1 | P e l a t i h a n W e b A b d i m a s
1. Pengenalan HTML
1.1. Sejarah Singkat HTML
HTML dibuat oleh Tim Bernels-Lee seorang ahli Fisika ketika masih bekerja untuk CERN (organisasi Eropa untuk riset nuklir) dan dipopulerkan pertama kali oleh browser
Mosaic. Selama awal tahun 1990 HTML mengalami perkembangan yang sangat pesat. Setiap pengembangan HTML pasti akan menambahkan kemampuan dan fasilitas kedalam tiap versi HTML. Versi HTML yang terbaru saat ini adalah HTML 5 yang dikembangkan oleh W3C (World Wide Web Consortium, lembaga yang mengembangkan HTML sejak versi 2) diluncurkan ke publik pada 28 Oktober 2014.
1.2. Pengertian HTML
HTML merupakan kependekan dari Hyper Text Markup language yang merupakan bahasa yang digunakan untuk membuat suatu halaman web. Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks apapun. Dokumen ini dikenal sebagai web page. dokumen HTML merupakan dokumen yang disajikan dalam browser web server. Dokumen ini umumnya berisi informasi ataupun interface aplikasi di dalam internet.
1.3. Penamaan Dokumen HTML sebuah nama tag, dan sebuah angle bracket (kurung sudut) kanan. Cara penulisan sintaksnya sebagai berikut : <nama tag>...<nama tag>
Langkah pertama buka teks editor, lalu setelah teks HTML selesai diketikkan pilih menu file → save as → isi baris file name dengan nama file yang diinginkan dan sertakan ekstensi .html, kemudian pilih HTML pada baris save as type
2 | P e l a t i h a n W e b A b d i m a s
Pada umumnya tag berpasangan. Tag pertama menunjukkan tag awal elemen dan tag kedua menandakan tag akhir elemen. Tag yang menunjukkan akhir elemen diberi garis miring (/). Contoh : <html>...</html> atau <head>...</head>
Elemen yang dibutuhkan untuk membuat suatu dokumen HTML dinyatakan dengan tag <html>, <head>, dan <body> berikut tag-tag pasangannya. Secara umum dokumen web memiliki dua bagian, yaitu head dan body. Sehingga setiap dokumen html harus mempunyai pola dasar sebagai berikut :
dalam elemen ini adalah judul dari dokumen. Judul ini akan ditampilkan pada caption bar dari window browser ditandai dengan tag <title> dan diakhiri dengan </title>. Elemen body ditandai dengan tag <body> dan diakhiri </body>. Bagian ini merupakan elemen terbesar di dalam dokumen html. Elemen ini berisi isi dokumen yang akan ditampilkan pada browser meliputi paragraf, grafik, link, tabel, multimedia dan lain-lain.
2.2. Elemen Dasar HTML 2.2.1. Heading
Teks dalam dokumen umumnya mempunyai judul topik. Pada dokumen HTML, judul ini disebut heading. Heading tulisan akan ditampilkan dengan huruf yang lebih besar dan ditebalkan. Heading juga dimanfaatkan untuk menunjukkan tingkat keberartian dari teks yang dituliskan. Ada 6 tingkat heading dalam HTML, dari nomor 1 sampai dengan 6. Nomor 1 merupakan heading terbesar. Setiap heading dalam dokumen harus diberi tag tergantung pada kebutuhan teks tersebut.
Gambar 2.1 Contoh Penggunaan Heading
2.2.2. Paragraf
Informasi yang disajikan dalam dokumen harus mengikuti kaidah dalam penulisan. Misalnya satu pikiran utama disimpan dalam satu paragraf. Setiap paragraf harus dimulai dengan memberi tag <p> dan di akhir paragraf ditulis </p>.
Gambar 2.2 Contoh Penggunaan Tag Paragraf
3 | P e l a t i h a n W e b A b d i m a s
2.2.3. List Item
List merupakan bentuk umum yang biasa kita gunakan untuk menguraikan suatu daftar. Macam list dalam HTML adalah :
a. Unordered List (list tanpa nomor)
Adalah daftar yang setiap itemnya tidak diberi nomor, melainkan hanya berupa bullet saja; dapat berupa kotak atau bulat. Penulisannya dalam tag HTML menggunakan <ul
type=”circle”>...</ul>.
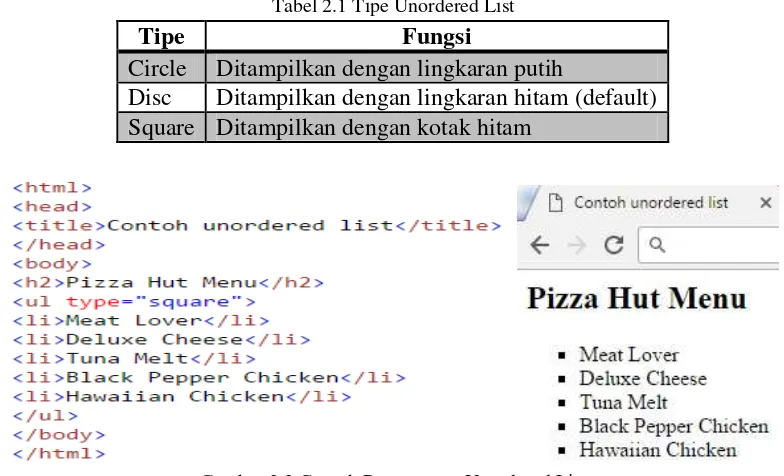
Tabel 2.1 Tipe Unordered List
Gambar 2.3 Contoh Penggunaan Unordered List
b. Ordered List (list dengan nomor)
Adalah daftar yang setiap itemnya akan diberi nomor. Nomor tersebut dapat berupa angka, angka romawi maupun huruf. Penulisannya dalam tag HTML menggunakan <ol
type=”A”>...</ol>.
Tabel 2.2 Tipe Ordered List
Tipe Fungsi
I Ditampilak dengan angka Romawi huruf besar i Ditampilkan dengan angka Romawi huruf kecil A Ditampilkan dengan abjad Latin huruf besar
a Ditampilkan dengan abjad Latin huruf kecil
Gambar 2.4 Contoh Penggunaan Ordered List
Tipe Fungsi
Circle Ditampilkan dengan lingkaran putih
4 | P e l a t i h a n W e b A b d i m a s
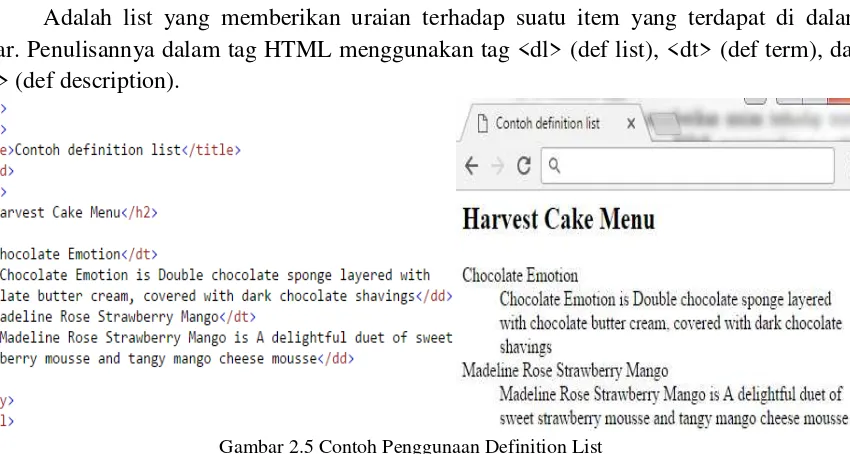
c. Definition List
Adalah list yang memberikan uraian terhadap suatu item yang terdapat di dalam daftar. Penulisannya dalam tag HTML menggunakan tag <dl> (def list), <dt> (def term), dan <dd> (def description).
Gambar 2.5 Contoh Penggunaan Definition List
2.2.4. Horizontal Rule
Sebuah garis dapat disisipkan dalam dokumen web, umumnya digunakan sebagai pemisah antar bagian atau paragraf. Tag <hr> disisipkan pada tempat garis akan disisipkan dalam dokumen.
Gambar 2.6 Contoh Penggunaan Garis mendatar
2.2.5. Line Break
Kita dapat memaksakan ganti baris pada dokumen web. Ganti baris disini dimaksudkan hanya menyajikan informasi pada baris sendiri tetapi tidak berganti paragraf. Untuk menampilkan suatu teks ditampilkan pada baris yang baru dalam suatu paragraf, maka harus menggunakan tag <br> sebelum teks yang dimaksud dituliskan.
Gambar 2.7 Contoh Penggunaan Ganti Baris
Note : terdapat pengecualian beberapa tag yang tidak berpasangan seperti <br> untuk ganti baris dan <hr> untuk garis horizontal. Tag ini dikenal juga dengan sebutan self closting tag
5 | P e l a t i h a n W e b A b d i m a s
3. Text Formatting
3.1. Font
Font pada HTML sebvenarnya sudah dianjurkan tidak dipakai lagi oleh W3C, dan sebagai gantinya digunakan CSS (Cascading Style Sheet). Dalam font HTML kita dapat gunakan berbagai macam ukuran dan berbagai macam jenis font (tergantung yang tersedia di komputer).
Tabel 3.1 Tipe Tag Font
Tipe Fungsi Tipe Fungsi
b Huruf ditebalkan sub Menampilkan teks subscript u Huruf diberi garis bawah sup Menampilkan teks superscript
i Huruf dimiringkan face Jenis font strong Menampilkan teks yang penting size Ukuran font
Gambar 3.1 Contoh Penggunaan Font
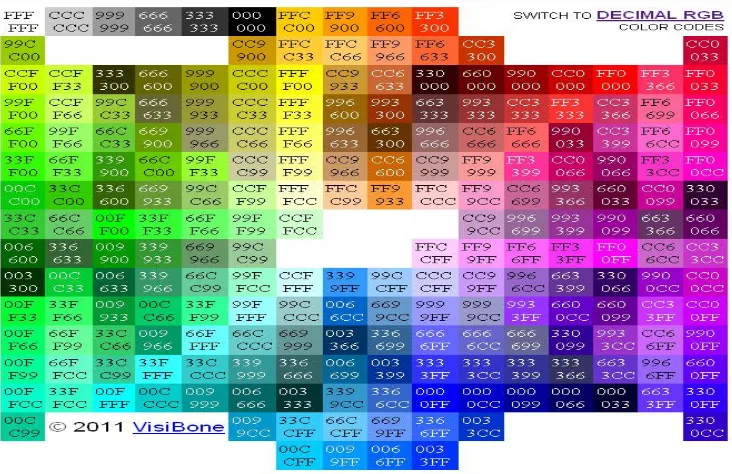
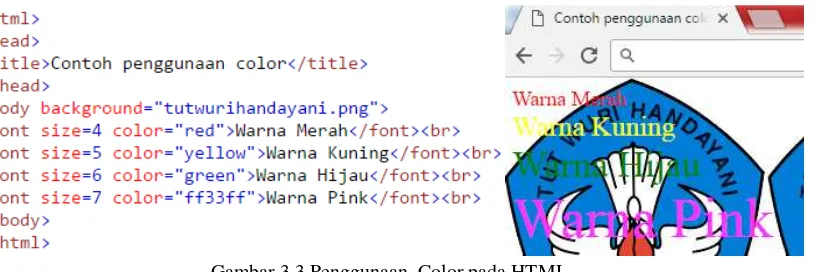
3.2. Color
Selain ukuran dan jenis tulisan, font HTML dapat pula dibuat warna latar belakang maupun gambar latar belakang dengan menggunakan tag bgcolor dan background yang dapat disisipkan pada tag body. Pewarnaan pada font HTML selain menggunakan tipe warna red, green, yellow, orange dan sebagainya, bisa juga menggunakan bilangan hexadesimal.
6 | P e l a t i h a n W e b A b d i m a s
Gambar 3.3 Penggunaan Color pada HTML
3.3. Alignment
Menata susunan kaliamat pada halaman web dengan text alignment sangatlah mudah.
Cukup dengan mengatur dan menempatkan tag <p align=”#”>. Simbol “#” adalah jenis
pengaturan yang hendak digunakan, yakni left (rata kiri), right (rata kanan), center (tengah), dan justify (rata kiri-kanan). Format default jika align tidak digunakan adalah rata kiri.
Gambar 3.4 Contoh Penggunaan Alignment
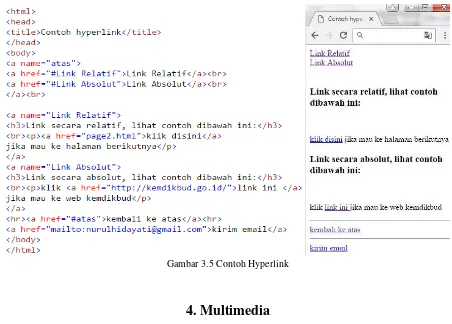
3.4. Hyperlink
Kelebihan utama dari dokumen HTML adalah kemampuannya untuk memberikan
link dari satu teks dan/atau gambar menuju ke dokumen atau bagian lain dalam suatu dokumen. Browser web akan menyorot teks atau gambar yang diidentifikasi sebagai link dengan warna dan/atau garis bawah untuk menunjukkan bahwa itu adalah hyperteks link (sering disingkat hyperlink atau link).
Ada 4 jenis hyperlink, yaitu :
a. Link Absolut
Dibuat apabila ingin me-link pada web page lain yang berada pada website lain di internet. Sebagai catatan, anda harus menuliskan alamat lengkap dari website yang dituju.
b. Link Relatif
Dibuat apabila ingin me-link dari page anda ke page lain pada website yang sama.
c. Link ke Email
Dibuat apabila ingin mengirimkan email.
d. Link pada Dokumen yang sama
7 | P e l a t i h a n W e b A b d i m a s
Gambar 3.5 Contoh Hyperlink
4. Multimedia
4.1. Image
Gambar di dalam suatu halaman web merupakan daya tarik bagi pengunjung suatu
website agar pengunjung mau membaca isi/informasi yang ada di dalam website tersebut. Umumnya browser web dapat menampilkan inline image, yaitu gambar yang disajikan bersamaan dengan teks yang mempunyai format Xbitmap (XBM), GIF, JPEG, atau PNG. Setiap gambar akan membutuhkan waktu tambahan untuk di-download dan akan sedikit memperlambat awal penampilan suatu dokumen dalam browser web. Oleh karena itu hati-hati dalam memilih gambar dan menyertakannya dalam dokumen HTML.
Gambar 4.1 Contoh Image HTML
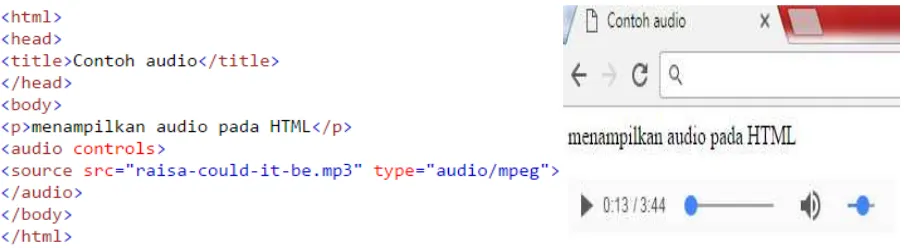
4.2. Sound
8 | P e l a t i h a n W e b A b d i m a s
Gambar 4.2 Contoh Penggunaan Audio
4.3. Video
Tag <video> pada HTML digunakan untuk merujuk sumber file video, sehingga dapat diputar pada halaamn web. Dalam merujuk sumber file video, digunakan attribute src yang menunjukkan source (sumber) yang mengarah pada link file video tersebut berada. Jenis video yang di-support oleh HTML adalah mp4, ogg theora, dan webM. Namun, jenis video ini tergantung dari jenis browser web yang men-support-nya juga, seperti browser Chrome, Mozilla Firefox dan Opera yang men-support ke-3 jenis file video ini.
Gambar 4.3 Contoh Penggunaan Video
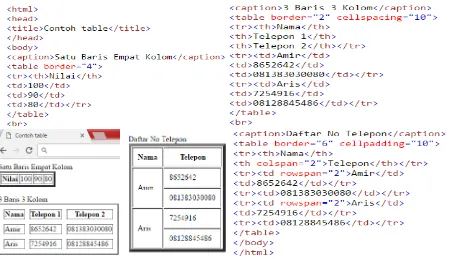
5. Table
5.1. Table
Tabel digunakan untuk menyajikan data dalam bentuk kolom dan baris. Umumnya setiap kolom menunjukkan data yang sejenis dan setiap baris terdiri atas kelompok data dalam satu kesatuan.
9 | P e l a t i h a n W e b A b d i m a s
Gambar 5.1 Tabel pada HTML
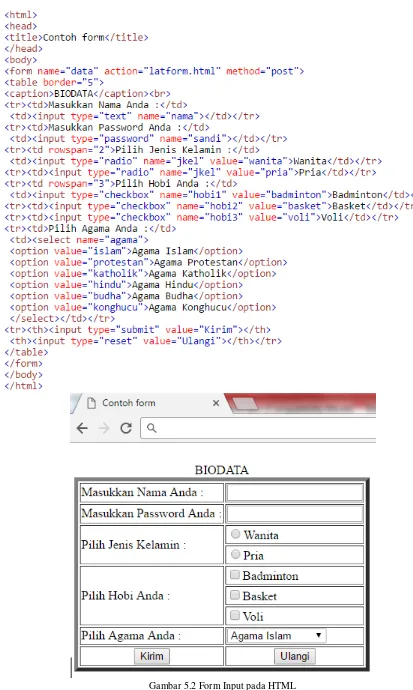
5.2. Form dan Input
Pada saat seseorang mendaftarkan diri pada suatu organisasi, sekolah, institusi atau jejaring sosial atau apapun; ia harus mengisi beberapa hal yang diperlukan dalam sebuah formulir. Misalnya pada saat ingin mendaftar untuk bergabung dengan Facebook, kita diminta untuk mengisi form.
Dalam HTML disediakan tag untuk membuat form yaitu <form>, sedangkan area tempat kita memasukkan data kita, disediakan tag masukan yaitu <input>. Tag input dapat berupa kotak teks, tombol, dan lain-lain. Tag input memiliki atribut type yang dapat digunakan untuk menentukan jenis masukan yang diinginkan. Berikut macam atribut type:
Tabel 5.1 Macam Atribut Tag Input
Tipe Keterangan
Text Untuk menerima masukan berupa teks
Password Untuk menerima masukan berupa password. Teks yang dimasukkan akan disamarkan dan terlihat seperti karakter tertentu, misal ***** atau ••••• Checkbox Untuk menerima masukan berupa pilihan. Pilihannya bisa lebih dari satu Radio Untuk menerima masukan berupa pilihan. Pilihannya hanya memilih satu buah
pilihan dalam satu waktu
Submit Tombol untuk menerima seluruh masukan dari pengguna Reset Tombol untuk membatalkan seluruh masukan dari pengguna File Untuk menerima masukan berupa file
Hidden Untuk masukan yang tidak perlu didapatkan dari pengguna namun masukan tersebut diambil atau diperoleh langsung dari kode program html
Image Untuk menerima masukan berupa gambar yang dapat diklik. Fungsinya hampir mirip dengan submit
10 | P e l a t i h a n W e b A b d i m a s