Compiled by Anny Yuniarti 1
BAB 1 – Pendahuluan
Gambaran umum materi: Pengenalan Sistem Grafika
Bab ini berisi tentang materi pendahuluan untuk mata kuliah Grafika Komputer, mengenalkan tentang pengertian grafika komputer, proses pembentukan gambar, dan pengenalan sistem grafika. Sistem grafika terdiri atas hardware, software, dan aplikasi-aplikasi lainnya. Selain itu akan dikenalkan pula model dan arsitektur sistem grafika yang ada. Terakhir, dijelaskan tentang beberapa pemanfaatan aplikasi grafika komputer sehingga mahasiswa dapat memahami pemakaian ilmu yang diperoleh di dunia nyata.
Relevansi:
Materi ini mendasari pengertian grafika komputer dan mengenalkan beberapa aplikasi grafika komputer di dunia nyata.
Kompetensi:
Mahasiswa dapat menjelaskan dasar-dasar sistem grafika
1.1.
Pengertian Grafika Komputer
Tujuan: mengeksplorasi pengertian grafika komputer
Grafika komputer berkaitan dengan semua aspek dalam pembuatan gambar di komputer [1]. Aspek-aspek tersebut antara lain adalah Aspek-aspek perangkat keras komputer (hardware), perangkat lunak (software), serta aplikasi-aplikasi.
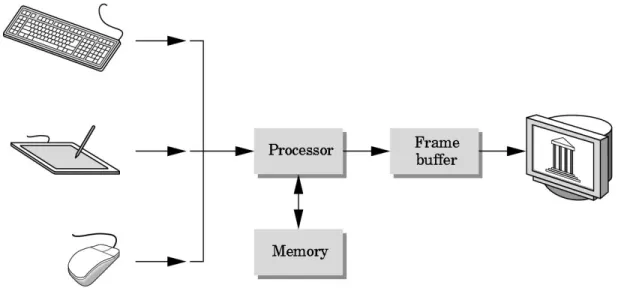
Sistem grafika sederhana terdiri dari peralatan masukan (input devices), prosesor, memori, frame buffer, dan peralatan luaran (output devices). Ilustrasi sistem grafika sederhana dapat dilihat pada Gambar 1.1. Salah satu peralatan luaran yang lama digunakan adalah tabung sinar katoda atau CRT (Cathode Ray Tube), yang dapat digunakan untuk menampilkan isi dari frame buffer.
Sejarah pengembangan grafika komputer berawal dari era tahun 1950an. Pada saat itu komputer masih sangat sederhana. Teknologi grafika komputer saat itu baru mampu menampilkan tampilan grafis sederhana menggunakan A/D converter. Kemudian pada era 1960-1970, mulai dikenal apa yang disebut dengan gambar wireframe, yakni garis-garis pembentuk objek.
Compiled by Anny Yuniarti 2
Gambar 1.1. Sistem grafika sederhana
Compiled by Anny Yuniarti 3
Gambar 1.3. Arsitektur Display Processor
Pada Gambar 1.2 terlihat gambar representasi objek bola bertekstur dalam bentuk wireframe. Perkembangan selanjutnya adalah munculnya aplikasi grafika komputer interaktif yang digagas oleh Ivan Sutherland dalam tesis PhD-nya di MIT. Interaktif disini berarti ada interaksi antara manusia dengan mesin. Lebih spesifik lagi, dalam sebuah perulangan (loop), mesin akan menampilkan sesuatu, manusia menggerakkan sebuah alat input (misalnya sebuah light pen), selanjutnya komputer menghasilkan tampilan baru berdasarkan masukan pengguna tadi.
Sistem grafika dengan tujuan khusus awalnya dibangun dengan membebaskan komputer dengan tujuan umum dari proses pembaruan tampilan secara kontinyu. Hal ini dilakukan dengan menggunakan display processor yang memiliki arsitektur seperti Gambar 1.3. Didalam display processor juga terdapat instruksi-instruksi untuk menampilkan bentuk-bentuk primitive seperti garis dan kurva pada CRT. Kelebihan utama dari display processor adalah bahwa instruksi-instruksi untuk membentuk sebuah gambar dapat disusun sekali di dalam host untuk kemudian dikirim ke display processor dan disimpan di memori display processor dalam bentuk sebuah display list. Selanjutnya display processor akan mengeksekusi berulangkali program yang terdapat pada display list dengan tingkat pemanggilan program yang cukup cepat untuk menghindari adanya delay, dengan tidak membebani host sehingga host dapat dibebani dengan tugas yang lain.
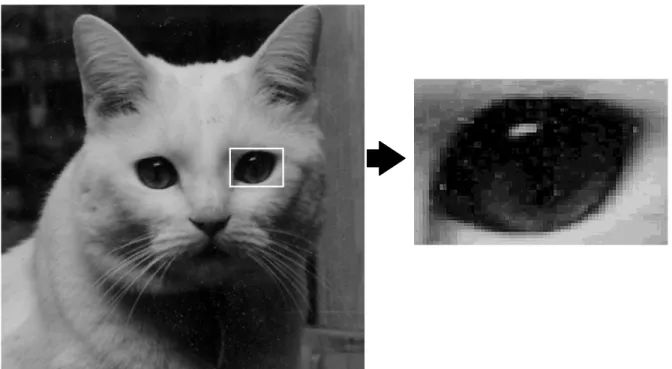
Pada era 1970-1980, mulai dikenal standard dalam grafika komputer. Selain itu, raster graphics menjadi metode yang paling umum saat itu. Workstation dan personal computer (PC) juga menjadi platform yang umum untuk sebuah sistem grafika. Pada raster graphics, gambar dihasilkan oleh sebuah array (raster) dari elemen-elemen gambar (piksel) dalam frame buffer. Contoh ilustrasi raster graphics dapat dilihat pada Gambar 1.4. Pada Gambar 1.4, terlihat objek mata kucing apabila diperbesar ukurannya akan tampak efek pecah-pecah (jaggies). Salah satu kelebihan dari raster
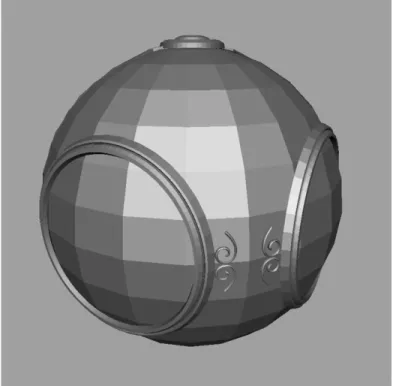
Compiled by Anny Yuniarti 4 graphics adalah memungkinkan untuk mengisi sebuah polygon, tidak hanya garis atau wireframe. Sebagai contoh, objek wireframe sebuah bola pada Gambar 1.2 dapat ditampilkan menjadi sebuah bola dengan permukaan yang terisi seperti pada Gambar 1.5.
Gambar 1.4. Raster Graphics (kiri) Objek kucing dengan ukuran asli (kanan) Objek mata kucing yang dibesarkan ukurannya (zooming)
Pada era 1980-1990, unsur realisme mewarnai grafika komputer. Gambar 1.6-1.8 menampilkan beberapa contoh efek realisme yang mampu dihasilkan, antara lain efek smooth shading, environment mapping, dan bump mapping. Pada era 1990-2000, menjadi babak baru bagi aplikasi grafika komputer. Hal ini dapat dilihat dari kesuksesan dari film Toy Story, film pertama yang secara utuh dihasilkan dari komputer. Tentu saja kesuksesan tersebut juga didukung oleh adanya kemampuan hardware yang baru, antara lain texture mapping, blending, dan adanya accumulation buffer. Era tahun 2000 keatas, unsur fotorealisme sudah didukung, yakni efek gambar yang benar-benar tampak nyata menyerupai foto objek yang asli. Pada saat ini sudah terdapat aplikasi-aplikasi pendukung grafika untuk industri film animasi seperti Maya, Lightwave, dan sebagainya.
Compiled by Anny Yuniarti 5
Gambar 1.5. Representasi filled polygons sebuah objek bola bertekstur dengan raster graphics
Compiled by Anny Yuniarti 6
Gambar 1.7. Efek environment mapping pada objek bola
Compiled by Anny Yuniarti 7
1.2.
Pembentukan Gambar
Tujuan: mengenal istilah-istilah dalam pembentukan gambar, mengenal dasar-dasar ilmu fisika yang mendasari pembentukan gambar seperti konsep tentang cahaya, warna, dan persepsi mata manusia, mengenal model kamera sintetik serta model-model kamera lainnya.
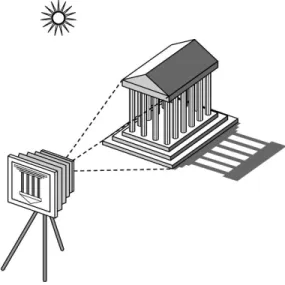
Pada grafika komputer, gambar dua dimensi dihasilkan komputer melalui proses yang dapat dianalogikan dengan proses pembentukan gambar pada sistem kamera, mikroskop, teleskop, atau sistem visual manusia. Elemen-elemen proses pembentukan gambar antara lain: objek-objek, viewer, dan sumber cahaya. Selain itu juga terdapat atribut-atribut lain yang menentukan bagaimana cahaya berinteraksi dengan material benda yang ada di sebuah scene. Objek-objek, viewer, dan sumber cahaya masing-masing berdiri sendiri, tidak tergantung satu sama lain. Gambar 1.9 mengilustrasikan proses pembentukan gambar pada kamera (sebagai viewer) dengan satu sumber cahaya.
Gambar 1.9. Elemen-elemen pembentuk gambar
Cahaya adalah bagian dari spektrum elektromagnetik yang menyebabkan adanya sebuah reaksi pada sistem visual manusia. Umumnya spektrum elektromagnetik tersebut memiliki panjang gelombang antara 350-750 nanometer. Panjang gelombang yang tinggi akan nampak sebagai warna merah, sedangkan panjang gelombang yang rendah akan nampak sebagai warna biru.
Salah satu cara untuk membentuk gambar adalah dengan mengikuti sinar cahaya dari sebuah titik sumber cahaya untuk menemukan sinar mana yang masuk ke dalam lensa kamera. Proses ini
Compiled by Anny Yuniarti 8 disebut dengan Ray Tracing. Akan tetapi, setiap sinar memungkinkan untuk memiliki lebih dari satu interaksi dengan objek sebelum pada akhirnya diserap atau sinar tersebut dipantulkan. Gambar 1.10 mengilustrasikan proses Ray Tracing ini.
Gambar 1.10. Ray Tracing
Gambar abu-abu (luminance image) memiliki model warna monokromatik dan memiliki nilai-nilai dalam derajat keabuan. Contoh gambar abu-abu adalah gambar yang dilihat pada televisi hitam putih atau film hitam putih. Gambar berwarna (color image) memiliki atribut persepsional seperti hue, saturation, dan tingkat terang-gelap sebuah warna (lightness).
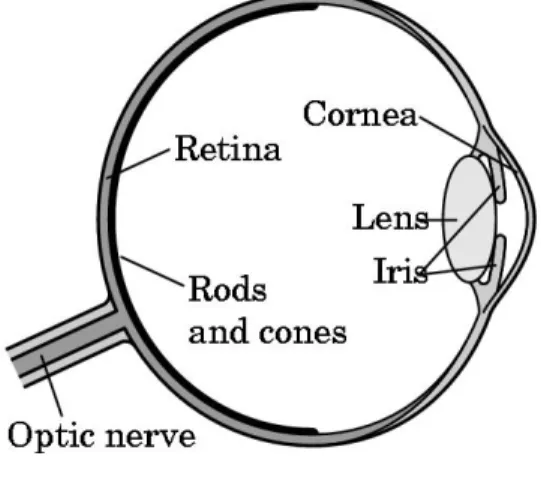
Sistem visual manusia memiliki dua jenis sensor. Sensor yang pertama disebut rod, peka terhadap warna monokromatik. Sensor yang kedua disebut cone, peka terhadap warna. Ada tiga jenis cone, sehingga hanya tiga nilai (nilai tristimulus) yang dikirim ke otak. Oleh karena itu, sistem visual manusia hanya membutuhkan tiga warna primer untuk membentuk berbagai warna yang dikenali mata manusia. Gambar 1.11 memperlihatkan susunan mata manusia.
Compiled by Anny Yuniarti 9
Gambar 1.11. Susunan mata manusia
CRT berwarna memiliki tiga fosfor yang berbeda warnanya (merah, hijau, dan biru), disusun dalam kelompok-kelompok kecil. Salah satu jenis penyusunan fosfor adalah dalam kelompok triangular yang disebut triad, dimana masing-masing triad terdiri dari tiga fosfor, satu fosfor untuk satu warna primer. Sebagian besar CRT berwarna memiliki tiga electron beam, sesuai dengan tiga jenis fosfor yang dimiliki. Pada CRT shadow-mask (lihat Gambar 1.12), sebuah lempengan logam dengan lubang-lubang kecil (shadow-mask) akan memastikan sebuah tembakan electron akan mengenai fosfor dengan warna yang sesuai.
Compiled by Anny Yuniarti 10 Warna dibedakan dalam dua jenis, yaitu warna aditif dan warna substraktif. Warna aditif adalah model warna yang dihasilkan dari proses penambahan nilai ketiga warna primer (Red, Green, Blue – RGB). Warna aditif banyak digunakan pada CRT, sistem proyeksi, dan film positif. Model warna substraktif menghasilkan warna dengan menyaring cahaya putih dengan warna cyan (C), magenta (M), dan yellow (Y). Model warna substraktif disebut juga dengan model CMY. Model ini banyak digunakan pada peralatan printing, dan film negatif.
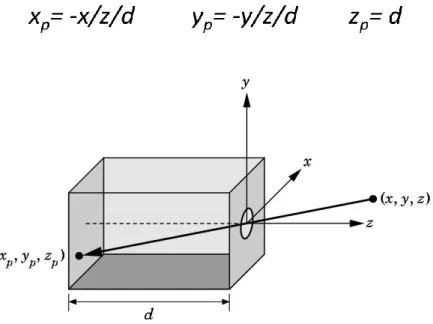
Kamera paling sederhana adalah kamera pinhole. Ilustrasi kamera pinhole dapat dilihat pada Gambar 1.13. Secara sederhana, kamera pinhole terbuat dari sebuah balok, yang salah satu sisinya memiliki lubang (pinhole), tempat cahaya masuk. Film untuk kamera diletakkan didalam balok pada sisi seberang pinhole. Awalnya, pinhole tersebut ditutup. Pinhole akan terbuka dalam waktu yang singkat untuk menerangi film. Apabila kamera diletakkan pada sepanjang sumbu z, dengan pinhole terletak pada pusat sistem koordinat, bidang film terletak pada jarak d dari pinhole, maka sebuah tampilan dari samping sebuah kamera pinhole dapat dilihat pada Gambar 1.14. Dengan demikian, sebuah titik pada posisi (x, y, z) dapat dihitung posisinya pada bidang film z=-d dengan rumus berikut:
Compiled by Anny Yuniarti 11
Gambar 1.14. Sisi samping kamera pinhole
Model kamera sintetik dapat dilihat pada Gambar 1.15. Pada model kamera sintetik, bidang gambar (image plane) terletak diantara kamera dan objek. Model ini memisahkan posisi objek, viewer, dan sumber cahaya sebagai objek yang independen. Pada model ini, gambar dua dimensi (2D) merupakan kasus khusus dari gambar tiga dimensi (3D).
Compiled by Anny Yuniarti 12
1.3.
Model dan Arsitektur Sistem Grafika
Tujuan: mengenal perancangan dasar sebuah sistem grafika, mengenal arsitektur pipeline, mengenal komponen-komponen perangkat lunak pada sebuah sistem grafika interaktif.
Sebuah API (Application Programmer Interface) dapat diimplementasikan dengan dua pendekatan. Pendekatan yang pertama disebut dengan pendekatan fisik, meliputi ray tracing dan radiosity.
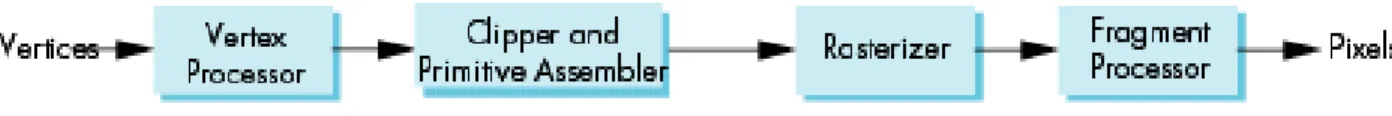
Pendekatan yang kedua disebut dengan pendekatan praktis, yakni memproses objek-objek satu persatu dengan urutan sesuai pembuatan objek tersebut dalam aplikasi. Arsitektur yang menggunakan pendekatan ini adalah arsitektur pipeline (lihat Gambar 1.16).
Gambar 1.16. Arsitektur pipeline
Semua proses pada arsitektur pipeline dapat diimplementasikan dalam perangkat keras pada graphics card.
Proses pertama pada arsitektur pipeline adalah pemrosesan verteks. Dalam proses ini dilakukan pengkonversian representasi objek dari satu sistem koordinat ke sistem koordinat yang lain. Sistem koordinat disini meliputi sistem koordinat objek, sistem koordinat kamera, dan sistem koordinat layar. Setiap perubahan sistem koordinat dapat diekivalenkan dengan sebuah transformasi matriks. Pemrosesan verteks juga melakukan penghitungan warna verteks.
Pada proses kedua, vertex-verteks dikumpulkan membentuk objek-objek geometri untuk selanjutnya objek-objek tersebut akan di-clip dan di-raster. Objek geometri disini meliputi segmen garis, poligon, kurva dan surface. Proses clipping akan membuang objek-objek yang berada diluar clipping window atau clipping volume. Jika sebuah objek tidak dibuang pada proses clipping, maka piksel-piksel yang bersesuaian dengan objek tersebut didalam frame buffer akan diberi warna.
Proses selanjutnya adalah rasterizer. Rasterizer menghasilkan kumpulan fragmen untuk setiap objek tersebut. Fragmen disini merupakan piksel-piksel yang potensial untuk nantinya di-render. Fragmen memiliki sebuah lokasi dalam frame buffer dan memiliki atribut warna serta kedalaman. Atribut-atribut verteks diinterpolasi oleh rasterizer.
Compiled by Anny Yuniarti 13 Pada proses yang keempat, fragmen-fragmen diolah untuk menentukan warna piksel yang bersesuaian didalam frame buffer. Cara untuk menentukan warna dapat menggunakan interpolasi warna verteks, atau dengan texture mapping. Fragmen tertentu bisa saja tertutupi oleh fragmen yang lain yang posisinya lebih dekat dengan kamera. Jika hal ini terjadi, diperlukan sebuah algoritma hidden surface removal untuk dapat menampilkan gambar yang benar.
1.4.
Aplikasi Grafika Komputer
Tujuan: mengeksplorasi beberapa area aplikasi grafika komputer
Pada awalnya, grafika komputer digunakan untuk menampilkan (visualisasi) grafik sederhana, seperti Data Plotting, termasuk plot surface dan time charts. Visualisasi melalui perumpamaan gambar merupakan cara yang efektif untuk menyampaikan ide, baik ide abstrak maupun ide konkrit. Contoh dari sejarah visualisasi adalah lukisan gua, hieroglyph Mesir, Geometri Yunani dan metode revolusioner dalam menggambar teknik oleh Leonardo da Vinci untuk tujuan rekayasa dan ilmiah.
Michael Friendly pada tahun 2008 berpendapat bahwa terdapat 2 bagian utama visualisasi data, yakni grafik statistik dan kartografi tematik. Pada artikel yang berjudul “Data Visualization: Modern Approaches” (2007), disebutkan tujuh subjek visualisasi data yaitu: Mindmap, Displaying News, Displaying Connections, Displaying Websites, Articles and Resources, Tools and Services. Contoh visualisasi data dapat dilihat pada Gambar 1.17 dan Gambar 1.18.
Compiled by Anny Yuniarti 14
Gambar 1.18. Screenshot Human-Computer Interaction Lab
Selain untuk visualisasi data, grafika komputer juga dapat digunakan untuk seni komputer (computer art). Seni komputer (computer art) adalah jenis seni yang menggunakan komputer untuk membuat dan menampilkan suatu hasil karya seni tertentu. Jenis kesenian kontemporer ini meliputi seni yang berkaitan dengan gambar (image), suara, animasi, video, CD-ROM, DVD-ROM, video game, web site, algoritma, pertunjukan atau pameran foto (gallery). Banyak bidang disiplin ilmu yang lama sekarang telah menggunakan teknologi digital dan komputer, sehingga garis batas antara hasil karya seni tradisional/lama dan hasil olahan media dengan menggunakan komputer menjadi sukar untuk dibedakan. Sebagai contoh, banyak pelukis sekarang telah menggabungkan cara melukis tradisional dengan cara seni algoritmis/berulang menggunakan teknik pemrosesan gambar digital atau penyuntingan gambar digital. Hasil seni gabungan ini sudah mulai nampak di banyak museum. Seni komputer diperkenalkan pertama kali pada tahun 1963 oleh Joan Shogren dari San Jose State University yang menulis program berdasarkan prinsip kesenian. Hasil karyanya ini kemudian
Compiled by Anny Yuniarti 15 dipamerkan sebagai seni komputer pertama di sebuah kota San Jose, California pada tanggal 6 Mei 1963.
Bila berbicara tentang seni pada komputer tentunya juga berbicara tentang CGI. CGI merupakan kependekan dari Computer-generated Imagery. CGI adalah sebuah aplikasi yang masih dalam bidang Grafika Komputer (Computer Graphics), atau lebih spesifik, Grafika Komputer 3 dimensi untuk efek spesial pada film, program TV, iklan, serta simulasi. Video game biasanya menggunakan Grafika Komputer secara real-time. Beberapa contoh aplikasi yang dapat digunakan untuk menghasilkan efek diatas antara lain: GIMP, Adobe Photoshop, CorelDraw, 3ds Max, Blender, LightWave 3D, Maya Softimage XSI, serta CorelDRAW. Gambar 1.19 memperlihatkan antar-muka program Adobe Photoshop.
Gambar 1.19. Seni Komputer Menggunakan Adobe Photoshop
Penggunaan grafika komputer yang lain adalah untuk pengolahan citra. Pengolahan citra adalah suatu bentuk pengolahan sinyal dimana masukan berupa gambar, seperti foto atau frame dari video; keluaran dari pengolahan citra dapat berupa gambar atau sekumpulan karakteristik atau parameter yang berelasi dengan gambar. Kebanyakan teknik pengolahan citra melibatkan penanganan gambar sebagai sinyal dua dimensi dan menggunakan teknik pengolahan sinyal standar terhadap proses tersebut. Pengolahan citra biasanya mengacu kepada pengolahan citra digital,
Compiled by Anny Yuniarti 16 tetapi pengolahan citra optikal dan analog juga dimungkinkan. Contoh aplikasi pengolahan citra seperti ditunjukkan pada Gambar 1.20.
Gambar 1.20. Salah satu jenis pengolahan citra
Aplikasi grafika komputer yang lain di bidang pendidikan dan pelatihan adalah menghasilkan grafis yang dapat digunakan sebagai alat bantu pendidikan. Permodelan yang dihasilkan dapat berupa grafis dua dimensi seperti yang biasa digunakan dalam memodelkan rangkaian-rangkaian digital atau elektronika maupun proses fisika. Permodelan tiga dimensi sering digunakan dalam memodelkan struktur molekul dalam biologi, merancang model bangunan sehingga dapat mempelajari suatu bidang secara mendetail. Contoh aplikasi grafika komputer di bidang pendidikan dapat dilihat pada Gambar 1.21.
Di bidang hiburan, sampai saat ini grafika komputer terus dikembangkan sehingga menghasilkan sebuah objek yang mendekati kenyataan. Saat ini sudah dapat dihasilkan sebuah film animasi yang semua aspeknya sudah mendekati kenyataan seperti gambar yang lebih halus, gerakan yang semakin luwes, serta kualitas yang mendekati dunia nyata. Saat ini juga banyak film yang berjenis live-action yaitu film yang menggabungkan animasi dengan dunia asli. Contoh screen-shot film animasi dapat dilihat pada Gambar 1.22 dan Gambar 1.23.
Compiled by Anny Yuniarti 17
Gambar 1.21. Proses menggambar dengan AutoCAD dan Electronic Workbench
Compiled by Anny Yuniarti 18
Gambar 1.23. Film Toy Story dan Shrek
Penggunaan grafika komputer pada GUI (graphical user interface) adalah aplikasi yang paling banyak digunakan. GUI merupakan semacam antarmuka yang mampu membuat manusia berinteraksi dengan alat-alat elektronik seperti komputer, piranti genggam, (MP3 Player, Portable Media Players, piranti permainan), peralatan rumah tangga, dan perlengkapan kantor. Sebuah GUI memberikan ikon bergambar, dan indikator visual berkebalikan dengan text-based interface, label perintah tertulis atau navigasi teks untuk merepresentasikan informasi secara penuh dan perintah yang tersedia kepada pengguna. Sebagai contoh, GUI Sistem Operasi Linux, Windows Vista, atau Macintosh X Leopard. Tampilan GUI tersebut dapat dilihat pada Gambar 1.24 dan Gambar 1.25.
Compiled by Anny Yuniarti 19
Gambar 1.24. Windows Vista dengan fitur Aero
Gambar 1.25. Ubuntu Linux dengan fitur GNOME
1.5.
Rangkuman
Grafika komputer merupakan proses pembentukan gambar menggunakan komputer. Aplikasi grafika komputer di berbagai bidang menjadikan grafika komputer sebagai bidang ilmu yang sangat penting di kehidupan nyata. Proses pembentukan gambar yang diimplementasikan dalam grafika komputer mengadopsi proses pembentukan gambar pada sistem visual tanpa komputer seperti pada visual manusia atau kamera. Model kamera paling sederhana yang diimplementasikan adalah model kamera pinhole. Akan tetapi, pada perkembangan selanjutnya model kamera yang banyak
Compiled by Anny Yuniarti 20 digunakan adalah model kamera sintetik. Sistem grafika mengikuti model pipeline, yang terdiri dari fase pemrosesan verteks-verteks, clipper dan pembentukan bentuk objek primitif, rasterizer, serta pemrosesan fragmen-fragmen sebelum kemudian disimpan dalam frame buffer dan siap
ditampilkan.
Pustaka:
[1]. Edward Angel, “Interactive Computer Graphics: A Top-Down Approach Using OpenGL”, Fifth Edition, Pearson International Inc, 2009, Chapter 1.
[2]. http://en.wikipedia.org/wiki/Computer_graphics (Diakses pada tanggal 28 Agustus 2008) [3]. http://en.wikipedia.org/wiki/ Data_visualization (Diakses pada tanggal 30 Agustus 2008) [4]. http://id.wikipedia.org/wiki/Seni_komputer (Diakses pada tanggal 28 Agustus 2008) [5]. http://id.wikipedia.org/wiki/Pengolahan_citra (Diakses pada tanggal 28 Agustus 2008) [6]. http://www.computerarts.co.uk (Diakses pada tanggal 28 Agustus 2008)