PERANCANGAN PROGRAM APLIKASI KAMUS DIGITAL
INDONESIA-KARO BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat memperoleh gelar Ahli Madya
DWI SUCIANI PUTRI
112406076
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN PROGRAM APLIKASI
KAMUS DIGITAL INDONESIA - KARO BERBASIS WEB
Kategori : TUGAS AKHIR
Nama : DWI SUCIANI PUTRI
Nomor Induk Mahasiswa : 112406076
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
Disetujui di
Medan, Juli 2014
Disetujui Oleh:
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
PERNYATAAN
PERANCANGAN PROGRAM APLIKASI KAMUS DIGITAL INDONESIA-KARO BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2014
ABSTRAK
PENGHARGAAN
Puji dan syukur penulis ucapkan atas kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat menyelesaikan Tugas Akhir dengan baik yang berjudul “Perancangan Sistem Aplikasi Kamus Digital Indonesia-Karo Berbasis Web“ pada waktu yang telah ditetapkan.
BAB 3 PERANCANGAN SISTEM
3.1 Perancangan Sistem 19
3.2 Data Flow Diagram (DFD) 19
3.3 Perancangan Struktur Tabel Database 21
3.4 Perancangan Prosedural 22
BAB 4 IMPLEMENTASI SISTEM
4.1 Implementasi 30
4.2 Tujuan Implementasi 30
4.3 Komponen-komponen Utama 31
4.4 Tampilan Bentuk Program 33
BAB 5 KESIMPULAN DAN SARAN
5.1 Kesimpulan 36
5.2 Saran 36
Daftar Pustaka Lampiran Listing Program
DAFTAR TABEL
Nomor Judul Halaman
Tabel
3.1 Tabel Admin 22
3.2 Tabel Kamus 22
3.3 Flowchart 26
4.4 Implementasi Perangkat Keras 29
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
3.1 Flowchart Sistem Utama 26
3.2 Flowchart Input Kata 27
3.3 Flowchart Ubah Kata 28
3.4 Flowchart Hapus Kata 29
4.2 Halaman Utama 30
4.3 Halaman Login Admin 31
4.4 Halaman Isi Admin 31
4.5 Tampilan Ubah Kata 32
4.6 Tampilan Tambah Kata 32
ABSTRAK
PENGHARGAAN
Puji dan syukur penulis ucapkan atas kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat menyelesaikan Tugas Akhir dengan baik yang berjudul “Perancangan Sistem Aplikasi Kamus Digital Indonesia-Karo Berbasis Web“ pada waktu yang telah ditetapkan.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan ilmu pengetahuan dan teknologi saat ini sangat mempengaruhi kehidupan manusia. Dengan perkembangan teknologi, banyak aplikasi komputer yang dapat digunakan untuk mempermudah pekerjaan dan pembelajaran dalam kehidupan sehari-hari. Salah satu contoh sederhana adalah kamus digital. Kamus digital dapat menterjemahkan suatu kata bahasa ke kata bahasa yang lain. Untuk itu penulis mencoba merancang sebuah program aplikasi kamus digital yang bisa menterjemahkan kata bahasa Indonesia ke kata bahasa Karo.
Bahasa Karo merupakan salah satu bahasa diantara ribuan bahasa daerah di Indonesia. Sebagai bahasa daerah, bahasa Karo memiliki ciri khas dalam hal tata bahasa dan arti kata. Hal itu yang membedakanya dari bahasa lain, khususnya dengan rumpun bahasa Batak lainnya. Bahasa Karo adalah bentuk bahasa Austronesia Barat yang digunakan di daerah Pulau Sumatera sebelah utara pada wilayah Kepulauan Indonesia. Istilah “Batak” sendiri mengacu pada kumpulan suku atau kelompok yang
1.2 Rumusan Masalah
Bagaimana membangun sebuah program aplikasi yang dapat mempermudah setiap orang yang ingin mempelajari bahasa Karo beserta cara penulisan aksaranya dengan benar dengan menggunakan media komputer.
1.3 Batasan Masalah
Dalam pembuatan tugas akhir penulis hanya membuat program aplikasi yang berfungsi untuk menterjemahkan kata-kata bukan kalimat dari bahasa Indonesia ke dalam bahasa Karo.
1.4 Tujuan Penelitian
Membangun sebuah aplikasi berupa kamus yang berbasis website yang bisa digunakan untuk menterjemahkan bahasa Indonesia ke dalam bahasa Karo serta mempermudah cara belajar penggunaan aksara bahasa Karo dan menghemat biaya dalam pembelian kamus dalam bentuk buku.
1.5 Metodologi Penelitian
Penelitian ini akan dilakukan oleh penulis dengan mengikuti beberapa langkah yang akan dilakukan yaitu:
1. Pengumpulan data-data pendukung.
Pengumpulan data dalam penelitian penulis lakukan dengan mencari data yang tidak valid.
2. Membuat Rancangan Aplikasi
3. Pengujian Aplikasi
Menguji apakah aplikasi web yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan tentang penelitian yang telah dilakukan.
1.6 Tinjauan Pustaka
Laporan tugas akhir yang baik memiliki referensi yang cukup. Oleh karena itu, penulis mengumpulkan referensi yang memberikan informasi yang berhubungan dengan penelitian penulis. Bahan bacaan yang dipergunakan tersebut diperoleh dari perpustakaan universitas, koleksi milik sendiri dan pinjaman dari teman-teman penulis.
Sebagai salah satu referensi penulis dalam melakukkan penelitian adalah buku kamus bahasa Indonesia-Karo, di mana kosa kata yang ada di dalamnya menjadi refrensi yang sangat penting bagi penulis. Sehingga dengan adanya kamus tersebut maka penelitian yang akan penulis laksanakan akan berjalan sesuai dengan yang diharapkan.
1.7 Sistematika Penulisan
BAB 1 PENDAHULUAN
Pada bab ini berisikan latar belakang, rumusan masalah, batasan, tujuan penelitian, metodologi penelitian, tinjauan pustaka dan sistematika penulisan.
BAB 2 LANDASAN TEORI
Pada bab ini penulis akan menguraikan tentang Bahasa Pemograman Web dan Database yang digunakan dalam pembuatan aplikasi.
BAB 3 ANALISIS DAN PERANCANGAN APLIKASI
Pada bab ini penulis menguraikan tentang rancangan sistem yang akan dibuat, pengertian dari perancangan aplikasi, persiapan database, flowmap, diagram konteks dan data flow diagram.
BAB 4 IMPLEMENTASI APLIKASI
Pada bab ini penulis menguraikan tentang implementasi, pengertian, tahap-tahap implementasi sistem dan kebutuhan sistem.
BAB 5 KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Perangkat Lunak
Perangkat lunak merupakan serangkaian instruksi dengan aturan tertentu yang mengatur operasi perangkat keras (Sutanta, 2005). Perkembangan perangkat keras yang begitu terasa, berefek pula kepada perkembangan dari perangkat lunak, ini dibuktikan dengan semakin majunya bidang teknologi informasi baik yang berupa perangkat keras maupun perangkat lunak. Untuk mengetahui kualitas dari perangkat lunak tersebut, Dr. Richardus Eko Indrajit dalam bukunya Manajemen Sistim Informasi dan Teknologi Informasi mengemukakan tentang tiga kriteria untuk mengetahui kualitas dari perangkat lunak tersebut, yaitu:
1. Memenuhi kebutuhan pemakai, yaitu jika perangkat lunak tidak dapat memenuhi kebutuhan pemakai tersebut, maka perangkat lunak tersebut dikatakan tidak atau kurang memiliki kualitas.
2. Memenuhi standar pengembangan software, yaitu jika cara pengembangan software tidak mengikuti metodologi standar, maka hampir dapat dipastikan bahwa kualitas yang baik akan sulit atau tidak tercapai.
3. Memenuhi sejumlah kriteria implisit, yaitu jika salah satu kriteria implisit tersebut tidak dapat dipenuhi, maka perangkat lunak yang bersangkutan tidak memiliki kualitas yang baik.
1.Sistem Operasi, adalah perangkat lunak yang digunakan untuk mengendalikan resources selama proses berlangsung.
2. Bahasa Pemrograman, merupakan perangkat lunak yang digunakan sebagai alat untuk pengembangan program aplikasi.
3. Bahasa Query, merupakan perangkat lunak bahasa tingkat sangat tinggi yang dapat digunakan untuk menampilkan informasi-informasi yang diinginkan hanya dengan menuliskan sedikit perintah saja.
4. Aplikasi, merupakan perangkat lunak yang dikembangkan untuk digunakan pada aplikasi tertentu.
2.2 Kamus
Kamus adalah sejenis buku rujukan yang menerangkan makna kata-kata dan berfungsi untuk membantu seseorang mengenal perkataan baru. Selain menerangkan maksud kata, kamus juga mungkin mempunyai pedoman sebutan, asal-usul (etimologi) sesuatu perkataan dan contoh penggunaan bagi suatu perkataan. Untuk memperjelas kadang kala terdapat juga ilustrasi di dalam kamus.
Kata kamus diserap dari bahasa Arab qamus, dengan bentuk jamaknya qawamis. Kata Arab itu sendiri berasal dari kata Yunani (okeanos) yang berarti
„samudra‟. Sejarah kata itu jelas memperlihatkan makna dasar yang terkandung dalam
2.2.1 Bahasa Indonesia
Bahasa Indonesia adalah bahasa nasional bangsa Indonesia. Sebagai orang Indonesia, sering merasa tidak perlu lagi mempelajari bahasa Indonesia. Ternyata banyak hal dalam bahasa Indonesia yang belum dikuasai. Ketika masih duduk di bangku sekolah dasar, pernah diajar tentang suku kata dalam mata pelajaran bahasa Indonesia. Ketika dicoba memikirkan lagi tentang suku kata yang pernah diajarkan dulu, timbul satu pertanyaan yaitu apakah gunanya belajar tentang pemenggalan suku-suku kata.
Ada dua fungsi pemenggalan suku kata, yaitu:
a. Jika melihat peranan suku kata dalam bahasa tulisan, maka pemenggalan suku kata perlu dilakukkan ketika kata yang kita tulis panjangnya melebihi batas kanan kertas.
b. Jika melihat peranan suku kata dalam bahasa lisan, maka pemenggalan suku kata diperlukan untuk mengetahui bagaimana cara mengucapkan suatu kata.
Pada tulisan ini, pemenggalan suku kata ditujukkan untuk mengetahui bagaimna pengucapan suatu kata Bahasa Indonesia. Dalam hal ini, suku kata dianggap sebagai satuan bahasa lisan. Hal ini perlu dipertegaskan karena pemenggalan suku kata dalam bahasa lisan dan bahasa tulisan berbeda. Bahasa Indonesia mengenal bahasa tulisan maupun bahasa lisan. Dalam bahasa lisan, dikenal istilah fonem, yang merupakan kesatuan bahasa terkecil yang dapat mebedakan arti. Dalam bahasa tulisan, fonem dilambangkan dengan huruf. Dengan kata lain, huruf adalah tulisan dari fonem.
1. Abjad
Abjad yang digunakan dalam bahasa indonesia terdiri dari 25 huruf, yaitu 26 huruf besar (A sampai dengan Z) dan 26 huruf kecil (a sampai degan z), selain itu dikenal 10 simbol untuk angka yaitu 0 sampai 9.
2. Vokal
Huruf yang melambangkan konsonan dalam bahasa Indonesia terdiri dari atas huruf a, e, i, o dan u.
3. Konsonan
Huruf yang melambangkan konsonan dalam bahasa Indonesia terdiri atas huruf–huruf b, c, d, f, g, h, j, k, l, m, n, p, q, r, s, t, v, w, x, y,z.
4. Diftong
Di dalam bahasa Indonesia terdapat diftong yang dilambangkan dengan ai, au, dan oi.
2.2.2 Bahasa karo
Bahasa Karo merupakan salah satu bahasa di antara ribuan bahasa daerah di Indonesia. Sebagai bahasa daerah, bahasa Karo memiliki kekhasan dalam hal tata bahasa dan arti kata. Hal itu yang membedakannya dari bahasa daerah lain, khususnya dengan rumpun bahasa Batak lainnya. Bahasa Karo adalah bentuk bahasa Austronesia Barat yang digunakan di daerah Pulau Sumatera sebelah utara pada wilayah Kepulauan Indonesia (Dyen, 1965:26). Istilah “Batak” sendiri mengacu pada sekumpulan suku atau kelompok yang memiliki kaitan secara cultural (Viner, 1979:90). Bahasa Karo juga memiliki kekhasan seperti
sebelah timur dataran tinggi serta dialek Jahe-jahe yang digunakan di wilayah-wilayah di tanah Karo di Kabupaten Deli Serdang antara kota Medan dan dataran tinggi Karo.
2.3 Internet
Interconnected network atau lebih dikenal dengan sebutan internet adalah sebuah sistim komunikasi global yang menghubungkan komputer–komputer dan jaringan– jaringan komputer di seluruh dunia. Setiap jaringan dan komputer terhubung secara langsung maupun tak langsung ke beberapa jalur utama yang disebut internet bacbone dan dibedakan satu dengan yang lain menggunakan uniqe name yang biasa
disebut dengan IP 32 bit. Contoh : 202.65.124.130.
Secara harfiah, internet ialah rangkaian komputer yang terhubung didalam beberapa rangkaian. Manakala internet (huruf T besar) ialah sistem komputer umum, yang berhubungan secara global dan menggunakan TCP/IP sebagai protocol pertukaran paket (packet switching protocol). Rangkaian internet yang terbesar dinamakan internet. Cara menghubungkan rangkaian dengan kaedah ini dinamakan internet working. Internet working merupakan kumpulan jaringan local area, juga
metropolitan area yang umumnya terhubung melalui router – router sehingga membentuk jaringan wide area yang begitu besar.
2.3.1 Sejarah Internet
oleh ARPANET termasuk kaedah rangkaian tanpa pusat (Decentraliced Network), teori queuing, dan kaedah pertukaran paket (Packet swithing).
Pada 1 Januari 1983, ARPANET menukar protocol rangkaian pusatnya, dari NCP ke TCP/IP. Ini merupakan awal dari internet yang semakin dikenal. Pada sekitar tahun 1990-an, internet telah berkembang dan menyambungkan kebanyakan pengguna jaringan-jaringan komputer yang ada.
2.3.2 Kegunaan Internet
Kegunaan internet yang utama antara lain yaitu: 1. Fungsi komunikasi
Internet adalah alat komunikasi, kegunaan yang sangat penting dari internet adalah pertukaran pesan dengan menggunakan Electronic Mail (email).
2. Fungsi Resource Sharing
Dengan internet, kita dapat mencari software, essay, data dan program dari ribuan titik distribusi diseluruh dunia.
3. Fungsi Resource Discovery
Navigasi untuk mencari file tertentu, dokumen, host atau orang diantara jutaan host.
4. Fungsi Komunitas
2.4 WAMP
Wamp merupakan paket instalasi yang menggabungkan semua software yang dibutuhkan untuk mengembangkan situs berbasis server side (client side) juga WAMP kepeanjangan dari Windows, Apache, Mysql, dan PHP.
Nama–nama paket yang termasuk WAMP adalah: 1. Wampserver sekumpulan script yang digunakan untuk mengelolah data formulir dari web. Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan menamakanya PHP/FI. Dengan perilisan kode sumber ini menjadi sumber terbuka, maka makin banyak pemogram yang tertarik untuk ikut mengembangkan PHP. Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai PHP 3.0 dan singkatan PHP diubah menjadi akronim berulang PHP: Hypertext Preprocessing.
membangun aplikasi web kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Versi ini juga memasukkan model pemograman berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa pemograman ke arah paradigma berorientasi objek.
2.5.1 Cara Kerja PHP
Adapun proses–proses yang terjadi yaitu:
1. Client me-request halaman yang berisi script PHP.
2. Jika file yang di-request ditemukan, maka server akan meneruskanya ke PHP interprener (penterjemah PHP) yang akan bekerja menghasilkan dokumen/halaman HTML berdasarkan script PHP. Jika dalam script tersebut terdapat permintaan terhadap database, maka akan terjadi proses query data ke database server.
3. Dokumen HTML hasil interpretasi oleh PHP interpreter dikembalikan ke web server.
4. Web server mengirimkan dokumen HTML (Response) ke Client.
5. Web browser akan menterjemahkan dokumen HTML ke Display/Monitor.
2.6 MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL atau DBMS yang multithread, multi-user, dengan sekitar 6 jutaan isnstalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GPL (General Public License, tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus di mana penggunaanya tidak cocok dengan pengguna GPL.
2.6.1 Sejarah MySQL
MySQL dikembangkan sekitar tahun 1994 oleh sebuah perusahaan pengembang software dan konsultan database bernama MYSQL AB yang berada di Swedia. Pada waktu perusahaan tersebut masih bernama TcX Data Konsult AB, dan tujuan awal dikembangkanya MySQL adalah untuk mengembangkan aplikasi berbasis web pada client. Awalnya Michael “Monty” Widenius, pengembang satu–satunya di TcX memiliki sebuah aplikasi UNIREG dan rutin ISAM buatanya sendiri dan sedang mencari antar muka SQL yang cocok untuk diimplementasikan ke dalamnya. Tentang pengambilan nama MySQL, sampai saat ini masih belum jelas asal usulnya. Ada yang berpendapat nama My diambil dari huruf depan belakang Monty, tetapi versi lain mengatakan nama itu diambil dari nama putri Monty yang kebetulan bernama My.
2.7 Java Script
script. Dengan Java script kita dapat dengan mudah membuat halaman web yang interaktif.
2.8 AJAX
AJAX bukanlah suatu bahasa pemograman yang baru. AJAX merupakan suatu teknik yang menggunakan standart web yang sudah ada untuk mengembangkan aplikasi web yang lebih baik, lebih cepat, dan lebih user friendly serta lebih interaktif. Dengan teknik menggunakan AJAX, maka Java Script yang ada pada halaman web dapat berkomunikasi langsung ke server, menggunakan object Java Script XMLHttpRequest. Dengan objek ini, kode Java Script dapat mengakses data di server tanpa harus me-reload seluruh halaman web.
Salah satu contoh aplikasi web yang menggunakan teknologi AJAX untuk aplikasinya adalah aplikasi Google Suggest. Pada aplikasi Google suggest, AJAX digunakan untuk auto completion-nya. Pada saat diketikkan sesuatu pada inputan teks pencarianya, maka aplikasi Google Suggest akan mengirimkan inputan tersebut dan server mengirimkan kemungkinan kata-kata yang cocok dengan kata yang diinputkan. Aplikasi Google Suggest dapat dengan cepat menampilkan daftar kemungkinan kata-kata tanpa terlihat bahwa browser melakukkan reload page. Ini dimungkinkan karena teknologi AJAX melakukkan proses secara Asynchronous lewat object Java Script XMLHttpRequest.
2.9 Notepad++
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem
Perancangan sistim merupakan suatu proses yang mengaplikasikan berbagai teknik dan prinsip yang bertujuan mendefinisikan kebutuhan suatu sistim sedemikian detail sehingga mendekati keadaan fisik yang sebenarnya dan untuk menghasilkan suatu yang baru, atau memperbaharui sistim yang ada untuk meningkatkan efektifitas kerja yang sesuai dengan teknologi dan fasilitas yang tersedia. Di mana suatu perancangan sistim informasi merupakan suatu langkah awal dalam pembuatan suatu sistim perlu diperhatikan kebutuhan dari sistim atau software yang diharapkan.
3.2 Data Flow Diagram (DFD)
bertambahnya level dalam DFD akan semakin detail digambarkan proses– prosesnya yang ada pada sistim, tetapi yang boleh bertambah hanya proses dan data flow saja. Sedangkan untuk data source, jumlahnya harus tetap dengan yang ada
pada context diagram. Khususnya untuk data store, pada context diagram masih belum digambarkan, akan tampak pada level 1 dan konsisten jumlahnya sampai level berikutnya.
Simbol–simbol yang digunakan dalam DFD terdiri dari 4 macam yaitu: a. Process
Process adalah simbol yang mengubah suatu data dari suatu bentuk menjadi bentuk
yang lain. Dengan kata lain proses menerima masukkan data dan mengeluarkan keluaran data lain yang telah diproses.
b. Data Flow
Data flow atau aliran data adalah aliran yang menunjukkan perpindahan data dari suatu bagian ke bagian lain dalam suatu sistim. Data flow dalam DFD digambarkan dengan tanda panah dan diberi keterangan disampingnya yang menunjukkan data yang mengalir.
c. Data Store
d. Data Source
Data Source adalah sumber data menunjukkan suatu organisasi atau perorangan yang memasukkan data ke sistim. Sedangkan tujuan data menunjukkan suatu organisasi atau perorangan yang menerima data yang dihasilkan oleh sistim. Sumber dan tujuan data mempunyai satu symbol yang sama.
3.3 Perancangan Struktur Tabel Database
Tabel Database adalah kumpulan file-file yang saling berelasi antar file yang lain sehingga akan membentuk suatu kesatuan data untuk menginformasikan suatu kata dalam batasan yang telah ditentukan. Adapun database yang dibuat oleh penulis adalah database kamus dengan tabel-tabel berikut:
Tabel 3.1 Tabel Admin
Nama Field Jenis Ukuran Keterangan
Id Varchar 5 Primary key
Username Varchar 20
Password Varchar 30
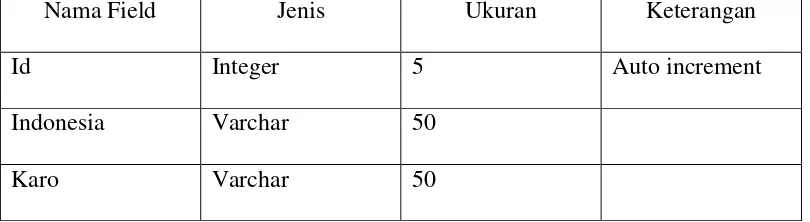
Tabel 3.2 Tabel Kamus
Nama Field Jenis Ukuran Keterangan
Id Integer 5 Auto increment
Indonesia Varchar 50
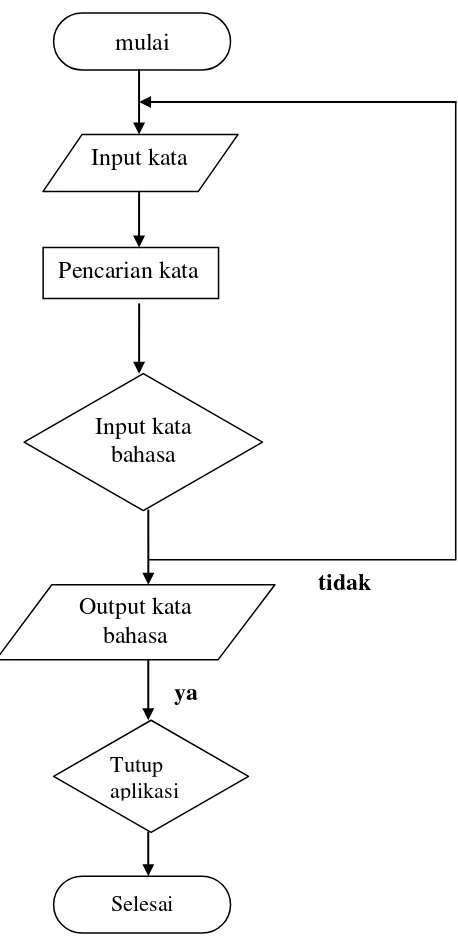
3.4 Perancangan Prosedural
Untuk menggambarkan proses yang dapat dilakukan pengguna dalam aplikasi kamus dan aksara Karo yang dimulai dari proses input sampai hasil output, penulis menggunakan model proses prosedural yaitu dengan menggunakan Flowchart. Flowchart merupakan langkah awal pembuatan program. Dengan adanya
Flowchart urutan proses kegiatan menjadi lebih jelas. Jika ada penambahan proses
maka dapat dilakukkan lebih mudah. Setelah Flowchart selesai disusun, selanjutnya pemrograman (programer) menerjemahkanya ke bentuk program dengan bahasa pemrograman (Irma, 2008). Adapun gambar-gambar simbol proses dalam Flowchart seperti pada Tabel 3.3 berikut:
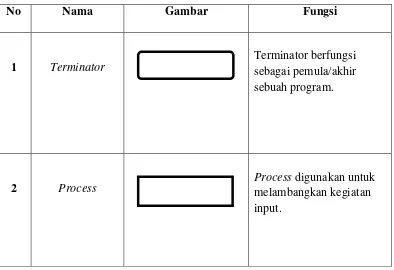
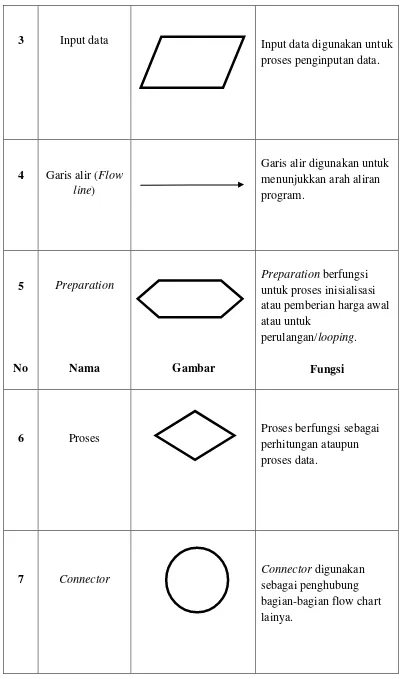
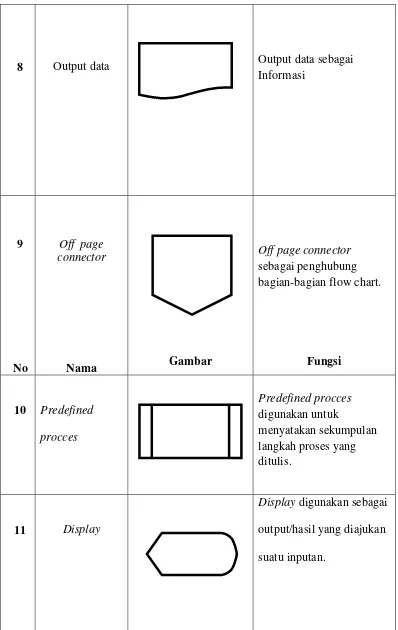
Tabel 3.3 Flowchart
No Nama Gambar Fungsi
1 Terminator
Terminator berfungsi sebagai pemula/akhir sebuah program.
2 Process
3 Input data Input data digunakan untuk proses penginputan data.
4 Garis alir (Flow line)
Garis alir digunakan untuk menunjukkan arah aliran program.
5
No
Preparation
Nama Gambar
Preparation berfungsi untuk proses inisialisasi atau pemberian harga awal atau untuk
perulangan/looping.
Fungsi
6 Proses Proses berfungsi sebagai perhitungan ataupun proses data.
7 Connector Connector digunakan sebagai penghubung
12 Magnetic disk
Magnetic disk sebagai
tidak
ya
Gambar 3.1 Flowchart Sistem Utama mulai
Input kata
Pencarian kata
Input kata bahasa
Output kata bahasa
Tutup aplikasi
?
tidak
Ya
Gambar 3.2 Flowchart Input Kata mulai
Input kata
Proses input kata bahasa
Simpan dalam database
Output kata bahasa
Tutup Aplikasi?
tidak
Ya
Gambar 3.3 Flowchart Ubah Kata Mulai
Input Ubah Kata
Proses input ubah kata bahasa
Simpan dalam database
Output kata bahasa
Tutup Aplikasi?
tidak
Ya
Gambar 3.4 Flowchart Hapus Kata Mulai
Hapus Kata Bahasa?
Proses hapus kata bahasa
BAB 4
IMPLEMENTASI SISTEM
4.1 Implementasi
Tahap Implementasi sistim adalah langkah-langkah atau prosedur yang dilakukan dalam menyelesaikan desain sistim yang telah disetujui untuk menguji, menginstal dan melalui sistm baru atau sistim diperbaiki untuk menggantikan sistim yang lama.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistim adalah sebagai berikut: 1. Menyelesaikan desain website yang akan dibuat.
2. Menguji program-program dan prosedur baru.
3. Memastikan bahwa sistim dibuka dengan sempurna oleh member. 4. Menguji apakah sistim baru tersebut sesuai dengan apa yang diinginkan.
5. Memastikan bahwa pemakai (user) dapat mengoperasikan sistim baru dengan baik.
4.3 Komponen-komponen Dalam Implementasi Sistem
Untuk mengetahui perancangan website yang telah dikerjakan dapat berjalan dengan baik atau tidak, maka perlu dilakukan pengujian terhadap sistim yang telah dibuat. Untuk itu dibutuhkan beberapa komponen yang mencakup perangkat keras (hardware), perangkat lunak (software), dan otak (brainware).
1. Perangkat Keras (hardware)
Perangkat keras adalah semua bagian fisik komputer, dan dibedakan dengan data yang berada didalamnya, dan dibedakan dengan perangkat lunak yang menyediakan instruksi untuk perangkat keras dalam menyelesaikan tugasnya. Perangkat keras yang dibutuhkan antara lain:
Tabel 4.4 Implementasi Perangkat Keras
Perangkat Keras Spesifikasi
Laptop Intel Core i3-370M
Modem ADSL/ GSM USB
Mouse USB/ PS2
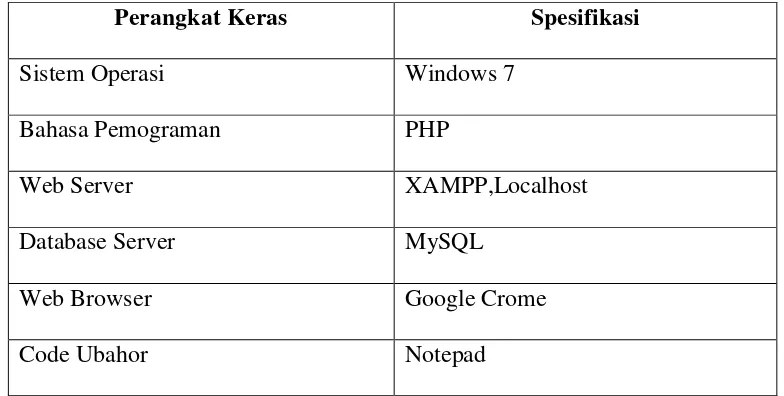
2. Perangkat Lunak
Perangkat lunak adalah serangkaian instruksi dengan aturan tertentu yang mengatur operasi perangkat keras. Perangkat lunak yang dibutuhkan antara lain:
Tabel 4.5 Implementasi Perangkat Lunak
Perangkat Keras Spesifikasi
Sistem Operasi Windows 7
Bahasa Pemograman PHP
Web Server XAMPP,Localhost
Database Server MySQL
Web Browser Google Crome
3. Perangkat Operator (Brainware)
Brainware adalah manusia yang terlibat dalam mengoperasikan serta mengatur
sistim di dalam komputer. Diartikan sebagai perangkat intelektual yang mengoprasikan dan mengeksplorasi kemampuan dari hardware maupun software. Brainware termasuk bagian penting dari sebuah sistim komputer.
4.4 Tampilan Bentuk Program
Tampilan bentuk program ini akan menjelaskan halaman website aplikasi yang telah penulis rancang. Bagian dari website tersebut, yaitu sebagai berikut:
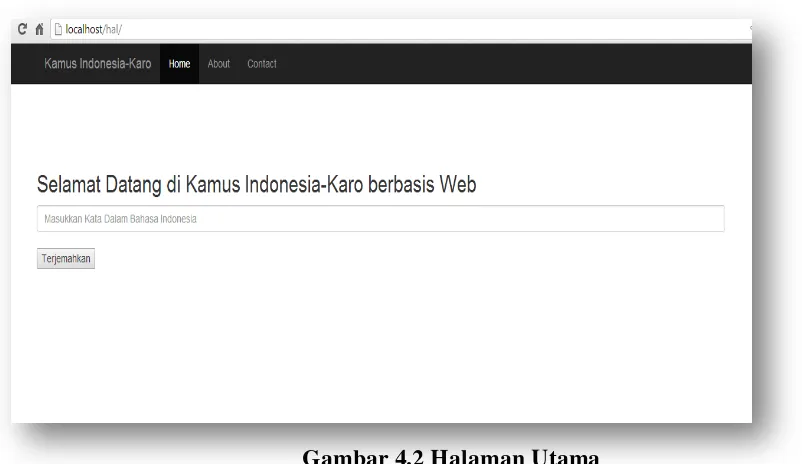
1. Halaman Utama
2. Halaman Login Admin
Gambar 4.3 Halaman Login Admin
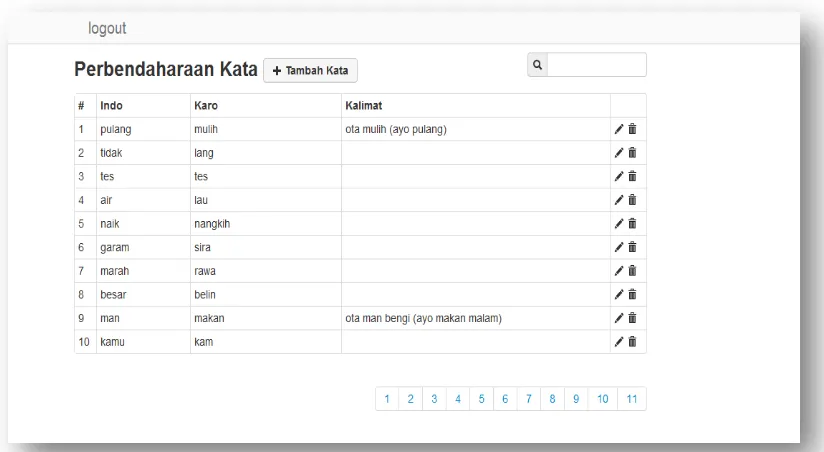
3. Halaman Isi Admin
4. Tampilan Ubah Perbendaharaan kata
Gambar 4.5 Tampilan Ubah Kata
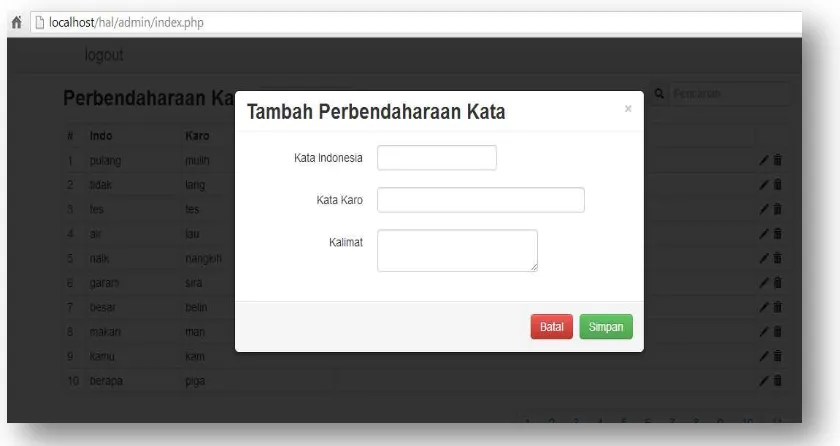
5. Tampilan Penambahan kata
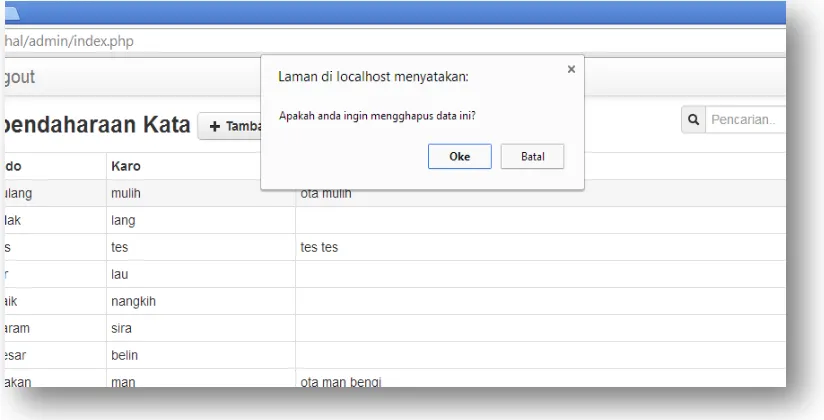
6. Tampilan Hapus Data
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari pembahasan bab-bab sebelumnya maka penulis dapat mengambil beberapa kesimpulan dari permasalahan pembuatan website aplikasi dalam kamus digital Indonesia-Karo merupakan kamus yang berbasis website yang bisa digunakan untuk menterjemahkan kata dalam bahasa Indonesia ke dalam bahasa Karo. Aplikasi ini juga memberikan kemudahan bagi setiap orang yang ingin mempelajari dan menguasai bahasa Karo dan sejarahnya.
5.2 Saran
Dengan selesainya pembuatan website aplikasi kamus digital Indonesia-Karo ini penulis ingin memberikan saran dengan harapan nantinya akan didukung lebih lanjut dalam pengembanganya yaitu:
1. Diharapkan dapat melakukan penyempurnaan terhadap sistim ini, sehingga nantinya website aplikasi ini dapat mencapai tingkat permintaan pasar.
DAFTAR PUSTAKA
Aditya Hadiwijaya. 2012. Perancangan Sistem Aplikasi Kamus Digital. Bandung. Modul
Effendi, B.E 1998. Contoh-Contoh Program dan Aplikasinya. Yogyakarta. Andi Offset
Eko, Richardus. 2006. Manajemen Sistem Informasi dan Teknologi Informasi. Bandung. Modul
Geoff Woollam. 2004. Tata Bahasa Karo. Medan: Bina Media Perintis Hayes, Deidre. 2006. HTML. Sams Teach Yourself. USA
Kadir, Abdul. 2003. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta. Modul
Mohammad Salfi, Mempelajari Dasar-Dasar Program , Wahana Komputer. Andi
M. H. Mubarok. 2011. Sistem Kontrol Via Web dengan PHP dan Ajax. Jakarta : Elex Media Komputindo
Sutarman, 2003. Membangun Aplikasi Web dengan PHP dan Mysql. Yogyakarta. Graha Ilmu
Listing Program
1. Index
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/ico/favicon.ico">
<title>Kamus Indonesia Karo Online</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<body><div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" toggle="collapse" data-target=".navbar-collapse">
<a class="navbar-brand" href="#">Kamus Indonesia-Karo</a> </div>
<div class="collapse navbar-collapse"> <ul class="nav navbar-nav">
<li class="active"><a href="index.php">Home</a></li> <li><a href="about.php">About</a></li>
<li><ahref="contact.php">Contact</a></li><li><a href="login.php">admin</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="starter-template">
<h2>Selamat Datang di Kamus Indonesia-Karo berbasis Web</h2>
<div class="form-group">
</html>
2. Home
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/ico/favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<![endif]-->
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
</head>
<body><div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" toggle="collapse" data-target=".navbar-collapse">
<a class="navbar-brand" href="#">Kamus Indonesia-Karo</a> </div>
<div class="collapse navbar-collapse"> <ul class="nav navbar-nav">
<li class="active"><a href="index.php">Home</a></li> <li><a href="about.php">About</a></li>
<div class="starter-template">
<h3>"Kamus Indonesia Karo berbasis Web dirancang untuk memenuhi kebutuhan dan memudahkan pengguna dalam mengakses dan mempelajari Bahasa Karo terutama dalam perbendaharaan kata-kata Karo"</h3>
</div>
<script src="js/bootstrap.min.js"></script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/ico/favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<script
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
</head>
<body><div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" toggle="collapse" data-target=".navbar-collapse">
<a class="navbar-brand" href="#">Kamus Indonesia-Karo</a> </div>
<div class="collapse navbar-collapse"> <ul class="nav navbar-nav">
//if (!empty($_SESSION['username'])) {
//kode php ini kita gunakan untuk menampilkan pesan eror if (!empty($_GET['error'])) {
if ($_GET['error'] == 1) {
echo '<h3>Username dan Password belum diisi!</h3>'; } else if ($_GET['error'] == 2) {
<td>Username</td> <td>:</td>
<td><input type="text" name="username" /></td> </tr>
<tr>
<td>Password</td> <td>:</td>
<td><input type="password" name="password" /></td> </tr>
<tr align="right"></tr>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- textbox untuk pencarian --> <div class="input-prepend pull-right">
<span class="add-on"><i class="icon-search"></i></span>
<input class="span2" id="prependedInput" type="text" name="pencarian" placeholder="Pencarian..">
</div
Perbendaharaan Kata
<a href="#dialog-mahasiswa" id="0" class="btn tambah" data-toggle="modal"> <i class="icon-plus"></i> Tambah Kata
</a> </h3>
<!-- tempat untuk menampilkan data mahasiswa --> <div id="data-mahasiswa"></div>
</div> </div>
<div id="dialog-mahasiswa" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Tambah Data Mahasiswa</h3> </div>
<!-- tempat untuk menampilkan form mahasiswa --> <div class="modal-body"></div>
<div class="modal-footer">
<button class="btn btn-danger" data-dismiss="modal" aria-hidden="true">Batal</button>
<button id="simpan-mahasiswa" class="btn btn-success">Simpan</button> </div>
</div>
<!-- akhir kode modal dialog -->
<!-- memanggil berkas javascript yang dibutuhkan --> <script src="jquery-1.8.3.min.js"></script>
<script src="js/bootstrap.min.js"></script> <script src="aplikasi.js"></script>
</body> </html>
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir program Diploma 3 Teknik Informatika :
Nama : DWI SUCIANI PUTRI
Nim : 112406076
Program Studi : D-3 Teknik Informatika
Judul TA : PERANCANGAN PROGRAM APLIKASI
KAMUS DIGITAL INDONESIA-KARO
BERBASIS WEB
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut diatas pada tanggal...
Dengan Hasil : Sukses / Gagal
Demikianlah diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan
Medan, Juli 2014 Dosen Pembimbing
Drs. Faigiziduhu Bu’ulolo, M.Si
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155 Telp. (061) 8211050, 8214290, Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : DWI SUCIANI PUTRI
Nomer Induk Mahasiswa : 112406076
Judul Tugas Akhir : PERANCANGAN PROGRAM APLIKASI
KAMUS DIGITAL INDONESIA-KARO BERBASIS WEB
Dosen Pembimbing : Drs. Faigiziduhu Bu‟ulolo, M.Si Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui Oleh: Disetujui Oleh:
Ketua Program Studi D3 Teknik Informatika Pembimbing FMIPA USU