ABSTRAK
SAFARUDDIN HIDAYAT AL IKHSAN. Perancangan Prototipe Ebook Reader Menggunakan Usability Engineering. Dibimbing oleh IRMAN HERMADI dan SRI NURDIATI.
Electronic book (ebook) adalah salah satu layanan informasi berbentuk buku digital. Ebook bisa diakses menggunakan media digital seperti komputer, notebook dan handphone. Ebook saat ini banyak digunakan karena berbagai kelebihan yang ditawarkan. Kenyataannya, berbagai kelebihan ebook tersebut ternyata tidak diimbangi dengan kenyamanan media untuk membacanya (ebook reader), khususnya antarmuka media dan kebutuhan navigasinya. Tata letak antarmuka mempengaruhi orang dalam berbagai cara. Antarmuka yang kurang baik akan meningkatkan kadar stres bagi pengguna.
Pada penelitian ini, dirancang suatu model prototipe antarmuka ebook reader menggunakan usability engineering. Model yang dibangun didasarkan pada analisis terhadap beberapa ebook reader dan diskusi dengan pengguna yang dilakukan secara focus group. Analisis terhadap beberapa ebook reader dilakukan menggunakan heuristic evaluation. Hasilnya disajikan dalam bentuk prototipe antarmuka interaktif (protityping). Prototipe ini kemudian diujicobakan kepada pengguna (user testing) sebagai tester dan evaluator. Hasil tersebut diharapkan bisa memberikan gambaran tentang sebuah ebook reader yang baik dan menjadi dasar untuk pengembangan sistem selanjutnya yang lebih user friendly.
PENDAHULUAN
Latar BelakangKeberadaan media digital telah menjadi kebutuhan primer bagi sebagian masyarakat dunia, terbukti dengan keberadaan media digital di hampir semua tempat di seluruh dunia. Media digital memungkinkan adanya berbagai layanan informasi. Salah satu layanan tersebut adalah informasi bacaan berupa buku digital atau lebih dikenal dengan electronic book (ebook). Ebook bisa diakses menggunakan media digital seperti komputer, notebook dan handphone. Keunggulan penggunaan ebook adalah lebih praktis tanpa harus membawa buku cetak tebal dan mahal yang sangat memberatkan pengguna. Kelebihan ebook yang lain di antaranya tidak cepat rusak, mudah digunakan, mudah dan murah diduplikasi, serta mudah didistribusikan. Ebook menjadi sangat digemari karena sifatnya yang interaktif, yaitu dengan adanya penambahan animasi multimedia dan lainnya.
Kelebihan ebook ternyata tidak diimbangi dengan kenyamanan media untuk membacanya (ebook reader). Suatu fitur yang disediakan oleh sebuah ebook reader belum tentu dimiliki oleh ebook reader yang lain. Perhatian utama pengguna terhadap sebuah ebook reader berkaitan dengan antarmukanya. Pengguna sering dibingungkan dengan susunan dan tata letak menu-menu yang disajikan. Bahkan, pengguna tidak mengetahui tata cara menggunakan ebook reader tersebut. Salah satu penyebabnya adalah karena ketidaksesuaian keinginan pengguna dengan cara kerja ebook reader, terutama menu-menu pentingnya.
Menu penting dalam ebook reader masih banyak yang belum tersedia dalam tombol shortcut. Pengguna seharusnya bisa mengakses menu tersebut dengan mudah. Dalam kondisi tersebut, pengguna harus mencari terlebih dahulu ke deretan menu lain. Akibatnya adalah waktu menjadi terbuang dan kurang efisien. Contoh lainnya adalah mengenai cara kerja media tersebut yaitu proses zoom. Hasil proses zoom yang diharapkan ternyata tidak sesuai dengan maksud zoom yang diinginkan pengguna. Permasalahan juga terasa berkaitan dengan ketersediaan fasilitas daftar isi. Tujuannya adalah agar pengguna tidak perlu melakukan scrolling ke atas lagi ketika sudah berada pada bagian akhir halaman ebook. Masih banyak
permasalahan dalam penggunaan ebook reader yang akan dibahas dalam penelitian ini.
Penelitian ini dilatarbelakangi oleh masih sedikitnya penelitian mengenai antarmuka produk perangkat lunak di lingkungan Ilmu Komputer Institut Pertanian Bogor (Ilkom IPB). Perancangan produk yang dilakukan mahasiswa Ilkom IPB selama ini belum memperhatikan pentingnya antarmuka.
Tujuan
Tujuan dari penelitian ini adalah menghasilkan rancangan prototipe ebook reader yang usable dalam segi learnability, efficiency, dan error rate menggunakan metode Usability Engineering. Selain itu, penelitian ini juga bertujuan untuk mengetahui kecenderungan pengguna dalam bernavigasi dengan melakukan uji coba kepada pengguna. Ruang Lingkup
Ruang lingkup penelitian ini adalah sebagai berikut:
1 Format ebook yang dianalisis adalah portable document format (pdf) yang saat ini paling banyak digunakan.
2 Perancangan antarmuka sistem menekankan pada kebutuhan navigasi dan dikembangkan menggunakan model prototipe.
3 Uji coba prototipe dilakukan terhadap evaluator.
TINJAUAN PUSTAKA
EbookEbook adalah bentuk buku elektronik yang bisa dipindahkan dan disimpan pada media penyimpanan digital seperti CD ROMs, hard disk, flash disk, dan bisa didistribusikan melalui perantara jaringan misalnya Internet. Format ebook yang ada saat ini misalnya bentuk Plain Text (ASCII), Microsoft Word (*.doc dan *.rtf), PDF, HTML / XML, DVI, dan CHM (http://www.wikipedia.com [15-Juli-2008]).
Ebook reader
PENDAHULUAN
Latar BelakangKeberadaan media digital telah menjadi kebutuhan primer bagi sebagian masyarakat dunia, terbukti dengan keberadaan media digital di hampir semua tempat di seluruh dunia. Media digital memungkinkan adanya berbagai layanan informasi. Salah satu layanan tersebut adalah informasi bacaan berupa buku digital atau lebih dikenal dengan electronic book (ebook). Ebook bisa diakses menggunakan media digital seperti komputer, notebook dan handphone. Keunggulan penggunaan ebook adalah lebih praktis tanpa harus membawa buku cetak tebal dan mahal yang sangat memberatkan pengguna. Kelebihan ebook yang lain di antaranya tidak cepat rusak, mudah digunakan, mudah dan murah diduplikasi, serta mudah didistribusikan. Ebook menjadi sangat digemari karena sifatnya yang interaktif, yaitu dengan adanya penambahan animasi multimedia dan lainnya.
Kelebihan ebook ternyata tidak diimbangi dengan kenyamanan media untuk membacanya (ebook reader). Suatu fitur yang disediakan oleh sebuah ebook reader belum tentu dimiliki oleh ebook reader yang lain. Perhatian utama pengguna terhadap sebuah ebook reader berkaitan dengan antarmukanya. Pengguna sering dibingungkan dengan susunan dan tata letak menu-menu yang disajikan. Bahkan, pengguna tidak mengetahui tata cara menggunakan ebook reader tersebut. Salah satu penyebabnya adalah karena ketidaksesuaian keinginan pengguna dengan cara kerja ebook reader, terutama menu-menu pentingnya.
Menu penting dalam ebook reader masih banyak yang belum tersedia dalam tombol shortcut. Pengguna seharusnya bisa mengakses menu tersebut dengan mudah. Dalam kondisi tersebut, pengguna harus mencari terlebih dahulu ke deretan menu lain. Akibatnya adalah waktu menjadi terbuang dan kurang efisien. Contoh lainnya adalah mengenai cara kerja media tersebut yaitu proses zoom. Hasil proses zoom yang diharapkan ternyata tidak sesuai dengan maksud zoom yang diinginkan pengguna. Permasalahan juga terasa berkaitan dengan ketersediaan fasilitas daftar isi. Tujuannya adalah agar pengguna tidak perlu melakukan scrolling ke atas lagi ketika sudah berada pada bagian akhir halaman ebook. Masih banyak
permasalahan dalam penggunaan ebook reader yang akan dibahas dalam penelitian ini.
Penelitian ini dilatarbelakangi oleh masih sedikitnya penelitian mengenai antarmuka produk perangkat lunak di lingkungan Ilmu Komputer Institut Pertanian Bogor (Ilkom IPB). Perancangan produk yang dilakukan mahasiswa Ilkom IPB selama ini belum memperhatikan pentingnya antarmuka.
Tujuan
Tujuan dari penelitian ini adalah menghasilkan rancangan prototipe ebook reader yang usable dalam segi learnability, efficiency, dan error rate menggunakan metode Usability Engineering. Selain itu, penelitian ini juga bertujuan untuk mengetahui kecenderungan pengguna dalam bernavigasi dengan melakukan uji coba kepada pengguna. Ruang Lingkup
Ruang lingkup penelitian ini adalah sebagai berikut:
1 Format ebook yang dianalisis adalah portable document format (pdf) yang saat ini paling banyak digunakan.
2 Perancangan antarmuka sistem menekankan pada kebutuhan navigasi dan dikembangkan menggunakan model prototipe.
3 Uji coba prototipe dilakukan terhadap evaluator.
TINJAUAN PUSTAKA
EbookEbook adalah bentuk buku elektronik yang bisa dipindahkan dan disimpan pada media penyimpanan digital seperti CD ROMs, hard disk, flash disk, dan bisa didistribusikan melalui perantara jaringan misalnya Internet. Format ebook yang ada saat ini misalnya bentuk Plain Text (ASCII), Microsoft Word (*.doc dan *.rtf), PDF, HTML / XML, DVI, dan CHM (http://www.wikipedia.com [15-Juli-2008]).
Ebook reader
untuk komputer PC (Personal Computer) maupun Notebook (laptop), dan PALM seperti Mobipocket dan Palmdoc untuk perangkat Pocket PC seperti PDA (http://www.wikipedia.com [15-Juli-2008]).
PDF reader
PDF (Portable Document Format) merupakan format file dengan layout tetap (fixed-layout). Format PDF digunakan untuk menampilkan dokumen dua dimensi. Format ini adalah format ebook yang paling banyak digunakan. Ada banyak ebook reader untuk ebook berformat pdf, misalnyaAdobe Reader, Foxit, Preview, Microsoft Reader, Xpdf, Evince, Okular, KPDF, Drumlin PDF reader dan ePDFView (http://www.wikipedia.com [15-Juli-2008]).
Antarmuka
Antarmuka merupakan salah satu bagian yang sangat penting dari suatu sistem komputer. Antarmuka berhubungan langsung dengan pengguna, dapat dilihat, dapat didengar, dan dapat disentuh (Galitz 2002). Tujuan dari antarmuka adalah membuat kondisi dimana pengguna bekerja dengan komputer secara mudah, sederhana, produktif, dan nyaman. Antarmuka adalah bagian dari interaksi manusia dan komputer. Interaksi manusia komputer sendiri merupakan suatu pembelajaran, perencanaan, dan perancangan bagaimana pengguna dan komputer bekerja sama sehingga kebutuhan pengguna tersebut terpenuhi secara efektif.
Menurut Galitz (2002), antarmuka memiliki dua komponen yaitu:
1 Masukan (input)
Masukan merupakan cara pengguna mengomunikasikan keinginan dan kebutuhannya terhadap komputer. Beberapa komponen input yaitu keyboard, mouse, trackball, jari untuk touchpad atau sensitive screen dan suara (untuk perintah yang berupa ucapan). 2 Keluaran (output)
Keluaran merupakan cara komputer menampilkan hasil perhitungan dan pengolahan terhadap kebutuhan pengguna. Output dari sebuah sistem biasanya dituangkan dalam bentuk tampilan layar komputer.
Tata letak antarmuka mempengaruhi pengguna dalam berbagai cara. Jika pengguna
menjadi bingung dengan antarmuka yang disajikan, maka berakibat terhadap kecenderungan malas pengguna untuk melanjutkan pekerjaan. Ketika pengguna mengalami kesulitan, maka waktu menjadi tidak efisien sehingga hasil yang diperoleh kurang maksimal. Antarmuka yang kurang baik akan meningkatkan kadar stres bagi pengguna. Antarmuka yang baik adalah antarmuka yang membuat pengguna berkonsentrasi pada informasi dan tugas yang akan dilaksanakan. Pengguna tidak perlu berkonsentrasi pada mekanisme kerja yang digunakan untuk menampilkan informasi yang melaksanakan tugas (Galitz 2002).
Heuristic evaluation
Heuristic evaluation adalah sebuah metode uji coba pengguna dan evaluasi terhadap suatu sistem atau rancangan produk. Teknik ini memerlukan 3-5 orang sebagai evaluator (tester). Menurut Galitz (2002), sebelum dilaksanakan evaluasi, observer (pihak pengembang) memberikan pengarahan dan review terebih dahulu kepada evaluator. Ruang tempat evaluasi tidak boleh ada intervensi/ gangguan dari lingkungan luar. Evaluator akan membangun skenario evaluasi berdasarkan isu yang telah diberikan. Waktu untuk evaluasi tidak lebih dari 2 jam, atau sekitar 1½ - 2 jam. Dokumentasi kegiatan evaluasi bisa dilakukan secara manual (pencatatan) dan digital (dengan media digital).
Grup fokus
Grup fokus merupakan salah satu teknik diskusi dengan pengguna untuk memperoleh data dalam suatu analisis. Teknik ini memerlukan responden 8-12 orang, dengan durasi waktu 1½ - 2 jam. Pelaksanaan kegiatan ini dipandu oleh seorang moderator. Di dalam grup fokus, kelompok kecil yang terdiri dari responden dan moderator melakukan diskusi terhadap antarmuka suatu desain dan beberapa sub topik yang terkait. Hasil diskusi bisa didokumentasikan menggunakan video, audio, maupun catatan berupa komentar dan saran peserta diskusi (Galitz 2002).
Platform windows
Apple Computer’s Macintosh, Microsoft Windows, maupun yang lain (Galitz 2002).
Berdasarkan penelitian Environmental Protection Agency (EPA), sebuah badan pemerintah Amerika yang mengurusi masalah menyangkut perlindungan kesehatan masyarakat yang dimuat di situs forum sains indonesia, penggunaan platform windows menduduki peringkat paling tinggi dengan prosentase sebesar 91%. Banyak aplikasi ebook reader yang bisa berjalan pada platform ini. Gambar 1 menunjukkan prosentase pengguna platform windows dan beberapa platform pesaingnya sesuai dengan data EPA 2008:
Gambar 1 Prosentase pengguna platform windows di seluruh dunia (EPA 2008).
Prototyping
Prototyping merupakan rancangan dari sebuah model sistem yang dibuat untuk menggambarkan sistem yang sesungguhnya. Prototyping saat ini memainkan peranan yang vital dalam proses rancang bangun suatu sistem. Dengan biaya yang tidak terlalu besar, pengembang/ developer sistem bisa mengamati dan menganalisis perilaku sistem yang sebenarnya (Hodge dan Taylor 1999).
Prototyping mempermudah pengembang sistem dalam memperkenalkan gambaran produknya. Pengguna pun bisa memberikan masukan terhadap model sistem yang sebenarnya. Hal yang paling penting adalah bahwa dengan penerapan teknologi prototyping, bisa dilakukan parameter trade-off study untuk membakukan konfigurasi rancang bangun suatu produk (Turunen, dkk 2007).
Usability engineering
Usability adalah ukuran di mana sebuah produk bisa digunakan oleh pengguna tertentu dengan tujuan tertentu secara efektif, efisien, dan dengan tingkat kepuasan tertentu (ISO 9241, Part 11). Usability engineering sendiri menggambarkan target dari level usability tingkat lanjut dan memastikan bahwa sistem
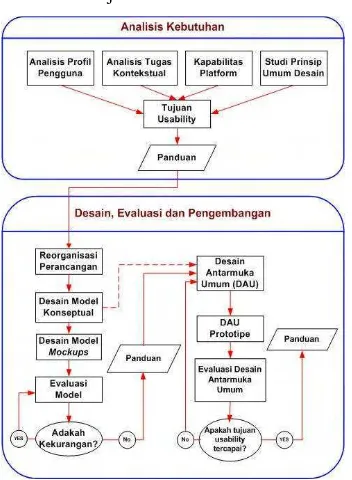
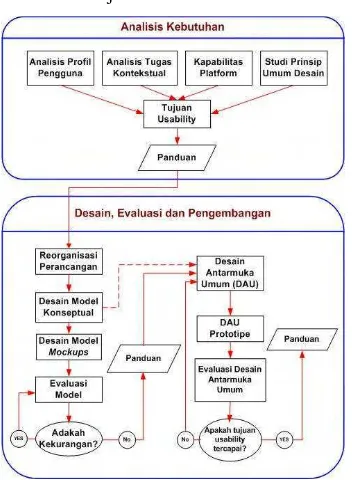
yang dibangun telah mencapai level tersebut. Usability engineering berdasarkan pada observasi dan interaksi dengan pengguna. Gambar 2 menunjukkan siklus usability engineering (Mayhew 1999).
Usability sangat abstrak untuk dipelajari secara langsung. Menurut Xavier Ferré dkk dalam ”Usability Basics for Software Developers” yang dimuat dalam IEEE Software January 2001, usability dibagi menjadi beberapa atribut yaitu:
a Learnability (mudah dipelajari)
b Efficiency (efisien)
Efisiensi merupakan jumlah task / tugas per unit yang dapat diselesaikan oleh pengguna dalam suatu waktu menggunakan sistem tersebut. Semakin usability sistem itu, semakin cepat pengguna menyelesaikan tugas yang diberikan.
c User retention over time (mudah diingat) Atribut ini mencerminkan sejauh mana pengguna akan kembali ingat tentang penggunaan sistem yang bersangkutan setelah beberapa periode waktu pengguna tersebut tidak menggunakannya.
d Error rate (rata-rata kesalahan yang sedikit)
Atribut ini menunjukkan rata-rata jumlah kesalahan pengguna dalam menyelesaikan tugas dengan sistem tersebut. Usability yang bagus akan menunjukkan error rate yang kecil. Kesalahan akan mengurangi efiensi dan kepuasan pengguna dalam menggunakan sistem.
e Satisfaction (kepuasan)
Atribut ini menunjukkan subjektivitas dan perasaan puas pengguna dalam menggunakan sistem tersebut.
METODE PENELITIAN
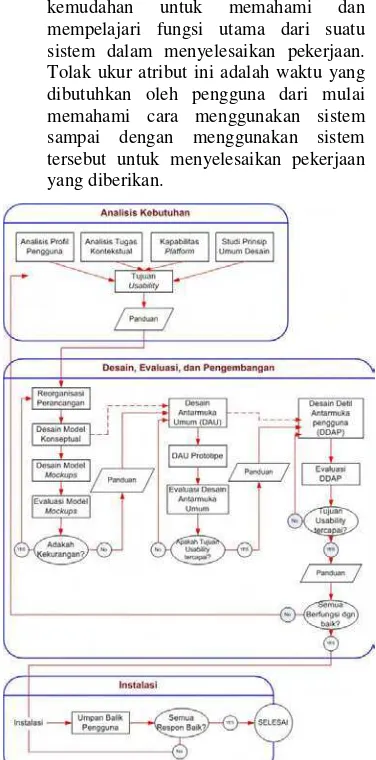
Penelitian ini merujuk pada metode The Usability Engineering Lifecycle (Mayhew 1999). Secara garis besar, metode ini meliputi dua kegiatan utama yaitu analisis dan perancangan. Garis putus-putus menunjukkan perekayasaan yang dilakukan pada tahap tertentu. Contohnya adalah tahap pengujian yang dilakukan penulis merupakan task tambahan untuk mengetahui respon pengguna terhadap prototipe yang dihasilkan agar lebihinteraktif. Gambar 3 memperlihatkan metode yang digunakan pada penelitian ini.
1 Analisis Kebutuhan a Profil pengguna
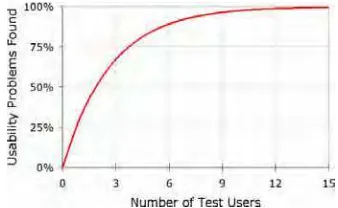
Pada tahap ini ditentukan pengguna prototipe sistem yang dibuat. Pengguna tersebut ditentukan berdasarkan persyaratan dan kriteria tertentu, misalnya kegiatan pengguna dalam membaca ebook minimal 3 jam dalam sehari, memiliki prestasi yang bagus di jurusan Ilmu Komputer, dan lain-lain. Pengguna yang telah ditentukan tersebut diberikan kueisioner dengan cara dan teknik tertentu untuk mendukung analisis profil pengguna. Penentuan jumlah responden dilakukan berdasarkan aturan Nielsen (2008) mengenai jumlah pengguna untuk keperluan usability. Grafik yang memperlihatkan aturan tersebut ditunjukkan oleh Gambar 4.
Gambar 3 Metode penelitian (merujuk pada metode Mayhew 1999).
Gambar 2 The Usability Engineering Lifecycle
b Efficiency (efisien)
Efisiensi merupakan jumlah task / tugas per unit yang dapat diselesaikan oleh pengguna dalam suatu waktu menggunakan sistem tersebut. Semakin usability sistem itu, semakin cepat pengguna menyelesaikan tugas yang diberikan.
c User retention over time (mudah diingat) Atribut ini mencerminkan sejauh mana pengguna akan kembali ingat tentang penggunaan sistem yang bersangkutan setelah beberapa periode waktu pengguna tersebut tidak menggunakannya.
d Error rate (rata-rata kesalahan yang sedikit)
Atribut ini menunjukkan rata-rata jumlah kesalahan pengguna dalam menyelesaikan tugas dengan sistem tersebut. Usability yang bagus akan menunjukkan error rate yang kecil. Kesalahan akan mengurangi efiensi dan kepuasan pengguna dalam menggunakan sistem.
e Satisfaction (kepuasan)
Atribut ini menunjukkan subjektivitas dan perasaan puas pengguna dalam menggunakan sistem tersebut.
METODE PENELITIAN
Penelitian ini merujuk pada metode The Usability Engineering Lifecycle (Mayhew 1999). Secara garis besar, metode ini meliputi dua kegiatan utama yaitu analisis dan perancangan. Garis putus-putus menunjukkan perekayasaan yang dilakukan pada tahap tertentu. Contohnya adalah tahap pengujian yang dilakukan penulis merupakan task tambahan untuk mengetahui respon pengguna terhadap prototipe yang dihasilkan agar lebihinteraktif. Gambar 3 memperlihatkan metode yang digunakan pada penelitian ini.
1 Analisis Kebutuhan a Profil pengguna
Pada tahap ini ditentukan pengguna prototipe sistem yang dibuat. Pengguna tersebut ditentukan berdasarkan persyaratan dan kriteria tertentu, misalnya kegiatan pengguna dalam membaca ebook minimal 3 jam dalam sehari, memiliki prestasi yang bagus di jurusan Ilmu Komputer, dan lain-lain. Pengguna yang telah ditentukan tersebut diberikan kueisioner dengan cara dan teknik tertentu untuk mendukung analisis profil pengguna. Penentuan jumlah responden dilakukan berdasarkan aturan Nielsen (2008) mengenai jumlah pengguna untuk keperluan usability. Grafik yang memperlihatkan aturan tersebut ditunjukkan oleh Gambar 4.
Gambar 3 Metode penelitian (merujuk pada metode Mayhew 1999).
Gambar 2 The Usability Engineering Lifecycle
Gambar 4 Grafik kebutuhan jumlah user untuk usability (Nielsen 2008).
Grafik tersebut memperlihatkan bahwa penggunaan jumlah responden yang efisien adalah 15 orang. Jumlah responden di atas 15 orang memiliki kualitas yang tidak jauh berbeda dengan jumlah responden sampai dengan 15 orang. Jumlah responden yang akan digunakan untuk kuesioner ini adalah 20 orang.
b Analisis tugas kontekstual
Pada tahap ini dilakukan analisis mengenai tugas pengguna yang berkaitan dengan aliran proses dan kerangka kerja. Analisis ini digunakan sebagai dasar untuk menentukan dan mengatur tujuan usability serta reorganisasi perancangan antarmuka. Penentuan aliran proses kerja disesuaikan dengan profil pengguna.
c Tujuan usability
Pada tahap ini, dirumuskan tujuan-tujuan kualitatif dan kuantitatif khusus yang menggambarkan kebutuhan usability. Perumusan dilakukan berdasarkan hasil analisis dari profil pengguna dan analisis tugas kontekstual. Tujuan usaiblity ini lebih fokus terhadap kegiatan perancangan bentuk dasar untuk evaluasi.
d Kapabilitas platform
Tahapan ini dilakukan untuk menentukan platform yang sesuai dalam pengembangan prototipe ebook reader dalam memenuhi kebutuhan pengguna. Analisis pada tahap ini dilakukan dengan menggunakan salah satu sistem operasi yang saat ini banyak digunakan.
e Studi prinsip umum desain
Pada tahap ini, yang dilakukan adalah meninjau dan memahami kembali prinsip-prinsip desain antarmuka yang baik sesuai dengan analisis pada tahap-tahap sebelumnya. Pemahaman mengenai prinsip umum desain antarmuka dilakukan berdasarkan The Essential Guide to User Interface Design (2002) oleh Wilbert O. Galitz. Selain itu, dilakukan evaluasi terhadap kelemahan-kelemahan ebook reader yang ada saat ini berkaitan dengan navigasinya.
f Panduan
Tahap ini berisikan panduan yang diperoleh berdasarkan perumusan dari empat tahapan pertama pada analisis kebutuhan. Panduan ini merupakan tuntunan untuk melakukan perancangan yang sesuai kebutuhan.
2 Desain dan Pengembangan a Reorganisasi perancangan
Tahap ini adalah tahap perancangan ulang tugas pengguna pada tingkat organisasi dan aliran proses. Perancangan ulang ini berdasarkan semua data pada tahap analisis kebutuhan beserta tujuan usability-nya. Pada tahap ini tidak dilakukan perancangan antarmuka pengguna, hanya organisasi abstrak fungsionalitas dan perancangan aliran proses.
b Desain model konseptual
Pada tahap ini dilakukan proses sketsa desain prototipe. Aturan-aturan mengenai konsistensi kerja produk, proses, dan aksinya dibangun pada tahap ini. Selain itu juga dilakukan identifikasi navigasi dan tampilan (display). Desain antarmuka layar secara detail belum dilakukan di sini.
c Desain model mockups
dasar perancangan mockups antarmuka ebook reader.
d Evaluasi model mockups
Setelah desain sistem berhasil dibuat, antarmuka sistem dievaluasi kembali. Perhatian utamanya terletak pada pengaturan tata letak komponen yang ada dalam sistem beserta fungsi-fungsinya. Apabila evaluasi sudah sesuai dengan parameter yang telah ditentukan, maka dilakukan tahap perancangan prototipe. e Desain antarmuka Umum
Pada tahap ini dilakukan proses desain antarmuka sistem berdasarkan evaluasi pada langkah sebelumnya. Antarmuka yang dibangun adalah antarmuka yang berdasarkan kebutuhan pengguna, yaitu dari hasil proses analisis antarmuka yang sudah ada maupun dari data diskusi grup fokus yang diperoleh.
f Desain antarmuka prototipe
Pada tahap ini dilakukan perancangan prototipe produk. Pembuatan prototipe ini dilakukan sebagai sarana uji coba. Prototipe ini dibuat menggunakan software animasi seperti flash ataupun dengan perangkat lunak yang sesuai. Software animasi ini memiliki kemampuan yang baik dalam interaksinya dengan pengguna. Untuk mengukur kualitas interaksi sistem dengan pengguna tersebut diperlukan adanya protityping (uji coba) terhadap pengguna.
Pengujian prototipe dilakukan dengan dengan metode tertentu. Uji coba akan dilakukan dengan pemberian tugas atau task kepada pengguna. Task tersebut terkait dengan navigasi terhadap antarmuka yang telah dibuat pada analisis tugas kontekstual. Pemberian beberapa task bertujuan untuk mengetahui efisiensi dan error rate dari perancangan prototipe tersebut. Pemberian task ini juga untuk mengetahui kecenderungan tahapan pengguna dalam mengakses sebuah fungsi. Hasilnya dianalisis untuk mengukur keberhasilan perancangan antarmuka yang telah dibuat, misalnya
kesesuaian fungsi yang diletakkan dalam menu popup dan sebagainya. g Evaluasi desain antarmuka umum
Tahap ini adalah langkah untuk melakukan evaluasi terhadap rancangan antarmuka yang telah dibuat. Evaluasi ini digunakan untuk menentukan keberhasilan tujuan usability yang telah ditentukan sebelumnya.
h Panduan
Tahap ini merupakan perumusan untuk menghasilkan panduan berdasarkan masing-masing tahapan pada fase desain dan prototyping. Panduan ini diharapkan menjadi dasar untuk perancangan sistem sebenarnya yang sesuai dengan kebutuhan.
HASIL DAN PEMBAHASAN
Analisis Kebutuhana Profil pengguna
Analisis pada tahap ini dilakukan menggunakan teknik grup fokus. Teknik ini dilakukan dengan melibatkan 20 responden. Responden terdiri dari 15 mahasiswa Ilmu Komputer (Ilkom) IPB dan 5 orang dari luar lingkungan Ilkom IPB.
Pencarian responden dilakukan melalui survei terhadap mailing list mahasiswa Ilkom IPB angkatan 2004. Selain itu, pencarian responden juga dilakukan dengan observasi langsung terhadap beberapa pengguna ebook selain mahasiswa Ilkom. Responden tersebut merupakan pengguna komputer yang menggunakan ebook minimal 7 jam dalam 1 minggu.
dasar perancangan mockups antarmuka ebook reader.
d Evaluasi model mockups
Setelah desain sistem berhasil dibuat, antarmuka sistem dievaluasi kembali. Perhatian utamanya terletak pada pengaturan tata letak komponen yang ada dalam sistem beserta fungsi-fungsinya. Apabila evaluasi sudah sesuai dengan parameter yang telah ditentukan, maka dilakukan tahap perancangan prototipe. e Desain antarmuka Umum
Pada tahap ini dilakukan proses desain antarmuka sistem berdasarkan evaluasi pada langkah sebelumnya. Antarmuka yang dibangun adalah antarmuka yang berdasarkan kebutuhan pengguna, yaitu dari hasil proses analisis antarmuka yang sudah ada maupun dari data diskusi grup fokus yang diperoleh.
f Desain antarmuka prototipe
Pada tahap ini dilakukan perancangan prototipe produk. Pembuatan prototipe ini dilakukan sebagai sarana uji coba. Prototipe ini dibuat menggunakan software animasi seperti flash ataupun dengan perangkat lunak yang sesuai. Software animasi ini memiliki kemampuan yang baik dalam interaksinya dengan pengguna. Untuk mengukur kualitas interaksi sistem dengan pengguna tersebut diperlukan adanya protityping (uji coba) terhadap pengguna.
Pengujian prototipe dilakukan dengan dengan metode tertentu. Uji coba akan dilakukan dengan pemberian tugas atau task kepada pengguna. Task tersebut terkait dengan navigasi terhadap antarmuka yang telah dibuat pada analisis tugas kontekstual. Pemberian beberapa task bertujuan untuk mengetahui efisiensi dan error rate dari perancangan prototipe tersebut. Pemberian task ini juga untuk mengetahui kecenderungan tahapan pengguna dalam mengakses sebuah fungsi. Hasilnya dianalisis untuk mengukur keberhasilan perancangan antarmuka yang telah dibuat, misalnya
kesesuaian fungsi yang diletakkan dalam menu popup dan sebagainya. g Evaluasi desain antarmuka umum
Tahap ini adalah langkah untuk melakukan evaluasi terhadap rancangan antarmuka yang telah dibuat. Evaluasi ini digunakan untuk menentukan keberhasilan tujuan usability yang telah ditentukan sebelumnya.
h Panduan
Tahap ini merupakan perumusan untuk menghasilkan panduan berdasarkan masing-masing tahapan pada fase desain dan prototyping. Panduan ini diharapkan menjadi dasar untuk perancangan sistem sebenarnya yang sesuai dengan kebutuhan.
HASIL DAN PEMBAHASAN
Analisis Kebutuhana Profil pengguna
Analisis pada tahap ini dilakukan menggunakan teknik grup fokus. Teknik ini dilakukan dengan melibatkan 20 responden. Responden terdiri dari 15 mahasiswa Ilmu Komputer (Ilkom) IPB dan 5 orang dari luar lingkungan Ilkom IPB.
Pencarian responden dilakukan melalui survei terhadap mailing list mahasiswa Ilkom IPB angkatan 2004. Selain itu, pencarian responden juga dilakukan dengan observasi langsung terhadap beberapa pengguna ebook selain mahasiswa Ilkom. Responden tersebut merupakan pengguna komputer yang menggunakan ebook minimal 7 jam dalam 1 minggu.
Grup fokus dilaksanakan pada 7 Agustus 2008 selama 1½ jam, yaitu pukul 13.30 – 15.00 WIB. Kegiatan ini dilakukan secara bersama dalam sebuah ruangan (ruang seminar 2 Departemen Ilmu Komputer IPB) dengan seorang pemandu (moderator). Moderator ini berperan dalam mekanisme dan tata cara melakukan grup fokus dan analisis. Di dalam ruang tersebut terdapat beberapa notebook yang bisa digunakan responden untuk melihat kondisi nyata ebook reader berkaitan dengan pertanyaan-pertanyaan yang ada di dalam grup fokus. Denah pelaksanaan diskusi grup fokus ditunjukkan oleh Gambar 5. Hasil analisis profil pengguna berdasarkan kuesioner dapat dilihat pada Tabel 1.
Gambar 5 Denah pelaksanaan diskusi. Tabel 1 Data dan analisis profil pengguna
! " #
$
% & '( ) )
* + % ,
-. / #
01 ) )
* +
/
/ & 2 $ 3
#
2 ) )
4 / 2 ) )
5/ 2 6
(
-5
7 ) )
2 ) )
8 2 %
) )
, ) )
. 9 : :6
*;+ 1 < -
-5/
4 /
= /
* + < /
/ &
0> ,4%
?<> @ 0', ) )
* + 0> 1 /> $ ;:6
:6
% & ; :6
59 & ) )
0> ; :6
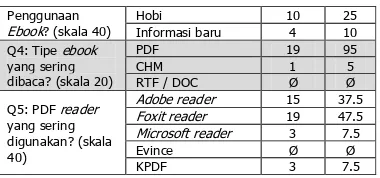
Dari tabel terlihat bahwa pengguna memiliki kecenderungan yang lebih tinggi dalam menggunakan komputer sebagai media untuk membaca ebook dari pada perangkat seperti mobile phone. Penggunaan komputer PC disamakan dengan penggunaan notebook karena keduanya memiliki struktur dan proses yang sama. Persyaratan yang ditentukan dalam memilih peserta diskusi juga menunjukkan bahwa pengguna memiliki pengalaman yang lebih dalam membaca ebook. Sebagian besar responden menggunakan ebook karena alasan tugas dan hobi karena responden tersebut adalah kalangan mahasiswa. Untuk lebih jelasnya, berikut adalah ringkasan data profil pengguna:
• Kategori pengguna
- Pekerjaan: Mahasiswa - Total responden: 20 - Tingkat automatisasi: tinggi
• Pengetahuan dan pengalaman
- Penguasaan komputer: baik - Pemahaman ebook: baik - Pemahaman ebook reader: baik - Frekuensi baca: tinggi
Berdasarkan ringkasan tersebut maka diketahui bahwa karakteristik penggunanya adalah pengguna aktif dalam menggunakan ebook. Pengembangan prototipe/ sistem sangat menekankan pada kebutuhan navigasi pengguna untuk tujuan efisiensi.
b Analisis tugas kontekstual
misalnya Save, Save As, Select Text, Snapshot, Highlight Tool, dan Comment. Penjelasan masing-masing fungsi akan dijabarkan dalam pembahasan mengenai icon.
Sesuai dengan karakteristik pengguna dalam menggunakan ebook, didapatkan rancangan alur kerja task (tugas) dan koleksi data pengamatan tugas. Koleksi data pengamatan tersebut dapat dilihat pada Tabel 2, sedangkan alur kerja tugas yang dilakukan untuk keperluan navigasi adalah sebagai berikut:
1 Menentukan layout halaman pada ukuran tertentu, misalnya ukuran pada modus fit page dan fit width.
Kegiatan ini dilakukan untuk menyesuaikan kemampuan dalam membaca tulisan.
2 Melakukan perpindahan halaman, baik berpindah ke halaman selanjutnya (next page), menuju
halaman terakhir (last page) maupun kembali ke halaman pertama (first page).
3 Menemukan/ mencari kata tertentu dengan jumlah tertentu pada halaman tertentu.
4 Setelah selesai, pengguna menutup jendela aplikasi (close window).
c Tujuan usability
Berdasarkan karakteristik pengguna, terlihat bahwa pengguna merupakan pembaca aktif dengan pengalaman dan kemampuan yang baik dalam menggunakan ebook. Oleh karena itu, tujuan perancangan prototipe ini adalah ease to use, yaitu antarmuka pengguna
dirancang sedemikian rupa sehingga mudah digunakan. Tujuan kualitatif yang diperoleh adalah sebagai berikut:
-Memudahkan pengguna untuk menyelesaikan tugasnya secara benar dan tepat.
Tabel 2 Koleksi data pengamatan tugas
Actor
(Pengguna) Trigger
Use Case
(Tugas) Urutan Skenario Tugas
Kesalahan, Masalah, Komentar
% 2 " % / & % 2
6
• % / 2
2 6
• % / 2
2
+ " 2 6
-/ /
&
2 / 6
2 2 6
• 2 $
• 2
• 2
- / &
6
- 2 &
6 % @ & 7 2 6 • % & 6 • % / $ /
7 2 6
- 2
6
- /
2 & $ 6
% 7
& " " 6
% / ABA
/ 7
6
-7
/ " " 6
-2 & A1 C> A
-Memudahkan aktifitas bernavigasi. -Mempercepat alur kerja.
Tujuan kuantitatif diukur pada waktu uji coba pengguna (user testing). Tujuan kuantitatif yang dapat diukur dalam perancangan pada penelitian ini adalah sebagai berikut:
oRata-rata waktu pengguna untuk menyelesaikan tugas.
oRata-rata jumlah tugas yang dapat diselesaikan dalam suatu waktu.
oRata-rata jumlah kesalahan yang dilakukan pengguna.
d Kapabilitas platform
Perancangan dan desain untuk prototipe ebook reader ini menggunakan Microsoft Windows. Pertimbangannya adalah bahwa platform ini merupakan sistem operasi yang paling banyak digunakan (sesuai data EPA 2008). Adapun kemampuan dan batasan yang didefinisikan adalah sebagai berikut:
• Ukuran dan resolusi layar
Antarmuka ebook reader ini akan dikembangkan pada resolusi normal, yang secara default menyesuaikan dengan ukuran layar pengguna. Resolusi normal (resolusi standar) tersebut sering digunakan untuk PC dan notebook misalnya SVGA (Super Video Graphics Array) yaitu 800x600 pixel dan WXGA (Wide Extended Graphics Array) yaitu 1024x800 pixel. Perancangan ukuran halaman yang kurang tepat akan menyebabkan terjadinya scrolling. Menurut Galitz, halaman yang baik adalah halaman yang memerlukan sedikit scrolling.
• Plugin
Plugin flash player diperlukan pada saat uji coba karena platform windows tidak menyediakan fasilitas tersebut.
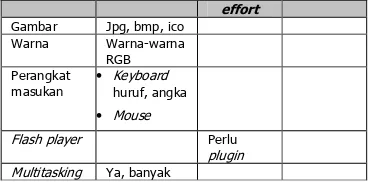
Kapabilitas dari platform windows yang dapat digunakan dalam penyelesaian prototipe ini diperlihatkan oleh Tabel 3 berikut:
Tabel 3 Kemampuan platform windows
D / 3 / 3 &
! ! "
?D8
• /
2 3
• %
> 2
% E 3 /
e Studi prinsip umum desain
Analisis pada tahap ini merupakan evaluasi terhadap antarmuka ebook reader yang saat ini banyak digunakan mahasiswa di lingkungan kampus IPB. Berdasarkan survei, ebook reader untuk format pdf yang sering digunakan adalah foxit reader, adobe reader, pdf-XChange viewer.
Perancangan antarmuka sebuah perangkat lunak yang baik hendaknya mengikuti 14 langkah perancangan sesuai yang dikemukakan Galitz (2002) yaitu: 1 Menganalisis profil pengguna. 2 Menganalisis tugas pengguna. 3 Memahami prinsip perancangan
seperti penggunaan huruf, penerapan grouping dan penggunaan tabel. 4 Membangun menu sistem dan skema
navigasi.
5 Pemilihan windows (popup windows).
6 Memilih kontrol perangkat keras. 7 Memilih kontrol pada layar seperti
command button dan teks. 8 Menuliskan petunjuk dan pesan. 9 Menyediakan umpan balik (fasilitas
help).
10 Menyediakan internasionalisasi dan aksesibilitas.
11 Memilih icon. 12 Memilih warna. 13 Mengatur tata letak. 14 Pengujian (testing).
kebutuhan tersebut dianalisis. Hasil analisisnya digunakan untuk menentukan panduan dalam perancangan antarmuka yang baru. Analisis dan perancangan tersebut adalah sebagai berikut:
• Grup menu
Menurut Galitz (2002), pembuatan grup menu bertujuan untuk mempermudah pengenalan dan pencarian isi dari menu (sub menu). Susunan menu yang tepat berarti mengelompokkan sub menu tersebut sesuai dengan kapasitasnya. Sub menu dengan persamaan materi ditempatkan dalam satu kategori menu.
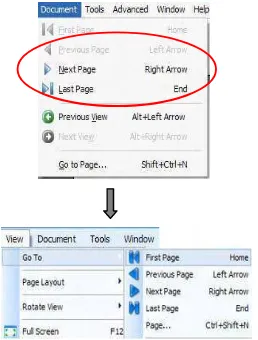
Organisasi menu yang terdapat pada beberapa ebook reader saat ini masih kurang baik. Banyak sub menu yang kurang sesuai fungsi dan kegunaannya. Contohnya adalah penggunaan kata Convert to PDF. Ebook yang sudah berformat PDF seharusnya tidak memerlukan lagi fungsi Convert to PDF. Gambar 6 memperlihatkan contoh isi sub menu yang kurang sesuai pada sebuah PDF ebook reader. Contoh lain adalah penempatan sub menu yang kurang tepat, misalnya fungsi Next page. Fungsi ini seharusnya tidak diletakkan dalam menu Documents karena fungsi ini berkaitan dengan perubahan/ perpindahan halaman yang ingin ditampilkan, sehingga lebih tepat diletakkan pada menu View dengan sub menu tersendiri. Gambar 7 memperlihatkan perubahan yang dilakukan dalam peletakan fungsi dari menu Document ke menu View.
Pada penyusunan menu ebook reader masih terdapat penggunaan kata yang kurang lazim atau tidak umum. Meskipun untuk maksud yang sama, apabila diungkapkan dengan cara yang berbeda bisa membuat perbedaan persepsi. Contohnya pemakaian Save a Copy. Pemakaian kata ini kurang populer di kalangan pengguna komputer. Penggunaan kata Save As lebih dikenal dan umum dipakai untuk merepresentasikan maksud dan fungsi yang sama. Screenshot penggunaan kata tersebut dapat dilihat pada Lampiran 1. Pemilihan kata memang harus diperhatikan agar tidak menimbulkan ambigu. Contoh lain penggunaan kata yang ambigu ditunjukkan oleh Gambar 8.
Pada perancangan prototipe ebook reader ini, pengelompokan sub menu yang memiliki kemiripan fungsi dilakukan dengan menggunakan garis kecil sebagai pembatas antar sub menu yang disusun vertikal. Perancangan ini sesuai dengan panduan Galitz (2002). Gambar 9 memperlihatkan penggunaan garis pemisah antar sub menu yang memiliki kemiripan struktur fungsi. Gambar 6 Sub menu kurang tepat.
Perancangan grup menu prototipe akan mempertimbangkan aspek kedalaman. Perancangan kedalaman menu secara vertikal lebih diutamakan dari pada kedalaman secara horizontal (greater breadth, less depth). Kedalaman menu vertikal memiliki beberapa keuntungan di antaranya: waktu yang diperlukan untuk menemukan sub menu menjadi lebih singkat dan langkahnya lebih pendek. Selain itu, penyusunan menu vertikal akan memperkecil kesalahan dalam pemilihan path sub menu yang lain (Galitz 2002).
Penyusunan menu dengan kedalaman horizontal yang banyak, atau bahkan semuanya horizontal, mengharuskan pengguna melakukan pendugaan untuk masuk ke sub menu yang diinginkan. Hal ini lah yang akan membuat pengguna merasa tidak nyaman dan tidak efisien. Perancangan prototipe ebook reader ini akan mengurangi kedalaman menu horizontal. Gambar 10 berikut adalah contoh penggunaan menu pada ebook reader dengan kedalaman horizontal semua:
Strategi dalam penyusunan menu vertikal adalah sebagai berikut: sub menu yang jarang diakses pengguna dibuat menjadi satu grup sub menu lagi. Tujuannya adalah agar sub menunya tidak terlihat padat. Kedalaman horizontal maksimal adalah dua level (Galitz 2002). Perancangan kombinasi kedalaman menu (vertikal dan horizontal) ini ditunjukkan oleh Gambar 11.
Perancangan menu untuk prototipe ini akan memperhatikan permasalahan grayed out. Tujuannya adalah untuk efisiensi, sehingga pengguna mengetahui fungsi-fungsi mana yang bisa digunakan. Caranya yaitu dengan memberikan warna tertentu misalnya abu-abu (gray) sebagai tanda bahwa fungsi atau sub menu tersebut tidak aktif atau unavailable choices (Galitz 2002). Dengan demikian pengguna bisa lebih berkonsentrasi pada kegiatannya menggunakan ebook. Penggunaan grayed out ini ditunjukkan oleh Gambar 12.
• Navigasi
Berdasarkan panduan Galitz (2002), setiap aplikasi seharusnya dilengkapi dengan navigasi. Navigasi bertujuan untuk memudahkan pengguna mengetahui posisi dan keberadaan mereka dalam aplikasi tersebut pada saat itu. Selain itu, navigasi bertujuan untuk menentukan pilihan. Sayangnya, tidak semua antarmuka ebook reader dilengkapi dengan fasilitas navigasi.
Dalam prototipe ebook reader ini, dirancang bookmark yang berperan sebagai navigasi. Bookmark berfungsi memberikan tanda posisi terakhir Gambar 11 Perancangan kedalaman menu.
horisontal vertikal
Gambar 12 Penggunaan grayed out.
pembaca. Pengguna tidak perlu mengingat-ingat dan mencari halaman terakhir ebook yang dibaca. Menurut penulis, perancangan bookmark bisa digabungkan dengan penggunaan daftar isi karena keduanya memiliki kemiripan struktur. Bookmark akan memberikan tanda (dalam kasus ini adalah dengan memberikan warna berbeda) pada bagian daftar isi halaman yang sedang aktif (halaman yang sedang dibaca).
Prototipe ini berusaha memperbaiki penyajian daftar isi atau bookmark oleh beberapa ebook reader saat ini masih kurang baik. Pengguna tidak bisa mengetahui secara langsung isi dari ebook yang bersangkutan. Selain itu pengguna akan kesulitan menemukan pokok bahasan yang diinginkan dan banyak melakukan sroll. Penggunaan daftar isi/ bookmark yang kurang baik dapat dilihat pada Lampiran 1.
• Pengaturan ruang
Antarmuka ebook reader ini akan dibagi menjadi lima bagian, yaitu: 1 Menu
Menu akan diletakkan pada bagian paling atas, sebelum toolbar. Menu ini berisikan list-list sub menu yang dikelompokkan berdasarkan persamaan materi yang terkandung di dalamnya. Komponen untuk menu diperoleh berdasarkan hasil analisis dan diskusi.
2 Toolbar atas
Pada toolbar ini diletakkan tombol-tombol yang merupakan jalan pintas (shortcut) terhadap fungsi-fungsi yang sering dipakai oleh pengguna ebook. Tujuannya adalah agar pengguna lebih efisien dalam menggunakan ebook reader tersebut tanpa harus mencari fungsi yang dimaksud melalui rentetan grup menu terlebih dahulu.
Fungsi-fungsi yang akan diletakkan dalam toolbar ini antara lain: Open, Save, Print, Previous View dan Next View, fungsi Zoom, Actual Size, Fit Page, Fit Width, Full Screen, Select Text, Hand Tool, Snapshot, Highlight Tool, Comment, Find dan Help. Fungsi lain yang
jarang digunakan seperti Rotate Page, About dan lainnya tetap disertakan dalam pilihan menu. Fungsi-fungsi tersebut ditentukan dari diskusi dengan responden. 3 Daftar isi
Perancangan daftar isi dalam ebook reader ini akan digabungkan dengan penggunaan bookmark. Bagian ini diletakkan pada sisi sebelah kiri dari halaman ebook reader.
4 Isi
Isi adalah layar untuk menampilkan isi dari dokumen. Pada bagian ini lah hasil seluruh operasi fungsi dalam penggunaan ebook reader tersebut ditampilkan. Perancangan bagian isi akan ditempatkan pada bagian tengah halaman ebook reader.
5 Toolbar bawah
Pada Toolbar (footer) akan diletakkan counter halaman untuk memberikan informasi total halaman dan jalan pintas (shortcut) menuju halaman yang diinginkan. Fungsi lain yang akan disertakan adalah Zoom, First Page, Previous Page, Next Page, dan Last Page. Pada perancangan ini, Counter halaman diberikan pilihan drop down nomer halaman. Dengan demikian, pengguna tidak perlu mengetik dengan keyboard untuk berpindah ke halaman yang diinginkan. Gambar 13 berikut memperlihatkan counter halaman yang tidak menggunakan dropdown halaman dan perbaikannya:
• Scrolling
2002). Perancangan antarmuka ebook reader ini menekankan pada minimalisasi horizontal scrolling. Keberadaan vertical scrolling tidak dipermasalahkan mengingat isi dari sebuah ebook biasanya sangat banyak. Fasilitas scroll yang sediakan oleh beberapa ebook reader secara otomatis adalah vertical scrolling. Gerakan scroll pada mouse akan menyebabkan pergeseran secara vertikal, bukan horizontal.
Horizontal scrolling berkaitan dengan lebar (width) halaman. Penyebabnya adalah ukuran default halaman ebook yang lebih besar dari pada lebar antarmuka ebook reader. Proses zoom yang terlalu besar juga mengakibatkan horizontal scrolling. Semakin lebar halaman, semakin banyak diperlukan horizontal scrolling. Pada perancangan ebook reader, horizontal scrolling bisa ditiadakan dengan menetapkan ukuran lebar halaman secara default ketika ebook dibuka. Ukuran default ini adalah fit width, yaitu lebar halaman secara otomatis menyesuaikan tepat dengan lebar antarmuka ebook reader.
• Tipografi
Tipografi meliputi pemilihan jenis huruf dan penentuan ukuran huruf. Dalam merancang antarmuka, Galitz (2002) menyarankan untuk menggunakan tidak lebih dari dua typeface dengan salah satu typeface mendominasi. Jenis huruf yang digunakan biasanya adalah jenis huruf yang sederhana dan sering digunakan, seperti Arial, sans serif (Verdana) dan Times New Roman. Verdana sering digunakan dalam tampilan karena jenis huruf sans serif lebih terkesan kontemporer, sedangkan Times New Roman lebih konservatif dan tradisional. Prototipe antarmuka ebook reader ini dikembangkan dengan menggunakan jenis huruf Arial yang mempunya kesan sama dengan Verdana.
Ukuran besar kecilnya huruf ditentukan dengan ukuran points. Ukuran huruf yang digunakan dalam prototipe sistem ini adalah 10 pt, yang meliputi grup menu, daftar isi, dan tulisan penjelas icon (tooltip). Ukuran huruf dibuat dan dibakukan agar tidak berubah-ubah sehingga tidak mengganggu (Galitz 2002).
• Pemilihan teks
Menurut Nielsen (2000), untuk memperjelas teks digunakan warna teks yang kontras dengan warna latar yaitu teks berwarna gelap dengan latar berwarna terang (positive text) atau teks berwarna terang dengan latar berwarna gelap (negative text). Pada perancangan ini akan digunakan positive text. Konsentrasi penggunaan teks dalam perancangan antarmuka ini adalah pada organisasi menu, bookmark, penyerta keterangan icon, dan tooltip.
• Pemilihan icon
Icon pada perancangan prototipe ini digunakan bersama-sama dengan menu. Tujuannya adalah untuk membantu pengguna mengingat fungsi yang terdapat pada sistem, sehingga penggunaan waktu menjadi lebih efisien. Icon pada menu merepresentasikan fungsi yang disediakan sitem tersebut. Icon berbeda dengan simbol yang hanya berupa tanda (sign), icon lebih mencerminkan arti yang ada di dalamnya (Galitz 2002).
Ukuran icon standar menurut Galitz (2002) adalah dari 16x16 pixel, 32x32 pixel, dan 48x48 pixel. Format icon dalam bentuk GIF lebih baik daripada JPEG karena GIF berukuran lebih kecil dan lebih ringan daripada JPEG. Perancangan icon pada antarmuka ebook reader ini menggunakan icon berukuran 16x16 pixel. Icons yang digunakan dalam perancangan ini dapat dilihat pada Lampiran 2.
f Panduan
Berdasarkan seluruh task pada tahap analisis kebutuhan, diperoleh panduan bahwa perancangan prototipe akan menekankan pada perancangan model yang mudah digunakan (ease to use). Panduan tersebut sudah dinyatakan dalam dokumentasi masing-masing task pada tahap analisis kebutuhan ini.
Desain dan Pengembangan a Reorganisasi perancangan
b Desain model konseptual
Perancangan desain model konseptual prototipe ini dilakukan dengan gambar sketsa pada kertas, kemudian dilakukan proses scan. Perancangan model ini meliputi desain pembagian ruang dan tata letaknya, antarmuka utama dan penyusunan organisasi menu. Di bawah ini adalah langkah-langkah perancangan model konseptual yang dilakukan:
1 Pengaturan ruang dan tata letak Sesuai dengan studi prinsip desain dan analisisnya, maka konsep pembagian ruang dalam perancangan ebook reader ini diperlihatkan oleh Gambar 14.
2 Perancangan antarmuka utama Perancangan antarmuka utama dilakukan berdasarkan pembagian ruang. Bagian Window Title berisi tulisan Ebook Reader For All Format dan judul ebook yang sedang dibaca, disertai dengan logo buku kecil. Logo ini menandakan bahwa aplikasi tersebut adalah aplikasi ebook reader. Desain model konseptual antarmuka utama dapat dilihat pada Lampiran 3.
Menubar berisi grup menu utama sesuai dengan kebutuhan dalam perancangan ebook reader. Grup menu utama tersebut adalah: File, Edit, View, Tools, Document, Window, dan Help. Bagian toolbar berisikan icon yang merupakan shortcut fungsi yang sering digunakan.
Icon dengan fungsi yang memiliki kemiripan struktur akan
dikelompokkan dengan pemberian garis pembatas. Zona 1 terdiri dari: Open, Save, dan Print. Zona 2 yaitu: Previous View dan Next View. Zona 3 adalah: Zoom tools (Zoom In Tool, Zoom Out Tool, Loupe Tool) dan prosentase besar halaman. Zona 4 terdiri dari: Actual Size, Fit Page, Fit Width dan Full Screen. Zona 5 adalah Bookmark. Zona 6 adalah: Hand Tool, Select Text dan Snapshot. Zona 7 yaitu: Hihglight Tools (Highlight, Underline, dan Strikeout Anotation Tool) dan Comenting Tools (Caret Anotation Tool dan Note Tool). Zona 8 adalah Help. Zona 9 yaitu fungsi Find (field untuk input text, Find Previous, Find Next). Pada bagian footer diletakkan fungsi seperti counter halaman, Previous Page, Next Page, pilihan layout halaman, serta Zoom. Pemisahan shortcut fungsi pada footer dari fungsi lain pada toolbar atas adalah karena kecenderungan pengguna dalam membaca, yaitu dari atas ke bawah. Ketika berada pada bagian bawah suatu halaman, pengguna bisa menggunakan Next Page untuk berpindah ke halaman berikutnya.
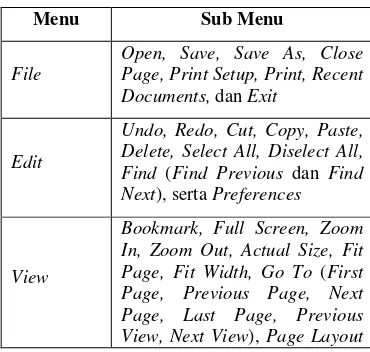
3 Penyusunan organisasi menu Desain model konseptual untuk organisasi menu dapat dilihat pada Lampiran 3. Organisasi menu meliputi penyusunan sub menu yang sesuai dengan menu utama. Tabel 4 memperlihatkan pengelompokan sub menu pada menu utama.
Tabel 4 Pengelompokan sub menu
Menu Sub Menu
File
Open, Save, Save As, Close Page, Print Setup, Print, Recent Documents, dan Exit
Edit
Undo, Redo, Cut, Copy, Paste, Delete, Select All, Diselect All, Find (Find Previous dan Find Next), serta Preferences
View
(Single, Continuous, Facing, Continuous-Facing), dan Rotate View (Clockwise, Counterclockwise)
Tools
Hand Tool, Select Text, Snapshot, Zoom In Tool, Zoom Out Tool, Loupe Tool, Highlihgt Tools (Highlight, Underline, dan Strikeout Anotation Tool), Comenting Tools (Caret Anotation Tool, Note Tool).
Document Go To Page, Properties
Window
Cascade, Tile Horizontal, Tile Vertical, Clipboard Viewer, Close All Documents, Active Document
Help How To Use, About Ebook Reader, Home Page
c Desain model mockups
Tahapan ini tidak dilakukan karena prototipe yang dirancang adalah sebuah aplikasi sederhana. Sesuai dengan petunjuk Mayhew, maka tahap ini dilewati dan menuju ke tahap perancangan antarmuka umum.
d Evaluasi model mockups
Evaluasi pada tahap ini tidak dilakukan karena perancangan langsung menuju ke tahap perancangan antarmuka umum, tidak melalui perancangan model mockups.
e Desain antarmuka umum
Perancangan desain antarmuka umum ini dilakukan berdasarkan model konseptual yang telah dilakukan. Perancangan pada tahap ini dilakukan menggunakan software Carreta GUI Design Studio versi 2.0.47.0. Alasan pemilihan software ini adalah kemudahan dalam melakukan desain dan icon yang representatif (sudah dikenal mahasiswa di Ilkom IPB secara umum). Pembuatan desain ini dilakukan terhadap dua bagian pokok perancangan ebook reader yaitu antarmuka utama dan organisasi menunya. Hasil perancangan antarmuka umum ini dapat dilihat pada Lampiran 4.
f Desain prototipe
Perancangan prototipe ini dilakukan berdasarkan desain antarmukan umum yang diperoleh. Perancangan prototipe dilakukan menggunakan software Adobe Flash CS3. Hasil perancangan prototipe ditunjukkan pada Lampiran 5.
Metode prototyping (uji coba) yang digunakan adalah heuristic evaluation. Metode ini bukanlah metode uji coba yang terbaik tetapi menurut Galitz (2002), metode ini merupakan metode yang paling populer untuk pengujian usability. Penggunaan metode ini disesuaikan dengan kondisi pada saat penelitian. Uji coba dilakukan menggunakan prototipe yang sudah dibuat. Dokumentasi proses pengujian berupa file video dengan format avi. Perekaman ini dilakukan menggunakan softwareSnagIt versi 8.2.0. Dokumentasi fotografi dilakukan menggunakan kamera HP Sony Ericsson K510i dengan resolusi 1,3 Mega Pixels.
Uji coba diberikan kepada tiga pengguna ebook sebagai tester dan evaluator (sesuai ketentuan pada metode heuristic evaluation). Evaluator/ tester adalah mahasiswa yang telah memenuhi kualifikasi sesuai ketentuan pada profil pengguna. Uji coba dilakukan secara individu tanpa adanya interevensi. Tata cara pengujian adalah dengan memberikan beberapa task/ tugas yang harus diselesaikan tester. Tugas tersebut sesuai dengan analisis tugas kontekstual yaitu: mengubah ukuran halaman menjadi fit page kemudian mengembalikan ke ukuran halaman semula (fit width), pindah ke halaman selanjutnya (next page), pindah ke halaman terakhir (last page), pindah ke halaman pertama (first page), menemukan kata tertentu dalam bacaan (find), dan menutup jendela aplikasi (close window).
Uji coba pertama dilakukan tanpa menggunakan tooltip pada icon. Pengujian prototipe tanpa tooltip ini bertujuan untuk mengetahui learnability dari rancangan yang telah dibuat. Parameter learnability di sini adalah keberhasilan ketiga tester menyelesaikan seluruh task yang diberikan. Tabel 5 menunjukkan hasil uji coba pemberian task kepada tester.
T a s k Penggunaan shortcut Task berhasil? P 1 P 2 P 3 P 1 P 2 P 3 Fit page
Fit width - -
Next Page
Last Page
First Page
F i n d - - -
Close WIndow
Keterangan: P1, P2, P3 = tester = tanda ya, - = tanda tidak
Hasil uji coba pertama memperlihatkan beberapa task yang tidak dapat diselesaikan. Hal ini mengindikasikan masih terdapat kelemahan dalam perancangan antarmuka yang dibuat (learnability masih belum tercapai). Penggunaan fungsi Find oleh pengguna tidak memanfaatkan fungsi icon previous maupun next find, tetapi lebih cenderung menggunakan shortcut keyboard. Fungsi find dijalankan tester dengan memberikan input teks, kemudian melakukan pencariannya dengan menekan tombol Enter pada keyboard, bukan icon yang merepresentasikan fungsinya. Melalui proses diskusi dengan tester, beberapa task lain yang tidak berhasil diselesaikan adalah karena masalah tooltip. Tester masih belum memahami representasi dari masing-masing icon untuk actual size, fit page, dan fit width.
Selain learnability, pada uji coba ini juga bisa dilakukan perhitungan error rate. Error rate untuk uji coba prototipe ini diamati dengan menghitung jumlah task yang tidak terselesaikan oleh tester. Angka error rate pada tahap pertama diperoleh dengan menghitung selisih prosentase mutlak (100%) dengan prosentase rata-rata keberhasilan ketiga tester terhadap keseluruhan task. Perhitungan ini adalah perhitungan kasar tanpa mempertimbangkan adanya pengaruh faktor lain dan hanya menggunakan tiga tester. Gambar 15 menunjukkan keberhasilan tester dalam menyelesaikan task yang diberikan.
5
6
5
4.5 5 5.5 6
Tester 1 Tester 2 Tester 3
Grafik Jumlah Penyelesaian Task (Uji Coba 1)
Task terselesaikan
Gambar 15 Grafik penyelesaian task pada pengujian tahap pertama.
Perhitungan untuk error rate-nya adalah sebagai berikut:
ER=
−
100
%
_
_
%
100
x
task
total
berhasil
task
=
%
11
%
100
18
5
5
6
%
100
−
+
+
x
=
Sisi efisiensi juga diamati pada pengujian prototipe ini. Efisiensi pada pengujian ini diketahui dari perbandingan waktu yang dibutuhkan tester untuk menyelesaikan task yang diberikan. Pengujian prototipe untuk masing-masing aplikasi memiliki standar waktu yang berbeda. Pada pengujian ini, diamati kebutuhan waktu dari ketiga tester untuk masing-masing task. Jika perbedaan waktu untuk setiap task dari masing-masing tester tidak terlalu besar, maka satuan waktu tersebut digunakan sebagai standar efisiensi pada prototipe ini. Efisiensi prototipe pada uji coba tahap pertama ini ditunjukkan oleh grafik pada Gambar 16. 0 1 2 3 4 5 6 7 8 W a k t u Find First page Last page
Fit page Fit width Close window Open window Task
Grafik Kebutuhan Waktu Uji Coba Prototipe Tahap 1
Tester 1 Tester 2 Tester 3
Gambar 16 Grafik kebutuhan waktu pengujian tahap pertama.
untuk percobaan ini bisa ditentukan dengan menghitung rata-rata waktu dari ketiga tester. Standar waktu ini akan digunakan sebagai pembanding untuk uji coba tahap kedua karena masih terdapat beberapa task yang tidak berhasil diselesaikan pada uji coba tahap pertama. Table 6 menunjukkan standar waktu masing-masing task untuk uji coba ini. Tabel 6 Standar waktu setiap task
Task Waktu (detik)
Find 7.17
First page 3.5
Last page 2.33
Fit page 5.57
Fit width 4.17
Close window 2.47
Open window 2.43
Pada pengujian tahap pertama ini dapat dikatakan bahwa prototipe ini memiliki usability yang cukup baik dari sisi efisiensi dan error rate. Rancangan prorotipe yang baru hasil evaluasi digunakan untuk pengujian tahap kedua untuk mengetahui peningkatan usability dari sisi learnability.
Uji coba kedua diberikan kepada tiga tester yang berbeda. Alasannya adalah bahwa berdasarkan wawancara dengan ketiga tester pertama, mereka sudah mengetahui kesalahan dalam penggunaan sistemnya. Pengujian tahap kedua ini dilakukan dengan perlakuan dan lingkungan yang sama dengan pengujian tahap pertama. Hasil uji coba kedua ditunjukkan oleh Tabel 7.
Tabel 7 Uji coba pengguna tahap kedua
T a s k Penggunaan Shortcut Task berhasil? P 1 P 2 P 3 P 1 P 2 P 3 Fit page
Fit width
Next Page
Last Page
First Page
F i n d
Close WIndow
Dari Tabel 7 terlihat bahwa semua task yang diberikan berhasil diselesaikan
oleh tester dengan baik. Dengan parameter yang sama dengan pengujian pertama, maka sisi learnability dari prototipe yang baru ini sudah terpenuhi. Keberhasilan pada pengujian kedua ini digunakan juga besarnya nilai error rate prototipe. Prototipe yang baru ini memiliki error rate yang sangat kecil, bahkan mencapai nilai nol karena pengujian hanya dilaksanakan dengan tiga tester. Pertimbangannya adalah bahwa pengujian prototipe terhadap tiga tester sebagai evaluator ini sudah sesuai aturan pengujian heuristic evaluation, sehingga tidak bisa dikaitkan dengan perhitungan secara statistik. Gambar 17 menunjukkan penyelesaian task yang diberikan pada pengujian kedua.
6
6
6
0 1 2 3 4 5 6
Tester 1 Tester 2 Tester 3
Grafik Jumlah Penyelesaian Task (Uji Coba 2)
Task terselesaikan
Gambar 17 Grafik penyelesaian task pada pengujian tahap kedua.
0 1 2 3 4 5 6 7 W a k t u Find First page Last page Fit page Fit width Close window Open window Task
Grafik Kebutuhan Waktu Uji Coba Prototipe Tahap 2
Tester 1 Tester 2 Tester 3
Gambar 18 Grafik kebutuhan waktu pengujian tahap kedua.
Tabel 8 memperlihatkan bahwa waktu yang dibutuhkan untuk penyelesaian task pada pengujian kedua sedikit lebih cepat dibanding dengan pengujian tahap pertama. Rancangan prototipe yang baru ini telah sesuai harapan karena bisa meningkatkan efisiensi prototipe yang sebelumnya seperti pada pengujian pertama.
Tabel 8 Perbandingan waktu penyelesaian task
Task Waktu per Task (dtk) Tahap 1 Tahap 2 Find 7.17 5.67
First page 3.5 2.83
Last page 2.33 2.33
Fit page 5.57 3.17
Fit width 4.17 2.67
Close window 2.47 2.43
Open window 2.43 2.40
g Evaluasi desain antarmuka umum Hasil evaluasi menunjukkan bahwa dalam perancangan ebook reader ini masih diperlukan adanya tabs dan menu popup. Tabs akan memudahkan pengguna yang gemar membaca lebih dari satu ebook dalam satu waktu secara paralel (simultan). Menu popup bertujuan untuk memudahkan pengguna dalam mengakses menu yang dibutuhkan secara cepat, tanpa harus mengalihkan pandangan ke area window yang berbeda.
Penambahan fitur tabs dan menu popup dikarenakan pengguna ebook memiliki kecenderungan fokus terhadap isi bacaan. Oleh karena itu, agar pengguna merasa nyaman dalam mengubah status dari membaca menjadi mengedit, menu popup sangat berperan.
Perancangan menu popup ini terdiri dari fungsi Zoom Tools, Hand Tool, Select Tool, Snapshot, Highlight Tools, Note Tool (comment) dan Help. Fungsi-fungsi tersebut adalah fungsi yang berhubungan dengan teks dan halaman. Menu popup ini ditunjukkan oleh Gambar 15.
h Panduan
Berdasarkan hasil analisis dan perancangan dari masing-masing tahapan pada fase perancangan ini, maka didapatkan panduan bahwa sistem yang akan diujicobakan harus memenuhi kriteria dan persyaratan tertentu. Kriteria-kriteria tersebut sudah dibahas pada masing-masing tahapan.
KESIMPULAN DAN SARAN
KesimpulanPerancangan prototipe ebook reader pada penelitian ini berhasil mencapai usability yang baik pada sisi learnability, efisiensi, dan error rate dengan dua tahap pengujian terhadap enam tester. Learnability ditunjukkan dengan keberhasilan penyelesaian seluruh task yang diberikan kepada tester. Efisiensi ditunjukkan dengan berkurangnya waktu yang dibutuhkan tester untuk menyelesaikan task yang diberikan dibandingkan dengan waktu standar. Rata-rata jumlah kesalahan tester yang kecil dalam pengujian menunjukkan bahwa prototipe ini memiliki error rate yang kecil, dimana semakin kecil nilai error rate, prototipe semakin usable. Berdasarkan pengamatan pada saat pengujian, diketahui bahwa pada prototipe ebook reader ini, tester lebih cenderung menggunakan shortcut pada toolbar untuk mengakses sebuah fungsi.
Saran
Penelitian selanjutnya diharapkan bisa membuat dan mengembangkan aplikasi ebook reader yang sesungguhnya. Aplikasi tersebut adalah aplikasi yang bisa membaca beberapa format ebook, seperti PDF, RTF dan lainnya. Pada tahapan selanjutnya diharapkan juga bisa dilakukan evaluasi dan pengujian mengenai
0 1 2 3 4 5 6 7 W a k t u Find First page Last page Fit page Fit width Close window Open window Task
Grafik Kebutuhan Waktu Uji Coba Prototipe Tahap 2
Tester 1 Tester 2 Tester 3
Gambar 18 Grafik kebutuhan waktu pengujian tahap kedua.
Tabel 8 memperlihatkan bahwa waktu yang dibutuhkan untuk penyelesaian task pada pengujian kedua sedikit lebih cepat dibanding dengan pengujian tahap pertama. Rancangan prototipe yang baru ini telah sesuai harapan karena bisa meningkatkan efisiensi prototipe yang sebelumnya seperti pada pengujian pertama.
Tabel 8 Perbandingan waktu penyelesaian task
Task Waktu per Task (dtk) Tahap 1 Tahap 2 Find 7.17 5.67
First page 3.5 2.83
Last page 2.33 2.33
Fit page 5.57 3.17
Fit width 4.17 2.67
Close window 2.47 2.43
Open window 2.43 2.40
g Evaluasi desain antarmuka umum Hasil evaluasi menunjukkan bahwa dalam perancangan ebook reader ini masih diperlukan adanya tabs dan menu popup. Tabs akan memudahkan pengguna yang gemar membaca lebih dari satu ebook dalam satu waktu secara paralel (simultan). Menu popup bertujuan untuk memudahkan pengguna dalam mengakses menu yang dibutuhkan secara cepat, tanpa harus mengalihkan pandangan ke area window yang berbeda.
Penambahan fitur tabs dan menu popup dikarenakan pengguna ebook memiliki kecenderungan fokus terhadap isi bacaan. Oleh karena itu, agar pengguna merasa nyaman dalam mengubah status dari membaca menjadi mengedit, menu popup sangat berperan.
Perancangan menu popup ini terdiri dari fungsi Zoom Tools, Hand Tool, Select Tool, Snapshot, Highlight Tools, Note Tool (comment) dan Help. Fungsi-fungsi tersebut adalah fungsi yang berhubungan dengan teks dan halaman. Menu popup ini ditunjukkan oleh Gambar 15.
h Panduan
Berdasarkan hasil analisis dan perancangan dari masing-masing tahapan pada fase perancangan ini, maka didapatkan panduan bahwa sistem yang akan diujicobakan harus memenuhi kriteria dan persyaratan tertentu. Kriteria-kriteria tersebut sudah dibahas pada masing-masing tahapan.
KESIMPULAN DAN SARAN
KesimpulanPerancangan prototipe ebook reader pada penelitian ini berhasil mencapai usability yang baik pada sisi learnability, efisiensi, dan error rate dengan dua tahap pengujian terhadap enam tester. Learnability ditunjukkan dengan keberhasilan penyelesaian seluruh task yang diberika