2.1
DEFINISI CSS
CSS merupakan kependekan dari
Cascading Style Sheet
yang memungkinkan kita
untuk mendesain (style) tampilan dokumen (terutama HTML) dengan memisahkan isi dari
dokumen HTML dengan kode untuk menampilkannya (CSS). Jika kita memiliki banyak
file HTML, kita hanya perlu satu file CSS, sehingga ketika kita mengganti jenis huruf pada
file CSS maka semua file HTML yang berhubungan pada file CSS tersebut akan berubah.
CSS distandarisasi oleh W3C (World Wide Web Consortium). CSS dapat dipasang pada
dikumen HTML yang telah jadi.
2.2
SYNTAX CSS
Penulisan CSS:
<STYLE TYPE="text/css"> ... CSS...
</STYLE> Contoh :
<h1 style="color:red; "> Warna Merah.</h1>
Sebuah aturan terdiri dari dua bagian:
Selektor (Selector) - bagian sebelum kurung kurawal
Deklarasi (Declaration) - bagian yang terdapat ditengah kurung kurawal
Selektor
adalah penghubung antara dokumen HTML dan style. Selector mendefinisikan
elemen apa yang terkena dampak dari deklarasi tersebut.
Deklarasi
tersebut adalah bagian
dari aturan yang menentukan apa efek yang akan diberikan. Pada contoh diatas, selektor
adalah h1 dan deklarasi adalah "color: green." Karena itu, seluruh elemen h1 akan terkena
dampak dari deklarasi, yaitu, warnanya menjadi hijau.
2.3
CARA PEMASANGAN CSS
Ada 3 cara untuk memasang CSS pada dokumen HTML yaitu: External Style Sheet
(file CSS berbeda dari file HTML), Internal Style Sheet (Kode CSS dipasang di dalam tag
head HTML) dan Inline Style Sheet (Kode CSS langsung dipasang di tag HTML, tidak
direkomendasikan). Saya sarankan anda menggunakan cara External Style Sheet karena
lebih mudah dalam mengelolanya.
BAB 2
2.3.1 Inline Style Sheet
Latihan1.html <html> <head>
<title>NIM_Belajar CSS</title> </head>
<body>
<h1><font face="Verdana">Belajar CSS</font></h1> </body>
</html>
2.3.2 Internal CSS
Latihan2.html <html>
<head><title>NIM_Belajar CSS</title> <style type="text/css">
h1 { font-family: verdana; } </style>
</head> <body>
<h1>Mahasiswa Politeknik Kediri</h1> </body>
</html>
2.3.3 Eksternal CSS
Jika kita menggunakan teknik external CSS, maka kita perlu membuat file css, misal
buat file dan simpan dengan nama style1.css dan isikan kode berikut:
Style1.css
h1 { font-family: verdana; }
Eksternal1.html <html>
<head> <title>NIM_Belajar CSS</title>
<link rel="stylesheet" type="text/css" href="Style1.css"> </head>
<body>
<h1>Mahasiswa Politeknik Kediri</h1> </body>
</html>
Style2.css
.title {
font-size: 20px; color: #6095d0;
font-family: Arial, Helvetica, sans-serif; font-weight:bold;
} .thank {
font-size: 11px; color: #000000;
font-family: Georgia, "Times New Roman", Times, serif;} p {
font-size: 12px; color: #000000; font-family: verdana; }
Kemudian ketikkan file html nya seperti di bawah ini:
Eksternal2.html <html>
<head><title>NIM_NAMA</title>
<link rel="stylesheet" type="text/css" href="Style2.css"> </head>
<body>
<font class="title">Halo dunia</font>
<p>Saya adalah mahasiswa Politeknik Kediri, Saya mau belajar CSS, ini kode CSS saya yang pertama</p>
<font class="thank">Terimakasih</font> </body>
</html>
2.4
PENGGUNAAN CSS DALAM HALAMAN WEBSITE
2.4.1 Konsep Pewarisan
Latihan3.html <html> <head>
<style type=”text/css” media=”all”>
b { color:green; }
</style> </head>
<body>
<b> Tulisan ini akan berwarna hijau <br>
Semua yang ada pada konten ini akan berwarna hijau karena mewarisi sifat css nya
2.4.2 Konsep Kelas
Kali ini kita mendefinisikan dua kelas yaitu "merah" dan "hijau"
dengan mengaplikasikan aturan CSS. Dari sini kita bisa lihat bahwa kedua
kelas itu tidak harus sama dan bisa di modifikasi sesuai dengan
kepentin gan keingina n dan kebutuh an kita.
Latihan4.html
<html> <head>
<style type="text/css" media="all"> .merah {color: red} .biru {color: blue} </style>
</head>
<body>
<p class="merah"> Ini warna merah </p>
<p class="biru"> Ini warna hijau <font class="merah"> Salah </font> Ini warna biru</p>
</body> </html>
2.4.3 Konsep ID Selector
Selain class selector, kita juga bisa mendefinisikan style untuk elemen HTML
dengan id selector. Id selector diawali dengan tanda # (octothorpe, atau kita kenal
dengan sebutan tanda pagar). Kata ID mengacu kepada sesuatu yang unik
(identitas).
Latihan5.html <html>
<head><title>NIM_NAMA</title> <style type="text/css">
#header {
background-color:#EEE; padding:1em;
text-align:center }
.motto {
color:red;
font-weight:bold; font-size:1.3em; font-style:italic }
</style> </head> <body>
<div id=”header”>
<h1>SELAMAT DATANG DI POLITEKNIK KEDIRI</h1>
<p class="motto"> Kami Bangga Jadi Mahasiswa Politeknik Kediri </p></div> </body>
2.5
PENGGUNAAN CSS UNTUK MEMBUAT LAYOUT
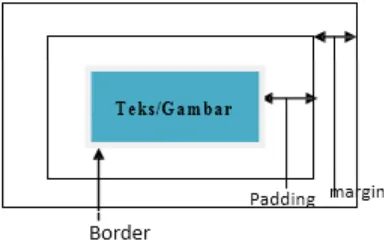
2.5.1 Model Pemformatan Pada CSS
CSS menggunakan sesuatu berbentuk kotak sebagai wadah bagi
style
yang
diberikan. Apapun elemen yang akan diberikan apakah itu teks, paragraf, list, atau gambar,
sebenarnya kita sedang menformat kotak. Setiap kotak mempunyai
content area
(seperti teks
atau gambar) dan tiga area yang berada di sekelilingnya yaitu padding, border, dan margin.
Gambar 5.1 menunjukkan ilustrasi dari model pemformatan kotak:
Gambar 5. 1 Model Pemformatan Kotak dengan CSS
2.5.2 CSS Margin
CSS margin mendefinisikan ruang sekitar element. Dimungkinkan menggunakan
nilai negatif untuk menutupi element lain. Margin atas, margin kanan, margin bawah
dan margin kiri dapat di atur secara terpisah dengan memisahkan propertinya. Satuan
dari margin adalah px, in, cm, em, dan persentase.
.content
{ float:left; margin-top:0px; margin-right:10px; margin-bottom:5px; margin-left:20px; }
Jika margin-top = margin-right = margin-bottom = margin-right =10px, penulisan bisa
disingkat menjadi margin saja :
.main
{ float:left;
margin:10px
}
2.5.3 CSS Padding
.page
{ padding-top:10px; padding-right:20px;
padding-bottom:5px; padding-left:20px; }
Jika padding-top = padding -right = padding -bottom = padding -right =20px, penulisan
bisa disingkat:
.side { padding-top:20px; }
2.5.4 CSS Border
CSS border digunakan untuk memberikan
style
dan warna secara khusus dari
elemen border. Di dalam HTML kita biasa menggunakan table untuk membuat border
sekitar teks, akan tetapi dengan CSS border kita dapat membuat border dengan efek yang
menarik dan dapat diaplikasikan pada elemen apa saja. Berikut adalah contoh bagaimana
mengaplikasikan margin, padding dan border:
Latihan6.html <html>
<head> <title>NIM_Contoh Penerapan Margin, Padding, dan Borders</titleE> <style type="text/css">
UL {
background: green;
margin: 12px 12px 12px 12px; padding: 3px 3px 3px 3px; border-style: dashed; border-width: thin;
/* tanpa border */ }
LI { color: black; /* warna teks hitam */
background: gray; /* Content, padding diwarnai abu-abu*/ margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* padding kanan 0px */ list-style: none
/* tanpa border */ }
LI.withborder {
border-style: dashed;
border-width: medium; /* border untuk semua */ border-color: black;
} </STYLE> </head> <body> <UL>
<LI> Elemen Pertama </LI>
<LI class=”withborder”> Elemen Kedua (dengan border) </LI> </UL>
2.5.5 CSS Background
CSS background digunakan untuk mengontrol latar belakang warna dari suatu
elemen, mengatur image/gambar sebagai latar belakang, mengulang image secara vertikal
atau secara horizontal, dan menempatkan image di halaman web.
Contoh background color:
Latihan7.html <html>
<head> <TITLE>NIM_b ackground</ TITLE> <style type="text/css">
body {background-color: yellow} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} </style>
</head> <body>
<h1>This is header 1</h1> <h2>This is header 2</h2> <p>This is a paragraph</p> </body>
</html>
Contoh background image:
Latihan8.html <html>
<head> <TITLE>NIM_b ackground_Image</TITLE> <style type="text/css">
body {
background-image:url('bg.gif'); color:#FFFFFF;
text-align:center }
</style> </head> <body>
<h1> This is a Heading</h1> </body>
</html>
2.5.6 CSS Meng-highlight Teks
Untuk meng-highlight sebuah teks dilakukan dengan mengubah background
dari teks tersebut. Sebagai contoh, dibuat sebuah selector, misalkan class=
”
highligh
t”
yang
akan diaplikasikan terhadap sebuah teks.
Latihan9.html <html>
{
background-color:yellow }
</style> </head>
<body>
<p class="firstline"> Nama saya adalah<span class="highlight"> Selvia Ferdiana Kusuma. </span>Sekarang saya sedang belajar membuat desain web. </p>
</body> </html>
2.5.7 CSS Untuk Membuat Quote
Teks kutipan adalah teks yang diambil atau dikutip dari sumber tertentu. Berikut
bagaimana CSS membuatnya:
Latihan10.html <html>
<head> <TITLE>NIM_quote</TITLE> <style type="text/css"> blockquote {
margin: 0;
padding: 0;
color: #555;
}
blockquote p {
font: itaic lem Georgia, Times, “Times New Roman”, serif;
font-size: 1em;
margin: 1.5em 2em 0 1.5em;
padding: 0;
border-top: 0.5em solid #999; border-bottom: 0.5em solid #999; }
blockquote .source { text-align: right; font-style: normal;
margin-right: 2em;
} </style> </head> <body>
<p> Politeknik Kediri memiliki 3 program studi, yaitu akuntansi, teknik mesin dan teknik informatika.</p>
<blockquote>
<p>Kami adalah mahasiswa Teknik Informatika Politeknik Kediri tingkat pertama yang sedang belajar membuat desain web .</p>
<div class="source"> Politeknik Kediri </div> </blockquote>
<p> Setelah semester ini kami akan bisa membuat desain web dengan baik </p> </body>
</html>
2.6