1. PENDAHULUAN
Perkembangan ilmu pengetahuan dan teknologi telah membawa perubahan di hampir semua aspek kehidupan manusia dan membawa kita ke dalam era persaingan global. Agar mampu berperan dalam persaingan global, maka sebagai bangsa kita perlu senantiasa mengembangkan dan meningkatkan kualitas pada sumber daya manusia. Oleh karena itu, peningkatan kualitas sumber daya manusia merupakan kegiatan yang harus dilakukan secara terencana, terarah, intensif, efektif dan efisien dalam proses pembangunan agar bangsa ini tidak kalah saing dalam menghadapi era globalisasi saat ini.
Model pembelajaran dalam proses kegiatan belajar mengajar menjadi hal yang penting dalam menunjukkan sukses atau tidaknya pendidikan dan penyampaian informasi. Pada umumnya model pembelajaran yang dilakukan adalah secara langsung khususnya dengan metode ceramah, metode ini kadang menimbulkan gejala siswa kurang bersemangat dalam menerima pelajaran dan menimbulkan kejenuhan para siswa. Rendahnya perhatian siswa kepada guru dan gangguan lainnya dalam kelas, sehingga masalah tersebut menyebabkan tes hasil belajar harian dan ujian siswa memperoleh hasil yang rendah.
Berdasarkan kenyataan tersebut di atas, maka perlu dilakukan suatu perbaikan dalam kegiatan pembelajaran agar prestasi dan nilai siswa meningkat. Masalah-masalah dalam proses pembelajaran seperti kejenuhan dan kurangnya semangat siswa, gangguan dalam kelas, serta rendahnya perhatian siswa perlu segera diatasi dan diberikan solusi. Adapun salah satu solusi pemecahan masalahnya adalah dengan penggunaan media pembelajaran, solusi ini adalah salah satu contoh pemanfaatan teknologi dalam menunjang proses pendidikan.
Dengan adanya media pembelajaran diharapkan dapat meningkatkan semangat dan perhatian siswa untuk belajar, sehingga berbagai masalah dan gangguan dalam kelas diharapkan dapat diminimalisir.
2. 2.1 2.1.1
LANDASAN TEORI Konsep Dasar Multimedia Definisi Multimedia
Panduan untuk menguasai multimedia harus dimulai dengan definisi multimedia. Dalam industri elektronika, Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau Multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks (McCormik, 1996) atau Multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dkk, 2002) atau Multimedia merupakan alat yang dapat
menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio, dan gambar video (Robin dan Linda, 2001).
Dalam definisi lain multimedia, yaitu dengan menempatkan dalam konteks, seperti yang dilakukan oleh Hofstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan melakukan navigasi, berinteraksi, berkreasi, dan berkomunikasi.
Dalam definisi ini terkandung empat komponen penting multimedia, yaitu :
1. Harus ada komputer yang mengkoordinasikan apa yang dilihat dan didengar, yang berinteraksi dengan kita.
2. 3.
Harus ada link yang menghubungkan kita dengan informasi.
Harus ada alat navigasi yang memandu kita menjelajah jaringan informasi yang sering berhubungan.
4. Multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses dan mengkomunikasikan informasi dan ide kita.
Jika salah satu komponen tidak ada, maka bukan multimedia dalam arti luas namanya. Misalnya, jika tidak ada komputer untuk berinteraksi maka itu namanya media campuran, bukan multimedia. Kalau tidak ada alat navigasi yang memungkinkan kita memillih jalannya suatu tindakan maka itu namanya film, bukan multimedia. Demikian juga jika kita tidak mempunyai ruang untuk berkreasi dan menyumbangkan ide sendiri, maka namanya televisi, bukan multimedia. Dari beberapa definisi di atas, maka multimedia ada yang online (Internet) dan multimedia ada yang offline (tradisional).
2.1.2 Elemen-Elemen Multimedia
Menurut James A. Seen (1998), multimedia terbagi dalam beberapa elemen seperti yang terlihat dalam gambar di bawah ini :
Text Audio Video Image
Multimedia
Animation Gambar 2.1 Lima elemen multimedia2.1.2.1 Text
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah text (teks). Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia.
2.1.2.2 Image
Image (grafik) merupakan hasil sebuah pengambilan citra yang didapat melalui alat penangkap citra, seperti kamera dan scanner, yang hasilnya sering disebut dengan gambar. Gambar bisa berwujud sebuah ikon, foto ataupun simbol. 2.1.2.3 Audio
Audio (suara) adalah komponen multimedia yang dapat berwujud narasi, musik, efek suara, atau penggabungan diantara ketiganya.
2.1.2.4 Video
Video merupakan sajian gambar dan suara yang ditangkap oleh sebuah kamera, yang kemudian disusun ke dalam urutan frame untuk dibaca dalam satuan detik. 2.1.2.5 Animasi
Animasi (Animation) merupakan penggunaan komputer untuk menciptakan gerak pada layar.
2.2 Prosedur Pengembangan Media Pembelajaran
Uraian prosedur pembuatan model media pembelajaran interaktif, mengikuti tahapan sebagai berikut :
2.2.1 Analisis Kurikulum
Analisis kurikulum ini meliputi analisis identifikasi kurikulum dan menentukan model pembelajaran.
Materi yang dirancang, diidentifikasi berdasarkan kurikulum terutama yang
mencakup skup dan squence materi. Kemudian menentukan model pembelajaran berdasarkan pada analisis karakteristik materi dan tujuan serta
identifikasi materi, selanjutnya ditentukan model pembelajaran yang digunakan. Bila siswa ingin berlatih menyelesaikan soal-soal latihan sebagai bagian dari penguasaan materi pelajaran, maka menggunakan model drill dan practice. Apabila materi yang disajikan lebih lengkap melalui program dan diharapkan siswa menyelesaikan setiap tahapan materi setelah secara tuntas, maka sebaiknya menggunakan model tutorial. Model simulasi lebih cocok untuk materi-materi yang banyak menampilkan proses, mekanisme alur, sistem kerja yang perlu visualisasi berupa simulasi dengan animasi/video yang mendekati
kondisiyang sebenarnya. Materi juga dapat dikemas dalam bentuk permainan (games). Dalam hal ini, materi dikemas dalam bentuk permainan-permainan yang menyajikan tantangan bermain kepada siswa dengan berbagai level yang sudah disediakan untuk sampai pada target akhir. Keempat model tersebut dapat juga digabungkan menjadi model gabungan yang berisi drill, simulasi, tutorial, dan permainan. Tentu saja pertimbangan menggunakan model tersebut didasarkan pada analisis karakteristik materi dan tujuan yang ingin dicapai. 2.2.2 Desain Flow Chart
Flow chart adalah penggambaran menyeluruh mengenai alur program, yang dibuat dengan simbol-simbol tertentu. Dengan flow chart, alur program mulai dari
start sampai finish dapat tergambarkan secara utuh, hal ini juga penting terutama untuk bahan pegangan bagi programer dalam membuat program.
2.2.3 Penulisan Story Board
Story Board pada dasarnya merupakan pengembangan dari flow chart. Flowchart
hanya berisi garis besar isi pada setiap alur dari awal sampai selesai, dan story board merupakan penjelasan lebih lengkap dari alur yang terdapat pada
flowchart.
Story board menjabarkan alur pembelajaran yang sudah didesain (flowchart) yang berisi informasi pembelajaran dan prosedur serta petunjuk pembelajaran.
Story board menunjukkan apa saja aktiifitas yang harus dilakukan siswa selama mengikuti pembelajaran dengan model pembelajaran yang dibangun.
2.2.4 Pengumpulan Bahan
Dalam hal ini pengumpulan bahan meliputi pengumpulan bahan teks, grafis, animasi, video, dan audio yang berfungsi untuk memperjelas informasi, memperindah tampilan, serta kombinasi warna dan objek.
2.2.5 Pemrograman
Tahap utama dalam membuat pembelajaran intraktif adalah pemrograman. Pada dasarnya, pemrograman menggabungkan berbagai bahan grafis, animasi, dan teks yang disusun berdasarkan alur yang sesuai dengan flowchart. Software
yang dapat digunakan untuk pemrograman diantaranya : Delphi, Basic, Pascal, Authorware, Macromedia Flash, Swish, Director.
2.2.6 Finishing
Tahap finishing merupakan tahap akhir dalam pembuatan program, dimana meliputi kegiatan mastering, uji coba, dan revisi produk akhir. Mastering program dengan dibuat menjadi file aplikasi (exe), html, atau movie show.
Uji coba untuk mengetahui keterbatasan visual. Uji coba diperlukan juga untuk melihat validitas materi.
Revisi produk akhir sebagai input dari uji coba (try out) dapat dijadikan rujukan untuk memperbaiki program secara keseluruhan.
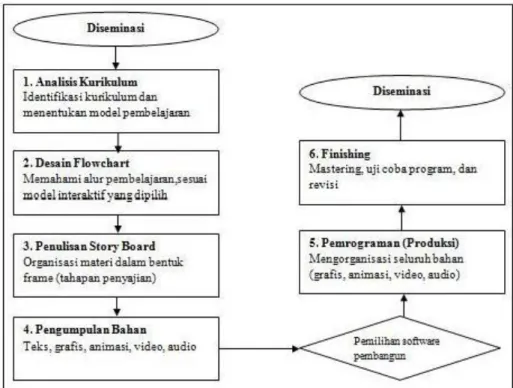
Secara visual alur dari tahapan tersebut dapat digambarkan pada bagan berikut ini
Gambar 2.2 Prosedur Pengembangan Multimedia Pembelajaran
3. 3.1
ANALISIS DAN PERANCANGAN Analisis Sistem
Analisis sistem adalah teknik pemecahan masalah yang menguraikan bagian- bagian komponen dengan mempelajari bagian-bagian komponen tersebut. Analisis sistem merupakan tahapan paling awal dari pengembangan sistem yang menjadi fondasi menentukan keberhasilan sistem informasi yang akan dihasilkan nanti. Dalam penelitian ini penulis menerapkan beberapa analisis, agar mempermudah dalam perancangan dan pengembangan sistem.
3.1.1 Analisis Kebutuhan Sistem
Analisis kebutuhan sistem dapat digolongkan menjadi dua aspek, yaitu kebutuhan fungsional dan kebutuhan nonfungsional.
3.1.1.1 Kebutuhan Fungsional
Kebutuhan fungsional adalah jenis kebutuhan yang berisi proses-proses apa saja yang nantinya dilakukan oleh sistem. Kebutuhan fungsional juga berisi informasi-
informasi apa saja yang harus ada dan dihasilkan oleh sistem. Diharapkan sistem mampu melakukan fungsi-fungsi seperti berikut :
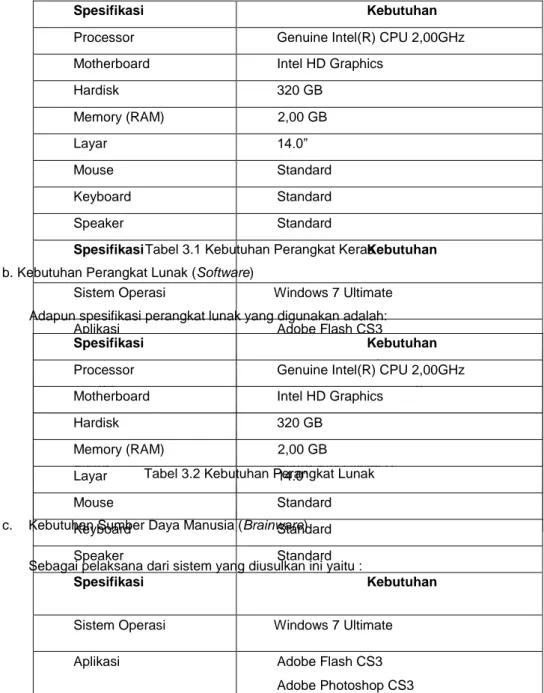
Spesifikasi Kebutuhan
Processor Genuine Intel(R) CPU 2,00GHz
Motherboard Intel HD Graphics
Hardisk 320 GB Memory (RAM) 2,00 GB Layar 14.0” Mouse Standard Keyboard Standard Speaker Standard Spesifikasi Kebutuhan
Sistem Operasi Windows 7 Ultimate
Aplikasi Adobe Flash CS3
Adobe Photoshop CS3
Pengguna Keterangan
Guru Penyaji materi
Siswa Siswa SMA kelas X
Animator Pembuat media pembelajaran
Spesifikasi Kebutuhan
Processor Genuine Intel(R) CPU 2,00GHz
Motherboard Intel HD Graphics
Hardisk 320 GB Memory (RAM) 2,00 GB Layar 14.0” Mouse Standard Keyboard Standard Speaker Standard Spesifikasi Kebutuhan
Sistem Operasi Windows 7 Ultimate
Aplikasi Adobe Flash CS3
Adobe Photoshop CS3 a. User dapat menampilkan dan memahami materi ajar tentang virus
b. User dapat memilih dan menampilkan menu-menu yang ingin ditampilkan sesuai keinginannya.
c. User dapat menampilkan gambar, animasi, dan video tentang virus.
d. User dapat berlatih soal evaluasi tentang virus.
e. Selain itu user diberikan fasilitas background pilihan yang telah disediakan
3.1.1.2 Kebutuhan Non Fungsional
Kebutuhan non fungsional ini adalah tipe kebutuhan yang berisi properti perilaku yang dimiliki oleh sistem.
a. Kebutuhan Perangkat Keras (Hardware)
Adapun spesifikasi perangkat keras yang digunakan adalah sebagai berikut :
Tabel 3.1 Kebutuhan Perangkat Keras b. Kebutuhan Perangkat Lunak (Software)
Adapun spesifikasi perangkat lunak yang digunakan adalah:
Tabel 3.2 Kebutuhan Perangkat Lunak
c. Kebutuhan Sumber Daya Manusia (Brainware)
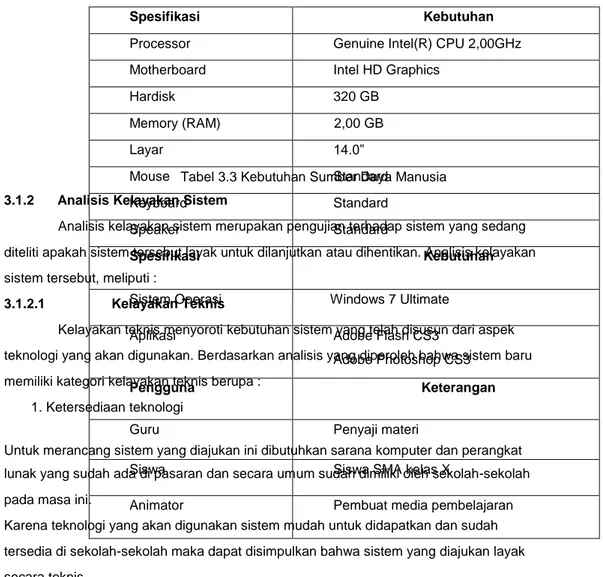
Spesifikasi Kebutuhan
Processor Genuine Intel(R) CPU 2,00GHz
Motherboard Intel HD Graphics
Hardisk 320 GB Memory (RAM) 2,00 GB Layar 14.0” Mouse Standard Keyboard Standard Speaker Standard Spesifikasi Kebutuhan
Sistem Operasi Windows 7 Ultimate
Aplikasi Adobe Flash CS3
Adobe Photoshop CS3
Pengguna Keterangan
Guru Penyaji materi
Siswa Siswa SMA kelas X
Animator Pembuat media pembelajaran
Tabel 3.3 Kebutuhan Sumber Daya Manusia 3.1.2 Analisis Kelayakan Sistem
Analisis kelayakan sistem merupakan pengujian terhadap sistem yang sedang diteliti apakah sistem tersebut layak untuk dilanjutkan atau dihentikan. Analisis kelayakan sistem tersebut, meliputi :
3.1.2.1 Kelayakan Teknis
Kelayakan teknis menyoroti kebutuhan sistem yang telah disusun dari aspek teknologi yang akan digunakan. Berdasarkan analisis yang diperoleh bahwa sistem baru memiliki kategori kelayakan teknis berupa :
1. Ketersediaan teknologi
Untuk merancang sistem yang diajukan ini dibutuhkan sarana komputer dan perangkat lunak yang sudah ada di pasaran dan secara umum sudah dimiliki oleh sekolah-sekolah pada masa ini.
Karena teknologi yang akan digunakan sistem mudah untuk didapatkan dan sudah tersedia di sekolah-sekolah maka dapat disimpulkan bahwa sistem yang diajukan layak secara teknis.
3.1.2.2 Kelayakan Operasional
Suatu sistem dapat dikatakan layak secara operasional jika sistem dapat memenuhi tujuan organisasi untuk mendapatkan informasi yang dibutuhkan. 1.
2.
3.1.2.3
Sistem yang diusulkan ini memuat sejumlah informasi berupa materi pelajaran yang ditujukan kepada para siswa guna tercapainya keberlangsungan kegiatan belajar mengajar.
Sistem juga diharapkan mudah digunakan oleh siapapun, baik guru maupun siswa, sehingga penggunaan sistem ini hanya membutuhkan seorang operator yang mampu untuk menjalankan aplikasi media pembelajaran. Dengan demikian dikatakan bahwa sistem yang diajukan layak secara operasional.
Kelayakan Hukum
Sistem yang diusulkan memuat materi pelajaran dan tidak mengandung hal-hal yang melawan hukum, seperti pornografi, perjudian, kekerasan, dan lain-lain. Selain itu perangkat lunak yang digunakan diusahakan perangkat lunak yang berlisensi, jika tidak
memungkinkan akan dicari perangkat lunak open source yang berlisensi publik. Sehingga dapat dikatakan bahwa sistem yang diajukan layak secara hukum. 3.1.3 Analisis Kurikulum
Analisis kurikulum merupakan dasar perancangan media pembelajaran. Dalam hal ini program media pembelajaran yang dibuat bergantung pada sejauh mana program tersebut sesuai dengan kebutuhan kurikulum, lembaga pendidikan atau kebutuhan peserta didik.
Analisis kurikulum ini dilakukan berdasarkan Silabus dan Rencana Pelaksanaan Pembelajaran (RPP), adapun analisis kurikulumnya adalah :
I. Judul Materi
Virus
II. Standar Kompetensi
Memahami prinsip-prinsip pengelompokan makhluk hidup III. Kompetensi Dasar
Mendeskripsikan ciri-ciri, perkembangbiakan virus, dan peranan virus dalam kehidupan
IV. Tujuan Pembelajaran
Siswa dapat memahami ciri-ciri virus, struktur tubuh virus, dan peranan virus bagi manusia
V. Indikator
1. Mendeskripsikan sejarah virus 2. Mengidentifikasi ciri-ciri virus 3. Mendeskripsikan struktur virus
4. Menjelaskan cara perkembangbiakan virus 5. Menjelaskan peranan virus dalam kehidupan VI. Materi Pembelajaran
1. Sejarah Penemuan Virus
2. Ciri-ciri Virus
3. Struktur Virus
a. Bentuk tubuh virus
4. Virus Pemakan Bakteri
5. Perkembangbiakan Virus
6. Peranan Virus dalam Kehidupan
a. Penyakit pada tumbuhan yang disebabkan oleh virus b. Penyakit pada manusia yang disebabkan oleh virus c. Penyakit pada hewan yang disebabkan oleh virus 7. Kegunaan Virus dalam Kehidupan
VII. Sumber Belajar
Buku Biologi SMA Kelas X, D.A. Pratiwi, Sri Maryati, dkk VIII. Model Pembelajaran
Setelah melakukan analisis kurikulum, pada tahap selanjutnya adalah menentukan model pembelajaran yang akan digunakan. Berdasarkan analisis materi
kurikulum yang bertujuan agar siswa mampu untuk memahami dan mempelajari materi, setelah itu dapat dilakukan tahap evaluasi siswa maka dapat ditentukan bahwa model media pembelajaran yang akan digunakan adalah “model tutorial”.
4. 4.1
IMPLEMANTASI DAN PEMBAHASAN Implementasi
Pada bagian ini adalah tahapan membangun dan mengembangkan media pembelajaran, sesuai dengan rancangan yang sudah dibuat. Bagian ini merupakan kegiatan yang meliputi tentang pembuatan desain grafis, pembuatan animasi, dan memasukkan teks sebagai penyampaian pesan, menggabungkan semuanya ke dalam Adobe Flash CS3. Akan tetapi sebelum penggabungan akan disiapkan komponen-komponen penyusunnya seperti gambar, suara, teks, video maupun animasi dengan menggunakan software- software yang memang diperuntukkan untuk pembuatan masing-masing komponen. 4.1.1 Pemrograman
4.1.1.1 Pembuatan Background
Dalam pembuatan media pembelajaran ini background dibuat dengan menyuguhkan berbagai macam pilihan background dari beberapa macam gambar atau wallpaper yang telah disediakan disediakan.
Berikut adalah langkah-langkahnya pembuatannya : 1. Buka software Adobe Flash CS3
2. Create new flash file (ActionScript 2.0) 3. Setting ukuran yang digunakan :
- Ubah ukuran (sebesar 800 X 600 pixels) - atur frame rate 20 fps.
4. Import beberapa image background to stage Dengan cara pilih menu File > Import > import to stage
Gambar 4.1 Import image to library
5. Duplikasi image background yang menyatu dengan cara tekan CTRL+D.
6. Pisahkan antara image background dan image sebagai tombol, perkecil ukuran image sebagai tombol.
7. Pada gambar image background klik kanan pada gambar pilih distribute to layer, maka image background akan terpisah dalam beberapa layer berbeda dengan image tombol.
8. Atur ukuran image background menjadi 800X600
9. Tarik frame gambar-gambar background ke dalam satu layer berbeda dengan cara memberi spasi (jarak) beberapa frame.
10. Buat layer baru jadikan sebagai label dan beri nama frame label “bg + angka” disesuaikan dengan jarak frame background
12. Buat layer baru sebagai tempat action script, beri action di stiap frame awal dan akhir pada tempat frame label background dengan action script :
stop( );
label="bg"+_root.link; gotoAndPlay(label);
14. Masukkan action script pada tombol movie clip background sesuai gambar yang sama dan posisinya pada label :
Tombol background 1 : on(press){ _root.link=1; this._parent.play(); } Tombol background 2 : on(press){ _root.link=2; this._parent.play(); } Tombol background 3 : on(press){ _root.link=3; this._parent.play(); } Tombol background 4 : on(press){ _root.link=4; this._parent.play(); } Tombol background 5 : on(press){ _root.link=5; this._parent.play(); } Tombol background 6 : on(press){ _root.link=6; this._parent.play(); } Tombol background 7 : on(press){ _root.link=7; this._parent.play(); }
Tombol background 8 : on(press){ _root.link=8; this._parent.play(); } Tombol background 9 : on(press){ _root.link=9; this._parent.play(); } Tombol background 10 : on(press){ _root.link=10; this._parent.play(); }
Berikut adalah gambar tombol background pilihan :
Gambar 4.2 Tombol Background pilihan 4.1.1.2 Pembuatan Tombol Navigasi
Tombol Menu : 1. Buat layer baru.
2. Buat bentuk persegi menggunakan rectangle tool, kemudian atur ukuran dan tepinya. 3. Klik kanan pilih convert to symbol dengan type movie clip.
4. Pada tombol klik kanan pilih edit in place 5. Pada edit in place tombol buat layer baru 6. Copy layer awal ke layer kedua.
7. Pada layer awal jadikan movi clip dengan cara klik kanan convert to symbol dan pada bagian filters nya sesuaikan bevel dan glow
8. Pada layer kedua seleksi shape menggunakan selection tool Digunakan sebagai efek tombol
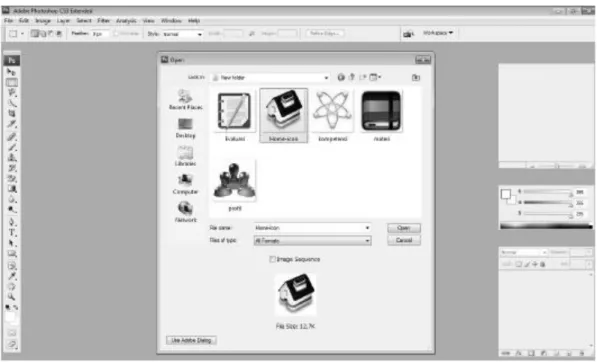
9. Buat layer baru sebagai tempat icon 10. Beralih ke software Photoshop
Edit gambar icon.jpg dengan meng-convert gambar menjadi icon.png
Gambar 4.3 Mengubah file extensi gambar di Photoshop 11. Masukkan gambar-gambar icon.png ke dalam flash dengan cara Pilih menu File > import > import to stage
12. Buat layer baru sebagai title
13. Buat bentuk persegi pada layer title menggunakan rectangle tool dan jadikan movie clip dengan cara klik kanan convert to symbol.
14. Edit in place pada movie clip tittle, dalam edit in place beri tulisan berdasarkan fungsi tombol masing-masing menggunakan text tool.
15. Buat layer baru sebagai tempat label dan action script. 16. Kelima layer tersebut buat panjang frame sebanyak 20 frame
17. Jadikan motion tween pada layer title dan gambar icon, dengan cara pada frame klik kanan pilih create motion tween
18. Animasikan gerakan icon dan tittle, pada frame 1 tittle ditaruh didalam tombol supaya tertutup didalam tombol.
Perbedaannya pada tombol menu “SK-KD” dan menu “Evaluasi” pada frame 1 beri rotate CW
19. Pada frame 10 klik kanan insert keyframe.
Perkecil ukuran icon dan naikkan posisi tiitle diatas tombol. 20. Beri action script pada layer label pada frame 1 dan 10 :
stop( );
21. Pada layer label beri nama frame label pada frame 2 : “menu1” Dan beri nama frame label pada layer 11 : “menu2”
22. Buat layer baru masukkan efek suara dengan cara pilih menu > import > import to library kemudian masukkan efek suara pada frame 2-9 dengan membuat insert keyframe pada frame 10
23. Keluar dari edit in place tombol kemudian
24. Keluar dari edit in place tombol kemudian beri action script tombol : //efek animasi tombol menu//
on(rollOver){ gotoAndPlay("menu1"); } on(rollOut){ gotoAndPlay("menu2"); } 4.1.1.3 Pembuatan Animasi
Animasi yang digunakan dalam media pembelajaran ini menggunakan teknik motion tween dan motion shape. Teknik animasi jenis tween animation dimana kita dapat merubah posisi, ukuran dan warna dan opacity objek animasi maupun rotasi objek. Panjang animasi dapat diatur dengan menentukan letak keyframe selanjutnya pada timeline. Dalam media pembelajaran ini animasi tween digunakan pada beberapa objek dan tulisan. Seperti dalam pembuatan tombol-tombol dan menu-menu.
Selain itu ada animasi motion shape, dimana animasi ini adalah animasi perubahan bentuk (shape). Animasi ini digunakan dalam beberapa menu miasalnya menu materi sebagai bertujuan sebagai efek animasi.
a. Pembuatan animasi perkembangbiakan virus 1. Buat 2 layer baru
2. Buat sebuah persegi berbeda ukuran pada masing-masing layer dan jadikan movie clip dengan cara klik kanan convert to symbol pilih type movie clip.
3. Pada layer 1 jadikan tombol play untuk animasi dan msukkan action script : on(release){
this._parent.a.b.play(); }
4. Pada layer kedua jadikan persegi tersebut menjadi movie clip dan beri instansi name “a”
5 Buat layer baru.
6. Pada layer baru buat persegi menggunakan rectangle tool dan jadikan movie clip dan beri nama instansi name “b”
7. Kemudian edit in place pada persegi tersebut
8. Masukkan gambar-gambar virus yang sebelumnya tersedia dengan cara klik menu file > Import > Import to stage
9. Kemudian animasikan gambar dengan teknik motion tween tempatkan pada posisi yang sesuai dengan pergerakan yang dinginginkan, atur posisi dengan menggeser motionn tween pada frame
10. Jika sudah tepat dan sesuai pergerakan nya lalu buat tombol pause dan stop Action script tombol pause :
on(release){ this._parent.stop(); }
Action script tombol stop : on(release){ this._parent.gotoAndPlay(1); } 5. 5.1 PENUTUP Kesimpulan
Dari penjelasan dan uraian pada bab-bab sebelumnya sampai pada akhir, maka dapat disimpulkan bahwa:
1. .Untuk membuat perancangan media pembelajaran interaktif yang efektif harus melalui beberapa tahapan sesuai dengan tujuan media pembelajaran yang akan dibuat. 2. Media pembelajaran dibuat bertujuan untuk memberi kemudahan dan pembelajaran baru melalu media interaktif bagi user.
3. Media pembelajaran ini adalah media pembelajaran tutorial yang menyediakan fasilitas dan materi yang mendukung pembelajaran.
Kelebihan dan kekurangan :
1. Implementasi perancangan media pembelajaran ini memiliki kelebihan antara lain
Pengguna dapat belajar secara tepat dalam pengoperasian media pembelajaran
Adanya animasi dan gambar yang mendukung materi
Media pembelajaran ini memiliki beberapa pilihan background yang tersedia agar user tidak jenuh.
8. Implementasi media pembelajaran ini memiliki kekurangan antara lain
Tidak adanya database yang menunjukkan kumpulan informasi tentang virus
Media pembelajaran ini tidak dapat secara cepat diperbaharui atau update
5.2 Saran
Dengan adanya perancangan perancangan media pembelajaran ini penulis menyampaikan saran sebagai berikut :
Dengan adanya perkembangan masalah dalam dunia kesehatan banyak virus- virus baru timbul berkenaan seiringnya perkembangan jaman, sehingga memerlukan perhatian dan kewaspadaan terhadap pertumbuhan virus yang merugikan yang baru muncul
Perancangan media pembelajaran yang penulis buat ini masih banyak kekurangan sehingga perlu adanya perbaikan dan perkembangan lebih lanjut
Kritik dan saran yang bersifat membangun kami butuhkan guna meningkatkan pengetahuan dan menyempurnakan media pembelajaran ini
DAFTAR PUSTAKA
Al Fatta, Hanif. 2007. Analisis dan Perancangan Sistem Informasi, ANDI OFFSET, Yogyakarta
Arif, Sadiman, Raharja R. dkk. 2004. Media Pendidikan Pengertian, Pengembangan dan Pemanfaatan
Darmawan, Deni. 2011. Teknologi Pembelajaran. Remaja Rosdakarya, Bandung Jogiyanto. Analisis dan Desain Sistem Informasi. ANDI OFFSET. Yogyakarta Sofyan, Amir Fatah dan Agus Purwanto. 2008. DIGITAL MULTIMEDIA : Animasi,
Sound Editing, dan Video Editing
Sunyoto, Andy. 2010, Adobe Flash + XML = Rich Multimedia Applications, Andi Offset, Yogyakarta
Suyanto, M. 2005. Multimedia Alat Untuk Meningkatkan Keunggulan Bersaing. Andi, Yogyakarta
Viruses on the attack :
http://www.youtube.com/watch?v=Dh4C-qmfuro&feature=related diakses tgl 28/07/2012 Basic Life Cycle Of A T4 Bacteriophage :
http://www.youtube.com/watch?v=jjMZVly0ggo&feature=related diakses tgl 28/07/2012