PERANCANGAN WEBSITE PADA KELURAHAN POLONIA
MEDAN
TUGAS AKHIR
LUSI L. V. SIMANJUNTAK
072406076
PROGRAM STUDI D3 ILMU KOMPUTER
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN WEBSITE PADA KELURAHAN
POLONIA MEDAN
Kategori : TUGAS AKHIR
Nama : LUSI L.V. SIMANJUNTAK
Nomor Induk Mahasiswa : 072406076
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan
Medan, Juni 2010
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing, Ketua,
Dr. Saib Suwilo, M.Sc Drs. James P. Marbun, M.Kom
PERNYATAAN
PERANCANGAN WEBSITE PADA KELURAHAN POLONIA MEDAN
TUGAS AKHIR
Saya mengaku bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2010
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yesus Kristus, yang telah
melimpahkan karunia-Nya dalam mengerjakan tugas akhir ini. Karena atas berkat dan
rahmat-Nya penulis dapat menyelesaikan Tugas Akhir dengan judul “Perancangan
Website Pada Kelurahan Polonia Medan”. Penyusunan dan penulisan Tugas Akhir
ini dibuat untuk memenuhi syarat kelulusan bagi setiap Mahasiswa Jurusan Ilmu
Komputer Program Studi DIII di FMIPA USU Medan.
Penulis sepenuhnya menyadari bahwa penyelesaian Tugas Akhir ini tidak akan
terwujud tanpa adanya dukungan dan bantuan semua pihak. Penulis mengucapkan
terima kasih dan penghargan yang sebesar-besarnya kepada:
1. Bapak Drs. James P Marbun, selaku Dosen Pembimbing Tugas Akhir yang telah
memberikan bimbingan dan arahan selama ini kepada penulis dalam
menyelesaikan tugas akhir.
2. Bapak Saib Suwilo, M.Sc, selaku Ketua Jurusan Program Studi D-3 Ilmu
Komputer FMIPA USU.
3. Bapak Prof. Dr. Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matematika dan
Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Bapak Dr. Sutarman, M.Sc, selaku pembantu Dekan I FMIPA USU.
5. Seluruh Dosen pengajar Program Studi D-3 Ilmu Komputer Fakultas MIPA
Universitas Sumatera Utara yang telah memberikan ilmu yang bermanfaat kepada
6. Ayahanda dan Ibunda tercinta, beserta adik-adik penulis (Yolanda, Florensia,
Indah) terima kasih atas kasih sayang dan dukungan baik secara material dan
spiritual.
7. Seluruh pihak yang bekerja di Kantor Lurah Polonia yang telah bersedia
membantu penulis dalam menyelesaikan tugas akhir ini.
8. Rekan-rekan seangkatan D-3 Ilmu Komputer stambuk 2007.
9. Teman-teman terbaik penulis Titin, Misi, Debbie, Fraptin, Jannah, Hani, Bang
Damanik, Bang Kodar, Bang Amson yang telah memberikan kebaikan dan waktu
untuk membagi ilmu kepada penulis, semoga Tuhan membalas semuanya.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyak
kekurangan karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis
mengharapkan kritik dan saran yang membangun.
Akhir kata penulis memohon maaf atas segala kekurangan yang ada dalam
penulisan Tugas Akhir ini dan sekali lagi penulis berharap semoga Tugas Akhir ini
dapat memberikan manfaat bagi penulis dan pembaca.
Medan, Mei 2010
Penulis,
Lusi L. V. Simanjuntak
ABSTRAK
Tugas ini bertujuan untuk memberikan suatu aplikasi sistem yang dapat digunakan dengan mudah dalam melakukan pekerjaan dan untuk mendukung dalam pengambilan keputusan. Aplikasi ini dirancang sesuai dengan kebutuhan informasi yang semakin maju seiring dengan perkembangan teknologi komputer yang sangat cepat, baik dari segi perangkat keras dan perangkat lunak.
Dengan demikian, perancangan suatu sistem informasi yang memerlukan data dan informasi yang akurat agar sistem informasi yang dirancang dapat memenuhi kebutuhan yang sesuai yang diinginkan. Untuk itu penulis akan membahas
“Perancangan Website pada Kelurahan Polonia Medan”. Sistem ini meliputi
DAFTAR ISI
1.5 Kontribusi Penelitian 3
1.6 Kajian Pustaka 3
1.7 Metodologi Penelitian 4
1.8 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Pengertian Komputer 7
2.2 Pengertian Sistem Informasi 8
2.2.1 Pengertian Sistem 9
2.2.2 Pengertian Informasi 10
2.2.3 Pengertian Data 11
2.3 Pengertian Internet 12
2.3.1 Manfaat Internet 13
2.3.2 Web Server 14
2.3.3 HTTP (Hypertext Transfer Protocol) 14
2.3.4 Browser 15
2.4 Sekilas Mengenai Web 16
2.5 HTML 16
2.6 PHP 18
2.6.1 Kelebihan PHP 18
2.7 MySQL 19
2.8 Data Flow Diagram (DFD) 20
2.9 Macromedia Dreamweaver 8 22
Bab 3 Sekilas Tentang Kelurahan Polonia Medan 23
3.3 Tujuan 25
3.4 Struktur Organisasi 26
Bab 4 Perancangan Sistem 27
4.1 Perancangan Sistem 27
4.2 Perancangan DFD (Data Flow Diagram) 28
4.3 Flowchart Sistem 31
4.4 Mempersiapkan Database Server 37
4.5 Relasi Antar Tabel 39
4.6 Desain Dialog 40
4.6.1 Desain Dialog Menu 40
4.6.2 Desain Dialog Masukan (Input) 41
4.6.3 Desain Dialog Keluaran (Output) 44
Bab 5 Implementasi Sistem 46
5.1 Pengertian Implementasi Sistem 46
5.2 Tujuan Implementasi Sistem 46
5.3 Komponen dalam Implementasi Sistem 47
5.3.1 Kebutuhan Perangkat Keras 47
5.3.2 Kebutuhan Perangkat Lunak 48
5.3.3 Kebutuhan Perangkat Operator 48
5.4 Demonstrasi Program 49
DAFTAR TABEL
Halaman
Tabel 2.1 Simbol-Simbol Data Flow Diagram 21
Tabel 4.1 Admin 37
Tabel 4.2 Lingkungan 37
Tabel 4.3 Penduduk 38
Tabel 4.4 Rumah Ibadah 38
DAFTAR GAMBAR
Halaman Gambar 2.1 Cara Kerja Komputer 7 Gambar 2.2 Aktivitas Sistem Informasi 9 Gambar 3.1 Struktur Organisasi Kelurahan Polonia Medan 26 Gambar 4.1 Diagram Konteks Website Kantor Lurah Polonia 29 Gambar 4.2 Data Flow Diagram Level 0 Website Kelurahan PoloniaPolonia 30
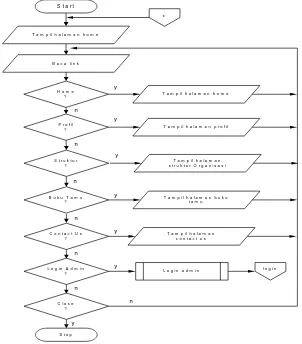
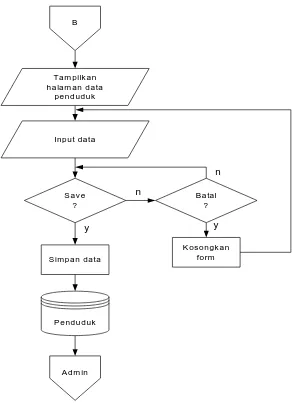
Gambar 4.3 Flowchart Halaman Utama (Home) 31
Gambar4.4 Flowchart Halaman Login Admin 32
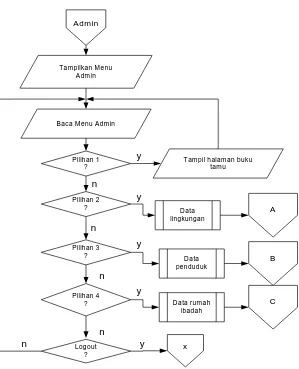
Gambar 4.5 Flowchart Halaman Menu Administrator 33
Gambar 4.6 Flowchart Halaman Data Lingkungan 34
Gambar 4.7 Halaman Data Penduduk 35
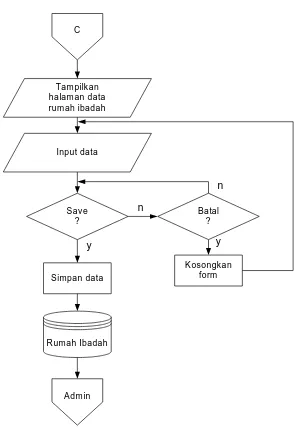
Gambar 4.8 Flowchart Halaman Data Rumah Ibadah 36
Gambar 4.9 Relasi Antar Tabel 39
Gambar 4.10 Halaman Utama (Home) 40
Gambar 4.11 Halaman Menu Web Administrator 41
Gambar 4.12 Halaman Pengisian Buku Tamu 42
Gambar 4.13 Halaman Data Lingkungan 42
Gambar 4.14 Halaman Data Penduduk 43
Gambar 4.15 Halaman Informasi Data Lingkungan 44
Gambar 4.16 Halaman Informasi Data Penduduk 44
Gambar 4.17 Halaman Informasi Buku Tamu 45
Gambar 4.18 Halaman Informasi Rumah Ibadah 45
Gambar 5.1 index.php (Halaman Utama) 49
Gambar 5.2 profil.php (Halaman profil) 50
Gambar 5.3 struktur.php (Halaman Struktur Organisasi) 50
Gambar 5.4 bukutamu.php (Halaman Buku Tamu) 51
Gambar 5.5 contact.php (Halaman Contact Us) 51
Gambar 5.6 login.php (Halaman Login) 52
ABSTRAK
Tugas ini bertujuan untuk memberikan suatu aplikasi sistem yang dapat digunakan dengan mudah dalam melakukan pekerjaan dan untuk mendukung dalam pengambilan keputusan. Aplikasi ini dirancang sesuai dengan kebutuhan informasi yang semakin maju seiring dengan perkembangan teknologi komputer yang sangat cepat, baik dari segi perangkat keras dan perangkat lunak.
Dengan demikian, perancangan suatu sistem informasi yang memerlukan data dan informasi yang akurat agar sistem informasi yang dirancang dapat memenuhi kebutuhan yang sesuai yang diinginkan. Untuk itu penulis akan membahas
“Perancangan Website pada Kelurahan Polonia Medan”. Sistem ini meliputi
BAB 1
PENDAHULUAN
1.1Latar Belakang
Perkembangan teknologi dan informasi pada era globalisasi seiring dengan
perkembangan zaman. Kebutuhan akan teknologi informasi menjadi hal yang sangat
penting dalam dunia. Masa informasi adalah masa yang canggih dan kompleks, penuh
dinamika dan perubahan terus-menerus. Kondisi seperti ini menuntut berkembangnya
teknologi informasi yang canggih dan menghasilkan informasi yang cepat, efisien,
efektif, dan akurat.
Perkembangan teknologi informasi ada lima pergeseran yaitu pelatihan ke
penampilan, pergeseran dari ruang lingkup ke dimana saja dan kapan saja, pergeseran
dari kertas ke “on-line” atau penggunaan internet, pergeseran dari fasilitas fisik ke
jaringan kerja, dan pergeseran dari waktu siklus ke waktu nyata. Sistem informasi
yang akan di bangun ini akan membantu pegawai yang bekerja di Kantor Lurah
Polonia untuk mendata bagaimana keadaan setiap lingkungan di Kelurahan Polonia
seperti keadaan lingkungan, penduduk, dan rumah-rumah ibadah yang ada di daerah
Sistem informasi ini juga dapat menambah wawasan bagi setiap warga
khususnya warga yang tinggal di Kelurahan Polonia mengenai bagaimana keadaan
setiap lingkungan, penduduk, serta rumah-rumah ibadah yang terdapat di kelurahan
tersebut.
1.2Rumusan Masalah
Suatu kelurahan yang terdiri dari lingkungan, penduduk, serta sarana dan prasarana
yang ada seharusnya memiliki sistem informasi. Adapun masalah yang dihadapi
adalah bahwa mengenai pendataan keadaan setiap lingkungan di kelurahan polonia
masih menggunakan cara manual, maka dibangunlah sistem informasi berbasis web.
1.3Batasan Masalah
Adapun yang akan disampaikan dalam website ini adalah:
1. Website ini digunakan untuk kepentingan penyampaian data dan informasi
kepada penggunanya.
2. Website ini menampilkan tentang lingkungan, penduduk, dan rumah-rumah
ibadah di daerah Kelurahan Polonia.
1.4 Tujuan Penelitian
Tujuan dari penelitian yang penulis lakukan adalah untuk membangun sistem
1.5Kontribusi Penelitian
Sistem informasi berbasis web ini memiliki kegunaan untuk mengembangkan kualitas
Kelurahan Polonia. Sistem informasi ini membantu berkembangnya Kantor Lurah
Polonia dalam memberikan informasi kepada setiap warga sehingga lebih efisien,
akurat, dan cepat.
1.6Kajian Pustaka
Teknologi informasi adalah suatu teknologi yang digunakan untuk mengolah data
termasuk memproses, mendapatkan, menyusun, menyimpan, memanipulasi data.
Berbagai cara untuk menghasilkan informasi yang berkualitas, yaitu informasi yang
relevan, akurat, dan tepat yang digunakan untuk keperluam pribadi, bisnis, dan
pemerintahan serta merupakan informasi yang strategis untuk pengambilan keputusan.
Sistem informasi (Information System) secara teknis dapat didefenisikan
sebagai sekumpulan komponen yang saling berhubungan, mengumpulkan,
(mendapatkan), memproses, menyimpan,dan mendistribusikan informasi untuk
menunjang pengambilan keputusan dan pengawasan dalam suatu organisasi (J.Loudon
and P.Loudon, 2007).
MySQL termasuk jenis RDBMS (Relational Batabase Management System)
(Sutarman, 2007). Sehingga istilah tabel, baris, dan kolom tetap digunakan dalam
MySQL. Pada MySQL sebuah database mengandung beberapa tabel, tabel terdiri dari
PHP merupakan singkatan dari PHP hypertext Prepocessor yang digunakan
sebagai bahasa script server-side dalam pengembangan web yang disisipkan dalam
HTML (Paranginangin, 2006:2). PHP adalah salah satu bahasa Server- Side yang di
desain khusus untuk aplikasi web. (Sutarman, 2002:108) PHP dapat disisipkan
diantara bahasa HTML. Bahasa PHP akan dieksekusi di server, sehingga yang
dikirimkan ke browser adalah dalam bentuk HTML.
Apache adalah web server yang bersifat open source. Apache merupakan salah
satu produk open-source dimana termasuk kategori software freeware. Popularitas
apache dikalangan administrator dan development web tidak diragukan lagi.
1.7Metodologi Penelitian
Dalam pengumpulan data, penulis menggunakan beberapa metode untuk mendapatkan
hasil yang optimal dan sesuai dalam menyusun penelitian ini. Adapun metode yang
digunakan adalah sebagai berikut:
1. Menentukan Lokasi Penelitian
Lokasi penelitian ini adalah Kantor Lurah Polonia
2. Mengumpulkan Data pendukung
Data pendukung yang melengkapi penelitian antara lain latar belakang
kelurahan, keadaan lingkungan, penduduk, sarana dan prasarana.
3. Menentukan perlengkapan
Apache adalah web serer yang bersifat open source. Apache merupakan salah
satu produk open-source dimana termasuk kategori software freeware.
(Netcraft, 1999) popularitas apache dikalangan administrator dan development
4. Pembuatan program
Sistem informasi ini dimulai dengan mendesain tampilan web, membuat
database lalu menghubungkan antara PHP dan MySQL.
5. Pengujian program
Pengujian program dilakukan agar dapat melihat berhasil atau tidak program
yang dibuat. Apabila program yang dibuat tidak berhasil maka dapat dilakukan
perbaikan kembali.
1.8Sistematika Penulisan
Pada subini penulis membagi pembahasan tugas akhir ke dalam enam bab. Setiap bab
yang satu dengan bab yang lainnya merupakan suatu sistematika yang saling
berhubungan yang terdiri dari:
BAB 1: PENDAHULUAN
Pada bab ini diuraikan secara ringkas permasalahan tentang latar belakang, rumusan
masalah, batasan masalah, tujuan, kontribusi, kajian pustaka, metode penelitian, dan
sistematika penulisan.
BAB 2: LANDASAN TEORI
Didalam bab ini, diuraikan mengenai pengertian-pengertian dan mengenai bahasa
BAB 3: SEKILAS MENGENAI KELURAHAN
Didalam bab ini, penulis menyajikan gambaran sekilas mengenai kelurahan polonia yang terdiri dari latar belakang, tujuan, struktur organisasi di kantor kelurahan tersebut.
BAB 4: PERANCANGAN SISTEM
Bab ini menjelaskan tentang perancangan struktur database, perancangan program yang meliputi input dan output yang akan dibuat pada sistem informasi pengolahan
data.
BAB 5: IMPLEMENTASI DAN SISTEM
Bab ini merupakan bagian yang berisi tentang pengertian dan tujuan implementasi sistem serta penjabaran-penjabaran elemen sistem dari segi hardware, software, dan
brainware.
BAB 6: KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Istilah komputer berasal dari bahasa latin yaitu “computare” yang berarti menghitung
(to compute atau reckon). Komputer adalah suatu perangkat elektronika yang bekerja
secara terintegrasi dan terkoordinasi yang dapat menerima input, mengolah dengan
prosedur tertentu, mengingat, serta menampilkan hasil proses tersebut
(SutedjoDharma Oetomo Budi, 2003, hal:23). Cara kerja komputer secara umum
adalah:
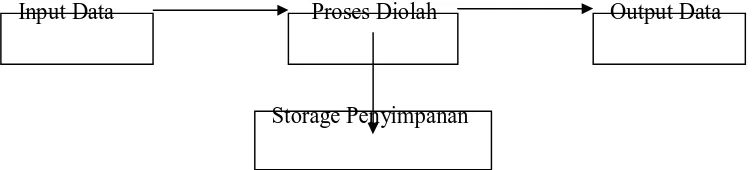
Input Data Proses Diolah Output Data
Storage Penyimpanan
Gambar 2.1 Cara Kerja Komputer
Sementara itu perangkat komputer terbagi menjadi tiga bagian yaitu:
1. Hardware (Perangkat Keras)
Hardware adalah perangkat keras komputer yang dapat dilihat dan diraba oleh
panca indera atau bagian tubuh manusia.
Software adalah perangkat lunak yang digunakan dalam lingkungan komputer
yang berperan sebagai sistem operasi, bahasa pemrograman dan aplikasi.
3. Brainware (Pengguna)
Brainware merupakan perangkat dimana manusia yang berperan untuk
mengoperasikan, memprogram, menganalisis atau memanfaatkan informasi
yang dihasilkan oleh komputer.
2.2 Pengertian Sistem Informasi
Sistem informasi merupakan sekumpulan elemen yang saling berhubungan satu sama
lain yang membentuk satu kesatuan untuk mengintegrasikan data, memproses dan
menyimpan serta mendistribusikan informasi yang akan mendukung pembuatan
keputusan dan melakukan kontrol (Sutedjo Dharma Oetomo Budi, 2003, hal: 12).
Dengan kata lain, sistem informasi merupakan kesatuan elemen-elemen yang saling
berinteraksi secara sistematis, teratur untuk menciptakan dan membentuk aliran
informasi yang mendukung pembuatan keputusan dan melakukan kontrol dalam
sebuah perusahaan. Sistem informasi berisi informasi tentang orang-orang, tempat,
dan hal-hal penting di dalam organisasi atau lingkungan.
Tiga aktivitas di dalam sistem informasi akan memproduksi informasi yang
dibutuhkan untuk membuat keputusan, pengendalian operasi, menganalisis
permasalahan dan menciptakan produksi baru. Aktvitas tersebut adalah input, proses
Gambar 2.2 Aktivitas Sistem Informasi
Input berfungsi untuk merekam atau mengumpulkan data mentah dari dalam
maupun luar. Proses (processing) mengubah data input mentah menjadi bentuk yang
berarti. Output bertugas untuk mengirimkan informasi yang telah diproses tersebut
kepada orang-orang yang akan menggunakan atau aktivitas yang akan menggunakan
informasi tersebut (Laudon Kenneth C et al, 2007).
2.2.1 Pengertian Sistem
Sistem mengandung arti kumpulan elemen yang ssaling berhubungan satu sama lain
yang membentuk satu kesatuan dalam mencapai suatu tujuan (Sutedjo Dharma
Oetomo Budi, 2003, hal: 172). Elemen yang mewakili suatu sistem secara umum
adalah masukan, proses, dan keluaran.
Sistem merupakan suatu jaringan kerja dari beberapa prosedur yang saling
berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau
menyelesaikan suatu tujuan tertentu (Wawan et al, 2006). Sistem mempunyai
karakteristik atau sifat-sifat tertentu, yaitu:
1. Komponen sistem
2. Batasan sistem
3. Lingkungan luar sistem
4. Pengubung sistem
5. Masukan sistem
6. Keluaran sistem
8. Sasaran system
2.2.2 Pengertian Informasi
Informasi adalah hasil pemrosesan data yang diperoleh dari setiap elemen sistem
tersebut menjadi bentuk yang mudah dipahami dan merupakan pengetahuan yang
relevan yang dibutukan oleh orang untuk menambah pemahaman dari fakta-fakta yang
ada. Informasi bagi setiap elemen akan berbeda satu sama lain sesuai dengan
kebutuhannya masing-masing (Sutedjo Dharma Oetomo Budi, 2003, hal: 82).
Sistem merupakan hasil dari pengolahan data dalam suatu bentuk yang
menggambarkan suatu kejadian-kejadian yang nyata dengan lebih berguna dan berarti
(Wawan at al, 2006). Kualitas informasi sangat dipengaruhi oleh beberapa hal antara
lain:
1. Akurat
2. Tepat waktu
3. Relevan
4. Ekonomis
5. Efisien
6. Dapat dipercaya
7. Konsisten
2.2.3 Pengertian Data
Data adalah sekumpulan data yang disusun dalam bentuk beberapa tabel yang saling
berkaitan maupun berdiri sendiri. Kegunaan dari data adalah sebagai bahan dasar yang
organisasi. Data merupakan keterangan yang masih mentah (belum diolah). Agar
dapat dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk
informasi yang sesuai dengan keperluan yang dibutuhkan.
Data adalah nilai yang merepresentasikan deskripsi dari suatu objek atau
kejadian (event). Dengan demikian dapat dijelaskan kembali bahwa data dapat
merupakan suatu objek, kejadian, atau fakta yang terdokumentasikan dengan memiliki
struktur untuk suatu atau
2.3 Pengertian Internet
Internet (International Networking) adalah suatu kumpulan jaringan komputer dari
berbagai tipe yang saling berkomunikasi dengan menggunakan suatu standar
komunikasi. Saat ini ada jutaan sistem komputer dengan puluhan juta pengguna di
seluruh dunia telah bergabung dengan internet.
Secara teknis internet merupakan dua komputer atau lebih yang saling
berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di
dunia, yang saling berinteraksi dan bertukar informasi. Sedangkan dari segi ilmu
pengetahuan, internet merupakan sebuah perpustakaan yang di dalamnya terdapat
jutaan bahkan miliaran informasi atau data yang dapat berupa teks, grafik, suara,
maupun animasi untuk melakukan pertukaran informasi jarak jauh.
Asal-usul internet berasal dari jaringan komputer yang dimulai pada awal
tahun 1970-an sebagai jaringan departemen pemerintahan Amerika Serikat untuk
jaringan tersebut terus diperbaharui dan dikembangkan dan sekarang internet telah
menjadi sistem komunikasi dunia yang paling luas dan umum yang sekarang
menyaingi sistem telepon global dalam jangkauan dan jarak (Laudon Kenneth C et al,
2007).
2.3.1 Manfaat Internet
Sejalan dengan meningkatnya peranan informasi dalam bisnis maupun teknologi,
akses terhadap sumber dan jaringan informasi semakin penting bagi para pengguna.
Internet adalah jaringan informasi komputer mancanegara yang berkembang sangat
pesat dan pada saat ini dapat dikatakan sebagai jaringan informasi terbesar di dunia.
Sehingga seharusnya para pengguna mengenal manfaat apa yang diperoleh jaringan
ini.
Adapun manfaat yang dapat diperoleh dari internet adalah:
1. Informasi yang didapat lebih cepat dan murah dengan menggunakan aplikasi
fasilitas internet seperti e-mail, www, newsgroup, dan lain sebagainya.
2. Mengurangi biaya kertas dan biaya distribusi, dengan adanya koran, majalah,
brosur dalam internet.
3. Sebagai media promosi, misalnya pengenalan dan pemesanan produk dari
sebuah perusahaan.
4. Komunikasi interaktif melalui e-mail, video conferencing, dan sebagainya.
5. Sebagai alat penelitian dan pengembangan.
2.3.2 Web Server
WWW (World Wide Web – Jelajah Jagat Jembar – JJJ) merupakan aplikasi internet
yang paling diminati pemakai. WWW mencangkup sumber daya multimedia, antara
lain suara, gambar, video dan animasi, sehingga aplikasi ini menjadi semacam sarana
pengetahuan yang interaktif (Sutedjo Dharma Oetomo Budi, 2003, hal: 203). Web
adalah aplikasi multiplatform dan berbasis grafis atau sering disebut aplikasi berbasis
GUI (Graphic User Interface). Dengan menggunakan bahasa pemrograman yang
disebut dengan Markup Language, bahasa paling populer dan di dukung oleh ssemua
webserver adalah Hypertext Markup Language (HTML).
Web Server menggunakan port 80 sebagai jalur komunikasi, web server
mempunyai kemampuan untuk tranmisi secara realtime. Kecepatan tranmisi
tergantung pada kecepatan koneksi yang dimiliki. Dalam perkembangannya, jenis
pemrograman bebasis web mengalami memasuki pengolahan multimedia dan
database.
2.3.3 HTTP (Hypertext Transfer Protocol)
HTTP (Hypertext Transfer Protocol) adalah suatu protocol yang digunakan oleh web
server untuk mengirim dan menerima informasi. Bisa digunakan untuk mengirim dan
menerima teks, grafik, gambar, suara, video, dan file multimedia lainnya. Biasanya
file dimulai dengan kata “http”, biarpun saat ini bisa dihilangkan (Sutedjo Dharma
HTTP berkerja di atas TCP (Transmission Control Protocol) yang menjamin
sampainya data dari tujuan dalam urutan yang benar. Bila suatu kesalahan terjasi
selama proses pengiriman, pihak pengirim akan mendapatkan pemberitahuan bahwa
telah terjadi ketidaksesuaian. Karenanya server dan client tidak harus menyediakan
mekanisme untuk memeriksa kesalahan transmisi data, yang berarti mempermudah
pekerjaan pemrograman. Namun demikian, HTTP tidak memiliki apa yang disebut
session, seperti FTP yang menjaga hubungan antara server dan client secara konsisten.
Setelah data di transfer, koneksi antara client dan server akan terputus. Sifat ini
membuat HTTP sering disebut dengan istilah protocol hit-and-run (Muhammad
Sutiyadi, 2003)
2.3.4 Browser
Browser adalah program aplikasi yang digunakan untuk melakukan browsing atau
aplikasi yang diterjemahkan HTML dan menampilkan halaman internet
(MADCOMS, 2008). Browser merupakan suatu program yang dirancang untuk
mengambil informasi-informasi dari suatu server komputer pada jaringan internet.
Informasi-informasi ini biasanya dikemas dalam page-page , dimana setiap page bisa
memiliki beberapa link yang menghubungkan web page tersebut ke sumber informasi
lainnya. Jika browser menemukan alamat dari tujuan link tersebut, browser akan
menampilkan informasi yang ada, dan jika tidak menemukan browser akan
memberitahukan bahwa alamat dari tujuan link tersebut tidak ditemukan.
Web adalah sebuah sistem dengan standar yang telah disepakati untuk menyimpan,
mencari, memformat, dan menampilkan informasi menggunakan arsitektur clien
server. Halaman web yang diformat menggunakan hyperteks dengan link yang
menghubungkan satu dokumen dengan dokumen yang lainnya dan juga
menghubungkan satu halaman ke objek lainnya.
Internet seperti jaring laba-laba, jaring yang saling terhubung dan terbentang
ke seluruh dunia. Internet tidak hanya terbatas pada lembaga-lembaga penelitian. Web
juga banyak digunakan oleh perusahaan bisnis untuk komunikasi, koordinasi bahkan
internet juga dapat digunakan untuk mengiklankan produk atau untuk melakukan
transaksi bisnisnya.
2.5 HTML
HTML merupakan kepanjangan dari HyperText Markup Language adalah suatu
bahasa yang digunakan untuk membuat halaman-halaman Hypertext (Hypertext Page)
pada internet. Dokumen HTML disebut sebagai markup language karena
mengandung tanda-tanda tertentu yang digunakan untuk menentukan tampilan suatu
teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. Beberapa hal
yang bisa dilakukan HTML yaitu:
1. Mengontrol tampilan dari web page dan content-nya.
2. Mempublikasikan dokumen secara online sehingga bisa diakses dari seluruh
dunia.
3. Menambahkan objek-objek seperti image, flash, audio, dan video dalam
Beberapa program yang dapat digunakan untuk membuat dokumen HTML
antara lain adalah Ms. FontPage, Dreamweaver, Notepad, dan lain-lain. Struktur
dokumen HTML:
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
.... Isi dari halaman WEB....
</body>
</html>
2.6 PHP
PHP singkatan dari PHP HyperText Preprocessor yang digunakan sebagai bahasa
Script Server-Side dalam pengembangan web yang disisipkan pada dokumen HTML.
Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga maintenance
web tersebut menjadi lebih mudah dan efisien.
PHP merupakan Software Open Source yang disebarkan dan dilesensikan
secara gratis serta dapat didownload secara bebas dari situs resminya
http://www.php.net. Pengguna dapat mengubah Soure Code dan
mendistribusikannya secara bebas serta diedarkan secara gratis.
PHP memiliki kelebihan yang tidak dimiliki oleh bahasa script sejenis. PHP
difokuskan pada pembuatan Script Server-Side, yang bisa melakukan apa saja yang
dapat dilakukan oeh CGI, seperti mengumpulkan data dari form, menghasilkan isi
halaman web dinamis, dan kemampuan mengirim serta menerima cookies, bahkan
lebih daripada kemampuan CGI
Fitur-fitur yang banyak dapat diandalkan oleh PHP adalah dukungannya
terhadap banyak database (Peranginangin Kasiman, 2006). Berikut database yang
dapat didukung oleh PHP:
1. Adabas D
2. dBase
3. Direct MS-SQL
4. Empress
5. FilePro (read only)
6. FrontBase
7. Hyperwave
8. IBM DB2
9. Informix
10.MSQL
11.MySQL
12.PostgrSQL
13.Unix DBM
14.Solid
16.Velocis
2.7 MySQL
MySQL merupakan software yang tergolong kedalam DBMS yang bersifat Open
Source menyatakan bahwa software ini dilengkapi dengan source (kode yang dipakai
untuk membuat MySQL), selain itu tentu saja bentuk executablenya atau kode yang
dijalankan secara langsung dalam sistem operasi dan bisa diperoleh dengan cara
mendownload di internet secara gratis (Ramadhan Arief et al, 2005).
MySQL termasuk jenis RDBMS (Relational Database Management System).
Sehingga istilah seperti tabel, baris, dan kolom tetap digunakan dalam MySQL. Pada
MySQL sebuah database mengandung satu beberapa tabel, tabel terdiri dari sejumlah
baris dan kolom. Dalam konteks bahasa SQL, pada umumnya informasi tersimpan
dalam tabel-tabel yang secara logika merupakan struktur dua dimensi yang terdiri atas
baris-baris data (row atau record) yang berada dalam satu atau lebih kolom. Baris
pada tabel sering disebut sebagai instance dari data sedangkan kolom sering disebut
sebagai attributes atau field (Sutarman : 2007).
2.8Data Flow Diagram (DFD)
DFD merupakan alat bantu yang dapat digunakan untuk menggambarkan aliran data
informasi dan transformasi dari data, mulai dari masukan data sampai menghasilkan
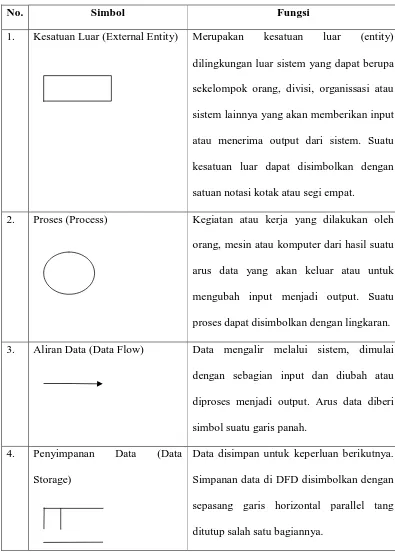
Tabel 2.1 Simbol-Simbol Data Flow Diagram
No. Simbol Fungsi
1. Kesatuan Luar (External Entity) Merupakan kesatuan luar (entity)
dilingkungan luar sistem yang dapat berupa
sekelompok orang, divisi, organissasi atau
sistem lainnya yang akan memberikan input
atau menerima output dari sistem. Suatu
kesatuan luar dapat disimbolkan dengan
satuan notasi kotak atau segi empat.
2. Proses (Process) Kegiatan atau kerja yang dilakukan oleh
orang, mesin atau komputer dari hasil suatu
arus data yang akan keluar atau untuk
mengubah input menjadi output. Suatu
proses dapat disimbolkan dengan lingkaran.
3. Aliran Data (Data Flow) Data mengalir melalui sistem, dimulai
dengan sebagian input dan diubah atau
diproses menjadi output. Arus data diberi
simbol suatu garis panah.
4. Penyimpanan Data (Data
Storage)
Data disimpan untuk keperluan berikutnya.
Simpanan data di DFD disimbolkan dengan
sepasang garis horizontal parallel tang
2.9Macromedia Dreamweaver 8
Macromedia Dreamweaver adalah sebuah program aplikasi HTML authoring, yaitu
sebuah aplikasi yang digunakan untuk membuat situs web atau mendesain halaman
web, baik untuk desain, coding, pembuatan situs web yang kompleks, dan aplikasi web
lainnya secara visual. Versi terbaru dari aplikasi ini adalah Macromedia Dreamweaver
versi 8 professional yang lebih lengkap dalam menanggani pembuatan web yang
kompleks. Macromedia Dreamweaver 8 ini style CSS dapat dibuat menggunakan
panel CSS baru yang menyediakan kemudahan bagi pengguna dalam membuat dan
mengedit style CSS secara visual dan lebih mudah untuk dipahami.
Aplikasi pada dreamweaver juga memungkinkan untuk dapat membuat sebuah
aplikasi dinamis dengan database menggunakan bahasa server seperti CFML,
ASP.NET, ASP, JSP, dan PHP. CSS atau Cassading Style adalah sebuah dokumen
yang berisi aturan yang digunakan untuk memisahkan isi dengan layout dalam
BAB 3
SEKILAS TENTANG KELURAHAN POLONIA
3.1 Profil Kelurahan
Adapun profil mengenai Kelurahan Polonia Medan adalah: 1. Nama Kelurahan : Kelurahan Polonia
2. Nomor statistik : 414.3/316/PMD
3. Provinsi : Sumatera Utara
4. Kecamatan : Medan Polonia
5. Alamat : Jl. Balai desa no. 81
6. Kode Pos : 20157
7. Telepon : -
8. Luas pemukiman : 1,20 km2
9. Luas kuburan : 0,005 km2
10.Luas pekarangan : 0,015 km2
11.Luas taman : - km2
12.Perkantoran : 0,0003 km2
13.Luas prasarana umum lain : 0,3497 km2
14.Total Luas : 1,57 km2
Pembangunan kelurahan merupakan bagian integral dari pembangunan daerah dan
pembangunan daerah dan pembangunan nasional. Undang-undang Nomor 22 Tahun
1999 tentang Pemerintah Daerah memberikan kewenangan yang lebih luas kepada
daerah, terutama daerah kabupaten/kota untuk melaksanakan tugas pemerintahan dan
pembangunan yang sifatnya multisektoral. Sebagai wujud kemampuan melaksanakan
kewenangan yang merupakan sebagian dari esensi otonomi daerah tersebut, daerah
dituntut untuk merumuskan program pembangunan secara komprehensif mulai dari
pembangunan tingkat kelurahan hingga kabupaten/kota. Program pembangunan yang
disusun secara komprehensif sangat membutuhkan informasi yang komprehensif pula
yang di peroleh melalui pengolahan data akurat.
Secara khusus profil kelurahan sebagai alat pendataan kelurahan merupakan
kumpulan data komprehensif (multisektor), yang diharapkan dapat
mengakomodasikan kebutuhan data bagi pemanfaat data kelurahan. Pendataan
kelurahan selama ini dilakukan secara parsial sesuai kebutuhan masing-masing pihak
yang melakukannya sehingga kegiatan pembangunan kelurahan juga dilakukan secara
parsial, suatu hal yang harus diatasi dengan adanya suatu sistem pendataan yang
komprehensif sebagaimana pada profil kelurahan.
Oleh karena itu, dibutuhkan langkah penyempurnaan terhadap data profil
kelurahan yang telah ada untuk menghasilkan profil kelurahan yang lebih sistematis.
Hal ini dapat dilakukan melalui penyederhanaan mekanisme materi dan pengolahan
pendataan, pengembangan sistem pengolahan data yang efektif dan efisien, penyiapan
3.3 Tujuan
Tujuan yang akan dicapai dari penyempurnaan sistem pendataan profil kelurahan ini
adalah untuk:
1. Menunjang pelaksanaan otonomi kabupaten/kota, khususnya dalam
perencanaan dan evaluasi kegiatan pembangunan kelurahan.
2. Menunjang peningkatan kualitas perencanaan kegiatan pembangunan di
kelurahan dan kabupaten/kota.
3. Mendukung terwujudnya transparansi dan akuntabilitas pelaksanaan
pembangunan atau pengolahan sumberdaya publik, baik di kelurahan maupun
di kabupaten/kota.
4. Menyediakan bahan evaluasi pelaksanaan pembangunan, baik di kelurahan
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Dalam perancangan suatu situs banyak hal yang harus dilakukan diantaranya adalah
persiapan, perencanaan yang baik, tujuan yang jelas dan percobaan yang
berulang-ulang karena menyangkut semua elemen yang membentuk situs.
Sebelum membangun sebuah situs, perlu dilakukan identifikasi awal antara
lain:
a. Situs apa yang akan dibangun?
b. Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut?
c. Apa saja aktivitas yang dapat mereka lakukan dalam situs?
Dengan menjawab pertanyaan-pertanyaan di atas, akan semakin memperjelas
dan mempermudah dalam membangun situs karena dari hal inilah nantinya akan
terbentuk kata kunci untuk membuat dan mengembangkan situs lebih lanjut.
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan
di atas sebagai berikut:
1. Situs yang akan dibuat adalah situs Kelurahan Polonia Medan, website ini
dipergunakan hanya untuk kepentingan penyampaian data dan informasi
kepada penggunanya.
2. Pengunjungnya adalah seluruh pegawai yang bekerja di kantor lurah tersebut
dan masyarakat umum yang ingin mengakses informasi yang dibutuhkan.
3. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat
mengetahui informasi tentang keadaan lingkungan, penduduk, rumah-rumah
ibadah di kelurahan tersebut.
4. Target yang akan dicapai dari situs tersebut adalah pengunjung mendapatkan
data atau informasi secara tepat dan akurat yang terdapat pada Kelurahan
U se r W e b Ad m in ist r at o r
Lu ra h W eb sit e Kelu r ah an
Po lo n ia
0
- d a t a lin g k u n g an - d a t a k e p ala lin g k u n g a n - d a t a p e n d u d u k - d a t a ru m a h ib ad ah d at a b u k u t am u
D a t a b u k u t am u
- lap o r an d at a lin g k u n g a n
- lap o r an d at a p en d u d u k p er lin g k u n g a n - lap o r an d at a r u m ah ib ad a h
- in f o p ro f il k e lu ra h an - in f o lin g k u n g a n
- in f o p en d u d u k p er lin g k u n g an - in f o r u m ah ib ad a h
4.2 Perancangan DFD (Data Flow Diagram)
Berikut ini adalah gambar data flow diagram yang penulis gunakan dalam merancang
website Kantor Lurah Polonia, yang terdiri dari diagram konteks dan data flow
diagram level 0, seperti terilihat pada gambar dibawah ini:
U s e r W e b
S t a r t
Flowchart merupakan bagan yang menunjukkan alir didalam program atau prosedur
sistem secara logika. Adapun flowchart yang didesain penulis adalah sebagai berikut:
Login
Tampil halaman login admin
Input
username,pass-word
Ketemu
? Pesan
y
n
Menu administrator
Admin
Admin
Pilihan 1 = Tampil halaman buku tam u Pilihan 2 = D ata Lingkungan
Pilihan 3 = D ata Penduduk Pilihan 4 = D ata R umah Ibadah
A
Tampilkan halaman data
lingkungan
Input data
Save ?
Simpan data
Lingkungan
Batal ?
Kosongkan form
Admin y
n
y n
B
Tam pilkan halam an data
penduduk
Input data
S ave ?
S im pan data
P enduduk
B atal ?
K osongkan form
A dm in
y
n
y n
C
Tam pilkan halam an data rum ah ibadah
Input data
Save ?
Simpan data
Rum ah Ibadah
Batal ?
Kosongkan form
Adm in y
n
y n
4.4 Mempersiapkan Database Server
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, penghapusan, dan menampilkan isi database ke halaman
web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Berikut ini adalah rancangan database yang penulis gunakan dalam pembuatan
website Kantor Lurah Polonia.
Tabel 4.1. Admin
Field Name
Data Type Width Description
User Char 4 User name
Pass Varchar 20 Password
Tabel 4.2. Lingkungan
Field Name
Data Type Width Description
Kd_ling Char 4 Kode lingkungan
Jlh_kk Integer 4 Jumlah kepala keluarga
Tabel 4.3. Penduduk
Field Name
Data Type Width Description
No_ktp Varchar 20 No. ktp
Nm_pend Varchar 50 Nama penduduk
Jenkel Char 1 Jenis kelamin
Temp_lhr Varchar 50 Tempat lahir
Tgl_lhr Date 8 Tgl. Lahir
Status Varchar 20 Status (menikah/ belum
menikah)
Pend Char 4 Pendidikan
Pekerjaan Varchar 50 Pekerjaan
Kd_ling Char 4 Kode lingkungan
Tabel 4.4. Rumah Ibadah
Field Name
Data Type Width Description
Nm_ribd Varchar 50 Nama rumah ibadah
Jlh Integer 4 Jumlah rumah ibadah
Kd_ling Char 4 Kode lingkungan
Tabel 4.5. Buku Tamu
Field Name
Data Type Width Description
Id Integer 4 Id. Buku tamu
Nama Varchar 50 Nama
Email Varchar 50 Email
Komentar Longtext - Komentar
4.5 Relasi Antar Tabel
Id
Gambar 4.9 Relasi Antar Tabel
4.6 Desain Dialog
Desain dialog yang penulis gunakan dalam merancang website Kantor Lurah Polonia
dibagi kedalam 3 bagian antar lain desain dialog menu, desain dialog masukan (input)
4.6.1 Desain Dialog Menu
Berikut ini adalah rancangan halaman menu yang penulis gunakan dalam pembuatan
website Kantor Lurah Polonia.
Gambar 4.10 Halaman Utama (Home)
Gambar 4.11 Halaman Menu Web Administrator
[logo] KANTOR KELURAHAN POLONIA
[Home] [Profil] [Buku Tamu] [Contact Us] [Login Admin]
Copyright© 2010
Info
Info Lingkungan Info Lingkungan Informasi
Info Penduduk
Info Rumah Ibadah
[logo] KANTOR KELURAHAN POLONIA
MENU WEB ADMINISTRATOR
4.6.2 Desain Dialog Masukan (Input)
Berikut ini adalah rancangan halaman masukan (input) yang penulis gunakan dalam
pembuatan website Kantor Lurah Polonia.
Gambar 4.12 Halaman Pengisian Buku Tamu
Nama : Email :
Komentar : :
[simpan] [batal]
Gambar 4.13 Halaman Data Lingkungan
Tgl.lahir Status pendidikan Action
Edit Delete Data Penduduk
Gambar 4.14 Halaman Data Penduduk
4.6.3 Desain Dialog Keluaran (Output)
Berikut ini adalah rancangan halaman keluaran (output) yang penulis gunakan dalam
pembuatan website Kantor Kelurahan Polonia.
Informasi Data Lingkungan
No. Nama Lingkungan Jumlah Kepala Keluarga
Nama Kepala Lingkungan
99 xxxxxxxxxxxxxxxx 99 xxxxxxxxxx
… …
99 xxxxxxxxxxxxxxxx 99 xxxxxxxxxx
Gambar 4.15 Halaman Informasi Data Lingkungan
Informasi Data Penduduk
y
Gambar 4.16 Halaman Informasi Data Penduduk
Informasi Buku Tamu
No. : 99
Nama : xxxxxxxxxxx
Email : xxxxxxxxxxxxxxxxxxx komentar : xxxxxxxxxxxxxxxxxxxxxx
Gambar 4.17 Halaman Informasi Buku Tamu
Informasi Data Rumah Ibadah
No.
Nama Rumah Ibadah Jumlah Nama Lingkungan
99 xxxxxxxxxxxx xx xxxxxxxxxxxx
… …
99 xxxxxxxxxxxxx xx Xxxxxxxxxxxx
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem merupakan langkah-langkah atau prosedur-prosedur yang
dilakukan dalam menyelesaikan desain sistem yang telah disetujui.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai
sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangan sistem yang ada didalam dokumen sistem yang baru
atau yang telah disetujui.
3. Memastikan bahwa pengunjung dapat mengoperasikan dengan mudah
4. Memastikan bahwa sistem yang telah berjalan dengan lancar dengan
mengontrol dan melakukan instalasi secara benar.
5.3 Komponen dalam Implementasi Sistem
Perancangan sistem yang telah dikerjajan dapat berjalan baik atau tidak, maka perlu
dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu dibutuhkan
beberapa komponen utama yang mencangkup perangkat keras (hardware), perangkat
lunak (brainware), dan perangkat operator (brainware).
5.3.1 Kebutuhan Perangkat Keras (Hardware)
Perangkat keras (hardware) adalah komponen-komponen peralatan yang membentuk
suatu sistem komputer dan peralatan-peralatan tambahan lainnya yang mungkin
komputer menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat
nyata secara fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU
Spesifikasi perangkat keras komputer yang digunakan sebagai client ataupun
server dalam pembuatan website ini adalah:
1. Personal computer dengan processor min intel Pentium 3
2. Memory min 256 MB
3. Monitor W 14” resolution 1024x768
4. Hardisk sebagai media penyimpanan
5. DVDR/W
5.3.2 Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software
merupakan komponen di dalam sistem data berupa program atau instruksi untuk
mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan
perngkat lunak adalah:
1. Windows XP Profesional
2. Macromedia Dreamweaver 8
3. Aphace
4. PHP
6. Browser
7. Photoshop CS
5.3.3 Kebutuhan Perangkat Operator (Brainware)
Brainware adalah sumber daya manusia yang nantinya akan berperan sebagai user
ataupun administrator. Perangkat operator (Brainware) yang dapat menjalankan
website ini terbagi menjadi 3 yaitu:
1. Administator
2. Operator
3. Pengunjung
5.4 Demonstrasi Program
Gambar 5.1 index.php (Halaman Utama)
Gambar 5.2 profil.php (Halaman profil)
Gambar 5.3 struktur.php (Halaman Struktur Organisasi)
4. Halaman buku tamu
5. Halaman contact us
Gambar 5.5 contact.php (Halaman Contact Us)
Gambar 5.6 login.php (Halaman Login)
7. Halaman Info Lingkungan
Gambar 5.7 lingkungan.php (Halaman Info Lingkungan)
Gambar 5.8 penduduk.php (Halaman Info Penduduk)
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana Perancangan Website
Kelurahan Polonia Medan menggunakan PHP dan MySQL.
Berikut ini akan ditarik beberapa kesimpulan adalah:
1. Penggunaan dan pemanfaatan website ini dapat memberikan kemudahan bagi
para pegawai yang bekerja di kantor lurah tersebut dalam menyajikan
informasi mengenai keadaan kelurahan polonia yaitu mengenai lingkungan,
penduduk, dan rumah-rumah ibadah.
2. Dengan adanya website ini, masyarakat dapat melihat langsung bagaimana
keadaan penduduk, lingkungan, dan rumah-rumah ibadah di kelurahan
tersebut.
3. Dengan menggunakan komputer sebagai media informasi akan
6.2 Saran
Berikut ini ada beberapa saran yaitu:
1. Pihak administrator Kelurahan Polonia harus senantiasa menjaga dan
memperbaharui website agar pengunjung tidak merasa bosan dan mendapatkan
informasi-informasi yang benar.
2. Pemeliharaan keamanan terhadap data pada server Kelurahan Polonia perlu
diperhatikan dan dijaga agar data pada server tidak bisa diakses oleh orang
yang tidak berhak mengaksesnya.
3. Isi situs web seharusnya di-update oleh admin secara berkala guna
memberikan informasi yang aktual.
4. Komputer yang digunakan dalam membuat suatu aplikasi web sebaiknya
memiliki spesifikasi dengan level menengah karena penggunaan
software-software yang banyak memakan sumber daya komputer seperti memori dan
kapasitas hardisk.
DAFTAR PUSTAKA
Dasar Teknis Instalasi Jaringan Komputer. 2004. Yogyakarta: Andi; Madiun:
MADCOMS.
Kadir, Abdul. 2008. Belajar Database Menggunakan MySQL. Yogyakarta: Andi.
Kurniawan, Budi S.Kom. 2008. Desain Web Praktis dengan CSS. Jakarta: Elex Media Komputindo.
Laudon, Kenneth C. dan Laudon, Jane P. 2007. Sistem Informasi Manajemen. Jakarta: Salemba Empat.
Panduan Menggunakan Internet untuk Pemula. 2008. Yogyakarta: Andi; Madiun:
MADCOMS
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor :Akad/05/2005.
Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Peranginangin, Kasiman.2006. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Andi.
Purwad, Daniel H. 1995. Belajar Sendiri Mengenal Internet Jaringan Informasi
Dunia. Jakarta: Elex Media Komputindo.
MySQL. Jakarta: Elex Media Komputindo.
Sutarman. 2007. Membangun Aplikasi Web dengan PHP dan MySQL.Yogyakarta:
Graha Ilmu.
Sutedjo, Dharma Oetomo. dan Budi, S.Kom, dkk. 2003. Terminologi Populer Sistem
LAMPIRAN LISTING PROGRAM HALAMAN WEBSITE
1. Script banner.php
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0"> <tr>
<td width="800" colspan="3"><div align="center"><img src="images/banner.JPG" width="800" height="130" /> <a href="index.php">Home </a> | <a
href="?page=profil">Profil </a>| <a href="struktur.php" target="_blank">Struktur Organisasi</a>| <a href="?page=bukutamu">Buku Tamu </a> | <a
href="?page=visi"> </a><a href="?page=contact">Contact Us </a> | <a href="admin/login_admin.php">Login</a></div></td>
</tr> </table>
2. Script footer.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
font-size: 10px;
<table width="800" height="50" border="0" align="center" cellpadding="0" cellspacing="0" background="images/in_10.gif" bgcolor="#333333"> <tr>
<td bgcolor="#003366"><div align="center" class="style2 style3"><br /> <blink> Copyright©2010 Pemerintah Kota Medan. </blink></div></td> </tr>
</table>
3. Script main.php
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td>
<td width="579" ><div align="left" class="style7">
pemerintahan dan pembangunan yang sifatnya multi sektoral. Sebagai wujud kemampuan melaksanakan kewenangan yang merupakan sebagian dari esensi otonomi daerah tersebut, daerah dituntut untuk merumuskan program pembangunan secara komprehensif mulai dari pembangunan tingkat kelurahan hingga
kabupaten/kota. Program pembangunan yang disusun secara komprehensif sangat membutuhkan informasi yang komprehensif pula yang di peroleh melalui pengolahan data akurat.
Secara khusus profil kelurahan sebagai alat pendataan kelurahan merupakan kumpulan data komprehensif (multisektor), yang diharapkan dapat
mengakomodasikan kebutuhan data bagi pemanfaat data kelurahan. Pendataan kelurahan selama ini dilakukan secara parsial sesuai kebutuhan masing-masing pihak yang melakukannya sehingga kegiatan pembangunan kelurahan juga dilakukan secara parsial, suatu hal yang harus diatasi dengan adanya suatu sistem pendataan yang komprehensif sebagaimana pada profil kelurahan.
Oleh karena itu, dibutuhkan langkah penyempurnaan terhadap data profil kelurahan yang telah ada untuk menghasilkan profil kelurahan yang lebih sistematis. Hal ini dapat dilakukan melalui penyederhanaan mekanisme materi dan pengolahan pendataan, pengembangan sistem pengolahan data yang efektif dan efisien, penyiapan alat pendataan sistem peningkatan kapasitas pengolah data kelurahan.
</div> </div></td>
<td width="6" background="images/body_04.gif" > </td>
</tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> </table>
<p class="style10"> </p>
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td>
<td width="579" ><div align="left" class="style7"> sp; : 414.3/316/PMD</li>
<li>Provinsi &nbs p; : Sumatera Utara</li>
<li>Kecamatan &nb sp; : Medan Polonia</li>
<li>Kode
Pos & nbsp; : 20157</li> ; : Arrahman Pane S.STP.MAP<br />
NIP : 010258474<br />
Jenis Kelamin : Laki-laki<br />
Alamat &nbs p; : Jl. Balaidesa no.81</p>
<p>Data Sekretaris<br />
Nama   ; : Ahmad<br />
NIP : 400036699<br />
Jenis Kelamin : laki-laki<br />
Alamat &nbs p; : Jl. Balaidesa no.81</p>
No
telp & nbsp; : 08126439209</div>
</div></td>
</tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> </table>
<p class="style10"> </p>
5. Script struktur.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Untitled Document</title>
<style type="text/css"> <!--
.style7 {font-family: Tahoma; font-size: 14px; } .style10 {color: #FFFBF0}
--> </style> </head>
<body>
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td width="600" height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td> </tr>
<td><div>
<p align="center"><img width="817" height="534" src="struktur_clip_image002.gif" /></p>
</div></td> <tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> <tr>
<div align="center"><font size="5" color="#006699" face="Verdana, Arial, Helvetica, sans-serif"><b><u><img src="bullet8.png" /> Struktur Organisasi <img src="bullet8.png" /></u></b></font></div> </tr>
<tr><td><p align="center"> </p></td></tr> </table>
<p class="style10"> </p>
6. Script bukutamu.php
<form action="simpantamu.php" method="post"> <table width="530" align="center">
<td width="150">Nama </td>
<td valign="top">:
<input name="nama" type="text" id="nama" size="30" maxlength="30" />
</td>
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
</tr>
<tr>
<td width="5" background="images/body_02.gif"> </td> <td width="10" ></td>
<td width="579" ><div align="left" class="style7"> ; : Ahmad<br />
NIP : 400036699<br />
Jenis Kelamin : laki-laki<br />
Alamat &nbs p; : Jl. Balaidesa no.81</P>
No
telp & nbsp; : 08126439209</div>
</div></td>
<td width="6" background="images/body_04.gif" > </td>
</tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> </table>
8. Script lingkungan.php
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td>
<td width="579" ><div align="left" class="style7">
<?
include "./server.php"; ?>
<table style="font-size:12px; border-collapse:collapse; width="100%" border="1" align="center" cellpadding="2" cellspacing="1" bgcolor="#FFFFFF">
<td width="22"><div align="left" class="style5">No.</div></td> <td width="148"><div align="left" class="style5">Nama Lingkungan </div></td>
</tr>
<td width="6" background="images/body_04.gif" > </td>
</tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
<p class="style10"> </p>
9. Script penduduk.php
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td>
<td width="579" ><div align="left" class="style7">
<?
include "./server.php"; ?>
<table style="font-size:12px; border-collapse:collapse; width="100%" border="1" align="center" cellpadding="2" cellspacing="1" bgcolor="#FFFFFF">
<?
$qsel=mysql_query("select * from penduduk, lingkungan where penduduk.kd_ling=lingkungan.kd_ling")or die(mysql_error());
</div></td>
<td width="6" background="images/body_04.gif" > </td> </tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> </table>
<p class="style10"> </p>
10. Script rumahibadah.php
<table width="600" border="0" align="left" cellpadding="0" cellspacing="0"> <!--DWLayoutTable-->
<tr >
<td height="10" colspan="4" valign="top"><img src="images/body_01.gif" width="600" height="10" /></td>
<td width="579" ><div align="left" class="style7">
<?
<table style="font-size:12px; border-collapse:collapse; width="100%" border="1" align="center" cellpadding="2" cellspacing="1" bgcolor="#FFFFFF">
<?
$qsel=mysql_query("select * from rumahibadah, lingkungan where rumahibadah.kd_ling=lingkungan.kd_ling")or die(mysql_error());
<?
}?> </table>
</div></td>
<td width="6" background="images/body_04.gif" > </td>
</tr>
<tr >
<td colspan="4"><img src="images/body_05.gif" width="600" height="10" /></td>
</tr> </table>
<p class="style10"> </p>
$koneksi=mysql_connect($host,$user,$pass) or die (mysql_error()); mysql_select_db($db,$koneksi) or die (mysql_error());
?>
12. Script menu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">