LAPORAN KERJA PRAKTEK
MENDESAIN DAN MEMBUAT SAMPEL LAYOUT WEB
ONLINE STORE DI UNIQUE PIXEL
Oleh:
Nama : Ridha Hafizi
NIM : 08510160049
Program Studi : DIV Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
Daftar Isi
GAMBARAN UMUM PERUSAHAAN ... 8
2.1 Sejarah Unique Pixel ... 8
3.1.1 Aplikasi-Aplikasi Multimedia ... 13
3.1.2 Perkembangan Multimedia ... 16
3.2.1 Elemen-Elemen Desain Grafis ... 21
3.2.2 Prinsip-Prinsip Desain Grafis ... 24
3.3 Creative Designer ... 30
3.4 Pentingnya Multimedia dalam Merchandise dan Digital Printing pada 31 Unique Pixel ... 31
BAB IV ... 34
METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA ... 34
4.1 Prosedur Pelaksanaan Kerja Praktek ... 34
4.2 Acuan Kerja Praktek ... 35
4.3 Proyek Kerja Praktek di Unique Pixel ... 37
4.4 Analisis pada Unique Pixel ... 45
BAB V ... 47
PENUTUP ... 47
5.1 Kesimpulan ... 47
5.2 Saran-Saran ... 47
DAFTAR PUSTAKA... 49
LAMPIRAN ... 50
BAB I PENDAHULUAN
1.1 Latar Belakang
Multimedia adalah suatu ilmu yang berhubungan dengan teknologi dan desain, dimana penerapannya mengarah kepada kreatifitas dan kemajuan teknologi masa depan. Perkembangan dunia multimedia saat ini sangat cepat dan dibutuhkan untuk kelangsungan produksi perusahaan, lembaga maupun kemajuan sebuah instansi.
Kerja Praktek merupakan mata kuliah wajib (2 SKS) yang disajikan oleh institusi. Mata kuliah ini mewajibkan mahasiswa untuk bekerja pada suatu perusahaan atau instansi sesuai dengan kemampuan yang dimiliki baik yang didapat dari bangku kuliah maupun di luar perkuliahan. Kegiatan Kerja Praktek dimaksudkan agar mahasiswa Jurusan Komputer Multimedia STIKOM Surabaya dapat lebih mengenal dunia kerja di bidang Multimedia dan desain.
penting dalam bergeraknya merchandise dan digital printing tersebut dikarenakan untuk melakukan semua pekerjaan diperlukan Multimedia.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah diuraikan di atas, maka dapat diambil suatu rumusan masalah yaitu bagaimana membuat media berbasis Multimedia untuk klien merchandise dan digital printing “Unique Pixel”.
1.3 Batasan Masalah
Batasan masalah dari analisis ini adalah :
1. Membuat media berbasis Multimedia untuk klien merchandise dan digital printing “Unique Pixel” dengan cara membuat sampel Web Online-store, membuat desain merchandise mug, x-banner, kartu nama, neon box, spanduk, flyer, dan desain packging.
2. Software yang digunakan adalah Corel X5, Adobe Photoshop CS 5 dan Adobe Dreamweaver CS5.
1.4 Tempat dan Waktu Pelaksanaan
Tempat : Unique Pixel (Mercandise dan Digital Printing)
Jangka waktu kerja : 18 Agustus 2011 – 18 September 2011
Jam Kerja : 11.00 – 18.00 WIB
1.5 Tujuan dan Manfaat
Tujuan pelaksanaan kerja praktek ini adalah :
Tujuan Umum :
Secara umum tujuan Kerja praktek ini adalah untuk mengaplikasikan
antara ilmu yang diperoleh di bangku kuliah dengan pelaksanaannya di dunia kerja.
Tujuan Khusus :
Membuat media berbasis multimedia untuk klien merchandise dan digital printing “Unique Pixel”.
Mempelajari sejauh mana multimedia di Unique Pixel diaplikasikan.
1.6 Kontribusi Perusahaan
Membantu perusahaan dalam urusan klien, seperti pembuatan desain serta
yang lainnya.
Meminimalisir pekerjaan yang ada diperusahaan yang sangat banyak.
Membantu perusahaan dalam membuat desain merchandise mug,
x-banner, kartu nama, neon box, spanduk, flayer, dan desain packging, .
1.7 Sistematika Penulisan
BAB I PENDAHULUAN
Pada bab ini dikemukakan hal–hal yang menjadi latar belakang, perumusan masalah, batasan masalah, tujuan yang ingin dicapai, kontribusi serta sistematika penulisan laporan kerja praktek ini.
BAB II TINJAUAN UMUM INSTANSI
Pada bab ini membahas tentang sejarah perusahaan, job diskripsi, dan struktur organisasi.
BAB III LANDASAN TEORI
BAB IV METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
Dalam bab ini menjelaskan metode-metode kerja selama melakukan kerja praktek, yaitu proses pengerjaan membuat sampel web Online-store dengan menggunakan Adobe Dreamweaver CS5, membuat desain merchandise mug, x-banner, kartu nama, neon box, spanduk, flayer, dan desain packging dengan
menggunakan Adobe Photoshop CS5 dan Corel X5. Dimana nantinya metode-metode ini dapat digunakan dalam proses pembuatan karya atau proyek multimedia selama kerja praktek di merchandise dan digital printing “Unique Pixel”.
BAB V PENUTUP
BAB II
GAMBARAN UMUM PERUSAHAAN
2.1 Sejarah Unique Pixel
Unique Pixel merupakan sebuah production house yang ada di daerah Manyar, Surabaya. Unique Pixel berdiri pada Agustus 2009. Awalnya Unique Pixel memiliki kantor yang berada di daerah Pucang Anom. Unique Pixel sendiri melayani percetakan merchandise umum seperti gantungan kunci, gelas, pin, t-shirt, dan sejenisnya, dan juga melayani percetakan untuk periklanan (indoor
printing).
Di karenakan kantor yang berada di Pucang Anom masa kontraknya habis oleh pemilik kontrak, maka Unique Pixel tidak bisa lagi beroprasi di Pucang Anom. Pada Agustus 2010, Unique Pixel resmi pindah kantor ke Jalan Manyar Indah, Surabaya.
Untuk berkompetisi di bidang multimedia, sejak pindah kantor ke Manyar, Unique Pixel juga resmi melayani jasa pembuatan website dan aplikasi interaktif. Jadi saat ini Unique Pixel memiliki divisi dalam hal percetakan dan multimedia interaktif.
2.2 Tujuan Perusahaan
Tujuan dari Unique Pixel adalah memudahkan publik untuk memiliki sebuah merchandise dari inspirasi mereka sendiri dan membantu publik dalam dunia periklanan. Tidak hanya jasa cetak menjadi produk saja yang mereka layani, mereka juga melayani jasa pembuatan website dan interaktif.
2.3 Jasa atau Produk yang dihasilkan
Unique Pixel melayani percetakan untuk merchandise secara umum dan juga untuk dunia periklanan. Unique Pixel melayani percetakan mug, T-Shirt, X-Banner, Spanduk, Stiker, Gantungan Kunci, dsb, baik itu desain dari klien ataupun
1.6 Kontribusi Perusahaan
Membantu perusahaan dalam urusan klien, seperti pembuatan desain serta
yang lainnya.
Meminimalisir pekerjaan yang ada diperusahaan yang sangat banyak.
Membantu perusahaan dalam membuat desain merchandise mug,
x-banner, kartu nama, neon box, spanduk, flayer, dan desain packging, .
1.7 Sistematika Penulisan
BAB I PENDAHULUAN
Pada bab ini dikemukakan hal–hal yang menjadi latar belakang, perumusan masalah, batasan masalah, tujuan yang ingin dicapai, kontribusi serta sistematika penulisan laporan kerja praktek ini.
BAB II TINJAUAN UMUM INSTANSI
Pada bab ini membahas tentang sejarah perusahaan, job diskripsi, dan struktur organisasi.
BAB III LANDASAN TEORI
BAB IV METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
Dalam bab ini menjelaskan metode-metode kerja selama melakukan kerja praktek, yaitu proses pengerjaan membuat sampel web Online-store dengan menggunakan Adobe Dreamweaver CS5, membuat desain merchandise mug, x-banner, kartu nama, neon box, spanduk, flayer, dan desain packging dengan
menggunakan Adobe Photoshop CS5 dan Corel X5. Dimana nantinya metode-metode ini dapat digunakan dalam proses pembuatan karya atau proyek multimedia selama kerja praktek di merchandise dan digital printing “Unique
Pixel”.
BAB V PENUTUP
BAB II
GAMBARAN UMUM PERUSAHAAN
2.1 Sejarah Unique Pixel
Unique Pixel merupakan sebuah production house yang ada di daerah Manyar, Surabaya. Unique Pixel berdiri pada Agustus 2009. Awalnya Unique Pixel memiliki kantor yang berada di daerah Pucang Anom. Unique Pixel sendiri melayani percetakan merchandise umum seperti gantungan kunci, gelas, pin, t-shirt, dan sejenisnya, dan juga melayani percetakan untuk periklanan (indoor
printing).
Di karenakan kantor yang berada di Pucang Anom masa kontraknya habis oleh pemilik kontrak, maka Unique Pixel tidak bisa lagi beroprasi di Pucang Anom. Pada Agustus 2010, Unique Pixel resmi pindah kantor ke Jalan Manyar Indah, Surabaya.
Untuk berkompetisi di bidang multimedia, sejak pindah kantor ke Manyar, Unique Pixel juga resmi melayani jasa pembuatan website dan aplikasi interaktif. Jadi saat ini Unique Pixel memiliki divisi dalam hal percetakan dan multimedia interaktif.
2.2 Tujuan Perusahaan
Tujuan dari Unique Pixel adalah memudahkan publik untuk memiliki sebuah merchandise dari inspirasi mereka sendiri dan membantu publik dalam dunia periklanan. Tidak hanya jasa cetak menjadi produk saja yang mereka layani, mereka juga melayani jasa pembuatan website dan interaktif.
2.3 Jasa atau Produk yang dihasilkan
Unique Pixel melayani percetakan untuk merchandise secara umum dan juga untuk dunia periklanan. Unique Pixel melayani percetakan mug, T-Shirt, X-Banner, Spanduk, Stiker, Gantungan Kunci, dsb, baik itu desain dari klien ataupun
BAB III LANDASAN TEORI
3.1 Pengertian Multimedia
Multimedia berasal dari kata multi dan media, multi artinya adalah lebih dari satu, sedangkan media merupakan bentuk atau wadah atau alat. (Buku Pintar Menguasai Multimedia, Jarot S, 2009)
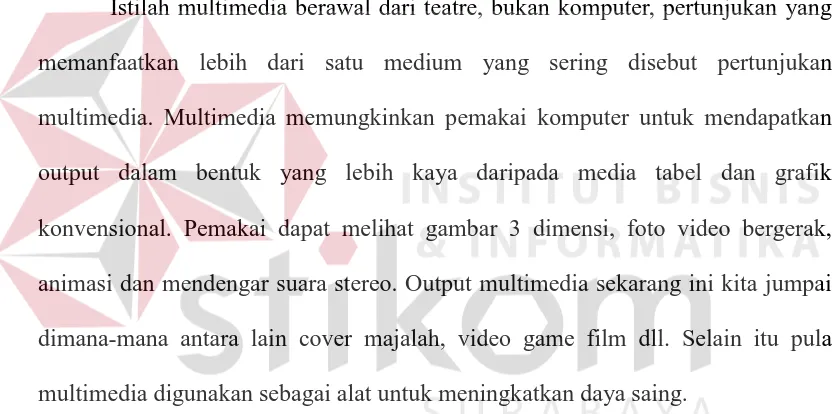
Istilah multimedia berawal dari teatre, bukan komputer, pertunjukan yang memanfaatkan lebih dari satu medium yang sering disebut pertunjukan multimedia. Multimedia memungkinkan pemakai komputer untuk mendapatkan output dalam bentuk yang lebih kaya daripada media tabel dan grafik konvensional. Pemakai dapat melihat gambar 3 dimensi, foto video bergerak, animasi dan mendengar suara stereo. Output multimedia sekarang ini kita jumpai dimana-mana antara lain cover majalah, video game film dll. Selain itu pula multimedia digunakan sebagai alat untuk meningkatkan daya saing.
Secara umum multimedia merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks. Definisi lain dari multimedia, yaitu dengan menempatkanya dalam konteks, seperti yang dilakukan oleh hofstter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak. Dalam definisi ini terdata elemen penting multimedia yaitu :
Harus ada komputer yang mengkordinasikan apa yang dilihat dan didengar
Harus ada alat navigasi yang membantu kita
Menyediakan tempat bagi kita untuk mengumpulkan, memproses dan
mengkomunikasikan informasi.
Gambar 3.1 Multimedia Beberapa devinisi menurut para ahli :
1. Kombinasi dari komputer dan video. (Rosch, 1996)
2. Kombinasi dari 3 elemen yaitu suara gambar, dan teks. (McComick, 1996) 3. Kombinasi dari paling sedikit dua media input atau output. Media ini dapat
berupa audio, animasi, video, teks, grafik dan gambar. (Turban dan kawan-kawan, 2002)
4. Alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan video. (Robin dan Linda, 2001)
audio, video, dengan menggunakan tool yang memungkinkan pemakai berinteraksi, berkreasi, dan berkomunikasi.
Multimedia yaitu gabungan dari 5 elemen-elemen atau beberapa media yg menghasilkan atau menyampaikan suatu informasi. Elemen tersebut adalah text, audio, image, animasi dan video. Empat komponen penting multimedia :
1. Harus ada komputer yang mengkoordinasi apa yang dilihat dan didengar yang berinteraksi dengan kita.
2. Harus ada link yang menghubungkan kita dengan informasi.
3. Harus ada alat navigasi yang memandu kita, menjelajah jaringan informasi yang saling terhubung.
4. Multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses dan mengkomunikasikan informasi dan ide kita sendiri.
3.1.1 Aplikasi-Aplikasi Multimedia
Menurut Drs. M. Suyanto dalam bukunya yang berjudul Analisis dan
DesainAplikasi multimedia, 2004. Aplikasi multimedia dibagi menjadi beberapa
bidang, yaitu :
Aplikasi pada Bidang Pengembangan Sumber Daya Manusia
Dalam bidang Sumber Daya Manusia, multimedia merupakan media
pelatihan yang cukup baik dan menarik. Dikenal dengan istilah Computer Based
Training (CBT) dan Internet Based Training (IBT). Contoh : Perusahaan AT&T.
Aplikasi dalam Bidang Produksi
Film, televisi, radio, dan musik melibatkan peralatan multimedia. Untuk
membuat atau merekayasa suatu rancangan mobil, pesawat terbang, dan
bangunan. Digunakan di pabrik untuk memonitor atau mengontrol proses
produksi.
Aplikasi dalam Bidang Pelayanan Keuangan
Keuangan personal, pajak, perencanaan keuangan, sumber pinjaman, dan
perbankan (Situs Web Multimedia terbaik versi Yahoo). Keuangan Personal
adalah pengelolaan keuangan pendidikan anak, manajemen hutang, perawatan
kesehatan, perencanaan rumah, asuransi, pajak, investasi pernikahan, dan
Aplikasi Sistem Informasi Akuntansi (SIA)
Aplikasi dalam SIA, misalnya laporan akuntansi yang ditampilkan
meliputi komentar audio, penjelasan dan saran. Istilah documendia dibuat untuk
menjelaskan dokumen yang mengkombinasikan berbagai media.
Aplikasi Otomatiasi Kantor
Workgroup Computing, memungkinkan beberapa orang untuk memakai
komputer yang sama pada saat yang sama pula. (Para peserta dapat terus
berdiskusi sambil melihat tampilan bersama yang mungkin meliputi rangkaian
media lengkap, fotografi dan video bergerak). Desktop Video Conferencing,
memungkinkan para peserta melakukan konferensi video sambil duduk di meja
masing – masing. Tingginya biaya transportasi dan lamanya waktu di perjalanan,
aplikasi ini menjadi pilihan.
Aplikasi dalam Bidang Pemasaran
Aktivitas promosi meliputi, perikalanan, promosi penjualan, public
relation dan penjualan lewat internet. Kelebihan multimedia adalah menarik
indera, dan menarik minat, karena merupakan gabungan antara pandangan, suara
dan gerakan.
Computer Technology Research (CTR) menyatakan bahwa orang hanya
mampu mengingat 20 %, dari yang dilihat, 30% dari yang didengar, 50% dari
yang dilihat dan didengar, 80% dari yang dilihat, didengar dan dilakukan
Aplikasi Multimedia pada Bidang Travel
Travel (perjalanan) merupakan pokok bahasan multimedi yang umum
karena makin banyak yang dapat kita tunjukkan pada pelanggan mengenai ke
mana mereka melakukan perjalanan, seperti apa akomodasinya, dan apa saja yang
bisa dilakukan setiba di tujuan, maka makin mungkin orang akan menikmati
perjalanannya dan suatu ketika ingin menikamti layanan kita lagi.
Aplikasi Dalam Bidang Real Estate
Mengunjungi properti yang ditawarkan akan memakan banyak waktu, baik
bagi broker maupun bagi pembeli. Multimedia memungkinkan pembeli
mengunjungi ratusan properti lewat dunia maya, melihat foto rumah on-screen,
memeriksa perencanaan lantai, melihat peta jalan, dan mempelajari demografi
sekeliling rumah.
Aplikasi Multimedia Dalam Bidang Saham
Day trading ialah pemanfaatan Internet untuk memantau saham, lalu dalam
waktu cepat menjual atau membelinya, tergantung dari bagaimana pasar berjalan.
Aplikasi Dalam Bidang Asuransi
Contoh dari aplikasi multimedia pada bidang broker asuransi yang sangat
baik. Menyediakan fasilitas tutorial yang sangat baik. Dapat membandingkan
Aplikasi Dalam Bidang Ritel dan Mal
Riatail Elektronik, penjualan langsung( bisnis ke konsumen) lewat toko
atau mal Elektronik, dalam bentuk format katalog elektronik.
Aplikasi Multimedia pada Bidang Kesehatan
Multimedia dapat mendukung pelayanan dan fasilitas sistem kesehatan,
ilmu kesehatan, kantor pendidikan medis, perpustakaan ilmu kesehatan dan
fotografi medis. Misalnya : telemadichine.
Aplikasi Multimedia dalam Bidang Hiburan
Film, Musik, Radio Interaktif, Televisi Interaktif, Game Elektronik. Di
bidang inilah multimedia paling banyak di aplikasikan.
3.1.2 Perkembangan Multimedia
Menurut Morgan Stanley (2008) untuk mencapai sebanyak 50 juta pengguna di Amerika Serikat :
Televisi membutuhkan waktu 13 tahun
TV Kabel membutuhkan waktu 10 tahun
Internet membutuhkan waktu 5 tahun
Perkembangan multimedia umumnya mengikuti perkembangan internet.
Pengguna CD-ROM drive mencapai lebih dari 200 juta, DVD drive mulai
Layanan multimedia online sedang mengalami booming.
Teknologi komputer, elektronik dan komunikasi menciptakan infrastruktur
multimedia yaitu mobile multimedia
Perkembangan multimedia dalam bidang pendidikan, pada waktu komputer belum terlalu dikenal di indonesia, guru dalam menyampaikan pelajaran dengan tulisan atau lisan. Sekarang penyampaian bahan pengajaran lebih interaktif dan dapat mempermudah pembelajaran karena dididukung oleh berbagai aspek suara, video, animasi, teks, dan grafik, bahkan pengajaran secara online (E-learning) .
Perkembangan multimedia dalam bidang bisnis, sejumlah perusahaan memberikan training pada pegawainya dengan materi training berbasis multimedia dalam bentuk simulasi. Misalnya: NASA menggunakan multimedia untuk training flight control bagi calon astronot.
Perkembangan multimedia dalam bidang entertainment, multimedia membuat edukasi menjadi lebih menarik di edutainment Multimedia sebagai pendukung kegiatan entertainment, animasi dan laser show yang terintegrasi pada konser musik (Video atau music Player).
Perkembangan multimedia dalam bidang politik. Dalam melakukan aksi kampanye pada jaman sebelum multimedia belum terlalu berkembang masih menggunakan lisan atau tulisan di selembaran atau sticker atau baleho. Kini setelah multimedia berkembang sangat baik, aksi kampanye telah menyebar ke dunia maya. Contoh presiden terkini AS Barack Husein Obama menggunakan facebook dalam aksi kampanyenya.
Bidang-bidang Multimedia :
Pelayanan kesehatan
Konsumen Elektronika
Sistem perhubungan pelayaran
Bisnis dan Keuangan
Mutu Tinggi Komunikasi
Perpustakaan Digital
Pertunjukan atau Teater
Telekomunikasi
Terbitan
Elektronika Komers Koperasi
Aspek-aspek pendorong berkembangnya multimedia. Dari hari kehari perkembangan multimedia semakin maju, hal ini disebabkan semakin beraneka ragamnya kebutuhan akan multimedia. Semakin banyaknya software yang bermuculan untuk membuat aplikasi berbasis multimedia ini. Dan juga beraneka ragam kebutuhan akan informasi. Aspek yang merupakan pendorong perkembangan multimedia diantaranya adalah hoby, telekomunikasi, consummer electronic, TV, movie, broadcasting industry, publishing house dll
3.2 Teori Desain Grafis
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam disain grafis, teks juga dianggap gambar karena merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. Desain grafis diterapkan dalam desain komunikasi dan fine art. Seperti jenis desain lainnya, desain grafis dapat merujuk kepada proses pembuatan, metode merancang, produk yang dihasilkan atau pun disiplin ilmu yang digunakan.
Desain grafis adalah proses untuk menciptakan tampilan sebuah publikasi, presentasi, atau di situs web yang menarik, dengan cara logis. Ketika desain selesai maka menarik perhatian, menambah nilai, dan meningkatkan minat audiens, simpel, terorganisir, memberikan penekanan selektif, dan menciptakan kesatuan yang utuh. (Arwan, 2009)
letak. Desain grafis pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan dalam media elektronik, yang sering kali disebut sebagai desain interaktif atau desain multimedia. Batas dimensi pun telah berubah seiring perkembangan pemikiran tentang desain. Desain grafis bisa diterapkan menjadi sebuah desain lingkungan yang mencakup pengolahan ruang. Langkah-langkah dalam Proses Desain Grafis:
1. Menganalisis audiens.
2. Menentukan tujuan anda pesan.
3. Memutuskan dimana dan bagaimana Anda akan muncul (apakah ia akan menjadi publikasi cetak, presentasi, atau situs web).
4. Menetapkan tujuan.
5. Mengatur teks dan gambar.
6. Pilih format yang sesuai dan tata letak.
7. Pilih sesuai typefaces, jenis ukuran, jenis gaya, dan spasi.
8. Menambah dan memanipulasi grafik.
9. Mengatur teks dan gambar.
10.Proses proofing
3.2.1 Elemen-Elemen Desain Grafis
Elemen desain adalah alat yang nyata dalam mewujudkan prinsip-prinsip desain. Elemen ini adalah bagian utama sebuah desain. Elemen desain tersebut adalah garis, bentuk, ukuran, warna dan tekstur.
Garis
Garis membantu menggabungkan dua bidang berbeda, membuat keteraturan, mengarahkan pandangan dan memberikan kesan bergerak. Dengan kemampuan yang baik, penggunaan garis dapat meningkatkan keterbacaan, bentuk dan pesan sebuah desain.
Gambar 3.2 Garis
Bentuk
Warna
Desainer grafis biasanya menggunakan elemen warna untuk
menyampaikan „kesan‟ yang diinginkan. Warna pastel dan cerah memberikan
kesan ramah, menyenangkan, sementara warna yang lebih gelap memberikan kesan kalem. Penggunaan warna sangat membantu dalam memberikan keseimbangan dalam sebuah desain.
Gambar 3.3 Warna
Elemen tekstur
Tekstur menggambarkan suatu bentuk dengan visualisasi permukaannya. Ini bisa dihasilkan dengan menggunakan garis, bentuk atau foto khusus tentang suatu permukaan. Pemilihan tekstur yang baik dapat menghidupkan suatu gambar
Gambar 3.4 Teksture
Ruang
Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dijadikan unsur untuk memberi efek estetika desain. Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu obyek (figure) dan latar belakang. Kunci keberhasilan sebuah desain yang kadang kurang diperhatikan adalah ruang (ruang kosong/ white space). Ruang berpotensi untuk memberikan stabilitas dan kesan elegan. Desain yang baik memanfaatkan ruang ini untuk menghasilkan dinamisasi dan kesan nyaman (tidak terlalu sesak/ crowded).
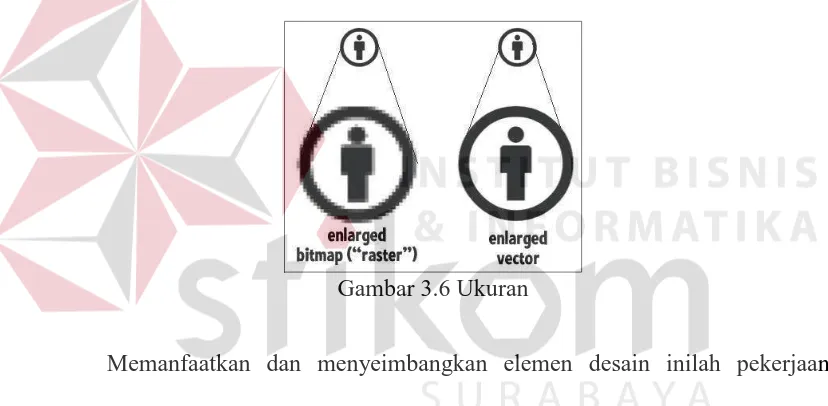
Ukuran
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu obyek. Unsur ini digunakan untuk memperlihatkan mana objek manakah yang kita mau tonjolkan atau yang mau dipublis karenan dengan menggunakan unsur ini Anda dapat menciptakan kontras dan penekanan (emphasis) pada obyek desain anda sehingga orang akan tahu mana yang akan dilihat atau dibaca terlebih dahulu.
Gambar 3.6 Ukuran
Memanfaatkan dan menyeimbangkan elemen desain inilah pekerjaan sesungguhnya dalam mendesain. Untuk mencapai hal ini haruslah mengikuti aturan-aturan dan prinsip-prinsip desain, sehingga didapatkan desain grafis yang efektif menyampaikan pesannya.
3.2.2 Prinsip-Prinsip Desain Grafis
Dalam bekerja desainer grafis harus mempertimbangkan berbagai prinsip demi mencapai hasil akhir yang baik. Prinsip-prinsip desain yang akan dijelaskan
di bawah ini bukanlah sebuah nilai mati bahwa desain yang paling baik adalah
beginilah seharusnya desain yang. Karena sesungguhnya tidak ada penilaian bagus
atau jelek atas sebuah desain. Semuanya itu tergantung selera desainer grafis,
klien dan khalayak yang menjadi sasaran pesan.
Hal ini ditegaskan pakar desain grafis, Danton Sihombing dalam majalah
Cakram “Sihombing, Danton, Konsep Desain Grafis dalam Desain Publikasi,
Majalah Cakram, Mei, 2004″ : Penilaian karya desain grafis sesungguhnya
adalah menguji tingkat kelayakannya, dalam arti tidak ada karya desain
grafis yang benar ataupun yang salah. Hal ini dinilai efektivitasnya dalam
memberikan solusi terhadap masalah desain yang dihadapinya. Prinsip-prinsip
desain grafis adalah sebagai berikut :
Kesederhanaan
Banyak pakar desain grafis menyarankan prinsip ini dalam pekerjaan
desain. Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi
pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya, huruf
judul (headline), subjudul dan tubuh berita (body text) sebaiknya jangan
menggunakan jenis font yang ornamental dan rumit, seperti huruf blackletter yang
sulit dibaca.
Desainer grafis lazim juga menyebut prinsip ini sebagai KISS (Keep It
Simple Stupid). Prinsip ini bisa diterapkan dengan penggunaan elemen ruang
kosong (white space) dan tidak menggunakan terlalu banyak unsur-unsur
Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling
berhadapan dan menimbulkan adanya kesan seimbang secara visual. Prinsip
keseimbangan ada dua, yaitu keseimbangan formal (simetris) dan keseimbangan
informal. Keseimbangan formal memberikan kesan sempurna, resmi, kokoh dan
harmoni.
Keseimbangan formal juga menyinggung mengenai konsistensi dalam
penggunaan berbagai elemen desain. Misalnya dalam desain kartu nama desain
dibuat dengan full color. Tetapi dengan pertimbangan agar desain lebih variatif
dan tidak membosankan, maka pada media desain yang berbeda logo tersebut
dibuat dengan warna duotone.
Kesatuan
Dalam mendesain, pasti terjadi suatu proses dimana unsur-unsur yang
mendukung desain tersebut mengalami penyatuan secara utuh, yang akhirnya
menggambarkan hubungan individu terhadap objek-objek visual. (Nirmana
Dwimatra (Desain Dasar Dwimatra), Drs. Arfial Arsad Hakim, 1984)
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang
merupakan isi pokok dari komposisi. Contohnya adalah boks grafis yang dibuat
litbang KOMPAS. Ilustrasi, garis dan teks tentang terjadinya tsunami dijadikan
satu dalam sebuah boks garis dan diberi raster memberikan kesan kesatuan
Penekanan (aksentuasi)
Penekanan dimaksudkan untuk menarik perhatian pembaca, sehingga ia
mau melihat dan membaca bagian desain yang dimaksud. Kalau dalam konteks
desain surat kabar ini bisa dilakukan dengan memberikan kotak raster atas sebuah
berita.
Hal ini akan mengesankan pentingnya berita itu untuk dibaca oleh
pembaca. Atau juga membesarkan ukuran huruf pada judul berita, sehingga
terlihat jauh berbeda dengan berita lainnya. Penekanan juga dilakukan melalui
perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang, bentuk
atau motif.
Irama (repetisi)
Irama merupakan pengulangan unsur-unsur pendukung karya seni. Irama
merupakan selisih antara dua wujud yang terletak pada ruang, serupa dengan
interval waktu antara dua nada musik beruntun yang sama. Desain grafis
mementingkan interval ruang atau kekosongan atau jarak antar obyek. Misalnya
jarak antarkolom. Jarak antar teks dengan tepi kertas, jarak antar 10 foto di dalam
satu halaman dan lain sebagainya.
Tipografi
Tipografi adalah sebuah disiplin khusus dalam desain grafis yang
dikelompokkan menurut beberapa kategori tertentu. Hal ini menunjukkan
demikian banyaknya jenis dan karakter huruf yang bisa digunakan dalam desain
publikasi.
Sebab beberapa jenis huruf bisa menciptakan kesan-kesan tertentu sesuai
dengan tema publikasi. Kesan misteri misalnya sangat sulit dibangun jika Anda
menggunakan jenis font Arial untuk judul tulisan. Tapi, sebaiknya menggunakan
jenis font Nos feratu atau Mystery. Atau ketika dihadapkan membuat desain iklan
pernikahan, maka bisa menggunakan font huruf sambung (script) sebagai title dan
arial sebagai body text-nya.Berdasarkan fungsinya tipografi dibagi menjadi dua
jenis, yaitu text types dan display types. Untuk text types gunakan ukuran 8
hingga 12 pt (point). Jenis ini biasanya digunakan utuk badan teks (body
text/copy) Sedangkan untuk display types, gunakan 14 pt ke atas.
Foto dan Ilustrasi
Foto dan ilustrasi termasuk dalam kategori yang disebut sebagai gambar
(graphic). Gambar sendiri memiliki kedudukan istimewa dalam pekerjaan grafis.
Mengapa? Anda pasti sering mendengar pepatah: Foto mewakili 1000 kata. Oleh
sebab itu satu foto dalam satu berita tanpa teks sama sekali mengenai sebuh
kerusuhan dalam demonstrasi misalnya, bisa memberikan banyak informasi
kepada pembaca, setidaknya mereka merasakan kondisi pada saat itu. Seolah-olah
mereka masuk dalam kejadian itu. Dan ini cukup membantu, karena pada
umumnya pembaca lebih suka foto ketimbang dominasi teks. Gambar lebih
Demikian halnya dengan ilustrasi memberikan sentuhan yang unik
terhadap penyampaian sebuah informasi. Ilustrasi yang baik adalah ilustrasi yang
benar-benar mewakili substansi tulisan. Dan terkadang dipakai ketika foto tidak
mampu memberikan gambaran visual sebuah teks informasi. Ilustrasi di halaman
Opini di Kompasmisalnya sangat baik menggambarkan isi tulisan.
Kesan ilustrasi secara fisik yang muncul terkadang realistis dan abstrak.
Hal ini memberikan kesan bahwa sang ilustrator memiliki imajinasi yang cukup
baik, terutama pada pemahaman teks Opini itu sendiri. Permainan interpretasi
mereka baik sekali. Untuk mendapatkan ilustrasi yang baik, bisa meminta bantuan
ilustrator yang memiliki kemampuan menggambar. Dan jikalau memang
terkendala dana dan waktu, banyak desainer grafis menggantungkan pada koleksi
clip art mereka. Ini sah-sah saja, selama itu tersebut ditegaskan bisa dipakai secara
bebas.
Dalam praktik desain grafis, pemilihan, pengolahan dan penerapan foto
sebaiknya tidak dilakukan sembarangan. Sesuaikan dengan isi inti informasi yang
hendak disampaikan. Dalam proses pengolahan juga harus hati-hati. Hasil akhir
menambah terang sebuah foto yang gelap belum tentu sama ketika nanti dicetak.
Dan lakukan croppingyang tepat ketika diterapkan pada media publikasi. Jangan
sampai memotong informasi foto yang memang hendak disampaikan. Demikian
juga mengenai ukuran foto hasil cropping. Foto yang menggambarkan panorama
alam, bisa di-cropping menjadi bentuk lanskap. Atau dalam memfokuskan latar
3.3 Creative Designer
Menurut Ana Yuliastanti dalam bukunya yang berjudul Bekerja Sebagai Desainer Grafis yang diterbitkan pada tahun 2008, creative designer adalah
seseorang yang menangani desain yang digunakan untuk mempromosikan perusahaan, atau produk dan layanan. Creative Designer bekerja dalam berbagai bidang, termasuk cetak, penyiaran dan iklan. Beberapa creative designer mengkhususkan diri dalam karya seni untuk publikasi atau situs, yang lain mengkhususkan diri dalam desain elektronik, dan lainnya mengkhususkan diri dalam desain komersial. Tapi tak hanya di bidang industri, creative designer merupakan bagian penting dalam membantu perusahaan membangun identitas dan pada akhirnya, tetap menguntungkan dirinya sendiri.
Seorang creative designer harus sangat inovatif dan seorang komunikator yang kuat, karena ia sering berinteraksi dengan semua orang dari supervisor untuk bersama-pekerja untuk klien setiap hari. Dia perlu mengawasi tren dan tahu apa yang "panas"untuk membuat desain modern, dan bekerja dengan baik sendirian atau anggota tim. Creative Designer harus terorganisir, analitis, dan mengerti bagaimana menggunakan program komputer yang berhubungan dengan pekerjaan mereka, seperti Ilustrator atau Photoshop.
Sebagian besar perusahaan mencari kandidat dengan gelar sarjana ketika menyewa seorang creative designer. Sebagian besar creative designer memfokuskan dirinya pada program studi perguruan tinggi di grafis, seni, pemasaran, iklan dan komunikasi. Kadang-kadang, seorang creative designer hanya akan perlu ijazah sekolah tinggi atau setara untuk memperoleh pekerjaan, asalkan ia telah mengembangkan portofolio yang kuat dari karya seni.
3.4 Pentingnya Multimedia dalam Merchandise dan Digital Printing pada Unique Pixel
kata-kata dalam aplikasi Multimedia bisa menjadi pemicu yang dapat digunakan memperluas cakupan teks untuk memeriksa suatu topik tertentu secara lebih luas. Multimedia melakukan hal ini bukan hanya dengan menyediakan lebih banyak teks melainkan juga menghidupkan teks dengan menyertakan bunyi, gambar, musik, animasi dan video.
Multimedia menggunakan link yang memungkinkan kita menelusuri jagad informasi yang saling terhubung dengan sangat cepat, setara dengan kecepatan cahaya, karena menggunakan gelombang elektromagnetik. Dengan membandingkan jaringan global Multimedia dengan sistem jalan raya yang memungkinkan pengendara berkeliling ke mana saja. Pemerintah Amerika Serikat menamakan jaringan itu dengan nama Superhighway Informasi. Pemerintah Malaysia menyebutnya dengan Multimedia Super Corridor.
Kelebihan Multimedia adalah menarik indera dan menarik minat, karena merupakan gabungan antara pandangan, suara dan gerakan. Lembaga riset dan penerbitan komputer, yaitu Computer Technology Reseach (CTR), menyatakan bahwa orang hanya mampu mengingat 20 % dari yang dilihat dan 30 % dari yang didengar. Tetapi orang dapat mengingat 50 % dari yang dilihat dan didengar dan 30 % dari yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah efektif. Multimedia menjadi tool yang ampuh untuk pengajaran dan pendidikan serta untuk meraih keunggulan bersaing perusahaan.
lebih dari separuh responden tidak menginginkan komputer, yang butuh manual (Washington Post 27/12/73, Business: 13). Multimedia memberikan kunci kepada
industri komputer untuk mencapai pasar yang belum tersentuh ini, yang akan menyebabkan ledakan penggunaan komputer. Bahkan Multimedia dipakai oleh perusahaan dunia menyediakan material pemasaran kepada dealernya yang akan mengiklankan di surat kabar, televisi atau di Internet.
BAB IV
METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
4.1 Prosedur Pelaksanaan Kerja Praktek
Prosedur dalam pelaksanaan kerja praktek adalah sesuai dengan prosedur pelaksanaan kerja praktek yang ditetapkan oleh STIKOM Surabaya. Yaitu dengan beberapa tahapan-tahapan penting yang harus dilalui sebagai berikut :
1. Survei lapangan atau observasi, kegiatan ini ditujukan untuk mengamati proses pembuatan produksi multimedia.
2. Studi Kepustakaan, dilakukan untuk mendapatkan landasan teori yang sesuai dengan permasalahan dan dapat menjadi referensi untuk pelaksanaan rencana pengembangan sistem.
3. Analisa Permasalahan, penganalisaan permasalahan ditujukan untuk menetapkan kebutuhan klien atau kebutuhan instalasi dan menentukan bagaimana solusi terbaik yang akan diterapkan dalam intalasi.
4. Pembuatan produk multimedia, pada pembuatan produk sendiri terdapat beberapa tahap, antara lain :
Pendahuluan, identifikasi permasalahan yang ada, evaluasi, alternatif,
solusi dan prioritas pengembangan.
Tahap analisa ruang lingkup permasalahan, ruang lingkup dan sasaran
terinci, evaluasi, perumusan dan penyusunan untuk menunjang perancangan desain.
Tahap analisa kebutuhan pengguna, mendefinisikan kebutuhan
fungsional dan non-fungsional untuk menunjang informasi yang akurat.
Tahap spesifikasi media, dilakukan untuk melakukan spesifikasi
fungsional, konfigurasi hardware atau software yang support dengan komputer klien.
Revisi Produk, melakukan perbaikan dan pemantauan baik untuk
website setelah dilakukan percobaan oleh klien.
Pembuatan laporan, semua dokumentasi dalam pembuatan produk
multimedia tersebut, sebagai hasil dari proyek disusun dalam sebuah laporan.
4.2 Acuan Kerja Praktek
Pra-Kerja Praktek :
2. Pengisian form acuan kerja harus lengkap beserta tanda tangan para pihak terkait.
3. Form acuan kerja yang telah terisi lengkap, diperbanyak oleh masing-masing mahasiswa sebanyak tiga kali dengan ukuran kertas A4.
Copy 1 : diserahkan kepada Perusahaan.
Copy 2 : Diserahkan kepada Dosen Pembimbing.
Copy 3 : Diserahkan kepada Stikom Carier Centre
Asli : Dilampirkan saat pembuatan Buku Laporan KP.
Kerja Praktek:
1. Melaksanakan kerja praktek selama 80 jam.
2. Melakukan Bimbingan ke dosen pembimbing.
Pasca Kerja Praktek :
1. Mengambil Form Nilai Kerja Praktek untuk perusahaan dan formulir berakhirnya kerja praktek di STIKOM Career Centre.
2. Mahasiswa melakukan demo ke pihak perusahaan terlebih dahulu, kemudian ke dosen pembimbing.
4. Melakukan demo ke dosen pembimbing.
5. Mahasiswa membuat Buku Laporan Kerja Praktek dengan bimbingan dosen pembimbing kerja praktek.
6. Merevisi laporan jika ada yang perlu dibenahi.
7. Mencetak laporan tersebut menjadi Buku Laporan Kerja Praktek
8. Buku Laporan Kerja Praktek dan CD diserahkan ke SCC.
9. Kerja praktek selesai dan mahasiswa tinggal menunggu nilainya keluar.
4.3 Proyek Kerja Praktek di Unique Pixel
Selama kerja praktek di unique pixel, ada beberapa proyek yang dikerjakan selaku seorang creative designer, antara lain :
Flyer Asma‟ul Husna toko Al-Jazirah
Flyer ini merupakan flyer yang dibuat pada saat mau memasuki bukan
Gambar 4.1 Workspace Flayer Asma‟ul Husna Toko Al-Jazirah
Spanduk
Spanduk ini digunakan sebagai media promosi pemberitahuan diselenggarakannya suatu acara dari suatu perusahaan. Pembuatan spanduk ini adalah menggunakan Adobe Photoshop CS5.
Desain Mug
Desain-desain ini dibuat untuk ucapan selamat ulang tahun kepada Romo Maria Petrus dan mug penyelenggaraan acara pengobatan massal Rumah Sakit Al-Irsyad yang bertujuan untuk dibagikan kepada para pekerja yang bekerja dalam pengobatan massal ini. Desain mug ini dibuat menggunakan Adobe Photoshop CS5.
Gambar 4.3 Workspace Desain Mug
Desain Neon Box
Gambar 4.4 Workspace Desain Neon Box
Desain X-Banner
Desain X-Banner ini dibuat untuk promosi produk Bursa Susu dan Asyifa Beauty Care. Dua produk yang dipromosikan berbeda, untuk Bursa Susu
mempromosikan produk susu serta pampers bayi sedangkan Asyifa Beauty Care mempromosikan produk kecantikan dari Asyifa sendiri. Desain X-Banner ini dibuat menggunakan Adobe Photoshop CS5.
Desain Kartu Nama
Untuk mempromosikan atau mengenalkan dirinya dan lembaga pendidikan yang dimilikinya Najewa memerlukan Kartu Nama dan Untuk Kartu Nama yang kedua mempromosikan parfum. Desain Kartu Nama ini dibuat menggunakan Adobe Photoshop CS5.
Gambar 4.6 Workspace Desain Kartu Nama
Digital Editing Katalog Produk Unique Pixel
Gambar 4.7 Workspace dalam mengedit salah satu foto katalog Unique Pixel
Desain X-Banner dan Mug Teh Camomile
The Camomile adalah produk teh celup milik Sariwangi. Untuk mempromosikan usahanya sekaligus edukasi kepada masyarakat manfaat Camomile, maka dibutuhkan X-Banner untuk menyampaikan informasi tersebut. Dalam mendesain, menggunakan Adobe Photoshop CS5 dan menggunakan propietary resources dari Sariwangi.
Desain Packging Zakia Henna Design
Zakia Henna Design menawarkan produk henna. Untuk packging-nya, mereka menginginkan ada huruf Zakia Henna Design tapi dengan desain tipografi agar kelihatan menarik bagi para konsumennya. Dalam mendesain, menggunakan Adobe Photoshop CS5.
Gambar 4.9 Workspace Packging Zakia Henna Design
Desain Packging
Gambar 4.10 Workspace Packging
Sampel Web Online-Store
Online-store adalah Web bisa melakukan interaksi antara penjual dengan
calon pembeli. Sampel Web Online-store yang dibuat penulis disini adalah menjual barang-barang muslim khususnya untuk wanita.. Unique Pixel sendiri tidak mengharuskan penulis untuk menyelesaikan proyek ini, karena yang mereka butuhkan adalah sebuah sampel atau contoh dari aplikasi tersebut untuk ditunjukkan ke klien mereka, yaitu klien Online-store itu sendiri. Dalam pembuatannya, mereka menginginkan tampilan yang sederhana atau tidak terlalu banyak pernak-pernik, selain hal tersebut mereka juga menginginkan tampilan yang sesuai dengan suatu Web Online-store yang menjual barang-barang muslim serta tampilan yang mudah dimengerti juga mereka inginkan dalam tampilan Web Online-store ini. Penulis dalam hal pembuatan Web Online-store ini hanya
Online-store ini. Sebab dalam hal source code ada bagiannya sendiri. Dalam pembuatan
aplikasi ini, penulis menggunakan software Adobe Dreamweaver CS 5.
Gambar 4.11 Workspace dalam pembuatan sampel Web Online-Store
4.4 Analisis pada Unique Pixel
Di Unique Pixel, setiap staff memiliki tugas sendiri-sendiri, mulai dari yang mencetak produk, mendesain produk, pemasangan spanduk, mendesain web, dan membuat aplikasi interaktif. Unique Pixel sendiri sebenarnya memiliki 2 divisi, yaitu divisi percetakan produk, dan divisi Multimedia.
BAB V PENUTUP
5.1 Kesimpulan
1. Kerja praktek di Unique Pixel merupakan sebuah pekerjaan untuk mendesain produk yang menarik kepada klien, karena penulis langsung berhadapan dengan klien, selain itu tidak hanya untuk produk fisik saja, pada Unique Pixel juga melayani pembuatan website dan interaktif.
2. Software yang digunakan dalam bekerja adalah Adobe Dreamweaver CS 5, Adobe Photoshop CS5, CorelDraw X5.
3. Organisasi di Unique Pixel juga sudah terbentuk dengan masing-masing memiliki pekerjaan yang lebih spesifik sendiri-sendiri. Proyek yang diberikan berdasarkan tuntutan dari atasan Unique Pixel.
5.2 Saran-Saran
Adapun saran-saran yang dapat disampaikan berkaitan dengan penulisan Laporan Kerja Praktek ini adalah sebagai berikut :
2. Jika desain tersebut nantinya akan dicetak, jangan lupa menggunakan jenis warna CMYK (Cyan Magenta Yellow Black) karena di percetakan akan dicetak berdasarkan tinta jenis ini.
3. Kerja praktek sebaiknya dilakukan sebaik mungkin dan menjalin relasi yang baik dengan orang-orang kantor, sehingga jika ada kemungkinan, anda dapat bekerja di perusahaan tersebut setelah lulus kuliah tanpa perlu repot-repot mengajukan CV ke perusahaan-perusahaan yang belum tentu menerima.
DAFTAR PUSTAKA
Jarot S. 2009. Buku Pintar Menguasai Multimedia. Mediakita. Jakarta Selatan
Sihombing, Danton. 2004. Konsep Desain Grafis dalam Desain Publikasi, Majalah Cakram edisi Mei
Drs. M. Suyanto. 2004. Analisis dan Desain Aplikasi multimedia. Penerbit Andi. Yogyakarta
Drs. Arfial Arsad Hakim. 1984. Nirmana Dwimatra (Desain Dasar Dwimatra). Penerbit Andi. Yogyakarta
Ana Yuliastanti, 2008. Bekerja Sebagai Desainer Grafis. Esensi. Jakarta Utara
Teori Desain Grafis. 2011. Internet. http://www.escaneva.com Diakses pada tanggal 22 September 2011