Diajukan kepada Fakultas Bahasa dan Seni Universitas Negeri Yogyakarta untuk Memenuhi Sebagian Persyaratan Guna Memperoleh Gelar Sarjana Pendidikan
Oleh : Harun Al Rasyid NIM. 11206244026
JURUSAN PENDIDIKAN SENI RUPA FAKULTAS BAHASA DAN SENI UNIVERSITAS NEGERI YOGYAKARTA
KATA PENGANTAR
Puji dan syukur dipanjatkan ke hadirat Allah SWT yang telah melimpahkan karunia-Nya. Berkat rahmat, hidayah, dan inayah-Nya akhirnya tugas akhir karya seni yang berjudul “Perancangan Video Klip Anmasi 2D Lagu Anak-Anak ‘Mengenal Warna dalam Bahasa Inggris” dapat terselesaikan dengan baik. Tugas akhir karya seni ini disusun untuk memenuhi sebagian tugas persyaratan guna meraih gelar Sarjana Pendidikan.
Penyusunan tugas akhir karya seni ini tidak lepas dari bantuan berbagai pihak, untuk itu peneliti ucapkan terima kasih kepada:
1. Prof. Dr. Rochmat Wahab, M.Pd, M.A., selaku Rektor UNY yang telah memberikan kesempatan untuk menyelesaikan tugas akhir karya seni ini.
2. Dr. Widyastuti Purbani, MA., selaku Dekan FBS UNY yang telah memberikan izin untuk menyusun tugas akhir karya seni ini.
3. Dwi Retno Sri Ambarwati, S.sn, M.Sn., selaku Ketua Jurusan Pendidikan Seni Rupa yang telah memberikan pengarahan, sehingga tugas akhir karya seni ini dapat terselesaikan dengan baik.
4. Seluruh dosen jurusan Pendidikan Seni Rupa yang sudah memberikan banyak ilmu selama kegiatan perkuliahan.
DAFTAR ISI
HALAMAN JUDUL... i
HALAMAN PERSETUJUAN... ii
PERNYATAAN... iii
PERSEMBAHAN... iv
MOTTO... v
KATA PENGANTAR... vi
DAFTAR ISI... viii
DAFTAR GAMBAR... xi
DAFTAR LAMPIRAN... xiv
ABSTRAK... xv
BAB I. PENDAHULUAN ... 1
A. Latar Blakang Masalah ... 1
B. Identifikasi Masalah ... 3
C. Batasan Masalah... 3
D. Rumusan Masalah... 3
E. Tujuan Perancangan ... 4
F. Manfaat Penelitian ... 4
1. Manfaat Teoritis... 4
2. Manfaat Praktis ... 5
BAB II. KAJIAN TEORI... 6
B. Multimedia... 7
1. Pengertian Multimedia ... 7
2. Komponen Multimedia ... 8
3. Software Pngolahan Multimedia... 10
a. Corel Draw... 10
b. Photoshop... 12
c. After Effect ... 13
C. Animasi 1. Pengertian Animasi ... 15
2. Prinsip Animasi... 17
3. Metode Untuk Mengontrol Animasi... 23
4. Komponen Animasi... 24
5. Resolusi Video ... 24
6. Jenis-jenis Animasi... 25
D. Pop Art... 30
E. Prinsip-Prinsip Desain... 31
F. Video Klip... 30
G. Studi Eksisting... 30
BAB III. METODOLOGI PERANCANGAN... 36
A. Teknik Pengumpulan Data... 36
B. Teknis Analisi Data... 38
C. Studi Eksiting... 39
BAB IV. PEMBAHASAN... 48
A. Pra Produksi ... 48
B. Produksi ... 55
C. Pasca Produksi ... 144
BAB V. PENUTUP ... 146
A. Kesimpulan ... 146
B. Saran... 147
DAFTAR PUSTAKA... 148
DAFTAR GAMBAR
Gambar I : Tokoh dalam Video Klip... 42
Gambar II : Potret Font... 43
Gambar III : Story Board1... 44
Gambar IV : Story Board 2 ... 44
Gambar V : Story Board 3... 46
Gambar VI : Inspirasi Karakter... 49
Gambar VII : Guru SD... 50
Gambar VIII :Kostum Tokoh Guru... 48
Gambar IX : Pengembangan Tokoh... 49
Gambar X : Pengembangan Tokoh 2... 53
Gambar XI : Pengembangan Tokoh 3... 53
Gambar XII : Tampilan Corel Draw... 54
Gambar XIII : Free Hand Tool... 52
Gambar XIV : Menggambar Objek... 52
Gambar XV : Memberi Warna Objek... 52
Gambar XVI : After Effect... 52
Gambar XVII : After Effect 2... 52
Gambar XVIII : After Effect... 52
Gambar XIX : Duik Tools... 52
Gambar XX : Pagi Cerah... 59
Gambar XXI : Indahnya Alam ... 61
Gambar XXIII : Bunga Matahari Pagi ... 65
GambarXXIV : Pelangiku ... 67
Gambar XXV : Diatas Awan... 69
Gambar XXVI : Teaching ... 71
Gambar XXVII : Follow me ... 73
Gambar XXVIII : Kuning Ceria ... 75
Gambar XXIX : Nyus ... 75
Gambar XXX : Hijau ceria ... 77
Gambar XXXI : Paprikaku Hijau... 79
Gambar XXXII : Biru Ceria... 79
Gambar XXXIII : Sky... 81
Gambar XXXIV : Black!... 83
Gambar XXXV : My Hair ... 85
Gambar XXXVI : Learning ... 88
Gambar XXXVII : Fly in the sky ... ... 90
Gambar XXXVIII : Fly and fly ... 93
Gambar XXXIX : Semua... 95
Gambar XL : Ok ok!... 97
Gambar XLI : New Fresh... 99
Gambar XLII : Buterfly... ... 101
Gambar XLIII : Teaching ... 103
Gambar XLIV : Follow me ... 104
Gambar XLVI : Red Aple ... 108
Gambar XLV II : Ungu Ceria ... 110
Gambar XLVIII : Three ballon ... 112
Gambar XLIX : Pink Ceria ... 114
Gambar L : Pink Sohes ... 116
Gambar LI : Putih Ceria ... 118
Gambar LII : Gigiku ... 120
Gambar LIII : Fly in the sky ... 121
Gambar LIV : Fly and fly ... 123
Gambar LV : Fly and fly ... 125
Gambar LVI : Semua.. ... 126
Gambar LVII : Ok ok 2 ... 128
Gambar LVIII : I see the rainbow ... 130
Gambar LIX : Happy ... 132
Gambar LX : Fly and fly 2 ... 134
Gambar LXI : Learn together ... 135
Gambar LXII : Learn together ... 137
Gambar LXIII : the ballon ... ... 139
Gambar LXIV : Semua ... ... 141
DAFTAR LAMPIRAN
ABSTRAK
PERANCANGAN VIDEO KLIP ANIMASI LAGU ANAK-ANAK ”MENGENAL WARNA DALAM BAHASA INGGRIS”
Oleh Harun Al Rasyid NIM 11206244026
Tugas akhir karya seni ini bertujuan untuk menjelaskan langkah-langkah dalam perancangan video animasi dengan teknik dua dimensi pada lagu anak-anak “Mengenal Warna dalam Bahasa Inggris”, sebagai media pembelajaran mandiri untuk pendidikan anak-anak usia 7-9 tahun. Selain itu, perancangan ini dimaksudkan untuk mempopulerkan lagu anak-anak yang berjudul “Mengenal Warna dalam Bahasa Inggris”.
Metode dalam perancangan menggunakan metode perancangan prosedural yang menjelaskan urutan langkah-langkah yang rasional. Tahapan-tahapan yang digunakan antara lain adalah planning atau perencanaan, analisa, desain, dan implementasi (build and coding).
Lagu anak-anak adalah lagu yang bersifat riang dan mencerminkan etika luhur. Lagu anak merupakan lagu yang biasa dinyanyikan anak-anak (Endraswara 2009: 66), sedangkan syair lagu anak-anak-anak-anak berisi hal-hal sederhana yang biasanya dilakukan oleh anak-anak (Murtono dkk, 2007: 45). Syair lagu anak-anak biasanya bercerita tentang cinta kasih pada sesama, Tuhan, ayah-ibu, kakak-adik, keindahan alam, kebesaran Tuhan yang ditulis dengan bahasa yang sederhana sesuai dengan alam pikir anak-anak.
Pentingnya lagu anak-anak ini disampaikan oleh Kamtini (2005: 100) menyatakan bahwa pengalaman-pengalaman lagu dapat mengembangkan kemampuan anak-anak untuk mengungkapkan pikiran dan perasaannya melalui lagu, melalui suaranya sendiri, dan melalui gerak tubuhnya. Pengalaman-pengalaman lagu pada anak-kana menjadi dasar bagi perkembangan mentalnya. Masa kanak-kanak perlu diberi pengalaman dengan perkembangan fisiknya. Melalui lagu, anak-anak dapat memenuhi kebutuhan sosial dan kebutuhan emosinya yang memang berbeda-beda.
Industri musik di Indonesia sudah terdapat banyak lagu anak-anak, namun sebagian diantaranya ada yang belum terekspos sehingga belum dikenal oleh kalangan masyarakat termasuk lagu “Mengenal Warna dalam Bahasa Inggris” ciptaan Kun Pangesti. Lagu tersebut mengungkapkan tentang
penggunaan ilustrasi alam sekitar dalam bahasa Inggris kepada anak didiknya.
Lagu anak-anak “Mengenal Warna dalam Bahasa Inggris” belum mempunyai media promosi terutama secara audio visual yaitu video klip. Video klip lagu merupakan media visual yang mampu menarik perhatian dan memberikan gambaran informasi dari sebuah lagu yang ingin disampaikan oleh seorang pencipta lagu sehingga lebih mudah dipahami masyarakat. Video klip lagu adalah media yang penting terutama untuk mempromosikan lagu, termasuk lagu anak-anak karena media visual tersebut akan membantu anak-anak untuk memahami informasi.
Animasi 2D adalah salah satu teknik pembuatan video klip yang menarik apalagi untuk lagu anak-anak. Teknik ini cukup mempunyai kekhasan tersendiri seperti memiliki sifat flat secara visual (Wahyu Purnomo, 2013: 1). Adanya media promosi visual yaitu video klip animasi 2D akan sangat membantu dalam mengenalkan dan membuat populer lagu anak-anak “Mengenal Warna dalam Bahasa Inggis”, karena selain dapat mendengarkan
musiknya juga dapat melihat konsep visual yang ditampilkan, sehingga anak-anak dapat melihat video klip anmasi 2D sebagai kemasan yang menarik dari musik tersebut.
Menyikapi permasalahan lagu “Mengenal Warna dalam Bahasa Inggris” yang belum memiliki media promosi terutama dalam bentuk video
akhir karya seni dengan judul “Perancangan Video Klip Animasi 2D Lagu Anak-Anak ‘Mengenal Warna dalam Bahasa Inggris’”.
B. Identifikasi Masalah
Langkah pertama yang dilakukan yaitu mengidentifikasi masalah. Subyek permasalahan yang diutarakan antara lain:
1. Lagu anak-anak “Mengenal Warna dalam Bahasa Inggris” yang belum dikenal dikalangan masyarakat luas.
2. Belum adanya multimedia promosi audio visual berupa video klip untuk mendukung pesan lagu anak-anak “Mengenal Warna dalam Bahasa Inggris”.
3. Belum adanya visualisasi yang mendukung dan sesuai pada lagu anak-anak “Mengenal Warna dalam Bahasa Inggris”.
C. Batasan Masalah
Agar perancangan video klip ini tetap terfokus pada tujuan dan manfaat yang diharapkan penulis membatasi hanya pada ruang lingkup perancangan video klip animasi 2D pada lagu anak-anak “ Mengenal Warna dalam Bahasa Inggris”.
D. Rumusan Masalah
1. Bagaimana konsep perancangan media pvideo klip animasi 2D untuk mendukung pesan lagu anak-anak “Mengnal Warna dalam Bahasa Inggris”?
2. Bagaimana memilih visual animasi yang sesuai dengan lagu anak-anak “Mengenal Warna dalam Bahasa Inggris”?
3. Bagaimana memproduksi video klip animasi 2D pada lagu anak-anak “Mengenal Warna dalam Bahasa Inggris”?
E. Tujuan Perancangan
Setiap kegiatan yang dilakukan oleh seseorang sudah tentu mempunyai tujuan, dengan tujuan itu akan menjadi pedoman dalam kelangsungan dari kegiatan penyusunan tugas akhir karya seni yang dilakukan, berdasarkan rumusan masalah di atas maka pembuatan tugas akhir karya seni ini bertujuan :
1. Mendapatkan konsep peranacangan video klip animasi 2D lagu anak-anak “Mengenal Warna dalam Bahasa Inggris” melalui lirik lagu tersebut.
2. Mendapatkan visual video klip animasi 2D yang menggambarkan isi lagu anak-anak “Mengenal Warna dalam Bahasa Inggris” .
F. Manfaat Penelitian 1. Manfaat teoritis
b. Sebagai bahan masukan dalam pengetahuan terutama dalam pembuatan Animasi 2D.
c. Diharapkan informasi yang telah diperoleh dalam penyusunan tugas akhir karya seni ini dapat menjadi tambahan informasi bagi animator, seniman, dan guru pendidikan seni rupa.
2. Manfaat Praktis
a. Upaya sebagai media pembelajaran.
b. Untuk meningkatkan antusias anak-anak dalam belajar bahasa Inggris. c. Penggunaan teknik animasi 2D dalam video klip ini diharapkan dapat
Pengertian perancangan diawali dengan menentukan segala keperluan yang akan memenuhi apa yang akan dibutuhkan. Menurut Syifaun Nafisah (2003:2) Perancangan adalah penggambaran, perencanaan, dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi. Sedangkan menurut Pujiriyanto (2009:87-91) Perancangan adalah wujud visual yang dihasilkan dari bentuk-bentuk kreatif yang telah direncanakan. Langkah awal dalam perancangan desain bermula dari hal-hal yang tidak teratur berupa gagasan atau ide-ide kemudian melalui proses penggarapan dan pengolahan akan menghasilkan hal-hal yang teratur.
B. Multi Media
1. Pengertian Multimedia
Hadirnya teknologi multimedia adalah hasil dari perpaduan kemajuan teknologi elektronik, teknik sistem komputer dan perangkat lunak. Multimedia mengalami perkembangan yang pesat ditengah masyarakat, kemajuan dan pemanfaatan multimedia banyak digunakan hampir diseluruh aspek kegiatan. Multimedia adalah penyediaan informasi pada komputer yang menggunakan suara, grafika, animasi, dan teks.
Multimedia sudah ada sebelum komputer menampilkan presentasi dengan menggunakan beberapa cara. Komputer mempunyai kemampuan dalam mengorganisir beberapa atau keseluruhan komponen multimedia yang terpadu. Sedangkan komponen interaktif yang tertuju pada proses kekuasaan pengguna atau user untuk mengontrol program program yang dijalankan oleh komputer. Inilah yang disebut sebagai multimedia interaktif menggambarkan keseluruhan bentuk cara baru dari software komputer yang membawa informasi- informasi (Ariesto Hadi,2003: 3). Sedangkan menurut Vaughan, “Multimedia merupakan kombinasi yang terdiri atas teks, seni
grafik, bunyi, animasi dan video yang diterima oleh pengguna melalui komputer” (Vaughan, 2006: 2).
bahwa multimedia dipandang sebagai kombinasi antara komputer dengan video.
Hal ini juga meliputi pengertian yang dikemukakan oleh Robin dan Linda dalam Darmawan (2011:32), menyebtkan bahwa multimedia merupakan alat yang dapat menciptakan persentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, audio, dn video.
Dari beberapa pengertian multimedia yang dikemukakan oleh para ahli tersebut dapat ditarik kesimpulan bahwa multimedia merupakan suatu gabungan antara teks, gambar, grafis, animasi, audio dan video. Multimedia dapat berfungsi menjadi sebuah sistem karena merupakan sekumpulan objek yang berhubungan dan bekerjasama untuk menghasilkan suatu hasil yang diinginkan.
2. Komponen Multimedia
Di dalam Multimedia tentunya terdapat beberapa komponen yang memungkinkan semua pengguna dapat menciptakan multimedia. Sedangkan, Menurut Hofstetter (2001:16) komponen multimedia terbagi atas lima jenis yaitu:
1. Teks
2. Grafik (image)
Sangat bermanfaat untuk mengilustrasi informasi yang akan disampaikan terutama informasi yang tidak dapat dijelaskan dengan kata-kata. Jenis-jenis grafik seperti bitmap yaitu gambar yang disimpan dalam bentuk kumpulan pixel, yang berkaitan dengan titik-titik pada layar monitor.
3. Audio
Multimedia tidak akan lengkap jika tanpa audio (suara). Audio bisa berupa percakapan, musik atau efek suara.Format dasar audio terdiri dari beberapa jenis :
a. Wave
Merupakan format file digital audio yang disimpan dalam bentuk digital dengan eksistensi WAV .
b. MIDI (Musical Instrument Digital Interface)
MIDI memberikan cara yang lebih efisien dalam merekam musik dibandingkan wave, kapasitas data yang dihasilkan juga jauh lebih kecil. MIDI disimpan dalam bentuk MIDI.
4. Video
5. Animasi
Animasi adalah simulasi gerakan yang dihasilkan dengan menayangkan rentetan frame by frame. Frame adalah satu gambar tunggal pada rentetan gambar yang membentuk animasi. Menurut Foley, Van Dam, Feiner dan Hughes (1997:1057) Animate adalah untuk membuat sesuatu hidup, sebagian orang mengira bahwa animasi itu sama dengan motion (gerakan), tetapi animasi mencakup semua yang mengandung efek visual sehingga animasi mencakup perubahan posisi terhadap waktu, bentuk, warna, struktur, tekstur dari sebuah objek, posisi kamera, pencahayaan, orientasi dan focus dan perubahan dalam teknik rendering.
3. Software Pengolahan Multimedia
a. Corel Draw
Corel draw adalah editor grafik vector yang dibuat oleh corel,
Corel sendiri adalah sebuah perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada. Corel draw pada awalnya dikembangkan untuk dijalankan pada Sistem Operasi Windows 2000 dan yang lebih baru. Corel Draw sendiri adalah sebuah program komputer untuk melakukan
editing pada garis vector. Karena kegunaan Corel Draw adalah sebagai alat untuk pengolahan gambar, maka program ini sering digunakan untuk menyelesaikan pekerjaan di bidang publikasi atau percetakan.
Corel Draw itu sendiri serba guna, juga mudah digunakan, aplikasi
ilustratif yang luas, dari yang sederhana, diagram-diagram satu halaman sampai dokumen banyak halaman yang mengkombinasikan ilustrasi dan teks. Komponen-komponen corel draw berkembang melebihi kebanyakan aplikasi grafik dengan memberikan gambar pressure-sensitive, pembelahan objek, kemampuan untuk membuat database
grafik, tool prepess yang mencakup pemisahan warna, dan juga kemampuan lain ( Gordon Padwick, 2002: 1)
Kegunaan corel draw itu sebenarnya sangat banyak, bahkan bisa dikatakan tidak terbatas. Namun oleh para penggunanya program ini sering dimanfaatkan untuk melakukan pekerjaan antara lain, yaitu: 1. Menciptakan desain symbol atau logo Ini adalah kegunaan corel draw
yang sering dimanfaatkan penguunannya, terutama gambar logo dua dimensi.
2. Membuat desain undangan, brosur, dan lain-lain Kegunaan corel draw yang lain adalah untuk menciptakan desain undangan (pernikahan, khitanan, dll) atau brosur dan media publikasi lainnya.
3. Membuat cover buku Para pembuat cover buku atau majalah saat ini juga sering memanfaatkan kegunaan corel draw untuk kemudahan desain tugas-tugas mereka.
Demikian pula untuk embuat garis atau bidang yang datar. Ukuran yang diperoleh dijamin sangat tepat dan akurat.
b. Photoshop
Didalam pikiran penggunanya, photoshop adalah perangkat lunak yang membuat dan merubah gambar. Pengertian photoshop memang lebih mengarahkannya sebagai paint program. Photoshop dilihat berdasarkan produk gambar/ aplikasi yang dapat menghasilkan gambar dalam format bitmap atau raster yang terletakpada ukurannya yang kecil sehingga lebih ringan digunakan dalam desain web. Adapun pengertian lain dari photoshop yaitu sebuah software yang digunakan untuk memodifikasi gambar atau foto secara professional baik meliputi modifikasi obyek yang sederhana maupun yang sulit sekalipun.
Program ini mampu melihat lebih banyak dari pada yang kita bisa. Banyak digunakan untuk mengedit foto sederhana hingga menyatukan beberapa gambar menjadi luar biasa. Singkat kata inilah program “Best of
The Best” dalam hal editing ( Mohammad jiprie, 2006: 5 ).
Photoshop merupakan salah satu software yang berguna untuk
c. After Effect
Adobe After Effects adalah salah satu perangkat lunak untuk keperluan efekvisual yang telah menjadi standar dan paling populer dalam dunia grafis (motion graphics). After Effects banyak digunakan oleh praktisi periklanan dan dunia pertelevisian untuk menghasilkan grafis yang menarik. Software after effects merupakan software aplikasi yang berjalan dengan dukungan Operating System dan menggunakan Graphic User Inteface sebagai interface atau antarmuka bagi
penggunanya (Munengsih Sari Bunga, 2012: 2) .
Adobe After Effects adalah salah satu software compositing yang
populer dan telah digunakan secara luas dalam pembuatan video, multimedia, film dan web. Adobe After Effects terutama dipakai dalam penambahan efek khusus seperti efek petir, hujan, salju, ledakan bom, dan efek khusus lainnya. After Effects telah membantu para praktisi perfilman Hollywood dalam menghasilkan film-film dengan efek khusus yang spektakuler.
Adanya kesamaan interface antara After Effects dengan keluarga Adobe yang lain seperti PhotoShop memberikan kemudahan dan
kenyamanan dalam pemakaiannya. Integrasi After Effects bersama dengan PhotoShop, Illustrator, dan Premiere akan menghasilkan karya yang sebelumnya sulit dibayangkan untuk diwujudkan. Pada versi After Effects CS4 berbagai fitur yang lebih memudahkan bagi para profesional
waktu terbatas. Beberapa fitur yang terdapat di adobe after effects diantaranya :
1. Preset yaitu ukuran yang akan digunakan pada project anda (kalau anda memilih preset maka akan mempengaruhi “Width And Height” secara otomatis akan muncul sesuai yang anda pilih) misalnya anda mau membuat project untuk tune telivisi atau periklanan telivisi maka harus menggunakan (PAL D1/DV Square Pix, 768 x 576), apabila untuk pembelajaran dapat menggunakan ukuran (Medium, 320 x 240) Pixel Aspect Ratio gunakan “Square Pixels”.
2. Frame Rate yaitu perhitungan frame per second artinya misalnya anda menggunakan 30 FPS jadi anda dalam satu detik menggunakan 30
gambar, tapi standar Televisi Indonesia menggunakan 25 FPS. 3. Resolution yaitu untuk menentukan hasil gambar yang akan dibuat
nantinya, didalamnya terdapat berbagai pilihan diantaranya, Full, Half, Third, Quarter, dan Custom. Ini juga mempengaruhi besar
kecilnya RAM. Apabila kita menggunakan RAM yang standar misalnya 128 maka kita dapat memilih resolution “Full” tapi dengan
catatan tidak menggunakan image yang banyak, karena dapat menambah berat ketika pengerjaan.
harus berhati-hati dalam memperhitungkan ini, jika perusahaan televisi meminta untuk membuatkan project 15 detik maka anda harus membuatnya tepat 15 detik, tidak boleh lebih atau kurang).
6. Anchor Point yaitu untuk menggeser image tetapi tidak berjalan. 7. Position yaitu untuk menggeser dari arah samping kanan atau kiri atau
juga bisa dari atas kebawah.
8. Scala yaitu untuk mengecilkan atau memperbesar image. 9. Rotation yaitu untuk membuat image berputar.
10. Opacity yaitu untuk mengatur image menjadi transparan.
Jendela tool didalam After Effects anatara lain, selection tool(v), rotation tool(w), orbit camera tool(c), brush tool(ctrl+b), clone stamp
tool(ctrl+b), eraser tool(ctrl+b), pen tool(g), hand tool(h), dan banyak
yang lainnya.
C. Animasi
1. Pengertian Animasi
matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.
Animasi dalam buku The Making Of 3D Animation Movie using 3DStudio Max (Djalle, 2008:3) dijelaskan bahwa: Kata animasi berasal dari
kata ’animation’ atau ’toanimate’ yang berarti menghidupkan. Secara umum
animasi merupakan kegiatan menghidupkan atau menggerakkan benda mati. Benda mati tersebut diberi dorongan, kekuatan, semangat dan emosi untuk menjadi hidup dan bergerak atau hanya berkesan hidup (Wojowasito, 1997:23).
Animasi dijelaskan sebagai seni dasar dalam mempelajari gerak suatu objek, gerakan merupakan pondasi utama agar suatu karakter terlihat nyata. Gerakan memiliki hubungan yang erat dalam pengaturan waktu dalam animasi (Maestri & Adindha, 2006). Animasi dapat disimpulkan dari pengertian-pengertian yang sudah dijelaskan bahwa, animasi merupakan suatu teknik dalam pembuatan karya audio visual yang berdasarkan terhadap pengaturan waktu dalam gambar. Animasi merupakan suatu teknik menampilkan gambar berurut sedemikian
sebuah animasi disusun oleh himpunan gambar yang ditampilkan secara berurut maka animasi dapat dikatakan sebuah fungsi terhadap waktu. Gambar dapat didefinisikan sebagai koleksi deskripsi geometris dan visual ataupun dapat berupa citra.Pada gambar yang merupakan koleksi deskripsi, maka animasi didefinisikan sebagai fungsi yang memetakan waktu kepada perubahan parameter-parameter dari deskripsi. Pada gambar yang merupakan citra, animasi didefinisikan sebagai fungsi yang memetakan waktu kepada tiap elemen citra.
2. Prinsip Animasi
Kata “animasi” berasal dari kata “animate,” yang berarti untuk
membuat obyek mati menjadi seperti hidup. Seorang Animator profesional sepertinya harus mengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan.
Prinsip-prinsip animasi ada dua belas. Prinsip animasi ini sebenarnya paling pas digunakan untuk animasi kartun. Ke-12 prinsip animasi tersebut adalah sebagai berikut (Ollie Johnston dan Frank Thomas, 1981: 47-69) : a. Solid Drawing
Kemampuan menggambar sebagai dasar utama animasi memegang peranan yang menentukan “baik proses maupun hasil” sebuah
animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian rupa
sehingga memiliki karakteristik sebuah obyek (volume, pencahayaan dan konsistensi kualitas gambar/bentuk/karakter).
b. Timing & Spacing
Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang
menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari
bermacam-macam jenis gerak. Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti. Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
c. Squash & Stretch
Squash and strecth adalah upaya penambahan efek lentur (plastis)
pada objek atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’
sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang) akan
memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan
horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’.
d. Anticipation
Anticipation boleh juga dianggap sebagai persiapan/awalan gerak
atau ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri harus ada gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat.
e. Slow In and Slow Out
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
f. Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu
g. Secondary Action
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga mengaburkan atau mengalihkan
perhatian dari gerakan utama.Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama. Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter animasi dapat sambil
mengayun-ayunkan tangannya. Gerakan mengayun-mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
h. Follow Through and Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap
bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah melompat. Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Contohnya : Kelinci yang melompat. Sesaat setelah melompat telinganya masih bergerak-gerak meskipun gerakan utama melompat telah dilakukan. i. Straight Ahead Action and Pose to Pose
Action, yaitu membuat animasi dengan cara seorang animator
menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama.
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/ dilanjutkan oleh asisten/ animator lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.
j. Staging
Staging dalam animasi meliputi bagaimana ‘lingkungan’ dibuat
untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam
sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik.
k. Appeal
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam
Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
Ada juga yang berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan ‘kharisma’ seorang tokoh atau karakter
dalam animasi. Sehingga visualisasi animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
l. Exaggeration
Exaggeration merupakan upaya mendramatisir animasi dalam
bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedik. Seringkali ditemui pada film-film animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb. Contoh : Tubuh Donald duck melayang mengikuti sumber asap saat hidung Donald duck mencium aroma masakan/makanan lezat.
tidak membosankan bahkan untuk kalangan yang bukan merupakan target utama pengguna.
3. Metode untuk Mengontrol Animasi a. Full Explicit Control
Animator mengatur seluruh kontrol animasi dengan segala perintah-perintah yang akan dilakukan dalam animasi, bahkan untuk data-data seperti interpolasi (persinggungan) dan rotasi dilakukan secara eksplisit atau berdasarkan inputan dari mouse, keyboard, atau joystick.
b. Procedural Control
Berdasarkan komunikasi antar obyek untuk mendapatkan propertynya. Control yang terjadi adalah control antara satu obyek dengan obyek yang lain. Misalnya: suatu obyek bola tidak bolehmelewati obyek dinding.
c. Constraint Based
System Pengontrolan terjadi karena pengaruh obyek lain, dimana obyek tersebut berinterakasi.
d. Tracking Live Action
Pengontrolan terjadi berdasarkan kenyataan yang ada sesuai dengan dunia nyata.
e. Kinematics and Dynamics
4. Komponen Animasi
Dalam perancangan dan pembuatan suatu klip animasi dibutuhkan beberapa komponen,diantaranya adalah:
a. Storyline
Storyline adalah uraian yang berisi alur cerita dari animasi yang akan dibuat.
b. Storyboard
Storyboard adalah uraian yang berisi visual dan audio penjelasan
dari masingmasingalurdalam flowchart. Satu kolom dalam storyboard mewakili satu tampilan di layar monitor. (Anonim, 2007, http://kurtek.upi.edu/media/ ).
5. Resolusi Video
Untuk menghasilkan output video yang sesuai dengan kebutuhan maka diperlukan pengaturanresolusi video yang sesuai, diantaranya:
a. NTSC (National Television System Committee)
525 baris, 60 Hz refresh rate. Digunakan di Amerika, Korea, Jepang, dan Canada. Frame rate 30fps.
b. PAL (Phase Alternating Line)
625 baris, 50 Hz refresh rate. Digunakan di sebagian besar Eropa Barat. Frame rate 25 fps.
c. SECAM (Séquentiel couleur avec mémoire)
d. HDTV (High Definition TV)
Standar televisi baru dengan gambar layar lebar, lebih jernih dan suara kualitas CD Audio.Aspek ratio 16:9 dibandingkan dengan sistem lain 4:3. Resolusi terdiri dari 1125 (1080 baris aktif) baris.
6. Jenis-Jenis Animasi
Animasi menurut Gumelar (2004: 7-11) berdasarkan tekniknya dibagi menjadi tiga, yaitu:
a. Animasi tradisional/Traditional Animation (Animasi 2D)
Animasi tradisional/Traditional Animation (Animasi 2D) adalah animasi yang telah berumur sangat tua. Sering disebut Cell Animation, karena pengerjaannya menggunakan media kertas Celluloid transparan yang secara sekilas terlihat sama dengan kertas transparansi untuk OHP (Over Head Projector). Celluloid transparan berfungsi untuk mempermudah animator menggambar gerakan demi gerakan animasi sehingga tercipta animasi yang halus dan mulus pergerakannya. Contoh: Tom and Jerry, Snow White, Aladdin, Lion King.
b. Animasi Stop Motion
Computer Graphic Animation/Computer Generated Imagery
(CGI)adalah jenis animasi yang keseluruhan prosesnya dikerjakan
dengan media komputer. Animasi ini dapat berupa animasi 2D ataupun animasi 3D. Namun, dalam perkembangannya CGI telah berevolusi dengan cepat melalui pendekatan 3D yang sangat revolusioner dan bahkan mampu melampaui bentuk objek aslinya (hyperreality) sehingga pada akhirnya, animasi jenis ini menjadi identik dengan animasi 3D. Contoh: Toy Story, The Legend of Guardian, Happy Feet, Kungfu Panda. Sedangkan dilihat dari gaya, asal, dan negaranya animasi menurut Harto (2009: 28) dapat dibagi menjadi:
a. Animasi Gaya Jepang (Anime), ciri-ciri umum animasi Jepang adalah sebagai berikut:
1). Gambar berwarna-warni yang menampilkan tokoh-tokoh dalam berbagai macam lokasi dan cerita.
2). Anime memiliki karakteristik visual yang sangat bervariasi dan tidak memiliki gaya yang baku dan digunakan oleh semua anime.
3). Selain ditandai dengan mata lebar/besar dan gaya rambut yang liar, gaya anime yang dipengaruhi manga adalah penggambaran dagu yang runcing, hidung runcing dan kecil, mulut kecil serta bentuk ujung rambut yang tajam-tajam.
5). Kedekatan manga dan anime juga terlihat dari penggunaan bahasa visual yang khas digunakan dalam manga untuk mengekspresikan mood maupun pikiran tokoh-tokohnya.
6). Tokoh super hero biasanya ditampilkan dalam ukuran mungil (kurang maskulin).
7). Beberapa anime menyertakan teks di background.
8). Dominasi pada penggunaan teknik animasi tradisional yaitu menggunakan sel.
Contoh animasi gaya Jepang adalah: Cardcaptor Sakura, Rorounin Kenshin, Crayon Shinchan, Bleach, Doraemon, Sailor Moon, dan lain-lain.
b. Animasi Gaya Amerika, ciri-ciri umum animasi Amerika adalah sebagai berikut:
1). Hampir setiap film ada propaganda politik dari negara asal.
2). Tokoh-tokoh superhero tampil lebih maskulin daripada superhero anime Jepang.
3). Bisa ditonton semua umur termasuk anak kecil.
4). Karakter/tokoh superhero digambarkan secara realistik.
5). Jika bukan animasi superhero, biasanya ditampilkan secara kartunal (ada penyederhanaan bentuk).
6). Alur dari animasi tersebut menggambarkan alur kehidupan nyata. 7). Ada satu hal yang lazim pada hampir semua animasi Amerika, yaitu
Contoh animasi gaya Amerika adalah: X-Men, Superman, Spiderman, Tom and Jerry, Mickey Mouse, Popeye, Finding Nemo, dan lain-lain.
c. Animasi Gaya Eropa, ciri khas gaya Eropa adalah:
1). Berhidung bulat dengan mata berupa titik seperti gaya animasi Perancis atau Korea.
2). Jika mata tidak berupa ttik biasanya berupa bulatan ada titik di tengah.
Contoh animasi gaya Eropa adalah: The Adventure of Tintin, Snoopy, dan lain-lain.
d. Animasi Gaya Indonesia, dalam hal ini Indonesia masih mencari jati diri seperti halnya pencarian jati diri seni lukis, arsitektur, kartun, dan lain-lain. Jati diri kartun Indonesia sebagai karya desain grafis, ada yang merujuk pada kartun Panji Koming karya Dwi Koendoro. Dikatakan khas karena dengan ciri khas tokoh layaknya orang indonesia yang kurus-kurus, perut bunci, kepala gundul, berambut kuncung, bertelanjang dada, dan lain-lain. Ciri khas ini masih dicari lagi seperti menampilkan tokoh si unyil dengan ciri khas sarung yang dislempangkan dan pecinya.
Jenis animasi yang dipaparkan di atas merupakan jenis animasi yang dilihat dari gaya, asal, maupun negaranya. Adapun untuk gaya MTV, lahir dari sebuah channel televisi, MTV (Music Television). Gaya animasi ini membentuk gaya tersendiri dari animasi yang sudah ada. Gaya animasi MTV mempunyai sifat ekspresif, lebih ke-mainstream, dan mempunyai corak gambar yang bebas, seperti segmentasi pasarnya, yakni anak muda yang menyukai kebebasan dan selalu ekspresif.
Jenis animasi yang penulis pilih adalah jenis computer graphic animation/computer generated imagery (CGI). Keseluruhan proses dari pengerjaan karya animasi ini menggunakan komputer sebagai medianya. Jenis ini dipilih oleh penulis karena pembuatan animasi ini cenderung lebih mudah dikerjakan dan tidak terlalu rumit dibandingkan dengan pembuatan traditional animation yang harus dikerjakan dengan cara manual. Dari segi waktu pengerjaan, animation/computer generated imagery (CGI) memiliki kelebihan yakni dapat mempersingkat waktu pengerjaan dan ini akan akan sangat efisien. Animasi ini akan dikemas dalam bentuk animasi dua dimensi (2D) karena bentuk animasi ini sudah akrab di mata masyarakat luas dan masih menjadi animasi yang popular.
D. Pop Art
“Pop art merupakan kependekan dari popular art, semula dicetuskan
oleh seorang kritikus Inggris. Lawrance Alloway, untuk menamai suatu geakan seni rupa di Inggris yang muncul sekitar tahhun 19554-1955 yang menyebut dirinya Indeependence Group” (Soedarso Sp, 2000: 155). Selain diaplikasikan pada sampul majalah, sampul album rekaman, dan berbagai produk konsumsi, pop art juga memunculkan tren penggunaan poster sebagai media ekspresi dari gerakan-gerakan protes sosial. Jenis-jenis poster yang digunakan, baik bergaya psikedelik, terkait dengan nilai-nilai anti kemapanan, musik rock, obat-obatan psikotropika (psychedelic), hingga poster protes sosial.
hitam putih maupun warna-warna komplementer (Milka Basuki, 2006 : 74-76).
Desain grafis gaya pop art juga menempatkan tipografi dan ilustrasi sebagai elemen desain yang setara kedudukannya dalam suatu karya desain grafis. Hal ini dapat dilihat pemanfaatan ilustrasi secara maksimal dalam menginterpretasikan pesan-pesan yang ingin disampaikan. Berfungsinya ilustrasi sebagai pesan ini, merupakan praktek dari teori yang dikemukakan oleh Marshall McLuhan, dalam bukunya The Medium is the Massage: An Inventory of Effects (1967). Ia mengemukakan bahwa teknologi itu sendiri telah menjadi “pesan” yang ingin disampaikan kepada khalayak, dan medium
sama pentingnya dengan isinya, dianalogikan secara visual, bahwa ilustrasi yang sering dimaknai sebagai nonverbal, sama pentingnya dengan elemen tipografi yang seringkali dimaknai secara verbal (Lupton & Miller, 1996).
Tipografi yang paling nampak dari desain grafis gaya pop art, adalah adanya huruf yang ditampilkan dalam bentuk ekspresif dan bebas. Hal ini sesuai dengan semangat pop, yang cenderung nonformal, dan menghibur. Penilaian ini didasarkan bahwa pemilihan huruf merupakan gambaran karakteristik yang menjiwai suatu karya, dimana huruf menjadi cerminan apa yang ada pada kenyataan (Sihombing, 2001).
E. Prinsip-Prinsip Desain
Menurut Rakhmat Supriyono (2010:87-97), ada prinsip–prinsip dalam desain,
1). Keseimbangan (balance)
Keseimbangan atau balance adalah pembagian sama berat, baik secara visual maupun optic. Komposisi desain dapat dikatakan seimbang apabila objek di bagian kiri dan kanan terkesan sama berat. Ada dua pendekatan untuk menciptakan balance, yaitu:
a) Keseimbangan formal (formal balance)
Yaitu dengan membagi sama berat kiri-kanan atau atas-bawah secara simetris atau setara.
b) Keseimbangan asimetris (informal balance)
Penyusunan elemen-elemen desain yang tidak sama antara sisi kiri dan sisi kanan namun terasa seimbang. Tidak hanya dengan ukuran, pencapaian keseimbanagn asimetris juga dapat dilakukan melalui penyusunan garis, warna, value, bidang, dan tekstur dengan menperhitungkan bobot visualnya.
2). Tekanan (emphasis)
Tekanan atau emphasis adalah penekanan atau penonjolan informasi yang dianggap penting untuk disampaikan ke audiens melalui elemen visual yang kuat, antara lain dengan menggunakan warna yang mencolok, ukuran foto/ilustrasi dibuat paling besar, menggunakan huruf sans serif ukuran besar, arah diagonal, dan dibuat berbeda dengan
3). Irama (rhythm)
Irama atau rhythm adalah pola layout yang dibuat dengan cara menyusun elemen-elemen visual secara berulang-ulang. Irama visual dalam desain komunikasi visual dapat berupa repetisi dan variasi. Repetisi adalah irama yang dibuat dengan penyusunan elemen berulang kali secara konsisiten. Sementara itu, variasi adalah perulangan elemen visual disertai perubahan bentuk, ukuran, atau posisi.
4) Kesatuan (unity)
Kesatuan atau unity adalah prinsip yang menekankan pada keselarasan dari unsur-unsur yang disusun agar keseluruhannya tampak harmonis. Unsur-unsur tampak harmonis jika ada kesatuan antara tipografi, ilustrasi, warna dan unsur-unsur desain yang lainnya.
Dari uraian diatas dapat disimpulkan bahwa prinsip-prinsip desain berfungsi untuk mengkomposisikan layout animasi 2D agar terlihat harmonis. Dalam perancangan video klip animasi 2D ini prinsip-prinsip desain berguna untuk mengkomposisikan layout dan background agar terlihat menarik dan berhasil menarik perhatian audience, tetapi tetap menjaga nilai kemudahan pesan yang disampaikan.
F. Video Klip
seluruh media untuk mendapatkan pemasukan dari iklan juga memberikan kesempatan kreatif bagi siapa saja yang menyukai seni.
Video klip adalah sarana promosi bagi produser musik untuk mengenalkan dan memasarkan produk (lagu) lewat medium televisi, sehingga group band ataupun penyanyi yang sedang membawakan lagu tersebut bisa lebih dikenal masyarakat, dan diharapkan masyarakat selanjutnya membeli kaset, CD, dan DVD dari group band atau penyanyi tersebut (Effendy, Heru, 2002 : 14). Dengan demikian, selain menampilkan isi sebuah lagu secara visual, video klip musik juga memiliki fungsi untuk memperkenalkan personel dari grup tersebut kepada target penonton. Sedangkan Carlsson dalam buku elektroniknya (Carlsson, 1999: 21 ) dijelaskan bahwa video klip adalah bentuk komunikasi audio visual yang maknanya diciptakan dengan membawa informasi seperti musik, lirik dan gambar yang bergerak.
G. Studi Eksisting
Untuk memperdalam ide dan konsep diwujudkan dalam bentuk karya di tugas akhir ini, perlu melakukan kajian terhadap karya animasi vedeo klip 2D yang sudah ada dan akan menjadi acuan untuk perancangan tugas akhir ini. Studi eksisting merupakan teknik yang dilakukan guna mendapatkan data yang dibutuhkan dalam mendukung perancangan tugas akhir ini.
dengan judul “Perancagan Video Klip Animasi 2D Lagu Pergi”. Lagu yang di
jadikan perancangan adalah lagu dengan nuansa genre pop.
Cerita yang diangkat dari video klip animasi 2D lagu “pergi”
mengisahkan tentang keputus asaan seorang pria dia atas gedung kemudian ia melompat dari atas gedung dan tiba-tiba terbangun dari tidur.
prosedural yang menjelaskan urutan langkah-langkah yang rasional. Pada bab ini terdapat penjelasan konsep atau pokok pikiran utama yang menjadi dasar rancangan karya yang akan dibuat.
A. Teknik Pengumpulan Data
Teknik pengumpulan data dilakukan dengan mengidentifikasi dan membuat alur perancangan yang akan dilaksanakan, agar dalam proses pencarian data tidak terjadi penyimpangan dalam mengemukakan tujuan yang ingin dicapai. Teknik yang digunakan untuk mendapatkan hasil yang maksimal yakni:
a. Wawancara
Wawancara adalah teknik pengumpulan data yang dilakukan dengan cara melakukan wawancara (tanya jawab) dengan pihak-pihak yang berhubungan dengan permasalahan yang ditinjau untuk memperoleh informasi secara akurat. Teknik ini termasuk digolongkan dalam data primer. Wawancara adalah cara pengumpulan data yang mengadakan tanya jawab terhadap pihak-pihak yang bersangkutan baik secara tertulis maupun secara lisan guna memperoleh keterangan. Pihak yang akan diwawancarai adalah pencipta lagu sekaligus penyanyi lagu anak-anak
“Mengenal Warna dalam Bahasa Inggris” sebagai narasumber yakni Kun
1). Sasaran yang dituju dari lagu “Mengenal Warna dalam Bahasa Ingris” Sasaran/ target dari lagu “Mengenal Warna dalam Bahasa Inggrris” adalah anak-anak usia antara 7-9 tahun, karena menurut
pencipta lagu pada usia tersebut anak-anak masuk dalam tahapan pengembangan bahasa.
2). Tujuan dan isi lagu “Menenal Warna dalam BahasaInggris”
Menurut pencipta lagu Kun pangesti bahwasanya tujuan dari lagu tersebut adalah sebagai sarana untuk pembelajaran khususnya bahasa Inggris, sedangkan isi lagu mengungkapkan tentang warna yang ada di alam lingkungan sekitar, kemudian diikuti penyebutan warna-warna tersebut ditranslate ke dalam bahasa Inggris.
3). Lirik lagu “Mengenal Warna dalam Bahasa Inggris”
Adapun susunan lirik lagu yang didapat dari pencipta sekaligus penyanyi lagu “ Mengenal Warna dalam Bahasa Inggrs” adalah
sebagai berikut: Intro 1x
Verse:
Kawan Lihatlah Warna di sekitarmu Coba katakan
Dengan bahasa Inggris
Bridge:
Yellow... itu artinya kuning Green... itu artinya hijau Blue... langit berwarna biru Black... seperti rambutku... Reff:
Belajar bersama
Red green than blue yellow and black Semua pasti bisaaa...
Intro 1x Verse :
Red... itu artinya merah Purple... itu artinya ungu Pink... warna merah jambu White... putihnya gigiku Reff 1x
Interlude Ending:
Belajar bersama
Mengenal warna yang ada
Red green than blue yellow and black Semua pasti bisaaa...
Beberapa data hasil wawancara terhadap narasumber yang telah dipaparkan di atas akan dijadikan sebagai bahan pertimbangan dalam pembuatan atau produksi video klip animasi 2D lagu anak-ank “Mengenal Warna dalam Bahasa Inggris”.
b. Dokumentasi
Untuk melengkapi data wawancara dan menunjang teori maka perlu suatu pedoman dari pendapat dan kajian dari buku-buku pedoman yang didapatkan di perpustakaan-perpustakaan, buku-buku mengenai ilmu animasi, desain, buku mengenai video klip dan contoh-contoh video klip sebagai inspirasi pembuatan karya. Serta pencarian melalui internet mengenai informasi-informasi yang mendukung.
B. Teknik Analisis Data
kemudian dilakukan analisa guna mendapatkan suatu kesimpulan. Dalam analisis data meliputi menganalisa data baik primer maupun sekunder yaitu data primer yang diperoleh dari hasil wawancara serta data sekunder yang diperoleh dari daftar pustaka. Hasil dari analisis tesebut akan dijadikan landasan penulis untuk mendukung perancangan sehingga didapatkan jawaban yang valid serta bisa dipertanggung jawabkan.
C. Studi Eksiting
Tetuko Firmasyah adalah salah satu lulusan dari Amikom Yogyakarta. Ia membuat animasi 2D pada lagu ‘pergi’ miliknya. Hanya terdapat 1
karakter dalam video klip animasi ini, akan tetapi berperan ganda yaitu seorang lelaki bernama Tuko sebagai aktor dan seorang musisi yang menyanyikan lagu pergi.
Jenis lagu pada video klip animasi 2D yang berjudul ‘pergi’ termasuk pada genre pop yang umumnya didengarkan oleh kalangan remaja dan dewasa.
Lagu ‘pergi’ menceritakan tentang seorang lelaki yang merasakan
kekosongan dalam hidupnya tidak ada sesuatu yang bisa membuatnya semangat dalam menjalani hidup dan akhirnya berpikir untuk mengakhiri hidupnya.
Kelemahan pada video kip yang digarap oleh Tetuko Firmansyah adalah gerak animasinya yang terlalu kaku, selain itu penokohan aktor yang kurang sehingga kurang menyampaikan isi pesan lagu, dan timing yang yang terlalu lama sehingga membosankan. Selain dari segi visual pada karya Tetuko Firmansyah juga kurang di imbangi dengan daber yang jelas.
D. Alur Perancangan Karya
perancangan karya mulai dari tahap pra produksi, produksi, dan pasca produksi:
1. Pra Produksi a. Ide dan Konsep
Hasil pengumpulan data yang diperoleh dari narasumber berupa tujuan dan isi dari lagu “Mengenal Warna dalam Bahasa Inggris” sebagai sarana belajar khususnya bahasa Inggris dan mengenalkan warna-warna di lingkungan alam sekitar kepada anak-anak.
Berlatar dari konsep video klip ini maka ide dasar dari perancangan vido klip lagu anak-anak adalah mengenalkan warna-warna yang ada di lingkungan alam sekitar. Implementasi gaya desain pop art menjadi pilihan dalam video klip ini dikarenakan penulis ingin
menyampaikan tema warna-warna di lingkungan alam sekitar yang meberi kesan ekspresif. Hal ini dilakukan untuk mempertegas isi pesan dari lirik lagu yang didapat dari hasil wawancara.
b. Warna
Pada video klip animasi dengan judul lagu “Mengenal Warna dalam Bahasa Inggris” ini penulis menggunakan warna yang cenderung
c. Konsep Karakter Tokoh
Berikut penggambaran sketsa desain karakter tokoh dalam pembuatan video klip animasi 2D dengan judul “Mengenal Warna dalam Bahasa Inggris”.
[image:58.595.177.447.231.525.2].
Gambar I. Tokoh dalam Video Klip (Sumber : Penulis, 2015)
Desain karater yang akan dibuat pada perancang video klip animasi 2D ini adalah karakter guru dan anak-anak. Karakter tersebut sebagai tokoh visual yang membawakan lagu “Mengenal Warna dalam
Bahasa Inggris”.
bentuk yang sederhana, memiliki dagu runcing, mata lebar, dan hidung yang terkesan kecil. Karakter murid juga didesain dengan sderhana dengan ciri-ciri bentuk wajah yang bulat .
d. Tipografi
Sebagai font dalam video klip ini menggunakan font dengan nama “Comic Sans MS” font ini digunakan karena dapat mewakili dari konsep
[image:59.595.137.487.298.541.2]dan sesuai dengan karakter anak-anak yang simple.
Gambar II. Font Comic Sans MS (Sumber : www.fontspace.com, 2015)
g. Storyboard
Storyboard merupakan rancangan visual yang memberikan
Gambar V: Story Board 3 (Sumber : Penulis, 2015) 2. Produksi
Dalam pembuatan video klip harus berdasarkan storyboard yang sudah dibuat. Kemudian sketsa karakter sesuai dengan pembawaan guru dan anak-anak. Setelah didapat penggambaran visual yang mewakili karakter dan lokasi dari video klip, tahapan selanjutnya adalah menggambar karakter dan setting lokasi menggunakan Adobe Photoshop CS5.
yang harus dilakuakan adalah pemberian tulang supaya objek karakter dapat digerakan yang disebut riging. Proses berikutnya adalah proses animasi atau proses penghidupan karakter atau objek. Setelah menggerakan semua gerakan yang sesuai dengan storyboard yang dibuat selanjutnya yang dilakukan adalah rendering.
3. Pasca Produksi
Tahap pra produksi adalah tahap perencanaan dalam pembuatan video klip dan melakukan segala kegiatan serta persiapan sebelum dilakukan tahap produksi. Sejumlah kegiatan persiapan pembuatan video dilakukan pada tahap pra produksi ini. Yang dilakukan dalam tahap pra produksi di sini antara lain pencarian ide, penentuan tema, pengumpulan data, pengumpulan crew yang terlibat, pembuatan naskah, pembuatan storyboard, dan pembuatan
rencana kegiatan. Pada intinya tahap pra produksi dilaksanakan agar proses produksi dapat berjalan sesuai konsep dan menghasilkan suatu karya video digital sesuai dengan harapan.
1. Karakter Tokoh
a. Guru
Gambar VI: Inspirasi Karakter (Sumber : inuyasha.wikia.com)
Inspirasi tokoh guru adalah karakter Kagome dari anime
Sengoku o-togi zōshi InuYasha. Karakter Kagome dalam anime
Sengoku o-togi zōshi InuYashaini memiliki ciri wajah sederhana dan
memiliki rambut yang panjang. Tidak ada detail khusus dalam bentuk
wajah dan bentuk tubuh Kagome, kecuali atribut yang digunakan.
1). Pengembangan Karakter
Secara garis besar karakter guru didalam video klip
diterapkan ciri bentuk karatkter Kagome, yakni perempuan
sederhana dengan rambut yang panjang dan mempunyai poni.
Namun karakter guru sendiri harus memiliki khas agar khalayak
sasaran mengenali karakter guru sebagai tokoh yang berbeda
Mula-mula dari segi rambut dipilih rambut panjang lurus
dan poni lurus, sebagai khas dari karakter guru. Kemudian pada
[image:66.595.216.410.196.390.2]kostum dipilih kostum sederhana dengan setelan baju.
[image:66.595.237.387.421.695.2]Gambar VII: Guru SD (Sumber: Penulis, 2016)
Gambar IX: Pengembangan Tokoh (Sumber: Penulis, 2015)
2). Deskripsi Karakter
Karakter tokoh utama dibuat dengan tujuan untuk menggambarkan peran guru muda. Dari segi penampilan tokoh utama terlihat sebagai guru yang rapi dan sederhana. Pakaian yang dikenakan oleh tokoh adalah jaket bewarna biru dan baju hijau. Tokoh utama digambarkan sebagai guru muda yang mencintai pendidikan.
3). Analisis Karakter
Secara keseluruhan gaya dari karakter guru ini mengambil gaya animasi dari Jepang, yakni anime. Seperti karakter anime pada umumnya, bentuk wajah pada karakter guru pun digambar dengan bentuk yang sederhana, memiliki dagu runcing, mata lebar, dan hidung yang terkesan kecil. Namun, terlepas dari gaya anime tersebut karakter guru mengalami pengembangan yang sedikit merubah karakter anime tersebut menjadi terlihat look Indonesia, melalui penampilan dan tingakah lakunya.
b. Murid
Gambar X: Pengembangan Tokoh (Sumber: Totoromo.wikia.com, 2015)
Inspirasi tokoh murid adalah karakter Mei dari anime totoromo.
Karakter Mei dalam anime Totoromo ini memiliki ciri wajah bulat dan
memiliki rambut yang di ikat dua. Tidak ada detail khusus dalam
1). Pengembangan Karakter
Secara garis besar karakter murid di dalam video klip
diterapkan ciri bentuk karatkter Mei, yakni anak kecil perempuan
sederhana dengan rambut rambut yang diikat kedua sisinya. Namun
karakter murid sendiri harus memiliki khas agar khalayak sasaran
mengenali karakter murid tersebut.
[image:69.595.221.397.278.481.2]Gambar XI: Pengembangan Tokoh (Sumber: Penulis, 2015)
2). Deskripsi Karakter
Karakter tokoh murid ini dibuat dengan tujuan untuk menggambarkan peran anak-anak yang sedang mengikuti pembelajaran. Dari segi penampilan tokoh murid terlihat sebagai tokoh yang ceria. Pakaian yang dikenakan oleh tokoh murid adalah warna cerah hijau. Tokoh murid digambarkan sebagai anak-anak yang berpipi merah dan periang.
3). Analisis Karakter
Karakter tokoh murid dibuat dengan tujuan untuk menciptakan suasana bersama anak-anak. Pemilihan karakter murid disesuikan dengan hasil pengambilan data penulis dengan pihak pencipta lagu, yakni karakter yang dijadikan sebagai pelengkap pembelajaran terhadap sasaran untuk pembelajaran pada anak-anak.
B. Produksi
Proses produksi adalah proses penciptaan karya. Penulis menggunakan software Corel Draw dalam mendesain dan juga Adobe After Effect untuk penganimasian karya. Pada pengerjaan karya animasi dua
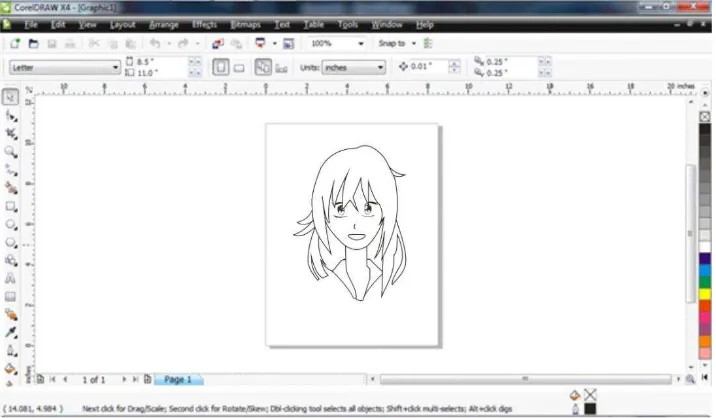
dimensi ini sendiri, proses produksi dibagi menjadi beberapa langkah. Berikut akan penulis paparkan prosesnya.
Gambar XIII: Tampilan Corel Draw (Sumber: Penulis, 2016) 1. Menggambar Objek
Gambar XIV: Free Hand Tool (Sumber: Penulis,2016)
Tahap selanjutnya adalah membentuk objek dengan menyusun garis-garis dan menyatukannya pada titik garis sehingga terbentuk objek yang kita inginkan. Dari sinilah kitamembuat outline dari objek yang kita bentuk.
Setelah objek selesai digambar, selanjutnya merupakan proses memberi warna pada objek.
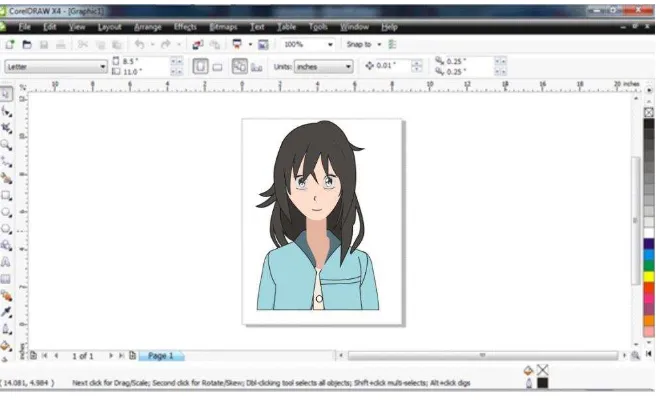
[image:73.595.153.481.194.395.2]2. Memberi Warna
Gambar XVI: Memberi Warna Objek (Sumber: Penulis,2016)
Setelah objek utama selesai digambar di atas lembar page, langkah selanjutnya adalah membeirkan warna pada objek. Disini tool yang digunakan adalah Smart Fill Tool, kemudian beri warna dengan warna yang sudah ada pada palette colour. Intensitas warna perlu diperhatikan agar warna yang nampak pada tokoh utama tidak terlalu jumping dengan warna background. Untuk memberikan kesan volume pada objek, maka pemberian efek bayangan mutlak diperlukan dengan memberikan warna yang lebih gelap pada daerah yang diinginkan.
3. Penganimasian
Untuk proses penganimasian, software yang digunakan adalah Adobe After Effect. Proses penganimasian di sini menggunakan teknik
rigging yang merupakan proses animasi dengan pemberian tulang pada
karakter.
Gambar XVII: After Effect (Sumber: Penulis,2016)
Proses pemberian tulang ini menggunakan pupet tools, letakan titik-titik sendi yang ingin di grakan sesuai dengan kebutuhan.
Proses selanjutnya adalah menghbungkan titik tulang gerak dengan tulang gerak lainya, seperti tulang bahu berhubungan dengan tulang lengan saat lengan di angkat otomatis bahu juga ikut terangkat. Adapun proses ini menggunakan tools, yang disebut dengan duik tools
.
Gambar XIX: Duik tools (Sumber : Penulis, 2015) 4. Analisis Karya
a. Karya Pada Bagian Intro 1). Scene 1
Scene ini menggunakan kecepatan 25 fps(frame per second).
Proses pembuatan scene 1 dapat dilihat pada Gambar XX.
a). Spesifikasi karya
Judul scene : Bukit Hijau
Ukuran frame : 1920 x1080 (HDTV1080 25) Durasi : 4 detik
Setting : Alam terbuka b). Deskripsi karya
Scene ini menampilkan langit biru diantara sekumpulan awan. Kemudian muncul pemandangan yang diselimuti rumput hijau dan tumbuh pohon-pohon di sekitar lingkungan. Background pada scene ini menggunakan langit.
c). Analisis karya
Scene ini menggambarkan langit biru di antara sekumpulan
awan. Untuk menngambarkan kemunculan bukit hijau yang sejuk diawali dengan langit biru yang cerah pengambilan gambar dari atas kebawah agar terlihat sisi keluasan pemandangan. Scene ini menyampaikan tentang awal hari yang cerah.
Scene ini menggunakan ukuran pengambilan long shot. Pengambilan ini untuk menampilkan pemandangan hijau sehingga kesan luasnya terlihat. Skala yang digunakan untuk scene ini masih menggunakan skala lebih kecil dari aslinya.
digunakan sebagai outline. Setelah garis, unsur selanjutnya adalah warna. Warna yang dipakai untuk scene ini adalah hijau kekuningan untuk tanah, cokelat dan ckelat muda untuk pohon dan bagian dalamnya, hijau muda pada bagian daun-daun pohon kemudian biru abu-abu untuk objek langit. Volume diterapkan melalui bayangan (shadow) yang tercipta dari bangunan rumah dan juga pada pohon. Depth of field diterapkan pada scene ini terlihat dari background gedung-gedung dan tanah dengan warna soft.
Scene ini menggunakan prinsip straight aheadaction
dimana scene ini dibuat oleh satu orang. Untuk penganimasiannya, scene ini menggunakan teknik frame by frame.
2). Scene 2
Scene ini dengan kecepatan 25 fps(frame persecond).
Proses pembuatan scene 2 dapat dilihat pada Gambar XXI.
Gambar XXI:Indahnya Alam (Sumber : Penulis, 2015) a). Spesifikasi karya
Judul scene : Indahnya Alam
Durasi : 4 detik Setting : Alam terbuka b). Deskripsi karya
Scene ini menampilkan pemandangan di bawah kaki gunung, serta bunga-bunga di tepi danau. Kemudian muncul beberapa kupu-kupu yang beterbngan dan ada beberapa yang hinggap pada bunga. Background pada scene ini menggunakan pegnungan dan langit.
c). Analisis karya
Scene ini menggambarkan pegunungan yang sebagian tertutup kabut seperti halnya suasana pegunungan dipagi hari. Untuk mengambarkan kupu-kupu yang berterbangan di sekitar taman bunga yang luas pengambilan gambar mengikuti dari kanan ke kiri seihingga tercipta kesan luas. Scene ini menyampaikan tentang awal hari yang penuh warna dan keindahan.
Scene ini menggunakan ukuran pengambilan long shot. Pengambilan ini untuk menampilkan pemandangan hijau sehingga kesan luasnya nampak. Skala yang digunakan untuk scene ini masih menggunakan skala lebih kecil dari aslinya.
unsure selanjutnya adalah warna. Warna yang dipakai untuk scene ini adalah hijau kekuningan untuk tanah, cokelat dan cokelat muda untuk pohon dan bagian dalamnya, hijau muda pada bagian daun-daun pohon kemudian biru abu-abu untuk peunungan dan objek langit. Volume diterapkan melalui bayangan (shadow) yang tercipta dari pohon. Depth of field diterapkan pada scene ini terlihat dari background pegunungan dengan warna soft.
Scene ini menggunakan prinsip straight ahead action
dimana scene ini dibuat oleh satu orang. Untuk penganimasiannya, scene ini menggunakan teknik frame by frame.
3). Scene 3
Scene ini kecepatan 25 fps(frame per second). Proses
pembuatan scene 3 dapat dilihat pada gambar XXII.
Gambar XXII: Hai Guys! (Sumber : Penulis, 2015) a). Spesifikasi karya
Judul scene : Hai Guys!
Setting : Alam terbuka b). Deskripsi karya
Scene ini menampilkan bunga-bunga dan rerumputan. Kemudian muncul tokoh pendidik dari bunga dan rerumputan tersebut diteruskan pengambilan gambar berputar. Background pada scene ini menggunakan langit.
c). Analisis karya
Scene ini menggambarkan seorang pendidik yang muncul dari taman bunga di bawah kaki gunung, pengambilan gambar dengan arah dari bawah ke atas. Scene ini menyampaikan tentang seorang pendidik yang akan mengenalkan warna-warna sekitar.
Scene ini menggunakan ukuran pengambilan close up. Pengambilan ini untuk memperlihatkan wajah detail dengan maksud untuk memperkenalkan tokoh pendidik. Skala yang digunakan untuk scene ini masih menggunakan skala lebih kecil dari aslinya.
melalui gradasi warna bunga dan rumput. Pada scene ini terlihat dari background langit dan objek bunga serta rumput yang blur.
Scene ini menggunakan prinsip straight ahead action
dimana scene ini dibuat oleh satu orang. Untuk penganimasiannya, scene ini menggunakan teknik frame by frame.
b. Karya Lagu Pada Bagian Bait/ Verse 1). Scene 1
Scene ini dengan kecepatan 25 fps(frame per second).
Proses pembuatan scene 1 dapat dilihat pada Gambar XXIII.
Gambar XXIII: Bunga Mata Hari Pagi (Sumber : Penulis, 2015) a). Spesifikasi karya
Judul scene : Bunga Mata Hari Pagi Ukuran frame : 1920 x1080 (HDTV1080 25) Durasi : 3,07 detik
Setting : Alam terbuka b). Deskripsi karya
Scene ini masih menampilkan pemandangan di taman bunga,
sekeliling pendidik muncul anak-anak dari belakang dan semak bunga. Anak laki-laki muncul dari sisi kanan kemudian disusul anak perempuan dari sisi kiri. Background pada scene ini menggunakan hamparan bukit dan langit.
c). Analisis karya
Scene ini menggambarkan pendidik dan anak-anak berada
pada taman bunga matahari. Untuk mengajak melihat warna-warna dalam sekitar lingkungan pendidik tersebut merentangkan kedua tangannya, menunjukan warna-warna disekitar alam yang luas. Scene ini menyampaikan tentang warna sekitar lingkungan taman.
Scene ini menggunakan ukuran pengambilan medium shot.