21
3
BAB III
METODOLOGI
Pada bab ini akan dibahas mengenai perancangan apikasi e-voting system dengan metode scratch and vote. Pembahasan desain meliputi perancangan aplikasi dan implementasi. Perancangan perangkat lunak ini menggunakan pendekatan desain berorientasi objek yang direpresentasikan dengan UML (Unified Modeling Language).
3.1 Deskripsi Umum Perangkat Lunak
Aplikasi yang dibangun dalam tugas akhir ini adalah sebuah aplikasi voting dengan metode scratch and vote. Konsep e-voting dengan metode scratch and vote (S&V) serupa dengan metode paper-based. Bedanya kertas suara yang diterima setiap voter dalam bentuk webpage dan setiap kandidat yang ditampilkan disetiap kertas suara urutannya acak. Voter akan memilih kandidat yang diinginkan pada tempat yang telah ditentukan. Hasil suara pilihan voter dalam bentuk enkripsi dengan maksud untuk meningkatkan keamanan datanya. Hasil suara pilihan voter kemudian akan ditampilkan di sebuah bulletin board yang disertai dengan identitas voter. Setiap voter yang mempunyai hak untuk memilih kandidat diasumsikan telah melakukan registrasi dan terdata dalam sebuah database sebelum melakukan pemilihan.
Aplikasi yang berfungsi sebagai pengganti dari kertas suara ini berjalan pada jaringan Local Area Network (LAN). Jaringan LAN adalah suatu kumpulan komputer, dimana terdapat beberapa unit komputer (client) dan satu unit komputer untuk bank data (server)[8]. Antara masing-masing komputer yang terhubung pada jaringan LAN dapat saling menggunakan printer secara bersamaan (printer sharing).
Gambar 3.1 Gambaran Umum Sistem
3.2 Rancangan Aplikasi Secara Umum
Aplikasi dibagi menjadi 3 adalah sebagai berikut.
1. Aplikasi Admin, yaitu aplikasi yang digunakan oleh admin untuk manage kertas suara, manage data pemilih dan manage data kandidat. Aplikasi ini berbasis desktop dan dibangun dengan menggunakan platform J2SE.
2. Aplikasi Ballot (Kertas Suara), yaitu aplikasi yang berbentuk website yang berfungsi sebagai kertas suara seperti kertas suara pada umumnya. Voter yang telah registrasi dapat memberikan hak suaranya dengan memilih kandidat yang tertera pada aplikasi ini. Aplikasi ini dibangun dengan menggunakan JSP.
3. Aplikasi Bulletin Board, berbentuk website yang berfungsi untuk menampilkan hasil perhitungan suara. Aplikasi ini berbasis website dan dibangun menggunakan platform JSP. Untuk menggunakan aplikasi bulletin board, PC yang digunakan sebagai device, harus didukung oleh internet sehingga dapat diakses oleh voter kapanpun.
Secara garis besar, aliran kerja bisnis dari aplikasi ini dijelaskan dalam Gambar 3.1 Gambaran Umum Sistem.
3.2.1 Perancangan Aplikasi Admin
Aplikasi admin adalah sebuah aplikasi desktop. Aplikasi secara garis besar berhubungan dengan proses managemen kertas suara. Semua data yang berhubungan dengan pemilihan akan dimanage oleh seorang admin dan disimpan dalam sebuah database server. Selain itu pada aplikasi ini juga terdapat proses enkripsi. Dimana pada proses enkripsi ini nanti akan menghasilkan private key dan public key yang digunakan untuk menjaga kerahasiaan data hasil pilihan voter.
3.2.1.1 Deskripsi Aplikasi Admin
Aplikasi admin mempunyai lima fungsionalitas, yaitu:
• manage data candidate, berfungsi untuk mengatur data kandidat yang akan dipilih,
• registrasi data voter berfungsi untuk menginputkan data voter yang berhak memberikan suara,
• manage data admin berfungsi untuk mengatur hak akses admin,
• cetak barcode berfungsi untuk mengenerate gambar barcode yang akan ditampilkan pada kertas suara,
• baca barcode, berfungsi untuk membaca image barcode guna mencocokan hasil voted.
3.2.1.2 Perancangan Proses Aplikasi Admin
Manage Data Candidate (from Use Cases)
Registrasi Data Voter (from Use Cases)
Manage Data Adm in (from Use Cases)
Cetak Barcode (from Use Cases) Admin
(f rom Actors)
Baca Barcode (from Use Cases)
login (from Use Cases) <<extend>>
<<extend>>
<<extend>>
<<extend>>
<<extend>>
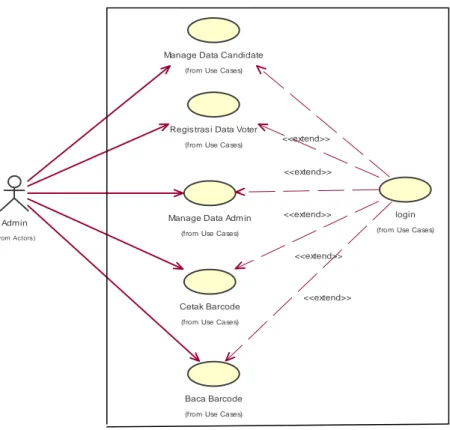
Gambar 3.2 Use Case Aplikasi Admin
Diagram use case pada Gambar 3.2 Use Case Aplikasi Admin menggambarkan bahwa admin selaku aktor dapat menggunakan fungsi-fungsi yang ditawarkan sistem yaitu manage data candidate, registrasi data voter, manage data admin, cetak barcode dan baca barcode. Tetapi sebelum menggunakan fungsi-fungsi tersebut admin harus melakukan proses login terlebih dahulu.
3.2.1.2.1 Proses Manage Data Candidate
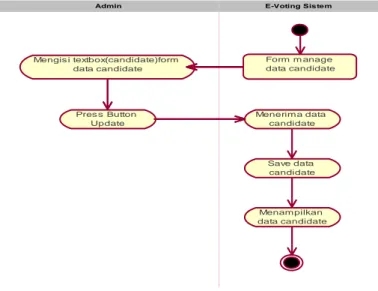
Pertama kali sistem akan menampilkan form manage data kandidat yang isinya terdiri dari beberapa textbox inputan untuk menginputkan data kandidat. Bagi admin yang ingin memanage data kandidat maka semua data harus diisi secara lengkap. Jika data telah diisi secara lengkap, admin dapat memilih button update untuk mengupdate data yang lama dengan data inputan yang baru. Sistem akan menerima data inputan admin kemudian data inputan disimpan dalam sebuah database. Data kandidat akan ditampilkan oleh sistem dengan maksud agar admin dapat melihat data kandidat yang telah berhasil dimanage. Berikut Gambar 3.3 Activity Diagram Proses Manage Data Candidate.
Pres s Button Update Mengis i textbox(candidate)form data candidate Form m anage data candidate Menerima data candidate Save data candidate Menampilkan data candidate
E-Voting Sis tem Admin
3.2.1.2.2 Proses Registrasi Data Voter
Pertama kali sistem akan menampilkan form registrasi data voter yang berisi beberapa textbox inputan yaitu no identitas data voter, voter name dan ballot id. Setelah semua data voter diisi secara lengkap maka admin dapat memilih button save untuk menyimpan data inputan tadi ke database.
Data voter yang telah berhasil diinputkan akan ditampilkan oleh sistem dalam bentuk tabel. Berikut ini merupakan Gambar 3.4 Activity Diagram Proses Registrasi Data Voter.
Mengisi textbox (id ballot, no identitas voter, voter nam e ) form regis trasi data voter
Pres s Button Save Form registras i data voter Menerima data voter
Save data voter
Menampilkan data voter
E-Voting Sistem Admin
3.2.1.2.3 Proses Manage Data Admin
Pertama kali sistem akan menampilkan form manage data admin yang berisi beberapa textbox inputan yaitu username dan password. Jika semua data telah diisi secara lengkap maka admin dapat memilih button add untuk menambah data inputan. Tetapi apabila admin ingin mengedit atau menghapus data, maka admin harus memilih data mana yang akan diedit atau dihapus. Kemudian pilih button update untuk mengedit data yang lama dengan yang baru, atau buttton delete untuk menghapus data yang diinginkan. Sistem akan menerima data inputan admin kemudian data inputan dan hasil editan disimpan dalam database. Data admin akan ditampilkan oleh sistem sehingga admin dapat melihat data admin yang telah berhasil dimanage. Berikut ini merupakan Gambar 3.5 Activity Diagram Proses Manage Data Admin.
Pres s Button Add/ Update/ Delete Select data admin yang
akan dimanage
Mengis i textbox (us ernam e,pas s word)form data admin
Form manage data adm in Menerima data admin Save data admin Menam pilkan data adm in E-Voting Sistem Admin
3.2.1.2.4 Proses Cetak Barcode
Pertama kali sistem akan menampilkan form cetak barcode yang berisi beberapa textbox inputan. Teks inputan disini tidak diinputkan secara manual tetapi admin tinggal memilih data yang akan dibuat image barcodenya dengan cara memilih data tersebut pada tabel. Data yang dipilih adalah ballot id dan voter id. Setelah data dipilih maka admin dapat memilih button save untuk menyimpan nama image barcode kedalam database. Berikut ini merupakan Gambar 3.6 Activity Diagram Proses Cetak Barcode.
Select mes sage barcode Pres s Button Save Form cetak barcode Save im age barcode Menampilkan data barcode E-Voting Sistem Admin
Gambar 3.6 Activity Diagram Proses Cetak Barcode
3.2.1.2.5 Proses Login Admin
Pertama kali sistem akan menampilkan form login yang tediri dari dua textbox inputan yaitu input username dan password. Setelah semua data diisi secara lengkap maka admin dapat memilih button submit untuk mengeksekusi data login yang telah
diinputkan sebelumnya. Selanjutnya sistem akan melakukan proses autentikasi dari inputan data login tersebut. Berikut Gambar 3.7 Activity Diagram Proses Login Admin.
Press Subm it Mengisi textbox(usernam e
dan password)form login
Form login
autentikasi data login
E-Voting Sistem Admin
Gambar 3.7 Activity Diagram Proses Login Admin
3.2.1.2.6 Proses Baca Barcode
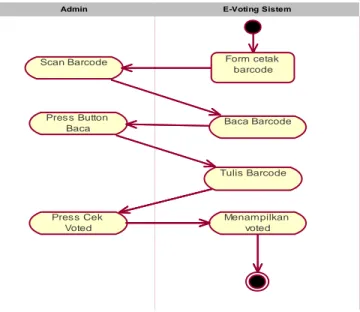
Sistem akan menampilkan form baca barcode yang berisi beberapa textbox inputan. Textbox ini tidak diinputkan secara manual, tetapi diinputkan dengan cara men-scan barcode yang tertera pada ballot yang dimiliki oleh voter. Sehingga data yang terbaca pada ballot tersebut yang dipakai sebagai data inputan proses baca barcode. Jika data hasil scan telah terbaca maka admin dapat memilih button baca untuk memproses arti dari data yang tersimpan dalam barcode tersebut. Kemudian pilih button untuk menampilkan hasil voted sesuai dengan data yang tersimpan dalam image barcode. Berikut Gambar 3.8 Activity Diagram Proses Baca Barcode.
Scan Barcode Pres s Button Baca Press Cek Voted Form cetak barcode Baca Barcode Tulis Barcode Menampilkan voted E-Voting Sistem Admin
Gambar 3.8 Activity Diagram Proses Baca Barcode
3.2.1.3 Perancangan Antarmuka Grafis Aplikasi Admin
3.2.1.3.1 Rancangan Antarmuka Form Menu Utama Aplikasi Admin
Setelah proses login admin berhasil, maka form menu utama yang akan tampil pertama kali. Visualisasi antarmuka form menu utama aplikasi admin tampak sebagaimana Gambar 3.9 Rancangan Antarmuka Form Aplikasi Admin.
ui antarmuka form aplikasi admin Form Utama Aplikasi Admin
Enkri psi Data
Regi strasi Data Voter
Manage Data Candidate
Manage Data Admi n
Exi t Baca Barcode
Gambar 3.9 Rancangan Antarmuka Form Aplikasi Admin
Pada Gambar 3.9 Rancangan Antarmuka Form Aplikasi Admin terdapat beberapa pilihan menu yaitu Enkripsi Data, Registrasi Data Voter, Manage Data Candidate, Manage Data Admin, Baca Barcode dan Exit yang mempunyai fungsi sebagai berikut:
• Enkripsi Data, berfungsi untuk menampilkan form enkripsi data. Dimana pada form ini berisi proses enkripsi data.
• Registrasi Data Voter, berfungsi untuk menampilkan form registrasi data voter yang berisi proses input data voter, sehingga hanya voter yang terdaftar saja yang mempunyai hak untuk memberikan suaranya.
• Manage Data Candidate, berfungsi untuk menampilkan form input data kandidat yang berisi proses input data kandidat.
• Manage Data Admin, berfungsi untuk menampilkan form manage data admin. Dimana pada form ini berisi proses manage data admin.
• Baca Barcode, berfungsi untuk menampilkan form baca barcode. Dimana pada form ini berisi proses baca barcode • Exit, berfungsi untuk keluar dari aplikasi.
3.2.1.3.2 Rancangan Antarmuka Form Enkripsi Data
Gambar 3.10 adalah visualisasi antarmuka form enkripsi data.
ui antarmuka form enkripsi Form Enkripsi
Show
T abel
Enkripsi Save Refresh Back
T abel
Gambar 3.10 Rancangan Antarmuka Form Enkripsi Data
Pada Gambar 3.13 Rancangan Antarmuka Form Manage Data Candidate terdapat tabel list dari daftar kandidat yang akan dienkripsi dan beberapa button yaitu Show, Enkripsi, Save, CreateBarcode dan Exit yang mempunyai fungsi sebagai berikut : • Show, berfungsi untuk menampilkan list data kandidat
yang akan dienkripsi di tabel.
• Enkripsi, berfungsi untuk menjalankan proses enkripsi dari data kandidat yang telah diinputkan sebelumnya.
• Save, berfungsi untuk menyimpan data kandidat yang telah dienkripsi ke dalam database.
• Refresh, untuk menampilkan list data kandidat yang telah dienkripsi ke tabel.
• Back, berfungsi untuk kembali ke form halaman utama.
3.2.1.3.3 Rancangan Antarmuka Form Cetak Barcode
Gambar 3.11 adalah visualisasi antarmuka form cetak barcode.
ui antarmuka form cetak barcode
Form Cetak Barcode
T abel
Image Barcode
ID Bal l ot
Save Back
Gambar 3.11 Rancangan Antarmuka Form Cetak Barcode
Pada Gambar 3.11 terdapat dua textbox inputan yaitu inputan buat image barcode dan id ballot, serta tabel list dari data voter yang akan dibuat image barcodenya dan beberapa button yaitu Save dan Back yang mempunyai fungsi sebagai berikut:
• Save, berfungsi untuk men-create image barcode dan menyimpannya ke dalam database.
3.2.1.3.4 Rancangan Antarmuka Form Registrasi Data Voter
Gambar 3.12 adalah visualisasi antarmuka form registrasi rata voter:
ui Proses Registrasi Data Voter
Form registrasi data Voter
No Identi tas Voter
Voter Name Bal l ot ID Save Show T abel Back T abel Refresh Create Barcode
Gambar 3.12 Rancangan Antarmuka Form Registrasi Data Vot er
Pada Gambar 3.12 terdapat beberapa textbox inputan yaitu inputan untuk no identitas voter, votername dan ballot id serta dua tabel yang berisi list dari id ballot untuk tabel yang diatas dan data voter untuk tabel yang dibawah dan berapa button yaitu Save, Show dan Back yang mempunyai fungsi sebagai berikut :
• Save, berfungsi untuk menjalankan proses simpan data inputan voter ke database.
• Show, berfungsi untuk menjalankan proses menampilkan data voter yang terdapat dalam database.
3.2.1.3.5 Rancangan Antarmuka Form Manage Data Candidate
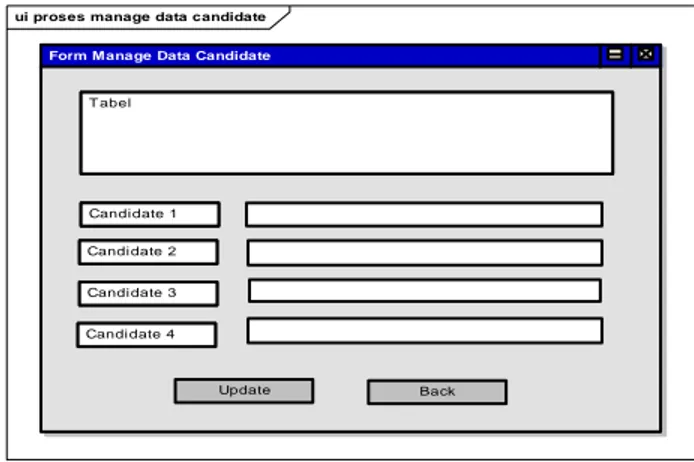
Gambar 3.13 adalah visualisasi antarmuka form manage data candidate.
ui proses manage data candidate
Form Manage Data Candidate T abel Candidate 1 Candi date 2 Candi date 3 Candi date 4 Update Back
Gambar 3.13 Rancangan Antarmuka Form Manage Data Candidate
Pada Gambar 3.13 Rancangan Antarmuka Form Manage Data Candidate terdapat beberapa textbox inputan yaitu input candidate 1, input candidate 2, input candidate 3 dan input candidate 4 serta tabel yang berisi list dari data kandidat yang tersimpan dalam database dan dua button Update dan Back yang mempunyai fungsi sebagai berikut:
• Update, berfungsi untuk merubah data kandidat sesuai dengan inputan admin dan langsung menyimpan hasil perubahannya ke dalam database.
3.2.1.3.6 Rancangan Antarmuka Form Manage Data Admin
Gambar 3.14 adalah visualisasi antarmuka untuk form manage data admin.
ui proses manage data admin
Form M anage Data Admin
Usernam e
Password
ADD Update Del ete Show
T abel
Back
Gambar 3.14 Rancangan Antarmuka Form Manage Data Admin Pada Gambar 3.14 diatas terdapat beberapa textbox inputan yaitu input username dan password serta tabel yang berisi list dari data admin dan beberapa button yaitu Add, Update, Delete, Show dan Exit yang mempunyai fungsi sebagai berikut:
• Add, berfungsi untuk menambahkan dan meyimpan data inputan dari user ke dalam database.
• Update, berfungsi untuk mengedit data yang telah tersimpan dalam tabel dan database sesuai dengan inputan user.
• Delete, berfungsi untuk mendelete data dari tabel dan database sesuai dengan pilihan user
• Show, berfungsi untuk menampilkan semua data yang telah tersimpan dalam database ke dalam tabel.
3.2.1.3.7 . Rancangan Antarmuka Form Baca Barcode
Gambar 3.15 adalah visualisasi antarmuka form baca barcode .
ui proses baca barcode
Form Baca Barcode
Baca Barcode Read
Voter ID
Bal l ot ID
Cek Voted
Voted
Gambar 3.15 Rancangan Antarmuka Form Baca Barcode Pada Gambar 3.15 terdapat beberapa textbox inputan serta dua button yaitu button Read yang fungsinya untuk membaca arti dari image barcode pada ballot yang dimiliki oleh voter dan button Cek Voted yang fungsinya mengecek hasil voted sesuai dengan data yang tersimpan di image barcode.
3.2.1.3.8 . Rancangan Antarmuka Form Login Admin
Pada awal aplikasi admin dijalankan maka admin harus login terlebih dahulu. Visualisasi antarmuka form login admin tampak sebagaimana Gambar 3.16.
ui proses login admin
Form Login Admin
UserNam e
Password
Logi n
Pada Gambar 3.16 terdapat dua textbox inputan yaitu username dan password serta satu button login, fungsinya untuk mengautentikasi admin yang boleh mengakses form aplikasi admin.
3.2.2 Perancangan Aplikasi Ballot
Aplikasi Ballot adalah sebuah aplikasi web yang berfungsi sebagai kertas suara yang berisi daftar nama kandidat yang dapat dipilih oleh voter. Bentuk dan fungsinya sama halnya dengan kertas suara biasa pada umumnya, tapi ini ditampilkan dalam sebuah webpage.
3.2.2.1 Deskripsi Aplikasi Ballot
Aplikasi ballot mempunyai beberapa fungsi, yaitu login voter, pilih candidate dan print ballot.
• Login Voter
Sebelum voter dapat mengisi kertas suara yang diberikan, terlebih dahulu harus melalui proses autentikasi voter. Proses ini bertugas untuk mengecek apakah seorang voter mempunyai hak untuk mengisi kertas suara. Hal ini berguna agar seorang voter hanya dapat memberikan suara nya hanya satu kali saja.
• Pilih Candidate
Voter diberikan webpage pilih kandidat yang berisi list daftar kandidat. Kemudian voter memilih salah satu kandidat yang telah ditampilkan pada layar.
• Print Ballot
Voter dapat mencetak webpage pilih kandidat yang telah dipilih sebelumnya yang mana nantinya dapat digunakan sebagai bukti bila terdapat kesalahan.
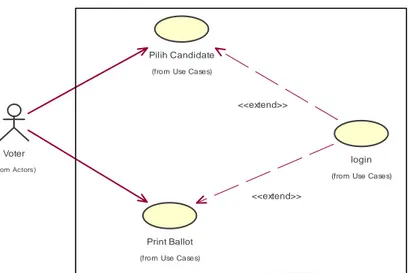
3.2.2.2 Perancangan Proses Aplikasi Ballot
login
(from Use Cases)
Pilih Candidate
(from Use Cases)
<<extend>>
Voter (f rom Actors)
Print Ballot
(from Use Cases)
<<extend>>
Gambar 3.17 Use Case Aplikasi Ballot
Diagram use case pada Gambar 3.17 Use Case Aplikasi Ballot menggambarkan proses secara global dari perancangan aplikasi ballot. Untuk masuk ke aplikasi ballot ini voter harus melakukan proses login terlebih dahulu. Bila voter telah berhasil masuk, voter dapat melakukan proses pilih candidate. Proses print dapat dilakukan bila kedua proses login dan pilih candidate telah dilakukan.
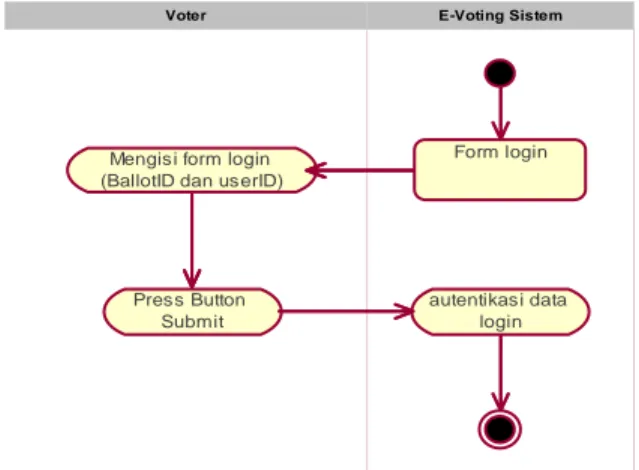
3.2.2.2.1 Proses Login Voter
Pertama kali sistem akan menampilkan form login yang tediri dari dua textbox inputan yaitu input username dan password. Setelah form login tampil, voter dapat mengisi dua textbox inputan tadi. Jika semua data telah diisi dengan lengkap maka voter dapat mengklik button submit untuk mengeksekusi inputan data login sebelumnya. Sistem akan melakukan proses autentikasi inputan
data login. Berikut Gambar 3.18 Activity Diagram Proses Login Voter.
Press Button Submit Mengisi form login (BallotID dan userID)
Form login
autentikasi data login
E-Voting Sistem Voter
Gambar 3.18 Activity Diagram Proses Login Voter
3.2.2.2.2 Proses Pilih Candidate
Pertama kali sistem akan menampilkan webpage pilih candidate. Isi dari webpage pilih candidate ini terdiri dari list data kandidat, button submit dan beberapa image barcode. Voter yang telah mendapatkan webpage pilih candidate dapat langsung memilih kandidat pada webpage tersebut sesuai dengan pilihannya. Jika kandidat telah dipilih, voter dapat pilih button submit untuk mengeksekusi hasil pilihannya tadi. Sistem akan menerima data pilihan voter dan kemudian sistem akan melakukan proses dekripsi karena data kandidat hasil pilihan voter dalam bentuk enkripsi. Bila data pilihan hasil deskripsi cocok dengan nilai variabel dari salah satu kandidat maka dilakukan proses perhitungan. Hasil perhitungan dan pilihan voter akan disimpan di dalam database. Kemudian sistem menampilkan hasil
perhitungan suara secara keseluruhan. Berikut merupakan Gambar 3.19 Activity Diagram Proses Pilih Candidate.
Select candidate Pres s Button Submit Webpage pilih candidate Menerima data pilihan Perhitungan Menampilkan has il perhitungan Save data pilihan dan
has il perhitungan Pencocokan data Dekrips i data E-Voting Sis te m Voter
Gambar 3.19 Activity Diagram Proses Pilih Candidate
Hasil perhitungan dari proses pilih candidate akan ditampilkan dalam sebuah report. Report hasil perhitungan suara menggunakan fungsi hashing untuk proteksi dan proses autentikasi data dari hasil perhitungan suara tersebut. Bentuk impementasi dari report hasil perhitungan suara dapat dilihat pada halaman Lampiran 1.
3.2.2.2.3 Proses Print Ballot
Proses print ballot terdapat pada webpage pilih candidate. Bila voter ingin mencetak webpage pilih candidate sebagai barang bukti yang autentik maka voter dapat memilih button submit. Sistem akan memanggil memanggil device printer yang telah terhubung ke jaringan. Berikut Gambar 3.20 Activity Diagram Proses Print Ballot.
Press Button Submit Webpage pilih candidate Memanggil device printer Print Ballot E-Voting Sistem Voter
Gambar 3.20 Activity Diagram Proses Print Ballot
3.2.2.3 Perancangan Antarmuka Grafis Aplikasi Ballot
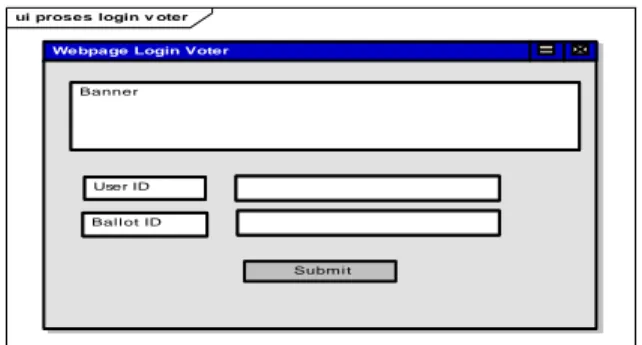
3.2.2.3.1 Rancangan Antarmuka Webpage Login Voter
Pada awal kali aplikasi ballot e-voting dijalankan, voter akan mendapatkan webpage login voter terlebih dahulu dimana proses autentikasi voter terjadi. Visualisasi antarmuka ini tampak sebagaimana Gambar 3.21 Rancangan Antarmuka Webpage Login Voter.
ui proses login v oter
Webpage Login Voter
Banner
User ID
Bal l ot ID
Subm i t
Gambar 3.21 Rancangan Antarmuka Webpage Login Voter
Pada Gambar 3.21 Rancangan Antarmuka Webpage Login Voter terdapat satu button submit yang mempunyai fungsi untuk mengeksekusi data inputan user. Jika data valid maka akan terhubung ke halaman utama aplikasi ballot yaitu webpage pilih kandidat, tapi jika maka user tidak dapat melanjutkan ke proses selanjutnya.
3.2.2.3.2 Rancangan Antarmuka Webpage Pilih Candidate ui w ebpage aplikasi ballot
Webpage Aplikasi Ballot
Banner Ca ndi date 1 Candi date 2 Candi date 3 Candi date 4 Subm i t Barcode
Pada Gambar 3.22 Rancangan Antarmuka Webpage Pilih Candidate terdapat button submit dan hyperlink logout yang mempunyai fungsi sebagai berikut :
• Submit, berfungsi untuk menjalankan proses memilih dan meyimpan data kandidat hasil pilihan voter ke database dan sekaligus berfungsi untuk memanggil device printer untuk mencetak kertas suara yang persis sama dengan tampilan dilayar monitor. Hasil print berfungsi sebagai bukti bagi voter bahwa dia telah pernah ikut memilih. • Logout, berfungsi untuk keluar dari aplikasi ini.
3.2.3 Perancangan Aplikasi Bulletin Board
Aplikasi Bulletin Board adalah sebuah halaman web yang berfungsi sebagai papan pengumuman yang berisi daftar nama voter yang telah memilih kandidat dan hasil dari perhitungan suara. Halaman web ini bersifat read-only dan dapat diakses oleh siapapun.
3.2.3.1 Deskripsi Aplikasi Buletin Board
Aplikasi Bulletin Board mempunyai dua fungsi pokok, yaitu View Voted
• View Voted, proses ini berfungsi untuk menampilkan jumlah perhitungan suara beserta nama-nama yang telah memberikan suaranya secara benar dan telah terhitung dalam dalam proses perhitungan suara.
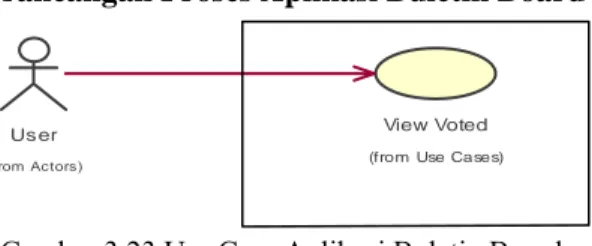
3.2.3.2 Perancangan Proses Aplikasi Buletin Board
View Voted
(from Use Cases)
Us er (f rom Actors)
Gambar 3.23 Use Case Aplikasi Buletin Board
Diagram use case pada Gambar 3.23 Use Case Aplikasi Buletin Board menggambarkan bahwa pada aplikasi bulletin board voter dapat melakukan proses view voted dan proses search voted. Aplikasi ini hanya menampilkan jumlah perhitungan suara yang telah masuk ke dalam database beserta daftar nama voter yang telah menggunakan hak pilihnya. Aplikasi bulletin board bersifat read-only.
3.2.3.2.1 Proses View Voted
Pertama kali sistem akan menampilkan webpage bulletin board sehingga semua user yang terhubung ke jaringan dapat melihat webpage bulletin board ini. Berikut Gambar 3.24 Activity Diagram Proses View Voted.
View Bulletin Board Webpage Bulletin Board E-Voting Sistem User
3.2.3.3 Perancangan Antarmuka Grafis Aplikasi Bulletin Board
3.2.3.3.1 Rancangan Antarmuka Webpage Bulletin Board ui v iew bulletin board
Webpage Bulletin Board
Banner
Jum l ah Candi date 1
Jum l ah Candi date 2
Jum l ah Candi date 3
Jum l ah Candi date 4
T abel
Id Bal l ot
Id Voter
Search
Gambar 3.25 Rancangan Antarmuka Webpage Bulletin Board
Pada Gambar 3.25 Rancangan Antarmuka Webpage Bulletin Board akan menampilkan jumlah perhitungan perkandidat dan list dari data voter yang telah memberikan suaranya.
3.3 Rancangan Aplikasi Secara Umum
Pada sub bab ini akan dibahas mengenai pembuatan perangkat lunak. Pembahasan akan dimulai dari lingkungan pembangunan perangkat lunak, implementasi kode dari tiap-tiap proses pada aplikasi sampai ke implementasi perancangan antar muka aplikasi.
3.3.1 Lingkungan Pembangunan Perangkat Lunak
Spesifikasi perangkat Keras dan perangkat lunak yang digunakan dalam pembuatan aplikasi admin terdapat dalam Tabel 3.1 Lingkungan Pembangunan Aplikasi Admin dan untuk aplikasi ballot dan bulletin board pada Tabel 3.2 Lingkungan Pembangunan Aplikasi Ballot dan Bulletin Board.
Tabel 3.1 Lingkungan Pembangunan Aplikasi Admin Perangkat
Keras
Prosesor : Intel Core 2 Duo
Memory : 1 Gb
Perangkat Lunak
Sistem Operasi : Microsoft Windows XP
SP2
Bahasa Pemrograman : Java, HTML, JavaScript Compiler & Tools
(IDE)
: Netbeans IDE 6.0
Tabel 3.2 Lingkungan Pembangunan Aplikasi Ballot dan Bulletin Board
Perangkat Keras
Device Intel Core 2 Duo
Memory : 1 Gb
Perangkat Lunak
Sistem Operasi : Microsoft Windows XP
SP2 Bahasa
Pemrograman : Java, HTML, JavaScript
Compiler & Tools : Netbeans IDE 6.0
Mozilla
3.3.2 Pembangunan Aplikasi Admin
Pada sub bab ini akan dijelaskan mengenai implementasi pembuatan aplikasi admin berdasarkan rancangannya yang telah dijelaskan pada sub bab sebelumnya.
3.3.2.1 Implementasi Proses Create Enkripsi
Proses create enkripsi terdapat dalam form enkripsi. Pada saat admin memilih button enkripsi pada form enkripsi maka data kandidat yang telah diinputkan sebelumnya akan terenkripsi. Proses enkripsi dimulai dengan memanggil method Encryption() seperti yang terlihat pada Gambar 3.26 Fungsi Encryption().
Public BigInteger Encryption(BigInteger m){
BigInteger r = new BigInteger(bitLength, new Random());
return g.modPow(m, nsquare).multiply(r.modPow(n, nsquare)).mod(nsquare);
Gambar 3.26 Fungsi Encryption()
3.3.2.1.1 Create Public Key dan Private Key
Pada proses create enkripsi juga terdapat proses create publik key dan private key. Parameter-parameter yang dibutuhkan dalam men-create public key dan private key secara otomatis langsung digenerate pada proses saat method KeyGeneration() dipanggil. Seperti yang tampak pada Gambar 3.27 Fungsi KeyGeneratiion().
public void KeyGeneration(int bitLengthVal, int certainty ){
bitLength = bitLengthVal;
p = new BigInteger(bitLength/2, certainty, new Random());
Random()); n = p.multiply(q); nsquare = n.multiply(n); g = new BigInteger("2"); lambda= p.subtract(BigInteger.ONE).multiply(q.subtract(BigInteger.O NE)).divide( p.subtract(BigInteger.ONE).gcd(q.subtract(BigInteger.ONE))) ;
/* check whether g is good.*/
If (g.modPow(lambda,
nsquare).subtract(BigInteger.ONE).divide(n).gcd(n).intValue () != 1){
System.out.println("g is not good. Choose g again.");
System.exit(1);
Gambar 3.27 Fungsi KeyGeneratiion()
3.3.2.2 Implementasi Proses Registrasi Data Voter
Proses ini dibuat untuk registrasi data voter yang berhak memberikan suaranya di webpage ballot. Dalam form ini hanya terdapat dua button yaitu save dan show. Method simpanData() pada Gambar 3.28 Fungsi simpanData() digunakan untuk menyimpan data voter yang telah diinputkan dan dipanggil pada saat admin memilih button save pada form registrasi data voter.
public void simpanData() {
try {
String sql = "Insert Into voter(NoIdentitas, VoterName, BallotId) values( ? , ? , ? )";
PreparedStatement stat = konek.prepareStatement(sql);
stat.setString(1, NoIdentitas.getText()); stat.setString(2, VoterName.getText()); stat.setString(3, BallotId.getText()); stat.executeUpdate(); NoIdentitas.setText(""); VoterName.setText(""); BallotId.setText(""); NoIdentitas.requestFocus(); }
//Proses penyimpanan Gagal
catch (SQLException se
catch (Exception e) {}
Gambar 3.28 Fungsi simpanData()
Method tampilDataKeTabel() pada Gambar 3.29 Fungsi tampilDataKeTabel () dipanggil pada saat admin memilih button show pada form registrasi data voter. Button show digunakan untuk menampilkan semua data voter yang telah tersimpan kedalam database.
public void tampilDataKeTabel() {
hapusTabel();
try {
String sql = "Select * from voter";
Statement stat = konek.createStatement();
ResultSet set = stat.executeQuery(sql);
while (set.next()) {
String IdVoter = set.getString("VoterId");
String NameVoter = set.getString("VoterName");
String IdBallot = set.getString("BallotId");
String[] data = { IdVoter, NameVoter, IdentitasNo, IdBallot};
tabMode1.addRow(data);
Gambar 3.29 Fungsi tampilDataKeTabel ()
3.3.2.3 Implementasi Proses Cetak Barcode
Proses ini dibuat untuk mencetak image barcode yang datanya diperoleh dari hasil proses enkripsi. Barcode yang telah digenerate langsung disimpan dalam database. Proses ini akan dijalankan oleh aplikasi setelah user memilih button save pada form cetak barcode. Pada proses ini aplikasi akan memanggil method Barcode() yang terdapat pada class createBarcode seperti yang terdapat pada Gambar 3.30 Fungsi createBarcode () untuk mencetak barcode.
public void Barcode(String idx){
String input = inputbarcode.getText();
Linear linear = new Linear();
linear.barcode = input; linear.barcodeType = Linear.CODE128; linear.N = 2; linear.supplement = ""; linear.supSeparationCM = 0.5; linear.supHeight = 0.8; linear.UPCEANSupplement2 = false; linear.UPCEANSupplement5 = false; linear.setRotationAngle(0); linear.postnetHeightTallBar = 0.3;
linear.bearerBarHori = 0;
linear.bearerBarVert = 0;
linear.valSpliceText = 0;
namaBarcode = "barcode_" + idx +".gif";
Gambar 3.30 Fungsi createBarcode ()
Method saveImage() pada Gambar 3.31 Fungsi saveImage () dipanggil pada saat admin memilih button save pada form cetak barcode. Button save digunakan untuk meyimpan barcode kedalam database.
public void saveImage() throws SQLException {
koneksiDatabase();
try {
String sql = "UPDATE ballot SET imageBarcode=? where ballotId='" + cetak + "'";
PreparedStatement stat = konek.prepareStatement(sql); try { stat.setString(1, namaBarcode); stat.executeUpdate(); System.out.println("Uploaded successfully !");
Gambar 3.31 Fungsi saveImage ()
3.3.2.4 Implementasi Proses Manage Data Admin
Proses ini dibuat untuk memanage data admin. Proses ini terdalam dalam form manage data admin. Pada saat admin memilih button add pada form manage data admin maka data admin yang telah diinputkan sebelumnya akan disimpan ke dalam database. Proses save dimulai dengan memanggil method
simpanData() yang seperti terlihat pada Gambar 3.32 Fungsi simpanData ().
public void simpanData() {
try {
String sql = "Insert Into admin (user, password) values( ? , ?)"; PreparedStatement stat = konek.prepareStatement(sql); try { stat.setString(1, user.getText()); stat.setString(2, password.getText()); stat.executeUpdate(); user.setText(""); password.setText(""); user.requestFocus();
Gambar 3.32 Fungsi simpanData ()
Method updateData() pada Gambar 3.33 Fungsi UpdateData () dipanggil pada saat admin memilih button update pada form manage data admin. Button update digunakan untuk mengedit data admin yang berada database sesuai dengan data inputan user.
public void updateData() {
if (ok == 0) {
try {
String sql =
"UPDATE admin set user=?, password=? WHERE Id='"+id_tabel+"'" ;
PreparedStatement stat = konek.prepareStatement(sql);
try { stat.setString(1, user.getText()); stat.setString(2, password.getText()); stat.executeUpdate(); tampilDataKeTabel(); user.setText(""); password.setText(""); update.setEnabled(false); user.setEnabled(false); password.setEnabled(false);
catch (SQLException se)
Gambar 3.33 Fungsi UpdateData ()
Method deleteData() pada Gambar 3.34 Fungsi deleteData () dipanggil pada saat admin memilih button delete pada form manage data admin. Button delete digunakan untuk mendelete data admin yang berada dalam database sesuai dengan data permintaan user.
public void deleteData() {
int row = tabel1.getSelectedRow();
String id_tabel = tabMode1.getValueAt(row, 0).toString();
String user_tabel = tabMode1.getValueAt(row, 1).toString();
String password_tabel = tabMode1.getValueAt(row, 2).toString();
if (ok == 0) {
try {
"Delete FROM admin WHERE Id='"+id_tabel+"'" ; PreparedStatement stat = konek.prepareStatement(sql); try { stat.executeUpdate(); tampilDataKeTabel(); user.setText(""); password.setText("");
Gambar 3.34 Fungsi deleteData ()
3.3.2.5 Implementasi Proses Login Admin
Proses ini terdalam dalam form login admin. Pada saat admin memilih button submit pada form login admin maka data login yang telah diinputkan akan dieksekusi. Proses login dimulai dengan memanggil method check_User() yang seperti terlihat pada Gambar 3.32 Fungsi simpanData ().
public void check_User() {
String user = "";
String sql = "Select * from admin";
try {
PreparedStatement stat = konek.prepareStatement(sql);
ResultSet rset = stat.executeQuery();
while (rset.next()) {
user = rset.getString("user");
if (user.equalsIgnoreCase(dataUser)) {
user_valid = true;
status_Proses(true, "Sukses!!! User Name Valid ...", 20);
if (user_valid == false) {
status_Proses(false, "Gagal!!! User yang Anda Masukkan Salah", 20);
Gambar 3.35 Fungsi check_User ()
3.3.3 Implementasi Antarmuka Aplikasi Admin
Berikut ini merupakan implementasi antar muka tiap-tiap proses pada aplikasi admin yang telah dibuat sesuai dengan perancangan yang telah dijelaskan pada sub bab 3.2.1.3.
3.3.3.1 Implementasi Antarmuka Menu Utama Aplikasi Admin
Gambar 3.36 Form Menu Utama adalah tampilan awal pada saat aplikasi admin pertama kali dijalankan.
3.3.3.2 Implementasi Antarmuka Proses Create Enkripsi Gambar 3.37 Form Proses Create Enkripsi adalah tampilan form untuk proses create enkripsi. Data yang dienkripsi pada form ini adalah data kandidat. Untuk mengenerate message enkripsi dari kandidat-kandidat yang telah ditentukan sebelumnya Admin dapat memilih button enkripsi. Dan untuk menyimpan semua parameter-parameter yang dihasilkan dari proses enkripsi dapat memilih button save.
Gambar 3.37 Form Proses Create Enkripsi
3.3.3.3 Implementasi Antarmuka Proses Manage Data Candidate
Gambar 3.38 Form Proses Manage Data Candidate adalah tampilan form untuk proses manage data candidate. Pada form ini admin dapat mengelola data kandidat sesuai dengan data inputan.
Gambar 3.38 Form Proses Manage Data Candidate
3.3.3.4 Implementasi Antarmuka Proses Registrasi Data Voter
Gambar 3.39 Form Proses Registrasi Data Voter adalah tampilan form untuk proses registrasi data voter. Pada form ini admin dapat menginputkan data voter yang berhak untuk ikut serta pada proses pemilihan suara.
3.3.3.5 Implementasi Antarmuka Proses Cetak Barcode Gambar 3.40 Form Proses Cetak Barcode adalah tampilan form untuk proses cetak image barcode. Jadi pada form ini admin hanya memilih message enkripsi yang akan dibuat image barcodenya pada tabel dan kemudian pilih button save maka image barcode secara otomatis tergenerate dan namanya tersimpan di database.
Gambar 3.40 Form Proses Cetak Barcode
Gambar 3.41 adalah contoh hasil image barcode yang telah tergenerate :
3.3.3.6 Implementasi Antarmuka Proses Manage Data Admin
Gambar 3.42 Form Proses Manage Data Admin adalah tampilan form untuk proses manage data admin. Data admin dapat di add dan di update sesuai dengan data yang diinputkan dan di delete sesuai dengan pilihan.
Gambar 3.42 Form Proses Manage Data Admin
3.3.3.7 Implementasi Antarmuka Proses Login Admin Gambar 3.42 Form Proses Manage Data Admin adalah tampilan form untuk proses login admin. Admin harus menginputkan username dan password secara benar setelah itu baru pilih button login untuk menjalankan proses login admin.
3.3.3.8 Implementasi Antarmuka Proses Baca Barcode Gambar 3.42 Form Proses Manage Data Admin adalah tampilan form untuk proses membaca isi dari image barcode yang tertera disetiap kertas suara yang diterima voter. Inputan proses baca barcode adalah hasil scan dari image barcode. Dan outputnya berupa hasil suara pilihan voter yang telah terenkripsi.
Gambar 3.44 Form Proses Baca Barcoe
3.3.4 Pembangunan Aplikasi Ballot (Kertas Suara)
Pada sub bab 3.3.4 akan dijelaskan mengenai implementasi pembuatan aplikasi ballot berdasarkan rancangannya yang telah dijelaskan pada sub bab 3.2.2.2 sebelumnya.
3.3.4.1 Implementasi Proses Login Voter
Pada saat aplikasi ballot dijalankan, maka form pertama yang akan ditampilkan adalah form login. Proses login ada di form login. Pada saat user memilih button submit pada form login maka user id dan ballot id yang telah diinputkan akan dieksekusi dan diautentikasi kevalidannya. Proses ini dimulai dengan memanggil method input_data_voter() dimana proses ini terlihat pada Gambar 3.45 Fungsi input_data_voter().
myResultSet3=stmt.executeQuery("select Proof from voter where VoterId = "+input_IdVoter+" AND BallotId = "+input_IdBallot+" "); if(myResultSet3.next()) { String proof= myResultSet3.getString("Proof"); if(proof.equals("1")) { melakukan pemilihan","Information",JOptionPane.INFORMATION_MESSAGE); } else if(proof.equals("0")) { myResultSet1 =
stmt.executeQuery("Select BallotId from voter where VoterId = "+input_IdVoter+" AND BallotId = "+ input_IdBallot +" ");
if (myResultSet1.next()) {
String kodeBallot = myResultSet1.getString("ballotId");
Gambar 3.45 Fungsi input_data_voter()
3.3.4.2 Implementasi Proses Pilih Candidate
Proses ini dibuat untuk mengeksekusi hasil pilihan kandidat yang diinputkan oleh voter pada webpage pilih kandidat. Proses ini hanya dapat dijalankan bagi voter yang telah lolos tahap autentikasi. Hasil proses pilih kandidat tadi disimpan dalam database. Method hitung_data_voter() pada Gambar 3.46 Fungsi simpanData() digunakan untuk mengeksekusi pilihan kandidat yang telah diinputkan oleh voter.
if (pilihan.equals(hcandidate1)){
jum_candidate1=jum_candidate1+1;
String sql3 = "UPDATE voter SET Voted ='"+hm1+"' WHERE VoterId = '" + sesionId + "' ";
PreparedStatement stat2 = myConn.prepareStatement(sql3); try { stat2.executeUpdate(); catch (SQLException e) {System.out.println(e);} catch (java.lang.Exception e){System.out.println(e);}
Gambar 3.46 Fungsi simpanData()
3.3.4.3 Implementasi Proses Print Ballot
Proses ini digunakan untuk mencetak ballot. Dimana ballot yang telah di print nantinya dapat dijadikan bukti bagi user jika user telah memilih kandidat secara sah. Method printPage() pada Gambar 3.47 Fungsi tampilDataKeTabel () digunakan untuk mencetak webpage pilih kandidat dengan menggunakan media printer.
function printPage() {
window.print();
}
Gambar 3.47 Fungsi tampilDataKeTabel ()
3.3.5 Implementasi Antarmuka Aplikasi Ballot
Berikut ini merupakan implementasi antar muka tiap-tiap proses pada aplikasi ballot yang telah dibuat sesuai dengan perancangan yang telah dijelaskan pada sub bab 3.2.2.2 .
3.3.5.1 Implementasi Antarmuka Webpage Proses Login Voter
Gambar 3.48 Webpage Proses Login Voter adalah implementasi antarmuka webpage proses login voter. Webpage proses login voter adalah webpage yang pertama kali ditampilkan ketika aplikasi ballot pertama kali dijalankan.
Gambar 3.48 Webpage Proses Login Voter
3.3.5.2 Implementasi Antarmuka Webpage Proses Pilih Candidate dan Print Ballot
Gambar 3.49 Webpage Proses Pilih Candidate dan Print Ballot adalah implementasi antarmuka webpage proses pilih kandidat dan print ballot. Webpage ini akan ditampilkan setelah proses login dinyatakan berhasil.
Gambar 3.49 Webpage Proses Pilih Candidate dan Print Ballot
3.3.6 Pembangunan Aplikasi Bulletin Board
Pada sub bab 3.3.6 ini akan dijelaskan mengenai implementasi pembuatan aplikasi ballot berdasarkan rancangannya yang telah dijelaskan pada sub bab 3.2.2.3.
3.3.6.1 Implementasi Proses View Hasil Suara
Pada saat aplikasi mulai dijalankan, aplikasi akan menampilkan form jumlah hasil suara pilihan user baik yang bersifat sementara maupun hasil final. Proses ini dimulai dengan memanggil method hitung_data_voter() dimana proses ini terlihat pada Gambar 3.50 Fungsi hitung_data_voter().
if (pilihan.equals(hcandidate1)){
jum_candidate1=jum_candidate1+1;
String sql3 = "UPDATE voter SET Voted ='"+hm1+"' WHERE VoterId = '" + sesionId + "' ";
PreparedStatement stat2 = myConn.prepareStatement(sql3);
try { stat2.executeUpdate(); } catch (SQLException e) {System.out.println(e);} catch (java.lang.Exception e){System.out.println(e);} }
Gambar 3.50 Fungsi hitung_data_voter()
3.3.7 Implementasi Antarmuka Aplikasi Bulletin Board Berikut ini merupakan implementasi antar muka tiap-tiap proses pada aplikasi bulletin board yang telah dibuat sesuai dengan perancangan yang telah dijelaskan pada sub bab 3.2.3.3.
3.3.7.1 Implementasi Antarmuka Webpage Proses View Hasil Suara
Gambar 3.51 Webpage Proses View Hasil Suara adalah tampilan awal pada saat aplikasi pertama kali dijalankan.