BAB I PENDAHULUAN
1.1. Latar Belakang Masalah
Sejalan dengan perkembangan teknologi informasi di sektor pariwisata, merupakan salah satu obyek yang banyak diminati oleh semua kalangan, khususnya kalangan wisatawan lokal maupun dari manca negara, perkembangan itu diiringi pula dengan kebutuhan informasi tentang panorama alam, salah satunya adalah beberapa obyek wisata yang ada di Indonesia dengan spesifikasinya masing-masing.
Hal itu menyebabkan manusia berusaha untuk selalu mengikuti perkembangan tersebut, untuk itu dibutuhkan informasi yang akurat, dalam hal ini komputer sebagai salah satu media informasi menjadi unsur penting pada saat ini, begitu banyak kemudahan yang bisa didapatkan melalui media ini, misalnya mendapatkan informasi yang disajikan dalam bentuk multimedia. Misalkan seseorang ingin mengetahui keadaan suatu tempat wisata, keindahan panorama alamnya serta fasilitas –fasilitas yang tersedia dan masih banyak lagi. Tentu orang tersebut akan lebih senang bila informasi yang dibutuhkan disajikan dalam bentuk gambar, animasi dan suara serta dapat terlibat langsung dalam proses pencarian informasi tersebut. Hal tersebut membuat informasi menjadi lebih menarik dan mudah diserap.
Perkembangan dunia pariwisata di Indonesia sudah semakin banyak, bukan saja menawarkan obyek-obyek wisatanya tetapi menawarkan keindahan alam lainnya, misalnya saja obyek wisata pantai yang sangat menarik untuk dikunjungi, salah satunya adalah Kepulauan seribu yang terletak di teluk Jakarta utara.
Walaupun Pulau seribu merupakan tempat yang menarik untuk dikunjungi, tetapi letak dan wilayah keberadaannya belum banyak orang yang mengetahuinya. Padahal Pulau seribu menyajikan panorama alam yang indah dan juga sebagai kawasan wisata pantai yang menarik untuk wisatawan, baik untuk wisatawan lokal maupun mancanegara.
Mungkin dengan adanya Multimedia obyek wisata Pulau seribu, akan sangat berguna sekali bagi para wisatawan yang ingin berlibur dapat memanfaatkan media komputer untuk mendapatkan informasinya mengenai Kepulauan Seribu.
Oleh karena informasi mengenai pulau seribu masih sangat kurang sekali, maka penulis akan mencoba membuat suatau program aplikasi yaitu “Aplikasi Multimedia Obyek Wisata Kepulauan Seribu Dengan Menggunakan Visual Basic Release 6.0”
1.2. Masalah dan Pembatasan Masalah
Masalah yang akan dibahas pada Penulisan Ilmiah ini adalah bagaimana kita menampilkan informasi mengenai keindahan alam dan panorama objek wisata. Dalam hal ini penulis ingin mengambil contoh di daerah pulau pariwisata di Kepulauan Seribu, dengan informasi meliputi beberapa pulau, sejarah singkat, panorama, peta lokasi berikut spesifikasi masing-masing.
Berdasarkan beberapa keterangan di atas, penulis mencoba untuk membuat suatu aplikasi multimedia yang menggambarkan tentang obyek pariwisata khususnya di Kepulauan Seribu tersebut dengan menggunakan perangkat lunak Microsoft Visual Basic 6.0.
1.3. Tujuan Penulisan
Adapun tujuan Penulisan Ilmiah ini adalah untuk membantu para wisatawan yang ingin mengetahui lebih banyak tentang obyek wisata di kepulauan seribu secara mudah cepat dan akurat melalui media komputer, sistem yang dibuat lebih interaktif. 1.4. Metode Penelitian
Metode Penulisan yang diterapkan dalam penulisan ini menggunakan dua metode, yaitu :
1. Studi lapangan yaitu data diambil dengan mengunjungi langsung daerah pariwisata di kepulauan seribu.
2. Studi pustaka menelaah buku-buku perpustakaan dan buku-buku yang ada hubungannya dengan pemrograman Visual Basic sebagai referensi.
1.5. Sistematika Penulisan
Untuk mempermudah dalam melengkapi dan menganalisa Penulisan Ilmiah ini maka dalam penyajiannya penulis menguraikan ke dalam empat bab, yaitu :
Bab I. Pendahuluan
Bab ini menjelaskan mengenai Latar Belakang Masalah, Masalah dan Pembatasan Masalah, Tujuan Penulisan dan Sistematika Penulisan.
Bab II. Tinjauan Pustaka
Bab ini menjelaskan landasan teori yang digunakan untuk menunjang penulisan ilmiah ini. Dasar-dasar teori tersebut antara lain mengenai Pengertian Aplikasi, , Pengertian multimedia, sekilas mengenai Microsoft Visual Basic berikut fasilitas-fasilitas yang berada didalamnya.
Bab III. Pembahasan
Bab ini menjelaskan analisa masalah yang terkait dengan aplikasi Multimedia menggunakan Visual Basic 6.0 antara lain Analisa Aplikasi, Perancangan Program, Spesifikasi Program, Perancangan Input Output, mengenai cara pembuatan form, command button, kotak pesan, pengambilan gambar dan proses-proses dalam pembuatan aplikasi ini. Bab IV. Penutup
Bab ini berisikan kesimpulan dan saran dari penjelasan yang telah dibahas dalam penulisan ini.
BAB II
TINJAUAN PUSTAKA
2.1. Pengertian Sistem
Dalam suatu organisasi, informasi adalah sesuatu yang sangat penting di dalam proses pengambilan keputusan oleh pihak managemen. Kini bidang dalam pengolahan informasi adalah sistem-sistem yang memberikan sumber-sumber informasi dalam mendukung fungsi managerial dan pengambilan keputusan. Sistem tersebut secara umum disebut sistem informasi managemen, adapun pengertian sistem menurut para ilmuan, diantaranya adalah:
Menurut Jerry Fit Gerald, menyatakan bahwa “Sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul bersama-sama untuk menyelesaikan suatu sasaran yang tertentu”. (Jogiyanto. HM, hal : 1, 1991)
Sedangkan adapula pendapat lain yang mengemukakan bahwa “Sistem adalah kumpulan elemen-elemen yang saling berkaitan dan bertanggung jawab memperoses input sehingga menghasilkan output”. (Tavri D. Mahyuzir, hal : 1, 1992).
Suatu sistem terdiri dari elemen-elemen yang saling berkaitan, elemen-elemen yang menyusun suatu sistem terdiri dari:
1. Komponen Sistem (Components), yaitu suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi, artinya saling bekerja sama memberntuk satu kesatuan.
2. Batas Sistem (Boundary), merupakan daerah yang membatasi antara sistem yang satu dengan sistem yang lainnya.
3. Lingkungan Luar Sistem (Environments), yaitu segala sesuatu di luar dari batas sistem yang mempengaruhi operasi dari suatu sistem.
4. Penghubung Sistem (Interfaces), merupakan media penghubung antara satu sub-sistem dengan sub-sistem yang lainnya untuk membentuk satu kesatuan.
5. Masukan Sistem (Input), yaitu energi yang dimasukan kedalam suatu sistem, dapat berupa masukan perawatan (Maintenance Input) dan masukan sinyal (Signal Input).
6. Pengolah Sistem (Proses), yaitu suatu sistem yang mempunyai bagian pengolah yang akan merunah masukan (input) menjadi keluaran (output). 7. Keluaran Sistem (Output), yaitu hasil dari sistem yang di olah menjadi
keluaran yang berguna (Informasi) dan keluaran yang tidak berguna (sisa pembangunan).
8. Sasaran Sistem (Objective) atau tujuan (Goal) merupakan tujuan akhir yang akan dicapai.
2.2. Pengertian Informasi
Sedangkan pengertian “Informasi adalah data yang telah diolah menjadi sebuah bentuk yang berarti bagi penerimannya dan bermanfaat bagi pengambilan keputusan saat ini atau mendatang”. (Gordon B. Davis, hal : 28, 1974).
Informasi dapat diperoleh dari sistem informasi, dimana menurut Robert A. Leitch dan K. Roscoe Davis, “Sistem informasi adalah suatui sisitem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersipat manajerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang diperlukan”. (Jogiyanto. HM, hal : 11, 1991).
Sistem informasi sebagai suatu sistem memiliki komponen-komponen sebagai berikut:
1. Blok Masukan (Input Block), yaitu data yang masuk kedalam sistem informasi.
2. Blok Model (Model Block), yaitu kombinasi prosedur, logika dan model matematika yang akan memanipulasi data input dan yang tersimpan di basis data dengan cara yang sudah ditentukan untuk menghasilkan keluaran yang diinginkan.
3. Blok Keluaran (Output Block), yaitu keluaran yang merupakan infromasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.
4. Blok Teknologi (Technology Block), merupakan kotak alat dalam sistem informasi, yang digunakan untuk menerima input, menjalankan model, menyimpan dan mengakses data, menghasilkan dan mengirimkan pengeluaran serta membantu pengendalian dari sistem secara keseluruhan.
5. Blok Basis Data (Database Block), merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan diperangkat keras (hardware) komputer dan digunakan perangkat lunak (software) untuk memanipulasinya.
6. Blok Kendali (Control Block), adalah beberapa pengendalian yang dirancang secara khusus untuk menanggualangi gangguan-gangguan secara sistem. 2.3. Pengertian Aplikasi
Dalam bahasa komputernya aplikasi adalah program komputer yang dibuat untuk menolong manusia melaksanakan tugas tertentu” (Kamus Komputer, hal:20, 1996).
Aplikasi software yang dirancang untuk penggunaan praktisi khusus, klasifikasi luas ini dapat dibagi menjadi dua.
1. Aplikasi software spesialis, program dengan dokumentasi tergabung yang dirancang untuk menjalankan tugas.
2. Aplikasi paket, suatu program dengan dokumentasi tergabung yang digunakan untuk sejenis masalah tertentu, misalnya penggajian (Payroll).
2.4. Pengertian Multimedia
Multimedia adalah gabungan kata yang terdiri dari kata multi dan media. Multi berarti banyak atau lebih dari satu, sedangkan media berarti bentuk atau jenis sarana yang dipakai untuk menyampaikan informasi.
Seperti yang telah dijelaskan, multimedia adalah kombinasi dari teks, gambar, suara, animasi dan video. Bila dalam suatu aplikasi multimedia pengguna/pemakai multimedia diberikan suatu kemampuan untuk mengontrol elemen-elemen yang ada, multimedia tersebut disebut dengan Interactive Multimedia. Dan apabila dalam aplikasi multimedia tersebut disediakan struktur dari elemen terhubung yang dapat dikendalikan oleh pengguna / pemakai. Semua pesan-pesan, perangkat lunak dan makna yang dipresentasikan oleh komputer atau layar televisi disebut multimedia project, sedangkan yang dipasarkan dalam kotak atau pembungkus khusus, dengan atau tanpa instruksi disebut multimedia title.
Meskipun hanya beberapa aplikasi multimedia yang mengandung seluruh elemen-elemen komunikasi tersebut, aplikasi yang hanya mengandung sedikitnya dua elemen diataspun sudah dapat dikatakan sebagai multimedia.
Multimedia merupakan suatu bukti adanya kemajuan teknologi yang sangat pesat, khususnya pada bidang komputer, dan sesuai dengan fungsinya, teknologi harus dapat membantu tugas manusia menjadi lebih mudah. multimedia bisa didefinisikan sebagai suatu sestem yang mengekploitasi perangkat komputer untuk mengolah informasi baik itu video, citra diam (still picture), grafik, teks, suara maupun data dan menampilkannya dalam satu layanan yang simultan”. (http://www.geocities.com/sistel_service/vsat_multimedia.html).
2.5. Flowchart
Suatu Program adalah sederetan instruksi (dalam bahasa yang dimengerti oleh komputer yang bersangkutan ) yang mengatur apa-apa yang harus dikerjakan komputer, untuk mendapatkan suatu hasil atau keluaran yang kita harapkan.
Sebelum suatu program dibuat, alangkah baiknya kalau dibuat logika atau urut-urutan instruksi program tersebut dalam suatu diagram yang disebut Diagram Alur (FLOWCHART )”(M. Agus J. Alam, hal:15, 1999). Berikut ini akan diperkenalkan simbol-simbol diagram alur yang paling umum dan sering digunakan sebelum pembuatan program komputer.
1. Simbol titik terminal (terminal point symbol), digunakan untuk menyatakan awal dan akhir dari suatu proses.
Gambar 2.1 Simbol Titik Terminal
2. Kotak penugasan, untuk memberi harga kepada suatu variabel, atau untuk melakukan perhitungan matematika yang hasilnya diberikan sebagai harga suatu variabel.
Gambar 2.2 Kotak Penugasan
3. Kotak keluaran, untuk mencetak ( dan ) atau menyimpan hasil atau keluaran.
Gambar 2.3 Kotak Keluaran
4. Kotak keputusan, untuk memutuskan arah atau percabangan yang diambil sesuai dengan kondisi yang saat itu terjadi, benar atau salah.
5. Simbol penghubung, untuk penghubung bila diagram alur terputus di sebabkan oleh pergantian halaman ( tak cukup digambar satu halaman).
Gambar 2.5 Simbol Penghubung
6. Arah Alur Data, menunjukkan kearah mana data atau proses program selanjutnya akan berjalan.
Gambar 2.6 Simbol Penghubung 2.6. Sekilas Tentang Pemrograman Visual Basic 6.0
Visual Basic adalah program penghasil aplikasi yang bekerja pada system operasi Windows 95 atau Windows NT 4. Dengan menggunakan Visual Basic kita tidak perlu bersusah payah menuliskan kode program, Karena intelligent IDE (Integrated Development Integration) atau tempat kita bekerja untuk menghasilkan program aplikasi akan aktif membantu, Misalnya, kita tidak perlu lagi mengingat-ingat syntak prosedur yang sering lupa, Autolist member dan Autoquick akan selalu menampilkan pilihan.”(Halvorson, Michael, hal:19, 2000)
Memang harus diakui, jika dibandingkan dengan bahasa C++, Visual Basic masih tertinggal dalam beberapa hal, namun dengan hadirnya versi terbaru, yaitu Visual Basic 6.0 yang kaya dengan fasilitas sehingga bisa mencukupi kebutuhan pemakai, maka ketinggalan dalam segi bahasa bisa dilunasi.
Kekuatan Visual Basic 6.0 dalam bidang database, sekarang lebih ditingkatkan dengan adanya ODBC (Open DataBase Conectivity), DAO (Data Access Object), ADO (Activex Data Object) maupun RDO (Remote Data Object).
Dengan demikian kita bisa menyusun aplikasi database secara mudah dan menyenangkan, mulai dari desktop, client server sampai database.
Dengan Visual Basic 6.0 kita bisa membangun multi project secara simultan. Bahkan mampu membangun aplikasi database client/server performa tinggi, yang mampu :
1. Mengakses Microsoft SQL Server.
2. Mendukung Remote Automation dan DCOM.
3. Memakai Visual Query dan rancangan koneksi jaringan.
4. Mendukung Transact SQL debug serta Remote Data Object 2.0. 2.6.1. Fasilitas Baru Visual Basic
Secara umum fasilitas baru Visual Basic 6.0 terbagi atas enam kelompok besar, yaitu :
1. Akses Data
Visual Basic 6.0 menghadirkan banyak fasilitas baru yang mempercanggih aplikasi database, antara lain ADO (ActiveX Data Object), data binding dinamis, OLE DB pada interface COM (Component Object Model), Query Designer dan Database Designer, setup wizard dan Data Report, Data Source dan Window Data Viev, SQL Editor, kontrol FlexGrid, DataRepeater, Data Form wizard, dan Data Object wizard, File System Object, Format Object, kontrol DataGrid, Kontrol DataList dan kontrol DataCombo.
2. Internet
Fasilats internet yang disediakan meliputi aplikasi IIS, Aplikasi DHTML, Web Publishing Wizard, Pengembangan AsyncRead, serta dukungan ActiveX documents pada Internet Explorer dalam hal download ActiveX Documents. 3. Koleksi Kontrol
Ada sepuluh kontrol baru, yaitu ADO Data, Coolbar, DataGrid, DataList, DataCombo, DataRepeater, DataTimePicker, Flat Scrollbar, Hierarchical FlexGrid dan ImageCombo.
4. Pembuatan Komponen
Dengan Visual Basic 6.0 kita bisa menghasilkan kontrol ActiveX yang terkenal itu. Kita bisa memodifikasi kontrol yang ada maupun membuatnya sendiri dari awal. Kontrol ActiveX yang dihasilkan, memiliki Event-nya sendiri, data binding, licensing, page property, kelengkapan kontrol internet dan lain-lain. Selain itu, kita juga bisa membuat sendiri Data Consumer maupun Data Source. Kita juga bisa menentukan pilihan start untuk aplikasi yang kita susun. Lebih leluasa bekerja dengan array dan kelas persisten dan sebagainya.
5. Bahasa Pemrograman dan IDE
Visual Basic 6.0 menambah banyak koleksi fungsi, antara lain, Filter, FormatCurrency, FormatDataTime, FormatNumber, FormatPercent, InstrRev, Join, MonthName, Replace, Round, Split, StrReverse, dan WeekDayName. Dengan Visual Basic 6.0 kita dapat menghasilkan tipe data kita sendiri yang berupa argument atau property dan metode publik. Sekarang kita dapat menghasilkan array dari suatu fungsi atau property suatu prosedur. Dan kita juga bisa menggunakan Array dinamis yang dimensinya bisa berubah. Visual Basic 6.0 menghadirkan Object File System sehingga kita bisa bekerja dalam area system secara leluasa.
6. Koleksi Wizard
Pada Visual Basic 5.0 terdapat wizard baru, yaitu ActiveX Control Interface Wizard, Activex Document Migration Wizard, Data Form Wizard, dan PropertyPageWizard. Pada Visual Basic 6.0 mengembangkan 7 wizard yang ada, yaitu Setup Wizard, Data Form Wizard, Application Wizard, Toolbar Wizard dan Class Builder Utility, serta dua fasilitas baru yang ditambahkan, yaitu Data Object Wizard dan Add-In Designer.
2.6.2. Pengenalan Sistematika Visual Basic 6.0
Program Microsoft Visual Basic 6.0 merupakan bahasa pemrograman berbasis MS – Windows dan juga merupakan bahasa pemrograman Object Oriented Programming (OOP), yaitu pemrograman yang berorientasi pada objek.
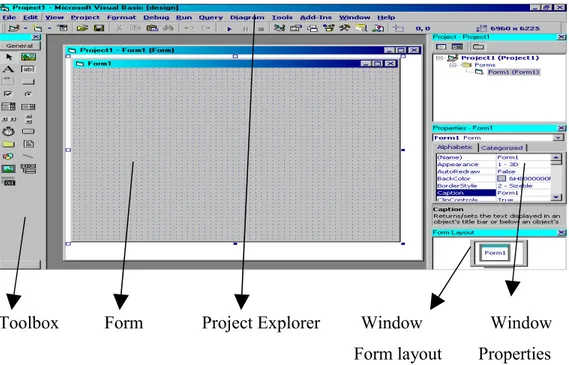
Secara sistematis MS – VB 6.0 terdiri dari beberapa komponen yang membentuk suatu kesatuan sistem. Pada saat masuk lingkungan Visual Basic, ada empat jendela yang terbuka yaitu : Jendela Form, Jendela Project, Jendela Properties dan Jendela ToolBox. Dua jendela yang dapat dibuka ketika Runtime
adalah Debug dan Jendela Procedures.
Toolbox Form Project Explorer Window Window Form layout Properties
Gambar 2.7 Tampilan Visual Basic 1. ToolBox
Toolbox adalah tempat penyimpan kontrol yang akan kita gunakan pada program yang dipasangkan pada form. Toolbox terletak di sebelah kiri dari IDE ( Integrated Development Integration ).
Gambar 2.8 Tampilan Toolbox 3. Form
Form adalah bahan untuk pembuatan window. Kita meletakkan kontrol pada form. Kontrol ini misalnya tombol, checkbox, radio button, memo, label, panel dan sebagainya. Pada form juga tersedia tombol minimize, maximize,/restore dan close. Ketiganya terletak di pojok kanan atas.
Gambar 2.9 Tampilan Form 4. ProjectExplorer
Project explorer terletak di sebelah kanan dari IDE. Project Explorer berfungsi sebagai sarana pengakses bagian-bagian pembentukan project.
5. Window Form Layout
Window form layout terletak paling bawah disebelah kanan dari IDE. Window ini bisa digunakan untuk mengatur tata letak form pada layar monitor.
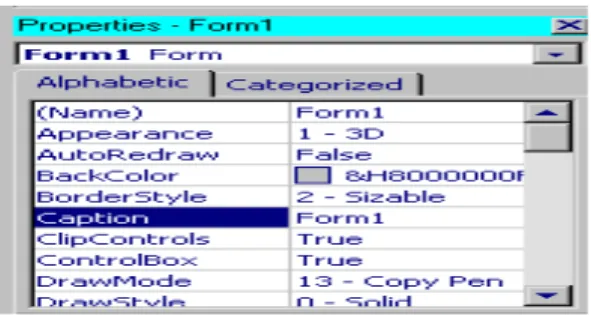
Gambar 2.11 Tampilan Window Form layout 7. Window Properties
Window properties terletak persis dibawah project explorer. Window ini bertugas menyiapkan segala property dari objek yang diperlukan dalam perancangan user interfase maupun pemrograman.
BAB III
ANALISA DAN PEMBAHASAN
3.1. Analisa Aplikasi
Pembangunan yang berkesinambungan ternyata tidak dapat dicapai hanya dengan mengandalkan strategi pertumbuhan. Fakta yang ada, strategi itu ternyata hanya memperlebar kesenjangan, yang implikasi-implikasinya sama sekali tidak pernah dikehendaki.
Untuk itu, diperlukan suatu perubahan structural dengan cara memperkuat kedudukan dan peran ekonomi kerakyatan. Perubahan yang meliputi proses perubahan dari ekonomi tradisional ke moderen, dari ekonomi lemah ke tangguh, dari subsisten kepasar dan dari ketergantungan kemandirian. Perubahan itu membutuhkan sejumlah persyaratan. Yakni, pengalokasian sumberdaya, penguatan kelembagaan, penguasaan teknologi serta pemberdayaan sumberdaya manusia. Berdasarkan dalam pencapaian perubahan dibidang teknologi terutama teknologi informasi, maka penulis ingin memperkenalkan apa saja yang terdapat di Kepulauan Seribu dalam bentuk aplikasi. Disini user dapat mengetahui obyek-obyek wisata yang terdapat di Kepulauan Seribu melalui form aplikasi yang telah dibuat sebagai salah satu bentuk kekayaan Indonesia. Metode pencarian yang digunakan pada aplikasi ini berdasarkan kategori yang dipilih user kemudian ditampilkan obyek-obyek wisata apa saja yang terdapat didalamnya. Berhubung banyaknya pulau-pulau yang terdapat di Kepulauan Seribu yaitu terdapat 109 pulau, maka di aplikasi ini hanya akan di tampilkan beberapa pulau saja berikut obyek wisatanya.
3.2. Perancangan Program
Pada perancangan program ini terdapat struktur menu, spesifikasi program, algoritma, perancangan input dan output program dan untuk metode penyimpanan datanya penulis mendesainnya dengan terstruktur agar mudah diikuti.
3.2.1. Struktur Menu
Gambar 3.1 Struktur Menu 3.2.2. Spesifikasi Program
Berdasarkan struktur menu yang telah dibuat, maka pada Aplikasi Multimedia Kepulauan Seribu adalah sebagai berikut :
Spesifikasi Program Menu Utama :
1. Nama : Menu Utama
2. Tujuan : Menampilkan menu pilihan pengolahan
3. Proses : Pulau : menampilkan menu pilihan nama- nama pulau
Panorama : menampilkan panorama
Pantai : menampilkan nama-nama pantai Sejarah : menampilkan sejarah kepulauan seribu Peta Lokasi : menampilkan peta lokasi kepulauan seribu Penginapan : menampilkan nama-nama penginapan Keluar : untuk keluar dari aplikasi tersebut
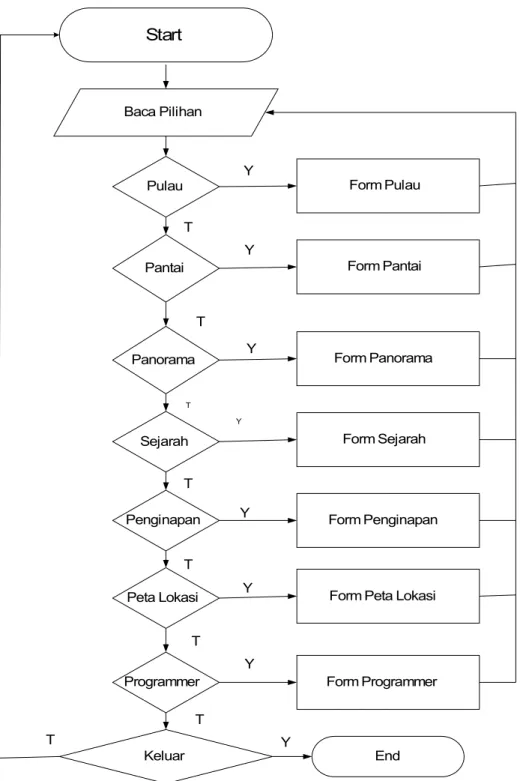
4. Flowchart :
Struktur Menu
Pulau Pantai Panorama Sejarah Penginapan Peta Lokasi Programmer Pilihan Photo Pula u Photo Pa nta Photo Pano rama Tapak Se ja Photo Pengi napa Photo Pet a Photo Program mer
Start Baca Pilihan Pulau Pantai Panorama Sejarah Penginapan Keluar Form Pulau Form Pantai Form Panorama Form Sejarah
Form Peta Lokasi Peta Lokasi
Programmer Form Programmer
Form Penginapan End Y T Y T Y T Y T Y T Y Y T T Y T
Gambar 3.2 Flowchart Menu Utama Spesifikasi Program Pilihan Pulau :
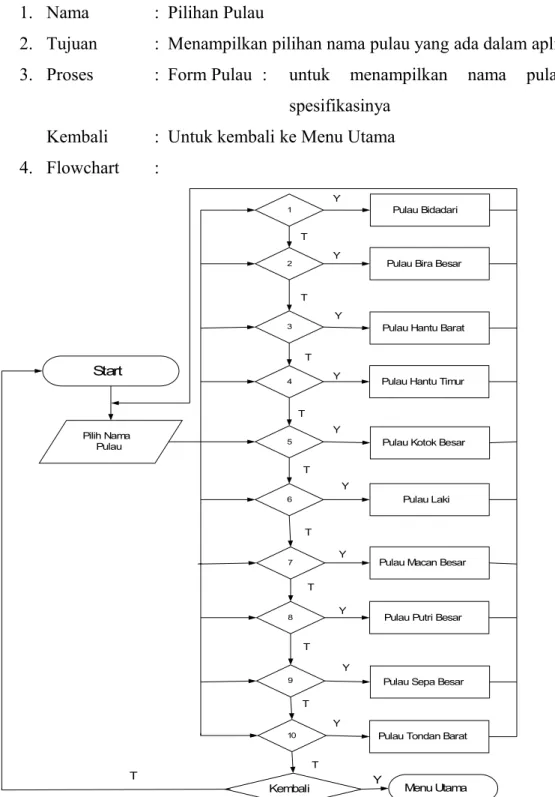
1. Nama : Pilihan Pulau
2. Tujuan : Menampilkan pilihan nama pulau yang ada dalam aplikasi 3. Proses : Form Pulau : untuk menampilkan nama pulau dan
spesifikasinya Kembali : Untuk kembali ke Menu Utama 4. Flowchart : Pilih Nama Pulau 1 2 3 4 5 6 7 8 9 10 Kembali Pulau Bidadari
Pulau Bira Besar
Pulau Putri Besar
Pulau Sepa Besar
Pulau Tondan Barat Pulau Kotok Besar Pulau Hantu Timur Pulau Hantu Barat
Pulau Laki
Pulau Macan Besar
Start Y T Y T Y T Y T Y Y T T Y T Y T T Y T Y Menu Utama Y T
Gambar 3.3 Flowchart Pilihan Pulau Spesifikasi Program Form Pantai :
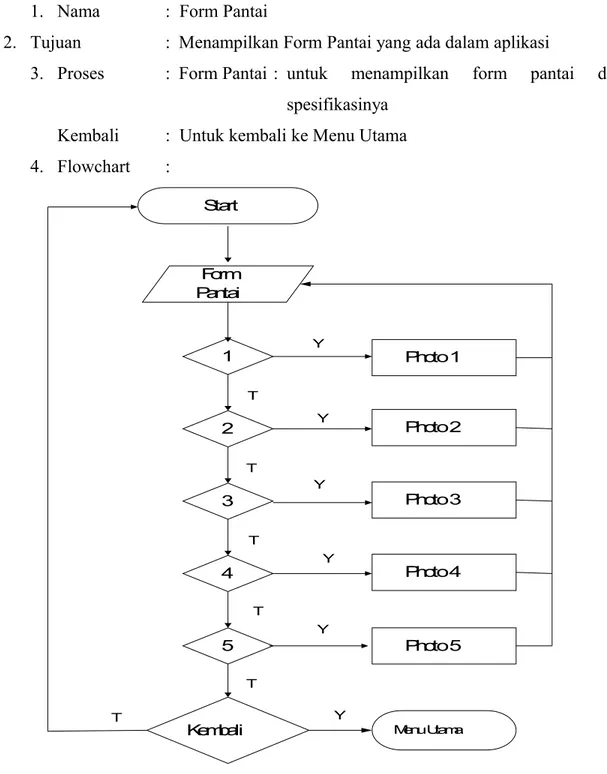
1. Nama : Form Pantai
2. Tujuan : Menampilkan Form Pantai yang ada dalam aplikasi
3. Proses : Form Pantai : untuk menampilkan form pantai dan spesifikasinya
Kembali : Untuk kembali ke Menu Utama 4. Flowchart : Form Pantai 1 2 3 4 5 Kembali Start Photo 1 Photo 2 Photo 3 Photo 4 Photo 5 Menu Utama Y T Y T Y T Y T Y T Y T
Gambar 3.4 Flowchart Form Pantai Spesifikasi Program Form Panorama :
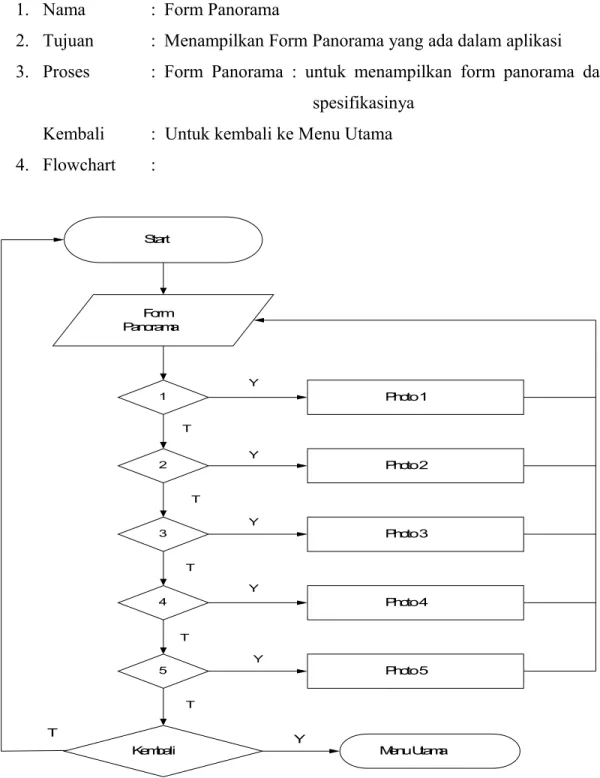
1. Nama : Form Panorama
2. Tujuan : Menampilkan Form Panorama yang ada dalam aplikasi
3. Proses : Form Panorama : untuk menampilkan form panorama dan spesifikasinya
Kembali : Untuk kembali ke Menu Utama 4. Flowchart : Start Form Panorama 1 2 3 4 5 Kembali Photo 1 Photo 2 Photo 3 Photo 4 Photo 5 Y Y Y Y Y T T T T T Menu Utama Y T
Gambar 3.5 Flowchart Form Panorama Spesifikasi Program Form Sejarah :
1. Nama : Form Sejarah
2. Tujuan : Menampilkan Form Sejarah
3. Proses : Form Sejarah : untuk menampilkan form Sejarah dan spesifikasinya
Kembali : Untuk kembali ke Menu Utama 4. Flowchart :
Start
Form
Sejarah
1
Kembali
Menu Utama
Form Sejarah
Y
T
Y T
Gambar 3.6 Flowchart Form Sejarah
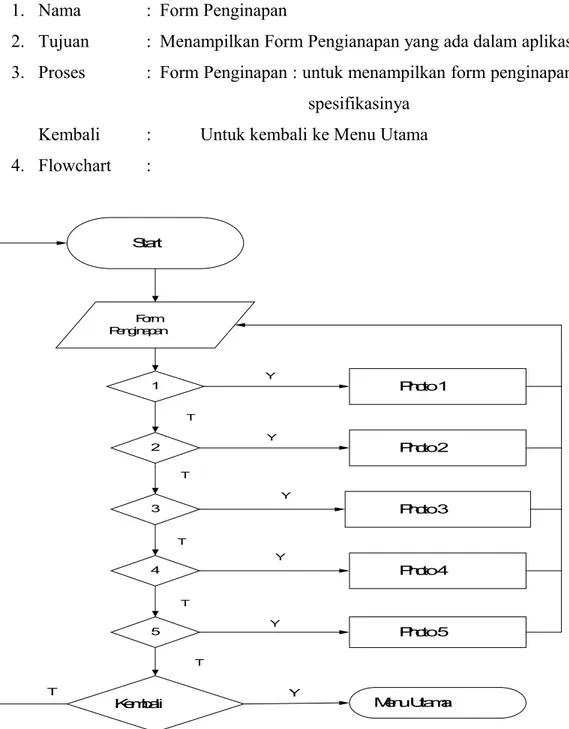
1. Nama : Form Penginapan
2. Tujuan : Menampilkan Form Pengianapan yang ada dalam aplikasi 3. Proses : Form Penginapan : untuk menampilkan form penginapan dan
spesifikasinya Kembali : Untuk kembali ke Menu Utama 4. Flowchart : Start Form Penginapan 1 2 3 4 5 Kembali Photo 3 Photo 2 Photo 1 Photo 4 Photo 5 Y Y Y Y Y T T T T T Menu Utama Y T
Gambar 3.7 Flowchart Form Penginapan
1. Nama : Form Peta Lokasi
2. Tujuan : Menampilkan Form Peta Lokasi
3. Proses : Form Peta Lokasi : untuk menampilkan form Peta Lokasi dan spesifikasinya
Kembali : Untuk kembali ke Menu Utama 4. Flowchart : Start Form Peta lokasi 1 Kembali Form Peta Y T Menu Utama Y T
Gambar 3.8 Flowchart Form Peta Lokasi
1. Nama : Form Programmer
2. Tujuan : Menampilkan Form Programmer
3. Proses : Form Programmer : untuk menampilkan form Programmer dan spesifikasinya
Kembali : Untuk kembali ke Menu Utama 4. Flowchart :
Start
Form
Programer
1Kembali
Form Programer
YT
Menu Utama
Y TGambar 3.9 Flowchart Form Programmer 3.2.2. Perancangan Tampilan Program Input Output
Berikut adalah perancangan tampilan program yang telah dibuat oleh penulis untuk Aplikasi Multimedia Kepulauan Seribu.
a. Rancangan Input
1. Rancangan Input Tampilan Menu Utama
Gambar 3.4. Rancangan Input Menu Utama
2. Rancangan Input Tampilan Menu Pilihan Pulau KEPULAUAN SERIBU
X
image image image
image image
Pulau Pantai Panorama
Penginapan Peta Lokasi
Sejarah
image
image
Gambar 3.5 Rancangan Input Pilihan Pulau
3. Rancangan Input Tampilan Pantai
Gambar 3.6 Rancangan Input Pantai
4. Rancangan Input Tampilan Panorama
PANORAMA combo kembali NAMA-NAMA PULAU PANTAI O Photo 1 O Photo 2 O Photo 3 O Photo 4 O Photo 5 Image Kembali
Gambar 3.7 Rancangan Input Panorama 5. Rancangan Input Tampilan Sejarah
Gambar 3.8 Rancangan Input Sejarah 6. Rancangan Input Tampilan Penginapan
O Photo 1 O Photo 2 O Photo 3 O Photo 4 O Photo 5 Image Kembali TAPAK SEJARAH Kembali PENGINAPAN Timer O Photo 1 O Photo 2 O Photo 3 O Photo 4 O Photo 5
Gambar 3.9 Rancangan Input Penginapan 7. Rancangan Input Tampilan Peta Lokasi
Gambar 15. Rancangan Input Peta Lokasi
Gambar 3.10 Rancangan Input Peta Lokasi 8. Rancangan Input Tampilan Programmer
Image Kembali PETA LOKASI Label Kembali Image Kembali Image PROGRAMMER Label
Gambar 15. Rancangan Input Peta Lokasi
Gambar 3.11 Rancangan Input Peta Lokasi b. Rancangan Output
1. Rancangan Output Tampilan Pulau
Gambar 3.12 Rancangan Output Pulau 3.3. Algoritma
3.3.1. Algoritma Menu Utama 1. Tampilkan Menu Utama 2. Baca Pilihan
3. Jika pilihan = Pulau, maka masuk ke form pilihan nama-nama pulau 4. Jika pilihan = Panorama, maka akan masuk ke form Panorama
Kembali OK Image label label image timer Ok
5. Jika pilihan = Pantai, maka akan masuk ke form Pantai 6. Jika pilihan = Sejarah, maka akan masuk ke form sejarah
7. Jika pilihan = Peta Lokasi, maka akan masuk ke form peta lokasi 8. Jika pilihan = Penginapan, maka akan masuk ke form penginapan 9. Jika pilihan = X, maka selesai
3.3.2. Algoritma Form Pilihan Nama-nama Pulau 1. Tampilkan Menu pilihan Pulau
2. Baca Pilihan
3. Jika pilihan salah satu nama pulau, maka masuk pada data-data pulau 4. Jika pilihan kembali, maka kembali ke Menu Utama
3.3.3. Algoritma Form Pulau 1. Tampilkan form Pulau
2. Jika pilih salah satu photo, maka akan menampilkan photo pulau yang ada di Kepulauan Seribu
3. Jika pilihan kembali, maka akan kembali ke Menu Utama 3.3.4. Algoritma Form Pantai
1. Tampilkan form pantai
2. Jika pilih salah satu photo, maka akan menampilkan photo pantai pulau seribu
3. Jika pilihan kembali, maka akan kembali ke Menu Utama 3.3.5. Algoritm Form Pilihan Panorama
1. Tampilkan Form Panorama
2. Jika Pilih salah satu photo, maka akan menampilkan photo panorama pulau seribu
3.3.6. Algoritma Form Sejarah 1. Tampilkan form Tapak Sejarah
2. Jika pilihan kembali, maka akan kembali ke Menu Utama 3.3.7. Algoritma Form Penginapan
1. Tampilkan Form Penginapan
2. Jika pilih salah satu photo, maka akan menampilkan photo penginapan pulau seribu
3. Jika pilih kembali, maka akan kembali ke Menu Utama 3.3.8. Algoritma Form Peta Lokasi
1. Tampilkan Form Peta Lokasi
2. Jika pilihan kembali, maka akan kembali ke Menu Utama 3.3.9. Algoritma Form Biodata Programmer
1. Tampilkan Biodata Programmer
2. Jika pilihan kembali, maka akan kembali ke Menu Utama
3.4. Konfigurasi Komputer.
Setiap aplikasi yang ada dalam komputer mempunyai minimum konfigurasi komputernya masing-masing. Berikut adalah minimum konfigurasinya adalah :
1. Spesifikasi Software : Operating System Windows 98 Se
Bahasa Pemrograman Visual Basic 6.0 (sudah terinstal di hardisk)
2. Spesifikasi Hardware : Pentium 233 Mhz RAM 128 Mega Byte Vga Card 4 Mega Byte Hardisk min. 10 Giga Byte
BAB IV PENUTUP
4.1. Kesimpulan
Dengan adanya program aplikasi yang telah dibuat oleh penulis, maka diharapkan :
1. Seseorang semakin mendapat wawasan tentang Kepulauan Seribu
2. Semakin banyak orang yang tertarik untuk mengunjungi obyek wisata Kepulauan Seribu
3. Dengan adanya bersifat komputerisasi maka informasi yang didapat semakin mudah.
4.2. Saran
Aplikasi yang telah dibuat oleh penulis ini masih dapat dikembangkan, karena penulis menyadari bahwa program yang dibuat masih terdapat kekurangan. Penulis menyarankan agar :
1. Aplikasi ini dapat dikembangkan dengan menambah informasi tentang obyek wisata lainnya yang terdapat di Kepulauan Seribu seperti obyek wisata di Jawa Barat, Jawa Tengah dan lain-lain.
2. Dikembangkan dengan menambah suara dan gambar yang mewakili informasi obyek wisata itu sendiri.
DAFTAR PUSTAKA
[ 1 ] Departemen Pendidikan Nasional, Kamus Besar Bahasa Indonesia, Edisi Ketiga, PT. Gramedia, Jakarta, 2001.
[ 2 ] Davis Gordon B, Kerangka Dasar Sistem Informasi Manajemen Bagian I : Pengantar, cetakan ke sebelas, Penerbit Mc-Graw-Hill Kogakusha, Ltd, Tokyo, 1974.
[ 3 ] http:///www.kepulauanseribu.org, 28 April 2005, 15.30 WIB.
[ 4 ] Halvorson, Michael, Microsoft Visual Basic 6.0 Profesional Step by Step, Cetakan Pertama, PT. Elex Media Komputindo, Jakarta, 2000.
[ 5 ] Imam Baehaqie Abdullah, Kepulauan Seribu Membangun, Pemerintah Kabupaten Administrasi Kepulauan Seribu, Edisi I, 2003.
[ 6 ] Jogiyanto H.M., Analisa & Desain Sistem Informasi Pendekatan Terstruktur, Edisi I, Andi Offset, Yogyakarta, 1991.
[ 7 ] Kurniadi, Adi, Pemrograman Visual Basic 6.0, Edisi Kedua, Elex Media Komputindo, Jakarta, 2000.
[ 8 ] M. Agus J. Alam, Belajar Sendiri Microsoft Visual Basic Versi 6.0, Cetakan Pertama, PT. Elex Media Komputindo, Jakarta 1999.
P
roperties
Komponen Property Setting
Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font KEPULAUAN SERIBU 0- Transparant Tahoma Timer Interval 900 Shape Color Shape &H00C0C0FF& 2- Oval Image1 Picture BorderStyle Bitmap 0- None Image2 Picture BorderStyle Bitmap 0- None Image3 Picture BorderStyle Bitmap 0- None Image4 Picture BorderStyle Bitmap 0- None Image5 Picture BorderStyle Bitmap 0- None
BorderStyle 0- None Image7 Picture BorderStyle Bitmap 0- None CommandButton1 Colour Caption Font Style &H00C0FFC0& PULAU Tahoma 1- Graphical CommandButton2 Colour Caption Font Style &H00C0FFC0& PANTAI Tahoma 1- Graphical CommandButton3 Colour Caption Font Style &H00C0FFC0& PANORAMA Tahoma 1- Graphical CommandButton4 Colour Caption Font Style &H00C0FFC0& SEJARAH Tahoma 1- Graphical CommandButton5 Colour Caption Font Style &H00C0FFC0& PENGINAPAN Tahoma 1- Graphical CommandButton6 Colour Caption Font Style &H00C0FFC0& PETA LOKASI Tahoma 1- Graphical CommandButton7 Colour Caption Font Style &H00C0FFC0& PROGRAMMER Tahoma 1- Graphical
Form Nama Pilihan Pulau
Komponen Property Setting
Form Backcolor StartUpPosition WindowState &H00C0C000& 2- CenterScreen 2- Maximize
BorderStyle Caption
0- None
Form Pilihan Pulau
Label Caption BackStyle Font NAMA-NAMA PULAU 0- Transparant Tahoma Combo BackColor Font &H80000005& Tahoma Shape Color Shape &H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
WindowsMediaPlayer URL c:\kkp_sam\pilihan.wav
Form Pulau Bidadari
Komponen Property Setting
Form Backcolor StartUpPosition WindowState &H00C0C000& 2- CenterScreen 2- Maximize
BorderStyle 0- None
Label Caption
BackStyle Font
Spesifikasi Pulau Bidadari 0- Transparant
Tahoma
Image Picture Bitmap
Shape Color Shape &H00C0C0FF& 0- Rectangle CommandButton Caption Ok Timer Interval 100
Form Pantai
Komponen Property Setting
Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font PANTAI 0- Transparant Tahoma
Image Picture Bitmap
Option Caption Font ForeColor Photo Tahoma &H000000FF&
Shape Color Shape
&H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
Timer Interval 100
Form Panorama
Komponen Property Setting
Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font PANORAMA 0- Transparant Tahoma
Image Picture Bitmap
Option Caption Font ForeColor Photo Tahoma &H000000FF& Shape Color Shape &H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
Form Tapak Sejarah
Komponen Property Setting
Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font TAPAK SEJARAH 0- Transparant Tahoma Textbox ScrollBars BackColor 2- Vertical &H00FFFFC0&
Image Picture Bitmap
CommandButton Caption Kembali
Komponen Property Setting Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font PENGINAPAN 0- Transparant Tahoma
Image Picture Bitmap
Option Caption Font ForeColor Photo Tahoma &H000000FF& Shape Color Shape &H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
Timer Interval 100
Komponen Property Setting Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label1 Caption BackStyle Font PETA LOKASI 0- Transparant Tahoma
Image Picture Bitmap
Label2 Caption Kepulauan Seribu terletak di sebelah Utara Teluk Jakarta. Pulau paling utara, Pulau Sebira terletak di jarak sekitar 100 mil dari daratan ibukota. Posisi ini bila dikaitkan dengan Jakarta yang tidak lain adalah sebuah
kota bandar, maka Kepulauan Seribu adalah bagian muka dari Jakarta.
Lokasinya berada antara, 06 oo' 40" dan 05 54' 40" Lintang Selatan dan 106 40' 45" dan 109 01' 19" Bujur Timur. Pada Separuh teluk bagian barat, terdapat beberap pulau kecil yang sebagian besar telah dipergunakan sebagai areal permukiman penduduk dan sebagian lainnya dipergunakan sebagai tempat peristirahatan. Total luas perairan laut Kepulauan Seribu diperkirakan mencapai, 6.997,50 Km2. Jumlah keseluruhan pulau-pulau yang ada di wilayah Kepulauan Seribu mencapai 109 buah. Dengan total luas daratan mencapai, 897, 71 Ha. Adapun pulau-pulau yang terserak di Kepulauan Seribu, sebagian besar adalah pulau-pulau kecil. Komposisinya, 50 pulau mempunyai luas kurang dari 5 Ha, 26 pulau mempunyai
Font ForeColor
luas kurang dari 5 Ha, 26 pulau mempunyai luas antara 5 - 10 Ha, dan hanya 24 pulau yang mempunyai luas lebih dari 10 Ha. Tahoma &H00404040& Shape Color Shape &H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
Timer Interval 100
Komponen Property Setting Form Backcolor StartUpPosition WindowState BorderStyle &H00C0C000& 2- CenterScreen 2- Maximize 0- None Label Caption BackStyle Font PENGINAPAN 0- Transparant Tahoma
Image Picture Bitmap
Label1 Caption Font ForeColor Data Pribadi Tahoma &H000000FF& Label1 Caption Font ForeColor
Nama : Samlawi Alamat
: Pulau Harapan,
Kel. Pulau Harapan
Kec. Kep. Seribu,
Kodya. Jakarta Utara Tahoma &H000000FF& Shape Color Shape &H00C0C0FF& 0- Rectangle
CommandButton Caption Kembali
Form Menu Utama
Private Sub Command1_Click() biodata.Show
End Sub
Private Sub Command2_Click() gunung.Show
gunung.Command1.SetFocus End Sub
Private Sub Command3_Click() frmcombopulau.Show
End Sub
Private Sub mnauthor_Click() Form1.Show
Unload Me End Sub
Private Sub Command4_Click() panorama.Show
panorama.Option6.SetFocus End Sub
Private Sub Command5_Click() peta.Show
End Sub
Private Sub Command6_Click() sejarah.Show
sejarah.Command2.SetFocus 'unload Me
End Sub
Private Sub Command7_Click() pantai2x.Show
pantai2x.Command1.SetFocus 'Unload Me
End Sub
a = MsgBox("Anda ingin keluar…?", vbYesNo + vbCritical, "Pesan Keluar") If a = vbYes Then End End If End Sub
Private Sub mnkeluar_Click()
a = MsgBox("Anda ingin keluar…?", vbYesNo + vbCritical, "Pesan Keluar")
If a = vbYes Then End
End If End Sub
Private Sub Timer1_Timer()
Label1.ForeColor = RGB(Rnd * 255, Rnd * 255, Rnd * 255) End Sub
Private Sub Timer2_Timer() Static i As Byte i = i + 1 If i = 1 Then Label1.Caption = "K " ElseIf i = 2 Then Label1.Caption = "K E " ElseIf i = 3 Then Label1.Caption = "K E P " ElseIf i = 4 Then
Label1.Caption = "K E P U " ElseIf i = 5 Then Label1.Caption = "K E P U L " ElseIf i = 6 Then Label1.Caption = "K E P U L A " ElseIf i = 7 Then Label1.Caption = "K E P U L A U " ElseIf i = 8 Then Label1.Caption = "K E P U L A U A U " ElseIf i = 9 Then Label1.Caption = "K E P U L A U A N S " ElseIf i = 10 Then Label1.Caption = "K E P U L A U A N S E " ElseIf i = 11 Then Label1.Caption = "K E P U L A U A N S E R " ElseIf i = 12 Then Label1.Caption = "K E P U L A U A N S E R I " ElseIf i = 13 Then Label1.Caption = "K E P U L A U A N S E R I B " ElseIf i = 14 Then Label1.Caption = "K E P U L A U A N S E R I B U" ElseIf i = 15 Then i = 0 End If End Sub
Form Nama Pilihan Pulau
Private Sub Combo1_Click()
If Combo1.Text = "Pulau Bidadari" Then pantai.Show
pantai.Command1.SetFocus End If
If Combo1.Text = "Pulau Bira Besar" Then pulaubirabesar.Show
pulaubirabesar.Command1.SetFocus End If
If Combo1.Text = "Pulau Hantu Barat (Antuk Barat)" Then pulauhantubarat.Show
pulauhantubarat.Command1.SetFocus End If
If Combo1.Text = "Pulau Hantu Timur (Antuk Timur)" Then pulauhantutimur.Show
pulauhantutimur.Command1.SetFocus End If
If Combo1.Text = "Pulau Kotok Besar" Then pulaukotokbesar.Show
pulaukotokbesar.Command1.SetFocus End If
If Combo1.Text = "Pulau Laki" Then pulaulaki.Show
pulaulaki.Command1.SetFocus End If
If Combo1.Text = "Pulau Macan Besar" Then pulaumacanbesar.Show
pulaumacanbesar.Command1.SetFocus End If
If Combo1.Text = "Pulau Putri Besar" Then pulauputribesar.Show
pulauputribesar.Command1.SetFocus End If
If Combo1.Text = "Pulau Sepa Bagian Barat" Then pulausepa.Show
pulausepa.Command1.SetFocus End If
If Combo1.Text = "Pulau (Pe) Tondan Barat (Pelangi)" Then pulautondan.Show
pulautondan.Command1.SetFocus End If
End Sub
Private Sub Command1_Click() menu2.Show
Unload Me End Sub
Private Sub Form_Load()
Combo1.AddItem "Pulau Bidadari" Combo1.AddItem "Pulau Bira Besar"
Combo1.AddItem "Pulau Hantu Barat (Antuk Barat)" Combo1.AddItem "Pulau Hantu Timur (Antuk Timur)"
Combo1.AddItem "Pulau Kotok Besar" Combo1.AddItem "Pulau Laki"
Combo1.AddItem "Pulau Macan Besar" Combo1.AddItem "Pulau Putri Besar"
Combo1.AddItem "Pulau Sepa Bagian Barat"
Combo1.AddItem "Pulau (Pe) Tondan Barat (Pelangi)" End Sub
Private Sub WindowsMediaPlayer1_OpenStateChange(ByVal NewState As Long)
End Sub
Form Pulau Bidadari
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882
Else
Label2.Top = Label2.Top - 40 End If
End Sub
Form Pulau Bira Besar
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pulau Hantu Barat (Antuk Barat)
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pulau Hantu Timur (Antuk Timur)
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pulau Kotok Besar
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pulau Laki
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882
Else
Label2.Top = Label2.Top - 40 End If
End Sub
Form Pulau Macan Besar
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pulau Sepa Bagian Barat
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882
Else
Label2.Top = Label2.Top - 40 End If
End Sub
Form Pulau (PE) Tondan Barat (Pelangi)
Private Sub Command1_Click() frmcombopulau.Show
Unload Me End Sub
Private Sub Timer1_Timer() If Label2.Top = -3220 Then Label2.Top = 5882 Else Label2.Top = Label2.Top - 40 End If End Sub
Form Pantai
Private Sub Command1_Click() menu2.Show
Unload Me End Sub
Private Sub Option1_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\4.jpg") End Sub
Private Sub Option2_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\5.jpg") End Sub
Private Sub Option3_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\6.jpg") End Sub
Private Sub Option4_Click()
Image1.Picture =
LoadPicture("c:\kkp_sam\gambar\pninapan.jpg") End Sub
Private Sub Option5_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\2.jpg") End Sub
Private Sub WindowsMediaPlayer1_OpenStateChange(ByVal NewState As Long)
End Sub
Private Sub Command1_Click() menu2.Show
Unload Me End Sub
Private Sub Option1_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\14.jpg") End Sub
Private Sub Option2_Click()
Image1.Picture = LoadPicture("c:\kkp_sam\gambar\18.jpg") End Sub
Private Sub Option3_Click()
Image1.Picture =
LoadPicture("c:\kkp_sam\gambar\panioram.jpg") End Sub
Private Sub Option4_Click()
Image1.Picture =
LoadPicture("c:\kkp_sam\gambar\pnorama.jpg") End Sub
Private Sub Option5_Click()
Image1.Picture =
LoadPicture("c:\kkp_sam\gambar\pamta.jpg") End Sub
Private Sub Timer1_Timer()
Label2.ForeColor = RGB(Rnd * 255, Rnd * 255, Rnd * 255) End Sub
Private Sub WindowsMediaPlayer1_OpenStateChange(ByVal NewState As Long)