VIRTUAL TOUR 360 PADA RIA CAMPUS TOUR 3D
IPB DARMAGA
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
BOGOR
2012
▸ Baca selengkapnya: group tour adalah
(2)VIRTUAL TOUR 360 PADA RIA CAMPUS TOUR 3D
IPB DARMAGA
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
BOGOR
2012
MOHAMAD FIRMAN MAULANA
Skripsi
sebagai salah satu syarat untuk memperoleh gelar
Sarjana Komputer pada
ABSTRACT
MOHAMAD FIRMAN MAULANA. Virtual Tour 360 on the RIA Campus Tour 3D IPB Darmaga. Supervised by ENDANG PURNAMA GIRI.
Bogor Agricultural University uses virtual world as a medium to share the information. A previous research has made an application that represent place information and visualization of IPB. However, the application is not able to provide visualization and virtual experience optimally because the user can not see the actual surroundings. Therefore, this research will develop Rich Internet Application by adding a Virtual Tour 360. Virtual Tour 360 is a simulation of a location consisting of a sequence of images that are not interrupted. The objective of this research is to implement Virtual Tour 360 in RIA Campus Tour 3D IPB by adding a Virtual Tour 360 module. The construction of Virtual Tour 360 is adjusted to locations in RIA Campus Tour 3D IPB. The photos obtained is used as the panoramic images using Autostitch software. Virtual Tour 360 was developed using jQuery. The result of 30 questionners given to respondens indicated that the addition of Virtual Tour 360 on the RIA Campus Tour 3D IPB can help visitors to know the locations in IPB.
Judul Skripsi : Virtual Tour 360 pada RIA Campus Tour 3D IPB Darmaga Nama : Mohamad Firman Maulana
NIM : G64080009
Menyetujui: Pembimbing
Endang Purnama Giri, S.Kom, M.Kom NIP. 19821010 200604 1 027
Mengetahui:
Ketua Departemen Ilmu Komputer
Dr. Ir. Agus Buono, M.Si., M.Kom. NIP. 19660702 199302 1 001
PRAKATA
Puji dan syukur penulis panjatkan ke hadirat Allah subhanahu wa-ta'ala atas segala rahmat dan hidayah-Nya sehingga penulis dapat menyelesaikan tugas akhir dengan judul Penambahan
Virtual Tour 360 pada RIA Campus Tour 3D IPB Darmaga. Penelitian ini dilaksanakan mulai April 2012 sampai dengan Juli 2012 dan bertempat di Departemen Ilmu Komputer Institut Pertanian Bogor.
Penulis juga menyampaikan terima kasih kepada pihak-pihak yang telah membantu dalam penyelesaian tugas akhir ini, yaitu:
1 Ayahanda Jajat Suryana, Ibunda Yeti Sondari, serta Kakakku Slamet Andriyana yang selalu memberikan kasih sayang, semangat, dan doa.
2 Bapak Endang Purnama Giri, S.Kom, M.Kom selaku pembimbing yang selalu memberikan ide dan semangat serta bersedia mendengarkan keluh kesah penulis selama pengerjaan penelitian ini.
3 Bapak Firman Ardiansyah, S.Kom, M.Kom dan Bapak Hendra Rahmawan, S.Kom, M.T yang telah bersedia menjadi penguji.
4 Meriska Defriani yang selalu menemani dan memberikan semangat. 5 Teman-teman satu bimbingan, Arif dan Vinita.
6 Rekan-rekan Ilkomerz 45 atas segala kebersamaan, canda tawa, dan kenangan indah yang telah mengisi kehidupan penulis selama di kampus.
Terakhir, penulis berharap penelitian ini dapat memberikan manfaat.
Bogor, September 2012
RIWAYAT HIDUP
Penulis dilahirkan di Purwakarta pada tanggal 27 Oktober 1989. Penulis merupakan anak kedua dari pasangan Jajat Suryana dan Yeti Sondari. Pada tahun 2008, penulis menamatkan pendidikan di SMA Negeri 1 Purwakarta. Pada tahun yang sama, penulis diterima menjadi mahasiswa di Institut Pertanian Bogor (IPB) melalui jalur Undangan Seleksi Masuk IPB. Penulis menjadi mahasiswa di Departemen Ilmu Komputer, Fakultas Matematika dan Ilmu Pengetahuan Alam.
v
DAFTAR ISI
Halaman
DAFTAR TABEL ... vi
DAFTAR GAMBAR ... vi
DAFTAR LAMPIRAN ... vi
PENDAHULUAN Latar Belakang ... 1
Tujuan Penelitian ... 1
Ruang Lingkup Penelitian ... 1
METODE PENELITIAN Analisis Kebutuhan ... 1
Desain ... 2
Implementasi ... 2
Evaluasi ... 2
Lingkungan Implementasi ... 3
HASIL DAN PEMBAHASAN Analisis Kebutuhan ... 3
Desain ... 3
Penambahan Virtual Tour 360 dengan RIA Campus Tour 3D IPB ... 4
Virtual Tour 360 ... 4
Pengaturan Pergeseran Gambar ... 5
Pengaturan Gambar Panorama... 5
Pengaturan Hotspots dan Degree ... 6
Evaluasi ... 6
KESIMPULAN DAN SARAN Kesimpulan ... 8
Saran ... 8
vi
DAFTAR TABEL
Halaman
1 Rentang nilai dari setiap kategori. ... 3
2 Kegunaan fungsi pergeseran gambar ... 5
3 Rata-rata tiap kriteria secara keseluruhan ... 7
4 Rata-rata tiap kriteria kepada 20 responden yang mengenal IPB ... 7
5 Rata-rata tiap kriteria kepada sepuluh responden yang tidak mengenal IPB ... 7
6 Rata-rata tiap kelompok ... 8
DAFTAR GAMBAR
Halaman 1 Diagram metode penelitian ... 12 Rancangan antarmuka Virtual ... 3
3 Jalur yang dapat ditempuh dari gerbang utama menuju FMIPA ... 3
4 Source code button Virtual Tour 360 pada halaman utama ... 4
5 Source code penambahan menu Virtual Tour 360 ... 4
6 Penentuan data-width dan data-height gambar panorama ... 5
7 Penentuan hotspot. ... 5
8 Penentuan koordinat derajat perputaran ... 5
9 Nama lokasi dan link kembali ke aplikasi RIA Campus Tour 3D IPB ... 5
10 Source code pengaturan hotspots. ... 6
11 Grafik hasil kuesioner secara keseluruhan ... 6
12 Grafik hasil kuesioner kepada 20 responden mengenal IPB ... 6
13 Hasil kuesioner kepada sepuluh responden yang tidak mengenal IPB... 7
DAFTAR LAMPIRAN
Halaman 1 RIA Campus Tour 3D IPB ... 102 Contoh gambar panorama ... 11
3 Tampilan penambahan menu Virtual Tour 360 pada halaman utama ... 12
4 Tampilan penambahan menu Virtual Tour 360 ... 13
5 Contoh tampilan Virtual Tour 360 ... 14
1
PENDAHULUAN
Latar Belakang
Pencarian informasi melalui dunia maya atau internet telah menjadi pilihan sebagian besar masyarakat dunia karena dapat memberikan kemudahan dalam memenuhi kebutuhan pengguna. Informasi yang diperoleh dari dunia maya memiliki cakupan yang sangat luas serta tidak terhalang oleh jarak dan dapat mengefektifkan waktu. Selain melakukan pencarian, dunia maya juga dapat digunakan sebagai media elektronik untuk berbagi informasi, misalnya, untuk promosi produk sebuah perusahaan dan pengenalan lembaga institusi.
Institut Pertanian Bogor merupakan salah satu universitas negeri ternama yang menggunakan dunia maya sebagai salah satu media penyampaian informasi. Pada saat ini, informasi seperti profil universitas, program kuliah, fasilitas-fasilitas, dan peta universitas sudah disampaikan secara online. Seiring dengan perkembangan teknologi informasi yang pesat, pihak universitas dituntut untuk lebih kreatif dan inovatif dalam membuat media informasi. Fiqri (2012) telah membuat suatu aplikasi yang dapat merepresentasikan informasi tempat dan visualisasi kampus IPB dalam penelitiannya yang berjudul Rich Internet Applications Campus Tour 3D Institut Pertanian Bogor. Namun, aplikasi tersebut belum dapat memberikan visualisasi dan pengalaman virtual yang optimal karena pengguna tidak dapat melihat keadaan sekitar yang sebenarnya.
Institut Teknologi Bandung (ITB) telah menggunakan suatu aplikasi yang dapat memperbaiki kekurangan dari aplikasi RIA, yaitu Virtual Tour 360. Oleh karena itu, pada penelitian ini akan dilakukan pengembangan aplikasi RIA dengan menambahkan Virtual Tour 360. Virtual Tour 360 merupakan simulasi lokasi yang terdiri atas urutan gambar-gambar yang tidak terputus. Aplikasi tersebut mampu memvisualisasikan suatu lokasi sehingga pengguna dapat melihat keadaan sekitar yang sebenarnya dan merasakan seolah-olah berada di lokasi tersebut.
Tujuan Penelitian
Tujuan dari penelitian ini ialah mengimplementasikan Virtual Tour 360 dalam pengembangan aplikasi RIA Campus Tour 3D IPB.
Ruang Lingkup Penelitian
Lokasi yang digunakan pada penambahan
Virtual Tour 360 disesuaikan dengan lokasi yang digunakan pada penelitian Fiqri (2012).
Virtual Tour 360 yang digunakan berbasis Javascript berupa jQuery plugin. Gambar yang digunakan telah diproses menjadi gambar panorama.
METODE PENELITIAN
Penelitian ini dilakukan dalam empat tahapan, yaitu: (1) analisis kebutuhan, (2) desain, (3) implementasi dan (4) evaluasi. Tahapan-tahapan tersebut dapat dilihat pada Gambar 1.
Analisis Kebutuhan
RIA Campus Tour 3D IPB merupakan aplikasi denah IPB berbasis web yang menggunakan Rich Internet Application
(RIA), yaitu suatu teknologi yang menggabungkan kelebihan-kelebihan dari aplikasi berbasis web dan desktop sehingga menjadi interaktif, responsif, dan kaya dengan konten (Zetie 2005 dalam Fiqri 2012). Aplikasi tersebut bertujuan mem- permudah pengguna dalam memperoleh informasi tentang denah IPB. RIA Campus Tour 3D IPB dapat dilihat pada Lampiran 1.
Pada aplikasi RIA Campus Tour 3D IPB terdapat titik-titik yang merepresentasikan lokasi di IPB. Penambahan Virtual Tour 360 dilakukan pada titik tersebut. Pada setiap titik
2
lokasi diambil foto-foto yang mewakili keadaan sekitar yang kemudian dijadikan gambar panorama.
Menurut Vinod et al. (2007) gambar panorama menciptakan foto realistis, tiga dimensional, dan dapat dinavigasi. Terdapat beberapa jenis gambar panorama, antara lain
planar atau flat, cylinder, sphere, dan cube.
Planar adalah gambar panorama yang dilihat tanpa perspektif tertentu atau datar. Cylinder
adalah gambar panorama silindris yang dibuat untuk diilihat kurva di sekeliling bagian dalam silinder. Sphere adalah tipe gambar panorama dengan format
equirectangular yang menggambarkan
dengan pasti keadaan gambar axis horisontal secara 360 derajat dan axis vertikal secara 180 derajat. Cube adalah tipe gambar panorama berbentuk kubus yang bagian atas dan bawahnya dapat dilihat. Gambar panorama tipe kubus ini memiliki enam gambar di permukaannya (Brosz & Samavati 2010). Jenis gambar panorama yang dilakukan pada penelitian ini ialah cylinder.
Pada tahap ini dilakukan analisis kebutuhan dalam pembuatan Virtual Tour
360 berupa sejumlah foto yang dapat menjadi gambar panorama, software yang digunakan untuk penggabungkan foto-foto tersebut menjadi gambar panorama, penambahan komponen pada RIA Campus Tour 3D IPB, dan menentukan perangkat pembuatan
Virtual Tour 360 itu sendiri.
Desain
Pada tahap ini dilakukan perancangan antarmuka dan alur Virtual Tour 360 yang saling terhubung dari suatu tempat ke tempat lainnya. Penghubung tersebut berupa hotspot
yang dapat diklik untuk menuju tempat yang dituju. Selain itu dilakukan penentuan letak derajat perputaran atau degree di antarmuka.
Implementasi
Virtual Tour 360 yang telah dirancang kemudian digabungkan dengan RIA Campus Tour 3D IPB. Penggabungannya dilakukan dengan cara menambahkan beberapa fungsi pada ActionScript, sedangkan pembuatan
Virtual Tour 360 itu sendiri menggunakan Javascript berupajQuery plugin.
JQuery merupakan suatu library
Javascript yang menekankan bagaimana interaksi antara Javascript dan HTML. Pada perkembangannya, jQuery tidak sekedar sebagai library Javascript, namun memiliki
kehandalan dan kelebihan yang cukup banyak. Hal tersebut menyebabkan banyak
developer web yang menggunakannya.
JQuery memiliki slogan “Write less, do
more” yang maksudnya adalah
kesederhanaan dalam penulisan kode, tetapi dengan hasil yang lebih banyak (Chaffer & Karl 2007).
Pada tahap ini juga dilakukan penentuan koordinat hotspot dan derajat perputaranpada setiap tempatnya. Koordinat hotspot
disesuaikan dengan arah tempat yang akan dituju.
Evaluasi
Pada tahap ini dilakukan evaluasi dengan memberikan kuesioner guna mengetahui membantu atau tidaknya penambahan Virtual Tour 360 pada RIA Campus Tour 3D IPB dalam pengenalan lokasi-lokasi di IPB. Kuesioner ini diberikan kepada 30 responden yang terdiri atas sepuluh mahasiswa IPB, sepuluh nonmahasiswa IPB yang mengenal IPB, dan sepuluh yang tidak mengenal IPB.
Perhitungan rata-rata kecenderungan responden dari masing-masing variabel menggunakan rumus Weighted Mean Scores
(WMS). Adapun langkah-langkah yang ditempuh sebagai berikut (Sugiyono 2009): 1 Menentukan bobot nilai pada setiap
kategori jawaban dari pertanyaan– pertanyaan yang telah dijawab oleh responden. Setiap kategori memiliki bobot masing-masing, yaitu 5 untuk kategori positif, 3 untuk kategori menengah, dan 1 kategori negatif.
2 Menghitung frekuensi dari masing-masing ketegori jawaban yang telah dipilih. 3 Menentukan jumlah nilai jawaban dari
setiap responden yang telah mengisi kuesioner. Jumlah nilai tersebut dikalikan dengan bobot kategorinya.
4 Menghitung nilai rata-rata untuk setiap butir pernyataan dalam kedua bagian kuesioner, dengan menggunakan rumus:
dengan merupakan nilai rata-rata yang dicari, X merupakan jumlah skor gabungan (frekuensi jawaban dikali bobot untuk setiap kategori), dan n merupakan jumlah responden.
3
dengan rentang nilai pada tabel konsultasi hasil perhitungan Weighted Means Scores
(WMS). Tabel tersebut dapat dilihat pada Tabel 1.
Tabel 1 Rentang nilai dari setiap kategori Rentang Nilai Kategori
1.00-2.00 Negatif 2.01-4.00 Menengah 4.01-5.00 Positif
Lingkungan Implementasi
Lingkungan implementasi yang digunakan ialah:
Perangkat lunak:
Microsoft Windows 7 Profesional sebagai sistem operasi,
jQuery sebagai library pemrograman web,
Notepad++,
Flash Player 11,
Adobe Flash Builder 4.5, dan
web browser Mozilla Firefox.
Perangkat keras:
Processor Intel Core 3 Duo 2.27 GHz,
RAM 2 GB,
hardisk 500 GB,
kamera DSLR Nikon D90,
tripod, dan
resolusi monitor 1366 x 768.
HASIL DAN PEMBAHASAN
Analisis Kebutuhan
Penambahan Virtual Tour 360 dilakukan pada 23 titik yang terdapat pada aplikasi RIA
Campus Tour 3D IPB. Pada setiap titik lokasi diambil 8-12 foto yang mewakili keadaan sekitar yang kemudian dijadikan gambar panorama. Software yang digunakan untuk memproses foto menjadi gambar panorama tersebut ialah Autostitch V2. Software ini dapat memproses beberapa foto menjadi gambar panorama secara otomatis. Contoh gambar panorama dapat dilihat pada Lampiran 2.
RIA Campus Tour 3D IPB memiliki dua menu pada setiap titik lokasi, yaitu menu foto dan keterangan. Pada penelitian ini ditambahkan satu menu baru yang akan menghubungkan RIA Campus Tour 3D IPB
dengan Virtual Tour 360, yaitu menu Virtual Tour. Selain itu, menu ini juga ditambahkan pada halaman utama RIA Campus Tour 3D IPB untuk menggunakan Virtual Tour 360 secara langsung tanpa harus memilih salah satu lokasi terlebih dahulu. Menu tersebut berawal dari gerbang utama IPB yang saling terhubung dengan lokasi lain yang terdekat. Pembuatan Virtual Tour 360 menggunakan jQuery plugin yang berbasis Javascript.
Desain
Antarmuka Virtual Tour 360 terdiri atas lima bagian, yaitu gambar panorama, hotspot, keterangan derajat perputaran, nama lokasi, dan link untuk kembali ke aplikasi RIA
Campus Tour 3D IPB. Rancangan antarmuka tersebut dapat dilihat pada Gambar 2.
Gambar 2 Rancangan antarmuka Virtual Tour 360.
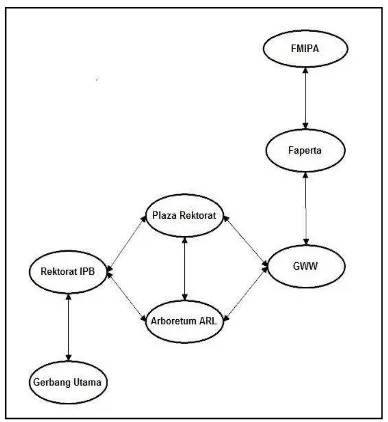
Gambar 3 Jalur yang dapat ditempuh dari gerbang utama menuju FMIPA.
Titik-titik lokasi yang terdapat pada RIA
4
Gambar 5 Source code penambahan menu
Virtual Tour 360. FMIPA dapat ditempuh melalui dua jalur
yang berbeda. Jalur yang pertama ialah Gerbang Utama – Rektorat – Plaza Rektorat – GWW – Faperta – FMIPA, sedangkan jalur kedua ialah Gerbang Utama – Rektorat – Arboretum ARL – GWW – Faperta – FMIPA. Gambar 3 merupakan ilustrasi jalur tempuh tersebut.
Penambahan Virtual Tour 360 dengan RIA
Campus Tour 3D IPB
Penggabungan RIA Campus Tour 3D IPB dengan Virtual Tour 360 dilakukan dengan menambahkan menu Virtual Tour pada halaman utama RIA Campus Tour 3D IPB. Menu tersebut ditambahkan dengan instance
bVir dan bVirPic. Penambahan instance
tersebut juga disertai dengan method yang disesuaikan dengan menu lainnya. Kemudian, ditambahkan juga fungsi bVir.addEventListener() yang melakukan
request URL Virtual Tour 360 ke gerbang utama IPB. Gambar 4 merupakan source code penambahan menu tersebut. Tampilan hasil penambahan menu tersebut dapat dilihat pada Lampiran 3.
protected var bVir : MovieClip; protected var bVirGlow : GlowFilter =
new GlowFilter (0xCCCC00, 1, 10, 10, 3);
protected var bVirPic : Loader;
bVir = new MovieClip(); bVir.x = 15;
bVir.y = stage.stageHeight-((Math .floor(stage.stageHeight /3)+80));
bVir.mouseEnabled = true; bVir.buttonMode = true; bVir.useHandCursor = true; bVir.addEventListener(MouseEvent.MOU SE_OVER, addMouseOver); bVir.addEventListener(MouseEvent.MOU SE_OUT, addMouseOut); addChild(bVir);
bVirPic = new Loader();
bVirPic.load(new URLRequest("img/ button.png"));
bVir.addChild(bVirPic);
bVir.addEventListener(MouseEvent.CLI CK, function()
{
var link7:URLRequest=new URLRequest("gerbang.html"); navigateToURL(link7,"_blank"); });
Selain itu, menu ditambahkan pada halaman keterangan dari tiap-tiap lokasi. Untuk menambahkan menu tersebut, ditambahkan instance menuTour dan
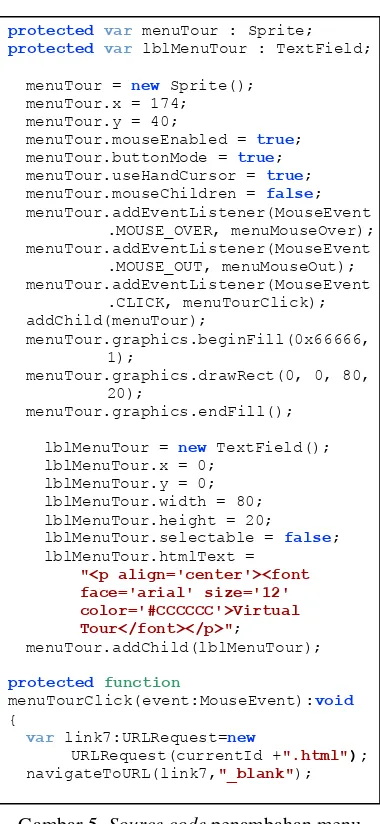
lblMenuTour. Penambahan instance tersebut juga disertai dengan method yang disesuaikan dengan menu lainnya. Selain itu, ditambahkan fungsi menuTourClick() yang melakukan request URL Virtual Tour 360 sesuai dengan id titik lokasi. Penambahan tersebut dilakukan pada file InfoPanel.as.
Source code penambahan menu tersebut dapat dilihat pada Gambar 5. Tampilan hasil penambahan menu tersebut dapat dilihat pada Lampiran 4.
protected var menuTour : Sprite; protected var lblMenuTour : TextField;
menuTour = new Sprite(); menuTour.x = 174; menuTour.y = 40;
menuTour.mouseEnabled = true; menuTour.buttonMode = true; menuTour.useHandCursor = true; menuTour.mouseChildren = false; menuTour.addEventListener(MouseEvent .MOUSE_OVER, menuMouseOver); menuTour.addEventListener(MouseEvent .MOUSE_OUT, menuMouseOut); menuTour.addEventListener(MouseEvent .CLICK, menuTourClick); addChild(menuTour); menuTour.graphics.beginFill(0x66666, 1);
menuTour.graphics.drawRect(0, 0, 80, 20);
menuTour.graphics.endFill();
lblMenuTour = new TextField(); lblMenuTour.x = 0;
lblMenuTour.y = 0; lblMenuTour.width = 80; lblMenuTour.height = 20; lblMenuTour.selectable = false; lblMenuTour.htmlText = "<p align='center'><font face='arial' size='12' color='#CCCCCC'>Virtual Tour</font></p>"; menuTour.addChild(lblMenuTour); protected function menuTourClick(event:MouseEvent):void {
var link7:URLRequest=new
URLRequest(currentId +".html");
navigateToURL(link7,"_blank");
Virtual Tour 360
Pada Virtual Tour 360 yang menggunakan Javascript berupa jQuery Gambar 4 Source code button Virtual Tour
5
plugin, ukuran gambar panorama terlebih dahulu ditentukan dengan mengatur atribut
data-width dan data-height. Pengaturan atribut tersebut dapat dilihat pada Gambar 6. Setelah itu, ditentukan koordinat alamat yang dituju dan alternatif teks hotspot yang dapat dilihat pada Gambar 7. Selain pengaturan
hotspot, ditentukan juga koordinat derajat perputaran yaitu 0, 90, 180, dan 270. Penentuan derajat perputaran dapat dilihat pada Gambar 8. Pada setiap lokasi ditambahkan juga nama lokasi dan link untuk kembali ke aplikasi RIA Campus Tour 3D IPB yang dapat dilihat pada Gambar 9.
<img src="images/fmipa.jpg"
usemap="hotspots" data-width="11385" data-height="1300" alt="Panorama" />
<map id="hotspots" name="hotspots"> <area class="hotspot1" shape="rect" coords="690,580,890,780" href="#" alt="Menuju FAPERTA" />
</map>
<map id="degree" name="degree0"><area class="degree0" shape="rect"
coords="4600,1250,4700,1300"/>
</map>
<map id="degree" name="degree90"> <area class="degree90" shape="rect" coords="7500,1250,7600,1300"/>
</map>
<map id="degree" name="degree180"> <area class="degree180" shape="rect" coords="10400,1250,10500,1300" />
</map>
<map id="degree" name="degree270"> <area class="degree270" shape="rect" coords="1695,1250,1795,1300" />
</map>
<a class="info round">FMIPA</a>
<a class="info2 round"
href="file:///D:/VirtualTourIPB/bin-debug/SiteTest.html">RIA Campus Tour 3D IPB</a>
Pengaturan Pergeseran Gambar
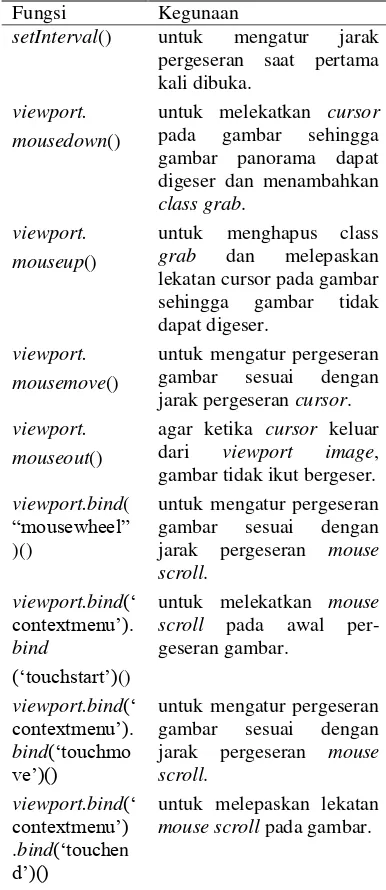
Terdapat sembilan fungsi yang digunakan untuk mengatur pergeseran gambar. Kegunaan dari sembilan fungsi tersebut dapat dilihat pada Tabel 2.
Tabel 2 Kegunaan fungsi pergeseran gambar Fungsi Kegunaan
setInterval() untuk mengatur jarak pergeseran saat pertama kali dibuka.
viewport. mousedown()
untuk melekatkan cursor
pada gambar sehingga gambar panorama dapat digeser dan menambahkan
classgrab.
viewport. mouseup()
untuk menghapus class
grab dan melepaskan lekatan cursor pada gambar sehingga gambar tidak dapat digeser.
viewport. mousemove()
untuk mengatur pergeseran gambar sesuai dengan jarak pergeseran cursor.
viewport. mouseout()
agar ketika cursor keluar dari viewport image, gambar tidak ikut bergeser.
viewport.bind(
“mousewheel”
)()
untuk mengatur pergeseran gambar sesuai dengan jarak pergeseran mouse scroll.
viewport.bind(‘
contextmenu’).
bind
(‘touchstart’)()
untuk melekatkan mouse scroll pada awal per-geseran gambar.
viewport.bind(‘
contextmenu’).
bind(‘touchmo
ve’)()
untuk mengatur pergeseran gambar sesuai dengan jarak pergeseran mouse scroll.
viewport.bind(‘
contextmenu’)
.bind(‘touchen
d’)()
untuk melepaskan lekatan
mouse scroll pada gambar.
Pengaturan Gambar Panorama
JQuery plugin akan memanggil fungsi
panorama360() apabila terdapat class
“panorama-view”. Pada fungsi tersebut, posisi awal tampilan, inisialisasi
image_width, image_height, bind_resize,
mouse_wheel_multiplier, serta is360 diatur terlebih dahulu. Setelah itu, jQuery plugin
mencari gambar yang akan dijadikan panorama dengan menelusuri child dari class
Gambar 6 Penentuan data-width dan data- height gambar panorama.
Gambar 7 Penentuan hotspot.
Gambar 8 Penentuan koordinat derajat perputaran.
6
“panorama-view”. Child tersebut berupa
class “panorama-container” dan tag “img”. Kemudian, nilai image_width dan
image_height disesuaikan dengan lebar dan tinggi gambar. Untuk membuat gambar berbentuk silinder, atribut is360 diatur agar bagian kiri dan kanan gambar tersambung.
Pengaturan Hotspots dan Degree
JQuery plugin akan menampilkan hotspot
jika terdapat tag “map” yang di dalamnya terdapat tag “area” dan fungsi
repotitionHotspots(). Fungsi tersebut meng-atur letak panjang dan lebar hotspot sesuai dengan koordinat yang telah diberikan.
Hotspot digabungkan dengan gambar
panorama dengan menggunakan fungsi append().
Penentuan letak degree sama halnya dengan hotspot. Namun, degree memiliki perbedaan atribut pada tag “area”, yaitu tidak adanya atribut href sehingga area degree
tidak dapat diklik. Source code pengaturan
hotspots dapat dilihat pada Gambar 10. Contoh tampilan Virtual Tour 360 dapat dilihat pada Lampiran 5.
if(image_map){new_area =$("a") .addClass("area"); $('map[name='+image_map+']').children ('area').each(function(){ switch $(this).attr("shape") .toLowerCase()){ case 'rect':
var area_coord = $(this).attr ("coords").split(","); var new_area = $(document.
createElement('a')).addClas s("area").attr("href",$(thi s).attr("href")).attr("titl e",$(this).attr("alt")); new_area.addClass($(this).attr( "class")); panoramaContainer.append (new_area.data("stitch",1).data ("coords",area_coord)); panoramaContainer.append (new_area.clone().data("stitch" ,2).data("coords",area_coord)); break; } }); $('map[name='+image_map+']').remove() ;
image_areas = panoramaContainer .children(".area"); image_areas.mouseup(stopEvent).mousem ove(stopEvent).mousedown(stopEvent); repositionHotspots(image_areas, settings.image_height,elem_height, elem_width); } Evaluasi
Evaluasi dilakukan dengan cara memresentasikan dan mengujicobakan aplikasi kepada pengguna serta memberikan kuesioner kepada 30 responden. Analisis hasil kuesioner dibagi menjadi tiga kelompok, yaitu hasil kuesioner secara keseluruhan, 20 responden yang mengenal IPB, dan sepuluh responden tidak mengenal IPB. Responden yang mengenal IPB terdiri atas sepuluh mahasiswa IPB dan sepuluh nonmahasiswa IPB.
Kuesioner ini terdiri atas sepuluh pertanyaan, namun hanya enam pertanyaan yang digunakan untuk analisis apakah penambahan Virtual Tour 360 pada RIA
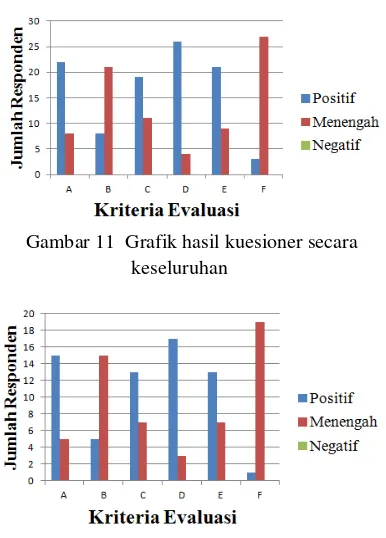
Campus Tour 3D IPB lebih membantu dalam mengenal IPB. Kuesioner dapat dilihat pada Lampiran 6. Keenam pertanyaan tersebut dapat dinilai secara objektif dengan memberikan bobot pada setiap pilihannya, sedangkan empat pertanyaan lainnya lebih mengarah kepada pendapat dari responden yang dapat mendukung analisis hasil kuesioner secara keseluruhan. Hasil kuesioner tersebut dapat dilihat pada Gambar 11, Gambar 12, dan Gambar 13.
Gambar 10 Source code pengaturan hotspots.
Gambar 11 Grafik hasil kuesioner secara keseluruhan
7
Grafik pada Gambar 11, Gambar 12, dan Gambar 13 menunjukkan enam kriteria evaluasi, yaitu apakah Virtual Tour 360 menarik (A), apakah Virtual Tour 360 mudah digunakan (B), apakah Virtual Tour 360 efektif memperkenalkan IPB (C), apakah
Virtual Tour 360 membantu memberikan gambaran lokasi-lokasi pada IPB (D), apakah pemberian derajat dapat membantu dalam menentukan arah (E), dan apakah pengguna puas menggunakan aplikasi Virtual Tour 360 ini (F). Data grafik yang berwarna biru menunjukkan bahwa jawaban termasuk dalam kategori positif, contohnya pilihan sangat menarik pada kriteria evaluasi yang pertama. Data grafik yang berwarna merah menunjukkan bahwa jawaban termasuk dalam kategori menengah, contohnya pilihan cukup menarik pada kriteria evaluasi yang pertama. Data grafik yang berwarna hijau menunjukkan bahwa jawaban termasuk dalam kategori negatif, contohnya pilihan tidak menarik pada kriteria evaluasi yang pertama.
Hasil kuesioner dari ketiga kelompok dapat dilihat pada Gambar 11, Gambar 12, dan Gambar 13. Kemudian, dilakukan perhitungan rata-rata dari tiap kriteria pada masing-masing kelompok dengan menggunakan teknik Weighted Mean Scores
(WMS). Hasil dari perhitungan tersebut dapat dilihat pada Tabel 3, Tabel 4, dan Tabel 5. Setelah didapatkan nilai rata-rata tiap kriteria, diperoleh rata-rata setiap kelompok yang dapat dilihat pada Tabel 6.
Berdasarkan hasil analisis kuesioner secara keseluruhan didapatkan nilai rata-rata pada rentang nilai kategori positif. Berdasarkan hasil tersebut dapat dikatakan bahwa aplikasi Virtual Tour 360 dianggap
menarik dan membantu menggambarkan lokasi-lokasi yang ada pada IPB sehingga efektif untuk memperkenalkan IPB. Hal tersebut didasari oleh keunggulan dari Virtual Tour 360 itu sendiri, yaitu tingkat realisasi gambar atau antarmuka yang baik. Terbukti pada hasil kuesioner, 19 responden memilih hal tersebut sebagai kelebihan utama aplikasi ini. Pengguna merasa cukup mudah dan puas menggunakan aplikasi Virtual Tour 360 ini, tetapi aplikasi ini masih memiliki kekurangan pada kelengkapan informasi sehingga perlu ditambahkan dengan informasi-informasi baik berupa gambar, animasi, maupun audio. Jadi, secara keseluruhan penambahan Virtual Tour 360 pada RIA Campus Tour 3D dapat membantu memberikan visualisasi dan pengalaman virtual yang optimal karena pengguna dapat melihat keadaan sekitar yang sebenarnya.
Tabel 3 Rata-rata tiap kriteria secara keseluruhan
Kriteria Rata-rata tiap kriteria
A 4.47
B 3.53
C 4.27
D 4.73
E 4.40
F 3.20
Tabel 4 Rata-rata tiap kriteria kepada 20 responden yang mengenal IPB Kriteria Rata-rata tiap kriteria
A 4.50
B 3.50
C 4.30
D 4.70
E 4.30
F 3.10
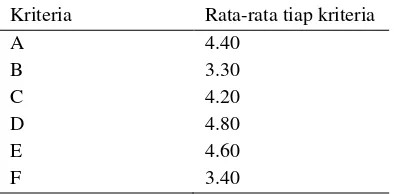
Tabel 5 Rata-rata tiap kriteria kepada sepuluh responden yang tidak mengenal IPB Kriteria Rata-rata tiap kriteria
A 4.40
B 3.30
C 4.20
D 4.80
E 4.60
F 3.40
8
Tabel 6 Rata-rata tiap kelompok Kelompok Rata-rata tiap
kelompok Secara keseluruhan 4.10 Mengenal IPB 4.07 Tidak mengenal IPB 4.11
KESIMPULAN DAN SARAN
Kesimpulan
Penambahan Virtual Tour 360 pada aplikasi RIA Campus Tour 3D IPB telah diimplementasikan dengan menggunakan jQuery plugin. Adanya Virtual Tour 360 ini pada RIA Campus Tour 3D dapat memvisualisasikan suatu lokasi sehingga pengguna dapat melihat keadaan sekitar yang sebenarnya dan merasakan seolah-olah berada di lokasi tersebut sehingga membantu pengguna untuk mengenali lokasi di IPB. Namun, aplikasi ini masih memiliki kekurangan dalam hal kelengkapan informasi, baik berupa gambar, animasi, maupun audio.
Saran
Terdapat beberapa hal yang dapat ditambahkan atau diperbaiki dalam penelitian ini, antara lain:
1 Penambahan informasi untuk Virtual Tour 360, baik berupa gambar, animasi maupun audio.
2 Adanya penambahan efek untuk penelusuran jalan dari satu lokasi ke lokasi lain.
3 Adanya fungsi pencarian dan jarak hitung dari satu lokasi ke lokasi lain.
DAFTAR PUSTAKA
Brosz J, Samavati F. 2010. Shape defined panoramas. Di dalam: Proceedings of
Shape Modeling International
Conference; Aix en Provence, 21-23 Jun 2010. Paris: ACM. hlm 57-67.
Chaffer J, Swedberg K. 2007. Learning jQuery. Birmingham: Packt Publ.
Fiqri RM. 2012. Rich Internet Application Campus Tour 3D Institut Pertanian Bogor [skripsi]. Bogor: Fakultas Matematika dan Ilmu Pengetahuan Alam, Institut Pertanian Bogor.
Vinod DS, Bath AR, Prakash V, ShivaPrakash M, Kannan S. 2007. Intensity based image mosaicing. Di dalam: Proceedings of 7th WSEAS International Conference on APPLIED COMPUTER SCIENCE; Venice, 21-23 Nov 2007. Venice: WSEAS. hlm 111-116.
Sugiyono. 2009. Statistik untuk Penelitian.
Bandung: Alfabeta.
15
Lampiran 6 Kuesioner penelitian
KUESIONER PENELITIAN
(
Virtual Tour 360 pada RIA Campus Tour 3D IPB Darmaga)
I.
Identitas Responden
Nama
:
Umur
:
Jenis Kelamin
:
Pekerjaan
:
II.
Pilihlah salah satu jawaban yang Anda anggap benar dan berikan tanda (X).
1.
Bagaimana menurut Anda tentang aplikasi
Virtual Tour
ini?
a.
Sangat menarik
b.
Cukup menarik
c.
Tidak menarik
2.
Apakah Anda dapat menggunakan aplikasi
Virtual Tour
ini dengan
mudah?
a.
Sangat mudah
b.
Cukup mudah
c.
Tidak mudah
3.
Menurut Anda, apakah aplikasi ini efektif untuk memperkenalkan IPB?
a.
Sangat efektif
b.
Cukup efektif
c.
Tidak efektif
4.
Apakah aplikasi
Virtual Tour
ini membantu Anda dalam memberikan
gambaran lokasi-lokasi pada IPB?
a.
Sangat membantu
b.
Cukup membantu
c.
Tidak membantu
5.
Menurut Anda, kelebihan utama apa yang terdapat dalam aplikasi
Virtual Tour
ini?
a.
Tingkat realisasi gambar atau antar muka yang baik
b.
Kemudahan penggunaan dan navigasi
c.
Kelengkapan informasi
6.
Menurut Anda, pada bagian mana dari aplikasi
Virtual Tour
ini yang
harus ditambahkan, ditingkatkan atau diperbaiki?
16
7.
Apakah pemberian derajat pada
Virtual Tour
dapat membantu pengguna
dalam menentukan arah?
a.
Sangat membantu
b.
Cukup membantu
c.
Tidak membantu
8.
(Apabila Anda belum pernah mengunjungi IPB ini secara real, lanjutkan
ke pertanyaan no. 9). Apakah
Virtual Tour
yang ada dalam aplikasi ini
dapat secara akurat menggambarkan situasi IPB seperti kita berkunjung
secara real?
a.
Sangat akurat
b.
Cukup akurat
c.
Tidak terlalu akurat
9.
Secara keseluruhan, apakah Anda puas dalam menggunakan aplikasi
Virtual Tour
yang disajikan?
a.
Sangat puas
b.
Cukup puas
c.
Tidak puas
10.
Apakah penambahan
Virtual Tour
360 pada RIA
Campus Tour 3D
IPB
lebih membantu dalam mengenal IPB?
a.
Membantu
b.
Tidak membantu
11.
Jika ada, apakah saran Anda untuk pengembangan aplikasi ini
selanjutnya?
Penguji: