26
PEMBAHASAN
3.1 Analisa Kebutuhan
Dengan adanya sistem informasi yang baik, design yang mudah untuk digunakan untuk pengguna baru serta tingkat keamanan website yang terjaga. Akan membuat setiap pelanggan yang masuk kedalam website akan merasa nyaman. Tantangan utama yang harus dilewati oleh setiap pengembang perangkat lunak adalah sisi keamanan dari aplikasi yang dibuat olehnya.
Berdasarkan permasalahan ini maka dibutuhkan suatu sistem informasi berbasis web yang diharapkan dapat mendukung dan memberikan solusi atas permasalahan tersebut.
Langkah pertama dalam pembuatan sistem ini adalah melakukan identifikasi kebutuhan – kebutuhan dari sistem tersebut mulai dari efektifitas sistem, tampilan yang dinamis serta keamanan web yang menjadi faktor utama pemegang kepercayaan pelanggan. Berdasarkan identifikasi hal ini meliputi:
1. Sistem berbasis web yang dilengkapi dengan fasilitas keamanan dasar yaitu pengguna harus lebih dulu melakukan login pada website sebelum melakukan kegiatan transaksi selanjutnya.
2. Dilakukannya verifikasi oleh pihak admin untuk menentukan kebenaran dari pelanggan yang telah melakukan unggah nomor transfer dengan menyertakan bukti transfer yang di unggah dalam bentuk gambar.
Analisa kebutuhan dalam pembuatan dan perancangan aplikasi penjualan online berbasis web Barangbekas.com ini sengaja dibuat memiliki fitur pengaturan level hak akses user/pengguna. Ini diperuntukkan apabila terjadi perubahan sistem organisasi pada bagian internal akan menjadi lebih mudah untuk menambah atau mengurangi fitur yang ada. Dan saat ini, penulis hanya merancang beberapa karakteristik interaksi sistem sebagai berikut:
Spesifikasi dari tingkat level saat ini adalah:
1. Administrator
a. Melakukan input data Website ( identitas website, alamat kantor website) b. Mengolah data user
c. Mengolah data produk
d. Mengolah data kategori dan sub-kategori produk e. Melakukan verifikasi data transaksi
f. Dapat melakukan edit profil 2. Pelanggan
a. Dapat melakukan transaksi
b. Dapat membatalkan barang yang dibeli selama status verifikasi admin belum terupdate
c. Dapat menyimpan barang impian di halaman barang impian d. Dapat melakukan edit profil akun milik sendiri
3.2 Rancangan Perangkat Lunak 3.2.2 Rancangan Antarmuka 1. Rancangan Halaman Utama
Halaman utama adalah bagian pertama dari website yang akan langsung berinteraksi dengan user, atau dalam bahasa inggris bisa disebut Index page, atau home page, bagian ini adalah bagian penting dalam sebuah web yang difokuskan pada penjualan sebuah barang atau promosi jasa.
Halaman ini lebih merepresentasikan promosi produk, biasanya sebuah website E-Commerce sangat memperhatikan kemudahan, kenyamanan, dan keringanan dari website tersebut agar pelanggan dapat nyaman ketika masuk dan mencari barang yang mereka cari. Dan rancangan yang penulis buat adalah sebagai berikut:
Gambar III.1
2. Rancangan Halaman Login/Registrasi
Penulis membuat dua tahap yaitu halaman login ketika akan melakukan pembelian dimaksudkan untuk menentukan apakah pengguna sudah memiliki akun atau akan melakukan registrasi dan halaman login/registrasi yang disediakan pada bagian navigasi bar. Berikut rancangan halaman login yang penulis buat :
Gambar III.2 Halaman Login/Registrasi
a. Registrasi
Gambar III.2.a Registrasi b. Rancangan Halaman Login Pada Navigasi Bar
Gambar III.2.b
3. Rancangan Halaman Pelanggan
Sama seperti hal nya pada halaman utama, halaman pelanggan akan langsung masuk ke tampilan utama yaitu tampilan produk agar memudahkan user untuk melakukan transaksi tanpa perlu terlalu banyak opsi atau pilihan yang sebetulnya akan membuat pelanggan menjadi kebingungan. Itu artinya setelah melakukan autentikasi login, pelanggan akan langsung diarahkan ke menu utama. Hanya saja memiliki session untuk melakukan transaksi. Berikut gambaran yang dibuat oleh penulis:
Gambar III.3
Rancangan Halaman Pelanggan 4. Rancangan Halaman Admin
Berbeda dengan halaman pada pelanggan, Admin memiliki alamat akses yang berbeda untuk masuk ke dalam beranda admin, pada halaman admin terdapat banyak pengaturan yang lebih detail. Penulis membuat gambaran seperti dibawah ini:
Gambar III.4
Rancangan Halaman Admin 5. Rancangan Halaman Admin Produk
Berbeda dengan halaman pada pelanggan, Admin memiliki alamat akses yang berbeda untuk masuk ke dalam beranda admin, pada halaman admin terdapat banyak pengaturan yang lebih detail. Penulis membuat gambaran seperti dibawah ini:
a. Halaman Tabel Produk
Gambar III.5.a
b. Rancangan Halaman Tambah Produk
Gambar III.5.b
Rancangan Halaman Tambah Produk c. Halaman Edit Produk
Gambar III.5.c
6. Rancangan Halaman Kategori
Berbeda dengan halaman pada pelanggan, Admin memiliki alamat akses yang berbeda untuk masuk ke dalam beranda admin, pada halaman admin terdapat banyak pengaturan yang lebih detail. Penulis membuat gambaran seperti dibawah ini:
a. Halaman Tabel Kategori
Gambar III.6.a
b. Rancangan Halaman Tambah Kategori
Gambar III.6.b
Rancangan Halaman Tambah Kategori c. Halaman Edit Kategori
Gambar III.6.c
7. Rancangan Halaman Pemesanan
Berbeda dengan halaman pada pelanggan, Admin memiliki alamat akses yang berbeda untuk masuk ke dalam beranda admin, pada halaman admin terdapat banyak pengaturan yang lebih detail. Penulis membuat gambaran seperti dibawah ini:
a. Halaman Tabel Pemesanan
Gambar III.7.a
b. Halaman Edit Status Pesanan
Gambar III.7.b
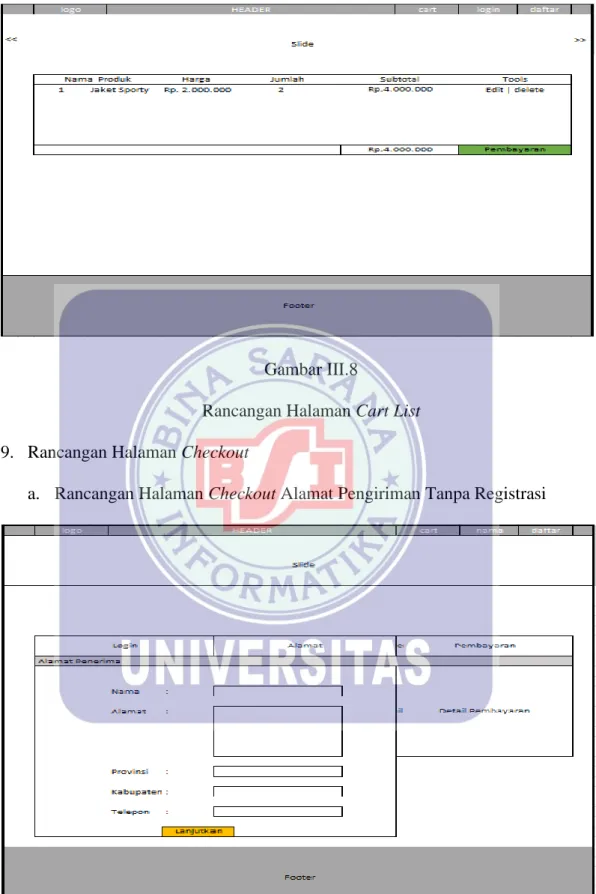
Rancangan Halaman Edit Status Pesanan 8. Rancangan Halaman Cart List
Halaman daftar cart/cart list berfungsi untuk menyimpan semua data barang yang dipilih oleh pelanggan sebelum melakukan pembayaran lebih lanjut. Halaman ini bersifat sementara dan akan kembali kosong apabila pelanggan telah berhasil melakukan transaksi. Berikut rancangan halaman kantong belanja yang penulis buat:
Gambar III.8
Rancangan Halaman Cart List 9. Rancangan Halaman Checkout
a. Rancangan Halaman Checkout Alamat Pengiriman Tanpa Registrasi
Gambar III.9.a
b. Rancangan Halaman Checkout Member
Halaman tentukan alamat pengiriman barang tujuan berfungsi untuk menentukan ongkos kirim ke alamat pembeli. Berikut rancangan halaman login yang penulis buat :
Gambar III.9.b
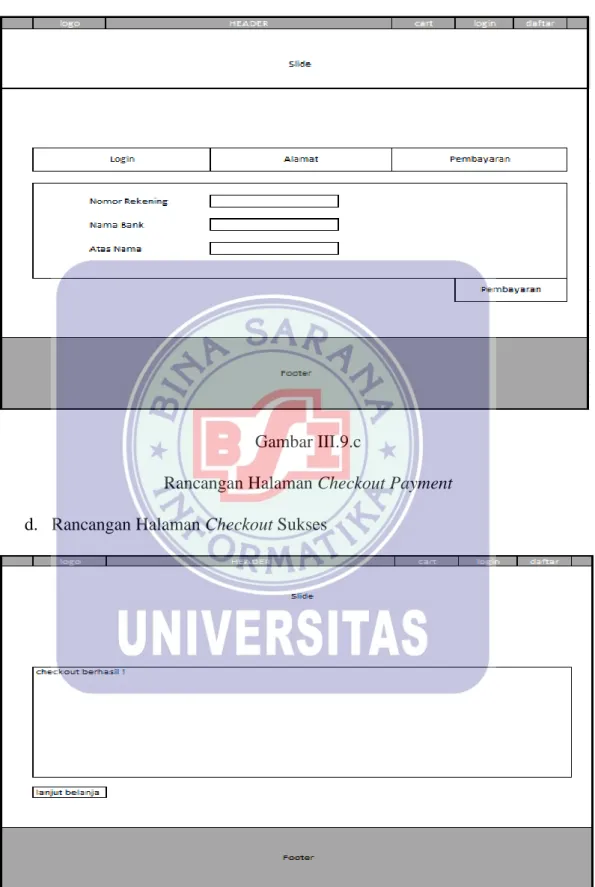
c. Rancangan Halaman Checkout Payment
Gambar III.9.c
Rancangan Halaman Checkout Payment d. Rancangan Halaman Checkout Sukses
Gambar III.9.d
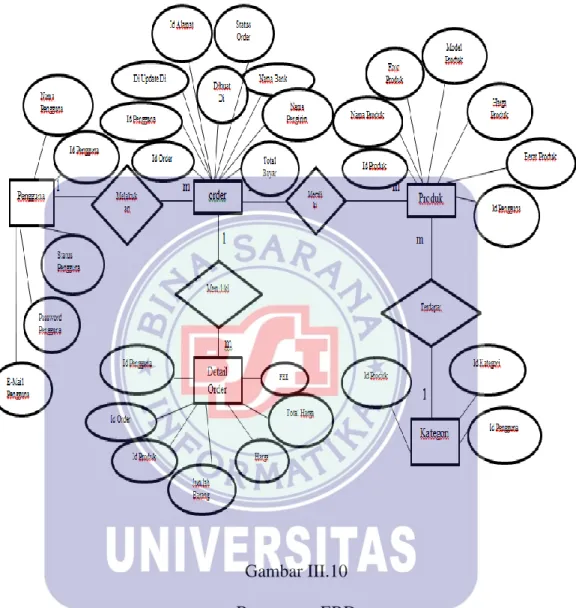
3.2.1 Rancangan Basis Data
A. Entity Relationship Diagram
Gambar III.10 Rancangan ERD
B. Logical Relational Structure (LRS)
Gambar III.11 Rancangan LRS
C. Spesifikasi File
Database adalah sekumpulan data yang saling berkaitan satu sama lain, terpusat dan terorganisir sehingga dapat dimanfaatkan dengan cepat dan mudah untuk berbagai macam kebutuhan pengolahan data.
Program website yang penulis buat mempunyai database yang berfungsi untuk menyimpan semua data tentang sistem informasi Barangbekas.com. Berikut penjelesan spesifikasi file yang ada pada database :
1. Spesifikasi file users
Nama file : pengguna Akronim : users
Fungsi : menentukan login sebagai admin atau pembeli Tipe file : integer
Organisasi file : Indexed sequential Akses file : random
Media : harddisk Panjang record : 1130
Kunci field : id pengguna Software : MySql
Tabel III.10 Tabel struktur file users
No. Elemen data Nama Field Type Size Ket
1 Id pengguna Id pengguna integer 10 Primary Key
2 Nama pengguna name varchar 255
3 e-mail pengguna email varchar 255 Foreign Key
5 status pesanan pengguna role varchar 255
2. Spesifikasi file order Nama file : order Akronim : orders
Fungsi : untuk melakukan pemilihan produk yang akan di masukkan ke keranjang beli
Tipe file : integer
Organisasi file : Indexed sequential Akses file : random
Media : harddisk Panjang record : 813,2 Kunci field : id pengguna Software : MySql
Tabel III.5
Tabel struktur file orders
No. Elemen data Nama Field Type Size Ket
1 Id pengguna id integer 10 Primary Key
2 id order order_id integer 10
3 id alamat address_id integer 10 4 Status order status varchar 255
5 Nama bank bank varchar 255
6 Nama pengirim sender varchar 255
7 total bayar total_payment decimal 18,2
8 dibuat di created_at timestamp 0
9 diupdate di updated_at timestamp 0
3. Spesifikasi file product Nama file : produk
Akronim : products
Fungsi : rincian detail barang Tipe file : integer
Organisasi file : Indexed sequential Akses file : random
Media : harddisk Panjang record : 793,4 Kunci field : id pengguna Software : MySql
Tabel III.7
Tabel struktur file products
No. nama Nama Field Type Size Ket
1 Id pengguna id integer 10 Primary Key
2 Id produk Id product integer 10 Foreign key
3 Foto produk photo varchar 255
4 Model produk model varchar 255
5 Harga produk price decimal 10,2
6 Nama produk Product_name timestamp 0
7 berat produk weight decimal 8,2
4. Spesifikasi file order_details Nama file : detail order Akronim : order_details
Fungsi : untuk melihat detail barang yang akan di beli Tipe file : integer
Organisasi file : Indexed sequential Akses file : random
Media : harddisk Panjang record : 78,6
Kunci field : id pengguna Software : MySql
Tabel III.6
Tabel struktur file order_details
No. Elemen data Nama Field Type Size Ket
1 Id pengguna id integer 10 Primary Key
2 id order order_id integer 10
3 id produk product_id integer 10 Foreign Key
4 jumlah barang quantity integer 10
5 harga price decimal 10,2
6 biaya
administrasi fee decimal 10,2
7 total harga total_price decimal 18,2
5. Spesifikasi file categories Nama file : kategori Akronim : categories
Fungsi : untuk memetakan jenis kategori produk Tipe file : integer
Organisasi file : Indexed sequential Akses file : random
Media : harddisk Panjang record : 276
Kunci field : id pengguna Software : MySql
Tabel III.3
Tabel struktur file categories
No. Elemen data Nama Field Type Size Ket
1 id id integer 10 Primary Key
2 id produk product_id integer 10 Foreign Key
3 Id kategori parent_id integer 11
3.2.3 Rancangan Struktur Navigasi
1. Rancangan Struktur Navigasi Halaman Utama
Struktur navigasi pada tampilan awal dari website Barangbekas.com terdiri dari beberapa menu dan sub menu yang mereferensikan kepada halaman tertentu. Pada tampilan home atau halaman utama sebelum masuk atau mendapatkan hak akses sebagai user menu yang ditampilkan hanya terdiri dari Barang Impian, Pembayaran, Kantong Belanja, Masuk, Daftar dan Cari Barang.
Gambar III.12
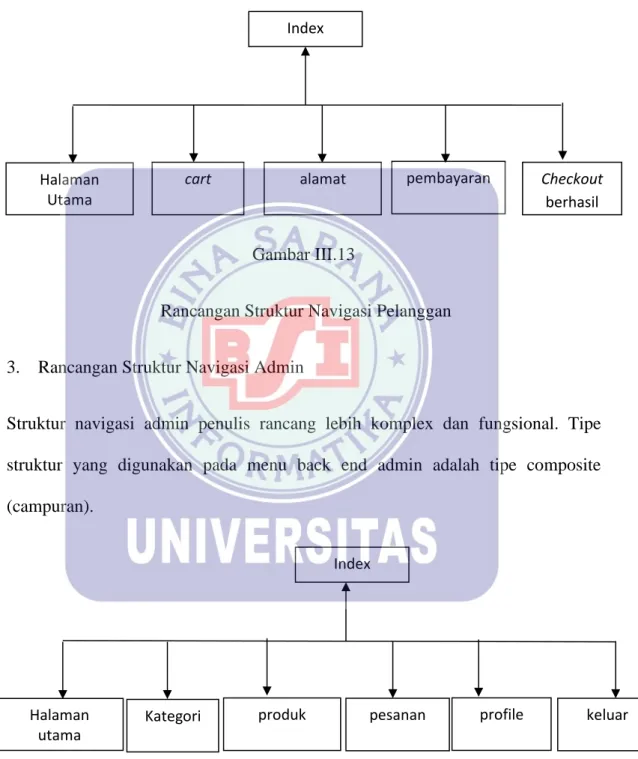
Struktur Navigasi Halaman Utama 2. Rancangan Struktur Navigasi Pelanggan
Rancangan struktur navigasi pelanggan dirancang oleh penulis dibuat sederhana karena menimbang dari sisi kemudahan agar pelanggan tidak perlu
Index
terlalu dirumitkan oleh banyaknya tombol, artinya mereka hanya dapat melakukan pemesanan, pencarian barang, dan transaksi.
Gambar III.13
Rancangan Struktur Navigasi Pelanggan
3. Rancangan Struktur Navigasi Admin
Struktur navigasi admin penulis rancang lebih komplex dan fungsional. Tipe struktur yang digunakan pada menu back end admin adalah tipe composite (campuran).
Gambar III.14
Rancangan Struktur Navigasi Admin Index
cart alamat pembayaran Halaman
Utama
Checkout
berhasil
Index
Kategori produk pesanan Halaman
utama
3.3 Implementasi dan Pengujian Unit 3.3.3 Implementasi
A. Implementasi Rancangan Antar Muka 1. Halaman Login Sukses
Adalah halaman ketika admin/user sukses melakukan login.
Gambar III.15 Halaman Login Sukses
2. Halaman Utama
Adalah tampilan halaman utama baik pada pengguna ataupun admin.
Gambar III.16 Halaman Utama
3. Halaman Cart
Halaman cart adalah halaman daftar belanja atau disebut juga keranjang belanja.
Gambar III.17 Halaman Cart
4. Halaman Login
Menentukan pengguna masuk sebagai admin atau member. Setelah pengguna melakukan login dan sukses maka akan terbuka halaman login sukses. Atau jika pengguna lupa kata sandi, maka klik lupa kata sandi dan pengguna akan diarahkan untuk memasukkan e-mail sesuai data pengguna untuk melakukan reset kata sandi.
Gambar III.18 Halaman Login
5. Halaman Lupa Kata Sandi
Halaman ini ditujukan untuk pengguna yang lupa kata sandi akunnya. Pengguna diharuskan memasukkan alamat e-mail yang sesuai dengan akun yang ada, lalu secara otomatis setelah melakukan enter kolom berisi alamat e-mail, pengguna akan dikirimkan link khusus untuk melakukan reset sandi.
Gambar III.19 Halaman Lupa Kata Sandi
6. Halaman Registrasi/Login
Halaman yang menentukan apakah pengguna akan login atau registrasi.
Gambar III.20 Halaman registrasi/login 7. Halaman Registrasi
Menampilkan halaman saat pengguna akan mendaftar atau registrasi akun.
Gambar III.21 Halaman Registrasi 8. Halaman Pengiriman untuk Member
Yaitu halaman yang berisi tujuan pengiriman barang bagi pengguna yang telah menjadi anggota/telah melakukan registrasi sebelumnya.
Gambar III.22
Halaman Pengiriman untuk Member 9. Halaman Isi Alamat Pengiriman Tanpa Registrasi
Yaitu halaman yang ditujukan untuk pengguna yang ingin berbelanja tanpa harus melakukan registrasi terlebih dahulu.
Gambar III.23
Halaman Isi Alamat Pengiriman Tanpa Registrasi 10. Halaman Admin Tabel Kategori
yaitu halaman admin yang berisi tabel kategori produk.
Gambar III.24
Halaman Admin Tabel Kategori 11. Halaman Admin Tambah Kategori
yaitu halaman admin ketika akan melakukan penambahan kategori produk.
Gambar III.25
Halaman Admin Tambah Kategori 12. Halaman Admin Edit Kategori
yaitu halaman admin yang berfungsi untuk mengedit kategori produk yang telah ada.
Gambar III.26
Halaman Admin Edit Kategori 13. Halaman Admin Tambah Produk
halaman admin yang berfungsi untuk menambah produk baru.
Gambar III.27
Halaman Admin Tambah Produk 14. Halaman Admin Edit Produk
yaitu halaman admin yang berfungsi untuk mengedit produk yang telah ada.
Gambar III.28
Halaman Admin Edit Produk 15. Halaman Admin Tabel Produk
yaitu berisi list produk yang dijual.
Gambar III.29
Halaman Admin Tabel Produk 16. Halaman Admin Daftar Pesanan
yaitu halaman admin yang berisi daftar pesanan pelanggan.
Gambar III.30
Halaman Admin Daftar Pesanan 17. Halaman Admin Edit Status Pesanan Pelanggan
yaitu halaman admin yang berfungsi untuk mengedit status pemesanan pelanggan.
Gambar III.31
Halaman Admin Edit Status Pesanan Pelanggan 18. Halaman Edit Profil Admin
yaitu halaman yang berfungsi untuk mengedit data profil admin.
Gambar III.32 Halaman Edit Profil Admin 19. Halaman Cart
yaitu halaman keranjang belanjaan pembeli.
Gambar III.33 Halaman Cart 20. Halaman Checkout Pilih Bank
yaitu halaman yang berfungsi untuk menentukan bank apa yang di pakai oleh pengguna saat melakukan transfer pembayaran.
Gambar III.34
Halaman Checkout Pilih Bank 21. Halaman Checkout Sukses
Yaitu halaman yang muncul ketika pengguna telah berhasil melakukan checkout. Halaman ini berisi informasi rekening, nomor pembayaran serta total pembayaran yang harus dilakukan oleh pengguna agar pemesanan dapat di proses dan segera dikirim ke alamat pengguna.
Gambar III.35 Halaman Checkout Sukses B. Spesifikasi Sistem Komputer
Berikut ini adalah spesifikasi perangkat keras dan perangkat lunak minimum yang dibutuhkan untuk mengimplementasikan aplikasi website Barangbekas.com
1. Spesifikasi Perangkat Keras a. Server
1) CPU
(a) Processor Intel® Pentium® DualCore (b) RAM DDR2 2 GB
(c) Hard Disk 500 GB 2) Mouse
3) Keyboard
4) Monitor dengan resolusi layar minimum 1024x768 5) Koneksi internet dengan kecepatan 2 Mbps. b. Client
1) CPU
(a) Processor Intel® Pentium® DualCore (b) RAM DDR2 2GB
(c) Hard Disk 500 GB 2) Mouse
3) Keyboard
4) Monitor dengan resolusi layar minimum 1024x768 5) Koneksi internet dengan kecepatan 56 kbps. 2. Spesifikasi Perangkat Lunak
1) Sistem operasi yang umum digunakan Microsoft Window. (a) Aplikasi web server yang digunakan: Xampp
(b) Aplikasi PHP Server v5 (c) Aplikasi MySQL Server v5 (d) Aplikasi phpMyAdmin v3 2) Aplikasi Web Mozilla Firefox. b. Client
1) Sistem operasi yang umum digunakan seperti: Microsoft Windows. 2) Aplikasi web browser seperti Mozilla Firefox.
3.3.2 Pengujian Unit
A. Pengujian Terhadap Form Login
Tabel III.11
Tabel Pengujian Form Login
B. Pengujian Halaman Katalog Produk
Tabel III.12
No. Form Kasus Hasil yang diharapkan result
1
Form
Login Username = Blank
menampilkan error bahwa isian
harus diisi Sesuai
Harapan password = Blank
2 Username = Terisi menampilkan error bahwa isian harus diisi Sesuai Harapan password = Blank 3 Username = Terisi Salah
Menampikan Error Isian Tidak
Valid Sesuai Harapan password = Terisi Salah 4 Username = Terisi Benar
Menampikan Error Password Salah
Sesuai Harapan password = Blank 5 Username = Terisi Benar
Masuk Ke halaman Dashboard
Sesuai Harapan
password = Terisi Benar
Tabel Pengujian Halaman Katalog Produk
No. Form Kasus Hasil yang diharapkan result
1 Form
Katalog/Produk Jumlah beli tidak di Isi
Warning : Harus ada jumlah
pembelian Sesuai
Harapan
2 jumlah ditambahkan Menampilkan Pop-Up "Sukses" Sesuai Harapan 3 Klik Tombol Konfirmasi Pesanan
Cart Menampilkan Jumlah
Barang Yang dipesan Sesuai Harapan
4
Klik Tombol Lanjutkan Belanja
Cart Menampilkan Jumlah Barang Yang dipesan
Sesuai Harapan
Kembali ke Katalog/ Halaman
Produk