TUGAS AKHIR
PRASTOMI SUSILO
102406053
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat memperoleh Ahli Madya
PRASTOMI SUSILO 102406053
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI BERBASIS WEB PADA
SEKOLAH SMA TAMANSISWA BINJAI
Katagori : TUGAS AKHIR
Nama : PRASTOMI SUSILO
Nomor Induk Mahasiswa : 102406053
Program Studi : D3 TEKNIK INFORMATIKA
Dapartemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM ( FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juli 2013
Diketahui / Disetujui oleh
Dapartemen Matematika FMIPA USU
Ketua, Pembimbing
Prof. Dr. Tulus, M.Si Dr. Saib Suwilo, M.Sc
PERNYATAAN
SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA TAMAMSISWA BINJAI
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan yang masing-masing disebutkan sumbernya.
Medan, Juli 2013
PENGHARGAAN
Bismillahhirrahmannirrahim
Puji dan syukur penulis ucapkan kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunian-Nya penulis dapat menyelesaikan Tugas Akhir dengan baik yang berjudul “ SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH SMA TAMANSISWA BINJAI “ pada waktu yang telah ditetapkan. Adapun penyusunan Tugas Akhir ini berdasarkan data yang penulis peroleh dari buku pedoman, situs internet, serta data dan keterangan dari bimbingan.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir tidak terlepas dari dukungan serta bantuan berbagai pihak, oleh karena itu pada kesempatan ini penulis menyampaikan ucapan terima kasih kepada :
1. Kepada kedua orang tua saya Cipto Noto Susilo SE dan ibunda tercinta Ir. Umi yaslina beserta seluruh adik-adik, yang senantiasa memberikan semangat, dukungan, kasih sayang dan selalu mendoakan penulis agar lancar dalam setiap hal.
2. Bapak Dr. Saib Suwilo, M.Sc selaku Dosen Pembimbing Tugas Akhir Program Studi D3 Teknik Informatika Fakultas MIPA Universitas Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam penyelesaian Tugas Akhir.
4. Bapak Syahriol Sitorus, S.Si.,M.IT selaku Ketua Jurusan Program Studi D3 Teknik Informatika
5. Seluruh Staf Pengajar Studi D3 Teknik Informatika Fakultas MIPA Universitas Sumatera Utara yang telah memberikan ilmu dan pengetahuannya kepada penulis selama masa perkuliahan.
6. Buat seluruh sahabat dan kerabat penulis yang telah membantu dalam suka dan duka yang berperan penting dalam menyelesaikan Tugas Akhir ini.
7. Seluruh pihak yang telah banyak membantu penulis, yang tidak dapat penulis sebutkan namanya satu-persatu.
Penulis menyadari sepenuhnya bahwa dalam penyusunan laporan ini masih banyak kekurangan, karena keterbatasan pengetahuan dan kemampuan, untuk itu kritik dan saran yang membangun dari pembaca sangat diharapkan demi kesempurnaan Tugas Akhir ini.
Demikian penulis sampaikan dengan harapan Tugas Akhir ini dapat bermanfaat bagi pembaca dan penulis sendiri.
Medan, Juli 2013 Penulis
ABSTRAK
3.3.3 Flowchart Halaman Tag Profil 46
3.3.4 Flowchart Halaman Tag Guru 47
3.3.5 Flowchart Halaman Tag Siswa 48
3.3.6 Flowchart Halaman Tag Fitur 49
3.4 Mempersiapkan Database Server 50
BAB 5 IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem 54
5.2 Tujuan Implementasi Sistem
5.3 Komponen-komponen Utama Implementasi Sistem 55
5.3.1 Perangkat Keras (Hardware) 55
BAB 6 KESIMPULAN DAN SARAN
6.1 Kesimpulan 67
6.2 Saran 68
DAFTAR PUSTAKA
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Simbol-simbol DFD 40
Tabel 4.2 Tabel Simbol-simbol Flowchart 42
Tabel 4.3 Tabel Login Admin 50
Tabel 4.4 Tabel Guru 51
Tabel 4.5 Tabel Siswa 52
Tabel 4.6 Tabel Pelajaran 50
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Macromedia Dreamweaver 28
Gambar 2.2 Tampilan Area Kerja Macromedia Dreamweaver 28 Gambar 3.1 Strukrur Organisasi SMA Tamansiswa Cabang Binjai 33
Gambar 4.1 DFD Konteks 41
Gambar 4.2 Flowchart Halaman Utama 44
Gambar 4.3 Flowchart Halaman Admin 45
Gambar 4.4 Flowchart Halaman Tag Profil 46
Gambar 4.5 Flowchart Halaman Tag Guru 47
Gambar 4.6 Flowchart Halaman Tag Siswa 48
Gambar 4.7 Flowchart Halaman TagFitur 49
Gambar 5.1 Instalasi Xampp 58
Gambar 5.2 Menentukan Direktori/lokasi Instalasi Xampp 59
Gambar 5.3 Pilihan Instalasi Xampp 60
Gambar 5.4 Proses Instlasi Xampp 60
Gambar 5.5 Proses Instalasi Xampp telah selesai 61
Gambar 5.6 Tampilan Halaman Home 62
Gambar 5.7 Tampilan Halaman Profil 63
Gambar 5.8 Tampilan Halaman Guru 64
Gambar 5.9 Tampilan Halaman Siswa 64
Gambar 5.10 Tampilan Halaman Fitur 65
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi informasi dan teknologi komputer saat ini berkembang dengan sangat pesat. Kebutuhan akan itu pun semakin diminati oleh semua kalangan masyarakat, baik masyarakat awam maupun kaum intelektual. Hal ini berkaitan dengan kegiatan-kegiatan yang dilakukan oleh manusia yang biasanya dilakukan secara manual dan tradisional akan semakin lebih cepat dan tepat jika dilakukan dengan bantuan mesin yaitu teknologi komputer. Dengan pemanfaatan teknologi komputer tersebut juga dapat menghemat segala sesuatu, baik itu tenaga, waktu maupun biaya, sehingga pengeluaran untuk itu dapat ditekan seminimal mungkin.
kemajuan teknologi yang sangat pesat. Dengan internet manusia dapat berkomunikasi secara langsung. Ini didukung karena banyaknya media sosial didunia maya. Selain itu manusia juga dapat mencari dan mendapatkan informasi begitu cepat dan mudah.
Internet dengan berbagai aplikasinya pada dasarnya adalah sebagai sarana media untuk mengefisienkan proses komunikasi. Salah satu aplikasinya adalah World WideWeb (WWW). Awal perkembangannya WWW hanya digunakan untuk kalangan akademis dan riset. Namun sekarang WWW banyak digunakan untuk kalangan bisnis dan hiburan.
Sistem informasi memberikan nilai tambah terhadap proses, produksi, kualitas, manajemen, pengambilan keputusan dan pemecahan masalah serta keunggulan kompetitif yang tentu saja sangat berguna bagi kegiatan bisnis (Kroenke, 1992). Peningkatan penggunaan sistem informasi juga tidak terlepas dari perhatian manajemen informasi. Dalam hal ini, McLeod (1998) mengemukakan dua alasan, pertama kegiatan bisnis menjadi semakin rumit dan kedua komputer telah mencapai kemampuan yang semakin baik.
Dengan melihat kondisi ini, penulis tertarik unntuk mengangkat masalah ini sebagai tugas akhir guna salah satu syarat untuk menyelesaikan program studi D-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara. Penulis mencoba merancang sebuah sistem informasi yang berbasis
web dengan judul: “ SISTEM INFORMASI BERBASIS WEB PADA SEKOLAH
1.2 Identifikasi Masalah
Dari pengamatan penulis tentang penyelesaian tugas akhir di D-III Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara
mendapat beberapa masalah yang akan dipecahkan, yaitu bagaimana SMA Tamansiswa
Binjai dapat memanfaatkan aplikasi web sebagai suatu sarana untuk menyajikan dan
mengirimkan informasi dengan lebih cepat dan mudah bagi masyarakat umum khususnya
pada kalangan sekolah itu sendiri. Sehubungan dengan hal tersebut maka penulis mencoba
mengidentifikasikan masalah sebagai berikut:
1. Sejauh mana sistem informasi pendidikan ini dapat dirancang semenarik mungkin
sehingga dapat memenuhi keingintahuan user mengenai SMA Tamansiswa Binjai.
2. Informasi-informasi apa saja yang akan disediakan dalam website SMA
Tamansiswa Binjai.
1.3 Perumusan Masalah
1. Sejauh mana website ini dapat dirancang dengan semenarik mungkin sehingga dapat memenuhi keingintahuan masyarakat mengenai sekolah SMA Tamansiswa Binjai.
2. Memberikan kemudahan kepada masyarakat untuk mengetahui apa-apa saja informasi yang ada, seperti ekstrakulikuler apa saja yang ada pada sekolah SMA Tamansiswa Binjai.
1.4 Maksud dan Tujuan Penelitian
Adapun maksud dan tujuan penelitian adalah:
1. Untuk memenuhi salah satu syarat menyelesaikan perkuliahan di D-III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam (FMIPA) di
Universitas Sumatera Utara (USU).
2. Merancang sistem informasi berbasis web pada SMA Tamansiswa Binjai.
1.5 Metode Penelitian
1. Pengumpulan data-data pendukung
Pengumpulan data dalam penelitian penulis lakukan dengan langsung ke Sekolah SMA Tamansiswa Binjai dengan cara bertanya langsung kepada pihak sekolah.
2. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan website.
3. Pengujian Aplikasi
Menguji apakah aplikasi yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
1.6 Sistematika Penulisan
Sistematika penulisan memberikan informasi secara umum tentang pembahasan yang terdapat dalam setiap bab. Sehingga dalam pembahasannya akan lebih mudah dipahami. Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini membahas dan menerangkan perihal yang menjadi latar belakang penulisan, identifikasi masalah, perumusan masalah, batasan masalah, maksud dan tujuan, metode yang digunakan, serta sistematika penulisan.
BAB 2 : LANDASAN TEORI
Dalam bab ini menjelaskan sekilas tentang pengertian komputer, pengenalan internet, sistem informasi, PHP, MYSQL, dan database.
BAB 3 : DESKRIPSI SEKOLAH
Dalam bab ini menjelaskan tentang profil sekolah, sejarah sekolah, struktur organisasi sekolah, tugas dan tanggung jawab, visi dan misi sekolah, dan fasilitas sekolah.
BAB 4 : PERANCANGAN SISTEM
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini dijelaskan mengenai pengertian implementasi sistem, komponen dalam implementasi sistem, tujuan dan langkah-langkah dalam implementasi sistem .
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Dalam merancang suatu aplikasi ataupun sistem diperlukan sebuah alat bantu, seperti komputer. Komputer adalah sekumpulan alat elektronik yang saling bekerja sama, dapat menerima data (input), mengolah data (proses) dan menghasilkan informasi (output) serta terkoordinasi di bawah kontrol program yang tersimpan di dalam memorinya. (http://blogesupri.blogspot.com/2011/06/pengertian-komputer.html)
Kata komputer berasal dari bahasa Latin yaitu Computare yang artinya menghitung. Dalam bahasa Inggris disebut to compute. Menurut buku “Computer
Today” (Donald H.Sanders), komputer adalah sistem elektronik untuk memanipulasi
2.2 Pengenalan Internet
Internet (Interconnection-Network) adalah sebutan untuk sekumpulan jaringan komputer yang menghubungkan situs akademik, pemerintahan, komersil, organisasi, maupun perorangan. Internet menyediakan akses untuk layanan telekomunikasi dan sumber daya informas untuk jutaan bahkan milyaran pemakainya yang tersebar di seluruh dunia. Layanan internet meliputi komunikasi langsung (email-chat), diskusi (Usenet News, e-mail, milis), sumber daya informasi yang terdistribusi (World Wide
Web, Gopher), remote login dan lalu lintas file (Telnet, FTP), dan aneka layanan yang lainnya. (Ramadhani, 2003).
Internet dapat juga diartikan sebagai suatu jaringan komputer luas yang berada di seluruh dunia dan berfungsi untuk menghubungkan jaringan komputer lain, di mana pengguna akhir layanan internet memungkinkan untuk melakukan pertukaran data dan informasi melalui arsip situs World Wide Web.
2.3 Pengertian Sistem
Istilah sistem berasal dari bahasa Yunani yaitu “systema” yang berarti kesatuan atau keseluruhan dari bagian-bagian yang berhubungan satu dengan yang lainnya. Sistem adalah sekumpulan objek yang merupakan suatu wadah terdiri dari sub-sub sistem.
Suatu sistem terdiri dari sistem-sistem bagian (subsistem). Masing-masing subsistem dapat terdiri dari subsistem-subsistem yang lebih kecil lagi atau terdiri dari komponen-komponen. Subsistem-subsistem saling berinteraksi dan saling berhubungan membentuk suatu kesatuan sehinggan tujuan dan sasaran sistem tersebut dapat tercapai.
2.4 Pengertian Informasi
Informasi sering diartikan sebagai data. Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan berarti bagi pengguna dan penerimanya serta bermanfaat dalam pengambilan keputusan pada saat sekarang dan pada saat yang akan datang. Selain itu informasi merupakan fakta-fakta atau data yang diproses sedemikian atau proses transformasi sehingga berubah menjadi informasi.
2.5 Sistem Informasi
Sistem Informasi dapat didefinisikan sebagai suatu sistem di dalam suatu organisasi yang merupakan kombinasi dari orang-orang, fasilitas, teknologi, media, prosedur-prosedur dan pengendalian yang ditujukan untuk mendapatkan jalur komunikasi penting, memproses tipe transaksi rutin tertentu, member sinyal kepada managemen dan yang lainnya terhadap kejadian-kejadian internal dan eksternal yang penting dan menyediakan suatu dasar informasi untuk mengambil keputusan yang baik.
Ada berbagai macam definisi sistem informasi antara lain :
a. Jugianto H.M. (1988) : Sistem Informasi adalah kombinasi dari orang-orang, fasilitas, teknologi, media, prosedur-prosedur dan pengendalian yang ditujukan untuk mendapatkan jalur komunikasi pentingm, memproses tipe transaksi rutin tertentu, memberi sinyal kepada manajemen yang lainnya terhadap kejadian-kejadian internal.
b. Alter (1992) : Sistem informasi adalah kombinasi antara prosedur kerja, informasi, orang dan teknologi informasi yang diorganisasikan untuk mencapai tujuan dalam sebuah organisasi.
d. John F. Nash (1995) : Sistem Informasi adalah kombinasi dari manusia, fasilitas atau alat teknologi, media, prosedur dan pengendalian yang bermaksud menata jaringan komunikasi yang penting, proses atas transaksi-transaksi tertentu dan rutin, membantu manajemen dan pemakai intern dan ekstern dan menyediakan dasar pengambilan keputusan yang tepat.
e. Rommey (1997) : Sistem Informasi adalah cara-cara yang diorganisasi untuk mengumpulakn, memasukkan, mengolah, dan menyimpan data dan cara-cara yang diorganisasi untuk menyimpan, mengelola, mengendalikan dan melaporkan informasi sedemikian rupa sehingga sebuah organisasi dapat mencapai tujuan yang telah ditetapkan.
Ada bermacam-macam sistem informasi antara lain :
a. Sistem reservasi pesawat terbang digunakan dalam biro perjalanan untuk melayani pemesanan atau pembelian tiket.
b. Sistem pelayanan akademis berbasis web yang memungkinkan mahasiswa memperoleh data-data akademis atau bahkan dapat mendaftarkan mata kuliah yang diambil pada semester baru.
d. E-government atau sistem informasi layanan pemerintahan yang berbasis internet.
2.6 Pengenalan Website
Website atau situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi, suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait di mana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
2.7 Pengenalan HTML
HTTP (hypertext transfer protocol) merupakan protokol yang digunakan untuk mentransfer data antara web server ke web browser. Protokol ini mentransfer data-data web yang ditulis atau berformat HTML.
HTML berfungsi untuk memformat file dokumen teks biasa untuk bisa ditampilkan pada web browser sesuai keinginan. Hal tersebut dapat dilakukan dengan menambah elemen atau sering disebut sebagai tag-tag.
Elemen HTML biasanya berupa tag-tag yang berpasangan dan setiap tag ditandai dengan simbol “<” dan “>” tanpa tanda kutip. Pasangan dari sebuah tag ditandai dengan tanda “/” dan ini menunjukan penutupan suatu tag.
2.8 Pengenalan PHP
PHP adalah bahasa pemorgraman yang memungkinkan para web developer untuk membuat aplikasi web yang dinamis dengan cepat. PHP merupakan singkatan
dari “PHP Hypertext Preprocessor”. PHP ditulis dan diperkenalkan pertama kali
sekitar tahun 1994 oleh Rasmus Lerdorf melalui situsnya untuk mengetahui siapa saja yang telah mengakses ringkasan online-nya.
CGI yang terpisah. Karakteristik yang paling unggul dan paling kuat dalam PHP adalah lapisan integrasi database (database integration layer). Database yang didukung PHP adalah: Oracle, Adabas-D, Sybase, FilePro, mSQL, Velocis, MySQL, Informix,Solid, dBase, ODBC, Unix dbm, dan PostgreSQL.
Pembuatan variable pada PHP diawali dengan symbol $ (dolar), jika symbol tersebut tidak ada maka variabel tersebut tidak akan dapat di eksekusi atau biasanya error. Misal contohnya: $nama != nama variable $nama pasti akan di kenali oleh program, namun sebaliknya variable nama tidak akan di eksekusi oleh program karena tidak di kenali, dan tidak andanya symbol $ (dolar).
PHP juga membunyai banyak tipe data antara lain Integer, String, Float, Double dan tipe data yang lainnya. PHP juga memiliki statement atau juga disebut baris perintah kurang lebihnya yaitu suatu syntax yang terdiri dari satu line yang di akhiri dengan ; (titik koma). Jika tidak diakhiri dengan ; (titik koma) maka akan terjadi error pada statement tersebut. Jika anda mempunyai sebuah variable yang digunakan untuk menampung value yang bertipe String maka anda jangan lupa untuk memberi
" " (petik dua 2x). Namun jika tidak bertipe String maka tidak perlu diberi " " (petik dua 2x).
Berikut ini adalah contoh penulisan syntax PHP : <?php
$nama = "Muhammad";
echo"Hallo Nama Saya " + $nama;
atau
<?
$nama = "Muhammad";
echo"Hallo Nama Saya " + $nama;
?>
Output pada Web Browser akan tampil seperti ini: Hallo Nama Saya Muhammad
Beberapa kelebihan PHP yaitu:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaannya.
2. Web Server yang mendukung PHP dapat ditemukan dimana-mana dari mulai IIS sampai dengan apache, dengan konfigurasi yang relatif mudah.
3. Dalam sisi pengembangannya lebih mudah, karena banyaknya milis-milis dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman, PHP adalah bahasa scripting yang paling mudah karena referensi yang banyak.
Dengan PHP ini kita dapat membuat beragam aplikasi berbasis web, mulai dari halaman web, mulai dari halaman web yang sederhana sampai aplikasi kompleks yang membutuhkan koneksi ke database. Sampai saat ini telah banyak database yang telah didukung oleh PHP dan kemungkinan akan terus bertambah. Database tersebut adalah:
1. dBase 3. FilePro 5. MySQL 7. Oracle 9. Sybase 2. DBM 4. mSQL 6. ODBC 8. Postgres 10. Velocis
2.9 Pengenalan MYSQL
MySQL adalah perangkat lunak database server atau disebut Database Smart. Database ini semakin lama semakin populer. Dengan menggunakan database ini, data semakin aman dan berdaya guna. Database ini juga banyak dipakai pada web database sehingga data semakin terintegrasi antara database desktop dengan database web.
diketahui dari cara kerja optimizer-nya dalam melakukan proses perintah-perintah SQL, yang dibuat oleh user maupun program-program aplikasinya. Sebagai database server, MySQL dapat dikatakan lebih unggul dibandingkan database server lainnya dalam query data. Hal ini terbukti untuk query yang dilakukan oleh single user, kecepatan query MySQL bisa sepuluh kali lebih cepat dari PostgreSQL dan lima kali lebih cepat dibandingkan Interbase.
Keistimewaan dari MySQL sebagai database server dengan konsep database
modern adalah sebagai berikut:
1. Portability
Database MySQL berfungsi dengan stabil tanpa kendala, berarti berlaku pada berbagai sistem operasi seperti Windows,Linux, FreeBSD, Mac OS X Server, Solaris, Amiga, HP Unix, dan lain-lain.
2. Open Source
MySQL merupakan database open source (gratis), di bawah lisensi GPL sehingga dapat memperoleh dan menggunakannya secara cuma-cuma tanpa membayar berapa pun.
3. Multi User
2.10 Pengertian Data dan Database
Data adalah fakta mengenai objek, orang dan lain-lain (Kadir,1999:7). Data juga dapat didefinisikan sebagai bahan keterangan tentang kejadian-kejadian nyata atau fakta-fakta yang dirumuskan dalam sekelompok lambang tertentu yang tidak acak yang menunjukkan jumlah, tindakan, atau hal.
Sedangkan Database (basis data) merupakan kumpulan data yang saling berhubungan. Hubungan antar data dapat ditunjukan dengan adanya field/kolom kunci dari tiap file/tabel yang ada. Dalam satu file atau table terdapat record-record yang sejenis, sama besar, sama bentuk, yang merupakan satu kumpulan entitas yang seragam. Satu record (umumnya digambarkan sebagai baris data) terdiri dari field yang saling berhubungan menunjukan bahwa field tersebut dalam satu pengertian yang lengkap dan disimpan dalam satu record. Adapun struktur database adalah: Database, File/Table, Record, Elemen data/Field.
A database may be defined as a collection of onterrelated data stored together without harmful or unnecessary redundancy to serve one or more applications in an
2.10.1 Database management system (DBMS)
Database merupakan sekelompok data yang saling berelasi, yang dapat disimpan, diproses, dimanipulasi, dan digunakan oleh pihak-pihak yang berkepentingan. Relasi tersebut biasanya ditujukan dengan bagian-bagian penting dari tiap data yang ada.
Di dalam sebuah DBMS terdapat beberapa database beserta satu atau lebih program pengelola yang berguna untuk mengolah data seperti menambah data, mengambil data, menghapus data, maupun melakukan update terhadap data yang sudah ada. DBMS adalah sebuah aplikasi yang dapat digunakan untuk membuat dan melakukan maintain terhadap database. (Elmasri & Navathe, 2004)
Keuntungan DBMS yaitu : 1. Mengurangi pengulangan data 2. Mencapai independensi data
3. Mengintegrasikan data beberapa file
4. Mengambil data dan informasi secara cepat 5. Meningkatkan keamanan
6. Meningkatkan presentasi kesiapan data (data availability) 7. Mempercepat penyimpanan dan pengambilan data
Kerugian DBMS yaitu : 1. Kurangnya ahli Database
2. Biaya pemrosesan data sangat tinggi
3. Kebutuhan software dan hardware yang bertambah 4. Penggabungan dan pengamanan data
2.11 Pengertian Xampp Version 1.7.0
XAMPP merupakan paket PHP yang berbasis open source yang dikembangkan oleh sebuah komunitas Open Source. Dengan menggunakan XAMPP tidak dibingungkan dengan penginstalan program-program lain, karena semua kebutuhan terlah tersedia oleh XAMPP. Yang terdapat pada XAMPP di antaranya : Apache, MySQL, PHP, FilZilla FTP Server, PHPmyAdmin dll.
Fungsi XAMPP adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (empat sistem operasi apapun), Apache, MySQL, PHP dan Perl. Program ini tersedia dalam GNU General Public License dan bebas, merupakan web server yang mudah digunakan yang dapat melayani tampilan halaman web yang dinamis.
Berikut ini Penjelasan dari bagian-bagian XAMPP:
tersebut tidak lain dan tidak bukan adalah Windows, Linux, Mac OS dan Solaris.
2. A (Apacahe) merupakan aplikasi web server. Apache ini bersifat opensource yang berarti gratis dan bisa diedit oleh penggunanya. Tugas utama Apache adalah menghasilkan halaman web yang benar kepada user berdasarkan kode PHP yang dituliskan oleh pembuat halaman web. jika diperlukan juga berdasarkan kode PHP yang dituliskan,maka dapat saja suatu database diakses terlebih dahulu (misalnya dalam MySQL) untuk mendukung halaman web yang dihasilkan.
3. M ( MySQL), merupakan aplikasi database server. Perkembangannya disebut SQL yang merupakan kepanjangan dari Structured Query Language. SQL merupakan bahasa terstruktur yang digunakan untuk mengolah database. MySQL dapat digunakan untuk membuat dan mengelola database beserta isinya. Kita dapat memanfaatkan MySQL untuk menambahkan, mengubah, dan menghapus data yang berada dalam database.
5. P (Perl), bahasa pemrograman, pertama kali dikembangkan oleh Larry Wall di mesin Unix. Perl pertama kali dirilis pada tanggal 18 Desember 1987 ditandai dengan keluarnya Perl 1. Dua diantara karakteristik utama perl adalah penanganan teks dan berbagai jalan pintas untuk meyelesaikan persoalan-persoalan umum.Perl sangat populer di gunakan dalam program-rogram CGI (Common Gateway Interface) dan protokol internet lainnya.
Jadi Fungsi XAMPP adalah kita bisa memiliki server sendiri (localhost) untuk pembuatan website secara offline tanpa harus membeli domain , karena sudah terdiri atas program Apache HTTP Server, MySQL database dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl.
XAMPP tersedia dalam GNU General Public License dan bebas, merupakan web server yang mudah digunakan yang dapat melayani tampilan halaman web yang dinamis. Sejarah dan Pengembang XAMPP dikembangkan dari sebuah tim proyek bernama Apache Friends, yang terdiri dari Tim Inti (Core Team), Tim Pengembang (Development Team) & Tim Dukungan (Support Team).
Beberapa bagian penting pada program XAMPP, yang sering digunakan pada umumnya adalah sebagai berikut:
a. htdoc adalah folder tempat meletakkan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML, CMS dan skrip lain.
c. Kontrol Panel yang berfungsi untuk mengelola layanan (service) XAMPP. Seperti menghentikan (stop) layanan, ataupun memulai (start).
2.12 Adobe Photoshop CS2
Adobe Photoshop CS2 adalah satu program aplikasi yang digunakan untuk mengolah gambar standard, yang dilengkapi dengan web tool application, Adobe ImageReady yang disertakan untuk memenuhi kebutuhan usernya. Selain itu, Adobe Photoshop CS2 juga menyediakan alat kerja lain dilingkungannya dengan aplikasi yang lain yaitu Adobe Illustrator, Adobe inDesign, dll.
Lembar kerja Photoshop dilengkapi dengan beberapa komponen sebagai berikut :
1. Title Bar
a. Restore : digunakan untuk mengembalikan ukuran jendela aplikasi ke bentuk semula (sebelum dirubah ukurannya).
b. Move : digunakan untuk memindah jendela aplikasi. c. Size : digunakan untuk merubah ukuran jendela aplikasi.
d. Minimize : digunakan untuk merubah ukuran jendela aplikasi menjadi ukuran terkecil yang diletakkan dibaris taskbar.
e. Maximize : digunakan untuk merubah ukuran jendela aplikasi menjadi satu layar penuh.
2. Menu Bar
Yaitu sederetan menu yang dipersiapkan untuk membantu dalam proses pembuatan/ pada saat melakukan editing pada gambar. Dari masing-masing menu pada menu bar diberikan nama yang berlainan untuk membedakan fungsi dan kegunaan secara spesifik pada menu tersebut.Untuk mengaktifkan menu salah satu menu tersebut dapat dilakukan dengan salah satu cara dibawah ini :
a. Klik pada menu yang akan anda aktifkan, selanjutnya klik pada sub menu yang ingin anda gunakan.
b. Gunakan tombol Alt+huruf yang digaris bawahi pada menu. Misalnya Alt+L untuk mengaktifkan menu Layer untuk selanjutnya gunakan anak panah kiri
( ), kanan ( ), atas ( ), dan bawah ( ) untuk memilih menu berikutnya.
3. Options Bar
4. Toolbox
Saat pertama anda menjalankan Photoshop, toolbox akan diletakkan dibagian sebelah kiri layar. Toolbox adalah tombol yang digunakan untuk membuat dan melakukan editing gambar. Untuk memilih toolbox dengan cara melakukan klik pada tombol yang anda kehendaki, bagian yang dilengkapi dengan anak panah dibagian kanan bawah pada tombol, tanda tersebut menunjukkan tombol tersebut masih menyimpan tombol lain yang tersembunyi. Masing-masing tombol dalam toolbox mempunyai nama, untuk menampilkan nama toolbox yaitu dengan cara menempatkan pointer mouse di atas tombol tersebut, maka akan tampil tool tip yang menampilkan nama tombol dan perintah shortcut yang berguna untuk menggunakan tombol tersebut secara cepat.
5. Palettes
Palettes membantu anda untuk melakukan monitoring dan memperbaiki gambar. Dalam keadaan default palette akan ditempatkan secara bersamaan dalam satu groups.
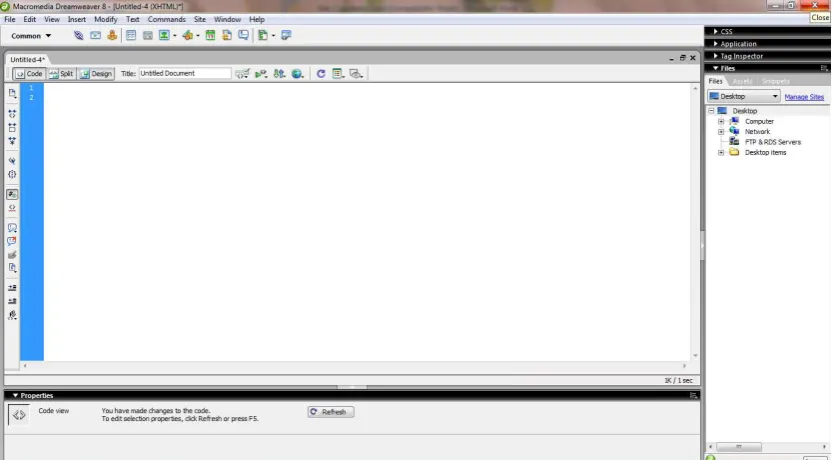
2.13 Macromedia Dreamweaver 8
pihak Macromedia telah mengeluarkan versi terbaru dari Dreamweaver yaitu Macromedia Dreamweaver 8.
Dreamweaver 8 memiliki kemampuan untuk menyunting kode dengan lebih baik, serta mampu menggabungkan layout site dengan programming webnya. Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh Web Desainer maupun Web Programmer guna mengembangkan website. Ruang kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun sebuah website.
2.13.1 Memulai Macromedia Dreamweaver 8
Gambar 2.1 Tampilan Macromedia Dreamweaver
BAB 3
DESKRIPSI SEKOLAH
3.1 Sejarah Singkat SMA Tamansiswa Binjai
SMA Tamansiswa Binjai berdiri pada tahun 1970. Sekolah ini berlokasi di Jalan Jenderal Sudirman No.11 Binjai. Kegiatan belajar mengajar pada sekolah ini hanya dilakukan pada pagi hari yaitu dari mulai pukul 07.30 sampai dengan pukul 13.45, sedangkan sore hari sekolah ini mengadakan kegiatan ekstrakurikuler seperti PBB, PKS, Bimbingan Belajar, Kegiatan Olahraga dan lain sebagainya.
Sekolah ini memiliki 24 ruang kelas terdiri dari 8 ruang kelas untuk kelas X, 8 ruang kelas untuk kelas XI, 8 ruang kelas untuk kelas XII. Untuk pelaksanaan kegiatan olahraga sekolah ini sudah di lengkapi dengan lapangan volley, lapangan basket, lapangan futsal, dan lain-lain.
mushola dan kegiatan–kegiatan keagamaan seperti sholat zuhur berjamaah setiap pulang sekolah untuk siswa dan para guru.
3.2 Visi, Misi, dan Tujuan SMA Tamansiswa Binjai
3.2.1 Visi SMA Tamansiswa Binjai
Adapun visi SMA Tamansiswa Binjai sebagai berikut:
1. Visi SMA Tamansiswa Secara umum adalah sebagai badan perjuangan kebudayaan dan pembangunan masyarakat yang menggunakan pendidikan dalam arti luas sebagai sarana dalam upaya membangun masyarakat tertib, damai, salam dan bahagia
2. Visi SMA Tamansiswa secara khusus adalah menjadi lembaga pendidikan yang menghasilkan sumber daya manusia yang profesional yang mampu berkopetensi di tingkat nacional maupun internacional.
3.2.2 Misi SMA Tamansiswa Binjai
Adapun misi SMA Tamansiswa Binjai sebagai berikut:
2. Menumbuhkan semangat keunggulan secara intensif kepada seluruh warga sekolah.
3. Mendorong dan membantu setiap siswa untuk mengenali potensi dirinya, sehingga dapat berkembang secara optimal.
4. Menumbuhkan dan mendorong keunggulan dalam penerapan ilmu pengetahuan, teknologi dan seni.
5. Menumbuhkan penghayatan terhadap ajaran agama yang dianut dan budaya bangsa sehingga terbangun siswa yang kompeten dan berakhlak mulia.
6. Mendorong lulusan yang berkualitas, berprestasi, berakhlak tinggi, dan bertaqwa pada Tuhan Yang Maha Esa.
3.2.3 Tujuan SMA Tamansiswa Binjai
Tujuan sekolah kami tersebut secara bertahap akan dimonitoring, dievaluasi, dan dikendalikan setiap kurun waktu tertentu, untuk mencapai Standar Kompetensi Lulusan (SKL) Sekolah Menengah Atas (SMA) yang dibakukan secara nasional, sebagai berikut:
2. Memahami dan menjalankan hak dan kewajiban untuk berkarya dan memanfaatkan lingkungan secara bertanggung jawab.
3. Berpikir secara logis, kritis, kreatif, inovatif dalam memecahkan masalah, serta berkomunikasi melalui berbagai media.
4. Menyenangi dan menghargai seni.
5. Menjalankan pola hidup bersih, bugar, dan sehat.
3.3 Struktur
STRUKRUR ORGANISASI
TAMAN MADYA (SMA) TAMANSISWA CABANG BINJAI TAHUN PENDIDIKAN 2012/2013
3.4. Uraian Tugas dan Fungsi Organisasi
3.4.1 Kepala Sekolah
Kepala Sekolah berfungsi dan bertugas sebagai edukator, manager, administrator, supervisor serta pemimpin/Leader inovator.
3.4.2 Wakil Kepala Sekolah
Wakil Kepala Sekolah bertugas membantu Kepala Sekolah dalam kegiatan: 1. Menyusun kurikulum.
2. Mengatur segala program kesiswaan.
3. Merencanakan kebutuhan sarana dan prasarana.
4. Mengatur dan mengembangkan hubungan dengan masyarakat. 5. Mengatur dan mengawasi penyelenggaraan program pendidikan. 6. Mengatur mutasi siswa.
7. Menyusun program kegiatan ekstrakurikuler.
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum.
3.4.3 Tata Usaha
1. Penyusunan program kerja tata usaha sekolah. 2. Pengolahan keuangan sekolah.
3. Penyusunan administrasi perlengkapan sekolah.
4. Penyusunan laporan pelaksanaan kegiatan pengurusan ketatausahaan.
3.4.4 Komite Sekolah
Membantu sekolah dalam hal:
1. Peningkatan kegiatan sekolah.
2. Peningkatan kesejahteraan guru dan pegawai.
3.4.5 Pembantu Kepala Sekolah
3.4.5.1 Bidang Sarana dan Prasarana
Tugas yang dilakukan disini adalah:
1. Pembangunan sarana dan prasarana.
3.4.5.2 Bidang Kurikulum
Membantu Kepala Sekolah dalam hal: 1. Pelaksanaan kurikulum.
2. Pemberian tugas guru.
3. Mengawas jadwal pelaksanaan KBM. 4. Administrasi kurikulum dan penelitian. 5. Konsultasi dengan Kepala Sekolah.
3.4.5.3 Bidang Kesiswaan
Membantu Kepala Sekolah dalam bidang: 1. Pembinaan disiplin sekolah.
2. Koordinator pembinaan siswa.
3. Koordinator pelaksana kegiatan intra / ekstrakulikuler. 4. Koordinator kegiatan sekolah.
3.4.6 Guru
3.4.7 Wali Kelas
Membantu kepala sekolah dalam kegiatan: 1. Pengelolaan kelas.
2. Penyelenggaraan administrasi kelas. 3. Pembuatan catatan khusus tentang siswa. 4. Penyusunan statistik bulanan siswa. 5. Penyusunan nilai siswa.
3.4.8 Guru Pembimbing dan Konseling (BP/BK)
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan
Perencanaan dan perancangan merupakan sebuah tahap awal dalam membangun sebuah situs. Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas dan percobaan yang berulang-ulang karena menyangkut semua elemen yang membentuk situs. Situs ini dirancang dengan menggunakan PHP sebagai bahasa pemogramannya dan MySQL sebagai databasenya, serta Dreamweaver 8 digunakan sebagai media untuk membuat layout dari situs yang telah dirancang. Sebelum membangun situs, perlu dilakukan identifikasi awal antara lain:
1. Situs apa yang akan dibuat?
Untuk semakin memperjelas dan mempermudah dalam membangun situs, maka jawaban dari pertanyaan-pertanyaan di atas akan sangat membantu karena dari situlah nantinya akan terbentuk kata kunci untuk membuat dan mengembangkan situs lebih lanjut.
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan-pertanyaan diatas adalah sebagai berikut:
1. Situs yang akan dibuat adalah sistem informasi sekolah berbasis web, dalam hal ini adalah SMA Tamansiswa Binjai, yang menyediakan informasi-informasi tentang sekolah tersebut.
2. Pengunjung dari website tersebut diharapkan adalah para siswa-siswi, guru, wali siswa SMA Tamansiswa Binjai serta masyarakat luas yang ingin tahu mengenai segala sesuatu tentang sekolah ini.
3. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat mengetahui informasi mengenai SMA Tamansiswa Binjai, mengetahui data siswa, data guru serta informasi penting lainnya.
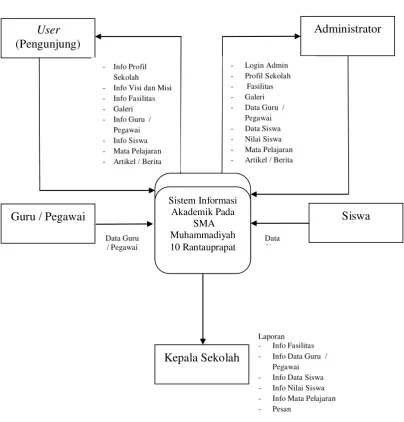
4.2 Perancangan Data Flow Diagram (DFD)
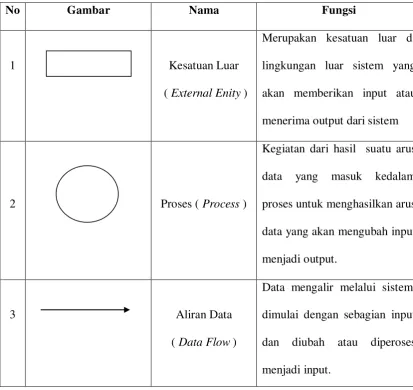
Data Flow Diagram (DFD) merupakan diagram yang menggunkan notasi-notasi (symbol-simbol) untuk menggambarkan arus dari data sistem. DFD sering digunakan untuk menggambarkan suatu sistem yang telah ada atau sistem baru yang akan dikembangkan secara logika tanpa mempertimbangkan lingkungan fisik dimana data tersebut mengalir. Gambaran ini tidak tergantung pada perangkat keras, lunak, struktur data atau organisasi.
Adapun Data Flow Diagram yang penulis ajukan, yaitu:
Table 4.1 Simbol-simbol DFD
No Gambar Nama Fungsi
1 Kesatuan Luar
( External Enity )
Merupakan kesatuan luar di lingkungan luar sistem yang akan memberikan input atau menerima output dari sistem
2
Proses ( Process )
Kegiatan dari hasil suatu arus data yang masuk kedalam proses untuk menghasilkan arus data yang akan mengubah input menjadi output.
3 Aliran Data
( Data Flow )
4
Penyimpanan Data ( Data Storange )
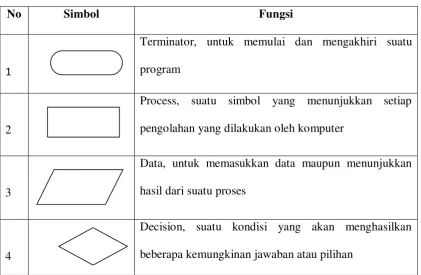
4.3 Perancangan Flowchart
Flowchart (diagram alir) adalah sekumpulan simbol-simbol yang menunjukkan atau menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi flowchart juga digunakan untuk menggambarkan urutan langkah-langkah pekerjaan disuatu algoritma.
Flowchart ini menjelaskan secara rinci langkah-langkah dari proses program. Flowchart dibuat dengan menggunakan simbol-simbol tertentu yang menyatakan setiap langkah program. Berikut ini adalah bentuk-bentuk flowchart dari sistem informasi SMA Tamansiswa Binjai.
Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan seperti gambar dibawah ini:
Tabel 4.2 Simbol-Siombol Flowchart
No Simbol Fungsi
1
Terminator, untuk memulai dan mengakhiri suatu program
2
Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer
3
Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses
4
5
Preparation, suatu simbol untuk menyediakan tempat tempat pengolahan data dalam storage
6
Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang sama
7
Off-page Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain
8
Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan atau dari kanan ke kiri
9
Document, merupakan simbol untuk data yang berbentuk informasi
10
Predefined Process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur
11
Display, untuk output yang ditujukan suatu device, seperti monitor
12
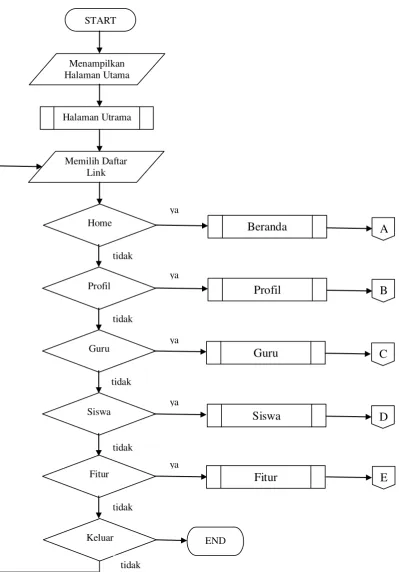
4.3.1 Flowchart Halaman Utama
Flowchart menu utama dapat dilihat pada gambar 4.2 di bawah ini :
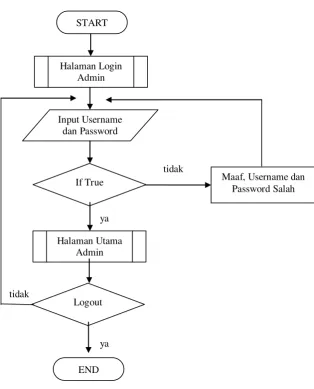
4.3.2 Flowchart Halaman Admin
Halaman admin hanya bisa diakses oleh administrator. Username dan password dari
administrator harus sesuai dengan tabel admin. Jika username dan password sesuai maka
admin akan masuk ke halaman administrator dan jika username atau password salah maka
akan timbul pesan error dan diminta untuk login kembali. Flowchart admin dapat dilihat
pada gambar 4.3 di bawah ini :
tidak
ya
tidak
ya
Gambar 4.3 Flowchart Halaman Admin START
Halaman Login Admin
Input Username dan Password
If True
Halaman Utama Admin
Logout
END
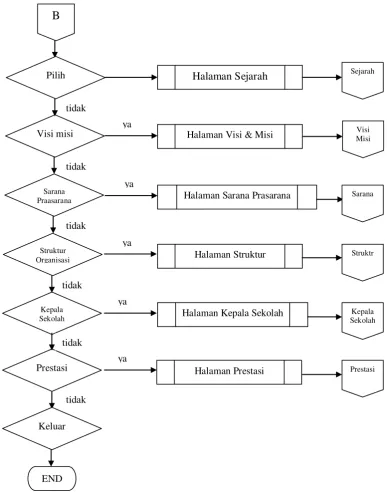
4.3.3 Flowchart Halaman Tag Profil
Gambar 4.4 Flowchart Halaman Tag Profil B
Pilih Halaman Sejarah
END
Halaman Visi & Misi
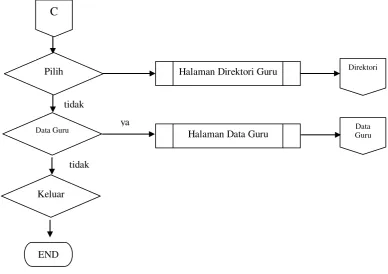
4.3.3 Flowchart Halaman Tag Guru
Gambar 4.5 Flowchart Halaman Tag Guru C
Pilih Halaman Direktori Guru
END Data Guru
Direktori
Halaman Data Guru Guru Data
Keluar tidak
tidak
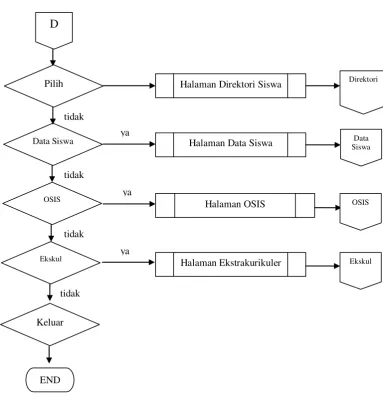
4.3.3 Flowchart Halaman Tag Siswa
Gambar 4.6 Flowchart Halaman Tag Siswa D
Pilih Halaman Direktori Siswa
END Data Siswa
OSIS
Ekskul
Direktori
Halaman Data Siswa
Halaman OSIS
Halaman Ekstrakurikuler Ekskul OSIS
Data Siswa
Keluar tidak
tidak
tidak
tidak
ya
ya
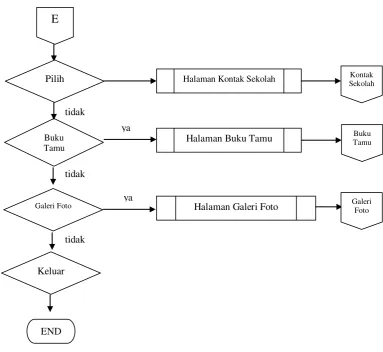
4.3.3 Flowchart Halaman Tag Fitur
Gambar 4.7 Flowchart Halaman Tag Fitur E
Pilih Halaman Kontak Sekolah
END Buku Tamu
Galeri Foto
Kontak Sekolah
Halaman Buku Tamu
Halaman Galeri Foto Galeri Foto Buku Tamu
Keluar tidak
tidak
tidak
ya
4.4 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL.
Adapun database yang dibuat oleh penulis adalah database db_tamansiswa dengan tabel-tabel sebagai berikut:
1. Tabel Login Admin
Login administrator adalah tahap awal untuk masuk ke halaman administrator. Dalam login administrator yang telah penulis buat di database terdiri dari 2 (dua) field yang terdiri dare user dan password. Keduanya memiliki tipe data varchar dengan ketentuan size masing-masing dan field password sebagai primary key-nya. Tabel administrator dapat dilihat pada tablel 4.3 berikut ini:
Tabel 4.3 Tabel Login Admin
Nama Field Type Size Keterangan
User Varchar 20
2. Tabel Guru
Untuk memperjelas informasi data guru yang terdapat di SMA Tamansiswa Binjai, penulis membuat 8 (delapan) field yang terdiri dari nama, nip, kelamin, alamat, pelajaran, tanggal lahir, tempat lahir, dan agama. Semua field tersebut memiliki tipe data dan size dengan ketentuan masing-masing dan field nip sebagai primary key-nya. Tabel guru dapat dilihat pada table 4.4 dibawah ini:
Tabel 4.4 Guru
Nama Field Type Size Keterangan
Nama Varchar 30
Nip Varchar 20 Primary Key
Kelamin Varchar 2
Alamat Varchar 50
Pelajaran Varchar 20
Tgl_Lahir Varchar 10
Tmp_Lahir Varchar 20
Agama Varchar 10
3. Tabel Siswa
memiliki tipe data dan size dengan ketentuan masing-masing dan field nis sebagai primarykey-nya. Tabel siswa dapat dilihat pada table 4.5 dibawah ini:
Tabel 4.5 Siswa
Nama Field Type Size Keterangan
Nis Varchar 20 Primary Key
Nama Varchar 30
Kelas Varchar 10
Alamat Varchar 50
Kelamin Varchar 1
Telp Varchar 15
Agama Varchar 10
Tgl_Lahir Varchar 15
Tmp_Lahir Varchar 20
4. Tabel Pelajaran
Tabel 4.6 Pelajaran
Nama Field Type Size Keterangan
Kode_Pel Varchar 10
Id_Pel Varchar 10 Primary Key
Pelajaran Varchar 20
Program Varchar 5
5. Tabel Pesan
Untuk mengetahui informasi mengenai pesan yang telah diisi oleh pengunjung website SMA Tamansiswa Binjai, penulis membuat 4 (empat) field yang terdiri dari id, pengirim, pesan, dan waktu. Semua field tersebut memiliki tipe data dan size dengan ketentuan masing-masing dan field id sebagai primary key-nya. Tabel pesan dapat dilihat pada table 4.7 dibawah ini:
Tabel 4.7 Pesan
Nama Field Type Size Keterangan
Id Varchar 10 Primary Key
Pengirim Varchar 20
Pesan Text -
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menginstal, menguji dan memulai sistem baru atau sistem yang diperbaiki. Adapun langkah–langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk merancang website.
2. Menyelesaikan rancangan sistem.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut: 1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru 3. Menguji apakah sistem baru tersebut sesuai dengan pemkai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat rencana, mengontrol dan melakukan instalasi baru secara benar.
5.3 Komponen-komponen Utama Implementasi Sistem
Agar sistem informasi yang telah dikerjakan dapat berjalan baik atau tidak, maka perlu kiranya dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu dibutuhkan beberapa komponen utama mencakup perangkat keras (Hardware), perangkat lunak (Software), dan perangkat manusia (Brainware). Pada sistem informasi berbasis web SMA Tamansiswa Binjai ini dibutuhkan komponen-komponen yang mencakup sebagai berikut :
5.3.1. Perangkat Keras (Hardware)
a. Monitor
b. CPU (Central Processing Unit)
c. Harddisk sebagai tempat sistem beroperasi dan media penyimpanan d. Memori minimal 256 MB
e. Keyboard dan mouse
5.3.2 Perangkat Lunak (Software)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam hal ini, perangkat lunak yang digunakan penulis untuk aplikasi perancangan website adalah:
a. Sistem Operasi Windows 7.
b. MySQL sebagai bahasa pemrograman untuk database dalam bahasa SQL. c. Macromedia Dreamweaver 8 sebagai editor pendesainannya.
d. PHP sebagai bahasa pemrograman server side.
5.3.3 Unsur manusia (Brainware)
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang ada. Faktor manusia yang dimaksud adalah orang-orang yang memiliki bagian untuk menangani sistem dan merupakan unsur manusia yang meliputi:
a. Analisis Sistem, yaitu orang membentuk dan membangun fasilitas rancangan sistem atau program.
b. Programmer, yaitu orang yang mengerti bahasa pemrograman yang digunakan dalam membuat dan membangun suatu program.
c. Operator(Admininistrator), yaitu orang yang mengoperasikan sistem seperti memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan informasi dan lain sebagainya.
d. Public(Pengguna), yaitu orang yang memakai sistem yang telah dirancang untuk mendapatkan informasi yang dibutuhkan.
5.4 Instalasi Software
Adapun Softwarenya dapat diperoleh dari situs http://www.php.net untuk software PHP, dan http://www.mysql.com untuk software MySQL. Tahap instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal ini memerlukan pengaturan pengaturan yang sedikit rumit. Maka dari itu penulis menggunakan Xampp 1.7.0, agar penulis lebih mudah untuk melaksanakan program web yang dikerjakan. Adapun tahap-tahap installasi Xampp 1.7.0 adalah sebagai berikut :
1. Klik ganda pada file Xampp 1.7.0
2. Maka akan muncul tampilan seperti Gambar 5.1. Klik Next untuk melanjutkan instalasi.
3. Setelah kita klik Next maka akan muncul tampilan seperti Gambar 5.2. Tentukan direktori/lokasi tempat penginstalan Xampp, kemudian klik Next.
Gambar 5.2 Menentukan Direktori/lokasi Instalasi Xampp
Gambar 5.3 Pilihan Instalasi Xampp
5. Setelah kita klik Install maka akan muncul tampilan seperti Gambar 5.4. Tunggu sampai proses selesai.
6. Tunggu proses instalasi sampai selesai. Jika sudah selesai akan tampil gambar dibawah ini:
Gambar 5.5 Proses Instalasi Xampp telah selesai
5.5 Gambaran Umum Sistem Informasi
5.6 Tampilan Website
Halaman-halaman website yang dibuat, tidak lepas dari rancangan layout yang telah dipersiapkan. Halaman-halaman tersebut antara lain:
Gambar 5.6 Tampilan Halaman Home
Halaman Home adalah halaman utama yang pertama sekali muncul pada saat menjalankan website. Halaman ini berisikan berita tentang Sekolah SMA Tamansiswa Binjai.
Menu-menu yang ditampilkan di halaman Home ini dan halaman berikutnya adalah: Home : Kembali ke halaman utama.
Profil : Menampilkan profil SMA Tamansiswa Binjai.
5.6.1 Halaman Profil
Halaman ini berisikan informasi sekilas tentang profil sekolah seperti sejarah singkat SMA Tamansiswa Binjai, visi dan misi, sarana dan prasarana, struktur organisasi, kepala sekolah serta prestasi siswa/sekolah.
Gambar 5.7 Tampilan Halaman profil
5.6.2 Halaman Guru
Gambar 5.8 Tampilan Halaman Guru
2.6.3 Halaman Siswa
Halaman ini berisikan informasi tentang direktori siswa, data siswa, OSIS, dan ekstrakurikuler pada SMA Tamansiswa Binjai.
2.6.4 Halaman Fitur
Halaman ini berisikan informasi tentang kontak sekolah SMA Tamansiswa, pengisian buku tamu, serta galeri foto SMA Tamansiswa seperti galeri foto ekstrakurikuler dan prestasi.
Gambar 5.10 Tampilan Halaman Fitur
5.6.5 Halaman Login Administrator
Gambar 5.11 Tampilan Halaman Login Administrator
5.6.6 Halaman Administrator
Halaman administrator ini khusus hanya dapat diakses oleh administrator website untuk melakukan pengaturan website seperti menambah, menghapus dan mengedit data.
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Kesimpulan yang didapat penulis dalam mengadakan penelitian ini adalah sebagai berikut:
1. Dengan menggunakan Macromedia Dreamweaver kita dapat membangun sebuah website yang dinamis.
2. Perancangan sistem informasi berbasis web ini digunakan sebagai alat bantu untuk mempermudah semua kalangan dalam mencari informasi mengenai SMA Tamansiswa Binjai.
4. Sistem informasi berbasis web ini untuk dapat menyimpan, manampilkan dan mengedit data atau informasi yang akan disampaikan dan dapat diterima oleh user sebagai suatu sistem informasi yang bermanfaat bagi siapa saja yang membutuhkan informasi yang ada di SMA Tamansiswa Binjai.
6.2 Saran
Saran yang didapat penulis dalam mengadakan penelitian ini adalah sebagai berikut:
1. Diharapkan agar ada partisipasi dari pihak sekolah dalam memelihara dan memperbarui web SMA Tamansiswa Binjai.
2. Sistem informasi berbasis web pada SMA Tamansiswa ini hendaknya dapat di manfaatkan dengan baik sebagai alat bantu dalam mencari sebuah informasi yang berkaitan dengan SMA Tamansiswa Binjai.
Jogiyanto, H.M. 1988. Pengenalan Komputer : Dasar Ilmu Komputer, Pemograman, Sistem Informasi, dan Intelegensi Buatan. Yogyakarta: Andi Yogyakarta.
Kadir,Abdul. 2003. Pemograman Web. Yogyakarta: Andi Yogyakarta.
Lenawati, Mei. 2006. Macromedia Dreamweaver 8 dengan PHP. Yogyakarta: Andi
Syafii, M. 2005. Membangun Aplikasi Berbasis PHP dan MySQL. Yogyakarta: Andi.
1. Index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta name="author" content="prastomi" />
<meta name="description" content="Tamansiswa"/> <meta name="keywords" content="sekolah menengah"/> <title>Selamat Datang di Tamansiswa Binjai</title>
<script type="text/javascript" src="../temp/art-biru/script.js"> </script>
<link rel="stylesheet" href="../temp/art-biru/style.css" type="text/css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" href="../temp/art-biru/style.ie6.css" type="text/css" media="screen" /><![endif]--> <!--[if IE 7]><link rel="stylesheet" href="../temp/art-biru/style.ie7.css" type="text/css" media="screen" /><![endif]-->
<!-- script tambahan --> <style type="text/css"> #calendar_tooltip {
position: absolute; width: 130px;
border: 1px solid #FFFFFF; padding: 7px;
background-color: #CCCCCC; visibility: hidden;
color: #000000;
font-family: MS Sans Serif, Tahoma, sans-serif; }
.flashclass { /*sample CSS class added to image slideshow container*/
width: 196px; /*a width should be defined for transition to work*/ border: 0;
source=ie? event.srcElement : e.target if(source.tagName=="TABLE")
return
while(source.tagName!=behavior && source.tagName!="HTML") source=ns6? source.parentNode : source.parentElement
if(source.style.backgroundColor!=color&&source.id!="ignore") source.style.backgroundColor=color
}
return true;
else if (ns6&&(contains_ns6(source, e.relatedTarget)||source.id=="ignore"))
<script src="../Scripts/AC_RunActiveContent.js" type="text/javascript"></script>
PostContent"><link type="text/css" rel="stylesheet" href="../plugins/news/base.css"/>
slider.js"></script> <table border=0>
<tr> <td height=190 width=196 valign=top> <script type="text/javascript">
var flashyshow=new flashyslideshow({ //create instance of slideshow wrapperid: "myslideshow", //unique ID for this slideshow
wrapperclass: "flashclass", //desired CSS class for this slideshow
imagearray: [
["../images/galeri/gb20.jpg", "", "", "PBB SMA Tamansiswa Binjai"],["../images/galeri/gb19.jpg", "", "", "PBB SMA Tamansiswa Binjai"],["../images/galeri/gb18.jpg", "", "", "Pramuka SMA Tamansiswa Binjai"],["../images/galeri/gb17.jpg", "", "", "Futsal SMA Tamansiswa Binjai"],["../images/galeri/gb16.jpg", "", "", "Volly SMA Tamansiswa Binjai"],["../images/galeri/gb15.jpg", "", "", "Tari SMA Tamansiswa Binjai"],["../images/galeri/gb14.jpg", "", "", "Tari SMA Tamansiswa Binjai"],["../images/galeri/gb13.jpg", "", "", "Futsal SMA Tamansiswa Binjai"],["../images/galeri/gb12.jpg", "", "", "PKS SMA Tamansiswa Binjai"],["../images/galeri/gb11.jpg", "", "", "PBB SMA Tamansiswa Binjai"]
],
pause: 3000, //pause between content change (millisec)
transduration: 1000 //duration of transition (affects only IE users)
<div class="cleared"></div> </div>
</div></div> <!-- tengah konten--> </div>
<div class="cleared"></div><div class="art-Footer"> <div class="art-Footer-inner">
Tamansiswa Binjai <br/></p> </div>
</div>
<div class="art-Footer-background"></div> </div>
<div class="cleared"></div> </div>
</div>
include("../functions/koneksi.php");
$sql2="select * from t_pos_menu where posisi='L' and kategori='profil' and sembunyi='t' order by urut";
if(!$query2=mysql_query($sql2)) die ("Pengambilan gagal1 menu");
while ($rows=mysql_fetch_array($query2)) { $sql1="select * from t_temp_menu where idtemp='".$rows['idtemp']."'";
if(!$query1=mysql_query($sql1)) die ("Pengambilan gagal1 menu posisi kiri");
$r=mysql_fetch_array($query1); $kiri .= $r['temp_atas']; //atas //tag tengah
$kiri .= $rows['menu'];
$kiri .= $r['temp_tengah']; //tengah
function isi($id) {
$userid = $_SESSION['User']['userid']; switch ($id) {
case "data":
include ("../functions/member_status.php"); $isi .= atas_isi("Profil Guru"); if ($userid<>"") $isi .=data(); else $isi .=user_gagal();
$isi .= atas_isi("Direktori Guru"); $isi .=dataguru();
$sql2="select * from t_pos_menu where posisi='L' and kategori='guru' and sembunyi='t' order by urut";
if(!$query2=mysql_query($sql2)) die ("Pengambilan gagal1 menu");
$kiri .= $r['temp_atas']; //atas
//tag tengah
$kiri .= $rows['menu'];
$kiri .= $r['temp_tengah']; //tengah
// tag awal source isi
$fungsi ="../modul/tag_".$rows['fungsi'].".php"; include ("$fungsi"); $isi .= atas_isi("Profil Siswa"); if ($userid<>"") $isi .=data(); else $isi .=user_gagal();
$isi .= bawah_isi(); break;
case "dbsiswa":
$isi .= atas_isi("Direktori Siswa"); $isi .=datasiswa();
//$isi .= atas_isi("Direktori Siswa"); //$isi .=datasiswa();
$sql2="select * from t_pos_menu where posisi='L' and kategori='siswa' and sembunyi='t' order by urut";
if(!$query2=mysql_query($sql2)) die ("Pengambilan gagal1 menu");
while ($rows=mysql_fetch_array($query2)) { $sql1="select * from t_temp_menu where idtemp='".$rows['idtemp']."'";
if(!$query1=mysql_query($sql1)) die ("Pengambilan gagal1 menu posisi kiri");
$r=mysql_fetch_array($query1); $kiri .= $r['temp_atas']; //atas //tag tengah
$kiri .= $rows['menu'];
// bawah
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html>
<head>
<title> .: Login Administrator :. </title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head> <body>
<!-- This P tag shows Error mesage -->
<form method="POST" action="login.php"> <center>
<div class="display_green">
<table cellspacing="0" cellpadding="0" border ="0"> <tr>
<td colspan="3"><center>: Login Administrator :</center></td> </tr>
<tr>
<td rowspan="3"><img src="login.jpg" width="60" height="60" align="left" /></td>
<td>Username </td><td><input type="text" name="username" id="uname"/></td>
</tr> <tr>
<td>Password </td><td><input type="password" name="password" id="pass"/></td>
</tr>
6. Script Proses Buku Tamu
<h2 class="art-PostHeader">Buku Tamu</h2> </div><script language="JavaScript"> function kirpesan() {
if(document.formpesan.komentar.value=="") { alert("Kolom komentar belum diisi"); return false;
}
if(document.formpesan.nama.value=="") { alert("Kolom nama belum diisi"); return false;
}
if(document.formpesan.email.value=="") { alert("Kolom Email belum diisi"); return false;
}
if(document.formpesan.alamat.value=="") { alert("Kolom alamat belum diisi"); return false;
}
if(document.formpesan.code.value=="") {
alert("Kolom kode vertifikasi salah belum diisi"); return false;
}
<table>
<input type='text' name='nama' maxlenght=20 size=30 class='editbox'> </td>
<input type='text' name='email' maxlenght=20 size=30 class='editbox'> </td>
<input type='text' class='editbox' name='alamat' maxlenght=30size=55> </td>
Kode Verifikasi <br><input type='text' name='code' size='12' class='editbox' >
</td> </tr>
<input type='hidden' name='id' value='sim_buku'>
</table> & nbsp;
<input type='submit' name='submit' value='Kirim'
class='art-button'>
<input type='reset' class='art-button' name='reset' value='Ulang'> </form>
<center>| <a href='index.php?id=lih_buku' >LIHAT BUKU TAMU</a> |<br><br>
</center></div> </div>
</div> </div> <!-- tengah konten--> </div>
<p>Copyright © 2013. <a href=" http://http://tamansiswabinjai. besada.com/" > http://tamansiswabinjai.besada.com/</a>.