3.1 Analisa
3.1.1 Sejarah dan Perkembangan Mandiri Motor
Sebuah jasa perbaikan mobil / bengkel yang bernama Mandiri Motor yang berawal dari sebuah bengkel sederhana di bilangan Meruya yang awal di dirikan pada tahun 1997 oleh Bapak Beni dan Ibu Yani serta dengan dukungan Bapak Saridin sebagai partner. Berkat kegigihan Tiga Serangkai Tsb yang tak henti memberikan layanan servis kendaraan terbaik sehingga mendapat kepercayaan dari customer, maka untuk lebih memuaskan customer dalam menservis kendaraan berpindahlah bengkel Mandiri Motor ini di kawasan yang cukup strategis di jalan Panjang, Jakarta Barat atau lebih tepatnya Jln.Arteri Kedoya No.45A. Ditempat workshop yang baru ini didukung dengan area, peralatan serta SDM yang berpengalaman di bidang perbaikkan mobil selama belasan tahun sehingga sampai dengan saat ini sudah banyak perusahaan dan juga relasi yang telah membuktikan eksistensi Mandiri Motor dalam merawat kendaraan pribadi ataupun perusahaan anda.
3.1.2 Struktur Organisasi Mandiri Motor
Pemilik Bengkel : Ibu Yani
Kepala Bengkel : Bpk.Beni
Service Advisor : Bpk.Saridin
ForeMan : Bpk.Sumarno
Teknisi : Bpk.Nur
Teknisi : Bpk.Cahyo
Petugas Part&Billing : Bpk.Wahid
3.1.3 Analisa Masalah
Dengan sejarah dan pengalaman Mandiri Motor yang telah disebutkan diatas di bidang jasa perbaikan mobil serta perawatan mobil selama belasan tahun dirasa masih belum cukup untuk memuaskan hati para customernya karena bengkel Mandiri Motor ini belum dilengkapi dengan website sebagai sarana promosi dan informasi bagi para pelanggan. Oleh karena itu dalam rangka untuk memberikan kemudahan dan menambah kenyamanan kepada para customer, penulis merasa perlu untuk mempromosikan seluruh informasi yang berkaitan dengan perusahaan tersebut kedalam sebuah Website. Di dalam Website tsb terdapat fasilitas Booking Service (pemesanan tempat service) dan Complain (pengaduan service) untuk para customer.
3.2 Pembahasan Masalah
Setelah penjabaran analisis di atas, kita akan memulai pembahasan masalah yaitu pembuatan website tersebut. Selanjutnya akan dijelaskan langkah – langkah bagaimana membuat halaman ini. Sebelum membuat website ini penulis akan menggambarkan secara umum struktur navigasi dari web tsb, karena struktur navigasi merupakan sebuah gambaran umum atau ringkasan gambar dalam pembuatan web.
3.2.1 Struktur Navigasi
Pada website Mandiri Motor ini termasuk ke dalam golongan websiteyang
memiliki struktur navigasi campuran yang merupakan gabungan dari ketiga struktur, yaitu struktur linier, struktur non linier, dan struktur hirarki. Pada struktur navigasi ini banyak digunakan dalam pembuatan aplikasi-aplikasi multimedia dan web.
G am b a r 3 .1 S tr u k tu r N av ig as i E n g in e T u n u U p E n g in e R ep a ir S p o o ri n g B a la n ci n g S er v ic e A c G an ti O li P o w er S te er in g L ih at B u k u T am u D af ta r A rt ik el In d ex H o m e A b o u t U s F aQ C o n ta ct U s Ja sa S er v ic e P ro d u c t S er v ic e A d m in _ B u k u _ T am u H aL _ A d m in _ B o o k in g A d m in C o n ta ct U s B o o k in g S er v ic e C o m p la in T am b ah D at a L ih at D at a C ar i D a ta H aL _ A d m in _ C o m p la in T am b a h D at a L ih at D at a C ar i D a ta L o g in _ A d m in A d m in _ lo g m em b er A d m in _ C o n ta ct _ U s
3.2.2 Rancangan Halaman Web
Dalam rancangan pembuatan website Mandiri Motor ini penulis membuat semua halaman site beserta navigasi masing-masing halaman dengan
menggunakan Macromedia Dreamweaver 8.0, dipadu dengan bahasa
pemrograman PHP serta menggunakan MySQL sebagai releational database management system pada web ini.
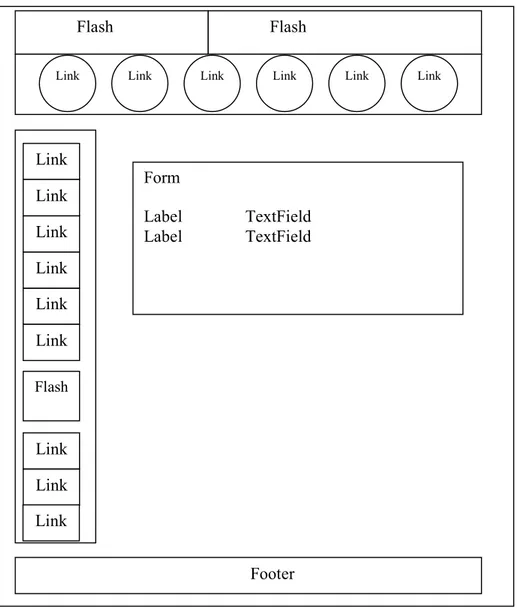
3.2.2.1 Rancangan Halaman Index
Halaman index merupakan halaman awal dari website ini, pada halaman ini terdapat form yang mengharuskan user untuk melakukan registrasi agar user tsb terdaftar untuk dapat login atau masuk kehalaman berikutnya didalam website Mandiri Motor.
Gambar 3.2 Rancangan halaman index Banner Flash Label TextField Label TextField | Link | Footer
3.2.2.2 Rancangan Halaman Home
Halaman home merupakan halaman pembuka setelah user berhasil melakukan login pada halaman sebelumnya. Pada halaman home ini berisikan konten pembuka seperti promo produk-produk terbaru, konten sambutan selamat datang dan juga sejarah bengkel Mandiri Motor didirikan.
Gambar 3.3 Rancangan halaman home
Flash Flash Footer Text Text Flash
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link
3.2.2.3 Rancangan Halaman About Us
Halaman About Us merupakan halaman kedua. Pada halaman About Us ini berisikan tentang promo produk-produk, Strategi pemasaran dan juga product jasa bengkel Mandiri Motor.
Gambar 3.4 Rancangan halaman About Us
Flash Flash Footer Text Text Flash
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link
3.2.2.4 Rancangan Halaman FaQ
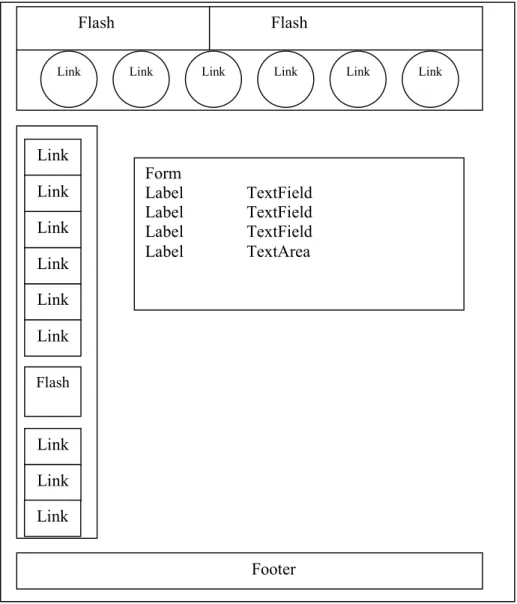
Halaman FaQ atau halaman Frequently asked Question. Pada halaman FaQ ini berisikan tentang artikel yang juga jawaban atas pertanyaan, Selain itu terdapat buku tamu untuk para pengunjung web ini untuk menyampaikan tanggapan atas artikel yang ada.
Gambar 3.5 Rancangan halaman FaQ
Flash Flash Footer Text Text Form Label TextField Label TextField Label TextArea Link
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link
3.2.2.5 Rancangan Halaman Product Service
Halaman Product service. Pada halaman Product Service ini berisikan tentang semua Product-product service yang terdapat pada bengkel Mandiri Motor beserta kelengkapan tool dan gambarnya yang dijelaskan secara rinci.
Gambar 3.6 Rancangan halaman Product Service
Flash Flash
Footer
Link | Link | Link | Link | Link | Link | Link |
Text
Link | Link | Link
Flash
Image
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link
3.2.2.6 Rancangan Halaman Jasa Service
Halaman Jasa Service. Pada halaman Jasa Service ini berisikan daftar harga Product-product service yang terdapat pada bengkel Mandiri Motor.
Gambar 3.7 Rancangan halaman Jasa Service
Flash Flash
Footer Text
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link
3.2.2.7 Rancangan Halaman Contact Us
Halaman Contact Us adalah halaman berisikan form untuk user yang ingin mengetahui lebih banyak tentang bengkel kami atau mempunyai pertanyaan seputar kendaraannya. Dihalaman ini juga terdapat fasilitas khusus bagi customer Mandiri Motor yaitu Booking Service dan Complain serta halaman Admin untuk administrator.
Gambar 3.8 Rancangan halaman Contact Us Text
Flash Flash
Footer
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link Link Form Label TextField Label TextField Label TextField Label TextArea
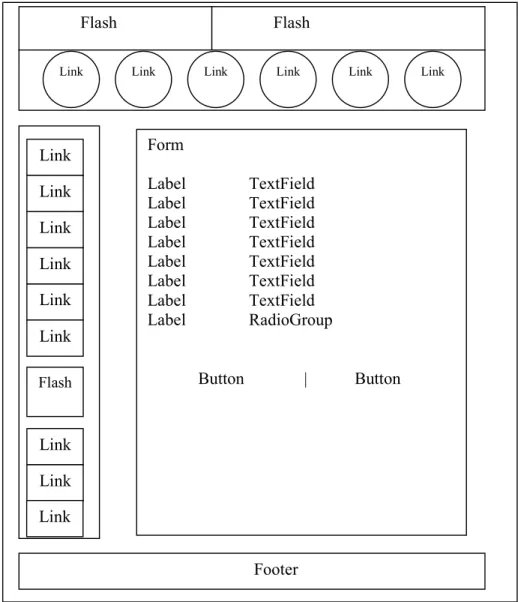
3.2.2.7.1 Rancangan Halaman Booking Service
Halaman Booking Service ini adalah bagian dari halaman Contact Us yang berupa Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Booking service adalah halaman berisikan form untuk user yang ingin melakukan reservasi atau pemesanan tempat service kendaraan.
Gambar 3.9 Rancangan halaman Booking Service
Flash Flash
Footer
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link Link Form Label TextField Label TextField Label TextField Label TextField Label TextField Label TextField Label TextField Label RadioGroup Button | Button
3.2.2.7.2 Rancangan Halaman Complain
Halaman Complain ini adalah bagian dari halaman Contact Us yang berupa Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Complain adalah halaman berisikan form untuk user yang ingin melakukan Pengaduan atau complain service kendaraan.
Gambar 3.10 Rancangan halaman Complain
Flash Flash
Footer
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link Link Form Label TextField Label TextField Label TextField Label TextField Label TextField Label TextField Label TextField Label RadioGroup Label TextField Label TextArea Button | Button
3.2.2.7.3 Rancangan Halaman Admin
Halaman Admin ini adalah bagian dari halaman Contact Us yang berupa Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Admin adalah halaman Administrator dalam web ini. Halaman ini berisikan Form Admin yang terdiri dari Nama Admin dan Password.
Gambar 3.11 Rancangan halaman Admin
Flash Flash
Footer
Link Link Link Link Link Link
Flash Link Link Link Link Link Link Link Link Link Form Label TextField Label TextField
3.2.3 Pembuatan Halaman Web
Setelah pendefinisian rancangan halaman diatas, kita akan memulai pembuatan website tersebut. Selanjutnya akan dijelaskan langkah – langkah bagaimana membuat halaman web. Dalam setiap halaman mempunyai langkah yang sama, oleh karena itu jika terdapat langkah yang sama dalam pembuatan halamannya penulis tidak akan menerangkan langkah yang sama pada halaman berikutnya dan hanya menerangkan langkah yang tidak terdapat pada halaman sebelumnya.
3.2.3.1 Pembuatan Halaman Index
Sebelum kita membuat website ini dengan Macromedia Dreamwever 8.0,
penulis pertama - tama membuat tampilan untuk di jadikan sebagai index atau
halaman paling awal pada website ini. Dalam tampilan ini terdapat Banner perusahaan yang berupa image dan juga Footer yang berupa animasi yang sudah penulis buat sebelumnya.
Halaman yang penulis sajikan berisi Banner perusahaan yang terdiri dari nama perusahaan serta alamat. Dibagian tengah terdapat form Login member dan link daftar member untuk user agar dapat memasuki halaman berikutnya dan yang paling bawah adalah footer.
Gambar 3.12 Tampilan Halaman Index
Dibawah ini merupakan langkah – langkah dalam pembuatan halaman index :
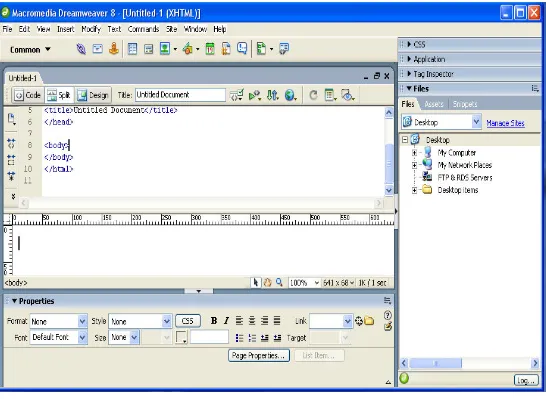
1. Mengaktifkan program macromedia Dreamweaver 8.0. Klik Start » All
Programs » Macromedia » Macromedia Dreamweaver 8.0. Lalu pilih File >> New >> lalu klik Create
Gambar 3.13 Tampilan area kerja Macromedia Dreamweaver 8.0
2. Kemudian kita merancang halaman dengan menggunakan table. Untuk
membuat tabel kita pilih insert » table atau klik icon table pada insert bar. Lalu atur tampilan tabel pada Rows 3, Columns 1, Table Widht 800 pixels, Border Thickness 0, Cell padding 0, Cell Spacing 0, kemudian tekan OK.
Gambar 3.14 Tampilan Insert Tabel
Gambar 3.15 Tampilan Insert Tabel dalam Dreamweaver 8.0
kemudian icon image kemudian akan tampil select image source kemudian klik file nama S_01 lalu klik OK, letakkan gambar tsb didalam banner kemudian save
Gambar 3.16 Tampilan Select Image Source Dreamweaver 8.0
4. Arahkan pointer pada baris kedua lalu isi background dengan warna hitam pada Property Inspector lalu atur height pada baris kedua menjadi 280 pixel (lihat gambar 3.18 ), lalu ulangi langkah 2 dengan width 380 pixel lalu masukkan image serta background tabel sampai dengan footer seperti langkah 3 lalu save (lihat gambar 3.19 ).
Gambar 3.18 Tampilan Property inspector dalam Dreamweaver 8.0
Gambar 3.19 Tampilan Image dalam Dreamweaver 8.0
3.2.3.2 Pembuatan Halaman Home
Pada pembuatan halaman home tidak jauh berbeda dengan halaman index yaitu masih menggunakan table dalam pembuatannya namun penulis tidak akan menjelaskan langkah yang sama, penulis akan menerangkan langkah pada halaman yang baru dan langkah yang tidak terdapat pada halaman sebelumnya.
Langkah-langkahnya sebagai berikut :
1. Lakukan langkah 1 pada pembuatan sebelumnya.
2. Lakukan langkah 2 namun Rows 5 .
3. Kemudian Letakkan di kursor baris pertama untuk membuat banner klik
kanan Table >> spitcell >> column menjadi 2 (lihat gambar 3.20 )
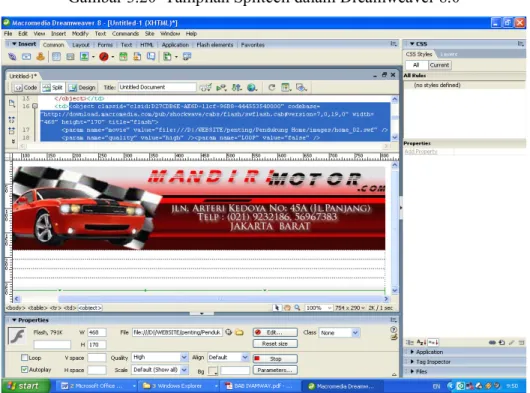
kemudian klik icon flash kemudian akan tampil select file
kemudian klik file flash home_01 dan home_02 lalu klik OK, letakkan gambar tsb didalam banner kemudian save (lihat gambar 3.21 ).
Gambar 3.20 Tampilan Spiltcell dalam Dreamweaver 8.0
4. lalu letakkan pada baris kedua klik kanan Table >> spitcell >> column menjadi 8 ulangi langkah 3 pada pembuatan halaman index sebelumnya.
5. lalu letakkan kembali pada baris ketiga ubah background menjadi black
pada property inspector.
6. lalu letakkan kembali pointer pada baris keempat klik kanan Table >>
spitcell >> column menjadi 2 kiri dan kanan. Lalu kolom pada kiri klik kanan Table >> spitcell >> rows menjadi 14 dan kolom pada kanan klik kanan Table >> spitcell >> colomn menjadi 2 a dan b. Bagian a klik kanan Table >> spitcell >> rows menjadi 6 dan bagian b ulangi seperti langkah 5. Lalu ulangi langkah 3 pada pembuatan halaman index sebelumnya dengan memasukkan image dan file flash seperti langkah 3 pada pembuatan halaman home ini.
7. langkah berikutnya yaitu memasukkan image pada baris kelima atau footer
seperti langkah 3 pada pembuatan halaman index sebelumnya
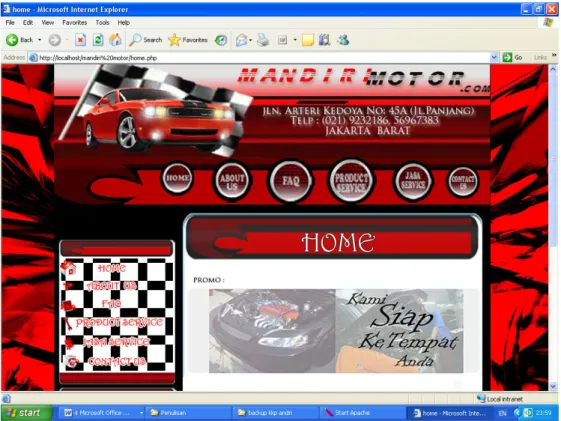
8. Selanjutnya di dalam halaman home terdapat pula gambar berupa link
yang akan membawa kita ke halaman – halaman web selanjutnya. Adapun cara pembuatan gambar tersebut hingga menjadi sebuah link dengan menggunakan menu Properties pada Property inspector yang terdapat pada bagian bawah dari ruang kerja Macromedia Dreamweaver 8.0, tetapi sebelumnya arahkan terlebih dahulu kursor ke objek gambar yang akan dijadikan link, lalu pada area Link kita masukkan alamat yang akan dituju dari gambar jika gambar tersebut kemudian di klik (lihat gambar 3.22 ).
Gambar 3.23 Tampilan Halaman Home
3.2.3.3 Pembuatan Halaman About Us
Pada proses pembuatan halaman About Us ini sama dengan langkah pada
proses pembuatan halaman home. Mengenai langkah – langkah pembuatan
halaman ini mulai dari pembuatan table, memasukkan image sampai membuat link ke semua halaman sama seperti langkah – langkah pembuatan halaman sebelumnya.
Pada halaman About Us ini berisikan tentang promo produk-produk, Strategi pemasaran dan juga product jasa bengkel Mandiri Motor yang tidak jauh berbeda dengan halaman home.
Gambar 3.24 Tampilan Halaman About Us
3.2.3.4 Pembuatan Halaman FaQ
Pada halaman FaQ (Frequently asked Question) ini berisikan artikel-artikel dan juga dihalaman ini terdapat buku tamu bagi para pengunjung. Sedangkan langkah-langkah pembuatan halaman FaQ dapat dilihat sebagai berikut :
1. Melakukan langkah nomor 1 sampai dengan nomor 8 seperti pada langkah
pembuatan halaman Home di atas.
2. Lalu pada bagian 2a seperti yang telah disebutkan pada proses pembuatan
halaman home pada langkah nomor 6 di atas. Menyisipkan script php untuk digunakan sebagai tempat tujuan atau tempat ditampilkannya link anchor yang berupa artikel yang penulis telah buat sebelumnya (lihat gambar 3.25 ).
Gambar 3.25 Tampilan script php pada halaman FaQ
3. Lalu beralih pada baris ke 4 yang telah disebutkan pada proses pembuatan
halaman home pada langkah nomor 6 di atas. Pada baris ini merupakan tujuan atau tempat ditampilkannya link anchor yang berupa daftar artkel dan lihat buku tamu yang penulis telah buat sebelumnya (lihat gambar 3.26 ).
Gambar 3.26 Tampilan script php pada halaman FaQ
4. Lalu pada baris ke 5 dan 6 yang telah disebutkan pada proses pembuatan
halaman home pada langkah nomor 6 di atas. memasukkan form buku tamu dan image yang penulis telah buat sebelumnya.
Gambar 3.27 Tampilan Halaman FaQ
3.2.3.5 Pembuatan Halaman Product Service
Pada proses pembuatan halaman Product Service ini sama dengan langkah pada proses pembuatan halaman home. Sedangkan langkah yang belum disebutkan pada pembuatan halaman Product Service dapat dilihat sebagai berikut :
1. Lalu pada bagian 2a pada baris 2 dan 3 seperti yang telah disebutkan pada
proses pembuatan halaman home pada langkah nomor 6 di atas. Diberikan Link untuk menuju ke sub bagian product service dan pada baris 3 memasukkan file flash dengan nama Flash Product service.swf.
Gambar 3.28 Tampilan Halaman Product Service
3.2.3.6 Pembuatan Halaman Jasa Service
Pada proses pembuatan halaman Jasa Service ini sama dengan langkah pada proses pembuatan halaman home. Sedangkan langkah yang belum disebutkan pada pembuatan halaman Product Service dapat dilihat sebagai berikut :
1. Lalu pada bagian 2a seperti yang telah disebutkan pada proses pembuatan
halaman home pada langkah nomor 6 di atas. Diberikan text untuk daftar harga Jasa Service namun format penulisan pada Text Properties dapat dilihat selengkapnya seperti pada gambar di bawah ini.
Gambar 3.30 Tampilan Halaman Jasa Service
3.2.3.7 Pembuatan Halaman Contact Us
Halaman ini berisikan form pengisian Contact Us. Dihalaman ini juga terdapat halaman Booking Service dan Complain serta halaman Admin.
Langkah – langkah pembuatan halaman contact us ini sama seperti pembuatan halaman sebelumnya, namun penulis akan menerangkan langkah – langkah yang tidak terdapat pada halaman sebelumnya.
Langkah – langkahnya sebagai berikut :
1. Pada lembar kerja Macromedia Dreamweaver 8.0 kita pilih Insert »
Form » Text Field atau pada insert bar klik icon Text Field .
Gambar 3.31 Tampilan Text Field
3. Kemudian pada format Text Field Properties ini kita setting TextField
Name = nama, Char width = 50, Max Char = 30 dan selengkapnya seperti gambar 3.32 dibawah ini.
Gambar 3.33 Tampilan Halaman Contact Us
3.2.3.7.1 Pembuatan Halaman Booking Service
Halaman Booking Service ini adalah bagian dari halaman Contact Us yang berupa Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Booking Service merupakan halaman yang berisi Form Pemesanan tempat service bagi customer melalui media website. Pembuatan halaman ini sama dengan halaman sebelumnya, namun penulis akan menjabarkan langkah yang belum terdapat pada halaman ini. Langkahnya adalah sebagai berikut :
1. Pada Form dalam halaman ini ada yang mengharuskan user melakukan
Pada lembar kerja Macromedia Dreamweaver 8.0 kita pilih Insert » Form
» Radio Button atau pada insert bar klik icon Radio Button .
Mengenai setting format dan Properties sama seperti halaman sebelumnya.
Gambar 3.34 Tampilan Halaman Booking Service
3.2.3.7.2 Pembuatan Halaman Complain
Halaman Complain ini adalah bagian dari halaman Contact Us yang berupa Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Complain merupakan halaman Form Pengaduan atau complain service bagi customer melalui media website. Proses Pembuatan halaman ini sama dengan halaman sebelumnya pada pembuatan halaman Booking Service di atas.
Gambar 3.35 Tampilan Halaman Complain
3.2.3.7.3 Pembuatan Halaman Admin
Halaman Admin ini adalah bagian dari halaman Contact Us yang berupa
Link yang menuju ke halaman yang cukup penting dalam website Mandiri Motor ini.
Halaman Admin merupakan halaman Administrator dalam web ini. Halaman ini berisikan Form Admin yang terdiri dari Nama Admin dan Password. Pembuatan halaman ini sama dengan halaman sebelumnya pada proses pembuatan halaman Contact Us di atas.
Gambar 3.36 Tampilan Halaman Admin
3.2.4 Pembuatan Database
Pembuatan database website ini menggunakan phpMyAdmin, berikut adalah langkah-langkah pembuatan database menggunakan phpMyAdmin :
1. Sebelum membuka phpMyAdmin kita aktifkan dulu apache server
dengan cara Klik Start » All Programs » PhpTriad » Apache Console » Start Apache, kemudian akan keluar tampilan:
Gambar 3.37 Tampilan Apache Running
2. Kemudian aktifkan mysql server dengan klik Start » All Programs »
PhpTriad » MySQL » MySQL-D-NT.
3. Setelah mengaktifkan apache server dan mysql server, kemudian buka
browser lalu masuk ke alamat http://localhost/phpmyadmin/ pada
address bar ( lihat gambar 3.38 )
4. Kemudan untuk membuat database, pada perintah create new database
kita masukkan nama database yang akan kita buat. Dalam database ini penulis memberi nama databasenya mandiri, kemudian klik create.
Gambar 3.39 Tampilan Create New Database
5. Kemudian untuk membuat tabel baru, gunakan Create new table on
database Booking_Service3. Masukkan nama tabel serta jumlah field dan klik go.
Gambar 3.40 Tampilan Create New Table
6. Lalu akan muncul tampilan untuk mengisi nama field, tipe field,
Gambar 3.41 Tampilan pembuatan Table Booking_Service3
7. Untuk Pembuatan Table-table lain selain Booking_Service3 seperti
Contact_Us3, Login_member3, Complain3, Buku_Tamu3,
Login_Admin3,Hit_Counter3 untuk langkahnya sama dengan nomor
5 dan nomor 6.
8. Kemudian penulis membuat isian dari masing-masing table di atas
yang terdiri dari 7 tabel yang berbeda dalam satu database yang bernama mandiri. Berikut adalah format isian field dari masing-masing table yang selengkapnya dibawah ini :
1. Tabel Login_Admin3 (admin.php)
Nama Tabel : Login_Admin3 Jumlah Field : 3
Tabel 3.1 Tabel Login_Admin3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
nama Varchar 40 Nama
password Varchar 6 Password
2. Tabel Booking_Service3 (booking_service.php)
Nama Tabel : Booking_Service3 Jumlah Field : 9
Primary Key : no (auto_increment)
Tabel 3.2 Tabel Booking_Service3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
nama Varchar 40 Nama
alamat Varchar 40 Alamat
no_telepon Varchar 12 No Telepon
no_hp Varchar 15 No Hp
merk_mobil Varchar 30 Merk Mobil
tahun_mobil Varchar 5 Tahun Mobil
jenis_mobil Varchar 10 Jenis Mobil
product_service Varchar 50 Product Service
3. Tabel Complain3 (complain.php)
Nama Tabel : Complain3 Jumlah Field : 11
Tabel 3.3 Tabel Complain3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
nama Varchar 40 Nama
alamat Varchar 40 Alamat
no_telepon Varchar 12 No Telepon
no_hp Varchar 15 No Hp
merk_mobil Varchar 30 Merk Mobil
tahun_mobil Varchar 5 Tahun Mobil
jenis_mobil Varchar 10 Jenis Mobil
product_service Varchar 50 Product Service
tanggal_service Varchar 10 Tanggal service
keluhan Varchar 200 Keluhan
4. Tabel Buku_Tamu3 (bukutamu.php)
Nama Tabel : Buku_Tamu3 Jumlah Field : 4
Primary Key : no (auto_increment)
Tabel 3.4 Tabel Buku_Tamu3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
nama Varchar 40 Nama
email Varchar 20 Email
5. Tabel Contact_us3 (contactus.php) Nama Tabel : Contact_us3 Jumlah Field : 5
Primary Key : no (auto_increment)
Tabel 3.5 TabelContact_us3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
nama Varchar 40 Nama
email Varchar 20 Email
judul Varchar 20 Judul
pesan Varchar 200 Pesan
6. Tabel Hit_Counter3 (home.php)
Nama Tabel : Hit_Counter3 Jumlah Field : 1
Primary Key : -
Default : 0
Tabel 3.6 Tabel Hit_Counter3
Field Name Data Type Field Size Keterangan
counter Int 11 Penomoran
7. Tabel Login_Member3 (index.php)
Nama Tabel : Login_Member3 Jumlah Field : 6
Tabel 3.7 Tabel Login_Member3
Field Name Data Type Field Size Keterangan
no Int 5 Penomoran
username Varchar 50 Username
password Varchar 20 Password
nama Varchar 40 Nama
email Varchar 20 Email
alamat Varchar 100 Alamat
3.2.5 Upload Web ke Internet
Untuk mempublikasikan website yang telah dibuat, dibutuhkan tempat untuk menyimpan file-file dari website yang akan dipublikasikan ke Internet, tempat tersebut disebut web-hosting. Disini penilis menggunakan web-hosting yang menyediakan dengan fasilitas PHP dan MySQL. Penulis menggunakan web-hosting yang gratis yaitu www.000webhost.com.
Langkah – langkah mengupload file ke internet sebagai berikut :
1. Buka browser yang tersedia, baik itu Internet Explorer ataupun Mozilla
Firefox. Disini penulis menggunakan Mozilla Firefox sebagai browsernya.
2. Kemudian pada Address Bar, ketik http://www.000webhost.com
Gambar 3.42 Tampilan www.000webhost.com
3. Lalu klik Sign Up dan registrasi yang telah dilakukan sebelumnya lalu klik
submit, lalu klik ikon “order Now” pada kolom “Free Hosting” akan seperti tampilan berikut:
4. Setelah pendaftaran “order Now” sukses membuat account atau domain dan akan ditampilkan halaman account untuk Login serta password dan informasi lainnya yang berkaitan dengan web mandirimotor
Gambar 3.44 Tampilan Account di www.000webhost.com
5. Lalu Go, akan tampil halaman Cpanel (Gambar 3.45) lalu klik ikon File
Manager setelah itu akan tampil halaman file Manager lalu pilih Upload dan akan tampil halaman Upload file (Gambar 3.46).
Gambar 3.46 Tampilan Upload files di www.000webhost.com
3.2.6 Spesifikasi Hardware dan Software
Dalam pembuatan website ini spesifikasi hardware dan software yang penulis gunakan adalah :
1. Hardware
- Processor AMD Athlon 3500+ (940) 2.21GHz
- 512 MB of RAM
- Hardisk 160 GB
- Monitor LG True Color, (256 bit) (color of 1024x768
Resolution)
- VGA ATI Radeon 512 MB
2. Software
- Windows XP Professional Service Pack 2
- Macromedia Dreamweaver 8.0
- PhpTriad
Agar aplikasi ini dapat berjalan dengan semestinya diperlukan beberapa
- Windows 2000, Me, XP
- Processor Intel Pentium III
- 96 MB of RAM ( 128 MB)
- 275 MB of Diks Space
- VGA 64MB