SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa mahasiswa Tugas Akhir Program Diploma Teknik Informatika :
Nama : Imam Subarkah B
NIM : 132406002
Program Studi : D-3 Teknik Informatika
Judul Tugas Akhir : Perancangan Sistem Informasi Bencana Alam
Berbasis Website Menggunakan PHP dan MYSQL
Telah melaksanakan tes program Tugas Akhir Mahasiswa tersebut diatas pada tanggal :
Dengan Hasil : SUKSES/GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016 Dosen Pembimbing
KARTU BIMBINGAN TUGAS AKHIR
Nama : Imam Subarkah B
NIM : 132406002
Judul Tugas Akhir : Perancangan Sistem Informasi Bencana Alam Berbasis Website Menggunakan PHP dan MYSQL
Dosen Pembimbing : Dr. Syahril Efendi, S.Si, M.IT Program Studi : D-3 Teknik Informatika
NO TANGGAL
*Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui :
Ketua Program Studi D-3 Teknik Pembimbing Informatika FMIPA USU
LAMPIRAN LISTING PROGRAM
1. Admin 1.1style.css
* {
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
background: url("../img/1.jpg") repeat fixed;
font-family: 'Open Sans', sans-serif;
width: 100%;
background-size: 100px 100px;
background-repeat: no-repeat;
background-position: 152px -16px;
opacity: 0.06;
background: url(../../images/banner2.jpg)
no-repeat 0px 0px;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
min-height:400px;
}
.input {
pointer-events: none;
border-color: rgba(46, 204, 113, 0);
border-bottom-color: #2ecc71;
border-width: 10px;
margin-left: -10px;
}
1.2index.php
<?php include 'inc/header.php'; ?>
<section id="section">
1.3login.php
<?php
include '../../koneksi.php';
if (isset($_SESSION['username'])) {
header("Location: index.php");
exit();
admin WHERE username='$username' AND
password='$password'");
<script src="js/modernizr.js"></script>
<link rel="stylesheet"
redirecting...
</div>
</form>
<script
src='js/jquery-2.2.3.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
1.4berita.php
<div class="section-container">
<div class="panel">
<h3 class="center
text-primary">Berita</h3>
</div>
<table class="table bordered
return false;}
<?php include 'inc/header.php'; ?>
<?php
$keterangan = $_POST['keterangan'];
$waktu = $_POST['tanggal'];
$imgFile = $_FILES['gambar']['name'];
$tmp_dir = $_FILES['gambar']['tmp_name'];
alert("Data berhasil di
PNG & GIF yang diizinkan.";
}
if (!isset($errMsg)) {
$query2 = mysqli_query($kon,
keterangan='$keterangan', gambar='$userpic'
<div class="section-container">
<?php
$query = mysqli_query($kon, "SELECT *
FROM berita WHERE judul='$judul_q'");
if (isset($errMSG)) {
control-label" for="judul">Judul</label>
<div class="col-md-6">
<input value="<?php
echo $row['judul']; ?>" id="textinput"
name="judul" type="text" placeholder=""
control-label" for="pembuat">Pembuat</label>
<div class="col-md-6">
<input value="<?php
echo $row['pembuat']; ?>" id="textinput"
name="pembuat" type="text" placeholder=""
class="form-control input-md" required="true">
</div>
<div class="form-group">
<label class="col-md-4
control-label" for="tanggal">Waktu</label>
<div class="col-md-6">
<input value="<?php
echo $row['tanggal']; ?>" id="textinput"
</div>
</div></section>
<?php include 'inc/footer.php'; ?>
1.6tambahberita.php
<?php include 'inc/header.php'; ?>
<?php
$keterangan = $_POST['keterangan'];
$waktu = $_POST['tanggal'];
$imgFile = $_FILES['gambar']['name'];
$imgSize = $_FILES['gambar']['size'];
PATHINFO_EXTENSION)); // get image extension
// valid image extensions
$valid_extensions = array('jpeg',
'jpg', 'png', 'gif'); // valid extensions
// rename uploading image
PNG & GIF yang diizinkan.";
} if (!isset($errMsg)) {
$query2 = mysqli_query($kon,
gambar) VALUES('$judul', '$keterangan',
"index.php?berita"; </script> <?php
} else { echo "Error.." .
mysqli_error($kon); }
} else { ?> <script>
alert("<?php echo $errMSG; ?>");
</script> <?php }}?>
<section id="section"> <div
class="section-container"> <form class="form-horizontal
"role="form" action="" method="post"
control-label" for="judul">Judul</label>
<label class="col-md-4
control-label" for="pembuat">Pembuat</label>
<div class="col-md-6">
<input id="textinput"
name="pembuat" type="text" placeholder=""
class="form-control input-md" required="true">
</div> </div> <label class="col-md-4
control-label" for="tanggal">Waktu</label>
<label class="col-md-4
type="submit"> </div>
</div> </fieldset>
</form> </div>
</section><?php include 'inc/footer.php'; ?>
1.7logout.php
<nav id="platform-menu" class="platform-menu"> <a
href="index.php" class="home">Home</a>
<ul >
<nav>
<li><a
<li><a href='cuaca.php'><span>Prakiraan
<input type="text" name=cari id="term"
name="kata"/>
<input type="submit" name="search"
id="search_button" class="go backcolr"
alt="Search"/>
</fieldset>
</form>
4. index.php
<?php include '../koneksi.php'; ?>
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<!--<![endif]-->
<head>
<title>
</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow">
<meta name="description" content="">
<meta name="keywords" content="">
<meta http-equiv="Copyright"
content="templatelokomedia.co.nr">
<meta name="author"
content="templatelokomedia.co.nr">
<meta http-equiv="imagetoolbar" content="no">
<meta name="language" content="Indonesia">
<meta name="revisit-after" content="7">
<meta name="webcrawlers" content="all">
<meta name="spiders" content="all">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="shortcut" href="images/favicon.html" />
<link rel="stylesheet" type="text/css"
<!-- initialize jQuery Library -->
<script type="text/javascript"
src="templates/tantra/js/jquery.easing.js"></scrip
t>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.prettyPhoto.j
s"></script>
<script type="text/javascript"
src="templates/tantra/js/jquery.scrollto.min.js"><
/script>
<script type="text/javascript"
src="templates/tantra/js/lof-script.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$('#lofslidecontent45').lofJSidernews( {
interval:4000,
easing:'easeInOutExpo',
isPreloaded : false, // for
IE9
duration:1200,
auto:true } );
});
</script>
<!-- javascript -->
<script type="text/javascript"
src="templates/tantra/scripts/modernizr.js"></scri
pt>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.nivo.slider.j
<script type="text/javascript"
<! Insert to your webpage before the </head>
-->
<script
src="sliderjs/amazingslider.js"></script>
<link rel="stylesheet" type="text/css"
href="sliderjs/amazingslider-1.css">
<script
src="sliderjs/initslider-1.js"></script>
<!-- End of head section HTML codes -->
</head>
<body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper"> <header class="clearfix">
<div id="logo"> <span> <img
</div>
<!--/ #logo-->
</header> <div class="container">
<div class="search-container">
<?php include 'inc/search.php'; ?>
<!--/ #searchForm-->
</div>
<!--/ .search-container-->
<?php include 'inc/nav.php'; ?>
<div id="amazingslider-wrapper-1"
style="display:block;position:relative;max-Banner-02a.jpg" alt="Optimalisasi kerjasama asean
menuju acdm 2016" title="Optimalisasi kerjasama
asean menuju acdm 2016" />
</li>
<li><img
src="sliderimg/thumb_975x300_foto%20MoU%20Fiji%20d
an%20Indonesia.jpg" alt="Indonesia dan Fiji jalin
kerjasama penanggulangan bencana"
title="Indonesia dan Fiji jalin kerjasama
penanggulangan bencana" />
</li>
<li><img
pencegahan kebakaran hutan dan lahan tahun 2016"
title="Presiden pimpin rekornas pencegahan
kebakaran hutan dan lahan tahun 2016" />
</li>
<li><img
src="sliderimg/thumb_975x300_web-ibnu-hajar1.jpg"
alt="Pentingnya edukasi bencana bagi pelajar dan
mahasiswa" title="Pentingnya edukasi bencana bagi
pelajar dan mahasiswa" />
</li>
<li><img
src="sliderimg/thumb_975x300_IMG_20160127_115008.j
pg" alt="Pemberdayaan masyarakat untuk cegah
karhutla 2016 di riau" title="Pemberdayaan
masyarakat untuk cegah karhutla 2016 di riau" />
</li>
asean menuju acdm 2016" title="Optimalisasi
kerjasama asean menuju acdm 2016" /></li>
<li><img
src="sliderimg/thumb_975x300_foto%20MoU%20Fiji%20d
an%20Indonesia-tn.jpg" alt="Indonesia dan Fiji
jalin kerjasama penanggulangan bencana"
title="Indonesia dan Fiji jalin kerjasama
penanggulangan bencana" /></li>
<li><img
rekornas pencegahan kebakaran hutan dan lahan
tahun 2016" title="Presiden pimpin rekornas
pencegahan kebakaran hutan dan lahan tahun 2016"
/></li>
<li><img
src="sliderimg/thumb_975x300_web-ibnu-hajar1-tn.jpg" alt="Pentingnya edukasi bencana bagi
pelajar dan mahasiswa" title="Pentingnya edukasi
bencana bagi pelajar dan mahasiswa" /></li>
<li><img
src="sliderimg/thumb_975x300_IMG_20160127_115008-tn.jpg" alt="Pemberdayaan masyarakat untuk cegah
karhutla 2016 di riau" title="Pemberdayaan
masyarakat untuk cegah karhutla 2016 di riau"
/></li> </ul> </div> </div>
<!-- End of body section HTML codes -->
</div> <!--/ .content-container-->
<div style="margin-top: 20px;" class="entry
clearfix"><div id="content">
$query = mysqli_query($kon, "SELECT * FROM
berita ORDER BY tanggal DESC");
while($row = mysqli_fetch_array($query)) { ?>
<article class="post-item clearfix">
<section class="post-thumb">
<a href='foto_berita/<?php echo
$row['gambar']; ?>' title='<?php echo
$row['judul']; ?>' class='thumb'
<img src='foto_berita/<?php echo
$row['gambar']; ?>' width='240' height='170'
class='small-custom-frame'/></a>
?>" class='title' > <?php echo $row['judul']; ?>
</a></h5> <a href="#" class="pc"><?php
echo $row['tanggal']; ?></a><br />
</div>
selengkapnya.php?judul=<?php echo $row['judul'];
?>" class='xbox'>Selengkapnya </a>
</section> </article>
<?php } ?> <br>
</div><aside id="sidebar">
<div id="fb-root"> </div>
</div> <!--/ .entry-->
<footer id="footer" class="clearfix">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact
Us<br><a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
src="templates/tantra/images/logo2.png" /></a>
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam
Batubara. All rights reserved </div>
<!--/ .copyright-->
</footer> <!--/ #footer-->
</div> <!--/ .container-->
</div><!--/ #wrapper--> <!-- #control_panel -->
script type="text/javascript"
<?php include '../koneksi.php'; ?>
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<head>
<title>
</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow">
<meta name="description" content="">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="shortcut" href="images/favicon.html" />
<link rel="stylesheet"
<!-- initialize jQuery Library -->
$('#lofslidecontent45').lofJSidernews( {
interval:4000,
easing:'easeInOutExpo',
isPreloaded : false, // for
IE9
duration:1200, auto:true } );
<script src="js/modernizr.custom.js"></script>
<body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper">
<header class="clearfix">
<div id="logo"> <span> <img
src="templates/tantra/images/logo.png" /> </span>
</div>
<!--/ #logo-->
<div class="container">
<div class="search-container">
<?php include 'inc/search.php'; ?>
<div id='begin' class='inner'>
<div class='title-caption-large'>
<h3>Semua Berita</h3>
<?php
$query = mysqli_query($kon, "SELECT * FROM
berita");
while($row = mysqli_fetch_array($query)) {
?>
<div>
<a href="berita-selengkapnya.php?judul=<?php echo
$row['judul']; ?>"><h2><?php echo $row['judul'];
?></h2> </a>
<div class='alignleft small_shadow'>
<a href='foto_berita/<?php echo
$row['gambar']; ?>' title='<?php echo
$row['judul']; ?>' data-rel='prettyPhoto '>
<img src='foto_berita/<?php echo
$row['gambar']; ?>' width='266' height='180'
class='frame'></a>
</div> <a class="xbox" href="#"><?php echo
$row['tanggal']; ?></a> <br><br>
<div class="categories widget clearfix">
</div>
<div class="latest-video widget">
<div class="title-caption-dark">
</div>
<div class="entry-holder">
<div id="fb-root">
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
</div>
<footer id="footer" class="clearfix">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact
Us<br>
<a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
src="templates/tantra/images/logo2.png" /></a>
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam
Batubara. All rights reserved </div>
<!--/ .copyright-->
<!-- #control_panel -->
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<!--<![endif]-->
<meta name="robots" content="index, follow">
<meta name="keywords" content="bencana">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="shortcut" href="images/favicon.html" />
<link rel="stylesheet"
<!-- initialize jQuery Library -->
<script type="text/javascript"
isPreloaded : false, // for IE9
auto:true } );
<script src="js/modernizr.custom.js"></script>
<script
src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE8.js"></scri
<script type="text/javascript"
src="js/ie.js"></script>
<![endif]-->
</head>
<body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper">
<header class="clearfix">
<div id="logo"> <span> <img
src="templates/tantra/images/logo.png" /> </span>
</div> <!--/ #logo-->
</header>
<div class="container">
<div class="search-container">
<?php include 'inc/search.php'; ?>
<div id='begin' class='inner'>
<p><a class="xbox" href="siaga.php">Siaga Bencana
<a class="xbox" href="potensi.php">Potensi Ancaman
Bencana
<a class="xbox" href="sistem.php">Sistem Penanggulangan
Bencana
<a class="xbox" href="defenisi.php">Definisi dan Jenis
Bencana</a></p><br><br>
<h3>SIAGA BENCANA</h3>
</div>
<p>Apakah anda sudah siap siaga menghadapi ancaman
bencana? Sejak dini, kita perlu menyadari bahwa kita
hidup di wilayah rawan bencana. Kenyataan ini mendorong
kita untuk mempersiapkan diri, keluarga, dan komunitas
di sekitar kita. Kesiapsiagaan diri diharapkan pada
akhirnya mampu untuk mengantisipasi ancaman bencana dan
meminimalkan korban jiwa, korban luka, maupun kerusakan
infrastruktur. Mulai dari dalam diri sendiri, kita
dapat membantu keluarga dan komunitas untuk membangun
kesiapsiagaan, maupun pada saat menghadapi bencana dan
pulih kembali pasca bencana.</p>
<p>Berikut beberapa jenis bencana dan cara apa yang
kita harus lakukan ketika bencana itu datang:</p>
<div class="categories widget clearfix">
<div id="fb-root">
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
data-header="true">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact Us<br>
<a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
src="templates/tantra/images/logo2.png" /></a>
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam Batubara.
All rights reserved </div>
<!--/ .copyright-->
</footer>
<!--/ #footer-->
</div> <!--/ .container-->
</div><!--/ #wrapper--> <!-- #control_panel -->
</body>
</html>
7. videos.php
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<!--<![endif]-->
<meta name="robots" content="index, follow">
<meta name="keywords" content="">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="stylesheet" type="text/css"
<!-- initialize jQuery Library -->
<script type="text/javascript"
src="templates/tantra/js/lof-script.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$('#lofslidecontent45').lofJSidernews( {
interval:4000,
easing:'easeInOutExpo',
$(document).ready(function() {
$("a[data-rel^='prettyPhoto']").prettyPhoto();
});
</script>
</head><body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper">
<header class="clearfix">
<div id="logo"> <span> <img
src="templates/tantra/images/logo.png" /> </span>
</div>
<!--/ #logo-->
</header>
<div class="container">
<div class="search-container">
<?php include 'inc/search.php'; ?>
<div id='begin' class='inner'> <div
class='title-caption-large'><h3>VIDEOS</h3>
</div> <div class="latest-video
widget"><div class="title-caption-dark">
<h3>Videos</h3> </div> <div
class="entry-holder"> <iframe width='280px'
height='260'
rc='https://www.youtube.com/embed/j_P80hi0eY0'
<iframe width='280px' height='260'
src='http://www.youtube.com/embed/qUf79xBvpZU'
frameborder='0' allowfullscreen></iframe>
<iframe width='280px' height='260'
src='http://www.youtube.com/embed/YE8i-AxjweI'
frameborder='0' allowfullscreen></iframe>
<iframe width='280px' height='260'
<footer id="footer" class="clearfix">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact Us<br>
<a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam
Batubara. All rights reserved </div>
<!--/ .copyright-->
</footer>
<!--/ #footer-->
</div>
<!--/ .container-->
</div>
<!--/ #wrapper-->
<!-- #control_panel -->
<script type="text/javascript"
src="templates/tantra/js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript"
src="templates/tantra/js/jquery.mousewheel.min.js"><
/script>
<script type="text/javascript"
src="templates/tantra/js/general.js"></script>
</body></html>
8. cuaca.php
<?php include '../koneksi.php'; ?>
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<!--<![endif]-->
<head>
<title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<meta name="robots" content="index, follow">
<meta name="description" content="">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="shortcut" href="images/favicon.html" />
<link
href='http://fonts.googleapis.com/css?family=PT+Sans
+Caption' rel='stylesheet' type='text/css'/>
<!-- initialize jQuery Library -->
<script type="text/javascript"
$('#lofslidecontent45').lofJSidernews( {
interval:4000,
easing:'easeInOutExpo',
isPreloaded : false, // for IE9
duration:1200,
});
</script>
<!-- javascript -->
<script type="text/javascript"
src="templates/tantra/scripts/modernizr.js"></script
>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.nivo.slider.js"
></script>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.prettyPhoto.js"
></script>
<script type="text/javascript"
src="templates/tantra/scripts/script.js"></script>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.easing.1.3.js">
</script>
<script type="text/javascript"
src="templates/tantra/scripts/jquery.quicksand.js"><
/script>
<script>
$(document).ready(function() {
$("a[data-rel^='prettyPhoto']").prettyPhoto();
});
</script>
</head>
<body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper">
<div id="logo"> <span> <img
src="templates/tantra/images/logo.png" /> </span>
</div>
<!--/ #logo-->
</header>
<div class="container">
<div class="search-container">
<?php include 'inc/search.php'; ?>
<div class="entry clearfix">
<div id="content">
<div id='begin' class='inner'>
<div class='title-caption-large'>
<h3>PRAKIRAAN CUACA</h3>
</div> <table>
<?php $query = mysqli_query($kon, "SELECT * FROM
cuaca ORDER BY ID DESC");
$kota = array();
$kondisi = array();
$derajat = array();
$gambar = array();
while($row = mysqli_fetch_array($query)) {
?>
<td align=center valign=top>
<div class='small_shadow2'>
<img src='img_cuaca/<?php echo $gambar[$i];
?>' width='146' height='110' class='frame' >
</a>
</div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td>
<?php
} echo "</tr><tr>";
for ($i = 5; $i < 10; $i++) {
?>
<td align=center valign=top>
<div class='small_shadow2'>
<img src='img_cuaca/<?php echo $gambar[$i]; ?>'
width='146' height='110' class='frame' >
</a>
</div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td>
<?php
}
for ($i = 10; $i < 15; $i++) {
?>
<td align=center valign=top>
<div class='small_shadow2'>
<img src='img_cuaca/<?php echo $gambar[$i]; ?>'
width='146' height='110' class='frame' >
</a>
</div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td>
<?php
} echo "</tr><tr>";
for ($i = 15; $i < 20; $i++) {
?>
<td align=center valign=top>
<div class='small_shadow2'>
<img src='img_cuaca/<?php echo $gambar[$i]; ?>'
width='146' height='110' class='frame' >
</a> </div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td> <?php
} echo "</tr><tr>";
for ($i = 20; $i < 25; $i++) { ?>
<td align=center valign=top> <div
<img src='img_cuaca/<?php echo $gambar[$i]; ?>'
width='146' height='110' class='frame' >
</a> </div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td> <?php
} echo "</tr><tr>";
for ($i = 25; $i < 30; $i++) {
?><td align=center valign=top>
<div class='small_shadow2'>
<img src='img_cuaca/<?php echo $gambar[$i]; ?>'
width='146' height='110' class='frame' >
</a> </div>
<p align=left class='border light_border
neutral_outline'> <b><?php echo $kota[$i];
?></b><br>
<?php echo $kondisi[$i]; ?></div><br>
<?php echo $derajat[$i]; ?></div></p>
</td> <?php }
<div class="categories widget clearfix">
<div class="title-caption">
</div>
<div class="latest-video widget">
<ul class="entry-holder">
<div id="fb-root">
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
</aside>
<!--/ #sidebar-->
</div>
<!--/ .entry-->
<footer id="footer" class="clearfix">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact Us<br>
<a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
src="templates/tantra/images/logo2.png" /></a>
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam
Batubara. All rights reserved </div>
<!--/ .copyright-->
<!-- #control_panel -->
9. koneksi.php
<?php
@session_start();
$kon = mysqli_connect("localhost", "root", "",
"tugas_akhir");
if (!$kon) {
echo "Error... " . mysqli_error($kon);
}
10. Pencarian.php
<?php include '../koneksi.php'; ?>
<!DOCTYPE html>
<html class="not-ie no-js" lang="en">
<!--<![endif]-->
<head>
<title>
</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<meta name="robots" content="index, follow">
<meta name="description" content="">
<meta name="keywords" content="">
<meta http-equiv="Copyright"
content="templatelokomedia.co.nr">
<meta name="author" content="templatelokomedia.co.nr">
<meta http-equiv="imagetoolbar" content="no">
<meta name="language" content="Indonesia">
<meta name="revisit-after" content="7">
<meta name="rating" content="general">
<meta name="spiders" content="all">
<link rel="shortcut icon" href="favicon.ico" />
<link rel="alternate" type="application/rss+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="alternate" type="application/atom+xml"
title="templatelokomedia.co.nr" href=" " />
<link rel="shortcut" href="images/favicon.html" />
<link rel="stylesheet" type="text/css"
<!-- initialize jQuery Library -->
<script type="text/javascript"
isPreloaded : false, // for IE9
<script type="text/javascript"
<script src="js/modernizr.custom.js"></script>
<script
src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE8.js"></scri
pt> <script type="text/javascript"
src="js/ie.js"></script>
<![endif]-->
</head>
<body class="tantra h-style-1 text-1 skin-1">
<div id="wrapper">
<header class="clearfix">
<div id="logo"> <span> <img
src="templates/tantra/images/logo.png" /> </span>
</div>
<!--/ #logo-->
</header>
<div class="container">
<div class="search-container">
<div id='begin' class='inner'>
<div class='title-caption-large'>
<h3>Hasil Pencarian</h3>
</div>
<?php
if (isset($_GET['cari']))
$cari = $_GET['cari'];
$temu = false;
$query = mysqli_query($kon, "SELECT * FROM berita
WHERE judul LIKE '%$cari%' || keterangan LIKE
'%$cari%'");
while($row = mysqli_fetch_array($query)) {
$temu = true;
?> <div>
<a href="berita-selengkapnya.php?judul=<?php echo
$row['judul']; ?>"><h2><?php echo $row['judul'];
?></h2> </a>
<div class='alignleft small_shadow'>
<a href='foto_berita/<?php echo $row['gambar'];
?>' title='<?php echo $row['judul']; ?>'
data-rel='prettyPhoto '>
<img src='foto_berita/<?php echo
$row['gambar']; ?>' width='266' height='180'
class='frame'></a>
</div> <a href=#' class='xbox'> 03 Maret 2016 </a>
<a href=#' ></a> <br><br><p align=justify><?php
echo $row['tanggal'] ?>, <?php echo $row['singkatnya'];
?> ... <p>
<a href="berita-selengkapnya.php?judul=<?php
echo $row['judul']; ?>" class='pc'>Selengkapnya
<div class='sep'></div>
</div> <?php
} if ($temu == false) {
?><h3>Pencarian untuk kata <i><b><?php echo $cari;
?></b></i> tidak ditemukan</h3>
<?php
} ?>
</div> </div>
<aside id="sidebar">
<div class="categories widget clearfix">
<div class="title-caption">
</div>
<div class="latest-video widget">
<ul class="entry-holder">
<div id="fb-root">
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
fjs.parentNode.insertBefore(js, fjs);
<footer id="footer" class="clearfix">
<div style="color: white; padding: 15px;
font-size: 14px;">
<p><a href='hubungi-kami.php'>Contact Us<br>
<a href='semua-album.php'>Galerry</a></p>
<a href='semua-berita.php'><img
src="templates/tantra/images/logo2.png" /></a>
<div class="copyright"> Copyright © 2016.
Informasi Bencana Alam. Development by Imam Batubara.
All rights reserved </div>
<!--/ .copyright-->
</footer> <!--/ #footer-->
</div> <!--/ .container-->
</div><!--/ #wrapper-->
DAFTAR PUSTAKA
Kadir, Abdul. 2005. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta: Informatika Bandung.
Kadir, Abdul. 2003. Pengenalan Sistem Informasi. Yogyakarta: Andi Yogya.
Laudon, Kenneth C dan Jane P, Laundon. 2008. Sistem Informasi Manajemen. Terjemahan Chrishwan Sungkono dan Machmudin Eka P. Jakarta: Salemba.
Sugiri, dan Haris Saputro. 2008. Pengenalan Database MySQL dengan PHPMyAdmin. Yogyakarta: Graha Ilmu.
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user
(pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan
dibuat serta di implementasikan. Perancangan sistem adalah suatu upaya untuk
membuat suatu sistem yang baru atau memperbaiki sistem yang lama secara
keseluruhan atau memperbaiki sistem yang telah ada. Desain sistem secara umum
mengidentifikasikan komponen-komponen sistem informasi yang akan di desain
secara rinci. Desain terinci dimaksudkan untuk pemogram komputer dan ahli
teknik lainnya yang akan mengimplementasikan sistem.
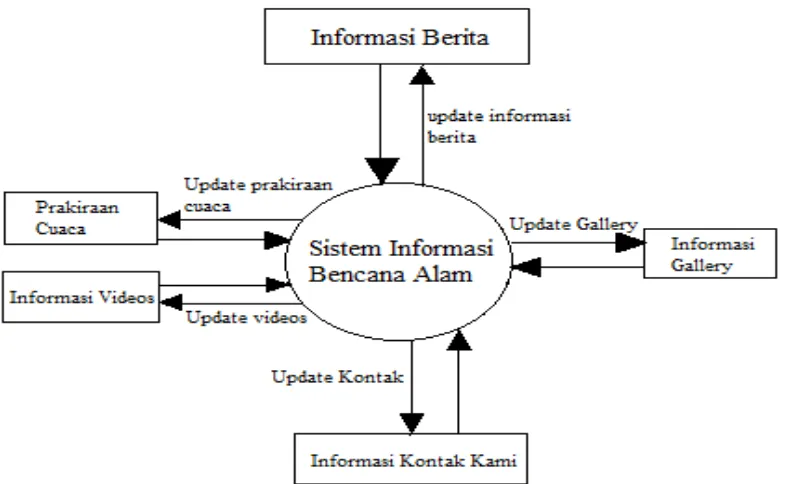
3.2 Data Flow Diagram (DFD)
Data Flow Diagram adalah gambaran system secara logika. Gambaran ini
tidak tergantung pada perangkat keras, lunak, struktur data atau organisasi.
Pada tahap analisa, penanganan notasi symbol lingkaran dan anak panah
mewakili / mengambarkan arus data dalam perancangan system sangat membantu
sekali di dalam komunikasi dengan pemakaian system menggunakan notasi –
notasi ini untuk menggambarkan arus dari data system. Berikut ini adalah
Gambar 3.1 Data Flow Diagram (DFD)
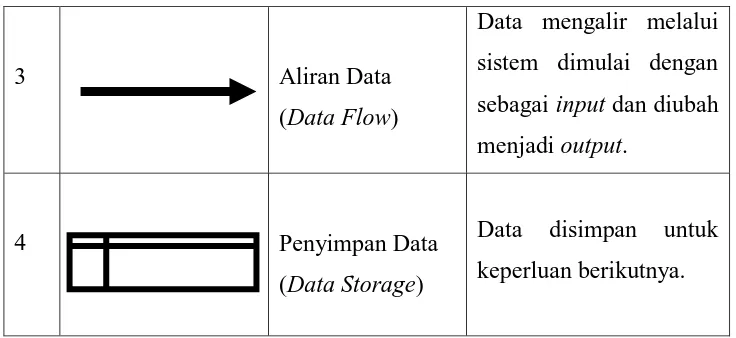
Adapun simbol-simbol dari Data Flow Diagram yaitu:
NO Gambar Nama Fungsi
1 Kesatuan Luar
(External Enity)
Merupakan Kesatuan luar di lingkungan luar sistem akan memberikan input atau menerima output dari sistem.
2
Proses (Proses)
Kegiatan dari hasil suatu
arus data yang masuk dalam proses untuk
3 Aliran Data (Data Flow)
Data mengalir melalui sistem dimulai dengan sebagai input dan diubah menjadi output.
4 Penyimpan Data
(Data Storage)
Data disimpan untuk keperluan berikutnya.
Tabel 3.1 Simbol–simbol DFD
3.3 Perancangan Basis Data
Basis data atau database merupakan kumpulan data yang saling berhubungan satu
dengan lainnya, tersimpan disimpanan luar komputer dan digunakan
perangkat lunak tertentu untuk memanipulasinya. Database merupakan salah satu
komponen yang penting dalam sistem informasi, karena berfungsi sebagai
basis penyedia informasi bagi para pemakainya. Karena database merupakan
kumpulan dari beberapa file, dalam hal ini file-file tersebut dikelompokkan
secara terstruktur dalam beberapa tabel sesuai dengan informasi yang
terkandung di dalamnya. Berikut rancangan tabel yang digunakan dalam
Nama Field Tipe Data Lebar Data Penjelasan
id int 11 Sebagai urutan data
usernama varchar 255 Untuk admin password varchar 255 Untuk admin
Tabel 3.2 Tabel Login Admin
Nama Field Tipe Data Lebar Data Penjelasan judul varchar 255 Judul pada berita gambar varchar 255 Gambar pada berita pembuat varchar 255 Pembuat berita
tanggal date
Tanggal pada berita di upload
keterangan text Isi dari berita
singkatnya text
Isi sederhana dari berita
Tabel 3.3 Tabel Berita
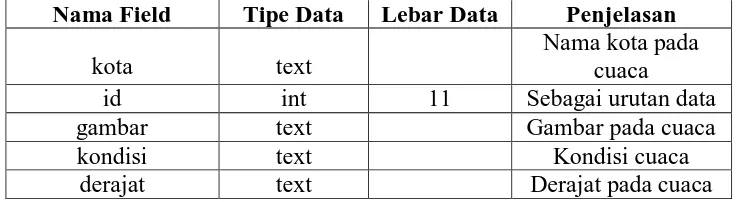
Nama Field Tipe Data Lebar Data Penjelasan
kota text
Nama kota pada cuaca
id int 11 Sebagai urutan data
gambar text Gambar pada cuaca
kondisi text Kondisi cuaca
derajat text Derajat pada cuaca
Nama Field Tipe Data Lebar Data Penjelasan
id int 11 Sebagai urutan data
judul text
Sebagai judul gambar deskripsi
text
Sebagai deskripsi pada gambar
gambar text gambar pada gallery
Tabel 3.5 Tabel Gallery
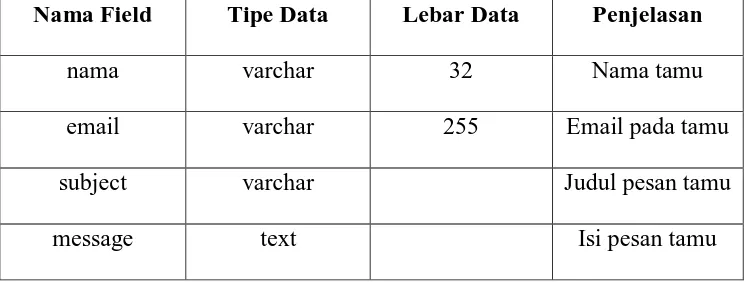
Nama Field Tipe Data Lebar Data Penjelasan
nama varchar 32 Nama tamu
email varchar 255 Email pada tamu
subject varchar Judul pesan tamu
message text Isi pesan tamu
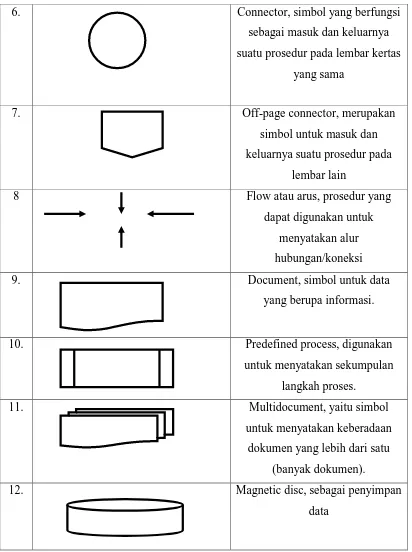
3.4 Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau
menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi
flowchart juga digunakan untuk menggambarkan urutan langkah-langkah
pekerjaan disuatu algoritma. Penjelasan arti lambang-lambang flowchart dapat
didefenisikan seperti tabel berikut:
No. Simbol Fungsi
1. Terminator, untuk memulai dan
mengakhiri suatu program
2. Proses, yaitu proses pengolahan
komputer
3. Data, berfungsi memasukkan data
maupun menunjukkan hasi proses
4. Decision, suatu kondisi yang
menghasilkan beberapa kemungkinan.
5. Preparation, symbol untuk
6. Connector, simbol yang berfungsi sebagai masuk dan keluarnya suatu prosedur pada lembar kertas
yang sama
7. Off-page connector, merupakan
simbol untuk masuk dan keluarnya suatu prosedur pada
lembar lain
8 Flow atau arus, prosedur yang
dapat digunakan untuk menyatakan alur hubungan/koneksi
9. Document, simbol untuk data
yang berupa informasi.
10. Predefined process, digunakan
untuk menyatakan sekumpulan langkah proses.
11. Multidocument, yaitu simbol
untuk menyatakan keberadaan dokumen yang lebih dari satu
(banyak dokumen).
12. Magnetic disc, sebagai penyimpan
data
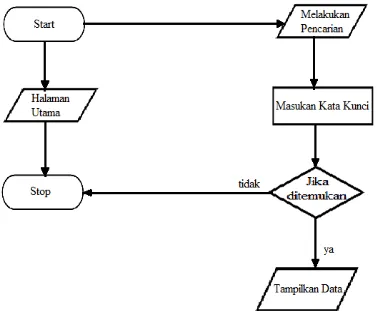
3.4.1 Flowchart pencarian
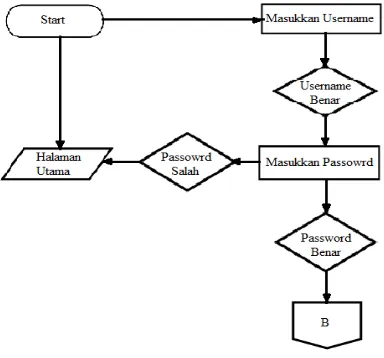
3.4.2 Flowchart login administrator
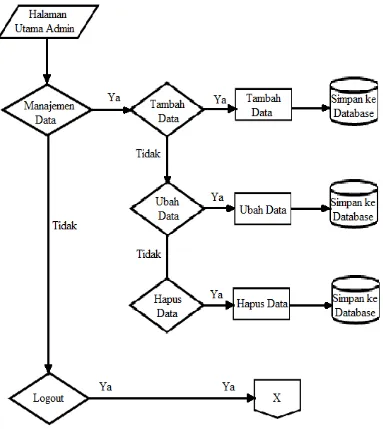
3.4.3 Flowchart halaman utama admin
3.5 Perancangan Interface
Perancangan antar muka menjadi bagian yang penting untuk sebuah website
sistem informasi karena halaman awal sebuah website akan menjadi faktor utama
bagi pengunjung website. Website akan menjadi baik apabila tampilan awalnya
juga bagus. Berikut adalah perancangan antar muka tampilan awal dari sistem
Gambar 3.5 Perancangan tampilan awal
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji,
menginstal dan memulai menggunakan sistem baru yang diperbaiki. Adapun
langkah-langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat/sesuai untuk merancang
website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4. Mendapatkan persetujuan.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari Implementasi Sistem antara lain :
1. Mengkaji ulang rangkaian sistem baik dari segi hardware maupun software
sebagai sarana penyedia informasi.
2. Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang
baru ataupun yang sudah disetejui.
3. Memastikan mahwa pengunjung dapat menggunakan dan mengoperasikan
dengan mudah terhadap sistem yang baru dan mendapat informasi yang
jelas dan akurat.
4. Memperhitungkan bahwa sistem telah memenuhi permintaan user/pemakai
yaitu dengan menguji sistem secara menyeluruh.
5. Memastikan bahwa sistem telah berjalan dengan lancer dengan
4.3 Komponen – Komponen Implementasi Sistem
Didalam menjalankan sistem yang telah dirancang, dibutuhakan 3 komponen
utama yaitu, perangkat keras (hardware), perangkat lunak (software), dan
perangkat operator (brainware).
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen komputer yang nyata secara fisik (dapat dilihat),
dan tidak dapat berjalan jika tidak ada software (begitu juga sebaliknya).
Spesifikasi hardware yang dibutuhkan untuk pembuatan website ini antara lain :
1. PC (Personal Computer)/Laptop
2. Memory Min. 1GB
3. Harddisk Min. 200 GB
4. Keyboard
5. Mouse
6. Monitor 14” resolution 1024x768
Software perangkat yang memberi perintah kepada hardware agar mampu
beroperasi. Software yang diperlukan untuk membangun website ini antara lain :
1. Sistem Operasi Windows
2. XAMPP (PHP, MySQL)
3. Sublime Text Editor
4. Web Browser Google Chrome
5. Adobe Photoshop CS 5
4.3.3 Perangkat Operator (Brainware)
Brainware adalah sumber daya manusia yang nantinya akan bertanggungjawab
dan berperan sebagai user maupun administrator sistem. Brainware di dalam
sistem ini harus mengerti bahasa pemrograman PHP dan MySQL serta paham alur
jalannya sistem.
4.4 Tampilan Web
Dari uji program yang dilakukan, maka dapat dilihat tampilah hasil desain web
dinamis Perancangan Sistem Informasi Bencana Alam, sebagai berikut :
Merupakan halaman utama yang akan diakses pertama kali ketika situs dibuka.
Pada halaman ini berisi menu utama beranda, tata cara, syarat dan ketentuan,
sistem penilaian dan tentang kami. Halaman ini juga berisi menu pencarian dan
login.
Halaman index yang penulis bangun dibagi menjadi 2 bagian yaitu :
1. Halaman index.php untuk user Merupakan halaman yang dapat diakses
oleh user yang mengunjungi situs tersebut.
User dapat melihat informasi tentang website ini
Gambar 4.1 Halaman index.php untuk user
2. Halaman index.php untuk admin
Merupakan halaman yang dikhususkan untuk administrator situs, yang jika
ingin masuk ke halaman ini harus melakukan login terlebih dulu. Di
halaman ini administrator bisa melakukan penambahan, pengeditan
maupun penghapusan
Gambar 4.2 Halaman index.php untuk admin
4.4.2 Tampilan Berita
Tampilan ini merupakan .halaman pada berita terbaru yang terdapat pada website
informasi bencana alam. Dihalaman ini juga dapat melihat keterangan kejadian
pada setiap bencana yang terjadi dan juga saat waktu bencana berlangsung.
4.4.3 Tampilan Pengetahuan Bencana
Tampilan ini berisi tentang pengetahuan bencana yang terdiri dari definisi dan
enis bencana, sistem penanggulangan bencana, potensi ancaman bencana, dan
siaga bencana.
Gambar 4.4 Tampilan Pengetahuan Bencana 4.4.4 Tampilan Gallery
Tampilan pada halam ini adalah berisi tentang foto-foto dari suatu kejadian pada
Gambar 4.5 Tampilan Gallery
4.4.5 Tampilan Kontak Kami
Tampilan pada halaman ini berisi tentang pengisian dalam pengunjung untuk
berkomunikasi atau menyampaikan saran dan kritiknya pada website informasi
bencana alam atau memberikan suatu informasi kepada website ini. Dengan
adanya ini pengunjung yang mengirim suatu pesan akan terlihat langsung kedalam
Gambar 4.6 Tampilan Kontak Kami
4.4.6 Tampilan Informasi Data Pegawai
Halaman ini berisi tentang video-video pada saat terjadinya bencana alam disuatu
tempat yang langsung terjadi dan video ini dapat di lihat pada website informasi
bencana alam yang telah dibuat.
4.4.7 Tampilan Prakiraan Cuaca
Halaman ini berisi tentang prakiraan cuaca pada setiap daerah yang dapat dilihat
pada website informasi bencana alam yang telah dibuat.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari keterangan keseluruhan isi bab sebelumnya yang menjelaskan tentang uraian
proses pembuatan sistem informasi Usaha Mikro, Kecil dan Menengah ini maka
penulis dapat mengambil kesimpulan sebagai berikut :
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan
sistem dalam membangun sistem informasi bencana alam, maka dapat
disimpulkan bahwa:
1. Penggunaan dan pemanfaatan website ini dapat membantu masyarakat
untuk mengetahui pentingnya menjaga alam dan lingkungan.
2. Masyarakat dimudahkan dengan cara mendapat informasi dimana saja dan
kapan saja hanya dengan komputer serta jaringan yang terhubung ke
internet maka dapat menghemat tenaga dan waktu.
3. Website ini bersifat realtime dan dinamis sehingga memudahkan masyaraka
dalam menggunakan website ini.
4. Website ini bersifat dinamis, yang melakukan update secara berkala untuk
menyediakan informasi – informasi terbaru yang dibutuhkan masyarakat
5. Dengan adanya informasi bencana alam ini kita bisa mengetahui dimana
5.2 Saran
Adapun saran penulis dalam merancang dan membuat website sistem
informasi ini, yaitu :
1. Lebih mengembakkan atau menambahkan suatu sistem lagi pada
website bencana alam ini, agar website ini terus bisa diterima
informasi pada masyarakat.
2. Lebih cepat lagi mendapatkan berita agar masyarakat bisa mengetahui
dengan cepat kabar pada kejadian.
3. Perlunya bergabung dengan suatu bidang yang menyangkut dengan
adanya bencana, agar lebih mudah mendapatkan informasi.
4. Perlu dilakukan penggandaan (backup) database secara teratur ke
tempat penyimpanan lain agar mencegah hal – hal yang tidak
BAB 2
LANDASAN TEORI
2.1 Pengertian Sistem
Sistem adalah suatu kesatuan yang terdiri dari interaksi subsistem yang berusaha
untuk mencapai tujuan yang sama. Sistem mempunyai karakteristik tertentu yaitu
memiliki komponen, batas, lingungkan luar sistem, penghubung, masukan,
keluaran, pengolah dan sasaran atau tujuan. Ada beberapa pengertian pakar sistem
informasi.
Berikut beberapa kutipan yang berkaitan dengan pengertian sistem, antara lain:
1. Menurut Fredick H. Wu, Suatu sistem beroperasi dan berintraksi dengan
lingkungannya untuk mencapai sasaran tertentu.
2. Menurut M.J Alexander, suatu sistem adalah suatu kelompok dan elemen-
elemen baik bentuk fisik maupun bukan fisik yang menunjukan suatu
kumpulan saling berhubungan dan berinteraksi bersama-sama menuju
suatu tujuan.
3. Menurut Jerry Fitz Gerald, Andra F. Fitz dan Warre D. Stalling suatu
sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling
berhubungan, berkumpul bersama-bersama untuk melakukan suatu
kegiatan dalam menyelesaikan masalah tertentu.
4. Menurut Richard F. Neuschel, suatu sistem adalah suatu jaringan kerja
dengan suatu skema yang berintegrasi untuk melaksanakan suatu kegiatan
utama di dalam bisnis.
Sistem adalah sekelompok elemen-elemen yang berintegrasi
dengan maksud yang sama untuk mencapai suatu organisasi. Organisasi
terdiri dari sejumlah sumber daya yang bekerja menuju tercapainya suatu
tujuan tertentu oleh pemilik atau manajemennya. (Raymond Mc. Leod Jr,
2004 ; 9)
Sebuah sistem adalah sekelompok dua atau lebih
komponen-komponen yang saling berkaitan (interrelated) atau subsistem-subsistem
yang bersatu untuk mencapai tujuan yang sama(common purpose). (James
A. Hall, 2001 ; 5)
Element atau karakteristik atau dari sistem adalah memiliki
komponen batas sistem (boundary), lingkungan luar sistem (environment),
penghubung sistem (interface), masukan sistem (input), keluaran sistem
(output), pengolahan sistem (process), dan sasaran sistem.
2.2 Data
Data merupakan kumpulan kejadian yang diangkat dari suatu kenyataan yang
dapat diperoleh dari sumber aslinya. Data dapat berupa simbol, gambar, kata,
angaka, dan huruf yang menjunjukan suatu ide, objek, kondisi, dan situasi.
Data merupakan fakta-fakta mentah yang mewakili kejadian-kejadian yang
kedalam bentuk yang dapat dipahami dan digunakan orang. (Laudon dan Laudon,
1998).
Data merupakan deskripsi tentang benda, kejadian, aktivitas dan transaksi
yang tidak mempunyai makna atau tidak berpengaruh secara langsung kepada
pemakai. (Kadir, 2003)
Data merupakan fakta, angka, bahkan symbol mentah. Secara
bersama-sama merupakan masukan bagi suatu system informasi. (Wilkinson, 1992).
Dapat dikatakan bahwa data adalah suatu bahan mentah yang kelak dapat
diolah lebih lanjut untuk menjadi sesuatu yang lebih bermakna. Proses pengolahan
data yang disebut siklus pengolahan data (Data Processing Cycle) terdiri dari tiga
proses, yaitu:
1. Tahapan Input
Tahapan input dilakukan dengan pemasukan data kedalam proses
komputer lewat alat input(Input Device).
2. Tahapan Output
Tahapan output dilakukan proses penghasilan output dari hasil pengolahan
data kealat output (Output Device) yaitu berupa informasi.
3. Tahapan Proses
Tahapan proses dilakukan proses pengolahan data yang sudah dimasukan
yang dilakukan oleh data pemroses (Process Device) yang dapat berupa
2.3 Informasi
Suatu informasi mempunya fungsi utama yaitu untuk menambah pengetahuan
atau untuk mengurangi ketidakpastian pemakaian informasi. Data berupa catatan
historis yang dicatat dan diarsipkan tanpa maksud dan segera diambil kembali
untuk pengambilan keputusan. Data yang telah diletakan dalam konteks yang
lebih berarti dan berguna yang dikomunikasikan kepada penerima untuk
digunakan didalam pembuatan keputusan disebut informasi (Suyanto, 2000 :6).
Data merupakan raw material untuk suatu informasi. Perbedaan informasi
dan data sangat relatif, tergantung pada nilai gunanya bagi manajemen yang
memerlukan. Suatu informasi bagi level manajemen tertentu bisa menjadi data,
bagi manajemen level diatasnya, atau sebaliknya. (Siste informasi, 3 januari
2010).
Informasi adalah suatu kenyataan, data item, observasi, dan perhatian atau
yang lainnya yang menambah pengetahuan. (Robert N. Anthony dan Jhon
Dearden, 2001).
Informasi merupakan suatu elemen dan sumber daya yang sangat penting
dan barharga bagi suatu perusahan, disamping sumber daya yang lain seperti
uang, manusia, dan mesin. Informasi adalah data yang telah diolah menjadi suatu
bentuk informasi yang lebih berguna bagi si penerima dan nilai tersebut dapat
digunakan untuk pengambilan keputusan. (Mulyadi, 2001).
Dari beberapa definisi informasi diatas, dapat disimpulkan bahwa
informasi adalah data yang telah diolah menjadi bentuk yang lebih yang
menggambarkan suatu kejadian-kejadian dan kesatuan nyata (fact and entity) dan
2.4 Sistem Informasi
Sistem informasi didefiniskan sebagai sekumpulan komponen yang saling
berhubungan, mengumpulkan, dan mendistribusikan informasi untuk menunjang
pengambilan keputusan dan pengawasan dalam organisasi. (Loudon, 2007)
Istilah sistem informasi mengarah pada penggunaan teknologi komputer di
dalam organisasi untuk menyajikan informasi kepada pemakai. Sistem informasi
berbasis komputer adalah kumpulan perangkat keras (hardware) dan perangkat
lunak (software) yang dirancang untuk mengubah data menjadi informasi yang
bermanfaat. (George H. Bodnar, William Hopwood, 2005).
Sistem informasi adalah kombinasi antara prosedur kerja, informasi,
orang, dan teknologi informasi yang diorganisasi untuk mencapai tujuan sebuah
organisasi (Alter, 1992).
Dari beberapa definisi tersebut dapat disimpulkan bahwa sistem informasi
adalah kumpulan dari prosedur kegiatan yang memproses data sedemikian rupa
sehingga dapat menghasilkan informasi yang bermanfaat agar dapaat digunakan
oleh setiap orang dalam mengambil suatu keputusan yang tepat.
2.5 Database
Database adalah kumpulan seluruh sumber daya berbasis komputer milik
organisasi dan sistem. Databases yang dikendalikan oleh sistem manajemen
database adalah suatu set catatan data yang berhubungan dan saling menjelaskan.
(Raymon Mc. Leod, 1996)
Database merupakan kumpulan data yang terkait. (Elmazri dan
Database merupakan kumpulan yang terorganisasi dari data-data yang
secara nalar terkait. (Hoffer, dkk., 2005).
Database merupakan kumpulan data yang umumnya menjabarkan
aktivitas-aktivitas dari satu atau lebih dari satu organisasi terkait. (Ramakrishman
dan Gerke, 2000).
Database merupakan kumpulan data dan informasi dalam jumlah
yang tidak sedikit. Oleh karena itu, database harus disusun sebagai kriteria
terpola dengan jelas sejak dari awal. Database akan diubah dalam bentuk
tabel dalam Mysql dengan memperhatikan file table, field, primary key, dan
lainnya yang merupakan bagian dari database.
Mysql diimplementasikan dengan menggunakan tabel yang terdiri dari
baris dan kolom. Baris pada Mysql dikenal dengan istilah record yang
merupakan kumpulan informasi yang ada didalam field. Field merupakan tempat
diman informasi ditampung. Setiap field dalam database akan berelasi dengan
field lainnya.
2.6 Sublime Text
Sublime text merupakan teks editor multiplatform dan powerfull, karena
dengan ukuran yang kecil, Sublime Text memiliki fitur yang luar biasa dan
kinerja yang sangat sederhana. Fiturnya sangat lengkap (bisa digunakan untuk
berbagai bahasa pemrograman) dan juga kita dapat menambah extension
untuk memudahkan dalam coding. Ada beberapa fitur yang membuat