7
LANDASAN TEORI
2.1 Multimedia
2.1.1 Pengertian Multimedia
Menurut Vaughan (2011, 0), multimedia adalah sekumpulan text, seni, suara, animasi, dan video yang disajikan melalui komputer ataupun media elektronik lain atau hasil manipulasi digital.
2.1.2 Lima Elemen Dasar Multimedia
Multimedia memiliki lima elemen dasar berikut jenis serta penjelasan berdasarkan Vaughan (2011, 18-164):
1. Teks
Teks dan simbol adalah penemuan manusia sejak sekitar enam ribu tahun yang lalu di daerah Mediterania, Mesir, Sumeria, dan Babylonia. Teks dalam multimedia dapat digunakan dalam judul dan headline, menu, navigasi, konten. Penggunaan teks akan berhubungan dengan pemilihan font yang akan digunakan. Font adalah kumpulan dari beberapa karakter dari satu ukuran dan gaya yang merupakan keluarga typeface tertentu. Typeface adalah kumpulan karakter grafis yang biasanya mengandung banyak gaya dan ukuran. Pemilihan font harus sesuai dengan kebutuhan proyek tersebut, contoh jika proyek anda akan dicetak diatas kertas maka anda sebaiknya menggunakan font serif yaitu huruf yang memiliki ekor seperti Times New
Roman dan font sans serif yaitu huruf yang tidak memiliki ekor seperti Arial dicetak tebal pada bagian headline.
2. Suara
Suara dalam sebuah proyek dapat menjadi sebuah bagian penting terutama dalam hal membawa suasana yang ingin dihadirkan dalam proyek tersebut. Penggunaan kekuatan dari suara bisa dapat menentukan hasil proyek multimedia sehingga dapat terlihat perbedaan kualitas professional dengan yang biasa saja. Namun kesalahan menggunakan suara terkadang dapat merusak proyek tersebut. Suara biasa diukur dengan satuan dB atau desibel. Semakin tinggi angka dB maka akan semakin tinggi suara yang diciptakan, contoh suara roket bisa mencapai angka 195 dB dan semakin rendah angka dB semakin rendah suara yang diciptakan, contoh suara ketika orang berbisik dengan halus biasanya sekitar 30 dB.
Jika merepresentasikan karakteristik gelombang suara dengan angka dan dengan proses yang merujuk pada digitalisasi maka itu disebut dengan digital audio. Suara yang terdigitalisasi disebut dengan sampel suara. Berapa banyak sampel suara yang diambil (sampling rate) dan berapa banyak angka yang digunakan untuk representasi nilai setiap sampel (bit depth, sample size, resolusi) akan menentukan kualitas dari rekaman digital yang dimiliki.
Semakin banyak kita mengambil sampel suara tersebut semakin baik kualitas suara jika kita putar kembali. Ada tiga sampling rate yang biasa digunakan diantaranya 44.1 kHz (kualitas CD), 22.05 kHz, dan 11.025 kHz. Sampel biasanya berukuran 8 bits atau 16 bits. Semakin besar sampel maka kualitas suara akan semakin akurat.
3. Gambar
Elemen grafis biasanya diukur melalui perbedaan ukuran, warna atau pola atau transparansi, peletakan di depan atau di belakang objek, atau terlihat atau tidak terlihat sesuai permintaan. Cara mencampur keseluruhan elemen tersebut, pemilihan warna serta jenis huruf, trik bagaimana agar menarik perhatian, hal-hal tersebut adalah bagian terpenting yang merupakan penghubung visual kepada yang melihat proyek kita.
Gambar dalam sebuah proyek multimedia akan berhubungan dengan format file gambar tersebut disimpan. Berikut beberapa jenis format file yang ada dan umum dipakai:
• JPEG
• GIF
• PNG
• TIFF
4. Animasi
Secara definisi, animasi adalah membuat presentasi statis menjadi hidup.
Dan hal tersebut menambahkan kekuatan besar pada proyek multimedia.
Animasi mungkin dilakukan disebabkan oleh fenomena biologi yang disebut dengan persistensi penglihatan dan fenomena psikologi yang disebut phi.
Fenomena biologi tersebut disebabkan karena manusia masih menyimpan objek secara kimia di dalam retina mata selama beberapa saat. Jika dikombinasikan dengan pola pikir manusia yang selalu melengkapkan aksi
yang ditangkap maka memungkinkan untuk menciptakan sebuah ilusi visual dari pergerakan.
Dalam pembuatan animasi terdapat dua teknik yang akan digunakan diantaranya adalah:
• Cell Animation
Teknik animasi ini dipopulerkan oleh Disney dalam film yang menggunakan grafis progresif dalam setiap frame (24 frame per detik). Disebut animasi cell karena animasi ini menggunakan sebuah lembaran bening atau transparan bernama celluloid yang digunakan untuk menggambar setiap frame namun saat ini digantikan dengan astetat atau plastik.
• Computer Animation
Logika dan prosedur pembuatan animasi ini tidak berbeda dengan animasi cell. Perbedaan mendasarnya adalah animasi komputer biasanya diatur oleh sebuah perangkat lunak. Misalnya pada animasi 2D animator cukup menciptakan sebuah objek dan mendeskripsikan jalus yang harus diikuti oleh objek tersebut.
5. Video
Video digital adalah hal paling menarik dari multimedia dan merupakan alat yang paling ampuh dalam membawa pengguna komputer lebih dekat kepada dunia nyata. Video yang di eksekusi dengan baik akan menghasilkan hasil yang dramatis.
Ada dua jenis tipe video yaitu video analog dan video digital.
Sebelumnya untuk membedakan keduanya perlu diketahui mengenai Charged-Couple Device (CCD) yaitu sebuah alat sensor yang mengkonversi refleksi cahaya yang ditangkap oleh kamera menjadi sebuah signal elektronik.
Dalam video analog CCD mengeluarkan output yang diproses melalui kamera tiga warna dan sinkronisasi pulsa yang kemudian disimpan dalam sebuah magnetic tape.
Sedangkan video digital hasil keluaran dari CCD terdigitalisasi oleh kamera kedalam urutan frame-frame serta video dan audio di kompres sebelum ditulis dalam sebuah tape atau di simpan dalam sebuah disc atau flash memory.
2.2 Rekayasa Piranti Lunak 2.2.1 Pengertian Piranti Lunak
Menurut Pressman (2010, 4) perangkat lunak adalah sebuah instruksi pada program komputer yang apabila di eksekusi akan menyediakan fitur, fungsi, dan performa yang diinginkan.
Perangkat lunak memiliki beberapa karakteristik yang membedakannya dengan perangkat keras yaitu:
1. Perangkat lunak merupakan hasil pengembangan dan rekayasa bukan tidak diproduksi dalam pengertian klasik.
2. Perangkat lunak tidak akan usang.
3. Perangkat lunak akan dikembangkan sebagai perangkat yang dapat di sesuaikan dengan kebutuhan.
2.2.2 Model Proses (Waterfall)
Dalam perancangan suatu perangkat lunak sebaiknya memperhatikan model proses yang akan digunakan selama proses perancangan, Berikut penjelasan model Waterfall yang akan digunakan dalam proyek ini menurut Pressman (2010, 39):
• Model Waterfall
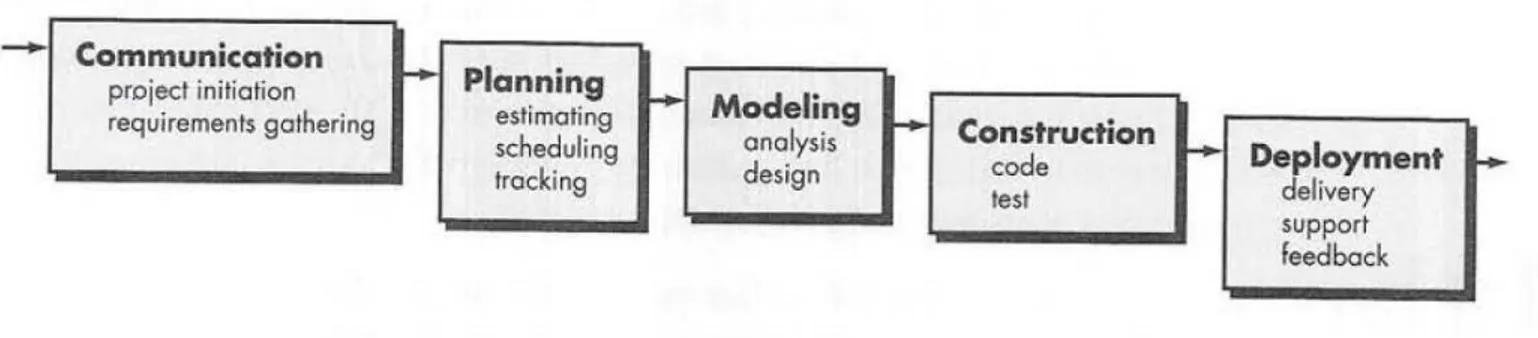
Waterfall model atau disebut juga classic life cycle. Waterfall model merupakan sebuah pendekatan pengembangan software yang bersifat sistematis dan sequential dimulai dengan menspesifikasikan kebutuhan dan proses klien melalui perencanaan, pemodelan, penyebaran, konstruksi.
Dengan catatan proses harus dilakukan secara linear.
Gambar 2.1 Model Waterfall
Berikut penjelasan tahapan yang akan dilalui dalam proses waterfall:
• Communication
Pada tahap komunikasi dilakukan pengumpulan data dari klien serta melakukan inisiasi proyek.
• Planning
Pada tahap ini dilakukan estimasi mengenai proyek yang akan digunakan baik estimasi waktu, biaya, serta melakukan penjadualan agar proyek dapat lebih terorganisasi.
• Modelling
Pada tahap ini dilakukan pemodelan atau analisa desain dari proyek yang akan dikerjakan.
• Construction
Pada tahap ini akan dimulai proses pembuatan code untuk perangkat lunak dari hasil analisa dan perencaan sebelumnya.
• Deployment
Setelah melalui tahapan-tahapan diatas kita akan menerima umpan balik dari klien untuk mengetahui apabila ada kekurangan atau tambahan. Namun apabila dianggap sudah sesuai dengan tujuan dan keinginan klien maka perangkat lunak tersebut siap untuk diserahkan kepada klien.
2.3 Interaksi Manusia dan Komputer
2.3.1 Delapan Aturan Emas Perancangan Antarmuka
Dalam proses pengembangan aplikasi interaktif sebaiknya memperhatikan juga antar muka yang akan di desain demi menjaga kenyamanan pengguna ketika menggunakan aplikasi tersebut. Berikut delapan aturan emas beserta penjelasan sesuai pendapat Shneiderman dan Plaisant (2010, 88-89) yang dapat dijadikan pedoman dalam desain antar muka:
1. Berusaha untuk konsisten
Aturan ini merupakan aturan yang paling sering dilanggar, namun cukup sulit untuk diaplikasikan karena sangat banyak bentuk
konsistensi. Yang dimaksud konsistensi disini adalah warna, tampilan, menu, jenis huruf dan lain-lain harus sama dalam berbagai situasi.
2. Memenuhi kegunaan secara universal
Kebutuhan user yang beragam membuat desain harus di sesuaikan dengan keragaman tersebut. Desain harus memperhatikan tingkat kemampuan pengguna.
3. Memberikan umpan balik yang informatif
Setiap aktifitas user harus mendapatkan umpan balik. Sesuai dengan apa yang di lakukan user. Jika tindakan yang dilakukan kecil maka respon dari sistem cukup sederhana. Namun jika tindakan cukup besar maka respon dari sistem juga bisa lebih tegas.
4. Merancang dialog yang menghasilkan penutup
Sebaiknya urutan tindakan diorganisir dalam suatu kelompok dengan memberi bagian awal, tengah dan akhir. Dengan memberi umpan balik yang informasi akan memberikan indikasi bahwa apa yang dilakukan oleh pengguna sudah benar dan pengguna dapat mempersiapkan tindakan selanjutnya.
5. Pencegahan error
Usahakan sistem di rancang agar pengguna terhindar dari kesalahan yang fatal. Dan apabila tidak sengaja terjadi usahakan agar ada penanganan dengan cepat baik berupa deteksi kesalahan maupun mekanisme sederhana untuk menanggulangi kesalahan tersebut.
6. Memberikan kemudahan untuk kembali ke tindakan sebelumnya Usahakan sistem memberikan fasilitas untuk kembali ke tindakan awal agar pengguna tidak khawatir untuk menjelajahi sistem.
7. Mendukung tempat pengendali internal
Sebagai pengguna tentu ingin mengontrol sistem bukan sebaliknya. Maka dari itu sebaiknya sistem dapat mengikuti respon dari pengguna agar pengguna tidak merasa sistem mengontrol pengguna.
8. Mengurangi beban memori jangka pendek
Keterbatasan ingatan manusia membutuhkan tampilan yang sederhana atau banyak tampilan halaman yang sebaiknya disatukan, serta diberikan cukup waktu pelatihan untuk kode, mnemonic, dan urutan tindakan.
2.3.2 Lima Faktor Manusia Terukur
Selain delapan aturan emas ada baiknya juga memperhatikan lima faktor manusia terukur menurut shneiderman dan plaisant (2010, 84-87) diantaranya adalah:
1. Waktu untuk mempelajari
Berapa lama waktu yang dibutuhkan bagi pengguna untuk mempelajari cara relevan untuk melakukan suatu tugas?
2. Kecepatan performa
Berapa cepat suatu tugas dapat dilaksanakan?
3. Tingkat rata-rata kesalahan yang dilakukan pengguna
Berapa banyak kesalahan yang dilakukan dan jenis kesalahan yang dilakukan oleh pengguna?
4. Retensi dari waktu ke waktu
Seberapa baik pengguna dapat mengatur pengetahuan yang di dapat setelah satu jam, beberapa hari, atau beberapa minggu?
5. Kepuasan subjektif
Berapa tingkat kepuasan dari pengguna dalam penggunaan semua aspek dalam sitem?
2.4 Storyboard
2.4.1 Pengertian Storyboard
Menurut Dastbaz (2003, 134) sebelum kita memulai implementasi lebih baik memvisualisasikan rancangan antarmuka yang akan digunakan agar klien dapat dengan mudah memberikan umpan balik. Metode terbaik yang digunakan adalah storyboard. Storyboard biasa digunakan dalam pembuatan film sebagai alat visual yang menggambarkan secara umum cerita dari film tersebut. Storyboard adalah sebuah teknik yang sangat berguna untuk memvisualisasikan antarmuka dari sebuah Interactive Multimedia System sebelum implementasi sistem dilakukan.
Dengan masukan dari klien mengenai desain antarmuka yang sudah dibuat desainer dapat dengan mudah memperbaiki kekurangan yang ada.
2.5 State Transition Diagram
2.5.1 Pengertian State Transition Diagram
Menurut Whitten dan Bentley (2007, 635) dalam mendesain sebuah aplikasi terkadang proses yang sekuensial jarang sekali terjadi. Biasanya aplikasi akan diserahkan kepada pengguna sistem untuk diberikan masukan atau arahan mengenai kekurangan atau kelebihan dari aplikasi yang kita desain. Biasanya desain aplikasi dilakukan secara iterasi seiring dengan masukan dari pengguna sistem.
Sebuah sistem terkadang membutuhkan banyak layar antarmuka bahkan mungkin hingga ratusan layar. Semua layar dapat di desain dan dijadikan prototype, namun yang jadi permasalahan adalah bagaimana koordinasi antar layar tersebut.
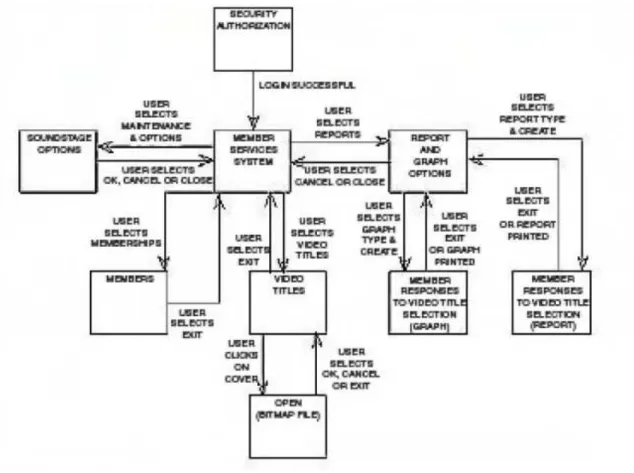
Untuk itu dibutuhkan State Transition Diagram (STD) Menurut Whitten dan Bentley (2007, 635) STD adalah sebuah alat yang digunakan untuk menggambarkan urutan dan variasi layar yang dapat terjadi selama sesi.
Gambar 2.2 Contoh State Transition Diagram
2.5.2 Notasi State Transition Diagram
Terdapat beberapa notasi dalam mendesain sebuah STD, Menurut Whitten dan Bentley (2007, 636) diantaranya adalah:
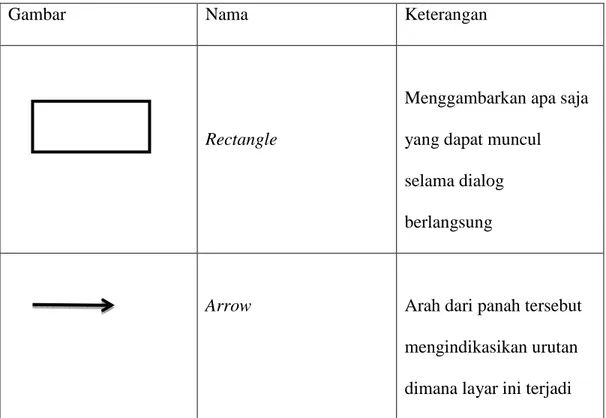
Tabel 2.1 Notasi State Transition Diagram
Gambar Nama Keterangan
Rectangle
Menggambarkan apa saja yang dapat muncul selama dialog berlangsung
Arrow Arah dari panah tersebut
mengindikasikan urutan dimana layar ini terjadi
2.6 Data dan Database 2.6.1 Pengertian Data
Menurut pedapat Indrajani (2009, 2) data adalah sebuah fakta atau observasi mentah biasanya mengenai fenomena fisik atau transaksi bisnis yang dapat menjadi ukuran objektif atribut dari entitas serta merupakan representasi dari suatu objek seperti pelanggan, mahasiswa, karyawan yang disimpan dalam bentuk angka, huruf, simbol, dan kombinasinya.
2.6.2 Pengertian Database
Sedangkan database menurut Indrajani (2009, 2) merupakan sekumpulan elemen data logis yang saling berhubungan dan mengonsolidasi data-data yang sebelumnya berada dalam file terpisah. Database dirancang untuk memenuhi informasi yang dibutuhkan oleh sebuah organisasi. Database merupakan tempat penyimpanan data yang besar yang dapat digunakan oleh banyak pengguna.
Dalam desain basis data terdapat sebuah model relasional. Di dalam sebuah model relasional terdapat relational key menurut Indrajani (2009, 41) berikut relational key tersebut:
• Superkey
Merupakan atribut atau himpunan atribut yang mengindetifikasi secara unik tuple-tuple yang ada dalam relasi.
• Candidate Key
Memiliki ketentuan seperti, superkey dalam relasi dan untuk setiap relasi R, nilai K akan mengidentifikasi secara unik tuplenya.
• Composite Key
Composite Key merupakan kondisi dimana candidate key memiliki lebih dari satu atribut.
• Primary Key
Merupakan sebuah candidate key yang dipilih untuk identifikasi tuple secara unik dalam suatu relasi.
• Foreign Key
Atribut atau himpunan atribut dalam relasi yang dibandingkan dengan candidate key pada beberapa relasi.
• Alternate Key
Merupakan candidate key yang tidak terpilih sebagai primary key.
2.7 Perangkat Ajar
2.7.1 Sejarah Perangkat Ajar
Menurut Arnold (2000, 1) Pada pertengahan tahun 1950 dan awal 1960 kolaborasi antara pendidik di Universitas Stanford di California dan International Business Machines (IBM) memperkenalkan Computer Assisted Instruction (CAI) ke beberapa sekolah dasar pilihan. Awalnya CAI berbentuk sebuah presentasi inofrmasi linear dengan sesi drill and practice. CAI pertama kali terbatas oleh biaya dan kesulitan pemeliharaan serta kesulitan penggunaan komputer di masa itu.
2.7.2 Kelebihan dan Kekurangan Perangkat Ajar 2.7.2.1 Kelebihan Perangkat Ajar
CAI dapat meningkatkan kemampuan bagi siswa untuk mengakses informasi secara dramatis. Hal ini didukung juga oleh pendapat Galvis (2011, 4) bahwa dalam penelitian perbandingan pengajaran yang dilakukan dengan bantuan CAI dengan pengajaran tradisional, para murid yang menggunakan CAI mendapatkan ilmu lebih banyak berdasarkan nilai pre-posttest. Selain itu desain dari program yang dapat diadaptasikan pada kemampuan siswa dapat menjadi kelebihan dari perangkat ajar.
Meskipun sulit untuk menilai tingkat efektifitas dalam aspek sistem edukasional, banyak penelitian yang melaporkan bahwa CAI berhasil dalam menaikan nilai ujian
dari para siswa, meningkatkan sikap para siswa, dan mengurangi waktu yang dibutuhkan untuk menguasai materi tertentu.
2.7.2.2 Kekurangan Perangkat Ajar
Dalam beberapa aplikasi seperti dalam hal yang melibatkan penalaran abstrak dan proses pemecahan masalah, CAI dianggap kurang efektif. Beberapa kritik mengatakan bahwa CAI yang memiliki desain buruk dapat menurunkan minat dan motivasi siswa. Selain itu mahalnya biaya implementasi dan perawatan sistem komputer dapat menjadi kendala dalam penggunaan CAI.
2.8 Flash
2.8.1 Sejarah dan Pengertian Flash
Menurut pendapat dari Georgenes dan Putney (2011, V) Flash pada tahun 1966 bernama FutureSplash yang diluncurkan dengan alat edit dan sebuah Timeline dasar.
Dan pada tahun yang sama FutureSplash berganti nama menjadi Flash. Setelah melakukan tiga kali peluncuran ditambahkan fitur Library, memunculkan Movie Clip Symbol, dan dikemas dengan scripting dasar. Dalam Flash 5, Macromedia memperkenalkan ActionScript 1.0, didukung oleh XML, dan menggunakan format HTML. Flash 6, yang dikenal sebagai Flash MX, dilengkapi dengan kemampuan video dan komponen antar muka. Versi 7, dikenal sebagai MX 2004, memperkenalkan ActionScript 2.0, sebuah bahasa tambahan, pendukung lebih pada video, dan masih banyak fitur lainnya. Flash 8 merupakan bentuk perluasan dari versi sebelumnya dengan tambahan pendukung mobile. Pada tahun 2005, Adobe membeli Macromedia. Pada tahun 2007, Flash Professional CS3 diluncurkan sebagai bagian dari Adobe Creative Suite dan dengan ActionScript 3.0 di dalamnya. Adobe
memperkenalkan alat pengembangan seperti Flash Builder dan sebuah alat desain Flash Catalyst yang juga memiliki konten Flash (SWF file).
2.9 ActionScript 3.0
2.9.1 Pengertian ActionScript 3.0
Menurut Georgenes dan Putney (2011, 129-131) ActionScript adalah sebuah bahasa penulisan atau scripting yang memungkinkan pengguna Flash untuk menambahkan interaktif dalam Flash.
Beberapa alasan mengapa harus menggunakan ActionScript yaitu:
1. Efek yang diinginkan tidak dapat diselesaikan dengan menggunakan animasi Timeline
2. Menggunakan ActionScript akan memakan waktu lebih sedikit untuk menyelesaikan efek.
3. Efek ActionScript lebih mudah digunakan untuk penggunaan yang berulang- ulang.
4. ActionScript efek telah di kembangkan.
5. ActionScript akan lebih fleksibel ketika hendak mengubah event.
6. Membutuhkan interaktif pengguna.
ActionScript akan terlihat sangat kompleks diawal. Namun ketika anda bisa bertahan pada konsep ini maka anda akan merasakan kekuatan yang luar biasa dalam mengerjakannya.
2.10 Hypertext Preprocessor (PHP) 2.10.1 Pengertian PHP
Menurut Ullman (2011, X), PHP atau Hypertext Preprocessor merupakan scripting language yang didesain untuk melakukan sesuatu hanya ketika suatu peristiwa terjadi, contohnya ketika user melakukan submit sebuah formulir dalam website. PHP sendiri tertanam di dalam HTML dan merupakan teknologi server- side. Hal ini memiliki makna bahwa semua yang dilakukan oleh PHP terjadi di dalam server (berkebalikan dengan client yang berarti komputer digunakan oleh orang yang melihat Web site-nya).
Contoh sederhana code PHP:
<?php
echo"My first PHP script!";
?>
2.11 Extensible Markup Language (XML) 2.11.1 Pengertian XML
Menurut Walsh (2013, 2), XML adalah sebuah markup-language untuk sebuah dokumen yang mengandung informasi terstruktur. Bahasa markup adalah sebuah mekanisme untuk mengindentifikasi struktur dalam sebuah dokumen. XML merupakan sebuah meta-language untuk mendekspripsikan markup-language.
Berikut contoh code sederhana dari XML:
<?xml version="1.0"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
2.12 MySQL
2.12.1 Pengertian MySQL
Ullman (2012) menyatakan bahwa MySQL merupakan basis data open- source yang paling terkenal, yang dikutip dari www.mysql.com. MySQL biasa digunakan bersama dengan PHP, dan perangkat lunak MySQL sendiri dilengkapi dengan database server yang menyimpan data sebenarnya, aplikasi client yang berbeda untuk berinteraksi dengan database server tersebut, dan beberapa perangkat lainnya
2.13 Tenses Bahasa Inggris
2.13.1 Present Progressive (Continues) Tense
Present progressive tense merupakan sebuah tenses yang menggambarkan sebuah aktivitas yang sedang berlangsung saat ini. Kejadian atau aktivitas itu sedang berlangsung tepat ketika pembicara sedang mengatakan kalimat tersebut. Kejadian dimulai saat lampau, sedang berlangsung, dan ada kemungkinan dapat berlanjut di masa depan menurut Azar (1993, 3).
Contoh: It’s noon. I am eating lunch at the cafeteria right now.
Kata right now menggambarkan aktivitas tersebut sedang berlangsung.
2.13.2 Simple Present Tense
Simple present tense menggambarkan sebuah kebiasaan sehari-hari, atau aktivitas yang biasa dilakukan. Selain itu simple present tense juga menggambarkan sebuah pernyataan fakta umum. Simple present tense digunakan untuk sebuah situasi atau peristiwa yang selalu, biasa, atau keseharian di masa lalu, masa kini, dan yang akan datang menurut Azar (1993, 3).
Contoh: Ann takes a shower every day.
Every day menunjukan bahwa Ann melakukan kegiatan itu sebagai kegiatan sehari-hari.
alat yang digunakan untuk menggambarkan urutan dan variasi layar yang dapat terjadi selama sesi pengguna
2.13.3 Simple Future Tense
Simple future tense digunakan untuk menggambarkan sebuah situasi masa depan atau yang akan terjadi menurut Azar (1993, 47).
Contoh: I am going to leave at nine tomorrow morning.
Kata Going to disini menggambarkan sebuah kejadian yang belum terjadi namun akan terjadi nanti atau masa yang akan datang.
2.13.4 Simple Past Tense
Simple past tense digunakan untuk menggambarkan suatu keadaan atau situasi yang berlangsung dan berakhir di masa lampau menurut Azar (1993, 47).
Contoh: I walked downtown yesterday.
Kata Yesterday menggambarkan bahwa keadaan tersebut terjadi di masa lampau.
2.13.5 Past Perfect Tense
Past perfect tense digunakan untuk menyatakan sebuah kegiatan yang telah selesai di masa lampau sebelum waktu tertentu menurut Azar (1993, 189).
Contoh: I had eaten when he came.
Kata had eaten menyatakan bahwa ia sudah menyelesaikan makannya sebelum ia (he) datang.