1
BAB 5
FRAMEWORK CSS :CSS BOOTSTRAP
A. TUJUAN
1. Memahami dan mempelajaricara membuat tampilan web yang responsive dengan framework CSS.
2. Mengimplementasikan CSS pada Bootstrap.
B. LANDASAN TEORI
1. TEXT/TYPOGRAPHY
Bootstrap menyediakan beberapa tag untuk memodifikasi text pada halaman html. Adapun tag tersebut diantaranya :
a. <h1>-<h6> / Heading
Heading adalah sebuah tag untuk membuat teks dengan heading, syntax yang digunakan adalah <h1> .. </h1>, dan syntax tersebut bisa disesuaikan dengan ukuran heading yang akan digunakan. Ukuran heading adalah sebagai berikut :
Gambar 5.1 Ukuran Heading
Gambar 5.1 menunjukkan ukuran heading mulai dari h1 sampai dengan h6. Dan font type yang digunakan adalah semibold.
2 Tag small dalam bootstrap digunakan untuk membuat ukuran teks kedua menjadi lebih kecil. Kegunaannya sama seperti tag heading. Perbedaannya hanya pada sintaknya. Untuk mengunakan tag small hanya perlu menambahkan teks di antara tag small. <small> .. </small>.
c. <mark>
Tag mark digunakan untuk membuat teks yang diberi tanda mark, untuk membuatnya hanya perlu meletakkan teks diantara tag mark. <mark> .. </mark>
Gambar 5.2 Contoh Mark
Gambar 5.2 menunjukkan kegunaan dari tag mark. Teks “highlight” merupakan teks yang diberi mark, sehingga teks tersebut memiliki warna untuk membedakan dengan teks lainnya.
d. <abbr>
Tag abbr digunakan untuk menunjukkan singkatan atau akronim. Singkatan tersebut diletakkan di dalam tag <abbr title=” .. “ > … </abbr> . abbr title diisi dengan kepanjangan dari singkatan itu sendiri , sedangkan teks yang merupakan singkatan, diletakkan di antara tag abbr title dan penutup tag abbr. <abbr title=” .. “ > … </abbr>
Gambar 5.3 Contoh Abbr
Gambar 5.3 merupakan contoh dari tag abbr. Teks yang diberi tag abbr pada gambar adalah WHO. Teks tersebut memiliki garis bawah (underline) dengan bentuk titik-titik memanjang (dotted).
e. <blockquote>
Tag blockquote digunakan untuk mendefinisikan sebuah kutipan pada halaman html, sehingga teks yang berada di dalam tag blockquote akan terlihat lebih menonjol dibandingkan dengan teks yang lainnya. Untuk membuat sebuah blockquote, hanya perlu memasukkan teks ke dalam tag blockquate. <blockquote> .. </blockquote>
3 Gambar 5.4 Contoh blockquote
Gambar 5.4 menunjukkan hasil teks yang berada pada tag abbr. Teks yang berada pada tag abbr akan membentuk paragaraf tersendiri, dan memiliki font type yang berbeda dengan teks lainnya.
f. <dl>
Tag dl (Description List) digunakan untuk memberikan deskripsi pada suatu teks. Contoh penggunaan dari tag dl adalah sebagai berikut :
<dl>
<dt> Coffee </dt>
<dd> - black hot drink </dd> <dt> Milk</dt>
<dd>- white cold drink </dd> </dl>
Tag dl => menunjukkan sebuah description list.
Tag dt => menunjukkan teks yang akan dideskripsikan.
Tag dd => menunjukkan teks yang mendeskripsikan suatu teks yang berada pada tag dt.
Gambar 5.5 Contoh dl
Gambar 5.5 merupakan hasil dari penggunaan tag dl. Teks yang berada pada tag dl, akan membentuk deskripsi seperti yang ditunjukkan pada gambar.
4 Tabel 5.1 Elemen Typography
Elemen Deskripsi
<h1> - <h6> atau .h1 - .h6 h1 – h6 heading
<small> Ukuran teks kedua(secondary text) menjadi lebihkecil.
.small Menunjukkan teks yang lebih kecil(set
ke 85% dari ukuran awal)
.lead Membuat teks lebih menonjol
<mark> atau .mark Membuat highlight teks
<del> Menunjukkan teks yang dihapus
<s> Menunjukkan teks yang tidak relevan
lagi
<ins> Menunjukkan teks yang dimasukkan
<u> Menunjukkan teks yang diberi garis
bawah (underline)
<strong> Menunjukkan teks tebal (bold)
<em> Menunjukkan teks yang miring (italic)
.text-left Menunjukkan teks dengan rata kiri
.text-center Menunjukkan teks dengan rata tengah
.text-right Menunjukkan teks dengan rata kanan
.text-justify Menunjukkan teks dengan rata kiri kanan.
.text-nowrap Menunjukkan agar teks mengikuti
ukuran lebar cell.
.text-lowercase Menunjukkan teks dengan ukuran
kecil
.text-uppercase Menunjukkan teks dengan ukuran
besar
.text-capitalize Menunjukkan teks dengan huruf capital
5
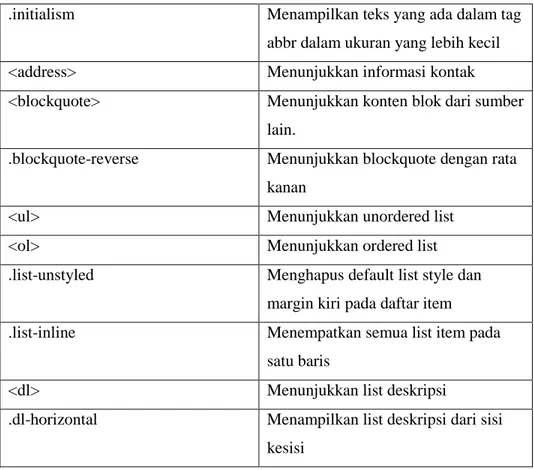
.initialism Menampilkan teks yang ada dalam tag
abbr dalam ukuran yang lebih kecil
<address> Menunjukkan informasi kontak
<blockquote> Menunjukkan konten blok dari sumber lain.
.blockquote-reverse Menunjukkan blockquote dengan rata kanan
<ul> Menunjukkan unordered list
<ol> Menunjukkan ordered list
.list-unstyled Menghapus default list style dan margin kiri pada daftar item
.list-inline Menempatkan semua list item pada
satu baris
<dl> Menunjukkan list deskripsi
.dl-horizontal Menampilkan list deskripsi dari sisi kesisi
g. Contextual Colors and Background
Digunakan untuk memberikan warna pada teks maupun background teks. Kelas yang disediakan oleh bootstrap untuk memberi warna teks yaitu : .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger. Untuk membuat teks dengan contextual colors, syntax yang digunakan yaitu :
<p class = “ …. “> … </p>
P class diisi dengan kelas untuk memberi warna .
Contoh : <p class = “text muted”> This text is muted </p>.
6 Gambar 5.6 menunjukkan hasil dari contextual colors. Warna teks akan berubah tanpa menggunakan elemen font color yang digunakan pada html, tetapi hanya perlu menambahkan kelas untuk memberi warna pada teks.
Selain untuk member warna pada text. Terdapat kelas untuk memberi warna pada background teks yang disediakan bootstrap yaitu : primary, success, .bg-info, .bg-warning, .bg-danger. Untuk membuat teks dengn background, Syntax yang digunakan yaitu : <p class =" "> … </p>. Penggunaanya sama dengan syntax yang digunakan untuk text (Contextual color), yaitu merubah pada bagian P class.
Contoh penggunaan contextual background :
<p class = “bg-primary”> This text is important </p>.
Gambar 5.7 Warna Background Teks
Gambar 5.7 menunjukkan teks yang diberi background dengan menggunakan contextual background. Penggunaanya hampir sama dengan contextual color, yaitu menambahkan kelas untuk memberi warna background pada teks.
2. CODE
Code adalah suatu elemen yang digunakan untuk menuliskan suatu code program . Adapun tag yang terdapat dalam elemen code, yaitu
a. <code>
Tag code digunakan untuk menunjukkan potongan inline kode. Untuk membuatnya dapat memasukkan potongan inline kode ke dalam tag <code> .. </code> .
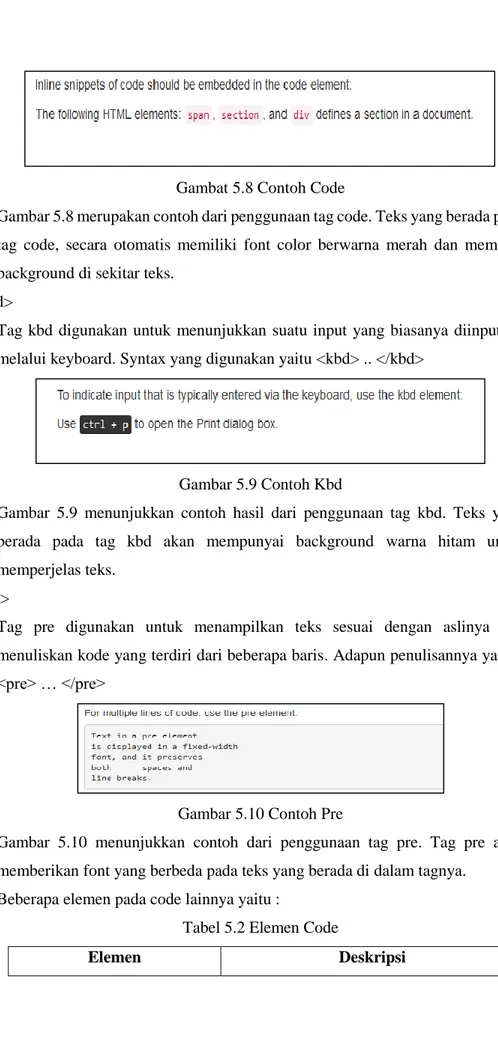
7 Gambat 5.8 Contoh Code
Gambar 5.8 merupakan contoh dari penggunaan tag code. Teks yang berada pada tag code, secara otomatis memiliki font color berwarna merah dan memiliki background di sekitar teks.
b. <kbd>
Tag kbd digunakan untuk menunjukkan suatu input yang biasanya diinputkan melalui keyboard. Syntax yang digunakan yaitu <kbd> .. </kbd>
Gambar 5.9 Contoh Kbd
Gambar 5.9 menunjukkan contoh hasil dari penggunaan tag kbd. Teks yang berada pada tag kbd akan mempunyai background warna hitam untuk memperjelas teks.
c. <pre>
Tag pre digunakan untuk menampilkan teks sesuai dengan aslinya dan menuliskan kode yang terdiri dari beberapa baris. Adapun penulisannya yaitu : <pre> … </pre>
Gambar 5.10 Contoh Pre
Gambar 5.10 menunjukkan contoh dari penggunaan tag pre. Tag pre akan memberikan font yang berbeda pada teks yang berada di dalam tagnya.
Beberapa elemen pada code lainnya yaitu :
Tabel 5.2 Elemen Code
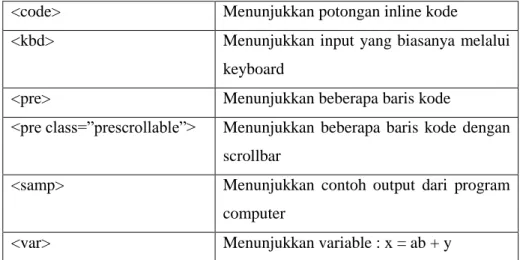
8 <code> Menunjukkan potongan inline kode
<kbd> Menunjukkan input yang biasanya melalui keyboard
<pre> Menunjukkan beberapa baris kode
<pre class=”prescrollable”> Menunjukkan beberapa baris kode dengan scrollbar
<samp> Menunjukkan contoh output dari program computer
<var> Menunjukkan variable : x = ab + y
3. TABEL
Bootstrap menyediakan table yang dapat diterapkan pada halaman html, diantarannya : a. Basic Table
Basic table pada bootstrap mempunyai padding yang kecil dan hanya memiliki pembagi secara horizontal. Untuk membuat table dengan tipe basic, syntax yang digunakan adalah <table class =” table”>.
Gambar 5.11 Basic Tabel
Gambar 5.11 menunjukkan tabel dengan bentuk basic. Tabel dengan bentuk basic tidak memiliki border pada setiap sisinya. Dan hanya memiliki pembagi setiap baris dengan garis horizontal.
b. Stripped Rows
Table dengan bentuk stripped rows menambahkan bentuk zebra stripped pada tabel. Untuk membuat table dengan tipe ini, syntax yang digunakan sama dengan syntax untuk membuat table basic, hanya saja table classnya diganti menjadi kelas. Untuk membuat table Stripped Rows. Syntaxnya menjadi seperti berikut <table class = “table table-stripped”>
9 Gambar 5.12 Stripped Rows
Gambar 5.12 menunjukkan tabel dengan bentuk stripped rows, dimana baris pertama dan baris kedua memiliki warna yang berbeda. Baris pertama memiliki warna yang terang, sedangkan baris yang kedua memiliki warna yang sedikit lebih gelap. Perubahan warna pada tabel terjadi secara berselang seperti zebra stripped.
c. Bordered Table <table class = “ table table-bordered “>
Tabel dengan tipe bordered table menambahkan border pada semua sisi tabel dan sel. Contoh dari bordered tabel ditunjukkan dengan gambar berikut.
Gambar 5.13 Bordered Table d. Hover Rows <table class = “ table table-hover “>
Jenis tabel yang memberikan hover pada baris saat disorot. e. Condensed Table <table class = “ table table-condensed “>
Membuat tabel lebih kompak dengan memotong cell padding menjadi setengah. f. Contextual Classes <table class = “ table “>
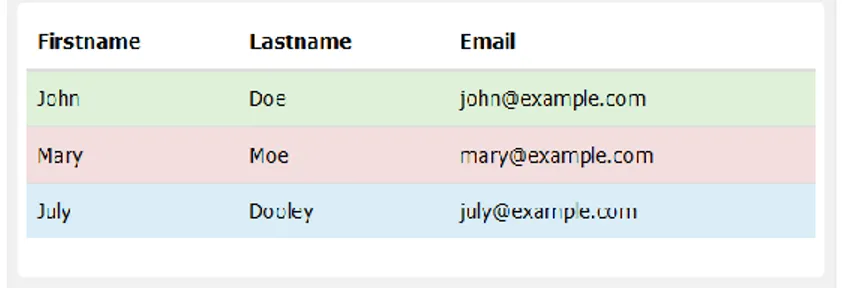
Dapat digunakan untuk memberikan warna pada table rows atau table cells. Untuk memberikan warna pada table rows atau table cells, syntax yang digunakan yaitu <tr class = “....”> . Syntax tersebut diisi dengan kelas untuk mengubah warna background text. Kelasnya terdiri dari success, danger, info. Contoh dari tabel dengan bentuk contextual classes ditunjukkan dengan gambar 5.14.
10 Gambar 5.14 Contextual Classes
g. Responsive Tables <div class =”table-responsive”>
Tabel yang akan memberikan scroll horizontal pada perangkat yang lebih kecil (dibawah 768px). Jika dilihat pada perangkat yang lebarnya lebih besar dari768px, tidak ada perubahan.
Beberapa kelas untuk memberi style pada tabel yang disediakan oleh bootstrap yaitu :
Tabel 5.3 Kelas Untuk Memberi Style Pada Tabel
Class Deskripsi
.table Menambahkan basic style
.table-stripped Menambahkan zebra stripping pada baris tabel diantara<tbody> (Tidak tersedia di IE8)
.table-bordered Memberikan border pada semua sisi tabel dan sel
.table-hover Memberikan hover pada baris tabel diantara <tbody>
.table-condensed Membuat tabel lebih kompak dengan memotong cell padding menjadi setengah.
Beberapa kelas untuk memberi warna pada table rows atau cells, yaitu : Tabel 5.4 Kelas Untuk Memberi Warna Pada Tabel
Class Deskripsi
.active Mengaplikasikan hover pada baris atau
sel tertentu
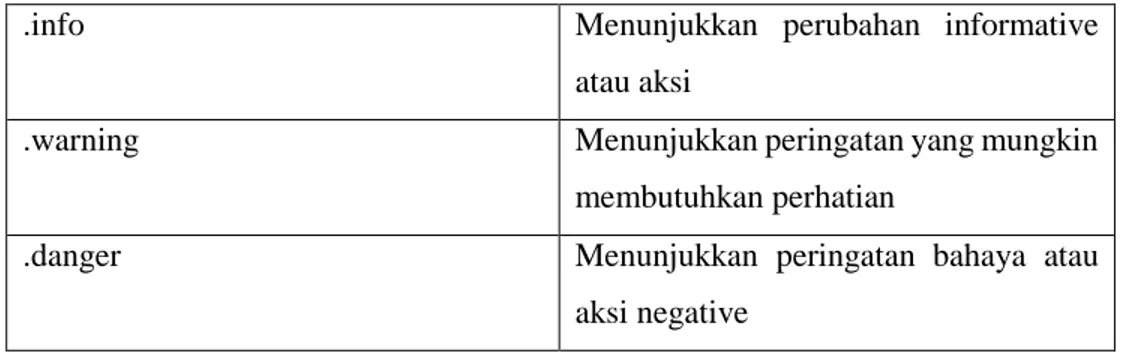
11
.info Menunjukkan perubahan informative
atau aksi
.warning Menunjukkan peringatan yang mungkin
membutuhkan perhatian
.danger Menunjukkan peringatan bahaya atau
aksi negative
4. IMAGE/GAMBAR
Di dalam bootstrap, suatu bentuk gambar dapat dimodifikasikan dengan berbagai bentuk. Adapun bentuk gambar yang tersedia pada bootstrap, yaitu :
a. Rounded Corners
Gambar dengan tipe rounded corners adalah gambar yang tiap sudutnya berbentuk lingkaran atau melingkar. (IE8 tidak mendukung gambar dengan format rounded corners). Untuk membuat gambar dengan bentuk rounded corners. Kelas yang digunakan yaitu .img-rounded. Kelas tersebut diterapkan dalam syntax :
<img src=” … “ class=”img-rounded” alt=”…” width=” … “ height=” … “ >
Gambar 5.15 Rounded Corners
Gambar 5.15 menunjukkan gambar dengan bentuk rounded corners, dimana pada masing-masing sudut gambar berbentuk melingkar.
b. Circle
Suatu kelas yang memberikan efek mengubah bentuk gambar menjadi bentuk lingkaran. Kelas yang digunakan yaitu .img-circle. Kelas tersebut diterapkan dalam syntax :
12 Gambar dengan bentuk circle ditunjukkan pada gambar 5.16.
Gambar 5.16 Circle c. Thumbnail
Suatu bentuk gambar memberikan efek pada gambar berupa bingkai. Untuk mengubah bentuk gambar menjadi bentuk thumbnail, kelas yang digunakan yaitu .img-thumbnail. Kelas tersebut diterapkan dalam syntax :
<img src=” … “ class=”img-thumbnail” alt=”…” width=” … “ height=” … “ >
Gambar 5.17 Thumbnail
Gambar 5.17 menunjukkan gambar dengan bentuk thumbnail, dimana gambar seperti dikelilingi oleh bingkai yang sudutnya berbentuk melingkar.
d. Responsive Image <img class=” img-responsive “>
Suatu kelas yang memungkinkan untuk menyesuaikan bentuk dan ukuran gambar dengan ukuran layar secara otomatis.
13 Pada bootstrap, dapat digunakan system grid yang digabungkan dengan kelas thumbnail untuk membuat galeri gambar.
f. Responsive Embeds
Kelas yang dapat diaplikasikan dengan <iframe>, <embed>, <video>, dan <object> untuk membuat video atau slide show.Contoh penggunaan dari responsive embed : <div class = “embed-responsive embed-responsive -16byg”>
<iframe class = “embed-responsive-item” src = http://youtube.com ... > </iframe> Beberapa kelas yang dapat digunakan untuk memberi style pada gambar :
Tabel 5.5 Kelas Untuk Memberi Style Pada Gambar
Kelas Deskripsi
.img-rounded Membuat image dengan sudut bulat
(Tidak support pada IE8)
.img-circle Membuat bentuk image menjadi
bentuk bulat (Tidak support pada IE8)
.img-thumbnail Membentuk image seperti bentuk
bingkai
.img-responsive Membuat gambar menjadi responsive (dapat menyesuaikan dengan layar)
5. BUTTON/TOMBOL
a. Button StyleBootstrap menyediakan 7 style untuk tombol yaitu : default, primary, success, info, warning, danger dan link. Untuk membuat tombol disertai style tersebut, syntax yang digunakan yaitu <button type="button" class="btn btn-class">...</button>. Pada syntax tersebut, btn-class diisi dengan kelas untuk membuat style tombol yang diinginkan, misalnya btn-primary. Button style yang ada pada bootstrap ditunjukkan oleh gambar berikut.
Gambar 5.18 Button Style b. Button size
14 Ukuran tombol pada bootstrap memiliki 4 jenis yaitu : large, medium, small, xsmall. Untuk membuat ukuran tombol, syntax yang digunakan sam dengan syntax untuk memberi style pada tombol. Hanya saja, terdapat penambahan kelas untuk ukuran tombolnya menjadi seperti berikut <button type=”button” class=btn primary btn-lg”>large</button>.
Gambar 5.19 Button Size
Gambar 5.19 menunjukkan ukuran tombol yang disediakan oleh bootstrap. Ukuran large memiliki ukuran yang paling besar, ukuran medium memiliki ukuran yang sedang, ukuran small memiliki ukuran yang kecil, sedangkan ukuran xsamll memiliki ukuran yang paling kecil.
c. Block Level Buttons
Block level button digunakan untuk membuat tombol yang memanjang sesuai dengan ukuran layar. Untuk membuat block level buttons, syntax yang digunakan yaitu <button type=”button” class=”btn btn-class btn-block”>...</button>. Contoh dari block level button ditunjukkan pada gambar berikut.
Gambar 5.20 Block Level Buttons d. Active/Disable Buttons
Tombol dapat diset menjadi aktif atau tidak aktif (unclickable). Untuk mensetting tombol menjadi aktif atau tidak aktif, digunakan syntax sebagai berikut <button type=”button” class=”btn btn-class active/disabled”>
Gambar 5.21 Active/Disable Buttons
Gambar 5.21 menunjukkan contoh dari tombol aktif dan tidak aktif. Tombol yang aktif akan memiliki warna yang terang dan ketika kursor diarahkan ke tombol, maka
15 akan muncul hover. Sedangkan tombol yang tidak aktif/disabled memiliki warna yang pudar.
Beberapa kelas yang disediakan oleh bootstrap yang dapat digunakan untuk memberi style <a>, <button>, atau <input> yaitu :
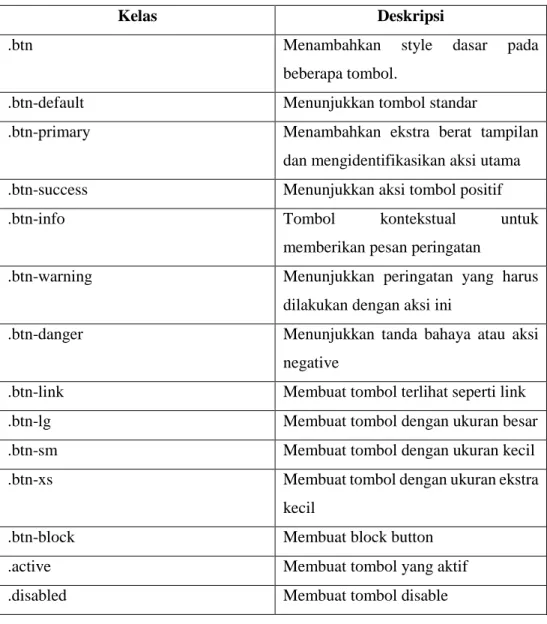
Tabel 5.6 Kelas Untuk Memberi Style Pada Tombol
Kelas Deskripsi
.btn Menambahkan style dasar pada
beberapa tombol.
.btn-default Menunjukkan tombol standar
.btn-primary Menambahkan ekstra berat tampilan
dan mengidentifikasikan aksi utama
.btn-success Menunjukkan aksi tombol positif
.btn-info Tombol kontekstual untuk
memberikan pesan peringatan
.btn-warning Menunjukkan peringatan yang harus
dilakukan dengan aksi ini
.btn-danger Menunjukkan tanda bahaya atau aksi
negative
.btn-link Membuat tombol terlihat seperti link
.btn-lg Membuat tombol dengan ukuran besar
.btn-sm Membuat tombol dengan ukuran kecil
.btn-xs Membuat tombol dengan ukuran ekstra
kecil
.btn-block Membuat block button
.active Membuat tombol yang aktif
.disabled Membuat tombol disable
6. GLYPHICONS
Glyphicons atau icon dapat digunakan pada teks, tombol, toolbars, navigasi, form, dan lain-lain.
16 Glyphicon dimasukkan dengan menggunakan sintak. Untuk membuat icon , glyphicon name dapat dirubah sesuai dengan icon yang diinginkan.
Beberapa contoh glyphicon yang ada pada bootstrap yaitu : search, download, print, user, envelope, dan lain-lain.
Contoh dari penggunaan glyphicon ditunjukkan pada gambar berikut :
Gambar 5.22 Contoh Icon b. Badges
Badges adalah nomor indikator yang menunjukkan berapa banyak item yang terhubung dengan suatu link. Link tersebut dapat berupa teks, dan juga dapat diaplikasikan dengan bentuk tombol. Adapun syntax yang digunakan untuk membuat link berupa teks yang disertai badges adalah sebagai berikut <a href=” .. ” nama link <span class =”badge” > angka badges </span> </a>. Contoh pembuatan badges : <a href=” www.google.com” News <span class =”badge” > 5 </span> </a>.
Gambar 5.23 Contoh Badges
Gambar 5.23 menunjukkan contoh badges. Angka 5, 10, dan 2 merupakan badges. Sedangkan, syntax ang digunakan untuk membuat badges yang diaplikasikan dengan tombol, contohnya sebagai berikut :
<button type=”button” class=”btn btn-primary”> Primary <span class=”badge”> 7 </span></button>
17 Gambar 5.24 Badges Dalam Tombol
Gambar 5.24 merupakan contoh badges yang diaplikasikan pada tombol.
7. FORM
a. Jenis Form Layout
Bootstrap menyediakan tiga tipe form layout : a. Vertikal (default)
b. Horizontal c. Inline
Peraturan standar untuk ketiga layout yaitu :
a. Selalu menggunakan <form role=”form”>.
b. Label dan form control berada pada <div class=”form-group”> (Dibutukan untuk spasi yang optimum).
c. Menambahkan kelas .form-control untuk semua elemen <input>, <textarea> dan <select>.
b. Form Vertikal
Semua elemen <input>, <textarea> dan select yang ditambahkan dengan kelas .form-control akan memiliki lebar 100%.
c. Form Inline <form class=”form-inline” role=”form”> <div classs=”form-group”> Pada form inline, semua elemen berada dalam satu baris, rata kiri, dan labelnya sepanjang sisi.
Gambar 5.25 Form Inline
Gambar 5.25 merupakan form dalam bentuk inline, dimana tiap elemennya berada dalam satu baris.
Form inline, hanya diaplikasikan pada layar yang lebarnya diantara 768px. Dan untuk membuat form inline, harus menambahkan kelas .form-inline pada elemen <form>.
d. Form Horizontal <form horizontal” role=”form”> <div class=”form-group”>
18 Kelas yang harus ditambahkan untuk membuat form horizontal yaitu : .form-horizontal pada elemen <form>, dan .control-label pada elemen label.
Gambar 5.26 Form Horisontal
Gambar 5.26 merupakan contoh form dalam bentuk horizontal, dimana elemennya akan terbentuk dan sejajar secara horizontal.
Kelas yang ada pada elemen form diantaranya :
Tabel 5.7 Kelas Pada Elemen Form
Kelas Deskripsi
.form-inline Membuat form menjadi rata kiri dan berada pada baris yang sama
.form-horizontal Meratakan label dan form control menjadi horizontal
8. FORM INPUT a. Input
Bootstrap mendukung semua input type yang ada pada HTML 5 : text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, dan color. Penggunaan input adalah sebagai berikut <input type="...">
b. Textarea
Textarea adalah area inputan yang lebar yang digunakan untuk memasukkan inputan yang terdiri dari banyak karakter. Untuk membuat textarea, syntak yang digunakan yaitu <textarea class="form-control" rows="..."></textarea>. Untuk rows, diisi dengan jumlah baris yang akan digunakan.
c. Checkbox
Checkbox adalah suatu inputan, dimana user dapat memilih lebih dari satu pilihan diantara banyak pilihan. Untuk membuat checkbox, syntak yang digunakan yaitu <div class="checkbox">
<label>
19 Untuk menampilkan checkbox dalam satu baris, dapat menggunakan .checkbox-inline pada labelnya. Syntak yang digunakan menjadi seperti berikut :
<div class="checkbox">
<label class="checkbox-inline">
<input type="checkbox" id="" value=""> ...</label> d. Radio Button
Radio Button adalah suatu inputan, dimana user dibatasi hanya dapat memilih satu dari banyak pilihan. Untuk membuat radio button, syntak yang digunakan yaitu <div class="radio">
<label>
<input type="radio" value=""> ...</label>
Untuk menampilkan radio button dalam satu baris, dapat menggunakan .radio-inline pada labelnya. Syntak yang digunakan menjadi seperti berikut :
<div class="radio">
<label class="radio-inline">
<input type="radio" id="" value=""> ...</label> e. Select List
Select list adalah inputan yang digunakan untuk memilih dari banyak pilihan. Syntak yang digunakan untuk membuat select list dengan multiple attribute yaitu :
<select multiple class="form-control"> <option>..</option>
</select>
Tag option, diisi dengan pilihan yang akan ditampilkan pada select list. f. Static Control
Static control digunakan untuk memasukkan plain text disebelah label form dengan bentuk horizontal. Untuk menggunakan static control dapat menggunakan kelas .form-control-static pada elemen <p>.
Bootstrap Form Control States, diantarnya yaitu :
a. Input Focus : Garis luar dari input akan dihapus dan box shadow akan diaplikasikan pada focus. Syntak yang digunakan untuk membuat input fokus yaitu :
<input class="form-control" id=" " type=" " focus>. id diisi dengan id dari inputan. type diisi dengan tipe inputan tersebut (text, password, dll).
20 b. Disabled Input : Dapat menambahkan atribut disabled untuk menon aktifkan inputan. Untuk menambahkan atribut disable, dapat menngunakan syntak berikut :
<input class="form-control" id=" " type=" " disabled>
c. Disabled Fieldset : Dapat menambahkan atribut disabled pada fieldset untuk menon aktifkan semua kontrol. Untuk membuat disabled fieldset, hanya perlu menambahkan <fieldset disabled> di dalam tag form.
d. Readonly Inputs : Dapat menambahkan atribut readonly pada input untuk mencegah user memasukkan inputan. Untuk membuat input dengan kontrol read only, syntak yang digunakan yaitu :
<input class="form-control" id=" " type=" " readonly>
e. Validation states : Bootstrap memasukkan validasi style untuk error, warning, dan success. Untuk menggunakannya, dapat menggunakan atribut .has-warning, .has-error, atau .has-success pada elemen. Syntak yang digunakan untuk membuat validasi yaitu :
<div class="form-group validation attribut"> <label class="control-label" for="">...</label> <input type=" " class="form-control" id="">
Pada syntak tersebut, validation attribut diisi dengan atribut yang digunakan untuk membuat validasi.
f. Icon : Bootstrap menyediakan feedback icon untuk form control dengan menambahkan kelas .has-feedback . Tetapi feedback icon hanya bekerja pada elemen <input class="form-controls">. Untuk penggunaannya, dapat menngunakan syntak berikut :
<div class="form-group validation attribut has-feedback"> <label class="control-label" for="">...</label>
<span class="glyphicon glyphicon-name form-control-feedback" ></span>
C. LANGKAH-LANGKAH PERCOBAAN
1.
Membuat Typography dasar 1. <!DOCTYPE html>2. <html> 3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1"> 5. <link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s">
21 6. </head>
7. <body>
8. <div class="container">
9. <h1>h1 Bootstrap heading <small>(36px)</small></h1> 10. <h2>h2 Bootstrap heading <small>(30px)</small></h2> 11. <h3>h3 Bootstrap heading <small>(24px)</small></h3> 12. <h4>h4 Bootstrap heading <small>(18px)</small></h4> 13. <h5>h5 Bootstrap heading <small>(14px)</small></h5> 14. <h6>h6 Bootstrap heading <small>(12px)</small></h6> 15. </div> 16. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 17. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 18. </body> 19. </html> Penjelasan kode :
Baris 5. Memanggil style css yang ada pada alamat
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css".
Baris 9-14. Membuat teks dengan menggunakan elemen <small>.
Baris 16. Memanggil jquery yang ada pada halaman
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 17. Memanggil style javascript pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js.
Gambar 5.29 Contoh Small
2. Membuat tampilan tag Code 1. <!DOCTYPE html>
2. <html> 3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1"> 5. <link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s">
6. </head> 7. <body>
22 8. <div class="container">
9. <h2>Code</h2>
10. <p>Inline snippets of code should be embedded in the code element:</p>
11. <p>The following HTML elements: <code>span</code>,
<code>section</code>, and <code>div</code> defines a section in a document.</p> 12. </div> 13. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 14. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 15. </body> 16. </html> Penjelasan kode :
Baris 5. Memanggil style css yang ada pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css.
Baris 10. Membuat paragraf.
Baris 11. Membuat paragraf baru dengan menyisipkan elemen <code>.
Baris 13. Memanggil jquery yang ada pada halaman
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 14. Memanggil style javascript pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js.
Gambar 5.30 Contoh Code 3. Membuat Tabel
1. <html> 2. <head>
3. <title>Latihan Bootstrap</title>
4. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 5. <!-- Bootstrap -->
6. <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> 7. </head>
8. <body>
9. <table class="table"> 10. <tr class="success">
23 11. <td>1</td> 12. <td>wahyu widyantoro</td> 13. <td>01/04/2012</td> 14. <td>Diterima</td> 15. </tr> 16. <tr class="error"> 17. <td>2</td> 18. <td>Arya wiguna</td> 19. <td>01/04/2012</td> 20. <td>Ditolak</td> 21. </tr> 22. <tr class="warning"> 23. <td>3</td> 24. <td>Imam kendo</td> 25. <td>01/04/2012</td> 26. <td>Diterima bersyarat</td> 27. </tr> 28. <tr class="info"> 29. <td>4</td> 30. <td>Yessy utami</td> 31. <td>01/04/2012</td>
32. <td>Hubungi administrator terlebih dahulu</td> 33. </tr> 34. </table> 35. <script src="http://code.jquery.com/jquery.js"></script> 36. <script src="js/bootstrap.min.js"></script> 37. </body> 38. </html> Penjelasan kode :
Baris 6. Memanggil style css yang ada pada folder css/bootstrap.min.css.
Baris 9-34. Membuat tabel beserta isinya.
Baris 35. Memanggil jquery yang ada pada alamat http://code.jquery.com/jquery.js.
Baris 36. Memanggil style dengan format js (javascript) yang ada di folder js/bootstrap.min.js.
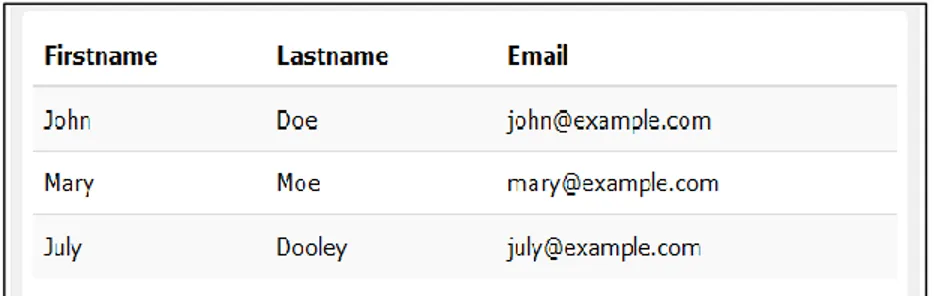
Gambar 5.30 Contoh Tabel 4. Membuat Image/Gambar
24 2. <html>
3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1"> 5. <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s"> 6. </head> 7. <body> 8. <div class="container"> 9. <h2>Image</h2> 10. <p> rounded corners :</p> 11. <img src="img/10383661_620843921354639_4220230123333314311_n.jpg" class="img-rounded" alt="Cinque Terre" width="230" height="330"> 12. thumbnail :
13. <img src="img/10383661_620843921354639_4220230123333314311_n.jpg" class="img-thumbnail" alt="Cinque Terre" width="230" height="330"> 14. circle:
15. <img src="img/10383661_620843921354639_4220230123333314311_n.jpg" class="img-circle" alt="Cinque Terre" width="230" height="330"></div> 16. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 17. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 18. </body> 19. </html> Penjelasan kode :
Baris 5. Memanggil style css yang ada pada alamat
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css".
Baris 11. Menampilkan gambar dengan bentuk rounded corner.
Baris 12-13. Menampilkan gambar dengan bentuk thumbnail.
Baris 14-15. Menampilkan gambar dengan bentuk circle.
Baris 16. Memanggil jquery yang ada pada halaman
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 17. Memanggil style javascript pada halaman
25 Gambar 5.30 Contoh Image/Gambar
5. Membuat Button/Tombol
1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <title>Bootstrap Example</title> 5. <meta charset="utf-8">6. <meta name="viewport" content="width=device-width, initial-scale=1">
7. <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s"> 8. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 9. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 10. </head> 11. <body> 12. <div class="container"> 13. <h2>Button Styles</h2>
14. <button type="button" class="btn btn-default">Default</button> 15. <button type="button" class="btn btn-primary">Primary</button> 16. <button type="button" class="btn btn-success">Success</button> 17. <button type="button" class="btn btn-info">Info</button> 18. <button type="button" class="btn btn-warning">Warning</button> 19. <button type="button" class="btn btn-danger">Danger</button> 20. <button type="button" class="btn btn-link">Link</button> 21. </div>
22. </body> 23. </html> Penjelasan kode :
Baris 7. Memanggil style css yang ada pada alamat
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css".
26 https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 9. Memanggil style javascript pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js.
Baris 14. Membuat tombol dengan tipe default.
Baris 15. Membuat tombol dengan tipe primary.
Baris 16. Membuat tombol dengan tipe success.
Baris 17. Membuat tombol dengan tipe info.
Baris 18. Membuat tombol dengan tipe warning.
Baris 19. Membuat tombol dengan tipe danger.
Baris 20. Membuat tombol dengan tipe link.
Gambar 5.31 Contoh
Button/Tombol
6. Membuat Glyphicon
1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <title>Bootstrap Example</title> 5. <meta charset="utf-8">6. <meta name="viewport" content="width=device-width, initial-scale=1"> 7. <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s"> 8. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 9. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 10. </head> 11. <body> 12. <div class="container"> 13. <h2>Glyphicon Examples</h2>
14. <p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p> 15. <p>Envelope icon as a link:
16. <a href="#"><span class="glyphicon glyphicon-envelope"></span></a> 17. </p>
18. <p>Search icon: <span class="glyphicon glyphicon-search"></span></p> 19. <p>Search icon on a button:
20. <button type="button" class="btn btn-default">
27 22. </button>
23. </p>
24. <p>Search icon on a styled button:
25. <button type="button" class="btn btn-info">
26. <span class="glyphicon glyphicon-search"></span> Search 27. </button>
28. </p>
29. <p>Print icon: <span class="glyphicon glyphicon-print"></span></p> 30. <p>Print icon on a styled link button:
31. <a href="#" class="btn btn-success btn-lg">
32. <span class="glyphicon glyphicon-print"></span> Print 33. </a> 34. </p> 35. </div> 36. </body> 37. </html>
Penjelasan kode :
Baris 7. Memanggil style css yang ada pada alamat
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css".
Baris 8. Memanggil jquery yang ada pada halaman
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 9. Memanggil style javascript pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js.
Baris 14. Membuat icon envelope.
Baris 15-16. Membuat icon envelope dengan link.
Baris 18. Membuat icon untuk cari.
Baris 19-22. Membuat icon cari pada tombol.
Baris 24-27. Membuat icon cari pada tombol yang disertai dengan style.
Baris 29. Membuat icon print.
28 Gambar 5.32 Contoh
Glyphicon
7. Membuat Form
1. <!DOCTYPE html> 2. <html>3. <head>
4. <meta name="viewport" content="width=device-width, initial-scale=1"> 5. <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.cs s"> 6. </head> 7. <body> 8. <div class="container">
9. <h2>Vertical (basic) Form</h2> 10. <form role="form">
11. <div class="form-group">
12. <label for="email">Email:</label>
13. <input type="email" class="form-control" id="email" placeholder="Enter email">
14. </div>
15. <div class="form-group">
16. <label for="pwd">Password:</label>
17. <input type="password" class="form-control" id="pwd" placeholder="Enter password">
18. </div>
19. <div class="checkbox">
20. <label><input type="checkbox"> Remember me</label> 21. </div>
22. <button type="submit" class="btn btn-default">Submit</button> 23. </form> 24. </div> 25. <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">< /script> 26. <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"> </script> 27. </body> 28. </html>
29 Penjelasan kode :
Baris 5. Memanggil style css yang ada pada alamat
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css".
Baris 12. Membuat label dengan nama email.
Baris 13. Membuat elemen untuk inputan email dengan id email.
Baris 16. Membuat label dengan nama password.
Baris 17. Membuat teks inputan untuk password dengan id pwd.
Baris 20. Membuat elemen checkbox.
Baris 22. Membuat tombol dengan tipe default yang akan digunakan untuk submit.
Baris 25. Memanggil jquery yang ada pada halaman
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Baris 26. Memanggil style javascript pada halaman
http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js.