DESAIN ILUSTRASI MAJALAH ANAK MENTARI
TANGGAL 1 APRIL S/D 24 JUNI 2011
Oleh :
Nama : MARTIN ANDRIANUS I. NIM : 08.51016.0003
Program Studi : DIV Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
DAFTAR ISI
halaman
KATA PENGANTAR... iii
DAFTAR ISI... iv
DAFTAR GAMBAR... vi
DAFTAR LAMPIRAN... vii
BAB I PENDAHULUAN... 1.1 Latar Belakang... 1.2 Rumusan Masalah... 1.3 Batasan Masalah... 1.4 Tujuan... 1.5 Manfaat Kerja Praktek... 1.6 Sistematika Penulisan... BAB II PROFIL PERUSAHAAN... 2.1 Sejarah Perusahaan... BAB III LANDASAN TEORI... 3.1 Multimedia... BAB IV METODE KERJA PRAKTEK... 21
5.2 Hasil Karya... 23
BAB VI PENUTUP...
6.1 Kesimpulan... 6.2 Saran...
31
31
31
DAFTAR PUSTAKA... 32
DAFTAR RIWAYAT HIDUP... 33
LAMPIRAN... 34
DAFTAR GAMBAR
halaman
Gambar 2.1 Logo Majalah Mentari... 9
Gambar 5.1 Ilustrasi Cerpen... 23
Gambar 5.2 Komik…………... 24
Gambar 5.3 Layout Isi Majalah... 25
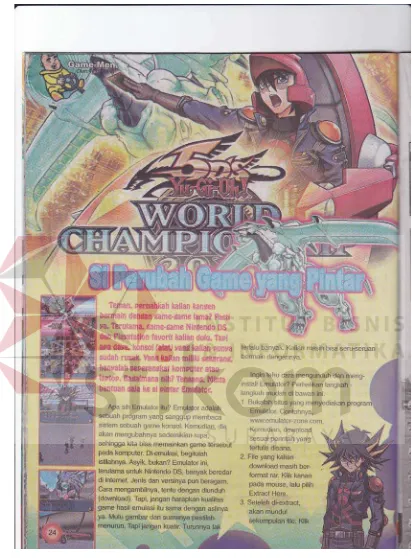
Gambar 5.4 Artikel Isi Majalah1... 26
Gambar 5.5 Artikel Isi Majalah2... 27
Gambar 5.6 Artikel Isi Majalah3... 28
Gambar 5.7 Artikel dan Layout1... 29
Gambar 5.8 Artikel dan Layout2... 30
Gambar 5.9 Artikel dan Layout3... 31
1.1 LATAR BELAKANG
Perkembangan teknologi sungguh sangat pesat. Hal ini dibuktikan dengan
adanya kecanggihan informasi yang dapat diperoleh melalui internet. Dengan
perkembangan teknologi informasi yang sedemikian pesat, media cetak mulai
kehilangan peminat.
Media cetak harus mampu bersaing dengan media informasi elektronik, agar
tidak lenyap. Untuk bersaing dengan media elektronik, media cetak sebenarnya
mempunyai keunggulan, yaitu dari segi desainnya.
Desain ilustrasi merupakan hal yang dapat menunjang perhatian pembaca
media cetak. Dengan adanya desain ilustrasi dalam suatu media cetak, para
pembaca tidak mudah merasa bosan dengan artikel yang dibacanya. Terutama
apabila target pembaca dari suatu media cetak adalah anak-anak, maka desain
grafis media cetak tersebut harus benar-benar menarik dan menunjang isi dari
artikel yang dibahas.
Penulis memilih redaksi majalah anak-anak Mentari sebagai tempat kerja
praktek karena penulis merasa tertantang untuk mendesain grafik maupun layout
dari sebuah media cetak dengan target pembaca anak-anak. Penulis merasa
tertantang sebab anak-anak mudah merasa bosan, sehingga desainer grafik media
cetak dengan target pembaca harus berusaha keras untuk dapat menarik perhatian
anak-anak.
1.2 RUMUSAN MASALAH
Adapun rumusan masalah dalam penulisan laporan kerja praktek berjudul
“DESAIN ILUSTRASI MAJALAH ANAK MENTARI” ini yaitu sebagai berikut:
1.2.1 Bagaimana membuat konsep ilustrasi yang sesuai dengan artikel maupun
cerpen dalam majalah anak-anak Mentari?
1.2.2 Bagaimana mengimplementasikan konsep menjadi sebuah ilustrasi yang
sesuai dengan artikel maupun cerpen dalam majalah anak-anak Mentari?
2
1.3 BATASAN MASALAH
Adapun batasan masalah dalam penulisan laporan kerja praktek berjudul
“DESAIN ILUSTRASI MAJALAH ANAK MENTARI” ini yaitu:
1.1.1 Membuat konsep desain ilustrasi yang disesuaikan dengan artikel yang
dibahas dalam majalah anak-anak Mentari.
1.1.2 Mengimplementasikan konsep desain ilustrasi yang disesuaikan dengan
artikel yang dibahas dalam majalah anak-anak Mentari.
1.4 TUJUAN
Adapun tujuan dari kerja praktek di redaksi majalah anak-anak Mentari ini
yaitu agar penulis memperoleh ilmu dalam hal desain ilustrasi untuk majalah
anak-anak.
1.5 MANFAAT KERJA PRAKTEK
Manfaat dari kerja praktek di redaksi majalah anak-anak Mentari ini yaitu
sebagai berikut:
1.5.1 Menambah koneksi dan pertemanan dalam lingkup kerja.
1.5.2 Menambah pengalaman dalam hal mendesain grafik serta layout untuk
majalah anak-anak.
1.5.3 Membentuk sikap untuk bekerja lebih profesional, kritis, serta memahami
deadline kerja.
1.5.4 Menambah pengalaman dalam hal menyikapi suatu pekerjaan yang dikejar
deadline.
1.6 SISTEMATIKA PENULISAN
Laporan kerja praktek berjudul “DESAIN ILUSTRASI MAJALAH ANAK
MENTARI” ini terbagi menjadi beberapa bab dimana masing-masing bab terdiri
dari berbagai sub bab, yang bertujuan dapat menjelaskan pokok-pokok bahasan
dalam penyusunan laporan ini.
Bab I. Pendahuluan
Berisi tentang latar belakang masalah, rumusan masalah, batasan masalah,
Bab II. Profil Perusahaan
Menjelaskan gambaran umum tentang redaksi Mentari, yaitu awal mula
hingga sekarang.
Bab III. Landasan Teori
Membahas tentang teori-teori yang dibutuhkan serta yang berhubungan
dengan desain grafis.
Bab IV. Metode Kerja Praktek
Menjelaskan beberapa metode dalam pelaksanaan kerja praktek di lapangan.
Bab V. Implementasi Karya
Segala bentuk desain grafik dan layout yang telah dihasilkan oleh mahasiswa
selama kerja praktek kurang lebih dua bulan lamanya.
Bab VI. Penutup
Membahas kesimpulan dan saran dari laporan kegiatan kerja praktek selama
BAB II
PROFIL PERUSAHAAN
2.1 Sejarah Perusahaan
Majalah Mentari pertama kali didirikan pada tahun 1978 oleh Dr. Kresno
Mulyadi, Sp KJ dan Hari Sasono DS. Awalnya majalah anak ini didirikan dengan
berbagai kondisi dan keadaan teknologi yang kurang canggih, dan keterbatasan
peralatan serta jumlah pekerja saat itu juga tidaklah cukup memadai. Pada saat itu,
majalah Mentari dijual di koperasi Sekolah Dasar dan masih menjadi majalah
wajib beberapa Sekolah Dasar. Kemudian tahun 1980 baru mengembangkan
pemasarannya di luar sekolah khusus Jawa Timur. Tidak lama majalah Mentari
bergabung sebagai anak perusahaan dari Jawa Pos Group dengan tujuan
pemenuhan hasrat dan kebutuhan konsumen dan pelanggan, khususnya anak-anak
Sekolah Dasar. Namun tetap menunjukkan keprofesionalan kerja guna
menyediakan bacaan yang berfungsi sebagai sarana belajar dan bermain. Terbukti
majalah Mentari dipeloporkan sebagai majalah anak di Jawa Timur yang tetap
bertahan hingga saat ini, seiring dengan munculnya berbagai media bacaan
anak-anak lainnya.
Majalah ini awalnya bernama Putera Harapan, kemudian berubah nama
menjadi Mentari Majalah Anak Indonesia dengan penerbit PT. Jawa MENTARI
PRESS. SIUPP No.192/SK/MENPEN/SIUPP/C.1/1986 dan ijin perusahaan nama
Deppen No.104/Ditjen PPG/K/1998. Anggota SPS Jatim. Perubahan nama salah
satu perbaikan visi dan misi ke depannya. Mengingat Mentari sebagai sarana
bacaan yang berisikan berbagai macam wacana, sarana belajar dan bermain yang
informative bagi anak-anak Indonesia (Sumber: PT Jawa MENTARI PRESS).
2.2 Profil Perusahaan
Nama Perusahaan : PT. Jawa MENTARI PRESS
Nama Media : Majalah Anak Indonesia Mentari
Jenis Media : Media cetak (Majalah)
Alamat Perusahaan : Jl. Sumatera 31 G Lt.2, Surabaya
Telp. / Fax. : 031 – 5034053 / 031 – 5034053
Email : majalahmentari@yahoo.com
2.3 Visi dan Misi Perusahaan 2.3.1 Visi
Ikut berpartisipasi dalam pendidikan anak-anak, khususnya kelas 1 SD
sampai 6 SD.
2.3.2 Misi
Bisa menjadi majalah nasional dan menjadi kurikulum sekolah.
2.4 Tujuan Perusahaan
2.4.1 Tujuan Jangka Pendek
PT. Jawa MENTARI PRESS mempunyai tujuan jangka pendek yaitu :
• Selalu berusaha meningkatkan penjualan majalah. Dengan meningkatkan penjualan, keuntungan dapat ditingkatkan serta biaya
per unit dapat ditekan.
• Berusaha mempertahankan loyalitas konsumen. Dalam hal ini majalah Mentari akan tetap selalu memberikan pelayanan yang terbaik sebagai
bacaan yang bersifat edukatif, informative, dan juga menjadi hiburan
bagi kalangan anak-anak.
• Memperhatikan dan meningkatkan loyalitas dan kepuasan konsumen. Mengingat persaingan di bidang informasi sangat ketat, maka Mentari
menjamin kelangsungan hidup perusahaan sekaligus menjaga
kelancaran produksi. Berdagang dalam arti seluas-luasnya. Dalam hal
ini perusahaan berusaha memperbesar oplah atau omset serta mencapai
suatu target penjualan yang telah dianggarkan.
2.4.2 Tujuan Jangka Panjang
• Memperluas daerah pemasaran yang telah ada dengan mengangkat agen pada daerah yang mempunyai pelanggan potensial dan
mengadakan pengembangan perusahaan di dalam maupun di luar
6
8
2.7 Job Description
• Pemimpin Umun / Pemimpin Perusahaan : Mengatur perusahaan dan memutuskan berita mana yang boleh naik, terkadang turun ke lapangan
untuk menggali isu, menggali informasi yang belum ditembus oleh
reporter, menjalin dan menjaga relasi dengan nara sumber.
• Pimpinan Redaksi : Membuat cover dan juga memutuskan berita mana yang dapat naik, menentukan tema.
• Redaktur Pelaksana : Membantu pimpinan redaksi dalam memutuskan berita, menentukan berita, mempertaja isu.
• Sekretaris Redaksi dan Administrasi : Mengurus surat masuk dan keluar, penugasan, cuti, menopang surat untuk pemimpin redaksi sampai
reporter, mengetik naskah yang masuk dari pembaca, mengatur honorium
naskah, mengatur hadiah pemenang kuis.
• Reporter : Mencari berita, melaporkan berita, menggali isu, mengembangkan berita, dan menulis berita.
• Editor : Mengedit artikel yang akan terbit. Penyempurna bahasa yang akan disajikan dalam majalah yang meliputi bahasa dan kata-kata jika
terjadi kesalahan pengetikan.
• Iklan dan Promosi : Mencari iklan dan mempromosikan majalah Mentari ke perusahaan-perusahaan. Menjaga relasi dengan klien.
• Sirkulasi dan Distribusi : Bertanggung jawab mengenai pemasaran majalah dan pemesanan dari koresponden, mencari pelanggan baru dengan
memantau keinginan konsumen, bertanggung jawab terhadap penagihan
pembayaran kepada penyalur dan agen majalah.
• Pemasaran : Me-lobby sekolah dan koresponden di daerah-daerah Jawa Timur.
• Ilustrator, Desain grafis : Mendesain content, layout, cover, dan isi majalah.
• Keuangan : Mengendalikan penggunaan keuangan dan membuat pertanggungjawaban keuangan secara periodik dan tahunan.
2.8 Logo Majalah Mentari
Sejak didirikannya Mentari, logo majalah sudah berubah kurang lebih dari
tiga kali. Pada tahun 1980 logo Mentari akhirnya berubah seperti gambar di atas
dengan alas an agar lebih simple dan mudah diingat oleh pembaca.
Dunia anak-anak selalu berwarna seperti pelangi. Oleh karena itu pemilihan
font, warna seperti pelangi dan ceria, sesuai dengan target Mentari yaitu
BAB III LANDASAN TEORI
3.1 DESAIN
Desain biasa diterjemahkan sebagai seni terapan, arsitektur, dan berbagai
pencapaian kreatif lainnya. Dalam sebuah kalimat, kata “desain” bias digunakan
baik sebagai kata benda maupun kata kerja. Sebagai kata kerja, “desain” memiliki
arti “proses untuk membuat dan menciptakan obyek baru”. Sebagai kata benda,
“desain” digunakan untuk menyebut hasil akhir dari sebuah proses kreatif, baik itu
berwujud sebuah rencana, proposal, atau berbentuk obyek nyata
(www.wikipedia.org).
3.2 MULTIMEDIA
Dewasa ini perkembangan teknologi semakin pesat, kemudahan akan
informasi pun semakin dibutuhkan. Salah satu media informasi yang paling efektif
saat ini adalah dengan menggunakan multimedia. Multimedia dapat menggunakan
beberapa media yang berbeda untuk menyampaikan informasi teks, audio, grafis,
animasi, video, dan interface. Multimedia juga mengacu pada media komputer
serta meningkatkan pengalaman pemakainya
3.3 ILUSTRASI
Suatu bentuk komunikasi visual yang menggunakan teks dan atau gambar
untuk menyampaikan informasi atau pesan. Seni desain grafis mencakup
kemampuan kognitif dan keterampilan termasuk tipografi, pengolahan gambar,
dan page layout. Desainer grafis menata tampilan huruf dan ruang komposisi
untuk menciptakan sebuah rancangan yang efektif dan komunikatif. Desain grafis
melingkupi segala bidang yang membutuhkan penerjemahan bahasa verbal
menjadi perancangan secara visual terhadap teks dan gambar pada berbagai media
publikasi guna menyampaikan pesan-pesan kepada komunikan seefektif mungkin.
Desain grafis diterapkan dalam desain komunikasi dan fine art. Seperti
jenis komunikasi lainnya, desain grafis dapat merujuk kepada proses pembuatan
(mendesain) ataupun produk yang dihasilkan (desain / rancangan). Desain grafis
pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan
brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis
juga diterapkan dalam media elektronik, yang sering kali disebut sebagai “desain
interaktif” (interactive design), atau “desain multimedia” (multimedia design).
Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme (rhythm),
tekanan (emphasis), proporsi (proportion), dan kesatuan (unity), kemudian
membentuk aspek structural komposisi yang lebih luas (www.wikipedia.org).
3. 4 MEDIA CETAK
Media cetak khususnya majalah, sederajat dengan media sebagai sarana
komunikasi dimana menyampaikan pesain dan informasi mengenai suatu hal yang
baru. Majalah merupakan salah satu media yang di dalamnya terdapat berbagai
informasi yang akan diberikan nara sumber yang bersangkutan kepada pembaca.
Muatan informasi yang dapat ditampung oleh media cetak telah
memungkinkan terjadinya percepatan pengembangan suatu usaha, pengembangan
informasi dan keadaan suatu tempat. Majalah dapat dijadikan sebagai media iklan,
inventarisasi sarana dan prasarana dan berbagai bentuk lainnya.
3.5 PRINSIP-PRINSIP DESAIN GRAFIS
Menurut Drs. Arfiad Arsad Hakim dalam bukunya yang berjudul Nirmana
Dwimatra (Desain Dasar Dwimatra), bahwa dalam membuat suatu desain yang
menarik perhatian orang yang melihat, tentunya harus mengikuti prinsip desain,
yaitu :
1. Kesatuan (Unity)
Dalam mendesain, pasti terjadi suatu proses dimana unsur-unsur yang
mendukung desain tersebut mengalami penyatuan secara utuh, yang akhirnya
menggambarkan hubungan individu terhadap objek-objek visual.
a. Kesatuan yang ditimbulkan oleh dominasi pada suatu bagian atau unsur,
sedangkan pada bagian yang lain lemah, antara lain :
1. Jika ukuran : lebih besar, maka lebih cepat menarik perhatian daripada
12
2. Intensitas warna : warna yang lebih terang akan lebih menonjol
dibandingkan dengan yang lebih gelap.
3. Cara penempatan : Mata penonton selalu tertarik pada pusat dari suatu
pengamatan, sehingga yang di tengah akan selalu menarik perhatian
utama.
b. Kesatuan yang ditimbulkan berdasarkan kesamaan dari bentuk, warna,
ukuran, spot, garis, dan tekstur.
c. Kesatuan yang ditimbulkan dengan mengumpulkan bentuk-bentuk yang
berbeda.
d. Kesatuan yang ditimbulkan oleh arah yang memusat atau memancar.
2. Keselarasan (Harmony)
Untuk mendapatkan keadaan yang harmoni perlu memperhatikan atau
menggunakan beberapa teknik, yaitu :
a. Ritme, repetisi, dan dominasi.
Ritme, repetisi, dan dominasi merupakan transisi, penghubung bagi
tercapainya suatu kesatuan hubungan dari unsur-unsur sehingga terwujudnya
harmoni dalam bidang gambar. Harmoni menyebabkan terjadinya kesatuan,
sedangkan ritme, repetisi, dan dominasi merupakan faktor yang esensi untuk
mencapai harmoni. Ritme dalam seni rupa adalah suatu susunan teratur yang
ditimbulkan dari pengulangan sebuah atau beberapa unsur sehingga menimbulkan
atau memberikan kesan keterhubungan yang kontinyu dan kesan gerak.
Repetisi merupakan metode yang menarik perhatian penonton secara terus
menerus terhadap unit-unit visual pada suatu pola, dan merupakan cara yang
mudah untuk mengikat keseluruhan unsur-unsur desain ke dalam suatu kesatuan.
Dominasi, setiap bagian dari suatu bentuk karya hendaknya mendapat
perhatian atau tingkat kekuatan yang layak. Kelayakan tingkat dominasi dari
unsur-unsur pendukung suatu desain akan mencapai harmoni, dan akhirnya suatu
b. Gradasi, kontras, dan discord.
Gradasi adalah suatu deret tangga dimana suatu kekontrasan telah
dijembatani oleh suatu rangkaian dari suatu kesamaan, peralihan atau langkah
yang selaras.
Kontras merupakan hal yang esensial untuk mencapai kesatuan dalam desain,
sebagai suatu variasi, rangsangan perhatian dan untuk membangkitkan
kehangatan. Beberapa sifat kontras mengalahkan dan menekan harmoni, selain
sebagai suatu tuntutan yang diperlukan.
Discord adalah ekstrim kontras (sangat kontras), dimana kontras tersebut
terdiri dari berbagai unsur, missal kontras dalam warna, shape, ukuran, dan arah.
c. Keseimbangan (Balance).
Menurut Drs. Arfiad Arsad Hakim, dalam desain keseimbangan adalah suatu
kondisi atau kesan berat, tekanan, tegangan, sehingga menghasilkan kesan stabil.
Faktor yang mendukung keseimbangan yaitu posisi atau penempatan,
proporsi, kualitas, dan arah dari unsur-unsur pendukungnya. Komposisi yang
bagus, artinya yang indah dipandang mata merupakan keharusan dalam
mendesain. Tata letak sangatlah penting karena itu akan membuat orang yang
melihatnya terkagum-kagum. Jadi tata letak yang benar menentukan bagaimana
nilai dari karya desain tersebut.
Komposisi adalah suatu realisasi dari sudut bentuk aktivitas pencipta dalam
mewujudkan idenya, merupakan suatu bentuk pernyataan yang dapat ditanggapi
oleh lawannya.
Pada dasarnya, komposisi menyangkut tata letak dalam melahirkan suatu
bentuk ungkapan atau ide, dimana kesatuan hubungan, keserasian merupakan
hakikat utama dalam sebuah komposisi. Hal yang tak kalah pentingnya adalah
keseimbangan, aka nada atau tidaknya tekanan (acsen, emphasis) atau pusat
perhatian (center of view) dalam komposisi.
Jadi pada dasarnya komposisi adalah kesatuan, dan kesatuan merupakan
organisasi dalam unsur-unsur desain. Jadi komposisi adalah desain itu sendiri.
Konsep yang benar pada suatu desain menjadi nilai tersendiri pada karya
desain. Artinya yang pertama kali kita perhitungkan, sebelum kita membuat suatu
14
kemudian alur yang bagus, maka otomatis hasil akhir menjadi bagus, dan juga
akhirnya mudah dimengerti oleh yang menikmati produk tersebut.
3.6 ELEMEN-ELEMEN DESAIN GRAFIS 1. Titik
Titik merupakan bagian terkecil dari garis, karena pada dasarnya suatu garis
dibentuk oleh adanya hubungan titik-titik yang sangat dekat.
2. Garis
Garis merupakan dasar yang dapat dibentuk untuk membuat huruf, grafik dan
elemen desain grafis lainnya. Garis mempunyai fungsi tertentu yang pada
dasarnya digunakan untuk mengarahkan arah dari gerakan mata yang melihat
elemen dalam suatu karya desain grafis.
Garis terdiri dari empat macam bentuk, yaitu:
• Garis Vertikal : digunakan untuk mengarahkan mata dan sekelompok informasi ke informasi lainnya.
• Garis Horizontal : digunakan untuk mengarahkan mata agar bergerak mendatar.
• Garis Diagonal : Merupakan suatu ekspresi yang menggambarkan keadaan tak menentu.
• Garis yang berbentuk gelombang : merupakan adanya suatu irama.
3. Bentuk
Bentuk merupakan suatu wujud yang menempati ruang dan biasanya
memiliki dimensi dua atau tiga, yang biasanya disebut dua dimensi (dwimatra)
dan tiga dimensi (trimatra).
4. Tekstur
Tekstur merupakan keadaan, atau gambaran dari suatu permukaan benda atau
5. Warna
Warna merupakan elemen desain yang sangat berpengaruh dalam membantu
menjadi komposisi desain menjadi menarik. Menurut Russel dan Verril
(1986:416) warna dapat digunakan untuk beberapa alasan, khususnya dalam
periklanan, di antaranya:
• Warna merupakan alat untuk menarik perhatian.
• Beberapa produk akan menjadi realistis, jika ditampilkan dengan menggunakan warna.
• Dapat memperlihatkan atau memberikan suatu penekanan pada elemen tertentu dalam karya desain.
• Warna dapat memperlihatkan suatu mood tertentu yang menunjukkan akan adanya kesan psikologis tersendiri.
Warna-warna dapat dikombinasikan sehingga menghasilkan keharmonisan
dalam desain. Berikut adalah kombinasi warna berdasarkan color wheel.
a. Warna Akromatik
Adalah warna kombinasi gelap dan terang saja. Asal katanya adalah A =
tidak, Chromatic = warna. Biasa kita sebut sebagai grayscale. Jika di Adobe
Photoshop dengan menggunakan perintah desaturate. Kombinasi warna tersebut
berkesan klasik dan artistik, yang banyak dipakai untuk fotografi / surat kabar.
b. Monokrom / Netral
Adalah satu warna hue yang dikombinasikan dengan gelap terang. Disebut
juka monokrom. Kombinasi warna ini sangat sederhana, tidak banyak resiko dan
mudah diterima mata. Kelemahannya kombinasi ini akan membosankan dan
mudah ditinggalkan.
c. Warna Komplementer
Adalah dua warna hue yang berlawanan, dikombinasikan dengan gelap
16
(eye catching), tetapi jika anda tidak berhasil menggabungkan dua warna tersebut,
akan terlihat lepas / tidak matching.
d. Warna Pastel dan Dark Colors
Adalah warna-warna yang mendekati warna terang / putih. Biasa disebut juga
warna sephia. Kebalikan dari pastel adalah warna-warna gelap disebut juga dark
colors.
e. Warna Analog
Adalah warna-warna beda hue yang bersebelahan, sehingga kombinasinya
akan lebih mudah diterima mata dan lebih berani dibanding warna monokrom.
f. Warna Clash
Adalah dua warna yang berlawanan (komplementer), tetapi menyimpang /
bergeser satu hue. Sesuai namanya clash adalah warna yang tidak harmonis /
bertentangan / tabrakan sehingga kombinasi warna tersebut tidak enak dipandang.
Tapi dengan teknik tertentu, akan didapat paduan warna yang inovatif dan khas.
g. Warna Split Komplementer
Lebih rumit dari warna clash karena terdiri dari tiga warna yang tidak
harmonis / clash. Bila anda dapat menyatukan tiga warna tersebut dalam sebuah
desain, akan dihasilkan karya inovatif dan spektakuler. Jika gagal menyatukannya
akan menyakitkan mata dan memusingkan kepala.
h. Triangle Primer, Sekunder, dan Tersier
Merupakan perpaduan dari tiga warna yang senasib (primary, sekunder,
tersier). Meskipun tiga warna, kombinasi tersebut cenderung tidak clash.
Di setiap negara dan budaya, warna mempunyai arti tersendiri dalam
mengartikan warna, meski begitu arti warna di sini mengambil lingkup yang
• Merah
Melambangkan perjuangan, nafsu, aktif, agresif, dominan, kemauan keras,
persaingan, keberanian, energi, kehangatan, cinta, bahaya.
• Biru
Melambangkan ketenangan, kepercayaan, keamanan, teknologi, kebersihan,
keteraturan.
• Hijau
Melambangkan alami, sehat, keinginan, keberuntungan, kebanggaan,
kekerasan hati, dan kekuasaan.
• Kuning
Melambangkan optimisme, harapan, tidak jujur, berubah-ubah, gembira,
santai.
• Ungu
Melambangkan spiritual, misteri, kebangsawanan, sombong, kasar,
keangkuhan.
• Oranye
Melambangkan energi, semangat, segar, keseimbangan, ceria, hangat.
• Coklat
Melambangkan tanah / bumi, kenyamanan, daya tahan, suka merebut, tidak
suka memberi hati, kurang toleran, pesimis terhadap kesejahteraan dan
kebahagiaan masa depan.
• Abu-abu
Melambangkan intelek, futuristik, millennium, kesederhanaan, sedih.
• Putih
Melambangkan suci, bersih, tidak bersalah.
• Hitam
Melambangkan power, jahat, canggih kematian, misteri, ketakutan, sedih,
anggun.
6. Huruf / Tipografi
Tipografi merupakan seni memilih dan menata huruf pada ruang untuk
18
mungkin. Perkembangan tipografi mengalami perkembangan dari cara manual /
dengan tangan (hand drawn) hingga menggunakan komputer. Dengan komputer,
penggunaan tipografi menjadi lebih mudah dan lebih cepat dengan pilihan huruf
yang variatif. Meski begitu, dalam pemilihan huruf / font harus diperhatikan
karakter produk yang akan ditonjolkan dan juga karakter segmen pasarnya.
Jenis-jenis font meski begitu banyak, tetapi tetap dalam kategori sebagai berikut:
a. Huruf Tanpa Kait (Sans Serif)
Huruf yang tidak memiliki kait (hook) hanya batang dan tangkainya saja.
Contoh : Arial, Avant Garde, Switzerland, Vaground dan lain-lain. Ujung huruf
bisa tajam atau tumpul. Huruf yang mempunyai sifat kurang formal, sederhana,
akrab. Huruf ini mempunyai keuntungan sangat mudah dibaca. Huruf yang cocok
untuk huruf desain di layar komputer, desain untuk pertelevisian dan media
elektronika lainnya.
b. Huruf Berkait (Serif)
Huruf yang memiliki kait (hook) pada ujungnya. Contoh : Times New Roman,
Garamond, Dwitan, Tiffany, dan lain-lain. Huruf ini sifatnya formal, elegan,
mewah, anggun, intelektual. Huruf ini apabila dibandingkan dengan font Sans
Serif kurang mudah dibaca. Huruf ini cocok untuk desain di media cetak seperti
Koran, skripsi, brosur, dan lain-lain.
c. Huruf Tulis (Script)
Huruf yang antara satu dengan yang lainnya saling terkait seperti tulisan
tangan. Contoh : Brush Script, Shelley, Mystral, Comic Sans, Lucida Handwriting,
dan lain-lain. Huruf yang mempunyai sifat anggun, tradisional, pribadi, informal.
Huruf yang kurang mudah dibaca, sehingga dianjurkan jangan dipakai terlalu
banyak dan terlalu kecil. Huruf yang cocok untuk desain di undangan pernikahan,
ulang tahun, keluarga, upacara tradisional, dan lain-lain.
d. Huruf Dekoratif
Huruf yang setiap bagiannya dibuat secara detail, kompleks, dan rumit.
bebas, anggun, dan tradisional. Huruf ini biasanya sangat sulit dibaca, hanya baik
tampil satu huruf saja, jangan tampil satu kata. Huruf yang sebaiknya dipakai
untuk hiasan, aksen, huruf awal alinea artikel (Cab Hub), logo pernikahan, logo
perusahaan.
e. Huruf Monospace
Huruf yang bentuknya bisa sama dengan huruf Sans Serif atau Serif. Hal yang
membedakan adalah jarak dan ruang setiap hurufnya sama, misalnya jarak dan
ruang huruf ‘i’ dan ‘m’ dihitung sama dengan ‘m’. Contoh : Courier, Monotype,
Lucida Console, dan lain-lain.
Huruf ini bersifat formal, sederhana, futuristic, kaku seperti mesin tik. Huruf
yang bisa dibilang mudah dibaca tetapi terkesan kurang rapid an efisien ruang jika
dipakai terlalu banyak. Huruf ini cocok untuk tampilan pengetikan kode / bahasa
program di komputer, logo grup music alternatif atau grunge.
Setiap bentuk hurufnya mempunyai keunikan tersendiri. Namun intinya tetap
dalam batas-batas tertentu seperti body size, baseline, meanline, x-height,
descender, dan ascender.
Jika menggunakan huruf-huruf capital (capitalize) akan terdiri dari
batas-batas yan lebih sederhana, yaitu capline, baseline, dan capital height.
Masing-masing huruf juga mempunyai anatomi yang secara general adalah
batang, ujung (terminal) atau tangkai.
Dari kesamaan bentuk geometrinya huruf / font juga masih bisa
dikelompokkan menjadi empat kelompok, yaitu :
• Garis tegak – datar : E, F, H, I, L.
• Garis tegak – miring : A, K, M, N, V, W, X, Y, Z.
• Garis tegak – lengkung : B, D, G, J, P, R, U.
• Garis lengkung : C, O, Q, S.
Seperti yang kita ketahui pada software pengolah kata seperti Word dan
software grafis pada umumnya, selalu menyediakan pemilihan jenis huruf dan
20
a. Bold
Teks Bold akan mengundang perhatian karena kontras dengan huruf normal.
Biasa dipakai pada judul atau sub judul. Terlalu banyak huruf tebal akan
mengaburkan focus pada makna.
b. Italic
Teks Italic akan menarik perhatian mata karena kontras dengan huruf normal.
Penggunaan teks Italic yang terlalu banyak akan sulit dibaca, apalagi jika
digunakan di layar computer. Banyak teks Italic digunakan jika ada kata asing.
c. Underline
Teks dengan garis bawah biasanya menandakan ada sesuatu yang penting.
Biasa dipakai untuk menandai hyperlink pada web.
7. Ruang (Space)
Ruang membuat kita dapat merasakan jauh-dekat, tinggi-rendah,
panjang-pendek, kososng-padat, besar-kecil, dan lain-lain. Ukuran tersebut besarnya
relatif. Besar menurut anda belum tentu sama dengan besar menurut orang lain.
Ukuran-ukuran tersebut muncul karena ada pembanding.
Dalam desain grafis, kita memerlukan ruang untuk menempatkan komponen
grafis seperti gambar, teks, dan lain-lain, tetapi jangan sampai menghabiskan
ruang desain.
Ruang kosong bukan berarti ruang yang tidak bermanfaat atau ruang yang
harus diisi. Justru ruang kosong adalah termasuk juga komponen desain grafis.
Dengan memanfaatkan ruang tersebut, desain kita akan terlihat mudah dicerna,
focus, sehingga lebih komunikatif dan menarik.
4.1 PROSEDUR PELAKSANAAN KERJA PRAKTEK
Prosedur dalam pelaksanaan kerja praktek adalah sesuai dengan prosedur
pelaksanaan kerja praktek yang ditetapkan oleh STIKOM Surabaya. Yaitu dengan
beberapa tahapan-tahapan penting yang harus dilalui sebagai berikut :
1. Survei lapangan atau observasi, kegiatan ini ditujukan untuk mengamati
proses pembuatan desain.
2. Studi kepustakaan, dilakukan untuk mendapatkan landasan teori yang sesuai
dengan permasalahan dan dapat menjadi referensi untuk pelaksanaa rencana
pengembangan gaya desain.
3. Analisa permasalahan, penganalisaan permasalahan ditujukan untuk
menetapkan kebutuhan klien dan menentukan bagaimana solusi terbaik yang akan
diterapkan dalam instalasi.
4. Pembuatan desain grafis, pada pembuatan produk sendiri terdapat beberapa
tahap, antara lain :
a. Pendahuluan, identifikasi permasalahan yang ada, evaluasi, alternatif,
solusi dan prioritas pengembangan.
b. Tahap analisa ruang llingkup permasalahan, ruang lingkup dan sasaran
yang akan dikembangkan, identifikasi area permasalahan yang lebih terinci,
evaluasi perumusan dan penyusunan untuk menunjang perancangan desain.
c. Tahap analisa kebutuhan pengguna, mendefinisikan kebutuhan fungsional
dan non-fungsional untuk menunjang informasi yang akurat.
d. Pembuatan laporan, semua dokumentasi dalam pembuatan produk
multimedia tersebut, sebagai hasil dari proyek disusun dalam sebuah laporan.
BAB V
IMPLEMENTASI KARYA
5.1 ORIENTASI
Hari pertama penulis bekerja di redaksi Mentari, penulis jalani dengan
orientasi, yaitu pengenalan terhadap para staf di redaksi, kemudian pengenalan
akan pekerjaan yang dilakukan selama kerja praktek.
Untuk lebih memahami proses manajemen produksi di redaksi Mentari, tidak
ada cara lain selain ikut andil dalam proses produksi di sana. Dalam manajemen
redaksi Mentari, penulis ditempatkan / ditugaskan menjadi ilustrator.
Ide dan konsep ditentukan oleh kepala desain. Penulis diberikan kesempatan
untuk mengubah sebagian dari konsep. Setela karya telah jadi, penulis
menyerahkan hasil karya kepada kepala desain, lalu kepala desain akan
melakukan pengecekan. Jika kepala desain merasa kurang cocok dengan desain
yang telah dibuat, maka desain akan diserahkan kembali kepada penulis untuk
diperbaiki. Proses ini dilakukan berulang kali sampai kepala desain merasa cocok
dengan desain yang telah penulis buat.
Setelah hasil desain fix, maka akan diserahkan kepada bagian percetakan
untuk dicetak pada suatu edisi majalah.
5.2 HASIL KARYA
24
Gambar 5.3 Layout Isi Majalah
26
28
30
Gambar 5.9 Artikel dan Layout3
Software yang penulis gunakan untuk menyelesaikan tugas-tugas ini adalah
6.1 KESIMPULAN
Dengan kemajuan teknologi informasi yang sangat pesat, media cetak
dituntut untuk bersaing keras dengan media elektronik. Apabila tidak, resikonya
yaitu media cetak akan mati.
Salah satu keunggulan media cetak dari media elektronik yaitu dari segi
desainnya. Agar desain ilustrasi yang dihasilkan sesuai dengan kebutuhan dan
keinginan pembaca, maka konsep desain disesuaikan dengan keinginan kita
namun dengan berpegang pada konsep keinginan target audience.
Berdasarkan hal di atas, maka desain ilustrasi untuk majalah anak-anak
sangatlah penting untuk membuat suatu media informasi (dalam hal ini
artikel-artikel yang terdapat di dalam media cetak yang dimaksud) menjadi menarik bagi
target audience.
6.2 SARAN
Saran yang penulis sampaikan dalam laporan ini adalah dalam bekerja,
terutama di bidang desain, sebaiknya melakukan pembicaraan tentang ide dan
konsep yang akan dikerjakan, dengan pimpinan maupun dengan sesama yang
bekerja di bidang desain pula. Dengan demikian, pekerjaan akan dapat
diselesaikan dengan cepat dan baik. Apabila hal ini tidak dilakukan, maka akan
terdapat banyak kesalahan dan ketidakcocokan antara hasil kerja dengan yang
diminati oleh pimpinan.
DAFTAR PUSTAKA
Desain. 2011. Internet. www.wikipedia.org
Hendratman, Hendri, S.T. 2006. Tips ‘n Tricks Computer Graphic Design. Bandung: Informatika.
Ilustrasi. 2011. Internet. www.wikipedia.org
Ilustrasi. 2011. Internet. www.escaeva.com
Karsam, S.Pd. MA. Ph.D. 2007. Tinjauan Desain dari Zaman Prasejarah. Surabaya: STIKOM