1
Rancang Bangun Pemesanan Fashion Pada Web
Dibuat Oleh : Fettiana Gianadevi Pratama Bani Alpian
UNIVERSITAS GUNADARMA DEPOK
Oktober 2020
Rancang Bangun Pemesanan Fashion Pada Web
ABSTRAK
Fettiana Gianadevi1, Pratama Bani Alpian2 fettiana@staff.gunadarma.ac.id
Dalam memenuhi kebutuhan, terdapat keterbatasan informasi serta waktu.
Terutama dalam pemakaian barang yang serhari-hari dipakai baik itu sepatu, baju dan tas. Banyak orang yang membutuhkannya, untuk mempermudah mereka dapat memperoleh informasi barang yang akan dibeli, begitu pula pemilik usaha Fashion untuk memudahkan memperkenalkan dan menjual barang, serta untuk memudahkan konsumen mencari tahu secara detail barang yang dijual.
Membuat sebuah website merupakan salah satu solusi yang dapat dilakukan untuk memecahkan masalah tersebut. Rancangan Website pemesanan ini dibuat untuk membuat desain tampilkan website lebih menarik.
Kata Kunci : Web pemesanan, Fashion, pemesanan barang, Rancangan
1. PENDAHULUAN
Untuk meningkatkan jangkauan pemasaran dengan cara memanfaatkan teknologi salah satunya teknologi yang banyak dipakai pembinis online yaitu website untuk mempromosikan barang-barang yang ingin dijual-beli serta memberikan kemudahan dan kenyamanan kepada para pelanggannya dalam memesan barang, dan melihat detail barang yang ditawarkan.
Pembuatan rancangan web pemesanan barang Fashion adalah sebagai media pemesanan secara online untuk mempermudah konsumen untuk melakukan pemesanan, dan dapat memperoleh informasi mengenai secara detail produk yang akan dipesan atau dibeli.
2. Metode Penelitian
Pembuatan rancangan website pemesanan Fashion dengan menggunakan model SDLC pada tahap analisis dan perancangan.
a. Tahap analisis tahap ini dilakukan untuk mengindentifikasi masalah, menganalisis kelemahan sistem, mengumpulkan data dan informasi yang berkaitan dengan masalah, melakukan wawancara kepada pemiliki usaha untuk mengumpulkan data dalam pembuatan website.
b. Tahap perancangan tahap ini melakukan perancangan awal dari program aplikasi yang akan dibuat dengan membuat perancangan struktur navigasi, perancangan uml, perancangan database dan perancangan desain interface, sehingga tampilan antarmuka lebih efektif dan terorganisasi dengan baik.
3. Rancangan Pemesanan Fashion pada Website
Perancangan sistem dibuat mulai dari membuat Struktur Navigasi, diagram Unified Modelling Language (UML), Use Case diagram, Activity diagram dan rancangan interface halaman web.
Pada struktur navigasi halaman Web terdapat 2 struktur navigasi yaitu struktur navigasi admin dan struktur navigasi user, struktur navigasi digunakan secara garis besar menjelaskan isi dari seluruh website dan menggambarkan bagaimana hubungan antara isi website tersebut. Struktur navigasi yang digunakan dalam pembuatan website ini adalah struktur navigasi campuran.
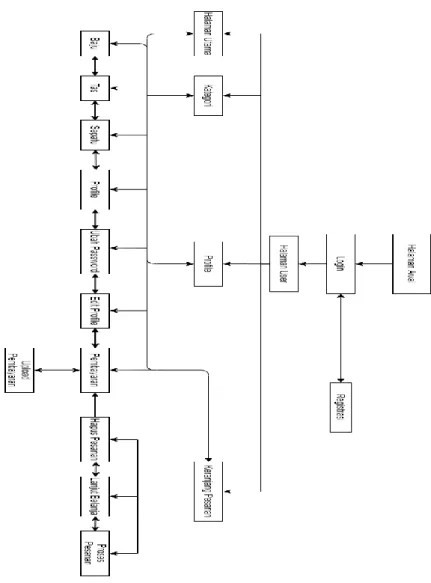
Struktur navigasi User pada web ini menggunakan struktur navigasi campuran karena struktur navigasi ini merupakan gabungan antara stuktur navigasi hirarki dan non linear, struktur hirarki dimulai dari halaman awal sampai menu yang ada di halaman user. Dan non linear mulai dari submenu- submenu yang ada. Halaman User menampilkan beberapa menu yang terdiri dari menu Halaman Utama, Kategori, Profile, dan Keranjang pesanan, pada setiap menu memiliki submenu masing. Struktur navigasi user ditunjukkan pada Gambar 3.1
Gambar 3. 1 Struktur Navigasi User
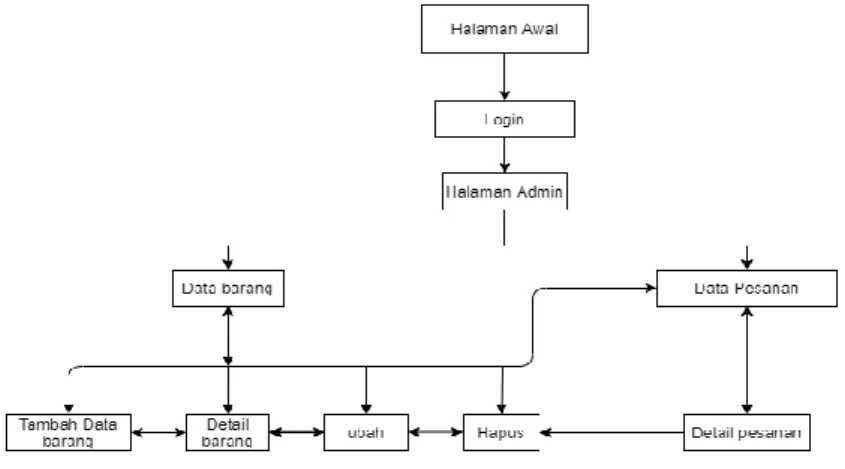
Struktur navigasi Admin pada web ini menggunakan struktur navigasi campuran karena struktur navigasi ini merupakan gabungan antara stuktur navigasi hirarki dan non linear, struktur hirarki dimulai dari halaman awal sampai menu yang ada di halaman admin. Dan non linear mulai dari submenu-submenu yang ada. Halaman Admin menampilkan beberapa menu yang terdiri dari menu Data Barang dan Data pesanan. Pada setiap menu memiliki sub menu. Struktur navigasi admin ditunjukkan pada Gambar 3.2
Gambar 3. 2 Stuktur Navigasi Admin
Use case diagram pada gambar 3.3 ini menerangkan mengenai interaksi apa saja yang dapat dilakukan user dan admin saat menggunakan website pada admin mengakses Halaman utama, data barang, data pesanan, login dan logout.
Pada user mengakses halaman utama, kategori barang, melakukan pemesanan, melakukan pembayaran, mengeolah profile, login, dan logout.
Gambar 3. 3 Use Case Diagram
Activity diagram ini akan menjelaskan alur proses admin dan user dalam web. Pada diagram ini dijelaskan, admin agar dapat memanipulasi data, dan user melihat dan memesan barang.
Admin memilih menu data barang, sistem akan menampilkan halaman data barang melalui halaman Admin, admin menginput data barang. Sistem akan menampilkan form untuk diisi, user melakukan penginputan data barang, sistem akan memverifikasi data tersebut apakah sudah sesuai atau belum, apabila sudah sesuai, sistem akan menyimpan data tersebut ke dalam database dan apabila tidak sesuai sistem akan menampilkan halaman sebelumnya seperti terlihat pada Gambar 3.4.
Gambar 3. 4 Activity Input barang
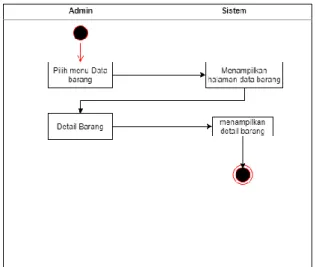
Admin memilih menu data barang pada halaman admin lalu sistem akan menampilkan halaman data barang, admin melihat data barang. Sistem akan menampilkan detail barang yang pilih oleh admin seperti terlihat pada Gambar 3.5.
Gambar 3. 5 Activity Detail barang
Admin memilih menu data barang sistem akan menampilkan halaman data barang melalui halaman Admin, admin megubah data barang, Sistem akan menampilkan form untuk diisi, sistem akan memverifikasi data tersebut apakah sudah sesuai atau belum, apabila sudah sesuai, sistem akan menyimpan data tersebut kedalam database dan apabila tidak sesuai sistem akan menampilkan halaman form seperti terlihat pada Gambar 3.6
Gambar 3. 6 Activity mengubah data barang
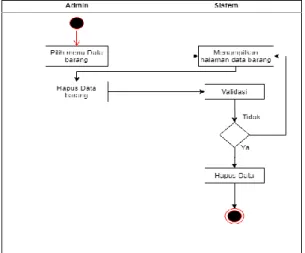
Admin memilih menu data barang pada halaman admin lalu sistem akan menampilkan halaman data barang, admin menghapus data barang. Sistem akan menampilkan detail barang yang pilih oleh admin seperti terlihat pada Gambar 3.7.
Gambar 3. 7 Activity hapus data barang
Admin memilih menu data pesanan pada halaman admin lalu sistem akan menampilkan halaman data pesanan, admin akan melihat tabel invoice yang isi nya nama, alamat, keterangan barang, tanggal pesan, bukti pembayaran, dan detail pesanannya terlihat pada Gambar 3.8.
Gambar 3. 8 Activity Data pesanan
User ke menu Halaman Utama pada halaman user, lalu user memilih barang yang akan dipesan, sistem akan memasukan kedalam keranjang pesanan, memvalidasi jika barang akan dipesan akan menginput form data pemesanan, validasi form sudah isi dengan benar atau tidak jika tidak akan kembali ke form pemesanan, jika benar data akan diproses seperti gambar 3.9
Gambar 3. 9 Activity Pesanan barang
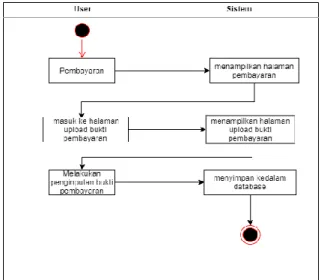
User ke menu sub menu pembayaran pada halaman user, lalu user memilih upload pembayaran, sistem akan menampilkan halaman upload pembayaran, user memasukan file dan melakukan upload pembayaran, sistem akan menambahkan bukti pembayaran pada database seperti gambar 3.10
Gambar 3. 10 Activity Pesanan barang
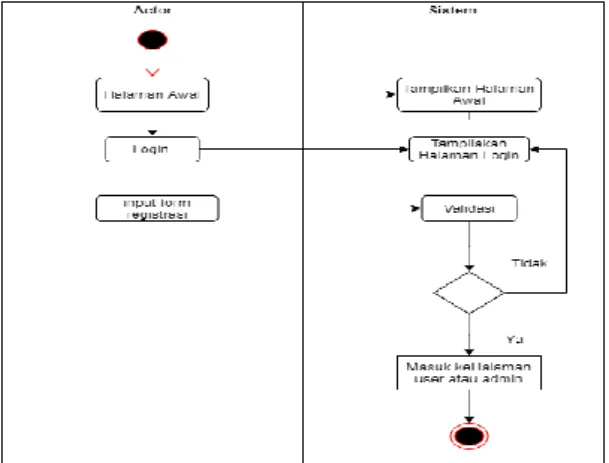
Admin atau user membuka/mengakses aplikasi melalui alamat web dan sistem akan menampilkan halaman utama lalu memilih menu login, sistem akan menampilkan form login, user atau admin menginputkan form dan sistem akan memvalidasi data yang dimasukkan apakah sesuai dengan database atau tidak, apabila sesuai sistem akan menampilkan sesuai denga rolenya masing-masing, namun apabila tidak sesuai sistem akan menampilkan halaman form login seperti terlihat pada Gambar 3.11
Gambar 3. 11 Activity Login
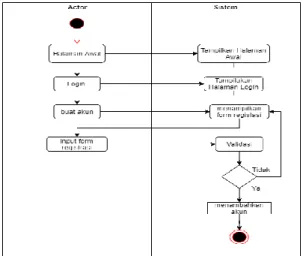
User membuka/mengakses aplikasi melalui alamat web dan sistem akan menampilkan halaman utama lalu memilih menu login, sistem akan menampilkan form login, user memilih buat akun lalu menginputkan form dan sistem akan memvalidasi data apabila data tidak benar kembali keform registrasi, jika benar akan dimasukkan kedalam database, dapat dilihat pada Gambar 3.12
Gambar 3. 12 Activity Registrasi
User atau admin memilih button logout sistem akan memvalidasi, lalu mengarahkan ke dalaman halaman utama seperti gambar 3.13.
Gambar 3. 13 Activity Logout
Untuk user dapat melihat informasi pada web akan dibuat rancangan tampilan halaman website.
Tampilan halaman Awal adalah tampilan halaman yang pertama kali akan dilihat oleh user dan admin. Pada halaman dashboard terdapat menu Dashboard dan login dapat dilihat pada gambar 3.14.
Gambar 3. 14 Halaman Awal
Tampilan halaman login adalah tampilan dari menu login halaman ini akan dilihat oleh user dan admin. Pada halaman login terdapat form untuk masuk akun dengan menggunakan email yang sudah terdaftar dan password dan button lofin untuk memverikasi akun. Rancangan tampilan halaman login pada Gambar 3.15
Gambar 3. 15 Halaman Login
Pada halaman login terdapat buat akun ,tampilan halaman buat akun ini akan menjadi halaman resgistrasi yang akan ditampilkan kepada konsumen baru yang hendak mendaftar. Pada halaman tersebut terdapat beberapa form yang wajib di isi, lalu sistem akan mengirimkan informasi kepada email yang akan didaftarkan untuk verifikasi pada Gambar 3.16.
Gambar 3. 16 Halaman Registrasi
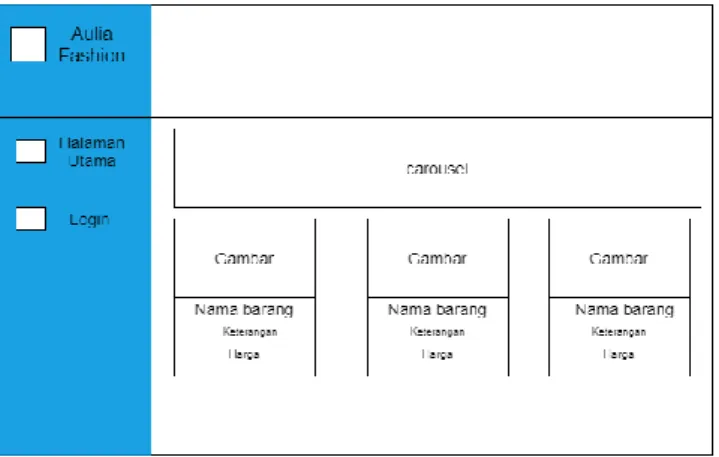
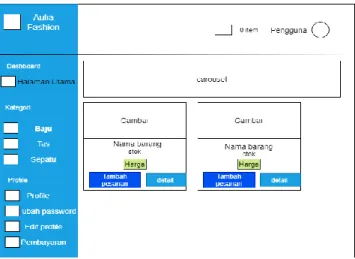
Tampilan halaman Konsumen tampilan halaman yang pertama kali akan dilihat oleh user adalah halam utama. Pada tampilan halaman konsumen terdapat menu halaman utama, menu kategori, profile, dan keranjang pesanan yang berada pada top bar, masing-masing menu mempunyai sub menu seperti Gambar 3.17
Gambar 3. 17 Halaman menu Dashboard Konsumen
Tampilan detail barang berisikan detail data dari barang yang isinya berupa nama barang, kategori, keterangan, harga, stok, dan gambar barang sesuai seperti gambar 3.18
Gambar 3. 18 Halaman detail barang
Tampilan submenu Baju, tas, dan sepatu hampir sama, yang membedakan hanya tampilan barang sesuai dengan kategori yang dipilihan, dapat diliat pada Gambar 3.19
Gambar 3. 19 Halaman submenu baju,tas, dan sepatu
Tampilan submenu profile berisikan data dari akun konsumen seperti email dan nama konsumen yang terdaftar sebagai pada database pada gambar 3.20
Gambar 3. 20 Halaman submenu profile
Tampilan submenu ubah password berisikan form penginputan yang digunakan untuk mengubah password jika merasa password terlalu mudah atau password susah untuk diingat , pada gambar 3.21
Gambar 3. 21 Halaman submenu ubah password
Tampilan submenu edit profile berisikan 2 form penginputan dan 1 foto user, yang digunakan untuk mengubah nama, dan foto pada gambar 3.22
Gambar 3. 22 Halaman submenu ubah password
Tampilan menu keranjang yang berada pada top bar disamping nama pengguna akun, ini berisikan nama barang, jumlah, harga, dan subtotal biaya, pada menu ini terdapat button hapus pesanan untuk menghapus pesanan dalam keranjang lanjutkan akan menampilka halaman utama, pesan barang untuk melanjukan pada proses pemesanan barang, pada gambar 3.23.
Gambar 3. 23 Halaman menu keranjang
Tampilan form pemesanan berisikan form penginputan nama, alamat, no telepon, keterangan barang yang dipesan konsumen pada gambar 3.24
Gambar 3. 24 Halaman form pemesanan
Tampilan halaman pembayaran ini berisikan data-data pemesanan seperti id invoice nama pemesan barang dan no rekening bank , dan button upload bukti pembayaran untuk masuk kedalam halaman upload, pada gambar 3.25.
Gambar 3. 25 Halaman sub menu pembayaran
Tampilan halaman upload ini berisikan data-data barang seperti nama barang, jumlah barang, harga satuan dan total harga pesanan, dan button upload untuk menginputkan bukti pembayaran seperti gambar 3.26, pada saat button upload ditekan akan muncul form modal seperti gambar 3.27
Gambar 3. 26 upload pembayaran
Gambar 3. 27 Modal upload bukti pembayaran
Tampilan halaman menu data barang tampilan halaman yang pertama kali akan dilihat oleh admin button biru untuk melihat detail, hijau untuk mengubah data, dan merah untuk menghapus data. Pada tampilan halaman admin terdapat menu data barang dan data pesanan seperti Gambar 3.28
Gambar 3. 28 Halaman menu data barang
Tampilan tambah data barang dan tampilan ubah sama hanya saja jika ubah datanya sudah ada tinggal kita ubah data mana yang ingin diubah, berisikan form penginputan nama barang, keterangan, kategori, harga, stok dan gambar, pada gambar 3.29
Gambar 3. 29 Halaman input data barang
Tampilan menu data pesanan berisikan data-data pesanan yang dilakukan oleh konsumen berupa nama pemesan, alamat pemesan, tanggal pesanan dan bukti pembayaran, terdapat button biru detail berisikan data-data barang yang dipesan oleh konsumen dan button merah untuk menghapus data pesanan barang seperti gambar 3.30
Gambar 3. 30 Halaman data pesanan
Tampilan detail pesanan berisikan detail pesanan yang dilakukan oleh konsumen berupa id barang, nama barang, jumlah barang, harga satuan, dan sub total pesanan pada gambar 3.31
Gambar 3. 31 Halaman detail data pesanan
4. Kesimpulan
Rancang bangun pemesanan Fashion pada Web digunakan untuk merancang system dalam mempromosikan barang yang akan dijual, dan membantu konsumen dalam melakukan pemesanan barang melalui website.
Rancangan Website ini memiliki desain interface yang sederhana, menarik, dan memiliki intruksi yang cukup jelas, sehingga user baik admin dan konsumen tidak kesulitan dalam menggunakan web pemesan ini.
DAFTAR PUSTAKA
Adi Nugroho, Analisis dan Perancangan Sistem Informasi dengan Metodologi Berorientasi Objek, Informatika, Bandung, 2003
Korth, H.; Database System Concept, Mc Graw Hill, 4th edition, New York, 2002 M. Zakaria, Teddy; Perancangan Antarmuka Untuk Interaksi Manusia Dan
Komputer, Informatika Bandung, 2007
Suhendar, Hariman Gunadi, Visual Modeling Menggunakan UML dan RATIONAL ROSE, Informatika, Bandung, 2002
Widodo, Prabowo.P,Dkk, 2011, “Pemodelan Sistem Berorientasi Obyek Dengan UML”, Graha ilmu, Yogyakarta. [Tanggal akses 21 juli 2020 pukul 19.38 WIB]
Gata, W dan Gata, G. 2013.” Sukses Membangun Aplikasi Penjualan dengan Java.” Media Komputindo,. [Tanggal akses 09 Juli 2020 ]
Indrajani. (2009), “Sistem Basisi Data Dalam Paket Five In One”, PT. Elex Media Komputindo, Jakarta. [Tanggal akses 11 juni 2020
Ali Zaki. 2009. “Kiat Jitu Membuat Website Tanpa Modal”. PT Elex Media Komputindo. Jakarta. . [Tanggal akses 9 Juni 2020 ]
Dari W, 2015. “Penerapan metode system development life cycle pada pembuatan sistem informasi penjualan produk batik kurowo jakarta.” STMIK Nusa Mandiri Jakarta. [Tanggal akses 26 Mei 2020 ]