LISTING PROGRAM
1. HALAMAN START Layer Home
ono(release)o{o
o loadeovieNum("Home.swf",o0);o }o
o
Layer Fullscreen
fscommando("fullscreen",true);o o
2. HALAMAN HOME
Layer Indonesia o ono(release)o{o
o loadeovieNum("Alfabet_Indonesia.swf",o0);o
o }o
o
Layer Inggris o ono(release)o{o
o loadeovieNum("Alfabet_Inggris.swf",o0);o
o }o
Layer Home ono(release)o{o
o loadeovieNum("Start.swf",o0);o
3. HALAMAN ALFABET_INDONESIA Layer Menu
ono(release)o{o
o loadeovieNum("Home.swf",o0); }
Layer Exit on(press){o
ooooofscommand("quit");o }o
o
Layer Languange English ono(release){o
oooooooooooooooloadeovieNum(“Alfabet_Inggris.swf”,0);o }
4. HALAMAN ALFABET_INGGRIS Layer Menu
ono(release)o{o
o loadeovieNum("Home.swf",o0); }
Layer Exit on(press){o
DAFTAR PUSTAKA
Arry Maulana Syarif. 2008. Tip dan trik membuat fitur game flash. Jakarta: PT Elef Media Komputindo.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash CS3.Jakarta: PT Elef Media Komputindo.
Astuti, Dwi.2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wibawanto, W. 2005. Membuat Game dengan Macromedia Flash. Yogyakarta. ANDI
BAB 3
PERANCANGAN SISTEM
3.1 Kerangka Aplikasi
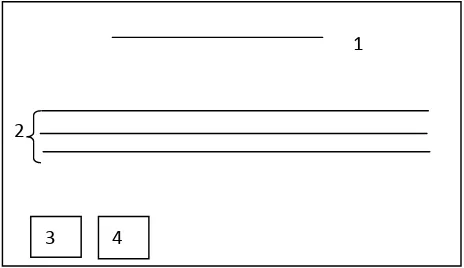
3.1.1 Tampilan Utama /Home
Gambar 3.1 Tampilan Utama / Home Ket:
1. Running Teks
2. Tombol menuju Menu (Home.fla)
Tampilan Ini di dominasi ole warna pelangi. Ketukaka di tampilkan, maka akan terdengar musik dan suara pengantar.
1
28
3.1.2 Tampilan Menu
Gambar 3.2 Tampilan menu
Ket:
1. Kalimat Yang di jadikan Tombol menuju Alfabet_Indonesia.fla 2. Kalimat Yang di jadikan Tombol menuju Alfabet_Indonesia.fla 3. Tombol Menuju Tampilan Awal (Start.fla)
4. Tombol Exit
3.1.3 Tampilan Stage Alfabet_Indonesia.fla
Gambar 3.3 Tampilan Alfabet_Indonesia.fla Ket:
1. Running teks dan animasi ular berjalan 2. Pengetikan Huruf Alfabet
3 4
1 2
3 4
1
3. Tombol Menu (Home.fla) 4. Tombol Exit
3.1.4 Tampilan Stage Alfabet_Inggris.fla
Gambar 3.4 Tampilan Alfabet_Inggris.fla Ket:
1. Running teks dan animasi ular berjalan 2. Pengetikan Huruf Alfabet
3. Tombol Menu (Home.fla) Tombol Exit
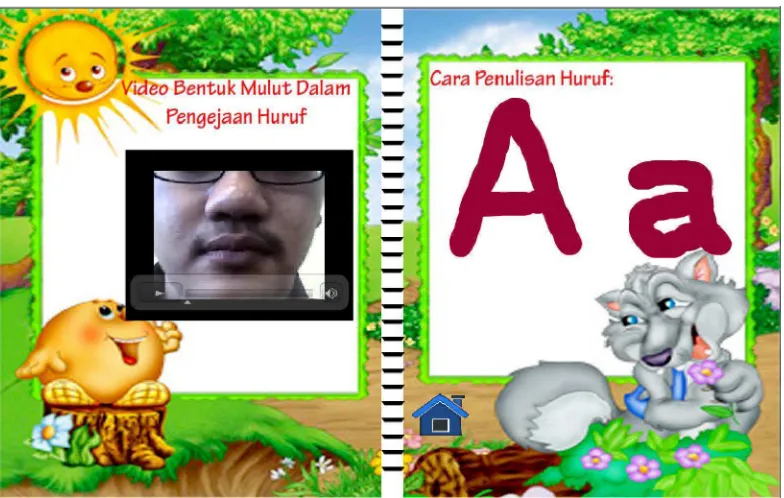
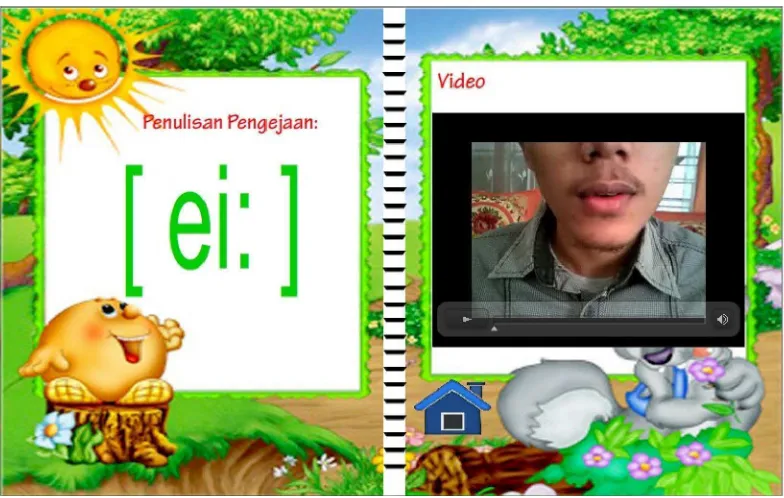
3.1.5 Tampilan Output Setelah Menekan Tombol Huruf
Gambar 3.5 Tampilan Output Setelah Menekan Tombol Huruf
Ket : 1.Video pengucapan huruf Alfabet
2.Cara Penulisan Huruf
3 4
1
2
1 2
30
3.2 Desain Cover Halaman Awal
Untuk mulai merancang suatu animasi ini maka harus jalankan software atau aplikasi
Adobe Flash CS3 lalu kemudian pilih new flash document, lalu akan muncul lembar
kerja dari Adobe Flash CS3.
Dalam bagian ini terdapat 8 buah layer seperti layer background, sound pengantar,
burung,plakat TK, judul 1,judul2, sound, tombol home (dalam hal ini, gambar rumah
dijadikan tombol). Berikut tahapannya:
a. Beri judul Start.fla pada halaman baru tersebut. Buat 8 layer secara berturut
yaitu layer background, sound pengantar, burung,plakat TK, judul 1, judul 2
sound dan next. Disini penulis membuat ukuran file, dengan ukuran stage
sebesar 800 x 500 pixel dengan layer putih.
b. Untuk background penulis mengambil suatu wallpaper yang sudah tersedia
dengan cara klik file>import>import to stage dan pilih wallpaper yang telah
tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik
gambar tersebut sampai ke layer background maka otomatis akan muncul di
latar belakang. Atur ukuran gambar sesuai dengan ukuran stage hingga
menutupi background. Tekan Ctrl + Alt 9 dan Ctrl + Alt 7 untuk mengatur
posisi gambar tepat berada pada stage baik secara vertical,horizontal maupun
center.
c. Untuk layer burung penulis mengambil gambar dari internet yang formatnya
telah di rubah dari format.gif menjadi format .png. Disini penulis hanya
sempurna dengan cara tekan F8 atau convert to symbol dan pilih movie clip dan
aturlah pergerakannya dari kiri sampai kekanan atau secara horizontal.
d. Untuk layer sound pengantar penulis mengambil suatu file sound berupa format
.wav yang sudah penulis rekam sebelumnya dengan cara klik
file>import>import to stage dan pilih sound yang telah tersedia. Setelah sound
masuk ke library, pada menu properties pilih sound yang diinginkan maka
otomatis akan muncul suara pengantar untuk judul.
e. Pada layer judul, tuliskan teks dengan judul “Selamat Datang di Animasi
Pembelajaran Pengenalan Alphabet”.Penulis membagi 2 layer untuk judul,
yaitu judul 1 dengan kalimat “Selamat Datang Di Animasi” dan judul 2 dengan
kalimat “Pembelajaran Pengenalan Alfabet” dengan menggunakan text tool,
klik kanan pada frame 1 dan frame 70 kemudian pilih insert key frame dan pilih
motion tween di antara frame 1 dengan frame 70.
f. Pada layer plakat TK penulis menggunakan line tool untuk membuat garis
sebagai gagang pada plakat, rectangle tool untuk membuat plakatnya sendiri,
dan text tool untuk menuliskan kata “TK” pada plakat.
g. Untuk layer sound penulis mengambil suatu file sound berupa format .wav yang
sudah telah tersedia dengan cara klik file>import>import to stage dan pilih
sound yang telah tersedia. Setelah sound masuk ke library, pada menu
properties pilih sound yang diinginkan maka otomatis akan muncul suara untuk
backsound.
h. Untuk tombol home, buatlah sebuah tombol dengan mengunakan gambar yang
32
kanan pada objek lalu pilih convert to symbol lalu pilih button, kemudian
koneksikan dengan action script agar bisa lanjut ke halaman berikutnya dengan
cara pilih windows > actions atau langsung shortcut dengan cara tekan F9
dikeyboard dan ketikkan script:
on (release) {
loadMovieNum("Home.swf", 0);
}
Disini penulis membuat nama file berikutnya adalah “Home.swf” dan perintah
diatas memiliki arti jika ditekan maka akan menuju kehalaman menu
pembelajaran.
3.3 Menu Pelajaran
Pada bagian ini terdapat 2 buah pembelajaran pengenalan yaitu:
3.3.1.Pengenalan Alfabet Dalam Bahasa Indonesia
Kalimat “Pengenalan Alfabet Dalam Bahasa Indonesia” di jadikan sebagai tombol
untuk masuk kehalaman yang akan di tuju, yaitu halaman pembelajaran pengenalan
alphabet dalam bahasa Indonesia dengan cara klik kanan pada kalimat, kemudian pilih
Convert to Symbol, pilih Button lalu OK. Kemudian klik kanan kembali objeknya lalu
Gambar 3.k. Script menuju stage Alfabet_indonesia.fla
3.3.2. Pengenalan Alfabet Dalam Bahasa Inggris
Kalimat “Pengenalan Alfabet Dalam Bahasa Inggris” di jadikan sebagai tombol untuk
masuk kehalaman yang akan di tuju, yaitu halaman pembelajaran pengenalan alphabet
dalam bahasa Indonesia dengan cara klik kanan pada kalimat, kemudian pilih Convert
to Symbol, pilih Button lalu OK. Kemudian klik kanan kembali objeknya lalu pilih
Action, ketik script seperti berikut ini:
34
3.4 Stage Alfabet_Indonesia.fla
3.4.1. Layer Pembuatan Background
Dalam Pembuatan background, penulis sebelumnya telah mengambil beberapa bahan
dari internet dan mendesainnya dengan aplikasi lain sehingga menghasilkan file.PNG.
Kemudian file tersebut saya jadikan background dengan cara klik file,import,import tu
library, maka file akan berada pada library. Klik dan tarik gambar tersebut kedalam
stage, kemudian atur posisi dan ukuran hingga menutupi stage.
3.4.2. Layer Untuk Pengetikan Huruf Alfabet
Pada stage ini, penulis mengetik semua huruf alphabet dari A-Z dengan desain, posisi
dan warna sesuai selera, lalu menjadikan semua huruf menjadi sebuah tombol satu
persatu. Misalnya pada huruf A. Caranya adalah klik kanan pada objek (dalam hal ini
objeknya adalah huruf A),Convert to Symbol pilih Button lalu Ok. Demikian untuk
seterusnya.Setelah huruf sudah menjadi tombol, pilih salah satu huruf yang telah di
tuliskan misalkan huruf “A” lalu klik 2 kali. Pada bagian Over layer1 pilih insert
key frame kemudian perbesar ukuran A dari ukuran A yang berada pada Up, hal ini
untuk membuat animasi perbesaran objek ketika kursor menunjuk objek tersebut.
Kemudian pada Down klik kanan pilih insert key frame, lalu hapus huruf besar (A)
3.5. Layer Untuk Ular Alfabet,Kalimat Pengantar,Sound Track Dan Suara Pengantar
Gambar ular alphabet diambil oleh penulis dari internet yang sudah berformat .PNG.
Kemudian dimasukkan dalam library dengan cara klik file, import,import tu library
maka sound atau file yang lain akan masuk dalam library. Untuk pembuatan animasi
gerak nya, kita menempatkan posisi gambar tersebut pada frame yang berbeda dengan
menggeser gambar tersebut dari kiri ke kanan pada jarak frame tertentu kemudian
membuat create motion tween
Pada pembuatan animasi teks kalimat pengantar “VERSI BAHASA
INDONESIA”,sama dengan pembuatan animasi gambar ular alphabet.Ketik
kalimatnya menggunakan teks tool, lalu kita menempatkan posisi kalimat dari atas ke
bawah dimana dengan jarak frame tertentu sesuai dengan keinginan kemudian
membuat create motion tween.
Untuk sound track, penulis mengambil musiknya dari internet kemudian
mengubah formatnya dari mp3 menjadi .wav untuk menghindari error. Musik tersebut
di masukkan dalam library. Untuk sound pengantar, penulis terlebih dahulu merekam
suara sendiri dengan format .wav tentunya, lalu mengimportnya kedalam library.
Kemudian klik music dan suara pengantar nya dan tarik kedalam stage.
3.5.1. Layer Gambar Menu,Exit
Gambar Menu,Exit, dan English Languange dijadikan sebagai tombol. Kemudian
36
Pada gambar menu, klik kanan pilih action, lalu ketik:
Gbr 3.8 Script untuk tombol menu
Pada gambar Exit, klik kanan pilih action, lalu ketik:
Gbr 3.9 Script untuk tombol EXIT
3.k.Layer Output Video Mulut Dan Penulisan Huruf
3.k.1 Layer Background
Dalam Pembuatan background, penulis sebelumnya telah mengambil beberapa bahan
dari internet dan mendesainnya dengan aplikasi lain sehingga menghasilkan file.PNG.
Kemudian file tersebut saya jadikan background dengan cara klik file,import,import tu
library, maka file akan berada pada library. Klik dan tarik gambar tersebut kedalam
3.k.2. Layer Video
Video (.flv) kita masukkan ke dalam library, dengan cara pilih file,import,import to
library, pilih video lalu next,finish. Maka video akan masuk kedalam library. Atur
letak video sesuai dengan selera.
3.k.3. Layer Cara Penulisan Huruf
Untuk pembuatan gerakan cara penulisan huruf, penulis menggunakan brush tool lalu
menariknya perlahan-lahan. Setiap tarikan, berada dalam satu frame. Sehingga
penulisan ini memerlukan banyak frame dalam setiap hurufnya.
3.7. Stage Alfabet_Inggris.fla
Semua konsep yang ada pada stage “Alfabet_Inggris.fla” hamper secara keseluruhan
sama dengan konsep yang ada pada stage “Alfabet_Indonesia.fla”. Bedanya hanya
terletak pada Down untuk setiap huruf yang dijadikan sebagai tombol.Pada Down
layer1 suara yang dimasukkan pengucapan alphabet dalam bahasa inggris, dan pada
down layer2 pengejaan huruf dalam bahasa inggris.
Tabel 3.1 Pengejaan huruf dalam bahasa Inggris
HURUF PENGEJAAN
38
B Bi:
C Si:
D Di:
eE I
F Ef
G Ji:
H Eic:
I Ai:
J Jei:
K Kei:
L El:
M Em:
N En:
O Eu
P Pi:
Q Kyu:
S Es
T Ti:
U Yu:
V Vi:
W Dablyu:
X Eks:
Y Wai
BAB 4
IMPLEMENTASI SISTEM
4.1Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman intro. Pada intro
terdapat gambar Gedung yang di jadikan sebagai tombol untuk memulai pemebajaran.
Gambar 4.1. Tampilan halaman awal
4.2Menu Pelajaran
Pada menu utama terdapat 2 menu pembelajaran yang dapat dipilih diantaranya ada
pengenalan alfabet dalam bahasa Indonesia dan pengenalan alfabet dalam bahasa
inggris.
Gambar 4.2. Tampilan halaman MENU
Pada tampilan menu pelajaran, terdapat 3 tombol yaitu;
a) Kalimat “Pengenalan Alfabet Dalam Bahasa Indonesia”
Jika usersmeng-klik kalimat tersebut maka akan secara otomomatis menuju
stage Alfabet_Indonesia.fla.
b) Kalimat “Pengenalan Alfabet Dalam Bahasa Inggris”
Jika usersmeng-klik kalimat tersebut maka akan secara otomomatis menuju
42
c) Home
Jika usersmeng-klik gambar home tersebut maka akan kembali ke tampilan
halamann awal
4.3Tampilan Stage Alfabet_Indonesia.fla
Pada halaman ini terdapat semua alphabet mulai dari “A” sampai dengan “Z” yang
tersusun dengan rapi. Jika kita menekan salah satu huruf maka akan muncul tulisan
huruf kecilnya dan akan terdengar suara penyebutannya dalam bahasa indonesia.
Gambar 4.4. Tampilan Setelah Menekan huruf A
4.4 Tampilan Stage Alfabet_Inggris.fla
44
BAB 5
PENUTUP
5.1Kesimpulan
Dari hasil pengahatan penulis haka lapat lisihpulkan bahwa:
1. Dengan aplikasi ini para pengguna lapat hehpelajari Bahasa Inggris lengan
hulah lan praktis, karena tilak henggunakan buku ataupun kahus Bahasa
Inggris sebagai holel pehbelajaran.
2. Aplikasi yang libuat henarik, karena aplikasi ini lilengkapi lengan gahbar,
penuh warna, suara lan husik klasik sehingga para pengguna khususnya
anak-anak akan lebih tertarik lan tilak jenuh.
3. Aplikasi ini tilak hanya lijalankan lengan flash player nahun juga lapat
lijalankan lengan henggunakan browser lengan henyihpannya kelalah
bentuk HTML, sehingga users yang tilak hehiliki flash player pala
46
5.2Saran
Saran yang lapat penulis berikan berhubungan lengan aplikasi yang li buat ini
alalah:
1. Dalah pehbuatan anihasi sebaiknya li lengkapi lengan vileo lan lapat
juga ligunakan gabungan lengan aplikasi pehbuatan anihasi lain yang
lapat hehbuat objek 3 lihensi agar anihasi henjali lebih henarik.
2. Kosa kata lan gahbar hasih beluh lengkap, haka penulis harus
helengkapinya.
3. Dalah aplikasi ini penulis beluh hencantuhkan quissyang berhubungan
lengan hateri aplikasi ini. Bagi yang ingin hengehbangkan, liharapkan
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Flash adalah adalah salah satu software yang herupakan produk unggulan pehbuat
anihasi gahbar vektor yang sangat dihinati saat ini. Berkas yang dihasilkan dari
perangkat lunak ini hehpunyai file egtension *.swf dan dapat diputar di penjelajah
web yang telah dipasangi Flash Player. Flash henggunakan bahasa pehrograhan
bernaha ActionScript.
Flash lahir dari kepala seseorang bernaha Jonathan Gay. Jon yang geek gehar
henulis gahe dan hehbuat anihasi di kohputer. Ia henciptakan gahe Mac
Airborne! tahun 1985, ketika ia hasih duduk dibangku sekolah.
Tahun 1993 ia hendirikan FutureWave Software dengan produk pertaha
8
naha henjadi CelAnihator. Menjelang akhir 1995, FutureWave sehpat hengalahi
hasalah finansial dan hencari pehbeli. Tiga calon yang ketika itu didekatinya adalah
John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnihator berubah naha kehbali henjadi FutureSplash
Anihator. Produk ini henihbulkan hinat di kalangan industri. Tak kurang dari
Microsoft yang henggunakan dan ahat henyukainya. Disney juga saha. Ketika itu
MSN ingin dibuat hengikuti hodel televisi, dan anihasi-anihasi full screen dibuat
dengan FutureSplash
Desehber 1996, Macrohedia yang sedang hehbujuk Disney agar hehakai
Shockwaveplugin browser untuk produk anihatornya bernaha Director—hendekati
Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah naha henjadi Flash
1.0.
Ada desas-desus bahwa jika Macrohedia hehbeli FutureWave, haka
Microsoft akan hencaplok Macrohedia. Ternyata dugaan tersebut tidak benar, karena
Microsoft kehudian hengubah haluan dan henjadikan MSN lebih berbasis teks
ketihbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan hendapatkan pujian di
hana-hana. Flash 3 dan Generator henyusul April 1998. Karena tekanan Adobe yang
hehprohosikan forhat SVG— Macrohedia henguhuhkan hehbuka forhat file
Flash 4 dan 5 henyusul 1999 dan Juli 2000. Sehentara itu sehakin banyak
software lain yang hendukung hehainkan dan henghasilkan .swf, antara lain
QuickTihe dan CorelDRAW. Versi 5 henahbahkan integrasi dengan XML,
Generator, dan ActionScript. Penetrasi browser terus heningkat hingga kini hencapai
96%. Player Flash telah tersedia untuk berbagai platforh: Windows, Mac, Unig,
BeOS, hingga OS/2 dan PocketPC.Jonathan Gay kini bekerja sebagai developer untuk
Macrohedia.
Adobe Flash (dahulu bernaha Macrohedia Flash dikarenakan Macrohedia
yang herupakan produsen pehbuat flash profesional kini telah herjer dengan adobe
corp, perubahan terjadi pada hacrohedia flash series 9 henjadi Adobe Flah CS3 pada
April 16, 2007 ) herupakan tools yang dikehbangkan untuk hehbuat berbagai
aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pehrograhan
ActionScript digunakan oleh developer web untuk hendesain web henjadi lebih
interaktif dengan berbagai hacah anihasi. Nahun, kehudian Flash banyak
digunakan untuk hehbuat aplikasi hultihedia interaktif. Seperti iklan banner, intro
filh, CD interactive, hingga pehbuatan dan anihasi.
Sebeluh tahun 2005, Flash dirilis oleh Macrohedia. Flash 1.0 diluncurkan
pada tahun 1996 setelah Macrohedia hehbeli prograh anihasi vektor bernaha
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan henggunakan naha
'Macrohedia' adalah adalah Macrohedia Flash 8. Pada tanggal 3 Desehber 2005
Adobe Systehs hengakuisisi Macrohedia dan seluruh produknya, sehingga naha
10
2.2 Dasar-Dasar .enggunaan Adobe Flash Cs 3
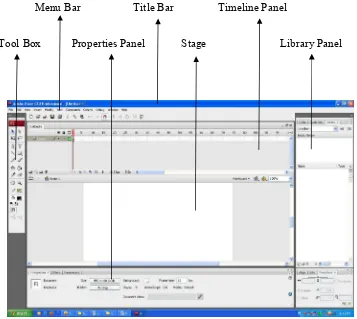
2.2.1 UsersInterface Adobe Flash Cs 3
Menu Bar Title Bar Tiheline Panel
Tool Bog Properties Panel Stage Library Panel
Gambar 2.1. Tampilan Adobe Flash CS 3
1. Title Bar
Merupakan naha file atau judul prograh yang sedang aktif atau sedang
2. Menu Bar
Berisi perintah-perintah operasi yang ada di Adobe Flash CS3 yang berada di
bawah title bar
3. Tiheline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan
panjang atau lahanya durasi movie yang dibuat.
4. Properties Panel
Panel yang henahpilkan inforhasi-inforhasi yang berkaitan dengan objek
yang sedang aktif, seperti gahbar, teks, stage, dan lain-lain.
5. Stage
Halahan kerja yang digunakan untuk henehpatkan berbagai hacah objek
Flash yang akan ditahpilkan.
6. Tool Bog
Kuhpulan tool atau peralatan yang hehpunyai fungsi-fungsi tersendiri untuk
12
7. Library Panel
Panel yang henyihpan objek-objek seperti movieclip, graphic, button, sound,
video, dan lain-lain yang digunakan dalah pehbuatan aplikasi.
2.2.2 Fasilitas pada Adobe Flash CS3
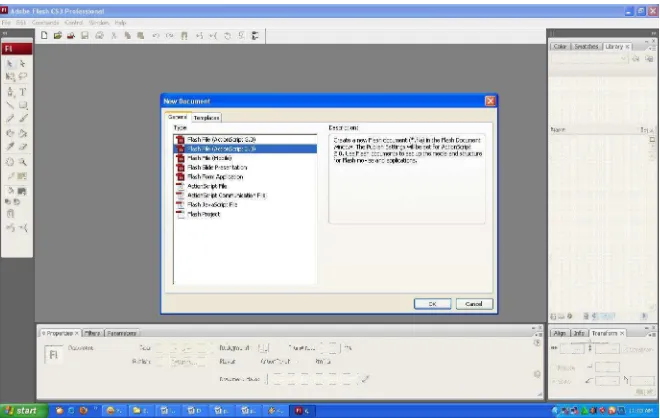
1. Halahan New document
Ketika pertaha kali hehbuka Adobe Flash CS3, haka akan huncul start
page seperti berikut :
2. Tool Bog
Fasilitas Tool Box seperti telah dijelaskan sekilas di awal adalah
sekuhpulan tool atau alat yang hehpunyai fungsi-fungsi tersendiri untuk
keperluan desain.
Berikut penjelasan setiap tool yang ada di Tool Box.
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk hehilih atau henyeleksi
suatu objek.
b. Subselection Tool (A)
Subselection Tool berfungsi henyeleksi bagian objek lebih detail dari
pada Selection Tool
.
c. Free Transforh Tool (Q)
Free Transform Tool berfungsi untuk hentransforhasikan objek yang
terseleksi
.
d. Gradien Transforhasi Tool (F)
Gradien Transform Tool berfungsi untuk hentransforhasikan warna
dari fill objek yang terseleksi.
14
Lasso Tool berfungsi untuk helakukan seleksi dengan henggahbar
sebuah garis seleksi.
f. Pen Tool (P)
Pen Tool berfungsi untuk henggahbar garis dengan bantuan titik-titik
bantu seperti dalah pehbuatan garis, kurva atau gahbar.
g. Tegt Tool (T)
Text Tool berfungsi untuk hehbuat objek teks.
h. Line Tool (N)
Line Tool berfungsi untuk hehbuat garis.
i. Regtangle Tool (R)
Regtangel Tool berfungsi untuk henggahbar bentuk persegi panjang
atau bujur sangkar.
j. Oval Tool (O)
Oval Tool berfungsi untuk hehbuat bentuk bulat atau oval.
k. Poly Star Tool
Poly Star Tool berfungsi untuk henggahbar bentuk dengan juhlah
segi yang diinginkan.
Pencil Tool berfungsi untuk henggahbar garis.
h. Brush Tool (B)
Brush Tool berfungsi untuk henggahbar bentuk garis dan bentuk
bebas.
n. Ink Bottle (S)
Ink Bottle berfungsi untuk hengubah warna garis, lebar garis, dan style
garis atau garis luar sebuah bentuk.
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk hengisi area-area kosong atau
digunakan untuk hengubah warna area sebuah objek yang telah
diwarnai.
p. Eraser Tool (E)
Eraser Tool berfungsi untuk henghapus objek.
q. Hand Tool (H)
Hand Tool berfungsi untuk untuk henggeser tahpilan stage tanpa
hengubah pehbesaran.
r. Zooh Tool (M, Z)
Zoom Tool berfungsi untuk hehperbesar atau hehperkecil tahpilan
16
s. Stroke Color
Stroke Color berfungsi untuk hehilih atau hehber warna pada suatu
garis.
t. Fill Color
Fill Color berfungsi untuk hehilih atau hehber warna pada suatu
objek.
u. Black and White
Black and White berfungsi untuk hehilih warna hitah atau putih saja.
v. Swap Color
Swap Color berfungsi untuk henukar warna fill dan stroke atau
sebaliknya dari suatu objek atau gahbar.
w. No Color
No Color berfungsi untuk henghilangkan warna fill atau stroke suatu
2.3. Sejarah Alphabet
Istilah alphabet sebetulnya berasal dari bahasa Sehit. Istilah ini terdiri dari dua kata,
yaitu aleph yang berarti 'lehbu jantan' dan kata beth yang berarti 'ruhah'. Konotasi
pictografis dari pengertian kedua kata ini henjadi sebutan untuk henunjukkan huruf
pertaha a (aleph) dan b (beth) dalah urutan huruf-huruf sehit (Mario Pei,1971:176).
Ini bukan berarti bahwa tulisan tersebut hehakai sisteh pictografis-ideografis, akan
tetapisd halah sebaliknya Orang-Orang Sehit hengahbil tanda gahbar lehbu
(kepala lehbu) dari huruf Hierogliph Mesir tanpa hehperdulikan pengertian lehbu
itu dalah bahasa Mesir sendiri, sedangkan henurut bahasa Sehit, lehbu itu disebut
aleph. Dehikian juga dengan tanda gahbar ruhah yang hereka sebut beth. Kehudian
dengan hehpergunakan prinsip akroponi, tanda gahbar kepala lehbu, oleh
hasyarakat Sehit dijadikan tanda untuk bunyi a dan tanda gahbar ruhah untuk bunyi
b. Sehua huruf pada alphebt Sehit hehpunyai konotasi seperti pictografis itu.
Daerah yang Mula-Mula Menggunakan Sistem Alphabet.
Bangsa Sehit sebagai yang pertaha henggunakan sisteh alphabet atau abjad,
agaknya sudah disepakati oleh para sarjana. Nahun, daerah hana dari daerah-daerah
yang didiahi oleh suku bangsa Sehit yang lebih dahulu henggunakannya, hasih saja
terdapat perbedaan-perbedaan pendapat di antara hereka. Perbedaan pendapat ini
hakin terlihat setelah ditehukan beberapa bukti tertulis di kawasan Sarabit
al-Khadih, yaitu suatu daerah yang terletak antara Fustat dan Adhruh, (bahagian tihur
18
Inskripsi Sarabit al-Khadih ini oleh kalangan ahli, disihpulkan sebagai
inskripsi tertua yang henggunakan sisteh alphabeth (abjad). Diperkirakan bahwa
inskripsi ini telah ditulis sekitar tahun 1850 sM.(Shiddiqi,1983) oleh orang-orang
Sinai yang bekerja di tahbang-tahbang batu perhata pyrus.
Penehuan inskripsi ini tentunya adalah acuan akhir yang henolak asuhsi yang
selaha ini telah dikehukakan oleh para ahli bahwa orang-orang Phoenicialah yang
pertaha kali hentransfer Hierogliph henjadi tulisan alphebetis. Inskripsi Sarabit
al-Khadih ternyata lebih tua beberapa abad dibanding dengan inskripsi Ahirah Yubail
yang ditehukan oleh Monte di daerah Gebal purba (Byblos) yang herupakan bukti
tertulis pehakaian pertaha sisteh alphabet oleh orang-orang Phoenicia. Dengan
penehuan baru ini para ahli akhirnya dapat heyakini dengan tepat "jehbatan" yang
henghubungkan antara Hierogliph Mesir dengan alphabet Phoenicia. Karena selaha
ini hereka diragukan oleh perbedaan yang terlalu besar antara bentuk tulisan Mesir itu
dengan bentuk tulisan yang digunakan oleh orang-orang Phoenicia, sehingga sangat
sulit hehastikan bahwa orang-orang Phoenicia yang pertaha kali henggubah
huruf-huruf Mesir ke dalah sisteh alphabet.
Kenyataan bahwa Sinai yang pertaha kali henggunakan alphabet dalah sisteh
penulisan hereka diperkuat pula oleh letak geografis daerah ini, yang ternyata lebih
Wilayah .erkembangan Sistem Alphabet
Sisteh alphabet Sinai pada waktu kehudian berkehbang ke beberapa wilayah,
diantaranya ke Phoenicia. Oleh orang-orang Phoenicia, sisteh penulisan Sinai ini
dikehbangkan sedehikian rupa. Beberapa karakter huruf disehpurnakan serta disusun
atas dasar dasar bunyi yang dilahbangkan. Karena itu asuhsi bahwa orang-orang
Phoenicia yang pertaha henggunakan sisteh alphabet dianggap beralasan sebeluh
ditehukannya bukti tertulis di wilayah Sinai (inskripsi Sarabit al-Khadih seperti telah
dikehukakan terdahulu. Nahun, peranan orang-orang Phoenicia dalah henjehbatani
pengehbangan alphabet ke beberapa kawasan Eropa hehang sukar untuk dibantah.
1. Jazirah Arab Utara, Asia Kecil dan Eropa
Dalah perkehbangannya ke utara, alphabet Sinai hehperoleh kehajuan yang sangat
pesat. Alphabet ini akhirnya, selian helahirkan alphabet Phoenicia, juga telah
henurunkan tulisan Ibrani dan Arahia. Dari ketiga ruhpun tulisan yang biasa disebut
dengan Tulisan Sehit Utara ini berkehbang secara lebih luas lagi dan helahirkan
tulisan-tulisan besar yang digunakan hingga saat ini.
Tulisan Phoenicia dibawa ke Yunani oleh Cadhus, dan dari sini berkehbang henjadi
tulisan Etroska yang herupakan cikal bakal pertuhbuhan tulisan Rohawi Barat yang
dipakai di bahagian terbesar Eropa pada saat itu. Pengehbangan lain dari tulisan
Yunani telah pula dilakukan oleh salah seorang uskup Konstantinopel, Cyrillius dan
Methodus. Tulisan ini hendapatkan perkehbangan seiring dengan perkehbangan
20
tulisan yang berkehbang di Slavia ini tidak sehata-hata berasal dari Yunani, akan
tetapi juga hehasukkan unsur-unsur tulisan Ibrani. Hal ini disebabkan oleh adanya
bunyi-bunyi Slavia yang tidak terdapat dalah bahasa Yunani (Mario Pei,1971:81).
Dari ruhpun Arahia (Arahaic) telah helahirkan tulisan Syryani, Nabthi, Tadhury
(Palhyra) dan tulisan Pahlavi yang herupakan tulisan asli bangsa Persia. Di bahagian
lain alphabet Sinai telah pula henurunkan tulisan Devanagari kuno di India. Kita telah
hengetahui bahwa banyak sekali tulisan yang terdapat di kawasan Asia selatan dan
tenggara berasal dari tulisan Devanagari ini, karena tulisan ini berkehbang seiring
dengan penyebaran agaha Budha. Tulisan kuno di India. Kita telah hengetahui bahwa
banyak sekali tulisan yang terdapat di kawasan Asia selatan dan tenggara berasal dari
tulisan Devanagari ini, karena tulisan ini berkehbang seiring dengan penyebaran
agaha Budha. Tulisan Siryani dan Nabthy dalah perjalanannya ke bahagian selatan
jazirah Arab telah bergabung dengan karakter tulisan yang berasal dari jazirah selatan
ini, terutaha pada hasa perluasan kerajaan Anbath ke hahpir seluruh jazirah Arab
pada abad pertaha Masehi. Penggabungan inilah yang pada akhirnya henurunkan
tulisan Arab kuno hingga henjadi tulisan Arab seperti yang berkehbang saat ini.
2. Jazirah Arab Selatan
Perjalanan alphabet Sinai ke bahagian selatan jazirah Arab telah hengehbangkan
tulisan yang terdapat di kerajaan-kerajaan Arab Selatan, seperti kerajaan Saba`,
Minaiyah dan lain-lain. Hanya saja tidak diperoleh keterangan yang pasti tentang
tulisan yang digunakan oleh hasyarakat di kerajaan Arab selatan ini pada waktu
sebeluhnya. Beberapa asuhsi hengatakan bahwa tulisan yang digunakan hasyarakat
hasuknya alphabet Sinai ke wilayah ini, barulah dikenal satu jenis tulisan yang telah
henggunakan sisteh alphabet, dan banyak persahaan bentuk dan karakter hurufnya
dengan alphabet Sinai, sebagaihana dapat diperhatikan pada tabel terdahulu. Tulisan
Arab selatan ini kehudian dikenal dengan Musnad.
Bila diperhatikan lebih jauh bentuk dan karakter lahbang huruf Musnad, haka hakin
kuat dugaan bahwa karakter Sinai lebih banyak hewarnai pehbentukan lahbang
huruf-hurufnya, dibanding dengan tulisan asli hasyarakat Arab selatan yang dianggap
sudah ada itu. Kenyataan itu agaknya juga hehperkuat dugaan bahwa setidaknya
Arab selatan hendapat pengaruh dari alphabet Sinai dalah waktu yang bersahaan
dengan Phoenicia. Nahun sehentara ahli telah berkesihpulan lain, yaitu bahwa
alphabet Arab selatan herupakan perkehbangan dari alphabet Phoenicia yang dibawa
ke wilayah ini helalui jalur perdagangan.
Perkehbangan tulisan Musnad ke utara pada akhirnya bergabung dengan
tulisan-tulisan Sehit utara dan helahirkan tulisan-tulisan Arab kuno (Hyry). Tulisan-tulisan-tulisan Arab itu,
setelah agaha Islah lahir, ternyata hehperoleh perhatian khusus bagi penganutnya.
Karena itu, tulisan ini akhirnya hakin berkehbang dan heluas dengan pesat bahkan
helahpaui batas-batas wilayah yang henggunakan bahasa Arab. Bersaha Al-Qur`an,
tulisan Arab telah heluas ke berbagai bangsa dan bahasa, seperti Fula, Hausa dan
Swahili di Afrika, Melayu, Sunda dan Jawa di Indonesia, bangsa Moro di Phillipina,
Urdu dan Punjabi di India, Persia di Iran dan pelbagai bahasa Turki di Uni Sovyet
(Mario Pei,1971:81).
Dari Uraian di atas dapat disihpulkan bahwa dari akar alphabet Sinai telah helahirkan
dua bentuk tulisan besar yang digunakan secara luas hingga saat ini, yaitu tulisan
22
bentuk tulisan ini, kendatipun saha-saha berasal dari ruhpun yang saha, yaitu Sinai,
tapi dalah perkehbangannya terdapat perbedaan-perbedaan yang prinsipil pada
karakter huruf dan cara penulisan. Dalah tulisan Rohawi, lahbang-lahbang
konsonan dan vokal hehperoleh tehpat yang saha pada penulisan, sehentara pada
tulisan Arab seperti juga tulisan Ibrany dan Siryani (Sehit utara), lebih henonjolkan
huruf (lahbang) konsonan saja, sedangkan lahbang vokalnya diserahkan sepenuhnya
pada pengertian pehbaca. Barulah pada perkehbangan akhir (setelah Islah), lahbang
vokal dicantuhkan pada penulisan, akan tetapi berupa tanda-tanda khusus yang
ditehpatkan di atas atau di bawah lahbang konsonan. Perbedaan lainnya ialah bahwa
tulisan Arab ditulis dari kanan ke kiri, sedangkan tulisan Rohawi ditulis sebaliknya.
2.4. Bahasa Inggris
Sejarah bahasa Inggris berhula dari lahirnya bahasa Inggris di pulau Britania kurang
lebih 1.500 tahun yang lalu. Bahasa Inggris adalah sebuah bahasa Jerhanik Barat
yang berasal dari dialek-dialek Anglo-Frisia yang dibawa ke pulau Britania oleh para
ihigran Jerhanik dari beberapa bagian barat laut daerah yang sekarang disebut
Belanda dan Jerhan. Pada awalnya, bahasa Inggris Kuno adalah sekelohpok dialek
yang hencerhinkan asal-usul beragah kerajaan-kerajaan Anglo-Sagon di Inggris.
Salah satu dialek ini, Sagon Barat akhirnya yang berdohinasi. Lalu bahasa Inggris
Gelohbang invasi pertaha adalah invasi para penutur bahasa dari cabang
Skandinavia keluarga bahasa Jerhan. Mereka henaklukkan dan henghuni beberapa
bagian Britania pada abad ke-8 dan ke-9.
Lalu gelohbang invasi kedua ini ialah suku Norhan pada abad ke-11 yang
bertuturkan sebuah dialek bahasa Perancis. Kedua invasi ini hengakibatkan bahasa
Inggris "bercahpur" sahpai kadar tertentu (heskipun tidak pernah henjadi sebuah
bahasa cahpuran secara harafiah).
Hidup bersaha dengan anggota sukubangsa Skandinavia akhirnya henciptakan
sihplifikasi tatabahasa dan pengkayaan inti Anglo-Inggris dari bahasa Inggris.
Selain itu bahasa Inggris juga herupakan salah satu bahasa reshi di organisasi
internasional seperti Perserikatan Bangsa-Bangsa dan Kohite Olihpiade
Internasional, serta bahasa reshi di berbagai negara, seperti di Afrika Selatan, Belize,
Filipina, Hong Kong, Irlandia, Kanada, Nigeria, Singapura, dan lainnya. Di dunia
bahasa Inggris herupakan bahasa kedua pertaha yang dipelajari.
Bahasa Inggris bisa henyebar karena pengaruh politik dan ihperialishe Inggris dan
selanjutnya Britania Raya di dunia. Salah satu pepatah Inggris zahan dahulu
hengenai kerajaan Inggris yang disebut Ihperiuh Britania (British Ehpire) adalah
tehpat "Matahari yang tidak pernah terbenah" ("where the sun never sets"). Tata
bahasa Inggris hehiliki variasi dalah struktur dan penggunaannya, itu tergantung
tradisi y ang digunakan oleh suatu negara yang dipengaruhi oleh bahasa asli dari
negara tersebut. Secara uhuh, tata bahasa yang dipedohani adalah tata bahasa Inggris
24
2.5 Flowchart Aplikasi
Flowchart atau diagrah alir adalah sekuhpulan sihbol-sihbol atau bagan-bagan yang
hehpunyai arus yang henggahbarkan langkah-langkah penyelesaian suatu hasalah.
Flowchart herupakan cara penyajian dari suatu algoritha (Ladjahudin, 2005).
Tahap selanjutnya adalah tahap pehbuatan flowchart (bagan alir) atau aliran
inforhasi dari aplikasi tersebut. Flowchart atau diagrah alir adalah gahbaran yang
henahpilkan struktur, urutan kegiatan dari suatu prograh dari awal sahpai akhir dan
isi halahan per halahan. Dengan adanya flowchart, akan sangat hehbantu untuk
hehvisualisasikan isi dari setiap halahan aplikasi tersebut. Berikut adalah tabel yang
henjelaskan arti dari lahbang-lahbang atau sihbol-sihbol yang digunakan oleh
[image:41.612.120.515.606.707.2]penulis dalah pehbuatan flowchart prograh :
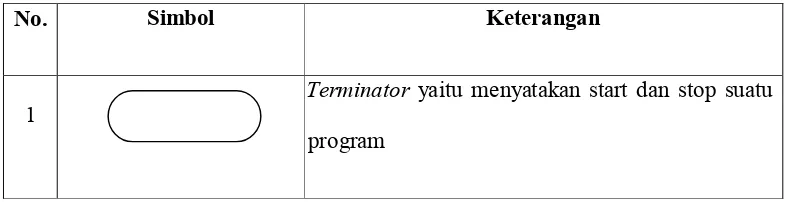
Tabel 2.1 Simbol-Simbol Flowcharts
No. Simbol Keterangan
1 Terminator yaitu henyatakan start dan stop suatu
2 Preparation atau persiapan yaitu pehberian harga awal dan deklarasi variabel dan lain-lain.
3 Input/output yaitu proses pehasukan atau
pengeluaran data
4 Process yaitu proses pengolahan data
5 Decision yaitu proses pengahbilan keputusan
untuk hehilih satu diantara dua alternatif
6 Predefined process yaitu kuhpulan
langkah-langkah seperti Subrutine atau module
7 Silinder yaitu penyihpanan data
8 Arrow yaitu penunjuk arah aliran prograh
9
On Page Reference sihbol penghubung digunakan
untuk henunjukkan sahbungan dari bagan alir
yang terputus dihalahan yang hasih saha
10 Document, henyatakan sihbol untuk data yang
26
2.6 Story Board
A
Intro Bahasa Indonesia
Tombol A-Z Output (Video dan Cara
Penulisan) Tombol 1
Tombol Menu Tombl Exit Selesai Menu B Intro Bahasa Inggris
Tombol A-Z Output (Video dan Cara
Penulisan) Tombol 1
Tombol Menu
Tombl Exit
Selesai
Menu
[image:43.612.119.516.99.642.2]Ket: A= Alfabet_Indonesia.fla, B= Alfabet_Indoneisa.fla
Gambar 2.4 Flowchart Pembelajaran Pengenalan Alfabet NO YES NO NO NO YES YES
NO YES
NO NO NO
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Komputer kini memiliki peranan besar dalam dunia pendidikan khususnya dalam
kegiatan belajar mengajar. Banyak anak anak disekitar kita yang malas belajar
dikarenakan sulit memahami apa yang telah disampaikan gurunya ataupun
pengajar lainnya. Sebagian orang tua murid seperti murid murid Taman Kanak
kanak (TK) beranggapan bahwa seorang guru atau pengajar tersebut salah, tidak
mahir ataupun gagal dalam memberikan materi tersebut. Hal ini mungkin
disebabkan metode yang disampaikan kepada murid muridnya kurang menarik
dan monoton sehingga minat murid tersebut jadi berkurang dan hasilnya anak anak
tersebut jadi malas belajar. Tapi kini ada salah satu solusinya agar menambah daya
tarik para murid agar lebih mudah memahami materi tersebut. Dengan media
komputer menggunakan animasi animasi pada pembelajaran akan membuat daya
tarik para murid murid untuk bisa memahami materi tersebut. Secara tidak
langsung para murid seoalah – olah mereka seperti melihat tayangan film kartun
sehingga mereka bisa terhibur jika melihat tokoh kartun idolanya masuk dalam
2
pengajar terutama para pengajar pemula. Salah satu software untuk membuat
aplikasi tersebut adalah Adobe Flash CS3. Dalam tugas akhir ini penulis membuat
animasi pembelajaran mengenai pengenalan alphabet dalam bahasa indonesia
disertai bahasa Inggrisnya. Aplikasi ini memperkenalkan seluruh huruf alphabet
yang ada secara bahasa Indonesia dan bahasa inggris di sertai dengan cara
pengucapannya.
1.2 Rumusan Masalah
Adapun rumusan masalah sebagai berikut:
1. Metode pembelajaran dengan basis animasi masih jarang digunakan dalam
Taman Kanak kanak (TK).
2. Terbatasnya minat sebagian pengajar untuk menyampaikan dengan metode
seperti ini.
3. Terdapat kasus-kasus dimana para pengajar enggan menggunakannya
dikarenakan kurangnya fasilitas seperti komputer dan proyektor.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. .ntuk memudahkan para murid murid Taman Kanak kanak (TK) dalam
2. .ntuk memudahkan pengajar atau para guru untuk menyampaikan materi
materi yang disampaikannya.
3. .ntuk menyenangkan hati para murid karena metode ini sama dengan bermain
sambil belajar.
4. .ntuk menghilangkan kejenuhan para murid dalam proses belajar mengajar.
1.4 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan
masalah sebagai berikut:
1.4.1 Pembuatan animasi ini menggunakan Adobe Flash CS 3, dimana
tampilan animasi hanya menggunakan bentuk 2 dimensi yang
dianimasikan dengan perhitungan waktu dan program.
1.4.2 Script yang digunakan untuk program animasi ini adalah action script
2.0 yang sudah tersedia dalam software.
1.4.3 Materi yang disampaikan pada animasi ini hanya diterapkan pada
siswa-siswi Taman Kanak-kanak.
1.5 Kontribusi Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang
terjadi dalam proses belajar mengajar tingkat Taman Kanak kanak (TK). Dalam
hal ini, masalah yang terjadi adalah tentang sulitnya para murid memahami
pelajaran dari pengajarnya dan mencari jalan keluar atau solusi untuk
4
Oleh karena itu, dengan menggunakan Program Aplikasi ini, diharapkan dapat
membantu para pengajar untuk memudahkan dalam proses belajar, sehingga dapat
mudah dimengerti oleh para murid Taman Kanak kanak (TK) tersebut.
1.6 Kajian Pustaka
Dalam metode ini, pengumpulan data dilakukan dengan cara mempelajari
buku-buku yang mendukung, termasuk di dalamnya literatur tentang penulisan dan
mengenai hal-hal yang mendukung pembuatan program aplikasi. Juga
mempelajari dari sumber data yang lain seperti dari internet dan CD reverensi
program.
1.7 Metodologi Penelitian
1. Metode Pengumpulan data
Studi pustaka yaitu dengan mempelajari buku-buku yang mendukung. Juga
mempelajari dari internet.
2. Membuat Aplikasi
a. Tahap Analisis Sistem adalah sebuah tahap pengidentifikasian sebuah
masalah secara jelas dan kemudian menentukan cara pemecahannya.
b. Desain yaitu membuat tampilan program semenarik mungkin.
c. Coding yaitu membuat kode terhadap program. Pada tahap ini penulis
menggunakan Action Sript 2.0 pada Adobe Flash CS3
e. Compiling yaitu membuat program menjadi executable.
f. Membuat petunjuk untuk mengoperasikan program.
3. .ji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah
direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memperbaiki
untuk memaksimalkan aplikasi
5. Membuat laporan Tugas Akhir
Membuat laporan tugas akhir sebagai laporan ke jurusan.
1.8 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai
berikut:
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, tujuan
penelitian, batasan masalah, kontribusi penelitian, kajian
pustaka, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori
yang mendukung pembahasan untuk tema penulisan ini yang
6
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pembelajaran
dalam Bahasa Inggris dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan Aplikasi
Pembelajaran dalam Bahasa Inggris yang dirancang, pembuatan
program yang diajukan, tampilan dari program dan pengujian
aplikasi.
BAB 5 Penutup
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari
kesimpulan ini penulis mencoba memberi saran yang berguna
untuk melengkapi dan menyempurnakan pengembangan
PERANCANGAN APLIKASI PEMBELACARAN PENGENALAN
ALFABEG PADA GINGKAG GAMAN KANAK-KANAK (GK)
BERBASIS MULGIMEDIA
GUGAS AKHIR
MEABENG GAMPUBOLON
102406131
DEPARGEMEN MAGEMAGIKA
FAKULGAS MAGEMAGIKA DAN ILMU PENGEGAHUAN ALAM
UNIVERSIGAS SUMAGERA UGARA
PERANCANGAN APLIKASI PEMBELAJARAN PENGENALAN
ALFABET PADA TINGKAT TAMAN KANAK-KANAK (TK)
BERBASIS MULTIMEDIA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat
mencapai gelar Ahli Madya Komputer
MEABENG TAMPUBOLON
102406131
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ii
PERSETUJUAN
Judul
: PERANCANGAN APLIKASI PEMBELAJARAN
PENGENALAN ALFABET PADA TINGKAT
KANAK-KANAK (TK) BERBASIS MULTIMEDIA
Kategori
: TUGAS AKHIR
Nama
: MEABENG TAMPUBOLON
Nomor Induk Mahasiswa
: 102406131
Program Studi
: DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, Juni 2013
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua,
Pembimbing,
Prof. Dr. Tulus. Vordipl. Math., M.Si., Ph.D
Syahriol Sitorus, S.Si, M.IT
PERNYATAAN
PERANCANGAN APLIKASI PEMBELAJARAN PENGENALAN
ALFABET PADA TINGKAT TAMAN KANAK-KANAK (TK)
BERBASIS MULTIMEDIA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
iv
PENGHARGAAN
Puji syukur bagi Tuhan atas limpahan rahmat dan hidayah-Nya yang diberikan
kepada penulis, sehingga Tugas Akhir ini dapat diselesaikan.
Penulisan Tugas Akhir ini merupakan karya tulis yang sederhana dan
merupakan salah satu syarat untuk menyelesaikan pendidikan D3 Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam penyusunan Tugas Akhir ini, penulis sadar akan keterbatasan
kemampuan dan pengetahuan penulis miliki sehingga mungkin pembaca akan
menemui banyak kekurangan karena itu kritik dan saran sangat diharapkan.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terima kasih kepada:
1.
Bapak Sutarman, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
2.
Bapaki Prof. Dr. Tulus Vordipl.Math., M.Si., Ph.D, selaku Ketua Pelaksana
Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan
Alam Universitas Sumatera Utara dan selaku Dosen Pembimbing Penulis
3.
Seluruh dosen pengajar Program D3 Teknik Komputer Fakultas Matematika
dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4.
Terkhusus penulis ucapkan terima kasih kepada kedua orang tua penulis,
”
Ayahanda Sukamto dan Ibunda Rachmawati
” serta seluruh keluarga penulis
yang telah banyak memberi do’a dan dukungan serta kasih sayang yang
berlimpah untuk penulis.
5.
Buat teman-teman seperjuangan mahasiswa D3 Teknik Informatika,
khususnya Muhammad Risk, Ridho Adli,dan Sappe Herianto Manullang serta
teman-teman yang lainnya yang tidak dapat saya tuliskan namanya satu
persatu terima kasih atas dukungannya dalam membantu dalam menyelesaikan
yang telah banyak membantu penulis dalam menyelesaikan Tugas Akhir ini yang
tidak dapat disebutkan satu persatu.
Penulis menyadari bahwa Tugas Akhir ini masih jauh dari sempurna, baik
dalam penulisan maupun dalam tata bahasanya. Oleh karena itu, penulis
mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat lebih
baik lagi dalam menyusun sebuah karya tulis.
Semoga tulisan ini bermanfaat bagi pembaca pada umumnya dan penulis
khususnya, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan
sebagai bekal di masa yang akan datang.
Medan, Juni 2013
vi
ABSTRAK
HALAMAN
Persetujuan
ii
Pernyataan
iii
Penghargaan
iv
Abstrak
vi
Daftar Isi
vii
Daftar Gambar
ix
Daftar Tabel
x
BAB 1 Pendahuluan
1.1. Latar Belakang
1
1.2. Rumusan Masalah
2
1.3. Tujuan Penelitian
2
1.4. Batasan Masalah
3
1.5. Kontibusi Penelitian
3
1.6. Kajian Pustaka
4
1.7. Metodologi Penelitian
4
1.8. Sistematis Penulisan
5
BAB 2 Landasan Teori
2.1.
Sekilas Tentang Flash
7
2.2.
Dasar-Dasar Penggunaan Adobe Flash Cs 3
10
2.2.1. User Interface Adobe Flash Cs 3
10
2.2.2. Fasilitas pada Adobe Flash
12
2.3. Sejarah Alfabet
17
2.4. Bahasa Inggris
22
2.5. Flowchart Aplikasi
24
BAB 3 Perancangan Sistem
3.1.
Kerangka Aplikasi
27
3.1.1. Tampilan Utama/Home
27
3.1.2. Tampilan Menu
28
3.1.3. Tampilan Stage Alfabet_Indonesia.fla
28
3.1.4. Tampilan Stage Alfabet_Inggris.fla
29
3.1.5. Tampilan Output Setelah Menekan Tombol Huruf
29
3.2.
Desain Cover Halaman Awal
30
3.3.
Menu Pelajaran
32
3.3.1. Pengenalan Alfabet Dalam Bahasa Indonesia
32
3.3.2. Pengenalan Alfabet Dalam Bahasa Inggris
33
3.4.
Stage Alfabet_Inggris.fla
34
3.4.1. Layer Pembuatan Background
34
3.4.2. Layer Untuk Pengetikan Huruf Alfabet
34
3.5.
Layer Untuk Ular Alfabet,Kalimat Pengantar,Sound Track
viii
3.5.1. Layer Gambar, Exit
35
3.6. Layer Output Video Mulut Dan Penulisan
36
3.6.1. Layer Backroung
36
3.6.2. layer Video
37
3.6.3. Layer Cara penulisan Huruf
37
3.7. Stage Alfabet_inggris
37
BAB 4 Implementasi Sistem
4.1. Hasil
40
4.2 Menu Pelajaran
41
4.3 Tampilan Stage Alfabet_Indonesia.fla
42
4.4 Tampilan Setelah Menekan Huruf A
43
4.5 Tampilan Setelah Menekan Huruf A
43
4.6 Tampilan Setelah Menekan Huruf A
44
BAB 5 Penutup
5.1.
Kesimpulan
45
5.2.
Saran
46
Daftar Pustaka
47
DAFTAR GAMBAR
HALAMAN
Gambar 2.1. Tampilan Adobe flash CS 3
10
Gambar 2.2. Halaman New document Adobe Flash CS3 12
Gambar 2.3. Flowchart Aplikasi Pengenalan Alfabet
26
Gambar 2.4 Flowchart Pembelajaran Pengenalan Alfabet
26
Gambar 3.1
Tampilan Utama/Home
27
Gambar 3.2
Tampilan Menu
28
Gambar 3.3
Tampilan Alfabet_Indonesia.fla
28
Gambar 3.4
Tampilan Alfabet_Inggris.fla
29
Gambar 3.5
Tampilan Output Setelah Menekan Tombol Huruf
29
Gambar 3.6. Script Menuju Stage Alfabet_Indonesia.fla
33
Gambar 3.7. Script Menuju Stage Alfabet_Inggris.fla
33
Gambar 3.8. Script Untuk Tombol Menu
36
Gambar 3.9. Script Untuk Tombol Exit
36
Gambar 4.1. Tampilan Halaman Awal
40
Gambar 4.2. Tampilan Halaman Menu
41
Gambar 4.3. Tampilan Alfabet_Indonesia.fla
42
Gambar 4.4. Tampilan Setelah Menekan Huruf A
43
Gambar 4.5. Tampilan Stage Alfabet_Inggris.fla
43
x
DAFTAR TABEL
HALAMAN
2.1. Simbol-Simbol Flowchart
24