PERANCANGAN PORTAL BERBASIS WEB
DENGAN MENGGUNAKAN PHP DAN MY SQL
PADA SMA NEGERI 18 MEDAN
TUGAS AKHIR
ILHAM MAHYU DANIL SRG
062406110
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN PORTAL BERBASIS WEB
DENGAN MENGGUNAKAN PHP DAN MY SQL
PADA SMA NEGERI 18 MEDAN
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
ILHAM MAHYU DANIL SRG
062406110
PROGRAM STUDI DIPLOMA 3 ILMU KOMPUTER
FAKULATAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : PERANCANGAN PORTAL BERBASIS WEB
DENGAN MENGGUNAKAN PHP DAN MYSQL
PADA SMA NEGERI 18 MEDAN
Kategori
: TUGAS AKHIR
Nama
: ILHAM MAHYU DANIL SIREGAR
Nomor Induk Mahasiswa
: 062406110
Program Studi
: DIPLOMA (D-3) ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN ALAM
(FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2009
Diketahui/disetujui oleh
Departemen Matematika FMIPA USU
Ketua,
Pembimbing
Dr. Saib Suwilo, M.Sc
Drs.Partano Siagian, M.Sc
PERNYATAAN
PERANCANGAN PORTAL BERBASIS WEB
DENGAN MENGGUNAKAN PHP DAN MY SQL
PADA SMA NEGERI 18 MEDAN
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan
dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2009
PENGHARGAAN
Puji dan syukur Alhamdulillah penulis panjatkan ke hadirat Allah SWT, yang telah
melimpahkan rahmat dan karunia-Nya, dalam menjalankan kehidupan ini. Karena berkat rahmat
dan izin-Nya pula penulis dapat menyelesaikan Tugas Akhir dengan judul
PERANCANGAN
PORTAL BERBASIS WEB DENGAN MENGGUNAKAN PHP DAN MYSQL PADA
SMA NEGERI 18 MEDAN.
Penyusunan dan penulisan Tugas Akhir ini dibuat untuk
memenuhi syarat kelulusan bagi setiap Mahasiswa Jurusan Ilmu Komputer Program Studi D-3 di
FMIPA USU Medan.
Penulis sepenuhnya menyadari bahwa penyelesaian Tugas Akhir ini tidak akan terwujud
tanpa adanya dukungan dan bantuan semua pihak. Penulis mengucapkan terima kasih dan
penghargaan yang setinggi-tingginya kepada :
1.
Bapak Dr. Eddy Marlianto, M.Sc, selaku dekan Fakultas Matematika dan Ilmu Pengetahuan
Alam Universitas Sumatera Utara.
2.
Bapak Dr. Saib Suwilo, M.Sc, selaku ketua jurusan Program Studi D-3 Ilmu Komputer.
3.
Bapak Drs. Partano Siagian, M.Sc, sebagai Dosen Pembimbing yang telah banyak
meluangkan waktu, pikiran, serta dorongan moril dalam menyelesaikan Tugas Akhir ini.
4.
Ayahanda Hasan Basri Siregar dan Ibunda Alm Tetty Mardiana Simamora tercinta, terima
kasih atas kasih sayangnya yang tulus serta dorongan materil dan spiritual. Abangku Riski
One Putra Srg, kedua kakakku Lenny Hasnita Srg. dan Nona Rahma Yanti Srg. serta adikku
Mulia Srg. Thanks for all.
6.
Bapak Drs. Partano Siagian, M.Sc, selaku dosen wali yang telah memberikan dukungan
kepada penulis agar terus berprestasi.
7.
Bou Hindun Pasaribu yang telah banyak memberikan dukungan moril kepada penulis.
8.
Sahabat-sahabatku seperjuangan anak KOM B 2006 yang namanya tidak dapat disebutkan
satu persatu. Terima kasih atas kebaikan dan perhatian kalian selama ini. Dan tak terlupakan
untuk Rizky yang telah meluangkan waktunya untuk mengajariku, terima kasih ya Ky.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyak kekurangan
karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis mengharapkan saran dan
kritik yang membangun.
Akhir kata saya mohon maaf atas segala kekurangan yang ada dalam penulisan Tugas
Akhir ini dan sekali lagi saya berharap semoga Tugas Akhir ini dapat memberikan manfaat
walaupun hanya sedikit khususnya bagi penulis dan para pembaca umumnya.
Medan, Juni 2009
Penulis,
ABSTRAK
Perkembangan teknologi khususnya komputer pada saat ini mempunyai peranan yang sangat
panting dalam kehidupan di masyarakat. Teknologi yang berkembang sesuai tuntutan zaman
diharapkan menjadi sarana penunjang untuk menangani permasalahan yang timbul dalam
mengelola dan menyelesaikan permasalahan yang ada di perusahaan atau organisasi.
Begitu juga dengan SMA Negeri 18 Medan, diharapkan dapat menyediakan informasi
yang tepat dan akurat dalam data siswa secara on-line. System yang sedang berjalan pada SMA
Negeri 18 Medan saat ini belum sepenuhnya menggunakan komputerisasi.
Oleh sebab itu penulis mencoba merancang sebuah portal berbasis web pada SMA
Negeri 18 Medan. Dengan adanya portal ini diharapkan sekolah ini dapat menyediakan
informasi yang lebih cepat dan akurat pada siswa maupun masyarakat yang juga dapat
membantu dalam mempromosikan sekolah ini.
DAFTAR ISI
Halaman
Persetujuan
ii
Pernyataan
iii
Penghargaan
iv
Daftar Isi
vi
Daftar Tabel
vii
Daftar Gambar
viii
Bab 1 Pendahuluan
...
1
1.1
Latar Belakang...
1
1.2
Identifikasi Masalah ...
2
1.3
Batasan Masalah ...
3
1.4
Maksud dan Tujuan ...
4
1.5
Kontribusi Penelitian ...
4
1.6
Metodologi Penelitian ...
5
1.7
Tinjauan Pustaka...
6
1.8
Sistematika Penulisan ...
7
Bab 2 Landasan Teori
...
9
2.1
Pengertian Sistem Informasi ...
9
2.2 Pengenalan internet ...
12
2.3 Pengenalan PHP ...
14
2.4 Pengenalan Mysql ...
18
2.5 Pengenalan Macromedia Dreamweaver 8 ...
19
Bab 3 Perancangan Sistem
22
3.1
Mendefenisikan Web dalam Macromedia Dreamweaver 8
22
3.2
Database Website
26
3.3
Membangun Halaman Situs Web
28
3.4
Flowchart Situs
31
3.5
Tampilan Situs Web
33
Bab 4 Implementasi Sistem
...
34
4.1
Pengertian Implementasi Sistem ...
34
4.2
Tujuan Implementasi Sistem ...
35
4.3
Komponen Dalam Implementasi Sistem...
35
Bab 5 Penutup
...
39
5.1
Kesimpulan ...
39
Daftar pustaka
...
41
Lampiran
A :
Listing Program ...
42
Lampiran B :
Surat-surat ...
43
DAFTAR TABEL
Halaman
Tabel 3.1 Tabel Home
26
Tabel 3.2 Tabel News
27
Tabel 3.3 Tabel Profil
27
Tabel 3.4 Tabel fasilitas
27
Tabel 3.5 Tabel Galery
27
Tabel 3.6 Tabel Buku Tamu
27
DAFTAR GAMBAR
Halaman
Gambar 2.1
Tampilan Ruang Kerja pada Macromedia Dreamweaver 8
20
Gambar 3.1
Tampilan Kotak Dialog Manage Sites
22
Gambar 3.2
Tampilan Windo w Site Definition
23
Gambar 3.3
Rancangan Halaman Web
29
Gambar 3.4
Alur Flowchart Menu Utama
31
Gambar 3.5
Alur Flowchart Guestbook (Buku Tamu)
32
Gambar 3.6
Alur Flowchart Administrator
33
Gambar 3.7
Tampilan Home Page SMAN 18 Medan
34
Gambar 4.1
Tampilan Sistem Operasi Windows XP
37
Gambar 4.2
Tampilan Macromedia Dreamweaver 8
38
ABSTRAK
Perkembangan teknologi khususnya komputer pada saat ini mempunyai peranan yang sangat
panting dalam kehidupan di masyarakat. Teknologi yang berkembang sesuai tuntutan zaman
diharapkan menjadi sarana penunjang untuk menangani permasalahan yang timbul dalam
mengelola dan menyelesaikan permasalahan yang ada di perusahaan atau organisasi.
Begitu juga dengan SMA Negeri 18 Medan, diharapkan dapat menyediakan informasi
yang tepat dan akurat dalam data siswa secara on-line. System yang sedang berjalan pada SMA
Negeri 18 Medan saat ini belum sepenuhnya menggunakan komputerisasi.
Oleh sebab itu penulis mencoba merancang sebuah portal berbasis web pada SMA
Negeri 18 Medan. Dengan adanya portal ini diharapkan sekolah ini dapat menyediakan
informasi yang lebih cepat dan akurat pada siswa maupun masyarakat yang juga dapat
membantu dalam mempromosikan sekolah ini.
BAB 1
PENDAHULUAN
1.1
Latar Belakang
Komputer adalah kekuatan yang dominan di dalam masyarakat. Penggunaannya terus saja
berkembang dari tahun ke tahun yang mulanya hanya sebagai mesin pengolah informasi dan saat
ini komputer lebih beragam penggunaannya terutama dalam dunia internet.
Teknologi informasi tidak dapat dipisahkan dengan perkembangan dunia informasi
internet saat ini. Informasi merupakan salah satu kebutuhan di dalam suatu instansi, perusahaan,
organisasi, lembaga serta lingkungan yang berada di luar sistem. Adapun pengertian internet
yaitu sekumpulan jaringan komputer yang saling terhubung satu dengan yang lainnya di seluruh
dunia dan berkomunikasi dengan cepat. Informasi yang disajikan di dunia internet sudah sangat
global dan selalu diusahakan on time sehingga waktu update suatu informasi sangat cepat.
Penulis melakukan penelitian di SMA Negeri 18 Medan sebagai langkah awal bagi
sekolah untuk meningkatkan kemampuan dan kualitas siswa. Secara umum dengan adanya web
sekolah dapat membantu sekolah untuk memiliki wadah atau media guna menginformasikan dan
mengkomunikasikan profil, potensi, kegiatan, dan berbagai keunggulan yang dimilikinya kepada
masyarakat umum juga membantu sekolah untuk memiliki media komunikasi global yang efektif
baik untuk kepentingan intern (manajemen sekolah, pengajar, siswa) maupun sebagai sarana
komunikasi global dengan berbagai pihak ekstern. Oleh karena itu, penulis mencoba merancang
suatu sistem online berbasis web di SMA Negeri 18 Medan, dengan membangun suatu aplikasi
web dan internet dijadikan sebagai media penghubungnya.
1.2 Identifikasi Masalah
Penulis mencoba mengidentifikasi masalah sebagai berikut :
a.
Sejauh mana website ini dirancang semenarik mungkin agar dapat menjadi daya tarik
tersendiri sehingga dapat memenuhi keingintahuan masyarakat.
b.
Bagaimana cara mengelola data agar dapat mencakup seluruh potensi yang tersedia di
SMA Negeri 18 Medan dan digunakan secara efektif dan efisien, serta dapat diakses
dengan baik dan benar.
Menurut penulis, website
ini dapat membantu pihak lembaga pendidikan dalam
mempublikasikan dan mengembangkan informasi tentang SMA Negeri 18 Medan ke seluruh
Kotamadya medan bahkan ke seluruh daerah di Indonesia.
Dalam membangun sistem informasi online
yang dibuat dalam basis website
dan akan online
didunia internet, seorang web programmer pasti membutuhkan data serta informasi yang akurat.
Sistem informasi dan publikasi pada SMA Negeri 18 Medan masih belum tersebar secara luas.
Penulis menyadari keterbatasan dan kemampuan dalam menyelesaikan pekerjaan yang semakin
hari semakin meningkat dan rumit, serta harus memenuhi prinsip efektif dan efisien. Terlebih
lagi dalam hal memperoleh informasi yang baik dan up to date.
Untuk itu, penulis memberikan batasan masalah dengan maksud untuk mencapai tujuan akhir
penulisan. Batasan masalah dalam pembuatan tugas akhir ini adalah :
1.
Data yang diperoleh dari lembaga pendidikan mencakup profil, kurikulum, fasilitas, dan
segala hal yang menyangkut tentang SMA Negeri 18 Medan
1.4
Maksud dan Tujuan
1.4.1 Maksud
Sejalan dengan meningkatnya peranan informasi dalam bisnis maupun teknologi, akses internet
menjadi semakin penting bagi pengguna. Oleh karena itu, maksud dari penelitian ini adalah
untuk menemukan suatu cara dalam pemecahan masalah yang tepat dalam mempromosikan
SMA Negeri 18 Medan agar informasi yang didapat lebih mengglobal dan mudah diterima oleh
masyarakat.
1.4.2
Tujuan
Sedangkan tujuan dari penelitian ini adalah :
1.
Untuk menyampaikan informasi dan mempromosikan SMA Negeri 18 Medan agar orang tua
mau menyekolahkan anak-anak mereka di sekolah ini.
2.
Terbentuknya suatu media informasi yang berbasis web di SMA Negeri 18 Medan sehingga
para alumni dapat menjalin hubungan dengan teman-temannya.
3.
Selain itu, dapat terjalin kerjasama dan persaudaraan antara pihak pemberi informasi atau
pihak lembaga pendidikan dengan pihak peneliti.
1.5
Kontribusi Penelitian
Kontribusi yang dapat diberikan melalui hasil penelitian ini adalah :
2.
Meningkatkan image sekolah di masyarakat umum.
3.
Memiliki media komunikasi berupa e-mail maupun forum yang dapat digunakan untuk
berdiskusi antara siswa, guru, dan sekolah.
1.6
Metodologi Penelitian
Dalam penyelesaian tugas akhir ini, penulis melakukan metodologi penelitian untuk memperoleh
data yang diperlukan dalam memecahkan masalah-masalah tersebut. Adapun metode
pengumpulan data yang dilakukan adalah :
1.
Penelitian Lapangan (Field Research)
Yaitu penulis langsung melakukan penelitian pada objek. Data dan keterangan yang
diperoleh dikumpulkan melalui observasi maupun tanya jawab langsung untuk dapat
memberikan data dan keterangan yang dibutuhkan.
Dalam hal ini menggunakan :
a.
Wawancara (Interview)
Data yang dikumpulkan yaitu diperoleh dengan cara penulis melakukan Tanya jawab
langsung kepada staff dan tenaga pengajar di Program SMA Negeri 18 Medan Binjai
yang berkaitan dengan masalah yang akan dipecahkan sehingga penulis dapat
memperoleh data dan keterangan yang benar-benar akurat.
b.
Pengamatan (Observation)
2.
Penelitian Kepustakaan (Library Research)
Dalam hal ini penulis menggunakan buku-buku yang berhubungan dengan masalah dan juga
media internet untuk dapat memperoleh dan mengumpulkan data yang dibutuhkan.
1.7
Tinjauan Pustaka
Ada beberapa software yang terlibat dalam mengaplikasikan web, diantaranya adalah dalam
perancangan tampilan sebagai interface terhadap
user,
pembuatan database serta dalam sistem
pemrogramannya. Dalam hal ini penulis memilih bahasa pemrograman PHP dan mySQL sebagai
databasenya serta Macromedia Dreamweaver 8 sebagai text editornya.
MySQL adalah multiuser database yang menggunakan bahasa Structure Query Language
(SQL). MySQL dalam operasi client-server melibatkan server daemon MySQL di sisi server dan
berbagai macam program serta library yang berjalan di sisi client. MySQL mampu menangani
data yang cukup besar. PHP adalah bahasa server-side scripting yang menyatu dengan HTML
untuk membuat halaman web yang dinamis. Maksud dari server-side scripting adalah sintaks
dan perintah-perintah yang diberikan akan sepenuhnya dijalankan di server tetapi disertakan
pada dokumen HTML. Hampir seluruh aplikasi berbasis web dapat dibuat dengan PHP. Namun
kekuatan utama adalah konektivitas database dengan web.
(PHP dan MYSQL untuk Web, Bimo Sunarfrihantono, 2002)
dipakai dalam satu lingkup perusahaan, instansi. Merancang database merupakan suatu hal yang
sangat penting. Kesulitan utama dalam merancang database adalah bagaimana merancang
sehingga dapat memuaskan keperluan saat ini dan masa mendatang.
(Konsep dan Perancangan Database, Harianto Kristanto, 2004)
Macromedia Dreamweaver 8 merupakan program aplikasi professional untuk mengedit
HTML secara visual. Dasar dari desain web adalah menggunakan format data HTML
(HyperText Markup Language). HTML merupakan dokumen hypertext
yang bisa dibaca dari
suatu
platform
komputer lain. Perancangan secara visual sangat memudahkan user untuk
membuat web.
(Membuat Website Interaktif dengan Macromedia Dreamweaver 8, Wahana Komputer, 2006)
1.8
Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri atas lima bab dan beberapa lampiran. Adapun kelima
bab tersebut adalah :
BAB 1
: PENDAHULUAN
Bab ini merupakan bagian yang berisi mengenai latar belakang penulisan,
identifikasi dan batasan masalah, maksud dan tujuan, kontribusi penelitian,
metodologi penelitian, tinjauan pustaka serta sistematika penulisan.
Bab ini berisikan tentang uraian teoritis mengenai pengertian, metode
penyusunan data serta mengenai bahasa pemrograman yang digunakan.
BAB 3
: PERANCANGAN SISTEM
Bab ini berisikan mengenai perancangan sistem yang dibentuk. Yaitu berisikan
sistem yang terpadu dengan database, rancangan model tampilan website,
file
yang digunakan serta flowchart terbentuknya program.
BAB 4
: IMPLEMENTASI SISTEM
Bab ini merupakan bagian yang berisi tentang pengertian dan tujuan
implementasi sistem serta penjabaran-penjabaran elemen sistem baik dari segi
hardware, software dan brainware.
BAB 5
: KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Sistem Informasi
Computer Based Information System (CBIS) atau yang dalam Bahasa Indonesia disebut juga
Sistem Informasi Berbasis Komputer merupakan sistem pengolah data menjadi sebuah
informasi yang berkualitas dan dipergunakan untuk suatu alat bantu pengambilan keputusan.
Sistem Informasi yang akurat dan efektif, dalam kenyataannya selalu berhubungan dengan istilah
“computer-based” atau pengolahan informasi yang berbasis pada komputer. Sistem Informasi
“berbasis komputer” mengandung arti bahwa komputer memainkan peranan penting dalam
sebuah sistem informasi.
Secara teori, penerapan sebuah Sistem Informasi memang tidak harus menggunakan
komputer dalam kegiatannya. Tetapi pada prakteknya tidak mungkin sistem informasi yang
sangat kompleks itu dapat berjalan dengan baik jika tanpa adanya komputer. Sistem Informasi
merupakan sistem pembangkit informasi. Dengan integrasi yang dimiliki antar subsistemnya,
sistem informasi akan mampu menyediakan informasi yang berkualitas, tepat, cepat dan akurat
sesuai dengan manajemen yang membutuhkannya.
Menurut berbagai kamus bahasa Inggris-Indonesia, data diterjemahkan sebagai istilah yang
berasal dari kata “datum” yang berarti fakta atau bahan-bahan keterangan. Data merupakan
deskripsi dari sesuatu dan kejadian yang kita hadapi. Data adalah fakta yang jelas lingkup,
tempat, dan waktunya. Data diperoleh dari sumber data primer atau sekunder dalam bentuk
berita tertulis atau sinyal elektronis. Jadi pada intinya, data merupakan kenyataan yang
menggambarkan suatu kejadian dan merupakan kesatuan nyata yang nantinya akan digunakan
sebagai bahan dasar suatu informasi.
2.1.2
Sistem
Sistem adalah kumpulan dari beberapa elemen yang saling berintegrasi untuk mencapai tujuan
tertentu. Elemen-elemen yang mewakili suatu sistem secara umum adalah masukan (input),
pengolahan
(processing) dan keluaran (output). Elemen-elemen sistem secara garis besar dapat
digambarkan sebagai berikut :
Sistem mempunyai karakteristik atau sifat – sifat tertentu, yaitu :
1.
Komponen Sistem
2.
Batasan Sistem
3.
Lingkungan Luar Sistem
4.
Penghubung Sistem
5.
Masukan Sistem
6.
Keluaran Sistem
7.
Pengolahan Sistem
8.
Sasaran Sistem
2.1.3
Informasi
Informasi adalah data yang diolah menjadi bentuk yang berguna dan menjadi berarti bagi
penerimanya. Kegunaan informasi adalah untuk mengurangi ketidakpastian di dalam proses
pengambilan keputusan tentang suatu keadaan. Suatu informasi dikatakan bernilai bila
manfaatnya lebih efektif dibandingkan dengan biaya untuk mendapatkan informasi tersebut.
Kualitas informasi sangat dipengaruhi atau ditentukan oleh beberapa hal yaitu :
a.
Relevan (Relevancy)
b.
Akurat (Accurancy)
c.
Tepat waktu (Time liness)
d.
Ekonomis (Economy)
e.
Efisien (Efficiency)
2.2
Pengenalan Internet
Internet
atau
Interconnected Networking merupakan dua komputer atau lebih yang saling
berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia, yang
saling berinteraksi dan bertukar informasi.
Internet mempunyai sejarah yang sangat kompleks dan mencakup banyak aspek seperti
teknologi, organisasi dan komunitas. Pengaruh internet tidak hanya terhadap bidang teknik
komunikasi komputer saja tetapi, terhadap masalah sosial misalnya dengan menggunakan alat –
alat bantu online untuk mencapai bisnis elektronik (e-commerce), kepemilikan informasi dan
interaksi dengan masyarakat.
Ada beberapa fasilitas dari internet yang sering kita temui bahkan digunakan antara lain :
1.
2.
World Wide Web (WWW)
3.
Newsgroup
4.
Telnet
5.
Chat
2.2.1
Network
Jaringan atau network saat ini menjadi istilah yang sangat penting dalam dunia pengolahan data
dan informasi. Pengertian sederhana dari jaringan komputer adalah sekumpulan perangkat yang
dapat digunakan untuk menyimpan dan manipulasi data elektronis dan pesan-pesan, saling
terkait satu dengan lainnya di mana dengan cara tersebut pengguna dapat menyimpan, menggali
dan saling berbagi terhadap informasi yang tersedia.
Istilah
“Network” mengacu pada perangkat keras dan lunak yang digunakan untuk
menghubungkan antara komputer satu dengan komputer lainnya, sehingga memungkinkannya
untuk berkomunikasi satu sama lain. Sistem jaringan tidak lagi hanya akan melayani sebuah
mesin besar saja. Sebaliknya jaringan-jaringan akan merupakan sarana bantu yang
memungkinkan sebuah organisasi besar untuk melakukan penyesuaian yang sesuai, antara
kebutuhan informasi dengan besarnya aplikasi serta investasi perangkat keras dan lunaknya.
2.2.2 Web Server
Web server adalah sebuah bentuk server yang khusus digunakan untuk menyimpan halaman
website atau homepage. Komputer dapat dikatakan web server jika komputer tersebut memiliki
suatu program server yang disebut Personal Web Server (PWS).
Macam-macam web server antara lain :
1.
Apache (Open Source)
3.
IIs
4.
PWS (Personal web Server)
Website (Situs Web) merupakan alamat (URL) yang berfungsi sebagai tempat penyimpanan
data dan informasi dengan berdasarkan topik tertentu situs atau web dapat dikategorikan menjadi
2 yaitu :
a.
Web statis, yaitu :
Web yang berisi atau menampilkan informasi-informasi yang sifatnya statis (tetap)
b.
Web Dinamis, yaitu :
Web yang menampilkan informasi serta dapat berinteraksi dengan user yang bersifat
dinamis.
2.2.3
HTTP
2.3
Pengenalan PHP
Rasmus Lerdorf merupakan seorang programmer yang menciptakan PHP pada tahun 1994. PHP
terus mengalami perkembangan dan perubahan hingga saat ini dalam berbagai versi.
PHP adalah salah satu server side yang dirancang khusus untuk aplikasi web. PHP
disisipkan diantara bahasa HTML dan karena bahasa server side, maka bahasa PHP akan
dieksekusi di server, sehingga yang dikirimkan ke browser adalah hasil jadi dalam bentuk
HTML, dan kode PHP tidak akan terlihat. PHP termasuk Open Source Product. Jadi, dapat
diubah source code dan mendistribusikanya secara bebas.
Untuk menjalankan sistem PHP dibutuhkan 3 komponen :
1.
Web server
2.
Program PHP
3.
Database Server
Adapun kelebihan-kelebihan dari PHP yaitu :
1.
PHP mudah dibuat dan kecepatan akses tinggi.
2.
PHP dapat berjalan dalam web server yang berbeda dalam sistem operasi yang berbeda pula.
3.
PHP diterbitkan secara gratisan
4.
PHP merupakan bahasa yang dapat diletakkan dalam tag HTML.
6.
PHP termasuk server side programming.
Salah satu fitur yang dapat diandalkan oleh PHP adalah dukungannya terhadap banyak
database. Berikut adalah database yang dapat didukung oleh PHP :
1.
Adabas D
12. MSQL
2.
dBase
13. MySQL
3.
Direct MS-SQL
14. ODBC
4.
Empress
15. Oracle (OCI7 dan OCI8)
5.
Filepro (Read only)
16. Ovrimos
6.
FrontBase
17. PostgrSQL
7.
Hyperwave
18. Solid
8.
IBM DB2
19. Sybase
9.
Informix
20. Unix DBM
10.
Ingres
21. Velocis
11.
Interbase
2.3.1
Konsep Dasar PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada
tiga cara untuk menuliskan script PHP yaitu :
1.
<?
?>
2.
<?php
Script PHP
?>
3.
<SCRIPT LANGUAGE
=
”php”>
Script php
</script>
Pemisah antar instruksi adalah tanda titik koma (;). Untuk membuat atau menambahkan
komentar, standar penulisan adalah /*komentar*/, //komentar dan #komentar. Untuk menuliskan
script PHP, ada dua cara yang sering digunakan yaitu Embedded Script dan Non- Embedded
Script.
a.
Embedded Script
Embedded Script yaitu script PHP yang disisipkan diantara tag-tag HTML.
Contoh dari Embedded Script :
<html>
<head>
<title>Embedded Script</title>
</head>
<body>
<?php
Echo “Hallo, selamat menggunakan PHP”;
?>
</html>
b.
Non-Embedded Script
Non-Embedded Script adalah script program PHP murni. Termasuk tag HTML yang disisipkan
dalam script PHP.
Contoh dari Non-Embedded Script :
<?php
echo “<html>”;
echo “<head>”;
echo “<title>Mengenal PHP</title>”;
echo “</head>”;
echo “<body>”;
echo “<p>PHP cukup jitu</p>’;
echo “</body>”;
echo “</html>”;
?>
2.4
Pengenalan MySQL
beberapa cara yaitu melalui prompt
DOS
(tool command line) dan dapat juga menggunakan
program utility seperti:
1.
PHP MyAdmin
2.
MySQLGUI
3.
MySQL Manager Java Based
4.
MySQL Administrator for windows.
2.5
Pengenalan Macromedia Dreamweaver 8
Salah satu software web editor adalah Macromedia Dreamweaver 8 yang merupakan
penyempurnaan dari versi sebelumnya dan tentu saja semakin mudah dalam penggunaannya.
Oleh karena itu, software ini paling inovatif dan lebih lengkap dibandingkan software web editor
lain. Adapun pengertian dari Macromedia Dreamweaver 8 ini adalah program aplikasi
professional untuk mengedit HTML secara visual. Program Aplikasi Macromedia Dreamweaver
8 menyertakan banyak perangkat yang berkaitan dengan pengkodean dan fitur seperti HTML,
CSS, serta JavaScript.
server
disini adalah sebagai pemroses script dan hasilnya dikembalikan dalam bentuk tag-tag
HTML yang kemudian ditampilkan dalam browser.
2.5.1
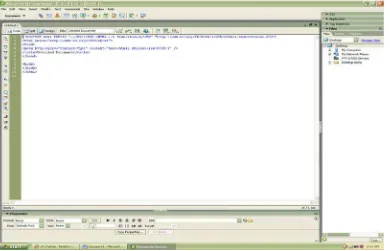
Ruang Kerja Macromedia Dreamweaver 8
[image:31.612.74.464.251.502.2]Komponen-komponen yang terdapat pada ruang kerja Macromedia Dreamweaver 8 adalah :
Gambar 2.1 Tampilan ruang kerja pada Macromedia Dreamweaver 8
1.
Insert Bar
2.
Document Window
Jendela kerja dokumen terdiri atas layar kerja serta fasilitasnya. Yang dimaksud dengan
fasilitas adalah tool untuk mengatur layar kerja atau sering disebut Document Toolbar, antara
lain
Coding tool dan Zoom & Guide tool. Di samping Document Toolbar, tersedia fasilitas
lain yaitu Tag Selection.
3.
Panel Groups
Panel
pada Macromedia Dreamweaver 8 merupakan suatu media yang berfungsi sebagai
fasilisator. Kumpulan berbagai panel disebut Panel Groups, terletak pada sebelah kanan layar
kerja. Panel-panel tersebut diantaranya CSS, Application, Tag Inspector, Files dan History
yang masing-masing memiliki bagian dan fungsi.
4.
Property Inspector
Property Inspector
merupakan area kerja untuk mengatur dalam mengelola properti-properti
seperti pada text,
image, maupun tabel dalam suatu dokumen web. Cara kerja Property
Inspector hanya dengan memasukkan nilai-nilai parameter yang sudah disediakan. Secara
umum
Property Inspector
terdiri dari Page Property, Table Property, Image Property, dan
Form Property.
5
. Page Property
BAB 3
PERANCANGAN SISTEM
3.1 Mendefenisikan Web dalam Macromedia Dreamweaver 8
Sebelum membangun web yang akan kita buat, pertama kali yang dilakukan adalah file tersusun
rapi dan terkumpul dalam satu dokumen maka dapat didefenisikan menjadi sebuah web.
Macromedia Dreamweaver 8 memberikan kemudahan bagi kita dalam manajemen file yang
digunakan dalam membuat halaman web. Untuk itu kita perlu mendefenisikan sebuah web
proyek yang baru kepada ruang kerja Macromedia Dreamweaver 8.
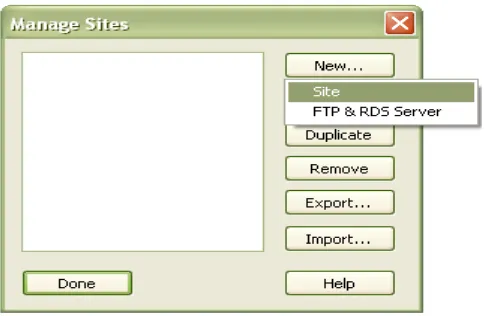
[image:33.612.187.430.491.649.2]Untuk mendefinisikan web baru, klik menu
Site
pilih
Manage Site
seperti pada gambar
di bawah ini :
Setelah itu klik
New
pilih
Site
untuk menampilkan
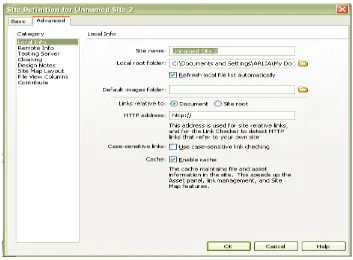
window
yang berisi pengaturan site
yang akan dibuat. Pilih
tab
Advance
lalu
Category
kemudian pilih
lokal info
untuk mengatur
folder-folder tempat file yang akan digunakan dalam membuat halaman web. Berikut ini adalah
penjelasannya :
1.
Pada isian
Site name,
isikan nama proyek web yang akan kita buat. Pada tugas akhir saya
ini, saya memberi nama
SMA Negeri 18 Medan.
2.
Local Root folder
merupakan folder utama proyek ini. Beri centang pada
Refresh local file
[image:34.612.130.483.290.550.2]automatically
agar file terbaru muncul di Macromedia Dreamweaver 8.
Gambar 3.2 Tampilan Window Site Definition
3.
Default Image folder
merupakan folder tempat file-file gambar disimpan.
Default Image
folder
harus berada didalam
Local Root folder.
5.
Enable cache
memungkinkan Dreamweaver menggunakan temporary file ketika kita
mencoba halaman web yang dibuat (Preview in Browser) pada browser dikomputer lokal.
Fungsinya untuk mempercepat proses pengeksekusian file ke browser.
3.1.1 Merancang File Gambar Utama
File ini merupakan materi utama yang digunakan dalam mengaplikasikan sebuah website sebagai
interface terhadap user pada halaman utama website.
3.1.2 File Halaman Website
File halaman
website
menggunakan bahasa pemrograman PHP sehingga bereksistensi .php,
sedangkan MySQL digunakan sebagai tempat penyimpanan databasenya. Berikut ini penjelasan
dari file halaman website yaitu :
1.
index.php
Halaman index.php merupakan penggabungan antara tag-tag HTML dan pemrograman
PHP. File ini adalah halaman utama pada website jika browser
dijalankan. Didalam tampilan
website, file ini diberi nama Home.
2. adminnews.inc.php
Medan yang dibuat oleh administrator.
Didalam tampilan website, file ini diberi nama
News.
3. adminprofil.inc.php
Halaman adminprofil.inc.php merupakan penggabungan antara tag-tag HTML dan
pemrograman PHP. Halaman ini menampilkan profil SMA Negeri 18 Medan. Di dalam
tampilan situs web, file ini diberi nama Profil.
4.
adminfasilitas.inc.php
Halaman fasilitas.php merupakan penggabungan tag-tag HTML dan pemrograman PHP
serta mySQL sebagai databasenya. Halaman ini merupakan tempat pengisian sarana dan
prasarana fasilitas sekolah. Di dalam tampilan situs web, file ini diberi nama Fasilitas.
5.
admingallery.inc.php
Halaman admingallery.inc.php merupakan penggabungan antara tag-tag HTML dan
pemrograman PHP. Halaman ini menampilkan photo-photo yang diperoleh dari sekolah
SMA Negeri 18 Medan sebagai dokumentasi. Di dalam tampilan situs web, file ini diberi
nama Gallery.
6.
adminbukutamu.php
Halaman adminguestbook.php merupakan penggabungan tag-tag HTML dan
pemrograman PHP serta mySQL sebagai databasenya. Halaman ini merupakan tempat
pengisian identitas dan komentar para pengunjung website. Didalam tampilan website ,
file ini diberi nama Buku Tamu.
7.
adminekskul.inc.php
Halaman ini menampilkan ekstrakurikuler siswa yang terdapat pada SMA Negeri 18
Medan yang dibuat oleh administrator. Di dalam tampilan situs web, file ini diberi nama
Ekskul.
3.2 Database Website
Dalam penginputan data, data akan disimpan dalam database. Dalam hal ini penulis mengambil
mySQL sebagai tempat penyimpanan data pada website
ini yang memiliki server
tersendiri.
Untuk menghasilkan informasi pada website dibutuhkan beberapa tabel data dalam satu database,
yaitu :
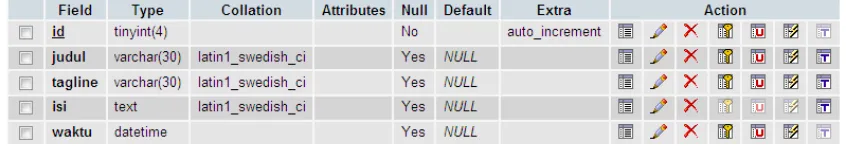
[image:37.612.94.509.411.450.2]1.
Tabel Content
Tabel 3.1 Database SMA Negeri 18 Medan -Tabel content
[image:37.612.100.527.544.594.2]2. Tabel eskul
Tabel 3.2 Database SMA Negeri 18 Medan-Tabel Eskul
3. Tabel Galeri
4. Tabel Guestbook
Tabel 3.3 Database SMA Negeri 18 Medan-Tabel Guestbook
[image:38.612.109.525.214.288.2]5. Tabel News
Tabel 3.5 Database SMA Negeri 18 Medan-Tabel News
6.Tabel Buku Page
Tabel 3.4 Database SMA Negeri 18 Medan-Tabel Page
[image:38.612.104.527.377.450.2]7. Tabel User
[image:38.612.100.529.531.593.2]3.3 Membangun Halaman Situs Web
[image:39.612.92.474.298.671.2]Situs SMUN 2 Binjai dirancang atas kebutuhan informasi dari tiap pengunjung. Berikut ini
adalah halaman-halaman situs SMA Negeri 18 Medan
yang dirancang penulis agar pengunjung
dapat menerima informasi yang disajikan.
Gambar 3.3 Rancangan halaman web
HOMEPAGE
ADMINISTRATOR
NEWS
ESKULL
BUKU TAMU
PROFIL
FASILITAS
1.
Halaman Home (Index)
Merupakan halaman utama yang pertama kali diakses saat situs dibuka. Halaman Home
berisi visi dan misi SMA Negeri 18 Medan .
2.
Halaman News
Merupakan halaman mengenai berita sekolah yang ada di SMA Negeri 18 Medan.
3.
Halaman Profil
Merupakan halaman yang berisi profil yang diperoleh SMA Negeri 18 Medan.
4.
Halaman Fasilitas
Merupakan halaman dimana pengunjung situs dapat mengetahui fasilitas yang ada
di SMA Negeri 18 Medan.
5.
Halaman Gallery
Merupakan halaman dimana pengunjung situs dapat melihat foto-foto pada web SMA Negeri
18 Medan.
6.
Halaman Buku Tamu
Merupakan halaman dimana pengunjung situs dapat mengisi dan memberikan komentar pada
web SMA Negeri 18 Medan..
7.
Halaman Ekskul
3.4 Flowchart Situs
Di dalam web SMA Negeri 18 Medan terdapat alur-alur aktivitas yang dapat kita gambarkan
dalam bentuk flowchart. Di bawah ini adalah bentuk-bentuk flowchart yang didapat dari web
SMA Negeri 18 Medan.
a.
Flowchart Menu Utama
[image:41.612.83.483.256.648.2]Seorang Pengunjung dapat mengakses web SMA Negeri 18 Medan dan dapat berpindah halaman
web menuju halaman lain. Flowchart menu utama dapat dilihat pada gambar dibawah ini:
Gambar 3.4 Alur Flowchart Menu Utama
A
B
C
D
E
Start
F
END Tampilan Web
Pilihan Pada LinkMenu
Home
Fasilitas Profil News
ekskul Buku tamu
b. Flowchart Guestbook (Buku Tamu)
Untuk halaman guestbook saat mengakses halamannya, kita dapat langsung mengisi nama, email
maupun komentar kita. Flowchart Guestbook (buku tamu dapat kita lihat sebagai berikut :
[image:42.612.75.433.192.540.2]Gambar 3.5 Alur Flowchart Buku Tamu
Buka halaman tamu
Halaman isi buku tamu
Simpan Sma Negeri 18 Simpan db Medan
Data sudah disimpan Isi buku tamu
Lihat buku tamu
F
Index
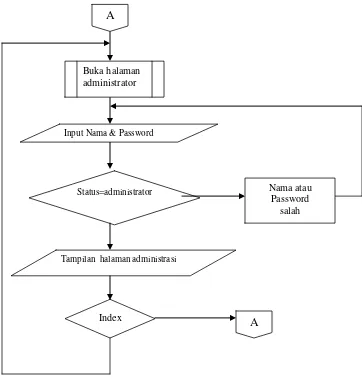
c. Flowchart Administrator
[image:43.612.79.441.274.653.2]Halaman administrator hanya diakses oleh seorang yang berhak mengaksesnya. Data login yang
terdiri dari nama dan password dari seorang administrator harus sesuai dengan data yang ada
pada tabel administrator. Jika data nama dan password sesuai, maka admin diantarkan menuju
tampilan halaman administrator. Jika proses login gagal, maka kembali lagi ke halaman form
administrator. Dapat kita lihat gambar flowchart administrator sebagai berikut :
Gambar 3.6 Alur Flowchart Administrator
Status=administratorA
Tampilan halaman administrasi
Index
A
Buka halaman administrator
Input Nama & Password
Nama atau Password
3.5 Tampilan Situs Web
Dalam merancang tampilan suatu website, memiliki beberapa faktor yang perlu diperhatikan.
Dimana tampilan website ini digunakan sebagai interface terhadap user untuk mempublikasikan
suatu institusi ataupun individu kepada khalayak ramai.
Hal-hal yang perlu diperhatikan dalam perancangan tampilan website adalah :
a.
Tata letak perancangan gambar pada website
b.
Pengaturan layout
c.
Kombinasi Warna
d.
Pemilihan jenis huruf dan ukurannya
e.
Materi yang dipaparkan dalam website
[image:44.612.174.439.471.680.2]Dalam perancangan ini penulis menggunakan warna hijau dan biru langit serta dipadukan dengan
warna lain untuk memperindah tampilan website.
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Setelah dianalisis dan dirancang secara rinci dan teknologi telah diseleksi dan dipilih. Tiba
saatnya, sistem untuk diimplementasikan. Implementasi sistem adalah langkah-langkah atau
prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui,
untuk menguji, menginstal, dan memulai sistem baru atau sistem yang diperbaiki untuk
menggantikan sistem yang lama. Sedangkan tahap implementasi sistem merupakan tahap
meletakkan sistem agar sistem dapat siap untuk dioperasikan.
Tahap implementasi sistem terdiri dari langkah-langkah sebagai berikut ini :
1. Menerapkan rencana implementasi
2. Melakukan kegiatan implementasi
3. Tindak lanjut implementasi
4.2 Tujuan Implementasi Sistem
1.
Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana
pengolah data dan penyaji informasi.
2.
Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang baru atau yang telah
disetujui.
3.
Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem yang
baru dan mendapat informasi yang baik dan jelas.
4.
Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu dengan menguji
sistem secara menyeluruh.
5.
Memastikan bahwa sistem telah berjalan lancar dengann mengontrol dan melalukan instalasi
secara benar.
4.3
Komponen Dalam Implementasi Sistem
Pada web SMA Negeri 18 Medan ini dibutuhkan beberapa komponen utama mencakup
hardware (perangkat keras), software (perangkat lunak), dan brainware (perangkat operator).
Komponen-komponen itu mempunyai peran yang sangat penting dalam menunjang penerapan
sistem yang dirancang terhadap pengolahan data.
4.3.1
Hardware (Perangkat Keras)
a.
Monitor Super VGA.
b.
CPU (Central Processing Unit).
c.
Harddisk sebagai tempat sistem beroperasi dan media penyimpanan.
d.
Memori minimal 128 MB.
e.
Keyboard dan Mouse.
4.3.2
Softwar e (Perangkat Lunak)
[image:48.612.89.473.345.602.2]Adapun software yang digunakan dalam perancangan web SMA Negeri 18 Medan ini meliputi :
a.
Sistem operasi Windo ws XP
b.
Macromedia Dreamweaver 8 salah satu web editor yang paling inovatif dan lengkap
dibandingkan software web editor lain.
Gambar 4.2 Tampilan Macromedia Dreamweaver 8
Gambar 4.3 Tampilan XAMPP
d.
Web Browser sebagai tempat tampilan halaman web, seperti : Internet Explorer, Mozilla,
Netscape Navigator, dan lain-lain.
4.3.3
Brainware (Perangkat Operator)
Brainware adalah sumber daya manusia yang akan berperan sebagai user ataupun administrator
sistem. Brainware yang dibutuhkan sebagai administrator nantinya bekerja pada server dalam
pengolahan web. Brainware yang dapat menjalankan web SMA Negeri 18 Medan terbagi 2 yaitu
:
a.
Administrator
Administrator harus mengerti bahasa pemrograman PHP dan mySQL serta mengerti akan
jalannya sistem.
b.
User (Pengunjung)
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam
mengaplikasikan web SMA Negeri 18 Medan. Oleh karena itu, dapat penulis simpulkan
1.
Sejalan dengan perkembangan internet, banyak sekali situs yang bermunculan maka
penulis tertarik untuk membuat Tugas Akhir yang berupa situs sekolah yaitu situs SMA
Negeri 18 Medan.
2.
Aplikasi web SMA Negeri 18 Medan merupakan kumpulan halaman yang dapat
mengolah data yang kita inginkan, sehingga isi dan tampilannya dapat berubah sesuai
dengan kebutuhan dan dapat berinteraksi dengan para pengunjungnya.
5.2 Saran
1.
Sebaiknya ada partisispasi dari pihak sekolah untuk melanjutkan pembenahan ataupun
pengembangan website SMA Negeri 18 Medan.
DAFTAR PUSTAKA
Hakim, Lukmanul dan Uus Musalini. 2004. Cara Cerdas Menguasai Layout, Desain dan
Aplikasi Web. Jakarta: PT Elex Media Komputindo.
Kadir, Abdul. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta: Andi
Yogyakarta.
Kristanto, Harianto. 2004. Konsep dan Perancangan Database. Yogyakarta: Andi
Yogyakarta.
Sunarfrihantono, Bimo. 2002. PHP dan MYSQL Untuk Web. Yogyakarta: Andi Yogyakarta.
Wahana Komputer. 2003. Promosi Efektif dengan Web. Yogyakarta: Andi Yogyakarta.
ListingHome
<html > <head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="robots" content="index, follow">
<meta name="keywords" content="sekolah">
<meta name="description" content="SMA Negeri 18 Medan"> <title>SMAN 18 MEDAN</title>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon"> <script type="text/javascript" src="css/caption.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css">
<script language="javascript" type="text/javascript"> var rightCollapseDefault='show';
var excludeModules='0'; </script>
<script type="text/javascript" src="css/ja_002.js"></script>
<link href="css/ja.css" rel="stylesheet" type="text/css"> <link href="css/template.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/general.css" type="text/css"> <link href="css/green.css" rel="stylesheet" type="text/css">
<script language="javascript" type="text/javascript" src="css/ja.js"></script> <script language="javascript" type="text/javascript" src="css/opacity.js"></script> <script language="javascript" type="text/javascript">
var objMyImg = null; function initPNGTrans() {
objMyImg = new OpacityObject('ja-topnav','images/opaque'); objMyImg.setBackground();
} </script> <!--[if lte IE 6]> <style type="text/css"> .clearfix { height: 1%;} </style>
<![endif]--> <!--[if gte IE 7.0]> <style type="text/css">
.clearfix { display: inline-block;} </style>
<![endif]-->
</head><body id="bd" class="wide fs3"> <div id="ja-wrapper">
<a name="Top" id="Top"></a>
<a title="Skip to content" href="#Content" style="display: none;">Skip to content</a> <!-- BEGIN: HEADER -->
<div id="ja-header-wrap1">
<div id="ja-header-wrap2">
<div id="ja-header-wrap3">
<div id="ja-header" class="clearfix">
<h1> <a
<div id="ja-usertoolswrap">
<div id="ja-usertools"> <ul class="ja-usertools-font">
<li><img style="cursor: pointer;" title="Increase font size" src="css/user-increase.gif"
alt="Increase font size" id="ja-tool-increase" onclick="switchFontSize('ja_zibal_ja_font','inc'); return false;"></li> <li><img style="cursor: pointer;" title="Decrease font size" src="css/user-decrease.gif" alt="Decrease font size" id="ja-tool-decrease" onclick="switchFontSize('ja_zibal_ja_font','dec'); return false;"></li>
<li><img style="cursor: pointer;" title="Default font size" src="css/user-reset.gif" alt="Default font size" id="ja-tool-reset" onclick="switchFontSize('ja_zibal_ja_font',3); return false;"></li>
</ul>
</div>
</div>
</div> </div>
</div> </div>
<!-- END: HEADER --> <!-- BEGIN: SUBHEADER --> <div id="ja-sh-wrap1">
<div id="ja-sh-wrap2">
<div id="ja-sh-wrap3">
<div id="ja-sh" class="clearfix" style="background: transparent
url(images/green/sh01.jpg) no-repeat scroll right top; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<div style="image: url(images/opaque.png); background-repeat: repeat;" id="ja-topnav">
<!-- BEGIN: MAIN NAVIGATION --> <div id="ja-mainnav" class="clearfix">
<div id="ja-splitmenu" class="mainlevel clearfix"> <ul>
<li class="first-item"><a href="index.php?page=1" class="active first-item"><span>Home</span></a></li> <li><a href="index.php?page=3" ><span>News</span></a></li>
<li><a href="index.php?page=2" ><span>Profil</span></a></li> <li><a href="index.php?page=7" ><span>fasilitas</span></a></li> <li><a href="index.php?page=4" ><span>Gallery</span></a></li> <li><a href="index.php?page=6" ><span>Buku Tamu</span></a></li> <li><a href="index.php?page=9" ><span>ekskul</span></a></li> </ul>
</div> </div>
<!-- END: MAIN NAVIGATION --> </div>
<script type="text/javascript">initPNGTrans();</script>
</div> </div>
</div> </div>
<!-- END: SUBHEADER --> <!-- BEGIN: MAIN CONTENT --> <div id="ja-main-wrap1">
<div id="ja-main-wrap2">
<div id="ja-main" class="clearfix">
<!-- BEGIN: CONTENT --> <div id="ja-content">
<a name="Content" id="Content"></a> <div id="ja-mainbody">
<div class="componentheading">Home</div>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;" class="MsoNormal"><b><span style="font-size: small;"><span style="font-family: Times New Roman;">
<br /></span></span></b></p>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;" class="MsoNormal"> <br /></p>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;" class="MsoNormal"><b><span style="font-size: small;"><span style="font-family: Times New Roman;"><span style="background-color: rgb(0, 0, 0);"><span style="color: rgb(128, 0, 0); background-color: rgb(255, 255, 255);">Visi dan Misi SMA Negeri 18
Medan</span></span></span></span></b> <br /></p>
<ol style="margin-top: 0in;" type="A">
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="font-size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Visi</span></span></li>
</ol>
<p style="margin: 0in 0in 0pt 0.5in; text-align: justify;" class="MsoNormal"><span style="size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Melahirkan insan yang cerdas berfikir, trampil berbuat, berwawasan luas dan dilandasi keimanan yang kokoh serta berakhlak mulia.</span></span></p> <p style="margin: 0in 0in 0pt 0.5in; text-align: justify;" class="MsoNormal"> </p>
<ol start="2" style="margin-top: 0in;" type="A">
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="font-size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Misi</span></span></li>
<ol style="margin-top: 0in;" type="1">
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="font-size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Menciptakan insan yang cerdas berfikir dan kritis terhadap perkembangan global.</span></span></li>
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="font-size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Menumbuhkankembangkan semangat keunggulan secara intensif kepada seluruh warga sekolah dan masyarakat.</span></span></li>
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Meningkatkan kompetensi guru dan pegawai menuju tenaga yang profesionalisme</span></span></li>
<li style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"><span style="size: small; font-family: Times New Roman;"><span style="color: rgb(128, 0, 0);">Menjadikan sekolah yang berbudaya lingkungan hidup dan ramah terhadap lingkungan. </span></span></li>
</ol> </ol>
<p style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"> </p> <p> </p>
<p style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"> </p> <p> </p>
<p style="margin: 0in 0in 0pt; text-align: justify;" class="MsoNormal"> </p> <p> </p>
<br /> </div>
</div>
<div class="jamod moduletable" >
<h3 class="show"><span>Login Form</span></h3> <div style="overflow: hidden;" class="jamod-content"> <form action="login.php" method="post" name="login" id="login">
<label for="modlgn_username">Username <input id="modlgn_username" name="user" class="inputbox" alt="username" size="18" type="text"></label>
<label for="modlgn_passwd">Password <input id="modlgn_passwd" name="password" class="inputbox" size="18" alt="password" type="password"></label>
<input type="submit" name="Submit" class="button" value="Login" /> </form>
</div>
</div> <div class="jamod moduletable_text" > <h3 class="show"><span>News</span></h3>
<div style="overflow: hidden;" class="jamod-content"><div class="bannergroup_text"> <div class="banneritem_text"><a
href="index.php?page=3&id=10">eskul</a><br>
<h5>2009-06-11 13:19:34</h5>
<p>karate juara 2 sekota med <div class="clr"></div></div> <div class="banneritem_text"><a
href="index.php?page=3&id=9">ujian</a><br>
<h5>2009-06-11 13:17:13</h5>
<p>ujian akhir nasional tahu <div class="clr"></div></div> </div>
</div>
<!-- END: COLUMN -->
</div> </div>
</div> </div>
</div>
<!-- END: MAIN CONTENT --> `<!-- BEGIN: FOOTER --> <div id="ja-footer-wrap1">
<div id="ja-footer-wrap2">
<div id="ja-footer-wrap3"> <div id="ja-footer">
<p id="ja-bottomline">copyright © 2009 SMA Negeri 18 Medan</p>
</div> </div>
</div> </div>
<!-- END: FOOTER --> </div>
Outputnya :
Listing NEWS
<html > <head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="robots" content="index, follow">
<meta name="keywords" content="sekolah">
<meta name="description" content="SMA Negeri 18 Medan"> <title>SMAN 18 MEDAN</title>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon"> <script type="text/javascript" src="css/caption.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css">
<script language="javascript" type="text/javascript"> var rightCollapseDefault='show';
var excludeModules='0'; </script>
<script type="text/javascript" src="css/ja_002.js"></script>
<link href="css/ja.css" rel="stylesheet" type="text/css"> <link href="css/template.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/general.css" type="text/css"> <link href="css/green.css" rel="stylesheet" type="text/css">
<script language="javascript" type="text/javascript" src="css/ja.js"></script> <script language="javascript" type="text/javascript" src="css/opacity.js"></script> <script language="javascript" type="text/javascript">
objMyImg = new OpacityObject('ja-topnav','images/opaque'); objMyImg.setBackground();
} </script> <!--[if lte IE 6]> <style type="text/css">
.clearfix { height: 1%;} </style>
<![endif]--> <!--[if gte IE 7.0]> <style type="text/css">
.clearfix { display: inline-block;} </style>
<![endif]-->
</head><body id="bd" class="wide fs3"> <div id="ja-wrapper">
<a name="Top" id="Top"></a>
<a title="Skip to content" href="#Content" style="display: none;">Skip to content</a> <!-- BEGIN: HEADER -->
<div id="ja-header-wrap1"> <div id="ja-header-wrap2">
<div id="ja-header-wrap3">
<div id="ja-header" class="clearfix"> <h1>
<a href="index.php"><img src="css/logo-green.jpg" alt="joomla test"></a> </h1>
<div id="ja-usertoolswrap">
<div id="ja-usertools"> <ul class="ja-usertools-font">
<li><img style="cursor: pointer;" title="Increase font size" src="css/user-increase.gif" alt="Increase font size" id="ja-tool-increase" onclick="switchFontSize('ja_zibal_ja_font','inc'); return false;"></li>
<li><img style="cursor: pointer;" title="Decrease font size"
src="css/user-decrease.gif" alt="Decrease font size" id="ja-tool-decrease" onclick="switchFontSize('ja_zibal_ja_font','dec'); return false;"></li>
<li><img style="cursor: pointer;" title="Default font size" src="css/user-reset.gif" alt="Default font size" id="ja-tool-reset" onclick="switchFontSize('ja_zibal_ja_font',3); return false;"></li> </ul> </div> </div> </div> </div> </div> </div>
<!-- END: HEADER --> <!-- BEGIN: SUBHEADER --> <div id="ja-sh-wrap1">
<div id="ja-sh-wrap2">
<div id="ja-sh-wrap3">
<div id="ja-sh" class="clearfix" style="background: transparent url(images/green/sh01.jpg) no-repeat scroll right top; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<div style="background-image: url(images/opaque.png); background-repeat: repeat;" id="ja-topnav">
<div id="ja-mainnav" class="clearfix"> <div id="ja-splitmenu" class="mainlevel clearfix">
<ul> <li class="first-item"><a href="index.php?page=1" ><span>Home</span></a></li>
<li><a href="index.php?page=3" class="active"><span>News</span></a></li> <li><a href="index.php?page=2" ><span>Profil</span></a></li>
<li><a href="index.php?page=7" ><span>fasilitas</span></a></li> <li><a href="index.php?page=4" ><span>Gallery</span></a></li> <li><a href="index.php?page=6" ><span>Buku Tamu</span></a></li> <li><a href="index.php?page=9" ><span>ekskul</span></a></li>
</ul> </div>
</div>
<!-- END: MAIN NAVIGATION --> </div>
<script type="text/javascript">initPNGTrans();</script> </div>
</div> </div>
</div>
<!-- END: SUBHEADER --> <!-- BEGIN: MAIN CONTENT --> <div id="ja-main-wrap1">
<div id="ja-main-wrap2">
<div id="ja-main-wrap3">
<div id="ja-main" class="clearfix">
<!-- BEGIN: CONTENT --> <div id="ja-content">
<a name="Content" id="Content"></a>
<div id="ja-mainbody"> <div
class="componentheading">News</div> <h3 class="contentheading">PMDK</h3>
<h5>2009-06-11 13:25:52</h5> <p>
<p>ADA 11 ORANG MASUK P</p>
<p><a href="index.php?page=3&id=11">read more ...</a></p> <h3 class="contentheading">eskul</h3>
<h5>2009-06-11 13:19:34</h5> <p>
<p>karate juara 2 sekota med</p>
<p><a href="index.php?page=3&id=10">read more ...</a></p> <table border="0" width="50%" align="center"> <tr>
<td width="23%" align="center"> </td> <td width="31%" align="center"> </td> <td width="23%" align="center"> </td> <td width="23%" align="center"> </td> </tr>
</table>
</p>
<!-- END: CONTENT --> <!-- BEGIN: COLUMN --> <div id="ja-sidecol"> <div class="jamod moduletable" >
<h3 class="show"><span>Login Form</span></h3> <div style="overflow: hidden;" class="jamod-content"> <form action="login.php" method="post" name="login" id="login">
<label for="modlgn_username">Username <input id="modlgn_username" name="user" class="inputbox" alt="username" size="18" type="text"></label>
<label for="modlgn_passwd">Password <input id="modlgn_passwd" name="password" class="inputbox" size="18" alt="password" type="password"></label>
<input type="submit" name="Submit" class="button" value="Login" /> </form>
</div>
</div> <div class="jamod moduletable_text" > <h3 class="show"><span>News</span></h3>
<div style="overflow: hidden;" class="jamod-content"><div class="bannergroup_text"> <div class="banneritem_text"><a
href="index.php?page=3&id=11">PMDK</a><br>
<h5>2009-06-11 13:25:52</h5>
<p>ADA 11 ORANG MASUK P <div class="clr"></div></div> <div class="banneritem_text"><a
href="index.php?page=3&id=10">eskul</a><br>
<h5>2009-06-11 13:19:34</h5>
<p>karate juara 2 sekota med <div class="clr"></div></div> </div>
</div>
<!-- END: COLUMN -->
</div>
</div> </div>
</div> </div>
<!-- END: MAIN CONTENT -->
<!-- BEGIN: FOOTER --> <div id="ja-footer-wrap1">
<div id="ja-footer-wrap2">
<div id="ja-footer-wrap3"> <div id="ja-footer">
<p id="ja-bottomline">copyright © 2009 SMA Negeri 18 Medan</p>
</div> </div>
</div> </div>
<!-- END: FOOTER --> </div>
OUTPUTNYA :
LISTING PROFIL
<html > <head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="robots" content="index, follow">
<meta name="keywords" content="sekolah">
<meta name="description" content="SMA Negeri 18 Medan"> <title>SMAN 18 MEDAN</title>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon"> <script type="text/javascript" src="css/caption.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css">
<script language="javascript" type="text/javascript"> var rightCollapseDefault='show';
var excludeModules='0'; </script>
<script type="text/javascript" src="css/ja_002.js"></script> <link href="css/ja.css" rel="stylesheet" type="text/css"> <link href="css/template.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="css/general.css" type="text/css"> <link href="css/green.css" rel="stylesheet" type="text/css">
<script language="javascript" type="text/javascript" src="css/ja.js"></script> <script language="javascript" type="text/javascript" src="css/opacity.js"></script> <script language="javascript" type="text/javascript">
objMyImg = new OpacityObject('ja-topnav','images/opaque'); objMyImg.setBackground();
} </script> <!--[if lte IE 6]> <style type="text/css">
.clearfix { height: 1%;} </style>
<![endif]--> <!--[if gte IE 7.0]> <style type="text/css">
.clearfix { display: inline-block;} </style>
<![endif]-->
</head><body id="bd" class="wide fs3"> <div id="ja-wrapper">
<a name="Top" id="Top"></a>
<a title="Skip to content" href="#Content" style="display: none;">Skip to content</a> <!-- BEGIN: HEADER -->
<div id="ja-header-wrap1"> <div id="ja-header-wrap2">
<div id="ja-header-wrap3">
<div id="ja-header" class="clearfix">
<h1>
<a href="index.php"><img src="css/logo-green.jpg" alt="joomla test"></a> </h1>
<div id="ja-usertoolswrap">
<div id="ja-usertools"> <ul class="ja-usertools-font">
<li><img style="cursor: pointer;" title="Increase font size" src="css/user-increase.gif" alt="Increase font size" id="ja-tool-increase" onclick="switchFontSize('ja_zibal_ja_font','inc'); return false;"></li>
<li><img style="cursor: pointer;" title="Decrease font size"
src="css/user-decrease.gif" alt="Decrease font size" id="ja-tool-decrease" onclick="switchFontSize('ja_zibal_ja_font','dec'); return false;"></li>
<li><img style="cursor: pointer;" title="Default font size" src="css/user-reset.gif" alt="Default font size" id="ja-tool-reset" onclick="switchFontSize('ja_zibal_ja_font',3); return false;"></li>
</ul>
</div>
</div>
</div> </div>
</div> </div>
<!-- END: HEADER --> <!-- BEGIN: SUBHEADER --> <div id="ja-sh-wrap1">
<div id="ja-sh-wrap2">
<div id="ja-sh-wrap3">
<div style="background-image: url(images/opaque.png); background-repeat: repeat;" id="ja-topnav">
<!-- BEGIN: MAIN NAVIGATION --> <div id="ja-mainnav" class="clearfix">
<div id="ja-splitmenu" class="mainlevel
clearfix"> <ul>
<li class="first-item"><a href="index.php?page=1" ><span>Home</span></a></li>
<li><a href="index.php?page=3" ><span>News</span></a></li>
<li><a href="index.php?page=2" class="active"><span>Profil</span></a></li> <li><a href="index.php?page=7" ><span>fasilitas</span></a></li>
<li><a href="index.php?page=4" ><span>Gallery</span></a></li> <li><a href="index.php?page=6" ><span>Buku Tamu</span></a></li> <li><a href="index.php?page=9" ><span>ekskul</span></a></li> </ul>
</div>
</div>
<!-- END: MAIN NAVIGATION --> </div>
<script type="text/javascript">initPNGTrans();</script>
</div> </