1
BAB I
PENDAHULUAN
1.1.
Latar Belakang Masalah
Pada era teknologi informasi seperti sekarang ini, Website merupakan ujung tombak pemasaran dan sarana promosi dan informasi produk maupun usaha yang aktif selama 24 jam setiap harinya sepanjang tahun.
Persaingan desain tampilan, juga kemudahan penggunaan media promosi tersebut pada akhirnya menjadi sesuatu hal yang tidak dapat dihindarkan demi memikat pelanggan dan menunjukan tingkat profesionalisme suatu perusahaan.
Cropmarks Studio adalah sebuah web developer dan IT konsultan yang menspesialisasikan diri dalam membangun, menata, dan melakukan pemeliharaan terhadap media promosi bisnis pelanggannya, khususnya dari sisi teknologi informasi, dimana perusahaan ini memberikan solusi yang terbaik sesuai dengan yang pelanggan inginkan.
Berdasarkan hal tersebut maka diperlukan suatu teknologi yang disebut Content Management System(CMS) untuk diterapkan pada setiap website yang akan dibuat di Cropmarks Studio untuk memudahkan pelanggan melakukan pembaharuan terhadap website mereka.
1.2.
Perumusan Masalah
Dilihat dari fenomena yang terjadi di Cropmarks Studio saat ini terdapat masalah-masalah dalam pembangunan website untuk pelanggan, diantaranya:
1. Dalam pembuatan website di Cropmarks Studio, masih memiliki kekurangan karena belum adanya teknologi CMS yang diterapkan. 2. Belum adanya teknologi CMS ini akhirnya membuat pelanggan
Cropmarks Studio menghadapi kesulitan setiap kali akan melakukan pembaharuan terhadap halaman website mereka.
3. Belum adanya teknologi CMS ini juga akhirnya menambah beban pekerjaan Cropmarks Studio untuk melakukan pembaharuan halaman website pelanggannya yang mengharuskan mereka melakukan perombakan pada tampilan website.
1.3.
Maksud dan Tujuan
1.3.1. Maksud
Maksud dari dibuatnya teknologi CMS ini adalah untuk selanjutnya diterapkan pada setiap website pelanggan yang dibangun di Cropmarks Studio.
1.3.2. Tujuan
Adapun tujuan dari dibuatnya teknologi CMS ini adalah:
1. Memudahkan pelanggan Cropmarks Studio untuk melakukan pembaharuan terhadap halaman website mereka tanpa perlu berkonsultasi lagi kepada pihak Cropmarks Studio.
2. Mengurangi beban pekerjaan Cropmarks Studio untuk tidak lagi perlu melakukan perombakan tampilan suatu website apabila diminta untuk dilakukan pembaharuan terhadapnya.
1.4.
Batasan Masalah
1. Teknologi CMS ini harus dapat dibangun sesuai dengan kebutuhan halaman web, sehingga pada akhirnya tidak mendatangkan kesulitan lain bagi pelanggan Cropmarks Studio untuk melakukan pembaharuan karena terlalu banyaknya fitur yang tersedia.
Adobe Photoshop CS4 sebagai aplikasi penunjang pembangunan teknologi CMS untuk merancang desain CMS, PHP5 sebagai bahasa pemrograman dan MySQL sebagai Server Database Management System.
3. Website dan teknologi CMS ini pada akhirnya akan diunggah ke server yang berlokasi di Amerika Serikat melalui layanan web-hosting zoombase.com dengan menggunakan domain sesuai dengan permintaan pelanggan yang disesuaikan agar dapat merepresentasikan nama perusahaan pelanggan. Adapun detail perangkat keras pada server tersebut adalah, Quad Core Xeon 3460 dengan kecepatan 2.80GHz untuk prosesor, memiliki 5 IP address yang dapat digunakan, 10x4TB Hard Disk Drive, 16GB DDR 3 Registered 1333 Memory, 10Mbps Public Support, dengan Linux CentOS 5 (64-bit) sebagai sistem operasinya.
1.5.
Metode Penelitian
Gambar I.1. Metode Penelitian Waterfall
Teknik analisis data dalam pembuatan perangkat lunak menggunakan paradigma perangkat lunak secara waterfall, yang meliputi beberapa proses diantaranya:
1. Pengumpulan Data
Merupakan bagian dari sistem yang terbesar dalam pengerjaan suatu proyek, dimulai dengan menetapkan berbagai kebutuhan dari semua elemen yang diperlukan sistem dan mengalokasikannya kedalam pembentukan perangkat lunak.
2. Pengumpulan data ini dilakukan dengan dua metode: a. Observasi
Teknik pengumpulan data dengan mengadakan penelitian dan terjun langsung ke lingkungan objek yang diteliti.
c. Teknik pengumpulan data dengan mengadakan tanya jawab secara langsung kepada representasi pihak pelanggan yang akan bertanggung jawab dalam pembaharuan rutin website seputar kebutuhan apa saja yang harus diterapkan pada teknologi CMS yang akan dibuat.
3. Analisis
Merupakan tahap menganalisis hal-hal yang diperlukan dalam pelaksanaan proyek pembuatan perangkat lunak, seperti analisis kebutuhan fungsional dan non-fungsional.
4. Perancangan
Tahap perancangan antar-muka yang mudah dimengerti pengguna yang mengacu pada data – data analisis.
5. Pengkodean
Tahap penerjemahan data yang telah dirancang keadalam bahasa pemrograman tertentu. Dalam pembangunan teknologi CMS ini menggunakan bahasa pemrograman PHP5.
6. Pengujian
Merupakan tahap pengujian terhadap teknologi CMS yang sudah dibuat.
7. Pemeliharaan
1.6.
Sistematika Penulisan
Adapun sistematika penulisan laporan kerja praktek ini adalah sbb:
BAB I PENDAHULUAN
Berisi pembahasan masalah umum yang berhubungan dengan penyusunan laporan kerja praktek, yang meliputi latar belakang masalah, perumusan masalah, maksud dan tujuan kerja praktek, batasan masalah, metode penelitian, dan sistematika penulisan kerja praktek.
BAB II TINJAUAN PUSTAKA
Berisi pembahasan mengenai Cropmarks Studio, yang meliputi sejarah, logo, struktur organisasi dan job description, serta landasan teori.
BAB III PEMBAHASAN
Berisi tentang analisis, perancangan, dan implementasi pembangunan teknologi CMS yang diterapkan pada website pelanggan Cropmarks Studio.
BAB IV KESIMPULAN DAN SARAN
8
BAB II
TINJAUAN PUSTAKA
2.1.
Profil Tempat Kerja Praktek
2.1.1. Sejarah Perusahaan
Cropmarks Studio adalah web developer dan IT konsultan yang menspesialisasikan diri dalam membangun, menata, dan melakukan pemeliharaan terhadap bisnis pelanggannya, khususnya dari sisi Teknologi Informasi, dimana kami memberikan solusi yang terbaik sesuai dengan yang anda inginkan.
Perusahaan ini pertama kali berdiri pada tahun 2005, berawal dari pembicaraan kecil antara 2 founder yang sama-sama memiliki impian untuk mendirikan sebuah badan usaha yang bergerak di bidang teknologi informasi. Perusahaan ini awalnya bernama Grafikdungeon inc. dan bergerak di bidang media informasi. Jenis media informasi yang disuguhkan adalah majalah elektronik(e-magazine) yang diberi nama GDzine yang dapat diakses melalui situs http://www.grafikdungeon.com/ (sudah tidak aktif).
ditangani oleh perusahaan ini diantaranya: jasa pembuatan website, jasa pembuatan company branding, jasa pembuatan desain, jasa pembuatan desain arsitektur, dan konsultasi seputar teknologi informasi.
2.1.2. Logo Perusahaan
Berikut ini adalah logo Cropmarks Studio:
2.1.3. Stuktur Organisasi dan Job Description
2.1.3.1. Struktur Organisasi
Berikut ini adalah bagan struktur organisasi yang ada di Cropmarks Studio:
Gambar II.2. Struktur Organisasi Cropmarks Studio
2.1.3.2. Job Description
1. President Commisioner
Bertugas mengawasi dan mengevaluasi kinerja dari seluruh bagian dan keseluruhan perusahaan. Memiliki hak untuk merekrut pekerja baru dan memberhentikan pekerja lama yang dirasa lalai.
Bertugas untuk melakukan promosi dan penawaran-penawaran akan jasa yang disediakan oleh Cropmarks Studio kepada perusahaan-perusahaan.
3. Quality Control
Bertugas untuk melakukan pemeriksaan akhir dari produk yang telah dihasilkan oleh divisi-divisi di bawahnya(divisi web developing and design, divisi company branding, divisi architech) sehingga memenuhi standar yang telah ditetapkan oleh Cropmarks Studio, demi menghindari ketidakpuasan pelanggan.
4. Head of Web Developing and Design Division
Bertugas untuk mengerjakan dan mengawasi pekerjaan yang berada pada bidang web developing dan desain(desain web, pemrograman web, desain animasi, desain grafik).
5. Head of Company Branding Division
Bertugas untuk mengerjakan dan mengawasi pekerjaan yang berada pada bidang company branding(desain logo perusahaan, desain kop surat perusahaan, desain brosur dan pamflet perusahaan).
6. Head of Architech Division
2.2.
Landasan Teori
Beberapa landasan teori menjadi acuan penulis dalam menulis laporan kerja praktek ini adalah:
2.2.1. Teknologi Informasi
Teknologi Informasi dilihat dari kata penyusunnya adalah teknologi dan informasi. Secara mudahnya teknologi informasi adalah hasil rekayasa manusia terhadap proses penyampaian informasi dari bagian pengirim ke penerima sehingga pengiriman informasi tersebut akan lebih cepat, lebih luas penyebarannya, dan lebih lama penyimpanannya.
2.2.2. Website
Secara terminologi, website adalah kumpulan dari halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah halaman web adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
menjadi sebuah hirarki, meskipun, hyperlink-hyperlink yang ada di halaman tersebut mengatur para pembaca dan memberitahu mereka sususan keseluruhan dan bagaimana arus informasi ini berjalan.
Beberapa website membutuhkan subskripsi (data masukan) agar para user bisa mengakses sebagian atau keseluruhan isi website tersebut. Contohnya, ada beberapa situs-situs bisnis, situs-situs e-mail gratisan, yang membutuhkan subkripsi agar kita bisa mengakses situs tersebut.
2.2.3. Content Management System(CMS)
Content Management System atau CMS merupakan kumpulan prosedur yang digunakan untuk mengelola alur pekerjaan di lingkungan kolaboratif. prosedur ini dapat berbentuk manual maupun berbasis komputer. Prosedur-prosedur ini dirancang untuk dapat melakukan hal-hal berikut:
1. Memungkinkan banyak orang untuk berkontribusi dan berbagi data yang tersimpan.
2. Mengontrol akses ke data, berdasarkan hak akses pengguna(yang mendefinisikan informasi mengenai pengguna atau hak apa saja yang dimiliki sebuah kelompok pengguna apakah itu melihat, mengedit, menerbitkan, dll).
3. Memudahkan proses penyimpanan dan pengambilan data.
5. Meningkatkan kemudahan dalam penulisan laporan.
2.2.4. PHP5
PHP merupakan singkatan dari PHP Hypertext Preprocessor yaitu bahasa pemrograman web server-side yang bersifat open source. PHP merupakan script yang menyatu dengan HTML dan berada pada server (server side HTML embedded scripting). PHP adalah script yang digunakan untuk membuat halaman web yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru/up to date. Semua script PHP dieksekusi pada server dimana script tersebut dijalankan.
Pada bulan Juli tahun 2005 muncul PHP versi 5.0 yang menggunakan Zend Engine 2.0 dengan penambahan beberapa featur dan beberapa objek baru. Untuk informasi featur-featur baru dari PHP versi 5.0 ini, Anda bisa lihat di http://www.zend.com/zend/future.php. PHP Versi 5 ini sangat mendukung pemrograman berbasis Object Oriented Programming alias OOP dan emang di peruntukan untuk OOP.
2.2.5. MySQL
Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
2.2.6. Server Database Management System
dari backup. Sebuah DBMS juga menyediakan kemampuan untuk secara logis menyajikan informasi database untuk pengguna.
2.2.7. Web Hosting
Web Hosting adalah salah satu bentuk layanan jasa penyewaan tempat di Internet yang memungkinkan perorangan ataupun organisasi menampilkan layanan jasa atau produknya di web / situs Internet. Tempat dapat juga diartikan sebagai tempat penyimpanan data berupa megabytes (mb) hingga terabytes (tb) yang memiliki koneksi ke internet sehingga data tersebut dapat direquest atau diakses oleh user dari semua tempat secara simultan. Inilah yang menyebabkan sebuah website dapat diakses bersamaan dalam satu waktu oleh multi user.
2.2.8. Domain
2.2.9. Media Informasi
18
BAB III
PEMBAHASAN
3.1.
Analisis Sistem
Bagian ini merupakan tahapan dimana penulis melakukan analisis terhadap kebutuhan apa saja yang diperlukan oleh website yang tengah dibangun. Yang dimaksud kebutuhan disini adalah, halaman apa saja yang perlu untuk dijadikan updatable(dapat diperbaharui melalui CMS). Setelah diketahui kebutuhan tersebut, penulis kembali melakukan analisis mengenai pembangunan CMS yang sesuai dengan kebutuhan website.
3.1.1. Analisis Masalah
3.1.2. Analisis Prosedur yang Sedang Berjalan
Analisis prosedur atau proses sistem memberikan gambaran tentang sistem yang saat ini sedang berjalan. Analisis sistem bertujuan untuk mengetahui lebih jelas bagaimana cara kerja sistem tersebut, sehingga kelebihan dan kekurangan sistem dapat diketahui.
1. Prosedur pembaharuan sebuah halaman website.
Berikut adalah prosedur pembaharuan sebuah halaman website yang digunakan saat ini sebelum digunakannya teknologi CMS:
a. Pelanggan meminta Cropmarks Studio untuk melakukan pembaharuan terhadap sebuah halaman website, misalnya halaman gallery.
b. Cropmarks Studio memeriksa kebutuhan pembaharuan halaman website, dan meminta pelanggan untuk mengirimkan materi yang selanjutnya akan digunakan untuk memperbaharui halaman website.
c. Pelanggan mengirimkan materi kepada Cropmarks Studio. d. Cropmarks Studio harus menyesuaikan jadwal pembaharuan
dengan jadwal pekerjaan yang saat ini sedang berlangsung. e. Cropmarks Studio mengerjakan pembaharuan halaman
f. Cropmarks Studio memberikan laporan kepada pelanggan mengenai selesainya pembaharuan.
g. Pelanggan memeriksa hasil pembaharuan, apabila disetujui maka proses pembaharuan selesai, bila masih dirasa kurang proses kembali ke tahap ke-2.
3.1.3. Analisis Kebutuhan non-Fungsional
Analisis kebutuhan non fungsional dilakukan untuk menghasilkan spesifikasi yang rinci mengenai segala hal yang dapat dikerjakan sistem ketika diimplementasikan (spesifikasi kebutuhan non fungsional). Hasil dari analisis ini akan menentukan masukan yang dibutuhkan sistem, keluaran yang dihasilkan sistem, lingkup proses yang digunakan untuk mengolah masukan sehingga menghasilkan keluaran yang diinginkan, volume data yang akan ditangani sistem, kendali terhadap sistem, dan macam-macam kategori pengguna sistem.
3.1.3.1. Analisis Perangkat Keras
Perangkat keras yang saat ini tersedia di Puspita Sawargi, telah memenuhi kebutuhan minimum untuk menjalankan CMS yang dibangun, adapun spesifikasinya adalah sbb:
1. Processor: Intel Pentium Dual Core E6700 3.2 GHz 2. RAM: 2x DDR2 Kingston @2GB
3. VGA: ATI Radeon 9250 128Mb
3.1.3.2. Analisis Perangkat Lunak
Spesifikasi perangkat lunak yang digunakan di Puspita Sawargi:
1. Sistem Operasi: Microsoft Windows XP Professional 2. Mozilla Firefox 3.5 sebagai browser
3.1.3.3. Analisis Kebutuhan web-Hosting dan web-Domain
Dikarenakan sistem yang dibangun adalah sebuah CMS yang berjalan di belakang layar sebuah website, tentunya sistem ini membutuhkan sebuah web-hosting dan web-domain yang berfungsi sebagai tempat penyimpanan file-file yang berisikan sintaks-sintaks pada web server dan sebagai metode penamaan untuk akhirnya sistem ini dapat diakses melalui internet dengan alamat yang ditentukan, dalam hal ini beralamatkan: http://www.puspitasawargi.co.id/ untuk halaman utama website, dan http://www.puspitasawargi.co.id/setting/ untuk halaman CMS.
3.1.3.4. Analisis Pengguna
Setelah melakukan pengumpulan data dengan teknik wawancara dan observasi maka ditemukan bahwa pengguna sistem yang akan menggunakan perangkat lunak ini adalah pegawai dengan jabatan Marketing yang sudah mempunyai pengalaman dalam meng-inputkan data dan menguasai komputer minimal dapat bekerja dengan Microsoft Office Word dan Microsoft Office Excel, sehingga tidak perlu dilakukan pelatihan secara khusus pada sistem yang akan dibangun. Akan tetapi hanya melakukan pengenalan sistem secara singkat.
3.2.
Analisis Kebutuhan Fungsional
3.2.1. Diagram Konteks
Diagram konteks atau disebut juga dengan model sistem fundamental merepresentasikan seluruh elemen sistem sebagai sebuah bagan tunggal dengan data input output yang ditunjukan oleh anak panah yang masuk dan keluar secara berurutan.
Gambar III.1. Diagram Konteks
3.2.2. Data Flow Diagram(DFD)
3.2.2.1. DFD Level 1
Berikut ini merupakan gambaran dari DFD Level 1 pada sistem website dan CMS Puspita Sawargi yang dibangun:
3.2.2.2. DFD Level 2 Untuk Proses 2.0
Berikut ini merupakan gambaran dari DFD Level 2 untuk proses 2.0 pada sistem website dan CMS Puspita Sawargi yang dibangun:
3.2.2.3. DFD Level 2 Untuk Proses 3.0
Berikut ini merupakan gambaran dari DFD Level 2 untuk proses 3.0 pada sistem website dan CMS Puspita Sawargi yang dibangun:
3.2.2.4. DFD Level 2 Untuk Proses 4.0
Berikut ini merupakan gambaran dari DFD Level 2 untuk proses 4.0 pada sistem website dan CMS Puspita Sawargi yang dibangun:
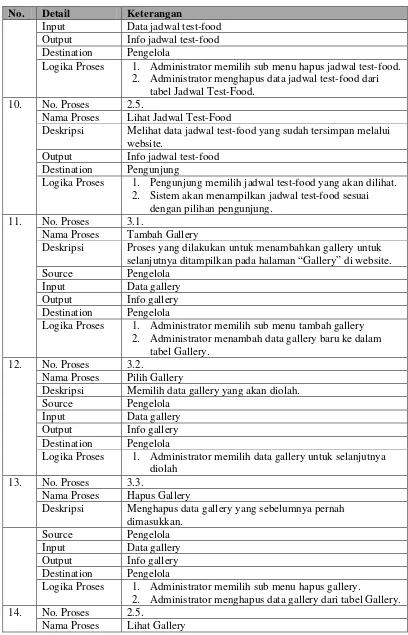
3.2.3. Spesifikasi Proses
Spesifikasi proses dari DFD di atas diuraikan pada tabel berikut:
Tabel III.1. Spesifikasi Proses
No. Detail Keterangan
1. No. Proses 1.0 Nama Proses Login
Deskripsi Verifikasi data user untuk selanjutnya user tersebut melakukan pengolahan data.
Source Pengelola Input Data Login Output Info Login Destination Pengelola
Logika Proses 1. User (administrator, petugas) memasukkan data login pada form login.
2. Apabila data login valid, sistem akan menampilkan halaman utama.
3. Apabila data tidak valid, sistem akan menampilkan pesan error dan keluar dari aplikasi.
2. No. Proses 2.0
Nama Proses Pengolahan Data Jadwal Test-Food
Deskripsi Menampilkan menu untuk melakukan penambahan atau perubahan terhadap data jadwal test-food.
Source Pengelola
Input Data Jadwal Test-Food Output Info Jadwal Test-Food Destination Pengelola
Logika Proses 1. User (administrator) memilih menu pengolahan data jadwal test-food.
2. Sistem menampilkan submenu pengolahan data jadwal test-food.
3. No. Proses 3.0
Nama Proses Pengolahan Data Gallery
Deskripsi Menampilkan menu untuk melakukan penambahan atau perubahan terhadap data gallery.
Source Pengelola Input Data Gallery Output Info Gallery Destination Pengelola
Logika Proses 1. User (administrator) memilih menu pengolahan data gallery.
2. Sistem menampilkan submenu pengolahan data gallery. 4. No. Proses 4.0
No. Detail Keterangan
Deskripsi Menampilkan menu untuk melakukan pengiriman terhadap data guestbook.
Source Pengunjung Input Data Guestbook Output Info Guestbook Destination Pengunjung, Pengelola
Logika Proses 1. Pengunjung melakukan pengolahan data guestbook. 2. Sistem mengirimkan submenu pengolahan data
guestbook untuk Pengelola. 5. No. Proses 2.1.
Nama Proses Tambah Jadwal Test-Food
Deskripsi Proses yang dilakukan untuk menambahkan jadwal test-food untuk selanjutnya ditampilkan pada halaman “News and Events” di website.
Source Pengelola
Input Data jadwal test-food Output Info jadwal test-food Destination Pengelola
Logika Proses 1. Administrator memilih sub menu tambah jadwal test-food
2. Administrator menambah data jadwal test-food baru ke dalam tabel Jadwal Test-Food.
6. No. Proses 2.2.
Nama Proses Pilih Jadwal Test-Food
Deskripsi Memilih data jadwal test-food yang akan diolah. Source Pengelola
Input Data jadwal test-food Output Info jadwal test-food Destination Pengelola
Logika Proses 1. Administrator memilih data jadwal test-food untuk selanjutnya diolah
7. No. Proses 2.3.
Nama Proses Edit Jadwal Test-Food
Deskripsi Mengubah data jadwal test-food yang sebelumnya pernah dimasukkan.
Source Pengelola
Input Data jadwal test-food Output Info jadwal test-food Destination Pengelola
Logika Proses 1. Administrator memilih sub menu edit jadwal test-food. 2. Administrator mengubah data jadwal test-food dan
menyimpannya ke dalam tabel Jadwal Test-Food. 9. No. Proses 2.4.
Nama Proses Hapus Jadwal Test-Food
Deskripsi Menghapus data jadwal test-food yang sebelumnya pernah dimasukkan.
No. Detail Keterangan
Input Data jadwal test-food Output Info jadwal test-food Destination Pengelola
Logika Proses 1. Administrator memilih sub menu hapus jadwal test-food. 2. Administrator menghapus data jadwal test-food dari
tabel Jadwal Test-Food. 10. No. Proses 2.5.
Nama Proses Lihat Jadwal Test-Food
Deskripsi Melihat data jadwal test-food yang sudah tersimpan melalui website.
Output Info jadwal test-food Destination Pengunjung
Logika Proses 1. Pengunjung memilih jadwal test-food yang akan dilihat. 2. Sistem akan menampilkan jadwal test-food sesuai
dengan pilihan pengunjung. 11. No. Proses 3.1.
Nama Proses Tambah Gallery
Deskripsi Proses yang dilakukan untuk menambahkan gallery untuk selanjutnya ditampilkan pada halaman “Gallery” di website. Source Pengelola
Input Data gallery Output Info gallery Destination Pengelola
Logika Proses 1. Administrator memilih sub menu tambah gallery 2. Administrator menambah data gallery baru ke dalam
tabel Gallery. 12. No. Proses 3.2.
Nama Proses Pilih Gallery
Deskripsi Memilih data gallery yang akan diolah. Source Pengelola
Input Data gallery Output Info gallery Destination Pengelola
Logika Proses 1. Administrator memilih data gallery untuk selanjutnya diolah
13. No. Proses 3.3.
Nama Proses Hapus Gallery
Deskripsi Menghapus data gallery yang sebelumnya pernah dimasukkan.
Source Pengelola Input Data gallery Output Info gallery Destination Pengelola
Logika Proses 1. Administrator memilih sub menu hapus gallery.
2. Administrator menghapus data gallery dari tabel Gallery. 14. No. Proses 2.5.
No. Detail Keterangan
Deskripsi Melihat data gallery yang sudah tersimpan melalui website. Output Info gallery
Destination Pengunjung
Logika Proses 1. Pengunjung memilih gallery yang akan dilihat.
2. Sistem akan menampilkan gallery sesuai dengan pilihan pengunjung.
15. No. Proses 4.1.
Nama Proses Kirim Guestbook
Deskripsi Proses dimana pengunjung mengirimkan pesan guestbook kepada pengelola melalui website.
Source Pengunjung Input Data guestbook Output Info guestbook Destination Pengunjung
Logika Proses 1. Pengunjung mengisikan form guestbook pada website. 2. Pengunjung mengirimkan isi form tersebut.
16. No. Proses 4.2.
Nama Proses Simpan Guestbook
Deskripsi Proses penyimpanan guestbook pada database oleh sistem, namun belum untuk disampaikan dan ditampilkan kepada pengelola.
Source Proses 4.1. Input Data guestbook Output Data guestbook
Logika Proses 1. Data guestbook yang sudah dikirimkan oleh pengunjung untuk sementara disimpan di dalam tabel Guestbook untuk menunggu proses verifikasi.
17. No. Proses 4.3.
Nama Proses Verifikasi Guestbook
Deskripsi Proses dimana user melakukan verifikasi terhadap data guestbook yang telah dikirimkannya.
Source Pengunjung Input Data guestbook Output Data guestbook
Logika Proses 1. Pengunjung melakukan verifikasi melalui email. 2. Sistem akan menyimpan status data yang sudah
di-verifikasi pada tabel Guestbook. 18. No. Proses 4.4.
Nama Proses Baca Guestbook
Deskripsi Proses dimana data guestbook yang sudah di-verifikasi dibaca oleh pengelola
Input Info guestbook Output Data guestbook Destination Pengelola
Logika Proses 1. Pengelola membuka dan membaca data guestbook yang sudah di-verifikasi dari tabel Guestbook.
3.2.4. Kamus Data
Untuk menjelaskan semua data yang digunakan dalam sistem, digunakan kamus data. Kamus data untuk sistem ini diuraikan dalam tabel berikut:
Tabel III.2. Kamus Data
No. Detail Keterangan
1. Nama Data User
Deskripsi Berisi data user yang digunakan untuk login. Struktur Data userId + userName + passWord
userId
Deskripsi Berisi data jadwal test-food yang selanjutnya akan ditampilkan pada halaman “News and Event” di website. Struktur Data id + bulan + tahun + list_jadwal + bulan_tahun
id
Deskripsi Berisi data mengenai alamat penyimpanan gambar-gambar yang ditampilkan pada halaman “Gallery” di website, berikut dengan tanggal dimasukkannya, dan juga orientasinya. Struktur Data nomor + id + album + path + orientation + input_date nomor
Deskripsi Berisi data pesan-pesan yang dikirimkan oleh pengunjung kepada pihak pengelola website
No. Detail Keterangan
3.3.
Perancangan Sistem
3.3.1. Struktur Tabel
Berikut ini adalah struktur tabel, yang merupakan penjelasan dari tiap struktur data pada entitas yang ada pada basis data di sistem ini:
Tabel III.3. Tabel User
Nama Field Fungsi Tipe Data Keterangan
userId Primary Key varchar(32) Sebuah kode khusus dari tiap username yang terdaftar yang selanjutnya digunakan sebagai pencacah pada login session di sistem CMS yang berjalan. userName varchar(15) Nama user yang digunakan oleh
pengelola website untuk
melakukan login ke sistem CMS. passWord varchar(32) Kata sandi untuk pengelola
website melakukan login ke sistem CMS.
Tabel III.4. Tabel Jadwal
Nama Field Fungsi Tipe Data Keterangan
id Primary Key varchar(32) Sebuah kode khusus dari tiap jadwal test-food yang
Nama Field Fungsi Tipe Data Keterangan
bulan varchar(20) Nama bulan dari jadwal test-food. tahun int(5) unsigned Tahun dari jadwal test-food list_jadwal text Berisi detail dari jadwal test-food,
berupa tanggal dan waktu
diadakannya test-food, lokasi dan alamat lengkap tempat
diadakannya test-food.
bulan_tahun datetime Sebuah sistem penanggalan untuk selanjutnya digunakan sebagai acuan untuk melakukan
pengurutan saat jadwal test-food ditampilkan di website.
Tabel III.5. Tabel Gallery
Nama Field Fungsi Tipe Data Keterangan
nomor Foreign Key int(10) Nomor urut dari setiap gambar yang telah dimasukkan, yang hanya diberikan pada gambar yang berorientasi landscape untuk selanjutnya digunakan sebagai acuan untuk menampilkan random gallery pada setiap halaman di website kecuali halaman utama. id Primary
Key
int(10) Sebuah kode khusus dari tiap gambar yang dimasukkan untuk selanjutnya digunakan sebagai pencacah saat pengaksesan gambar tersebut di website.
album varchar(35) Nama album dari suatu gambar, untuk membagi gambar ke dalam kategori yang sesuai.
path text Alamat penyimpanan suatu gambar di server, agar gambar tersebut selanjutnya dapat
ditampilkan dan diakses di website melalui internet.
Tabel III.6. Tabel Guestbook
Nama Field Fungsi Tipe Data Keterangan
id Primary Key
varchar(32) Sebuah kode khusus dari tiap pesan yang dikirimkan untuk selanjutnya digunakan sebagai pencacah saat pengaksesan pesan tersebut di CMS.
nama varchar(255) Nama dari pengirim pesan. jenis_kelamin varchar(6) Jenis kelamin dari pengirim
pesan.
pekerjaan varchar(17) Pekerjaan dari pengirim pesan. email varchar(255) Email dari pengirim pesan. telp varchar(15) Nomor telepon pengirim pesan. subjek varchar(10) Subjek dari pesan yang
dikirimkan.
pesan text Isi pesan yang akan dikirimkan. rs char Status indikator apakah pesan
yang telah dikirimkan dan telah di-verifikasi oleh si pengirim telah dibaca atau belum. cs char Status indikator apakah pesan
yang telah dikirimkan telah di-verifikasi oleh si pengirim atau belum. Jika pesan tersebut masih menunjukan status belum di-verifikasi, maka pesan tersebut tidak akan langsung dikirimkan untuk dapat dibaca oleh
pengelola website. waktu datetime Waktu pesan dikirimkan.
3.3.2. Struktur Menu
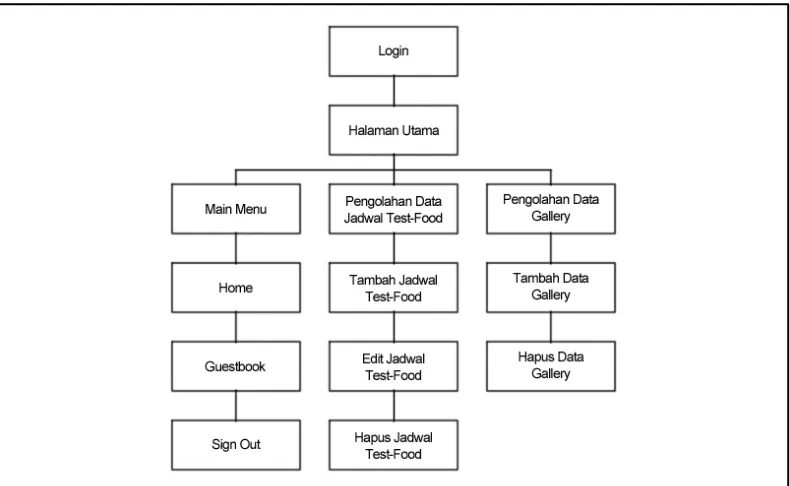
3.3.2.1. Struktur Menu CMS Untuk Pengelola
Berikut ini merupakan gambaran struktur menu CMS yang dirancang untuk pengelola:
3.3.2.2. Stuktur Menu Website Untuk Pengunjung
Berikut ini merupakan gambaran struktur menu Website yang dirancang untuk pengunjung:
Gambar III.7. Struktur Menu Website Untuk Pengunjung
3.3.3. Perancangan Antar-Muka
Antar-muka dari suatu aplikasi mempengaruhi tingkat kemudahan penggunaan aplikasi tersebut, oleh karena itu dibutuhkan suatu teknik perancangan antar-muka. Adapun perancangan antar-muka yang disiapkan untuk pembangunan website dan CMS Puspita Sawargi adalah sebagai berikut:
3.3.3.1. Perancangan Antar-Muka CMS Untuk Pengelola
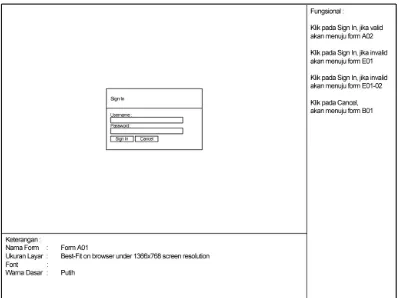
1. Perancangan Antar-Muka Untuk Form Login
Berikut ini adalah bentuk rancangan antar-muka untuk form login, yang selanjutnya dinamakan form A01:
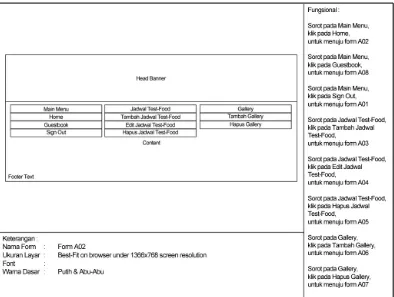
2. Perancangan Antar-Muka Untuk Halaman Utama
Berikut ini adalah bentuk rancangan antar-muka untuk form halaman utama, yang selanjutnya dinamakan form A02:
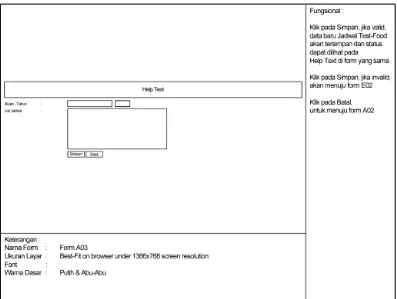
3. Perancangan Antar-Muka Untuk Halaman Tambah Jadwal Test-Food Berikut ini adalah bentuk rancangan antar-muka untuk form tambah jadwal test-food, yang selanjutnya dinamakan form A03:
4. Perancangan Antar-Muka Untuk List Edit Jadwal Test-Food
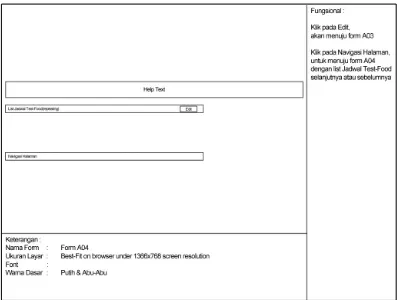
Berikut ini adalah bentuk rancangan antar-muka untuk form list data jadwal test-food untuk di-edit, yang selanjutnya dinamakan form A04:
5. Perancangan Antar-Muka Untuk List Hapus Jadwal Test-Food
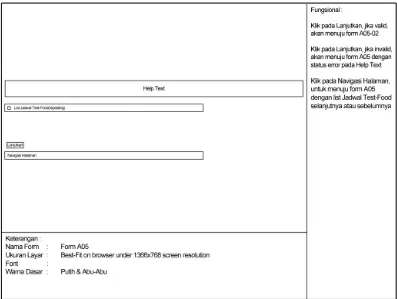
Berikut ini adalah bentuk rancangan antar-muka untuk form list data jadwal test-food untuk di-hapus, yang selanjutnya dinamakan form A05:
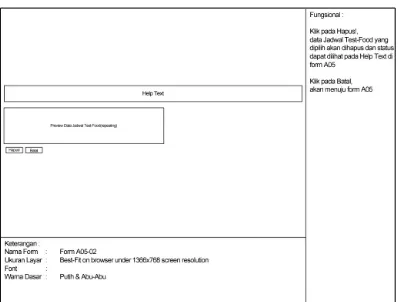
6. Perancangan Antar-Muka Untuk Konfirmasi Hapus Jadwal Test-Food Berikut ini adalah bentuk rancangan antar-muka untuk form konfirmasi hapus jadwal test-food, yang selanjutnya dinamakan form A05-02:
7. Perancangan Antar-Muka Untuk Halaman Tambah Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form tambah gallery, yang selanjutnya dinamakan form A06:
8. Perancangan Antar-Muka Untuk List Hapus Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form list data gallery untuk di-hapus, yang selanjutnya dinamakan form A07:
9. Perancangan Antar-Muka Untuk Konfirmasi Hapus Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form konfirmasi hapus gallery, yang selanjutnya dinamakan form A07-02:
10.Perancangan Antar-Muka Untuk Pesan Kesalahan Halaman Login
Gambar III.17. Perancangan Antar-Muka Untuk Pesan Kesalahan Halaman Login E01
3.3.3.2. Perancangan Antar-Muka Website Untuk Pengunjung
Perancangan antar-muka berikut merupakan perancangan antar-muka untuk web yang selanjutnya akan digunakan oleh pengunjung website:
1. Perancangan Antar-Muka Untuk Halaman Utama
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Utama, yang selanjutnya dinamakan form B01:
2. Perancangan Antar-Muka Untuk Halaman News and Events
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman News and Events, yang selanjutnya dinamakan form B02:
3. Perancangan Antar-Muka Untuk Detail Jadwal Test-Food
Berikut ini adalah bentuk rancangan antar-muka untuk form, yang selanjutnya dinamakan form NE01:
4. Perancangan Antar-Muka Untuk Halaman Services
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Services, yang selanjutnya dinamakan form B03:
5. Perancangan Antar-Muka Untuk Detail Paket Pernikahan
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Services detail Paket Pernikahan, yang selanjutnya dinamakan form S01:
6. Perancangan Antar-Muka Untuk Detail Menu Makanan
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Services detail Menu Makanan, yang selanjutnya dinamakan form S02:
7. Perancangan Antar-Muka Untuk Detail Daftar-Daftar
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Services detail Daftar, yang selanjutnya dinamakan form S03:
8. Perancangan Antar-Muka Untuk Halaman Gallery Album
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Gallery Album, yang selanjutnya dinamakan form B04:
9. Perancangan Antar-Muka Untuk Halaman Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Gallery, yang selanjutnya dinamakan form B04-02:
10.Perancangan Antar-Muka Untuk Detail Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form detail Gallery, yang selanjutnya dinamakan form G01:
11.Perancangan Antar-Muka Untuk Halaman Where to Find Us
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Where to Find Us, yang selanjutnya dinamakan form B05:
12.Perancangan Antar-Muka Untuk Halaman Guestbook
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Guestbook, yang selanjutnya dinamakan form B06:
13.Perancangan Antar-Muka Untuk Halaman Terms and Condition
Berikut ini adalah bentuk rancangan antar-muka untuk form Halaman Terms and Conditions, yang selanjutnya dinamakan form B07:
14.Perancangan Antar-Muka Untuk Pesan Kesalahan Halaman Guestbook Berikut ini adalah bentuk rancangan antar-muka untuk form Error Message Guestbook, yang selanjutnya dinamakan form BE01:
15.Perancangan Antar-Muka Untuk Detail Random Gallery
Berikut ini adalah bentuk rancangan antar-muka untuk form Random Gallery, yang selanjutnya dinamakan form BR01:
3.3.4. Jaringan Semantik
3.3.4.1. Jaringan Semantik CMS Untuk Pengelola
Berikut ini merupakan jaringan semantik yang dianalisa sesuai dengan alur yang mungkin terjadi pada CMS yang dilakukan oleh Pengelola:
3.3.4.2. Jaringan Semantik Website Untuk Pengunjung
Berikut ini merupakan jaringan semantik yang dianalisa sesuai dengan alur yang mungkin terjadi pada web yang dilakukan oleh Pengunjung:
Gambar III.35. Jaringan Semantik Website Untuk Pengunjung
3.4.
Implementasi
3.4.1. Implementasi CMS Untuk Pengelola
3.4.1.1. Halaman Login
Pada halaman ini, pengelola diminta untuk memasukkan username dan password. Setelah username dan password dimasukkan, tekan tombol Sign In untuk melakukan verifikasi, atau tombol Cancel untuk keluar dari CMS dan kembali ke Halaman Utama website.
3.4.1.2. Pesan Kesalahan Halaman Login
Ada dua pesan kesalahan yang mungkin muncul pada halaman ini, pesan berikut muncul apabila pengelola memasukkan username atau password yang salah:
Gambar III.37. Pesan Kesalahan Halaman Login
Sementara pesan berikut akan muncul jika pengelola menekan tombol Sign In tanpa terlebih dahulu mengisi kolom pengisian username dan password:
3.4.1.3. Halaman Utama CMS
Halaman ini muncul setelah pengelola melakukan proses login. Pada halaman ini terdapat tiga menu utama: Main Menu, Jadwal Test-Food, dan Gallery. Menu Main Menu memiliki tiga sub-menu: Home, Guestbook, dan Sign Out. Menu Jadwal Food memiliki tiga sub-menu: Tambah Jadwal Test-Food, Edit Jadwal Test-Test-Food, dan Hapus Jadwal Test-Food. Menu Gallery memiliki dua sub-menu: Tambah Gallery, dan Hapus Gallery.
3.4.1.4. Halaman Tambah Jadwal Test-Food
Pada halaman ini, pengelola dapat melakukan proses tambah dan edit jadwal food. Untuk proses edit, user sebelumnya akan memilih dahulu jadwal test-food yang akan dipilih pada halaman yang lain.
3.4.1.5. Halaman List Edit Jadwal Test-Food
Pada halaman ini, pengelola diminta untuk memilih jadwal test-food yang akan di edit. Setelah memilih dengan menekan tombol Edit, pengelola akan diantarkan ke halaman yang serupa dengan Halaman Tambah Jadwal Test-Food untuk melakukan proses edit.
3.4.1.6. Halaman List Hapus Jadwal Test-Food
Pada halaman ini, pengelola diminta untuk memilih jadwal test-food yang akan di edit. Pengelola dapat memilih beberapa jadwal sekaligus dengan cara menandai kotak ceklis di sebelah kiri nama jadwal. Setelah itu, dengan menekan tombol Lanjutkan, pengelola akan diminta mengkonfirmasi penghapusan pada halaman berikutnya.
3.4.1.7. Halaman Konfirmasi Hapus Jadwal Test-Food
Pada halaman ini, pengelola akan diminta untuk melakukan konfirmasi penghapusan data jadwal test-food yang sudah ditandai pada halaman sebelumnya. Tekan Hapus untuk melakukan konfirmasi, atau batal untuk memilih ulang data yang akan dihapus.
3.4.1.8. Halaman Tambah Gallery
Pada halaman ini, pengelola dapat melakukan proses tambah data gallery. Proses ini dapat dilakukan dengan terlebih dahulu memilih gambar-gambar pada komputer pengelola yang akan dimasukkan ke dalam gallery website dengan menekan tombol Browse. Pengelola dapat memasukkan 5 gambar sekaligus. Tekan tombol Simpan! untuk memulai proses penambahan gallery.
3.4.1.9. Halaman List Hapus Gallery
3.4.1.10. Halaman Konfirmasi Hapus Gallery
Pada halaman ini, pengelola akan diminta untuk melakukan konfirmasi penghapusan data gallery yang sudah ditandai pada halaman sebelumnya. Tekan Hapus untuk melakukan konfirmasi, atau batal untuk memilih ulang data yang akan dihapus.
3.4.2. Implementasi Website Untuk Pengunjung
3.4.2.1. Halaman Utama Website
Halaman ini adalah halaman utama dari website ini yang akan langsung disuguhkan pada pengunjung begitu pengunjung mengakses alamat http://www.puspitasawargi.co.id/ melalui internet.
3.4.2.2. Halaman News and Events
Pada halaman ini, pengunjung dapat mengakses jadwal test-food yang sudah dimasukkan oleh pengelola.
3.4.2.3. Tampilan Detail Jadwal Test-Food
Tampilan berikut merupakan tampilan detail jadwal test-food sesuai dengan jadwal test-food yang ingin diakses oleh pengunjung.
3.4.2.4. Halaman Services
Pada halaman ini, pengunjung dapat melihat layanan-layanan yang disediakan oleh Puspita Sawargi. Diantaranya: Paket Pernikahan, Menu Makanan, Daftar Makanan Gubug, dan Daftar Rekanan Gedung.
3.4.2.5. Tampilan Detail Paket Pernikahan
Gambar III.51. Tampilan Detail Paket Pernikahan
3.4.2.6. Tampilan Detail Menu Makanan
Gambar III.52. Tampilan Detail Menu Makanan
3.4.2.7. Tampilan Detail Daftar-Daftar
Gambar III.53. Tampilan Detail Daftar-Daftar
3.4.2.8. Halaman Album Gallery
3.4.2.9. Halaman Gallery
Pada halaman ini, pengunjung dapat menikmati gambar-gambar gallery sesuai dengan album yang telah dipilih sebelumnya. Gambar gallery dapat diperbesar dengan meng-klik pada gambar yang akan diperbesar.
3.4.2.10. Tampilan Detail Gallery
Tampilan ini merupakan tampilan yang akan muncul apabila pengunjung meng-klik gambar gallery yang ada pada halaman gallery. Untuk menutup tampilan ini, pengunjung dapat meng-klik tampilan ini, atau pada simbol X yang muncul. Ada beberapa simbol lain yang dapat di-klik dengan fungsi yang akan dijelaskan saat kursor berada di atasnya.
3.4.2.11. Halaman Where to Find Us
Halaman ini menyimpan informasi tentang lokasi dan contact number dari Puspita Sawargi.
3.4.2.12. Halaman Guestbook
Pada halaman ini, pengunjung dapat mengirimkan pesan, saran atau kritik melalui form yang telah disediakan. Pengunjung akan diminta melakukan verifikasi email begitu melakukan pengiriman.
3.4.2.13. Pesan Kesalahan Halaman Guestbook
Pesan kesalahan ini akan muncul apabila pengunjung yang hendak mengirimkan pesan belum mengisikan satu atau lebih kolom yang disediakan.
3.4.2.14. Halaman Terms and Conditions
Pada halaman ini, pengunjung dapat melihat persyaratan dan ketentuan yang diberlakukan oleh Puspita Sawargi dalam setiap transaksi akan pelayanannya.
3.4.2.15. Tampilan Detail Random Gallery
Tampilan ini akan muncul saat user mengakses gambar pada kolom random gallery yang ada di sebelah kiri setiap halaman selain Halaman Urama dan Halaman Gallery. Pengunjung dapat menutup tampilan ini dengan meng-klik tampilan ini.
93
4.1.
Kesimpulan
Berdasarkan uraian pada bab-bab sebelumnya, dapat diambil kesimpulan mengenai pembangunan Website dan CMS Puspita Sawargi di Cropmarks Studio sebagai berikut:
1. CMS yang dibangun mendampingi sebuah website dapat membantu efisiensi kerja di Cropmarks Studio.
2. CMS yang dibangun mendampingi sebuah website dapat mengurangi tingkat kesalahan dalam pembaharuan halaman website.
3. CMS yang dibangun mendampingi sebuah website dapat mempermudah perbaikan terhadap kesalahan yang mungkin terjadi dalam pembaharuan.
4.2.
Saran
Untuk pengembangan Website dan CMS ini, ada beberapa saran yang dapat dikemukakan, yaitu:
Pendidikan Terakhir : - SD Angkasa I Lanud Husein, Bandung Tahun Lulus 1999-2000
- SMP Negeri 2 Bandung, Bandung Tahun Lulus 2002-2003
- SMK Informatika Bandung, Bandung Tahun Lulus 2006-2007
- Universitas Komputer Indonesia, Bandung – Sampai sekarang
Kewarganegaraan : Indonesia
Kompetensi : - PHP Programming
- Javascript Programming
- Ajax Programming
- Jquery Programming
- Framework Programming ( Codeigniter )
Kontak Pribadi : - Email : [email protected]
- Twitter : http://twitter.com/bimo13
- Mobile : +628562115939
- Blog : http://bimo13.tumblr.com
Pengalaman Kerja : - Bagian PPDI, Direktorat Statistik Ekonomi dan Moneter, Bank
Indonesia Jakarta, sebagai Junior Programmer(Juli
2006-September 2006)
- GDzine e-Magz, sebagai Editor dan Web Programmer(Juni
2006-Juli 2007)
- JalanKaki Studio, sebagai Owner dan Web
Programmer(September 2007-sekarang)
- PT. Impact Creative Indonesia, sebagai Marketing
Administrator dan Web Programmer(Mei 2008-Mei 2009)
- VISI-WEBDESIGN, sebagai Programmer Web(April
iii
DAFTAR ISI
LEMBAR JUDUL
LEMBAR PENGESAHAN
KATA PENGANTAR ... i
DAFTAR ISI ... iii
DAFTAR TABEL ... viii
DAFTAR GAMBAR ... ix
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah ... 1
1.2. Perumusan Masalah ... 2
1.3. Maksud dan Tujuan ... 3
1.3.1. Maksud ... 3
1.3.2. Tujuan ... 3
1.4. Batasan Masalah ... 3
1.5. Metode Penelitian ... 5
1.6. Sistematika Penulisan ... 7
BAB II TINJAUAN PUSTAKA ... 8
2.1. Profil Tempat Kerja Praktek ... 8
2.1.1. Sejarah Perusahaan ... 8
2.1.2. Logo Perusahaan ... 9
2.1.3. Stuktur Organisasi dan Job Description ... 10
2.1.3.1. Struktur Organisasi ... 10
iv
2.2. Landasan Teori ... 12
2.2.1. Teknologi Informasi ... 12
2.2.2. Website ... 12
2.2.3. Content Management System(CMS) ... 13
2.2.4. PHP5 ... 14
2.2.5. MySQL ... 14
2.2.6. Server Database Management System ... 15
2.2.7. Web Hosting ... 16
2.2.8. Domain ... 16
2.2.9. Media Informasi ... 17
BAB III PEMBAHASAN ... 18
3.1. Analisis Sistem ... 18
3.1.1. Analisis Masalah ... 18
3.1.2. Analisis Prosedur yang Sedang Berjalan ... 19
3.1.3. Analisis Kebutuhan non-Fungsional ... 20
3.1.3.1. Analisis Perangkat Keras ... 20
3.1.3.2. Analisis Perangkat Lunak ... 21
3.1.3.3. Analisis Kebutuhan web-Hosting dan web-Domain ... 21
3.1.3.4. Analisis Pengguna ... 22
3.2. Analisis Kebutuhan Fungsional ... 22
3.2.1. Diagram Konteks ... 23
3.2.2. Data Flow Diagram(DFD) ... 23
v
3.2.2.2. DFD Level 2 Untuk Proses 2.0 ... 25
3.2.2.3. DFD Level 2 Untuk Proses 3.0 ... 26
3.2.2.4. DFD Level 2 Untuk Proses 4.0 ... 27
3.2.3. Spesifikasi Proses ... 28
3.2.4. Kamus Data ... 32
3.3. Perancangan Sistem ... 33
3.3.1. Struktur Tabel ... 33
3.3.2. Struktur Menu ... 35
3.3.2.1. Struktur Menu CMS Untuk Pengelola ... 36
3.3.2.2. Stuktur Menu Website Untuk Pengunjung ... 37
3.3.3. Perancangan Antar-Muka ... 37
3.3.3.1. Perancangan Antar-Muka CMS Untuk Pengelola ... 37
3.3.3.2. Perancangan Antar-Muka Website Untuk Pengunjung ... 49
3.3.4. Jaringan Semantik ... 64
3.3.4.1. Jaringan Semantik CMS Untuk Pengelola ... 64
3.3.4.2. Jaringan Semantik Website Untuk Pengunjung ... 65
3.4. Implementasi ... 65
3.4.1. Implementasi CMS Untuk Pengelola ... 66
3.4.1.1. Halaman Login ... 66
3.4.1.2. Pesan Kesalahan Halaman Login ... 67
3.4.1.3. Halaman Utama CMS ... 68
3.4.1.4. Halaman Tambah Jadwal Test-Food ... 69
vi
3.4.1.6. Halaman List Hapus Jadwal Test-Food ... 71
3.4.1.7. Halaman Konfirmasi Hapus Jadwal Test-Food ... 72
3.4.1.8. Halaman Tambah Gallery ... 73
3.4.1.9. Halaman List Hapus Gallery ... 74
3.4.1.10. Halaman Konfirmasi Hapus Gallery ... 76
3.4.2. Implementasi Website Untuk Pengunjung ... 77
3.4.2.1. Halaman Utama Website ... 77
3.4.2.2. Halaman News and Events ... 78
3.4.2.3. Tampilan Detail Jadwal Test-Food ... 79
3.4.2.4. Halaman Services ... 80
3.4.2.5. Tampilan Detail Paket Pernikahan ... 81
3.4.2.6. Tampilan Detail Menu Makanan ... 82
3.4.2.7. Tampilan Detail Daftar-Daftar ... 83
3.4.2.8. Halaman Album Gallery ... 84
3.4.2.9. Halaman Gallery ... 86
3.4.2.10. Tampilan Detail Gallery ... 87
3.4.2.11. Halaman Where to Find Us ... 88
3.4.2.12. Halaman Guestbook ... 89
3.4.2.13. Pesan Kesalahan Halaman Guestbook ... 90
3.4.2.14. Halaman Terms and Conditions ... 91
3.4.2.15. Tampilan Detail Random Gallery ... 92
BAB IV KESIMPULAN DAN SARAN ... 93
i
KATA PENGANTAR
Alhamdulillah, terucap syukur kepada Allah SWT atas petunjuk, rahmat serta izin-Nya sehingga laporan hasil kerja praktek ini dapat diselesaikan.
Laporan ini disusun untuk memenuhi salah satu syarat kelulusan matakuliah Kerja Praktek pada Jurusan Teknik Informatika di Universitas Komputer Indonesia. Judul laporan ini adalah “Pembangunan Website dan CMS Puspita Sawargi di Cropmarks Studio”.
Pada kesempatan ini, penulis mengucapkan terima kasih yang sebesarbesarnya kepada:
1. Mas Arsya Ridwan selaku President Commisioner Cropmarks Studio atas izin kerja praktek yang diberikan.
2. Mas Rudy Pratama Agnel selaku Head of Web Development and Design Division yang telah banyak membantu dan memberikan pengarahan. 3. Bapak Irfan Maliki, S.T. sebagai dosen wali sekaligus pembimbing dalam
penyelesaian laporan kerja praktek ini.
4. Keluarga yang selalu memberi dukungan moril dan materil.
5. Erika Medinah, yang merupakan tunangan penulis yang selalu memberikan dukungan moril.
ii Penulis sangat menyadari bahwa laporan ini masih banyak kekurangannya, oleh karena itu penulis mengharapkan kritik dan saran dari semua pihak. Terima kasih.
Bandung, Januari 2011