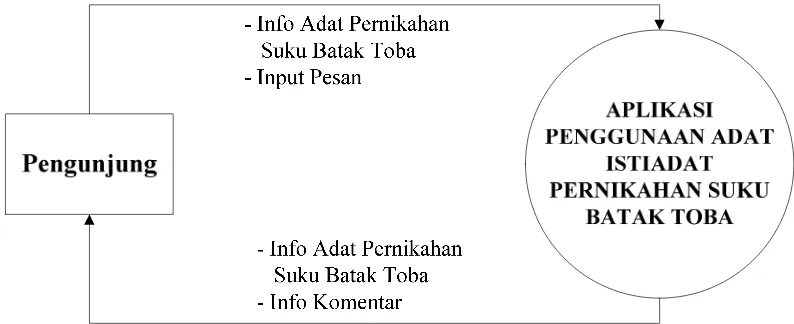
3.3 Diagram Konteks
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan ruang lingkup sistem. Diagram konteks merupakan diagram level tertinggi dari DataFlow Diagram (DFD) yang menggambrakan seluruh input ke sistem atau output dari sistem.
Diagram konteks berfungsi memberikan gambaran tentang keseluruhan sistem. Diagram konteks berisi gambaran umum (secara garis besar) sistem yang akan dibuat yang berisi siapa saja pihak yang akan memberikan data ke sistem, data apa saja yang sistem kepada siapa yang harus memberi informasi atau laporan dan apa saja isi atau laporan yang harus dihasilkan sistem.
Gambar 3.7 Diagram Konteks
3.4 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) atau Diagram Alir Data (DAD) adalah suatu diagram
yang menggunakan notasi-notasi untuk menggambarkan arus dari data sistem, yang penggunaannya sangat membantu untuk memahami sistem secara logika, tersruktur dan jelas.
Data Flow Diagram (DFD) merupakan model dari sistem untuk
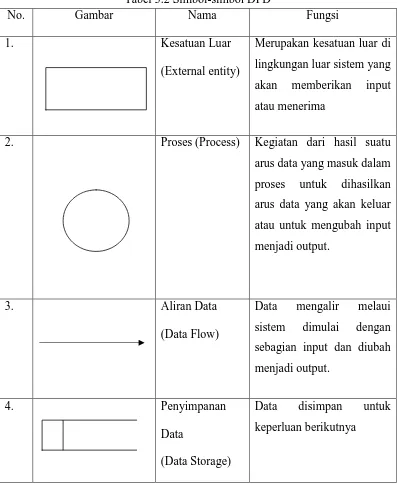
Tabel 3.2 Simbol-simbol DFD
No. Gambar Nama Fungsi
1. Kesatuan Luar
(External entity)
Merupakan kesatuan luar di lingkungan luar sistem yang akan memberikan input atau menerima
2. Proses (Process) Kegiatan dari hasil suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan keluar atau untuk mengubah input menjadi output.
3. Aliran Data
(Data Flow)
Data mengalir melaui sistem dimulai dengan sebagian input dan diubah menjadi output.
4. Penyimpanan
Data
(Data Storage)
Data disimpan untuk keperluan berikutnya
Berikut Data Flow Diagramlevel 0 untuk aplikasi yang dibuat :
Gambar 3.8 DFD Level 0
Pesan
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atatu suatu prosedur yang dilakukan dalam menyelesaikan desain sistem yang ada dalam dokumen rancangan sistem yang telah disetujui, untuk menguji, menginstall dan memulai menggunakan sistem baru yang diperbaiki untuk menggantikan sistem yang lama.
Dalam proses implementasi diperlukan adanya keterkaitan terhadap sistem dan dalam siklusnya dapat dijelaskan diantaranya :
1. Identifikasi pemahaman awal perlunya pembuatan website dan permintaan formal untuk mengembangkan website.
yang sudah ada. Pada tahapan ini akan diperoleh spesifikasi fungsional sistem.
4. Perencanaan logika mendapatkan dan menstrukturkan kebutuhan website secara keseluruhan. Pada tahap ini akan diperoleh spesifikasi rinci data, laporan, tampilan, dan aturan pemrosesan.
5. Perancangan fisik mengembangkan spesifikasi teknologi yang akan digunakan, pada tahap ini akan diperoleh struktur program dan basis data, serta perancangan struktur fisik.
6. Implementasi pembuatan program dan basis data, melakukan instal dan menguji sistem. Pada tahapan ini akan diperoleh program aplikasi dan dokumentasi.
7. Pemeliharaan, melakukan pemantauan kegunaan dan fungsi sistem, serta melakukan audit sistem secara periodik.
4.2 Tujuan Implementasi Sistem
Tujuan dari implementasi sistem adalah sebagai berikut :
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangan sistem yang ada didalam dokumen sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pengunjung dapat mengoperasikan sistem dengan mudah dan mendapatkan informasi yang lebih baik dan jelas.
4.3 Komponen Sistem
Agar sistem perancangan yang dikerjakan dapat berjalan baik atau tidak, maka perlu dilakukan pengujian terhadap sistem yang dikerjakan. Untuk itu dibutuhkan beberapa komponen utama mencakup perangkat (Hardware), perangkat lunak (Software), dan perangkat manusia (Brainware). Pada website ini dibutuhkan komponen-komponen sistem dalam membangun website ini diantaranya adalah :
4.3.1 Perangkat Keras (Hardware)
Hardware adalah komponen fisik yang digunakan untuk aktivitas input, proses,
output, dan penyimpanan pada suatu sistem komputer. Spesifikasi komponen
hardware yang dibutuhkan untuk menjalankan aplikasi web ini di Personal
Computer (PC) user adalah sebagai berikut :
1. Personal komputer dengan processor Intel ® Core ™ I3-2348M 2. Memory RAM 2GB atau lebih.
3. Monitor.
4. Hardisk minimal 20 gigabyte. 6. Keyboard dan mouse.
4.3.2 Perangkat Lunak (Software)
Software adalah intruksi atau sebuah program komputer yang berisi sekumpulan
kepada komputer untuk melakukan berbagai pemrosesan terhadap data yang terdapat dalam program tersebut atau data yang dimasukan oleh pengguna komputer.
Hardware tidak akan dapat memecahkan suatu masalah tanpa adanya
komponen software. Software dapat dianalogikan sebagai jiwa sedangkan hardware berfungsi sebagai tubuh dalam sebuah komputer, perangkat lunak yang
digunakan dalam pembuatan website ini adalah : 1. Sistem Operasi Microsoft Windows 7 (Seven)
2. Mozilla Firefox 25.0.1 dan Google Chrome sebagai browser.
3. XAMPP v3.2.1 merupakan web server yang digunakan untuk mensimulasikan website pada komputer local sebelum melakukan hosting untuk mengupload website ke internet.
4. PHP 3.4.5 merupakan skrip yang akan mengolah dan memproses data secara interaktif dan dinamis agar menghasilkan website yang dinamis. Skrip ini akan berjalan di sisi server untuk melakukan pemrosesan data. 5. MySQL 5.5.16 merupakan database server yang digunakan untuk
menyimpan data.
6. Sublime Text 2, software yang digunakan untuk mengatur tata letak (layout) dan desain halaman web.
4.3.3 Unsur Manusia (Brainware)
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang
ada. Brainwareadalah manusia yang terlibat di dalam pengoperasian serta pengaturan sistem komputer. Brainware dalam pembangunan website ini terdiri dari :
1. Analis Sistem adalah user yang menganalisa sistem dengan mempelajari masalah - masalah yang timbul dan menentukan kebutuhan - kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer yaitu orang yang mengerti bahasa pemrograman yang digunakan dalam membuat dan membangun suatu program.
3. Operator/Administrator User adalah orang yang mampu mengoperasikan komputer, yang mengatur atau merancang sistem kerja, urutan kerja, pengolahan data dari input sampai dengan output.
4. Public (Pengguna), yaitu orang yang memakai sistem yang telah dirancang untuk mendapatkan informasi yang dibutuhkan.
4.4 Hasil Implementasi
Setelah selesai mengerjakan semua halaman website yang dibuat, maka website tersebut harus di uji terlebih dahulu di browser sebelum di upload di internet. Adapun cara menguji website sebagai berikut :
2. Buka mozilla firefox atau google chrome kemudian ketikkan http://localhost/wedding pada URL. Jika berhasil akan tampil homepage dari website tersebut.
Berikut ini merupakan beberapa tampilan dari website yang penulis rancang, yang terdiri dari :
4.4.1 Header dan Footer
Header adalah bagian atas dari sebuah website. Pada header website ini terdapat navigasi dan banner, dimana navigasinya terdiri dari Home, Batak Wedding, Gallery, Guest Book dan Profile. Berikut adalah header dari website Pernikahan Adat Suku Batak Toba:
Gambar 4.1 Header
link tambahan, sumber daya, sponsor dan kredit sebuah website. Namun, terkadang footer juga bisa dijadikan sebagai tempat untuk menampilkan widget. Berikut adalah footer dari website Pernikahan Adat Suku Batak Toba:
Gambar 4.2 Footer
Pada footer website ini terdiri dari footer atas dan footer bawah. Footer atas adalah peta lokasi Danau Toba yang merupakan landmark suku Batak Toba. Footer bawah adalah nama hak kepemilikan dan kredit website.
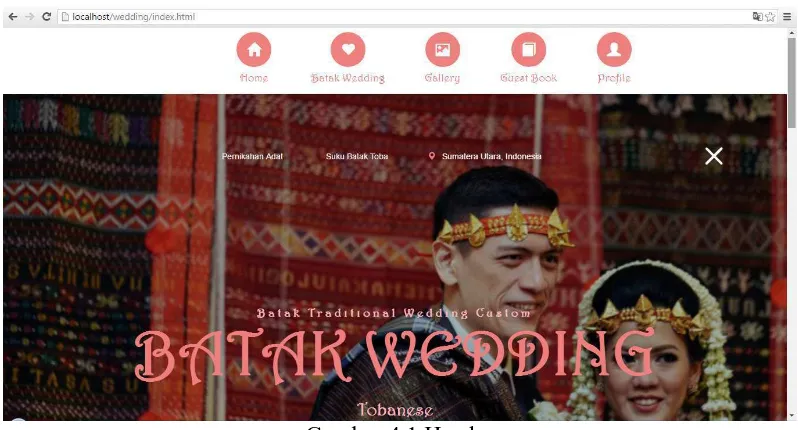
4.4.2 Halaman Utama (Home)
Home merupakan halaman utama sebuah website yang memuat informasi singkat
tentang apa isi website tersebut. Home pada umumnya adalah halaman awal pada sebuah website.
Berisi tentang informasi singkat tentang Pernikahan Adat Suku Batak Toba. Berikut adalah Home dari website Pernikahan Adat Suku Batak Toba:
Gambar 4.3 Home
Gambar 4.4 Batak Wedding
Gambar diatas adalah halaman Batak Wedding yang berisi informasi lengkap tentang Pernikahan Adat Suku Batak. Informasi tentang Pernikahan Adat Suku Batak Toba pada website ini terdiri dari pernikahan menurut Suku Batak Toba, tata cara pra-pernikahan, tata cara pesta pernikahan, tata cara pasca-pernikahan dan perlengkapan pernikahan menurut adat Suku Batak Toba.
4.4.4 Halaman Gallery
Gallery fungsinya adalah menyediakan fasilitas publikasi foto dan gambar. Pada halaman gallery wesite ini terdiri dari kumpulan foto yang ditampilkan berupa slide dan video yang terhubung langsung ke youtube. Berikut adalah halaman
Gambar 4.5 Gallery
4.4.5 Halaman Guest Book
Gambar 4.6 Guest Book
4.4.6 Halaman Profile
Profil adalah sebuah gambaran singkat tentang seseorang,, organisasi, benda lembaga ataupun wilayah. Pada halaman profile website Pernikahan Adat Suku Batak Toba berisi tentang informasi singkat mengenai penulis dan perguruan tinggi negeri Universitas Sumatera Utara. Berikut adalah halaman profile dari website Pernikahan Adat Suku Batak Toba :
WebsitePernikahan Adat Suku Batak Toba memiliki interface yang dibuat
BAB 5
PENUTUP
5.1 Kesimpulan
Dari hasil pembahasan mengenai Aplikasi PengenalanAdat Istiadat Pernikahan Suku Batak Toba Di Sumatera Utara Berbasis Web, maka penulis mengambil beberapa kesimpulan sebagai berikut:
1. Melalui website ini, maka informasi tentang Adat Istiadat Pernikahan Suku Batak Toba dapat diakses dengan mudah dimana saja dan kapan saja oleh berbagai kalangan terutama generasi muda.
2. Pengaksesan website ini dapat dilakukan secara online dengan bantuan komputer melalui jaringan internet.
5.2 Saran
Saran yang dapat penulis sampaikan adalah sebagai berikut:
2. Diharapkan setelah adanya website ini, generasi muda mengetahui dan tidak melupakan setiap proses dan makna yang terkandung dalam Pernikahan Adat Batak Toba.
BAB 2
LANDASAN TEORI
2.1 Pengertian Data
Data merupakan istilah paling mendasar dalam database. Pada awalnya data menyatakan fakta yang dapat direkam dan disimpan pada media komputer, misalnya hard disk. Namun, saat sekarang ini, data tidak hanya berbentuk teks saja tetapi juga bisa berupa dokumen, gambar, suara ataupun potongan video. Berikut ini beberapa pengertian tentang data adalah sebagai berikut :
1. Menurut Laudon dalam bukunya Management Information Sistem menyatakan data merupakan fakta-fakta mentah yang mewakili kejadian-kejadian yang berlangsung dalam organisasi atau lingkungan fisik sebelum ditata dan diatur ke dalam bentuk yang dapat dipahami dan digunakan orang.
3. Sedangkan data menurut Wilkinson adalah fakta, angka, bahkan symbol mentah. Secara bersama-sama merupakan masukan bagi suatu sistem informasi.
Dari beberapa pengertian di atas, dapat disimpulkan bahwa data adalah suatu bahan mentah yang kelak dapat diolah lebih lanjut untuk menjadi sesuatu yang lebih bermakna.
2.2 Aplikasi Pengenalan
Aplikasi berasal dari kata application yang artinya penerapan, lamaran, penggunaan. Secara istilah aplikasi adalah program siap pakai yang dibuat untuk melaksanakan suatu fungsi bagi pengguna atau aplikasi yang lain dan dapat digunakan oleh sasaran yang dituju.Pengertian aplikasi menurut para ahli adalah sebagai berikut :
a. Menurut Jogiyanto (1999:12) adalah penggunaan dalam suatu komputer, instruksi (instruction) atau pernyataan (statement) yang disusun sedemikian rupa sehingga komputer dapat memproses input menjadi output.
b. Menurut Kamus Kamus Besar Bahasa Indonesia (1998 : 52) adalah penerapan dari rancang sistem untuk mengolah data yang menggunakan aturan atauketentuan bahasa pemrograman tertentu. Aplikasi adalah suatu program komputer yang dibuat untuk mengerjakan dan melaksanakan tugas khusus dari pengguna.
tujuan tertentu, seperti mengolah dokumen, mengatur Windows&, permainan (game), dan sebagainya.
d. Menurut Harip Santoso, adalah suatu kelompok file (form, class, rePort) yang bertujuan untuk melakukan aktivitas tertentu yang saling terkait, misalnya aplikasi payroll, aplikasi fixed asset.
e. Menurut Hendrayudi, Aplikasi adalah kumpulan perintah program yang dibuat untuk melakukan pekerjaan-pekerjaan tertentu.
f. Menurut Hengky W.Pramana, adalah suatu unit perangkat lunak yang dibuat untuk melayani kebutuhan akan beberapa aktivitas seperti sistem perniagaan, game palayanan masyarakat, periklanan, atau semua proses yang hamper dilakukan manusia.
g. Menurut Harip Santoso, adalah suatu kelompok file (form, class, report) yang bertujuan untuk melakukan aktivitas tertentu yang saling terkait. h. Menurut Ibisa, daalah alat bantu untuk mempermudah dan mempercepat
proses pekerjaan dan bukan merupakan beban bagi penggunanya.
Arti kata pengenalan menurut KBBI adalah Nomina (kata benda) proses, cara, perbuatan mengenal atau mengenali: pengenalannya tentang masalah kehidupan kurang sempurna.
2.3 Pengertian Komputer
Komputer berasal dari bahasa yunani "conpute" yang kemudian diartikan ke dalam bahasa inggris yaitu "to compute" yang berarti hitung, sehingga komputer dapat diartikan sebagai alat hitung atau mesin hitung. Bila dijabarkan, defenisi dari komputer itu sendiri adalah seperangkat peralatan elektronik yang bekerja bersama-sama secara otomatis, menerima input, memproses data, dan menghasilkan output secara logis, cepat dan tepat berdasarkan perintah-perintah tertentu dan komputer itu sendiri adalah bagian dari sistem komputerisasi.
Sistem komputerisasi adalah suatu sistem yang berdiri atas komputer dan seluruh komponen-komponen yang menunjang terlaksananya proses pengolahan data dan menjadikan komputer sebagai alat yang berguna.
2.4 Pengertian Internet
Internet (kependekan dari interconnection-networking) adalah seluruh jaringan
komputer yang saling terhubung menggunakan standar sistemglobalTransmission Control Protocol/Internet Protocol Suite (TCP/IP) sebagai protokol pertukaran
paket (packet switching communication protocol) untuk melayani miliaran pengguna di seluruh dunia.