BAB 2
TINJAUAN PUSTAKA
Menurut (Priyanto, 2009) Multimedia Pembelajaran Berbasis Komputer adalah suatu media belajar berisi program (software) pembelajaran yang bersifat interaktif terdiri dari gabungan antara teks, gambar, grafis, sound, animasi, movie, audio dan video yang dibuat dengan program aplikasi komputer dan diakses/ditayangkan melalui bantuan computer. Kita dapat memvisualisasikan materi gaya sentrifugal yang abstrak secara kasat mata dengan menggunakan teknologi multimedia. Selain dapat memvisualisasikan dengan lebih nyata, penggunaan animasi komputer juga mengakomodasi berbagai kegiatan seperti membaca, mendengarkan, dan melakukan. Bahkan, jika animasi dibuat dengan baik, dapat membuat pembelajaran menjadi lebih menarik dan tidak monoton (P & Iswanto, 2012).
2.1 Multimedia
Secara etimologis multimedia berasal dari kata multi (Bahasa Latin, nouns) yang berarti banyak, bermacam-macam, dan medium (Bahasa Latin) yang berarti sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu. Kata medium dalam American Heritage Electronic Dictionary (1991) juga diartikan sebagai alat untuk mendistribusikan dan mempresentasikan informasi (Rachmat dan Alphone, 2005/2006). Multimedia adalah media yang menggabungkan dua unsur atau lebih media yang terdiri dari teks, grafik, gambar, foto, audio, dan animasi secara terintegrasi. Multimedia terbagi menjadi dua kategori, yaitu: multimedia linear, dan multimedia interaktif. Beberapa definisi multimedia menurut beberapa ahli:
1. Kombinasi dari komputer dan video (Rosch, 1996)
2. Kombinasi dari tiga elemen: suara, gambar, dan teks (McComick, 1996) 3. Kombinasi dari paling sedikit dua media input atau output. Media ini dapat
4. Alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan video (Robin dan Linda, 2001)
5. Multimedia dalam konteks komputer menurut Hofstetter 2001 adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video, dengan menggunakan tool yang memungkinkan pemakai berinteraksi, berkreasi, dan berkomunikasi.
Multimedia dapat digunakan dalam beberapa kegiatan yaitu :
1. Bidang periklanan yang efektif dan interaktif
2. Bidang pendidikan dalam penyampaian bahan pengajaran secara interaktif dan dapat mempermudah pembelajaran karena dididukung oleh berbagai aspek: suara, video, animasi, teks, dan grafik.
3. Bidang jaringan dan internet yang membantu dalam pembuatan website yang menarik, informatif, dan interaktif
4. Menurut riset Computer Technology Research (CTR): 5. Orang mampu mengingat 20% dari yang dilihat 6. Orang mampu mengingat 30% dari yang didengar
7. Orang mampu mengingat 50% dari yang didengar dan dilihat
8. Orang mampu mengingat 30% dari yang didengar, dilihat, dan dilakukan.
Beberapa kemampuan multimedia salah satu diantaranya yaitu :
1. Mengubah mengubah tempat kerja. Dengan adanya teleworking, para pekerja dapat melakukan pekerjaanya tidak harus dari kantor. Contoh software yang mendukung teleworking / telecommuting: Netmeeting.
2. Mengubah cara belanja. Homeshopping / teleshopping dapat dilakukan dengan menggunakan internet, kemudian barang datang dengan sendirinya.
3. Mengubah cara bisnis. banyak perusahaan menggunakan sistem jual beli online, bank menggunakan cara online-banking.
koran online, detik.com, menggunakan software kesehatan, belajar gitar dari software dan masih banyak lagi.
5. Mengubah cara belajar. Sekolah mulai menggunakan komputer multimedia, belajar online, menggunakan e-book.
6. Internet Multimedia juga mulai bersaing dengan televisi dan radio.
2.1.1 Sistem Multimedia
Gambar 2.1 Sistem Multimedia
1. Kombinasi Media Sistem disebut sistem multimedia jika kedua jenis media
(continuous/discrete) dipakai. Contoh media diskrit : teks dan gambar, dan media kontinu adalah audio dan video.
2. Independence Aspek utama dari jenis media yang berbeda adalah keterkaitan antar media tersebut. System disebut sebagai system multimedia
jika tingkat ketergantungan/ keterkaitan antar media tersebut rendah. 3. Computer-supported Integration Sistem harus dapat melakukan
pemrosesan yang dikontrol oleh komputer. Sistem dapat diprogram oleh
system programmer/ user.
Sistem Multimedia dapat dibagi menjadi:
2. Sistem multimedia berbasis jaringan sistem ini harus terhubung melalui jaringan yang mempunyai bandwidth yang besar. Perbedaannya adalah adanya sharing sistem dan pengaksesan terhadap sumber daya yang sama.
2.1.2 Pembelajaran
Pembelajaran diartikan sebagai proses penciptaan lingkungan memungkinkan terjadinya proses belajar. Jadi dalam pembelajaran yang utama adalah bagaimana siswa belajar. Belajar dalam pengertian aktivitas mental siswa dalam berinteraksi dengan lingkungan yang menghasilkan perubahan perilaku yang bersifat relatif konstan. Dengan demikian aspek yang menjadi penting dalam aktivitas belajar dan pembelajaran adalah lingkungan. Bagaimana lingkungan ini diciptakan dengan menata unsur-unsurnya sehingga dapat merubah perilaku siswa.
Gambar 2.2 Komponen Multimedia
Multimedia interaktif menggabungkan dan mensinergikan semua media yang terdiri dari teks, grafik, audio, interaktivitas:
1. Teks
Standar teks memiliki size 10 atau 12 poin. Semakin besar size suatu huruf maka semakin tampak besar ukuran huruf tersebut.
2.Grafik
Grafik adalah suatu medium berbasis visual. Seluruh gambar dua dimensi adalah grafik. Apabila gambar di render dalam bentuk tiga dimensi (3D), maka tetap disajikan melalui medium dua dimensi. Hal ini termasuk gambar yang disajikan lewat kertas, televisi ataupun layar monitor. Grafik bisa saja menyajikan kenyataan (reality) atau hanya berbentuk iconic. Contoh grafik yang menyajikan kenyataan adalah foto dan contoh grafik yang berbentuk iconic adalah kartun seperti gambar yang biasa dipasang dipintu toilet untuk membedakan toilet laki-laki dan perempuan.
Grafik terdiri dari gambar diam dan gambar bergerak. Contoh dari gambar diam yaitu foto, gambar digital, lukisan, dan poster. Gambar diam biasa diukur berdasarkan size (sering disebut juga canvas size) dan resolusi. Contoh dari gambar bergerak adalah animasi, video dan film. Selain bisa diukur dengan menggunakan size dan resolusi, gambar bergerak juga memiliki durasi.
3. Audio
Audio atau medium berbasis suara adalah segala sesuatu yang bisa didengar dengan menggunakan indera pendengaran. Contoh: narasi, lagu, sound effect, back sound.
4. Interaktivitas
1. Berbasis kertas (Paper-based), contoh: buku, majalah, brosur. 2. Berbasis cahaya (Light-based), contoh: slide shows, transparasi.
3. Berbasis suara (Audio-based), contoh: CD Players, tape recorder, radio.
4. Berbasis gambar bergerak (Moving-image-based), contoh: televisi, VCR (Video cassette recorder), film.
5. Berbasiskan digital (Digitally-based), contoh: komputer.
Jenis-Jenis Multimedia :
1. Multimedia Interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan.
2. Multimedia Hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan atau link yang menghubungkan elemen-elemen multimedai yang ada.
3. Multimedia linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal sampai akhir.
Beberapa bidang yang menggunakan multimedia adalah sebagi berikut: 1. Bisnis
Aplikasi multimedia untuk bisnis meliputi presentasi, pemasaran,
2. periklanan, demo produk, katalog, komunikasi, di jaringan, dan pelatihan. Penggunaan multimedia akan membuat kelancaran dan kemudahan transaksi bisnis.
3. Sekolah
Multimedia sebenarnya lebih dibutuhkan di sekolah karena multimedia dapat membuat media pembelajaran lebih lengkap dan menarik. Multimedia dapatmenjadi alat pengajaran elektronik yang dapat membantu pengajar. 4. Rumah
5. Tempat Umum
Saat ini sudah banyak tempat-tempat umum yang memasang “kios”, yaitu produk multimedia yang berfungsi sebagai pemberi informasi mengenai tempat yang sedang dikunjungi, kuliner.
Fungsi multimedia interaktif :
1. Komunikasi antar bisnis: manajemen, absensi, keuangan. 2. Komunikasi bisnin dan konsumen: e-commerce.
3. Komunikasi antar konsumen: jejaring sosial. 4. E-Learning: training, alat bantu pengajaran. 5. Hiburan: games.
6. Komunikasi pemerintah: informasi publik, layanan masyarakat.
2.1.3 Manfaat Multimedia Sebagai Pembelajaran Interaktif
Adanya multimedia pembelajaran interaktif (MPI) dapat membantu guru untuk mendesain pembelajaran secara kreatif. Dengan desain pembelajarn yang kreatif maka diharpkan proses pembelajaran menjadi inovatif, menarik, lebih interatif, lebih efektif, kualitas belajar belajar siswa dapat ditingkatkan, proses belajar mengajar dapat dilakukan dimana saja dan kapan saja, dan sikap dan minat belajar belajar siswa dapat ditingkatkan.
Kelebihan multimedia pembelajaran interaktif :
1. Memperbesar benda yang sangat kecil dan tidak tampak oleh mata. Dengan bantuan multimedia maka dapat ditampilkan benda-benda seperti kuman, bakteri, elektron, dll. dengan demikian benda-benda tersebut akan mudah dipahami oleh siswa.
3. Menyajikan benda atau peristiwa yang kompleks, rumit,da berlangsung cepat atau lambat. Adanya kemampuan ini maka guru dapat menyajikan melaui gambar animasi atau movie tentang susunan atom, sistem tubuh manusia, bekerjanya suatu mesin, beredarnya planet-planer, berkembangnya bunga, dll. 4. Menyajikan suatu benda atau peristiwa yang jauh. melalui multimedia maka
guru dapat menghadirkan obyek-obyek seperti planet, bulan, bintang, salju ke dalam ruang kelas.
5. Menyajikan benda atau peristiwa yang berbahaya. Dengan kemampuan ini maka guru dapat menyajikan peristiwa-peristiwa yang berbahaya seperti ledakan bom, peluncuran roket, letusan gunung berapi, kebakaran, binatang buas, racun, dll.
6. Meningkatkan daya tarik dan perhatian siswa. Dengan kemampuan ini maka pembelajaran dapat berlangsung secara menarik dan meningkatkan motivasi belajar siswa
kekurangan multimedia dalam pendidikan : 1. Biaya relative mahal untuk tahap awal
2. Kemampuan SDM dalam penggunaan multimedia masih perlu ditingkatkan. 3. Belum memadainya perhatian dari pemerintah
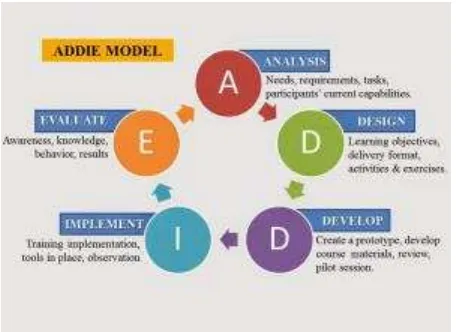
2.2 Model Pengembangan Media Pembelajaran ADDIE
Gambar 2.3 ADDIE Model
Model Analysis-Design-Development-Implementation-Evaluation (ADDIE). Muncul pada tahun 1990-an yang dikembangkan oleh Reiser dan Mollenda. Salah satu fungsinya ADDIE yaitu menjadi pedoman dalam membangun perangkat dan infrastruktur program pelatihan yang efektif, dinamis dan mendukung kinerja pelatihan itu sendiri.
Model ini dipilih karena model ADDIE sering digunakan untuk menggambarkan pendekatan sistematis untuk pengembangan instruksional. Selain itu, model ADDIE merupakan model pembelajaran yang bersifat umum dan sesuai digunakan untuk penelitian pengembangan. Istilah ini hampir identik dengan pengembangan sistem instruksional. Ketika digunakan dalam pengembangan, proses ini dianggap berurutan tetapi juga interaktif, di mana hasil evaluasi setiap tahap dapat membawa pengembangan pembelajaran ke tahap sebelumnya. Hasil akhir dari suatu tahap merupakan produk awal bagi tahap selanjutnya.
Kerangka Addie adalah proses siklus yang berkembang dari waktu ke waktu dan kontinyu dari seluruh perencanaan instruksional dan proses implementasi. Lima tahapan terdiri kerangka kerja, masing-masing dengan tujuan sendiri yang berbeda dan fungsi dalam perkembangan desain instruksional.
1. Model ADDIE ini merupakan model perancangan pembelajaran generik yang menyediakan sebuah proses terorganisasi dalam pembangunan bahan-bahan pelajaran yang dapat digunakan baik untuk pembelajaran tatap muka maupun pembelajaran online. Dapat disimpulkan bahwa model ADDIE adalah kerangka kerja sederhana yang berguna untuk merancang pembelajaran di mana prosesnya dapat diterapkan dalam berbagai pengaturan karena strukturnya yang umum. 2. Model ADDIE dapat menggunakan pendekatan produk dengan langkah-langkah
sistematis dan interaktif.
3. Model ADDIE dapat digunakan utnuk pengembangan bahan pembelajaran pada ranah verbal, keterampilan intelektual, psikomotor, dan sikap sehingga sangat sesuai untuk pengembangan media blog untuk mata pelajaran TIK.
4. Model ADDIE memberikan kesempatan kepada pengembang desain pembelajaran untuk bekerja sama dengan para ahli isi, media, dan desain pembelajaran sehingga menghasilkan produk berkualitas baik.
2.2.1 Prosedur Pengembangan Produk
Berikut penjabaran kelima tahapan-tahapan model pengembangan ADDIE:
1. Analysis (Analisis)
Tahap analisis merupakan suatu proses mendefinisikan apa yang akan dipelajari oleh peserta belajar, yaitu melakukan needs assessment (analisis kebutuhan), mengidentifikasi masalah (kebutuhan), dan melakukan analisis tugas (task analysis). Oleh karena itu, output yang akan kita hasilkan adalah berupa karakteristik atau profil calon peserta belajar, identifikasi kesenjangan, identifikasi kebutuhan dan analisis tugas yang rinci didasarkan atas kebutuhan. Pada tahap ini membagi fase menjadi tiga segmen yaitu: analisis pebelajar, analisis pembelajaran (termasuk maksud dan tujuan pembelajaran), dan analisis media pengiriman online.
Kegiatan pada tahap analisis untuk menentukan komponen yang diperlukan untuk tahap pembangunan selanjutnya yaitu:
1. menentukan karakteristik pebelajar
3. membuat peta konsep berdasarkan penelitian awal. Dilanjutkan dengan merancang flow chart memberikan arah yang jelas untuk produksi produk 4. menentukan jenis media yang akan dikembangkan
5. menganalisis kendala yang ditemukan
6. merancang assessment untuk menguji kompetensi pebelajar. Akurasi dalam menyelesaikan tugas, lembar kerja, kuis, dll.
7. menganalisis perbedaan antara kelas web dan regular.
8. mempertimbangkan pedagogis online. Verbal, visual, taktis, auditori, dll.
2. Design (Rancangan)
Tahap ini dikenal juga dengan istilah membuat rancangan (blue print). Tahapan yang perlu dilaksanakan pada proses rancangan yaitu: pertama merumuskan tujuan pembelajaran yang SMAR (spesifik, measurable, applicable, danrealistic). Kemudian menentukan strategi pembelajaran yang tepat harusnya seperti apa untuk mencapai tujuan tersebut. Dalam hal ini ada banyak pilihan kombinasi metode dan media yang dapat kita pilih dan tentukan yang paling relevan. Disamping itu, pertimbangkan pula sumber-sumber pendukung lain, semisal sumber belajar yang relevan, lingkungan belajar yang seperti apa seharusnya, dan lain-lain. Semua itu tertuang dalam sautu dokumen bernama blue print yang jelas dan rinci.
Data yang diperoleh untuk pembelajaran TIK berupa silabus dan rencana pelaksanaan pembelajaran (RPP). Silabus dan RPP selanjutnya dikembangkan sebagai panduan untuk menyusun bahan ajar yang akan dimuat dalam produk pengembangan.
3. Development (Pengembangan)
Pengembangan adalah proses mewujudkan blue-print atau desain tadi menjadi kenyataan. Pada tahap ini dikembangkan e-learning mata pelajaran TIK yang berbasis web. Hal pertama yang dilakukan dalam pengembangan produk adalah menganalisis pengguna sistem dan hal-hal apa saja yang bisa dilakukan pengguna dan hal-hal apa saja yang bisa dilakukan pengguna pada sistem.
Administrator adalah pengguna yang paling tinggi hak untuk mengakses media. Administrator bisa membuat kategori, mengorganisasi isi, mengorganisasi mata pelajaran, mengorganisasi guru mata pelajaran, memilih dan mengubah tampilan. Guru memiliki tugas untuk meng-upload materi, memberikan tugas, menilai tugas, dan memantau perkembangan pembelajaran siswa. Siswa dapat melihat materi,
meng-upload tugas, berdiskusi dalam forum. Pengguna umum hanya dapat melihat materi.
4. Implementation (Implementasi)
Implementasi adalah langkah nyata untuk menerapkan system pembelajaran yang dikembangkan. Artinya, pada tahap ini semua yang telah dikembangkan di-instal atau di-setting sedemikian rupa sesuai dengan peran atau fungsinya agar bisa diimplementasikan. Tahap implementasi pada penelitian ini, dilaksanakan dengan mengujicobakan media secara langsung. Uji coba media dilaksanakan sebanyak dua tahap yaitu: tahap pertama uji validitas oleh ahli isi mata pelajaran, ahli media pembelajaran, ahli desain pembelajaran. Tahap kedua uji kepraktisan oleh kelompok perorangan, kelompok kecil, kelompok besar, dan guru mata pelajaran teknologi informasi dan komunikasi. Hasil dari uji coba ini dijadikan landasan untuk melaksanakan tahap evaluasi.
5. Evaluation (Evaluasi)
2.3 Robot
Kecerdasan Buatan atau kecerdasan yang ditambahkan kepada suatu sistem yang bisa diatur dalam konteks ilmiah atau Intelegensi Artifisial (bahasa Inggris: Artificial Intelligence atau hanya disingkat AI) didefinisikan sebagai kecerdasan entitas ilmiah. Sistem seperti ini umumnya dianggap komputer. Kecerdasan diciptakan dan dimasukkan ke dalam suatu mesin (komputer) agar dapat melakukan pekerjaan seperti yang dapat dilakukan manusia. Beberapa macam bidang yang menggunakan kecerdasan buatan antara lain sistem pakar, permainan komputer (games), logika fuzzy, jaringan syaraf tiruan dan robotika.
Robot adalah seperangkat alat mekanik yang bisa melakukan tugas fisik, baik dengan pengawasan dan kontrol manusia, ataupun menggunakan program yang telah didefinisikan. Istilah robot berawal bahasa Ceko “robota” yang berarti pekerja atau kuli yang tidak mengenal lelah atau bosan. Robot biasanya digunakan untuk tugas yang berat, berbahaya, pekerjaan yang berulang dan kotor. Biasanya kebanyakan robot industri digunakan dalam bidang produksi. Penggunaan robot lainnya termasuk untuk pembersihan limbah beracun, penjelajahan bawah air dan luar angkasa, pertambangan, pekerjaan "cari dan tolong" (search and rescue), dan untuk pencarian tambang. Belakangan ini robot mulai memasuki pasaran konsumen di bidang hiburan, dan alat pembantu rumah tangga, seperti penyedot debu, dan pemotong rumput.
Saat ini hampir tidak ada orang yang tidak mengenal robot, namun pengertian robot tidaklah dipahami secara sama oleh setiap orang. Sebagian membayangkan robot adalah suatu mesin tiruan manusia (humanoid), meski demikian humanoid bukanlah satu-satunya jenis robot. Pada kamus Webster pengertian robot adalah An automatic device that performs function ordinarily ascribed to human beings (sebuah alat otomatis yang melakukan fungsi berdasarkan kebutuhan manusia) Dari kamus Oxford diperoleh pengertian robot adalah A machine capable of carrying out a complex series of actions automatically, especially one programmed by a computer.
Beberapa organisasi di bidang robot membuat definisi tersendiri. Robot Institute of America memberikan definisi robot sebagai: A reprogammable multifunctional manipulator designed to move materials, parts, tools or other specialized devices
through variable programmed motions for the performance of a variety of tasks
(Sebuah manipulator multifungsi yang mampu diprogram, didesain untuk memindahkan material, komponen, alat, atau benda khusus lainnya melalui serangkaian gerakan terprogram untuk melakukan berbagai tugas) International Organization for Standardization (ISO 8373) mendefinisikan robot sebagai: An automatically controlled, reprogrammable, multipurpose, manipulator programmable
in three or more axes, which may be either fixed in place or mobile for use in
industrial automation applications (Sebuah manipulator yang terkendali, multifungsi, dan mampu diprogram untuk bergerak dalam tiga aksis atau lebih, yang tetap berada di tempat atau bergerak untuk digunakan dalam aplikasi otomasi industri) Dari beberapa definisi di atas, kesimpulan yang dapat menerangkan pengertian robot adalah:
a. Dapat memperoleh informasi dari lingkungan (melalui sensor) b. Dapat diprogram
c. Dapat melaksanakan beberapa tugas yang berbeda d. Bekerja secara otomatis
e. Cerdas (intelligent) f. Digunakan di industri
2.3.1 Konstruksi robot
Robot memiliki berbagai macam konstruksi, diantaranya adalah:
a. Robot mobile ( bergerak ) b. Robot manipulator ( tangan ) c. Robot humanoid
2.3.2 Manipulator
Manipulator adalah bagian mekanik yang dapat difungsikan untuk memindahkan, mengangkat benda kerja. Manipulator merupakan salah satu komponen penting dalam menunjang aktifitas suatu sistem robotika. Manipulator (sistem mekanik) merupakan
“tulang” dari sebuah sistem robotika tersebut. Tanpa sistem mekanik maka suatu
sistem tidak mampu menjalankan aktifitasnya. Suatu sistem mekanik didesain sesuai dengan kebutuhan dan efisiensinya. Dikarenakan sebuah sistem robot mempunyai bermacam–macam bentuk dan ukuran, sehingga memiliki beragam kemampuan gerakan. Secara klasik konfigurasi manipulator dapat dibagi dalam empat kelompok, yaitu polar, slindris, cartesian, dan sendi lengan (joint – arm). Cartesian dan slindris memiliki tingkat ketelitian yang tinggi akan tetapi ruang gerak terbatas oleh jangkauan lengannya.
2.3.3 Prinsip Dasar Manipulator.
Manipulator merupakan salah satu dari empat komponen penunjang sistem robotika
yang tidak dapat dipisahkan dari sistem penunjang lainnya. Ada bermacam – macam konfigurasi manipulator yang disesuaikan dengan fungsi dan kebutuhannya sehingga kerja dari manipulator dapat efektif dan efisien. Beberapa konfigurasi manipulator diantaranya : konfigurasi polar, slindris, cartesian, dan sendi lengan (joint – arm).
Cartesian dan slindris memiliki tingkat ketelitian yang tinggi akan tetapi ruang gerak terbatas oleh jangkauan lengannya.
1. Konfigurasi Koordinat Kartesian
Sistem koordinat kartesian berbasis akan 3 sumbu atau bidang, yaitu sumbu x, y dan z.
2. Konfigurasi Koordinat Silinder
Sistem koordinat silinder memiliki 3 derajat kebebasan (DOF) atau 3 axis, yang terdiri dari θ (theta) mewakili sumbu putar, sumbu z mewakili gerakan naik-turun serta sumbu R yang mewakili gerakan memanjang atau memendek. 3. Sistem Koordinat Articulate
4. SCARA ( Selective Compliance Assembly Robot Arm)
Sistem sumbu yang mirip koordinat Articulate tetapi berbasis pada gerakan horizontal. Memiliki kemampuan untuk “insektion”.
Disamping itu di dalam sistem manipulator juga dikenal istilah Degrees Of Freedom (DOF) yaitu setiap titik sumbu gerakan mekanik pada robot, tidak terhitung untuk End Effector, dan juga Degrees Of Movement (DOM) adalah kebebasan / kemampuan untuk melakukan sebuah gerakan. Sebagai contoh, robot dengan 6 derajat kebebasan:
1. Base Rotation (dudukan untuk berputar). 2. Shoulder Flex (lengan atas / pundak). 3. Elbow Flex (lengan bawah).
4. Wrist Pitch (pergelangan angguk). 5. Wrist Yaw (pergelangan sisi). 6. Wrist Roll (pergelangan putar).
Tentunya di dalam sistem manipulator juga ada sambungan yang menghubungkan antar komponen satu dengan komponen lainnya. Sambungan tersebut disebut joint dan Link. Joint memungkinkan terjadinya gerakan pada dua bagian tubuh robot, sedangkan link menghubungkan tiap-tiap joint. Tipe – tipe joint
manipulator :
1. Linear Joint
adalah gerakan antara In dan Out, link adalah gerakan linear (tipe L–Joint). 2. Orthogonal Joint
Ini juga Linear Joint. Tetapi antara In dan Out, Link-nya saling tegak lurus (tipe O-Joint).
3. Rotational Joint
Merupakan penghubung dimana perputaran terjadi tegak lurus terhadap In
dan OutLink (tipe R-Joint). 4. Twisting Joint
5. Revolving Joint
Input Link, pararel dengan axis perputaran dari joint. Output tegak lurus dengan putaran.
Sebagai tambahan konfigurasi fisik dari robot dan kemampuan gerak dasar, ada beberapa sepesifikasi teknik yang lain dimana menjelaskan tentang efesiensi dan efektivitas dalam unjuk kerja pada robot. Beberapa spesifik teknik adalah sebagai berikut :
1. Work volume (area kerja).
Arti kata work volume (area kerja) mengacu pada dimana robot itu dapat bekerja. Secara teknis dapat dikatakan adalah dimana ujung bagian masih digerakkan di bawah control. Work volume diperhitungkan dari :
a. Konfigurasi fisik. b. Ukuran.
c. Jangkauan lengan.
d. Hubungan / joint Manipulator.
Fungsi mengetahui Work volume : a. Lay out.
b. Waktu produksi. c. Area kerja dan safety.
d. Program.
2. Precision Of Movement ( keakuratan gerak).
Ada tiga jenis kategori pada keakuratan gerakan dari ujung robot pada suatu penerapan yaitu :
a. Spatial Resolution.
b. Dapat diartikan sebagai gerakan terkecil yang masih dapat dikontrol oleh si pemrogram, sehingga spatial resolution adalah jumlah dari resolusi kontrol dengan ketidak akuratan mekanik.
d. Adalah kemampuan dari ujung robot untuk mencapai titik yang dituju. Dengan kata lain akurasi adalah setengah resolusi spatial.
e. Repeatability (pengulangan).
f. Adalah kemampuan dari ujung robot untuk mencapai titik yang sebelumnya dikontrol. Repeatability umumnya lebih kecil dari akurasi.
3. Speed Of Movement (kecepatan gerak).
4. Weight Carrying Capacity (daya angkat beban).
Adalah kemampuan robot untuk memindahkan beban. Faktor yang menjadikan p e r t i m b a n g a n , yaitu :
a. Jenis tugas. b. Jenis barang. c. Produktivitas.
5. Type Of Drive System (jenis pengerak). Ada tiga jenis dasar penggerak robot, yaitu :
a. Hydraulic.
b. Menggunakan fluida / oli, kurang dalam segi kebersihan, beresiko kebakaran. c. Pneumatic.
d. Menggunakan tekaanan udara merupakan jenis yang termurah, terpraktis dan fixed points.
e. Electric.
f. Yang dimaksud adalah motor listrik. Ada dua jenis motor, yaitu motor DC dan motor stepper. Ciri khasnya adalah kecepatan.
g. Selain penggerak di atas, untuk mencapai presisi, kecepatan serta gerakan yang diinginkan, robot selalu dilengkapi dengan gear dan cam.
1. Tugas. 2. Design.
3. Kontrol program. 4. Ukuran area kerja. 5. Waktu siklus. 6. Keselamatan kerja.
Jenis end effector dapat dikelompokkan dalam dua jenis yaitu : a. Gripper.
b. Tooling.
Jenis-Jenis gripper :
1. Mechanical gripper.
Fungsi : Untuk menjepit objek. Tipe : Inside – Outside . Driver : Gear Pneumatic.
Perhitungan : Ukuran, gaya, kecepatan .
2. Vaccum gripper.
Fungsi : Permukaan halus dan rapuh. Tipe : Single – double.
Driver : Pneumatic.
Perhitungan : Daya hisap, luas ‘cups’, tipe permukaan.
3. Vaccum gripper.
Fungsi : Permukaan datar dan metal. Tipe : Single – Double.
Driver : Electric.
Perhitungan : Beban, panas dan arus listrik.
2. Painting : lukis
3. Welding :mengelas
4. Surfacing. :meratakan
2.4 Virtual Reality Modelling Language (VRML)
VRML (virtual reality modeling language) adalah sebuah bahasa pemograman yang di ciptakan khusus membuat objek-objek 3Dimensi. objek-objek yang dibuat dengan VRML akakn memiliki 3 buah dimensi panjang, lebar, dan kedalaman, sehingga dapat dipandang dari setiap sudut melalui jaringan inernet (World Wide Web). VRML juga menggunakan prinsip OP (object oriented programmating), sama seperti bahasa pemrograman generasi baru lainnya. Prinsip ini membagi setiap bagian di dalam progarm menjadi objek-objek yang terpisah-pisah.
2.4.1 Sejarah VRML
The VRML Istilah ini diciptakan oleh Dave Raggett dalam sebuah makalah yang disebut "Memperluas WWW untuk mendukung platform Virtual Reality Independen" disampaikan kepada Konferensi Web Dunia Pertama pada tahun 1994, dan pertama kali dibahas di WWW94 VRML BOF didirikan oleh Tim Berners-Lee, di mana Mark Pesce disajikan demo Labyrinth yang dikembangkan dengan Tony Parisi dan Peter Kennard Pada bulan Oktober 1995., di Dunia Internet, Template Perangkat Lunak Grafik (TGS) menunjukkan 3D/VRML plug-in untuk beta rilis Netscape 2.0 oleh Netscape Communications.
selama beberapa tahun ke depan, termasuk Microsoft dan Chrome Suasana Adobe, baik yang didukung saat ini. Kemampuan VRML relatif tetap sama sedangkan grafis 3D realtime terus membaik. Konsorsium VRML berubah nama menjadi Konsorsium Web3D, dan mulai bekerja pada penerus VRML-X3D.
H-Anim adalah standar untuk Humanoids animasi, yang berbasis di sekitar VRML, dan kemudian X3D. Versi awal 1.0 dari H-Anim standar dijadwalkan untuk pengiriman pada akhir Maret 1998.
VRML menimbulkan banyak minat tapi tidak pernah digunakan secara luas lebih serius. Salah satu alasan untuk ini mungkin kurangnya bandwidth yang tersedia. Pada saat popularitas VRML ini, sebagian besar pengguna, baik bisnis dan pribadi, yang menggunakan lambat dial-up akses internet. Ini memiliki efek samping yang tidak menguntungkan karena pengguna menunggu waktu yang lama hanya untuk menemukan, kuning remang-remang kamar dengan teks terdistorsi tergantung di lokasi acak.
Eksperimen VRML terutama dalam pendidikan dan penelitian di mana spesifikasi terbuka yang paling berharga Sekarang telah kembali direkayasa sebagai X3D.. Profil MPEG-4 Interaktif (ISO / IEC 14.496) didasarkan pada VRML (Sekarang X3D), dan X3D sebagian besar mundur-kompatibel dengan itu. VRML juga banyak digunakan sebagai format file untuk pertukaran model 3D, terutama dari sistem CAD.
2.4.2 VRML 97
VRML97 adalah spesifikasi Virtual Reality Modeling Language yang telah diresmikan oleh ISO (international Standard Organization) pada bulan April 1997 sebagai bahasa VRML standar dunia. Spesifikasi ini masih belum mengalami perubahan, meskipun telah dilakukan upaya-upaya penyempurnaan. Menurut informasi terbaru (juli 1999).
VRML97 dikatakan lebih dinamik karena objek yang dibuat dapat bergerak dari satu tempat ke tempat lain ataupun dapat dibuat perubahan warna objek atau sumber cahaya secara otomatis.
2.4.3 Kelebihan VRML
VRML memiliki beberapa kelebihan yang membuat banyak digunakan untuk membuat dunia tiga dimensi. Diantaranya yaitu :
a. Bahasanya mudah dan sederhana b. Cepat
c. Fleksibel d. Dinamis e. Interaktif
Pemrograman ini memiliki keunggulan dalam pembuatan dunia maya, yaitu :
1. Lebih Interaktif
Pada VRML97, suatu objek didalam lingkungan virtual dapat leluasa berinteraksi secara langsung tanpa mempengaruhi objek lain.
2. Lebih Reality
Dalam pemrograman ini objek juga dapat disimulasikan dengan lingkungan serealistis mungkin, sehingga suatu lingkungan virtual 3D dapat diciptakan menyerupai aslinya.
3. Lebih Dinamik
VRML97 dikatakan lebih dinamik karena objek yang dibuat dapat bergerak dari satu tempat ke tempat lain ataupun dapat dibuat perubahan warna objek atau sumber cahaya secara otomatis.
2.4.4 Aplikasi VRML
Beberapa aplikasi VRML yaitu :
2. Bisnis ; bagi uahawan VRML adalah ajang bagus untuk membuat promosi produknya dalam 3 dimensi.
3. Hiburan : anda dapar berekreasi di komputer anda melalui VRML ini.
4. Homepage : kini sudah banyak poerusahaan menggunakan VRML untuk membuat webpage atau homepage-nya jauh menarik.
5. Ilmu pengetahuan : Anda bisa membuat sebuah anatomi tubjuh 3D yang dapat diputar - putar, membuat struktur molekul, tata surya planet-planet , dan sebagainya.
6. Militer : saat ini di bidang militer VRML digunakan untuk meletakan daerah-daerah operasi militer, yang nantnya digunakan untuk meletakkan pasukan, atau bahkan digunakan sebagai panduan untuk smart missile (peluru kendali ).
7. Pendidikan : bisa digunakan sebagai sarana pendidikan yang efisien.
8. Rekayasa : VRML digunakan untuk membuat atau merekayasa suatu rancangan seperti mobil, banguann pesawat terbang.
9. Sejarah :L semua bangunan sejarah masa lampau bisa direkayasa kembali secar 3D dengan VRML.
10.Seni :kita dapat membuat sebuah museum virtual yang memiliki ruang berbagai macam benda seni.
11.Sosialisasi : VRML digunakan untuk dapat meninjau keadaan baik sekarang maupun yang akan datang.
2.4.5 Struktur File VRML
memungkinkan penambahan kode program (misalnya, ditulis di Java atau JavaScript (ECMAScript)) ke file VRML.
File VRML biasanya disebut "dunia" dan memiliki file *. WRL ekstensi (misalnya island.wrl). File VRML dalam teks biasa dan umumnya kompres dengan baik menggunakan gzip yang berguna untuk mentransfer melalui internet lebih cepat (beberapa gzip terkompresi file menggunakan ekstensi file * wrz.). Banyak program pemodelan 3D dapat menyimpan benda-benda dan adegan dalam format VRML.
Kode ekstensi yang digunakan untuk file-file VRML adalah *. wrl . Untuk membuka halaman sebuah situs yang memuat VRML, web browser haruslah sebuah browser VRML atau web browser yang dilengkapi dengan plug-in VRML. VRML terbangun dari stuktur yang terhirarki. File VRML sendiri adalah hirarki yang paling atas yang terdiri dari header, scene-graph, prototype dan event routing. Struktur yang paling bawah adalah node yang terdiri dari filed yang berisi property dan informasi tentang node yang dimilikinya. Secara garis besar, scene-graph merupakan kumpulan dari node yang dibangun. Tetapi node yang berisikan field inipun bisa juga berisi node lainnya, sehingga dapat membentuk struktur cascading.
2.4.6 Struktur File VRML 97
Struktur file VRML97 tidak rumit. Setiap file VRML97 selalu diawaii dengan header pada baris pertama, dan diikuti dengan perintah dasar VRML yaitu node-node pada ketika program VRML dibaca oleh suatu HTML browser yang dilengkapi dengan VRML browser, bagian header "#VRML." akan menjadi petunjuk bagi HTML browser untuk tidak memrosesnya sebagai file HTML tetapi file VRML. Atas dasar petunjuk ini, HTML browser mencari aplikasi yang tepat untuk menampilkan file VRML, yaitu dengan menjalankan VRML plug-in browser. Setelah VRML browser memegang kendaii atas file tersebut, mesin penedemah (parser) VRML akan membaca bagian "V2.0", dan mengartikan bahwa file itu adalah file yang dituliskan mengikuti spesifikasi VRML 2.0, bukan spesifikasi sebelumnya yaitu "VRML 1.0".
Perlu diperhatikan bahwa Anda harus memberi jarak satu spasi antara “#VRML” dan
Selanjutnya, bagian "utf8" akan dibaca oleh parser yang memberitahukan bahwa file VRML itu dituliskan menggunakan kumpulan karakter intemasional UTF-8. Menurut spesifikasi VRML97, Anda diharuskan memberi jarak satu spasi antara "V2.0" dan utf8 . Namun penulis memperoleh kenyataan, meskipun diberi jarak febih dari satu spasi program VRML masih dapat ditampilkan tanpa kesalahan. Meskipun demikian, pemberian satu spasi akan lebih baik, untuk menjaga kemungkinan suatu browser membeflakukan spesifikasi VRML-97 secara ketat. Dengan UTF-8, Anda dapat memberikan komentar dalam bahasa apapun, tanpa menimbulkan masalah bagi VRML parser.
Pada bada kedua Anda melihat penggunaan tanda "#". Kecuali pada header, tanda "#" pada bagian lain di dalam file VRML berfungsi sebagai awal suatu komentar hingga akhir baris. Anda boleh menggunakan tanda "#" di mana saja di dalam file, VRML. Pemakaian komentar sangat baik bagi Anda sendiri maupun orang lain yang berminat pada karya VRML Anda. Tentu saja Anda boleh tidak menggunakan fasilitas ini sama sekali. Namun semakin panjang suatu program VRML, maka akan semakin sulit memahami isi file VRML tersebut jika tidak diberikan penjelasan atau komentar sama sekai.
Setelah header, Anda meletakkan node-node VRML dengan menuliskan nama tipe node dan field-field yang dipakai untuk memberi sifat pada objek dengan memberikan suatu harga (value). Anda pun boleh tidak menggunakan sama sekali field suatu node. Jika demikian, ini berarti Anda telah memilih harga default bagi field-field node tersebut. Penjelasan rinci tentang node akan dibahas khusus pada Bab 4 dan Lampiran A. Penjelasan field diberikan pada Bab 4 dan Lampiran B. Yang perlu diperhatikan adalah, suatu node selalu diawali dengan tanda kurung kurawal buka "[" dan diakhiri dengan kur'ung kurawal tutup "]". Jika Anda lupa menuliskan salah satu, maka ini dianggap suatu kesalahan.
2.5 X3D
pengembang web dalam membuat web dengan grafik 3D. Pada awalnya, ada beberapa kandidat yang hendak dijadikan basis dalam pengembangan VRML, namun akhirnya OpenInventor yang dikembangkan oleh Silicon Graphics Inc. (SGI) menjadi standardisasi untuk VRML. Muncullah VRML versi 1.0, yang beberapa tahun kemudian direstrukturisasi (dan dikembangkan) menjadi VRML versi 2.0 pada bulan Agustus 1996, yang memungkinkan animasi secara real-time pada web.
Untuk menjaga agar VRML ini sebagai standar grafik 3D yang terbuka dan memungkinkan pengembangan lebih jauh, dibuatlah sebuah dewan yang terdiri dari gabungan institusi akademik, perusahaan, pemerintah dan profesional untuk bergabung dalam sebuah konsorsium non-profit, yaitu konsorsium Web3D. Saat ini, VRML telah memasuki generasi ke-3, yang disebut dengan X3D, dan telah distandardisasi ISO.
X3D merupakan format file berbasis XML (eXtensible Markup Language) untuk merepresentasikan objek 3D. Saat ini, X3D memiliki seperangkat fitur yang yang dapat dirancang untuk digunakan dalam CAD dan arsitektur, visualisasi medis, pelatihan dan simulasi, multimedia, hiburan, pendidikan dan banyak lagi. Beberapa fitur utama dari X3D ini adalah:
a. Merupakan bahas XML yang memungkinkan untuk terintegrasi dengan layanan web, jaringan terdistribusidan cross-platform.
b. Memungkinkan untuk menambahkan komponen.
c. Kumpulan ekstensi yang standar untuk memenuhi kebutuhan aplikasi yang spesifik.
d. Dapat di-embed ke mobile phone hingga super komputer. e. Real-time graphic.
Untuk menampilkan X3D pada browser, dibutuhkan browser X3D yang merupakan software aplikasi yang dapat membaca (serta melakukan parser) dari scene X3D, serta merender (menggambar) objek yang ada dari berbagai sudut pandang. Browser juga memegang peranan penting dalam animasi objek, dan interaksi terhadap user. Beberapa X3D browser menawarkan plug-in yang dapat diintegrasikan dengan hypertext biasa pada web browser seperti Mozilla
2.6 VrmlPad
VrmlPad merupakan editor professional untuk membuat suatu program VRML (Virtual Reality Modeling Language). Kemampuannya meliputi editorial yang powerful dan dukungan visual untuk scene tree dan resources operation. VrmlPad adalah alat yang powerful dan fleksibel dari ParallelGraphics yang memungkinkan seorang programmer untuk mendesign dan mengembangkan konten VRML. Fitur hemat waktu utama termasuk autocomplete cerdas,deteksi kesalahan yang dinamis, kiat sintaks, canggih menemukan dan mengganti perintah, dan lainnya.
2.7 Ocataga 3D Viewer
Octaga 3D Viewer adalah aplikasi pembaca coding yang ideal untuk pemodelan web tiga dimensi yang cepat, sangat interaktif, dan gratis. Teknik rendering yang menghasilkan kualitas visual tiga dimensi yang optimal ini memungkinkan user untuk menciptakan web objek virtual tiga dimensi ataupun aplikasi standalone.
2.8 Hypertext Mark Up Language (HTML)
HTML atau yang merupakan singkatan dari Hypertext Mark Up Language adalah bahasa standar pemrograman untuk membuat suatu website yang bisa diakses dengan internet. Dengan kata lain halaman website yang kita lihat dan kita baca disusun dengan menggunakan bahasa ini dan kemudian diterjemahkan oleh komputer agar dapat dipahami oleh penggunanya. Html merupakan standar pembuatan website secara luas agar laman website dapat ditampilkan pada layar komputer.
Html disusun dengan kode dan simbol tertentu yang dimasukkan ke dalam sebuah file atau dokumen. Jadi setiap Anda membuka website apapun dengan menggunakan browser maka web tersebut dibuat dengan menggunakan html.
Dari singkatan hypertext markup language itu sendiri kita bisa mengetahui makna dari html. Hypertext adalah suatu metode yang digunakan untuk berpindah laman web ke laman yang lain dengan mengklik suatu tulisan atau simbol pada laman website.
Istilah markup pada html sendiri diartikan sebagai suatu hal yang dilakukan tag html terhadap teks yang berada didalamnya, misal jika mengetik suatu teks dengan tanda tag <b> maka teks tersebut akan muncul sebagai teks dengan huruf tebal atau bold pada suatu laman website. Simbol atau tag html tersebut ditulis pada laman html yang sudah disediakan pada dashboard website pada umumnya. Sementara language dalam html adalah bahasa pemrograman atau script yang disusun dari tag-tag tertentu yang nantinya akan diterjemahkan kedalam teks atau visual yang dapat dilihat pada website.
2.8.1 Sejarah HTML
Markup language atau yang kini dikenal sebagai html awalnya diciptakan oleh suatu perusahaan penjual perangkat keras dan lunak yakni IBM atau International Bussiness Machines. Sekitar tahun 1980, IBM menciptakan sebuah bahasa yang menggabungkan tag atau simbol dengan teks dalam sebuah dokumen.
kemudian diubah istilahnya menjadi SGML (Standart Generalized Markup Language) ditetapkan sebagai standar dalam membuat berbagai dokumen yang bisa membantu dalam bisnis maupun pekerjaan lainnya.
Di tahun 1989, Tim Berners Lee dari organisasi European Organization for Nuclear Research (CERN) mencetuskan ide untuk mencptakan suatu skrip bahasa pemrograman pada suatu dokumen yang kemudian dikenal sebagai html. Html sendiri adalah bagian dari sgml dan Tim Berners Lee diketaui sebagai orang yang menciptakan html. Saat ini penggunaan dan pengembangan html diatur oleh World Wide Web Consortium (W3C) dan versi terakhir dari html yang sekarang digunakan adalah html5 dimana jenis html ini memiliki fitur yang lebih baik dari versi html sebelumnya.
2.8.2 Fungsi HTML
Html yang dikenal sebagai bahasa pemrograman dalam ilmu komputer memiliki beberapa fungsi, diantaranya adalah sebagai berikut:
1. Fungsi utama html yang diketahui adalah untuk membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan html dan tidak ada pengecualian.
2. Menandai teks pada suatu laman, html ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya. Misal jika kita membuat suatu teks menjadi teks miring atau italic, dalam laman html dituliskan kode <i>, <b> untuk teks tebal dan <u> untuk teks bergaris bawah.
4. Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
5. Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital. 6. Mengontrol tampilan dari halaman web dan isinya.
7. Mempublikasikan dokumen secara online sehingga bisa di akses dari seluruh dunia.
8. Membuat list atau penomoran dari sekumpulan hal. 9. Menampilkan informasi dalam bentuk tabel.
10. Membuat Sebuah link yang digunakan untuk menuju dokument lain.
11. Membuat online form yang bisa di gunakan untuk menangani pendaftaran, transaksi secara online.
12. Menambahkan object-object seperti image, audio, video dan juga java applet dalam document HTML.
2.8.3 Struktur HTML Struktur HTML terdiri dari : a. Elemen
Elemen terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup.Contonya untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana: <title> ini adalah tag pembuka judul dokumen HTML.
b. Tag
</body> ini adalah tag penutup isi dokumen HTML. Berikut Struktur Dasar HTML:
<html> <head>
<title></title> </head>
<body> </body> </html>
Penjelasan Kode Yang merupakan tag-tag dasar dalam HTML adalah: 1. <html> </html>
Tag <html> dan </html> digunakan untuk menandai awal dan akhir dari suatu file HTML dan menyatakan bahwa halam website menggunakan bahasa HTML. 2. <title> </title>
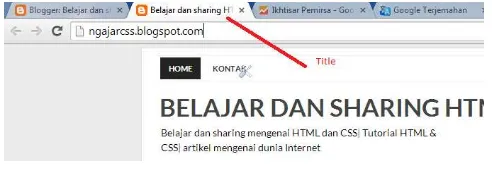
Tulisan yang berada diantara tag <title> dan </title> digunakan untuk menyatakan title website anda yang akan ditampilkan oleh browser pada bagian title dari jendela browser.
Gambar 2.4 Title HTML
(Sumber: Nesaba Media, akses tanggal 21 April 2017)
3. <head> </head>
Head adalah kepala dari halaman website. Pada tag ini anda bisa menambahkan banyak informasi seperti meta, css, javascript, font dan lain lain. Berisi keterangan informasi, seperti title dan jenis dokumen, ditulis diantara <head> </head>.
4. <body> </body>
untuk menampilkan isi dari website anda. Semua yang ingin anda tampilkan, dimasukan dalam tag <body> ini, bisa image, teks, video, musik dan lain-lain.
c. Atribut
Atribut terdapat di dalam script sebuah elemen dan memberikan informasi tambahan tentang elemen. Atribut selalu ditentukan dalam tag awal Atribut ditulis dalam pasangan nama / nilai.
Nilai dari atribut harus selalu tertutup dalam tanda kutip. Tanda kutip ganda adalah yang paling umum, tapi gaya tanda kutip tunggal juga diperbolehkan. Dalam beberapa situasi, ketika nilai atribut itu sendiri berisi tanda kutip, maka perlu menggunakan tanda kutip tunggal Misalnya: name = 'John "shotgun" Nelson'.
Di bawah ini adalah daftar dari beberapa atribut yang dapat digunakan pada setiap elemen HTML :
Atribut Deskripsi
Class Menentukan satu atau lebih classnames untuk sebuah elemen (mengacu pada kelas dalam style sheet).
Id Menentukan id unik untuk sebuah elemen. Style Menentukan inline CSS style untuk elemen.
Title Menentukan informasi tambahan mengenai elemen (ditampilkan sebagai tool tip).
Table 2.1 Atribut HTML