SISTEM INFORMASI DAN PEMESANAN JASA PERCETAKAN
BERBASIS WEB DENGAN MENGGUNAKAN
PHP DAN MYSQL
TUGAS AKHIR
TIKA PUSPITA SARI
102406080
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI DAN PEMESANAN JASA PERCETAKAN BERBASIS WEB DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
TIKA PUSPITA SARI 102406080
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI DAN PEMESANAN JASA PERCETAKAN BERBASIS WEB DENGAN MENGGUNAKAN PHP DAN MYSQL
Kategori : TUGAS AKHIR
Nama : TIKA PUSPITA SARI
Nomor Induk Mahasiswa : 102406080
Program Studi : D-3 TEKNIK INFORMATIKA Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Disetujui di
Medan, Juli 2013
Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing, Ketua,
PERNYATAAN
SISTEM INFORMASI DAN PEMESANAN JASA PERCETAKAN
BERBASIS WEB DENGAN MENGGUNAKAN
PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2013
PENGHARGAAN
Bismillahirrahmanirrahim. Alhamdulillahirabbilalamin, puji dan syukur penulis panjatkan kehadirat Allah SWT, Tuhan Yang Maha Pemurah dan Maha Penyanyang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan tugas akhir ini dengan judul Studi SISTEM INFORMASI DAN PEMESANAN JASA
PERCETAKAN BERBASIS WEB DENGAN MENGGUNKAN PHP DAN MYSQL.
Terimakasih penulis sampaikan kepada Bapak Drs. Faigiziduhu Bu’ulolo, M.Si selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih kepada Bapak Syahriol Sitorus, S.Si, M.IT dan Ibu Dra. Elly
ABSTRAK
Kajian ini bertujuan untuk mengetahui bagaimana membangun suatu website sistem informasi dan pemesanan jasa percetakan. Sistem informasi ini dikembangkan menggunakan Adobe Dreamweaver CS3 sebagai editor Web Interface, Photoshop
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
Daftar Isi vi
Daftar Tabel vii
Daftar Gambar viii
Bab 1 Pendahuluan 1
1.6 Sistematika Penulisan 7
Bab 2 Landasan Teori 9
2.1 Pengertian Komputer 9
2.1.1 Komponen-Komponen Komputer 10
2.2 Pengertian Sistem 11
2.3 Pengertian Informasi 12
2.4 Pengertian Sistem Informasi 13
2.5 Pengenalan Internet 13
2.6 Pengenalan Website 16
2.7 Pengertian HTML, PHP, dan MySQL 17 2.10 Pemrograman Web dengan Adobe Dreamweaver 24
Bab 3 Perancangan Sistem 25
3.1 Pengertian Perancangan Sistem 25
3.2 Data Flow Diagram (DFD) 25
3.3 Basis Data (Database) 27
3.4 Flowchart 30
4.1 Pengertian Implementasi Sistem 38
4.2 Tujuan Implementasi Sistem 39
4.3 Komponen Utama Dalam Implementasi Sistem 39
4.3.1 Perangkat keras (Hardware) 39
4.3.2 Perangkat lunak (Software) 39
4.3.3 Sumber daya manusia (Brainware) 40
4.4 Tampilan Website 41
4.4.1 Tampilan Menu Home 41
4.4.2 Tampilan Menu Undangan 42
4.4.3 Tampilan Menu Price List 43
4.4.4 Tampilan Menu About 44
4.4.5 Tampilan Menu Contact 45
4.4.6 Tampilan Menu Cara Order 46
4.4.7 Tampilan Menu Order Form 47
4.4.8 Tampilan Menu Guest Book 48
4.4.9 Tampilan Login 49
Bab 5 Kesimpulan dan Saran 50
5.1 Kesimpulan 50
5.2 Saran 51
Daftar Pustaka 52
DAFTAR TABEL
Halaman Tabel 3.1 Tabel Simbol Data Flow Diagram 26
Tabel 3.2 Tabel Data Admin 28
Tabel 3.3 Tabel Buku Tamu 28
Tabel 3.4 Tabel Undangan 29
Tabel 3.5 Tabel Price List 29
DAFTAR GAMBAR
Halaman
Gambar 3.1 Data Flow Diagram (DFD) 27
Gambar 3.2 Flowchart Menu Utama 33
Gambar 3.3 Flowchart Login 34
Gambar 3.4 Flowchart Menu Utama Admin 35
Gambar 3.5 Flowchart Undangan Admin 36
Gambar 3.6 FlowchartPrice List 37
Gambar 4.1 Tampilan Menu Home 41
Gambar 4.2 Tampilan Menu Undangan 42
Gambar 4.3 Tampilan Menu Price List 43
Gambar 4.4 Tampilan Menu About 44
Gambar 4.5 Tampilan Menu Contact 45
Gambar 4.6 Tampilan Menu Cara Order 46
Gambar 4.7 Tampilan Menu Guest Book 47
ABSTRAK
Kajian ini bertujuan untuk mengetahui bagaimana membangun suatu website sistem informasi dan pemesanan jasa percetakan. Sistem informasi ini dikembangkan menggunakan Adobe Dreamweaver CS3 sebagai editor Web Interface, Photoshop
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan dunia komputer yang semakin kompleks mendorong setiap individu ataupun kelompok mau tidak mau harus menerapkannya dalam segala aktivitas. Saat ini adalah zaman internet di mana batasan waktu dan jarak tidak berarti lagi bagi media yang satu ini. Setiap orang dapat berkomunikasi dengan siapa saja dan di mana saja di seluruh dunia ini dengan menggunakan fasilitas e-mail maupun dengan cara
chatting. Mungkin pada saat ini hampir setiap orang sudah memiliki e-mail untuk dapat bergabung di internet.
Pengembangan jaringan komunikasi data antar komputer menjadikan internet muncul dengan berbagai macam aplikasi. Internet dengan berbagai aplikasinya pada dasarnya adalah media yang digunakan untuk mengefesienkan proses komunikasi. Perkembangan internet tidak hanya untuk sarana informasi maupun entertainment namun saat ini banyak digunakan untuk transaksi secara online.
menguntungkan karena bisnis melalui internet bisa menjangkau seluruh wilayah di berbagai dunia. Bisnis ini dapat memiliki peluang yang sama agar dapat bersaing dan behasil di dunia maya. Bisnis ini merupakan suatu model bisnis yang baru tetapi memiliki berbagai keuntungan dan kelebihan dibandingkan bisnis konvensional.
Salah satu aplikasinya yaitu World Wide Web (www). Di awal perkembangannya World Wide Web digunakan untuk bisnis dan hiburan. Dan percetakan yang merupakan salah satu bisnis di bidang jasa perlu melakukan perubahan dalam menghadapi persaingan. Salah satu usaha yang dilakukan adalah dengan merancang sebuah website yang digunakan sebagai salah satu media promosi kepada masyarakat.
Dengan meluasnya perdagangan global, tidak cukup bagi perusahaan hanya dengan mengandalkan iklan dan selebaran untuk memajukan bisnis yang dijalankannya. Saat ini fenomena memperlihatkan paradigma yang semakin bergeser dari kekuatan ekonomi yang bertumpu pada pembuat (manufacturer) dan kekuatan pasar pada masyarakat virtual (masyarakat yang melakukan interaksi pada kontak fisik, namun cukup melaksanakan ritual di depan komputer dengan konektivitas
internet yang cukup tinggi). Hal ini akan semakin menggeser minat orang untuk melakukan bisnis melalui internet. Perusahaan yang pandai tidak akan melawan trend internet yang ada, tetapi akan berusaha melakukan inovasi guna mencapai dan memuaskan kebutuhan pelanggannya.
secara lengkap. Selain itu, biasanya informasi tentang barang jualan tersedia secara lengkap, sehingga walaupun customer tidak membeli secara online, customer bisa mendapatkan banyak informasi penting yang diperlukan untuk memilih suatu produk yang akan dibeli.
Untuk tugas akhir, penulis mengajukan judul “SISTEM INFORMASI DAN PEMESANAN JASA PERCETAKAN BERBASIS WEB DENGAN MENGGUNAKAN PHP DAN MYSQL”.
1.2 Rumusan Masalah
Berdasarkan uraian di atas yang menjadi masalah adalah bagaimana membuat, mendesain dan menghasilkan suatu sistem informasi yang memiliki tampilan yang menarik, dan berbeda dengan website yang dimiliki orang lain sehingga memiliki “nilai jual” tersendiri.
1.3 Batasan Masalah
Adapun batasan masalah dalam penyusunan tugas akhir ini adalah sebagai berikut: 1. Sistem penjualan berbasis web ini hanya digunakan untuk kepentingan
penyampaian data dan informasi kepada penggunanya.
3. Aplikasi yang digunakan adalah XAMMP Version 1.8.1 yang merangkum Web Server Apache, web scripting PHP dan MySQL dan juga HTML (Hipertext Markup Language) serta menggunakan Website editor Macromedia Dreamweaver CS3.
1.4 Tujuan Penelitian
Adapun tujuan pembuatan penelitian ini adalah:
1. Untuk memungkinkan pelanggan memesan atau melakukan transaksi lain sepanjang tahun selama 24 jam sehari semalam di manapun konsumen berada. 2. Memberikan kemudahan bagi pengguna untuk mengakses informasi sehingga
lebih efisien dan akurat.
1.5 Tinjauan Pustaka
Sesungguhnya yang dimaksud dengan sistem informasi tidak harus melibatkan komputer. Sistem informasi yang menggunakan komputer biasa disebut sistem informasi berbasis komputer (Computer-Based Information Systems atau CBIS). (Abdul Kadir, 2002)
teks, tetapi juga dapat berupa gambar, suara, film, animasi, dan lain-lain. Sebenarnya, web merupakan kumpulan-kumpulan dokumen yang banyak tersebar di beberapa komputer server yang berada di seluruh penjuru dunia dan terhubung menjadi satu jaringan melalui jaringan yang disebut internet. (Kasiman Peranginangin, 2006)
Pada perancangan sistem informasi ini, penulis mempergunakan PHP
(Hypertext Preprocessor) sebagai bahasa pemrogramannya. PHP merupakan bahasa yang dapat ditanamkan atau disisipkan ke dalam HTML.
1.6Metodologi penelitian
Adapun metodologi penelitian yang dibuat dalam penyusunan tugas akhir ini adalah sebagai berikut:
1. Pengumpulan Data
Pada bagian ini penulis melakukan metode pengumpulan data-data yang dibutuhkan untuk menyelesaikan permasalahan yang terjadi di atas dengan cara membaca buku-buku, makalah dan membaca bahan-bahan sumber lainnya.
2. Perancangan Program
3. Pengerjaan Program
Setelah selesai merancang tampilan desain, penulis akan mengerjakan program dengan menggunakan bahasa pemrograman PHP, Apache, dan Database Mysql.
4. Pengujian Program
Pengujian akan dilakukan setelah program selesai dikerjakan. Bila saat pengujian terdapat kesalahan, maka akan diadakan perbaikan terhadap program yang dikerjakan agar hasilnya maksimal.
5. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
6. Penyusunan Laporan Program
Setelah program bebas dari kesalahan / error, maka perlu laporan dari program sebagai suatu media untuk mendokumentasikan program tersebut.
1.7 Sistematika Penulisan
BAB 1 : PENDAHULUAN
Bab ini membahas dan menerangkan perihal yang menjadi latar belakang penulisan, identifikasi masalah, perumusan masalah, dari perancangan, metodologi yang digunakan, serta sistematika penulisan. tujuan dan manfaat
BAB 2 : LANDASAN TEORI
Dalam bab ini diuraikan mengenai teori-teori yang berhubungan dengan perancangan sistem yang digunakan sebagai acuan dalam pembuatan perangkat lunak. Sehingga perancangan tersebut sesuai dengan teori yang sudah ada.
BAB 3 : PERANCANGAN SISTEM
Pembahasan mengenai perancangan keseluruhan sistem dalam pembuatan aplikasi. Yang meliputi pembuatan tabel, pembuatan aplikasi, serta pembuatan programnya.
BAB 4 : IMPLEMENTASI SISTEM
Pada bab ini dijelaskan mengenai rincian pengujian yang dilakukan terhadap sistem yang dikembangkan, serta analisis terhadap hasil pengujian dan keterangan menu.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Dalam merancang suatu aplikasi ataupun sistem diperlukan sebuah alat bantu, seperti komputer. Komputer adalah sekumpulan alat elektronik yang saling bekerja sama, dapat menerima data (input), mengolah data (proses) dan menghasilkan informasi (output) serta terkoordinasi di bawah kontrol program yang tersimpan di dalam memorinya. (http://blogesupri.blogspot.com/2013/06/pengertian-komputer.html)
2.1.1 Komponen-Komponen Komputer
Komputer terdiri dari komponen utama yang tidak dapat dipisahkan yaitu:
1. Hardware (Perangkat Keras), merupakan peralatan fisik dari komputer yang dapat di lihat dan di rasakan.
- Input/Output Devices, seperti keyboard dan printer.
- Storage Device atau perangkat penyimpan merupakan media untuk menyimpan data seperti disket, hardisk, CD, flash disk.
- Monitor/Screen Monitor merupakan saran untuk menampilkan apa yang pengguna ketikkan pada papan keyboard yang telah di olah oleh processor.
- Casing Unit adalah tempat dari semua peralatan komputer. Seperti
motherboard, card, peripheral.
- Central Procesing Unit (CPU) adalah salah satu bagian komputer yang paling penting, karena jenis processor menentukan pula jenis komputer.
2. Software (Perangkat Lunak), merupakan program komputer yang berguna untuk menjalankan suatu pekerjaan sesuai dengan yang dikehendaki.
- Sistem operasi, seperti DOS, Unix, Linux, Windows.
- Program Utility, seperti Norton Utility, Scandisk, PC Tools.
- Program Aplikasi, seperti GL, MYOB, Payroll.
- Program Paket, seperti Microsoft office, Adobe photoshop, macromedia studio, open office.
2.2 Pengertian Sistem
Sistem adalah kumpulan elemen yang saling berinteraksi untuk mencapai satu tujuan tertentu.
Beberapa prinsip umum sistem ini adalah sebagai berikut:
1. Sistem selalu merupakan bagian sistem lebih besar. Sistem dapat dipartisi menjadi sub sistem yang lebih kecil.
2. Sistem lebih terspesialisasi dan kurang dapat beradaptasi untuk mengahdapi keadaan-keadaan yang berbeda.
3. Lebih besar ukuran sistem maka akan memerlukan lebih banyak sumber daya untuk operasi dan pemeliharaan.
4. Sistem senantiasa mengalami perubahan, tumbuh dan berkembang.
2.3 Pengertian Informasi
Menurut Davis (1999) Informasi adalah data yang telah diolah menjadi sebuah bentuk yang berarti bagi penerimanya dan bermanfaat dalam pengambilan keputusan saat ini atau saat mendatang. (Abdul, 2003)
Sumber dari informasi ialah data. Data merupakan bentuk jamak dari bentuk tunggal datum atau data item. Data adalah deskripsi tentang benda, kejadian, aktivitas dan transaksi yang tidak mempunyai makna atau tidak berpengaruh secara langsung kepada pemakai. Syarat-syarat informasi yang baik dan lengkap adalah:
a. Ketersediaan (availabality)
b. Mudah dipahami (comprehensibility) c. Kehandalan (reability)
2.4 Pengertian Sistem Informasi
Pengertian sistem informasi menurut :
a. Wilkinson (1992)
Sistem informasi adalah kerangka kerja yang mengkoordinasikan sumber daya (manusia, komputer) untuk mengubah masukan (input) menjadi keluaran (informasi), guna mencapai sasaran-sasaran perusahaan.
b. Alter (1992)
Sistem informasi ialah kombinasi antara prosedur kerja, informasi, orang dan teknologi informasi yang diorganisasikan untuk mencapai tujuan dalam sebuah organisasi. (Abdul, 2003)
2.5 Pengenalan Internet
Jaringan komputer adalah gabungan dari berbagai perlengkapan komunikasi dan komputer yang dihubungkan satu sama lain lewat suatu medium komunikasi, sehingga semua pemakai jaringan dapat berkomunikais secara elektronik. Medium
komunikasi bisa berupa kabel untuk hubungan jenis LAN (Local Area Network) atau saluran telepon, gelombang mikro dan satelit untuk hubungan WAN (Wide Area Network). Untuk hubungan yang relative jauh yang digunakan perlengkapan yang disebut Modem yang berfungsi sebagai pembawa sinyal pembawa dari tempat asal ke tempat tujuan dengan suatu gelombang frekuensi tinggi. Setiap mesin komputer yang turut berpartisipasi dalam jaringan disebut node.
Tempat di mana pemakai jaringan berada disebut terminal. Terminal dapat berupa sebuah monitor dan sebuah keyboard saja yang kemudian melakukan aktivitas di host (semua mesin komputer yang menggunakan sistem operasi yang menggunakan
multi-user seperti Unix setelah terlebih dahulu melalui sebuah perlengkapan yang bernama Terminal-Server. Terminal jenis ini adalah jenis characted-based dan tidak mempunyai interface grafik (window).
Selain itu terminal dapat juga berupa Workstation (semua mesin komputer yang memiliki tampilan grafik dan memungkinkan pemakai melakukan beberapa pekerjaan sekaligus) dan melakukan emulasi ke sebuah host langsung lewat medium
kabel tanpa melalui terminal-server. Workstation sendiri dapat berfungsi sebagai host. Terakhir terminal bisa juga berupa PC (semua mesin komputer yang menggunakan sistem operasi single-user seperti DOS) dengan menjalankan sebuah perangkat lunak tertentu untuk melakukan emulasi ke host. PC juga dapat bertindak sebagai
dan PC dapat melakukan suatu hubungan yang disebut client-server, yaitu suatu hubungan di mana client meminta layanan dari server untuk diproses sendiri oleh
client.
Sementara itu beberapa jaringan besar yang bukan merupakan bagian dari Internet tetapi mempunyai hubungan dengan Internet antara lain yaitu:
1. BITNet (Because It’s Time Network)
BITNet adalah sebuah jaringan yang menggunakan hubungan point-to-point
dengan menggunakan protocol RSCS/NJE yang sebagian besar adalah mesin-mesin IBM. Sampai saat ini BITNet masih masih berkembang walau semakin tertinggal keberadaannya dengan semakin meluasnya jaringan Internet yang jauh lebih cepat, murah dan lengkap.
2. UUCP (Unix to Unix Copy Program)
UUCP adalah jaringan komputer yang berbasiskan protocol UUCP. Dua komputer saling berkomunikasi pada suatu interval waktu tertentu yang disebut juga polling dan melaksanakan pekerjaan yang telah ditetapkan oleh kedua komputer tersebut.
3. UseNet (Unix User Network)
4. FidoNet
FidoNet pertama kali diperkenalkan oleh Tom Jennings pada tahun 1983. FidoNet mula-mula berasal dari FidoBBS yaitu Bulletin Board System di San Fransisco.
5. EasyNet
EasyNet adalah suatu jaringan yang disediakan oleh Digital Equipment Corp. yang berbasiskan protocol DECnet. Semua pemakai internet dapat mengakses
internet lewat suatu gateway yang ada di beberapa tempat. Demikian pula pemakai di luar EasyNet dapat mengakses EasyNet lewat gateway yang sama.
6. IGN (IBM Global Network)
IGN adalah jaringan Internal International Bussiness Machine.
2.6 Pengenalan Website
Website atau situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi, suara, video atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait di mana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
website selalu berubah-ubah, dan isi informasinya interaktif dua arah berasal dari pemilik serta pengguna website. Contoh website statis adalah berisi profil perusahaan, sedangkan website dinamis adalah seperti Friendster, Multiply dan yang lainnya. Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh pemiliknya saja, sedangkan website dinamis bisa diupdate oleh pengguna maupun pemilik.
2.7 Pengertian HTML, PHP, dan MySQL
2.7.1 Pengenalan HTML
HTTP (hypertext transfer protocol) merupakan protokol yang digunakan untuk mentransfer data antara web server ke web browser. Protokol ini mentransfer data-data web yang ditulis atau berformat HTML.
HTML berfungsi untuk memformat file dokumen teks biasa untuk bisa ditampilkan pada web browser sesuai keinginan. Hal tersebut dapat dilakukan dengan menambah elemen atau sering disebut sebagai tag-tag.
Elemen HTML biasanya berupa tag-tag yang berpasangan dan setiap tag
ditandai dengan simbol “<”dan “>” tanpa tanda kutip. Pasangan dari
2.7.2 Pengenalan PHP
PHP adalah bahasa pemrograman yang memungkinkan para web developer
untuk membuat aplikasi web yang dinamis dengan cepat. PHP merupakan singkatan dari “PHP Hypertext Preprocessor”. PHP ditulis dan diperkenalkan pertama kali
sekitar tahun 1994 oleh Rasmus Lerdorf melalui situsnya untuk mengetahui siapa saja yang telah mengakses ringkasan online-nya.
PHP merupakan salah satu bahasa script yang terbilang baru dan tersedia secara bebas dan masih memungkinkan untuk dikembangkan lebih lanjut. PHP dapat diintegrasikan (embedded) ke dalam webserver, atau dapat berperan sebagai program CGI yang terpisah. Karakteristik yang paling unggul dan paling kuat dalam PHP adalah lapisan integrasi database (database integration layer). Database yang didukung PHP adalah: Oracle, Adabas-D, Sybase, FilePro, mSQL, Velocis, MySQL, Informix,Solid, dBase, ODBC, Unix dbm, dan PostgreSQL.
Beberapa kelebihan PHP yaitu:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaannya.
3. Dalam sisi pengembangannya lebih mudah, karena banyaknya milis-milis dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman, PHP adalah bahasa scripting yang paling mudah karena referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (linux, unix, windows) dan dapat dijalankan secara runtime
melalui console serta juga dapat menjalankan perintah-perintah sistem.
Dengan PHP ini pengguna dapat membuat beragam aplikasi berbasis web, mulai dari halaman web yang sederhana sampai aplikasi kompleks yang membutuhkan koneksi ke database. Sampai saat ini telah banyak database yang telah didukung oleh PHP dan kemungkinan akan terus bertambah. Database
tersebut adalah:
1. dBase 3. FilePro 5. MySQL 7. Oracle 9. Sybase
2. DBM 4. mSQL 6. ODBC 8. Postgres 10. Velocis
2.7.3 Pengenalan MySQL
MySQL adalah perangkat lunak database server atau disebut Database Smart.
Keistimewaan dari MySQL sebagai database server dengan konsep database modern adalah sebagai berikut:
1. Portability
Database MySQL berfungsi dengan stabil tanpa kendala, berarti berlaku pada berbagai sistem operasi seperti Windows, Linux, FreeBSD, Mac OSX Server, Solaris, Amiga, HP Unix, dan lain-lain.
2. Open Source
MySQL merupakan database open source (gratis), di bawah lisensi GPL sehingga dapat memperoleh dan menggunakannya secara cuma-cuma tanpa membayar berapa pun.
3. Multi User
MySQL merupakan database yang dapat digunakan untuk menangani beberapa user dalam waktu bersamaan tanpa mengalami masalah. Dan memungkinkan sebuah database server MySQL dapat diakses client secara bersamaan pula.
2.8 CSS (Cascading Style Sheets)
dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
CSS digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada stuktur isi.
CSS memungkinkan halaman yang sama untuk ditampilkan dengan cara yang berbeda untuk metode presentasi yang berbeda, seperti melalui layar, cetak, suara (sewaktu dibacakan oleh browser basis suara atau pembaca layar), dan juga alat pembaca braille. Halaman HTML atau XML yang sama juga dapat ditampilkan secara berbeda, baik dari segi gaya tampilan atau skema warna dengan menggunakan CSS.
2.9 Pengertian Data dan Database
Sedangkan Database (basis data) merupakan kumpulan data yang saling berhubungan. Hubungan antar data dapat ditunjukan dengan adanya field/kolom kunci dari tiap file/tabel yang ada. Dalam satu file atau table terdapat record-record yang sejenis, sama besar, sama bentuk, yang merupakan satu kumpulan entitas yang seragam. Satu record (umumnya digambarkan sebagai baris data) terdiri dari field
yang saling berhubungan menunjukan bahwa field tersebut dalam satu pengertian yang lengkap dan disimpan dalam satu record. Adapun struktur database adalah:
Database, File/Table, Record, Elemen data/Field.
A database may be defined as a collection of onterrelated data stored together
without harmful or unnecessary redundancy to serve one or more applications in an
optimal fashion; the data are stored so that they are independent of programswith use
the data; a common and controlled approach its used in addingnew data and in
modifying and retrieving existing data within the database (James Martin, 1975).
2.9.1 Database management system (DBMS)
Database merupakan sekelompok data yang saling berelasi, yang dapat di simpan, diproses, dimanipulasi, dan digunakan oleh pihak-pihak yang berkepentingan. Relasi tersebut biasanya ditujukan dengan bagian-bagian penting dari tiap data yang ada.
sudah ada. DBMS adalah sebuah aplikasi yang dapat digunakan untuk membuat dan melakukan maintain terhadap database. (Elmasri & Navathe, 2004)
Keuntungan DBMS yaitu : 1. Mengurangi pengulangan data 2. Mencapai independensi data
3. Mengintegrasikan data beberapa file
4. Mengambil data dan informasi secara cepat 5. Meningkatkan keamanan
6. Meningkatkan presentasi kesiapan data (data availability) 7. Mempercepat dan mempermudah pemrosesan data
8. Mempercepat penyimpanan dan pengambilan data 9. Mengurangi penyimpanan data yang rangkap 10.Mempermudah pemrograman karena lebih fleksibel
Kerugian DBMS yaitu : 1. Kurangnya ahli Database
2. Biaya pemrosesan data sangat tinggi
2. 10 Pemrograman Web dengan Adobe Dreamweaver
BAB 3
PERANCANGAN SISTEM
3.1 Pengertian Perancangan Sistem
Perancangan sistem merupakan upaya perusahaan untuk memulai memiliki sistem baik yang lama maupun untuk mulai memiliki sistem yang baru. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan.
Tujuan perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan. Perancangan sistem adalah suatu upaya untuk membuat suatu sistem yang baru atau memperbaiki sistem yang lama secara keseluruhan atau memperbaiki sistem yang telah ada.
3.2 Data Flow Diagram (DFD)
Di dalam tahap analisa, penggunaan notasi simbol lingkaran dan anak panah untuk mewakili atau menggambarkan arus data dalam perancangan sistem sangat membantu di dalam komunikasi dengan pemakai sistem untuk memahami sistem secara logika.
Keuntungan dari penggunaan DFD yaitu membantu para analis sistem meringkas informasi tentang sistem, mengetahui hubungan antar sub sistem, membantu perkembangan aplikasi secara efektif. DFD juga berfungsi sebagai alat komunikasi yang baik antara user dan analis sistem.
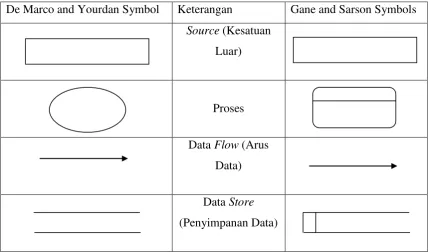
Berbagai komponen dari Data Flow Diagram (DFD) yaitu entitas luar, proses, penyimpanan data, dan arus data. DFD memiliki simbol-simbol yang digunakan untuk menggambarkan model data seperti terdapat pada table berikut :
Tabel 3.1 Simbol Data Flow Diagram
De Marco and Yourdan Symbol Keterangan Gane and Sarson Symbols
Source (Kesatuan Luar)
Proses
Data Flow (Arus Data)
Data Store
Gambar 3.1 Data Flow Diagram (DFD)
3.3 Basis Data (Database)
Basis Data (Database) merupakan tempat penyimpanan data yang terstruktur sehingga dapat diakses dengan cepat dan mudah. Tahap mempersiapkan database ini merupakan tahap di mana penulis mempersiapkan tempat untuk menampung data di
server. Data tersebut akan diproses oleh program yang penulis buat pada tahap pemrograman baik menambah, mengubah, penghapusan, dan menampilkan database itu sendiri.
a. Tabel Admin
Tabel 3.2 Tabel Admin
Field Name Type Width Description
username Varchar 50 Nama User
password Varchar 25 Password User
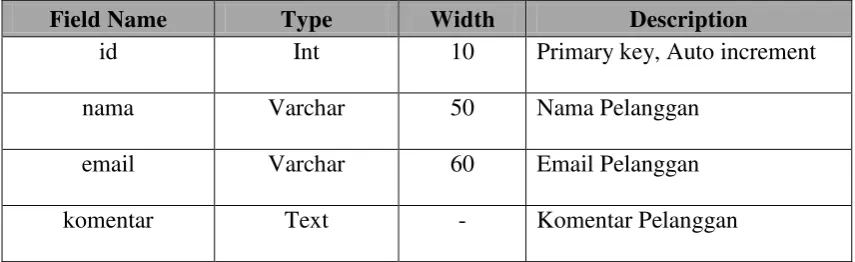
b. Tabel Buku Tamu
Tabel 3.3 Tabel Buku Tamu
Field Name Type Width Description
id Int 10 Primary key, Auto increment nama Varchar 50 Nama Pelanggan
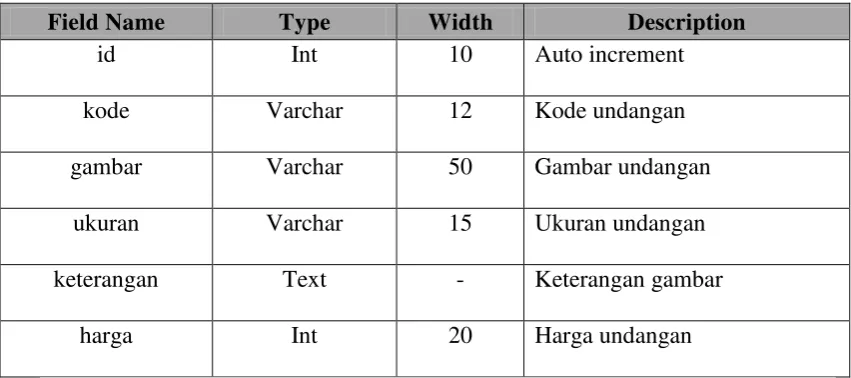
c. Tabel Undangan
Tabel 3.4 Tabel Undangan
Field Name Type Width Description
id Int 10 Auto increment
kode Varchar 12 Kode undangan
gambar Varchar 50 Gambar undangan ukuran Varchar 15 Ukuran undangan keterangan Text - Keterangan gambar
harga Int 20 Harga undangan
d. Tabel Price List
Tabel 3.5 Tabel Price List
Field Name Type Width Description
id Int 10 Auto increment
nama barang Varchar 25 Nama Produk satuan Varchar 20 Satuan Produk
3.4 Flowchart
Flowchart atau diagram alir adalah sekumpulan simbol atau skema yang menunjukkan atau menggambarkan arus logika dari rangkaian kegiatan-kegiatan mulai dari awal (start) hingga akhir (stop). Pembuatan dari flowchart atau diagram alir ini adalah penggambaran dari urutan langkah-langkah pengerjaan dari suatu algoritma.
Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan seperti tabel 3.6 dibawah ini:
Tabel 3.6 Table Simbol pada Flowchart
Simbol Keterangan
Terminal point symbol
Simbol titik terminal yang digunakan pada awal dan akhir suatu proses.
Input/Output symbol
Simbol input/output digunakan untuk mewakili data input/output
Process symbol
Predefined process symbol
Simbol proses definisi yang digunakan untuk menunjukkan suatu operasi yang rinciannya ditunjukkan di tempat lain
Connector symbol
Simbol penghubung yang digunakan untuk menunjukkan sambungan dari bagan alir yang terputus di halaman yang masih sama
Off line connector symbol
Simbol pemutus hubungan yang digunakan untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain
Magnetic disk symbol
Simbol magnetic yang digunakan untuk menunjukkan database yang dipakai dalam program
Decision symbol
Document symbol
Simbol dokumen yang merupakan simbol untuk menunjukkan data yang berbentuk kertas maupun informasi
Connector symbol
Arus/flow dari prosedur yang dapat dilakukan dari atas ke bawah, dari bawah ke atas, dari kiri ke kanan dan sebaliknya
Display symbol
Display, untuk output yang ditunjukkan suatu device, seperti pada monitor.
Preparation symbol
3.4.1 Flowchart Program
Di dalam program Penjualan Jasa Percetakan Berbasis Web terdapat alur-alur aktivitas yang dapat digambarkan dalam bentuk flowchart, adalah sebagai berikut:
1. Flowchart Halaman Utama
2. Flowchart Login
Tidak
Ya
Tidak
Ya
Gambar 3.3 Flowchart Login Start
Halaman Admin
Login
Halaman Login
Input user ID dan Password
Status = Administrator
Halaman Utama Admin
Keluar
End
3. Flowchart Menu Utama Admin
4. Flowchart Undangan Admin
y t
y t
Gambar 3.5 Flowchart Undangan Admin A
Tampilan Menu Insert / Edit / Hapus data
Insert
Edit
Hapus
Form Tambah Undangan
Form Edit Undangan
Simpan
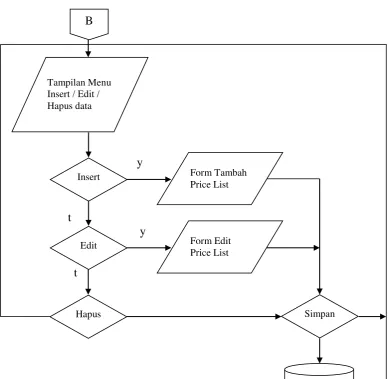
5. Flowchart Price List
y
t
y t
t
Gambar 3.6 Flowchart Price List B
Tampilan Menu Insert / Edit / Hapus data
Insert
Edit
Hapus
Form Tambah Price List
Form Edit Price List
Simpan
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah rangkaian prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, menguji, dan memulai sistem baru atau sistem yang telah diperbaiki.
Adapun langkah-langkah yang dibutuhkan dalam implementasi sistem adalah: a. Mendapatkan software dan hardware yang tepat serta sesuai untuk
merancang suatu sistem informasi. b. Menyelesaikan rancangan sistem.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya. 2. Memastikan bahwa pengunjung dapat mengoperasikan sistem baru. 3. Menguji apakah sistem baru tersebut sesuai dengan pemakai. 4. Memastikan bahwa sistem telah berjalan baik dan benar.
4.3 Komponen Utama Dalam Implementasi Sistem
Untuk menunjang penerapan sistem yang dirancang, dibutuhkan komponen-komponen yang sangat berperan terhadap kebutuhan sistem. Berikut beberapa komponen yang dibutuhkan sistem agar dapat beroperasi dengan baik.
4.3.1 Hardware
Hardware atau perangkat keras merupakan komponen pertama yang sangat diperlukan dalam mewujudkan sistem yang diusulkan.
4.3.2 Software
ini merupakan catatan bagi mesin komputer untuk menyimpan perintah, maupun dokumen serta arsip lainnya.
Ada beberapa software yang perlu diinstal dalam membuat website, antara lain: 1. Sistem Operasi Windows XP/Windows 7
2. Adobe Dreamweaver CS3 sebagai tempat penulisan script. 3. Apache sebagai web server.
4. PHPsebagai bahasa pemrograman. 5. MySQL sebagai database.
6. Browser sebagai tempat media tampilan halaman website, seperti : Google
Chrome.
7. Adobe Photoshop CS3 sebagai web design
4.3.3 Sumber daya manusia (Brainware)
Sistem komputerisasi yang berfungsi sebagai alat bantu manusia di bidang pengolahan data membutuhkan manusia sebagai aspek yang menangani proyek pada komputer. Inilah yang disebut dengan aspek brainware. Brainware terdiri atas:
1. Sistem analis, yaitu orang yang membentuk dan membangun fasilitas rancangan sistem.
2. Programmer, yaitu orang yang bertugas untuk membuat dan membangun program dengan menggunakan salah satu fasilitas software yang telah ditentukan.
4.4 Tampilan Website
4.4.1 Tampilan MenuHome
4.4.2 Tampilan Menu Undangan
Halaman menu undangan ini merupakan halaman yang menampilkan beberapa produk undangan.
4.4.3 Tampilan Menu Price List
Halaman menu price list ini merupakan halaman yang menampilkan daftar harga produk yang dijual.
4.4.4 Tampilan MenuAbout
Halaman menu about ini merupakan halaman yang menampilkan tentang usaha yang dijalankan dan prinsip kerja.
4.4.5 Tampilan MenuContact
Halaman menu contact ini merupakan halaman yang menampilkan alamat usaha beserta nomor yang dapat dihubungi untuk memesan barang.
4.4.6 Tampilan Menu Cara Order
Pada tampilan ini, dijelaskan mengenai cara pemesanan produk pada Aulia Percetakan. Sebelum memesan, diharapkan untuk membaca cara order terlebih dahulu, agar tidak terjadi kesalahan dalam bertransaksi di Aulia Percetakan.
4.4.7 Tampilan MenuOrder Form
Halaman menuorder form ini merupakan halaman yang menampilkan form untuk pengisian data pemesanan pembeli yang akan tersimpan ke dalam database penjual. Dan setelah melakukan pengisian form order delivery, penjual akan mendata pesanan lalu menghubungi pembeli dengan mengirimkan total pembayaran serta nomor rekening yang dituju untuk pembayaran produk.
4.4.8 Tampilan MenuGuest Book
Halaman menu guest book ini merupakan halaman yang menampilkan form komentar sehingga pengunjung dapat meninggalkan komentar mengenai sistem penjualan dan juga menampilkan isi dari komentar – komentar para pelanggan.
4.4.9 Tampilan Login
Halaman ini hanya dapat di akses oleh administrator untuk mengolah dan memperbarui data.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Adapun kesimpulan yang dapat diambil oleh penulis dalam pembuatan website sistem informasi dan pemesanan jasa percetakan ini adalah:
1. Dengan adanya Sistem Informasi Penjualan berbasis web ini, dapat memperluas pemasaran produk yang dapat meningkatkan jumlah keuntungan bagi penjual jasa percetakan.
3. Memberikan informasi secara lengkap, seperti tampilan produk, deskripsi produk, dan harga produk, sehingga pelanggan bisa mendapatkan informasi yang terbaru hanya dengan membuka website Aulia Percetakan.
5.2 Saran
Dengan selesainya website Sistem Informasi dan Pemesanan Jasa Percetakan ini, penulis memberikan beberapa saran yang dapat mendukung pengembangan sistem lebih lanjut:
1. Dapat melakukan perbaikan dan penyempurnaan terhadap sistem ini agar menjadi lebih sempurna bila akan diterapkan pada sistem yang lama, sehingga saling terintegrasi.
DAFTAR PUSTAKA
Dwiartara, Loka. 1997. Modul Menyelam dan Menaklukan Samudra PHP. Diakses pada tanggal 18 April 2012, from http://www.ilmuwebsite.com/ebook/ebook-php-free-download.
Kadir, Abdul. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP.
Yogyakarta: Andi.
Nugroho, Bunafid. 2012. Panduan Membuat Program Toko dengan PHP, MySQL dan Dreamweaper Point Of Sale (POS) Berbasis Web. Yogyakarta: PT Alif Media.
Peranginangin, Kasiman. 2006. Aplikasi Web dengan PHP dan MySQL.
Yogyakarta:Andi.
Medan: USU Press
Syafii, M. 2005. Membangun Aplikasi Berbasis PHP dan MySQL. Yogyakarta: Andi Wibowo, Angga. 2007. 16 Aplikasi PHP Gratis untuk Pengembangan Situs Web.
Yogyakarta: Andi
http://blogesupri.blogspot.com/2011/06/pengertian-komputer.html. “Artikel Komputer dan Info Teknologi” Diakses pada tanggal 14 April 2013.
http://ikc.depsos.go.id/umum/anon-phpmysql.php. “Dasar Pemrograman PHP dan
MySQL”. Diakses pada tanggal 13 April 2013.
http://www.nurwahyudin.com/php/membuat-aplikasi-input-data-sederhana-dengan-php. “Membuat Aplikasi Input Data Sederhana Dengan PHP”. Diakses pada
tanggal 14 April 2013.
LISTING PROGRAM
1. INDEX.PHP
<html>
<head>
<title>Aulia Percetakan</title>
<link rel="stylesheet" type="text/css"
href="style.css">
<div id="Layer1" style="position:absolute; left:780px;
top:120px; width:350px; height:23px; z-index:1;color:
#000033; font-size:16px">
<marquee>
<strong>Terima Kasih Atas Kunjungan Di Situs
Kami</strong>
<td> </td>
<ul><li><a href="index.php?slink=home.php">.:: HOME
::.</a></li></ul>
<ul><li><a href="index.php?slink=harga.php">.:: PRICE
LIST ::. </a></li></ul>
<ul><li><a href="index.php?slink=about.php">.:: ABOUT
::.</a></li></ul>
<ul><li><a href="index.php?slink=kontak.php">.::
CONTACT ::. </a></li></ul>
<ul><li><a href="index.php?slink=order.php">.:: CARA
ORDER ::. </a></li></ul>
<ul><li><a
href="index.php?slink=input_bk_tamu.php">.:: GUEST
BOOK ::. </a></li></ul>
<td class="calender"><div align="center">.:: KALENDER
::.</div></td>
<td> </td>
</tr>
<tr>
<table align="center" width="200px" height="136px"
background="banner/K.png">
<td class="loginadmin"><div align="center">.::
ADMINISTRATOR ::. </div></td></br>
</tr>
<tr>
<td class="loginadmin"><a href="login.php"><p
align="center">Login Admin</p></a>
<tr style="font-size:24px; margin:0px 23px 0px 0px"
align="center" >
<td width="298">Copyright</p></td>
<td width="329">Follow Us</td></tr>
<tr style="font-size:14px; text-align:center">
<td> © 2013 By Tika Puspita Sari</td>
<td><a href="https://twitter.com/kaTigka"><img
src="banner/twitter.png" style="width:40px;
href="https://yahoo.com"><img src="banner/yahoo.png"
style="width:40px; height:40px"; /></a>
</td>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table border ="0">
<tr>
<td> <marquee align="left" direction="down"
height="300" onMouseOut="this.start()"
onMouseOver="this.stop()"
scrollamount="2" width="180%">
<img src="banner/combine.png"><br/> </marquee></td>
</table>
<td> </td>
<td> </td>
<center><img src="banner\selamat.png" alt="bni"
width="450" height="65" /></center></br></br></br>
<p align="justify">Di sini Anda dapat membeli dan
memesan segala jenis cetakan sesuai keinginan anda
dengan produk yang telah kami sediakan dalam toko
online kami. Silahkan Anda melihat & memilih sesuai
keinginan Anda..</br></br>
Kini begitu mudah bagi anda untuk mendapatkan
percetakan yang mampu mengerjakan produk percetakan
untuk berbagai kebutuhan mulai dari stationery hingga
produk promosi.
Cukup dari depan komputer, anda dapat memesan produk
percetakan yang anda inginkan.
Bagi anda yang berada di seluruh wilayah Indonesia
tidak perlu khawatir kami adalah percetakan terpercaya
dalam transaksi online.Terima Kasih atas
kunjungannya.</br>
Happy Shopping.. </p>
</br></br></br></br></br></br>
<center>
<a href="https://ibank.bni.co.id"><img
src="banner\bni.png" alt="bni" width="115" height="65"
/></a>
<a href="http://jne.co.id"><img src="banner\jne.png"
alt="png" width="115" height="65" /></a>
<a href="http://www.bankmandiri.co.id"><img
src="banner\mandiri.png" alt="mandiri" width="115"
height="65" /></a>
<a href="http://www.tiki-online.com/home"><img
src="banner\tiki.png" alt="tiki" width="115"
</center>
<link rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<p align="center" ; class="padding"><strong><font
size="+1"><font color="#000033">» Koleksi Kartu
Undangan «</font></font></strong></br></br></br>
<div class="bgundangan" align="center">
$posisi = $p->cariPosisi($batas);
$no=$posisi + 1;
$query=mysql_query("select * from undangan LIMIT
$posisi,$batas");
while($sql=mysql_fetch_array($query))
{
echo"
<div class='image'>
<img src='undangan/$sql[gambar]' width=180
height=300'/>
</div>
<div class='kode' align='left'>
<span>Kode: $sql[kode]</span>
</div>
<div class='ukr' align='left'>
<span>Ukuran(cm): $sql[ukuran]</span>
</div>
<div class='harga' align='left'>
<span>Harga: $sql[harga]</span>
</div>
<div class='keter' align='left'>
<span>Keterangan: $sql[keter]</span>
</div>
</div>";
$no++;
$jmldata = mysql_num_rows(mysql_query("select * from
undangan"));
$jmlhalaman = $p->jumlahHalaman($jmldata,
$batas,$halm);
$linkHalaman = $p->navHalaman($_GET[halaman],
$jmlhalaman);
}
?>
<?php
echo "<div id ='halaman'>Halaman: $linkHalaman<br
/><br /></div>";
?>
</div>
</body>
<link rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<br /><br />
<p align="center" ; class="padding"><strong><font
size="+1"><font color="#000033">» Daftar Harga
«</font></font></strong><br /><br /><br /><br
/><br />
<?php
include"config.php";
$end= 20;
$sql=" select count(*) from harga";
$hasil=mysql_query($sql);
$data=mysql_fetch_row($hasil);
$total_data=$data[0];
$total_halaman= ceil($total_data/$end);
$hal= isset($_GET['hal'])? $_GET['hal']:1;
$start= ($hal-1) * $end;
$no=$start+1;
$sql= "select * from harga order by nomor limit
$start,$end";
?>
<table width="540" border="1" cellspacing="0"
cellpadding="5">
<tr>
<th width="48" scope="col">No</th>
<th width="160" scope="col">Nama Barang</th>
<th width="135" scope="col">Satuan</th>
<th width="135" scope="col">Harga</th>
</tr>
<td height='30' align='center'>$data[nomor]</td>
<td>$data[namabarang]</td>
$prev_hal=$hal-1;
echo"
<a
href='index.php?slink=harga.php&hal=$prev_hal'>Previou
s</a>
</p>";
}
if ($hal< $total_halaman)
{
</br></br> <p align="justify"><font
color="#FF0000"><b>NB: Harga pada daftar harga di atas
dapat berubah sewaktu-waktu.</b></font></p></br></br>
</div>
<link rel="stylesheet" type="text/css"
href="style.css">
<body>
<td> </td>
<marquee>
<p align="center"; class="padding"><strong><font
size="+1"><font color="#000033">ABOUT AULIA
PERCETAKAN</font></font></strong></p></br></br></br>
</marquee>
<p align="justify">Aulia Percetakan adalah sebuah
solusi cetak yang berusaha untuk memenuhi kebutuhan
customer akan transparansi harga cetak dengan kualitas
hasil cetak yang baik serta pelayanan yang
memuaskan.</br>
Bagi Aulia Percetakan, kualitas hasil cetak yang baik
serta sesuai Standard ini kami ciptakan melalui
dedikasi kami dibidang ini dan tentunya dengan
dukungan fasilitas lengkap dimana divisi cetak,
laminating, hingga finishing kami lengkap terdapat di
dalam satu area workshop. </br></br>
Dengan menganut manajemen teknologi serta pengetahuan
cetak terkini yang telah berpengalaman menangani
berbagai klien, kami hadir untuk memberikan sebuah
kualitass yang nyata dengan harga terjangkau. Hubungi
customer service kami segera dan kami siap membantu
untuk mewujudkan ide briliand anda menjadi suatu karya
nyata.</br></br></br>
<p align="left" ; class="padding"><strong><font
color="#000033"><b>Kami mengerjakan berbagai kebutuhan
cetak & promosi anda:</b></font></strong></br></br>
• Kop surat</br>
• Kartu nama</br>
• Brosur</br>
<p align="center" ; class="padding"><strong><font
size="+1"><font color="#000033"><b>Prinsip
Kami</b></font></font></strong></br></br>
<p class="padding"><font color="#CC0000">•
Jujur</font></p>
Jujur adalah nilai utama bagi kami. Dengan kejujuran
kami mendapatkan makna lebih dalam melakukan setiap
pekerjaan yang kami lakukan serta dalam menjalani
setiap momen dalam kehidupan kami karena kami telah
menjadi diri kami apa adanya dan dapat memberikan
nilai tambah yang bermanfaat bagi customer serta
lingkungan sekitar.</br></br>
<font color="#CC0000">• Disiplin</font></br>
Didalam melakukan pekerjaan, kami sangat menyadari
bahwa disiplin adalah syarat utama bagi kami dapat
bertahan dan berharap perusahaan kami dapat maju serta
berkembang dengan baik. Setiap hari kami
mempertahankan disiplin terus berjalan diperusahaan
disiplin dengan sendirinya menjadi napas dalam
kehidupan perusahaan kami.</b></br></br>
<font color="#CC0000">• Melayani</font></br>
Kami sangat menyadari bahwa setiap customer kami ingin
dilayani dengan baik, oleh karena itu kami membentuk
divisi customer service kami yang setiap saat kami
pantau. Kami sangat berharap setiap customer kami
dapat dilayani secara maksimal sesuai kebutuhan
mereka.</b></li></br></br>
<link rel="stylesheet" type="text/css"
href="style.css">
</head>
<body>
<td> </td><td> </td>
<p align="center"; class="padding"><strong><font
size="+1"><font color="#000033">» Contact Us
«</font></font></strong></br></br></br></br>
<p align="justify"> Customers dapat memesan dengan
Berikut Proses Pemesanan & Pengerjaan: </br></br>
1. Hubungi Contact Number kami, BBM, atau melalui
email. </br>
2. Approval design via email atau visit langsung.
</br>
3. Proses Cetak. </br>
4. Pengiriman cetakan via kurir atau Jasa pengiriman
barang. </br></br></br></br></p>
<p align="center"><strong>Untuk order & konsultasi
silakan hubungi:</strong></p></br></br>
<p align="left">
Email : [email protected]</br></br>
SMS : 0878 6826 2206</br></br>
BBM : 29512A04 </br></br>
YM! : Aulia_Percetakan</br></br>
Address: </br>
Jl. Haji Agus Salim No. 16 </br>
Jatinegara, Binjai Utara </br>
Kota Binjai - Sumatera Utara </br></br>
<br/></p>
<link rel="stylesheet" type="text/css"
<style type="text/css">
<!--
.style3{ font-size:14px; font-family: Arial,
Helvetica, sans-serif}
<p align="center" ; class="padding"><strong><font
size="+1"><font color="#000033">Cara
Pemesanan</font></font></strong></br></br></br>
</marquee>
<p align ="center" class="style3"><font
color="FF6600"> Sebelum memesan, mohon dibaca terlebih
dahulu prosedur <br /> dan Terms of Service dari
kami.</font></p><br/></br></br>
<p align="justify" class="style3"><font
color="FF6600"> Pemesanan / Enquiry</font></p>
<ul>
<li class="teks ">Anda dapat melakukan pemesanan
dengan cara mengirimkan pesan ke alamat e-mail kami
atau dengan cara mengirimkan SMS ke nomor yang tertera
pada <a href="index.php?slink=kontak.php"><i>Contact
Us.</i></a></li>
</ul></br></br>
<p align="justify" class="style3"><font
<ul>
<li class="teks">Setelah menerima, mendiskusikan, dan
mengkonfirmasi pesanan Anda, kami akan mengirimkan
info melalui sms yang berisi informasi total harga,
ongkos kirim, time limit pembayaran dan info rekening
untuk transaksi.
Booking dianggap batal apabila sampai batas waktu/time
limit yang sudah ditentukan, pembayaran belum
diselesaikan. Apabila kami tidak menginfokan time
limit,
mohon tetap diperhatikan bahwa pembayaran sudah harus
diselesaikan sebelum H-7.
Order kami anggap confirmed statusnya setelah
pembayaran selesai.</li></ul></ol></br></br>
<p class="style3" align="left"><font color="FF6600">
Pengiriman / Delivery</font></p>
<ul>
<li class="teks">Setelah transaksi diselesaikan, order
akan kami masukan dalam schedule. Kami akan
mengerjakan dan mengirimkan pesanan Anda pada tanggal,
waktu dan alamat yang sudah ditentukan. </li>
<li class="teks">Harga yang tercantum pada katalog
belum termasuk ongkos kirim. Ongkos kirim bervariasi
tergantung jauh dekatnya lokasi tujuan. Wilayah kota
Binjai - gratis.</li>
<li class="teks">Waktu delivery antara jam 09.00 -
16.00. Diluar waktu yang sudah ditentukan, akan
dikenakan biaya tambahan.</li>
<li class="teks">Mohon disertakan info mengenai
kondisi jalan dan rutenya, untuk meminimalisir
<li class="teks">Nomor kontak penerima sangat penting,
agar dapat kami/kurir hubungi apabila kami menemui
kesulitan dalam mencari alamat tujuan.</li>
</ul></br></br>
<p align="left" class="style3"><font color="FF6600">
Laporan / Reports</font></p>
<ul>
<li class="teks">Setelah pesanan diantar, diharapkan
kepada customer untuk mengirimkan foto produk yang
telah diterima,
agar kami dapat menampilkan foto tersebut di website
ini, atau melalui email (bila ada permintaan).
Kami akan sangat senang bila anda meninggalkan
testimoni / kritik / saran atas produk dan pelayanan
kami.
Apabila ada yang belum jelas, silahkan hubungi kami
kembali melalui nomor kontak yang tertera.
</b></li></ul></br></br>
<p align="justify"><b>NB: </br>
Apabila email/sms tidak segera kami balas,
kemungkinan besar kami sedang tidak dapat membalas,
atau mungkin kami sedang menghitung ulang pesanan
Anda.
Apabila hingga 3 hari email tidak kami balas, mohon
di-remind, mungkin email tersebut masuk ke spam box,
atau terlewatkan oleh kami.</br></br>
<center>Terima kasih atas pengertiannya
:)</center></b></p>
</font>
</body>
8. TB_TAMU.PHP
<form id="form1" name="form1" method="post" action="">
<table width="452" border="2">
<tr>
$sqltampil="SELECT * FROM bukutamu ORDER BY id";
$qrytampil=mysql_query($sqltampil);
<td><?php echo $no;?></td>
<td><?php echo $row['nama'];?></td>
<td><?php echo $row['email'];?></td>
<td><?php echo $row['komentar'];?></td>
</tr>
<?php } ?>
</table>
</form>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>Buku Tamu</title>
</head>
<body>
<td> </td><td> </td>
<p align="center" ; class="padding"><strong><font
face="Courier New, Courier, monospace"><font
size="+1"><font color="#000033">» GUEST BOOK
«</font></font></font></strong></br></br></br></
br>
<form id="form1" name="form1" method="post"
action="save_bk_tamu.php">
<table width="100%" border="0" cellpadding="4"
cellspacing="4">
<tr>
<td width="17%"><div align="left">Nama</div></td>
<td width="1%"><input name="nama" type="text"
id="nama"></td>
<td width="82%">
<div align="left"> </div></td>
</tr>
<tr>
<td><div align="left">Email</div></td>
<td><input name="email" type="text" id="email"></td>
<td>
<div align="left"> </div></td>
<tr>
<td>Komentar</td>
<td><textarea name="komentar" cols="50" rows="5"
id="textarea"></textarea></td>
<input type="submit" name="Submit" value="Submit" />
</div>
</label></td><br />
<td height="21"><label>
<input name="Reset" type="reset" id="reset"
value="Reset" />
</label></td>
</tr>
</table> <br /><br /><br />
<center><font face="Courier New, Courier, monospace";
size="+1";> Komentar</font></center><br /><br /><br />
<td><center>
<textarea name="bt"
onclick="this.focus();this.select()"
onfocus="this.select()" onmouseover="this.focus()"
readonly="readonly" cols="50" rows="30">
<?php include"config.php"; $sql=mysql_query("select *
from bukutamu"); while($query=mysql_fetch_array($sql))
{
echo"$query[nama] : $query[komentar]
"; }
</textarea></center>
$input ="insert into
bukutamu(nama,email,komentar)values('$nama','$email','
$komentar')";
$query = mysql_query($input);
if (query)
{
echo "<pre> Nama:$nama</pre>";
echo "<pre> Email:$email</pre>";
echo "<pre> Komentar:$komentar</pre><br>";
echo "data di atas telah disimpan<br>";
echo "<a
href='index.php?slink=input_bk_tamu.php'>back</a>";
}
else
{echo "gagal tersimpan";
echo "<a
href='index.php?slink=input_bk_tamu.php'>lihat
}
?>
11. STYLE.CSS
@charset "utf-8";
/* CSS Document */
*{margin:0 auto; padding:0}
body{font-family: "Courier New", Courier, monospace,
sans-serif;
font-size:13px; color: #CCCCCC;
background-image:url(banner/index_26.jpg);
}
#container{width:1000px; height:1439px;
background-image:url(banner/background.jpg);
}
#header{ width:1000px; height:325px;
border: 1px solid #666;
background: url(banner/header.jpg) no-repeat;
}
#left{float:left; width:200px; height:1000px;
margin:3px 0;
padding:3px; border:0px solid #666;
}
#halaman{
font-family:"Comic Sans MS", cursive;
font-size:13px;
color: #000000;
margin:10px 13px 0px 13px;
#menu{ float:right }
#menu li { height:60px; width:200px; float:left;
list-style:none; text align: center; font-weight:bold;}
#menu a { display:block;
text-decoration: none; color:#000033; font-family:
Georgia, "Times New Roman", Times, serif;
font-size:13px; color: #660000}
#menu a:hover { color:#CCC;
text-align: left;
text-decoration: none;
background:#99F;
font-weight: bold;
}
#center{float:left; width: 570px; height:1000px;
margin:3px;
padding:3px; border:0px solid #666;
font:"Courier New", Courier, monospace; font-size:12px;
color:#000000; font-weight:bold;
}
.bgundangan{ width:570px; height:1000px; padding:10px
10px 10px 10px;
}
.bgimage{ background-color: none; width:270px; height:
auto;
margin:10px 10px 0px 0px; float:left; border:1px solid
#666;
}
.image{ width:250px; height:auto; margin: 10px 0px 0px
0px;