Materi
Pengantar Grafik & Multiedia Tugas
Matakuliah Pengantar Teknologi Informasi
Graphic Techno
Nama Anggota NPM/BP Hari syafran 2011610176 Hendro prasetyo 2011610177 Ahmad arif 2011610178 Dosen pembimbing Dodi yandra,STJURUSAN TEKNIK INFORMATIKA FAKULTAS TEKNOLOGI INDUSTRI
KATA PENGANTAR
Puji syukur kami panjatkan kehadirat Allah SWT yang telah memberi rahmat serta karunia-Nya kepada kami sehingga kami berhasil menyelesaikan makalah ini yang alhamdulilah tepat pada waktunya yang berjudul “Penantar grafika & multimedia”. Didalam makalah ini berisikan tentang informasi pengantar grafika & multimedia atau yg lebih khususnya membahas pengertian grafik & multimedia, faktor-faktor yang mempengaruhi kemajuan teknologi bidang grafik & multimedia.
Diharapkan makalah ini dapat memberi informasikepada kita semua tentang pengantar grafika & multimedia. Kami menyadari bahwa makalah ini masih jauh dari sempurna, oleh karna itu kritik dan saran dari semua pihak yg bersifat membangun selalu kami harapkan demi kesempurnaan makalah ini.
Akhir kata, kami ucapkan banyak terimakasih kepada semua pihak yang telah berperan serta dalam penyusunan makalah ini dari awal sampai akhir. Semoga Allah SWT senantiasa meridhai segala usaha kita, Amin.
Padang, 28 oktober 2011
Penyusun
DAFTAR ISI
Kata Pengantar ... I Daftar Isi ... II
Bab 1 : Pengantar Grafika Komputer ... 1
A. Latar Belakang ... 1
B. Definisi Grafika Komputer ... 2
C. Aplikasi – Aplikasi Grafika Komputer ... 2
Bab 2 : Multimedia ... 8 A.Definisi Multimedia ... 8 B.Klasifikasi Multimedia ... 9 C.Sistem Multimedia ... 12 D.Katagori Multimedia ... 12 E.Karier Multimedia ... 14 Referensi ... 16
BAB 1
PENGANTAR GRAFIKA KOMPUTER
A. Latar Belakang
Perkembangan grafika komputer menuntut para pengembang sistem aplikasi grafika komputer untuk dapat mengembangkan suatu informasi yang dilengkapi dengan visualisasi dan animasi, agar dapat lebih mudah dipahami oleh pihak yang menggunakan sistem tersebut. Grafika komputer telah menunjukkan kemajuan yang pesat dalam pengembangan berbagai aplikasi untuk menghasilkan gambar. Grafika komputer digunakan untuk menunjang berbagai bidang dengan teknologi grafika berbasis komputer. Penggunaan grafika komputer telah lama digunakan dalam beberapa macam aplikasi, diantaranya pendidikan, kedokteran, fisika, matematika, multimedia, dan lain-lain. Pada saat ini grafika komputer sudah digunakan pada bidang sains, engineering, kedokteran, bisnis, industri, pemerintahan, seni, hiburan, iklan, pendidikan, dan lain-lain. Oleh karena itu, sudah semakin banyak pula bahasa pemrograman yang dilengkapi dengan tools/library pembuatan grafik Salah satu tools/library pembuatan aplikasi grafik adalah OpenGL (Open Graphics Library).
OpenGL(Open Graphics Library) adalah suatu spefikasi grafik yang low-level yang menyediakan fungsi untuk pembuatan grafik primitif termasuk titik, garis, dan lingkaran. OpenGL digunakan untuk mendefinisikan suatu objek, baik objek 2 dimensi maupun objek 3 dimensi. OpenGL juga merupakan suatu antarmuka pemrograman aplikasi (application programming interface (API) yang tidak tergantung pada piranti dan platform yang digunakan, sehingga OpenGL dapat berjalan pada sistem operasi Windows, UNIX dan sistem operasi lainnya. OpenGL pada awalnya didesain untuk digunakan pada bahasa pemrograman C/C++, namun dalam perkembangannya OpenGL dapat juga digunakan dalam bahasa pemrograman yang lain seperti Java, Tcl, Ada, Visual Basic, Delphi, maupun Fortran. Namun OpenGL di-package secara berbeda-beda sesuai dengan bahasa pemrograman yang digunakan.
B. Definisi Grafika Komputer
Menurut Suyoto (2003), grafika komputer (Computer Graphics) dapat diartikan sebagai perangkat alat yang terdiri dari hardware dan software untuk membuat gambar, grafik atau citra realistik untuk seni, game komputer, foto dan film animasi. Sistem grafika komputer dapat dijalankan dengan komputer pribadi (Personal Computer) atau pada workstation. Grafika komputer semakin lama semakin pesat perkembangannya, sehingga definisi dari Grafika komputer dapat diartikan sebagai suatu studi tentang bagaimana menggambar (membuat grafik) dengan menggunakan komputer dan manipulasinya (merubahsedikit/transformasi/animasi). Pengertian Grafik berbeda dengan image/citra, image adalah gambar yang diperoleh dengan alat pengambil gambar, seperti kamera, scanner, dll. Sedangkan Grafik adalah gambar yang dibuat dengan cara tertentu, yaitu cara yang ada di grafika komputer. Grafik dan image keduanya termasuk picture / gambar.
C. Aplikasi-Aplikasi Grafika Komputer
a. Computer-Aided Design (CAD)
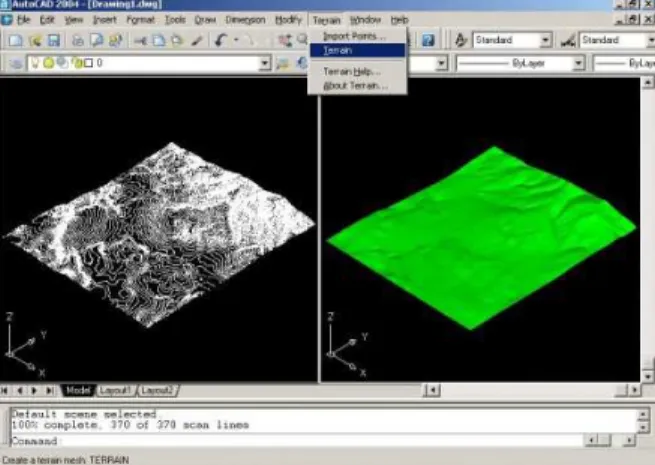
CAD adalah alat bantu berbasis komputer yang digunakan dalam proses analisis dam desain, khusunya untuk sistem arsitektural dan engineering. CAD banyak digunakan dalam mendesain bagunan, mobil, pesawat, komputer, alat-alat elektronik, peralatan rumah tangga, dan berbagai produk lainnya. Contoh aplikasinya: AutoCAD.
b. Computer-Aided Sofware Engineering (CASE)
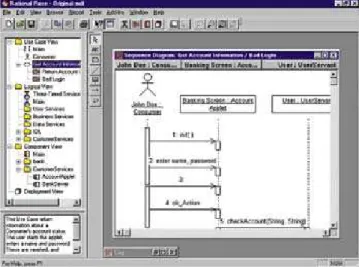
CASE mirip dengan CAD tetapi digunakan dalam bidang sofware engineering. CASE digunakan dalam memodelkan user requirement, pemodelan basisdata, workflow dalam proses bisnis, struktur program, dan sebagainya. Contoh aplikasi: Rational Rose, SyBase Power Designer.
Gambar 2 Rational Rose, salah satu contoh CASE.
c. Virtual Reality
Virtual Reality adalah lingkungan virtual yang seakan-akan begitu nyata di mana user dapat berinteraksi dengan objek-objek dalam suasana atau lingkungan 3 dimensi. Perangkat keras khusus digunakan untuk memberikan efek pemadangan 3 dimensi dan memampukan user beriteraksi dengan objek-objek yang ada dalam lingkungan. Contoh: aplikasi VR parachute trainer yang digunakan oleh U.S. Navy untuk latihan terjun payung. Aplikasi ini dapat memberikan keutungan berupa mengurangi resiko cedera selama latihan, mengurangi biaya penerbangan, melatih perwira sebelum melakukan terjun payung sesungguhnya.
Gambar 3 Seorang perwira U.S. Navy menggunakan VR parachute trainer
d. Visualisasi Data
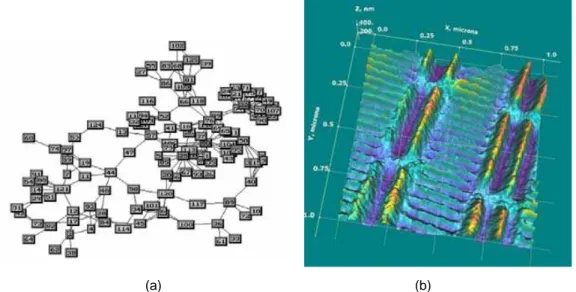
Visualisasi Data adalah teknik-teknik membuat image, diagram, atau animasi untuk mengkomunikasikan pesan. Visualisasi telah menjadi cara yang efektif dalam mengkomunikasikan baik data atau ide abstrak maupun nyata sejak permulaan manusia. Contoh: visualisasi dari struktur protein, strutur suatu website, visualisasi hasil data mining.
(a) (b)
Gambar 4 (a) Struktur suatu website dengan 198 hyperlink; (b) Visualisasi 3D dari gelombang magnetic pada permukaan hard drive PC
e. Pendidikan dan Pelatihan
Model-model yang dihasilkan melalui komputer yang tentunya menggunakan grafis biasa digunakan sebagai alat bantu pendidikan. Model-model seperti proses-proses fisika dan kimia, fungsi-fungsi psikologi, simulasi, dan sebagainya dapat membantu sesorang memahami bagaimana operasi atau proses yang terjadi dalam suatu sistem. Contoh: simulasi rangkaian elektronik untuk pembelajaran, salah satu aplikasinya Electroni workbench.
f. Computer Art
Computer art adalah penggunaan komputer grafis untuk menghasilkan karya-karya seni. Hasil dapat berupa kartun, potret, foto, layout media cetak, logo, lukisan abstrak, desain interior atau eksterior, dan lain sebagainya. Contoh: Adobe Photoshop, Corel Painter, GIMP.
Gambar 6 GIMP—Aplikasi Image editing untuk digital art.
g. Hiburan
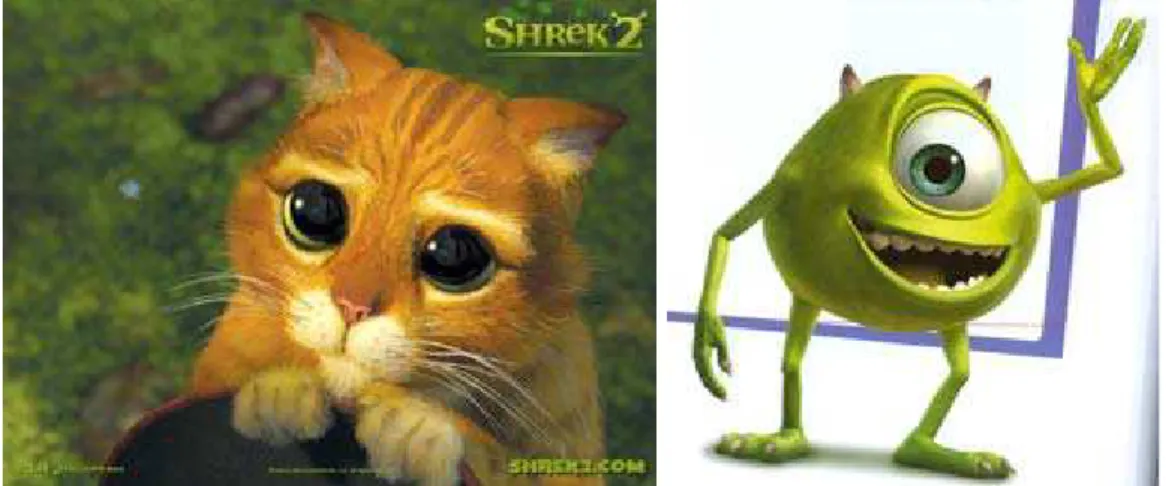
Komputer grafis juga digunakan secara luas pada bidang entertainment khususnya pertelevisian, motion pictures, animasi, video clips, dan sebagainya. Film-film animasi yagn berdar di pasaran seperti Shrek, Monster Inc., anime-anime Jepang, menggunakan komputer grafis.
h. Video Game
Video game adalah permainan yang melibatkan interaksi dengan user interface untuk menghasilkan umpan balik berupa visualisasi pada perangkat video. Aplikasi banyak beredar di pasaran mulai yang sederhana 2 dimensi, seperti tetris, hingga yang rumit, 3 dimensi, dan memerlukan resource banyak, seperti game sepakbola Winning Eleven. Dari yang yang standalone hingga online network, seperti Ragnarok. Dari PC, console, hingga mobile devices.
Gambar 8 Video game menggunakan grafika komputer.Gambar kiri adalah permainan tertris dan gambar kanan adalah permainan sepakbola.
i. Pengolahan Citra
Pengolahan citra berkaitan dengan teknik-teknik untuk modifikasi dna intepretasi citra, meningkatkan kualitas citra, analisis citra, dan mengenali pola-pola visual yang ada dalam suatu citra. Contoh: perbaikan citra sehingga menjadi lebih jelas.
(a) (b)
Gambar 9 Perbaikan kualitas citra sehingga menjadi lebih baik pada pengolahan citra digital: (a) sebelum; (b) sesudah.
j. Computer Vision
Compute Vision adalah ilmu pengetahuan dan teknologi dari mesin-mesin yang dapat melihat. Sebagai disiplin ilmu, computer vision berkaitan dengan teori untuk membangun sistem buatan yang dapat menarik informasi dari citra-citra. Informasi tersebut kemudian dapat digunakan sebagai input dalam mengambil keputusan atau tindakan. Data citra yang diambil dapat berupa video, citra dari berbagai kamera, dan sebagainya.
k. Graphical User Interface
Graphical User Inteface adalah antarmuka grafis yang mempermudah interaksi manusia dengan komputer dan alat-alat yang dikendalikan oleh komputer. GUI sudah sering kita lihat berupa window-window yang digunakan pada sistem operasi Windows, Mac, maupun Linux.
Gambar 10 GUI aplikasi-aplikasi pada sistem operasi Windows XP.
BAB II MULTIMEDIA
A. Definisi Multimedia
Pengertian multimedia secara etimologi (menurut kamus/ensklopedi) berasal dari dua kata “MULTI” dan “MEDIUM”. Yang berarti :
a. MULTI (Latin noun) bermacam-macam, banyak.
b. MEDIUM (Latin) : Sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu.
c. MEDIUM (American Heritage Electronic Dictionary, 1991) : alat untuk mendistribusikan dan mempresentasikan informasi.
Secara terminologi (menurut istilah) Multimedia dapat diartikan sebagai penggunaan berbagai media yang berbeda untuk membawa, menyampaikan informasi dalam bentuk teks, grafik, animasi, audio, video dan atau gabungan dari beberapa komponen tersebut.
Beberapa definisi menurut para ahli :
• Kombinasi dari computer dan video (Rosch, 1996)
• Kombinasi dari tiga elemen : suara, gambar dan teks (McComick, 1996) • Kombinasi dari paling sedikit dua media input dan output. Media ini dapat
berupa audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dan kawan-kawan, 2001)
• Multimedia dalam konteks computer Hofstetter, 2001 adalah: Pemanfaatan computer untuk membuat dan menggabungkan teks, grafik, audio, video, dengan menggunakan tool yang memungkinkan pemakai berinteraksi, berkreasi dan berkomunikasi.
Dari beberapa definisi diatas, dapat disimpulkan Multimedia adalah penggunaan beberapa media untuk membawa, menyajikan dan mempresentasikan informasi dalam rupa teks, grafik, animasi, audio, video secara kreatif dan inovatif. Multimedia juga dapat memungkinkan terjalinnya hubungan interaktif antara penyaji dengan pemanfaat informasi yang ada di dalamnya.
B. Klasifikasi Multmedia
Media (berdasar ISO93a) dapat diklasifikasikan menjadi beberapa criteria :
a. Perception Medium
Perception media merupakan penggunaan media dalam membantu manusia untuk merasakan lingkungannya. Bagaimana manusia menerima informasi pada lingkungan computer? Persepsi informasi melalui penglihatan atau pendengaran? Penerimaan informasi yang diterima manusia melalui indera “pendengaran” dan atau “penglihatan” tentunya akan mengalami perbedaan persepsi. Aspek pada presentation medium :
o Aspek Representation space : sesuatu yang terkandung dalam presentasi secara nyata. Misalnya kertas, layer, slide show, banner, poster dsb
o Aspek Representation Values : nilai-nilai yang terkandung dalam presentasi
self contained (isi presentasi itu sendiri)
Predifined Symbol set (makna dari symbol) misalnya teks, ucapan, gerak tubuh
o Aspek Representation Dimension Ruang (space)
Waktu (time) :
• Time independent (tidak bergantung terhadap waktu), discreet (text, grafis)
• Time dependent (bergantung terhadap waktu) continous media (video, audio sinyal dari sensor yang berbeda)
b. Representation Medium
(media yang digunakan untuk mempresentasikan informasi) dalam hal ini dengan format apa informasi akan disajikan.
c. Presentation Medium (media penyajian)
Tool dan device yang digunakan untuk proses input dan output informasi. Melalui media apa informasi disajikan oleh computer?
Output :kertas, layer, speaker
Input : keyboard, mouse, kamera, microphone.
d. Storage Medium (media penyimpanan)
Pembawa data yang mempunyai kemampuan untuk menyimpan informasi. Dimanakah informasi akan disimpan (micro film, hard disk, floppy disk, flash disk, CD-ROOM, DVD, VCD, SDCard dsb.
e. Transmission Medium (Media Pengiriman)
Pembawa informasi yang memungkinkan terjadinya transmisi (pengiriman) data secara kontinyu (tidak termsuk media penyimpanan). Bagaimana informasi dari tempat yang berbeda dapat dipertukarkan? (melalui jaringan menggunakan kabel (coaxial, fiber optic) atau melalui udara terbuka (wireless).
f. Information Exchange Medium (media penukaran informasi)
Pembawa informasi untuk transmisi, contoh : media penyimpanan dan media transmisi. Bagaimana informasi yang berbeda saling dipertukarkan? (direct transmission dengan jaringan computer, combined (storage dan transmission media), web yang berisi informasi, e-book, forum.
C. Sistem Multimedia
System multimedia adalah sesuatu yang dapat mengatur terdukungnya
penggunaan lebih dari satu media. Bagaimana sebuah system dapat dikatakan system multimedia.
a. Kombinasi Media
System disebut system multimedia apabila kedua jenis
(discreet/contnous)media dipakai. Contoh media diskrit : teks, grafik dan media kontinyu adalah audio dan video.
b. Independence
Aspek utama dari jenis media yang berbeda adalah keterkaitan antara media tersebut. System disebut system multimedia apabaila tingkat ketergantungan/keterkaitan antara media rendah.
c. Computer-Supported Integration
System harus dapat melakukan pemrosesan yang dikontrol oleh computer. System dapat deprogram oleh system programmer/user.
D. Katagori Multimedia
a. Multimedia Content Production (produksi konten multimedia)
Multimedia content production dapat diartikan sebagai penggunaan media untuk penyajian produk-produk informasi berbasis kreatif. Misalkan animasi, musik digital, video dan sebagainya. Media tersebut tentunya juga beragam dan akan sangat mempertimbangkan untuk apa dan untuk siapa informasi tersebut disajikan. Contoh : banner, film kartun, web, cd interaktif, iklan, special effect dsb.
(a) (b)
(c)
Gambar 1 : (a) cd interaktif, (b) film kartun, (c) special effect
b. Multimedia Communication (komunikasi multimedia)
Multimedia komunikasi dapat diartikan penggunaan media untuk kegiatan komunikasi baik dalam bentuk audio, teks dan atau audio visual. Contoh : kegiatan chatting, sms, teleconference, video conference.
E. Karier Multimedia
Pemasaran, animasi, desain grafis, electronic publishing, editor, desain game, public relations, spesial efek, produksi video, dan web master.
REFERENSI 1. http://materiquliah.wordpress.com/2008/11/15/pengantar-grafika-komputer/ 2. http://hendrastation.wordpress.com/2009/03/11/pengantar-multimedia/ 3. http://www.google.com/url?sa=t&rct=j&q=grafik%20komputer&source=web&cd=8&v ed=0CGAQFjAH&url=http%3A%2F%2Felektroundip2002.files.wordpress.com%2F2 008%2F02%2Ftugas-01-grafkom.pdf&ei=kUOpTvDoGYLRrQfRhcX_Cw&usg=AFQjCNHeWGpo67TVPQ4G NKSHYWHGUvJ1Fw&cad=rja 4. http://www.google.com/url?sa=t&rct=j&q=multimedia%20komputer&source=web&cd =1&ved=0CCgQFjAA&url=http%3A%2F%2Flecturer.ukdw.ac.id%2Fanton%2Fdown load%2Fmultimedia1.pdf&ei=bUSpTvyJG8TQrQe5__CLDA&usg=AFQjCNEV4JcDx SJKMMLFMU9OuaLQNycxfw&cad=rja 5. http://www.google.com/url?sa=t&rct=j&q=grafik%20komputer&source=web&cd=3&v ed=0CDIQFjAC&url=http%3A%2F%2Fjournal.mercubuana.ac.id%2Fdata%2F3%2B Grafik%2BKomp-Konsep%2BDasar.pdf&ei=kUOpTvDoGYLRrQfRhcX_Cw&usg=AFQjCNHwu0UzJIk qgYQtUm2gXyxtLIheWw&cad=rja