perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user BAB IV
IMPLEMENTASI DAN ANALISIS 4.1 Pembuatan Aplikasi
Langkah awal sebelum membuat aplikasi ini adalah melakukan proses analisa yang meliputi penentuan konsep aplikasi, pendataan obyek yang akan digunakan, penentuan suara atau musik pengiring yang akan digunakan. Obyek yang digunakan dalam aplikasi ini adalah karakter Joko Kendil dan pemandangan yang di desain semenarik mungkin. Selanjutnya mendesain dan membuat obyek yang telah ditentukan beserta interface ke dalam komputer dan
mobile.
4.1.1 Pembuatan Komik
Komik merupakan kumpulan dari cerita rakyat Joko Kendil yang dijadikan alur cerita pada game, sehingga pemain mengetahui jalan cerita game sesuai cerita rakyat Joko Kendil yang ada. Ukuran untuk membuat komik ini menggunakan ukuran 1280 x 800px. Pemilihan ukuran gambar yang dengan resolusi tersebut dikarenakan telah mampu memberikan tampilan grafis yang jelas pada resolusi tinggi serta memiliki ukuran file yang tidak cukup besar. Sehingga, penulis merasa dengan resolusi tersebut sudah sesuai dengan kebutuhan dalam pembuatan game. Pembuatan komik ini menggunakan Adobe Photoshop CS6. Background komik disesuaikan dengan cerita yang ada kemudian diberikan beberapa efek seperti gradient overlay untuk memberikan efek gradasi warna, sedangkan untuk memberikan kesan bayangan ditambahkan efek drop shadow dan inner shadow. Kemudian file disimpan dengan nama komik5.png dan komik6.png yang nantinya akan digunakan sebagai asset dalam pembuatan game.
commit to user
Gambar 4.1 Tahap awal pada komik 5
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
27
Gambar 4.3 Tahap awal pembuatan komik 6
Gambar 4.4 Tahap akhir pembuatan komik 6 4.1.2 Pembuatan Splash Screen
Splash Screen merupakan tampilan awal ketika game dijalankan. Splash screen berisi pemberitahuan hak cipta.
Langkah pertama membuat splash screen yaitu dengan menambahkan teks menggunakan text tool dan logo UNS. Ukuran image pada splash screen adalah 1280x800px . Sehingga terlihat seperti gambar 4.5.
commit to user
Gambar 4.5 Splash Screen tahap 1
Kemudian pemberian warna dengan gradient tool sehingga didapatkan gradasi warna background seperti pada gambar 4.6. Kemudian splash screen ini disimpan dalam format png dengan nama file splash jaka kendil.png.
Gambar 4.6 Tahap akhir Pembuatan Splash Screen 4.1.3 Pembuatan Credit Screen
Credit Screen adalah tampilan info pihak-pihak yang terlibat dalam
pembuatan game. Pembuatan credit screen ini menggunakan Adobe Photoshop CS6 langkah-langkahnya adalah sebagai berikut.
1. Background menggunakan warna dasar hitam. Tool yang digunakan adalah paint bucket.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
29
2. Kemudian langkah berikutnya yaitu dengan menyisipkan teks dengan warna yang menarik seperti pada gambar 4.7. Kemudian disimpan dengan nama kredit.png.
Gambar 4.7 Tahap Pembuatan Credit Screen 4.1.4 Pembuatan Menu Permainan
Menu permainan ini terdiri dari main menu, tutorial game, dan game over yang dibuat menggunakan Adobe Photoshop CS6. Ukuran untuk membuat
main menu, tutorial game, dan game over ini menggunakan ukuran 1280 x
800px dengan format png.
4.1.4.1 Pembuatan Menu Utama
Pembuatan menu utama menggunakan Adobe Photoshop CS6 dengan metode mengembangkan sket yang sudah dibuat dengan langkah-langkah sebagai berikut:
1. Dari sket yang sudah ada kemudian dibuat pola sesuai dengan sket menggunakan pen tool.
commit to user
Gambar 4.8 Tahap sket menu utama 2. Pewarnaan
Pewarnaan disesuaikan dengan objek yang akan dibuat menggunakan
paint bucket dan brush tool. Untuk pemberian efek gradasi warna
menggunakan effect gradient overlay. Sehingga didapatkan seperti gambar 4.9.
Gambar 4.9 Tahap pewarnaan menu utama 3. Tahap akhir
Untuk memberi teks pada gambar menggunakan Text tool kemudian efek yang digunakan adalah efek stroke, outer glow dan drop shadow.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
31
Gambar 4.10 Tahap akhir menu utama
Setelah selesai kemudian disimpan dalam format png dengan nama menu utama.png.
4.1.4.2 Pembuatan Game Over
Background game over menggunakan background gradasi. Tool yang digunakan adalah gradient tool. Komponen yang harus ada pada menu game
over adalah teks, tombol replay dan tombol exit. Pembuatan game over terlihat
pada gambar 4.11 dan gambar 4.12.
commit to user
Gambar 4.12 Tahap akhir pembuatan game over
Langkah selanjutnya adalah menyimpan gambar dengan nama gameover.png.
4.1.4.3 Pembuatan Pemilihan Stage
Untuk membuat halaman pemilihan stage menggunakan beberapa potongan gambar dari beberapa game yang telah dibuat. Untuk membuatnya menggunakan Adobe Photoshop CS6. Ukuran untuk game over ini adalah 1280 x 800px dengan format png.
Pada background diberikan efek gradient overlay untuk gradasi warnanya agar background instruksi tampak seperti 3D. Shape kotak stage efek inner
shadow untuk membuat bayangan pada background instruksi tersebut. Pada
beberapa gambar diberikan efek drop shadow untuk memberi bayangannya dan
outer glow agar lebih bercahaya. Kemudian diberikan dua tombol icon lock
untuk menandakan telah dibuka atau belum stage tersebut. Dan disimpan dengan nama pilihstage.png, yang nantinya akan dijadikan sebagai asset dalam pembuatan game.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
33
Gambar 4.13 Tahapan Awal Pembuatan Pemilihan Stage
Gambar 4.14 Tampilan Akhir Pembuatan Pemilihan Stage 4.1.5 Pembuatan Karakter Permainan
Karakter yang ada dalam game bagian kedua ini adalah karakter utama, dan karakter musuh. Metode yang digunakan sama dengan metode untuk membuat desain background.
4.1.5.1 Pembuatan Karakter Utama
Karakter utama dibuat dari sketsa gambar karakter yang telah dibuat dengan gambar tangan kemudian diperbagus menggunakan Adobe Photoshop. Langkah-langkahnya adalah sebagai berikut :
1. Desain berawal dari sketsa tangan. Kemudian dibuat pola menggunakan
commit to user
Gambar 4.15 Sket karakter utama
2. Tahap selanjutnya yaitu tahap pewarnaan. Pewarnaan menggunakan brush
tool dan paint bucket tool.
Gambar 4.16 Pewarnaan karakter utama
3. Kemudian tahap texturing batik pada celana Joko Kendil. Gambar batik diseleksi sesuai ukuran celana Joko Kendil menggunakan magic wand tool kemudian buang bagian yang tidak diperlukan.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
35
Gambar 4.17 Texturing karakter utama
4. Agar animasi karakter lebih hidup terlebih dahulu disiapkan beberapa gambar karakter dalam beberapa posisi. Pada posisi lari dibuat 5 gambar Joko Kendil yang berbeda-beda seperti gambar 4.18. Gambar ini disimpan dengan nama jaka lari.png.
Gambar 4.18 Sprite lari karakter utama
5. Untuk gambar yang digunakan pada animasi ketika tertabrak musuh cukup ditambahkan effect color overlay pada layer gambar karakter. Sehingga akan terlihat seperti gambar 4.19. Gambar ini disimpan dengan nama jaka nabrak.png
commit to user
Gambar 4.19 Tampilan Pembuatan Sprite tertabrak karakter
6. Untuk pembuatan karakter utama ketika melawan ikan cukup ditambahkan gambar pedang seperti gambar 4.20. Gambar disimpan dengan nama lompatpedang.png
Gambar 4.20 Pembuatan karakter utama pada animasi pedang
7. Pembuatan karakter utama dalam posisi tercebur ke air adalah dengan cara menambakan objek percikan air dengan urutan kecil ke besar dan kemudian ke urutan kecil lagi. Kemudian disimpan dengan nama kecemplung.png. Langkah-langkahnya terlihat sperti gambar 4.21.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
37
Gambar 4.21 Pembuatan sprite tercebur karakter utama 4.1.5.2 Pembuatan Karakter Musuh
Karakter musuh pada permainan ini berupa kepiting dan ikan. Pembuatan nya juga menggunakan Adobe Photoshop cs6.
1. Pembuatan karakter kepiting.
Agar animasi kepting terlihat lebih hidup perlu disiapkan beberapa gambar kepiting yang seolah-olah bergerak. Untuk mempermudah menggerakkan perbagian anggota tubuh kepiting perlu adanya pemotongan gambar menggunakan magic wand tool dan move tool seperti pada gambar 4.22. Gambar disimpan dengan format png dengan nama kepiting.png.
commit to user 2. Pembuatan karakter ikan.
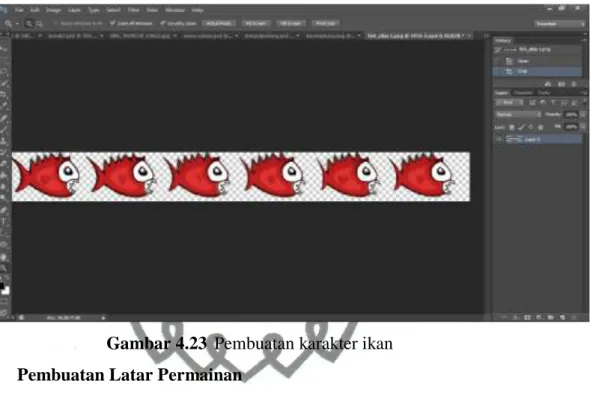
Diperlukan beberapa gambar ikan dalam berbaga posisi yang berbeda agar pada animasi ikan bergerak menjadi lebih hidup. Langkah-langkah nya sama seperti pembuatan karakter yang lain sehingga didapatkan seperti pada gambar 4.18. Gambar disimpan dengan format png dengan nama fish.png.
Gambar 4.23 Pembuatan karakter ikan 4.1.6 Pembuatan Latar Permainan
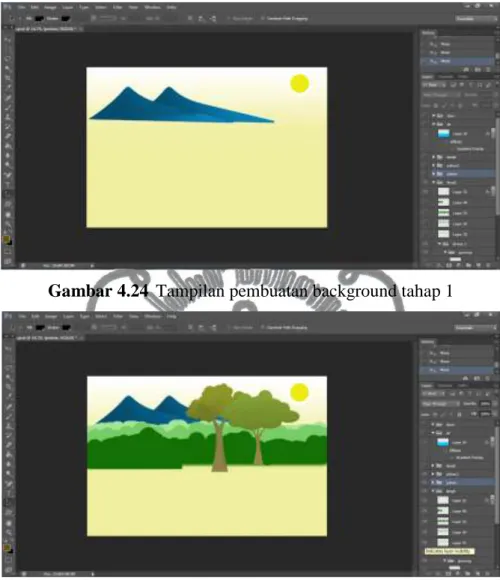
Pembuatan latar belakang pada permainan pada game ini menggunakan Adobe Photoshop CS6. Ukuran untuk background-nya adalah 1280 x 800px.
Konsep dari background pada game ini adalah hutan pada sore hari. Yaitu dengan mewarnai sket yang sudah dibuat sebelumnya . Prosesnya adalah seperti gambar 4.24, gambar 4.25 dan gambar 4.26.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
39
Gambar 4.24 Tampilan pembuatan background tahap 1
Gambar 4.25 Tampilan pembuatan background tahap 2
Gambar 4.26 Tampilan Pembuatan background tahap 3 Kemudian disimpan dengan format png dengan nama background.png
commit to user 4.1.7 Pembuatan Objek Pendukung
Objek pendukung dalam permainan ini adalah komponen-komponen yang terdiri dari tombol, gelang dan indicator nyawa. Pembuatannya menggunakan Adobe Photoshop CS6.
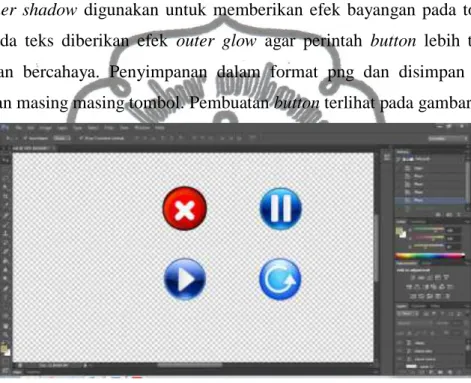
4.1.7.1 Pembuatan Tombol
Pembuatannya hanya menggunakan Adobe Photoshop CS6. Drop shadow dan inner shadow digunakan untuk memberikan efek bayangan pada tombol. Dan pada teks diberikan efek outer glow agar perintah button lebih terlihat jelas dan bercahaya. Penyimpanan dalam format png dan disimpan dalam potongan masing masing tombol. Pembuatan button terlihat pada gambar 4.27.
Gambar 4.27 Tampilan Pembuatan tombol 4.1.7.2 Pembuatan Gelang
Gelang dibuat menggunakan pen tool kemudian diberi warna kuning. Untuk memberikan efek menyala pada gelang diberikan efek outerglow pada
layer gelang. Gambar gelang disimpan dalam format png dan menggunakan
resolusi 200x105 px. Dengan resolusi kecil maka hanya memutuhkan space memori yang sedikit pula.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
41
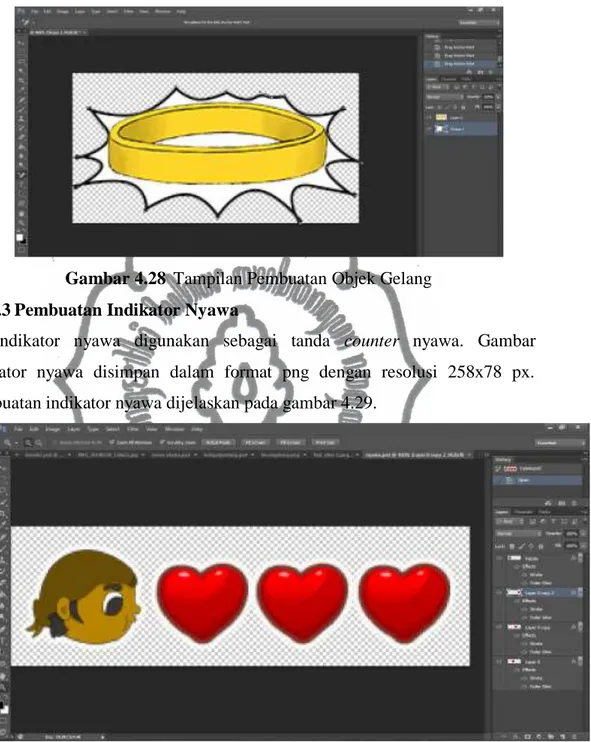
Gambar 4.28 Tampilan Pembuatan Objek Gelang 4.1.7.3 Pembuatan Indikator Nyawa
Indikator nyawa digunakan sebagai tanda counter nyawa. Gambar indikator nyawa disimpan dalam format png dengan resolusi 258x78 px. Pembuatan indikator nyawa dijelaskan pada gambar 4.29.
Gambar 4.29 Pembuatan indikator nyawa 4.1.8 Pembuatan Tutorial Game
Tutorial atau petunjuk permainan pada bagian kedua ini menggunakan Adobe Photoshop CS6 dengan langkah-langkah sebagai berikut :
1. Resolusi gambar yang digunakan adalah 1280 x 800 px. Elemen yang ada pada tutorial adalah background, karakter Joko Kendil, Karakter musuh dan objek pendukung berupa anak panah dan teks. Desain dimulai dari
commit to user
menyusun objek-objek utama yaitu background, karakter Joko Kendil dalam berbagai posisi dan karakter musuh. Lebih jelasnya seperti gambar 4.30.
Gambar 4.30 Tutorial game
2. Dilanjutkan dengan dengan menambahkan objek pendukung seperti teks, anak panah dan juga gambar jari telunjuk. Untuk memberikan efek menyala pada gambar telunjuk dan anak panah menggunakan effect outer
glow. Kemudian gambar disimpan dengan nama petunjuk_stageair.png.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
43
4.2 Implementasi Pada Unity3D
Setelah pembuatan desain dilakukan, selanjutnya dibutuhkan pengkodean untuk permainan. Dalam pembuatan game ini menggunakan game engine Unity 3D, berikut penjelasan singkat mengenai Unity 3D versi 4.3.3.
4.2.1 Pembuatan Project Pada Unity
Projek yang dibuat pada unity meliputi : scene, perfabs, animasi, script dan sound. Secara garis besar akan dijelaskan sbagai berikut ini.
1. Pembuatan scene
Scene adalah lembar kerja pada unity. Untuk cara membuatnya yaitu
terdapat pada menu file-new scene. Pada game The Adventure of Joko Kendil bagian Pencarian Pusaka ini terdapat beberapa scene yaitu scene petunjuk, scene game, dan scene komik.
2. Pembuatan perfabs
Perfabs adalah game objek yang disimpan. File perfabs akan berekstensi
.prefabs. Perfabs bisa diberikan script dan komponen-komponen lain dengan menggunakan objek inspector. Perfabs yang digunakan pada game The Adventure of Joko Kendil bagian Pencarian Pusaka ini adalah seperti gambar 4.32.
commit to user
Gambar 4.32 Perfabs yang dibuat 3. Pembuatan animasi
Untuk membuat animasi didalam Unity, langkah awal adalah pada asset klik kanan pilih animator controller, lalu masukkan animator controller tersebut ke dalam objek yang ditentukan. Kemudian untuk membuat klip animasinya langkahnya adalah klik kanan pada asset kemudian pilih import
new asset, lalu masukkan gambar sprite animasi. Kemudian pada Inspector
pada texture type Sprite, ubah sprite mode dari single menjadi multiple. Kemudian pilih sprite editor, maka secara otomatis akan masuk pada windows
sprite editor pilih slice lalu pilih automatic kemudian apply maka gambar sprite tersebut akan terpotong otomatis dan hasilnya berada pada kolom asset.
Potongan dari sprite tersebut kita pilih kemudian drag pada kolom animation kemudian klik kanan pilih New Clip, memberi nama maka secara otomatis animasi tersebut telah dibuat. Tekan tombol play pada kolom animation kemudian perhatikan pada kolom preview untuk mengecek animasi apakah telah sesuai. Bila didalam satu objek terdapat beberapa animasi, maka langkah untuk pembuatan animasinya sama seperti yang diatas namun untuk
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
45
memberikan transisi, dengan cara pada objek yang ditentukan didalam
animator controller dari objek tersebut. Dapat dilihat bahwa klip animasi yang
ada didalamnya akan menjadi sebuah state, untuk membuat transisi klik kanan pada state yang akan dijadikan state awal kemudian pilih make transtition, kemudian hubungkan antara state tersebut dengan state selanjutnya. Pada
animator controller klik tanda plus pada kolom parameters, kemudian
masukkan parameter baru. Lalu pada kolom Inspector bagian Conditions mengatur kondisi yang diberikan pada parameters tersebut.
Gambar 4.33 Animasi pada game 4. Pembuatan script
Untuk membuat script didalam unity, langkahnya dengan klik kanan pada
asset pilih create pilih C# kemudian beri nama pada script tersebut, double click script tersebut maka secara otomatis Mono-Develop Unity akan
dijalankan. Mono-Develop Unity merupakan bundle dari Unity yang digunakan sebagai pengolah script. Maka secara otomatis akan masuk pada
script tersebut, dimana telah terdapat class dengan nama yang sesuai dengan
nama script yang diberikan. Kemudian penulis mengembangkan script tersebut sesuai kebutuhan dan tujuan pembuatan dari script tersebut. Berikut merupakan tabel yang berisi daftar file yang digunakan dalam pembuatan game The Adventure Of Joko Kendil bagian Pencarian Pusaka, yang tersimpan dalam
commit to user
Gambar 4.34 Script pada game 5. Pembuatan sound
Sound diberikan untuk meberi efek hidup pada game. Sound yang digunakan berformat mp3. Berikut ini adalah sound yang digunakan pada game.
Gambar 4.35 Sound yang digunakan
Untuk komponen-komponen yang dibuat pada unity bisa dilihar pada tabel 4.1.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
47
Tabel 4.1 Daftar Komponen Yang Digunakan Dalam Pembuatan Game
No Folder Asset Nama File Keterangan
1 Animation air.anim Sebagai animasi gerakan air
Ikan.anim Sebagai animasi ikan berenang burung.anim Sebagai animasi burung bergerak gelang.anim Sebagai animasi gelang menyala jaka.anim Sebagai animasi jaka kendil berlari Jakanyemplung.anim Sebagai animasi player ketika tercebur Jakanabrak.anim Sebagai animasi ketika player menabrak
musuh
lompat.anim Sebagai animasi gerakan melompat aktor tabrak.anim Sebagai efek animasi ketika aktor
bertabrakan dengan musuh
yuyu.anim Sebagai efek animasi gerakan kepiting
2 Prefabs burung.prefab Sebagai game object di dalam game dari obyek burung
Daun.prefab Sebagai game object di dalam game dari obyek daun diatas air
ikan.prefab Sebagai game object di dalam game dari obyek ikan
kepiting.prefab Sebagai game object di dalam game dari obyek kepiting
Pohon1.prefab Sebagai game object di dalam game dari obyek pohon pertama
Pohon2.prefab Sebagai game object di dalam game dari obyek pohon kedua
Pohon3.prefab Sebagai game object di dalam game dari obyek pohon ketiga
Semak1.prefab Sebagai game object di dalam game dari obyek semak pertama
commit to user
Semak2.prefab Sebagai game object di dalam game dari obyek semak kedua
Semak3.prefab Sebagai game object di dalam game dari obyek semak ketiga
gelembung.prefab Sebagai game object di dalam game dari obyek gelembung
jaka.prefab Sebagai game object di dalam game dari obyek aktor
gelang.prefab Sebagai game object di dalam game dari obyek gelang sakti
3 Scenes game.unityscene Scene yang digunakan untuk mengatur
tampilan game dan menyetting aturan permainan game
petunjuk_hutan.unitys cene
Scene yang digunakan untuk mengatur
tampilan tutorial game
Komik5 dan komik6 Scene komik sebagai penghubung cerita
4 Scripts burungmove.cs Script yang digunakan untuk mengatur
pergerakan obyek burung pada game daunmove.cs Script yang digunakan untuk mengatur
pergerakan obyek daun pada game
gelangmove.cs Script yang digunakan untuk mengatur
pergerakan obyek gelang pada game
Gelembungmove.cs Script yang digunakan untuk mengatur
pergerakan obyek gelembung pada game pohonmove.cs Script yang digunakan untuk mengatur
pergerakan obyek pohon pada game
Semak1move.cs Script yang digunakan untuk mengatur
pergerakan obyek semak pertama pada
game
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
49
pergerakan obyek semak keuda pada game yuyumove.cs Script yang digunakan untuk mengatur
pergerakan obyek kepiting pada game jump.cs Script yang digunakan untuk mengatur
control dari aktor
ikan.cs Script yang digunakan untuk mengatur
pergerakan obyek musuh ikan pada game kamera.cs Script yang digunakan untuk mengatur
obyek kamera pada game
hancur.cs Script yang digunakan untuk
menghancurkan obyek pada game
hancurdaun.cs Script yang digunakan untuk menghancurkan obyek daun pada game hancurtanah.cs Script yang digunakan untuk
menghancurkan obyek tanah pada game petunjuk.cs Script yang digunakan untuk mengatur
tampilan tutorial pada game
spawnikan.cs Script yang digunakan untuk mengatur
kemunculan obyek ikan
spawngelembung.cs Script yang digunakan untuk mengatur
kemunculan obyek gelembung
spawngelang.cs Script yang digunakan untuk mengatur
kemunculan obyek gelang
spawnyuyu.cs Script yang digunakan untuk mengatur
kemunculan musuh berupa kepiting
spawnburung.cs Script yang digunakan untuk mengatur
kemunculan obyek burung
spawndaun.cs Script yang digunakan untuk mengatur
commit to user
5 sound ahh.mp3 Efek suara yang digunakan ketika aktor bertabrakan dengan musuh
Jump2.mp3 Efek suara yang digunakan ketika aktor melompat
Njedul.mp3 Efek suara yang digunakan ketika ikan muncul dipermukaan air
ngidak.mp3 Efek suara yang digunakan ketika aktor menginjak musuh
Bgsound.mp3 Efek suara yang digunakan sebagai
backsound
Gelang.mp3 Efek suara yang digunakan ketika aktor mendapatkan item gelang
Splash.mp3 Efek suara yang digunakan ketika aktor tercebur ke air
6 Texture daun.png gambar dari objek daun
fish.png gambar dari objek ikan airanim1.png,
airanim2,png, airanim3.png
gambar dari objek air sebagai animasi air
Kecemplung.png Gambar untuk animasi tercebur aktor Jakalari.png Gambar untuk animasi lari pada aktor Lompat2 Gambar untuk animasi lompat pada aktor gelembung.png Gambar untuk objek gelembung
background.png Gambar untuk background game Nyawa1.png,
nyawa2.png, nyawa3.png
Gambar untuk indikator nyawa
petunjuk.png Gambar untuk tutorial game Pohon1.png,
pohon.png,
perpustakaan.uns.ac.id digilib.uns.ac.id commit to user 51 pohon3.png Semak1.png , semak2.png
Gambar untuk objek semak
rumput.png Gambar untuk objek rumput yuyu.png Gambar untuk objek kepiting gelang.png Gambar untuk objek gelang Komik5.png,
Komik6.png
Gambar untuk objek komik sebagai penghubung cerita
matahari.png Gambar untuk objek matahari
4.2.2 Implementasi Script
Setelah pembuatan desain dilakukan, selanjutnya dibutuhkan pengkodean untuk permainan. Dalam pembuatan game ini menggunakan game engine Unity 3D, dimana terdapat MonoDevelop-Unity sebagai pengolah script dalam pembuatan permainan ini dan mendukung bahasa C#.
Berikut beberapa script utama yang digunakan dalam pembuatan game The Adventure of Joko Kendil bagian “Pencarian Pusaka” :
4.2.2.1 Script Menu Utama
Berikut ini adalah script pada menu utama : }
void OnGUI (){
if (GUI.Button(new Rect(Screen.width * possxMul, Screen.height * possyMul, Screen.height/3 , Screen.width/14),"",Mulai)){
Application.LoadLevel("pilihstage"); }
if (GUI.Button(new Rect(Screen.width * possxPet, Screen.height * possyPet, Screen.height/3 , Screen.width /14 ),"",Petunjuk)){
Application.LoadLevel("kredit"); }
if (GUI.Button(new Rect(Screen.width * possxKel, Screen.height * possyKel, Screen.height /3 , Screen.width /14),"",Keluar)){
Application.Quit(); }…
commit to user
Secara garis besar script diatas digunakan untuk mengatur posisi tombol dan aksi tombol. Pada script diatas terdapat Application.LoadLevel yang digunakan untuk membuka scene yang lain. Script disimpan dalam file bernama mainmenu.cs
4.2.2.2 Script Untuk Melompat Pada Aktor
Potongan Script pada file jump.cs diatas digunakan untuk menangkap inputan tap kemudian akan diberikan gaya pada player didalam game, kemudian script juga digunakan untuk membatasi pergerakan player didalam
game.
…..
void OnCollisionEnter2D(Collision2D objek) { if (objek.transform.tag == "daun") { sentuhdaun = true; } if(objek.transform.tag == "nabrak" ){ anim.SetBool ("nabrak",true); suaranabrak.Play (); ko++; if (ko>=3) StartCoroutine("kalah"); StartCoroutine("wait"); }
if(objek.transform.tag == "iwak" && !sentuhdaun){ objek.rigidbody.collider2D.isTrigger=true;
Destroy(objek.gameObject); yuyukalah++;
suarangidak.Play (); }
if(objek.transform.tag == "iwak" && sentuhdaun){ ko++; suaranabrak.Play (); } if(objek.transform.tag == "ngidak"){ objek.rigidbody.collider2D.isTrigger=true; yuyukalah++; suarangidak.Play (); } if(objek.transform.tag == "a"){ Time.timeScale = 0f; } } ….
if (sentuhdaun && Input.GetKey (KeyCode.Mouse0)) { rigidbody2D.AddForce (lompat); sentuhdaun = false;
suaralompat.Play ();
anim.SetBool ("melompat", true); }
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
53
Potongan script diatas digunakan untuk efek yang terjadi apabila player bertabrakan dengan musuh atau item tertentu. Serta didalam script tersebut juga terdapat script yang digunakan untuk memainkan efek sound sesuai yang dibutuhkan pada game.
4.2.2.3 Script Untuk Memberikan Gerakan Musuh
Potongan script diatas terdapat pada file yuyumove.cs yang digunakan untuk memberikan gerakan pada musuh kepiting dan mengatur kecepatan pergerakan kepiting. .. void Start () { speed.x = 5.6f; } void Update () {
Vector3 movement = new Vector3 (speed.x * direction.x, speed.y * direction.y, 0); movement *= Time.deltaTime;
transform.Translate(movement); }
…
void OnTriggerEnter2D(Collider2D objek){ if(objek.tag == "a"){ suaragelang.Play (); PlayerPrefs.SetString("stage3","unlock"); StartCoroutine("menang"); } if(objek.tag == "cegur"){ suaracemplung.Play (); StartCoroutine("kecemplung"); rigidbody2D.gravityScale=0; rigidbody2D.mass=0; } } …..
commit to user 4.2.2.4 Script Memunculkan Musuh.
Potongan dari script spawnikan.cs datas diatas digunakan untuk memunculkan ikan setelah 5 kepiting yang dikalahkan oleh aktor.
4.2.2.5 Script Untuk Memunculkan Gelang
Dengan potongan script yang terdapat pada spawngelang.cs ini maka gelang akan mucul ketika berhasil mengalahkan musuh sejumlah 20.
4.3 Build dan Instalasi Game
Game yang sudah jadi akan di build ke file berekstensi ‘.apk’ yang dapat
diinstall ke android. Caranya dengan masuk ke menu file lalu pilih build
setting, lalu masukkan beberapa scene yang telah di buat tadi dengan cara
mendrag scene ke dalam window scene in build. Proses build seperti gambar 4.36.
..
public float waktu; public float rate;
public Transform[] gelang; void Start () { InvokeRepeating ( "panggilgelang",waktu,rate); } void panggilgelang (){ if (jump.yuyukalah>=20) Instantiate (gelang[Random.Range(0,gelang.Length)],transform.position,transform.rotation); } void Update () { } … …
public float waktu; public float rate; public Transform[] ikan; void Start () { InvokeRepeating ( "panggilikan",waktu,rate); } void panggilikan (){ if (jump.yuyukalah>=5) Instantiate (ikan[Random.Range(0,ikan.Length)],transform.position,transform.rotation); } void Update () { } ….
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
55
Gambar 4.36 Proses Build
Kemudian untuk proses instalasi pilih file .apk yang akan diinstal kemudian copy pada gadget yang sesuai dengan setting-an platform yaitu android. Lalu pilih file .apk tersebut kemudian pilih install, maka secara otomatis file tersebut akan terinstal kedalam gadget. Berikut proses instalasi aplikasi game pada smartphone, ditunjukkan pada Gambar 4.37.
Gambar 4.37 Tampilan Proses Instalasi Game 4.4 Hasil Implementasi
4.4.1 Halaman Menu Utama
Halaman menu utama merupakan halaman yang memuat menu-menu utama dalam aplikasi, yaitu Mulai (untuk memulai memainkan game),
commit to user
CREDIT (masuk pada data pembuat game), dan KELUAR (keluar dari
aplikasi). Berikut tampilan halaman muka dalam aplikasi ini :
Gambar 4.38 Tampilan menu utama game 4.4.2 Halaman Pemilihan Stage
Pada halaman ini merupakan suatu halaman yang menandakan telah berhasil atau belum dalam menjalankan misi pada tiap tiap stage game The Adventure Of Joko Kendil, jika sudah terbuka maka icon lock akan hilang. Berikut tampilan halamannya:
Gambar 4.39 Tampilan halaman pemilihan stage game 4.4.3 Halaman Credit
Halaman ini akan muncul jika menu CREDIT pada halaman Menu utama ditekan. Halaman ini berisi data mengenai pembuatan aplikasi game The Adventure Of Joko Kendil. Berikut tampilan credit game :
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
57
Gambar 4.40 Tampilan Credit Game 4.4.4 Halaman Splash Screen
Halaman Splash Screenakan muncul pada awal game dimainkan, merupakan bentuk gambaran pemberitahuan hak cipta atau license pada saat
game dijalankan. Berikut tampilan splash screen game :
Gambar 4.41 Tampilan Splash Screen Game 4.4.5 Halaman Tutorial Game
Halaman ini akan muncul jika tombol PLAY telah ditekan, dan sebelum memulai permainan. Halaman ini berisi mengenai cara memainkan game. Adapun tampilan antarmuka dari halaman tutorial game seperti gambar 4.42.
commit to user
Gambar 4.42 Tampilan Tutorial Game 4.4.6 Tampilan Memainkan Game
Tampilan ini akan menjadi arena bermain player. Dimana pada ada 3 tingkat dengan kecepatan musuh dan jumlah musuh yang bervariatif.
Berikut adalah tampilan ketika permainan dimulai.
Gambar 4.43 Tampilan awal memainkan Game
Gambar 4.44 adalah tampilan ketika aktor bertabrakan dengan kepiting.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
59
Gambar 4.44 Tampilan game ketika player bertabrakan dengan musuh Gambar 4.45 adalah tampilan ketika player menginjak kepiting. Kepiting akan amblas ke dalam air dan skor bertambah.
Gambar 4.45 Tampilan ketika player menginjak kepiting
Gambar 4.46 adalah tampilan ketika player melompat namun tidak melakukan perlawanan. Yang terjadi adalah player kalah dengan menunjukkan animasi merah dan nyawa berkurang satu.
Counter nyawa
Counter musuh
commit to user
Gambar 4.46 Tampilan saat terjadi tabrakan dengan ikan
Ketika player melompat dan melakukan perlawanan terhadap ikan dengan cara tap pada layar maka yang terjadi player menang dan skor bertambah. Seperti pada gambar 4.47.
Gambar 4.47 Player melakukan perlawanan terhadap ikan
Ketika player tercebur kedalam air maka yang terjadi adalah player menunjukkan animasi tercebur dan game berakhir.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
61
Gambar 4.48 Player tercebur ke air
Pada gambar 4.49 adalah tampilan ketika player tertabrak ikan pada posisi
layer di daun atau tidak melakukan lompatan. Maka yang terjadi adalah nyawa
berkurang satu dan player menunjukkan animasi tertabrak.
Gambar 4.49 Player tertabrak ikan tanpa melomopat
Ketika player berhasil mengalahkan musuh sejumlah 20 maka yang terjadi adalah muncul nya gelang sebagai indicator kemenangan. Seperti yang terlihat pada gambar 4.50.
commit to user
Gambar 4.50 Tampilan game ketika gelang muncul 4.4.7 Halaman Komik Game
Halaman komik 6 akan ditampilkan ketika player berhasil mendapatkan gelang. Berikut adalah tampilan ketika scene komik 6 ditampilkan.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
63
4.4.8 Halaman Game Over
Halaman game over akan muncul ketika player kehabisan nyawa atau tercebur ke air. Berikut adalah tampilan game over.
Gambar 4.52 Halaman game over 4.5 Pengujian
Untuk melakukan pengujian terhadap aplikasi yang dibuat, dilakukan dengan tiga cara pengujian yaitu RUN pada Unity3D 4.3.3, di-build kemudian dijalankan lewat smartphone android dengan beberapa macam device, dan pengujian terhadap respon dari user. Jika aplikasi sudah bisa berjalan dengan baik, proses publikasi file siapdilakukan. Publikasi file dilakukan dengan tujuan mendapatkan file denganextensi .apk agar dapat berjalan pada semua perangkat smartphone maupun gadget yang berbasis android.
4.5.1 Pengujian Fungsional Game
Pengujian fungsional game merupakan sebuah pengujian dimana menitik beratkan pada fungsi fungsi yang telah dibuat didalam game. Pengujian ini dimaksudkan untuk menguji coba apakah semua fungsi yang ada telah berjalan baik tanpa adanya bug didalam aplikasi. Dilakukan dengan cara,membuat tabel
check list yang berisi daftar fungsi fungsi pada game kemudian dites satu
persatu lalu diberikan keterangan mengenai hasil test. Data hasil pengujian dapat dilihat pada tabel 4.2.
commit to user
Tabel 4.2 Pengujian Fungsional Game
No Fungsi Jenis Output yang
diharapkan
Hasil Output Sesuai?
1 Scene Splash Screen Splash Screen
muncul,saat awal game dijalankan Splash Screen muncul,saat awal game dijalankan Ya
Main Menu Main menu
muncul,setelah splash screen Main menu muncul,setelah splash screen Ya
Credit Screen Muncul, jika tombol
credit screen ditekan
pada main menu
Muncul, jika tombol
credit screen ditekan
pada main menu
Ya
Tutorial Game Muncul, setelah tombol game mulai ditekan
Muncul, setelah tombol game mulai ditekan
Ya
Main Game Muncul, setelah
tutorial game
Muncul, setelah tutorial game
Ya Game Over Muncul, jika player
tercebur atau
menabrak musuh 3x
Muncul, jika player tercebur atau
menabrak musuh 3x
Ya
Komik 6 Muncul, jika player berhasil mendapatkan gelang
Muncul, jika player berhasil mendapatkan gelang
Ya
2 Animasi
Player
Berlari Berjalan, sejak awal
game dimainkan
Berjalan, sejak awal
game dimainkan
Ya
Bertabrakan Berjalan, jika bertabrakan dengan musuh warna akan menjadi merah
Berjalan, jika bertabrakan dengan musuh warna akan menjadi merah
Ya
Melompat Berjalan, jika
mendapatkan inputan tap Berjalan, jika mendapatkan inputan tap Ya 3 Animasi Musuh
Kepiting Berjalan, sejak awal
game dimainkan
Berjalan, sejak awal
game dimainkan
Ya
Ikan Bergerak keatas sejak
player berhasil
mengalahkan 5 kepiting
Bergerak keatas sejak
player berhasil
mengalahkan 5 kepiting
Ya
4 Sound Backsound Berbunyi, sejak awal
game dimainkan
Berbunyi, sejak awal
game dimainkan
Ya
Ahh Berbunyi, ketika
bertabrakan dengan musuh Berbunyi, ketika bertabrakan dengan musuh Ya
Item Gelang Berbunyi, ketika mendapatkan item hati
Berbunyi, ketika mendapatkan item hati
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
65
Main Music Berbunyi, ketika main
menu muncul dan
pemilihan stage
Berbunyi, ketika main menu muncul dan pemilihan stage
Ya
5 Button Mulai Berfungsi, dan untuk
masuk ke arena game
Berfungsi, dan untuk masuk ke arena game
Ya
Credit Berfungsi, dan untuk
masuk ke tampilan
credit screen
Berfungsi, dan untuk masuk ke tampilan
credit screen
Ya
Keluar Berfungsi, dan untuk keluar game
Berfungsi, dan untuk keluar game
Ya
Pause Berfungsi, dan untuk
menghentikan sementara game
Berfungsi, dan untuk menghentikan sementara game
Ya
Play Berfungsi, dan untuk
memainkan game kembali
Berfungsi, dan untuk memainkan game kembali
Ya
Back Berfungsi, dan untuk
keluar dari game
Berfungsi, dan untuk keluar dari game
Ya
Reload Berfungsi, dan untuk
memainkan kembali
game jika player gagal
Berfungsi, dan untuk memainkan kembali
game jika player gagal
Ya
Pilih Stage Berfungsi, dan untuk memainkan game sesuai stage yang terbuka
Berfungsi, dan untuk memainkan game sesuai stage yang terbuka
Ya
Icon Game Berfungsi, dan untuk masuk kedalam game
Berfungsi, dan untuk masuk kedalam game
Ya
6 Grafis Tampilan Game Bagus, seluruh desain tampil dan memenuhi layar
Bagus, seluruh desain tampil dan memenuhi layar
Ya
Resolusi Layar Bagus, game dapat dijalankan pada beberapa jenis resolusi layar
Bagus, game dapat dijalankan pada beberapa jenis resolusi layar
Ya
7 Gameplay Inputan Player Berfungsi, jika player
Tap layar akan
menggerakkan karakter player
Berfungsi, jika player
Tap layar akan
menggerakkan karakter player
Ya
Gerakan Musuh Berfungsi, seluruh musuh bergerak sesuai
script yang diberikan.
Berfungsi, seluruh musuh bergerak sesuai
script yang diberikan.
Ya
Gerakan Objek Berfungsi, seluruh objek bergerak sesuai
script yang diberikan
Berfungsi, seluruh objek bergerak sesuai
script yang diberikan
Ya
Kecepatan Berfungsi, kecepatan musuh sesuai script
Berfungsi, kecepatan musuh sesuai script
commit to user
Musuh yang diberikan dimana jika tingkatan
bertambah maka kecepatannya pun bertambah
yang diberikan dimana jika tingkatan bertambah maka kecepatannya pun bertambah Kecepatan Objek Berfungsi, kecepatan objek sesuai script yang diberikan
Berfungsi, kecepatan objek sesuai script yang diberikan
Ya
Spawn Musuh Berfungsi, seluruh musuh muncul sesuai
script yang diberikan
dimana jika tingkatan bertambah maka rate
spawn semakin
berkurang sehingga musuh semakin sering keluar
Berfungsi, seluruh musuh muncul sesuai
script yang diberikan
dimana jika tingkatan bertambah maka rate
spawn semakin
berkurang sehingga musuh semakin sering keluar
Ya
Spawn Objek Berfungsi, seluruh musuh muncul sesuai
script yang diberikan
Berfungsi, seluruh musuh muncul sesuai
script yang diberikan
Ya
Event Player
Bertabrakan musuh
Berfungsi, sesuai
script yang diberikan
dimana jika
bertabrakan dengan musuh animasi tabrakan main, sound ahh berbunyi
Berfungsi, sesuai
script yang diberikan
dimana jika
bertabrakan dengan musuh animasi tabrakan main, sound ahh berbunyi
Ya
Indikator Menang
Berfungsi, sesuai
script yang diberikan
dimana jika player mendapatkan gelang maka game win akan muncul
Berfungsi, sesuai
script yang diberikan
dimana jika player mendapatkan gelang maka game win akan muncul
Ya
Indikator Game
Over
Berfungsi, sesuai
script yang diberikan
dimana player tertabrak 3x atau tercebur
Berfungsi, sesuai
script yang diberikan
dimana player tertabrak 3x atau tercebur
Ya
4.5.2 Pengujian Pada Device
Pengujian kedua yaitu pengujian pada device dilakukan dengan mengambil sample dari beberapa device dengan spesifikasi yang berbeda.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
67
Tabel 4.3 Pengujian Device No Jenis
Device
Spesifikasi
Device
Jenis Test Keterangan
1 Samsung GT S6310 Young New Android OS, v4.1.2 (Jelly Bean)
Animasi Seluruh animasi berjalan lancar
Qualcomm MSM7227A Snapdragon, 1GHz Cortex-A5, Adreno 200
Audio Seluruh audio berjalan dengan baik
320 x 480
pixels, 3.27 inches
Tombol Seluruh tombol fungsi berfungsi dengan baik
768 MB RAM
Grafis Tampilan grafis penuh, resolusi gambar terlihat cukup jelas pada resolusi 320 x 480px, tanpa ada sisi kosong pada
device
Screenplay Seluruh screenplay berjalan dengan baik
Gameplay Pada game, tidak ditemukan
bug secara kesuluruhan game
berjalan lancar
Smoothness Pada game, berjalan kurang begitu lancar atau terkadang terjadi lag namun tidak terlalu
commit to user
menganggu
Memory Ketika menginstall game maka memakan memory sebesar 29,76MB 2 Sony Xperia M C1905 Android OS, v4.2.2 (Jelly Bean)
Animasi Seluruh animasi berjalan lancar
Qualcomm Snapdragon S4 Plus MSM8227, Dual-core 1 GHz Krait, Adreno 305
Audio Seluruh audio berjalan dengan baik
480 x 854
pixels, 4.0
inches
Tombol Seluruh tombol fungsi berfungsi dengan baik
1 GB RAM Grafis Tampilan grafis penuh, resolusi gambar terlihat cukup jelas pada resolusi 480 x 854px, tanpa ada sisi kosong pada
device
Screenplay Seluruh screenplay berjalan dengan baik
Gameplay Pada game, tidak ditemukan
bug secara kesuluruhan game
berjalan lancar
Smoothness Pada game, berjalan lancar atau tidak terjadi lag
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
69
memakan memory sebesar 29,76MB 3 Tablet Samsung Galaxy TAB III 8 inchi SM-T311 Android OS, v4.2.2 (Jelly Bean)
Animasi Seluruh animasi berjalan lancar
Exynos 4212, Dual-core 1.5 GHz, Mali-400
Audio Seluruh audio berjalan dengan baik
800 x 1280
pixels, 8.0
inches
Tombol Seluruh tombol fungsi berfungsi dengan baik
1.5GB RAM
Grafis Tampilan grafis penuh, resolusi gambar terlihat cukup jelas pada resolusi 800 x 1280px, tanpa ada sisi kosong pada
device
Screenplay Seluruh screenplay berjalan dengan baik
Gameplay Pada game, tidak ditemukan
bug secara kesuluruhan game
berjalan lancar
Smoothness Pada game, berjalan lancar atau tidak terjadi lag
Memory Ketika menginstall game maka memakan memory sebesar 29,76MB
Dari data hasil pengujian pada beberapa device didapatkan hasil untuk spesifikasi minimum aplikasi dapat dijalankan pada RAM 512MB, CPU single
commit to user Tidak Setuju 6% Agak Setuju 6% Setuju 63% Sangat Setuju 25%
Aspek Pembelajaran
Tidak Setuju Agak Setuju Setuju Sangat Setuju
core 1Ghz, resolusi 320 x 480 px. Bahkan untuk resolusi 800 x 1280 px
gambar maupun tampilan tetap memenuhi layar. 4.5.3 Pengujian Berdasarkan Ketertarikan User
Pengujian berdasar ketertarikan user dilakukan dengan menggunakan google form. Dimana terlebih dahulu penulis membuat sebuah google form mengenai kuisioner The Adventure Of Joko Kendil bagian Pencarian Pusaka. Kuisioner terdiri dari tiga aspek yaitu aspek pembelajaran, aspek komunikatif
visual, dan aspek rekayasa perangkat lunak. Kemudian penulis memberikan
sebuah link untuk kuisioner tersebut, yang nantinya bisa diakses oleh
responder. Selain link untuk kuisioner, penulis juga memberikan link untuk
mengunduh aplikasi yang telah dibuat. Untuk link download game bagian Pencarian Pusaka adalah goo.gl/CJhe4D dan untuk kuisioner game bagian Pencarian Pusaka pada link berikut http://goo.gl/vRkgfQ. Penulis mendapatkan
responder sejumlah 31 responder. Berikut tampilan hasil kuisioner berupa
grafik dari tiap aspek yang telah dirangkum oleh penulis. a) Gambar grafik hasil kuisioner pada aspek pembelajaran
Aspek pembelajaran meliputi hal cerita rakyat yang disampaikan dan pesan moral yang disampaikan. Dari 31 responder dapat dikatakan 88% setuju bahwa game The Adventure of Joko Kendil bagian Pencarian Pusaka memiliki aspek pembelajaran.
perpustakaan.uns.ac.id digilib.uns.ac.id
commit to user
71
b) Gambar grafik hasil kuisioner pada aspek komunikatif visual
Aspek komunikatif visual meliputi gameplay, desain, animasi, sound dan navigasi. Dari 31 responder dapat dikatakan 79 % menyatakan setuju bahwa game The Adventure of Joko Kendil bagian Pencarian Pusaka dikatan menarik dari aspek komunikatif visual.
Gambar 4.54 Grafik Hasil Kuisioner Aspek Komunikatif Visual c) Gambar grafik hasil kuisioner pada aspek rekayasa perangkat lunak
Aspek rekayasa perangkat lunak meliputi kompatibel terhadap hardware dan penggunaan space memori . Dari 31 responder dapat dikatakan 84 % menyatakan setuju bahwa game The Adventure of Joko Kendil bagian Pencarian Pusaka dikatan sudah layak dari aspek rekayasa perangkat lunak.
Gambar 4.55 Grafik Hasil Kuisioner Aspek Rekayasa Perangkat Lunak
Tidak Setuju 6% Agak Setuju 15% Setuju 61% Sangat Setuju 18%
Aspek Komunikatif Visual
Tidak Setuju Agak Setuju Setuju Sangat Setuju
Tidak Setuju 3% Agak Setuju 13% Setuju 56% Sangat Setuju 28%