Pe
Target Pencapa Semua siswa dap dengan menggun
1.1. Java Script
Java Script adalah bahasa pemakai untuk mengendalik HTML. Dimana objek terseb form, button atau item yan berhubungan dengannya dan atribut lain.
1.2. Menjalankan Java Script
Untuk dapat mempelajari pem yaitu browser dan teks ed
processor) yang menghasilk pengguna Windows, Anda Ultraedit Text Editor. Selain it Java Script, Anda dapat meng
Kode program JavaScript menggunakan tag kontainer program JavaScript pada file t
Ingat bahwa yang dimaksud <NAMA_TAG> dan diakhiri d
engantar Java Script
Komputer IT-2
aian
apat memahami bagaimana membuat aplikasi unakan Java Script
a script yang berdasar pada objek yang mem alikan banyak aspek interaksi pemakai pada suat
ebut dapat berupa suatu window, frame, URL ang lain. Yang semuanya itu mempunyai propert
an masing-masing memiliki nama, lokasi, war
t
emrograman Java Script, ada dua piranti yang editor. Teks editor adalah sebuah pengolah
ilkan file dalam format ASCII murni. Bila A bisa menggunakan Notepad,Wordpad atau m itu browser web yang akan anda gunakan harus ggunakan Internet Explorer, Opera, FireFox dan
dapat dituliskan langsung pada file HT er <SCRIPT>. Dengan kata lain, Anda tidak perlu
terpisah.
d dengan tag kontainer adalah tag yang diaw engan </NAMA_TAG>.
P
a
g
e
1
perbolehkan atu dokumen RL, dokumen, rti yang saling arna nilai dan
g diperlukan ah kata (word
Anda adalah menggunakan s mendukung dan .
TML dengan lu menuliskan
Contoh Script.
1. <script language=”javas 2. //program anda masuk 3. </script>
Tag kontainer <SCRIPT> mem satu atribut yaitu Languag digunakan untuk memberitahu JavaScript.
1.3. Program Pertama Java S
Pada bagian ini, And sederhana kelayar monitor.
G
Contoh Script.
1. <html> 2. <head>
3. <title>Program Pertam 4. </head>
5. <body bgcolor="#FFFFF 6. <script language="JavaS 7. document.writeln("<PRE 8. document.writeln("SEL 9. document.writeln("Pro
teks");
10.document.writeln("Den
ascript”> kan disini
empunyai dua atribut tetapi yang harus Anda age. Isilah atribut language dengan “JavaScr ahukan pada browser bahwa yang akan Anda
Script
nda akan membuat program untuk menamp
Gambar 1.1. Menampilkan Teks
a</title>
FF"> aScript"> <PRE>");
LAMAT DATANG DI DUNIA JAVASCRIPT "); ogram ini merupakan contoh sederhana menam
ngan menggunakan JavaScript");
P
a
g
e
2
nda isikan hanya ript”. Hal ini a tulis adalah
pilkan pesan
11.document.writeln("</PR 12.</script>
Objek document mempuny writeln. Mungkin bagi Anda sudah mengerti perbedaan menulis teks tanpa ganti bar untuk menulis teks dengan g Berikut ini adalah contoh bag header di tengah jendela menambahkan statement <H
Gamb
Contoh Script.
1. <html>
2. <script language="JavaS 3. document.writeln("<CE 4. document.writeln("<H1 5. document.writeln("<H2 6. document.writeln("</C 7. </script>
8. </html>
1.4. Komentar
Sama seperti bahasa pemro untuk menuliskan komentar membaca suatu program.
PRE>");
yai dua metode untuk menuliskan teks, yait a yang sudah terbiasa atau pernah berkenalan d kedua statement ini, yaitu Metode write digu aris (carriage return) sedangkan Metode writeln ganti baris.
agaimana menuliskan sebuah teks dengan meng endela browser. Untuk Menampilkan teks header
<H1> Header pertama </H1>
bar 1.2. Teks Header Pada JavaScript
aScript"> ENTER>");
1>UNIVERSITAS KOMPUTER INDONESIA </H1>" 2>JL.DIPATIUKUR 112 BANDUNG</H2>"); CENTER>");
graman yang lainnya, JavaScript juga menyediak ar, komentar ini beguna bila nantinya Anda atau
P
a
g
e
3
itu write dan engan Pascal unakan untuk eln digunakan
ggunakan tag Anda cukup
>");
Pemberian komentar dalam menuliskan komentar setelah t
Contoh Menuliskan Komentar
1. // ini komentar, jadi per 2. /* yang ini juga sam
1.5. Event
Event dan event handler m JavaScript. Event adalah sesu click tombol mouse maka akan sebuah link terjadilah even JavaScript yang selengkapnya
Tentunya kita ingin program bisa dilakukan dengan bant tombol yang akan mengeluar sebuah window popup harus harus kita gunakan adalah o
oleh komputer jika event i mudahnya menggunakan eve
Menangani Event:
1. <form>
2. <input type="button" v Tombol Proses')"> 3. </form>
JavaScript dapat dilakukan dengan dua cara y elah tanda garis miring dua kali, contoh:
ar
adi perintah ini tidak akan ditampilkan a komentar */
merupakan hal yang sangat penting dalam p uatu yang terjadi karena aksi user. Contohnya jik
an terjadi event Click. Jika MousePointer berger ent MouseOver. Ada banyak event yang terd
a bisa anda lihat JavaScript Reference.
JavaScript kita bereaksi jika terjadi suatu event tuan event-handlers. Sebagai contoh kita mem arkan sebuah popup window jika di-tekan. Ini b
s muncul sebagai reaksi dari event Click.
Event-onClick, yang memberitahukan apa yang haru ini terjadi. Contoh di bawah ini menunjukkan
ent-handler onClick:
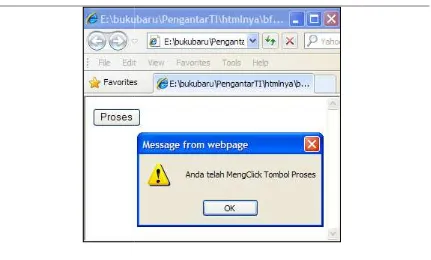
value="Proses" onClick="alert('Anda telah Meng
P
a
g
e
4
a yaitu dengan
emrograman jika user men-erak melewati rdapat dalam
t tertentu. Ini emiliki sebuah berarti bahwa -handler yang us dikerjakan an bagaimana
Ada beberapa hal baru dalam membuat form dan sebuah yang baru adalah onClick="aler dalam tag <input>. Inilah yan Jadi jika terjadi event Click,
Tombol Proses''), yang merup
alert() berfungsi untuk menam menentukan string yang akan
Satu hal yang mungkin m menggunakan double quotes ('), mengapa? Pada contoh keduanya (double dan sin komputer akan bingung man yang bukan. Urutan penggun
onClick='alert("Ya")'.
Ada banyak event-handler referensi JavaScript.
Gambar 1.3. Penggunaan Event
alam kode di atas, mari kita lihat satu per sat ah tombol (ini merupakan bahasa HTML standar
alert('Anda telah MengClick Tombol Proses')" yan ang mendefinisikan apa yang akan terjadi jika tom
komputer akan mengeksekusi alert(''Anda telah pakan kode JavaScript.
ampilkan window popup. Di dalam tanda kurun an muncul pada window yang dimaksud.
membingungkan: pada perintah document
es (") dan pada alert() kita menggunakan juga s h ini kita menuliskan onClick="alert('Ya')", k ingle quote) . Jika kita tulis onClick="alert("
ana yang menjadi bagian event-handler onClic
naannya tidak menjadi masalah. Jadi bisa juga
ler lain yang bisa kita gunakan. Selengkapnya
P
a
g
e
5
atu. Kita telah dard) . Bagian ang berada di mbol ditekan. lah MengClick
g anda dapat
ument.write() kita a single quotes
kita gunakan
"Ya")" maka
ick dan mana a kita tuliskan
1.6. Function
Pada dasarnya function m menyatukan beberapa perin tertentu sebanyak tiga kali. Per
Contoh Membuat Fungsi:
1. <form>
2. <script language="JavaSc 3. document.write("Belajar J 4. document.write("Belajar J 5. document.write("Belajar J 6. document.write("Belajar J 7. </script>
8. </html>
Selain dengan cara manu menampilkan sesuatu yang b seperti pada kode di bawah in
Contoh Membuat Fungsi:
1. <html>
2. <script language="JavaSc 3. function myFunction() 4. {
5. document.write("Belajar 6. }
7. myFunction(); 8. myFunction(); 9. myFunction(); 10.myFunction(); 11.</script> 12.</html>
erupakan suatu cara yang dapat anda gun intah. Mari kita tulis sebuah script yang mengelu ali. Perhatikan contoh berikut ini:
cript">
ar Java Script<br>"); ar Java Script<br>"); ar Java Script<br>"); ar Java Script<br>");
ual seperti diatas, ada cara yang lebih ef berulang, yaitu dengan menggunakan Function ini:
cript">
Belajar Java Script<br>");
P
a
g
e
6
nakan untuk eluarkan teks
Pada script di atas kita definis
function myFunction() {
document.write("Belaj }
Perintah-perintah di dalam t ada sebuah perintah document
function yang dimaksud. Pad dan berarti bahwa function ak
Function dapat pula dikomb ini:
Contoh Membuat Fungsi:
1. <html>
2. <script language="JavaSc 3. function calculation() { 4. var x = 12;
5. var y = 5;
6. var result = x + y; 7. alert(result); 8. }
9. </script> 10.<form>
11.<input type="button" val 12.</form>
Tombol akan memanggil fun melakukan perhitungan tert
result. Kita mendefinisikan untuk menyimpan harga-har Baris var result= x + y; mem menyimpan harga x + y (5 +
result adalah 11. Perintah window akan muncul dengan
isikan sebuah function yang dilakukan melalui b
Belajar Java Script<br>");
tanda {} merupakan milik function myFunction( ument.write() yang dapat dieksekusi melalui Pada contoh kita memanggil function ini sebanyak
akan dieksekusi sebanyak empat kali.
inasikan dengan event-handler seperti pada co
cript">
alue="Calculate" onClick="calculation()">
unction calculation() jika di-click. Kita lihat bah tentu sehingga kita perlu menggunakan variab variabel dengan keyword var. Variables dapat arga yang berbeda- seperti angka, text, strings
emberitahu browser untuk membuat variabel + 12) dalam variabel result. Setelah operasi in
alert(result) artinya sama dengan alert(17), an isi angka 11.
P
a
g
e
7
baris-baris:
on(). Ini berarti i pemanggilan ak empat kali
ontoh berikut
1.7. Variabel dalam Java Scrip
Dalam hampir setiap berguna untuk menyimpan melakukan apa yang Anda in Dalam Java Script pen boleh mendeklarasikan atau dalam JavaScript dianggap ba
Contoh:
Nama = ”Fahra Ragit X = 2010 Y = 121299 Untuk mendeklarasikan secar kunci var.
Contoh
var nama;
var nama=”Mirawati Rand var X = 2010;
var Y;
Untuk mendeklarasikan beb menuliskan seperti berikut: var A,B,C;
1.8. Tipe Data
Tidak seperti bahasa pemr secara explisit. Hal ini dap sebelumnya. Anda mendeklar Meskipun JavaScript tidak mem Implisit. Ada empat macam t
• Numerik, seperti 2351978
• String, seperti “Halo”. “M
• Boolean, hanya bernilai t
• Null, yaitu variabel yang t
1.8.1. Tipe Numerik
Pada dasarnya JavaScript h bulat dan bilangan real. Untuk bilangan bulat, Anda heksadesimal.
Contoh:
var A = 100; var A=0x2F;
ript
bahasa pemrograman ada yang namanya varia data. Tanpa bantuan variabel sebuah program
ginkan.
ndeklarasian sebuah variabel sifatnya opsional, au tidak, Jika Anda memberi nilai pada suatu var
ahwa Anda telah mendeklarasikan variabel ters
ita Musyafa”
ara explisit, tulislah variabel tersebut dengan d
i Randani”
eberapa variabel dalam satu baris, dapat dilaku
rograman lainnya, JavaScript tidak mempuny apat dilihat dari beberapa contoh yang telah larasikan variabel tapi tidak menentukan tipenya.
empunyai tipe data explisit, JavaScript mempun tipe data implisit yang dimiliki JavaScript yaitu:
8, 2003948,3.14, 100 dsb
ei”, “Juli”, “Ah Kamu”, “JavaScript” dsb true atau false
tidak diinisialisasi
anya mengenal dua macam tipe numerik, yait
a bisa merepresentasikan dengan basis desimal,
P a g e
8
iable. Variabel am tidak bisaal, artinya Anda ariabel, maka
sebut.
idahului kata
ukan dengan
yai tipe data elah disajikan
a.
nyai tipe data
aitu bilangan
Untuk pendeklarasian tipe bila ilmiah (notasi E).
Contoh:
var a = 123.567 var b = 1.234567E
1.8.2. Tipe String
Untuk mendeklarasikan tipe diantara tanda tunggal (‘) atau t Contoh:
var A = ‘Ini pendeklarasian S var C = “Ini juga string “;
1.8.3. Tipe Boolean
Tipe Boolean hanya mempun mengecek suatu kondisi atau k Contoh
Var X = (Y>90);
Pada contoh ini menunjukan
1.8.4. Tipe Null
Tipe Null digunakan untuk (inisialisasi)
1.9. Operator
Operator pada JavaScript dib
• Aritmetik
• Pemberian nilai (Assign)
• Pemanipulasian bit (bitw
• Pembanding
• Logika
• String
1.9.1. Operator Aritmetik
Operator ini digunakan un aritmetik, yaitu operator nu kedua operator ini terletak p
Operator Tung
+ -
Biner Biner
ilangan real, Anda bisa menggunakan tanda titik
E+3
e string dapat dilakukan dengan cara menu au tanda petik ganda (”);
String’;
nyai nilai True atau false. Tipe ini biasanya digu au keadaan.
bahwa jika Y lebih besar dari 90 maka X akan b
merepresentasikan variabel yang tidak diber
ibagi menjadi enam, yaitu
ise)
tuk operan bertipe numerik, Ada dua macam umerik tunggal dan operator aritmetik biner pada jumlah operan yang harus dioperasikan.
ggal/Biner Keterangan
er er
Penjumlahan Pengurangan
P
a
g
e
9
ik atau notasi
uliskan string
unakan untuk
bernilai True.
iberi nilai awal
* / % - ++ -- Biner Biner Biner Tung Tung Tung
1.9.2. Operator Pemberian N
Digunakan untuk memberi n
Operator = += -= *= /= %= &= |=
1.9.3. Operasi Pemanipulasi Bi
Operasi ini berhubungan d bulat. Operator & | ^ ~ << >> >>> Contoh:
var A = 12; // A = 1100b var B = 10; // B = 1010b var C = A & B
maka akan dihasilkan 1100b 1010b AND 1000b er er er ggal ggal ggal Perkalian Pembagian Modulus Negasi
Penambahan dengan Satu Pengurangan dengan Satu
Nilai
ilai ke suatu operan atau mengubaah nilai suatu
Keterangan Contoh Exu
Sama dengan Ditambah dengan Dikurangi dengan Dikalikan dengan Dibagi dengan Modulus dengan Bit AND dengan Bit OR dengan
X=Y X+=Y X-=Y X*=Y X/=Y X%=Y X&=Y X|=Y X=X+Y X=X X=X*Y X=X? X=X% X=X& X=X| i Bit
engan pemanipulasian bit pada operan bert
Keterangan
Bit AND Bit OR Bit XOR Bit NOT Geser ke kiri Geser ke kanan
Geser kekakan dengan diisi nol
an bilangan seperti berikut:
P a g e
1
0
u operan. uivalen X=X+Y X=X-Y X=X*Y X=X?Y X=X%Y X=X&Y X=X|Yvar A = 12; var C = A << 2; var D = A>>1
maka variabel C akan bernilai 4 variabel D akan bernilai 6 (01
1.9.4. Operator Pembanding
Digunakan untuk membandi dapat bertipe string, numerik
Operator
== != > < >= <=
1.9.5. Operator Logika
Sesuai namanya operator in boolean,
Operator && || ! Contoh:
var A = true; var B = false;
var C = A && B; //false var D = A || B; //true var E = !A; // false
1.9.6. Operator String
Selain operator pembanding operator lagi yang dinam menggabungkan beberapa st Contoh:
Nama = “Java” + Script”; Akan menghasilkan “JavaScrip
ilai 48 (0011 0000b 110b).
nding
ingkan dua buah operan. Operan yang dikenai ik, maupun ekspresi lain.
Keterangan
Sama dengan Tidak sama dengan Lebih besar
Lebih kecil
Lebih bersar atau sama dengan Lebih kecil atau sama dengan
ini digunakaan untuk mengoperasika operan
Keterangan
Operator logika AND Operator logika OR Operator logika NOT
g, operan bertipe string pada JavaScript juga m amakan penggabungan. Operator ini digun tring menjadi sebuah string yang lebih panjang.
ipt” pada variabel Nama
P
a
g
e
1
1
ai operator ini
yang bertipe
engenal satu nakan untuk
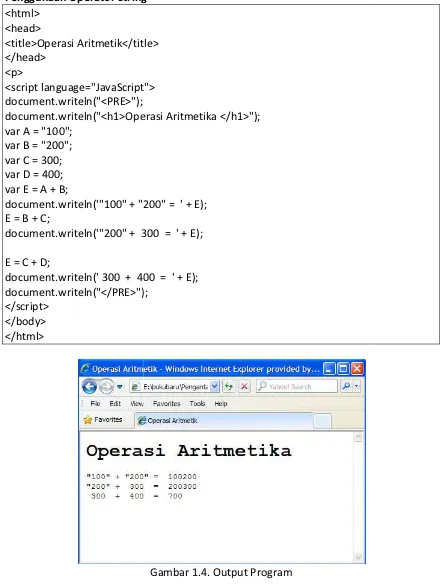
Penggunaan Operator String
<html> <head>
<title>Operasi Aritmetik</tit </head>
<p>
<script language="JavaScript document.writeln("<PRE>"); document.writeln("<h1>Oper var A = "100";
var B = "200"; var C = 300; var D = 400; var E = A + B;
document.writeln('"100" + "2 E = B + C;
document.writeln('"200" + 3
E = C + D;
document.writeln(' 300 + 40 document.writeln("</PRE>") </script>
</body> </html>
ing
tle>
t">
erasi Aritmetika </h1>");
200" = ' + E);
300 = ' + E);
00 = ' + E); );
Gambar 1.4. Output Program
P
a
g
e
1
1.10. Memasukan Data
Untuk memasukan d perintah input dengan type o
1.10.1. Objek Text
Dalam Halaman HTML dimu yang mengakses ke halaman Web Interaktif, dengan meng Untuk memasukan data dap contoh sintak seperti berikut
Penggunaan Objek Text
<form name=form> <script>
function proses() {
var nama2=document.form.n var alamat2=document.form alert("Nama : "+nama2+ " Alam }
</script> <PRE>
Masukan dengan Input Type=T Nama : <input type="text" s Alamat : <input type="text" s </PRE>
<input type=button value=Pr <input type=reset>
data dari keyboard dapat dilakukan dengan m e objek yang berbeda-beda
ngkinkan juga untuk memasukan data dari key an Anda. Contoh aplikasi seperti ini banyak diter
ggunakan CGI ataupun PHP
apat digunakan objek text yang telah disediak t:
.nama.value; .alamat.value; lamat: " +alamat2);
e=Text
size="10" name="nama"> size="20" name="alamat">
alue=Proses onclick="proses()">
P
a
g
e
1
3
menggunakan
eyboard (user) erapkan dalam
Gambar 1.
1.10.2. Objek Radio
Objek radio menyimp array, untuk mengakses satu radio juga mempunyani nilai T
Penggunaan Objek Radio
.5. Memasukan Data dengan Text Objek
pan informasi tentang tombol radio. Karena s u tombol radio digunakan radio[indeks]. Disamp ilai True jika dipilih dan False jika tidak.
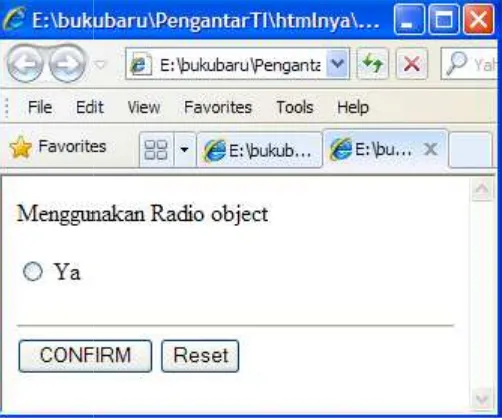
Gambar 1.6. Objek Radio
P
a
g
e
1
4
<html>
<script language="JavaScript function radio_box(form) {
var ket="";
if (form.pilih.checked == tr ket="Memilih Ya "; else
ket= "Tidak memilih "; alert(' Anda ' +ket); }
</script>
Menggunakan Radio object <form>
<input type="radio" name="p <hr>
<input type="button" value=" onclick="radio_box(this.form value="Reset">
</form>
Dari hasil eksekusi program d
1. Jika anda tidak meng
Tidak memilih 2. Jika anda meng-click
memilih ya.
Berikut hasil output prog
G
1.10.3. Objek Checkbox
Objek checkbox menyimpan Penggunaanya hampir sama d
t">
rue)
pilih" value="Memilih Ya"> Ya </p>
e="CONFIRM"
)"> <input type="reset"
diatas ada dua buah output yaitu:
g-click Radio Button Ya, maka akan ditampilkan
Radio Button Ya, maka akan ditampilkan pesa
gram diatas.
ambar 1.1. Aplikasi Objek Radio
an informasi tentang elemen form yang berup
a dengan objek Radio. Pag
e
1
5
an pesan Anda
n Anda Anda
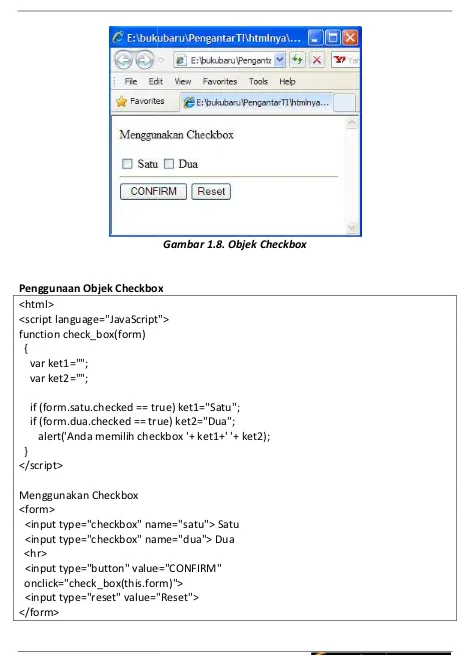
Penggunaan Objek Checkbox
<html>
<script language="JavaScript function check_box(form) {
var ket1=""; var ket2="";
if (form.satu.checked == tr if (form.dua.checked == tru alert('Anda memilih chec }
</script>
Menggunakan Checkbox <form>
<input type="checkbox" nam <input type="checkbox" nam <hr>
<input type="button" value=" onclick="check_box(this.for <input type="reset" value=" </form>
Gambar 1.8. Objek Checkbox
kbox
t">
rue) ket1="Satu"; ue) ket2="Dua"; eckbox '+ ket1+' '+ ket2);
ame="satu"> Satu ame="dua"> Dua
e="CONFIRM" rm)">
e="Reset">
P
a
g
e
1
Dari hasil eksekusi program d Jika anda meng-click Checkbo
Jika anda meng-click Checkbo
Jika anda meng-click Checkbo
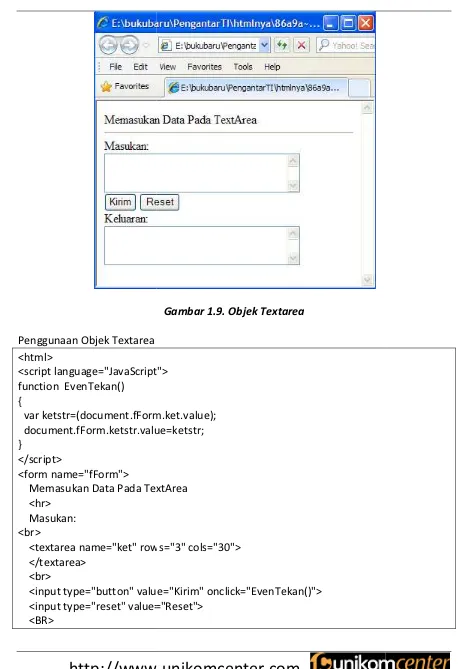
1.10.4. Objek TextArea
Objek textarea digunakan ap karakter yang tidak terbatas form yang berupa kotak teks
diatas, akam ditampilkan output seperti berikut ox Satu, maka akan ditampilkan output
ox Dua, maka akan ditampilkan output
ox Satu dan Dua, maka akan ditampilkan outpu
apabila anda ingin memasukan data yang mem as, dan menyimpan informasi yang dimasukan
s dengan banyak baris.
P
a
g
e
1
7
t:
t
Penggunaan Objek Textarea <html>
<script language="JavaScript function EvenTekan() {
var ketstr=(document.fForm document.fForm.ketstr.valu }
</script>
<form name="fForm"> Memasukan Data Pada Tex <hr>
Masukan: <br>
<textarea name="ket" row </textarea>
<br>
<input type="button" value=" <input type="reset" value=" <BR>
Gambar 1.9. Objek Textarea
t">
m.ket.value); alue=ketstr;
extArea
s="3" cols="30">
e="Kirim" onclick="EvenTekan()"> e="Reset">
P
a
g
e
1
Keluaran:<br>
<textarea name="ketstr" r </textarea>
</form>
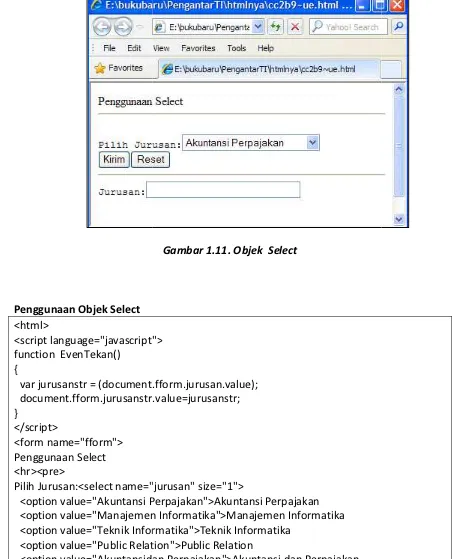
1.10.5. Objek Select
Objek Select digunak berupa kotak daftar pilihan, di kotak tersebut.
rows="3" cols="30">
Gambar 1.10. Objek Textarea
akan untuk menyimpan informasi tentang elemen , anda dapat memilih salah satu pilihan dari daf
P
a
g
e
1
9
Penggunaan Objek Select
<html>
<script language="javascript" function EvenTekan() {
var jurusanstr = (document.f document.fform.jurusanstr.v }
</script>
<form name="fform"> Penggunaan Select <hr><pre>
Pilih Jurusan:<select name=" <option value="Akuntansi Per <option value="Manajemen <option value="Teknik Infor <option value="Public Relat <option value="Akuntansidan Pe </select>
<input type="button" value=" <hr>
Gambar 1.11. Objek Select
t">
t.fform.jurusan.value); r.value=jurusanstr;
e="jurusan" size="1">
i Perpajakan">Akuntansi Perpajakan en Informatika">Manajemen Informatika
rmatika">Teknik Informatika Relation">Public Relation
an Perpajakan">Akuntansi dan Perpajakan
e="Kirim" onclick="EvenTekan()"><input type="res
P
a
g
e
2
0
Jurusan:<input type="text" s </form>
Latihan
Dengan menggunakan Jav perhitungan perkalian, pemb
Ga
size="30" name="jurusanstr">
avaScript, buatlah program untum menamp bagian, pengurangan dan penjumlahan, seperti b
ambar 1.12. Form Input Kalkulator
P
a
g
e
2
1
Gamba
Buatlah Halaman seperti ber bab ini:
Gam
ar 1.13. Output Jika tombol + ditekan
erikut, yang telah mencakup semua materi yang ad
ambar 1.14. Membuat Form Lengkap
P
a
g
e
2
2
Jika Anda Click tombol kirim,. M dengan yang di inputkan dari
1.11. Percabangan
Seperti dalam bahasa pemr Pada dasarnya dalam JavaSc pernyataan if..else dan switc1.11.1. if..else
Pernyataan ini digunakan un pernyataan tertentu bila kon bila kondisi tersebut tidak ter Contoh:
If..(kondisi) {
//lakukan pernyataan //jika kondisi terpenuh }
else {
//lakukan pernyataan //jika kondisi tidak dip }
1.11.2. if..else if
Pada kasus tertentu mungkin Contoh:
If (x>0) {
document.writeln(’ X }
else if(x<0) {
document.writeln(’ X }
else {
document.writeln(’ X }
,. Maka dihalaman bawah akan ditampilkan data s ari form sebelah atas
rograman lainnya dalam JavaScript juga ada p cript terdapat dua macam pernyataan percab ch.
untuk menguji sebuah kondisi dan kemudian m ndisi tersebut terpenuhi, dan mengeksekusi per erpenuhi.
n yang ada disini uhi
n yang ada disini dipenuhi
in Anda akan meletakan pernyataan if lain setelah
’ X adalah Bilangan positif’);
’ X adalah bilangan negatif’);
’ X adalah Nol ‘);
P
a
g
e
2
3
ta sesuai
percabangan. abangan, yaitu
mengeksekusi pernyataan lain
1.11.3. switch
Kegunaan pernyataa untuk menangani percabang digunakan untuk menyederh Contoh.
if (buffer==0) value ="M else if (buffer==1) value ="S else if (buffer==2) value ="S else if (buffer==3) value ="Rab else if (buffer==4) value ="Kam else if (buffer==5) value ="Ju else if (buffer==6) value ="S
Dapat disederhanakan dengan p Switch (buffer)
{
case 0: value=”Minggu”;break case 1: value=”Senin”; break; case 2: value=”Selasa”; break case 3: value=”Rabu”; break; case 4: value=”Kamis”; break case 5: value=”Jumat”; break default: value=”Sabtu” }
n ini sama dengan yang ada pada C/C++ dan gan majemuk, Dengan kata lain pernyataan s hanakan pernyataan if..else if yang terlalu banyak
inggu"; Senin"; Selasa"; Rabu"; Kamis"; Jumat"; Sabtu";
an pernyataan switch menjadi sebagai berikut:
eak; ; eak;
; eak; eak;
P
a
g
e
2
4
1.12. Pengulangan
Perintah pengulangan biasan beberapa baris perintah secar
1.12.1. Pengulangan F
Pengulangan dengan For p perulangan tersebut.
Contoh:
for(nilaiawal;kondisi;penamba {
//ulang pernyataan ini; }
Contoh dalam program:
For(x=1;x<=10;x++)
document.writeln(“Ja
Dengan pernyataan ini artin sepuluh kali kelayar
1.12.2. Pengulangan w
Pengulangan ini digunakan ap akan dilakukan. Berakhirny kondisi. Bila kondisi sudah ter Contoh:
while (kondisi) {
//ulang pernyataan ini; }
Contoh dalam program:
while (x>0) {
x=x – 1; y=y + 1; }
anya digunakan apabila anda ingin menampilk ara berulang.
For
aling sering digunakan jika anda sudah tah
mbahan)
Java Script Ok”);
inya akan menampilkan tulisan “Java Script O
while
apabila anda belum tahu pasti berapa banyak ya suatu perulangan dalam while ditentukan erpenuhi maka pengulangan akan dihentikan.
P
a
g
e
2
5
kan satu atau
ahu akhir dari
Ok” sebanyak
1.12.3. Pengulangan d
Pengulangan ini hampir sam berapa banyak pengulangan do..while pengujian kondisi d Contoh:
do {
//ulang pernyataan ini; } while (kondisi);
Contoh dalam program:
do {
x=x – 1; y=y + 1; } while (x>)
1.13. Fungsi
Fungsi merupakan bagian p fungsi juga ada yang dapat yang sudah digunakan sebelu
1.13.1. Fungsi Buatan
Dalam contoh pembahasan Untuk mendefinisikan fungsi h Sintaknya adalah sebagai ber Function namafungsi(param1 {
//pernyataan }
do..while
a dengan while, digunakan apabila anda belu an akan dilakukan. Bedanya dengan while, i dilakukan pada akhir kalang.
program yang dapat melakukan tugas tertent mengembalikan nilai, contohnya adalah fung elumnya.
n Sendiri
sebelumnya sebenarnya Anda sudah menggun i harus diawali dengan kata kunci function. erikut:
1,param2,…..)
P
a
g
e
2
6
m tahu pasti e, pernyataan
tu. Beberapa gsi parseFloat
G
Program Membuat Fungsi Sendiri
<html> <head>
<title>Membuat Fungsi Sendiri</ti </head>
<body bgcolor="#FFFFFF"> <p><script language="JavaScript"> function Halo()
{
document.writeln("Halo saya ada }
function Tulis(Teks) {
document.writeln(Teks); }
function Kali(a,b) {
return (a*b); }
document.writeln("<PRE>"); document.writeln("<h1>Membuat Halo();
Tulis("Ini adalah fungi dengan para var A = Kali(10,5);
Tulis(A);
document.writeln("</PRE>"); </script></p>
</body> </html>
1.13.2. Fungsi Bawaa
Dalam JavaScript telah dised sekali bagi Anda, disini yan parseFloat, isNan
• Fungsi eval
Digunakan untuk mengevalu Contoh.
eval(str)
fungsi eval digunakan
Gambar 1.15. Membuat Fungsi.
i
itle>
>
alah fungsi buatan");
t Fungsi Sendiri</h1>");
rameter");
n
ediakan beberapa fungsi bawaan yang akan san ang akan dibahas yaitu mengenai fungsi eval,
asi ekspresi atau mengeksekusi pernyataan Jav
an sebagai pengevaluasi ekspresi seperti contoh b Pag
e
2
7
angat berguna al, parseInt,
avaScript.
var A=eval(“10*2+3”) memberikan nila 23 k var garis = “document jika anda tuliskan seperti ini: eval(garis);
maka dijendela browser akan
• Fungsi parseInt dan pars
Kedua fungsi ini hampir sam mengkonversikannya ke num Contoh
parseInt(str,[radiks]) parseFloat(str); contoh penggunaan
var A = parseInt(“173”,8); // 1 var B = parseFloat(“3.14”); // var C = parseFloat(0.314E1”); /
• Fungsi isNaN
Digunakan untuk menguji ap bilangan maka akan mengem Contoh
var X=parseInt(“123”); if (isNaN(X))
X = -10;
Artinya jika X bukan bilangan Berikut adalah contoh sebu fungsi buatan.
);
ke variabel A ent.write(“<HR>”);
i:
an ditampilkan garis
seFloat
a, keduanya meminta sebuah parameter bertip erik.
123 bilangan basis 8 / 3.14
); //3.14
apakah suatu variabel adalah bilangan atau embalikan nilai true, jika bukan maka bernilai fals
an maka X adalah –10
uah halaman yang telah menggunakan fungsi
P
a
g
e
2
8
ipe string dan
bukan, jika alse
Ga
Program Menggunakan Fungsi
<html> <head>
<title>Memasukan Data </title> <script language="JavaScript"> function EvenTekan()
{
var NamaAnda = (document.f var JamKerja = parseInt (docu var UpahPerJam = parseInt (d var Total = JamKerja * UpahPer document.fForm.NamaAnda.v document.fForm.Total.value=T alert("Total " + Total); }
</script> </head> <body>
<form name="fForm"> <H1>
Menggunakan Fungsi Bawaa </H1>
<PRE> Masukan:
Nama : <input type="text" Jam Kerja : <input type="text" Upah/Jam : <input type="text <hr>
</PRE>
<input type="button" value=" <input type="reset" value="Res <PRE>
Nama : <input type="text" Total Gaji : <input type="text" </PRE>
</form> </body> </html>
ambar 1.16. Menggunakan Fungsi
i Bawaan dan Fungsi Buatan
e>
.fForm.Nama.value);
ument.fForm.JamKer.value); ocument.fForm.Upah.value); erJam;
.value=NamaAnda; e=Total;
an dan Fungsi Buatan
size="13" name="Nama"> " size="20" name="JamKer">
t" size="20" name="Upah">
e="Kirim" onClick="EvenTekan()"> eset">
" size="13" name="NamaAnda"> " size="20" name="Total">
P
a
g
e
2
Latihan
Dengan menggunakan fungsi b persamaan kuadrat
Gambar 1.1
si bawaan buatlah sebuah halaman untuk mencar
11. Membuat Program Persamaan Kuadrat
P
a
g
e
3
0
1.14. Kejadian
Even adalah sesuatu yang ter contoh kejadian yaitu jika p pada kotak teks, pengguna m Semua kejadian pada JavaSc Biasanya penanganan kejadian bisa menuliskan
pernyataan-Berikut ini adalah daftar kejad
Kejadian Keter
Abort Diban (tag <IM meng Blur Diban masu meng Change Diban form ( Click Diban atau lin Error Diban
dokum Focus Diban
masu menek ke elem Load Diban MouseOut Diban peta c MouseOver Diban Anda diatas pada s Reset Diban Select Diban teks p Submit Diban Unload Diban
Untuk menangani suatu kejad Kemudian isilah atribut in pernyataan yang diisikan ber
erjadi pada halaman HTML. Berikut ini ada beber pengguna memuat dokumen, pengguna mem
engklik tombol, dsb.
cript dapat Anda tangani dengan menentukan ian adalah sebuah fungsi, tetapi pada beberapa -pernyataan secara langsung.
ejadian pada JavaScript
erangan
ngkitkan bila pengguna menghentikan pemuat <IMG>); yaitu bila pengguna menekan tombol s gklik link
ngkitkan bila sebuah elemen form kehilang kan; yaitu bila pengguna menekan tombol <T gklik elemen form lainnya.
ngkitkan bila informasi masukan pada sebuah (text, textarea, choice) diubah oleh pengguna ngkitkan bila penggunaa mengklik sebuah elem au link
ngkitkan bila terjadi kesalahan saat browser men atau citra.
ngkitkan bila sebuah elemen form menerim kan; yaitu bila pengguna mengklik elemen form ekan tombol <tab> sehingga fokus masukan b e elemen ini
ngkitkan bila browser selesai memuat dokumen ngkitkan bila kursor mouse keluar dari daerah cita
ngkitkan bila kursor mouse berada di atas seb a mungkin memperhatikan bila kursor mouse as sebuah link, browser akan menampilkan ket a status.
ngkitkan bila pengguna menekan tombol reset ngkitkan bila pengguna memilih sebagian atau pada elemen form yang berupa kotak teks
ngkitkan bila pengguna menekan tombol Submit ngkitkan bila pengguna keluar dari dokumen
ejadian, tambahkan atribut onKejadian pada tag ini dengan pernyataan-pernyataan JavaScrip
erupa pemanggilan ke suatu fungsi. Pag
e
3
1
erapa bentuk asukan data
kejadiannya. a kasus, Anda
atan citra l stop atau
gan fokus <Tab> atau
ah elemen
lemen form
er memuat
ima fokus m ini atau berpindah
en
link atau
ebuah link. e berada eterangan
au seluruh
it
Sintak penanganan kejadian
OnKejadian = “Perny
Contoh:
<BODY ONLOAD = “evLoad( <FORM NAME=:fForm” onS
Pada saat pertama kali halam gambar berikut:
G
Kemudian masukan nama d maka akan ditampilkan hasil s
adalah sebagai berikut:
ataan-pernyataan”
d()”>
ubmit=”evSubmit()”>
alaman dimuat, program akan menampilkan d
Gambar. 1.18. Kejadian onLoad
dan jurusan Anda, setelah itu baru di Click to il seperti gambar berikut:
P
a
g
e
3
2
dialog seperti
G
Kotak dialog di atas muncu tombol kejadian onClick:
<input type="button"
Menangani Kejadian OnClick
<html> <head>
<title>Menangani Kejadian :</title </head>
<body onload="evLoad()" <p><script language="JavaScript"> function evLoad()
{
alert("Ini adalah contoh penanga "Pada JavaScript");
}
function evClick() {
alert("Halo " + docum document.fmForm.jurusan.value); }
</script></p>
<FORM NAME="fmForm"> <h1>Menangani Kejadian :</h1>
<PRE>
Nama :<input type="text" size= Jurusan :<input type="text" size=
Gambar. 1.19. Kejadian onClick
ul karena dalam program terdapat definisi
" value="Kirim" onClick ="evClick()">
>
>
anan kejadian onLoad\n" +
ment.fmForm.nama.value + "\nSelamat datang di );
="20" name="nama">
="20" name="jurusan"></p> Pa
g
e
3
3
i penanganan
</PRE>
<p><input type="button" value= <input type="reset" name="B2 </form>
</body> </html>
Berikut akan dibuat sebuah kotak isian seperti gambar ber
Kemudian jika sudah diisi an ditampilkan pesan seperti ber
Tetapi jika ada nama yang d
="Kirim" onClick ="evClick()"> 2" value="Reset"></p>
ah halaman, apabila pertama kali dibuat akan erikut:
Gambar. 1.20. User Prompt
anda tekan tombol Ok, jika nama Anda tidak diis i berikut:
Gambar. 1.21. Kotak Informasi
dimasukan maka akan ditampilkan jendela seper
P
a
g
e
3
4
n ditampilkan
iisi maka akan
Penggunaan Alert
<html> <head>
<title>Memasukan data pada jend <script language="JavaScript”; var nama=" ";
while ((nama==null) || (nama==" " nama= prompt ("Masukan na if ((nama== null)|| (nama==" " {
alert("Nama Anda siapa sih ... }
}
document.writeln("<h1>Halo " + n </script></p>
</head>
<h1>Memasukan data pada jendel
</FORM> </body> </html>
1.15. Mendefinsikan
Kata kunci yang digunakan digunakan untuk mendefinis didefinisikan objek mahasisw Untuk itu didefinisikan fungs
function Mahasiswa (Nama,A {
this.Nama=Nama; this.Alamat=Alamat; this.Jurusan=Jurusan }
Gambar. 1.22. Hasil keluaran
ela Alert</title>
"))
ama Anda : ", " "); "))
. ? " );
nama + " Apa kabar </h1>");
la Alert</h1>
Objek
untuk mendefinisikan objek sama dengan kat isikan fungsi, yaitu function. Sebagai contoh wa yang terdiri dari tiga properti, yaitu nama,alam si seperti contoh berikut:
a,Alamat,Jurusan)
P
a
g
e
3
5
properti this merupakan penu pernyataan di atas hanyalah tersebut. Untuk menciptakan
new.
Contoh:
Sintia = new Mahasiswa(“Sin Untuk mengakses suatu objek Contoh
document.writeln(Sint atau
var Nama=Sintia.Nam
1.15.1. Pernyataan for..in
Pernyataan for..in digun sebuah objek
Contoh:
for (Var x in Sintia) docoment.writeln(Sintia[x] Contoh halaman untuk memperjel
Contoh Penggunaan for..in
<html>
<p><script language="JavaScript"> function Mahasiswa(Nama,Alama {
this.Nama=Nama; this.Alamat=Alamat; this.Jurusan=Jurusan; }
function Tulis(objek) {
for (var x in objek)
document.writeln(objek[x]) document.writeln(" "); }
</script></p> </body>
<p><script language="JavaScript"> document.writeln("<PRE>");
//menciptakan instan objek mahas var Sintia = new Mahasiswa ("Sinti var Sisca = new Mahasiswa ("Sisca var Sarah = new Mahasiswa ("Sara
Tulis(Sintia);
enunjuk objek ini. Anda memerlukan propert definisi objek, Anda belum menciptakan instan an instan dari objek mahasiswa di atas digunakan
intia”,”Jl.Panorama No. 80”,”Sekretaris”); ek, operator yang digunakan adalah operator tit
intia.Nama);
a;
akan untuk melakukan pengulangan beerdasarkan p
[x]);
las pendefinisian objek
>
t,Jurusan)
x]);
>document.writeln("<h1>Membuat Objek </h1> ");
siswa
ia Ratna Dewi","Jl.Panorama III No. 80","Sekretaris"); a Nawangwulan","Jl.Ciwaruga No. 72","Akuntansi"); rah Galabagan","Jl.Bagdad No. 76","Informatika");
P
a
g
e
3
6
ti this karena an untuk objek an kata kunci
itik (.).
Tulis(Sisca); Tulis(Sarah);
document.writeln("</PRE>"); </script></p>
</body> </html>
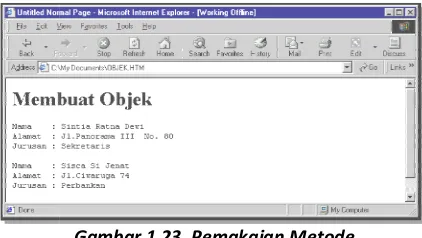
1.15.2. Mendefinisikan Metode
Objek merupkan pengkapsulan mendefinisikan metode, pertama-t Contoh:
function Anu() {
}
Kemudian pada definisi objek, tam Contoh
this.metode=Anu;
Sekarang anda sudah memiliki seb Berikut ini adalah sebuah halaman
Pemakaian Metode dalam Java Scri <html>
<head>
<p><script language="JavaScript"> function Mahasiswa(Nama,Alama {
this.Nama=Nama; this.Alamat=Alamat; this.Jurusan=Jurusan; //deklarasi metode
this.Tulis=TulisObjek; this.Ubah=UbahObjek; }
function TulisObjek() {
document.writeln("Nama
properti/variabel bersama-sama dengan metode tama Anda harus mendefinisikan fungsi biasa.
bahkan sebuah metode yang menunjuk fungsi Anu.
uah metode yang bernama metode.
n yang telah menggunakan Metode untuk menuliskan obj
Gambar 1.23. Pemakaian Metode
ript
>
t,Jurusan)
a : " + this.Nama); Pag
e
3
7
/fungsi. Untuk
document.writeln("Alama document.writeln("Jurusa
document.writeln(" "); }
function UbahObjek(Nama,Alamat {
this.Nama = Nama this.Alamat = Alama this.Jurusan = Jurusa }
document.writeln("<h1>Membuat document.writeln("<PRE>");
//menciptakan instan objek mahas Mhs = new Mahasiswa ("Sintia Rat Mhs.Tulis();
//mengubah properti objek Mhs.Ubah("Sisca Si Jenat","Jl.Ciwa Mhs.Tulis();
document.writeln("</PRE>"); </script></p>
</body> </html>
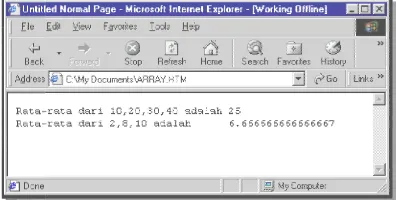
1.16. Array
Array pada JavaScript merupakan saja. Jadi konsep array dapat dikat Contoh JavaScript untuk array:
Program Menampilkan Array
<html>
<p><script language="JavaScript"> function RataRata()
{
at : " + this.Alamat); an : " + this.Jurusan);
t,Jurusan)
; at; an;
t Objek </h1> ");
siswa
tna Dewi","Jl.Panorama III No. 80","Sekretaris");
aruga 74","Perbankan");
sekumpulan elemen, dimana masing-masing elemen dap takan sebagai penggabungan beberapa variabel menjadi s
Gambar 1.24. Menampilkan Array
>
P
a
g
e
3
8
var Jumlah=0.0;
var Total = RataRata.argum for (var i=0;i<Total;i++) Jumlah += RataRata.argument return Jumlah/Total;
}
document.writeln("<PRE>"); document.writeln("Rata-rata dari 1 document.writeln("Rata-rata dari 2 document.writeln("</PRE>"); </script></p>
</body> </html>
Objek array mempunyai beberap length menyatakan jumlah elemen Objek Array mempunyai beberapa • join (mengkonversikan semua • reverse (membalik elemen-ele • sort untuk mengurutkan elem • split, mengkonversikan string • concat, menggabungkan dua b
G
Penggunaan Objek Array
<html>
<p><script language="JavaScript"> function Tulis(A,str)
{
document.writeln(str) for (var i=0;i<A.length;i++
document.writeln(A[i]); document.writeln(" "); }
</script></p>
ments.length;
ts[i];
10,20,30,40 adalah " + RataRata(10,20,30,40)); 2,8,10 adalah " + RataRata(2,8,10));
pa properti; salah satu properti yang penting adalah l n yang dimiliki oleh Array.
a metode untuk memanipulasi array, yaitu a array ke string),
emen array). en-elemen array ke dalam array buah array
Gambar 1.25. Penggunaan Objek Array
>
+)
P
a
g
e
3
9
<p><script language="JavaScript"> document.write ("<PRE>"); var Mahasiswa = new Array("Anita Tulis (Mahasiswa,"Objek Sebelum Mahasiswa.sort();
Tulis (Mahasiswa,"Objek Setelah d Mahasiswa.reverse();
Tulis (Mahasiswa,"Objek Setelah d Tulis (Mahasiswa,"Objek Setelah j document.write("<PRE>"); </script></p>
<p><script language="JavaScript"> document.write("<PRE>"); var MahasiswaBaru = ["Kemala"," Tulis(MahasiswaBaru,"Objek Maha var MahasiswaGabungan = Mahas Tulis(MahasiswaGabungan,"Objek MahasiswaGabungan = Mahasiswa Tulis(MahasiswaGabungan,"Setela document.write("<PRE>"); ></script></p>
</body> </html>
1.17. Frame dalam Java Script
Untuk membuat menu dengan m perintah html dan java script, di menggunakan java script.
Contoh, misalnya Anda akan memb
Jika Anda Click tombol Yahoo, kanan akan ditampilkan halaman s
Gamb
Jika Anda Click pilihan Google, m kanan:
><!--
a","Ilham","Titik"); di urutkan ");
di urutkan ");
di reverse ");
join" + Mahasiswa.join('*'));
>
,"Adinda"]; asiswa Baru: ");
siswa.concat(MahasiswaBaru); setelah digabung");
aGabungan.slice(1,3); ah objeck di slice (1,3): ");
menggunakan frame dapat dilakukan dengan menggunak imana framenya di buat di html sedangkan actionnya
buat sebuah halaman seperti berikut:
Gambar 1.26. Halaman Utama Frame
kemudian Anda tekan tombol Tampilkan, maka pada j seperti berikut:
bar 1.21. Menampilkan website yahoo.com
maka akan ditampilkan halaman seperti berikut pada j
P
a
g
e
4
0
akan kombinasi dibuat dengan
jendela sebelah
Gamb
Jika Anda Click pilihan Detik, mak sebelah kanan:
Gamb
Program utama.html
<html>
<frameset cols = "20%,*"> <frame src = "menu.html" name = <frame src = "awal.html" name = " </frameset>
</html>
Program menu.html
<html> <head> <title></title> </head>
<p><script language="javascript">
function evkananatas() {
var str = "http://yahoo.com"; if (document.fmform.rbkanan str = "http://google.com"; else if (document.fmform.rbka str = "http://www.detik.com"
parent.fredua.location.hre }
</script></p>
<p>pilih salah satu dibawah ini:</p <form name = "fmform"> <p><input type="radio" checked <p><input type="radio" name=" <p><input type="radio" name=" <p><input type="button" value= </form>
</body> </html>
Program awal.html
<html> <head> <title></title> </head>
bar 1.21. Menampilkan Website google.com
ka akan ditampilkan halaman detik.com, seperti beriku
bar 1.28. Menmapilkan Website Detik.com
"fresatu"> "fredua">
;
atas[1].checked)
ananatas[2].checked) ";
ref=str;
p>
d name="rbkananatas" value= "1" >Yahoo</p> "rbkananatas" value="2">Google</p>
"rbkananatas" value="3">Detik</p>
="tampilkan" onclick="evkananatas()"> </p>
P
a
g
e
4
1
<body background="gray.jpg"> <p align="center"> </p> <h1 align="center">Halaman ini di <h1 align="center"><font size="7"> <p align="center"><strong>Design </body>
</html>
Daftar Pustaka:
JavaScript, Antony Pranata Java Script Tutorial, w3c
Dan dari semua yang tidak dapat d
Sekian. Selamat Mencoba, sam
Nb.nanti diteruskan lagi yah…
Taryana Suryana. M.Kom
Teknik Informatika
Universitas Komputer Indones
taryanarx@yahoo.com
Materi ini dapat di download
ibuat dengan menggunakan</h1> ">Frame </font></h1>
By Fahra Ragita</strong></p>
disebutkan satu persatu
ampai jumpa lagi pada materi dan latihan lainny
…..
esia
ad di http://nilaionline.unikom.ac.id
P
a
g
e
4
2