ANALISIS USER INTERFACE PADA WEBSITE SMAN 6
CIMAHI
KERJA PRAKTEK
Diajukan Untuk Memenuhi Tugas Mata Kuliah Kerja Praktek
Program Strata Satu jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer
Universitas Komputer Indonesia
Deba Lauda 10106024
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
DAFTAR ISI
II.4 Struktur Organisasi dan Deskripsi Tugas SMA Negeri 6 Cimahi...8
II.5.7 Pengertian Usability...17
II.5.8 Pengertian Visualization...18
II.5.9 Pengertian Accesbility...19
II.5.10 Pengertian Web...19
BAB III PEMBAHASAN ...22
III.1 Tentang Kerja Praktek...22
III.2 Cara atau Teknik Kerja Praktek...22
III.2.1 Field Search...22
III.2.2 Observasi...22
III.2.3 Wawancara...22
III.2.4 Library Search...23
III.3 Analisis Sistem...23
III.3 Analisis Perangkat Keras...23
III.4 Analisis Perangkat Lunak...24
III.5 Analisis Desain Interface berdasarkan Tampilan Menu...39
BAB IV KESIMPULAN DAN SARAN ...41
IV.1 Kesimpulan ...41
IV.2 Saran ...41
DAFTAR PUSTAKA
[1] Sudarmawan dan Dony Ariyus. 2007. Interaksi Manusia dan Komputer, Andi, yogjakarta
BAB I PENDAHULUAN
I.1 Latar Belakang Masalah
Teknologi sistem informasi yang semakin berkembang dewasa ini membuat kemudahan setiap orang untuk mengakses berita atau informasi yang dibutuhkan. Dengan adanya Teknologi online user dapnt mengakses berita lebih cepat, menggunakan akses media berupa halaman website merupakan hal yang tidak asing lagi dikonsumsi publik, karena kemudahan dan efisiensi yang ditawarkannya sebagai media komunikasi. Sekolah Menengah Atas Negeri 6 Cimahi merupakan salah satu sekolah yang memiliki halaman website dengan fasilitas yang tidak hanya sebgai sumber media informasi akan tetapi dilengkapi pula dengan media pembelajaran elektronik, dengan alamat yang dapat diakses . Melalui http://sman6cimahi.sch.id/ Dengan media tersebut memudahkan siswa, guru, staf dan masyarakat luas dalam memperoleh berita maupun materi pelajaran sekolah.
Desain antarmuka pada halaman sebuah website yang sederhana namun tidak membosankan user dalam berinteraksi dengan halaman web tersebut, dan juga fungsionalitas serta efektifitas penggunaan website tersebut menjadi suatu magnet tersendiri untuk menarik user agar terus mengaksesnya, analisis dari antarmuka website beserta fungsi-fungsinya yang nantinya sebagai bahan yang dikaji dalam penganalisisnan tersebut agar menjadikan user friendly, karena selama ini masih banyak siswa atau pihak sekolah yang enggan berkunjung kehalaman website sman6cimahi.sch.id dikarenakan terkesan membosankan dan kurang menarik dari segi tampilannya.
I.2 Perumusan Masalah
Analisis dari halaman website SMAN 6 Cimahi diperlukan untuk meninjau efektifitas dan sebagai evaluasi untuk meningkatkan kualitas mutu dari website SMAN 6 Cimahi tersebut, serta agar terkesan tidak membosankan dan statis serta lebih dapat menarik perhatian pengunjung website tersebut terutama bagi siswa untuk memperoleh materi pelajaran dari guru disekolah. Sehingga dapat di identifikasikan masalah yang telah dipaparkan, dapat dirumuskan yaitu Analisis user Interface pada website SMAN 6 Cimahi.
I.3 Maksud dan Tujuan
Maksud dari penelitian ini adalah untuk menganalisis tampilan antarmuaka atau User interface dan fungsionalitas dari halaman website pada Sekolah Menengah Atas Negeri 6 Cimahi.Tujuan yang ingin dicapai dari hasil menganalisi website SMAN 6 Cimahi ini adalah sebagai berikut:
1. Membuat user yang mengunjungi halaman website SMAN 6 Cimahi mudah dalam mengakses data yang dibutuhkan (user friendly) serta mengoptimalkan fitur-fitur yang sudah ada di halaman website SMAN 6 Cimahi.
2. Memaksimalkan content yang ada pada halaman website SMAN 6 Cimahi dan juga memaksimalkan fungsionalitas atau fungsi-fungsi pada halaman website SMAN 6 Cimahi.
3. Mengaplikasikan tampilan desain antarmuka pengguna pada halaman web sman6cimahi.sch.id dengan menggunakan prinsip IMK (interaksi mausia dan komputer)
I.4 Batasan Masalah
Analisis yang dilakukan pada halaman website ini diperlukan batasan masalah, agar permasalahan yang ditinjau tidak terlalu luas dan sesuai dengan maksud dan tujuan yang ingin dicapai. Adapun batasan – batasannya adalah sebagai berikut :
1. Penelitian dilakukan pada halaman website SMAN 6 Cimahi dan perancangan berupa usulan tampilan antarmuka.
2. Penelitian tidak mengubah kebiasaan dari pengguna website serta Analisis tujuan dan penggunaan website
I.5 Metode Penelitian
Metodologi yang digunakan untuk melakukan analisis web sman6.sch.id ini adalah sebagai berikut :
1. Metode Pengumpulan Data
Metode Pengumpulan data dilakukan dengan 2 tahapan, yaitu studi pusaka dan studi lapangan.
a. Studi Pustaka
Metode pengumpulan data yang dilakukan dengandengan cara mencari literature, dokumen yang dapat dijadikan sebagai bahan penelitian dan jurnal yang berkaitan dengan materi IMK (Interaksi Manusia Komputer)
b. Studi Lapangan
Metode pengumpulan data secara langsung terhadap objek yang dianalisis dengan menggunakan 2 tahapan yaitu wawancara dan observasi.
2. Metode Perancangan Antar Muka
Gambar I.1 Metode UCD
I.6 Sistematika Penulisan
BAB 1 PENDAHULUAN
Bab ini merupakan bab yang membahas latar belakang, perumusan masalah, maksud dan tujuan, batasan masalah, metodologi penelitian yang digunakan dan sistematika penulisan. Dimaksudkan dapat memberikan gambaran dan arahan bagi pembaca tentang urutan pemahaman dalam penyajian laporan kerja praktek.
BAB 2 TINJAUAN PUSTAKA
Bab ini membahas tentang tinjauan perusahaan, diantaranya sejarah instansi, logo instansi, badan hukum instansi serta struktur organisasi dan job description dari instansi tersebut, pada bab ini juga membahas tentang teori-teori yang digunakan untuk membangun sistem serta teori-teori dasar yang berhubungan dengan pembuatan program aplikasi.
BAB 3 PEMBAHASAN
Bab ini berisi tentang analisis yang merupakan tahap awal dari proses Analisis web, pada web SMAN 6 cimahi, sistem yang berupa tampilan dari halaman web yang dibangun serta pengujian aplikasi yang dibangun.
BAB 4 KESIMPULAN DAN SARAN
BAB II
TINJAUAN PUSTAKA
II.1 Profil Sekolah Menengah Atas Negeri 6 Cimahi
SMA Negeri 6 Cimahi terletak di Jalan Melong Raya No. 172 sebelumnya, SMA Negeri 6 Cimahi
disebut sebagai SMA Negeri 13 Bandung. Angkatan pertama SMA Negeri 13 Bandung pada saat itu
masih bergabung dengan SMA Negeri 4 Bandung yang terletak di Jalan Gardujati No. 20 Bandung.
Karena SMA Negeri 13 Bandung masih baru dan masih bergabung dengan SMA Negeri 4 Bandung
maka belum bisa berjalan sendiri dalam menampung siswa didiknya. Begitu juga para staf pengajar
kebanyakan masih guru-guru SMA Negeri 4 Bandung. Pada saat itu Kepala Sekolah SMA Negeri 13
Bandung adalah juga Kepala Sekolah SMA Negeri 4 Bandung yaitu Ibu. Dra. Nani Soekartini. Setelah
berpisah secara administrasi dengan SMA Negeri 4 Bandung SMA Negeri 13 Bandung dipimpin oleh
Bapak Komarudin sebagai Kepala Sekolah baru yang berasal dari Cikampek. Pada saat itu
pembangunan fisik Gedung. Sekolah SMA Negeri 13 Bandung di Cijerah masih berlangsung sehingga
para siswasiswi SMA Negeri 13 Bandung sebagian belajar di Gedung SMA Negeri 4 Bandung yang
terletak di Jalan Gadujati No. 20 dan sebagian lagi belajar di Gedung SMP Negeri 1 Jalan Kesatrian
Bandung. Setelah Gedung Sekolah SMA Negeri 13 Bandung di Cijerah selesai pada tahun 1982 maka
semua siswa-siswi SMA Negeri 13 Bandung belajar di Gedung baru SMA Negeri 13 Bandung di
Cijerah-Cimahi Selatan. Kemudian pada tahun 1997 SMA Negeri 13 Bandung berubah nama menjadi
SMA Negeri 6 Cimahi.
II.2 Visi dan Misi SMA Negeri 6 Cimahi
Visi SMA Negeri 6 Cimahi dalam pandangan yang luas dan wawasan jauh kedepan adalah ingin
memajukan pendidikan sesuai dengan pesatnya ilmu pengetahuan dan teknologi, dan mampu
meluluskan siswa-siswi yang berprestasi di semua bidang pendidikan, yang pada akhirnya akan
mengangkat nama dan derajat SMA Negeri 6 Cimahi menjadi Sekolah Favorit di kawasan Kota Cimahi
dan Bandung Raya.
Adapun prestasi yang dicita-citakan oleh SMA Negeri 6 Cimahi adalah :
1. Terutama unggul prestasi akademis, ditunjang dengan
2. Unggul prestasi ekstrakurikuler dan
Indikator Visi yang dimaksud dengan Unggul Dalam Prestasi, Luhur Budi Pekerti adalah :
1.Terutama Unggul Prestasi Akademis, lulusannya banyak (lebih dari 50%) diterima
di PTN terkemuka di Indonesia, 20% PTS dan 30% lain-lain.
2. Unggul Prestasi Ekstrakurikuler, menjuarai banyak event (lebih dari 50%)
event yang diadakan baik tingkat Kota/Kab, Propinsi, maupun Nasional
3. Siswa menghayati dan mengamalkan perintah agamanya, belajar
merupakan perintah agama, patuh nasehat orang tua dan guru, serta
4. mempunyai rasa kejujuran dan sikap yang baik yang selalu menjadi
suri tauladan di masyarakat.
II.3 Misi SMA Negeri 6 Cimahi
Misi sekolah adalah langkah-langkah untuk mewujudkan Visi Sekolah , ada 3 yaitu :
1. Mewujudkan prestasi akademis yang unggul, lulusannya banyak (lebih dari 50%) diterima di PTN
terkemuka di Indonesia.
2. Mewujudkan kegiatan ekstrakurikuler berprestasi, menjuarai hampir setiap event/banyak event
(lebih dari 50%) event yang diadakan baik tingkat Kota/Kab, Propinsi, maupun Nasional
3. Mewujudkan moral siswa agar berbudi pekerti luhur, siswa menghayati dan mengamalkan perintah
agamanya, mempunyai rasa kejujuran dan sikap yang baik yang selalu menjadi suri tauladan di
masyarakat.
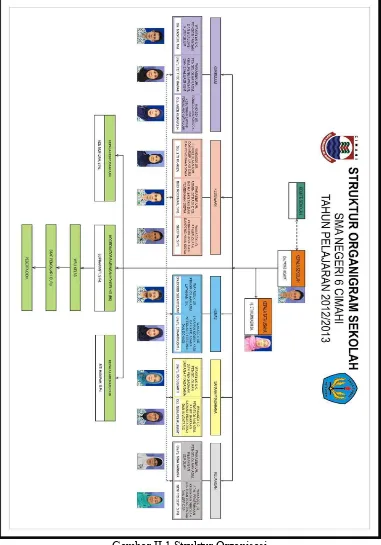
II.4 Struktur Organisasi dan Deksripsi Tugas SMA Negeri 6 Cimahi
Struktur organisasi SMAN 6 Cimahi dapat dilihat pada gambar II.1 adapun penjelasannya adalah sebagai berikut:
1.Kepala Sekolah
Kepala Sekolah bertanggung jawab terhadap seluruh kegiatan pada setiap bagian yang ada di sekolah
baik internal maupun eksternal. Tugas kepala sekolah diantaranya :
a. Menetapkan program sekolah baik jangka panjang maupun jangka pendek.
b. Memastikan setiap petugas mendapatkan tugas sesuai dengan keahliannya.
d. Mengendalikan kegiatan pada setiap bagian yang ada disekolah.
2. Kepala Tata Usaha
Kepala Tata Usaha bertanggung jawab terhadap kegiatan ketatausahaan disekolah. Tugas Kepala Tata
Usaha diantaranya :
a. Menyusun program kerja yang terkait dengan kegiatan ketatausahaan.
b. Mengkoordinir pelaksanaan kegiatan ketatusahaan.
c. Membuka surat masuk dan memintakan disposisi.
d. Mengadakan pembagian tugas kepada Pegawai tetap dan tidak tetap
e. Mengetik konsep penilaian DP3 Guru dan Pegawai dari kepala sekolah.
f. Menyusun daftar urut kepangkatan (DUK).
g. Membuat SK Pembagian tugas guru dan pegawai.
h. Mengendalikan kegiatan ketatausahaan.
d. Mengelola administrasi dokumen dan sapras penunjang kurikulum.
4. Wakasek Kesiswaan
Wakasek kesiswaan bertugas untuk :
a. Mengelola administrasi uang osis dan pembinaan siswa.
b. Mengelola organisasi intra, ekstra dan pembinaan siswa.
c. Mengelola pengembangan atau evaluasi dan pembinaan siswa.
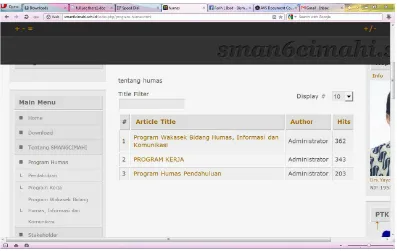
5. Wakasek Humas
Wakasek Humas bertugas untuk Layanan komunikasi dan kerjasama internal, eksternal dan donasi.
Wakasek Sarana dan Prasarana bertugas untuk Mengelola dan mengadakan sarana dan prasarana.
7. Wakasek Keuangan.
Wakasek Keuangan bertugas untuk :
a. Pengelolaan administrasi keuangan sekolah.
b. Penerimaan keuangan sekolah dan bantuan Pemerintah DSP dan SPP.
8. Kepala Perpustakaan
Kepala Perpustakaan bertugas untuk penyediaan bahan perpustakaan, penggandaan dan pemeliharaan
bahan pustaka.
9. Kordinator Bimbingan Konseling (BK)
Kordinator Bimbingan Konseling (BK) bertugas untuk membimbing dan memberikan penyuluhan dan
diharapkan mampu mengatasi semua permasalahan yang dialami oleh siswa.
10. Kepala Laboratorium
Kepala Laboratorium bertugas untuk memelihara dan bertanggung jawab terhadap barang-barang yang
berada dilaboratorium.
11. Wali Kelas
Walikelas Bertugas untuk :
a. Mengatur organisasi dalam kelas.
b. Menyelenggarakan administrasi kelas seperti rekapitulasi absensi.
c. Mengisi dan membagikan raport bagi orang tua siswa.
d. Mendorong keberhasilan kenaikan siswa.
12. Guru
II.5 Landasan Teori
Landasan teori berisi teori penunjang yang dibutuhkan dalam menganaisis sitem yang ada. Berikut
merupakan landasan teori yang dibutuhkan untuk menganalis halaman web SMA Negeri 6 cimahi.
II.5.1 Pengertian Analis Sistem
Analisis sistem merupakan sebuah penguraian suatu system informasi kedalambagian-bagian
komponennya, dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan,
kesempatan, hambatan yang terjadi dan kebutuhan yang diharapkan sehingga dapat diusulkan
perbaikan. Analisis sistem adalah analisis masalah dimana organisasi mencoba memecahkannya dengan
sistem informasi. Analisis sistem terdiri dari pendefinisian masalah, pengidentifikasian penyebabnya,
menspesifisikasikan pemecahannya, dan menentukan kebutuhan informasi yang harus dipenuhi oleh
suatu solusi sistem. Analis system mempelajari sistem berjalan, mengidentifikasi pemilik dan pengguna
utama data. Disamping itu, analis sistem menguraikan secara ringkas tentang perangkat keras dan
perangkat lunak yang digunakan dalam sistem berjalan. Analis sistem (system analyst) adalah orang
yang menganalisis sistem (mempelajari masalah-masalah yang timbul dan menetukan
kebutuhan-kebutuhan pemakai sistem) untuk mengidentifikasikan pemecahan yang beralasan. Sebutan lain untuk
analis sistem ini adalah analis informasi (information analyst), analis bisnis (business analyst),
perancang sistem (system designer), konsultan sistem (system consultant) dan ahli teknik sistem
(system engineer). Suyanto (2010), dalam artikel yang berjudul “Desain Web Site e-Leraning”,
menjelaskan tentang prinsip-prinsip dan dasar-dasar bagi seorang analis sistem dalam membuat desain
webkhususnya desain user interfaceagar sebuah desain user interface webmemenuhi aturan atau kaidah
pembuatan sebuah desain. Prinsip dan dasar desain webyang dimaksud adalah bagaimana membuat
sebuah webdengan desain user interface dengan kualitas dan karakteristik yang baik dan efektif, sehingga mudah dibaca dan cepat dimengerti oleh pengguna dengan memperhatikan keseimbangan
yang meliputi keseimbangan simetris dan asimetris untuk tata letak, kontras positif yaitu menonjol dan
menarik perhatian untuk objek,konsistensi untuk penggunaan background, navigasi, warna, logo serta
ruang kosong yaitu ruang terbuka yang meliputi elemen-elemen desain yang biasa ditemukan diantara
kata, paragraf huruf ataupun gambar yang membantu mengarahkan pembaca dari satu titik ke titik
II.5.2 Antarmuka pengguna (user interface)
User interface merupakan bentuk tampilan grafis yang berhubungan langsung dengan pengguna (user). Antarmuka pengguna berfungsi untuk menghubungkan antara pengguna dengan sistem operasi,
sehingga komputer tersebut bisa digunakan. Antarmuka pengguna, dalam bidang desain industri
interaksi manusia-mesin, adalah sebuah tempat di mana interaksi antara manusia dan mesin terjadi.
Tujuan dari interaksi antara manusia dan mesin pada antarmuka pengguna adalah pengoperasian dan
kontrol mesin yang efektif, dan umpan balik dari mesin yang membantu operator dalam membuat
keputusan operasional. Pertimbangan desain berlaku ketika membuat antarmuka pengguna yang
berkaitan atau melibatkan disiplin-disiplin ilmu seperti ergonomi dan psikologi Sebuah antarmuka
pengguna adalah sistem di mana pengguna berinteraksi dengan mesin. Antarmuka pengguna mencakup
perangkat keras dan perangkat lunak. Antarmuka pengguna hadir untuk berbagai sistem, dan
menyediakan cara untuk Input, memungkinkan pengguna untuk memanipulasi sebuah system Output,
memungkinkan sistem untuk menunjukan efek dari manipulasi pengguna. Secara umum, tujuan dari
teknik interaksi manusia-mesin adalah untuk menghasilkan sebuah antarmuka pengguna yang
membuatnya mudah, efisien, dan menyenangkan untuk mengoperasikan sebuah mesin dengan cara
yang menghasilkan hasil yang diinginkan. Ini biasanya berarti bahwa operator harus menyediakan
input minimal untuk mencapai output yang diharapkan.
II.5.3 Interaksi manusia komputer
Interaksi manusia dan komputer (human–computer interaction, HCI) adalah disiplin ilmu yang
mempelajari hubungan antara manusia dan komputer yang meliputi perancangan, evaluasi, dan
implementasi antarmuka pengguna komputer agar mudah digunakan oleh manusia. Ilmu ini berusaha
menemukan cara yang paling efisien untuk merancang pesan elektronik. Sedangkan interaksi manusia
dan komputer sendiri adalah serangkaian proses, dialog dan kegiatan yang dilakukan oleh manusia
untuk berinteraksi dengan komputer yang keduanya saling memberikan masukan dan umpan balik
melalui sebuah antarmuka untuk memperoleh hasil akhir yang diharapkan. Sistem harus sesuai dengan
kebutuhan manusia dan dirancang berorientasi kepada manusia sebagai pemakai.
Sub bidang studi interaksi manusia dengan computer :
1.Ergonomi dimana interaksi manusia-komputer berkaitan dengan bentuk fisik
dari mesin
2.Faktor manusia berkaitan dengan masalah- masalah psikologis.
3.Interaksi manusia dan komputer mengkaji bagaimana hubungan-hubungan yang terjadi antar ilmu
bagi para perancangnya alat fisik interaksi antarmuka komputer sering diuji, sehingga memungkinkan
pertukaran informasi. aspek yang menjadi fokus dalam perancangan sebuah antarmuka adalah :
1.Metodologi dan proses yang digunakan dalam perancangan sebuah antarmuka dan Metode
implementasi antarmuka.
2.Metode evaluasi dan perbandingan antarmuka dan pengembangan antarmuka baru.
3.Mengembangkan sebuah deskripsi dan prediksi atau teori dari sebuah antarmuka baru.
II.5.4 Definisi Sistem
Sistem berasal dari bahasa Latin (systēma) dan bahasa Yunani (sustēma) adalah suatu kesatuan yang
terdiri komponen atau elemen yang dihubungkan bersama untuk memudahkan aliran informasi, materi
atau energi untuk mencapai suatu tujuan. Istilah ini sering dipergunakan untuk menggambarkan suatu
set entitas yang berinteraksi, di mana suatu model matematika seringkali bisa dibuat.
Sistem juga merupakan kesatuan bagian-bagian yang saling berhubungan yang berada dalam suatu
wilayah serta memiliki item-item penggerak. Suatu sistem mempunya karakteristik atau sifat-sifat
tertentu, yaitu:
a. Komponen Sistem (Components)
Suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, yang artinya saling bekerja sama
membentuk satu kesatuan. Komponen- komponen sistem atau elemen-elemen sistem dapat berupa
suatu subsistem atau bagian-bagian dari sistem yang mempunyai sifat-sifat dari sistem untuk
menjalankan suatu fungsi tertentu dan mempengaruhi proses sistem secara keseluruhan.
b.Batas Sistem (Boundary)
Batas sistem merupakan suatu daerah yang membatasi antara suatu sistem dengan sistem yang lainnya
atau dengan lingkungan luamya, yang menunjukkan ruang lingkup (scope) sistem tersebut.
c. Lingkungan Luar Sistem (Environment)
Lingkungan luar dari suatu sistem adalah segala sesuatu di luar batas sistem yang mempengaruhi
operasi sistem, dapat bersifat menguntungkan dan dapat juga bersifat merugikan sistem
tersebut.Lingkungan luar sistem yang menguntungkan yaitu energi dari sistem dan dengan demikian
harus tetap dijaga dan dipelihara. Sedangkan lingkungan luar sistem yang merugikan harus ditahan dan
dikendalikan, kalau tidak akan menggangu kelangsungan hidup sistem.
d. Penghubung Sistem (Interface)
Penghubung merupakan media penghubung antara satu subsistem dengan subsistem yang
lainnya.Dengan penghubung satu subsistem dapat berinteraksi dengan subsistem lainnya membentuk
e. Masukan Sistem (Input)
Masukan adalah energi yang dimasukan ke dalam sistem dan menentukan keluaran sistem. Masukan
dapat berupa masukan perawatan (maintenance input) dan masukan sinyal (signal input). Maintenance
input adalah energi yang dimasukan supaya sistem tersebut dapat beroperasi. Signal input adalah energi yang diproses untuk mendapatkan keluaran.
f. Keluaran Sistem (Output)
Keluaran adalah hasil dari energi yang diolah dan diklasifikasikan menjadi keluaran yang berguna dari
sisa pembuangan. Keluaran dapat merupakan masukan untuk subsistem lain.
g. Pengolahan Sistem (Process)
Pengolahan merupakan bagian yang merubah masukan menjadi keluaran.
h. Sasaran Sistem (Objectives) atau Tujuan (Goal)
Jika suatu sistem tidak mempunyai sasaran, maka operasi sistem tidak akan ada gunanya. Sasaran dari
sistem sangat menentukan masukan yang akan dibutuhkan oleh sistem dan keluaran yang akan
dihasilkan sistem. Suatu sistem dikatakan berhasil bila mengenai sasaran atau tujuannya.
II.5.5 Data
Data merupakan sesuatu yang masih mentah yang belum dapat langsung digunakan, tetapi harus diolah
lebih dahulu hingga menghasilkan suatu Informasi. Data dirumuskan dalam bentuk kumpulan dari
simbol-simbol yang teratur yang menyatakan jumlah, tindakan-tindakan, hal-hal dsb. Data dibentuk
dari lambang, alfabet, grafis, numerik, atau lambang khusus lainnya.
II.5.6 Informasi
Usability[2] dalah sebagai suatu pengalaman pengguna dalam berinteraksi dengan aplikasi atau situs websampai pengguna dapat mengoperasikannya dengan mudah dan cepat, dan merupakan salah satu
hal penting yang harus diperhatikan oleh seorang analis sistem dalam membuat desain user interface
pada sebuah web. Website harus memenuhi lima syarat untuk mencapai tingkat usability yang ideal,
antara lain mudah untuk dipelajari. Meletakkan isi yang paling penting pada bagian atas halaman agar
yang dapat mengantarkan pengunjung untuk mencapai informasiyang diperlukan dengan mudah dan
cepat. Mudah untuk diingat. Sebuah situs hendaknya jangan melakukan peruban yang terlalu mencolok
khususnya pada navigasi. Tingkat kesalahan rendah, hindari link yang tidak berfungsi (broken link)
atau halaman masih dalam proses pembuatan (under construction). Kepuasan Pengguna. Dalam sebuah
tampilan website juga yang perlu diperhatikan dan akan menjadikan tampilan antar mukanya menjadi
lebih baik dan menarik adalah perlu menerapkan dan memperhatikan standard warna yang telah
ditentukan. Menjelaskan bahwa konsistensi dan standarisasi penggunaan warna dalam webseperti
penempatan dan proporsi warna yang tepat merupakan elemen penting dalam mencapai ketertarikan
terhadap web, karena konsistensi sangat efektif digunakan untuk membangun brand sebuah perusahaan
maupun instansi. Penggunaan warna dalam tuk sebuah web, dimana penjelasan Suyanto dalam artikel
tersebut sama dengan teori “The Essential of Design” Kendall yang dijelaskan pada point standard
operator and concostency. Sesuai ketentuan W3C (World Wide Web Concortium) kumpulan warna yang
beraneka ragam terbentuk dari 3 warna dasar atau primary colours (merah, kuning, biru) dan
diimplementasikan dalam nama, fromat hexa decimal atau satuan grafis RGB. Adapun ada beberapa
hal yang penting untuk diperhatikan untuk kelangsungan web site tersebut, diantaranya adalah :
1.Usability dapat didefinisikan sebagai derajatkemampuan sebuah perangkat lunak untuk membantu
penggunanya menyelesaikan sebuah tugas. menyebutkan lima buah komponen kualitas untuk
menentukan kebergunaan sebuah sistem yaitu
2.Learnability: Menunjukan kepada kualitas sistem apakah mudah untuk dipelajari dan digunakan.
Sistem haruslah mudah dipelajari karena pada hakekatnya pengguna tidak suka menghabiskan waktu
untuk mempelajari cara sistem bekerja.
3.Efisiensi: Menunjukan pengguna cara yang dapat dilakukan sistem untuk mendukung pengguna dalam
melakukan pekerjaannya.
4.Memorability: Menunjukan kepada kemampuan sistem apakah mudah untuk diingat. Sistem yang sukar
diingat akan menguras banyak waktu pengguna untuk mengingat lagi tentang sistem itu.
5.Error and Satisfaction : melibatkan kepada pengguna terhadap kondisi dan situasi yang tidak diinginkan
dan berbahaya. Sistem sebaiknya mempunyai berbagai fasilitas pertolongan untuk pengguna dalam
II.5.8 Pengertian Visualization
Visualizationsecara kebahasaan (etimologi) merupakan proses pembuatan objek yang bias ditangkap
oleh indera penglihatan seperti lukisan, gambar, ilustrasi dan sebagainya. Namun berkembangnya
teknologi, visualizationjuga berkembang kedalam teknologi computer termasuk Website. Selain harus
memiliki sense of art yang tinggi, untuk mendesign sebuah visualization yang menarik seorang
perancang haruslah mengerti tentang selera pengguna. Karena pada akhirnya rancangannya akan
dinikmati oleh pengguna. Pengertian Functtionality Functionality adalah bagaimana perangkat lunak
yang dikembangkan dapat menjalankan fungsinya dan berprilaku sesuai dengan yang diharapkan.
Kedua fungsi tersebut dapat langsung dirasakan oleh pengguna ketika pengujian sistem. Sedangkan
aspek security (keamanan) biasanya diabaikan, karena tidak hanya sulit untuk diimplementasikan tetapi
juga dapat mengurangi kemudahan pengguna dalam menggunakan sistem. Keseimbangan antar ketiga
aspek tersebut merupakan pertimbangan yang sulit bagi pengembang perangkat lunak.
II.5.9 Pengertian Accesbility
Website accesbility pada dasarnya berarti bahwa orang-orang dengan disabilities mampu untuk melihat, memahami, mengakses, menavigasi dan berinteraksi dengan Website tersebut. Orang disabilitiesadalah
orang-orang yang memiliki kemampuan terbatas. Websitet ersebut seperti orang dengan akses internet
yang kurang, orang yang tidak memiliki perangkat yang memadai untuk mengakses internet dan
sebainya. Website dikatakan baik di segi accesbility adalah sebua Websiteyang mampu diakses oleh pengguna yang disabilities. Juga mengemukakan prinsip utama dari web accesibility adalah merupakan
perpaduan antara fleksibelitas yang digabungkan dengan kebutuhan pengguna. Fleksibelity juga bisa
meningkatkan kebergunaan secara global dan membuat pengguna yang bukan dari golongan
disabilities menggunakan Website itu karena memepermudah mereka dalam menggunakannya. Lebih
jauh fleksibelitas juga akan mempengaruhi cepat lambatnya sebuah Websiteuntuk bisa diakses oleh
pengguna.
II.5.10 Pengertian WEB
Situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan
informasi, gambar, gambar gerak, suara, dan atau gabungan dari semuanya itu baik yang bersifat statis
maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing
dihubungkan dengan link. Untuk membangun situs diperlukan beberapa unsur yang harus ada agar situs
Unsur-unsur yang harus ada dalam situs antara lain:
1.Domain Name
Domain name atau biasa disebut nama domain adalah alamat permanen situs di dunia internet yang digunakan untuk mengidentifikasi sebuah situs atau dengan kata lain domain name adalah alamat yang
digunakan untuk menemukan situs kita pada dunia internet. Istilah yang umum digunakan adalah URL.
Contoh sebuah URL adalah http:// www.dhan.com dapat juga tanpa www misalnya dhan.shu.com
Ada banyak macam nama domain yang dapat kita pilih sesuai dengan keinginan. Berikut beberapa
nama domain yang sering digunakan dan tersedia di internet :
2.Hosting
Hosting dapat diartikan sebagai ruangan yang terdapat dalam harddisk tempat menyimpan berbagai data, file, gambar dan lain sebagainya yang akan ditampilkan di situs. Besarnya data yang bisa
dimasukkan tergantung dari besarnya hosting yang disewa/dipunyai, semakin besar hosting semakin
besar pula data yang dapat dimasukkan dan ditampilkan dalam situs.
Hosting juga diperoleh dengan menyewa. Besarnya hosting ditentukan ruangan harddisk dengan ukuran MB (Mega Byte) atau GB ( Giga Byte). Lama penyewaan hosting rata-rata dihitung per tahun.
Penyewaan hosting dilakukan dari perusahaan-perusahaan penyewa web hosting yang banyak dijumpai
baik di Indonesia maupun Luar Negeri.
3. Scripts/Bahasa Program
Adalah bahasa yang digunakan untuk menerjemahkan setiap perintah dalam situs pada saat diakses.
Jenis scripts sangat menentukan statis, dinamis, atau interaktifnya sebuah situs. Semakin banyak ragam
scripts yang digunakan maka akan terlihat situs makin dinamis, dan interaktif serta terlihat bagus. Bagusnya situs dapat terlihat dengan tanggapan pengunjung serta frekuensi kunjungan.
Beragam script saat ini telah hadir untuk mendukung kualitas situs. Jenis-jenis scripts yang banyak
dipakai para designer antara lain HTML, ASP, PHP, JSP, Java Scripts, Java applets dan sebagainya.
Bahasa dasar yang setiap situs menggunakan adalah HTML sedangkan ASP dan lainnya merupakan
bahasa pendukung yang bertindak sebagai pengatur dinamis, dan interaktifnya situs. Scripts ASP, PHP,
JSP atau lainnya bisa dibuat sendiri, bisa juga dibeli dari para penjual scripts yang biasanya berada di
luar negeri. Harga scripts rata-rata sangat mahal karena sulitnya membuat, biasanya mencapai puluhan
juta. Scripts ini terutama digunakan untuk membangun portal berita, artikel, forum diskusi, buku tamu,
1.Design
Setelah dilakukan penyewaan domain dan hosting serta penguasaan scripts, unsur situs yang paling
penting dan utama adalah design. Design web sangat menentukan kualitas dan keindahan situs. Design
sangat berpengaruh kepada penilaian pengunjung akan bagus tidaknya sebuah web site. Untuk
membuat situs biasanya dapat dilakukan sendiri atau menyewa jasa web designer. Saat ini sangat marak
jasa web designer, terutama di kota-kota besar. Perlu diketahui bahwa kualitas situs sangat ditentukan
oleh kualitas designer. Semakin banyak penguasaan web designer tentang beragam program atau
software pendukung pembuatan situs maka akan dihasilkan situs yang semakin berkualitas, demikian pula sebaliknya. Jasa web designer ini yang umumnya memerlukan biaya tertinggi dari seluruh biaya
pembangunan situs dan semuanya itu tergantung kualitas designer.
2. Publikasi
Keberadaan situs tidak ada gunanya dibangun tanpa dikunjungi atau dikenal oleh masyarakat atau
pengunjung internet. Karena efektif tidaknya situs sangat tergantung dari besarnya pengunjung dan
BAB III
KEGIATAN SELAMA KERJA PRAKTEK
III.1 Tentang Kerja Praktek
Job description dan Penulisan kerja praktek ini ditentukan dan ditempatkan oleh
pembimbing kerja praktek SMAN 6 Cimahi. Terfokus dalam bidang yang
berkaitan dengan bidang keilmuan IMK (interaksi manusia dan komputer) untuk
menganalisis user interface pada website sekolah SMAN 6 Cimahi. Penulisan
kerja praktek ini dilakukan selama kurang lebih satu bulan lamanya. Hasil dari
kegiatan tersebut penulis tuangkan dalam bentuk laporan.
III.2 Cara atau Teknik Kerja Praktek
Metode yang digunakan dalam penelitian dilapangan adalah metode deskripsi,
dimana penulis berusaha untuk menggambarkan kenyataan yang terjadi di intasi
dengan cara :
III.2.1 Field Research
Melakukan usaha untik mendapatkan data dan informasi yang diperlukan sebagai
bahan penulisan dan penganalisaan berdasarkan ilmu pengtahuan dan study kasus
terhadap objek yang diteliti dan pengetahuan yang dimiliki penulis.
III.2.2 Observasi
Mengamati tentang hal yang berkaitan dengan objek yang diteliti yang
mencangkup tentang lingkup penelitian tentang analisis user Interface pada
halaman website SMAN6 Cimahi.
III.2.3 Wawancara
Penulis melakukan wawancara dengan narasumber dan pihak-pihak yang terkait
untuk mendapatkan data-data dan informasi tentang hal yang berkaitan dengan
objek yang akan diteliti dan dianalisis.
Mencari Informasi dari buku-buku pendukung, bahan kuliah, jurnal ilmiah
sebagai bahan tinjauan pustaka dan penganalisaan dalam pembahasan masalah.
III.3 Analisis Sistem
Analisis sistem adalah penguraian dari satu sistem yang utuh kedalam
bagian-bagian komponen dengan maksud untuk mengidentifikasi dan mengevaluasi
masalah, sehingga diperoleh solusi. Analisis merupakan tahapan paling penting
karena kesalahan pada tahap ini menyebabkan kesalahan ditahap selanjutnya.
III.2 Analisis Perangkat Lunak
Sman 6 cimahi menggunakan sistem operasi Windows 7 untuk mengelola data
3. 4 Analisis Berdasarkan Prinsip Desain Interface
Tampilan antar muka halaman utama pada halaman website
http://www.sman6cimahi.sch.id/ SMAN 6 cimahi dapat dilihat pada gambar III
1. Accessibility
Accessbility merupakan kemapuan sistem untuk mengakses informasi.Aspek
Accessibility dalam website sman6cimahi.sch.id sudah terpenuhi, karena user
cukup mudah berinteraksi dengan website.
2. Aesthetically pleasing
Dalam hal penempatan menu dalam website sman 6 cimahi sudah terstruktur
sehingga dapat mempermudah pengguna dalam memilih menu yang diinginkan.
Menu tersusun dari kiri ke kanan berdasarkan menu yang paling sering dikunjungi
oleh user seperti pada gambar III.2 dibawah ini.
3. Availability
Menampilkan objek yang harus tampil setiap saat ketika user membuka link atau
menu, sub menu ataupun informasi yang dipilih oleh user. Dalam halaman web
terdapat konten animasi di atas berupa gambar yang bergerak yang selalu tampak.
4. Clarity
Clarity menggambarkan tentang kejelasan yang ada pada objek yang akan di
analisis,jelas secara visual, dimana dapat didefinisikan sebagai berikut :
a. Balance
Website SMAN 6 cimahi ini cukup konsisten dalam tataletak elemen website.
Dengan memperhatikan rata kiri-kanan dan atas-bawah sehingga website ini
tampak teratur dan rapi soal desain interfacenya. Ukuran menupun juga
diperhatikan agar tampak rapi. Posisi halaman website tepat berada pada centre
oada tampilan di layar monitor terlihat sepertai pada Gambar III.3.
b. Symmetry
Symmetry menunjukan kesesian rata kiri dan rata kanan secara simetris. Ukuran
desain antar muka dalam tampilan website tidak setara dan bagian kiri dan kanan
asimetris, lebih timpang ke sebalah kanan seperti pada gambar III.4.
Gambar III.4. Symmetry
c. Regularity
Dalam website SMAN 6 Cimahi ukuran font, gambar, tataletak menu dalam
website sudah teratur dan rapi. Akan warna latarnya yang minimalis berwarna
abu-abu dengan font berwarna hitam dan orange sehingga mempermudah
pengguna dalam melihat elemen-elemen yang ada dalam website tersebut.
Akan tetapi terkesan monoton. Tampilan Menu Utama Website yang tata letaknya
sudah memenuhi standar prinsip desain UI dari sisi regularity seperti terlihat pada
Gambar III.5 Regularity
d. Predictability
Predictability disini mengandung arti tampilan menu yang ada mudah diprediksi
atau mudah tergambarkan mengenai submenunya. Tampilan dan juga hal-hal yang
tercantum dalam menu pada website SMAN 6 cimahi mudah diprediksi oleh user.
Contoh pada menu sebelah kiri maka akan keluar isi dari menu tersebut. Disini
user dapat memprediksi tampilan dari menu web yang berisi informasi yang
dibutuhkan oleh user.
e. Sequentiality
Tampilan website sman 6 cimahi yang sudah memenuhi urutan menu ataupun sub
menu yang jelas, logis, ritmik dan efisien. Urutan menu dan sub menu diurutkan
berdasarkan yang paling banyak dikunjungi oleh user.
f. Economy
Dalam tampilan website ini sangat minimalis sekali karena background website ini
berwarna abu-abu serta putih dan font yang berwarna hitam sehingga tampilan
website tampak sederhana dan berkesan kurang menarik. Ditambah beberapa fitur
gambar bergerak dengan warna mencolok sehingga tampak kurang menarik dalam
tampilan website tersebut.Tampilan Halaman utama website yang minimalis
g. Unity
Dalam tampilan ukuran tulisan ataupun menu dalam website ini sudah cukup
dengan struktur desain website. Dengan penggunaan tulisan yang diberi warna
hitam dan juga pergantian posisi menjadi bergeser serta warna menu bila di klik
menjadi warna menjadi berubah. Hal ini dapat mempermudah pengguna dalam
mengoperasikan website tersebut. Tampilan Menu yang sudah terstruktur.
h. Proportion
Penampilan font pada tampilan website sangat jelas, mudah dimengerti dan
mudah dibaca. Tampilan Font pada website yang jelas dibaca dan warnanya sudah
terpadu dengan bacground.
i. Simplicity vs complexity
Simplicity merupakan kesederhanaan dalam pemilihan konsep.Penggunaan layar
website sudah mengoptimalkan elemen layar ,minimalkan alignment points,
Gambar III.6. Cimplicity
j. Groupings
Dalam tampilan website sudah terdapat pengelompokan menu ataupun
pengelompokan link-link yang diperlukan dalam menunjang website tersebut.
Seperti gambar Menunjukkan isi dari tiap sub menu yang telah terkelompokkan
ke dalam menu-menu yang sesuai dengan sub menunya.
5. Compatibility
Website ini sudah dapat dikatakan compatible, karena dapat dialankan di browser
yang berbeda. Dalam hal ini, perusahaan mencoba di Opera Mozilla Firefox dan
google chrome. Di kedua web browser tersebut, didapatkan tampilan yang sama
Gambar III.7 Compatibility
6. Configurability
Configurability merupakan kesesuaian konfigurasi yang digunakan. Bagaimana
penempatan fungsi dari konten yang terdapat dalam halaman website tersebut dan
kesesian anatara satu fungsi dan fingsi lainnya yang terdapat dalam website
SMAN 6 Cimahi.Dari segi configurability, website ini bersifat konstan, tidak
dapat dipersonalisasi oleh user.
7. Consistancy
Consistancy merupakan keadaan suatu sistem yang konsisten dan tidak berubah
ubah secara dinamis. Dari segi consistancy dapat dilihat pada halaman website
SMAN 6 Cimahi belum dapat dikatakan consistent karena tampilan halaman tiap
menu website hamper sama .
8. Directness
Website ini tidak menerapkan prinsip direcness, karena di dalam website ini tidak
ada layanan pembelian online seperti website jual beli yang sedang marak pada
9. Obviousness
Website SMAN 6 Cimahi ini sudah dapat dikatakan obvious, karena user dapat
dengan mudah mengetahui dan memahami apa yang akan dilakukan pada saat
melihat tampilan di website SMAN 6 Cimahi.
10. Recovery
Recovery merupakan keadaan untuk kembali seperti keadaan awal atau pada
semula jadi.website ini tidak mempunyai fungsi recovery karena tidak ada
transaksi penjualan seperti toko online dalam website ini sepaerti dapat dilihat
pada Gambar III.8.
11. Responsiveness
Prinsip responsiveness sudah terpenuhi oleh website ini. Hal ini dikarenakan ada
beberapa tombol yang saat disentuh memberikan efek misalnya perubahan warna
atau ada tulisan diseperusahaanr tombol yang disentuh seperti pada Gambar III.9.
12. Control
Dalam website ini tombol dapat digunakan dengan baik. Sehingga user tidak
mengalami kesulitan atau kebingungan dalam berinteraksi dengan website ini.
Contohnya tombol link yang terhubung ke blog pada sisi sebelah kiri dapat dilihat
pada Gambar III.10 dan Gambar III.11.
Gambar III.11Link
13. Efficiency
Website SMAN 6 Cimahi sudah bias dikatakan efisien. Karena penempatan menu
yang ada sidah sentries sebelah kiri sehingga tidak membingungkan pengguna
teritapa pada tampilan link atau menu yang tidak teratur pada website SMAN 6
Cimahi
14. Familiarity
Familiarity dapat diartikan bahwa fungsionalitas yang ada pada website SMAN 6
Cimahi yang sudah dikenali karena tidak asing lagi bagi pengguna.Prinsip
familiarity sudah diterapkan pada website ini. Penggunaan bahasa yang digunakan
Gambar III.12. Familiarity
15. Flexibility
Flexibility merupakan keleluasaan user dalam mengakses halaman website SMAN
6 Cimahi.Tidak ada layanan untuk mengubah ke bahasa selain Indonesia,
terkecuali layanan terjemahan dari suatu web yang memang digunakan untuk
browsing dengan fitur yang ada pada web untuk browsing tersebut.
16. Forgiveness
Forgiveness merupakan suatu kondisi yang dapat disemulajadikan pada keadan
sebelumnya.Tidak ada fitur forgiveness untuk mengembalikan tampilan awal
ketika user melakukan kesalahan pada penggunaan halaman website situs SMAN
17. Immersion
Website ini sudah mengandung prinsip immersion. Dilihat dari tampilan awal pada
saat pertama kali diakses, sudah langsung menampilkan beberapa fitur menu yang
mendukung sarana informasi seperti pada Gambar III.13
Gambar III.13 Immersion
18. Operability
Website ini tidak memenuhi dalam hal operability karena tiap sub menu
mempunyai operator dan desain sama. Sehingga dapat disimpulkan tiap halaman
mempunyai operator atau server yang tidak beda.
19. Perceptibility
Pengguna website dalam memilih pilihan menu sudah dapat memberikan persepsi
tentang tampilan yang akan muncul dalam menu tersebut.terutama pada tampilan
III.5 Analisis Desain Interface Berdasarkan Tampilan Menu
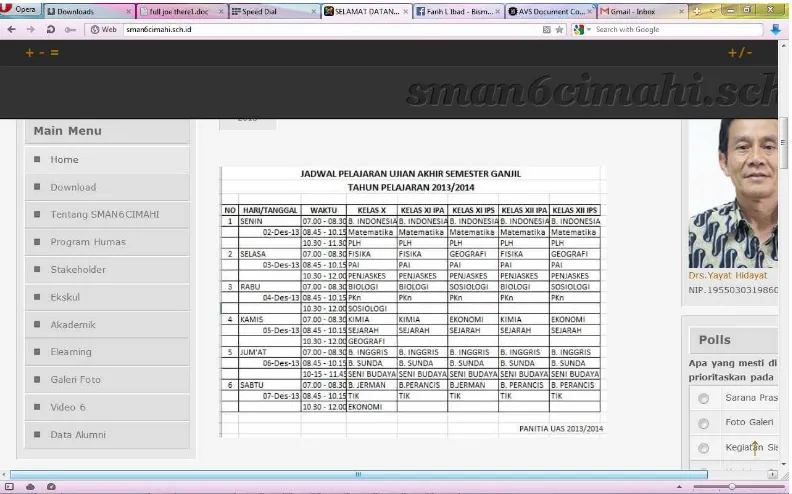
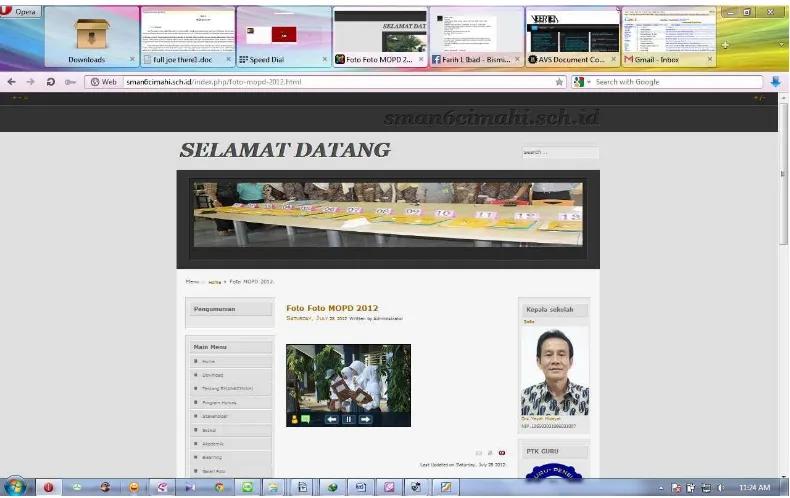
1.Home
Ketika user membuka alamat http://www.sman6cimahi.sch.id maka akan muncul
tampilan awal seperti gambar di bawah ini :
Tampilan dasar yang warna putih dengan background abu-abu merupakan
kombinasi yang tepat, karena tidak merusak keindahan tampilan jika user
berinteraksi dengan halaman website ini. Selain itu penempatan halaman website
sudah seimbang, yakni rata kiri kanan dan atas bawah. Hanya fitur menu sebelah
kiri kurang simetris. Pada bagian atas terdapat ciri khas font untuk SMAN 6
Cimahi dengan slogan yang menjadi ciri khas seperti pada Gambar III.14
2.Feature menu
Berisi tentang pilihan menu-munu berisi informasi actual yang dapat diakses.
Ketika meletakkan kursor pada menu ini akan bergeser font kesebelah kanan dan
terjadi perubahan warna. Dan hyper link untuk mendownload materi seperti pada
Gambar III.15.
BAB IV
KESIMPULAN DAN SARAN
1.1 Kesimpulan
1. Analisis halaman website sekolah milik SMAN 6 Cimahi dengan menerapkan prinsip-prinsip
IMK menjadikan pengnjung halaman tersebut menjadikan lebih user friendly. Fitur dan
konten-kontenyang ada dalam website SMAN 6 Cimahi menjadi lebih memudahkan dalam
berinteraksi.
2. Fungsionalitas dan content tampilan Antarmuka Pengguna (User Interface) pada halaman
website SMAN 6 Cimahi lebih optimal Dengan adanya Analisis User Interface berdasakan
prinsip IMK.
3. Antar muka Pengguna (User Interface) pada halaman website SMAN 6 Cimahi ini menjadi
lebih optimal dengaan adanya analisis berdasarkan prinsip-prinsip IMK.
1.2 Saran
Sebagai bahan pertimbangan dalam upaya meningkatkan kinerja dari media informasi berupa halaman
website untuk menyikapi masa yang akan datang maka:
1) Sistem Informasi berbasis website yang sudah dibangun di SMAN 6 Cimahi dapat lebih
dikembangkan lagi supaya dapat berfungsi semakin baik dan melakukan maintenence secara
berkala terhadap sistem Informasi berbasis website di SMAN 6 Cimahi
2) Melakukan Updating secara berkala agar sistem informasi berbasis website yang ada di SMAN
PERSONAL DETAIL
INFORMAL EDUCATION
Language - Indonesia
- English
YEAR EDUCATION CERTIFICATION
2008 Workshop Networking and Motivation Training at auditorium
miracle UNIKOM
Certified
2008 Workshop Kepemimpinan dan Wirausaha
at Salman ITB Certified
2008 Salman Leadership Forum “Karakter Pemimpin dalam
Korporasi Nasional” at salman itb Certified
2008 Training of Supertenses Quick Translation Efective English
Presentation at sentral 5 darut tauhid Bandung Certified
2009 Participant in IT seminar “membangun Masyarakat Informasi
yang Islami” at GSG salman ITB Certified
2009 Training Holistic Spiritual Qur'ani 17
at hypno Fasion Bandung Certified
2010
Seminar Internasionl “pertembungan Pandangan Alam
(worldview) islam dan Barat” at FPIPS UPI Certified
2011 International Seminar and Worksho[ “Desktop Grid
Computing at ComLabs USDI ITB Certified
2011
International Seminar and Worksho[ “Desktop Grid
Computing at ComLabs USDI ITB Certified
2011 Seminar The Power of Online Comunityat ComLabs ITB Certified
2011 Seminar IT Young Enterpreneurshipat Aula Timur ITB Certified
2011
Seminar “Membedah Peluang Kerja di Industri Keuangan dan
Analisis Bisnis” at ComLabs USDI ITB Certified
2011 Seminar How to Get Rich with Mobile Apps at Aula Timur ITB Certified
2012
Participant on the occasion of the International Sharing
Series “Fenomena Cloud Indonesia” with IEEE Distinguished
Lecturer, Dr. K Ramakrishnan at ITT Telkom Bandung Certified
2012
Seminar “SHOW YOUR BIG IDEAS” with Djarum Black
innovation awards goes to campus at ITENAS Bandung Certified
2012
Seminar “Reaktualisasi Nilai Nilai Pancasila di Kalangan
Generasi Muda” at auditorium Miracle UNIKOM Certified
2013
Seminar “Digital Innovation and Enterpreneurship For
Stronger Indonesia” with Indosat at Auditorium Miracle
UNIKOM Certified
2013 Nokia Developer Conference at shangri-La Hotel Jakarta Uncertified
2013
Training Muda Mulia angkatan ke 3 Nasional at wahana
OTHER SUPPORTING SKILLS
ORGANIZATIONAL WORK EXPERIENCES
WORK EXPERIENCES
2006 Orientasi Lingkungan Mahasiswa Kampus (OLIMPUS) of UNIKOM
2006 Participant in “Acara keakraban Mahasiswa Teknik Informatika “ (AKTIF) of UNIKOM
2007 Participant in LKMM “Latiahan Kepemimpinan dan Manajemen Mahasiswa” if UNIKOM
2008 SUCCES UNIVESITY 44
2010 Santri Siap Guna Daruttauhid (SSG) 19 2008-2010 Daruttauhid Nihongo Club (DTNC) Bandung
2007-2010 Divisi Dana Usaha Lembaga Dakwah Ekstra Kampus FORMASI of Unikom
2007-2010 Member of english language forum (elf) of UNIKOM 2012-now Member of MEC “my english club” Daruttauhid Bandung
2010 Working as Enginer at MQTV
2012-2013 Working as program director at Salman ITB Radio
2013-now Working as cofacilitator at MEC dt
2012 Working as multimedia team at yayasan SCJB Bandung