JAWA TIMUR
SKRIPSI
Disusun oleh :
BENY SAPUTRA
NPM. 0434010188
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL
"
VETERAN
"
JAWA TIMUR
SURABAYA
JAWA TIMUR
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyaratan
Dalam Memperoleh Gelar Sarjana Komputer
Jurusan Teknik Informatika
Disusun oleh :
BENY SAPUTRA
NPM. 0434010188
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN” JAWA TIMUR
SURABAYA
APLIKASI TEKNOLOGI AJAX PADA
E-COMMERCE ON-LINE PROMOSI BATIK TULIS
JAWA TIMUR
Disusun Oleh :
BENY SAPUTRA
NPM. 0434010188
Telah disetujui untuk mengikuti Ujian Negara Lisan Gelombang II Tahun Akademik 2010/2011
Ketua Jurusan Teknik Informatika Fakultas Teknologi Industri UPN ”Veteran” Jawa Timur
APLIKASI TEKNOLOGI AJAX PADA E-COMMERCE ON-LINE PROMOSI
BATIK TULIS JAWA TIMUR
Disusun Oleh :
BENY SAPUTRA
NPM. 0434010188
Telah dipertahankan di hadapan dan diterima oleh Tim Penguji Skripsi Jurusan Teknik Informatika Fakultas Teknologi Industri
Universitas Pembangunan Nasional ”Veteran” Jawa Timur Pada Tanggal 26 November 2010
Pembimbing : Tim Penguji :
1. 1.
Gede Susrama MD, ST, M.Kom Hj. Asti Dwi Irfianti, S.Kom, M.Kom NPT. 270 060 640 210 NPT. 373 020 602 14
2. 2.
Wahyu S.J Saputra, S.Kom Agustinus Bimo Gumelar, ST, MT NPT. 386 081 002 351
3.
Chrystia Aji Putra, S.Kom NPT.386 101 002 961 Mengetahui,
Dekan Fakultas Teknologi Industri
Universitas Pembangunan Nasional ”Veteran” Jawa Timur
FAKULTAS TEKNOLOGI INDUSTRI PANITIA UJIAN SKRIPSI / KOMPREHENSIF
KETERANGAN REVISI
Mahasiswa di bawah ini : Nama : Beny Saputra NPM : 0434010188 Jurusan : Teknik Informatika
Telah mengerjakan revisi/ tidak ada revisi*) pra rencana (design)/ skripsi ujian lisan gelombang II, TA 2010/2011 dengan judul:
”
APLIKASI TEKNOLOGI AJAX PADA E-COMMERCE ON-LINE PROMOSI BATIK TULIS JAWA TIMUR”
Surabaya, 10 Desember 2010 Dosen Penguji yang memerintahkan revisi:
{
}
1) Hj. Asti Dwi Irfianti, S.Kom, M.Kom NPT. 373 020 602 14
{
}
2) Agustinus Bimo Gumelar, ST, MT
{
}
3) Chrystia Aji putra, S.Kom NPT. 386 101 002 961
Mengetahui,
Pembimbing Utama Pembimbing Pendamping
Syukur Alhamdulillaahi rabbil ‘alamin terucap ke hadirat Allah SWT atas
segala limpahan Kekuatan-Nya sehingga dengan segala keterbatasan waktu,
tenaga, pikiran dan keberuntungan yang dimiliki penyusun, akhirnya penyusun
dapat menyelesaikan Skripsi yang berjudul “Aplikasi Teknologi Ajax Pada E-Commerce On-Line Promosi Batik Tulis Jawa Timur” tepat waktu.
Skripsi dengan beban 4 SKS ini disusun guna diajukan sebagai salah satu
syarat untuk menyelesaikan program Strata Satu (S1) pada jurusan Teknik
Informatika, Fakultas Teknologi Industri, UPN ”VETERAN” Jawa Timur.
Melalui Skripsi ini penyusun merasa mendapatkan kesempatan emas untuk
memperdalam ilmu pengetahuan yang diperoleh selama di bangku perkuliahan,
terutama berkenaan tentang penerapan teknologi perangkat bergerak. Namun,
penyusun menyadari bahwa Skripsi ini masih jauh dari sempurna. Oleh karena itu
penyusun sangat mengharapkan saran dan kritik dari para pembaca untuk
pengembangan aplikasi lebih lanjut.
Surabaya, 26 November 2010
(Penyusun)
ABSTRAK………... i
KATA PENGANTAR ... ii
UCAPAN TERIMA KASIH ... iii
DAFTAR ISI... v
DAFTAR GAMBAR... viii
3.1 Identifikasi Masalah... 23 IMPLEMENTASI SISTEM... 4.1 Lingkungan Implementasi... 35
4.2 Implementasi Antarmuka... 35
4.2.1 Tampilan Utama... 36 UJI COBA DAN EVALUASI 5.1 Lingkungan Uji Coba... 56
5.2 Skenario Uji Coba... 56
5.3 Pelaksanaan Uji Coba ... 57
5.3.1 Uji Coba Membuka Setiap Tampilan Aplikasi ... 57
5.3.2 Uji Coba Menambah Produk ... 63
5.3.3 Uji Coba Melakukan Transaksi ... 65
5.4 Evaluasi... 79
BAB VI PENUTUP…... 6.1 Kesimpulan ... 80
6.2 Saran ... 80
DAFTAR PUSTAKA ... 82
LAMPIRAN... 83
Gambar 2.1 Arsitektur Model Tradisional... 15
Gambar 2.2 Arsitektur Model AJAX... 16
Gambar 2.3 Teknologi di balik AJAX... 17
Gambar 3.1 Flowchart website ... 25
Gambar 3.2 Context Diagram Website UKM Batik Tulis Jawa Timur... 26
Gambar 3.3 Level 1 Website UKM Batik Tulis Jawa Timur ... 27
Gambar 3.4 DFD Level 2 Pembuatan Data Website... 28
Gambar 3.5 DFD Level 2 Pelaksanaan Transaksi ... 29
Gambar 3.6 CDM Aplikasi UKM Batik Tulis Jawa Timur... 30
Gambar 3.7 PDM Aplikasi UKM Batik Tulis Jawa Timur... 30
Gambar 3.8 Desain Tampilan Halaman Utama ... 31
Gambar 3.9 Desain TampilanHalamanProduk ... 32
Gambar 3.10 Desain Tampilan Halaman Pendaftaran... 33
Gambar 3.11 Desain Tampilan Halaman Profil... 33
Gambar 3.12 Desain Tampilan Halaman Administrator ... 34
Gambar 4.1 Tampilan Utama Aplikasi ... 36
Gambar 4.2 Tampilan Bagian Produk ... 37
Gambar 4.3 Tampilan Informasi Detil Produk ... 38
Gambar 4.4 Bagian Keranjang Belanja ... 39
Gambar 4.5 Proses Verifikasi Transaksi... 40
Gambar 4.6 Tampilan Bagian Pembayaran ... 41
Gambar 4.7 Daftar Transaksi Pelanggan ... 42
Gambar 4.8 Tampilan Bagian pendaftaran ... 43
Gambar 4.9 tampilan Bagian Profil ... 44
Gambar 4.10 Tampilan Administrator... 45
Gambar 4.11 Tampilan Menu Administrator... 46
Gambar 4.12 Form penambahan data baru ... 47
Gambar 4.13 Form edit data ... 48
Gambar 4.14 Tampilan Pencarian data transaksi... 49
ix
Gambar 4.17 Tampilan transaksi Menunggu Pembayaran... 52
Gambar 4.18 Tampilan Laporan Menunggu Pembayaran... 53
Gambar 4.19 Tampilan transaksi Lunas... 54
Gambar 4.20 Tampilan laporan Lunas... 55
Gambar 5.1 Spesifikasi perangkat keras... 56
Gambar 5.2 Tampilan utama aplikasi ... 58
Gambar 5.3 Tampilan bagian produk ... 59
Gambar 5.4 Halaman Karyawan... 60
Gambar 5.5 Tampilan pendaftaran ... 61
Gambar 5.6 Tampilan Administrator... 62
Gambar 5.7 Tampilan Menu Administrator ... 63
Gambar 5.8 Tampilan detail produk ... 64
Gambar 5.9 Tampilan keranjang belanja ... 65
Gambar 5.10 Proses verifikasi transaksi... 66
Gambar 5.11 Tampilan cara pembayaran ... 67
Gambar 5.12 Tampilan Login Administrator ... 68
Gambar 5.13 Tampilan Menu Administrator... 69
Gambar 5.14 Form penambahan baru... 70
Gambar 5.15 Tampilan perubahan data ... 71
Gambar 5.16 Tampilan pencarian data transaksi... 72
Gambar 5.17 tampilan semua Transaksi... 73
Gambar 5.18 Tampilan Laporan Semua Penjualan ... 74
Gambar 5.19 Tampilan transaksi Menunggu Pembayaran... 75
Gambar 5.20 Tampilan Laporan Menunggu Pembayaran... 76
Gambar 5.21 Tampilan transaksi Lunas... 77
Penyusun : Beny Saputra
ABSTRAK
Indonesia sebagai negara kepulauan dengan berbagai macam suku bangsa memiliki beragam kebudayaan. Ragamnya kebudayaan ini dapat di jadikan sebagai identitas bangsa yang unik.salah satu kebudayaan yang dapat di jadikan identitas bangsa adalah batik.batik merupakan hasil karya seni yang sangat indah di mana membutuhkan tingkat ketelitian dan kreativitas yang sangat tinggi dari pembatiknya.batik memiliki macam di mana salah satunya adalah batik tulis.batik tulis merupakan batik yang di buat secara manual baik dari segi pembatikan maupun pewarnaanya.salah satu ciri khas dari batik tulis adalah beragamnya motif dan corak batiknya serta sifat coraknya yang luwes.
Berdasarkan permasalahan diatas, kami mencoba membuat sebuah Aplikasi dengan Teknologi Ajax secara asynchronously,mengirim dan menerima data dari user ke server tanpa perlu me-load kembali seluruh halaman melainkan hanya pada bagian yang diperlukan sedangkan aksi dari sisi klien dibagi menjadi dua bagian, yaitu layer user interface dan layer AJAX.
Dengan dibangunnya Aplikasi Teknologi AJAX pada E-Commerce On-Line Promosi Batik Tulis Jawa Timur diharapkan dapat meningkatkan pendapatan para pengusaha UKM sehingga dapat meninggkatkan pemasukan APBD selain itu meningkatnya tingkat produksi juga menambah jumlah tenaga produksi sehingga angka pengangguran semakin berkurang
Kata kunci :E-Commerce Pada UKM, AJAX, Promosi Batik Tulis
PENDAHULUAN
1.1 Latar belakang
Indonesia sebagai negara kepulauan dengan berbagai macam suku bangsa
memiliki beragam kebudayaan. Ragamnya kebudayaan ini dapat dijadikan sebagai
identitas bangsa yang unik. Salah satu kebudayaan yang dapat dijadikan identitas
bangsa adalah batik. Batik merupakan hasil karya seni yang sangat indah dimana
membutuhkan tingkat ketelitian dan kreativitas yang tinggi dari pembatiknya.
Batik memiliki beberapa macam dimana salah satunya adalah batik tulis. Batik
tulis merupakan batik yang dibuat secara manual baik dari segi pembatikan
maupun pewarnaannya.
Saat ini banyak UKM yang tumbuh dan berkembang di Jawa Timur. Hasil
produksi UKM tersebut pun semakin beraneka ragam dengan banyaknya
pertumbuhan UKM. Area pemasaran hasil produksi UKM tersebut saat ini hanya
terbatas di wilayah sekitarnya. Kondisi tersebut akan berakibat hasil produksi
UKM tidak akan dapat dikenal secara nasional maupun internasional. Hal ini akan
turut mempengaruhi jumlah pendapatan para pengusaha UKM. Permasalahan ini
juga dialami oleh para pengusaha UKM batik tulis Jawa Timur.
Salah satu alternatif yang di lakukan untuk mengatasi hal itu adalah di
gunakanya Aplikasi Teknologi Ajax yang bersifat asynchronously, mengirim dan
menerima data dari user ke server tanpa perlu me-load kembali seluruh halaman
melainkan hanya pada bagian yang diperlukan, aksi dari sisi klien dibagi menjadi
dua bagian, yaitu layer user interface dan layer AJAX. Ketika user mengklik
sebuah link atau mengirimkan sebuah form maka input tersebut akan ditangani
oleh layer AJAX dan diinteraksikan dengan server.
Untuk itu perlu dibuat sebuah media guna membantu mengenalkan hasil
produksi para pengusaha UKM Jawa Timur secara nasional maupun internasional.
Dengan adanya media ini diharapkan dapat meningkatkan pendapatan para
pengusaha UKM sehingga dapat meningkatkan pemasukan APBD. Selain itu,
diharapkan dengan semakin meningkatnya tingkat produksi juga menambah
jumlah tenaga produksi sehingga angka pengangguran akan semakin berkurang.
Guna mencegah punahnya sebuah budaya perlu dilakukan pelestarian dan
pengembangan budaya. Salah satu usaha pelestarian dan pengembangan budaya
adalah melalui Usaha Kecil Menengah (UKM).Untuk itu sebuah Media promosi
ini mengenalkan produksi Batik Tulis Jawa Timur.
1.2 Perumusan Masalah
Berdasarkan latar belakang yang telah dijelaskan diatas, maka dapat
dirumuskan beberapa permasalahan dalam tugas akhir ini, yaitu :
1. Bagaimana merancang sebuah media promosi untuk lebih mengenalkan
hasil produksi batik tulis pengusaha UKM secara nasional maupun
internasional.
2. Bagaimana merancang sebuah media untuk meningkatkan pendapatan para
pengusaha UKM.
3. Bagaimana cara mengatasi permasalahan yang di alami pengusaha UKM
batik tulis jawa timur.
1.3 Batasan Masalah
Pada pembuatan aplikasi ini perlu didefinisikan batasan masalah mengenai
sejauh mana pembuatan aplikasi ini akan dikerjakan. Beberapa batasan masalah
tersebut antara lain :
a) Data yang digunakan dalam database merupakan data sampel dari seorang
pengusaha UKM Batik Tulis Jawa Timur.
b) Aplikasi yang dirancang ini merupakan aplikasi yang digunakan sebagai
media promosi dan menangani pemesanan barang.
c) Aplikasi yang dirancang ini menggunakan bahasa pemrograman PHP.
d) Aplikasi yang dirancang ini menggunakan database MySQL.
e) Beberapa bagian dari aplikasi yang dirancang akan menerapkan teknologi
Asynchronouse JavaScript and XML (AJAX).
f) Aplikasi ini diuji coba dengan melakukan hosting aplikasi.
1.4 Tujuan Penelitian
Tujuan dari pembuatan media promosi ini adalah membuat sebuah website
untuk menampung informasi seluruh hasil produksi UKM batik tulis di Jawa
Timur sehingga dapat lebih dikenal secara nasional dan internasional serta
meningkatkan pendapatan UKM turut membantu dalam mengurangi angka
pengangguran dan menyumbang pemasukan Anggaran Pendapatan dan Belanja
Daerah (APBD).
1.5 Manfaat Penelitian
Tugas Akhir ini dapat membantu memperluas sarana pengenalan dan
diharapkan dapat meningkatkan pendapatan para pengusaha UKM sehingga dapat
meningkatkan pemasukan APBD. Selain itu, diharapkan dengan semakin
meningkatnya tingkat produksi juga menambah jumlah tenaga produksi sehingga
angka pengangguran akan semakin berkurang.
Tugas Akhir ini juga dapat menjadi salah satu referensi sumber ilmu bagi
mahasiswa yang ingin menambah pengetahuannya dalam bidang pengembangan
website khususnya bahasa pemrograman PHP serta teknologi AJAX.
1.6 Metodologi Penelitian
Langkah-langkah yang ditempuh untuk keperluan pembuatan tugas akhir ini
antara lain:
a) Studi Literatur
Mengumpulkan referensi baik dari buku maupun internet. Sebagai acuan
untuk referensi tentang perancangan dan pembuatan Aplikasi Teknologi
Ajax pada E-Commerce on-line promosi Batik Tulis Jawa Timur.
b) Perancangan Sistem
Melakukan analisa awal tentang sistem yang akan dibuat yaitu suatu
pemecahan masalah yang dilakukan untuk perancangan dan pembuatan
Aplikasi Teknologi Ajax pada E-Commerce on-line promosi Batik Tulis
Jawa Timur.
Perancangan sistem meliputi:
1) Pembuatan DFD (Data Flow Diagram) untuk menggambarkan arus
data serta proses pengolahan data yang ada pada sistem yang akan
2) Pembuatan dan perancangan sistem menggunakan bahasa
pemrograman PHP.
c) Implementasi dan uji coba
Melakukan uji coba pada aplikasi yang telah dibuat atau dibangun dengan
beberapa skenario mencari kelebihan dan kelemahannya. Mencoba segala
kemungkinan kesalahan yang terjadi, sehingga dapat melakukan perbaikan
serta mengatasinya dengan mempertimbangkan pada batasan atau kendala
yang ada.
d) Pembuatan Kesimpulan
Dalam bagian akhir tugas akhir dibuat kesimpulan dan saran sesuai dengan
dasar teori yang mendukung dalam pembuatan tugas akhir ini.
1.7 Sistematika Penulisan
Sistematika penulisan laporan/buku pada tugas akhir ini adalah sebagai
berikut:
BAB I : PENDAHULUAN
Bab ini berisi tentang deskripsi umum skripsi yang meliputi latar
belakang, perumusan masalah, batasan masalah, tujuan dan
manfaat, serta metodologi dan sistematika pembahasan.
BAB II : TINJAUAN PUSTAKA
Bab ini berisi mengenai konsep dan teori pembelajaran yang
menjadi landasan pembuatan skripsi antara lain: Web, database
BAB III : ANALISA DAN PERANCANGAN SISTEM
Pada tahap ini akan dibuat deskripsi umum sistem serta dilakukan
analisa kebutuhan sistem, selain itu juga dilakukan perancangan
aplikasi yang akan dibuat, sehingga dihasilkan disain antarmuka
dan proses-prosesnya.
BAB IV : IMPLEMENTASI PROGRAM
Bab ini membahas tentang implementasi dari analisa sistem ke
dalam sebuah bahasa pemrograman sehingga terbentuk suatu
perangkat lunak sesuai yang dikehendaki.
BAB V : UJI COBA DAN EVALUASI SISTEM
Bab ini menjelaskan tentang ujicoba dan evaluasi pembuatan
Aplikasi Teknologi Ajax pada E-Commerce on-line untuk promosi
Batik Tulis Jawa Timur. Khususnya pada proses promosi, sehingga
dapat diketahui apakah aplikasi tersebut telah memenuhi tujuan
yang diharapkan. Dari proses ini akan didapatkan evaluasi program
sehingga dapat dilakukan suatu perbaikan.
BAB VI : KESIMPULAN DAN SARAN
Bab ini berisi tentang kesimpulan yang dapat diambil dari
permasalahan dan program dalam tugas akhir ini serta berisi
tentang saran-saran yang dapat digunakan untuk perbaikan dan
TINJAUAN PUSTAKA
2.1 Konsep Dasar Website
Web merupakan salah satu layanan yang tersedia dan sekarang digunakan
secara meluas di seluruh dunia adalah layanan world wide web atau sering hanya
disebut dengan web saja. Web bisa dikatakan sebagai koleksi dokumen atau arsip
yang terdapat pada internet yang saling terhubung dan memungkinkan pengguna
untuk melihat, mencari atau mengambil informasi yang tersedia.
Website merupakan sebuah halaman statis yang hanya menampilkan
informasi kepada pengguna. Pengguna dapat melihat dan mengambil informasi
yang disediakan pada website. Berbeda dengan website, web application
merupakan rangkaian halaman yang bersifat dinamis yang memungkinkan
pengguna melakukan suatu aksi pada sebuah web application. Website lebih
merupakan layanan berbasis informasi sedangkan web application merupakan
layanan berbasis task (aksi).
2.1.1. Komponen penyusun Web
Untuk mengembangkan sebuah halaman web baik sebagai website atau
web application perlu diperhatikan komponen penyusun sebuah halaman web.
komponen penyusun ini akan bekerja sama untuk memberikan layanan web
dengan teknologi internet.
HyperText Markup Language (HTML) dan Cascading Style Sheet (CSS)
merupakan komponen-komponen yang terkait dengan penyajian informasi dalam
sebuah halaman web browser.
Web Browser merupakan aplikasi yang digunakan untuk mengakses
halaman web. Contoh web browser misalnya Internet Explorer dan Netscape
Navigator. Internet Explorer dikembangkan oleh Microsoft yang merupakan
perusahaan perangkat lunak terbesar di dunia pada saat ini. Sedangakan Netscape
Navigator dikembangkan oleh Netscape.
2.2. e-Commerce
Electronic Commerce (e-Commerce) menggambarkan cakupan yang luas
mengenai teknologi, proses, dan praktek yang dapat melakukan transaksi bisnis
tanpa menggunakan kertas sebagai sarana mekanisme transaksi. Hal ini bisa
dilakukan dengan berbagai cara seperti melalui e-Mail, Electronic Data
Interchange (EDI), atau bisa juga melalui World Wide Web. E-Commerce ini
juga meliputi transaksi di dalam dan di antara sektor bisnis yang khusus (private)
dan umum (public), serta sistem yang melibatkan komunitas dalam negeri
maupun internasional. Hal ini memang diakui karena dengan adanya e-Commerce
ini, biaya operasional bisa dikurangi agar bisa bersaing dan berjuang dengan
semakin banyaknya permintaan yang mengharuskan pelayanan yang cepat dan
akurat. Kondisi tersebut merupakan gejala perkembangan informasi sosial yang
bertambah pesat. Sebagai pernyataan sederhana, e-Commerce tidak hanya
diterapkan, tetapi juga akan menjadi sebuah sistem sosial yang dapat diterima dan
dapat diharapkan untuk digunakan.
e-Commerce dapat diartikan sebagai satu set dinamis teknologi, aplikasi,
dan proses bisnis yang menghubungkan perusahaan, konsumen, dan komunitas
tertentu melalui transaksi elektronik dan perdagangan barang, pelayanan, dan
informasi yang dilakukan secara elektronik (Purbo, 2001:2).
Menurut Purbo (2001:2) secara umum e-Commerce dapat diklasifikasikan
menjadi dua jenis yaitu Business to Business (B2B) dan Business to Consumer
(B2C). Karakteristik dari B2B adalah sebagai berikut:
1. Trading partners yang sudah saling mengetahui dan antara mereka
sudah terjalin hubungan yang berlangsung cukup lama. Pertukaran
informasi hanya berlangsung di antara mereka dan karena sudah
sangat mengenal, maka pertukaran informasi tersebut dilakukan atas
dasar kebutuhan dan kepercayaan.
2. Pertukaran data dilakukan secara berulang-ulang dan berkala dengan
format data yang telah disepakati. Jadi service yang digunakan antar
kedua sistem tersebut sama dan menggunakan standar yang sama
pula.
3. Salah satu pelaku tidak harus menunggu partner mereka lainnya
untuk mengirimkan data.
4. Model yang umum digunakan adalah peer to peer, di mana
processing intelligence dapat didistribusikan di kedua pelaku bisnis.
6. Terbuka untuk umum, dimana informasi disebarkan secara umum
pula.
7. Service yang dilakukan juga bersifat umum, sehingga
mekanismenya dapat digunakan oleh orang banyak.
8. Service yang diberikan adalah berdasarkan permintaan.
9. Sering dilakukan sistem pendekatan client-server, dimana konsumen
di pihak client menggunakan sistem yang minimal (berbasis web)
dan penyedia barang/jasa (business procedure) berada pada pihak
server
2.3. HTML
Hypertext Markup Language (HTML) adalah suatu bahasa yang
digunakan untuk menulis halaman web. HTML dirancang untuk digunakan tanpa
tergantung pada suatu platform tertentu (platform independent) (Sutarman,
2003:47). HTML merupakan pengembangan dari standar pemformatan dokumen
teks yaitu Standart Generalized Markup Language (SGML). Dokumen HTML
adalah suatu dokumen teks biasa, dan disebut sebagai markup language karena
mengandung tanda-tanda (tag) tertentu yang digunakan untuk menentukan
tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu
dokumen.
Ciri utama dokumen HTML adalah adanya tag dan elemen. Elemen dalam
dokumen HTML dikategorikan menjadi dua yaitu elemen <HEAD> yang
berfungsi memberikan informasi tentang dokumen tersebut dan elemen <BODY>
paragraf, list (daftar), tabel dan lain-lain. Sedangkan tag dinyatakan dengan tanda
lebih kecil “<” (tag awal) dan tanda lebih besar “>” (tag akhir). Dalam
penggunaannya sebagian besar kode HTML tersebut harus terletak di antara tag
kontainer. Yaitu diawali dengan <namatag> dan diakhiri dengan </namatag>
(terdapat tanda “/”) (Sutarman, 2003:49-50).
HTML dengan eXtensible Markup Language (XML) sama-sama
merupakan bahasa penandaan (markup language). Penandaan ini dilakukan
dengan memberi tag yang biasanya di dokumen HTML berfungsi untuk mengatur
penampilan dokumen pada browser. Sedangkan pada XML, penandaannya juga
digunakan tag, hanya saja fungsinya yang berbeda yaitu untuk menetapkan sifat
suatu informasi. Jadi, HTML digunakan untuk mengatur tampilan informasi,
sedangkan XML untuk menciptakan, berbagai, dan memproses informasi
(Sutarman, 2003:48).
2.4. PHP
Professional Home Page (PHP) adalah salah satu bahasa server-side yang
didesain khusus untuk aplikasi web (Sutarman, 2003:108). PHP dapat disisipkan
di antara bahasa HTML dan karena bahasa server-side maka bahasa PHP akan
dieksekusi di server, sehingga yang dikirimkan ke browser adalah ”hasil jadi”
dalam bentuk HTML, dan kode PHP yang dibuat tidak akan terlihat. Yang
membedakan PHP dengan bahasa pemrograman lain adalah adanya tag penentu,
yaitu diawali dengan “<?” atau “<?php” dan diakhiri dengan “?>”.
PHP termasuk dalam Open Source Product. Hal ini menjadikan source
diedarkan dan dapat diperoleh secara gratis. PHP dapat dijalankan di berbagai web
server misalnya IIS, Apache, PWS, dan lain-lain.
Menurut Sutarman (2003:109), beberapa kelebihan dari PHP adalah
sebagai berikut:
1.PHP mudah dibuat dan kecepatan akses tinggi
2.PHP dapat berjalan dalam web server yang berbeda dan dalam
sistem operasi yang berbeda pula. PHP dapat berjalan di sistem
operasi UNIX, Windows dan Macintosh.
3.PHP diterbitkan secara gratis
4.PHP juga dapat berjalan pada web server Microsoft Personal Web
Server, Apache, IIS, Xitami dan sebagainya.
5.PHP adalah termasuk bahasa yang embedded (bisa ditempel atau
diletakkan dalam tag HTML).
6.PHP termasuk server-side programming.
Sistem database yang didukung oleh PHP adalah:
1.Oracle
2.Sybase
3.mSQL
4.MySQL
5.Solid
6.Generic ODBC
2.5. MySQL
MySQL termasuk jenis Relational Database Management System
(RDBMS). Sehingga istilah seperti tabel, baris dan kolom tetap digunakan dalam
MySQL. Pada MySQL sebuah database mengandung beberapa tabel, satu tabel
terdiri dari sejumlah baris dan kolom.
Dalam konteks bahasa SQL, pada umumnya informasi tersimpan dalam
tabel-tabel yang secara logik merupakan struktur dua dimensi yang terdiri atas
baris-baris data (row atau record) yang berada dalam satu atau lebih kolom
(column). Baris pada tabel sering disebut sebagai instance dari data sedangkan
kolom sering disebut sebagai attributes atau field.
Data yang terdapat dalam tabel berupa field-field yang berisi nilai dari data
tersebut. Nilai data dalam field ini memiliki tipe sendiri-sendiri. Untuk mengelola
database MySQL ada beberapa cara yaitu melalui prompt DOS (tool command
line) dan dapat juga dengan menggunakan program utility seperti PHPMyAdmin,
MySQLGUI, MySQL Manager Java Based, MySQL Administrator for Windows.
Tool command line MySQL merupakan suatu shell SQL client sederhana,
utiliti ini memungkinkan penggunaan secara interaktif dan non-interaktif. Untuk
menggunakan tool ini, caranya buka DOS prompt, kemudian aktifkan mysql.exe
di direktori tempat install MySQL.
SQL adalah suatu bahasa permintaan yang telah distandarkan untuk semua
program pengakses database seperti oracle, postgreSQL, SQL server, dan
lain-lain. Ada beberapa fungsi yang digunakan dalam pembuatan aplikasi antara PHP
dan MySQL. Fungsi tersebut sangat erat kaitannya dengan query SQL. Akan
Disini fungsi MySQL inilah yang digunakan sebagai penghubung antar SQL
sehingga query tersebut dapat dijalankan pada admin dan dapat dilihat hasilnya
oleh user.
Di dalam MySQL tersedia query untuk membuat fungsi search, jumlah,
update, ataupun edit data dari database, namun pada script PHP dapat langsung
ditulis melalui script Mysql_query dengan code select, insert, delete, update, dan
sintax-sintax lainnya. Dengan kata lain MySQL adalah sebuah sistem manajemen
database. Database adalah merupakan sekumpulan data yang terstruktur untuk
menambah, mengakses, dan memproses data yang tersimpan dalam database
komputer, dibutuhkan sebuah sistem database manajemen seperti MySQL. Sejak
komputer menjadi alat yang sangat bagus untuk menangani sejumlah besar data,
sebagai utility yang stand-alone atau sebagai bagian dari suatu aplikasi.
2.6. AJAX
Asynchronouse JavaScript and XML (AJAX) diperkenalkan oleh Jesse
James Garret dari Adaptive Path pada tahun 2005 melalui artikel yang berjudul
”AJAX: A New Approach to Web Application”. Pada artikelnya, Garret yakin
bahwa aplikasi web dapat menutup jurang pemisah antara web dan aplikasi
desktop (Sunyoto, 2007:159).
AJAX bukanlah bahasa pemrograman baru, tetapi merupakan teknik baru
penggunaan standar yang telah ada. Dengan AJAX, aplikasi web yang dibuat akan
dapat menjadi lebih baik, cepat dan menambah unsur user-friendly serta interaktif.
Pengembangan website model tradisional bekerja secara synchronously
antara aplikasi dengan server. Cara bekerjanya adalah web browser akan
mengirim data ke web server, selanjutnya web server akan memberi respon dan
seluruh halaman akan di-refresh. Pada model ini, web server akan memberikan
respon berisi seluruh halaman website terhadap request dari web browser. Proses
ini akan berlangsung terus sesuai dengan aktivitas dari user. Cara kerja seperti ini
akan menjadi masalah saat user menginginkan respon yang cepat dari website.
Arsitektur website model tradisional digambarkan pada gambar 2.1 berikut.
Gambar 2.1 Arsitektur Model Tradisional
Pengembangan website model AJAX bekerja secara asynchronously yang
berarti mengirim dan menerima data dari user ke server tanpa perlu me-load
kembali seluruh halaman melainkan hanya pada bagian yang diperlukan. Pada
model AJAX, aksi dari sisi klien dibagi menjadi dua bagian, yaitu layer user
interface dan layer AJAX. Ketika user mengklik sebuah link atau mengirimkan
sebuah form maka input tersebut akan ditangani oleh layer AJAX dan
diinteraksikan dengan server. Kegiatan ini kemudian dilanjutkan dengan
meng-update user interface. Jadi, dalam AJAX, interaksi user interface secara logika
terpisah dengan interaksi jaringan. Gambar 2.2
Gambar 2.2 Arsitektur Model AJAX
Menurut Sunyoto (2005, 162) ada beberapa poin penting untuk
menggambarkan AJAX sebagai berikut:
1. Layer AJAX tidak memerlukan komunikasi dengan server
(contohnya untuk validasi form karena dapat ditangani sepenuhnya
oleh client-side).
2. Oleh karena request antara layer AJAX dan server berupa bagian
kecil dari informasi (tidak komplit satu halaman) maka sering
digunakan untuk interaksi dengan database sehingga waktu render
dan waktu pengiriman menjadi pendek.
3. Layer User Interface (UI) secara langsung tergantung pada respons
server sehingga user dapat melanjutkan interaksi dengan sebuah
halaman selama aktivitas dikerjakan di background (background
process). Berarti, untuk beberapa interaksi, waktu tunggu user
hampir tidak ada.
4. Komunikasi antar halaman dan server tidak selama memerlukan
AJAX untuk mengubah perubahan UI. Contoh, beberapa aplikasi
menggunakan AJAX untuk notifikasi dengan halaman, tetapi tidak
Selanjutnya Sunyoto juga memaparkan penjelasan mengenai teknologi di
balik AJAX (2005, 163-164) yang digambarkan pada gambar 2.3.
XML and
Gambar 2.3 Teknologi di balik AJAX
1.Extensible HyperText Markup Language (XHTML) adalah bahasa
markup seperti HTML, tetapi dengan gaya bahasa lebih baik.
XHTML digunakan untuk membuat halaman web dan
dokumen-dokumen lain yang dapat ditampilkan dalam browser.
2.Cascading Style Sheets (CSS) adalah sebuah mekanisme sederhana
untuk memberikan style (seperti font, warna, jarak spasi, dll.)
kepada dokumen web yang ditulis dalam HTML atau XML
(termasuk beberapa variasi bahasa XML seperti XHTML dan
SVG).
3.JavaScript adalah bahasa scripting kecil, ringan, berorientasi objek
sebagai bahasa mandiri, melainkan dirancang untuk ditanamkan
pada produk.
4.Document Object Model (DOM) adalah sebuah Application
Program Interface (API) untuk dokumen HTML dan XML.
DOM menyediakan representasi dokumen secara terstruktur,
dimungkinkan untuk mengubah isi dan presentasi visual.
5.Extensible Markup Language (XML) adalah bahasa markup untuk
keperluan umum yang disarankan oleh W3C untuk membuat
dokumen markup keperluan khusus. Keperluan utama XML
adalah untuk pertukaran data antar sistem yang beraneka ragam.
6.Extensible Stylesheet Language Transformation (XSLT) adalah
sebuah bahasa berbasis XML untuk transformasi dokumen XML.
XSLT biasanya digunakan untuk mengubah skema XML ke
halaman web atau dokumen PDF.
7.Objek XMLHttpRequest berkemampuan melakukan pertukaran
data secara asinkron dengan web server. AJAX menggunakan
obyek XMLHttpRequest untuk melakukan pertukaran data
dengan web server.
8.JavaScript Object Notation (JSON) yaitu format pertukaran data
komputer yang ringan dan mudah. Keuntungan JSON
dibandingkan dengan XML adalah pada proses penerjemahan
data menggunakan JavaScript. JavaScript dapat menerjemahkan
2.7. Interaksi Manusia dan Komputer
Menurut Rizky (2006:4) Human Computer Interaction (HCI) atau Interaksi
Manusia dan Komputer (IMK) adalah sebuah disiplin ilmu yang mempelajari
desain, evaluasi, implementasi dari sistem komputer interaktif untuk dipakai oleh
manusia, beserta studi tentang faktor-faktor utama dalam lingkungan interaksinya.
Di dalam proses implementasinya IMK dipengaruhi berbagai macam faktor.
Menurut Rizky (2006:5) faktor-faktor tersebut antara lain:
1. Organisasi
Yang dimaksud sebagai organisasi dalam lingkup ini adalah tempat kerja
bagi para pengguna, yang nantinya akan membawa efek terhadap tugas serta
tanggung jawab yang harus diemban oleh pengguna. Selain itu, kebijakan dari
organisasi tersebut juga sangat mempengaruhi implementasi dari IMK.
2. Lingkungan
Lingkungan sekitar pengguna dapat menjadi sebuah faktor yang
mempengaruhi dari subyektifitas penilaian sebuah desain. Sebuah aplikasi yang
didesain dalam sebuah lingkungan yang bising atau ramai, akan sangat berbeda
dengan sebuah aplikasi yang memang ditujukan untuk pengguna yang berada
dalam lingkungan yang lebih tenang.
3. Kesehatan
Faktor yang satu ini seringkali terlupakan oleh para programmer saat
melakukan perancangan antar muka dalam kaitannya dengan IMK. Faktor
kesehatan yang dimaksud bisa berupa kombinasi warna dalam desain antar muka
bagi pengguna dengan intensitas yang sangat tinggi yang dapat mengakibatkan
yang dapat mengakibatkan kelelahan pada tangan saat bekerja dengan frekuensi
yang sangat akut.
4. Pengguna
Faktor pengguna merupakan salah satu faktor yang sangat kompleks, karena
selain dari tingkat pendidikan dan pemahaman masing-masing pengguna yang
dipastikan berbeda, faktor ini juga dipicu oleh kenyamanan yang dipastikan
subyektif dalam penilaiannya, juga faktor pengalaman dan trauma khusus bagi
para pengguna yang sebelumnya telah memakai sebuah aplikasi dengan desain
antar muka tertentu.
5. Kenyamanan
Faktor kenyamanan merupakan faktor dependan dari berbagai faktor lain,
seperti faktor lingkungan dan faktor pengguna. Faktor ini sangat relatif ukurannya
dibanding faktor yang lain.
6. Antar muka
Sebuah antar muka dalam konteks IMK bukanlah satu-satunya faktor utama
tetapi menjadi faktor yang terpenting.
7. Kendala
Dalam proses desain dan implementasi sebuah aplikasi yang dianggap ideal,
tiap tim ataupun individu yang terlibat di dalamnya pasti terlibat dengan berbagai
macam kendala yang akan menghambat proses interaksi di dalamnya. Kendala
yang dibahas dalam IMK lebih banyak mengacu kepada kendala teknis, seperti
waktu pengerjaan, biaya yang harus dikeluarkan, lingkungan yang ditempati oleh
pengguna serta peralatan atau komputer yang digunakan dalam melakukan
8. Produktifitas
Desain antar muka dapat menjadi salah satu pemicu produktifitas, tetapi bukan
menjadi satu-satunya faktor yang harus diperhitungkan. Karena dengan desain
antar muka yang dianggap nyaman oleh pengguna, diharapkan pengguna tidak
lagi dikacaukan dengan pemikiran terhadap desain antar muka aplikasi dan dapat
lebih berkonsentrasi terhadap hal lain yang lebih dapat memacu produktifitasnya.
IMK terdiri dari komponen-komponen sebagai berikut:
1. Interaksi
Yang dimaksud interaksi dalam konteks IMK adalah komunikasi apapun
yang terjadi antara manusia dan komputer. Jenis-jenis komunikasi antara lain:
command entry, menus and navigation, forms and spreadsheets, question and
answer dialogue, natural language dialogue, WIMP dan direct manipulation.
(Rizky, 2006:8).
2. Manusia
Dalam hal ini unsur manusia adalah pengguna yang dapat berupa seseorang
ataupun sekelompok pengguna yang bekerja dalam sebuah tim atau organisasi dan
saling berkaitan dalam mengerjakan tugas tertentu. Manusia dalam konteks IMK
merupakan faktor utama yang perlu diperhatikan dalam konteks psikologi yang
disebut sebagai cognitive psychology. Hal ini dikarenakan bahwa tiap manusia
atau pengguna berada dalam strata yang berbeda, terutama dari segi pemahaman,
level pendidikan, tradisi serta sensor indra yang dimiliki masing-masing
3. Komputer
Dalam konteks IMK, komputer bisa diartikan sebagai perangkat keras
ataupun perangkat lunak dari berbagai macam jenis yang nantinya akan
berinteraksi dengan unsur manusia. Sehingga komputer akan dipandang sebagai
sebuah alat yang akan berinteraksi terhadap manusia sebagai pengguna. (Rizky,
ANALISA DAN PERANCANGAN SISTEM
3.1. Identifikasi Masalah
Perancangan Aplikasi Teknologi Ajax pada E-Commerce on-line untuk
promosi Batik Tulis Jawa Timurpada penelitian ini dirancang untuk menyediakan
sarana media promosi dan informasi tentang hasil produksi UKM Batik Tulis di
Jawa Timur. Informasi yang disajikan dalam web ini tidak hanya berkisar
mengenai produk yang dijual, tetapi juga meliputi artikel-artikel mengenai
kegiatan UKM Batik Tulis.
A p l i k a s i w e b ini diharapkan dapat memberi kemudahan dalam
mengakses informasi mengenai produk-produk UKM Batik Tulis di Jawa Timur.
Dengan mudahnya akses informasi ini, produk-produk tersebut akan dapat dikenal
secara nasional dan internasional. Hal ini memberikan pengertian bahwa area
pemasaran dari hasil karya pengerajin UKM Batik Tulis Jawa Timur menjadi
semakin luas. Dengan semakin luasnya area pemasaran produk-produk UKM Batik
Tulis Jawa Timur maka akan membuka peluang kebutuhan peningkatan produksi
yang berimbas pada peningkatan kebutuhan tenaga produksi. Keadaan ini akan dapat
membantu untuk mengurangi jumlah pengangguran.
Disamping dapat meningkatkan kebutuhan produksi, area pemasaran yang
semakin luas juga dapat memberikan peningkatan profit yang signifikan kepada para
pengusaha UKM Batik Tulis. Melalui peningkatan profit tersebut, diharapkan juga
dapat meningkatkan taraf hidup para pengerajin UKM Batik Tulis Jawa Timur serta
menambah pemasukan APBD.
3.2. Perancangan Sistem
Setelah menganalisa permasalahan yang telah dijelaskan diatas maka
tahapan selanjutnya adalah melakukan perancangan sistem, dimana pada tahap
perancangan sistem ini meliputi pembuatan Flowchart, Data Flow Diagram
(DFD), dan Entity Relationship Diagram (ERD).
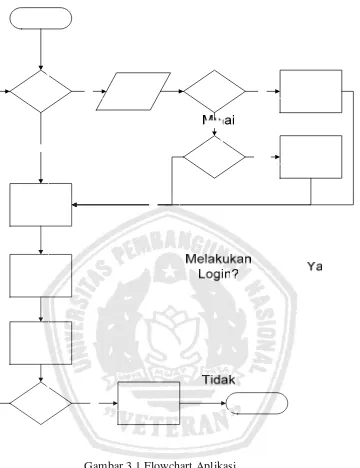
3.2.1. Flowchart
Berdasarkan identifikasi masalah di atas, maka dapat dirancang diagram
alir atau flowchart dari aplikasi yang akan dibuat. Flowchart yang dibuat akan
menggambarkan keseluruhan proses yang terjadi pada aplikasi. Proses pembuatan
flowchart menggunakan software Microsoft Office Visio 2003. Gambar 3.1
Gambar 3.1 Flowchart Aplikasi
3.2.2. Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan alat perancangan sistem yang
berorientasi pada alur data dengan konsep dekomposisi. Penggunaan DFD adalah
untuk menggambarkan analisa maupun rancangan sistem yang mudah
dikomunikasikan oleh profesional sistem kepada pemakai maupun pembuat
untuk menggambarkan darimana asal data dan kemana tujuan data yang keluar
dari sistem, dimana suatu data disimpan, proses apa yang menghasilkan data
tersebut, interaksi antara data yang tersimpan dan proses yang dikenakan pada
data tersebut. Untuk membuat DFD digunakan aplikasi ProcessAnalyst dari paket
tool desain sistem Power Designer 6.
a. Context Diagram
Context Diagram merupakan gambaran umum sistem dari aplikasi yang
akan dibuat. Gambaran umum ini menjelaskan hubungan antara entitas
luar sistem dengan sistem serta aliran informasi antara sistem dengan
entitas luar. Gambar 3.2 berikut merupakan Context Diagram dari aplikasi
UKM Batik Tulis Jawa Timur.
Data_Transaksi
Website UKM Batik Tulis Jawa Timur
+
Pengunjung
Administrator
Gambar 3.2 Context Diagram Aplikasi UKM Batik Tulis Jawa Timur
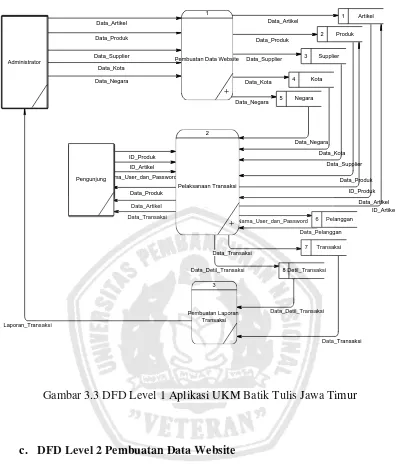
b. DFD Level 1 Aplikasi UKM Batik Tulis Jawa Timur
DFD Level 1 merupakan gambaran dari proses-proses utama yang ada di
dalam sistem. DFD Level 1 aplikasi UKM Batik Tulis Jawa Timur terdiri
dari tiga proses utama yaitu proses Pembuatan Data Website, Pelaksanaan
Transaksi, Pembuatan Laporan Transaksi. DFD Level 1 ini digambarkan
Data_Detil_Transaksi
Gambar 3.3 DFD Level 1 Aplikasi UKM Batik Tulis Jawa Timur
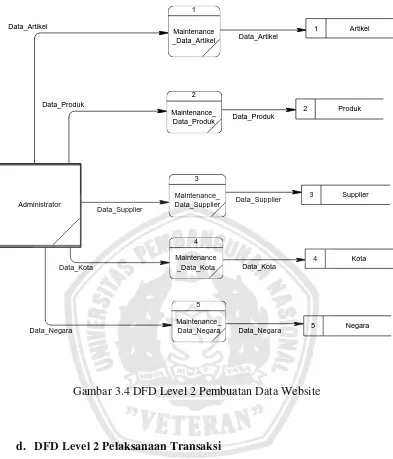
c. DFD Level 2 Pembuatan Data Website
DFD Level 2 Pembuatan Data Website merupakan tingkatan dari DFD
yang menggambarkan proses lebih detil dari proses Pembuatan Data
Website. DFD Level 2 Pembuatan Data Website digambarkan pada
Data_Negara AdministratorAdministratorAdministratorAdministrator
1 Artikel
Gambar 3.4 DFD Level 2 Pembuatan Data Website
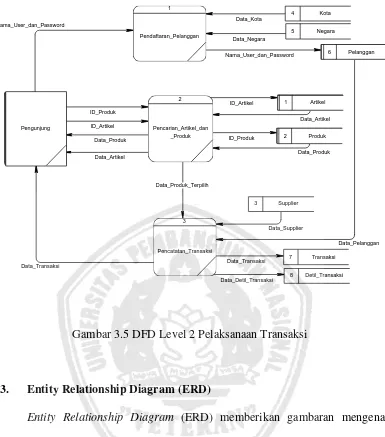
d. DFD Level 2 Pelaksanaan Transaksi
DFD Level 2 Pelaksanaan Transaksi merupakan tingkatan dari DFD yang
menggambarkan proses lebih detil dari proses Pelaksanaan Transaksi.
Data_Detil_Transaksi PengunjungPengunjungPengunjungPengunjung
1 Artikel 1 Artikel
22 ProdukProduk
3 Supplier
4 Kota
5 Negara
66 PelangganPelanggan
7 Transaksi
Gambar 3.5 DFD Level 2 Pelaksanaan Transaksi
3.3. Entity Relationship Diagram (ERD)
Entity Relationship Diagram (ERD) memberikan gambaran mengenai
perancangan struktur basis data secara keseluruhan. Gambar rancangan ini tidak
bergantung terhadap software yang mendefinisikan struktur penyimpanannya
secara fisik. Pembuatan ERD ini menggunakan aplikasi DataArchitect dari paket
tool desain sistem Power Designer 6. Perancangan ERD sistem ini digambarkan
pada gambar 3.6 berupa Conceptual Data Model (CDM) dan gambar 3.7 berupa
Memiliki
Gambar 3.6 CDM Aplikasi UKM Batik Tulis Jawa Timur
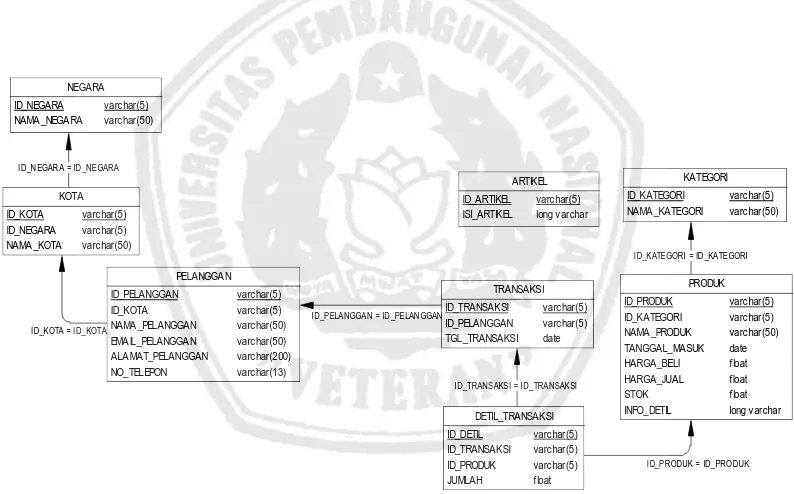
ID_PRODUK = ID_PRODUK ID_TRANSAKSI = ID_TRANSAKSI
ID_PELANGGAN = ID _PELAN GGAN ID_KOTA = ID_KOTA
ID_N EGAR A = ID _NEGARA
ID_KATEGORI = ID _KATEGORI
NEGARA ID_NEGARA varchar(5) NAMA _NEGA RA varchar(50)
KOTA EMA IL_PELANGGA N varchar(50) ALA MAT_PELANGGAN varchar(200)
Gambar 3.7 PDM Aplikasi UKM Batik Tulis Jawa Timur
3.4. Perancangan Antar Muka
Untuk memudahkan pembuatan website khususnya dalam desain tampilan,
maka dibuat perancangan antar muka terlebih dahulu. Hasil perancangan ini
Batik Tulis. Website UKM Batik Tulis memiliki beberapa halaman yang akan
dibuat yaitu:
1) Halaman Utama
2) Halaman Produk
3) Halaman Pendaftaran
4) Halaman Profil
5) Halaman Administrator
Berikut ini merupakan perancangan dan penjelasan dari tampilan halaman
website yang akan dibuat.
3.4.1. Tampilan Halaman Utama
Login
Gambar 3.8 Desain Tampilan Halaman Utama
Gambar 3.8 di atas menggambarkan desain tampilan halaman utama dari
nama UKM dan di bawahnya terdapat menu sebagai penghubung ke halaman lain.
Di bagian kiri halaman utama, terdapat kotak untuk mengisi nama dan password
apabila telah terdaftar sebagai pelanggan. Area kanan merupakan daerah untuk
memunculkan artikel-artikel terbaru dan produk-produk populer.
3.4.2. Tampilan Halaman Produk
Nama UKM
Gambar3.9 Desain TampilanHalamanProduk
Pada gambar 3.9 menunjukkan desain tampilan halaman produk. Secara
garis besar desain halaman ini tidak jauh berbeda dengan desain halaman utama.
Perbedaannya hanyalah area kanan pada halaman ini memuat katalog
3.4.2. Tampilan Halaman Pendaftaran
Gambar 3.10 Desain Tampilan Halaman Pendaftaran
Gambar 3.10 menampilkan desain halaman pendaftaran dimana area
sebelah kanan berisi form pendaftaran menjadi pelanggan UKM Batik Tulis Jawa
Timur.
3.4.3. Tampilan Halaman Profil
Gambar 3.11 Desain Tampilan Halaman Profil
Gambar 3.11 menampilkan desain halaman profil dimana area sebelah
kanan berisi profil UKM Batik Tulis Jawa Timur.
3.4.5. Tampilan Halaman Administrator
Nama UKM
Berisi form sesuai dengan menu yang dipilih Produk
Gambar 3.12 Desain Tampilan Halaman Administrator
Pada gambar 3.12 ditunjukkan desain tampilan halaman administrator
dimana halaman ini menunjukkan ragam aktivitas yang dapat dilakukan oleh
administrator website UKM Batik Tulis Jawa Timur. Aktivitas yang dapat
dilakukan administrator ditunjukkan dengan menu link yang ada pada kolom kiri
halaman administrator. Sedangkan kolom kanan akan menampilkan form sesuai
IMPLEMENTASI SISTEM
4.1. Lingkungan Implementasi
Perancangan Aplikasi Teknologi Ajax pada E-Commerce on-line untuk
promosi Batik Tulis Jawa Timurdiimplementasikan pada sistem komputer dengan
spesifikasi sebagai berikut:
Sistem operasi : Microsoft Windows Xp Service Pack 2
Jenis komputer : Notebook Acer Aspire 4530
Prosesor : AMD Turion 64 X2 2.0 GHz
RAM : 1Gb
Hard Disk : 160 GB
4.2. Implementasi Antarmuka
Pada bagian ini akan dijelaskan tentang implementasi antarmuka dari
aplikasi yang dibuat. Implementasi antarmuka yang telah dibuat yaitu:
1) Tampilan Utama
2) Tampilan Bagian Produk
3) Tampilan Bagian Pendaftaran
4) Tampilan Bagian Profil
5) Tampilan Administrator
4.2.1. Tampilan Utama
Tampilan utama ini merupakan tampilan yang pertama kali ditemui
pengguna aplikasi saat aplikasi pertama kali dibuka. Pada tampilan ini akan
terlihat judul aplikasi pada bagian atas, kemudian artikel mengenai batik tulis,
serta menu-menu link ke halaman yang lain.
4.2.2. Tampilan Bagian Produk
Tampilan bagian produk ini adalah tampilan yang berisi produk-produk yang
ditawarkan pada aplikasi ini. Gambar 4.2 menunjukkan tampilan bagian produk
ini.
Gambar 4.2 Tampilan Bagian Produk
Gambar 4.2 menunjukkan tampilan keseluruhan bagian produk. Untuk
pointer pada produk yang diinginkan dan akan muncul bagian informasi detil.
Gambar 4.3 berikut menunjukkan kondisi tersebut.
Gambar 4.3 Tampilan Informasi Detil Produk
Pada area kanan bawah dari tampilan bagian produk ini terdapat keranjang
belanja yang menerapkan teknologi AJAX. Keranjang belanja tersebut akan
keranjang belanja ini bertampilan transaparan dan akan nampak jelas ketika
mouse pointer diarahkan pada keranjang belanja. Keranjang belanja yang
dimaksud ditunjukkan oleh tanda panah pada gambar 4.4.
Gambar 4.4 Bagian Keranjang Belanja
Apabila pelanggan telah memastikan barang yang akan dibeli dalam
keranjang belanja sudah sesuai dengan keinginannya maka dapat dilanjutkan ke
diminta mendaftar terlebih dulu. Setelah mendaftar, pelanggan dapat melanjutkan
proses transaksi dengan diverifikasi data pribadi dan daftar belanjanya. Proses
verifikasi ini ditunjukkan pada gambar 4.5.
Setelah pelanggan melakukan proses verifikasi, proses akan dilanjutkan ke
proses pembayaran. Proses pembayaran ini dilakukan secara manual dengan
transfer melalui ATM atau internet banking ke rekening yang tertera pada
tampilan bagian pembayaran dan selanjutnya pelanggan akan memberikan
informasi kepada administrator aplikasi untuk diubah status transaksinya menjadi
lunas. Tampilan bagian pembayaran ditampilkan pada gambar 4.6.
Pelanggan yang telah mendaftar dapat melihat daftar seluruh transaksi
yang pernah dilakukan beserta status pembayarannya. Daftar seluruh transaksi ini
ditunjukkan pada gambar 4.7.
4.2.3. Tampilan Bagian Pendaftaran
Agar dapat melakukan transaksi, pelanggan akan diharuskan untuk
mendaftar terlebih dahulu. Gambar 4.8 berikut menunjukkan tampilan bagian
pendaftaran pada aplikasi Batik Tulis Jawa Timur.
4.2.4. Tampilan Bagian Profil
Tampilan bagian profil ini menunjukkan sedikit profil perusahaan serta
cara pemesanan produk yang harus dilalui pelanggan. Tampilan bagian profil
ditunjukkan pada gambar 4.9.
4.2.5. Tampilan Administrator
Khusus untuk administrator web memiliki tampilan sendiri untuk
mengelola isi dari aplikasi. Isi yang dapat dikelola oleh administrator adalah
Login,daftar produk, artikel berita, data pelanggan, serta data transaksi. Gambar
4.10 menampilkan tampilan administrator.
login ini digunakan agar dapat mengakses daftar produk, artikel berita,
data pelanggan, serta data transaksi . Dalam Aplikasi ini terdapat hak akses untuk
login sebagai admin ke menu administrator pada gambar 4.11
Apabila administrator akan menambahkan data baru akan muncul form
pengisian yang menerapkan teknologi AJAX. Tampilan form ini ditunjukkan pada
gambar 4.12.
Untuk melakukan perubahan data pada data yang sudah ada, administrator
akan melakukannya pada form edit data. Form ini juga menerapkan teknologi
AJAX dalam penampilannya dan ditunjukkan oleh gambar 4.13.
Dalam melakukan proses verifikasi transaksi pelanggan yang ada,
administrator dapat melakukan pencarian berdasarkan tanggal ataupun email
pelanggan yang digunakan sebagai username. Dalam mencari berdasarkan tanggal
ini, diterapkan teknologi AJAX untuk komponen kalendernya. Tampilan
pencarian data transaksi milik administrator ditunjukkan pada gambar 4.14.
Untuk melakukan pengecekan berdasarkan transaksi yang ada
administrator Bisa memilih status dengan semua Transaksi melakukan
pengecekan melalui Laporan Penjualan Berdasarkan status Print yang akan di
cetak di tunjukkan pada gambar 4.15
Gambar 4.15 Tampilan Semua Transaksi
Akan muncul sebuah laporan penjualan berdasarkan status Semua Laporan
Berikutnya administrator bisa melakukan pengecekan berdasarkan
transaksi yang ada merubah Status dengan menunggu pembayaran juga bisa
melakukan pengecekan melalui Laporan Penjualan Berdasarkan status Print yang
akan di cetak di tunjukkan pada gambar 4.17
Gambar 4.17 Tampilan Transaksi Menunggu pembayaran
Akan muncul sebuah laporan penjualan berdasarkan status Menunggu
Selanjutnya administrator bisa melakukan pengecekan berdasarkan
transaksi yang ada merubah Status dengan Lunas juga bisa melakukan
pengecekan melalui Laporan Penjualan Berdasarkan status Print yang akan di
cetak di tunjukkan pada gambar 4.19
Gambar 4.19 Tampilan Transaksi Lunas
Akan muncul sebuah laporan penjualan berdasarkan status Lunas
UJI COBA DAN EVALUASI
5.1. Lingkungan Uji Coba
Pada bagian ini akan dijelaskan mengenai spesifikasi perangkat keras yang
digunakan dalam uji coba dan setiap langkah yang dilakukan dengan screenshot
setiap fungsi aplikasi. Uji coba ini dilakukan dengan menggunakan spesifikasi
perangkat keras sebagai berikut:
Sistem operasi : Microsoft Windows Xp Service Pack 2
Jenis komputer : Notebook Acer Aspire 4530
Prosesor : AMD Turion 64 X2 2.0 GHz
RAM : 1Gb
Hard Disk : 160 GB
Gambar 5.1 Spesifikasi Perangkat Keras Uji Coba
5.2. Skenario Uji Coba
Untuk memastikan bahwa aplikasi yang dibuat ini telah berjalan dengan
lancar maka dilakukan serangkaian uji coba. Skenario uji coba yang disusun oleh
penulis adalah sebagai berikut:
1. Uji coba membuka setiap tampilan aplikasi untuk mengetahui apakah
aplikasi telah berjalan sesuai dengan alur aplikasi yang telah dibuat.
2. Uji coba menambah produk yang mau dibeli apakah langsung
memperbaharui data pada keranjang belanja yang merupakan
implementasi teknologi AJAX.
3. Uji coba melakukan transaksi untuk mengetahui kesesuaian data pada
keranjang belanja dengan tampilan pada proses transaksi
4. Uji coba membuka tampilan administrator guna melihat apakah sudah
sesuai dengan alurnya.
5. Uji coba membuka menu-menu administrator untuk mengetahui
apakah menu-menunya berfungsi sebagaimana mestinya.
5.3. Pelaksanaan Uji Coba
Bagian ini memaparkan proses pelaksanaan uji coba sesuai dengan
skenario yang telah dijelaskan pada bab sebelumnya. Dalam pemaparannya juga
disertakan gambar-gambar hasil pelaksanaan uji coba. Pelaksanaan uji coba ini
dilakukan dengan mengunggah aplikasi dengan hosting pada alamat
http://batiktulis.batiktulismadura.net.
5.3.1 Uji Coba Membuka Setiap Tampilan Aplikasi
Dalam pelaksanaan uji coba ini dilakukan beberapa proses berikut:
1) Membuka aplikasi untuk pertama kali otomatis akan muncul tampilan
utama. Gambar 5.2 berikut menunjukkan tampilan utama dari aplikasi
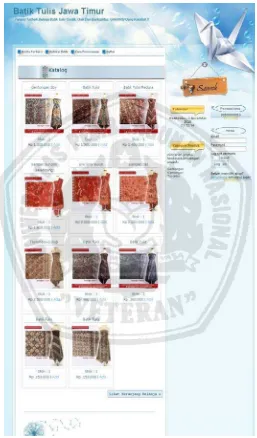
Gambar 5.2 Tampilan Utama Aplikasi
2) Selanjutnya dapat melihat tampilan berikutnya yaitu tampilan bagian
Gambar 5.3 Tampilan Bagian Produk
3) Berikutnya klik link Cara Pemesanan untuk menampilkan Tampilan
Gambar 5.4 Tampilan Cara Pemesanan
4) Dilanjutkan dengan klik link Daftar dimana akan memunculkan
Gambar 5.5 Tampilan Pendaftaran
5) Kemudian dilakukan uji coba menampilkan Tampilan Administrator
dengan alamat http://batiktulis.batiktulismadura.net/administrator.
Gambar 5.6 Tampilan Login admin
Login pada gambar 5.6 digunakan untuk memasukkan username dan
password untuk melihat Menu administrator. Dalam Aplikasi ini terdapat hak
Gambar 5.7 Tampilan menu Administrator
5.3.2 Uji Coba Menambah Produk
Pada proses ini dilakukan uji coba dengan menambah produk pada
keranjang belanja. Hal ini dilakukan guna mengetahui apakah fungsi keranjang
belanja yang menerapkan teknologi AJAX dapat berjalan seperti seharusnya.
Proses yang dilakukan adalah sebagai berikut:
1) Diletakkan pointer mouse pada salah satu produk hingga muncul detil
Gambar 5.8 Tampilan Detil Produk
2) Lalu dilakukan klik pada link Add untuk menambahkan produk pada
keranjang belanja. Hasilnya terlihat pada gambar 5.9 yang ditunjukkan
Gambar 5.9 Tampilan Keranjang Belanja
5.3.3 Uji Coba Melakukan Transaksi
Uji coba selanjutnya setelah dapat dipastikan keranjang belanja telah
berfungsi sebagaimana seharusnya maka dilakukan pengujian transaksi. Hal ini
dilakukan guna mengetahui apakah data yang ditampilkan pada proses transaksi
1) Memastikan terlebih dahulu data pada keranjang belanja telah benar
seperti pada gambar 5.9.
2) Kemudian dilakukan proses login dengan username yang dimiliki
pelanggan. Apabila login berhasil maka akan dilakukan verifikasi data
pribadi dan data belanja seperti pada gambar 5.10.
3) Setelah dipastikan bahwa data yang diverifikasi telah sesuai maka
proses dilanjutkan dengan cara pembayaran yang disertai keterangan
data pribadi. Tampilan cara pembayaran ini ditunjukkan pada gambar
5.11 dengan data pribadi diberi tanda oval.
5.3.4 Uji Coba Membuka Tampilan Administrator
Proses ini untuk mengetahui apakah tampilan administrator dapat
ditampilkan sesuai dengan alur jalannya aplikasi. Untuk tampilan administrator
diketikkan alamat aplikasi http://batiktulis.batiktulismadura.net/administrator
pada browser yang digunakan. Hasilnya dapat dilihat pada gambar 5.12.
login ini digunakan agar dapat mengakses daftar produk, artikel berita,
data pelanggan, serta data transaksi . Dalam Aplikasi ini terdapat hak akses untuk
login sebagai admin ke menu administrator pada gambar 4.13
Gambar 5.13 Tampilan menu Administrator
5.3.5 Uji Coba Menggunakan Fungsi Administrator
Administrator yang berfungsi untuk melakukan manajemen tampilan dan
isi dari aplikasi memiliki hak untuk melakukan penambahan, perubahan dan
pencarian data. Oleh karena itu perlu dilakukan uji coba untuk mengetahui bahwa
1) Untuk menambah data, administrator melakukan klik pada icon plus
( ) pada tabel data yang muncul. Selanjutnya akan tampil form
penambahan data yang menerapkan teknologi AJAX seperti pada
gambar 5.14.
2) Disamping menambah data, administrator juga dapat melakukan
perubahan data dengan menerapkan teknolgi AJAX. Untuk merubah
data pada suatu produk, administrator melakukan klik pada icon ubah (
) sehingga akan tampil detil data yang akan diubah. Tampilan ini
ditunjukkan dengan gambar 5.15.
3) Apabila data transaksi telah ada, administrator dapat melakukan
pencarian data sehingga memudahkan dalam perubahan data yang
diperlukan. Tampilan pencarian data transaksi ditunjukkan pada
gambar 5.16.
4) Untuk melakukan pengecekan berdasarkan transaksi yang ada
administrator Bisa memilih status dengan semua Transaksi
melakukan pengecekan melalui Laporan Penjualan di tunjukkan pada
gambar 5.17
5) Akan muncul sebuah laporan penjualan berdasarkan status Semua
Laporan Transaksi yang akan di cetak Pada Gambar 5.18
6) Berikutnya administrator bisa melakukan pengecekan berdasarkan
transaksi yang ada merubah Status dengan menunggu pembayaran juga
bisa melakukan pengecekan melalui Laporan Penjualan Berdasarkan
status Print yang akan di cetak di tunjukkan pada gambar 5.19
7) Admin bisa mencetak sebuah laporan penjualan berdasarkan status
Menunggu Pembayaran Transaksi yang akan di cetak Pada Gambar
5.20
8) Selanjutnya administrator bisa melakukan pengecekan berdasarkan
transaksi yang ada merubah Status dengan Lunas juga bisa melakukan
pengecekan melalui Laporan Penjualan Berdasarkan status Print yang
akan di cetak di tunjukkan pada gambar 5.21
9) Akan muncul sebuah laporan penjualan berdasarkan status Lunas
Transaksi yang akan di cetak Pada Gambar 5.22
5.4. Evaluasi
Hasil evaluasi terhadap rangkaian proses uji coba yang dilakukan
menunjukkan bahwa aplikasi telah dapat digunakan dengan lancar. Hal ini
ditunjukkan dengan berjalannya aplikasi sesuai dengan alur yang telah dirancang
sebelumnya. Disamping itu beberapa fitur khusus termasuk penerapan teknologi
AJAX juga telah berfungsi dengan baik.
Dengan berhasilnya serangkaian uji coba yang dilakukan terhadap aplikasi
maka aplikasi telah dapat digunakan sebagai salah satu media promosi global
untuk menunjang kegiatan UKM Batik Tulis Jawa Timur. Disamping itu, aplikasi
ini juga dapat digunakan sebagai salah satu media yang memfasilitasi timbulnya
transaksi dengan area cakupan pemasaran lebih luas. Hal ini diharapkan dapat
meningkatkan pendapatan UKM Batik Tulis Jawa Timur sehingga juga
meningkatkan kemakmuran berbagai pihak yang terlibat dalam proses kegiatan
PENUTUP
6.1. Kesimpulan
Setelah dilakukan proses perancangan, pembuatan dan serangkaian
uji coba aplikasi teknologi AJAX untuk promosi UKM Batik Tulis Jawa
Timur dapat diambil beberapa kesimpulan sebagai berikut:
1) Dengan adanya media ini di harapkan dapat meningkatkan
pendapatan para pengusaha UKM sehingga dapat meningkatkan
pemasukan APBD.
2) Diharapkan dengan semakin meningkatnya tingkat produksi juga
menambah jumlah tenaga produksi sehingga angka pengangguran
semakin berkurang.
3) Dengan adanya teknologi ajax ini di harapkan lebih cepat dan
dinamis untuk mengirim dan menerima dari user ke server.
4) Salah satu Usaha pelestarian dan pengembangan budaya adalah
melalui UKM,Media ini mengenalkan produksi Batik Tulis Jawa
Timur.
6.2. Saran
Berdasarkan proses yang dilakukan dalam perancangan aplikasi
teknologi AJAX untuk promosi UKM Batik Tulis Jawa Timur ini, timbul
beberapa saran yang dapat digunakan untuk pengembangan aplikasi ini.
Saran-saran tersebut adalah sebagai berikut:
1) Diberikan link khusus menuju situs bank yang dipilih untuk
melakukan pembayaran pembelian pelanggan pada bagian
pembayaran sehingga memudahkan bagi pelanggan yang telah
memiliki akun internet banking.
2) Ditambahkan fasilitas pemberian diskon bagi pelanggan yang
telah melakukan pembelian dengan beberapa ketentuan.
3) Ditambahkan fasilitas chating guna melangsungkan interaksi
tanya jawab antara pelanggan dan pihak UKM Batik Tulis Jawa
Timur.
4) Dibuat versi mobile application sehingga menambah media
Hariyanto, B., 2004, Sistem Manajemen Basisdata, Informatika, Bandung. Purbo, O. W. dan Wahyudi, A. A., 2001, Mengenal eCommerce, PT. Elex Media Komputindo, Jakarta.
Rizky, S., 2006, Interaksi Manusia dan Komputer, Sekolah Tinggi Manajemen Informatika & Teknik Komputer, Surabaya.
Sunyoto, A., 2007, AJAX Membangun Web dengan Teknologi
Asynchronouse JavaScript dan XML, Penerbit ANDI, Yogyakarta.
Sutarman, 2003, Membangun Aplikasi Web dengan PHP dan MySQL, Graha Ilmu, Yogyakarta.