ANIMASI PEMBELAJARAN PENGENALAN NAMA
–
NAMA
HEWAN UNTUK ANAK USIA DINI BERBASIS MULTIMEDIA
TUGAS AKHIR
BASEN F MUNGKUR
112406131
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN PENGENALAN NAMA
–
NAMA
HEWAN UNTUK ANAK USIA DINI BERBASIS MULTIMEDIA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
BASEN F MUNGKUR 112406131
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI PEMBELAJARAN PENGENALAN
NAMA – NAMA HEWAN UNTUK USIA DINI BERBASIS MULTIMEDIA
Kategori : TUGAS AKHIR
Nama : BASEN F MUNGKUR
Nomor Induk Mahasiswa : 112406131
Program Studi : D3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
Disetujui di Medan, Juni 2014
Diketahui/Disetujui oleh
Program Studi D3 Teknik Informatika Pembimbing,
FMIPA USU
Ketua
PERNYATAAN
ANIMASI PEMBELAJARAN PENGENALAN NAMA – NAMA HEWAN UNTUK ANAK USIA DINI BERBASIS MULTIMEDIA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji syukur penulis panjatkan kehadirat Tuhan Yang Maha Esa yang telah melimpahkan rahmat dan hidayah-Nya sehingga tugas akhir ini berhasil diselesaikan dengan baik dalam waktu yang telah ditetapkan. Judul tugas akhir ini adalah Animasi Pengenalan Nama Hewan untuk Anak Usia Dini Berbasis Multimedia. Tugas akhir ini merupakan syarat untuk dapat menyelesaikan pendidikan program studi D-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
Terimakasih penulis sampaikan kepada Bapak Sajadin Sembiring S.Si, M.Comp.SC selaku dosen pembimbing yang telah bersedia memberi arahan, bimbingan dan petunjuk serta nasehat kepada penulis dalam menyelesaikan tugas akhir ini. Terimakasih kepada Bapak Prof. Dr. Tulus, M.Si. selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Terimakasih Kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT selaku Ketua dan Seketaris Program Studi D-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, Dekan dan Pembantu Dekan FMIPA USU, Seluruh Staff dan Dosen Matematika FMIPA menyelesaikan tugas akhir ini.
Kepada rekan-rekan di jurusan komputer angkatan 2011 dan buat teman-teman sejati saya yang selalu membantu dalam suka dan maupun duka Elton Rumbio Sinaga, M. Yudha Syafitra, Renki Simatupang, Vinny Pranata Sembiring, M.indra, Marolop Banurea, Zulfikar Zack dan Teman-teman seperjuangan Penulis.
Penulis menyadari bahwa tugas akhir ini masih memiliki kekurangan, untuk itu penulis mengharapkan kritik dan saran yang konstruktif dari semua pihak untuk perbaikan dan kesempurnaan tugas akhir ini.
Akhirnya penulis berharap semoga tugas akhir ini bermanfaat bagi para pembaca.
Medan, Juni 2014
ABSTRAK
DAFTAR ISI
1.7.Sistematika Penulisan 6
BAB 2 Landasan Teori
3.1. Struktur Perancangan 27
3.2. Mendesain Tampilan Awal Animasi 29
3.3. Mendesain Halaman Menu 31
3.4. Mendesain Halaman Materi 33
3.5. Mendesain Halaman Kelompok Hewan Darat, Air, dan Udara 36 3.6. Mendesain Halaman Masing – masing Hewan 40
3.7. Mendesain Halaman Profil 43
BAB 4 Implementasi Sistem
4.1. Pengertian Implementasi Sistem 49
4.2. Tujuan Implementasi Sistem 50
4.3. Kebutuhan Sistem 50
4.3.1. Perangkat Keras (Hardware) 50 4.3.2. Perangkat Lunak (Software) 50
4.4. Hasil Halaman Awal 51
4.5. Hasil Halaman Menu 51
4.6. Hasil Halaman Materi 52
4.7. Hasil Halaman Kelompok Hewan Darat 53
4.8. Hasil Halaman Kelompok Hewan Air 55
4.9. Hasil Halaman Kelompok Hewan Udara 57
4.10. Hasil Halaman Profil ` 58
4.11. Hasil Tampilan Halaman Latihan 59
BAB 5 Kesimpulan dan Saran
5.1. Kesimpulan 60
5.2. Saran 61
DAFTAR GAMBAR
Gambar 2.10. Panel Transform 21
Gambar 2.11. Panel Library 22
Gambar 2.12. Panel Scene 23
Gambar 3.1. Struktur Rancangan Animasi Pengenalan Nama-Nama Hewan 28 Gambar 3.2. Rancangan Tampilan Awal Animasi 29 Gambar 3.3. Rancangan Tampilan Halaman Menu 31 Gambar 3.4. Rancangan Tampilan Halaman Materi 33 Gambar 3.5. Rancangan Tampilan Halaman Kelompok Hewan 36 Gambar 3.6. Rancangan Halaman di Masing-Masing Hewan 40
Gambar 3.7. Rancangan Tampilan Profil 43
Gambar 3.8. Rancangan Tampilan Awal Latihan 45 Gambar 3.9. Rancangan Tampilan Soal Latihan 47 Gambar 3.10. Rancangan Tampilan Hasil Latihan 48
Gambar 4.1. Tampilan halaman awal 51
Gambar 4.2. Tampilan halaman menu 52
Gambar 4.3. Tampilan Halaman Materi 52
Gambar 4.4. Tampilan Halaman Hewan Darat 53
Gambar 4.5. Tampilan Halaman Sapi 53
Gambar 4.6. Tampilan Halaman Kucing 54
Gambar 4.7. Tampilan Halaman Serigala 54
Gambar 4.8. Tampilan Halaman Hewan Air 55
Gambar 4.9. Tampilan Halaman Bintang Laut 56
Gambar 4.10. Tampilan Halaman Ikan Layang - layang 56
Gambar 4.11. Tampilan Halaman Hewan Udara 57
Gambar 4.12. Tampilan Halaman Burung Kolibri 58
Gambar 4.13. Tampilan Halaman Profil 58
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Seiring dengan perkembangan teknologi di bidang komputer saat ini, baik dalam perangkat keras (hardware) maupun perangkat lunak (software), hampir sebagian besar pekerjaan manusia kini diselesaikan dengan komputer. (Muktaron, A. 2007) Dengan demikian, komputer dapat dikatakan sebagai salah satu alat bantu manusia dalam menyelesaikan suatu pekerjaan. Pemakaian komputer sering digunakan untuk hal-hal yang berkenaan dengan pemprosesan data (data processing) dan pengolahan kata (word processing). Salah satu alasan, mengapa komputer cenderung digunakan sebagai alat bantu dalam menyelesaikan suatu pekerjaan karena pekerjaan yang dilakukan menggunakan komputer memiliki kecepatan proses yang lebih dapat diandalkan.
dengan lajunya perkembangan dunia teknologi modern saat ini, banyak mengakibatkan perubahan kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara menyeluruh.
Kemajuan teknologi komputer membantu seluruh aspek kehidupan manusia. Dari hal yang kecil sampai keberbagai hal yang sangat rumit sekalipun bisa dikerjakan menggunakan teknologi komputer. Kemajuan teknologi komputer dimanfaatkan oleh berbagai kalangan seperti: Pemerintahan, Organisasi-organisasi sosial, Militer, Bank, pendidikan, transportasi, perdagangan, kriminalitas, industri, dan lain sebagainya. Dengan demikian, bisa dikatakan bahwa hampir seluruh lapisan masyarakat memerlukan komputer sebagai alat bantu dalam kehidupan sehari-hari.
Dalam dunia pendidikan kini metode pembelajaran tidak hanya menggunakan metode konvensional seperti dari buku-buku pelajaran dan penjelasan dari guru saja, namun juga dengan metode pembelajaran yang efektif dan efisien dengan memanfaatkan teknologi komputer. Sebagai contoh yaitu media pembelajaran yang berbasis multimedia.
media, karena media dapat mewakili apa yang kurang mampu guru sampaikan melalui kata-kata atau kalimat.
Mengingat semakin rendahnya minat anak – anak untuk belajar, maka penulis mencoba membuat suatu “ANIMASI PEMBELAJARAN PENGENALAN NAMA–NAMA HEWAN UNTUK ANAK USIA DINI BERBASIS
MULTIMEDIA”, yang bertujuan supaya murid lebih mudah mengenal dan
memahami nama–nama hewan. Dimana animasi ini di buat dengan menggunakan
software macromedia flash 8.
1.2 Rumusan Masalah
Adapun rumusan masalah dari pembuatan aplikasi ini adalah Bagaimana mengembangkan sebuah aplikasi pembelajaran untuk pengenalan nama – nama hewan untuk anak usia dini.
1.3 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut :
3. Aplikasi ini hanya membahas tentang pengenalan nama hewan.
1.4 Tujuan Penelitian
Berdasarkan permasalahan yang telah diuraikan, pembuatan animasi pembelajaran ini bertujuan untuk membuat animasi pembelajaran pengenalan nama – nama hewan untuk anak usia dini berbasis multimedia dengan menggunakan macromedia flash 8.
1.5 Manfaat Penelitian
Adapun manfaat penelitian yang didapatkan adalah :
1. Membantu memperjelas bagi anak usia dini dalam memahami materi yang disampaikan mengenai pengenalan nama – nama hewan.
2. Meningkatkan minat belajar siswa karena kemudahan yang di dapat dalam mempelajari sistem pengenalan nama – nama hewan.
1.6 Metodologi Penelitian
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah, referensi dari internet dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai animasi pembelajaran pengenalan nama – nama hewan untuk usia dini berbasis multimedia bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pembelajar.
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain animasi pembelajaran tersebut.
4. Implementasi dan pengujian
Melakukan pengujian program, menangani dan memperbaiki kesalahan yang ada pada animasi pembelajaran pengenalan nama – nama hewan untuk usia dini berbasis multimedia tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
pembelajaran pengenalan nama – nama hewan untuk usia dini berbasis multimedia.
1.7 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut:
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, tujuan
penelitian, batasan masalah, manfaat penelitian, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori yang mendukung pembahasan untuk animasi pembelajaran pengenalan nama – nama hewan untuk anak usia dini berbasis multimedia dengan menggunakan perangkat lunak Macromedia flash 8, penulisan ini yang didapat dari beberapa literature.
BAB 3 Perancangan Sistem
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan Aplikasi Pembelajaran Pengenalan Nama–Nama Hewan yang dirancang, pembuatan program yang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Penutup
BAB 2
LANDASAN TEORI
2.1 Pembelajaran
Trianto (2010:17) “Pembelajaran merupakan aspek kegiatan manusia yang kompleks, yang tidak sepenuhnya dapat dijelaskan”. Pembelajaran secara simpel dapat diartikan
sebagai produk interaksi berkelanjutan antara pengembangan dan pengalaman hidup. Pembelajaran dalam makna kompleks adalah usaha sadar dari seorang guru untuk membelajarkan siswanya (mengarahkan interaksi siswa dengan sumber belajar lainnya) dalam rangka mencapai tujuan yang diharapkan.
Dimyati dan Mudjiono (2002:7) Belajar merupakan tindakan perilaku siswa yang kompleks. Sebagai tindakan, maka belajar hanya dialami oleh siswa sendiri. Siswa adalah penentu terjadinya proses belajar. Menurut Oemar Hamalik (Sanjaya, 2008:6) Pembelajaran adalah suatu kombinasi yang terorganisir yang meliputi unsur-unsur manusiawi, material, fasilitas, perlengkapan dan prosedural yang berinteraksi untuk mencapai suatu tujuan.
antara peserta didik dengan pendidik dan sumber pelajaran pada suatu lingkaran belajar. Pembelajaran merupakan bantuan yang diberikan pendidik agar dapat terjadi proses pemerolehan ilmu dan pengetahuan, penguasaan kemahiran, serta pembentuk kepercayaan diri pada peserta didik.
2.2 Animasi
Animasi sebenarnya adalah rangkaian gambar yang disusun berurutan, atau dikenal dengan istilah frame. Satu frame terdiri dari satu gambar jika susunan gambar tersebut ditampilkan bergantian dengan waktu tertentu maka akan terlihat bergerak. Satuan yang dipakai adalah frame per second (fps).
Sebagai contoh, animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai fps maka akan membentuk animasi yang terkesan halus. Animasi dalam Flash dapat dilakukan dengan cara:
1. Animasi Keyframe to Keyframe
2. Animasi Tweening
Metode ini digunakan untuk menganimasikan bentuk instance. Jika yang dianimasikan bukan berbentuk instan maka Flash secara otomatis mengubah menjadi bentuk instan.
3. Animasi menggunakan ActionScript
Animasi ini menggunakam script untuk menganimasikan objek flash. Jika menggunakan animasi model ini maka akan menghasilkan file yang kecil. (Andi Sunyoto, 2010)
Animasi merupakan salah satu bagian grafika komputer yang menyajikan tampilan-tampilan yang sangat atraktif juga merupakan sekumpulan gambar yang ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Pemanfaatan animasi dapat ditujukan untuk simulasi, menarik perhatian pemakai komputer pada bagian tertentu dari layar, memvisualisasikan cara kerja suatu alat atau menampilkan keluaran program dengan gambar-gambar yang menarik dibanding dengan sederetan angka, serta tidak ketinggalan untuk program-program permainan.
kebanyakan digunakan untuk program-program permainan, sedangkan animasi non interaktif kebanyakan untuk melakukan simulasi objek.
Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
2.3 Flash
Flash merupakan aplikasi yang digunakan untuk melakukan desain dan membangun perangkat persentasi, publikasi atau aplikasi lainnya yang membutuhkan ketersediaan sarana interaksi dengan penggunanya.
(Teguh Wahyono, 2006)
2.3.1 Sekilas Tentang Program Macromedia Flash 8
Menurut Yahya Kurniawan (2005 : 1) mengemukakan bahwa “Flash MX 2004 adalah contoh nyata dari kombinasi animasi dan pemrograman”.
Menurut Island Script (2008 : 1) mengemukakan bahwa “Flash adalah
software grafis animasi yang dapat membuat objek grafis dan menganimasikannya sehingga kita dapat langsug membuat objek desain tanpa harus menggunakan software grafis pendukung seperti illustrator atau photoshop”.
Menurut Waluyo (2004 : 1) mengemukakan bahwa “Macromedia Flash adalah software grafis animasi professional untuk menghasilkan halaman web yang menarik dan interaktif”.
Menurut DigiBook (2009 : 1) mengemukakan bahwa “Adobe Flash adalah software paling popular untuk membuat animasi”.
Macromedia Flash merupakan program grafis animasi web yang diproduksi oleh Macromedia corporation. Macromedia Flash pertama kali diproduksi pada tahun 1996. pada awal produksi, Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis .gif. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa versi terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi 8 di rilis tahun 2005.
Seiring dengan perkembangannya, Macromedia Flash telah diproduksi dengan beberapa versi. Versi yang kini banyak digunakan adalah Macromedia Flash MX dan Macromedia Flash 8. Meskipun versi terbarunya sudah beredar di pasaran yakni
Adobe Flash CS3 yang hak ciptanya telah dimiliki oleh Adobe bukan Macromedia Corp lagi. Keunggulan dari program Macromedia Flash dibanding program lain yang sejenis, antara lain :
1. Dapat membuat tombol interaktif dengan sebuah movie atau objek lain. 2. Dapat membuat perubahan transparansi warna dalam movie.
3. Dapat membuat perubahan animasi dari 1 bentuk ke bentuk lain.
4. Dapat membuat gerakan animasi dengan mengikuti alur yang telah ditetapkan.
Area kerja Macromedia Flash 8 terdiri atas beberapa komponen, yaitu Menu Bar, Stage, Toolbox, Timeline dan Panels. Di bawah ini merupakan window dari Macromedia Flash 8 yang digunakan dalam pekerjaan pembuatan animasi, baik itu berupa graphic atau animasi bergerak, seperti tampak pada Gambar berikut ini.
Gambar 2.1 Area Kerja Macromedia Flash 8
a. Menu Bar, terdiri dari 10 menu utama yang masing-masing berisi sub menu yang dilengkapi dengan short cut menggunakan kombinasi tombol keyboard.
b. Stage, merupakan lembar kerja di mana gambar, teks dan tombol navigasi dibuat untuk keperluan animasi atau aplikasi.
Gambar 2.2 Toolbox
1. Arrow tools (V) digunakan untuk memilih dan memindahkan objek. 2. Subselection tool (A) untuk memodifikasi titik-titik suatu garis pada objek.
3. Free Transform tool (Q) untuk mentransformasi bentuk suatu objek.
4. Gradient Transform tool (F) untuk mengatur setting gradasi ( fiil ) suatu objek. 5. Line tool (N) untuk membuat garis lurus.
6. Lasso tool (L) untuk memilih bagian dari objek atau memilih objek yang tidak teratur.
7. Pen tool (P) untuk menambah atau mengurangi titik-titik pada garis suatu objek.
10.Ractangle tool (R) untuk membuat persegi atau polystar. 11.Pencil tool (Y) untuk membuat objek bebas berupa garis. 12.Brush tool (B) untuk membuat objek bebas berupa sapuan kuas.
13.Ink Bottle tool (S) untuk memberi warna outline (garis luar) suatu objek. 14.Paint Bucket tool (K) untuk memberi warna fiil (bagian dalam) suatu objek. 15.Eyedropper tool (I) untuk mengambil atau meniru warna suatu objek. 16.Eraser tool (E) untuk menghapus bagian objek tertentu.
17.Hand tool (H) untuk menggeser bidang kanvas ke atas atau ke bawah. 18.Zoom tool (Z) untuk mengatur ukuran persentase stage.
19.Colors untuk mengatur dan memodifikasi warna suatu objek Free Transform Tool
20.Options untuk mengatur setting objek pada stage (tiap tool memiliki option
yang berbeda).
d. Panel
Panel adalah jendela persegi empat yang merupakan kumpulan dari berbagai macam fungsi yang dikelompokkan sesuai dengan jenisnya. Ada berbagai macam panel yang terdapat dalam program Macromedia Flash 8 diantaranya adalah :
a. Panel Info
Panel Info terletak di menu window\info. Panel Info dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+I pada keyboard.
Gambar 2.3 Panel Info
b. Panel Actions
Panel Actions adalah panel yang berfungsi sebagai tempat peletakan dan penulisan
scripts. Panel Actions terletak di menu window\actions. Panel Info dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol F9 pada
keyboard.
c. Panel Properties
Panel Properties adalah suatu panel yang berisi berbagai macam informasi dan atribut pada suatu objek yang sedang terseleksi. Panel ini terletak di menu
window\properties\properties. Panel Properties dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+F3 pada keyboard.
Gambar 2.5 Panel Properties
d. Panel Filter
Panel Filters adalah Panel yang berguna untuk melakukan modifikasi objek mengenai penambahan dan pengurangan effect pada suatu symbol. Panel Filters terletak di menu
window\properties\filters. Panel Color Mixer dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada keyboard.
e. Panel Color Mixer
Panel Color Mixer adalah panel yang berfungsi untuk melakukan proses pencampuran warna. Panel ini terletak di menu window\color mixer. Panel Color Mixer dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada
keyboard.
Gambar 2.7 Panel Color Mixer
f. Panel Color Swatches
Panel Color Swacthes adalah panel tempat kumpulan warna dasar maupun warna gradien. Panel ini terletak di menu window\align. Panel ini terletak di menu
Window\Color Swatches. Panel ini terletak di menu window\transform. Panel
Gambar 2.8 Panel Color Swatches
g. Panel Align
Panel Align adalah panel yang berfungsi untuk membantu peletakan objek dengan objek, ataupun objeck dengan stage. Panel ini terletak di menu window\align. Panel
Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+K pada keyboard.
h. Panel Transform
Panel Tranform adalah Panel yang berguna untuk memodifikasi bentuk pada suatu objek gambar ataupun symbol. Perubahan bentuk meliputi perubahan pada ukuran, letak, dan perputaran. Panel ini terletak di menu window\transform. Panel Transform
dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+T pada keyboard.
Gambar 2.10 Panel Transform
i.Panel Library
Panel Library adalah panel yang berisi kumpulan symbol, file suara, dan file gambar yang terdapat dalam suatu project. Panel ini terletak di menu window\library. Panel
Gambar 2.11 Panel Library
j. Panel Scene
Panel Scene adalah panel yang berfungsi untuk mengelola scene, seperti menambah, mengurangi, dan menggandakan scene pada suatu project. Panel ini terletak di menu
window\other panels\scene. Panel Scene dapat juga dipanggil dengan menggunakan
Gambar 2.12 Panel Scene
2.4 Hewan
Hewan atau binatang atau margasatwa atau satwa saja adalah kelompok organisme yang diklasifikasikan dalam kerajaan Animalia atau Metazoa, adalah salah satu dari berbagai makhluk hidup yang terdapat di alam semesta. Hewan dapat terdiri dari satu sel (uniselular) atau pun banyak sel (multiselular). Semua hewan merupakan organisme heterotrof.
2.4.1 Ciri – Ciri Hewan
dari tubuhnya merupakan subordinat dari individu sebagai keseluruhan baik sebagai bagian suatu sel maupun seluruh sel. Inilah yang disebut konsep organismal, suatu konsep yang penting dalam biologi.
Hewan merupakan organisme eukariota, multiseluler, heterotrofik. Berbeda dengan nutrisi autotrofik pada tumbuhan, hewan memasukkan bahan organik yang sudah jadi, ke dalam tubuhnya dengan cara menelan (ingestion) atau memakan organisme lain, atau memakan bahan organik yang terurai. Sel-sel hewan tidak memiliki dinding sel yang menyokong tubuh dengan kuat, seperti pada tumbuhan atau jamur. Komponen terbesar sel-sel hewan terdiri atas protein struktural kolagen.
Hewan dapat di kelompokkan berdasarkan sebagai berikut : Tulang Belakang
- Vertebrata yaitu hewan yang bertulang belakang.
- Invertebrata atau Avertebrata yaitu hewan tanpa tulang belakang. Simetri Tubuh
- Simetri Bilateral - Simetri Radial
Lapisan Tubuh
- Diploblastik (ektoderma dan endoderma)
- Triploblastik (ektoderma, mesoderma, dan endoderma)
Filum
- Porifera (hewan berpori)
- Cnidaria termasuk Coelenterata (hewan berongga) - Ctenophora termasuk Coelenterata (hewan berongga) - Platyhelminthes (cacing pipih)
- Nematoda (cacing gilik) - Annelida (cacing gelang) - Mollusca (hewan lunak)
- Arthropoda (hewan berkaki buku) - Echinodermata (hewan berkulit duri) - Chordata (hewan bertulang belakang) Makanan
- Herbivora (hewan pemakan tumbuhan)
- Omnivora (hewan pemakan daging dan tumbuhan atau segala) - Insektivora (hewan pemakan serangga)
Suhu
BAB 3
PERANCANGAN ANIMASI
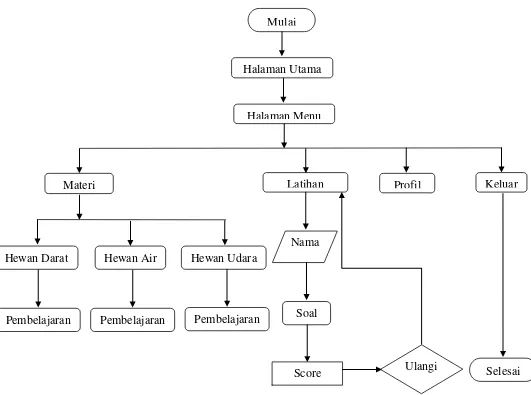
3.1 Struktur Perancangan
Adapun struktur yang dibuat adalah sebagai berikut :
Gambar 3.1 Struktur Rancangan Animasi Pengenalan Nama - Nama Hewan Mulai
Halaman Utama
Halaman Menu
Materi Latihan Profil Keluar
Hewan Air Hewan Darat
Soal
Selesai Ulangi
Nama
Score Hewan Udara
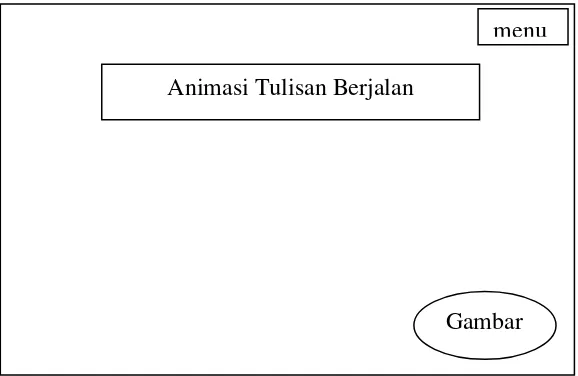
3.2 Mendesain Tampilan Awal Animasi
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to library.
4. Untuk pembuatan animasi tulisan berjalan dengan berubah warna, ketikkan kalimat yang akan kita tampilkan pada stage. Klik kanan pada tulisan tersebut, pilih Convert to Symbol. Ubah kalimat yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada kalimat, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan mengganti warna huruf demi huruf dari kalimat yang telah kita tuliskan tadi.
Gambar Animasi Tulisan Berjalan
5. Untuk gambar hewan yang bergerak penulis mengambil suatu gambar dengan
format.gif yang sudah tersedia dengan cara klik file>import>import to library. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar ke halaman kerja lalu letakkan di tempat yang kita inginkan dengan terlebih dahulu mengatur ukuran gambar dengan menggunakan free transform tool. 6. Tombol menu berfungsi untuk masuk ke halaman selanjutnya yaitu pada
halaman menu yang berisi materi, latihan, profil dan keluar. Cara untuk membuat fungsi tombol menu adalah dengan membuat tulisan “menu” dengan menggunakan text tool. Kemudian klik kanan pada tulisan convert to symbol
pilih button , koneksikan dengan action script agar bisa lanjut ke halaman berikutnya dengan cara pilih windows > actions atau langsung shortcut
dengan cara tekan F9 di keyboard dan ketikkan script program sebagai berikut:
on(release){
gotoAndStop(“menu”);
}
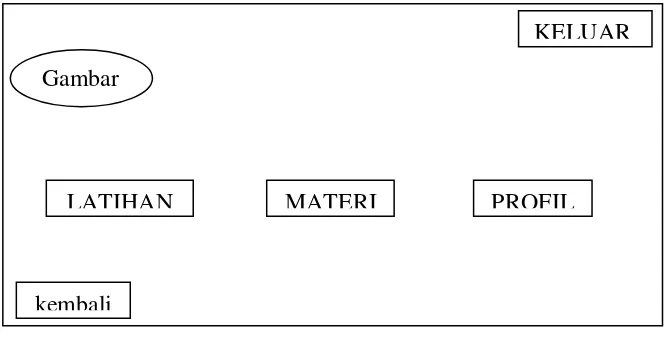
3.3 Mendesain Halaman Menu
Desain tampilan Halaman Menu adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Halaman Menu
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada pilihan
import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan dan sesuaikan ukuran gambar dengan ukuran frame.
3. Untuk tombol Materi, profil, latihan,kembali dan keluar cara pembuatannya sama yaitu buat tulisan pada lembar kerja dengan menggunakan Text Tool
yang bertuliskan Materi,Latihan,Profil,Kembali dan Keluar. Kemudian Ubah masing-masing text menjadi sebuah tombol dengan cara klik kanan lalu pilih
convert to symbol lalu pilih button.
insert key frame kemudian ubah warna masing-masing teks dimana ketika
mouse diarahkan ke tombol maka warna tulisan akan berubah. Pada bagian
down pilih insert key frame lalu masukkan efek sound yang telah di import to library dimana jika tombol ditekan maka akan muncul suara secara otomatis. 5. Tombol materi, profil, latihan, kembali dan keluar memiliki fungsi yang
berbeda - beda. Tombol materi berfungsi untuk masuk ke halaman materi. Tombol profil berfungsi untuk masuk ke bagian profil. Tombol latihan berfungsi untuk masuk ke bagian latihan kuis. Tombol kembali berfungsi untuk kembali ke halaman awal. Tombol exit berfungsi untuk keluar dari media pembelajaran. Actions-Button setiap button berbeda - beda karena frame
Untuk button kembali :
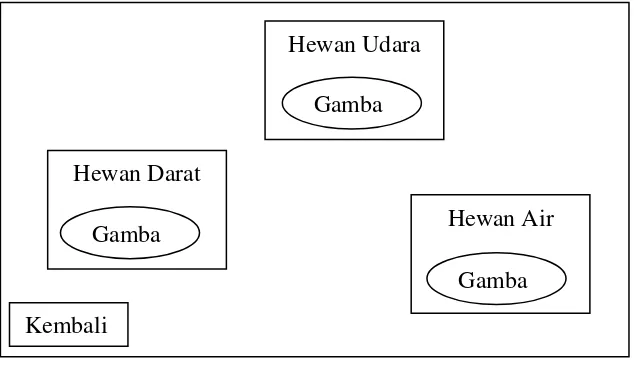
3.4 Mendesain Halaman Materi
Desain tampilan halaman materi adalah sebagai berikut :
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada pilihan import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk membuat tombol hewan darat, air, dan udara. Pada bagian ini cara pembuatan ketiga tombol tersebut sama yaitu pilih dan tarik ke halamaan kerja, gambar tiap masing-masing jenis kelompok hewan yang telah di import to library untuk dijadikan symbol tombol hewan darat, air, dan udara. Sesuaikan ukuran tiap-tiap gambar lalu buat tulisan nama kelompok hewan di atas masing-masing gambar dengan menggunakan text tool. Lalu ubah masing-masing teks dan gambar tersebut menjadi sebuah tombol dengan cara klik kanan pilih convert to symbol lalu pilih button.
4. Untuk membuat warna berubah dan desain pada masing-tombol. Klik 2 kali pada masing-masing gambar dan tulisan kelompok hewan yang telah diubah menjadi tombol, Pada bagian Over pilih insert key frame kemudian ubah warna tulisan dan ukuran gambar hewan dimana ketika mouse diarahkan ke tombol maka warna tulisan dan ukuran gambar akan berubah. Pada bagian
down pilih insert key frame lalu masukkan efek sound yang telah di import to library dimana jika tombol ditekan maka akan muncul suara secara otomatis. 5. Pada tombol hewan darat, hewan air, dan hewan udara memiliki fungsi yang
udara. Actions-Button setiap button berbeda - beda karena frame atau scene
yang dituju juga berbeda. Berikut script dari setiap button :
Untuk button hewan darat : dengan cara buat sebuah kotak berbentuk persegi panjang dengan menggunakan Rectangle Tool lalu buat tulisan dengan teks “Kembali”,
kemudian tarik teks tersebut ke dalam kotak, ubah kotak dan tulisan menjadi sebuah tombol dengan cara klik kanan pilih convert to symbol pilih button.
Kemudian klik 2 kali pada kotak dan tulisan, Pada bagian Over pilih insert key frame kemudian ubah warna di dalam kotak dimana ketika mouse
down pilih insert key frame lalu masukkan efek sound yang telah di import to library dimana jika tombol ditekan maka akan muncul suara secara otomatis. Kemudian koneksikan tombol dengan action script agar bisa kembali ke
3.5 Mendesain Halaman Kelompok Hewan Darat, Air, dan Udara
Desain tampilan Halaman Hewan Darat, Air, dan Udara adalah sebagai berikut :
Cara pembuatannya adalah sebagai berikut :
1. Pada halaman hewan Darat, Air, dan Udara ini cara pembuatannya sama yaitu buatlah scene baru pada setiap kelompok hewan dengan klik menu insert pilih
scene, setelah masuk ke scene baru ubah nama scene dan frame menjadi kelompok hewan yaitu darat, air, dan udara.
2. Untuk membuat background pada masing-masing tampilan ini pilih menu file
klik pada pilihan import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Masukkan gambar hewan yang di butuhkan. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik import lalu pilih import to library,masukkan gambar dari menu library ke dalam frame. Kemudian susun letak gambar dengan rapi pada tiap halaman kerja kelompok hewan.
4. Mengubah setiap gambar gambar hewan menjadi tombol. Setelah gambar tersusun dengan baik penulis mengubah gambar pada setiap hewan menjadi sebuah tombol dengan cara klik kanan pada gambar convert to symbol pilih
button.
5. Membuat desain pada setiap tombol hewan yaitu dengan cara Klik 2 kali pada gambar yang telah dijadikan button lalu klik kanan insert key frame pada over
kemudian buat tulisan dengan text tool di atas gambar masing-masing hewan misalnya “serigala” lalu perkecil ukuran gambar dengan menggunakan free
6. Koneksikan setiap gambar hewan yang telah berhasil dibuat menjadi button
dengan action script agar bisa lanjut ke scene dan frame tujuan dengan cara pilih windows > actions atau langsung shortcut dengan cara tekan F9 di
keyboard lalu akan muncul tampilan action dan ketikkan script :
Untuk kelompok hewan darat : on(release){
gotoAndStop(“serigala”);
}
Pada action script gambar hewan darat berikutnya ubah nama frame tujuan dengan mengganti nama hewan yang berada di antara tanda kutip(“…..”)
Untuk kelompok hewan air : on(release){
gotoAndStop(“bintang laut”);
}
Pada action script gambar hewan air berikutnya ubah nama frame tujuan dengan mengganti nama hewan yang berada di antara tanda kutip(“…..”)
Untuk kelompok hewan udara : on(release){
gotoAndStop(“burung merpati”);
}
7. Terdapat tombol kembali pada halaman hewan darat, air, dan udara yang berguna untuk kembali ke halaman materi, dibuat dengan cara menarik symbol button kembali dari library ke dalam frame yang sebelumnya telah dibuat. Lalu sisipkan script pada tombol dengan pilih windows > actions atau langsung bagian atas gambar kemudian ubah tulisan dan gambar menjadi sebuah tombol dengan klik kanan convert to symbol pilih button.
Lalu sisipkan script pada tombol dengan pilih windows > actions atau langsung shortcut dengan cara tekan F9 di keyboard lalu akan muncul tampilan
action dan ketikkan script : on(release){
gotoAndStop(“awal”);
3.6 Mendesain Halaman Masing – Masing Hewan
Desain tampilan halaman di masing-masing hewan adalah sebagai berikut :
Gambar 3.6 Rancangan Halaman di Masing-masing Hewan
Pada halaman masing-masing hewan ini, penulis membuat konsep yang sama baik yang masuk ke dalam kelompok hewan darat, air, maupun udara. Dengan terlebih dahulu mengimport gambar- gambar hewan dengan format.gift maupun format.png
yang dibutuhkan ke dalam library.
Berikut ini cara pembuatan halaman masing-masing hewan tersebut :
1. Buat scene baru dengan klik insert pada menu pilih scene, setelah masuk ke dalam halaman scene baru ubah nama frame dan scene dengan nama hewan yang akan di buat animasinya misal “serigala” pada kelompok hewan darat, “bintang laut” pada kelompok hewan air, maupun “burung merpati” pada kelompok hewan udara.
2. Masukkan background ke dalam halaman lembar kerja masing-masing hewan, dengan cara menarik gambar yang telah di import to library ke
dalam halaman kerja, lalu sesuaikan ukuran gambar dengan ukuran lembar kerja yang telah di tentukan dengan menggunakan free transform tool.
3. Pada tulisan nama hewan yang berubah warna, penulis membuat dengan cara mengetik nama hewan dengan menggunakan text tool , lalu ubah teks manjadi movie clip dengan cara klik kanan pada teks convert to symbol
pilih movie clip. Kemudian klik 2 kali pada teks, pada frame 1 teks masih berbentuk normal, lalu klik insert key frame pada frame 6,11,16,dan 21 kemudian ubah warna teks yang diingikan pada setiap frame yang di klik. 4. Untuk membuat gambar hewan yang bergerak pada setiap lembar kerja
masing – masing hewan, penulis menarik gambar dengan format.gif dari
library yang telah di import sebelumnya ke dalam halaman kerja masing – masing hewan. Lalu sesuaikan ukuran dan letak gambar pada halaman lembar kerja.
5. Pada tombol kembali yang terdapat disetiap halaman masing – masing hewan, di buat dengan rectangle tool berbentuk kotak persegi panjang, lalu buat tulisan “KEMBALI” dengan menggunakan text tool , tarik teks ke
dalam kotak lalu klik kanan pada tulisan dan kotak tersebut convert to symbol pilih button. Setelah menjadi symbol klik 2 kali pada gambar, klik
insert key frame pada over ubah warna tulisan,klik insert keyframe pada
down dan masukkan sound yang telah di import to library. Jika animasi dijalankan dan tombol kembali di klik maka warna tulisan pada tombol akan berubah serta mengeluarkan suara secara otomatis.
tekan f9 pada keyboard, akan muncul tampilan action dan ketikkan script
berikut ini :
on(release){
gotoAndStop(“darat”);
}
Untuk kembali kehalaman kelompok hewan darat.
on(release){
gotoAndStop(“air”);
}
Untuk kembali kehalaman kelompok hewan air.
on(release){
gotoAndStop(“udara”);
}
3.7 Mendesain Halaman Profil
Desain tampilan halaman profil adalah sebagai berikut :
Gambar 3.7 Rancangan Tampilan Profil
Berikut adalah cara pembuatan halaman profil :
1. Buat scene baru dengan klik insert pada menu pilih scene, setelah masuk ke dalam halaman scene baru ubah nama frame dan scene menjadi profil. 2. Masukkan background ke dalam halaman lembar kerja masing-masing
hewan, dengan cara menarik gambar yang telah di import to library ke dalam halaman kerja, lalu sesuaikan ukuran gambar dengan ukuran lembar kerja yang telah di tentukan dengan menggunakan free transform tool.
3. Buatlah tulisan sebagaimana membuat profil yaitu nama,alamat,email, dll. Atur letak teks di dalam halaman kerja, lalu ubah menjadi sebuah movie clip dengan cara klik kanan pada teks klik convert to symbol pilih movie clip.
Kembali
Teks berubah warna Teks berubah warna
4. Untuk membuat animasi tulisan klik 2 kali pada gambar,klik insert key frame pada frame 5,10,15,20,25. Lalu ubah warna tulisan pada setiap
frame yang diklik.
5. Tombol kembali yang berfungsi untuk kembali ke halaman awal, di buat dengan rectangle tool berbentuk kotak persegi panjang, lalu buat tulisan “KEMBALI” dengan menggunakan text tool , tarik teks ke dalam kotak
lalu klik kanan pada tulisan dan kotak tersebut convert to symbol pilih
button. Setelah menjadi symbol klik 2 kali pada gambar, klik insert key frame pada over ubah warna tulisan,klik insert keyframe pada down dan masukkan sound yang telah di import to library. Jika animasi dijalankan dan tombol kembali di klik maka warna tulisan pada tombol akan berubah serta mengeluarkan suara secara otomatis.
Kemudian koneksikan gambar yang telah berhasil dibuat dengan action script yang bertujuan untuk kembali kehalaman awal. Pilih windows > action atau langsung shortcut dengan cara tekan f9 pada keyboard, akan muncul tampilan action dan ketikkan script berikut ini :
on(release){
gotoAndStop(“awal”);
3.8 Mendesain Tampilan Awal Latihan
Gambar 3.8 Rancangan Tampilan Awal Latihan
Cara pembuatannya adalah sebagai berikut :
1. Buat scene baru dengan klik insert pada menu pilih scene, setelah masuk ke dalam halaman scene baru ubah nama scene menjadi latihan.
2. Masukkan background ke dalam halaman lembar kerja, dengan cara menarik gambar yang telah di import to library ke dalam halaman kerja, lalu sesuaikan ukuran gambar dengan ukuran lembar kerja yang telah di tentukan dengan menggunakan free transform tool.
3. Untuk pembuatan tombol kembali pada tampilan kali ini sama dengan tombol button kembali yang sebelumnya. Untuk membuat script pada tombol kembali dengan mengklik pada jendela action-buttons ketikkan
script program sebagai berikut : on(release){
gotoAndStop(“menu”);
}
Nama Input Text
Mulai
4. Untuk pembuatan tombol mulai pada tampilan kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan warna. Untuk membuat script pada tombol mulai dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut :
on(release){
gotoAndStop(2 );
}
Jika kita mengklik button mulai maka kita akan memulai latihan dan langsung masuk ke soal latihan yang sudah ada.
5. Pembuatan tulisan “Masukkan Nama”, menggunakan text tool. Pilih type text>Static text. Lalu membuat kotak isiannya juga menggunakan text tool
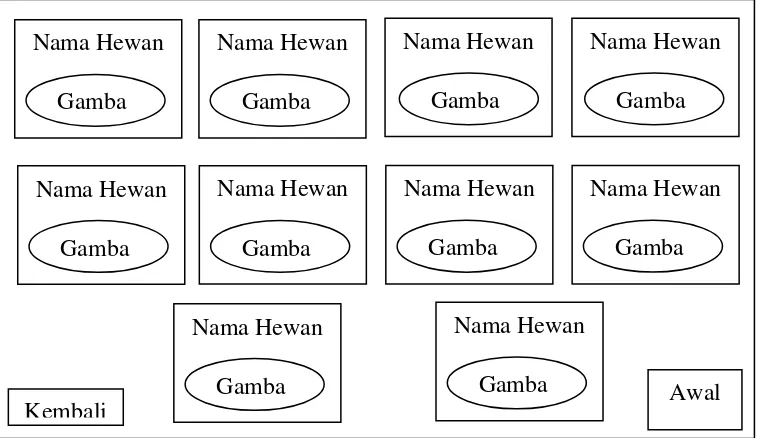
3.9 Mendesain Tampilan Soal Latihan
Gambar 3.9 Rancangan Tampilan Soal Latihan
Cara pembuatannya adalah sebagai berikut :
1. Membuat frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan pilihan dari A sampai D ini konsep pembuatannya sama dengan pembuatan button lainnya dan disisipkan action script :
on(release){ nextFrame(); }
Dan untuk jawaban yang benar sisipkan action script berikut ini : on(release){
nextFrame(); benar++; }
Bertujuan untuk menambah nilai pada jawaban yang benar saja. Soal Latihan
Pilihan A
Pilihan B
Pilihan C
3.10 Mendesain Tampilan Hasil Latihan
Gambar 3.10 Rancangan Tampilan Hasil Latihan
Cara pembuatannya adalah sebagai berikut :
1. Membuat frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Buatlah tulisan Nama, jumlah soal, jawaban benar dan nilai menggunakan
text tool. Pilih type text>Static text. Lalu membuat kotak isiannya juga menggunakan text tool pilih type text>dynamic text dan jangan lupa mengaktifkan show border around text nya. Lalu isikan juga pada kotak
variable nya nama pada input text“Nama”, benar pada input text jawaban benar, nilai pada input text nilai. Kotak variable diisikan untuk menampilkan nama, jumlah soal, jawaban benar dan nilai pada halaman hasil.
3. Terdapat juga tombol kunci jawaban untuk melihat kunci jawaban dari latihan. Tombol awal yang bertujuan untuk kembali ke halaman menu.
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentang manual modul kepada semua user yang akan menggunakan sistem. Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem dan memberikan masukan kepada pembuat sistem untuk dilakukan perbaikan agar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware, yaitu: a. Personal Computer dengan Processor Intel® CoreTM i3 M370
b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD
d. Memory 2 GB
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan. Adapun
software yang digunakan dalam pembuatan animasiini adalah: a. Sistem Operasi Windows 7 ultimate
4.4 Hasil Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol menu. Jika user menekan tombol menu maka akan masuk ke halaman Menu.
Gambar 4.1 Tampilan Halaman Awal
4.5 Hasil Halaman Menu
Gambar 4.2 Tampilan Halaman Menu
4.6 Hasil Halaman Materi
Halaman materi berisikan tombol - tombol pembagian kelompok hewan yaitu hewan darat, air, dan udara. Jika tombol tersebut di klik maka akan masuk ke halaman menu masing – masing kelompok hewan. Terdapat juga tombol kembali dan keluar yang bertujuan untuk kembali ke halaman menu dan keluar dari aplikasi pembelajaran.
4.7 Hasil Halaman Kelompok Hewan Darat
Pada halaman hewan darat ini berisi gambar-gambar hewan yang masuk kedalam jenis - jenis hewan yang habitatnya di darat. Terdapat juga tombol kembali dan tombol awal, dimana jika tombol di klik akan kembali ke halaman materi dan halaman awal.
Gambar 4.4 Tampilan Halaman Hewan Darat
Setiap gambar hewan yang terdapat pada kelompok hewan darat di atas telah di ubah menjadi tombol. Jika gambar di klik maka akan masuk ke dalam halaman pengenalan hewan tersebut. Berikut contoh tampilan nya :
Gambar 4.6 Tampilan Halaman Kucing
Gambar 4.7 Tampilan Halaman Serigala
4.8 Hasil Halaman Kelompok Hewan Air
Pada halaman hewan air ini berisi gambar-gambar hewan yang masuk kedalam jenis - jenis hewan yang habitatnya di air. Terdapat juga tombol kembali dan tombol awal, dimana jika tombol di klik akan kembali ke halaman materi dan halaman awal.
Gambar 4.8 Tampilan Halaman Hewan Air
Setiap gambar hewan yang terdapat pada kelompok hewan air di atas telah di ubah menjadi tombol. Jika gambar di klik maka akan masuk ke dalam halaman pengenalan hewan tersebut. Berikut contoh tampilan nya :
Gambar 4.10 Tampilan Halaman Ikan Layang-Layang
Tombol kembali yang terdapat pada setiap halaman pengenalan hewan bertujuan untuk kembali ke halaman menu kelompok hewan air.
4.9 Hasil Halaman Kelompok Hewan Udara
Gambar 4.11 Tampilan Halaman Hewan Udara
Jika gambar hewan yang telah di ubah menjadi tombol di klik maka akan masuk ke dalam halaman pengenalan hewan tersebut, dan terdapat juga tombol kembali di setiap halaman pengenalan hewan tersebut yang bertujuan untuk kembali ke halaman
kelompok hewan udara. Berikut contoh tampilan nya :
4.10 Hasil Halaman Profil
Gambar 4.13 Tampilan Halaman Profil
Pada halaman profil terdapat tombol kembali yang bertujuan untuk kembali ke halaman menu.
4.11 Hasil Tampilan Halaman Latihan
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan animasi ini para pengguna dapat mengetahui nama- nama hewan secara tidak membosankan. Karena tidak menggunakan buku sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Penampilan program ini tentunya akan lebih menarik jika dikembangkan dalam bentuk 3 dimensi sehingga gambarnya menjadi lebih nyata.
2. Penambahan video, suara, dan juga lebih memperbanyak animasi dan materi tentunya akan membuat aplikasi pembelajaran ini menjadi lebih menarik, interaktif dan bermanfaat.
DAFTAR PUSTAKA
Home Edition, 2005, Macromedia flash Professional 8 help, Macromedia Inc
Juhaeri, 2009, Pengantar Multimedia untuk Media Pembelajaran bagian 1, Ilmu Komputer.
Script Island. 2008. Panduan Mudah Membuat Animasi. Jakarta : Media Kita
Zeembry. 2006. 12 Jurus Pamungkas Animasi Kartun dengan Flash 8.Jakarta : PT Elex Media Komputindo.
on(release){
7. Halaman di Masing-Masing Kelompok Hewan Darat
Tombol Kembali
on(release){
gotoAndStop("darat”); }
8. Halaman di Masing-Masing Kelompok Hewan Udara
on(release){
gotoAndStop("udara”); }
9. Halaman di Masing-Masing Kelompok Hewan Air
on(release){
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma III Teknik Informatika :
Nama : BASEN F MUNGKUR
NIM : 112406131
Prog. Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Judul Tugas Akhir : ANIMASI PENGENALAN NAMA – NAMA HEWAN UNTUK USIA DINI BERBASIS MULTIMEDIA
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,