Bab III
Analisa dan Perancangan Sistem
Pada bab ini membahas tentang analisa dan perancangan sistem. Analisa sistem meliputi kebutuhan fungsional, kebutuhan non fungsional, use case diagram, dan deskripsi use case, sedangkan perancangan sistem meliputi sequence diagram, activity diagram, class diagram dan desain interface.
3.1 Analisa Masalah
Pada umumnya semua orang pasti pernah melakukan yang namanya sesi foto, atau pemotretan,entah foto selfie, foto studio, atau bahkan foto professional sekalipun, akan tetapi yang kita ketahui pada dasarnya sesi foto hanyalah sebuah aktivitas foto yang dilakukan menggunakan kamera yang diarahkan kepada objek yang ingin di foto, lalu kemudian langsung mendapat hasil dari jepretan foto tersebut, dan hal ini tentu membuat jenuh dari pada para penggunanya karena hanya mendapatkan hasil yang begitu-begitu saja.
Terlebih apabila kita sedang berkunjung ke suatu taman rekreasi, tentunya kita ingin mendapatkan kenang-kenangan dari tempat tersebut, hal yang paling lumrah ialah membeli souvenir seperti kaos. Hal ini tentu sudah menjadi kebiasaan yang terjadi apabila berkunjung ke taman rekreasi, maka dari itu dalam rangka pengembangan potensi wisata taman, dibutuhkan suatu sarana berupa aplikasi mobile berupa augmented reality yang dimana hal ini akan bisa memberikan sesuatu yang baru untuk pengunjung, dan bisa mendapatkan kenang-kenangan berupa kaos virtual bertemakan taman rekreasi sengkaling.
3.2 Analisa Sistem
Analisa sistem merupakan suatu proses untuk menentukan permasalahan yang harus dihadapi. Tahap ini adalah sangat penting, karena proses analisis yang kurang akurat dan menyebabkan hasil dari suatu sistem akan tidak sesuai dengan yang di harapkan. Adapun analisa sistem dikelompokkan menjadi 2 bagian, yaitu Analisa Kebutuhan Hardware dan Analisa Kebutuhan Software. Berikut penjelasannya :
3.2.1 Analisa Kebutuhan Hardware
Hardware (perangkat keras) adalah salah satu bagian dari komputer. Hardware yaitu benda nyata yang dapat disentuh, diraba dan dilihat, fungsinya untuk membantu proses komputerisasi.
Perangkat keras yang digunakan dalam pembuatan aplikasi Tugas Akhir ini, yaitu:
a. Jenis Perangkat : Laptop Asus X42J
b. Processor : Intel(R) Core i3-380M, 2.53GHz
c. RAM : 4 GB
d. VGA : Radeon Graphics HD6470M
1GB
e. Kapasitas Harddisk : 500 GB
f. Mouse : Rexus
g. Keyboard
3.2.2 Analisa kebutuhan Software
Software (perangkat lunak) adalah data–data yang terdapat pada sebuah komputer yang diformat kemudian disimpan secara digital. Dengan kata lain software yaitu komponen yang tidak terlihat secara fisik, tetapi terdapat dalam sebuah komputer.
Perangkat lunak yang dibutuhkan dalam pembuatan aplikasi Tugas Akhir ini, yaitu:
a. Operating Sistem : Windows 8 32-bit b. Game Engine : Unity Version 5.5.2f1 c. Library : Vuforia 6-2-10 d. Image Editor : Adobe Photoshop CS4 e. Office Suite : Microsoft Office 2007
3.3 Kebutuhan Fungsional
Kebutuhan fungsional sistem itu sendiri bertujuan untuk mengetahui kebutuhan yang diperlukan dalam proses pembuatan sistem, karena merupakan penjelasan dari aktivitas dan layanan yang harus disediakan oleh sistem, kebutuhan fungsional ini adalah:
1. Sistem menampilkan halaman utama
2. Sistem menyediakan menu-menu untuk mengatur layar handphone 3. Sistem menyediakan object 2D melalui marker yang telah disediakan.
3.4 Kebutuhan Non Fungsional
Kebutuhan non fungsional adalah batasan-batasan yang harus disediakan oleh sistem. Kebutuhan non fungsional dalam permainan ini adalah:
1. Aplikasi dikembangkan dengan bahasa pemrograman C++ dengan aplikasi Game Engine Unity.
2. Perancangan dan pembuatan Objek dilakukan dengan aplikasi Adobe Photoshop
3. Penerapan Augmented Reality pada permainan adalah aplikasi berbasis Android, dengan target minimal Android 4.0.x.
3.5 Perancangan Sistem
Perancangan sistem adalah merancang atau mendesain suatu sistem yang baik, yang isinya adalah langkah-langkah operasi dalam proses pengolahan data dan prosedur untuk mendukung operasi sistem. Perancangan sistem yaitu tahapan setelah analisis dari siklus pengembangan sistem dan merancang sebuah sistem yang akan dibangun. Perancangan sistem ini juga terdiri dari activity diagram, sequence diagram, dan class diagram.
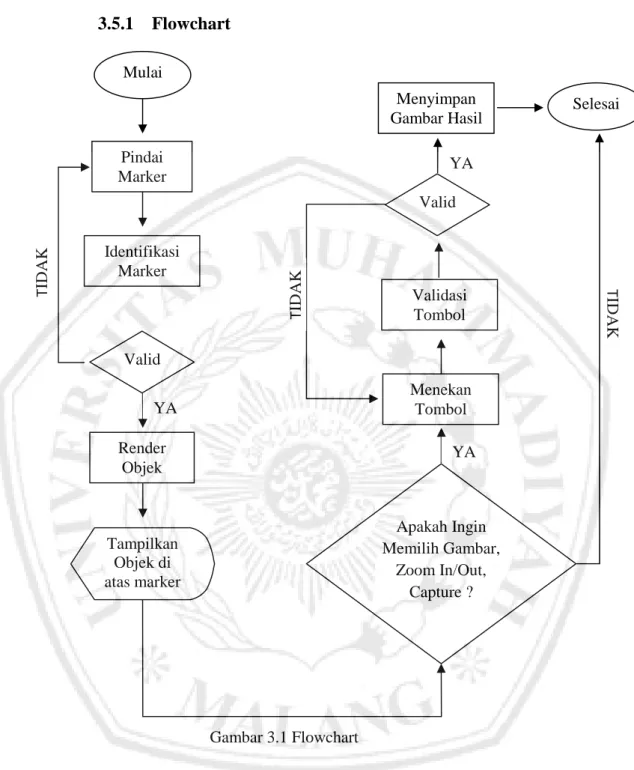
3.5.1 Flowchart
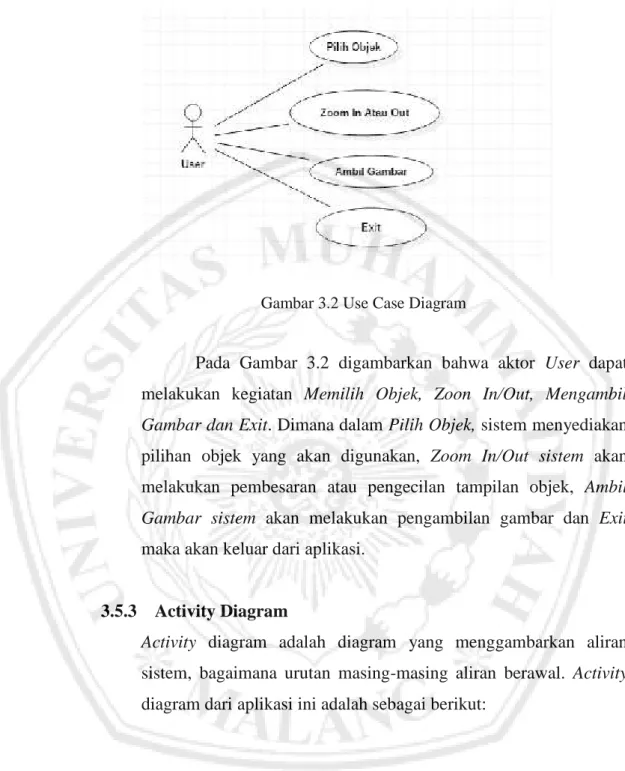
3.5.2 Use Case Diagram
Use case diagram adalah rangkaian program sistem yang Mulai Pindai Marker Identifikasi Marker Valid Render Objek Tampilkan Objek di atas marker Menekan Tombol Apakah Ingin Memilih Gambar, Zoom In/Out, Capture ? Validasi Tombol Valid Menyimpan
Gambar Hasil Selesai
YA T ID A K YA T ID A K YA T ID A K Gambar 3.1 Flowchart
Pada Gambar 3.2 digambarkan bahwa aktor User dapat melakukan kegiatan Memilih Objek, Zoon In/Out, Mengambil Gambar dan Exit. Dimana dalam Pilih Objek, sistem menyediakan pilihan objek yang akan digunakan, Zoom In/Out sistem akan melakukan pembesaran atau pengecilan tampilan objek, Ambil Gambar sistem akan melakukan pengambilan gambar dan Exit maka akan keluar dari aplikasi.
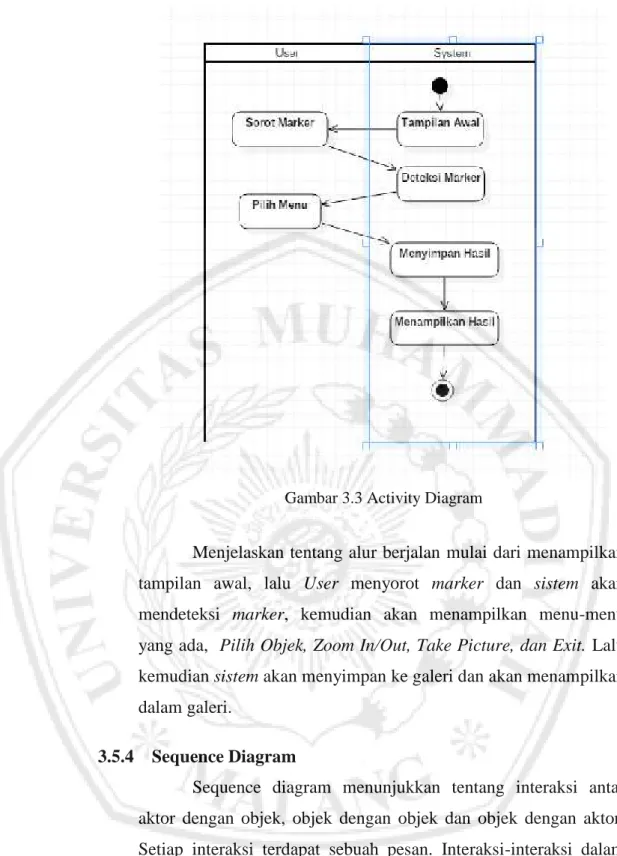
3.5.3 Activity Diagram
Activity diagram adalah diagram yang menggambarkan aliran sistem, bagaimana urutan masing-masing aliran berawal. Activity diagram dari aplikasi ini adalah sebagai berikut:
Gambar 3.2 Use Case Diagram
Pada Gambar 3.2 digambarkan bahwa aktor User dapat melakukan kegiatan Memilih Objek, Zoon In/Out, Mengambil Gambar dan Exit. Dimana dalam Pilih Objek, sistem menyediakan pilihan objek yang akan digunakan, Zoom In/Out sistem akan melakukan pembesaran atau pengecilan tampilan objek, Ambil Gambar sistem akan melakukan pengambilan gambar dan Exit maka akan keluar dari aplikasi.
3.5.3 Activity Diagram
Activity diagram adalah diagram yang menggambarkan aliran sistem, bagaimana urutan masing-masing aliran berawal. Activity diagram dari aplikasi ini adalah sebagai berikut:
Gambar 3.2 Use Case Diagram
Pada Gambar 3.2 digambarkan bahwa aktor User dapat melakukan kegiatan Memilih Objek, Zoon In/Out, Mengambil Gambar dan Exit. Dimana dalam Pilih Objek, sistem menyediakan pilihan objek yang akan digunakan, Zoom In/Out sistem akan melakukan pembesaran atau pengecilan tampilan objek, Ambil Gambar sistem akan melakukan pengambilan gambar dan Exit maka akan keluar dari aplikasi.
3.5.3 Activity Diagram
Activity diagram adalah diagram yang menggambarkan aliran sistem, bagaimana urutan masing-masing aliran berawal. Activity diagram dari aplikasi ini adalah sebagai berikut:
Menjelaskan tentang alur berjalan mulai dari menampilkan tampilan awal, lalu User menyorot marker dan sistem akan mendeteksi marker, kemudian akan menampilkan menu-menu yang ada, Pilih Objek, Zoom In/Out, Take Picture, dan Exit. Lalu kemudian sistem akan menyimpan ke galeri dan akan menampilkan dalam galeri.
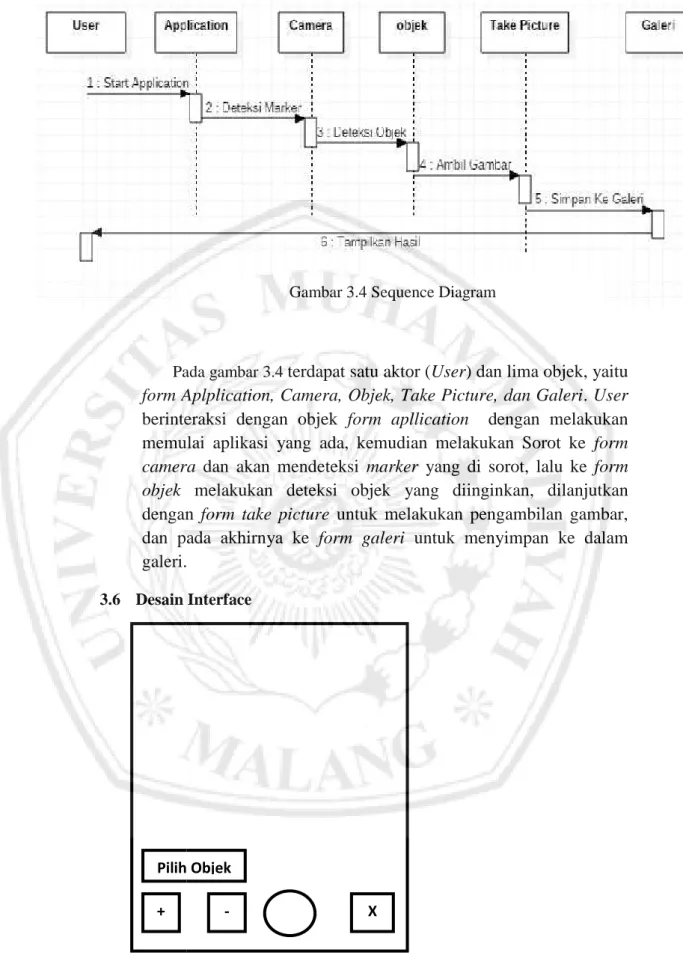
3.5.4 Sequence Diagram
Sequence diagram menunjukkan tentang interaksi antar aktor dengan objek, objek dengan objek dan objek dengan aktor. Setiap interaksi terdapat sebuah pesan. Interaksi-interaksi dalam diagram berjalan dari kiri ke kanan dan diatur berdasarkan waktu. Sequence diagram juga dapat menggambarkan langkah-langkah
Gambar 3.3 Activity Diagram
Menjelaskan tentang alur berjalan mulai dari menampilkan tampilan awal, lalu User menyorot marker dan sistem akan mendeteksi marker, kemudian akan menampilkan menu-menu yang ada, Pilih Objek, Zoom In/Out, Take Picture, dan Exit. Lalu kemudian sistem akan menyimpan ke galeri dan akan menampilkan dalam galeri.
3.5.4 Sequence Diagram
Sequence diagram menunjukkan tentang interaksi antar aktor dengan objek, objek dengan objek dan objek dengan aktor. Setiap interaksi terdapat sebuah pesan. Interaksi-interaksi dalam diagram berjalan dari kiri ke kanan dan diatur berdasarkan waktu. Sequence diagram juga dapat menggambarkan langkah-langkah
Gambar 3.3 Activity Diagram
Menjelaskan tentang alur berjalan mulai dari menampilkan tampilan awal, lalu User menyorot marker dan sistem akan mendeteksi marker, kemudian akan menampilkan menu-menu yang ada, Pilih Objek, Zoom In/Out, Take Picture, dan Exit. Lalu kemudian sistem akan menyimpan ke galeri dan akan menampilkan dalam galeri.
3.5.4 Sequence Diagram
Sequence diagram menunjukkan tentang interaksi antar aktor dengan objek, objek dengan objek dan objek dengan aktor. Setiap interaksi terdapat sebuah pesan. Interaksi-interaksi dalam diagram berjalan dari kiri ke kanan dan diatur berdasarkan waktu. Sequence diagram juga dapat menggambarkan langkah-langkah
Pada gambar 3.4terdapat satu aktor (User) dan lima objek, yaitu form Aplplication, Camera, Objek, Take Picture, dan Galeri. User berinteraksi dengan objek form apllication dengan melakukan memulai aplikasi yang ada, kemudian melakukan Sorot ke form camera dan akan mendeteksi marker yang di sorot, lalu ke form objek melakukan deteksi objek yang diinginkan, dilanjutkan dengan form take picture untuk melakukan pengambilan gambar, dan pada akhirnya ke form galeri untuk menyimpan ke dalam galeri.
3.6 Desain Interface
Pilih Objek
+ - X
Gambar 3.4 Sequence Diagram
Pada gambar 3.4terdapat satu aktor (User) dan lima objek, yaitu form Aplplication, Camera, Objek, Take Picture, dan Galeri. User berinteraksi dengan objek form apllication dengan melakukan memulai aplikasi yang ada, kemudian melakukan Sorot ke form camera dan akan mendeteksi marker yang di sorot, lalu ke form objek melakukan deteksi objek yang diinginkan, dilanjutkan dengan form take picture untuk melakukan pengambilan gambar, dan pada akhirnya ke form galeri untuk menyimpan ke dalam galeri.
3.6 Desain Interface
Pilih Objek
+ - X
Gambar 3.4 Sequence Diagram
Pada gambar 3.4terdapat satu aktor (User) dan lima objek, yaitu form Aplplication, Camera, Objek, Take Picture, dan Galeri. User berinteraksi dengan objek form apllication dengan melakukan memulai aplikasi yang ada, kemudian melakukan Sorot ke form camera dan akan mendeteksi marker yang di sorot, lalu ke form objek melakukan deteksi objek yang diinginkan, dilanjutkan dengan form take picture untuk melakukan pengambilan gambar, dan pada akhirnya ke form galeri untuk menyimpan ke dalam galeri.
3.6 Desain Interface
Pilih Objek
+ - X