LAMPIRAN
Index.php <?php session_start(); error_reporting(0); include "timeout.php"; include "config/koneksi.php"; if($_SESSION[login]==1){ if(!cek_login()){$_SESSION[login] = 0; } } if($_SESSION[login]==0){ header('location:logout.php'); } else{
if (empty($_SESSION['namauser']) AND empty($_SESSION['passuser']) AND $_SESSION['login']==0){
header('location:login.php'); }
else{
if($_SESSION[leveluser] == 'admin') { header('location:admin.php'); } else { ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forum DIskusi - Mari Berdiskusi Disini</title> <!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" /> <link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" /> <link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" /> <link href="assets/css/main-style.css" rel="stylesheet" /> <link rel="shortcut icon" href="#">
<!-- Page-Level CSS -->
<link href="assets/plugins/morris/morris-0.4.3.min.css" rel="stylesheet" />
<link href="assets/plugins/timeline/timeline.css" rel="stylesheet" />
var auto_refresh = setInterval( function () { $("#refresh").load("timeline.php").fadeIn("slow"); }, 1600); </script> <script src="js/jquery.js"></script> <script src="js/user.js"></script> </head> <body>
<!-- wrapper --> <div id="wrapper"> <!-- navbar top -->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" id="navbar">
<!-- navbar-header --> <div class="navbar-header">
<a class="navbar-brand" href="index.php"> <img src="assets/img/logo.png" alt="" /> </a>
</div>
<!-- end navbar-header --> <!-- navbar-top-links -->
<ul class="nav navbar-top-links navbar-right"> <!-- main dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-3x"></i> </a>
<!-- dropdown-messages -->
<ul class="dropdown-menu dropdown-messages"> <li><a href="index.php?menu=postingan"><i class="fa fa-edit fa-fw"></i> Postingan</a> </li>
<li><a href="index.php?menu=profil"><i class="fa fa-user fa-fw"></i> <?php echo "$_SESSION[namauser]"; ?></a></li> <li class="divider"></li>
<li><a href="logout.php"><i class="fa fa-sign-out fa-fw"></i> Logfa-sign-out</a></li>
</ul>
<!-- end dropdown-messages --> </li>
<!-- end main dropdown --> </ul>
<!-- end navbar-top-links -->
</nav>
<!-- navbar side -->
<!-- end navbar side --> <?php
switch($_GET['menu']){ default:
?>
<! INDEX --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa- fa-fw"></i> Diskusi Terbaru
</div>
<div class="panel-body"> <div class="list-group"> <?php
$kompromi=mysql_query("SELECT * FROM komprom ORDER BY id_komprom DESC LIMIT 20");
while($k=mysql_fetch_array($kompromi)) {
echo "<a href=index.php?menu=kompromi&id=$k[id_komprom] class=\"list-group-item\" ><i class=\"fa fa-tasks fa-fw\"></i> $k[judul]
<span class=\"pull-right text-muted small\"> <em>$k[tanggal]</em> </span> </a>"; } ?> </div> </div> </div>
<!--End Timeline --> </div>
</div>
<!--- end INDEX --->
<?php break;
case "kompromi": ?>
<! Menu POSTINGAN --->
<script language="javascript"> function validasi(form){
if (form.komentar.value == ""){
return (false); } return (true); } </script> <?php
$cekterbuka=mysql_query("SELECT * FROM komprom WHERE id_komprom=$_GET[id]");
$ck=mysql_fetch_array($cekterbuka);
if($ck[status] == 0) { //include "list-user.php"; } else { } ?> <div class="row"> <div class="col-komprom-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-comments fa-fw"></i> Ruang Diskusi
</div>
<div class="panel-body"> <?php
$kompromi1=mysql_query("SELECT * FROM komprom WHERE id_komprom=$_GET[id]");
$k=mysql_fetch_array($kompromi1);
$tampilkanjoin=mysql_query("SELECT * FROM `join` WHERE
username_request='$_SESSION[namauser]' AND id_komprom='$_GET[id]'");
$u=mysql_fetch_array($tampilkanjoin);
?>
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <?php echo "$k[judul] - Oleh: <b>$k[username]</b>"; ?>
</h4> </div>
<div id="collapseOne" class="panel-collapse collapse in">
</div> </div>
<div id="collapseOne" class="panel-collapse collapse in">
</div> </div> <?php
if($k[username] ==
$_SESSION[namauser] OR $u[status_join]==1 OR $k[status]==1 ) {
?>
<?php include "timeline.php"; ?> <form action="aksi.php?menu=komentar" method="post" onSubmit="return validasi(this)"
enctype="multipart/form-data">
<input type="hidden" name="komprom" value="<?php echo "$_GET[id]"; ?>">
<div class="form-group"> <label>Komentar</label>
<textarea class="form-control" id="tinymce_full" rows="3" name="komentar"></textarea>
</div>
<div class="form-group"> <label>Foto</label>
<input type="file" name="fupload"> </div>
<input type="submit" value="Kirim" class="btn btn-primary btn-lg btn-block">
</form> <?php
// Status join 1=Diterima // Status join 2=Ditolak }
else {
$join=mysql_query("SELECT * FROM `join` WHERE username_request='$_SESSION[namauser]' AND id_komprom='$_GET[id]'");
$cari=mysql_fetch_array($join);
if($cari[username_request] == $_SESSION[namauser]) {
echo " ";
if($cari[status_join] == 2)
{
echo "<input type='submit' value='Anda Tidak Diizinkan Untuk Bergabung' class='btn btn-danger btn-lg btn-block'>";
}
else {
} } else { echo " <form method=post action=aksi.php?menu=join> <input type=hidden name='id_komprom' value='$k[id_komprom]'>
<input type=hidden name='username_join' value='$k[username]'>
<input type=hidden name='username' value='$_SESSION[namauser]'>
<input
type='submit' value='Join' class='btn btn-primary btn-lg btn-block'>
</form>"; } } ?> </div> </div>
<!--End Timeline --> </div>
</div>
<!--- end Menu Postingan ---> <?php break; case "laporkan-obrolan": ?>
<!--- Menu Laporkan Obrolan ---> <script language="javascript">
function validasi(form){
if (form.keterangan.value == ""){
alert("Kotak Laporan Tidak Boleh Kosong."); form.keterangan.focus(); return (false); } return (true); } </script> <div class="row"> <div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-comments fa-fw"></i> Laporkan Komentar
</div>
$kompromi1=mysql_query("SELECT * FROM komprom AS a, komentar AS b WHERE a.id_komprom=b.id_komprom AND b.id_komentar='$_GET[id]' AND a.id_komprom='$_GET[komprom]' ORDER BY b.username");
$k=mysql_fetch_array($kompromi1);
$tampilkanjoin=mysql_query("SELECT * FROM `join` WHERE username_request='$_SESSION[namauser]'");
$u=mysql_fetch_array($tampilkanjoin); ?>
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <?php echo "Apa yang salah dengan komentar $k[username]?"; ?>
</h4> </div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body"> <form
action="aksi.php?menu=inputlaporan" method="post" onSubmit="return validasi(this)">
<input type="hidden" name="komprom" value="<?php echo "$_GET[komprom]"; ?>">
<input type="hidden" name="komentar" value="<?php echo "$_GET[id]"; ?>">
<input type="hidden" name="pelapor" value="<?php echo "$_SESSION[namauser]"; ?>">
<input type="hidden" name="dilapor" value="<?php echo "$k[username]"; ?>">
<div class="form-group">
<label>Isikan keterangan dibawah ini untuk dilaporkan kepada Administrator</label>
<textarea class="form-control" id="tinymce_full" rows="3" name="keterangan"></textarea> </div>
<input type="submit" value="Kirim Laporan" class="btn btn-primary btn-lg btn-block">
</form> </div> </div> </div> </div> </div>
<!--End Timeline --> </div>
</div>
<?php break;
case "postingan": ?>
<! Menu POSTINGAN --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Postingan
</div>
<div class="panel-body"> <?php
echo "<a class=\"btn btn-primary btn-lg\" href=?menu=tambahpostingan>
<i class=\"glyphicon glyphicon-plus\"></i> Tambah Postingan
</a> <br><br>
<div class=\"table-responsive\">
<table class=\"table striped bordered table-hover\" id=\"dataTables-example\">
<thead>
<tr><th>No</th><th>Judul</th><th>Tanggal
Posting</th><th>Status Forum</th><th>Pilihan</th></tr></thead> <tbody>";
$tampil=mysql_query("SELECT * FROM komprom WHERE username = '$_SESSION[namauser]' ORDER BY id_komprom DESC");
$no=1; while ($r=mysql_fetch_array($tampil)){ echo "<tr><td>$no</td> <td>$r[judul]</td> <td>$r[tanggal]</td>"; if($r[status]==1) { echo "<td>Terbuka</td>"; } else { echo "<td>Tertutup</td>"; } echo"<td>"; if($r[status]==0) {
echo "<a class=\"btn btn-primary\" href=index.php?menu=lihatjoin&id=$r[id_komprom]> Permintaan join
</a>
<a class=\"btn btn-danger\"
</a>";
} else {
echo "<a class=\"btn btn-danger\"
href=aksi.php?menu=hapuspostingan&id=$r[id_komprom]> Delete </a>"; } echo"</td></tr>"; $no++; } echo "</tbody></table></div>"; ?> </div> </div>
<!--End Timeline --> </div>
</div>
<!--- end Menu Postingan --->
<?php break;
case "tambahpostingan": ?>
<!--- Tambah Postingan --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Postingan
</div>
<div class="panel-body"> <?php
echo "<h2>Tambah Postingan</h2>
<form method=POST action='aksi.php?menu=insertpostingan'> <input type=hidden name=username
value='$_SESSION[namauser]'>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Status Kompromi</label>
<div class='controls'>
<select class=\"form-control\" name='status' required='true'>
<label class=\"control-label\" for=\"inputSuccess1\">Judul</label>
<input name='judul' type=\"text\" class=\"form-control\" id=\"inputSuccess1\"> </div> <div class=\"form-group\"> <label class=\"control-label\" for=\"inputSuccess1\">Keterangan</label> <textarea class=\"form-control\" name=keterangan></textarea> </div> </table>
<input type=submit name=submit value=Simpan class=\"btn btn-primary btn-sm\">
<input type=button value=Batal onclick=self.history.back() class=\"btn btn-danger btn-sm\"></form>";
?>
</div>
</div>
<!--End Timeline --> </div> </div> <!--/.fluid-container--> <script src="vendors/bootstrap-wysihtml5/lib/js/wysihtml5-0.3.0.js"></script> <script src="vendors/jquery-1.9.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="vendors/bootstrap-wysihtml5/src/bootstrap-wysihtml5.js"></script> <script src="vendors/ckeditor/ckeditor.js"></script> <script src="vendors/ckeditor/adapters/jquery.js"></script> <script type="text/javascript" src="vendors/tinymce/js/tinymce/tinymce.min.js"></script> <script src="assets/scripts.js"></script> <script> $(function() { // Bootstrap $('#bootstrap-editor').wysihtml5();
// Ckeditor standard
$( 'textarea#ckeditor_standard' ).ckeditor({width:'98%', height: '150px', toolbar: [
{ name: 'document', items: [ 'Source', '-', 'NewPage', 'Preview', '-', 'Templates' ] }, // Defines toolbar group with name (used to create voice label) and items in 3
subgroups.
{ name: 'basicstyles', items: [ 'Bold', 'Italic' ] }
]});
$( 'textarea#ckeditor_full' ).ckeditor({width:'98%', height: '150px'});
});
// Tiny MCE tinymce.init({
selector: "#tinymce_basic", plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen", "insertdatetime media table contextmenu paste" ],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
});
// Tiny MCE tinymce.init({
selector: "#tinymce_full", plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor" ],
toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
toolbar2: "print preview media | forecolor backcolor emoticons",
image_advtab: true, templates: [
{title: 'Test template 1', content: 'Test 1'}, {title: 'Test template 2', content: 'Test 2'} ]
});
</script>
<!--- Menu Lihat Join --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Daftar Join </div> <div class="panel-body"> <?php echo " <div class=\"table-responsive\">
<table class=\"table striped bordered table-hover\" id=\"dataTables-example\">
<thead>
<tr><th>No</th><th>Nama</th><th>Pada Judul</th><th>Pilihan</th></tr></thead>
<tbody>";
$tampil=mysql_query("SELECT * FROM `join` a, komprom b WHERE a.username_join = '$_SESSION[namauser]' AND
a.id_komprom=b.id_komprom AND a.status_join='0'"); $no=1; while ($r=mysql_fetch_array($tampil)){ echo "<tr><td>$no</td> <td>$r[username_request]</td> <td>$r[judul]</td> <td>
<a class=\"btn btn-primary\"
href=aksi.php?menu=requestjoin&status=1&id=$r[id_join]> Izinkan
</a>
<a class=\"btn btn-danger\"
href=aksi.php?menu=requestjoin&status=2&id=$r[id_join]> Tolak </a></td></tr>"; $no++; } echo "</tbody></table></div>"; ?> </div> </div>
<!--End Timeline --> </div>
</div>
<! end Lihat Join --->
<?php break;
<! Menu PROFIL --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-user fa-fw"></i> Profil </div>
<div class="panel-body"> <script language="javascript">
function validasi(form){
if (form.password.value == ""){ alert("Password Wajib Diisi."); form.password.focus(); return (false); } return (true); } </script> <?php
$tampil=mysql_query("SELECT * FROM users WHERE username = '$_SESSION[namauser]'");
$r=mysql_fetch_array($tampil);
echo "
<form method=POST action='aksi.php?menu=updateprofil' onSubmit=\"return validasi(this)\" enctype=\"multipart/form-data\">
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Username</label>
<input name='username' value= '$r[username]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\" readonly> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Nama Lengkap</label>
<input name='nama' value= '$r[nama_depan]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\"> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">E-mail</label>
<input name='email' value= '$r[email]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\"> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Foto</label><br>
";
if($r[foto] == '') {
echo "<img src='assets/img/user.jpg'>"; }
echo "<img src='assets/img/$r[foto]' width=100px>";
}
echo "<input type=file name=fupload></div> <div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Password (Wajib Diisi)</label>
<input name='password' type=\"password\" class=\"form-control\" id=\"inputSuccess1\">
</div>
<input type=submit name=submit value=Simpan class=\"btn btn-primary btn-sm\">
<input type=button value=Batal onclick=self.history.back() class=\"btn btn-danger btn-sm\"></form>";
?>
</div>
</div>
<!--End Timeline --> </div>
</div>
<!-- end Menu PROFIL ---> <?php break; } ?> </div>
<!-- end wrapper -->
<!-- Core Scripts - Include with every page -->
<script src="assets/plugins/jquery-1.10.2.js"></script> <script src="assets/plugins/bootstrap/bootstrap.min.js"></script> <script src="assets/plugins/metisMenu/jquery.metisMenu.js"></script> <script src="assets/plugins/pace/pace.js"></script> <script src="assets/scripts/siminta.js"></script> <!-- Page-Level Plugin Scripts-->
Admin.php <?php error_reporting(0); include "config/koneksi.php"; ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forum Diskusi - admin</title>
<!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" /> <link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" /> <link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" /> <link href="assets/css/main-style.css" rel="stylesheet" /> <link rel="shortcut icon" href="#.png">
<!-- Page-Level CSS -->
<link href="assets/plugins/morris/morris-0.4.3.min.css" rel="stylesheet" />
<link href="assets/plugins/timeline/timeline.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript">
var auto_refresh = setInterval( function () { $("#refresh").load("timeline.php").fadeIn("slow"); }, 1600); </script> <script src="js/jquery.js"></script> <script src="js/user.js"></script> </head> <body>
<!-- wrapper --> <div id="wrapper"> <!-- navbar top -->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" id="navbar">
<!-- navbar-header -->
<div class="navbar-header">
<a class="navbar-brand" href="index.php"> <img src="assets/img/logo.png" alt="" /> </a>
</div>
<!-- navbar-top-links -->
<ul class="nav navbar-top-links navbar-right"> <!-- main dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-3x"></i> </a>
<!-- dropdown-messages -->
<ul class="dropdown-menu dropdown-messages"> <li><a href="admin.php?menu=users"><i class="fa fa-edit fa-fw"></i> Daftar User</a> </li>
<li class="divider"></li>
<li><a href="logout.php"><i class="fa fa-sign-out fa-fw"></i> Logfa-sign-out</a></li>
</ul>
<!-- end dropdown-messages --> </li>
<!-- end main dropdown --> </ul>
<!-- end navbar-top-links --> </nav>
<!-- end navbar top -->
<!-- navbar side -->
<!-- end navbar side --> <?php
switch($_GET['menu']){ default:
?>
<! INDEX --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-tasks fa-fw"></i> Diskusi Terpopuler
</div>
<div class="panel-body"> <div class="list-group"> <?php
$kompromi=mysql_query("SELECT * FROM laporan WHERE status='0' ORDER BY id_laporan DESC LIMIT 20");
$hitung=mysql_num_rows($kompromi);
if($hitung == '0') { echo "Tidak Ada Laporan"; }
else {
echo "<a
href=admin.php?menu=laporan&komprom=$k[id_komprom]&komentar=$k[id_ko mentar]&id=$k[id_laporan] class=\"list-group-item\" ><i class=\"fa fa-tasks fa-fw\"></i> $k[pelapor] Melaporkan Komentar $k[dilapor]
<span class=\"pull-right text-muted small\"> <em>$k[tanggal]</em> </span> </a>"; } } ?> </div> </div> </div>
<!--End Timeline --> </div>
</div>
<!--- end INDEX --->
<?php break;
case "laporan": ?>
<!- Menu Laporan --->
<script language="javascript"> function validasi(form){
if (form.komentar.value == ""){
alert("Form Komentar Tidak Boleh Kosong."); form.komentar.focus(); return (false); } return (true); } </script> <div class="row"> <div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-comments fa-fw"></i> Laporan
</div>
<div class="panel-body"> <?php
$kompromi1=mysql_query("SELECT * FROM laporan AS a, komprom AS b, komentar AS c WHERE
a.id_komprom=b.id_komprom AND a.id_komentar=c.id_komentar AND a.id_komprom='$_GET[komprom]' AND a.id_komentar='$_GET[komentar]' AND a.id_laporan='$_GET[id]'");
$tampilkanjoin=mysql_query("SELECT * FROM `join` WHERE username_request='$_SESSION[namauser]'");
$u=mysql_fetch_array($tampilkanjoin); ?>
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <?php echo "$k[pelapor] Melaporkan Komentar $k[dilapor]"; ?>
</h4> </div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body"> <?php include "config/ClassGost.php"; $data = "$k[komentar]";
$datajudul = "$k[judul]";
$key = "Kriptografi-Metoda-GOST-Ardito!!"; $gost=new ClassGost; //$data_encoded=$gost->Encode($data, $key); $datajudul_encoded=$gost->Encode($datajudul, $key); $data_encoded=$gost->Encode($data, $key); echo " <form method=POST action='aksi.php?menu=nonaktiflaporan'>
<input type=hidden name=dilapor value='$k[dilapor]'> <input type=hidden name=komprom
value='$_GET[komprom]'>
<input type=hidden name=komentar value='$_GET[komentar]'>
<input type=hidden name=laporan value='$_GET[id]'>
Pada diskusi:<br>
<b>$k[judul]</b><br><br>
<b>$k[komentar]</b><br><br>"; if($c[gambar]!='') {
}
else {
echo "Gambar:<br>";
echo "<img src='gambar/$k[gambar]' width='30%'><br><br>";
}
echo "
Laporan $k[pelapor]:<br> <b>$k[laporan]</b><br><br>
<input type=submit name=submit value='Nonaktifkan Komentar' class=\"btn btn-primary btn-sm\">
<input type=button value=Batal onclick=self.history.back() class=\"btn btn-danger btn-sm\"></form>";?>
</div> </div> </div> </div>
</div>
<!--End Timeline --> </div>
</div>
<!--- end Menu Postingan ---> <?php
break;
case "users": ?>
<! Menu Users --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Daftar User Diskusi </div> <div class="panel-body"> <?php echo " <div class=\"table-responsive\">
<table class=\"table striped bordered table-hover\" id=\"dataTables-example\">
<thead>
<tr><th>No</th><th>Nama
Lengkap</th><th>Username</th><th>E-Mail</th></thead> <tbody>";
$tampil=mysql_query("SELECT * FROM tbl_users WHERE level<>'admin' ORDER BY id_users");
$no=1;
echo "<tr><td>$no</td> <td>$r[nama_depan]</td> <td>$r[username]</td> <td>$r[email]</td> </tr>"; $no++; } echo "</tbody></table></div>"; ?> </div> </div>
<!--End Timeline --> </div>
</div>
<!--- end Menu Postingan --->
<?php break;
case "tambahpostingan": ?>
<!--- Tambah Postingan --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Postingan
</div>
<div class="panel-body"> <?php
echo "<h2>Tambah Postingan</h2>
<form method=POST action='aksi.php?menu=insertpostingan'> <input type=hidden name=username
value='$_SESSION[namauser]'> <div class=\"form-group\"> <label class=\"control-label\" for=\"inputSuccess1\">Status Kompromi</label> <div class='controls'> <select class=\"form-control\" name='status'>
<option selected value='2'>- Pilih Status -</option> <option value='1'>Terbuka</option> <option value='0'>Tertutup</option> </select> </div> </div> <div class=\"form-group\"> <label class=\"control-label\" for=\"inputSuccess1\">Judul</label>
<input name='judul' type=\"text\" class=\"form-control\" id=\"inputSuccess1\">
<div class=\"form-group\"> <label class=\"control-label\" for=\"inputSuccess1\">Keterangan</label> <textarea class=\"form-control\" id=\"tinymce_full\" name=keterangan></textarea> </div> </table>
<input type=submit name=submit value=Simpan class=\"btn btn-primary btn-sm\">
<input type=button value=Batal onclick=self.history.back() class=\"btn btn-danger btn-sm\"></form>";
?>
</div> </div>
<!--End Timeline --> </div> </div> <!--/.fluid-container--> <script src="vendors/bootstrap-wysihtml5/lib/js/wysihtml5-0.3.0.js"></script> <script src="vendors/jquery-1.9.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="vendors/bootstrap-wysihtml5/src/bootstrap-wysihtml5.js"></script> <script src="vendors/ckeditor/ckeditor.js"></script> <script src="vendors/ckeditor/adapters/jquery.js"></script> <script type="text/javascript" src="vendors/tinymce/js/tinymce/tinymce.min.js"></script> <script src="assets/scripts.js"></script> <script> $(function() { // Bootstrap $('#bootstrap-editor').wysihtml5(); // Ckeditor standard
$( 'textarea#ckeditor_standard' ).ckeditor({width:'98%', height: '150px', toolbar: [
{ name: 'document', items: [ 'Source', '-', 'NewPage', 'Preview', '-', 'Templates' ] }, // Defines toolbar group with name (used to create voice label) and items in 3
subgroups.
[ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ], // Defines toolbar group without name.
{ name: 'basicstyles', items: [ 'Bold', 'Italic' ] }
]});
$( 'textarea#ckeditor_full' ).ckeditor({width:'98%', height: '150px'});
});
// Tiny MCE tinymce.init({
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen", "insertdatetime media table contextmenu paste" ],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
});
// Tiny MCE tinymce.init({
selector: "#tinymce_full", plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor" ],
toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
toolbar2: "print preview media | forecolor backcolor emoticons",
image_advtab: true, templates: [
{title: 'Test template 1', content: 'Test 1'}, {title: 'Test template 2', content: 'Test 2'} ]
});
</script>
<!---- end Tambah Postingan ---> <?php break; case "lihatjoin": ?>
<!--- Menu Lihat Join --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-edit fa-fw"></i> Daftar Join
</div>
<div class="panel-body"> <?php
<div class=\"table-responsive\">
<table class=\"table striped bordered table-hover\" id=\"dataTables-example\">
<thead>
<tr><th>No</th><th>Nama</th><th>Pada Judul</th><th>Pilihan</th></tr></thead>
<tbody>";
$tampil=mysql_query("SELECT * FROM `join` a, komprom b WHERE a.username_join = '$_SESSION[namauser]' AND
a.id_komprom=b.id_komprom AND a.status_join='0'"); $no=1; while ($r=mysql_fetch_array($tampil)){ echo "<tr><td>$no</td> <td>$r[username_request]</td> <td>$r[judul]</td> <td>
<a class=\"btn btn-primary\"
href=aksi.php?menu=requestjoin&status=1&id=$r[id_komprom]> Izinkan
</a>
<a class=\"btn btn-danger\"
href=aksi.php?menu=requestjoin&status=2&id=$r[id_komprom]> Tolak </a></td></tr>"; $no++; } echo "</tbody></table></div>"; ?> </div> </div>
<!--End Timeline --> </div>
</div>
<! end Lihat Join --->
<?php break;
case "profil": ?>
<! Menu PROFIL --->
<div class="row">
<div class="col-lg-4"> <!--Timeline -->
<div class="panel panel-primary"> <div class="panel-heading">
<i class="fa fa-user fa-fw"></i> Profil </div>
<div class="panel-body"> <script language="javascript">
function validasi(form){
return (false); } return (true); } </script> <?php
$tampil=mysql_query("SELECT * FROM users WHERE username = '$_SESSION[namauser]'");
$r=mysql_fetch_array($tampil);
echo "
<form method=POST action='aksi.php?menu=updateprofil' onSubmit=\"return validasi(this)\" enctype=\"multipart/form-data\">
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Username</label>
<input name='username' value= '$r[username]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\" readonly> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Nama Lengkap</label>
<input name='nama' value= '$r[nama_depan]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\"> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">E-mail</label>
<input name='email' value= '$r[email]' type=\"text\" class=\"form-control\" id=\"inputSuccess1\"> </div>
<div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Foto</label><br>
";
if($r[foto] == '') {
echo "<img src='assets/img/user.jpg'>"; }
else {
echo "<img src='assets/img/$r[foto]' width=100px>";
}
echo "<input type=file name=fupload></div> <div class=\"form-group\">
<label class=\"control-label\" for=\"inputSuccess1\">Password (Wajib Diisi)</label>
<input name='password' type=\"password\" class=\"form-control\" id=\"inputSuccess1\">
</div>
<input type=submit name=submit value=Simpan class=\"btn btn-primary btn-sm\">
<input type=button value=Batal onclick=self.history.back() class=\"btn btn-danger btn-sm\"></form>";
</div>
</div>
<!--End Timeline --> </div>
</div>
<!-- end Menu PROFIL --->
<?php break; } ?>
</div>
<!-- end wrapper -->
<!-- Core Scripts - Include with every page -->
<script src="assets/plugins/jquery-1.10.2.js"></script> <script
src="assets/plugins/bootstrap/bootstrap.min.js"></script> <script
src="assets/plugins/metisMenu/jquery.metisMenu.js"></script> <script src="assets/plugins/pace/pace.js"></script> <script src="assets/scripts/siminta.js"></script> <!-- Page-Level Plugin Scripts-->
<script src="assets/plugins/morris/raphael-2.1.0.min.js"></script>
<script src="assets/plugins/morris/morris.js"></script> <script src="assets/scripts/dashboard-demo.js"></script> </body>
Login.php <?php session_start(); error_reporting(0); include 'config/koneksi.php'; if(!empty($_POST)){
$username = $_POST['username']; $password = md5($_POST['password']);
$sql = "select * from tbl_users where username='".$username."' and password='".$password."'";
#echo $sql."<br />";
$query = mysql_query($sql) or die (mysql_error());
// pengecekan query valid atau tidak if($query){
$row = mysql_num_rows($query); $r = mysql_fetch_array($query);
// jika $row > 0 atau username dan password ditemukan if($row > 0){
session_start();
include "timeout.php";
$_SESSION[namauser] = $r[username]; $_SESSION[namalengkap] = $r[nama_depan]; $_SESSION[passuser] = $r[password]; $_SESSION[leveluser] = $r[level];
// session timeout $_SESSION[login] = 1; timer();
$sid_lama = session_id();
session_regenerate_id();
$sid_baru = session_id();
mysql_query("UPDATE tbl_users SET id_session='$sid_baru' WHERE username='$username'");
header('location:index.php'); }
else{
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forum DIskusi - Mari Berdiskusi Disini</title> <!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" /> <link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" /> <link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" /> <link href="assets/css/main-style.css" rel="stylesheet" /> <link rel="shortcut icon" href="">
<!-- Page-Level CSS -->
<link href="assets/plugins/morris/morris-0.4.3.min.css" rel="stylesheet" /> </head> <body class="body-Login-back"> <div class="container"> <div class="row">
<div class="col-md-4 col-md-offset-4 text-center logo-margin ">
<a href="index.php"><img src="assets/img/logo.png" alt=""/></a>
</div>
<div class="col-md-4 col-md-offset-4">
<div class="login-panel panel panel-default"> <div class="panel-heading">
<h3 class="panel-title">Please Sign In</h3> </div>
<div class="panel-body">
<form role="form" method="post" action=""> <fieldset>
<div class="form-group">
<input class="form-control" placeholder="ID Login Anda" name="username" type="text" autofocus required autocomplete="off">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" required> </div>
Belum punya akun? Klik <a href="registrasi.php">Disini</a> Untuk Registrasi.<br><br>
<!-- Change this to a button or input when using this as a form -->
</fieldset> </form>
<?php echo "<div align='center'><font color='#ff0000'><b>$error</b></font></div>"; ?>
</div> </div> </div> </div> </div>
<!-- Core Scripts - Include with every page -->
<script src="assets/plugins/jquery-1.10.2.js"></script> <script
src="assets/plugins/bootstrap/bootstrap.min.js"></script> <script
src="assets/plugins/metisMenu/jquery.metisMenu.js"></script>
</body>
</html>
Cek_login.php
<?php
include "config/koneksi.php";
function anti_injection($data){
$filter =
mysql_real_escape_string(stripslashes(strip_tags(htmlspecialchars($d ata,ENT_QUOTES))));
return $filter;
}
$username = anti_injection($_POST['username']);
$pass = anti_injection(md5($_POST['password']));
$login=mysql_query("SELECT * FROM tbl_users WHERE username='$username' AND password='$pass'");
$ketemu=mysql_num_rows($login);
$r=mysql_fetch_array($login);
// Apabila username dan password ditemukan
if ($ketemu > 0){
session_start();
include "timeout.php";
$_SESSION[namauser] = $r[username];
$_SESSION[namalengkap] = $r[nama_depan];
$_SESSION[passuser] = $r[password];
$_SESSION[leveluser] = $r[level];
// session timeout
$_SESSION[login] = 1;
timer();
$sid_lama = session_id();
session_regenerate_id();
$sid_baru = session_id();
mysql_query("UPDATE tbl_users SET id_session='$sid_baru' WHERE username='$username'");
}
else{
$error="
<link href=config/adminstyle.css rel=stylesheet type=text/css>
<center><font face='tahoma' size='3'><b>LOGIN GAGAL ! </b></font><br><hr><br>
<font size='8' color='red' face='comic sans ms'><blink>Username atau Password Anda tidak benar !!!</blink></font><br>
Atau account Anda sedang diblokir.<br>
<a href=login.php><b>ULANGI LAGI</b></a></center>
<div align='center'>
</div>";
}
Logout.php <?php session_start(); session_destroy(); error_reporting(0); include "config/koneksi.php"; header('location:login.php'); ?> Registrasi.php <!DOCTYPE html> <html> <head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>KomproM.NET - Kompromikan Semuanya Disini</title> <!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" /> <link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" /> <link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" /> <link href="assets/css/main-style.css" rel="stylesheet" /> <link rel="shortcut icon" href="icon.png">
<!-- Page-Level CSS -->
<link href="assets/plugins/morris/morris-0.4.3.min.css" rel="stylesheet" /> </head> <body class="body-Login-back"> <div class="container"> <div class="row">
<div class="col-md-4 col-md-offset-4 text-center logo-margin ">
<a href="index.php"><img src="assets/img/logo.png" alt=""/></a>
</div>
<div class="col-md-4 col-md-offset-4">
<div class="login-panel panel panel-default"> <div class="panel-heading">
<h3 class="panel-title">Form Registrasi</h3> </div>
<div class="panel-body">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Nama Lengkap" name="nama" autofocus required> </div>
<div class="form-group">
<input class="form-control" placeholder="E-mail" name="email" autofocus required>
</div>
<div class="form-group">
<input class="form-control" placeholder="ID Komprom" name="username" autofocus required> </div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" required> </div>
<!-- Change this to a button or input when using this as a form -->
<input type="submit" value="Daftar" class="btn btn-lg btn-success btn-block">
</fieldset> </form>
</div> </div> </div> </div> </div>
<!-- Core Scripts - Include with every page -->
<script src="assets/plugins/jquery-1.10.2.js"></script> <script
src="assets/plugins/bootstrap/bootstrap.min.js"></script> <script
src="assets/plugins/metisMenu/jquery.metisMenu.js"></script>
</body>
Aksi.php
<?php
session_start();
error_reporting(0);
include "config/koneksi.php";
include "config/fungsi_thumb.php";
include('config/ClassGost.php');
$key = "Kriptografi-Metoda-GOST-Ardito!!";
$tgl=date("Y-m-d");
$menu=$_GET[menu];
if($menu=='insertpostingan') {
mysql_query("INSERT INTO komprom (username,
judul,
keterangan,
tanggal,
status)
VALUES ('$_POST[username]',
'$_POST[judul]',
'$_POST[keterangan]',
'$tgl',
'$_POST[status]')");
header('location:index.php?menu=postingan');
elseif($menu=='hapuspostingan') {
mysql_query("DELETE FROM komprom WHERE id_komprom = '$_GET[id]'");
header('location:index.php?menu=postingan');
}
elseif($menu=='komentar') {
$tgl=date("Y-m-d");
$lokasi_file = $_FILES['fupload']['tmp_name'];
$tipe_file = $_FILES['fupload']['type'];
$nama_file = $_FILES['fupload']['name'];
$acak = rand(1,99);
$nama_file_unik = $acak.$nama_file;
if (empty($lokasi_file)){
mysql_query("INSERT INTO komentar (id_komprom,
username,
komentar,
tanggal)
VALUES ('$_POST[komprom]',
'$_SESSION[namauser]',
'$_POST[komentar]',
'$tgl')");
}
else {
UploadGambar($nama_file_unik);
username,
komentar,
tanggal,
gambar)
VALUES ('$_POST[komprom]',
'$_SESSION[namauser]',
'$_POST[komentar]',
'$tgl',
'$nama_file_unik')");
}
header('location:index.php?menu=kompromi&id='.$_POST[komprom]);
}
// Update Profil
elseif ($menu == 'updateprofil'){
$lokasi_file = $_FILES['fupload']['tmp_name'];
$tipe_file = $_FILES['fupload']['type'];
$nama_file = $_FILES['fupload']['name'];
$acak = rand(1,99);
$nama_file_unik = $acak.$nama_file;
$pass_baru=md5($_POST[password]);
if (empty($lokasi_file)){
mysql_query("UPDATE users SET
email='$_POST[email]',
password='$pass_baru'
WHERE username = '$_POST[username]'");
}
else{
UploadImage($nama_file_unik);
mysql_query("UPDATE users SET
nama_depan='$_POST[nama]',
email='$_POST[email]',
password='$pass_baru',
foto ='$nama_file_unik'
WHERE username = '$_POST[username]'");
}
header('location:index.php?menu=profil');
}
elseif ($menu=='join')
{
mysql_query("INSERT INTO `join`(`id_komprom`, `username_join`, `username_request`)
VALUES ('$_POST[id_komprom]',
'$_POST[username_join]',
header('location:index.php?menu=kompromi&id='.$_POST[id_komprom]);
}
elseif ($menu=='requestjoin')
{
mysql_query("UPDATE `join` SET status_join='$_GET[status]' WHERE id_join='$_GET[id]'");
header('location:index.php?menu=postingan');
}
elseif ($menu=='inputlaporan')
{
mysql_query("INSERT INTO `laporan`
(`id_komentar`,`id_komprom`,`pelapor`,`dilapor`,`laporan`)
VALUES ('$_POST[komentar]',
'$_POST[komprom]',
'$_POST[pelapor]',
'$_POST[dilapor]',
'$_POST[keterangan]')");
echo "<script>alert('Komentar $_POST[dilapor] Telah Dilaporkan Kepada Administrator'); window.location = 'index.php' </script>";
}
elseif ($menu=='nonaktiflaporan')
{
mysql_query("UPDATE laporan SET status = '1' WHERE
id_komprom='$_POST[komprom]' AND id_komentar='$_POST[komentar]' AND id_laporan='$_POST[laporan]'");
mysql_query("UPDATE komentar SET status = '1' WHERE
id_komprom='$_POST[komprom]' AND id_komentar='$_POST[komentar]'");
}
Timeline.php <ul class="timeline"> <?php session_start(); error_reporting(0); include "config/koneksi.php"; include "config/fungsi_indotgl.php"; $panggil =
mysql_query("SELECT a.username, a.id_komentar, a.komentar, a.tanggal, a.id_komprom, a.gambar, b.username, b.foto, a.status
FROM komentar AS a, tbl_users AS b
WHERE a.username = b.username AND a.id_komprom = '$_GET[id]' ORDER BY a.id_komentar");
$no=1;
while($c=mysql_fetch_array($panggil)) {
$tgl=tgl_indo($c[tanggal]);
if(($no % 2) == 0){ $li = "<li class='timeline-inverted'>";
} else{
$li = "<li>"; }
?>
<?php echo "$li"; ?>
<div class="timeline-badge"> <?php if($c[foto] == '') { echo "<img src='assets/img/user.jpg' class='gambar'>"; } else { echo "<img src='assets/img/$c[foto]' class='gambar'>";
</div>
<div class="timeline-panel"> <?php
if($c[username] <> '$_SESSION[namauser]' AND $c[status] == '1') {
} else { ?> <div class="box-tools pull-right"> <div class="btn-group">
<a href="#" data-toggle="dropdown"><i class="fa fa-sort-down"></i></a>
<ul class="dropdown-menu" role="menu"> <li><a href="<?php echo "?menu=laporkan-obrolan&komprom=$c[id_komprom]&id=$c[id_komentar]"; ?>">Laporkan Komentar</a></li> </ul> </div> </div> <?php } ?> <div class="timeline-heading"> <h4 class="timeline-title"><?php echo "$c[username]"; ?></h4>
<p>
<small class="text-muted"><i class="fa fa-time"></i><?php echo "$tgl"; ?></small> </p>
</div>
<div class="timeline-body"> <?php
if($c[status] == '1') {
echo "<font color='#ff0000'>Komentar Ini Telah Di Nonaktifkan Oleh Administrator.</font>";
} else {
echo "$c[komentar] <br>"; if($c[gambar]!='') {
<?php
DAFTAR PUSTAKA
Alexander F.K. Sibero, 2011, Kitab Suci Web Programing, MediaKom,
Yogyakarta.
Arief M Rudianto. 2011. Pemrograman Web Dinamis menggunakan PHP
dan MySQL.C.V ANDI OFFSET.Yogyakarta.
Indrajani. 2011. Perancangan Basis Data All in 1 . J a k a r t a : A l e x
M e d i a Komputindo.
I Putu Heryawan, Keamanan Data. Bali, 2010.
Jogianto HM, Analisis dan Desain, Andi Yogyakarta, 2010
Kromodimoeljo, S. 2010. Teori dan Aplikasi Kriptografi. SPK IT Consulting.
Rinaldi Munir : Analisis Perbandingan Algoritma AES dan GOST. Penerbit
Yudistira, Bandung. 2012.
Rinaldi Munir : Kriptografi. Penerbit Informatika, Bandung. 2010.
16
BAB 3
ANALISA DAN PERANCANGAN SISTEM
3.1
Analisa Sistem
Analisa sistem merupakan kegiatan penguraian suatu sistem yang utuh dan
nyata ke dalam bagian-bagian yang bertujuan untuk mengidentifikasikan serta
mengevaluasi masalah-masalah yang muncul, hambatan-hambatan yang
mungkin terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga
mengarah kepada suatu solusi untuk perbaikan maupun pengembangan ke
arah yang lebih baik dan sesuai dengan kebutuhan serta perkembangan
teknologi yang diantaranya membahas mengenai sistem yang terdapat dalam
sistem yang telah diterapkan saat ini, baik dari segi kelebihan dan
kekurangannya.
3.1.1
Kelemahan Sistem
17
3.1.2
Analisa Keunggulan Sistem
Sistem tidak hanya terdapat kelemahan, akan tetapi Analisa keunggulan sistem
yang akan dibangun adalah, dengan adanya sistem enkripsi pada setiap
komentar diskusi, para pengguna/anggota diskusi akan dapat lebih tenang
dalam penyampaian informasi pada dunia maya, dikarenakan apabila terjadi
sesuatu seperti tindakan kejahatan pada basis data (hack, crack dan
sebagainya), maka setiap komentar diskusi tidak akan dapat didefinisikan oleh
para pelaku tersebut. Hasil enkripsi data tersimpan dengan baik pada database
yang terhubung pada sistem tersebut.
3.2
Rancangan Penelitian
Sebelum membuat program aplikasi, terlebih dahulu dilakukan proses
perancangan sistem untuk memodelkan perancangan yang telah ditetapkan
berdasarkan analisa, sehingga menghasilkan informasi yang dibutuhkan.
1.
Data Flow Diagram Konteks
Context diagram merupakan diagram pertama dalam rangkaian suatu DFD,
yang menggambarkan entitas-entitas yang berhubungan dengan suatu sistem.
Pada context diagram rancang bangun sistem diskusi yang akan dibangun
terdapat 2 external entity, yaitu user/anggota dan admin. Entity tersebut
memberikan input dan oleh sistem akan diberikan keluaran atau output yang
berupa data atau yang lainnya.
18
Gambar 3.3 Diagram Konteks Aplikasi Forum Diskusi Online
2.
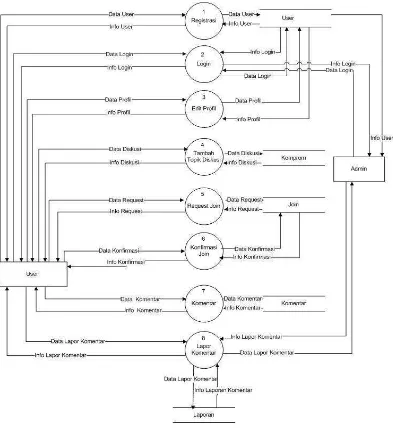
Data Flow Diagram Level 0
Setelah context diagram maka digambarkan diagram yang lebih rinci, yang
disebut dengan DFD Level 0. DFD level 0 membentuk semua aliran proses
input dan output yang ada pada context diagram sebelumnya. Tiap-tiap proses
tersebut akan membuat hubungan yang saling terkait sehingga membentuk
aliran proses yang menggambarkan proses dari rancang bangun sistem diskusi
online.
19
Gambar 3.4 DFD Level 0 Aplikasi Forum Diskusi Online
3.3
Rancangan Database
20
3.3.1 Struktur database
Database terdiri dari beberapa tabel yang di dalamnya terdapat nama-nama
field yang telah ditentukan, beserta primary key nya. Berikut struktur tabel
dari aplikasi:
a.
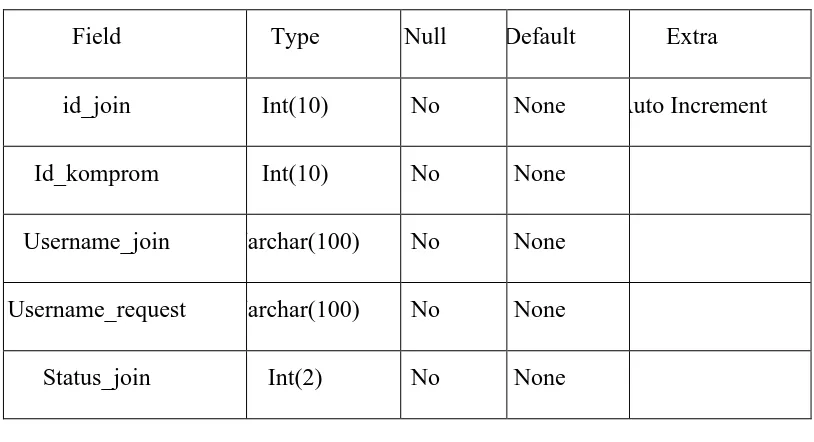
Tabel join
[image:47.595.106.513.301.522.2]Tabel join adalah tabel yang berisikan status join username yang dapat
dilihat pada tabel 3.1 dibawah ini :
Tabel 3.1 Tabel join
Field
Type
Null
Default
Extra
id_join
Int(10)
No
None
Auto Increment
Id_komprom
Int(10)
No
None
Username_join
Varchar(100)
No
None
Username_request
Varchar(100)
No
None
Status_join
Int(2)
No
None
b.
Tabel komentar
Tabel komentar adalah tabel yang berisikan komentar yang di kirim
oleh user yang dapat dilihat pada tabel 3.2 dibawah ini :
Tabel 3.2 Tabel komentar
Field
Type
Null
Default
Extra
id_komentar
Int(10)
No
None
Auto Increment
21
Username
Varchar(100)
No
None
Komentar
Text
No
None
Tanggal
Date
No
None
Status
Int(2)
No
None
Gambar
Varchar(250)
No
None
c.
Tabel Diskusi
Tabel diskusi adalah tabel yang berisikan topik postingan yang dapat
dilihat pada tabel 3.3 dibawah ini :
Tabel 3.3 Tabel Diskusi
Field
Type
Null
Default
Extra
Id_komprom
Int(10)
No
None
Username
Varchar(100)
No
None
Judul
text
No
None
Keterangan
Text
No
None
Tanggal
Date
No
None
Status
Int(2)
No
None
d.
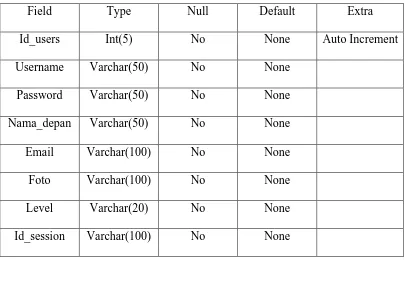
Tabel users
22
Tabel 3.4 Tabel users
Field
Type
Null
Default
Extra
Id_users
Int(5)
No
None
Auto Increment
Username
Varchar(50)
No
None
Password
Varchar(50)
No
None
Nama_depan
Varchar(50)
No
None
Varchar(100)
No
None
Foto
Varchar(100)
No
None
Level
Varchar(20)
No
None
Id_session
Varchar(100)
No
None
e.
Tabel Laporan
tabel laporan adalah tabel yang berisi laporan komentar yang dilaporkan user
kepada admin yang dapat dilihat pada tabel 3.5.
Tabel 3.5 Tabel Laporan
Field
Type
Null
Default
Extra
Id_laporan
Int(10)
No
None
Auto Increment
Id_komentar
Int(10)
No
None
Id_komprom
Int(10)
No
None
Pelapor
Varchar(100)
No
None
dilapor
Varchar(100)
No
None
[image:49.595.108.513.109.393.2]23
Status
Int(2)
No
None
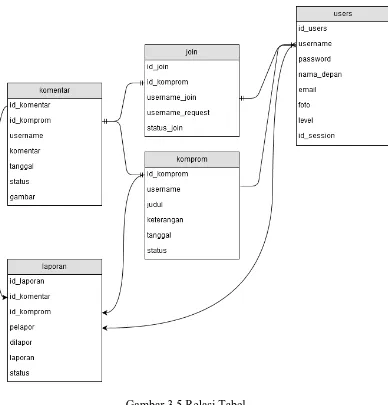
3.3.2 Relasi Tabel
[image:50.595.126.514.264.669.2]Relasi antar tabel dalam sistem ini digunakan untuk memperlihatkan
hubungan dari tiap-tiap tabel yang ada. Pembuatan relasi antar tabel dapat dilihat
pada gambar 3.5 dibawah ini :
24
3.4
Flowchart
Flowchart merupakan bagan alir sistem yang menunjukkan atau menggambarkan
rangkaian kegiatan proses atau langkah-langkah proses dari program dari awal
sampai akhir.
1.
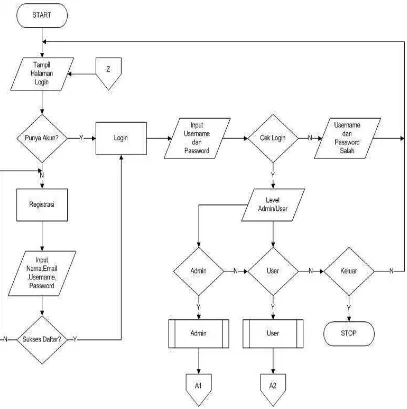
Flowchart Login
[image:51.595.105.512.278.687.2]Flowchart login dapat dilihat pada gambar 3.6 berikut ini :
25
2.
Flowchart Admin
Flowchart admin dapat dilihat pada gambar 3.7 dibawah ini :
[image:52.595.185.451.141.363.2]Gambar 3.7 Flowchart Admin
3.
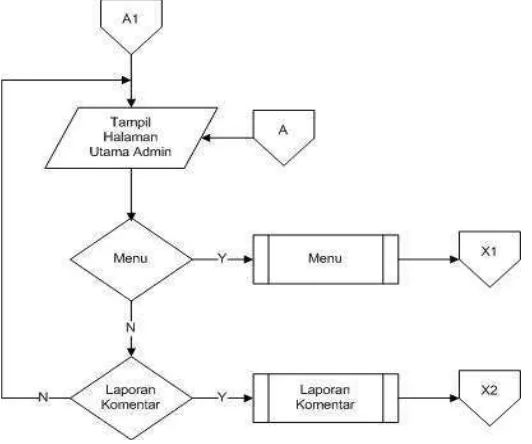
Flowchart Menu Admin
Flowchart menu admin dapa dilihat pada gambar 3.8 dibawah ini :
[image:52.595.215.446.451.712.2]26
4.
Flowchart Laporan Komentar
[image:53.595.217.414.168.412.2]Flowchart laporan komentar dapat dilihat pada gambar 3.9 dibawah ini :
Gambar 3.9 Flowchart Laporan Komentar
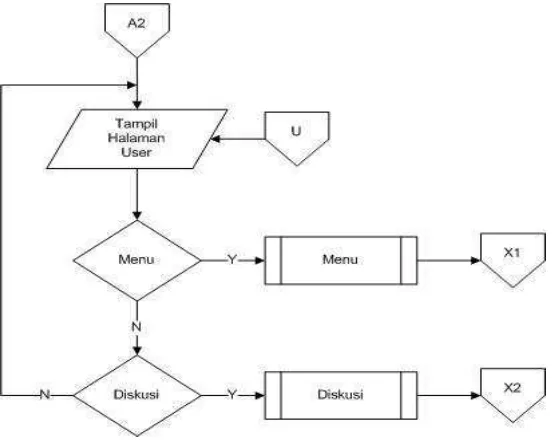
5.
Flowchart Menu Utama User
Flowchart menu utama user dapat dilihat pada gambar 3.10 dibawah ini :
[image:53.595.179.456.504.724.2]27
6.
Flowchart Sub Menu User
[image:54.595.168.468.136.502.2]Flowchart sub menu utama user dapat dilihat pada gambar 3.11 berikut ini:
28
7.
Flowchart Postingan
[image:55.595.143.490.135.660.2]Flowchart postingan dapat dilihat pada gambar 3.12 di bawah ini :
29
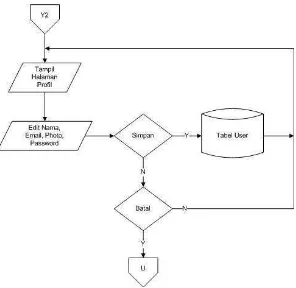
8.
Flowchart Profil User
[image:56.595.176.472.139.427.2]Flowchart profil user dapat dilihat pada gambar 3.13 di bawah ini:
30
9.
Flowchart Diskusi
[image:57.595.123.521.128.652.2]Flowchart diskusi dapat dilihat pada gambar 3.14 di bawah ini :
31
3.5
Rancangan Tampilan Aplikasi
Dalam pembuatan aplikasi ini diperlukan desain antar muka (interface). Desain
antar muka harus dilakukan karena mempunyai bagian yang berhubungan
langsung dengan user, yaitu semua hal yang dilihat oleh user. Adapun rancangan
tampilan aplikasi seperti yang tertera pada gambar pada halaman berikut:
1.
Rancangan Tampilan Login
Rancangan tampilan login dapat dilihat pada gambar 3.15 di bawah ini :
Gambar 3.15 Rancangan Tampilan Login
2.
Rancangan Tampilan Registrasi
Rancangan tampilan registrasi dapat dilihat pada gambar 3.16 dibawah ini:
32
[image:59.595.142.490.137.346.2]Rancangan tampilan menu utama admin dapat dilihat pada gambar 3.17 di
bawah ini :
Gambar 3.17 Rancangan Tampilan Menu Utama Admin
4.
Rancangan Tampilan Submenu Admin
Rancangan tampilan submenu admin dapat dilihat pada gambar 3.18 di
bawah ini :
[image:59.595.120.468.489.702.2]33
5.
Rancangan Tampilan Daftar User
[image:60.595.122.474.154.370.2]Rancangan tampilan daftar user dapat dilihat pada gambar 3.19 dibawah
ini:
Gambar 3.19 Rancangan Tampilan Daftar User
6.
Rancangan Tampilan Laporan Komentar User
Rancangan tampilan laporan komentar user dapat dilihat pada gambar 3.20
dibawah ini :
[image:60.595.127.468.512.728.2]34
7.
Rancangan Tampilan Menu Utama User
Rancangan tampilan menu utama user dapat dilihat pada gambar 3.21 di
bawah ini :
Gambar 3.21 Rancangan Tampilan Menu Utama User
8.
Rancangan Tampilan Submenu User
[image:61.595.124.481.156.381.2]Rancangan tampilan submenu user dapat dilihat pada gambar 3.22 di
bawah ini:
35
9.
Rancangan Tampilan Halaman Postingan
[image:62.595.122.477.162.367.2]Rancangan tampilan halaman postingan dapat di lihat pada gambar 3.23 di
bawah ini :
Gambar 3.23 Rancangan Tampilan Halaman Postingan
10.
Rancangan Tampilan Halaman Tambah Postingan
Rancangan tampilan halaman tambah postingan dapat dilihat pada gambar
3.24 di bawah ini :
[image:62.595.123.480.515.722.2]36
11.
Rancangan Tampilan Halaman Daftar Permintaan Join
Rancangan tampilan halaman daftar permintaan join dapat dilihat pada
gambar 3.25 di bawah ini :
Gambar 3.25 Rancangan Tampilan Halaman Daftar Permintaan Join
12.
Rancangan Tampilan Halaman Minta Join
[image:63.595.121.475.500.729.2]Rancangan tampilan halaman minta join dapat dilihat pada gambar 3.26 di
bawah ini :
37
13.
Rancangan Tampilan Halaman Ruang Diskusi Terbuka
[image:64.595.122.482.159.526.2]Rancangan tampilan halaman ruang diskusi terbuka dapat dilihat pada
gambar 3.27 di bawah ini :
38
14.
Rancangan Tampilan Halaman Laporkan Komentar
Rancangan tampilan halaman laporkan komentar dapat dilihat pada
gambar 3.29 di bawah ini :
Gambar 3.29 Rancangan Tampilan Halaman Laporkan Komentar
15.
Rancangan Tampilan Halaman Komentar Yang Di Blokir
Rancangan tampilan halaman komentar yang di blokir dapat dilihat pada
gambar 3.30 di bawah ini :
39
16.
Rancangan Tampilan Halaman Edit Profil User
[image:66.595.121.469.152.376.2]Rancangan tampilan halaman edit profil user dapat dilihat pada gambar
3.31 di bawah ini :
40
BAB 4