Fakultas Ilmu Komputer
Universitas Brawijaya
6939
Pengembangan Antarmuka Mantuls.com Berbasis Perangkat Bergerak
Menggunakan Metode Goal-Directed Design (GDD)
Bhanio Gemilang Putakaz1, Retno Indah Rokhmawati2, Niken Hendrakusma Wardani3
Program Studi Sistem Informasi, Fakultas Ilmu Komputer, Universitas Brawijaya Email: 1[email protected], 2[email protected], 3[email protected]
Abstrak
Mantuls.com adalah sebuah aplikasi berbasis web yang berfungsi untuk membantu Event Hunter dalam mendapatkan informasi kompetisi dengan mudah, up to date, dan dengan pilihan informasi yang telah terkurasi dengan baik. Metode Goal Directed Design dapat menghasilkan rancangan aplikasi yang sesuai dengan tujuan pengguna. Dalam penerapannya metode Goal Directed Design(GDD) pada penelitian ini melibatkan 15 responden yang terdiri dari pengguna dan stakeholder Goal Directed Design (GDD) memiliki enam tahapan, tahap pertama adalah research untuk mendapatkan permasalahan dan juga solusi yang diinginkan oleh pengguna dan juga stakeholder. Tahap kedua adalah modeling yang menghasilkan persona dan menggambarkan pengguna ataupun stakeholder, tahap yang ketiga adalah requirement yang akan menghasilkan kebutuhan dari pengguna, tahap yang keempat adalah framework yang menghasilkan kerangka antarmuka yang dirancang, kemudian tahap yang kelima adalah refinement yang akan menghasilkan high fidelity prototype yang sudah siap diuji, dan tahap terakhir adalah support yang melakukan pengujian dan analisis hasil pengujian terhadap prototype yang sudah dibuat. Evaluasi akhir menggunakan kuesioner System Usability Scale (SUS). Setelah melakukan pengembangan dengan menggunakan metode Goal-Directed Design (GDD). Didapatkan nilai kenaikan rata-rata dari nilai System Usability Scale yaitu 83.8, dengan nilai Acceptability diatas 73 dan juga didapatkan grade Scale dengan kategori B, serta Adjective Rating dengan golongan Excellent serta Percentile Rank yang di kategorikan golongan A.
Kata kunci: Goal-Directed Design, System Usability Scale, Antarmuka Pengguna, Usability, Aplikasi Abstract
Mantuls.com is a web-based application that serves to help Event Hunter to get competition information easily, up to date, and with a choice of well-curated information. The Goal Directed Design method can produce an application design that is suitable for the user's goals. In applying the Goal Directed Design (GDD) method, it has six stages, the first stage is research to get problems and solutions that are desired by users and stakeholders. The second stage is modeling that produces persona and describes the user or stakeholder, the third stage is the requirement that will produce the needs of the user, the fourth stage is a framework that produces a designed interface framework, then the fifth stage is a refinement that will produce high fidelity prototypes it is ready to be tested, and the last stage is support that performs testing and analysis of test results on the prototype that has been made. The final evaluation here uses the System Usability Scale (SUS) Questionnaire. After developing using the Goal-Directed Design (GDD) method. The average value of the value of the System Usability Scale is obtained (value), with Acceptability values above 73 and also grade scales with category b, and Adjective Rating with Excellent and Percentile Rank categories categorized as group A.
1. PENDAHULUAN
Pada zaman ini, mengikuti suatu kegiatan seperti kompetisi di luar kelas bagi sebagian generasi sekarang merupakan suatu aktivitas yang menarik untuk dilakukan dalam rangka meningkatkan kemampuan diri dan mengembangkan soft skills. Akan tetapi pengalaman pengguna (UX) yang kurang baik pada platform penampung informasi kegiatan tersebut yang ada saat ini membuat Generasi sekarang kesulitan untuk mendapatkan informasi kompetisi yang diinginkan dengan mudah dan cepat. Hal ini pun menimbulkan kemungkinan tidak tersampainya informasi dari penyelenggara kompetisi kepada target audience yang mereka tuju.
Mantuls.com adalah sebuah aplikasi berbasis web yang berfungsi untuk membantu Event Hunter dalam mendapatkan informasi kompetisi dengan mudah, up to date, dan dengan pilihan informasi yang telah terkurasi dengan baik. Tidak hanya memudahkan dari sisi pencari informasi kompetisi (Information Seeker), Mantuls.com juga memberikan kemudahan kepada penyelenggara kompetisi (Organizer) untuk dapat menyebarluaskan informasi kompetisi dengan mudah, terformat dengan baik, dan dapat mencapai pengguna yang sesuai target. Dan dalam penelitian Jobe (2013), beliau menjelaskan bahwa aplikasi asli merupakan pilihan terbaik dalam aplikasi yang intensif dikarenakan ada beberapa faktor seperti kinerja yang maksimum, semua fungsionalitas sistem tersedia dalam seluler, pengguna lebih mudah mengingat aplikasi karna tersedia diplaystore.
Pada pengembangan User Interface Mantuls.com sebelumnya, pengembangan dilakukan hanya berbasis web dan berdasarkan sudut pandang developer saja sehingga dibutuhkan partisipasi dari pengguna dalam mengembangkan mantuls ini sendiri. Sebagaimana menurut Cooper (2016), penggunaan model dalam pengembangan aplikasi mempunyai hubungan yang positif terhadap keberhasilan suatu aplikasi. Adanya partisipasi dari pengguna juga akan meningkatkan kualitas dari desain interaksi, yang sedang dibangun. Dilakukan evaluasi dengan menggunakan kuesioner System Usability Scale(SUS) yang dimana SUS sendiri melibatkan pengguna dalam proses pengembangan aplikasi tersebut.
Dalam perancangan kali ini metode yang digunakan adalah Goal-Directed Design (GDD),
Goal-Directed Design merupakan salah satu metode yang di cetuskan oleh Alan Cooper untuk membuat perancangan antarmuka yang lebih menitik beratkan pada tujuan dan goal dan masukan dari pengguna maupun calon pengguna yang berbeda-beda, perbedaan dari macam-macam pengguna ini disebut persona. Yang bisa membantu untuk membuat keputusan kapan kebutuhan yang sama dapat di penuhi (Amann, 2009). Goal-Directed Design sendiri memiliki beberapa phase dalam penerapannya yakni Research, Modeling, Requirements Definition, Design Framework, Design Refinement, dan Design Support (Cooper, Reimann, & Cronin, 2007). Dan dalam penelitian ini peneliti hanya membuat sampai perancangan antarmuka prototyping saja.
Selain itu dalam penelitian ini juga menggunakan Card Sorting untuk mengetahui apa saja yang dibutuhkan oleh pengguna, mulai dari konsep, dan juga memberikan informasi apa saja yang termasuk dalam kategori, dengan adanya teknik Card Sorting ini cukup membantu dalam perancangan sebuah desain antarmuka, karena nantinya masukan dari pengguna dan juga stakeholder akan dibuatkan rancangan antarmuka desainnya.
2. LANDASAN KEPUSTAKAAN 2.1. Kajian Pustaka
Penelitian ini mengacu pada referensi penelitian yang sudah di lakukan menggunakan metode Goal-Directed Design. Dalam paper penelitian Dwitika Diah Pangestuti (2018) yang berjudul “ Analysis and Implementation of User Interface of Smart Drive Using Goal-Directed Design Method”. Penelitian tersebut menghasilkan perancangan antarmuka aplikasi mobile yang dapat membantu pengendara sebagai pengguna aplikasi mendapatkan informasi mengenai seberapa baik lalu lintas di kota bandung, pada tahap awal penelitian peneliti mengumpulkan data kualitatif untuk menemukan masalah pada lalu lintas di kota Bandung, pengumpulan data dikemas dalam bentuk wawancara langsung pada pengguna. sehingga peneliti mendapatkan gambaran umum bagaimana kebiasaan mengemudi yang tidak aman, sehingga peneliti mendapatkan tingkah laku dan pengalaman dari wawancara yang akan digunakan untuk memodelkan persona. Persona merupakan deskripsi dari berbagai pengedara di kota Bandung sehingga dapat disimpulkan
bahwa Perancangan yang dibuat mengacu pada kebutuhan dari pengguna aplikasi. Dari hasil perancangan tersebut lalu menghasilkan sebuah hasil yang telah di uji menggunakan SUS yang menghasilkan nilai usability (89%) dari hasil pengujian tersebut dapat disimpulkan bahwa perancangan antarmuka pengguna menggunakan metode Goal-Directed Design (GDD) terbukti dapat menghasilkan rancangan antarmuka yang mencapai tujuan dari pengguna terhadap aplikasi.
Lalu adapun penelitian lain yang digunakan sebagai pendukung pada penelitian kali ini yaitu mengenai pengaplikasian Material Design, terdapat penelitian yang telah dilakukan oleh Khusnul (2017) dengan judul “ Penggunaan Material Design untuk pengembangan antarmuka aplikasi berbasis Android “. Penelitian tersebut membahas mengenai perancangan desain antarmuka aplikasi Info Bioskop dengan menggunakan konsep Material Design. Hasil yang diperoleh berdasarkan pengujian dari penelitian tersebut adalah hasil grafik perbandingan nilai tertinggi dan terendah dari tingkat kepuasan pengguna aplikasi Movereak dan Info Bisokap berbeda dimana aplikasi Movereak tidak memuaskan karena rentang kepuasan terteinggi dan terendah memiliki jarak yang terlalu besar, sedangkan aplikasi Info Bioskop memiliki rentang yang tidak terlalu besar, maka kesimpulan dari penelitian tersebut adalah penggunaan material design dalam peracangan antarmuka pengguna dengan menggunakan Material Design cukup memenuhi kepuasan pengguna.
2.1. Goal-Directed Design (GDD)
Goal Directed Design adalah metode yang digagas oleh Alan Cooper yang berpusat pada pengguna untuk menggambarkan tiap pengguna yang berbeda seperti kebutuhan dari pengguna (Persona), hal tersebut digunakan oleh pengembang untuk mengambil ide dari pengguna untuk merancangan sebuah aplikasi yang dapat memuaskan siapa pun, dapat disimpulkan bahwa metode Goal Directed Design adalah metode yang lebih mendengarkan pengguna untuk mendapatkan tingkat kepuasaan dari pengguna (Amann, 2009). Dalam pengimplemtasian Goal Directed Design juga memiliki 6 phase yakni Research, Modeling, Requirements Definition, Framework Definition, Refinement, dan Support yang melibatkan kolaborasi antara perancang,
manajemen dan teknologi yang memberikan kunci sukses dalam merancang suatu produk, dan juga mencakup masalah desain (Cooper, Reimann & Cronin, 2007).
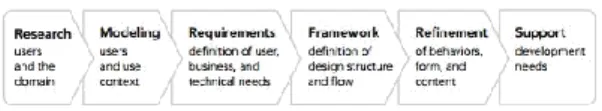
Gambar 1. Tahapan Goal-Directed DEsign Sumber: Cooper, Reimann & Cronin, (2007) Maksud dari 6 phase pada Gambar 1 adalah menggambarkan bagaimana alur dari proses metode dalam perancangan sebuah sistem menggunakan Goal Directed Design dengan 6 tahap seperti pada Gambar 2.6. Untuk penjelasan secara detail untuk masing-masing tahapan sebagai berikut (Cooper, Reimann, & Cronin, 2007).
Tahapan dalam menggunakan Goal-Directed Design adalah sebagai berikut:
a) Research
Tahapan ini berfokus pada pengumpulan data awal penelitian berupa hasil wawancara dan juga observasi melalui interview kepada pengguna dan juga stakeholder.
b) Modelling
Tahapan selanjutnya adalah, melakukan pembuatan sebuah pemodelan dari hasil tahapan sebelumnya. Dengan cara menentukan karakteristik, tujuan, motivasi dan aktifitas lalu di jadikan sebuah persona.
c) Requirement Definition
Pada tahapan ini yaitu pendefinisian kebutuhan dari pengguna berdasarkan persona yang sudah di lakukan pada tahap sebelumnya, yang menghasilkan daftar kebutuhan dari pengguna. Hasil dari tahap ini dapat digunakan untuk mendapatkan definisi persyaratan yang menyeimbangkan antara kebutuhan pengguna.
d) Definition Framework
Pada tahapan ini, dilakukan perancangan antarmuka aplikasi seperti fungsionalitas dan informasi apa saja yang di butuhkan dalam aplikasi yang berbasis pada kebutuhan pada saat pendefinisian kebutuhan, hasil dari tahap ini adalah kerangka, dan wireframe.
e) Design Refinement
Setelah melakukan perancangan kerangka, tahapan selanjutnya adalah melakukan pengembangan pada wireframe yang sudah dibuat atau penyempurnaan perancangan antarmuka sehingga
menghasilkan antarmuka yang lebih rinci. Rancangan antarmuka yang digambarkan menggunakan prototype.
f) Design Support
Tahapan ini merupakan tahapan pendukung dengan melakukan pengujian, evaluasi kerja dari hasil rancangan antarmuka yang sudah dilakukan agar mendapat nilai yang valid untuk diterapkankan menuju tahap pengembangan atau implementasi.
2.2. System Usability Scale (SUS)
System Usability Scale (SUS) dibuat oleh John Brooke pada tahun 1986, System Usability Scale (SUS) dapat digunakan untuk mengukur kegunaan dan kepuasan terhadap aplikasi. Terdiri dari 10 pertanyaan dengan 5 skala pilihan jawaban untuk responden, mulai dari 1 yang berarti sangat tidak setuju sampai 5 yang berarti sangat setuju. hal ini memungkinkan untuk melakukan evaluasi berbagai produk layanan termasuk aplikasi. Daftar pertanyaan kuesioner System Usability Scale (SUS) sebagai berikut:
1. Saya berpikir akan menggunakan sistem ini lagi.
2. Saya merasa sistem ini terlalu kompleks (memuat banyak hal yang tidak perlu). 3. Saya merasa sistem ini mudah untuk
digunakan.
4. Saya sepertinya akan membutuhkan bantuan dari orang lain atau teknisi dalam menggunakan sistem ini.
5. Saya merasa fitur-fitur pada sistem ini sudah terintegrasi dengan baik satu sama lain.
6. Saya merasa ada banyak hal yang tidak konsisten (tidak serasi) pada sistem ini. 7. Saya membayangkan bahwa orang lain
akan memahami cara menggunakan system ini dengan cepat.
8. Saya merasa sistem ini membingungkan. 9. Saya merasa tidak ada hambatan dalam
menggunakan sistem ini.
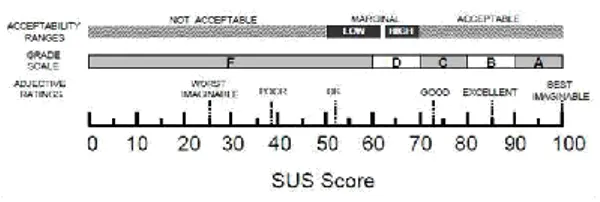
10. Saya perlu belajar banyak hal terlebih dahulu sebelum menggunakan sistem ini. Untuk mengetahui hasil dari SUS Score dapat menggunakan 2 cara yaitu cara pertama dilihat dari sisi tingkat penerimaan pengguna yang terdiri dari tiga kategori yaitu not acceptable, marginal dan acceptable. Sedangkan dari sisi tingkat grade skala terdapat 6 skala yaitu A, B, C, D dan F. Dan dari adjective ratings terdiri dari worst imaginable, poor, ok,
good, excellent, dan best imaginable seperti yang dapat dilihat pada Gambar 2.
Gambar 2. Sus Score
Sumber: Bangor, Kortum, & Miller, (2009) Cara kedua dilihat dari sisi percentile range yang memiliki grade penilaian yang terdiri dari A, B, C, D dan F. Dengan aturan grade A memiliki skor lebih besar atau sama dengan 80,3. Grade B memiliki skor lebih besar sama dengan 74 dan lebih kecil dari 80,3. Grade C memiliki skor lebih besar sama dengan 68 dan lebih kecil dari 74. Grade D memiliki skor lebih besar sama dengan 51 dan lebih kecil dari 68. Dan grade F memiliki skor lebih kecil dari 51.
3. METODOLIGI PENELITIAN
Gambar 4. Alur Penelitian
Pada Gambar 4 merupakan tahap-tahap yang akan dilakukan dalam melakukan penelitian mulai dari awal yaitu observasi sampai pada tahap terakhir yaitu kesimpulan penelitian.
3.1. Observasi Awal
Tahap awal dalam pengunaan metode Goal-Directed Design, observasi awal dilakukan kepada owner mantuls.com yaitu Ismail Rabbanni, wawancara dan observasi ini bertujuan untuk menentukan seberapa efektif kah penggunaan situs website mantuls.com yang ada sekarang, sehingga dari tahap awal ini dapat diharapkan peneliti mengetahui permasalahan apa yang terjadi pada situs web mantuls.com. Responden pada observasi awal ini terdiri dari pengguna dan juga pihak stakeholder. Dan output dari hasil observasi dan wawancara ini adalah data hasil wawancara.
3.2. Menentukan Jenis Persona
Tahapan selanjutnya adalah menentukan jenis persona. Persona ditentukan dari factor demografi, tujuan, motivasi, prioritas, teknis dan gambaran umum. Pada penelitian ini persona di bagi menjadi 1 kelompok, yaitu pengguna dan juga stakeholder. Hasil dari tahapan ini adalah pemodelan persona.
3.3. Mendefinisikan Kebutuhan
Setelah mendapatkan persona, selanjutnya adalah mendefinisikan kebutuhan dari pengguna, pada tahapan ini peneliti akan membuat list kebutuhan apa saja yang diperlukan dari stakeholder dan juga pengguna. Untuk mendapatkan kebutuhan apa saja yang di perlukan peneliti menggunakan Card Sorting sehingga diharapkan output yang didapat adalah kebutuhan apa saja yang diperlukan dalam perancangan antarmuka mantuls.com.
3.4. Merancang Kerangka
Tahapan merancang kerangka desain atau dikenal dengan framework. Pada tahapan ini dilakukan perancanan antarmuka pengguna dengan berfokus pada kebutuhan yang sudah di dapat dari tahap sebelum nya. Tahapan ini menghasilkan sketsa awal dari perancangan antarmuka yang berisi struktur tampilan dan layout, rancangan framework ini disebut juga low fidelity prototype. Output dari pembuatan kerangka ini adalah kerangka desain mobile apps.
3.5. Membuat Antarmuka
Tahapan selanjutnya setelah membuat kerangka desain adalah melakukan perancangan antarmuka mobile apps mantuls, pembuatan
antarmuka ini berfokus pada permasalahan yang sudah di dapat dari tahap observasi awal dan kebutuhan dari pengguna.
Pembuatan perancangan antarmuka ini menggunakan aplikasi Adobe XD, karena penelitian ini berfokus pada kepuasan pengguna dalam menggunakan aplikasi mantuls.com berbasis mobile apps. Dan dalam pembangunan perancangan ini menggunakan High Fidelity Prototype sehingga pengguna dapat merasakan tampilan antarmuka seperti sebenarnya.
3.6. Pengujian, Evaluasi dan Analisis
Tahap selanjutnya adalah melakukan pengujian pada hasil prototype yang sudah dibuat pada tahap sebelumnya, selanjutnya adalah melakukan evaluasi tampilan antarmuka dengan menggunakan Kuisioner System Usability Scale (SUS). Tujuan dari evaluasi ini adalah untuk mengukur nilai Usability pada rancangan antarmuka, setelah melakukan evaluasi peneliti maka peneliti akan menganalisa hasil dari evaluasi, untuk menentukan apakah perancangan antarmuka sudah memenuhi ekspetasi pengguna atau tidak
.
4. Hasil dan Pengumpulan Data 4.1. Observasi dan Wawancara
Sebagai tahapan awal dalam melakukan perancangan antarmuka pengguna dengan menggunakan metode Goal Directed Design (GDD), penelitian dimulai dengan melakukan wawancara terhadap user dan juga stakeholder dari mantuls.com sendiri yang berpengaruh dalam penelitian ini. Pada wawancara kali ini dilakukan dengan mengumpulkan data dari 13 pengguna umum dan 2 stakeholder dari mantuls.com sendiri yaitu IT Support serta Website Developer.
Dari hasil wawancara yang telah dilakukan, didapatkan Hasil wawancara yang telah diperoleh dapat dilihat pada Tabel 1 sebagai berikut:
ID Masukan
HSL_1 Kategori sulit di temukan
HSL_2 Tata letak antar lomba perlu ditata HSL_3 Menu Navigasi yang tidak
HSL_4 Penggunaan warna font yang tidak konsisten
HSL_5 Tampilan beranda terlalu membingungkan
HSL_6 Statistik pengikut di instagram tidak perlu di tampilkan
HSL_7 Desain beranda yang tidak tertata HSL_8 Penambahan fitur akun untuk
mendaftar menjadi peserta HSL_9 Penggantian fitur deadline
menjadi filter search by kategori atau sortby
HSL_10 Fitur editor choice, featured, tidak ditempatkan diberanda
Tabel 1. Hasil Evaluasi Awal
4.2. Menentukan Jenis Persona
Berdasarkan wawancara dan observasi yang telah dilakukan pada tahap sebelumnya, didapatkan hasil yang dibuat menjadi persona. Terdapat 6 variabel yang di gunakan untuk mendapatkan informasi yang nantinya akan dijadikan persona yaitu demografi, tujuan, motivasi, prioritas, teknis dan gambaran umum. Hasil persona dari stakeholder dapat dilihat pada Tabel 2.
Tabel 2. Pengguna Sistem
Stakeholder Demografi - Usia 20-25 Tahun. - Laki-Laki. - Website Develop er, Desainer Grafis, IT Support. Tujuan Membuat sebuah wadah bagi millenial untuk mendapatkan informasi tentang kebutuhan akademisi seperti internship, lomba, beasiswa. Motivasi - Membe rikan Informa si yang up to date terhada p penggu na. Priotitas - Memberi kan informas i dan juga Teknis - Pengopra sian platform dilakuka n setiap Umum - Menampilka n informasi tentang akademisi. beberapa fitur yang dapat memban tu penggun a. hari di jam kerja maupun tidak di jam kerja.
Selain menentukan persona dari sisi stakeholder, penelitian ini juga menghasilkan persona dari sisi pengguna.
4.3. Menyusun Kebutuhan
Untuk membantu peneliti dalam membuat rancangan sistem yang baru, maka dilakukan Card Sorting. Hal pertama yang dibuat oleh peneliti adalah kebutuhan dari pengguna untuk mendapatkan dan menentukan konten yang menjadi dasar perancangan dalam pembuatan aplikasi mantuls. Teknik Card Sorting dilakukan dengan 15 responden yang terdiri dari stakeholder dan juga user. Kebutuhan konten pada penelitian ini dapat dilihat pada Tabel 3.
Tabel 3. Kebutuhan Konten
ID Konten
K1 List Kategori
K2 Widget Sosial Media
K3 Informasi Akun
K4 Daftar Latest Event
K5 Testimonial Pengguna K6 Customer Service K7 Daftar Lomba K8 Kategori Kompetisi K9 Informasi Kompetisi K10 Mendaftar Kompetisi K11 Kategori Beasiswa K12 Mendaftar Beasiswa K13 Informasi Beasiswa K14 Upcoming Event K15 Kategori Event K16 Informasi Event K17 Mendaftar Event K18 Kategori Job K19 Informasi Job
K20 Mendaftar Job
K21 Profil Pengguna
K22 History Pengguna
K23 Keminatan Pengguna
K24 Hasil Karya Pengguna
K25 Search Profil
K26 Profil mantuls.com
Hasil data diatas adalah hasil dari pelaksanaan kebutuhan kategori, yang menurut responden sesuai kategori. Pelaksanaan card sorting diperuntukan untuk memperoleh nilai kuantiatif yang nanti nya data tersebut diterjemahkan kedalam bentu Hierarchical Task Analysis yang sesuai dengan hasil card sorting yang dimana fungsi Hierachical Task Analysis itu sendiri adalah menjadi acuan dalam proses pembuatan rancangan antarmuka aplikasi mantuls.
Pada Hierachical Task Analysis diatas terdapat 5 label kategori yaitu Home, Favourites, Profile, About Us, dan Search. Pada kategori home terdapat konten list kategori, event terbaru, berita terbaru, testimonial pengguna, notification dan daftar sosial media. Kemudian dari hasil tersebut diterjemahkan kedalam bentuk gambar Hierarchical Task Analysis seperti pada Gambar 5.
Gambar 5. Hierarchical Task Analysis
5. PERANCANGAN ANTARMUKA 5.1. Merancangan Wireframe
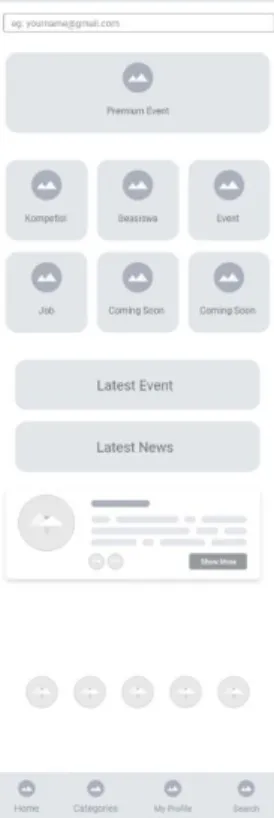
Perancangan wireframe atau kerangka desain bertujuan untuk memberikan gambaran kepada pengguna maupun stakeholder tentang susunan antarmuka aplikasi yang akan dibuat. Pembuatan wireframe disusun berdasarkan konten-konten yang sudah ditentukan sebelumnya. Pembuatan wireframe ini dibuat menyerupai dengan tampilan sesungguhnya dengan lebih memperhatikan letak dan susunan konten yang sudah di tetapkan serta mengikuti acuan dari aplikasi dan website yang lain namun juga tetap mempertahankan asset-asset pada tampilan awal mantuls yang berbasis website seperti pewarnaan. Dalam pembuatan aplikasi mantuls ini peneliti menggunakan panduan 8 Golden Rules Interface Design.
Gambar 6. Tampilan Antarmuka Halaman Beranda
5.2. Pembangunan Rancangan Antarmuka
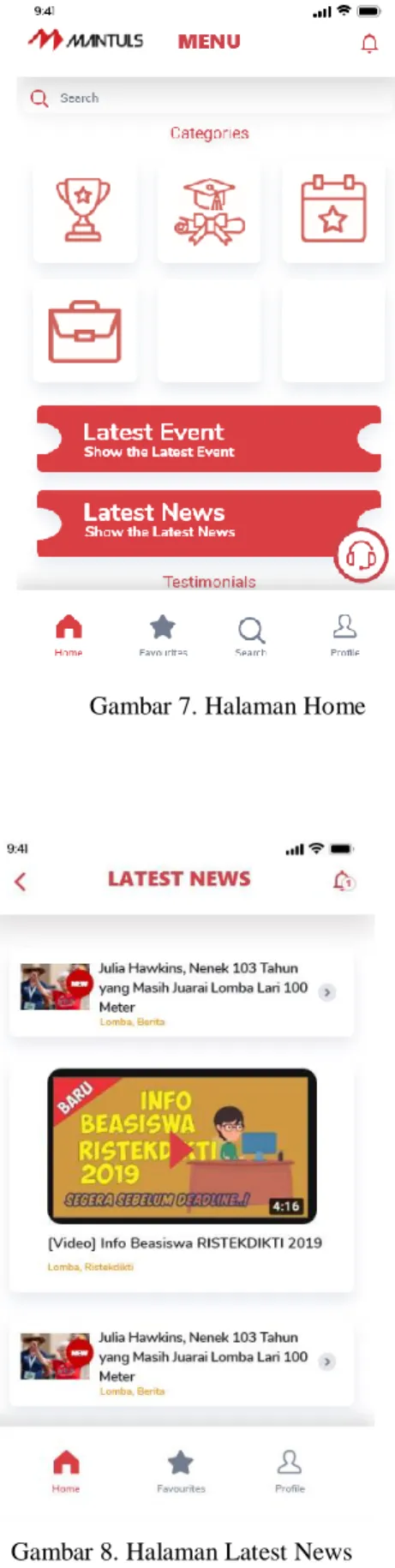
Dari wireframe langkah selanjutnya adalah pembuatan rancangan antarmuka menjadi sebuah prototype atau purwarupa. Prototype yang dibuat dalam penelitian kali ini adalah high-fidelity prototype, yang berarti prototype ini adalah gambaran dari antarmuka sebenarnya, pada Perancangan pada tampilan antarmuka dapat dilihat pada Gambar 7.
Gambar 7. Halaman Home
Gambar 8. Halaman Latest News
Selain menggunakan prinsip 8 Golden Rules Interface Design, pada rancangan ini juga mengacu pada Google Material Design yang menjadi acuan penulis untuk membuat rancangan antarmuka yang sesuai dengan
standar perancangan antarmuka, seperti ukuran font, ukuran pixel, dan spacing.
6. EVALUASI AKHIR DAN PEMBAHASAN
6.1. Evaluasi Akhir
Tahapan selanjutnya setelah perancangan dan pembangunan antarmuka (high-fidelity prototype) adalah pengujian dan analisis hasil. Pengujian hasil ini terbagi menjadi 2 phase. Yaitu pengujian dengan menggunakan User Testing dengan jumlah responden sebanyak 15 orang dan tahapan selanjutnya adalah evaluasi dengan menggunakan kuesioner System Usability Scale (SUS) dengan jumlah responden yang sama dengan User Testing yaitu 15 orang. Tabel 4 adalah tabel daftar responden untuk pengujian User Testing.
Tabel 4. Hasil Jawaban Responded Evaluasi
Respo nden P 1 P 2 P 3 P 4 P 5 P 6 P 7 P 8 P 9 P 1 0 1 4 2 4 1 5 2 3 1 5 1 2 4 1 4 2 5 2 4 1 5 2 3 4 1 5 1 4 2 4 1 5 2 4 4 1 5 1 4 2 4 1 5 2 5 5 1 5 1 4 2 4 2 4 2 6 4 1 5 1 4 1 5 1 4 1 7 5 2 4 2 5 2 4 2 4 2 8 2 3 5 2 3 4 4 1 4 1 9 4 2 5 1 4 2 5 2 5 1 10 4 1 5 1 5 1 4 1 4 1 11 2 3 4 2 4 3 4 2 4 2 12 5 2 4 1 4 2 4 1 4 1 13 4 1 5 1 5 1 5 1 5 1 14 3 2 4 1 4 2 5 1 5 1 15 4 3 5 1 4 2 5 1 5 2
Hasil dari jawaban responden dengan menggunakan aturan System Usability Scale (setiap jawaban responden dengan nomor ganjil maka skala jawaban responden dikurangi 1 dan setiap jawaban responden dengan nomor genap maka 5 dikurangi dengan skala jawaban responden. Kemudian skala jawaban responden dijumlah dan dikalikan dengan 2,5. Untuk hasil perhitungan bisa dilihat pada Tabel 7.
Tabel 7. Hasil Evaluasi Akhir
Responden P1 P2 P3 P4 P5 P6 P7 P8 P9 P10 Jumlah Skor
1 3 3 3 4 4 3 2 4 4 4 34 85 2 3 4 3 3 4 3 3 4 4 1 32 80 3 3 4 4 4 3 3 3 4 4 3 35 87.5 4 3 4 4 4 3 3 3 4 4 3 35 87.5 5 4 4 4 4 3 3 3 3 3 3 34 85 6 3 4 4 4 3 4 4 4 3 4 37 92.5 7 4 3 3 3 4 3 3 3 3 3 32 80 8 1 2 4 3 2 1 3 4 3 4 27 67.5 9 3 3 4 4 3 3 4 3 4 4 35 87.5 10 3 4 4 4 4 4 3 4 3 4 37 92.5 11 1 2 3 1 3 2 3 3 3 3 24 60 12 4 3 3 4 3 3 3 4 3 4 34 85 13 3 4 4 4 4 4 4 4 4 4 39 97.5 14 2 3 3 4 3 3 4 4 4 4 34 85 15 3 2 4 4 3 3 4 4 4 3 34 85 RATA RATA 83.8
Berdasarkan hasil evaluasi dengan menggunakan System Usability Score (SUS) mendapatkan hasil dengan jumlah score (83.8). Setelah mendapatkan total score dari evaluasi menggunakan SUS dari responden, langkah selanjutnya adalah menentukan grade hasil penentuan. Menentukan grade hasil peniliain Usability memiliki 2 cara yaitu menggunakan Acceptability Range, Grade Scale, Adjective Scale, Adjective Ratings, dan yang kedua adalah Percentile Rank. Dari hasil penelitian yang di jawab oleh 15 orang responden, maka hasil dari evaluasi Usability aplikasi mantuls adalah sebagai berikut:
a) Tingkat Acceptability Range atau penerimaan pengguna memenuhi kategori Acceptable atau di terima karena mendapatkan score diatas nilai 73.
b) Tingkat Grade Scale pada evaluasi masuk kedalam golongan B dikarenakan score yang di dapatkan diantara 80 sampai 90.
c) Tingkat Adjective Rating setelah evaluasi masuk dalam golongan Excellent dikarenakan skor berada di angka 74 sampai 85. d) Hasil dari Percentile Rank mendapatkan nilai atau masuk kedalam golongan A
dikarenakan skor yang di dapatkan melebihi dari 80.3
Dari hasil evaluasi tersebut dapat disimpulkan bahwa aplikasi mantuls dapat diterima oleh pengguna.
7. KESIMPULAN DAN SARAN 7.1. Kesimpulan
Berdasarkan hasil penelitian yang telah dilakukan, peneliti mengambil kesimpulan sebagai berikut:
1. Analisis Kebutuhan dalam pengembangan aplikasi mantuls ini menggunakan user journey dimana ditemukan 14 masukan pengguna yang didapatkan dari hasil wawancara dan observasi dengan stakeholder maupun pengguna umum, dari permasalah tersebut peneliti melakukan pengembangan aplikasi dengan memiliki fitur dan menu yang sesuai dengan keinginan user yang didapatkan melalui metode card sorting.
2. Hasil perancangan aplikasi mantuls yang dilakukan berdasarkan hasil analisis kebutuhan dengan
menggunakan guidelines google materials design dan 8 Golden Rules of Interface Design, dengan menggunakan 6 tahap yang terdapat pada metode Goal-Directed Design yaitu Research, Modelling, Requirement, Framework, Refinement, Support.
3. Hasil implementasi berdasarkan hasil perancangan aplikasi mantuls yang berupa prototype dengan menggunakan adobe xd. Aplikasi mantuls memberikan fitur fitur sesuai dengan analisis kebutuhan user.
7.2. Saran
Berikut ini adalah saran yang penulis berikan untuk penelitian selanjutnya yaitu, hasil evaluasi dan pengembangan antarmuka mantuls ini walaupun sudah mendapatkan nilai acceptable dan adjective rating excellent menandakan bahwa aplikasi ini masih bisa mendapatkan nilai adjective rating diatas excellent yaitu Best Imaginable, sehingga perlu adanya perbaikan dan evaluasi lebih lanjut.
8. DAFTAR REFERENSI
Amann, K., 2009. Goal-Directed Design. [online].
Bangor, Aaron, Kortum, Philip, & Miller, James, 2009. Determining What Individual SUS Scores Mean: Adding an Adjective Rating Scale. Journal of Usability Studies, Vol. 4, Issue 3, pp. 114-123.
Cooper, A., Reimann, R., & Cronin, D., 2007. About Face 3 The Essentials of Interaction Design. Canada: Wiley Publishing Inc., Indianapolis, Indiana. Malang: Universitas Brawijaya
Mukaromah, K. A. L. (2017). Peggunaan Material Design Untuk Pengembangan Antarmuka Aplikasi Berbasis Android. Nielsen, J., 2004. Card Sorting: How Many
Users to Test. [online].
Pangestuti, D. D., Fachriannoor, F., Kusumo, D. S., Sabariah, M. K., & Alimin, A. (2017). Analysis and Implementation of User Interface of Smart Drive System Using Goal-Directed Design Method. Procedia
Computer Science, 116, 492–499. https://doi.org/10.1016/j.procs.2017.10.07 3
Sabaria, M., Ashshidhiqi, G., & Suwawi, D., 2016. Recommendation of Information Architecture Design on Higher Education Institution Website Using Card Sorting Approach on Goal-Directed Design Method. [pdf]
Sommerville, I., 2011. Software Engineering. Ninth Edition. [pdf] Boston: Addison-Wesley.
Spencer, D. (2009). Choose the Method. Card Sorting. Designing Usable Categories,. Soegijono, K. R. (2013). Wawancara Sebagai
Salah Satu Metode Pengumpulan Data. Media Litbangkes, III(01), 17–21.
Usability.gov., 2018. Wireframing. U.S. Department of Health & Human Services.