SISTEM PENJUALAN JERSEY BOLA BERBASIS WEB
PADA TOKO MANSYUR JERSEY MEDAN
TUGAS AKHIR
AMRIZAL SURBAKTI
112406017
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
SISTEM PENJUALAN JERSEY BOLA BERBASIS WEB
PADA TOKO MANSYUR JERSEY MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
AMRIZAL SURBAKTI
112406017
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : SISTEM PENJUALAN JERSEY BOLA BERBASIS
WEB PADA TOKO MANSYUR JERSEY MEDAN
Kategori : TUGAS AKHIR
Nama : AMRIZAL SURBAKTI
Nomor Induk Mahasiswa : 112406017
Program Studi : D3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
Disetujui di
Medan, Juni 2014
Disetujui Oleh:
Program Studi D3 Teknik Informatika Pembimbing FMIPAUSU
Ketua,
Dr. Elly Rosmaini, M.Si Drs.James Piter Marbun,M.Kom
PERNYATAAN
SISTEM PENJUALAN JERSEY BOLA BERBASIS WEB
PADA TOKO MANSYUR JERSEY MEDAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2014
AMRIZAL SUBAKTI 112406017
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha
Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penysunan
Tugas Akhir ini dengan judul Sistem Penjualan Jersey Bola Berbasis Web Pada
Toko Mansyur Jersey Medan.
Terimakasih penulis sampaikan kepada Bapak Drs. James Piter Marbun,
M.Kom selaku pembimbing yang telah meluangkan waktunya selama penyusunan
tugas akhir ini. Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak
Syahriol Sitorus, S.Si, M.IT selaku Ketua Program Studi dan Sekretaris Program
Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu
Dr. Mardiningsih, M.Si selaku Ketua dan Sekretaris Departemen Matematika
FMIPA USU, Bapak Dr. Sutarman, M.Sc Selaku Dekan FMIPA USU, seluruh
Staff dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai
FMIPA USU dan rekan-rekan kuliah. Akhirnya tidak terlupakan kepada Ayah
Jakup Surbakti, Ibu Kurniati br Sembiring dan keluarga yang selama ini
memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha
ABSTRAK
Kajian ini penulis bertujuan untuk membuat perancangan website Penjualan Jersey Bola, merupakan sebuah website yang digunakan untuk mengakses dan menginput data dari website pada internet. Metode dan rancangan website
Penjualan Jersey Bola ini dengan menggunakan PHP dan MYSQL. Cara kerja dari website yang dibuat adalah mengakses data yang terdapat di website
DAFTAR ISI
1.7 Metodologi Penelitian 6
1.8 Sistematika Penuliasn 7
BAB 2 LANDASAN TEORI 9
2.1 Pengertian Aplikasi Web 9
2.2 Pengertian Komputer 10
2.3 Mengenal PHP 13
2.3.1 Sejarah singkat PHP 14
2.3.2 Kelebihan PHP 15
2.3.3 Skrip Php 15
2.4 Mysql 16
2.5 Pengertian Sistem Informasi dan Data 18
2.5.1 Sistem 18
2.7.4 Istilah-Istilah Umum yang Harus Diketahui 28
2.8 HTML (Hypertext Markup Language) 29
2.8.1 Dokumen HTML 29
2.8.3 Dasar-Dasar HTML 30
2.11 Cascading Style Sheet (CSS) 40
2.12 Macromedia Dreamweaver 40
BAB 3 GAMBARAN PERANCANGAN 42
3.1 Latar Belakang Toko Mansyur Jersey 42
3.2 Struktur Organisasi 43
3.3 Koleksi Jersey 44
3.3.1 Jersey Pria Lengan Pendek 44
3.3.2 Jersey Pria Lengan Panjang 45
3.3.3 Jersey Wanita Lengan Pendek 46
3.3.4 Jersey Anak-Anak 47
3.4 Visi dan Misi 47
3.5 Tujuan Toko Mansyur Jersey 48
Bab 4 PERANCANGAN SISTEM 49
4.1 Defenisi Perancangan Sistem 49
4.2 Metode Pengembangan Sistem 50
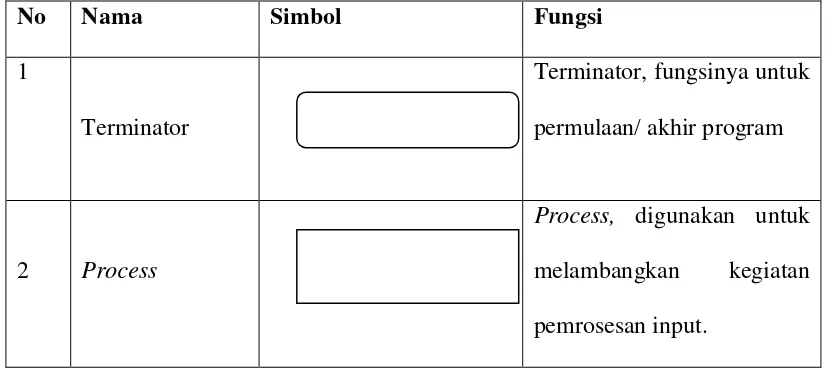
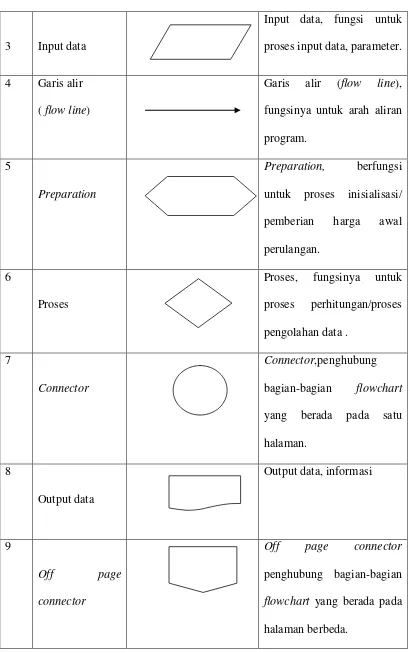
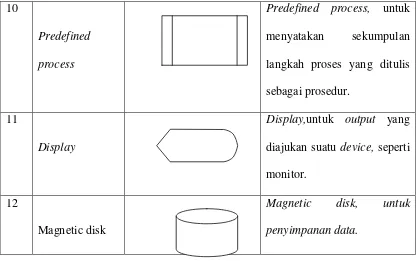
4.3 Simbol-Simbol pada Flowchart dan Penjelasanya 51
4.4 Metode Perancangan 53
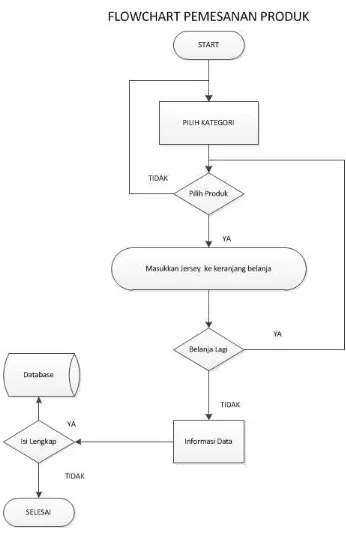
4.4.1 Pembuatan Flowchart (Diagram Alir) 53
4.5 Perancangan Database 60
BAB 5 IMPLEMENTASI SISTEM 71
5.1 Defenisi Implementasi Sistem 71
5.2 Tujuan Implementasi Sistem 72
5.3 Kebutuhan Sistem 73
5.3.1 Perangkat Lunak (Software) 73
5.3.2 Perangkat Keras (Hardware) 74
5.3.3 Unsur Manusia (Brainware) 74
5.4 Uji Program 75
BAB 6 KESIMPULAN DAN SARAN 86
6.1 Kesimpulan 86
6.2 Saran 87
DAFTAR PUSTAKA
DAFTAR TABEL
Halaman
Tabel 3.1 Jersey Pria Lengan Pendek 45
Tabel 3.2 Jersey Pria Lengan Panjang 46
Tabel 3.3 Jersey Wanita Lengan Pendek 46
Tabel 3.3 Jersey Anak-Anak 47
Tabel 4.1 Simbol-Simbol Flowchart 51
Tabel 4.2 Data Admin 60
Tabel 4.3 Data Bank 61
Tabel 4.4 Data Banner 61
Tabel 4.5 Data Header 61
Tabel 4.6 Data Hubungi 62
Tabel 4.7 Data Kategori 62
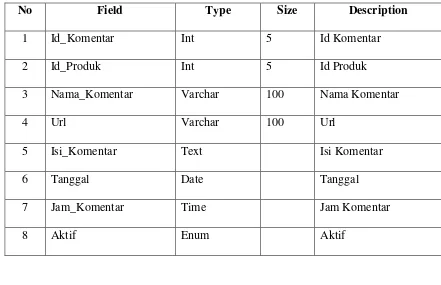
Tabel 4.8 Data Komentar 63
Tabel 4.9 Data Kota 63
Tabel 4.10 Data Kustomer 64
Tabel 4.11 Data Main Menu 64
Tabel 4.12 Data Modul 65
Tabel 4.13 Data Orders 65
Tabel 4.14 Data Orders Detail 66
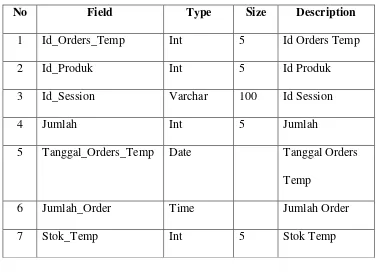
Tabel 4.15 Data Orders Temp 66
Tabel 4.16 Data Poling 66
Tabel 4.17 Data Produk 67
Tabel 4.18 Data Sekilas Info 68
Tabel 4.19 Data Pengiriman 68
Tabel 4.20 Data Statistik 68
Tabel 4.21 Data Sub Menu 69
Tabel 4.22 Data Sub Produk 69
Tabel 4.23 Data Tag 69
DAFTAR GAMBAR
Halaman
Gambar 4.1 Flowchart Pemesanan Produk 55
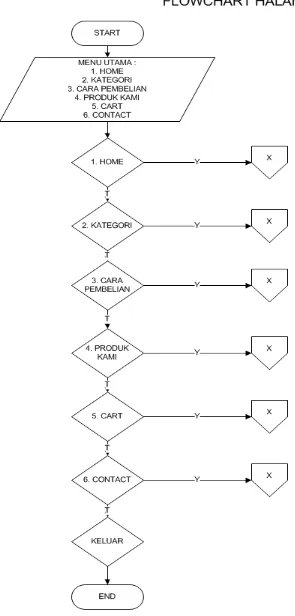
Gambar 4.2 Flowchart Halaman Utama 56
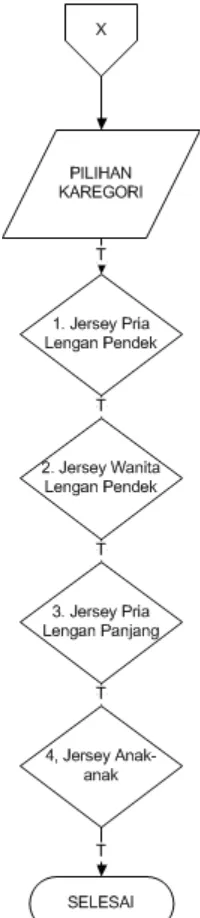
Gambar 4.3 Flowchart Halaman Kategori 57
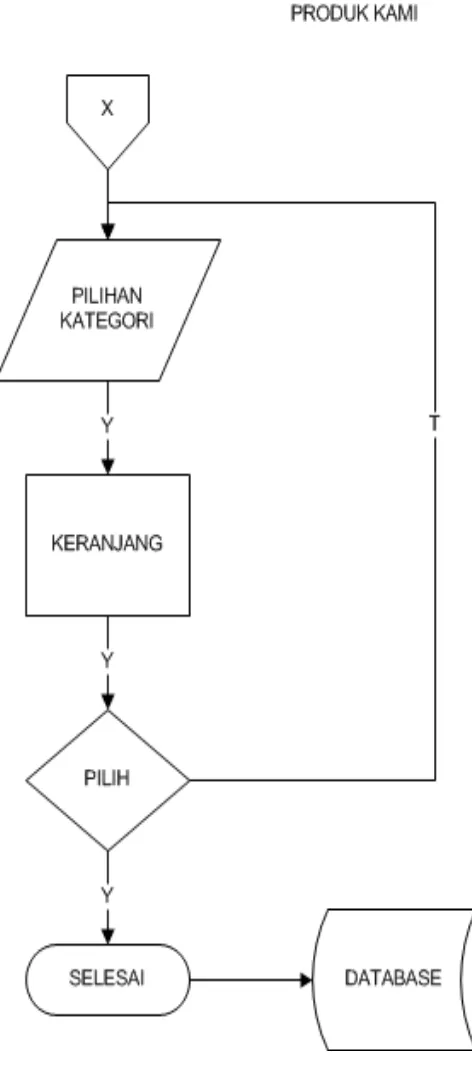
Gambar 4.4 Flowchart Produk Kami 58
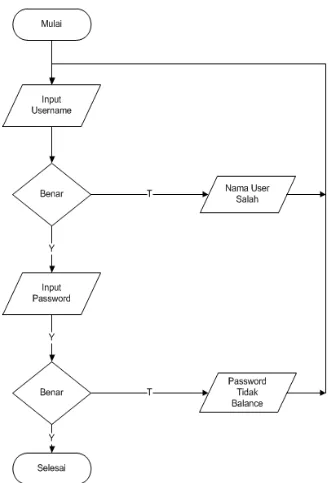
Gambar 4.5 Flowchart Halaman Login 59
Gambar 5.1 Tampilan Halaman Utama 75
Gambar 5.2 Tampilan Halaman Home 76
Gambar 5.3 Tampilan Halaman Kategori 76
Gambar 5.4 Tampilan Halaman Cara Pembelian 77
Gambar 5.5 Tampilan Halaman Produk Kami 77
Gambar 5.6 Tampilan Halaman Cart Dalam Keadaan Kosong 78 Gambar 5.7 Tampilan Halaman Cart Setelah Belanja 78
Gambar 5.8 Tampilan Halaman Contact 79
Gambar 5.9 Tampilan Halaman Login Admin 79
Gambar 5.10 Tampilan Halaman Admin 80
Gambar 5.11 Tampilan Halaman Manajemen Produk 80
Gambar 5.12 Tampilan Halaman Produk 81
Gambar 5.13 Tampilan Halaman Sub Produk 81
Gambar 5.14 Tampilan Halaman Kategori 82
Gambar 5.15 Tampilan Halaman Jasa Pengiriman 82
Gambar 5.16 Tampilan Halaman Ongkos Kirim 83
Gambar 5.17 Tampilan Halaman Costumer Online 83
Gambar 5.18 Tampilan Halaman Rekening Bank 84
Gambar 5.19 Tampilan Halaman Link Terkait 84
Gambar 5.20 Tampilan Halaman Komentar 85
ABSTRAK
Kajian ini penulis bertujuan untuk membuat perancangan website Penjualan Jersey Bola, merupakan sebuah website yang digunakan untuk mengakses dan menginput data dari website pada internet. Metode dan rancangan website
Penjualan Jersey Bola ini dengan menggunakan PHP dan MYSQL. Cara kerja dari website yang dibuat adalah mengakses data yang terdapat di website
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Teknologi di bidang komputer saat ini sangat berkembang pesat sehingga dapat
maningkatkan efesien dan efektifitas dalam melakukan setipa pekerjaan.
Komputer bukan hanya sekedar pengolah data dan gambar saja tetapi
penggunaannya yang semakin luas menjadi salah satu sarana komunikasi, media
informasi dan edukasi. Perkembangan teknologi tersebut sangat mempengaruhi
setiap badan usaha maupun perusahaan-perusahaan kecil dan menengah dalam hal
mengenai masalah yang timbul dalam setiap kegiatan operasionalnya.
Seiring berkembangnya pemikiran masyarakat dalam mengembangkan
berbagai karya yang memiliki nilai ekonomis, namun masih banyak yang
terkendala dalam mempublikasikan karya itu terhadap masyarakat serta komunitas
dan individu lainnya. Salah satunya, jersey bola yang merupakan baju yang
banyak di minati terutama pada kaum remaja kemudian banyak dijadikan untuk
pakaian dan lainnya yang menjadi salah sau kebudayaan pecinta sepak bola.
Namun, sekarang hampir semua kalangan masyarakat sudah memakainya. Selain
informasi dan komunikasi dalam mempublikasikan hasil karya jersey bola yang
berada di Indonesia kepada seluruh pengguna teknologi di dunia.
Media informasi dan komunikasi untuk usaha kecil dan menengah juga
sangat vital dalam dunia bisnis. Untuk itu penulis mencoba membuat sistem
informasi penjualan jersey bola pada Toko mansyur jersey yang berada di Jl. Dr.
Mansyur.
Dalam perkembangan teknologi yang sangat pesat baik perangkat lunak dan
perangkat keras. Bahasa pemrograman PHP dan MySQL digunakan untuk
memfasilitasi perancangan sistem informasi tersebut. Yang bersifat multi platform
pada setiap sistem operasi dan merupakan software yang bisa digunakan untuk
membuat program aplikasi yang cukup sederhana dan lebih dinamis. Penggunaan
MySQL dalam penanganan database merupakan kemajuan teknologi dalam
perkembangan basis data. Dalam menangani data yang besar PHP dan MySQL
sangat efektif dibandingkan dengan sistem pemrosesan manual yang biasa
dilakukan. Dengan demikian penulis sangat tertarik untuk menyusun Tugas Besar
Perkuliahan dengan mengangkat sebuah judul “Sistem Penjualan Jersey Bola
Berbasis Web pada Toko Mansyur Jersey Medan”.
1.2 Rumusan Masalah
Dari uraian latar belakang masalah sebelumnya, maka rumusan masalah yang
diajukan dari kegiatan penelitian ini. Bagaimana meningkatkan ekonomi
dan komunikasi dengan Sistem Informasi Penjualan Jersey bola Berbasis Web
pada Toko Mansyur Jersey. Suatu aplikasi layaknya dirancang untuk mengatasi
masalah yang dilakukan oleh pengguna untuk mengatasi permasalahan agar dapat
dilakukan lebih efektif dan efisien. Namun untuk mengatasi hal tersebut perlu
dibuat sebuah aplikasi yang bersifat terbuka dan dapat digunakan oleh masyarakat
luas. Untuk itu, penulis membuat sebuat aplikasi dengan tujuan mempermudah
pengoperasian sistem penjualan jersey bola berbasis web pada toko mansyur
jersey mengunakan php dan mysql untuk semua kalangan masyarakat di mana
pun.
1.3 Batasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, maka berikut
ini adalah beberapa batasan masalah yang perlu dibuat yaitu:
1. Aplikasi web yang dibuat berdasarkan data yang ada pada Toko
Mansyur Jersey.
2. Dapat diakses oleh tiap kalangan masyarakat yang ingin me-review atau
melakukan pemesanan terhadap barang yang tersedia.
3. Proses kerja sistem penjualan jersey bola berbasis web pada toko
mansyur jersey tidak ditampilkan secara detail hingga dalam motor
penggerak.
1.4 Tujuan Penelitian
Adapun maksud dari penelitian ini adalah untuk mengembangkan Sistem
Informasi Penjualan Jersey Bola Berbasis Web pada Toko Mansyur Jersey. Serta
tujuan dari penelitian ini adalah sebagai berikut:
1. Untuk mendapatkan gambaran sistem yang lebih efektif dan efesien,
sehingga sistem yang akan dibuat lebih baik dari sistem manual
biasanya.
2. Untuk membantu pengusaha kecil dan menengah dalam meningkatkan
perekonomiannya.
3. Untuk membantu pengguna teknologi dan pemakai jersey bola
khususnya dalam mencari informasi tentang jersey bola dipasaran.
4. Untuk penyelesaian Tugas Akhir Mahasiswa Diploma III Jurusan
Teknik Informatika di Fakultas Matematika dan Ilmu Pengetahuan
Alam Universitas Sumatera Utara serta untuk perencanaan dasar
menambah wawasan ilmu pengetahuan.
1.5 Manfaat Penelitian
Diharapkan penelitian Sistem Informasi Berbasis Web pada Toko Mansyur Jersey
Medan dapat memberikan manfaat yang baik antara lain:
1. Bagi penulis yaitu sebagai bahan untuk menyusun tugas akhir yang
Studi D3 Teknik Informatika Departemen Matematika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Mempromosikan Jersey bola pada Toko Mansyur Jersey Medan.
3. Membuat situs Web Penjualan Jersey bola di Toko Mansyur Jersey
Medan .
1.6 Tinjauan Pustaka
Aplikasi Web adalah sebuah program yang bila dieksekusi akan menghasilkan
sebuah aplikasi yang dapat bekerja sesuai dengan yang diinginkan. Aplikasi web
dibangun dengan menggunakan bahasa HTML(Hypertext Markup Language).
Pada masa kini aplikasi web dikembangkan untuk memperluas kemampuan
HTML dengan PHP dan ASP pada skrip objek. Aplikasi web dapat dibagi
menjadi dua bagian yaitu aplikasi web dinamis dan aplikasi web statis.
Arsitektur aplikasi web meliputi klien, web server, middleware dan basis
data. Klien berinteraksi dengan web server. Secara internal, web server
berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan
basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi
web dinamis, terjadi tambahan proses yaitu server menerjemahkan kode PHP
menjadi kode HTML. Kode PHP yang diterjemahkan oleh mesin PHP yang akan
diterima oleh klien.
PHP pertama kali dibuat oleh Rasmus Lerdroft, seorang programmer C.
webnya. Kemudian ia mengeluarkan Personal Home Page Tools versi 1.0 secara
gratis. Versi ini pertama kali keluar pada tahun 1995. Isinya adalah sekumpulan
script PERL yang dibuatnya untuk membuat halaman webnya menjadi dinamis.
Kemudian mengeluarkan PHP versi 2.0 yang kemampuannya telah dapat
mengakses database dan dapat terintegrasi dengan HTML.Vesri mutahir dari PHP
diluncurkan pada Juni 2004, oleh Zend merilis PHP 5.0. Dalam versi ini, inti dari
interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan
model pemrograman berorientasi objek baru untuk menjawab perkembangan
bahas pemrograman kearah pemrograman berorientasi objek. PHP dapat
digunakan pada setiap sistem operasi, antara lain Linux, Unix, Windows, dan
Macintosh. PHP juga mendukung banyak Web server, seperti Apache, Microsoft
Internet information Server (MIIS), Personal Web Server(PWS), dan masih
banyak lagi lainnya, bahkan PHP dapat bekerja sebagai suatu CGI processor.PHP
tidak terbatas pada hasil keluaran HTML.
1.7 Metodologi Penelitian
Untuk menyelesaikan tugas besar kuliah ini, penulis melakukan penerapan metode
penelitian dalam memperoleh data-data yang dibutuhkan sehingga penyusun tugas
besar kuliah ini dapat diselesaikan dengan baik. Adapun metode penelitian yang
penulis lakukan sebagai berikut:
1. Pengumpulan data pendukung
Pengumpulan data dalam penelitian penulis lakukan dengan mencari
2. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan aplikasi dan
pembuatan user interface aplikasi.
3. Pengujian Aplikasi
Menguji apakah aplikasi berbasis web yang dibuat telah berhasil
berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan
jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan
telah berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan
tentang penelitian yang telah dilakukan.
1.8 Sistematika Penulisan.
Agar dapat memberikan gambaran yang jelas pada penulisan
tugas akhir ini, maka penulis membaginya dalam beberapa bab
sebagai berikut :
Bab 1 : Pendahuluan
Bab ini berisi tentang latar belakang masalah, identifikasi masalah, batasan
Bab 2 : Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori – teori yang
mendukunang pembahasan untuk tema penulisan yang didapatkan dari beberapa
literatur
Bab 3 : Sekilas Tentang Toko Mansyur Jersey
Bab ini membahas tentang latar belakang, struktur organisasi, tujuan, dan visi misi
pada Toko Manyur Jersey.
Bab 4 : Perancangan Sistem
Bab ini membahas tentang perancangan penjualan jersey bola (vending machine)
dan gambaran umum rancangannya.
Bab 5 : Implementasi Sistem
Bab ini membahas analisa hasil dan pembahasan penjualan jersey bola yang
dirancang. Pembuatan program yang diajukan, tampilan dari program dan
pengujian game tersebut.
Bab 6 : Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Pengertian Aplikasi Web
Aplikasi Web adalah sebuah program yang bila dieksekusi akan menghasilkan
sebuah aplikasi yang dapat bekerja sesuai dengan yang diinginkan. Aplikasi web
dibangun dengan menggunakan bahasa HTML(Hypertext Markup Language).
Pada masa kini aplikasi web dikembangkan untuk memperluas kemampuan
HTML dengan PHP dan ASP pada skrip objek. Aplikasi web dapat dibagi
menjadi dua bagian yaitu aplikasi web dinamis dan aplikasi web statis.
Aplikasi web merupakan sebuah aplikasi yang mengunakan teknologi
browser untuk menjalankan aplikasi dan diakses melalui jaringan komputer
(Remick, 2011). Arsitektur aplikasi web meliputi klien, web server, middleware
dan basis data. Klien berinteraksi dengan web server. Secara internal, web server
berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan
basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi
web dinamis, terjadi tambahan proses yaitu server menerjemahkan kode PHP
menjadi kode HTML. Kode PHP yang diterjemahkan oleh mesin PHP yang akan
BAB 2
LANDASAN TEORI
2.1 Pengertian Aplikasi Web
Aplikasi Web adalah sebuah program yang bila dieksekusi akan menghasilkan
sebuah aplikasi yang dapat bekerja sesuai dengan yang diinginkan. Aplikasi web
dibangun dengan menggunakan bahasa HTML(Hypertext Markup Language).
Pada masa kini aplikasi web dikembangkan untuk memperluas kemampuan
HTML dengan PHP dan ASP pada skrip objek. Aplikasi web dapat dibagi
menjadi dua bagian yaitu aplikasi web dinamis dan aplikasi web statis.
Aplikasi web merupakan sebuah aplikasi yang mengunakan teknologi
browser untuk menjalankan aplikasi dan diakses melalui jaringan komputer
(Remick, 2011). Arsitektur aplikasi web meliputi klien, web server, middleware
dan basis data. Klien berinteraksi dengan web server. Secara internal, web server
berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan
basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi
web dinamis, terjadi tambahan proses yaitu server menerjemahkan kode PHP
menjadi kode HTML. Kode PHP yang diterjemahkan oleh mesin PHP yang akan
Aplikasi adalah sebuah ‘mahakarya Symphony Orchestra’ dari pelaku
Teknologi Informasi, yang merupakan hasil kerjasama antara sumber daya
manusia, tools dan pengguna dalam sebuah manajemen yang terintegrasi dimana
didalamnya ada perencanaan, ujicoba, pelaksanaan dan pemeliharaan, dengan
tujuan akhir untuk mendukung aktifitas manusia agar lebih efisien dan efektif
(Muhammad Safri Lubis, 2011).
Jadi aplikasi adalah sebuah program hasil karya yang siap pakai. Program
yang terbuat dengan beberapa tahapan yang melaksanakan suatu fungsi yang telah
diperintahkan.
2.2 Pengertian Komputer
Komputer (computer) berasal dari bahasa Latin computare yang berarti
menghitung. Komputer mempunyai arti yang sangat luas dan berbeda untuk orang
yang berbeda. Komputer adalah sistem elektronik untuk memanipulasi data yang
cepat dan tepat serta dirancang dan diorganisasikan supaya secara otomatis
menerima dan menyimpan data input, memprosesnya dan menghasilkan output
dibawah pengawasan suatu langkah-langkah instruksi-instruksi program yang
tersimpan di memori (stored program).
Bila dijabarkan, defenisi dari komputer adalah seperangkat peralatan
elektronik yang bekerja bersama – sama secara otomatis, menerima input,
berdasarkan perintah–perintah yang diberikan oleh user dan komputer itu sendiri
merupakan bagian dari sistem komputerisasi.
Sistem komputer adalah suatu sistem yang terdiri atas komputer dan seluruh
komponen–komponen yang menunjang terlaksananya proses pengolahan data dan
menjadikan komputer sebagai alat yang berguna. Sistem komputer memiliki
beberapa komponen yaitu:
1. Peragkat Keras (Hardware)
Peragkat keras merupakan perangkat yang secara fisik dapat dilihat dan
diraba, yang membentuk kesatuan, sehingga dapat difungsikan.
Berdasarkan kegunaannya, perangkat keras dapat digolongkan ke dalam
tiga bagian:
a. Alat input
Alat input adalah alat yang memiliki fungsi untuk memasukkan data
ataupun program yang akan diproses komputer, seperti keyboard,
mouse, printer, scanner dan lainnya.
b. Alat Proses
Alat proses atau CPU (Central Prosesing Unit), merupakan alat atau
unit terpenting didalam sistem komputer. Fungsi utamanya adalah
pusat pemprosesan data dan mengiontrol keseluruhan sistem
komputer selama pengolahan data berlangsung, contohnya adalah
prosessor.
c. Alat Output
Alat output adalah alat untuk menampilkan hasil pengolahan data
2. Perangkat Lunak (Software)
Perangkat lunak adalah komponen komputer yang merupakan
kumpulan program dan prosedur yang memungkinkan perangkat keras
komputer dapat menjalankan fungsinya sebagai alat pengolahan
data.Komponen ini tidak nyata secara fisik.Perangkat lunak berfungsi
sebagai perantara antara komputer dan user sehingga dapat digunakan.
3. Perangkat Komputer (Brainware)
Pengguna komputer adalah manusia yang menangani suatu sistem
komputer atau orang yang mampu menangani suatu sistem operasi
komputer. Brainware dapat dikelompokkan dalam beberapa bagian,
yaitu :
a. Sistem Analisis
Orang bertugas untuk membentuk dan merancang fasilitas suatu
sistem komputer yang akan dibangun.
b. Programmer
Orang yang bertugas menerjemaahkan spesifikasi yang telah
dirancang oleh sistem analisis kedalam suatu bahasa program
tertentu.
c. Komputer Operator
Orang yang bertugas menangani pengolahan data secara langsung.
d. Data Entry Operator
Orang yang bertugas melakukan pengurusan data yang akan diolah,
penyimpanan hingga pemeriksaan dan pengiriman informasi yang
dihasilkan oleh komputer.
2.3 Mengenal PHP
Pada awalnya PHP merupakan kependekan dari Personal Home Page (Situs
personal). PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada
waktu itu PHP masih bernama Form Interpreted (FI), yang wujudnya berupa
sekumpulan skrip yang digunakan untuk mengolah data formulir dari web.
Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan
menamakannya PHP. Dengan perilisan kode sumber ini menjadi sumber terbuka,
maka banyak pemrogram yang tertarik untuk ikut mengembangkan PHP. Pada
November 1997, dirilis PHP/FI 2.0. Pada rilis ini, interpreter PHP sudah
diimplementasikan dalam program C. Dalam rilis ini disertakan juga
modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang
interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada
Juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan
meresmikan rilis tersebut sebagai PHP 3.0 dan singkatan PHP diubah
menjadi akronim berulang PHP: Hypertext Preprocessing.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan
kemampuannya untuk membangun aplikasi web kompleks tetapi tetap memiliki
kecepatan dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter
PHP mengalami perubahan besar. Versi ini juga memasukkan model
pemrograman berorientasi objek ke dalam PHP untuk menjawab perkembangan
bahasa pemrograman ke arah paradigma berorientasi objek.
2.3.1 Sejarah Singkat PHP
PHP pertama kali dibuat oleh Rasmus Lerdroft, seorang programmer C. Semula
PHP digunakannya untuk menghitung jumlah pengunjung di dalam webnya.
Kemudian ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis.
Versi ini pertama kali keluar pada tahun 1995. Isinya adalah sekumpulan script
PERL yang dibuatnya untuk membuat halaman webnya menjadi dinamis.
Kemudian mengeluarkan PHP versi 2.0 yang kemampuannya telah dapat
mengakses database dan dapat terintegrasi dengan HTML. Vesri mutahir dari PHP
diluncurkan pada Juni 2004, oleh Zend merilis PHP 5.0. Dalam versi ini, inti dari
interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan
model pemrograman berorientasi objek baru untuk menjawab perkembangan
2.3.2 Kelebihan PHP
PHP memiliki banyak kelebihan yang tidak dimiliki bahasa script sejenis. PHP
difokuskan pada pembuatan script server-side, yang bisa melakukan apa saja yang
dapat dilakukan oleh GCI, seperti mengumpulkan data dari form, menghasilkan isi
halaman web dinamis, dan kemampuan mengirim dan menerima cookies bahkan
lebih dari kemampuan CGI. PHP dapat digunakan pada setiap sistem operasi,
antara lain Linux, Unix, Windows, dan Macintosh. PHP juga mendukung banyak
Web server, seperti Apache, Microsoft Internet information Server (MIIS),
Personal Web Server(PWS), dan masih banyak lagi lainnya, bahkan PHP dapat
bekerja sebagai suatu CGI processor.PHP tidak terbatas pada hasil keluaran
HTML. PHP juga memiliki kemampuan untuk mengolah keluaran gambar, file
pdf, dan movies flash. Php juga dapat menghasilkan teks seperti XHTML dan file
XML lainnya.
2.3.3 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan
dikenali sebagai skrip PHP bila diapit oleh tanda:
<?php. . . ?>
<? . . . .?>
<script language=”PHP”> . . . . .</script>
Script yang dibuat dengan PHP disimpan dengan nama dan diikuti dengan
ekstensi *.php, misalnya : contoh.php. bila scrip PHP diakses melalui komputer
Berikut contoh dari scrip PHP:
<?php
Echo (“hallo”);?
2.4 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data
(database management system). MySQL juga dapat dikategorikan sebagai relation
Database Management Sistem (RDBMS).Karena dalam pembuatan basis data
pada MySQL dapat dipilah-pilah dalam berbagai tabel dua dimensi.Setiap tabel
pada MySQL terdiri atas lajur horizontal dan lajur vertikal.
MySQL pada saat ini, banyak digunakan oleh pemrogram web untuk
membangun situs yang memerlukan basis data sebagai data dan pengolahan
data.Untuk keperluan mnampung data di server, kita perlu sebuah
database.MySQL merupakan sebuah program aplikasi untuk membuat database
yang umum digunakan pada wwb server.MySQL bayak digunakan karena
kemampuannya dalam menampung data yang cukup besar dan proses loading
yang cepat dalam memanggil data. MySQL dapat didefinisikan sebagai:
1. MySQL merupakan sistem manajemen database. Database merupakan
struktur penyimpanan data. Untuk menambah,mengakses, dan
memproses data yang disimpan dalam sebuah database komputer,
2. MySQL merupakan sistem manajemen database atau basis dat
terhubung menyimpan pada tabel – tabel terpisah. Kata SQL pada
MySQL merupakan singkatan dari Structure Query Language. SQL
merupakan bahasa standart yang digunakan untuk mengakses database
dan ditetapkan oleh ANSI/ISO SQL Standar.
3. MySQL merupakan software Open Source, berarti semuaorang
diizinkan menggunakan dan memodifikasi software ini. Semua orang
dapat mendownload software MySQL dari internet dan
menggunakannya tanpa membayar. Anda dapat mempelajari Source
Code dan menggunakannya sesuai dengan kebutuhan.
4. Server database MySQL mempunyai kecepatan yang tinggi,mudah
digunkan, dan handal. MySQL dikembangkan untuk menangani
database yang besar secara cepat dan telah sukses digunakan selama
bertahun-tahun. Konektifitas, kecepatan, dan keamanannya membuat
server MySQL cocok untuk mengakses database di internet.
5. MySQL Server bekerja di client server atau sistem embedded. Software
database MySQL merupakan sistem yang terdiri atas multitheread SQL
Server yang mendukung software client dan library yang berbeda,
tool administrative, dan sejumlah Application programming Interfaces
(APIs).
2.5 Pengertian Sistem Informasi dan Data
Di bawah ini terdapat beberapa Pengaertian sistem informasi dan data menurut
para ahli yaitu:
2.5.1 Sistem
Beberapa pengertian tentang sistem adalah sebagai berikut :
1. Murdick and ross (1993) mendefinisikan sistem seperangkat elemen
yang digabungkan satu dengan yang lainnya untuk suatu tujuan yang
sama.
2. Menurut M.alexander dalam buku information system analysis
menyatakan bahwa sistem merupakan elemen – elemen baik berupa
fisik maupun non fisik yang menunjukkan suatu kumpulan yang saling
berhubungan dan berinteraksi menuju satu atau lebih tujuan, sasaran
atau akhir sebuah sistem.
3. L. James Havery Menurutnya sistem adalah prosedur logis dan rasional
untuk merancang suatu rangkaian komponen yang berhubungan satu
dengan yang lainnya dengan maksud untuk berfungsi sebagai suatu
kesatuan dalam usaha mencapai suatu tujuan yang telah ditentukan.
4. C.W. Churcham Menurutnya sistem adalah seperangkat bagian – bagian
2.5.2 Informasi
Informasi adalah data yang telah diproses menjadi bentuk yang memiliki arti bagi
penerima dan dapat berupa fakta, suatu nilai yang bermanfaat. Jadi ada suatu
proses transformasi data menjadi suatu informasi == input – proses – output.
Menurut Davis dalam Abdul Kadir (2003;28) informasi adalah data yang telah
diolah menjadi sebuah bentuk yang berarti bagi penerimanya dan bermanfaat bagi
pengambilan keputusan saat ini atau saat mendatang. Informasi merupakan
kumpulan data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti
bagi yang menerima (andri Kristanto, 2003:6). Informasi adalah data yang diolah
menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya
(Jogiyanto, 1990:8).
2.5.3 Sistem informasi
Sistem informasi adalah kumpulan antara sub-sub sistem yang saling
berhubungan yang membentuk suatu komponen yang didalamnya mencakup
input-proses-output yang berhubungan dengan pengolaan informasi (data yang
telah diperoleh sehingga lebih berguna bagi user).
1. Menurut John F. Nash (1995:8) yang diterjemahkan oleh La Midjan dan
Azhar Susanto, menyatakan bahwa Sistem informasi adalah kombinasi
dari manusia, fasilitas atau alat teknologi, media, prosedur daan
pengendalian yang bermaksud menata jaringan komunikasi yang
manajemen dan pemakai intern dan ekstern dan menyediakan dasar
pengambilan keputusan yang tepat.
2. Menurut Kertahadi (dalam Fatta,2007) sistem informasi adalah suatu
alat untuk menyajikan informasi sedemikian rupa sehingga bermanfaat
bagi penerimanya. Tujuan adalah untuk menyajikan informasi guna
pengambilan keputusan pada perancanaan, pemrakarsaan,
pengorganisasian, pengendalian kegiatan operasi suatu perusahaan yang
menyajikan sinergi organisasi pada proses ( Mursick & Ross, dalam
Fatta 2007).
2.5.4 Data
Data adalah fakta berupa angka, karakter, symbol, gambar, tanda - tanda, isyarat,
tulisan,suara, bunyi yang mempresentasikan keadaan sebenarnya yang selanjutnya
digunakan sebagai masukan suatu Sistem Informasi.
Data dapat berfunsi sebagai badan dasar yang objektif (relatif) dalam proses
penyusunan kebijaksanaan dan keputusan pimpinan organisasi.
2.6 Internet
Internet adalah sumber daya informasi yang menjangkau seluruh dunia. Sumber
daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu
orang, satu organisasi atau suatu negara yang dapat memahami seluruh seluk
Asal-usul internet berasal dari jaringan komputer yang dibentuk pada tahun
1970-an. Jaringan komputer tersebut disebut dengan Arpanet, yaitu jaringan
komputer yang dibentuk oleh Departemen Pertahanan Amerika Serikat,
selanjutnya jaringan komputer di perbaharui, dikembangkan dan sekarang
penerusnya menjadi tulang punggung global untuk sumber daya informasi yang
sekarang disebut Internet.
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan
komputer merupakan beberapa komputer yang terhubung satu sama lain dengan
memakai kabel dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan
komputer ini berfungsi agar pengguna komputer bisa bertukar informasi dan data
dengan komputer lainnya.
ARPAnet (US Defense Advanced Reseach Project Agency) atau departemen
pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar
untuk menghindarkan terjadinya informasi terpusat, yang apabila perang dapat
dengan mudah dihancurkan. Jadi suatu bagian dari sambungan itu secara otomatis
dipindahkan kesambungan lainnya.
Setelah angkatan Amerika, dunia pendidikan pun merasa sangat perlu
mempelajari dan mengembangkan jaringan komputer.Salah satunya adalah
University of California at Los Angeles (UCLA). Akhirnya pada tahun 1970
internet banyak digunakan Universitas di Amerika dan berkembang pesat saat ini.
berhubungan, maka para ahli membuat sebuah protocol (semacam bahasa) yang
sama untuk dipakai di Internet. Namanya TCP (Transmission Control Protokol)
protokol pengendali transmisi dan IP (Internet Protokol).
Kegunaan internet diantaranya untuk mendukung bisnis global, akademi
dan komunitas yang mewakili pribadi. Kegunaan internet terbagi menjadi 3 fungsi
yaitu:
1. Fungsi Komunitas
Internet adalah alat komunikasi. Kegunaan yang sangat penting dari
internet adalah Pertukaran pesan antara manusia dengan electronic mail
(e-mail). Masyarakat memakai internet untuk mendapatkan software
gratis dan untuk berkomunikasi dengan orang lain dengan
menggunakan komputer dan berbagai kebutuhan.
2. Fungsi Resource Sharing
Internet menghubungkan komputer dengan fasilitas sharing resource
diantara komputer.
3. Fungsi Reseorces Discovery
Penuntun untuk mencari file tertentu, dokumen, host atau orang
diantara jutaan host.
2.7 World WideWeb (WWW)
World Wide Web (WWW), lebih dikenal dengan web merupakan salah satu
Web pada awalnya adalah ruang informasi dalam internet, dengan menggunakan
teknologi hypertext. Pemakai dituntut untuk menemukan informasi dengan
mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam
browser web.
Kini internet identik dengan web, karena kepopuleran web sebagai standart
interface pada layanan yang ada pada internet, dari awalnya sebagai penyedia
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan
chatting, sampai dengan melakukan transaksi bisnis (commerce).
Kini, web seakan lebih popular dari pada email, walaupun secara statisktik
email masih merupakan aplikasi terbanyak yang digunakan oleh pengguna
internet.Web lebih popular bagi khalayak umum dan pemula, terutama untuk
tujuan pencarian informasi dan melakukan komunikasi email yang menggunakan
web sebagai interfacenya.
Interface identik dengan web, karena popularitas sebagai penyedia informasi
dan interface yang digunakan oleh pengguna internet dari masalah informasi
sampai dengan komunikasi. Informasi produk dari yang serius sampai dengan
yang sampah, dari yang cuma–cuma sampai dengan yang komersial, semuanya
ada.
Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku
diadopsi oleh perusahaan sebagai bagian dari stategi teknologi informasi, karena
beberapa alasan:
1. Akses informasi yang mudah.
2. Setup server yang lebih mudah.
3. Informasi mudah didistribusikan.
4. Bebas platform : informasi dapat disajikan oleh web browser pada
sistem mana saja karena adanya standar dokumen berbagai tipe data
dapat disajikan.
Web memberikan highlight ( penyorotan ) pada kata – kata atau gambar
dalam sebuah dokumen untuk menghubungkan atau menunjuk dari sembarang
tempat pada dokumen lain. Dengan sebuah browser yang memiliki grapichal user
interface ( GUI ), link – link dapat dihubungkan ke tujuanny dengan menunjuk
link tersebut dengan mouse dengan meng-klik link tersebut. Menurut
kemampuannya, web dapat dibedakan menjadi dua yaitu:
1. Web Statis
Web statis adalah web yang berisi informasi yang sifatnya statis (tetap).
Disebut statis karena pengguna tidak dapat berinteraksi dengan web
tersebut. Untuk mengetahui tersebut statis atau dinamis dapat dilihat
dari tampilannya. Jika suatu web hanya berhubungan dengan halaman
web lain berisi suatu informasi yang tetap maka web tersebut statis.
Pada web statis, pengguna hanya dapat melihat isi dokumen pada
halaman web yang berisi informasi yang tetap atau tidak
yang ditampilkan.web statis biasanya merupakan HTML yang ditulis
pada editor teks dan disimpan dalam bentuk .html atau htm.
2. Web Dinamis
Web dinamis adalah web yang menampilkan informasi serta
berinteraksi dengan pengguna. Web yang dinamis memungkinkan
pengguna untuk berinteraksi menggunakan form sehingga dapat
mengolah informasi yang ditampilkan. Web dinamis bersifat interaktif,
tidak kaku, dan terlihat lebih indah. Informasi di web pada umumnya
ditulis dalam format HTML dan PHP.
2.7.1Lahirnya Web
Tahun 1989, Trimothy Berners-Lee seorang ahli komputer dari Inggris dan
peneliti lain di European Particle Physics Lab (Consei European Pour la
Recherche Nucleaire, atau CERN) di Geneva Swiss, mengembangkan satu cara
untuk membagi data antar koleganya menggunakan sesuatu yang di sebut dengan
hypertext. Pemakai di CERN dapat menampilkan dokumen pada layar komputer
dengan menggunakan software browser baru. Kode-kode khusus disisipkan
kedalam dokumen elektronik ini, memungkinkan pemakai untuk meloncat dari
satu dokumen ke dokumen lainnya pada layar dengan hanya memilih sebuah
hyperlink.
Kemampuan internet dimasukkan kedalam browser ini sehingga lompat dari
satu dokumen ke dokumen lain, tidak lagi dari satu komputer saja, tetapi dapat
dapat juga mengirimkan sebuah file dari komputer remote kesistem lokalnya, atau
login kedalam suatu sistem remote hanya dengan mengklik hyperlink. Tidak perlu
melalui mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar
dari yang disebut World Wide Web atau berikut server dan browser webnya
(sekarang dimaintenence oleh World Wide Consortium).
2.7.2Browser Web
Browser web adalah software yang digunakan untuk menampilkan informasi dari
server web.Software ini kini telah berkembang dengan menggunakan user
interface grafis, sehingga pemakai dapat dengan mudah memakai poin atau klik
untuk pindah antar dokumen.
Lynx adalah browser web yang masih menggunakan mode teks, yang
akibatnya adalah tidak ada gambar yang dapat ditampilkan.Lynx ini ada pada
lingkungan DOS (Disk Operation System).Akan tetapi pengembangan dari
browser mode teks ini adalah tidak secepat browser web dengan GUI (Grafic
User Interface).
Disaat perkembangan WWW ada dua browser web yang paling populer yaitu
Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan
browserweb lain yang turut meramaikan persaingan untuk merebut para pengguna
internet. Diantara browser web yang telah banyak digunakan pada saat
ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai
dengan keinginan dan kemudahan yang ditawarkan yaitu:
1. Cara Kerja Browser Mengambil Halaman
Suatu browser mengambil sebuah web page dari server dengan sebuah
request. Sebuah request adalah HTTP standar yang berisi sebuah page
address. Sebuah page address terlihat seperti berikut
:http://www.google.com/search?q=%s.
2. Cara Kerja Browser Menampilkan Halaman
Seluruh webpage berisi instruksi-instruksi bagaimana untuk
ditampilkan.Browser menampilkan page dengan membaca
instruksi-instruksi ini. Instruksi yang paling umum untuk menampilkan disebut
tag HTML. TagHTML contohnya, yaitu <p> ini merupakan suatu
paragraph </p>.
2.7.3Server Web
Server web adalah komputer yang digunakan untuk menyimpan
dokumen-dokumen web, komputer ini akan melayani permintaann dokumen web dari
kliennya. Browserweb seperti IE dan Opera berkomunkasi melalui jaringan
(termasuk jaringan internet) dengan server web, menggunkan HTTP.Browserakan
mengirimkan request kepada server untuk meminta dokumen tertentu atau
layanan lain yang disediakan olehserver. Server memberikan dokumen atau
2.7.4Istilah-istilah Umum Yang Harus Diketahui
Berikut beberapa istilah umum yang harus diketahui antara lain:
1. Protokol secara defenisi adalah standart pemprosesan informasi yang
diterima secara umum. Protokol TCP / IP merupakan protokol
komunikasi yang digunakan dalam internet.
2. HTTP (Hyper Transfer Protokol) HTTP pada umumnya digunakan
untuk melayani dokumen hypertext, karena HTTP adalah protokol
dengan overhead yang sangat rendah, sehingga pada kenyataan navigasi
informasi dapat ditambah langsung ke dalam dokumen. Dengan
demikian protokolnya sendiri tidak harus mendukung navigasi secara
penuh.
3. Browsing / Surfing kegiatan menelusuri dan mencari informasi dalam
internet melalui layanan informasi web.
4. URL (Universal resource Locator) adalah konsep nama file standar
yang diperluas dengan jaringannya. Nama file ini tidak hanya
menunjukkan direktori dan nama filen, tetapi juga nama mesinnya
dalam jaringan. URL dapat disediakan dengan berbagai metode, dan
bisa jadi bukan sekedar file, kerena URL dapat menunjukkan
2.8 HTML (Hypertext Markup Language)
Beberapa bagian yang penting, yang terdapat di HTML yaitu:
2.8.1Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks
sembarang. Dokumen ini dikenal sebagai webpage. Dokumen HTML merupakan
dokumen yang disajikan dalam browser web surfer. Dokumen umumnya berisi
informasi atau interface aplikasi didalam internet.
Ada dua cara untuk membuat web page dengan web editor (misalnya
macromedia Dreamweaver atau Microsoft Frontpage) atau teks editor biasa
misalnya notepad atau editplus.
2.8.2Penamaan Dokumen HTML
Penamaan dokumen HTML yang menggunakan tiga karakter awalnya adalah
untuk mengakomodasikan sistem penamaan yang ada pada sistem operasi
DOS.Nama dokumen pada beberapa sistem operasi bersifat case sensitive
(membedakan huruf besar dan kecil). Nama dokumen yang sama tapi dituliskan
dalam case yang berbeda akan dianggap sebagai document yang berbeda,
misalnya ‘dokumen.html’ berbeda dengan ‘DOKUMEN.html’.Kasus case
sensitiveakan dijumpai pada dokumen web yang dihosting didalam server yang
2.8.3 Dasar – dasar HTML
Mendesain html berarti melakukan suatu tindakan pemrograman. Namun html
bukanlah sebuah bahasa pemrograman. Namun html hanyalah berisi
perintah‐perintah yang telah terstruktur berupa tag‐tag penyusun. Menuliskan
tag‐tag html tidaklah sebatas hanya memasukkan perintah‐perintah tertentu agar
html kita dapat di akses oleh browser. Mendesain html adalah adalah sebuah seni
tersendiri. Homepage yang merupakan implementasi dari htmladalah refleksi dari
orang yang membuatnya.
<html>
<head>
<title>Judul Dokumen html</title>
</head>
<body>
penulisan informasi Web
</body>
</html>
Dari struktur dasar html di atas dapat dijelaskan sebagai berikut:
1. Tag
Tag adalah teks khusus (markup) berupa dua karakter "<" dan ">",
sebagai contoh <body> adalah tag dengan nama body. Tag harus ditulis
secara berpasangan, yang terdiri atas tag pembuka dan tag penutup
ini adalah tag pembuka isi dokumen html, dan </body> ini adalah tag
penutup isi dokumen html.
2. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag
penutup. Sebagai contoh untuk menampilkan judul dokumen html pada
web browser digunakan elementtitle, dimana: <title> ini adalah tag
pembuka judul dokumen html Judul Dokumen html ini adalah isi judul
dari dokumen html </title> ini adalah tag penutup judul dokumen html.
Tag‐tag yang ditulis secara berpasangan pada suatu element html, tidak
boleh saling tumpang tindih dengan pasangan tag‐tag lainnya. Contoh
penulisan tag‐tag yang benar
<p>
<b>
</b>
</p>
3. Attribute
Attribute mendefinisikan property darisuatu element html, yang terdiri
atas nama dan nilai. Penulisannya adalah sebagai berikut:
<TAG
nama-attr="nilai-attr"
nama-attr="nilai-attr"
>
Secara umum nilai attribute harus berada dalam tanda petik satu atau
dua. Sebagai contoh, untuk membuat warna teks menjadi kuning dan
latarbelakang halaman webmenjadi hitam, penulisannya adalah <body
bgcolor="black" text="yellow">.
4. Element html
Menyatakan pada browser bahwa dokumen Web yang digunakan
adalah html. Sintaks:
<html>
</html>
5. Element head
Merupakan kepala dari dokumen html. Tag <head> dan tag </head>
terletak di antara tag <html> dan tag</html>.
Sintaks:
<head>
</head>
6. Element title
Merupakan judul dari dokumen html yang ditampilkan pada judul
jendela browser. Tag <title> dan tag </title> terletak di antara tag
<head> dan tag </head>.
Sintaks:
<title> Judul Halaman HTML
7. Element body
Element ini untuk menampilkan isi dokumen html. Tag <body> dan tag
</body> terletak di bawah tag <head> dan tag </head>. Element body
mempunyai attribute‐attribute yang menspesifikasikan khususnya
warna dan latarbelakang dokumen yang akan ditampilkan pada
browser. Sintaks:
<body text="v" bgcolor="w" background="uri" link="x" alink="y"
vlink="z"> </body>
2.8.4 Elemen dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen.Elemen merupakan istilah bagi
komponen-komponen dasar pembentuk dokumen HTML untuk menandai
berbagai elemen dalam suatu dokumen HTML, digunakan Tag. Tag HTML terdiri
dari sebuah kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah
kurung sudut kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya,
<H1> dengan </H1>), atau yang menjadi pasangan selalu diawali dengan karakter
garis miring.Tag yang menunjukkan tag awal yang berarti awal elemen, dan yang
kedua menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan namatagnya. Suatu elemen didalam
dokumen HTML harus ditandai dengan tagnya yang berpasangan. Ada beberapa
elemen yang tidak mengharuskan tagnya ditulis secara berpasangan, elemen
tersebut diantarnya adalah:
2. Ganti garis –break line dengan tag<br>.
3. Ganti datar –horizontal rule dengan tag <hr>.
4. List item dengan tag<Li>.
Secara umum elemen dalam dokumen HTML yang dinyatakan dengan
tagnya, dituliskan: <namatag>_</nametag> penulisan penamaan tag bebas,
dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case
sensitive). Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan
untuk menuliskan tag dengan menggunakan huruf kecil semuanya.Tag mark up
sebenarnya memberi tahu browser bagaimana memberlakukan atau menampilkan
(memformat) halaman dokumen tersebut dalam browser.
Dalam membuat dokumen HTML dibutuhkan elemen yang dinyatakan
dengan tag<html>, <head> dan <body>berikut tag-tag pasangannya. Setiap
dokumen terdiri atas tag head dan body. Elemen head berisi tentang informasi
dokumen tersebut, dan elemen body berisi teks yang sebenarnya yang tersusun
dari link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section
head dan section body, sehingga setiap dokumen HTML harus mempunyai pola
dasar sebagai berikut:
<html>
<head>
…informasi tentang dokumen HTML
<body>
…informasi yang ditampilkan oleh browser web
</body>
</html>
Setiap dokumen HTML harus diawali tag<html> dan tag</html> diakhir
dokumen. Tag ini menandai elemen HTML, yang berarti dokumen ini adalah
dokumen HTML.
Dalam suatu dokumen hanya ada satu dokumen HTML, section atau elemen
head ditandai dengan tag<head> diawal, dan tag</head> diakhir.Section ini berisi
informasi tentang dokumen HTML lainnya. Minimal informasi yang dituliskan
dalam elemen ini adalah judul dari elemen, judul ini akan ditampilkan pada
captionBr dari windows browser, ditandai dengan menggunakan tag<title>dan
diakhiri dengan </title>.
Section atau elemen body ditandai dengan tag<body> diawal, dan tag
</body> diakhir.Section body merupakan elemen terbesar didalam dokumen
HTML. Elemen ini berisi dokumen yang akan ditampilkan pada browser, meliputi
paragraf grafik, link, tabel, dan sebagainya. Contoh dokumen HTML sebagai
berikut:
<!-contoh.html->
<html>
<head>
</head>
<body>
File ini merupakan file contoh.<br>
<b>ini untuk membuat huruf cetak tebal</b>
</body></html>
2.9 Pengertian E-commerce
E-commerce atau yang bisa disebut juga dengan istilah Ecom atau Emmerce atau
EC merupakan pertukaran bisnis yang rutin dengan menggunakan transmisi
Electronic Data Interchange (EDI), email, electronic bulletin boards, mesin
faksimilia, dan Electronic Funds Transfer yang berkenan dengan
transaksi-transaksi belanja di Internet shopping, stock online dan surat obligasi, download
dan penjualan software, dokumen, grafik, musik, dan lain-lain, serta transaksi
Business to Business (B2B).
Sedangkan defenisi e-commerce menurut David Baum (1999) adalah satu
set dinamis teknologi, aplikasi, dan proses bisnis yang menghubungkan
perusahaan, konsumen, dan komunikasi tertentu melalui transaksi elektronik dan
perdagangan barang, pelayanan, dan informasi yang dilakukan secara elektronik.
E-commerce (electronic ecommerce) sebagai perdagangan elektronik
dimana untuk transaksi perdagangan baik membeli maupun menjual dilakukan
service support terbaik bagi seluruh pelangganya dengan menggunakan sebuah
toko online berbentuk web yang setiap harinya beroperasi selama 24 jam. Proses
yang ada dalam e-commerce adalah sebagai berikut:
1. Persentasi elektronis (Pembuatan Website ) untuk produk dan layanan.
2. Pemesanan secara langsung dan tersedianya tagihan.
3. Otomatis account pelanggan secara aman (baik nomor rekening
maupun nomor kartu kredit).
4. Pembayaran yang dilakukan secara langsung (online) dan penanganan
transaksi.
2.9.1 Klasifikasi E-commerce
Penggolongan e-commerce yang lazim digunakan orang adalah berdasarkan sifat
transaksinya, antara lain:
1. Business to Business (B2B)
Jenis transaksi dimana pembeli biasanya membeli dalam jumlah besar
karena akan dijual kembali.
2. Business to Consumer (B2C)
Jenis transaksi dimana pembeli perorangan dan tidak punya tujuan
untuk menjualnya kembali biasanya semacam toko online yang menjual
berbagai macam barang.
3. Consumer to Consumer (C2C)
Jenis transaksi dimana pembelinya perorangan yang tidak mempunyai
menyediakan bermacam-macam barang melainkan hanya beberapa
barang saja.
4. Consumer to Business (C2B)
Termasuk kedalam kategori ini adalah perseorangan yang menjual
produk atau layanan kepada organisasi, dan perseorangan yang mencari
penjual, berinteraksi dengan mereka dan menyepakati suatu transaksi.
2.9.2 Manfaat E-commerce
E-commerce memiliki beberapa manfaat, baik itu organisasi perusahaan dan
masyarakat itu sendiri, Berikut beberapa manfaat dari e-commerce:
1. Manfaat yang diperoleh bagi organisasi pemilik e-commerce:
a. Memperluas market place hingga kepasar nasional dan internasional.
b. Dengan capital outplay yang minim, sehingga perusahaan dapat
dengan mudah menemukan lebih banyak pelanggan, supplier yang
lebih baik dan partner bisnis yang paling cocok dari seluruh dunia.
c. E-commerce menurunkan biaya pembuatan, pemrosesan,
pendistribusian, penyimpanan, dan pencarian informasi yang
menggunakan kertas.
d. E-commerce mengurangi waktu antara outlay modal dan penerimaan
2. Manfaat bagi konsumen antara lain:
a. E-commerce memungkinkan pelanggan untuk belanja atau
melakukan transaksi selama 24 jam sehari sepanjang tahun dari
hampir setiap lokasi.
b. E-commerce memberikan lebih banyak pilihan kepada pelanggan,
mereka memilih berbagai produk dari banyak vendor.
c. E-commerce menyediakan produk dan jasa yang tidak mahal kepada
pelanggan dengan cara mengunjungi banyak tempat dan melakukan
perbandingan secara cepat.
d. Pelanggan bisa menerima informasi yang relevan secara detil dalam
hitungan detik, bukan lagi hari atau minggu.
3. Manfaat bagi masyarakat lain:
a. E-commerce memungkinkan orang untuk bekerja di dalam rumah
dan tidak harus keluar rumah untuk berbelanja. Ini berakibat
menurunkan arus kepadatan lalu lintas dijalan serta mengurangi
polusi udara.
b. E-commerce memungkinkan orang dinegara-negara dunia ketiga dan
wilayah pedesaan untuk menikmati aneka produk dan jasa yang akan
2.10 Sublime Text 2
Dalam membuat situs web diperlukan suatu editor. Salah satu contoh editor yang
sangat sederhana adalah notepad.
Sublime Text merupakan editor HTML yang professional mendesain,
menulis kode program dan mengembangkan website, halaman web, dan aplikasi
web. Dalam pengerjaanya dreamweaver memberikan tiga pilihan yaitu bekerja
dengan menulis kode program (Menu Code), dengan pengeditan secara visual
(Mode Design) dan dengan tampilan keduanya (Split Mode). Dreamweaver juga
menyediakan alat-alat bantu untuk mengembangkan kreatifitas pembuatan web.
2.11 Cascading Style Sheet (CSS)
CSS banyak digunakan untuk memperluas kemampuan HTML dalam memformat
dokumen web atau untuk mempercantik tampilan web, bahkan untuk pemosisian
dan layouting halaman web. Dengan mendefinisikan suatu style sekali saja maka
style itu akan dapat digunakan berulang kali.
2.12 Macromedia Dreamweaver
Saat ini dreamweaver merupakan software utama yang digunakan oleh web server
designer maupun web programmer dalam membangun suatu web. Dreamweaver
diinginkan. Tips ruang kerja, faasilitas dan kemampuan dreamweaver maupun
dalam membangun web.
Versi terbaru Macromedia Dreamweaver di tahun 2005 adalah
Macromedia Dreamweaver 8 yang merupakan penyempurnaan dari versi
sebelumnya dan semakin mudah dalam penggunaannya. Fasilitas terbaru dari
Macromedia Dreamweaver 8 adalah Zoom Tool and Guides, Panel CSS yang
baru, Code Collapse, Coding Toolbar, Insert Flash Video dan tampilan baru
dalam Dreamweaver 8 membuat pekerjaan anda lebih cepat selesai.
Tidak jauh beda dengan versi sebelumnya, Macromedia Dreamweaver 8
mendukung program Client Side yang terkenal, yaitu JavaScript dengan
penggunaan yang sangat mudah. Macromedia Dreamweaver juga mendukung
BAB 3
SEKILAS TENTANG TOKO MANSYUR JERSEY
3.1 Latar Belakang Toko Mansyur Jersey
Toko ini berdiri pada tanggal 15 Januari 2013. Nama pemilik toko adalah Amin.
Toko ini terletak di jalan Dr Mansyur No.151 Medan. Toko ini menjual berbagai
macam pakaian berkarakter bola dengan bahan yang berkualitas. Untuk
memasarkan toko ini maka penulis membantu pemilik toko dengan merancang
sebuah Website penjualan jersey. Website ini dibuat untuk mengoptimalkan
publikasi informasi sekaligus sebagai aplikasi jual beli secara online. Sebagai
dokumen wajib pemuat informasi pada website yang akan dibaca oleh browser di
internet digunakan script HTML. Namun sebagai media publikasi, website ini
tidak cukup hanya sekedar menampilkan informasi saja, tetapi juga harus
memperhatikan layouting dan keindahan tampilan website, untuk itu digunakanlah
CSS dan JavaScript. Serta untuk memberikan kedinamisan konten website
digunakan script PHP, agar berita dan informasinya dapat selalu di-update. Untuk
administrasi data, digunakan database MySQL, sehingga kedinamisan website
Pada website ini semua jenis layanan jual beli hanya dapat diakses oleh user
yang telah terdaftar saja atau telah melakukan sign in. Dalam aplikasi jual belinya,
pertama pelanggan yang sudah terdaftar melakukan sign in terlebih dahulu untuk
dapat memilih barang yang diinginkan. Sedangkan untuk yang belum terdaftar,
pelanggan harus mendaftarkan dirinya terlebih dahulu di menu sign up. Selesai
memilih barang dan check out, pelanggan diperlihatkan review belanjaannya dan
apabila sudah sesuai maka pelanggan memasuki tahap selanjutnya yaitu tentang
alamat tujuan untuk pengiriman barang. Setelah semua sesuai, pelanggan
melakukan pembayaran dengan melakukan transfer ke bank, lalu melakukan
konfirmasi pembayaran.
3.2 Struktur Organisasi Toko Mansyur Jersey
Organisasi adalah suatu bentuk kerja sama dari sejumlah orang dalam suatu
wadah tertentu untuk mencapai suatu tujuan. Struktur organisasi merupakan
kerangka pembagian tugas dan tanggung jawab fungsional yang berperan
menjalankan aktifitas organisasi melalui struktur organisasi yang jelas.
Dengan adanya struktur organisasi ini diharapkan setiap pengurus
mengetahui dengan jelas tugas dan kewajiban yang harus dilaksanakan serta dapat
mempertanggung jawabkannya kepada ketua dan ketua akan mengetahui
bagaimana mendelegasikan wewenang kepada anggotanya, sehingga setiap
aktifitas anggota dapat terselenggara dengan baik dan terkoordinasi. Untuk
organisasi dan tata kerja. Struktur organisasi menggambarkan dengan jelas
pemisahan kegiatan pekerjaan antara pengurus yang satu dengan pengurus yang
lain dan bagaimana hubungan aktivitas dan fungsi dibatasi. Dalam struktur
organisasi yang baik harus menjelaskan hubungan wewenang anggota melapor
kepada pengurus. Empat elemen dalam struktur organisasi yaitu :
1. Adanya spesialisasi kegiatan kerja.
2. Adanya standardisasi kegiatan kerja.
3. Adanya koordinasi kegiatan kerja.
4. Besaran seluruh organisasi.
3.3 Koleksi Jersey
Beberapa koleksi jersey yang disediakan pada Toko Mansyur Jersey yaitu jersey
pria lengan pendek, jersey pria lengan panjang, jersey wanita lengan pendek, dan
jersey anak-anak.
3.3.1 Jersey Pria Lengan Pendek
Jersey pria lengan pendek ini terdapat empat merek jersey dengan ukuran yang
berbeda dan harga yang berbeda seperti jersey Adidas dengan ukuran S,M,L,XL
harga Rp 100.000, jersey Nike dengan ukuran S,M,L,XL harga Rp 100.000, jersey
Puma dengan ukuran S,M, harga Rp 100.000, dan jersey Kappa dengan ukuran M
harga 180.000, jersey Umbro dengan ukuran M harga 180.000. Banyak pria yang