vi
ABSTRAK
Anyar merupakan salah satu perusahaan yang bergerak di bidang percetakan. Perusahaan yang lebih dikenal dengan nama Percetakan Anyar ini berdiri pada tahun 1992 dan terletak di kabupaten Banyumas, provinsi Jawa Tengah. Kini percetakan Anyar telah berkembang menjadi salah satu perusahaan percetakan yang memiliki fasilitas terlengkap di kabupaten Banyumas.
Percetakan Anyar sebagai salah satu perusahaan yang bergerak dalam bidang percetakan masih mengandalkan media cetak seperti selebaran sebagai media beriklan dan penyebaran informasi kepada konsumen. Namun, munculnya berbagai perusahaan baru di Jawa Tengah yang bergerak di bidang percetakan membuat persaingan usaha semakin sengit. Fakta yang terjadi di masyarakat modern bahwa internet sudah menjadi acuan utama dalam penyebaran informasi membuat website menjadi solusi yang tepat bagi Percetakan Anyar. Untuk membantu memberikan solusi tersebut, dalam tugas akhir ini dikembangkan website untuk Percetakan Anyar.
vii
ABSTRACT
Anyar, established in 1992, is a company concentrating its business on printing service. It is located in Banyumas Regency of Central Java Province and well known as Percetakan Anyar. This company has undergone some development and become one of the companies equipped with the advanced printing machine in the region.
Percetakan Anyar as a printing service company still relies on printed media such as flyer for advertising and giving information to the customer. Additionally, the existence of new competitors in Central Java leads to more intense competition. The common fact in modern society that internet has become a main source for searching information makes website considered as the best solution. For that reason, a website for Percetakan Anyar is developed in this project.
i
PENGEMBANGAN WEBSITE
PERCETAKAN ANYAR PURWOKERTO
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Sains Program Studi Ilmu Komputer
Oleh:
Steven Lie
NIM: 043124006
PROGRAM STUDI ILMU KOMPUTER
FAKULTAS SAINS DAN TEKNOLOGI UNIVERSITAS SANATA DHARMA
YOGYAKARTA
v
HALAMAN PERSEMBAHAN
“Keberanian sesungguhnya, adalah keberanian kita untuk dengan penuh semangat menyambut apapun yang datang menghampiri kita, dan menjadikan itu semua kebaikan
bagi kita dan orang lain”
-Mario
Teguh-Ucapan terima kasihku, serta kupersembahkan skripsi ini kepada :
Tuhan Yang Maha Esa, atas kasih sayang dan penyertaan-Mu yang sempurna
Almarhum Mama & almarhum adik tercinta. “Goodbye Mama, please pray for me
You gave me love and helped me find the sun
And every time that I was down, You would always come around And get my feet back on the ground
Goodbye to you my little brother We’ve played together since I was 2
Together we’ve climbed hills and trees, learned of love and ABC’s Skinned our hearts and skinned our knees
Now that the springs is in the air, with the flowers everywhere I wish that we could all be there…“
“Seasons in the sun” - Westlife
Fransisca Cindy, my heart & my everything
“I want to thank you for giving me the best day of my life Just to be with you is having the best day of my life”
“Thank you” - Dido
Oom Johny dan Tante Santi, I love u guys.
Bu Rosa dosen pembimbingku, staff USD lainnya, serta seluruh teman-teman seperjuangan ikom USD angkatan 2004, terutama sahabat terbaikku Adit.
“I’ll spread my wings and I’ll learn how to fly, out of the darkness and into the sun But I won’t forget all the ones that I love.
I’ll take a risk, take a chance, make a change And break away…”
vi
ABSTRAK
Anyar merupakan salah satu perusahaan yang bergerak di bidang percetakan. Perusahaan yang lebih dikenal dengan nama Percetakan Anyar ini berdiri pada tahun 1992 dan terletak di kabupaten Banyumas, provinsi Jawa Tengah. Kini percetakan Anyar telah berkembang menjadi salah satu perusahaan percetakan yang memiliki fasilitas terlengkap di kabupaten Banyumas.
Percetakan Anyar sebagai salah satu perusahaan yang bergerak dalam bidang percetakan masih mengandalkan media cetak seperti selebaran sebagai media beriklan dan penyebaran informasi kepada konsumen. Namun, munculnya berbagai perusahaan baru di Jawa Tengah yang bergerak di bidang percetakan membuat persaingan usaha semakin sengit. Fakta yang terjadi di masyarakat modern bahwa internet sudah menjadi acuan utama dalam penyebaran informasi membuat website menjadi solusi yang tepat bagi Percetakan Anyar. Untuk membantu memberikan solusi tersebut, dalam tugas akhir ini dikembangkan website untuk Percetakan Anyar.
vii
ABSTRACT
Anyar, established in 1992, is a company concentrating its business on printing service. It is located in Banyumas Regency of Central Java Province and well known as Percetakan Anyar. This company has undergone some development and become one of the companies equipped with the advanced printing machine in the region.
Percetakan Anyar as a printing service company still relies on printed media such as flyer for advertising and giving information to the customer. Additionally, the existence of new competitors in Central Java leads to more intense competition. The common fact in modern society that internet has become a main source for searching information makes website considered as the best solution. For that reason, a website for Percetakan Anyar is developed in this project.
ix
KATA PENGANTAR
Puji syukur penulis panjatkan kehadirat Tuhan Yang Maha Esa yang telah melimpahkan rahmat dan karunia-Nya sehingga penulis dapat menyelesaikan penyusunan proyek tugas akhir yang berjudul “ PENGEMBANGAN WEBSITE PERCETAKAN ANYAR PURWOKERTO ”.
Proyek ini disusun untuk memenuhi salah satu persyaratan guna memperoleh gelar Sarjana Sains (S.Si), Jurusan Matematika, Program Studi Ilmu Komputer, Fakultas Sains dan Teknologi Universitas Sanata Dharma Yogyakarta.
Tidak lupa penulis menyampaikan rasa hormat dan terima kasih yang sebesar-besarnya kepada :
1. Romo Dr. Ir. P. Wiryono Priyotamtama, S.J., selaku rektor Universitas Sanata Dharma Yogyakarta atas kesempatan yang telah diberikan sehingga studi ini dapat selesai.
2. Ibu P.H. Prima Rosa S.si., M.Sc, selaku dosen pembimbing yang dengan sabar telah membimbing, memberikan pengarahan dan saran sampai dengan selesainya proyek tugas akhir ini.
x
4. Seluruh staff Sekretariat Fakultas Sains dan Teknologi Universitas Sanata Dharma yang telah memberikan informasi yang penulis butuhkan dalam penyusunan proyek tugas akhir ini.
5. Bapak dan Ibu yang selalu memberikan dorongan dan dukungan baik material maupun mental sehingga penulis dapat menyelesaikan studi ini. 6. Teman-teman Ilmu Komputer 2004 yang telah banyak memberikan
bantuan dan dukungan selama persiapan hingga selesainya penulisan proyek tugas akhir ini, dan Kornel yang telah banyak membantu penulis dalam penyusunan proyek tugas akhir ini, terima kasih atas saran, kritik, dan bantuannya.
7. Seluruh pihak yang telah membantu dalam penyelesaian proyek tugas akhir ini yang tidak dapat penulis sebutkan satu persatu.
Penulis menyadari sepenuhnya atas keterbatasan pengetahuan sehingga proyek tugas akhir ini masih banyak kekurangan dan kelemahannya. Oleh karena itu, jika ada saran dan kritik dari pembaca terhadap proyek tugas akhir ini akan penulis terima dengan senang hati.
Akhirnya penulis juga berharap semoga proyek tugas akhir ini dapat bermanfaat bagi penulis sendiri dan pembaca.
Yogyakarta, September 2008
xi DAFTAR ISI
Halaman
HALAMAN JUDUL ………..… i
HALAMAN PERSETUJUAN PEMBIMBING……… ii
HALAMAN PENGESAHAN ……… iii
PERNYATAAN KEASLIAN KARYA……….… iv
HALAMAN PERSEMBAHAN……….. v
ABSTRAK………..………….. vi
ABSTRACT………..….... vii
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI………. viii
KATA PENGANTAR ………...……….. ix
DAFTAR ISI………... xi
DAFTAR GAMBAR……….... xiv
DAFTAR TABEL………..… xvi
BAB I PENDAHULUAN………... 1
1.1 Latar Belakang……….. 1
1.2 Rumusan Masalah………. 3
1.3 Batasan Masalah……… 3
1.4 Tujuan Penelitian……… 4
1.5 Manfaat Penelitian………. 4
1.6 Metode Penelitian……….. 5
1.7 Sistematika Penulisan……… 6
BAB II LANDASAN TEORI……… 8
2.1 Internet……….. 8
2.1.1 PengertianInternet………... 8
2.1.2 HTTP……… 8
2.1.3 URL……….. 8
2.1.4 WWW (World Wide Web)………... 9
xii
2.2 PHP……….. 10
2.2.1 Sejarah PHP……… 10
2.2.2 Pengertian PHP……….. 10
2.2.3 Konsep Kerja PHP……….. 11
2.2.4 Variabel dan Tipe Data pada PHP……….. 12
2.2.4.1 Variabel………...……… 12
2.2.4.2 Tipe Data………. 13
2.2.4.3 Operator……….. 14
2.3 MySQL……… 16
2.3.1 Pengertian MySQL………. 16
2.3.2 Interkoneksi PHP – MySQL………... 16
2.3.3Database Management……… 19
2.3.4 Tipe DataField………... 19
2.3.5 Perintah Dasar MySQL…..………. 20
2.3.6 Manipulasi Data……….. 21
BAB III ANALISA DAN PERANCANGAN………..……… 23
3.1 Analisa………. 23
3.1.1 Analisa Masalah……….. 23
3.1.2 Analisa Kelayakan……….. 23
3.1.3 Analisa Kebutuhan………. 24
3.1.4 Analisa Perangkat yang Digunakan……… 25
3.2 Perancangan………. 25
3.2.1 Diagram Berjenjang……… 26
3.2.2 Diagram Konteks……… 27
3.2.3 Diagram Alir Data……….. 28
3.3 Desain Basis Data……… 32
3.3.1 ERD (Entity Relationship Diagram)………... 32
3.3.2 Mapping……….. 33
3.3.3 Integritas Basis Data………... 35
xiii
BAB IV IMPLEMENTASI SISTEM……… 45
4.1 Implementasi Basis Data………. 45
4.2 ImplementasiUser Interface……… 48
4.3 Implementasi Program……….. 68
4.3.1 Implementasi Program dari Sisi User……….. 76
4.3.2 Implementasi Program dari Sisi Administrator………... 77
4.4 Hasil Uji Coba Program……….... 79
BAB V HASIL DAN PEMBAHASAN KUISIONER……….. 82
5.1 Pengumpulan Data...………..82
5.2 Sasaran Penyebaran Kuisioner………..……… 82
5.3 Form Kuisioner………..83
5.4 Hasil dan Pembahasan………... 84
BAB VI KESIMPULAN DAN SARAN……….. 91
6.1 Kesimpulan………... 91
6.2 Saran………. 91
xiv
DAFTAR GAMBAR
Halaman
Gambar 3.1 Diagram Berjenjang…..……….,………... 26
Gambar 3.2 Diagram Konteks……….,………...27
Gambar 3.3 Diagram Alir Data Level 0……… 29
Gambar 3.4 Diagram Alir Data Level 1 Administrator……….... 30
Gambar 3.5 Diagram Alir Data Level 1 Pelanggan……….…….….... 31
Gambar 3.6 ER Diagram………... 32
Gambar 3.7 Halaman Utama………. 42
Gambar 3.8 HalamanProfile/Produk/Berita………. 42
Gambar 3.9 Halaman Hubungi Kami………43
Gambar 3.10 Halaman Buku Tamu / Kritik Saran………..43
Gambar 3.11 Form Login CMS……….. 44
Gambar 3.12 Halaman CMS Administrator………44
Gambar 4.1 Tabel admin………... 45
Gambar 4.2 Tabel guestbook……… 45
Gambar 4.3 Tabel kritiksaran………46
Gambar 4.4 Tabel news……… 46
Gambar 4.5 Tabel pesanan……… 46
Gambar 4.6 Tabel user……….. 47
Gambar 4.7 Tabel produk………..47
Gambar 4.8 Tabel polling………..47
Gambar 4.9 Halaman index……….. 48
Gambar 4.10 Halamanprofile………. 49
Gambar 4.11Halaman produk……… 50
Gambar 4.12 Denah lokasi………. 51
Gambar 4.13 Halaman hubungi kami………. 52
Gambar 4.14 Halaman berita dan informasi………... 53
xv
Gambar 4.16 Halaman kritik saran………. 55
Gambar 4.17 Halamanuser……….56
Gambar 4.18 Halaman pemesananonline………...57
Gambar 4.19 Halamanlogin administrator………..………. 58
Gambar 4.20 Halamancms administrator……….. 58
Gambar 4.21 Halaman lihat produk…...………. 59
Gambar 4.22 Halamaninputproduk….………. 60
Gambar 4.23 Halaman kelola produk………. 60
Gambar 4.24 Halaman lihat kritik saran………. 61
Gambar 4.25 Halaman kelola kritik saran……….………..62
Gambar 4.26 Halaman kelola data pemesanan………... 63
Gambar 4.27 Halamaninputberita………. 63
Gambar 4.28 Halaman pengelolaan berita……….. 64
Gambar 4.29 Halamaneditberita………... 65
Gambar 4.30 Halaman lihatpolling……… 66
xvi
DAFTAR TABEL
Halaman
Tabel 2.1 Operator aritmatika……….,……..………... 14
Tabel 2.2 Operator string……….. 15
Tabel 2.3 Operator increment/decrement……….. 15
Tabel 2.4 Operator logika……….. 15
Tabel 2.5 Operator perbandingan……….. 16
Tabel 3.1 Tabel admin………... 33
Tabel 3.2 Tabel user………...33
Tabel 3.3 Tabel news………. 33
Tabel 3.4 Tabel guestbook………. 33
Tabel 3.5 Tabel kritiksaran.………... 34
Tabel 3.6 Tabel pesanan……….34
Tabel 3.7 Tabel produk……….. 34
Tabel 3.8 Tabel polling……….. 34
Tabel 3.9 Aturan integritas entitas untuk entitas yang berelasi…….………… 35
Tabel 3.10 Aturan integritas entitas untuk entitas yang tidak berelasi………… 35
Tabel 3.11 Aturan domain tabel pesanan……….36
Tabel 3.12 Aturan domain tabel user………... 36
Tabel 3.13 Aturan domain tabel produk….………. 37
Tabel 3.14 Aturan domain tabel kritiksaran……….37
Tabel 3.15 Aturan domain tabel guestbook………. 37
Tabel 3.16 Aturan domain tabel news………. 38
Tabel 3.17 Aturan domain tabel admin………38
1
BAB I
PENDAHULUAN
1.1 Latar Belakang
Di era informasi global,internetdan situs web sudah menjadi hal yang umum di mata masyarakat. Apabila seseorang mencari suatu informasi pasti mencari di internet dengan cara browsing yang kemudian mengarah ke suatu situs web tertentu. Tak pelak segala sesuatu yang praktis, cepat dan aktual selalu menjadi tuntutan bagi setiap orang agar tidak ketinggalan informasi.
Munculnya berbagai perusahaan-perusahaan baru di Jawa Tengah yang bergerak di bidang percetakan membuat persaingan usaha semakin sengit. Setiap perusahaan berlomba-lomba menyediakan informasi yang cukup bagi para calon pelanggannya. Percetakan Anyar selama ini hanya menggunakan media cetak dan selebaran saja sebagai sarana beriklan, namun hasilnya dirasa kurang memuaskan. Disamping membutuhkan biaya yang tidak sedikit, beriklan menggunakan media cetak dan selebaran bukanlah metode beriklan yang paling efektif di jaman sekarang ini dimana masyarakat sudah mengacu kepada media elektronik, terutama situs web di duniainternet.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah penulis ungkapkan pada bagian sebelumnya, maka dapat dirumuskan masalah yang akan diangkat :
Bagaimana cara mengembangkan situs web untuk percetakan Anyar
Purwokerto?
1.3 Batasan Masalah
Batasan dari situs web yang akan dikembangkan adalah sebagai berikut :
1. Pada situs web disediakan fasilitas pemesanan, namun tidak ada fasilitas transaksi pembayaran secara online.
2. Pada situs web akan disediakan fasilitas member bagi administrator sistem dan para pelanggan percetakan Anyar.
3. Pengguna situs web ini dibedakan menjadi 3 kategori yaitu : a. Administrator (pemilik situs web)
Fasilitas yang disediakan bagi Administrator adalah fasilitas untuk mengelola berita, pelanggan/member, buku tamu, kritik-saran, kolom tanya-jawab, serta pemesanan.
b. Pengunjung
kritik-saran, berpartisipasi dalam polling, melihat denah lokasi, serta mengakses form pemesanan online.
c. Pelanggan
Pelanggan merupakan pengunjung situs web yang telah memiliki username dan password. Fasilitas yang disediakan bagi pelanggan adalah sama dengan fasilitas yang disediakan bagi pengunjung, ditambah dengan fasilitas pemesanan online.
4. Toolsyang akan digunakan dalam membangun situs web ini adalah : a. Sistem operasi Windows XP.
b. Bahasa pemrograman PHP dengan menggunakan Macromedia Dreamweaver MX 2004.
c. MySQLdatabase. d. Internet Explorer.
5. Sistem ini hanya dikembangkan sampai pada tahap pengujian yaitu untuk mencari kesalahan dengan mengeksekusi program.
1.4 Tujuan Penelitian
Tujuan dari penulisan tugas akhir ini adalah mengembangkan situs web untuk percetakan Anyar Purwokerto.
1.5 Manfaat Penelitian
percetakan Anyar kepada masyarakat luas, serta bagi para pelanggan maupun calon pelanggan percetakan Anyar dapat dengan mudah memperoleh informasi terkini mengenai percetakan Anyar dan produk-produk yang dapat dibuat di percetakan tersebut.
1.6 Metode Penelitian
Metode yang akan digunakan dalam pembuatan tugas akhir ini adalah sebagai berikut :
1. Studi pustaka
Metode ini digunakan untuk mempelajari referensi yang berhubungan dengan pembuatan situs web dan akan menjadi dasar dari penyusunan tugas akhir secara tertulis.
2. Pembuatan situs web
Metode yang digunakan penulis dalam membuat situs web ini adalah metode Waterfall (Pressman, 2003). Tahap-tahap pengembangan perangkat lunak dengan menggunakan metode ini adalah sebagai berikut :
a. Tahap analisis
b. Tahap perancangan
Tahap ini meliputi perancangan antarmuka dan perancangan basis data. Perancangan tersebut dibuat berdasarkan analisis yang telah dilakukan.
c. Tahap penulisan program
Tahap ini merupakan tahap dimana penulis menerjemahkan apa yang ada pada rancangan sistem ke dalam bahasa pemrograman.
d. Tahap pengujian
Pada tahap ini dilakukan pengujian terhadap sistem yang sudah dibuat untuk mencari kesalahan yang ada dan menilai kualitas sistem secara keseluruhan.
1.7 Sistematika Penulisan
BAB I PENDAHULUAN
Bab ini berisi penjelasan mengenai latar belakang masalah, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metode penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
BAB III ANALISIS DAN PERANCANGAN SISTEM
Bab ini berisi tentang analisis dan perancangan sistem yang dibangun, mulai dari analisa masalah dan kebutuhan hingga rancangan yang dibangun berdasarkan hasil analisa masalah tersebut seperti desain proses, desain basis data, dan desain antarmuka.
BAB IV IMPLEMENTASI SISTEM
Bab ini berisi tentang implementasi sistem yang meliputi implementasi basis data, interfacen serta implementasi program.
BAB V HASIL DAN PEMBAHASAN KUESIONER
Bab ini berisi tentang hasil dan pembahasan kuesioner yang telah disebarkan yang bertujuan untuk menguji kinerja sistem yang telah dikembangkan.
BAB VI KESIMPULAN DAN SARAN
8
BAB II
LANDASAN TEORI
2.1 Login
2.1.1 PengertianLogin
Login berasal dari kata interconnection networking yang mempunyai arti berbagai hubungan berbagai komputer dan berbagai tipe komputer yang membentuk sistem jaringan yang mencakup seluruh dunia (jaringan global) dengan melalui jalur telekomunikasi seperti telepon, wireless ddan lain sebagainya (Sutarman, 2003).
2.1.2 HTTP (Hypertext Transfer Protocol)
HTTP adalah suatu protocol yang menentukan aturan yang harus diikuti oleh web browser dalam meminta atau mengambil suatu dokumen dan oleh webserverdalam menyediakan dokumen yang diminta oleh web
browser. Protocol ini merupakan protocol standar yang digunakan untuk mengakses dokumen HTML (Sutarman, 2003).
2.1.3 URL (Uniform Resource Locator)
1. Protokol yang digunakan oleh suatu browser untuk mengambil informasi.
2. Nama komputer (server) dimana informasi tersebut berada. 3. Pathserta nama file dari suatu informasi.
2.1.4 WWW (World Wide Web)
World Wide Web adalah jaringan beribu-ribu komputer yang dikategori menjadi dua yaitu client dan server dengan menggunakan software khusus membentuk sebuah jaringan yang disebut jaringan client-server. Dua bagian terpenting dari web adalah adalah software web server dan software web browser (Sutarman, 2003). Web browser bertindak sebagai client yang memungkinkan kita untuk menginterpretasikan dan melihat informasi, sedangkan web server bertindak sebagai server yang memugkinkan kita untuk menerima informasi. Jenis-jenis browser yang sering digunakan adalah : Netscape navigator / communicator, login explorer, NCSA, Mosaic, Mozilla Firefoxdan lain sebagainya.
2.1.5 HTML (Hyper Text Markup Language)
adalah : dengan HTML dapat dilakukan pemformatan teks, peletakan gambar, suara dan elemen-elemen multimedia yang lain, yang terpenting adalah hypertext yakni teks yang berfungsi sebagai suatu penghubung (hyperlink atau link) antara halaman web yang satu dengan halaman web lainnya (Sutarman, 2003)
2.2 PHP
2.2.1 Sejarah PHP
PHP dahulunya merupakan proyek pribadi dari Rasmus Lerdorf (dengan dikeluarkannya PHP versi 1) yang digunakan untuk membuat homepage pribadinya. PHP didapat dari singkatan Personal Home Pages. Setelah mengalami perkembangan oleh suatu kelompok open source
(termasuk Rasmus) maka mulai versi ke-3 PHP telah menampakkan keunggulannya sebagai salah satu bahasa server scripting yang handal. Melalui perkembangan yang pesat ini banyak fasilitas yang ditambahkan. Sintaks yang digunakan berasal dari bahasa C, Java maupun Perl.
2.2.2 Pengertian PHP
Dengan menggunakan PHP maka maintenance suatu situs web menjadi lebih mudah. Proses update data dapat dilakukan dengan menggunakan aplikasi yang dibuat dengan menggunakan script PHP. (Sidik, 2004).
2.2.3 Konsep Kerja PHP
Sebelum memulai pemrograman PHP perlu diingat dan dipastikan bahwa web server dan script PHP telah berjalan dengan baik. Untuk editor teks biasanya menggunakan notepad. Fungsi-fungsi yang ada di PHP tidak
case sensitivetapi variabelnyacase sensitive(Sutarman, 2003).
Penulisan program PHP diawali dengan tanda “<” dan diakhiri dengan tanda “>”. Untuk menuliskan script PHP ada tiga cara yaitu :
1. <?
Script PHP ?>
2. <? php Script PHP ?>
3. <SCRIPT LANGUAGE= “php”> Script PHP
Pemisah antar instruksi adalah titik koma (;), sedangkan untuk menambahkan komentar digunakan tanda double slash berikut komentar. (// komentar).
2.2.4 Variabel dan Tipe Data pada PHP
2.2.4.1 Variabel
Variabel digunakan sebagai tempat penyimpanan data sementara, di dalam PHP diawali dengan karakter $ diikuti dengan huruf sebagai karakter pertama setelah $, kemudian kombinasi karakter dan angka. Tidak boleh ada spasi dan tanda baca dalam penamaannya kecuali karakter
underscore( _ ) (Sidik, 2004). Aturan pemberian nama variabel pada PHP adalah :
Diawali dengan tanda $
Penamaan variabel bersifatcase sensitive
Nama variabel hanya dapat diawali dengan huruf, baru dapat
diikuti dengan angka atau huruf ataupun garis bawah. Contoh variabel :
$nama_anggota $alamat1 $umur=25
2.2.4.2 Tipe Data
PHP memiliki lima macam tipe data yaitu : 1) Integer
Contoh tipe data integer adalah : 5
-7 2000
012oktet
0xff hexadecimal 2) Float atau bilangan pecahan
Contoh tipe data float : 2001.25
23e25 3) String
Contoh tipe data string :
‘ teks dengan aposthrope’tanda petik tunggal “ teks dengan kutip “tanda petik ganda 4) Array
adalah array yang setiap elemennya diacu dengan menggunakan nama, berupa string ataupun nomor (Sidik, 2004).
5) Objek
Tipe data objek adalah tipe data yang di dalamnya mempunyai data dan metode. Data yang dipunyai oleh suatu objek popular dengan nama atribut, dan metode suatu objek umumnya berupa suatu fungsi. Data objek didefinisikan dengan membuat definisi kelas terlebih dahulu. Suatu variabel yang bertipe objek dideklarasikan dengan menggunakan perintahnewkemudian nama objek (Sidik, 2004).
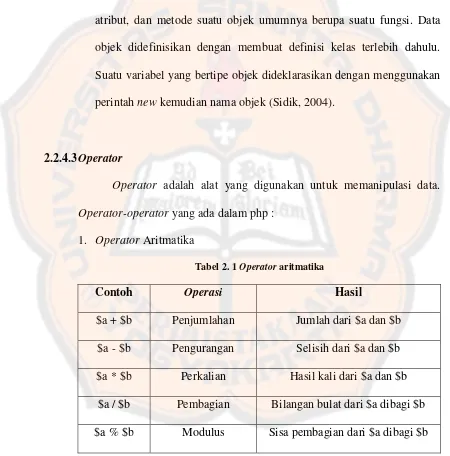
2.2.4.3Operator
Operator adalah alat yang digunakan untuk memanipulasi data.
Operator-operatoryang ada dalam php : 1. OperatorAritmatika
Tabel 2. 1Operatoraritmatika
Contoh Operasi Hasil
$a + $b Penjumlahan Jumlah dari $a dan $b $a - $b Pengurangan Selisih dari $a dan $b $a * $b Perkalian Hasil kali dari $a dan $b
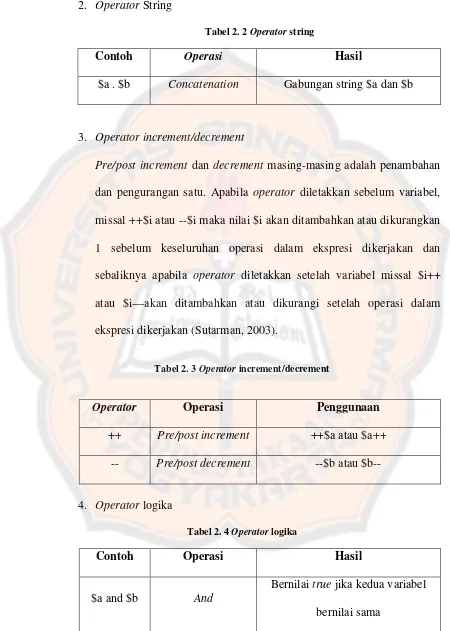
2. OperatorString
Tabel 2. 2Operatorstring
Contoh Operasi Hasil
$a . $b Concatenation Gabungan string $a dan $b
3. Operator increment/decrement
Pre/post increment dan decrement masing-masing adalah penambahan dan pengurangan satu. Apabila operator diletakkan sebelum variabel, missal ++$i atau --$i maka nilai $i akan ditambahkan atau dikurangkan 1 sebelum keseluruhan operasi dalam ekspresi dikerjakan dan sebaliknya apabila operator diletakkan setelah variabel missal $i++ atau $i—akan ditambahkan atau dikurangi setelah operasi dalam ekspresi dikerjakan (Sutarman, 2003).
Tabel 2. 3Operatorincrement/decrement
Operator Operasi Penggunaan
++ Pre/post increment ++$a atau $a++
-- Pre/post decrement --$b atau
$b--4. Operatorlogika
Tabel 2. 4Operatorlogika
Contoh Operasi Hasil
$a and $b And
$a | $b Or
Bernilaitrueapabila salah satu variabel bernilai benar
!$a Not
Bernilaitruejika nilai variabel a tidak benar
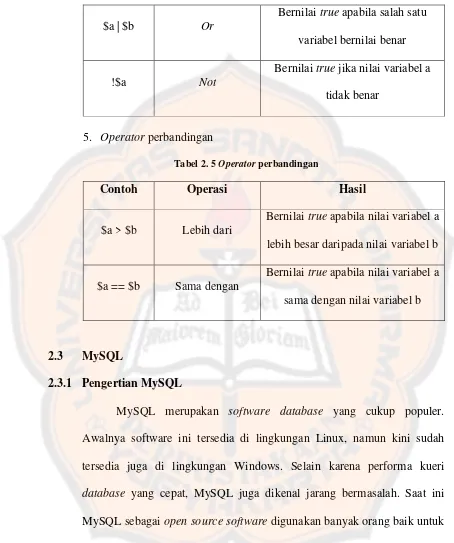
5. Operatorperbandingan
Tabel 2. 5Operatorperbandingan
Contoh Operasi Hasil
$a > $b Lebih dari
Bernilaitrueapabila nilai variabel a lebih besar daripada nilai variabel b
$a == $b Sama dengan
Bernilaitrueapabila nilai variabel a sama dengan nilai variabel b
2.3 MySQL
2.3.1 Pengertian MySQL
MySQL merupakan software database yang cukup populer. Awalnya software ini tersedia di lingkungan Linux, namun kini sudah tersedia juga di lingkungan Windows. Selain karena performa kueri
2.3.2 Interkoneksi PHP – MySQL
PHP untuk Windows secara default telah mendukung MySQL. Untuk koneksi PHP dengan MySQL ada beberapa fungsi yang bisa digunakan yaitu :
1. Mysql_connect()
Digunakan untuk melakukan uji dan koneksi kepada server
databaseMySQL (Sidik, 2004). Sintaks :
$conn=mysql_connect(“host”,”username”,”password”)
Keterangan :
$conn : nama variabel penampung status hasil koneksi dengandatabaseserver
host : nama host atau alamat serverdatabaseMySQL username : nama user yang telah diberi hak untuk dapat
mengakses serverdatabase
password : kata sandi 2. Mysql_select_db()
Sintaks :
$pilih_db=mysql_select_db(“database”,$conn)
Keterangan :
$pilih_db : nama variabel penampung status hasil koneksi dengandatabase
$conn : nama variabel penampung status hasil koneksi dengandatabaseserver
database : namadatabaseyang akan digunakan 3. Mysql_query()
Digunakan untuk mengeksekusi perintah SQL untuk memanipulasidatabase.
Sintaks :
$hasil=mysql_query(SQLstatement)
Keterangan :
$hasil akan berisi record set sesuai dengan kueri SQLstatement. 4. Mysql_fetch_row()
Sintaks :
$row=mysql_fetch_row($hasil)
Keterangan :
$hasil : variabel berisi record set yang merupakan hasil kueri dengan SQLstatement
$row : variabel yang menampung hasil konversi nilai dari variabel $hasil ke dalam bentuk array.
2.3.3 DatabaseManagement
MySQL termasuk jenis RDBMS (RelationalDatabaseManagement System). Pada MySQL, sebuahdatabasemengandung beberapa tabel yang terdiri atas sejumlah baris dan kolom. Dalam konteks bahasa SQL, pada umumnya informasi tersimpan dalam tabel yang merupakan struktur dua dimensi yang terdiri atas baris data yang berada dalam satu kolom (Sutarman, 2003).
2.3.4 Tipe Data Field
MySQL mengenal beberapa tipe data field (Sutarman, 2003) : 1. Tipe data numerik
2. Tipe data string
Yang termasuk dalam tipe data string adalah : CHA, VARCHAR, TINYBLOB, TINYTEXT, BLOB, TEXT,
MEDIUMBLOB, MEDIUMTEXT, LONGBLOB,
LONGTEXT,
ENUM(‘elemen1’,’elemen2’,…),SET(‘elemen1’,’elemen2’,…). 3. Tipe data char() dan varchar()
Tipe data char() dan varchar() pada prinsipnya sama, perbedaannya terletak pada jumlah memori untuk penyimpanan. Memori untuk tipe data char() bersifat statis, besarnya tergantung pada berapa jumlah karakter yang ditetapkan pada saat field tersebut dideklarasikan. Untuk tipe data varchar() besar memori penyimpanan tergantung pada berapa karakter yang dipakai ditambah byte yang berisi data jumlah karakter yang dipakai.
4. Tipe data tanggal
Untuk tipe data ini ada beberapa tipe yaitu : DATETIME, DATE, TIMESTAMP, TIME, YEAR
2.3.5 Perintah Dasar MySQL
1. Untuk membuatdatabase
CREATE DATABASE nama_database
2. Untuk menghapusdatabase
DROP DATABASE nama_database
3. Untuk mengaktifkandatabaseyang telah dibuat USE nama_database
4. Untuk membuat tabel baru
CREATE TABLE nama_tabel (“nama kolom”)
5. Untuk mengetahui struktur tabel DESC nama_tabel
6. Untuk mengetahui daftar tabel yang ada pada suatudatabase SHOW TABLES;
7. Untuk mengubah struktur tabel ALTER TABLE
2.3.6 Manipulasi Data
Data Manipulation Language (DML) adalah suatu bahasa yang digunakan untuk manipulasi data seperti perintah untuk menambah, menghapus, menampilkan, dan mengubah suatu data. Perintah yang tergolong dalam DLM adalah insert, update, delete, select (Sutarman, 2003). Berikut perintah-perintah tersebut :
1. Perintahinsert
Perintah ini digunakan untuk memasukkan data ke dalam tabel. Sintaksnya :
INSERT INTO nama_tabel (nama_kolom1, nama_kolom2,
2. Perintahselect
Perintah ini digunakan untuk melihat data dari satu atau beberapa tabel.
Sintaksnya :
SELECT kolom1, kolom2, … FROM nama_tabel WHERE
[kondisi] ORDER BY [kolom] GROUP BY [kolom] ASC | DESC
limit [batasan]
3. Perintahupdate
Perintah ini digunakan untuk mengubah data. Sintaksnya :
UPDATE nama_tabel SET kolom1=isibaru1,
kolom2=isibaru2,… WHERE [kondisi]
4. Perintahdelete
Perintah ini digunakan untuk menghapus record pada tabel. Sintaksnya :
23
BAB III
ANALISA DAN PERANCANGAN
3.1 Analisa
3.1.1 Analisa Masalah
Persaingan di dunia usaha dalam mencari pelanggan menjadi suatu hal yang tak terelakkan bagi setiap perusahaan di jaman modern ini. Semua perusahaan berlomba-lomba untuk menanamkan citra mereka di masyarakat dan memperluas pangsa pasarnya dengan cara senantiasa memberikan informasi mengenai produk-produk mereka secara aktual dan kontinyu. Selama ini para pelanggan maupun calon pelanggan Percetakan Anyar mendapat informasi mengenai Percetakan Anyar hanya dengan cara datang langsung ke Percetakan Anyar atau melalui brosur dan pamflet
iklan yang sudah disebarkan sebelumnya. Sebagai akibatnya, umumnya masyarakat hanya mendapat informasi sebatas tentang apa yang mereka tanyakan pada saat datang langsung atau mereka hanya mendapat informasi sebatas apa yang tertera pada brosur saja. Disamping itu, dua metode penyebaran informasi tersebut kurang praktis dan terbatas pada orang, wilayah , serta waktu tertentu saja.
3.1.2 Analisa Kelayakan
seperti Percetakan Anyar untuk dapat selalu menyediakan informasi aktual mengenai perusahaan kepada masyarakat. Diharapkan sistem ini dapat membantu pihak Percetakan Anyar dalam memberikan informasi lebih luas tentang Percetakan Anyar Purwokerto.
3.1.3 Analisa Kebutuhan
Sistem yang akan dibangun diharapkan dapat memenuhi kebutuhan informasi bagi pihak-pihak berikut :
1. Pengguna
Dengan mengakses situs web ini diharapkan pengguna mendapatkan informasi mengenai Percetakan Anyar yang mereka butuhkan, seperti informasi mengenai berita terbaru dari Percetakan Anyar, profil perusahaan, katalog produk yang tersedia, serta mengisi beberapa form seperti form buku tamu danformkritik saran, sertaformpemesanan.
2. Administrator
3.1.4 Analisa Perangkat yang Digunakan
Perangkat keras atau komputer yang dibutuhkan sudah pasti berbeda antara server dengan klien. Komputer server biasanya lebih baik dari komputer biasa, karena komputer server harus dapat menangani banyaknya kebutuhan lalu lintas data yang diakses dari komputer-komputer klien.
Situs web dapat berjalan apabila pada komputer server terdapat perangkat lunak web server Apache, PHP, dan MySQL. Sedangkan pada komputer klien dibutuhkan perangkat lunak web browser seperti Internet Explorer.
3.2 Perancangan
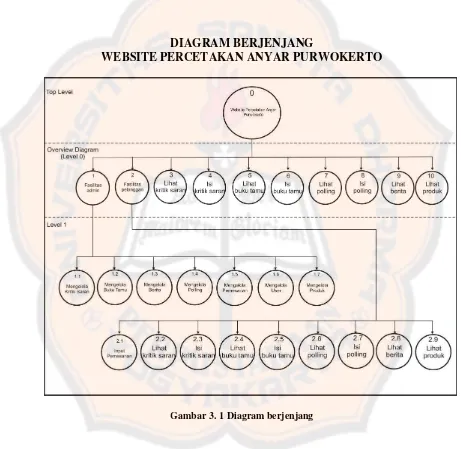
3.2.1 Diagram Berjenjang
Diagram berjenjang digunakan untuk mempersiapkan penggambaran DAD ke level-level lebih bawah lagi. Bagian berjenjang dapat digambar dengan menggunakan notasi proses yang digunakan di DAD.
DIAGRAM BERJENJANG
WEBSITE PERCETAKAN ANYAR PURWOKERTO
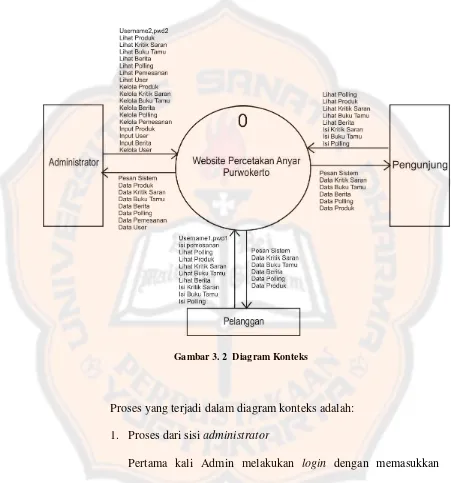
3.2.2 Diagram Konteks
Berikut adalah diagram yang mewakili proses dari seluruh sistem
Gambar 3. 2 Diagram Konteks
Proses yang terjadi dalam diagram konteks adalah: 1. Proses dari sisiadministrator
Pertama kali Admin melakukan login dengan memasukkan username dan password. Jika benar, maka admin akan mendapat pesan sistem dan bisa melakukan proses selanjutnya. Jika login
Selanjutnya admin dapat melihat data yang ada di database, antara lain : data produk, data kritik saran, data buku tamu, data berita, data polling, data pemesanan, serta data pengguna.
Admin juga dapat mengelola data-data tersebut serta menginputkan data produk dan data pengguna yang baru. Admin akan mendapatkan pesan dari sistem setiap kali melakukan pengelolaan/update data dan input data baru.
2. Proses dari sisi pengunjung
Pengunjung dapat melihat & melakukan input kritik saran, buku tamu, berita, serta polling. Apabila pengguna telah melakukan
login, pengguna dapat melakukan pemesanan secara online.
3. Proses dari sisi pelanggan
Pelanggan dapat melihat & melakukan input kritik saran, buku tamu, berita, serta polling. Apabila pelanggan telah melakukan
login, pengguna dapat melakukan pemesanan secara online.
3.2.3 Diagram Alir Data (DAD)
3.3 Desain Basis Data
3.3.1 ERD (Entity Relationship Diagram)
Berikut adalah ERD untuk sistem ini.
3.3.2 Mapping
Berikut adalah gambaran tabel-tabel yang digunakan sebagai basis data :
Tabel admin
Tabel 3. 1 Tabel admin
id pass nama
Tabel user
Tabel 3. 2 Tabel user
no id pass nama alamat email telepon
Tabel news
Tabel 3. 3 Tabel news
no waktu judul isi gambar
Tabel guestbook
Tabel 3. 4 Tabel guestbook
Tabel kritiksaran
Tabel 3. 5 Tabel kritiksaran
no waktu nama email kritik
Tabel pesanan
Tabel 3. 6 Tabel pesanan
no id_user waktu pesanan detail attachment
Tabel produk
Tabel 3. 7 Tabel produk
no nama kategori gambar
Tabel polling
Tabel 3. 8 Tabel polling
3.3.3 Integritas Basis Data
Integritas basis data adalah hal yang harus diperhatikan untuk menjamin keutuhan basis data serta valid atau tidaknya data-data yang ada. Berikut aturan-aturan yang digunakan untuk menjamin integritas basis data :
1. Aturan integritas entitas
Aturan ini diterapkan dengan cara mendeklarasikan primary key untuk setiap entitas agar tidak ada baris-baris dalam tabel yang berelasi yang memiliki nilai sama.
Tabel 3. 9 Aturan integritas entitas untuk entitas yang berelasi
Nama Tabel Primary Key Foreign Key
pesanan no id_user,pesanan
user no
produk no
Tabel 3. 10 Aturan integritas entitas untuk entitas yang tidak berelasi
Nama Tabel Primary Key Foreign Key
news no
admin id
kritiksaran no
guestbook no
2. Aturan Domain
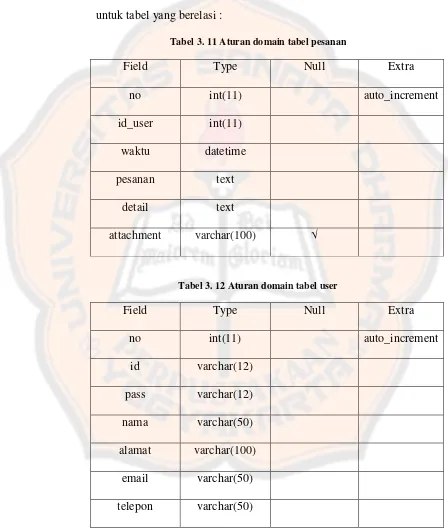
Domain merupakan kumpulan tipe data dan jangkauan nilai yang diperbolehkan pada atribut sebuah relasi. Di bawah ini aturan domain untuk tabel yang berelasi :
Tabel 3. 11 Aturan domain tabel pesanan
Field Type Null Extra
no int(11) auto_increment
id_user int(11)
waktu datetime
pesanan text
detail text
attachment varchar(100) √
Tabel 3. 12 Aturan domain tabel user
Field Type Null Extra
no int(11) auto_increment
id varchar(12) pass varchar(12) nama varchar(50) alamat varchar(100)
Tabel 3. 23 Aturan domain tabel produk
Field Type Null Extra
no int(11) auto_increment
nama varchar(100) kategori varchar(50)
gambar varchar(50)
Di bawah ini aturan domain untuk tabel yang tidak berelasi :
Tabel 3. 14 Aturan domain tabel kritiksaran
Field Type Null Extra
no int(11) auto_increment
waktu datetime
nama varchar(30) email varchar(60)
kritik text
Tabel 3. 15 Aturan domain tabel guestbook
Field Type Null Extra
no int(11) auto_increment
waktu datetime
nama varchar(30) email varchar(60)
Tabel 3. 16 Aturan domain tabel news
Field Type Null Extra
no int(11) auto_increment
waktu datetime
judul varchar(60)
isi text
gambar varchar(20) √
Tabel 3. 17 Aturan domain tabel admin
Field Type Null Extra
id varchar(12) auto_increment
pass varchar(12) nama varchar(40)
Tabel 3. 183 Aturan domain tabel polling
Field Type Null Extra
isi text
3. Aturan integritas referensial
a. Insertion rule
Proses insert dilakukan untuk menyisipkan baris pada sebuah tabel yang merujuk memiliki nilai yang bersesuaian dengan tabel yang dirujuk
b. Deletion rule
Proses delete menggunakan perlakuan cascading deletion. Penghapusan dilakukan sekaligus pada baris yang merujuk dan pada baris yang dirujuk.
c. Update rule
4. Kamus data
1. Admin = id + pass + nama id= {varchar}12
password = {varchar}12
nama = {varchar}40
2. User = no + id + pass + nama + alamat + email + telepon no= {integer}11
id = {varchar}12
pass = {varchar}12
nama = {varchar}50
alamat = {varchar}100
email = {varchar}50
telepon = {varchar}50
3. News = no + waktu + judul + isi + gambar no= {integer}11
waktu = {datetime}
judul = {varchar}60
isi = {text}
gambar = {varchar}20
4. Kritiksaran = no + waktu + nama + email + kritik no= {integer}11
waktu = {datetime}
nama = {varchar}30
email = {varchar}60
5. Guestbook = no + waktu + nama + email + komentar no= {integer}11
waktu = {datetime}
nama = {varchar}30
email = {varchar}60
komentar = {text}
6. Pesanan = no + id_user + waktu + pesanan + detail + attachment no= {integer}11
id_user = {integer}11
waktu = {datetime}
pesanan = {text}
detail = {text}
attachment = {varchar}100
7. Produk = no + nama + kategori + gambar no= {integer}11
nama = {varchar}100
kategori = {varchar}50
gambar = {varchar}50
8. Polling = isi
3.4 DesainInterface
1. Halaman Utama
Gambar 3. 7 Halaman Utama
2. Halaman profile/produk/berita
4. Halaman hubungi kami
Gambar 3. 9 Halaman Hubungi Kami
5. Halaman buku tamu / kritik saran
6. Form logincms
Gambar 3.11 Form LoginCMS
7. Halaman cmsadministrator
45
BAB IV
IMPLEMENTASI SISTEM
4.1 Implementasi Basis Data
Situs web Percetakan Anyar Purwokerto menggunakan database
yang berama anyar. Dalamdatabasetersebut terdapat 8 tabel yaitu : 1. Tabel admin
Gambar 4. 1 Tabel admin
2. Tabel guestbook
3. Tabel kritiksaran
Gambar 4. 3 Tabel kritiksaran
4. Tabel news
Gambar 4. 4 Tabel News
5. Tabel pesanan
6. Tabel user
Gambar 4. 6 Tabel user
7. Tabel produk
Gambar 4. 7 Tabel produk
8. Tabel polling
4.2 ImplementasiUser Interface
1. Halamanindex
Gambar 4. 9 Halamanindex
Halaman di atas merupakan halaman index, yaitu halaman awal dari situs web Percetakan Anyar Purwokerto. Halaman index memiliki menu halaman utama, profile, produk, denah lokasi, hubungi kami,
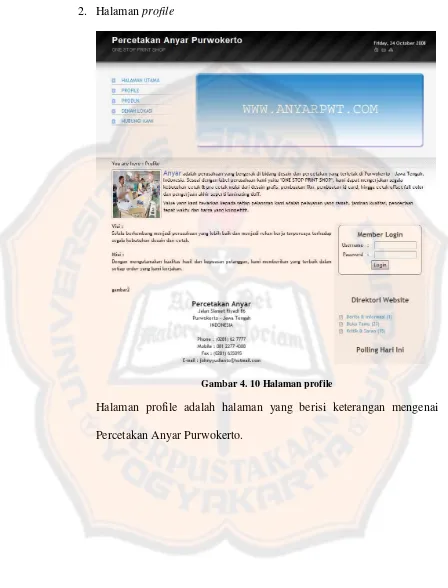
2. Halamanprofile
Gambar 4. 10 Halaman profile
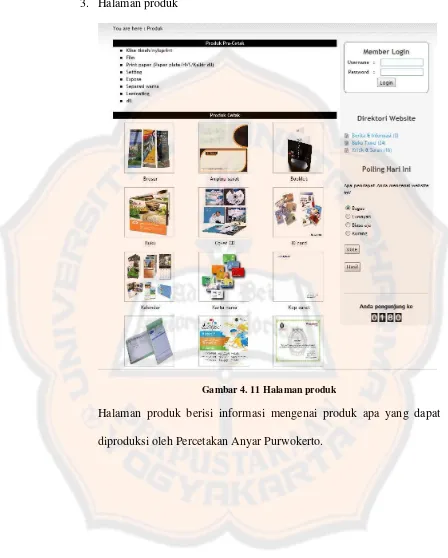
3. Halaman produk
Gambar 4. 11 Halaman produk
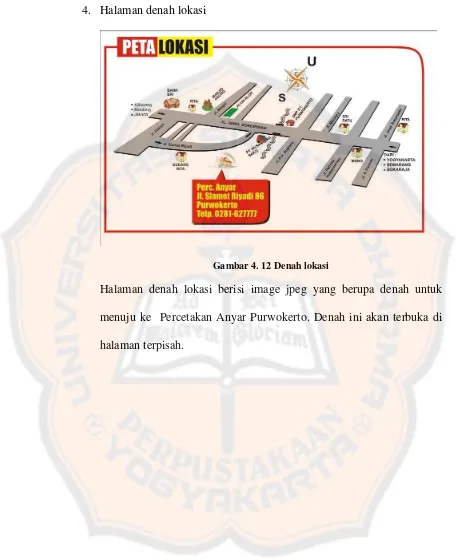
4. Halaman denah lokasi
Gambar 4. 12 Denah lokasi
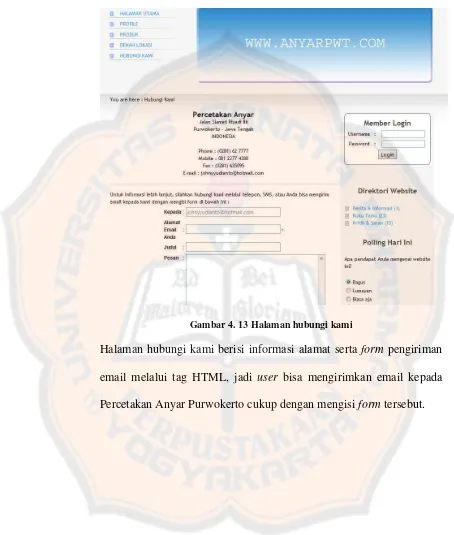
5. Halaman hubungi kami
Gambar 4. 13 Halaman hubungi kami
6. Halaman berita dan informasi
Gambar 4. 14 Halaman berita dan informasi
Halaman ini berisi mengenai berita yang diupload sebelumnya oleh
7. Halaman buku tamu
Gambar 4. 15 Halaman buku tamu
8. Halaman kritik saran
Gambar 4. 16 Halaman kritik saran
Halaman kritik saran ini hampir sama dengan halaman buku tamu,
9. Halaman pelanggan
Gambar 4. 17 Halamanuser
Halaman pelanggan dapat diakses oleh pengguna yang memiliki
10. Halaman pemesananonline
Gambar 4. 18 Halaman pemesananonline
Halaman pemesanan online dapat membantu user yang ingin melakukan pemesanan secara online. User juga diberikan fasilitas untuk mengupload file sehingga pesanan yang masuk di database
11. Halamanlogincmsadministrator
Gambar 4. 19 Halamanlogin administrator
Form tersebut adalah form untuk login sebagai administrator situs web.
12. Halaman cmsadministrator
Gambar 4. 20 Halaman cmsadministrator
kiri, dan content akan muncul di sebelah kanan ketika menu tersebut di klik.
13. Halaman lihat produk
Gambar 4. 21 Halaman lihat produk
14. Halamaninputproduk
Gambar 4. 22 Halamaninputproduk
Gambar di atas adalah halaman untuk menginputkan data produk baru. 15. Halaman kelola produk
Gambar 4. 23 Halaman kelola produk
Gambar di atas adalah halaman mengelola data produk yang ada di
16. Halaman lihat kritik saran
Gambar 4. 24 Halaman lihat kritik saran
17. Halaman kelola kritik saran
Gambar 4. 25 Halaman kelola kritik saran
18. Halaman kelola data pemesanan
Gambar 4. 26 Halaman kelola data pemesanan
Pada pengelolaan data pemesanan, administrator dapat mengedit pesanan serta mendelete data pesanan ataupun mendownload file attachment yang sudah diupload sebelumnya olehuser.
19. Halamaninputberita
Pada halaman input berita, administrator dapat menginputkan berita atau informasi apa saja yang berhubungan dengan Percetakan Anyar Purwokerto. Berita itu nantinya dapat di lihat dihalaman berita dan informasi. Administrator juga bisa menyertakan gambar dalam setiap berita yang diinputkan.
20. Halaman pengelolaan data berita
Gambar 4. 28 Halaman pengelolaan berita
21. Halamaneditberita
Gambar 4. 29 Halamaneditberita
Pada halamaneditberita,administratorhanya dapat merubah judul, isi serta gambar dari berita yang dimaksud. Waktu dan tanggal juga akan dirubah menyesuaikan kapan data tersebut diedit. Apabila ketika memasukkan berita ada kesalahan dalam menentukan gambar,
22. Halaman lihatpolling
Gambar 4. 30 Halaman lihatpolling
Di halaman lihat polling, Administrator dapat melihat pertanyaan
23. Halaman kelolapolling
Gambar 4. 31 Halaman kelolapolling
4.3 Implementasi Program
Setiap formdalam situs web ini rata-rata menggunakan perintah dan listing program manipulasi data yang sama, seperti perintah untuk input
data,edit data, mencari data, dan menghapus data. Berikut adalah contoh-contoh listing program tersebut.
1. Koneksi kedatabase(connect_db.php)
2. Konfigurasi untukdatabase(config.php) $user = "root";
$pass = ""; $db = "anyar"; $server = "localhost";
// membuat koneksi
$koneksi = mysql_connect($server, $user, $pass);
//Konfigurasi untuk database $db_host="localhost"; $db_name="anyar"; $db_user="root"; $db_password="";
$tb_kritiksaran="kritiksaran";
3. Function untuk membuka, menutup, serta untuk melakukan kueri terhadapdatabase(dbfunctions.php).
4. Proses verifikasilogin(user_access.php). function opendb()
{
global $db_host, $db_user, $db_password, $db_name, $db_connection; $db_connection=mysql_connect($db_host, $db_user, $db_password) or die ("Gagal membuka database!");
$db_select=mysql_select_db($db_name); } function closedb() { global $db_connection; mysql_close($db_connection); } function querydb($query) { $result=mysql_query($query)
or die ("Gagal melakukan query=$query"); return $result;
}
include "config.php";
include "dbfunctions.php"; opendb();
$query = "SELECT * FROM user where id='$username'"; $result = querydb($query);
$data = mysql_fetch_array($result); closedb();
$USERNAME = $data["id"]; $PASSWORD = $data["pass"]; $NAMA = $data["nama"];
if ($username == $USERNAME AND $password == $PASSWORD)
{
5. Function authen, mencegah user untuk masuk ke halaman yang seharusnya tidak boleh diakses sebelum melakukan login
(authentication_user.php).
opendb();
$baca=querydb("select * from user where id='$SES_USERNAME'"); $dt=mysql_fetch_array($baca);
closedb();
$USERNAME = $dt["id"]; $PASSWORD = $dt["pass"];
function authen() {
global $USERNAME, $PASSWORD, $SES_USERNAME, $SES_PASSWORD;
if ($SES_USERNAME == ""||$SES_PASSWORD==""){ return FALSE;
}
6. Halaman situs web diatur menggunakan style.css, berupa class tertentu yang mengatur posisi ataupun bentuk dan warna seluruh content situs web. Berikut contoh penggunaan class untuk mengatur tampilan di halaman index.php.
<div id="main">
<div id="right_side">
<? include ("box_login.php"); ?>
<br /><div align="center"><h3>Direktori Website</h3></div> <? include("direktori.php"); ?>
<div align="center"><br /><h3>PollingHari Ini</h3></div> <?
if(isset($_GET["hal"])) $hal = $_GET["hal"]; else $hal = "polling";
(($hal=="polling")&&(!$_SESSION['status'])){ include("polling.php");}
if (($_SESSION['status']=="pilih")||($hal=="hasil")){ include("polling1.php");}?>
<br /><hr /><div align="center"> <? include ("counter.php"); ?></div>
</div>
<div id="left_side">
<br /><div align="center"><font size="+1">Berita & Informasi</font></div><br />
<?
opendb(); $count=1;
$query=querydb("select no,date_format(waktu, '%e %b %Y at %r')as create_time,judul,isi,gambar from news ORDER BY waktu DESC");
while(($data=mysql_fetch_row($query)) && ($count <= 3 )){
echo"
<h3><span> $data[2]
</span></h3>
<img src=\"images/$data[4]\" alt=\"$data[4]\" class=\"pic_news\" width=\"100\"
height=\"100\"/>$data[3]
<div class=\"date\"><img src=\"images/ico_date\" class=\"ico_date\" align=\"texttop\">$data[1]</div>";
$count=$count+1; }?> </div>
7. Class dalam style.css ada bermacam-macam, berikut contoh class untuk mengatur tampilan pada halaman situs web.
#main { }
#right_side { float: right; width: 212px; background:#F6F6F6; padding: 5px 10px 5px 10px; margin-bottom: 10px }
#right_side ul { padding: 3px 0 8px 0 }
#right_side li { line-height: 18px; background: #F6F6F6 url(images/cat-li.gif) no-repeat left; list-style: none; padding-left: 20px; }
#right_side a { background: #F6F6F6; text-decoration: none } #right_side h3 { color: #404040; font: bold; }
#right_side table { max-width:212px; }
.rt{background: url(images/rt.gif) no-repeat; height: 9px; width:212px;} .rb{background: url(images/rb.gif) no-repeat; height: 10px;
width:212px;}
.rbox{background: #FFFFFF ; left: 1px solid #666666; border-right: 1px solid #666666; width:212px}
#left_side { margin-bottom: 10px; width: 560px; }
#left_side h3 { background: #FFF url(images/hbg.gif) repeat-x; height:30px; padding: 5px 0 0 0px; margin: 0; font: bold; }
#left_side h3 span { background: url(images/h-art.gif) no-repeat left; padding: 1px 10px 0 23px; line-height: 22px; margin: 0}
#left_side p { color: #454545; padding: 0 5px 0 5px; text-align: justify; vertical-align: top}
/*#left_side img {padding: 0 10px 5px 0 }*/
.pic_news{background:#fafbfc;border:1px solid #b0b0b0;margin-right:5px;margin-top:5px;margin-bottom:5px;padding:2px; float:left}
#left_side blockquote { padding-left: 10px; border-left: 2px solid #DA4040; margin: 10px 0 10px 25px; }
.date { border-top: 1px dotted #ccc; padding: 5px 0; margin: 10px 0 25px 0; text-align: right }
.ico_date{ margin: 3px 5px 0 0; }
#left_side .rs { float: right; margin: 0 10px; border: 1px solid #ddd; padding: 5px; background: #f5f5f5 }
#left_side ul { list-style-position: inside; margin-left: 2px } #left_side ul li { list-style-type: square; margin-left: 15px; } #left_side ul ul li { list-style: none; margin-left: 10px; list-style-type: lower-alpha; list-style-position: inside }
#left_sideform{ margin:0px auto; max-width:300px;} #guestbook{color:#000000;}
#left_side .product{ background-color:#000000; color:#FFFFFF; text-align:center}
/* The footer */
#footer { clear: both; border-top: 1px solid #DCDCDC; margin: 0 0 3em 0; color: #777; background: #fff }
8. Menampilkan pesan sistem.
9. Forward halaman.
10. Insert data.
11. Update data.
12. Delete data if($berhasil){
echo"Data user berhasil dimasukkan."; }
else{
echo"Data user gagal dimasukkan."; } <?php echo("<script language=\"javascript\"> location='index_user.php'; </script>"); ?> opendb();
$sql = "INSERT INTO pesanan
VALUES(null,'$no_user','$waktu','$produk','$detail',null)"; $simpan = querydb ($sql);
closedb();
opendb();
$sql = "INSERT INTO pesanan
VALUES(null,'$no_user','$waktu','$produk','$detail',null)"; $simpan = querydb ($sql);
closedb();
$query = "delete from pesanan where no='$dt_pesanan'"; opendb();
$kueriberhasil=querydb($query); closedb();
13. Cari data.
14. Upload file
15. Hapus file
16. Membaca file txt dan memisah string di dalamnya.
17. Membaca dan menulis ke dalam file txt opendb();
$query = mysql_query("select * from pesanan where id_user='$dt_user'");
$ada=mysql_num_rows($query); closedb();
copy($b,"C:/apache/htdocs/anyar/files/".$index);
unlink("images/$gambarnye");
$file = fopen("polling.txt",'r'); $poll = fgets($file,4000); fclose($file);
$data = explode("+",$poll);
$file = fopen("polling.txt",'w'); $isipolling=""; $isipolling .= $data1; $isipolling .= " +"; $isipolling .= $data2; $isipolling .= " +"; $isipolling .= $data3;
18. Update jumlah pemilih pilihan tertentu padapolling
19. Logout
$file = fopen("polling.txt",'r'); $poll = fgets($file,4000); fclose($file);
$data = explode("+",$poll); $pilihan = explode(";",$data[1]); $counter = explode(";",$data[2]);
if (!$_SESSION['status']) {
$_SESSION['status']="pilih"; $counter[$opt]++;
$file = fopen("polling.txt",'w'); $poll = $data[0]."+".$data[1]."+"; for($i = 0;$i < count($pilihan);$i++) {
$poll .= $counter[$i].";"; } fputs($file,$poll); fclose($file); $_SESSION['jawaban']=$pilihan[$opt]; } session_name("AUTHEN"); session_start(); session_destroy();
echo'Anda telah berhasil logout sebagai user. Klik';?><a href="index.php"> disini </a>
4.3.1 Implementasi Program dari SisiUser
1. Proses mengisi buku tamu & kritik saran
Pertama dari halaman_buku_tamu yang di dalamnya terdapat frm_tamu.php, user menginputkan data berupa nama, email, dan komentar. Data tersebut kemudian dikirimkan ke form tamu.php, dimana di tamu.php data akan dimasukkan ke database dan dicatat dalam session sehingga data tidak dapat dimasukkan lebih dari 1x. Pada proses input kritik saran juga sama, data dari frm_kritik.php di post ke inputkritik.php untuk kemudian dimasukkan ke database dan dicatat sessionnya.
2. Proses mengisipolling
Database polling yang digunakan disini adalah tipe txt. Semua halaman memanggil polling.php, dimana jika user belum memasukkan pilihan dan belum terdaftar menjadi session, maka pertanyaan dan pilihan jawaban akan tetap ditampilkan. Setelah user
memilih jawaban, nilai jawaban akan di pass ke polling1.php untuk menulis ulang nilai yang ada di file polling.txt (sama seperti menulis ke database pada dasarnya) sehingga nilai polling akan terupdate, sekaligus tercatat dalam session hingga user tidak bisa memilih lebih dari 1x.
3. Proseslogin
juga. Di user_access.php akan dicocokkan datanya dengan data user
yang ada di database. Jika ada yang cocok maka login bernilai TRUE, dan akan di register sessionnya sebagai username tersebut untuk kemudian selanjutnya di forward ke halaman index_user.php 4. Proses mengisi pemesananonline
Nilai yang dimasukkan oleh user di frm_order.php akan di pass ke halaman order.php, untuk kemudian dimasukkan ke database. Jika terdapat file, maka file tersebut akan di copy ke folder “/files” dan sekaligus di rename menjadi sama dengan no urut data di database
pesanan. Misal di database no pesanannya adalah ke 7, maka nama filenya akan menjadi 7 juga, ditambah dengan 4 digit tipe file misalnya “7.jpg”.
4.3.2 Implementasi Program dari SisiAdministrator
1. Proseslogin
Administrator melakukan login dengan cara menuju ke cms_access.php. Nilai darilogin akan di post ke cms_access.php juga untuk kemudian dicocokkan dengan data di database. Jika benar, makauserakan di forward ke halamanadministrator.
2. Proses lihat data
maka dilakukan kueri terhadap tabel user, kemudian ditampilkan hasilnya dalam bentuk tabel.
3. Proseseditdata
Proses edit data pada intinya adalah dengan menggunakan key dari tabel yang datanya akan di edit, kemudian data yang akan diedit dipanggil dan ditampilkan dalam bentuk inputtext. Data yang relevan untuk diubah dibiarkan tidak di disable, sedangkan data yang jika dirubah dapat merusak integritas basis data dibuat tidak dapat diedit atau di disable. Setelah itu nilai baru yang diinputkan dimasukkan ke
databasedengan perintah update tabel.
Misal edit data user, ketika link edit ditekan, otomatis nilai key user
akan dikirimkan, key ini kemudian dicocokkan dengan database user
untuk memanggil data yang tepat, missal key 6, akan dipanggil data urutan 6. Kemudian data dimunculkan, dan setelah dilakukan pengeditan data maka tabel diupdate dengan kueri update tabel dimana data yang dituju adalah data dengan key 6.
4. Proses delete data
sama, kecuali pada deletionuseryang memiliki daftar pesananonline, maka akan dilakukan cascading deletion yaitu mendelete record di tabel pesanan dahulu sebelum mendelete datauseritu sendiri.
5. Proses updatepolling
Proses update polling agak berbeda dengan yang lain karena databasenya berupa file .txt. Pertama dengan perintah fopen file
polling.txt dibuka, kemudian data ditulis ulang sesuai masukan
administrator yang baru. Setelah file polling.txt diupdate, dengan perintah fclose file tersebut ditutup. Coding untuk proses update
pollingada di halaman admin_kpoll.php.
4.4 Hasil Uji Coba Program
Proses uji coba program dilakukan secara offline dengan melibatkan pemilik dari Percetakan Anyar Purwokerto sebagai pengguna situs web. Uji coba dilakukan dengan menggunakan 1 komputer yang bertindak sebagai server sekaligus sebagai klien.
Spesifikasi komputer dansoftwareyang digunakan : a. Prosesor setara Intel Pentium IV 2.0 GHz
b. RAM 1Gb
c. Browser Internet Explorer versi 7 d. Apache versi 1.3.23
Pengujian dimulai dengan melihat kemudahan pengguna dalam bernavigasi antar halaman situs web. Hal ini dimaksudkan untuk melihat apakah informasi yang disediakan sudah diatur dengan baik sehingga mudah dicari oleh pengguna. Dalam pengujian ini, pengguna tidaklah merasa kesulitan karena menu yang disediakan cukup jelas sehingga pengguna mudah dalam menentukan pilihan untuk mengakses halaman yang diinginkannya.
Pengujian yang kedua adalah pengujian terhadap fasilitas login
untuk pengguna. Pengguna diberi account user sehingga bisa melakukan
login di situs web Percetakan Anyar. Proses login berjalan lancar, dan pengguna dapat masuk ke halaman khusus pelanggan dimana terdapat fasilitas untuk melakukan pemesanan secaraonline.
Pengujian berikutnya adalah pengecekan terhadap fasilitas situs web seperti halaman buku tamu dan halaman kritik saran serta pemesanan. Pengujian ini dilakukan untuk memastikan bahwa fasilitas yang ada di situs web dapat berjalan dengan baik. Hasil dari pengujian ini adalah seluruh form berfungsi dengan baik sehingga dapat terhubung dengan
databaseuntuk menyimpan masukan dari pengguna dan melihat data yang terdapat didatabaseseperti data kritik saran dari pengguna lain.
pencarian data pemesanan dengan menggunakan menu kelola data pemesanan. Hasilnya, pengguna merasa kurang puas karena pada proses pencarian tidak ditambahkan fasilitas untuk mencari berdasarkan tanggal untuk mempersingkat waktu pencarian ketika data yang masuk sudah menumpuk.
Pengujian kemudian diarahkan pada proses masukan data seperti
82
BAB V
HASIL DAN PEMBAHASAN KUISIONER
5.1 Pengumpulan data
Langkah-langkah yang dilakukan dalam pengumpulan data kuisioner adalah sebagai berikut :
1. Pembuatan kuisioner
Pembuatan kuisioner dilakukan selama satu hari. Topik yang dibahas dalam kuisioner adalah topic yang mengarah kepada tampilan dan fasilitas sistem.
2. Penyebaran kuisioner
Kuisioner disebarkan kurang lebih selama 3 hari. 3. Penarikan kuisioner
Kuisioner ditarik setelah pengguna mencoba website yang telah dibuat. Setelah mencoba website tersebut pengguna memberikan hasil evaluasinya pada lembar kuisioner.
5.2 Sasaran Penyebaran Kuisioner
5.3 Form Kuisioner
Form kuisioner yang disebarkan adalah sebagai berikut :
5.4 Hasil dan Pembahasan
Dari kuisioner yang berisi 6 pernyataan dan diisi oleh 20 orang responden, maka diperoleh hasil sebagai berikut :
1. Hasil prosentase pernyataan pertama :
Pernyataan : “Tampilan antarmuka/user interface dari website ini menarik”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 3 15
Setuju 17 85
Tidak Setuju 0 0
Sangat Tidak Setuju 0 0
Tabel 5. 1 Rekapitulasi Hasil Kueisioner Pernyataan Pertama
Sangat Setuju 15% Tidak Setuju 0% Sangat Tidak Setuju 0% Setuju 85% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
Kesimpulan : Tampilan antarmuka/user interface dari website ini menarik.
2. Hasil prosentase pernyataan pertama :
Pernyataan : “Menu yang ada dapat memberikan informasi yang lengkap kepada Anda mengenai perusahaan tersebut”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 4 20
Setuju 12 60
Tidak Setuju 4 20
Sangat Tidak Setuju 0 0
Tabel 5. 2 Rekapitulasi Hasil Kueisioner Pernyataan Kedua
Sangat Setuju 20% Tidak Setuju 20% Sangat Tidak Setuju 0% Setuju 60% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
Kesimpulan : Menu yang ada dapat memberikan informasi yang lengkap kepada Anda mengenai perusahaan tersebut.
3. Hasil prosentase pernyataan pertama :
Pernyataan : “Anda tidak mengalami kesulitan dalam menggunakan website ini”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 5 25
Setuju 13 65
Tidak Setuju 2 10
Sangat Tidak Setuju 0 0
Tabel 5. 3 Rekapitulasi Hasil Kueisioner Pernyataan Ketiga
Sangat Setuju 25% Tidak Setuju 10% Sangat Tidak Setuju 0% Setuju 65% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
Kesimpulan : Anda tidak mengalami kesulitan dalam menggunakan website ini.
4. Hasil prosentase pernyataan pertama :
Pernyataan : “Perpaduan komposisi warna dalam website ini tepat dan enak dilihat”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 6 30
Setuju 14 70
Tidak Setuju 0 0
Sangat Tidak Setuju 0 0
Tabel 5.4 Rekapitulasi Hasil Kueisioner Pernyataan Keempat
Sangat Setuju 30% Tidak Setuju 0% Sangat Tidak Setuju 0% Setuju 70% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
Kesimpulan : Perpaduan komposisi warna dalam website ini tepat dan enak dilihat.
5. Hasil prosentase pernyataan pertama :
Pernyataan : “Pemilihan huruf (font) yang digunakan dapat terlihat dengan jelas”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 3 15
Setuju 16 80
Tidak Setuju 0 0
Sangat Tidak Setuju 1 5
Tabel 5. 5 Rekapitulasi Hasil Kueisioner Pernyataan Kelima
Sangat Setuju 15% Tidak Setuju 0% Sangat Tidak Setuju 5% Setuju 80% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
Kesimpulan : Pemilihan huruf (font) yang digunakan dapat terlihat dengan jelas.
6. Hasil prosentase pernyataan pertama :
Pernyataan : “Website ini dapat membantu perusahaan dalam beriklan dan menjaring konsumen”
Pilihan Jumlah Prosentase(%)
Sangat Setuju 4 20
Setuju 14 70
Tidak Setuju 2 10
Sangat Tidak Setuju 0 0
Tabel 5. 6 Rekapitulasi Hasil Kueisioner Pernyataan Keenam
Sangat Setuju 20% Tidak Setuju 10% Sangat Tidak Setuju 0% Setuju 70% Sangat Setuju Setuju Tidak Setuju Sangat Tidak Setuju
91
BAB VI
KESIMPULAN DAN SARAN
6.1 KESIMPULAN
Dari sistem yang telah dibangun maka penulis menyimpulkan bahwa :
1. WebsitePercetakan Anyar Purwokerto telah berhasil dibangun dengan menggunakan Macromedia Dreamweaver MX 2004 dan software
PHPTriad sebagaidatabase.
2. Tahap-tahap pengembangan perangkat lunak metode waterfall
(Pressman, 2003) dapat digunakan sebagai salah satu cara untuk mengembangkanwebsiteuntuk percetakan Anyar Purwokerto.
3. Secara keseluruhan, pemilik dari perusaha