(Asas & Pertengahan)
Ditulis oleh Zaki Yusof
FB Page: Bengkel Laman Web FB Group: Bengkel Laman Web
www.BengkelLamanWeb.com.my
2 Panduan Menggunakan Manual Ini
1) Sila ikut langkah demi langkah mengikut urutan. Saya telah mengujinya pada beberapa orang. Ia berkesan dan mereka berjaya membinanya.
2) Sila gunakan senarai Isi Kandungan di bawah untuk kemudahan merujuk. 3) Senarai isi kandungan mempunyai hyperlink / pautan. Anda boleh klik sahaja
pada senarai Isi Kandungan tersebut untuk ke mukasurat yang diinginkan. 4) Ebook ini TIDAK menyediakan bantuan sokongan. Saya mencadangkan anda
boleh mencari di forum / google / youtube jika terdapat sebarang masalah berkenaan WordPress.
EBOOK INI ADALAH PERCUMA
BOLEH sebarkan ebook ini untuk manfaat sedunia. Tidak boleh DIJUAL / BELI.
KOMEN / CADANGAN
Sila emelkan maklumbalas / komen / cadangan anda ke emel: zaki@jomtraining.com.my
LIVEWEBS NETWORK & TECHNOLOGY SDN. BHD. 47-1, Jalan OP 1/2,
1 Puchong Business Park,
47160 Puchong, Selangor. Malaysia.
Tel: 03-80820392 , 03-80750392 Faks: 03-20349414 019-2626101, 016-2636101, 019-2626625, 019-2207101
3 Senarai Isi Kandungan
Pengenalan ... 4
Kenapa WordPress? ... 4
Pra Persediaan Sebelum Membina Lamab Web WordPress di Internet ... 5
Di mana Membeli Domain dan Hosting Yang Terbaik? ... 6
Memasang Perisian Wordpress ... 7
Laman Web Yang Telah Siap. ... 12
Masuk ke Ruangan WordPress Admin ... 13
Settings General Wordpress ... 14
Melihat Themes / Reka Bentuk Laman Web Yang Sedang Digunakan... 16
Memaparkan Paparan Laman Web - Themes Yang Digunakan / Hasil Perubahan ... 17
Tips Belajar WordPress ... 18
Membina Menu ... 19
Menukar Nama Menu (Contoh: Home kepada Utama) ... 20
Menambah Menu Baru / Pages ... 21
Membuang Menu Yang Tidak Perlu ... 22
Mengubah Kedudukan Menu ... 24
Membuat Sub-Menu ... 25
Widgets – Mengubahsuai / Menambah Widgets ... 26
Posts ... 28
Membuang Leave a Reply pada Pages / Posts ... 30
Memasukkan Gambar ke dalam Pages / Posts ... 32
Menukar Gambar Header ... 36
Membuat Hyperlink ... 38
Memasang / Install Theme Baru ... 39
Tips 1: Menukar Themes – Semak Menu ... 42
4 Pengenalan
Manual panduan ini adalah rujukan untuk membuat laman web menggunakan aplikasi WordPress. Di dalam panduan ini anda akan ditunjukkan cara-cara membina laman web secara praktikal dan terus membina laman web anda dengan menggunakan nama domain anda sendiri. (seperti .com / .net / .com.my / .edu.my / .org.my dll)
Contohnya nama domain anda ialah www.jomtraining.com.my, maka laman web anda nanti akan memaparkan web yang telah siap anda bina.
Contoh paparan web: (Ini dipanggil web korporat / syarikat)
Lihat laman web di bawah ini menggunakan WordPress:
1. www.Teraju.gov.my (Unit Peneraju Agenda Bumiputera – TERAJU) 2. www.PUIM.my (Persatuan Usahawan Internet Malaysia – PUIM) 3. www.WangCyber.com (Portal Usahawan Internet Malaysia)
Kenapa WordPress?
Kenapa saya mencadangkan WordPress untuk membina laman web anda? Ada 3 sebab utama kenapa saya mencadangkan WordPress untuk anda:
1. WordPress adalah percuma.
2. Sangat mudah untuk menggunakannya. 3. Cepat untuk menghasilkan sebuah web.
5 Pra Persediaan Sebelum Membina Lamab Web WordPress di Internet
Anda memerlukan 3 perkara berikut sebelum boleh membina laman web di Internet. 1. Nama domain yang telah aktif (seperti .com.my / .org.my / .edu.my dll – anda perlu
membeli domain jika belum berbuat demikian). Dalam bengkel ini domain anda telah diberikan.
2. Hosting yang telah aktif. Sudah menerima info berkenaan username dan password hosting. Hosting yang akan digunakan ialah jenis Linux dengan kemudahan CPanel. Anda perlu membeli hosting jenis ini jika belum berbuat demikian. Dalam bengkel ini hosting anda telah diberikan.
3. Aplikasi WordPress di dalam hosting (aplikasi WordPress telah disediakan oleh syarikat penyedia hosting. Kebiasaannya ia ada di dalam Fantastico, Fantastico Deluxe atau Softaculous).
Sekiranya 3 perkara utama di atas telah dipenuhi, maka anda boleh mula membina laman web WordPress. Sekiranya belum, anda boleh mendapatkan nama domain dan hosting di bawah ini.
6 Di mana Membeli Domain dan Hosting Yang Terbaik?
Pemilihan syarikat penyedia domain dan hosting sangat penting bagi memastikan laman web anda tiada sebarang gangguan. Kenapa saya mencadangkan syarikat penyedia hosting berikut?
Kriteria penting saya adalah:
Saya telah menggunakannya sejak 5 tahun lalu. Sangat berpuashati.
Server uptimenya tinggi 99.9%. Sentiasa boleh dicapai (reliable).
Supportnya 5 star (24 jam). Mudah dihubungi dan cepat maklumbalas.
Harganya ekonomik. Sesuai dengan bajet dan pakej yang berbaloi. Syarikat hosting yang saya sangat cadangkan ialah:
1. Syarikat dari Malaysia : KLIK-> www.Internet-Webhosting.com
2. Syarikat dari USA : KLIK-> www.HostGator.com
(domain berakhir .my tidak boleh dibeli di Hostgator kerana ia syarikat dari luar negara. Namun boleh dibeli di Internet-Webhosting)
Saya sangat mencadangkan anda membeli domain dan hosting di syarikat yang sama (kecuali anda sudah mahir berkenaan penggunaan domain dan hosting). Sila berhubung terus dengan syarikat tersebut jika anda tidak tahu untuk membelinya (mereka sedia membantu).
7 Memasang Perisian Wordpress
1. Buka web browser (boleh menggunakan Mozilla Firefox, Google Chrome) dan taipkan nama domain anda pada ruangan URL (di atas sekali). Jangan taip pada ruangan Google Search – ia tidak akan dijumpai.
2. Anda perlu masuk ke CPanel.
Taipkan alamat CPanel anda iaitu namadomain/cpanel (semua huruf kecil) Contoh: www.jomtraining.edu.my/cpanel
Paparan seperti di atas akan diperolehi.
3. Masukkan username dan password cPanel Login yang diberikan oleh penyedia hosting anda. Biasanya anda akan menerima melalui emel. Sila hubungi pihak hosting jika anda belum menerimanya. Kemudian klik butang “Log in”.
Masukkan Username dan Password CPanel login yang diberikan syarikat hosting.
8
4. Sekiranya Log in anda berjaya, anda akan menerima paparan seperti di bawah. Kini anda telah memasuki ruangan CPanel hosting. Inilah hosting anda.
5. Turun ke bawah, klik pada bahagian Software / Services > Fantastico Deluxe. Kebiasaannya ia ada di dalam Fantastico, Fantastico Deluxe atau Softaculous.
Klik Fantastico Deluxe Nama Domain anda
Tick dan Klik No, I’m fine. Thanks cPanel
9
Klik pada WordPress:
Klik WordPress 1
10
6. Paparan berikut akan diperolehi.
1
2
Biarkan saja nama domain anda. WordPress akan diinstall pada domain tersebut
Kosongkan ruangan ini.
6 3 Masukkan Username Admin
(apa saja) dan Password (apa saja) – akan digunakan untuk membina / mengemaskini web WordPress anda nanti. Sila salin untuk mengelakkan lupa username dan password admin ini.
Klik Install 4 Masukkan nickname
Admin. Apa saja nama dibolehkan.
11
7. Proses Installation hampir siap.
8. Proses installation siap. Proses installation WordPress ini hanya perlu dilakukan sekali sahaja. Selepas ini tidak perlu dilakukan lagi.
9. Paparan laman web anda akan dipaparkan. Lihat mukasurat seterusnya.
Klik Finish Installation
Masukkan emel anda untuk anda mempunyai salinan info proses installation tadi ke dalam kotak emel. 1
Klik Send E-mail. 2
12 Laman Web Yang Telah Siap.
Anda boleh melihat laman web WordPress yang telah siap dengan menaipkan nama domain selepas selesai proses install sebentar tadi.
Di bawah ini adalah paparan laman web anda:
Namun paparan web yang diperolehi mungkin tidak menarik bagi anda. Oleh itu anda perlu melakukan sedikit pengubahsuaian.
Langkah seterusnya akan ditunjukkan cara-cara melakukan pengubahsuaian dan
pembinaan laman web dengan lebih sempurna lagi seperti menukar themes (rekabentuk laman web), membina menu, sub-menu, memasukkan artikel, gambar dan sebagainya.
13 Masuk ke Ruangan WordPress Admin
1. Untuk melakukan pengubahsuan laman web, anda perlu masuk ke ruangan Admin WordPress. Caranya dengan menaipkan di URL:
namadomain/wp-admin (semua huruf kecil) Contoh: www.jomtraining.edu.my/wp-admin
Paparan di bawah akan diperolehi.
2. Sekiranya login anda berjaya, maka akan dipaparkan Dashboard.
Dashboard adalah tempat untuk anda membuat sebarang pengubahsuaian laman web seperti menukar themes, membuat menu, memasukkan artikel, memasukkan gambar dan lain-lain lagi.
Masukkan Username dan Password yang telah anda tetapkan semasa proses pemasangan (installation) WordPress sebelum ini (seperti di mukasurat 10) iaitu pada ruangan Admin access data.
14 Settings General Wordpress
1. Ini adalah LANGKAH PERTAMA sebelum anda melakukan apa-apa perubahan yang seterusnya untuk laman web anda iaitu membuat Settings. Pergi ke Dashboard.
2. Settings > General
15 3. General Setting
Taipkan Tajuk Laman Web
Masukkan Tagline
Masukkan emel anda. 2
3 1
Tukarkan TimeZone ke UTC+8 atau cari Kuala Lumpur (salah satu saja)
4
Klik Save Changes. 5
16 Melihat Themes / Reka Bentuk Laman Web Yang Sedang Digunakan
1. Klik pada Appearance > Themes
2. Themes yang dipaparkan secara tetapan awal ialah Twenty Fourteen
3. Menukar Themes – Activate. Untuk tujuan latihan di dalam ebook ini, kita akan menggunakan theme Twenty Thirteen
Klik Appearance dan Klik Themes 1
Klik pada Activate untuk menukar Theme
17 Memaparkan Paparan Laman Web - Themes Yang Digunakan / Hasil Perubahan
1. Buka laman web anda, taipkan URL nama domain anda dan enter. Sila taip di ruangan paling atas sekali (bukan dalam ruangan Google Search).
Contoh: www.JomTraining.edu.my (huruf kecil atau besar tidak mengapa) Paparan Theme laman web yang telah di-activate dipaparkan seperti di bawah.
2. Gunakan butang Refresh atau tekan papan kekunci F5 untuk melihat setiap kali perubahan di laman web.
Google Chrome
Mozilla Firefox
Butang Refresh (pada Google Chrome) atau tekan F5
18 Tips Belajar WordPress
1. Untuk memudahkan mempelajari WordPress peringkat asas dan pertengahan, tajuk-tajuk berikut akan dipelajari:
a. Membina Menu / Pages
b. Membina Sub-Menu
c. Widgets
d. Posts
e. Memasukkan Gambar ke dalam Pages / Posts
f. Memasukkan Gambar ke Header
g. Membuat Hyperlink
h. Memasang / Install Themes yang baru
2. Sekiranya anda dapat menggunakan perkara di atas, bermakna anda sudah boleh membina laman web WordPress anda sendiri. Kita akan mempelajari tajuk ini di dalam manual ini.
19 Membina Menu
1. Pergi ke Dashboard. Appearance > Menus
2. Menu Name
3. Menu Settings
4. Refresh Laman Web
Klik Create Menu Biarkan saja nama Menu 1
Tick kedua-duanya
Klik Save Menu 1 2 Klik Menus 1 2 3
20 Menukar Nama Menu (Contoh: Home kepada Utama)
1. Setelah anda melihat laman web anda, ada dipaparkan menu Home pada laman web. Untuk menukarkan nama menu Home kepada Utama seperti di bawah:
2. Pergi di Dashboard. Appearance > Menu
3. Refresh laman web anda.
Taipkan Utama pada ruangan Navigation Label
1
2 3 Klik Save Menu
Klik pada Custom Akan ditukar kepada
21 Menambah Menu Baru / Pages
1. Untuk membuat menu baru, anda hanya perlu membuat Pages. Pergi di Dashboard > Pages
2. Tuliskan kandungan Page dan klik Publish
3. Refresh laman web.
Nota: Page menjadi Menu kerana anda telah tick pada ruangan Auto add Pages di Menus > Menu Settings
Klik Add New 2
1
1
2 Taipkan isi kandungan Page 3 Klik Publish Klik Pages
Taipkan Tajuk Page (akan menjadi Tajuk Menu)
22 Membuang Menu Yang Tidak Perlu
1. Pergi di Dashboard. Appearance > Menus
2. Pergi ke Menu Structure. Contohnya menu Sample Page yang ingin dibuang.
2 Klik pada tanda (arrow down) Page yang ingin dibuang. Klik Menus
23
3. Paparan di bawah akan diperolehi. Remove > Save Menu
4. Refresh laman web.
3 Klik pada Remove
24 Mengubah Kedudukan Menu
1. Pergi ke Dashboard. Appearance > Menus
2. Pergi ke bahagian (di sebelah kanan) Menu Structure. Contohnya kedudukan menu
Tentang Kami ingin di ubah iaitu di letak dihujung sekali (selepas menu Hubungi Kami)
3. Drag & Drop menu Tentang Kami ke bawah sahaja.
4. Refresh laman web.
Drag & Drop ke bawah dan lepaskan mouse
2 Klik Save Menu 1
25 Membuat Sub-Menu
1. Pergi ke Dashboard. Appearance > Menus
2. Pergi ke bahagian Menu Structure. Contohnya:
Menu Perkhidmatan Kami ingin di jadikan sebagai Sub-Menu kepada Tentang Kami
3. Drag & Drop menu Perkhidmatan Kami ke kanan untuk dijadikan Sub-Menu kepada Tentang Kami
4. Refresh laman web.
Drag & Drop ke kanan dan lepaskan mouse 1
26 Widgets – Mengubahsuai / Menambah Widgets
1. Apa itu Widgets?
Widgets akan dipaparkan di bahagian bawah, kiri, kanan, atas laman web (bergantung kepada Themes).
Contoh Widgets adalah seperti di bawah:
2. Pergi di Dashboard. Appearance > Widgets
Widgets
27
3. Paparan Widgets yang sedia ada di sebelah kiri. Ia boleh digunakan bila-bila masa diperlukan. Paparan di kanan pula adalah Widgets yang aktif dan dipaparkan di laman web sekarang.
4. Untuk menambah Widgets di laman web. Drag & Drop sahaja widgets dari sebelah kiri ke kanan (ke dalam ruangan Main Widget Area atau Secondary Widget Area).
5. Refresh laman web.
Available Widgets ialah Widgets yang telah
sedia ada di dalam Theme ini dan boleh
digunakan bila-bila masa.
Bahagian ini ialah Widgets yang akan dipaparkan di laman
web (bergantung kepada Themes)
KIRI KANAN
Drag & Drop Widgets Calendar di kiri ke kanan. Masukkan di dalam blok area widget tersebut
28 Posts
1. Apa itu Posts?
Posts ialah apa-apa saja maklumat atau coretan semasa yang anda ingin paparkan di laman web. Kegunaan posts ialah untuk menyampaikan informasi dari masa ke semasa. Ianya boleh dikatakan seperti coretan atau catatan sebuah blog. Post boleh dipaparkan di laman utama. Posts sangat bagus untuk menunjukkan laman web anda aktif (sentiasa ada info terkini) dan ianya disukai oleh enjin carian seperti Google. Contoh post seperti di bawah:
Artikel Hello Word di bawah adalah Posts (paparan di muka utama).
2. Pergi di Dashboard. Posts
Posts Terkini Hello World! Klik Posts 1
29
3. Klik Add New
4. Masukkan isi kandungan Posts
5. Refresh laman web.
Klik Add New 2
Tajuk Posts 1
Klik Publish Taipkan isi kandungan Posts 2
30 Membuang Leave a Reply pada Pages / Posts
1. Leave a Reply secara automatik boleh terdapat pada setiap Pages dan Posts. Ianya akan dipaparkan di bahagian paling bawah sekali pada setiap Pages dan Posts. Contohnya seperti Pages Tentang Kami di bawah:
2. Anda mungkin tidak memerlukanLeave a Reply. Ianya boleh disembunyikan. Klik Pages jika anda tidak memerlukan Leave a Reply pada page tersebut.
Paparan ini mungkin tidak perlu pada pages (Tentang Kami) ini.
31
3. Paparan Quick Edit. Allow Comments > kosongkan ruangan kekotak.
4. Refresh laman web.
Biarkan kosong Uncheck Allow Comments
Klik Update 2
32 Memasukkan Gambar ke dalam Pages / Posts
Anda boleh terus memasukkan gambar dengan merujuk ke nombor 8. Namun jika anda menghadapi masalah dimana anda tidak boleh memasukkan gambar akibat masalah permission pada directory di hosting, anda boleh melakukan langkah 1-6 di bawah ini.
Nota: Langkah 1-6 di bawah adalah bergantung kepada hosting. Ada hosting yang tidak memerlukan langkah tersebut. Bermakna anda boleh terus memasukkan gambar. Terus ke nombor 8. Jika perlu sila bermula dari nombor 1 di bawah:
1. Sebelum memasukkan gambar, anda perlu pergi ke CPanel dan login ke dalam CPanel.
2. Rujuk pada bahagian Login Cpanel di mukasurat 7. 3. Pergi ke Files > File Manager.
4. Klik Go
Klik Go
Klik File Manager 1
33
5. Pergi ke folder wp-content
6. Tukarkan daripada 0755 ke 0777 dan Save.
7. Lakukan perkara ini SEKALI ini sahaja. Selepas ini tidak perlu lagi.
8. Kini anda boleh mula memasukkan gambar. Pergi ke Dashboard >Pages. Dalam contoh ini kita akan memasukkan gambar di dalam Pages Hubungi Kami. (Cara untuk memasukkan gambar di dalam Posts adalah sama)
Letakkan cursor dimana gambar ingin diletakkan. Klik wp-content 3
Klik pada nombor 0755 4 Klik Save Tukar kepada 0777 1 2
34
9. Klik butang Add Media
10.Insert Media.
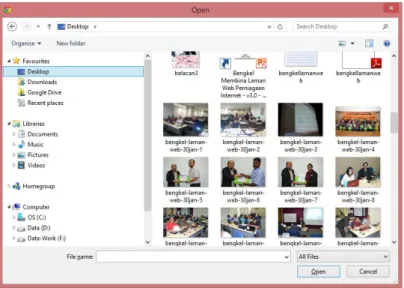
11.Pilih gambar dari dalam PC / thumb drive yang anda ingin masukkan.
Klik Upload Files 2
Klik Select Files 3
Klik Add Media 1
35
12.Klik Insert into page.
13.Gambar telah dipaparkan di dalam page tersebut.
14.Refresh laman web.
Klik Insert into page
Klik Update 6
Gambar dipaparkan
5
Gambar berjaya dimasukkan di dalam page Hubungi Kami.
36 Menukar Gambar Header
1. Header adalah gambar (imej) yang berada paling atas dalam sesebuah laman web. Contohnya adalah seperti berikut:
Setiap header mempunyai saiz yang tertentu. Ianya bergantung kepada Themes. Contohnya untuk Themes di atas, saiz header dinyatakan adalah 1600 x 230 px. Oleh kerana kita telah membuat header dengan saiz tersebut (semasa menggunakan pixlr.com), maka kita boleh menukarkan header tersebut dengan header yang telah dibuat sebelum ini.
2. Pergi ke Dashboard. Appearance > Header.
Header Laman Web
37
3. Paparan Header. Saiz header yang dinyatakan ialah 1600 x 230 pixels (px)
4. Buang tanda pada Header Text untuk menghilangkan teks bertindan (jika berlaku)
5. Refresh laman web.
Klik Choose File dan Upload
Buang tanda dalam kotak. Biarkan kosong.
Klik Save Changes
1
2
38 Membuat Hyperlink
1. Apa itu Hyperlink?
Hyperlink ialah pautan yang diletakkan pada sesuatu teks atau gambar yang mana apabila di klik padanya akan memaparkan laman web tersebut.
2. Pra Syarat sebelum membuat Hyperlink.
Anda mestilah tahu alamat laman web yang ingin di hyperlink kan. Contohnya: anda memiliki Fan Page facebook anda sendiri. Anda mesti tahu alamat FB Fan Page anda. Contoh https://www.facebook.com/jomtraining
Oleh itu anda boleh membuat hyperlink untuk ke fan page fb anda dari laman web WordPress anda nanti.
3. Pergi ke Dashboard. Sila masukkan gambar pada mana-mana Pages / Posts. (Rujuk di mukasurat 26 nombor 8 untuk memasukkan gambar).
4. Masukkan URL link tersebut.
5. Refresh laman web.
Klik pada gambar tersebut 1
Klik pada ikon rantai 2
Masukkan alamat laman web / URL tersebut dan tick pada kekotak. 3
Klik Update 4
39 Memasang / Install Theme Baru
1. Apa itu Themes?
Themes ialah rekabentuk laman web. Terdapat banyak Themes yang ada di dalam WordPress tersebut. Kita boleh melihat Themes tersebut dan boleh install di dalam WordPress kita. Themes tersebut kebanyakannya adalah percuma dan ada juga yang berbayar (jika dinyatakan).
2. Peringatan!
Apabila anda menukar sesuatu Themes, kedudukan Menu, Widgets, paparan Header dan lain-lain bahagian juga akan bertukar. Berkemungkinan besar item tersebut tidak dipaparkan apabila anda activate kan Theme baru tersebut.
Oleh itu anda perlu membuat sedikit setting pada Theme baru tersebut. Settings tersebut berbeza-beza mengikut Themes. Anda perlulah membaca manual atau
documentation berkenaan untuk memahami cara setting Theme tersebut. Namun semua isi kandungan Menus, Pages, Posts, Widgets dan lain-lain masih ada di dalam web tersebut (ia tidak hilang). Oleh itu anda tidak perlu panik!
3. Pergi ke Dashboard. Appearance > Themes
40
4. Klik Add New.
5. Paparan Themes yang sedia ada. Pilih Themes yang berkenan.
Klik Newest untuk
mendapatkan Themes yang terkini (terbaru).
Klik Add New
Klik Install Now 1
41
6. Selepas anda klik Install Now, anda perlu memasukkan info di bawah ini.
7. Themes berjaya di install dan klik Activate.
8. Refresh Laman Web.
Taipkan localhost
Masukkan username cPanel Login Masukkan password cPanel Login 1 2 3 Klik Proceed 4 Klik Activate
42 Tips 1: Menukar Themes – Semak Menu
Apabila menukar sesuatu Themes, langkah berikut boleh dijadikan panduan. 1. Menukar Setting Menu.
2. Pergi ke bahagian Menu Settings > Theme locations
3. Refresh laman web.
Tick kan pada bahagian ini
Klik Appearance danKlik Menus
43 Tips 2: Menukar Themes – Semak Theme Settings
1. Appearance > Nama Themes. Semak pada bahagian Themes Setting (jika ada). Kebiasaan Theme mempunyai settingnya tersendiri.
2. Anda perlu melakukan setting tersebut seperti yang dikehendaki oleh Theme tersebut (ianya berbeza-beza mengikut Themes). Anda boleh membaca manual panduan Theme tersebut untuk lebih memahami fungsi-fungsinya.
3. Anda juga boleh melihat pada setiap menu Appearance > Customize, Widgets, Menus, Header, Background dan lain-lain untuk Themes tersebut.
4. Refresh laman web.
Contoh nama Theme Settings yang perlu dilakukan. Klik pada settings tersebut.
44
Dapatkan 2 Domain +
10
15GB Hosting
PERCUMA!
dan Bina Laman Web WordPress
Anda 100% Secara Praktikal!
Kuota Terhad
500
Tinggal
70 Orang
Sahaja!
Selagi Kuota Masih Ada.
45