TUGAS AKHIR
HERVERY DIKXON SIHOMBING
102406281
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan sebagai salah satu syarat dalam menyelesaikan Pendidikan Program Studi DIII Teknik Informatika
HERVERY DIKXON SIHOMBING
102406281
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : APLIKASI EDITOR HTML MENGUNAKAN
VISUAL BASIC 2010
Kategori : TUGAS AKHIR
Nama : HEVERY DIKXON SIHOMBING
Nomor Induk Mahasiswa : 102406281
Program Studi : D3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juli 2013
Diketahui : Disetujui :
Ketua Departemen Matematika FMIPA USU Pembimbing Utama/ Penanggung jawab
PERNYATAAN
APLIKASI EDITOR HTML MENGUNAKAN VISUAL BASIC 2010
TUGAS AKHIR
Saya menyatakan bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan da ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2013
PENGHARGAAN
Puji syukur atas kehadirat Tuhan yang maha kuasa, dimana atas kuasanya pembuatan aplikasi Editor HTML yang penulis buat bisa selesai.
Tugas ini disusun sebagai salah satu syarat unutk menyelesaikan pendidikan Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Dalam tugas akhir ini, penulisan banyak mendapatkan masukan dan serta dukungan dari berbagai pihak.
Secara khusus penulis menyampaikan rasa terima kasih yang sedalam-dalamnya kepada orang tua terlebih kepada ayah penulis yaitu Lumba Sihombing dan ibu penulis Midaria Sianturi yang telah mendidik dan membesarkan penulis dengan segala pengorbanan dan kasih sayang tulus yang tak terhitung harganya. Serta selalu memberikan doa dan dukungan baik moril dan materil, sehingga penulis dapat mengikuti kuliah diploma(D3) Teknik Informatika dan menyelesaikan tepat pada waktunya. Semoga Tuhan membalas selalu menyertai mereka. Dan kepada Solperino Lumban Gaol dan Sitti Sihombing selaku wali dari penulis selama mengikuti kuliah D3 Teknik Informatika, Universitas Sumatera Utara.
Dalam kesempatan ini juga penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Sawaluddin, M.I.T selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada saya selama menyusun tugas akhir ini.
2. Bapak Dr.Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, Vordipl.Math. M.Si., Ph.D. selaku ketua Departemen Matematika.
4. Bapak Syahril Efendi, S.Si,M.IT dan Syahriol Sitorus S.Si,M.IT selaku ketua dan sekretaris program studi Diploma III Teknik Informatika.
5. Seluruh dosen program studi Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara yang telah memberikan ilmu pengetahuan kepada penulis selama masa perkuliahan.
6. Para Pegawai FMIPA USU yang telah banyak membantu saya.
7. Sahabat-sahabat penulis yang selalu memberikan semangat/motivasi yang baik bagi penulis.
8. Teman seperjuangan di D3 Teknik Informatika USU
Demikian Tugas Akhir ini saya buat, semoga tulisan ini bermanfaat bagi kita semua.
Medan, Juni 2013
Penulis
ABSTRAK
DAFTAR ISI
1.4 Maksud dan Tujuan 3
1.5 Metodologi Penelitian 4
1.6 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Pengertian Komputer 7
2.2 Data 8
2.3 Aplikasi 9
2.4 HTML 10
2.5 Editor HTML 10
2.6 Visual basic 2010 11
2.6.1 Pengenalan Microsoft Visual Basic 2010 11 2.6.2 Menjalankan Microsoft Visual Basic 2010 13 2.6.3 Lingkungan di Microsoft Visual Basic 2010 14 2.6.4 Variabel di Microsoft Visual Basic 2010 21 2.6.5 Operator di Microsoft Visual Basic 2010 23
2.7 Flowchart 26
Bab 3 Perancangan Sistem 29
3.1 Gambaran Umu Perancangan Sintem 29
3.2 Flowchar dari Sistem 32
3.3 Algoritma Pemrograman Sistem 35
3.4 Pembuatan Aplikasi Berdasarkan Flowchart dan Algoritma 36
3.4.1 Pembuatan Form Utama 37
3.4.2 Pembuatan Form Isi 44
Bab 4 Implementasi Sistem 46
4.1 Defenisi Implementasi Sistem 46
4.2 Tujuan Implementasi 46
4.3 Tampilan 47
4.3.1 Tampilan Menu Utama 48
4.3.2 Tampilan Menu File 49
4.3.3 Tampilan Menu Edit 50
4.3.4 Tampilan Default Aplikasi Editor 51
4.3.6 Tampilan Form dalam Beberapa Tab 53
4.3.7 Tampilan About 54
Bab 5 Kesimpulan dan Saran 55
5.1 Kesimpulan 55
DAFTAR TABEL
Tabel 2.1 Operator Aritmatika di Visual Basic 2010 23 Tabel 2.2 Operator Assignment di Visual Basic 2010 24 Tabel 2.3 Operator Perbandingan di Visual Basic 2010 25 Tabel 2.4 Operator Logika di Visual Basic 2010 26
Tabel 3.1 Properti untuk semua menu File 39
Tabel 3.2 Properti untuk Menu Edit 40
Tabel 3.3 Properti untuk Menu View 40
Tabel 3.4 Properti untuk Menu Editor 41
Tabel 3.5 Properti untuk Menu toolbar 42
Tabel 3.6 Properti untuk tab page 44
DAFTAR GAMBAR
Gambar 2.1 Start Page Visual Basic 2010 14
Gambar 2.2 Tampilan Visual Basic 2010 15
Gambar 2.3 Tampilan Title Bar Visual Basic 2010 15 Gambar 2.4 Tampilan Menu Bar Visual Basic 2010 16 Gambar 2.5 Tampilan Toolbars Visual Basic 2010 18 Gambar 2.6 Tampilan Solutionvisual Basic 2010 19 Gambar 2.7 Tampilan Form Design Visual Basic 2010 20 Gambar 2.8 Alur Pembuatan Program pada Visual Basic 6.0 20 Gambar 2.9 Alut Pembuatan Program pada Visual Basic 2010 21
Gambar 3.1 Tampilan untuk Jendela Editor 30
Gambar 3.2 Halaman Utama 30
Gambar 3.3 Halaman Editor yang akan dibuat 31
Gambar 3.4 Flowchart untuk Halaman Utama 32
Gambar 3.5 Flowchart untuk Menu new 33
Gambar 3.6 Flowchart untuk Menu Edit 34
Gambar 3.7 Membuat Proyek Aplikasi Windows` 37
Gambar 3.8 Jendela Form Baru 38
Gambar 3.9 Menempatkan Menu 38
Gambar 3.10 Tampilan Menu File dan Sub Menu 39
Gambar 3.11 Tampilan Menu Edit 40
Gambar 3.12 Tampilan Menu View 41
Gambar 3.13 Tampilan Menu Edit 41
Gambar 3.14 Tampilan Untuk Membuat Toolbar 42
Gambar 3.15 Tampilan Untuk Toolbar yang Sudah Dibuat 42
Gambar 3.16 Membuat Tab 43
Gambar 4.4 Tampilan Default Editor HTML 51
Gambar 4.5 Tampilan Hasil Eksekusi 52
Gambar 4.6 Tampilan Form dalam Beberapa Tab 53
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perangkat lunak merupakan suatu rangkaian program yang dibuat dan dipasangkan pada suatu perangkat keras, agar perangkat keras tersebut dapat berjalan sesuai dengan fungsinya. Perangkat lunak ini dapat dibagi menjadi 3 jenis yaitu program aplikasi(application program misalnya Microsoft Office), sistem operasi (operating system misalnya Microsoft Windows), dan bahasa pemrograman (yang dibagi lagi atas bahasa pemrograman tingkat tinggi seperti Pascal dan bahasa pemrograman tingkat rendah yaitu bahasa rakitan).
Perkembangan teknologi pada masa sekarang ini sangatlah pesat, ini dapat dilihat dari kemunculan berbagai aplikasi-aplikasi komputer yang dapat memudahkan pengguna, dengan menggunakan berbagai macam teknik, bahasa pemrograman dalam pembuatan perangkat lunak. Dari sinilah perluasan penggunaa, maupun pembuatan perangkat lunak komputer yang semula hanya diketahui sebagian kecil orang sekarang menjadi universal dan umum.
lainnya. Penulis memilih judul “APLIKASI EDITOR HTMLMENGGUNAKAN VISUAL BASIC 2010 “ untuk membantu para pembuat web dalam membangun
sebuah website.
1.2 Rumusan Masalah
Para mahasiswa atau pengembang web lainnya pasti menggunakan editor dalam pembuatan website. Setiap pembuat web pasti membutuhkan aplikasi editor HTML yang dapat membantu dalam pembuatan website secara mudah dan praktis.
Maka permasalahannya yaitu:
1. Bagaimana cara membuat suatu aplikasi Editor HTML dengan menggunakan Visual Basic 2010.
2. Bagaimana membuat aplikasi Editor HTML yang dirancang tersebut dapat dipakai dengan mudah.
3. Bagaimana penulis membuat aplikasi tersebut.
1.3 Batasan Masalah
a. Perancangan sistem aplikasi ini dirancang untuk mengedit file HTML tanpa toolstools yang diperlukan untuk membangun sebuah web. Aplikasi ini digunakan untuk mengedit secara manual dengan mengetik kode pada skrip HTML pada tempat penulisan skrip HTML.
b. Bahasa pemrograman yang digunakan penulis dalam membangun sistem aplikasi ini adalah Microsoft Visual Basic 2010.
1.4 Maksud dan Tujuan
Maksud dari penelitian ini adalah membuat aplikasi Editor HTML yang digunakan sebagai aplikasi untuk mengedit file HTML. Adapun tujuan perancangan aplikasi ini adalah:
a. Membangun dan mendesain sistem aplikasi yang menarik.
b. Memberikan kemudahan kepada orang lain yang ingin menggunakan sistem aplikasi ini ketika dibutuhkan.
c. Membuka sistem aplikasi untuk dapat memanfaatkan sumber daya komputer yang ada dalam membantu membangun web.
Penelitian ini akan dilaksanakan dengan mengikuti beberapa langkah yang akan digunakan penulis, yaitu:
a. Penelitian pustaka (Library Research)
Penelitian yang dilakukan penulis di perpustakaan untuk mendapatkan data yang teoritis. Dalam hal ini yang harus diperhatikan adalah subyek yang diteliti, yaitu buku bacaan yang menjadi pembahasan dalam membuat aplikasi Editor HTML.
b. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan aplikasi dan pembuatan
user interface aplikasi.
c. Pengujian Aplikasi
Menguji apakah aplikasi yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
d. Implementasi aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian telah berjalan dengan baik.
e. Penyusunan dan pengadaan laporan
1.6 Sistematika Penulisan
Dalam penulisan ini, penulis membentuk suatu sistematika yang bertujuan untuk menggambarkan secara ringkas bab-bab yang mencakup hal-hal sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini berisikan mengenai latar belakang, identifikasi masalah, batasan masalah, maksud dan tujuan, metode penelitian, dan sistematika penulisan tugas akhir.
BAB 2 : LANDASAN TEORI
Bab ini memaparkan tentang teori-teori yang mendasari pembuatan konsep ataupun bagian-bagian dari tugas akhir ini, mulai dari penjelasan mengenai aplikasi, HTML, data, visual basic 2010 dan flowchart
BAB 3 : PERANCANGAN SISTEM
Bab ini membahas tentang pembuatan aplikasi Editor HTML dengan visual basic 2010 dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer berasal dari bahasa latin computare yang mengandung arti menghitung. Karena luasnya bidang garapan ilmu komputer, para pakar dan peneliti sedikit berbeda dalam mendefinisikan termininologi komputer.
Fuori berpendapat bahwa komputer adalah suatu pemroses data yang dapat melakukan perhitungan besar secara cepat, termasuk perhitungan aritmatika dan operasi logika, tanpa campur tangan dari manusia. (William M. Fuori, Introduction to the Computer: The Tool of Business (3rd Edition), Prentice Hall, 1981.)
Sedangkan menurut Hamacher, komputer adalah mesin penghitung elektronik yang cepat dan dapat menerima informasi input digital, kemudian memprosesnya sesuai dengan program yang tersimpan di memorinya, dan menghasilkan output berupa informasi. (V. Carl Hamacher, Zvonko G. Vranesic, Safwat G. Zaky, Computer Organization (5th Edition), McGrawHill, 2001.)
2.2 Data
Pengertian data adalah kumpulan kejadian yang diangkat dari suatu kenyataan (fakta), dapat berupa angka-angka, huruf, simbol-simbol khusus, atau gabungan dari ketiganya. Data masih belum dapat ‘bercerita’ banyak sehingga perlu diolah lebih lanjut untuk mendapatkan sebuah kesimpulan, suatu kesimpulan yang diolah dari data-data yang dikumpulkan akan didapat sebuah informasi.Pengertian data-data juga bisa berarti kumpulan file atau informasi dengan tipe tertentu, baik suara, gambar atau yang lainnya.
Menurut kamus oxford definis data adalah “facts or information used in deciding or discussing something”. Terjemahan bebasnya: “fakta atau informasi yang
digunakan dalam menentukan atau mendiskusikan sesuatu”. Juga bisa berarti “information prepared for or stored by a computer” dalam bahasa Indonesia berarti
Menurut Kamus Besar Bahasa Indonesia pengertian data adalah keterangan yang benar dan nyata. Atau keterangan atau bahan nyata yang dapat dijadikan bahan kajian (analisis atau kesimpulan).
2.3 Aplikasi
Ada banyak pengertian mengenai aplikasi oleh para ahli dalam situs http://www.ilmukomputer.com/ yaitu:
1. Aplikasi adalah satu unit perangkat lunak yang dibuat untuk melayani kebutuhan akan beberapa aktivitas (Buyens, 2001).
2. Aplikasi adalah sistem lengkap yang mengerjakan tugas spesifik (Post, 1999). 3. Aplikasi basis data terdiri atas sekumpulan menu, formulir, laporan dan program
yang memenuhi kebutuhan suatu fungsional unit bisnis/organisasi/instansi (Kroenke, 1990).
2.4 HTML
HTML merupakan singkatan dari HyperText Markup Language. HTML adalah dokumen text yang bisa dibaca untuk dipublikasikan di World Wide Web(WWW), dan semua nama file dokumen HTML mempunyai ekstensi html atau htm. Dokumen terdiri dari tags.
Tags adalah penempatan atau nilai format teks yang memerintahkan browser untuk menampilkan sebuah dokumen html. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Google Chrome, Mozilla Firefox,Safari, Opera atau Microsoft Internet Explorer maupun browser lain yang bisa dibuka diberbagai system operasi. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web(wwww)
2.5 Editor HTML
Pada beberapa kasus mereka juga mengatur komunikasi dengan web server melalui FTP dan Webdav, serta manajemen versi seperti CVS atau Subversion
2.6 Visual basic 2010
Bahasa pemrograman Visual Basic merupakan salah satu bahasa yang sangat populer hingga kini dan merupakan salah satu solusi untuk menciptakan aplikasi pada sistem operasi Windows, baik Windows 8, windows 7, Windows Server 2008, dan Windows Mobile 6.1 . Hal ini dikarenakan kemudahan yang diberikan Visual Basic dan IDE Visual Studio yang digunakan untuk menciptakan sebuah aplikasi.
2.6.1 Pengenalan Microsoft Visual Basic 2010
Visual Studio 2010 merupakan edisi terbaru dari Visual Studio sebelumnya, yaitu Visual Studio 2008. Visual Studio merupakan sebuah lingkungan kerja (IDE - Integrated Development Environtment) yang digunakan untuk pemrograman. NET yang dapat digunakan untuk beberapa bahasa pemrograman, seperti Visual Basic (VB), C# (baca C Sharp), Visual C++, J# (baca J Sharp), F# (baca F Sharp), dan lain-lain.
Machine (JVM) atau Java Runtime Environment (JRE) dan peruhahan paradigma pemrograman dari pemrograman prosedural menjadi pemrograman berorientasi objek, Microsoft menjawabnya dengan memunculkan .NET. Teknologi .NET sendiri dapat dikatakan sebagai desain ulang dari Java dengan prinsip yang sama namun mempunyai tujuan yang berbeda. Apabila Java mempunyai slogan write one, run anywhere (tulis sekali, jalankan di mana saja), yang dapat diartikan satu bahasa Java untuk banyak platform, maka .NET juga menganut prinsip ini dengan tujuan yang berbeda, yaitu many language, one platform, yang artinya sebuah aplikasi Windows
dapat dibangun dengan banyak bahasa. Namun sekarang telah dan sedang dikembangkan proyek implementasi .NET pada platform Linux, yaitu Mono, yang dapat diikuti pada URL www.go-monoxom, sehingga ke depan .NET aka mengikuti prinsip many language, many platform.
Teknologi .Net Framework adalah sebuah Application Programming Language
(API), yaitu kumpulan kelas atau sebuah pustaka inti yang digunakan untuk melakukan pemrograman .NET. Kelas-kelas core (inti). .NET ini menyediakan berbagai macam kelas yang berfungsi untuk melakukan apapun yang diinginkan di lingkungan Windows, ataupun lingkungan web, mulai dari bekerja dengan data hingga bekerja dengan form (jendela) dan kontrol.
kesukaan saja karena yang diakses adalah pustaka API. Semua objek yang dipanggil dengan bahasa .NET tertentu akan mempunyal method, properti, dan event yang sama. Hasil akhir dari semua bahasa pemrograman .NET juga sama, yaitu bahasa Intermediate Language (IL) atau Microsoft Intermediate Language (MSIL), yaitu sebuah bahasa pertengahan yang dapat diakses oleh bahasa .NET dan dapat diterjemahkan oleh CLR atau dijalankan.
2.6.2 Menjalankan Visual Basic 2010
Setelah Anda melakukan instalasi Visual Basic 2010, Anda dapat menjalankan aplikasi tersebut dengan langkah sebagai berikut:
1. Klik menu Start. 2. Klik all Programs.
3. Klik Microsoft Visual Basic 2010. 4. Klik Microsoft Visual Basic 2010.
Gambar 2.1 Start Page Visual Basic 2010
2.6.3 Lingkungan di Microsoft Visual Basic 2010
Jendela Visual Basic atau sering juga disebut lingkungan kerja Visual Basic mempunyai tampilan yang hampir sama dengan tampilan jendela program aplikasi Windows yang sudah kita kenal, seperti Word, Excel, dan Power Point. Di aplikasi visual basic terdapat menu-menu dan toolbar yang memuat ikon - ikon dan tombol-tombol untuk menjalankan perintah - perintah. Perbedaannnya, Visual Basic mempunyai beberapa tambahan komponen, yaitu title bar, menu bar, Toolbars,
Gambar 2.2 Tampilan visual basic 2010
Mengenal tampilkan visual basic 2010 yang terdapat beberapa bagian yaitu:
1. Tittle bar
Tittle bar adalah tempat untuk menampilkan nama project yang sedang dibuat.Contohnya seperti pada gambar dibawah ini :
2. Menu bar
Sebelum menulis kode, sebaiknya mengenal dahulu IDE atau lingkungan kerja yang digunakan, sehingga anda tidak bingung saat bekerja dengan IDE Visual Studio 2010.
Gambar 2.4 Menubar Visual Studio 2010
a. File, di sini tersedia menu untuk menutup aplikasi, membuka, membuat, menutup, dan menyimpan file Visual Basic atau proyek Visual Studio 2010.
b. Edit, menyediakan fungsi umum pada item tertentu, seperti Undo, Redo, Cut, Copy, Paste, dan Delete.
c. View, menyediakan akses cepat untuk membuka dan menutup jendela yang ada pada IDE, seperti jendela Solution Explorer, jendela Properties, jendela Output, jendela Toolbox, dan lain sebagainya. Apabila Anda membutuhkan jendela yang belum nampak pada IDE, Anda dapat membukanya melalui menu View.
e. Build, menu ini sangat penting ketika Anda telah menyelesaikan aplikasi yang Anda buat dan ingin menjalankannya tanpa IDE Visual Basic 2010, seperti aplikasi lain dalam bentuk *.exe.
f. Debug, menu ini menyediakan tool untuk menjalankan (start) dan menghentikan (stop) aplikasi dengan IDE Visual Basic 2010. Selain itu Anda juga dapat mencari kesalahan dan melihat apa yang terjadi pada kode yang Anda tulis.
g. Data, Anda membutuhkan menu ini jika ingin berhubungan dengan database. Anda dapat mengelola data source dan preview data.
h. Tools, menu ini menyediakan perintah untuk melakukan konfigurasi IDE Visual Studio 2010.
i. Test, menu ini menyediakan pilihan untuk menciptakan dan melihat unit percobaan untuk aplikasi yang Anda kembangkan sebagai bahan latihan penulisan source code pada bermacam-macam situasi.
j. Window, menu Window menjadi standar pada sebuah aplikasi yang mengijinkan membuka jendela pada satu waktu seperti word dan excel. Anda dapat berganti jendela yang aktif melalui menu ini.
3. Toolbars
Toolbars pada aplikasi windows lainnya yang berisi tombol–tombol yang mewakili suatu perintah tertentu yang sering digunakan untuk keperluan dalam pemrograman dan lain-lain, Toolbars dapat kita lihat dalam bentuk ikon.
Gambar 2.5 Toolbars
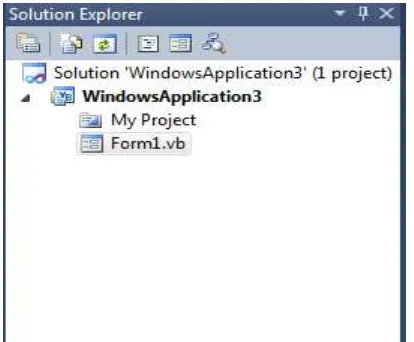
4. Solution Explorer
Solution Explorer adalah jendela yang menyimpan Informasi mengenai Solution,
Project – project, beserta file-file, form – form ataupun resource yang digunakan pada program aplikasi. Pada bagian atas jendela Solution Explorer terdapat
Studio 2010 jendela Solution Explorer tidak ada, kita dapat menampilkannya dari
menu bar View, Solution Explorer atau menggunakan tombol Ctrl + Alt + L.
Gambar 2.6 Solution Explorer
4. Form Designer
garis putus-putus disekelilingnya, hanya dengan men-Drag Form ke kiri, kanan, atas, ataupun bawah, maka ukuran Form akan berubah.
Gambar 2.7 Form Design
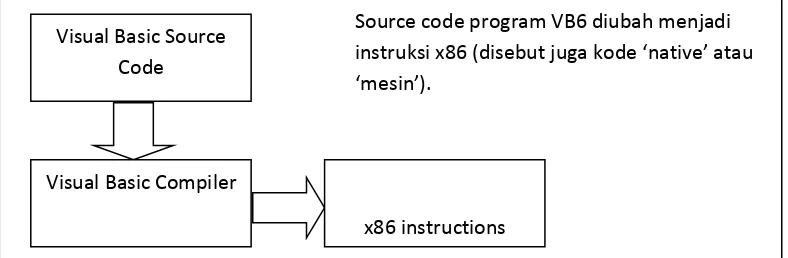
Alur pembuatan aplikasi hingga aplikasi tersebut dijalankan dan perbedaannya dengan Visual Basic 6 dapat dilihat pada gambar di bawah ini.
Gambar 2.8 Alur Pembuatan Program pada Visual Basic 6.0
Source code program VB6 diubah menjadi
i struksi x86 disebut juga kode ative atau esi .
Visual Basic Source Code
Visual Basic Compiler
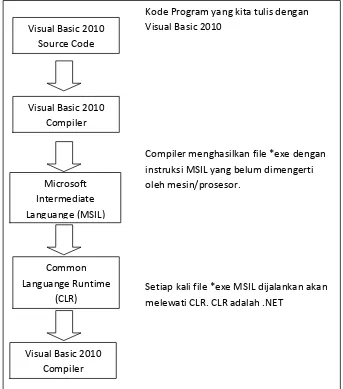
Gambar 2.9 Alur Pembuatan Program pada Visual Basic 2010
2.6.4 Variabel Microsoft Visual Basic 2010
Variabel adalah sesuatu yang digunakan untuk menyimpan sebuah nilai. Variabel terdiri dari 3 unsur, yaitu nama, tipe data, dan nilai. Nama dan tipe data Anda deklarasikan saat pembuatan variabel tersebut, sedangkan pemberian nilai dapat
Kode Program yang kita tulis dengan Visual Basic 2010
Compiler menghasilkan file *exe dengan instruksi MSIL yang belum dimengerti oleh mesin/prosesor.
Setiap kali file *exe MSIL dijalankan akan melewati CLR. CLR adalah .NET
dilakukan kapanpun, bahkan saat aplikasi anda sedang berjalan Anda dapat memberikan nilai melalui kontrol TextBox dan yang sejenisnya.
Penulisan variabel biasanya diawali dengan Dim, seperti deklarasi di bawah ini: Dim namaVariabel As TipeData
Nama variabel selalu dimulai dengan huruf dan diikuti huruf atau angka. Sedangkan tipe data apabila anda tidak memberikan jenis tipe data secara spesifik, maka Visual Basic 2010 akan menganggapnya sebagai sebuah tipe Object. Tipe data akan dibahas pada subbab selanjutnya.
Contoh:
Dim angkal As Integer
Dim nama As String
Dim tanggal As Date
2.6.5 Operator Microsoft Visual Basic 2010
Operator adalah sebuah tanda/notasi yang digunakan untuk melakukan operasi/manipulasi sebuah nilai atau variabel, atau lebih. Nilai atau variabel yang dimanipulasi disebut operand.
Seperti bahasa pemrograman lainnya, Visual Basic 2010 juga mempunyai berbagai jenis operator, antara lain:
1. Operator Aritmatika
Operator Aritmatika ini digunakan untuk melakukan operasi perhitungan, seperti penjumlahan, perkalian, mencari sisa hasil bagi (modulus) dan lain sebagainya. Nah, terdapat beberapa perbedaan antara operator aritmatika visual basic dengan C++. Berikut adalah operator-operator aritmatika yang terdapat dalam visual basic
Tabel 2.1 Operator Aritmatika di Visual Basic 2010
NO Operator Keterangan 1 ^ Perpangkatan
2 - Negatif
Pengurangan 3 * Perkalian
4 / Pembagian
5 \ Pembagian Integer
6 + Penjumlahan
2. Operator Assignment
Assignment merupakan proses pemberian nilai pada suatu variabel.
Tabel 2.2 Operator Assignment di Visual Basic 2010
NO Operator Keterangan
1 =
Operator penugasan sederhana, Menetapkan nilai dari operan sisi kanan ke sisi kiri operan C = A + B akan memberikan nilai A + B menjadi C
2 ^=
Perpangkatan dan operator penugasan. Ini menimbulkan operan kiri dengan kekuatan operan kanan dan menugaskan hasilnya ke operan kiri. C ^ = A setara dengan C = C ^ A
3 -=
pengurangan dan operator penugasan, Ini mengurangi hak operan dari operan kiri dan menetapkan hasil untuk operan kiri C - = A setara dengan C = C - A
4 *=
perkalian dan operator penugasan, Hal mengalikan kanan operan dengan operan kiri dan menetapkan hasil untuk operan kiri C * = A setara dengan C = C * A
5 /=
pembagian dan operator penugasan, Ini membagi operan kiri dengan operan kanan dan menugaskan hasil untuk operan kiri (divisi floating point) C / = A setara dengan C = C / A
6 \=
pembagian dan operator penugasan, Ini membagi operan kiri dengan operan kanan dan menugaskan hasil untuk operan kiri (divisi Integer) C \ = A setara dengan C = C \ A
7 +=
Tambah dan operator penugasan, Ia menambahkan hak operan ke operan kiri dan menetapkan hasil
3. Operator Perbandingan
Operator perbandingan adalah operator yang digunakan untuk mengetahui hasil perbandingan dua atau lebih bilangan, misalkan mencari bilangan terbesar dan lain sebagainya. untuk membandingkan bilangan, kedua bilangan harus memiliki tipe data yang sama. Berikut adalah operator perbandingan yang terdapat dalam visual basic
Tabel 2.3 Operator Perbandingan di Visual Basic 2010
NO Operator Keterangan 1 = Sama dengan
2 <> Tidak Sama dengan
3 >= Lebih besar Sama dengan
4 <= Lebih kecil Sama dengan
5 > Lebih besar
4. Operator Logika
Operator Keterangan/Logika Operator keterangan digunakan untuk menerangkan bilangan yang dimaksud. Juga digunakan untuk mengekspresikan dua data atau lebih. Berikut adalah jenis operator keterangan atau logika dalam visual basic:
Tabel 2.4 Operator Logika di Visual Basic 2010
NO Operator Keterangan
1 not tidak
2 or atau
3 and dan
4 xor exclusive or
5 eqv equivale
6 imp Implikasi
2.7 Flowchart
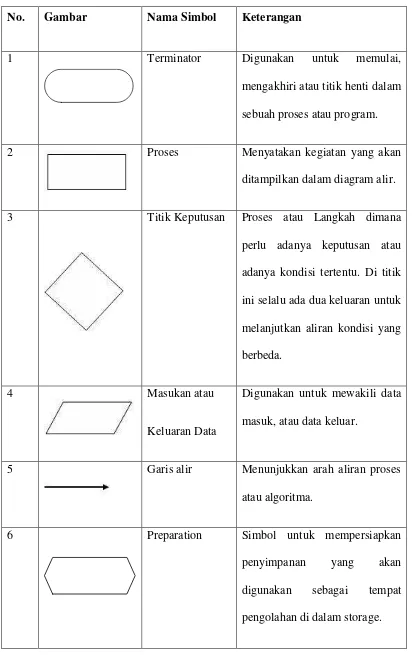
Tabel 2.5 Simbol-simbol Flowchart
No. Gambar Nama Simbol Keterangan
1 Terminator Digunakan untuk memulai,
mengakhiri atau titik henti dalam sebuah proses atau program.
2 Proses Menyatakan kegiatan yang akan
ditampilkan dalam diagram alir.
3 Titik Keputusan Proses atau Langkah dimana perlu adanya keputusan atau adanya kondisi tertentu. Di titik ini selalu ada dua keluaran untuk melanjutkan aliran kondisi yang berbeda.
4 Masukan atau
Keluaran Data
Digunakan untuk mewakili data masuk, atau data keluar.
5 Garis alir Menunjukkan arah aliran proses
atau algoritma.
6 Preparation Simbol untuk mempersiapkan
7 Connector Menghubungkan bagian alir
Menghubungkan bagian alir pada halaman yang berbeda. Simbol ini digunakan untuk menghindari terlalu banyak anak panah yang saling melintang
9 Document Sebuah dokumen atau laporan.
dokumen dapat dibuat dengan tangan atau cetak oleh komputer.
10 Predifined
Process
Rincian operasi berada di tempat lain.
11 Anotasi Tambahan penjelasan deskriptif
atau keterangan, atau catatan sebagai klasifikasi.
BAB 3
PERANCANGAN SISTEM
Html editor adalah aplikasi yang digunakan untuk membuat ataupun mengolah halaman web berupa file dengan ekstensi .html atau .htm. Untuk lebih jelasnya berikut adalah langkah-langkah yang dibuat oleh penulis dalam membuat perancangan aplikasi Editor HTML tersebut.
3.1 Gambaran Umum Perancangan Sistem
Sebelum melakukan peracangan sistem aplikasi , maka harus dilakukan analisis sistem terlebih dahulu untuk memperoleh gambaran yang jelas mengenai kelebihan dan kekurangan aplikasi yang sedang berjalan. Berikut ini merupakan gambaran aplikasi yang dibuat oleh penulis.
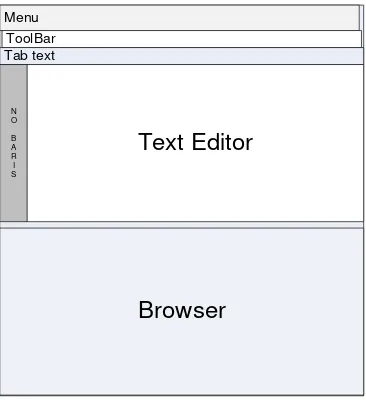
Membuat Gambaran Editor
Gambar 3.1 Tampilan untuk jendela editor
Menu ToolBar Tab text
Text Editor
N O
B A R I S
Browser
Gambar 3.3 Halaman editor yang akan dibuat
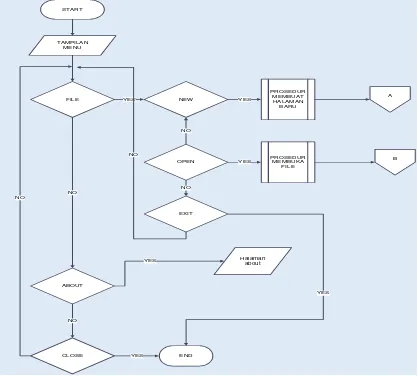
3.2 Flowchar dari Sistem
1. Flowchart halaman Menu Utama
START
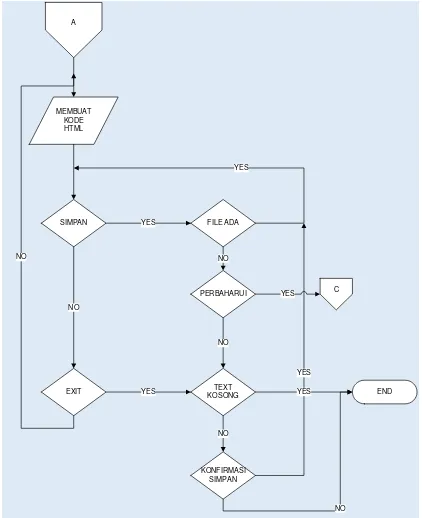
2. Flowchart Menu NEW
Gambar 3.5 Flowchart Menu NEW
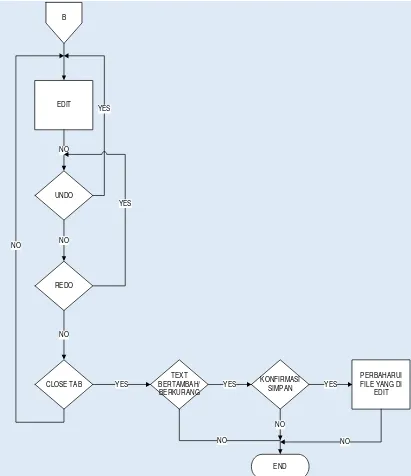
3. Flowchart Menu EDIT
3.3 Algoritma Pemrograman Sistem
Algoritma adalah langkah-langkah penyelesaian dari suatu permasalahan dengan menggunakan kalimat logika yang diterima dalam membuat program. Algoritma Aplikasi Editor HTML adalah sebagai berikut:
a. Menampilkan MENU utama
Membuka program, maka menu utama akan secara langsung ditampilkan pada aplikasi editor HTML, dimana menu utama terdiri dari:
1. File
2. Edit
3. View
4. Editor
b. Bekerja dengan halaman Aplikasi Editor HTML
Langkah 1: Membuka halama baru
Pilih Menu File New (CTRL+N)
Langkah 2: Mengetikkan kode HTML
Langkah 4: Melihat hasil dari kode HTML yang kita buat
1. Melihat kode program sama hasil dari kode HTML tersebut Pilih Menu viewEksekusi(F5)
2. Melihat hasil dari kode HTML
Pilih tombol Hasil pada Menu toolbar
Langkah 5:Menutup Tab yang terbuka
1. Menutup tab editor dari menu
Pilih Menu FileClose Tab(CTRL+SHIF+X)
2. Menutup tab editor menggunkan tombol Pilih tab yang akan ditutup Tombol close tab
c. Menutup program
Langkah 1: Fileexit(ALT+F4)
3.4 Pembuatan Aplikasi berdasarkan Flowchart dan Algoritma
Dalam pembuatan aplikasi Editor HTML yang dibuat dalam TA ini meliputi tahap-tahap sebagai berikut.
3.4.1 Pembuatan Form Utama
Form utama untuk Editor HTML terdiri dari Menu, toolbar, dan tab. Langkah-langkah membuat Editor HTML.
1. Membuka proyek baru pilih Windows Form Aplication dan pada kotak isi Name kita isikan Nama rojrk yang akan kita buat. Untuk lebih jelasnya Kita lihat gambar
Gambar 3.7 Membuat Proyek Aplikasi Windows
2. Setelah Kita mengisikan proyek baru terbuka klik tombol OK maka akan
Gambar 3.8 Jendela Form Baru
3. Setelah form baru terbuka ubahlah property form baru tersebut dengan aturan propertinya sebagai berikut:
Name : FrmUtama
Text : Editor Html
4. Kemudian Pada toobox pilih kontrol MenuStrip.
5. Kemudian isikan menu-menu yang akan dibuat dan atur propertynya sesuai tabel dibawah ini
Tabel 3.1 Properti untuk semua menu File
Gambar 3.10 Tampilan Menu File dan Sub Menu
No Text name shortcutKeys
1 &File FileToolStripMenuItem
2 New NewToolStripMenuItem CTRL+N 3 Open OpenToolStripMenuItem Ctrl+O 4 Save SaveToolStripMenuItem Ctrl+S
5 Save as SaveAsToolStripMenuItem Ctrl+SHIFT+S 6 Close
Tab TutupTabToolStripMenuItem Ctrl+SHIFT+X 7 Print
Preview PrintPreviewToolStripMenuItem
Tabel 3.2 Properti untuk Menu Edit
No Text name shortcutKeys
1 &Edit EditToolStripMenuItem
2 Undo UndoToolStripMenuItem CTRL+Z 3 Redo RedoToolStripMenuItem CTRL+Y 4 Copy CopyToolStripMenuItem CTRL+C 5 Cut CutToolStripMenuItem CTRL+X 6 Paste PasteToolStripMenuItem CTRL+v 7 Font FontToolStripMenuItem
Untuk Lebih jelasnya lihat hasil beriku
Gambar 3.11 Menu Edit
Tabel 3.3 Properti untuk Menu View
No Text Name shortcutKeys
Tampilan hasil dari properti
Gambar 3.12 Menu View
Tabel 3.4 Properti untuk Menu Editor
No Text Name shortcutKeys
1 Editor EditorToolStripMenuItem 2 About AboutToolStripMenuItem
Tampilan Sesudah kita buat menu
6. Membuat Toolbar
Pada toobox pilih kontrol Toolstrip, letakkan di Form yang akan kita buat toolstrip
Gambar 3.14 Tampilan Untuk membuat Toolbar
Tabel 3.5 Properti untuk Menu toolbar
No Text Name komponen
1 Split BtnSplit ToolStripButton 2 Text btnText ToolStripButton 3 Hasil btnHasil ToolStripButton
7. Membuat Tab Page
Pada toolbox pilih Tabcontrol kemudian letakkan di form yang akan kita buat.
Gambar 3.16 Membuat tab
Kemudian Remove (hapus) semua tab, sehingga hasilnya sebagai berikut
Baru ubah property kontrol tab.
Tabel 3.6 Properti untuk tab page
No Kontrol property Nilai properti
1. TabControl1
Name TabControl1
Anchor Top, Bottom,
Left, Right
3.4.2 Pembuatan Form Isi
Untuk membuat FormIsi yang merupakan isi dari setiap tab page.
Tabel 3.7 Properti untuk formIsi
No Kontrol properties Nilai properti
1 Form2 Name formIsi
formBorderStyle None
2 Label Name LblNomor
Anchor Top, Bottom, Left
autoSize FALSE
3 richTextBox Name RtbEditor
Anchor Top, Bottom, Left, Right
4 webBrowser Name WBrHasil
Dock fill
5 SplitContainer Name SpCIsi
Dock fill
Orientation Horizontal
panel1 SpCIsi.Panel1
panel2 SpCIsi.Panel2
Untuk tampilannya adalah sebagai berikut ini:
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur sistem yang dilakukan untuk menyelesaikan perancangan sistem yang telah disetujui seperti menguji, menginstal dan memulai menggunakan sistem yang baru atau sistem yang diperbaiki. Pada tahap implementasi, terlebih dahulu dilakukan pengujian sistem. Setelah terlihat ada kesalahan yang ditemukan di dalam pengujian maka sistem tersebut akan diperbaiki dan pengujian sistem dilanjutkan ke tahap operasi yang nyata.
4.2 Tujuan Implementasi
Tujuan Implementasi Sistem adalah :
a. Menyelesaikan desain sistem yang ada dalam dokumen desain sistem. b. Menguji dan mendokumentasikan program dan prosedur sistem.
d. Memperhitungkan bahwa sistem memenuhi permintaan user yaitu dengan menguji sistem secara menyeluruh.
e. Memastikan bahwa konversi ke sistem baru berjalan dengan benar yaitu dengan membuat rencana, mengontrol dan melakukan instalasi sistem baru dengan benar.
Langkah-langkah dalam mengimplementasikan sistem adalah sebagai berikut:
1. Pemilihan dan pelatihan user. 2. Menyelesaikan desain sistem.
3. Pemilihan tempat dan instalasi software dan hardware.
4. Menulis, menguji dan mengontrol dan mendokumentasikan program. 5. Menyelesaikan manual pemakai.
6. Konversi sistem.
4.3 Tampilan
Pembuatan program aplikasi Editor HTML dirancang dengan bahasa pemrograman Microsoft Visual Basic 2010.
Gambar 4.1 Tampilan Menu Utama
[Listing program ada pada lampiran 1]
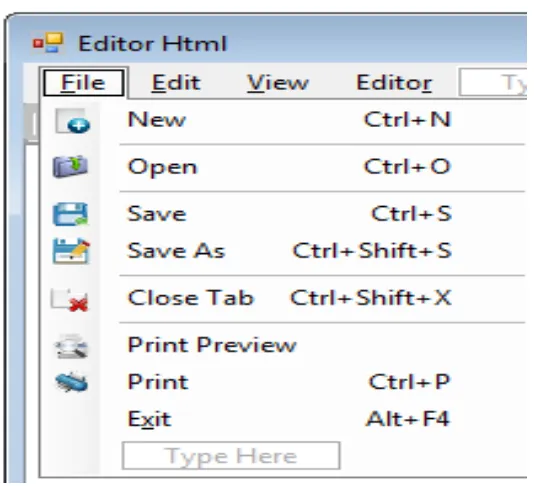
4.3.2 Tampilan Menu File
Gambar 4.2 Tampilan Menu File
[Listing program ada pada Lampiran 1]
4.3.3 Tampilan Menu Edit
Gambar 4.3 Tampilan Menu Edit
[Listing program ada pada lampiran 1]
4.3.4 Tampilan Default Aplikasi Editor
Gambar 4.4 Tampilan Default Editor HTML
[Listing program ada pada lampiran 1]
4.3.5 Tampilan Hasil Eksekusi HTML
Gambar 4.5 Tampilan Hasil Eksekusi
[Listing program ada pada lampiran 1]
4.3.6 Tampilan Form dalam beberapa Tab
Gambar 4.6 Tampilan Form dalam beberap Tab
4.3.7 Tampilan About
Gambar 4.7 Tampilan About
BAB 5
PENUTUP
5.1
Kesimpulan
Melalui pembahasan yang telah diuraikan pada bab sebelumnya, maka dapat ditarik beberapa kesimpulan yaitu:
1. Pentingnya program aplikasi dalam pembuatan sebuah web berupa editor html sehingga membuat penulis memikirkan membuat sebuah aplikasi yang dapat membuat, mengedit, menyimpan halaman web yang berupa HTML.
2. Dengan Visual basic 2010 kita dapat membuat program yang dapat kita gunakan untuk digunakan sendiri atau untuk dipublikasikan kepada orang banyak.
4. Aplikasi editor HTML yang dirancang oleh penulis dapat mengedit file text selain file text html.
5. Dalam membuat sebuah aplikasi Editor HTML yang sempurna diperlukan kemampuan dalam pemrograman baik pengetahuan tentang sintaks ataupun kemampuan seseorang untuk berpikir secara logis
5.2
Saran
Beberapa saran untuk pengembangan dan penelitian selanjutnya sebagai berikut:
1. Adanya pengembangan program aplikasi ini lebih lanjut
DAFTAR PUSTAKA
Hengky Alexander, dan Winpec. 2012. Membangun Aplikasi Sistem Informasi Manufaktur dengan Visual Basic 2010. Jakarta: PT Elex Media Komputindo.
Kadir, Abdul. 2008. Mudah Menjadi Programmer VISUAL BASIC. Yogyakarta: YESCOM.
Nikodemus. 2012. Aplikasi Database untuk Tugas Akhir Menggunakan Visual Basic 2010. Yogyakarta: Andi.
Sadeli, M. 2012. Aplikasi Penjualan dengan Visual Basic 2010 untuk Profesional. Palembang: Maxikom.
Private Sub updateNumberLabel()
pos = RtbEditor.GetPositionFromCharIndex(lastIndex)l LblNomor.Text = " "
For i = firstLine To lastLine + 1 LblNomor.Text += i + 1 & vbLf Next
End Sub
Private Sub RtbEditor_TextChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RtbEditor.KeyDown
updateNumberLabel() End Sub
Private Sub rtb_VScroll(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RtbEditor.VScroll Dim d As Integer =
(RtbEditor.GetPositionFromCharIndex(0).Y Mod (RtbEditor.Font.Height + 1))
updateNumberLabel() End Sub
Private Sub RtbEditor_FontChanged_1(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RtbEditor.FontChanged
updateNumberLabel()
rtb_VScroll(Nothing, Nothing) End Sub
Private Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs)
WBrHasil.DocumentText = RtbEditor.Text End Sub
Private Sub frmIsi_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
RtbEditor.Focus() End Sub
Private Sub RtbEditor_TextChanged(ByVal sender As
System.Object, ByVal e As System.Windows.Forms.KeyEventArgs) Handles RtbEditor.KeyDown
If e.KeyCode = Keys.Enter Then
Dim index As Integer = 0 Dim kata As String = ""
Private Sub ButtonCari_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonCari.Click
FrmUtama.fIs.RtbEditor) index = 0 End If
End Sub
Sub findAll(ByVal searchtext As String, ByVal rtb As RichTextBox)
FrmUtama.fIs.RtbEditor.SelectedText Txtcari.Text = txtKataCari.Text End Sub
Private Sub btnFindA_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles btnFindA.Click
findAll(txtKataCari.Text, FrmUtama.fIs.RtbEditor) End Sub
Private Sub FrmCari_FormClosing(ByVal sender As System.Object, ByVal e As
System.Windows.Forms.FormClosingEventArgs) Handles MyBase.FormClosing
Kembali(txtKataCari.Text, FrmUtama.fIs.RtbEditor) Kembali(TxtGanti.Text, FrmUtama.fIs.RtbEditor) End Sub
Private Sub ButtonBatal_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonBatal.Click
Me.Close() End Sub
Private Sub ButtonFinds_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
cari() End Sub
ButtonReplaceA.Click
ReplaceAll(Txtcari.Text, FrmUtama.fIs.RtbEditor)
End Sub
Sub ReplaceAll(ByVal searchtext As String, ByVal rtb As RichTextBox)
Private Sub ButtonBatalR_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ButtonBatalR.Click
Me.Close() End Sub
Dim Tab As TabPage Public fIs As frmIsi
Sub menuAksi(ByVal X As Boolean)
SaveAsToolStripMenuItem.Enabled = X SaveToolStripMenuItem.Enabled = X
PrintPreviewToolStripMenuItem.Enabled = X PrintToolStripMenuItem.Enabled = X
TutupTabToolStripMenuItem.Enabled = X HasliToolStripMenuItem.Enabled = X FindToolStripMenuItem.Enabled = X End Sub
fIs = frm
Private Sub NewToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
NewToolStripMenuItem.Click AddTab()
End Sub
Private Sub FrmUtama_FormClosing(ByVal sender As Object, ByVal e As System.Windows.Forms.FormClosingEventArgs)
Private Sub FrmUtama_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
AddTab()
Private Sub BtnSplit_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles BtnSplit.Click
fIs.SpCIsi.Panel1Collapsed = False fIs.SpCIsi.Panel2Collapsed = False End Sub
Private Sub btnText_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnText.Click
fIs.SpCIsi.Panel2Collapsed = False fIs.SpCIsi.Panel1Collapsed = True tampil()
End Sub
Private Sub Timer2_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Timer2.Tick
With fIs
Private Sub SaveToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
Dim reader As New
End Sub
Private Sub TabControl1_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles TabControl1.SelectedIndexChanged
Private Sub TutupTabToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
TutupTabToolStripMenuItem.Click tutuptab()
End Sub
AddTab(.FileNames(i)) Next
End If End With
End Sub
Private Sub ExitToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
ExitToolStripMenuItem.Click Me.Close()
End Sub
Private Sub UndoToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
UndoToolStripMenuItem.Click fIs.RtbEditor.Undo() End Sub
Private Sub RedoToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
RedoToolStripMenuItem.Click fIs.RtbEditor.Redo() End Sub
Private Sub CopyToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
CopyToolStripMenuItem.Click fIs.RtbEditor.Copy() End Sub
Private Sub CutToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
CutToolStripMenuItem.Click fIs.RtbEditor.Cut() End Sub
Private Sub PasteToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
Dim fn As New FontDialog pilih yes untuk menyimpan", vbYesNoCancel, "Konfirmasi") = vbYes Then
Private Sub HasliToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
HasliToolStripMenuItem.Click tampil()
End Sub
Private Sub AboutToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
AboutToolStripMenuItem.Click about.Enabled = True about.Visible = True End Sub
Private Function PreparePrintDocument() As Printing.PrintDocument
End Function
Private Sub Print_PrintPage(ByVal sender As Object, ByVal e As System.Drawing.Printing.PrintPageEventArgs) Dim Page As String
Page = fIs.RtbEditor.Text
e.Graphics.DrawString(Page, fIs.RtbEditor.Font, Brushes.Black, 50, 50)
e.HasMorePages = False End Sub
Private Sub PrintPreviewToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles PrintPreviewToolStripMenuItem.Click
Dim Print_Preview As New PrintPreviewDialog Print_Preview.Icon = Me.Icon
Print_Preview.Document = PreparePrintDocument() Print_Preview.WindowState =
FormWindowState.Maximized
Print_Preview.ShowDialog() End Sub
Private Sub PrintToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
PrintToolStripMenuItem.Click
Dim Print_Dialog As New PrintDialog
Print_Dialog.Document = PreparePrintDocument() Print_Dialog.ShowDialog()
to save
FrmCari.Enabled = True FrmCari.Visible = True End Sub
Private Sub about_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
' Set the title of the form. information in the "Application" pane of the project
' properties dialog (under the "Project" menu). Me.LabelProductName.Text = "Editor HTML"
Me.LabelVersion.Text = String.Format("Version {0}", My.Application.Info.Version.ToString)
Me.LabelCopyright.Text =
"Copyright@herverydikxonsihombing2013" Me.LabelCompanyName.Text = "USU"
Me.TextBoxDescription.Text = "Program ini merupakan editor untuk berbagai file text, tapi kita mengutamakan untuk text dengan extensi html, Editor HTML ini dibuat sebagai syarat (TA) untuk diploma"
End Sub
Private Sub OKButton_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles OKButton.Click
Me.Close() End Sub