8
LANDASAN TEORI
2.1. Konsep Dasar Web A. E-Commerce
Menurut Wakhida (2009:118) “e-commerce yaitu berjualan barang–barang di internet dengan cara membuat situs yang berisikan catalog barang–barang yang dijual”.
B. Aplikasi 1. Xampp
Xampp menurut Wardana (2010:8) “Xampp adalah paket software yang di dalamnya sudah tergantung Web Server Apache, database MySQL dan PHP Interpreter”.
Software ini gratis dan dapat di-download dialamat website apache adalah : http ://www.apachefriends.org/en/xampp-windows.html.
2. Dreamweaver CS6
Menurut Madcoms (2012:2) “Dreamweaver CS6 perubahan salah satu terbesarnya adalah pengenalan alat-alat untuk membangun dan mengelola jaringan layout fluid”.
Grid fluid merupakan kombinasi penting dari CSS3 fitur yang memungkinkan pembuat program untuk menggunakan query media untuk memberikan layout yang fleksibel yang secara otomatis dapat menyesuaikan untuk memberikan konten yang sesuai, untuk kelas yang berbeda.
Pada Dreamweaver CS6, terdapat beberapa kemampuan bukan hanya sebagai software untuk desain web saja tetapi juga untuk menyunting kode serta pembuatan aplikasi web dengan menggunakan berbagai bahasa pemrograman web, antara lain:
HTML, Coldfusion, PHP, CSS, JavaScript dan XML.
C. Website
Menurut Jarot dan Sudarma (2012:3) “Internet adalah singkatan dari conecnected network internet merupakan sebuah sistem komunikasi yang mampu menghubungkan jaringan-jaringan keseluruh dunia”.
Dalam mengatur integrasi dan komunikasi jaringan komputer ini menggunakan protokol yaitu TCP/IP. TCP (Transmission Control Protocol) bertugas memastikan bahwa semua hubungan bekerja dengan benar, sedangkan IP (Internet Protocol) yang mentransmisikan data dari satu komputer ke komputer lain. TCP/IP secara umum berfungsi memilih rute terbaik transmisi data, memilih rute alternatif jika suatu rute tidak dapat digunakan, mengatur dan mengirimkan paket-paket pengirimkan data.
Internet ini memungkinkan pengguna komputer di seluruh dunia untuk saling berkomunikasi dan berbagi informasi dengan cara saling mengirimkan email,
menghubungkan komputer satu ke komputer yang lain, mengirim dan menerima file dalam bentuk text, audio, video, membahas topik tertentu pada newsgroup, website, social networking dan lain-lain.
Berikut adalah beberapa pengertian tentang istilah yang ada dalam internet yaitu:
1.) WWW (World Wide Web)
Menurut Yuhefizar (2008:160) “layanan multimedia internet atau yang dikenal dengan World Wide Web (WWW) adalah metode untuk menampilkan informasi di internet yang dapat diakses melalui sebuah browser”.
Situs Web akan dikenal dengan cepat apabila informasi yang disajikan selalu up-to-date dan lengkap. Perlu disadari juga bahwa untuk melakukan up-to-date merupakan suatu masalah yang tidak mudah untuk dilakukan, selain membutuhkan waktu juga sangat merepotkan dalam melakukan penambahan atau pengubahan data yang akan disajikan.
Jika sebuah situs tidak dirancang secara sistematis, maka akan terjadi kesulitan dan kerepotan dalam melakukan pemeliharaan, meng-update dan melengkapi data. Php dan database merupakan solusi yang dapat digunakan dalam mengelola situs. Hanya dengan melakukan penambahan atau perubahan data kedalam database tanpa harus melalukan perubahan atau editing HTML (Hyper Text Markup Language).
2.) Web Server
Menurut Oktavian (2010:11) “Web Server adalah aplikasi yang berguna untuk menerima permintaan informasi dari pengguna melalui web browser, dan mengirimkan kembali informasi yang di minta melalui HTTP (Hypertext Transfer Protokol)”.
3.) Web Browser
Menurut Oktavian (2010:13) “Web browser adalah program komputer yang digunakan untuk membaca HTML, kemudian menerjemahkan dan menampilkan hasilnya secara visual kelayar komputer”.
Salah satu program web browser, seperti: Mozilla Firefox, Internet Explorer (IE), Opera, Safari, Google Chrome dan sebagainya. Fungsi web browser adalah menerjemahkan kode (script) HTML yang biasanya juga ditambahkan JavaScript, menjadi sebuah informasi yang sudah tertata dan menarik secara visual.
D. Basis Data 1. PhpMyAdmin
Menurut Zaki (2008:97) menjelaskan ”PhpMyAdmin adalah MySQL client yang berupa aplikasi web dan umumnya tersedia di server PHP XAMPP maupun server komersial lainnya”. Cara untuk mengakses PhpMyAdmin di web server lokal, anda dapat mengakses PhpMyAdmin dialamat http://Localhost/PhpMyAdmin.
2. MySQL
Menurut Sadeli (2013:10) “MySQL adalah database yang menghubungkan script php menggunakan perintah query dan escaps character yang sama dengan php”. MySQL mempunyai tampilan client yang permudah dalam mengakses database dengan kata sandi untuk mengizinkan proses yang bisa dilakukan.
E. Bahasa Pemrograman
1. HTML (Hypertext Markup Language)
Menurut Helianthusonfri (2013:33) “HTML singkatan dari hypertext markup language, yakni sebuah bahasa standar (dasar) dalam menampilkan sebuah dokumen (halaman) website”.
Sebuah file yang ditulis dalam format HTML akan dibaca dan diterjemahkan oleh web browser (misal internetexplorer) untuk kemudian disajikan dalam bentuk web.
File-file yang ditulis dalam format HTML disimpan dengan extensi .hml atau .html.
File-file tersebut dapat ditulis atau diketik menggunakan berbagai macam text editor, misalnya notepad, wordpad dan lain sebagainya.
2. Personal Home Page (PHP)
Menurut Saputra (2013:1) “PHP (PHP Hypertext Preprocessor) merupakan pemograman yang hanya dapat berjalan pada sisi server (Server Side Scripting)”.
Artinya proses yang dibuat php tidak akan berjalan tanpa menggunakan web server. Php digunakan untuk membangun aplikasi berbasis web agar web tersebut
dapat digunakan secara dinamis, seperti menambah, mengubah, membaca serta menghapus suatu konten.
Awalnya php merupakan kepanjangan dari Personal Home Page, yang dapat diartikan sebagai Situs Personal. Namun seiring berjalannya waktu, kini php berubah wujud menjadi suatu Hypertext Preprocessor.
Pada tahun 1995, Rasmus Lerdorf membuat suatu bahasa pemrograman yang dapat memproses secara dinamis. Bahasa pemrograman tersebut dinamakan Form Interpreted (FI). FI ini merupakan sekumpulan skrip yang digunakan untuk mengolah data formulir web. Kemudian Rasmus Lerdorf mencoba untuk merilis kembali kode- kode tersebut dan kemudian diumumkan kepada khalayak umum. Kali ini beliau menamakannya PHP/FI, sehingga mengumumkan hal tersebut, kini php menjadi kode terbuka, dalam artian siapa saja boleh menggunakannya. Akhirnya lambat laun ternyata php mulai semakin diminati, terbukti dari banyaknya pengembang atau pemrogram lain yang tertarik untuk mengembangkan php.
Pada November 1997, dirilis PHP/FI 2.0. Pada versi rilisan ini, php sudah mulai diimplementasikan dalam program C. Dalam rilis ini disertakan juga modul- modul ekstensi yang tentu saja dapat meningkatkan kemampuan - kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang kembali interpreter PHP menjadi lebih bersih, lebih baik, dan tentunya lebih cepat. Kemudian pada tahun 1998, perusahaan Zend merilis interpreter baru untuk PHP dan
meresmikan rilis tersebut sebagai php 3.0. Pada tahun inilah singkatan PHP diubah menjadi PHP: Hypertext Preprocessor.
Pada pertengahan tahun 1999, Zend merilis kembali dan meresmikan interpreter PHP sebagai PHP 4.0.Versi PHP 4.0 merupakan versi yang paling banyak digunakan pada saat itu. Karena kemampuannya untuk membangun aplikasi web lebih kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
Akhirnya pada Juni 2004, Zend merilis kembali versi PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan sangat besar. Versi ini juga memasukan model pemrograman berorientasi objek ke dalam PHP untuk menjawab perkembangan bahasa pemrograman kearah paradigma berorientasi pada objek.
3. CSS (Cascanding Style Sheet)
Menurut Hariyanto (2015:31) “CSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML”. Dengan CSS, bisa mengubah desain dari text, warna gambar dan latar belakang dari (hampir) semua kode tag HTML.
CSS biasanya selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut.
Ada tiga metode untuk cara menginput kode CSS, secara garis besar adalah Inline Style, Internal Style Sheets, dan External Style Sheets. Ketiga metode ini sama
penggunaannya hanya beda cara saja, Pada prinsip ketiga metode tersebut. Berikut adalah pengertian dari ketiga metode yaitu:
1. Inline Style adalah cara menginput CSS langsung kedalam tag HTML yang diperlukan dengan menggunakan atribut style.
2. Internal Style Sheets atau Embedded Style Sheets digunakan untuk memisahkan kode CSS dari tag HTML, namun tetap dalam satu halaman.
3. External Style Sheets adalah jika ingin membuat beberapa halaman dengan tampilan yang sama, maka setiap halaman akan memiliki kode CSS yang sama.
F. Metode Perangkat Lunak (Waterfall)
Menurut Rosa dan Shalahuddin (2013:28) menjelaskan bahwa “model SDLC air terjun (water fall) sering juga disebut model sekuensial linier (sequential linear) atau alur hidup klasik (classic life cycle)”. Model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengkodean, pengujian dan tahap pendukung (support).
2.2. Teori Pendukung 2.2.1. Struktur Navigasi
Menurut Othman dkk (2006:51) “Proses menghasilkan satu dokumen web seperti membangun modul-modul teks dan menghubungkan antara keduanya, pengembang web mungkin membangun tabel dan gambar serta mengaitkan keduanya
ke teks”. Untuk memungkinkan akses informasi web yang lebih efektif pengembang web perlu menciptakan menu dan petunjuk sehingga pembaca mudah mengakses dokumen tersebut.
Pengembangan situs web melibatkan aplikasi sistem hypertext dalam sesuatu sistem hypertext, satu informasi mungkin dapat dihubungkan dengan satu informasi lain. Ini memungkinkan ide dikaitkan dengan cara-cara yang menguntungkan.
meskipun demikian, seseorang penulis yang tidak memiliki keterampilan akan tertarik untuk menciptakan hubungan yang teratur menyebabkan pembaca akan tersesat.
Untuk menciptakan dokumen web yang berbasis hypertext yang berkualitas, satu struktur yang jelas harus ditempatkan ke informasi dan membuat struktur itu nyata kepada pengguna. Bentuk struktur yang lazim digunakan adalah hirarki.
1. Struktur Linier
Struktur linear adalah menyerupai cara dokumen cetak diorganisasikan.
Melalui struktur linear, setiap muka akan turut-menuruti antara satu sama lain. Link pada halaman menghubungkan halaman tersebut dengan cara yang sama sebagaimana halaman disusun. struktur linear adalah mudah untuk dibuat. Struktur ini tidak memerlukan desain antarmuka yang kompleks dan pengujian kegunaan yang banyak.
Implementasi struktur horizontal untuk struktur informasi yang dapat dilihat dengan jelas biasanya memiliki 30 kategori atau kurang. Struktur ini memudahkan penjelajahan dan pemahaman konteks karena pengguna tidak diberi banyak pilihan untuk menjelajah ke dokumen yang lain. Namun, struktur yang tergerakan membatasi penjelajahan serta presentasi ide penulis web itu sendiri.
Sumber: Othman dkk (2006:53)
Gambar II.1. Struktur Linier 2. Struktur Hirarki
Menu utama adalah tingkat yang tertinggi dan dipecah menjadi sub halaman, berikut sub situs dipecahkan lagi dan tingkat ini merupakan spesialisasi yang paling mendalam, struktur hirarki harus memiliki konten pada setiap tingkat karena kategori yang kosong mewakili nilai kosong kepada pengguna. Kebanyakan struktur ini memiliki kedalaman kurang dari pada empat tingkat kategori dan setiap cabang dalam struktur harus memiliki setidaknya dua kategori. Selain itu setiap kategori harus memiliki konten yang cukup untuk mempertahankan eksistensinya.
Sumber: Othman dkk (2006:52)
Gambar II.2. Struktur Hirarki
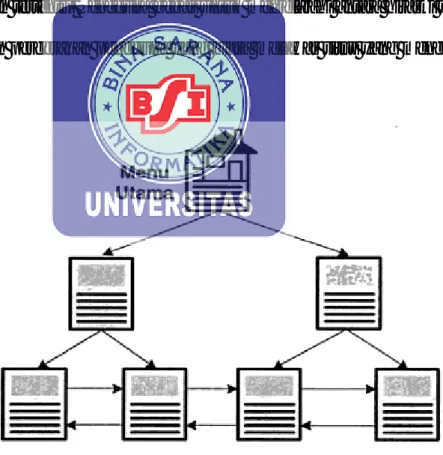
3. Kombinasi Struktur Linier dan Hirarki
Satu metode organisasi isi dokumen web yang sering digunakan adalah kombinasi struktur linear dan hirarki. Organisasi seperti ini sering terlihat pada dokumen yang terstruktur tetapi bersifat linear, seperti segmen pertanyaan lazim pada kebanyakan situs. Kombinasi ini efektif jika pembaca diberikan penanda posisi.
Pembaca mudah hilang arah ketika bergerak dari satu hirarki ke hirarki yang lain.
Diagram menunjukan struktur linear dan hirarki yang banyak digunakan dalam situs hari ini. struktur ini memungkinkan pengguna mengakses situs tanpa harus mengikuti urutan tertentu. Pengguna bebas untuk menjelajahi antara hirarki situs dan ini memudahkan pergerakan pengguna yang biasa melawar situs yang menggunakan struktur ini.
Sumber: Othman dkk (2006:54)
Gambar II.3. Kombinasi Struktur Linier dan Hirarki
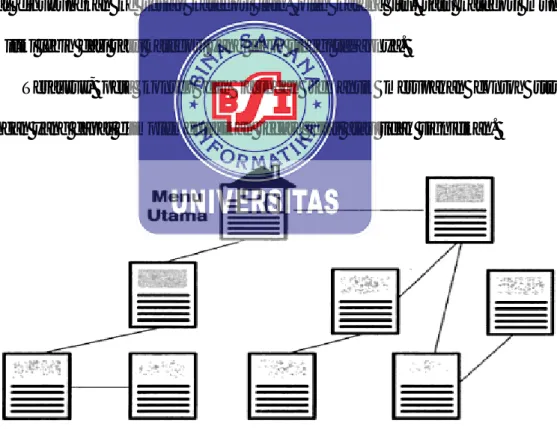
4. Struktur Rangkaian
Struktur jaringan atau yang juga dikenal sebagai web atau web adalah satu set dokumen yang memiliki sedikit atau tidak ada struktur keseluruhan sebenarnya. Apa yang mengaitkan sesuatu situs dengan yang lain adalah kaitan seperti yang ditunjukan dalam gambar. Hypertext harus dibangun dengan hirarki-hirarki yang dapat dilihat dengan jelas dan hubungan-hubungan yang teratur.
Ada banyak hubungan antara kategori atau node dan setiap hubungan yang ada dapat memiliki makna yang berbeda. Setiap kategori dalam struktur jaringan ini dapat dihubungkan ke setiap kategori lain. oleh karena itu, satu kategori mungkin memiliki lebih dari satu kategori yang lebih tinggi tahapnya.
Tesaurus, peta konsep dan jaringan semantik merupakan contoh struktur jaringan yang dapat diimplementasikan secara jelas atau tidak signifikan.
Sumber: Othmandkk (2006:55)
Gambar II.4. Struktur Rangkaian
5. Struktur Bersudut
Struktur miring mencerminkan struktur horizontal ketika diimplementasikan tetapi memiliki struktur dan tujuan yang berbeda. Struktur miring juga tidak memiliki hubungan alami antara kategorinya seperti struktur horisontal.
Isi desain yang paling penting untuk struktur bersudut ialah penyesuaian struktur dengan tujuannya. Pengguna harus berkemampuan untuk memanipulasi node dengan jelas. Oleh itu, karakteristik setiap node harus didefinisikan dengan lengkap dan jelas tanpa tumpang tindih dengan node yang lain. Kebanyakan struktur miring adalah struktur yang tidak signifikan. Sekitarnya dijadikan signifikan, struktur ini akan diwakilkan dalam bentuk catatan atau format tabel.
Sumber: Othman dkk (2006:56)
Gambar II.5. Struktur Bersudut
2.2.2. ERD (Entity Relationship Diagram)
Menurut Al Fatta (2007:121) “ERD adalah gambar atau diagram yang menunjukkan informasi dibuat, disimpan, dan digunakan dalam system bisnis”. ERD
menggunakan simbol-simbol tertentu dalam menggambarkan elemen-elemen data.
Berikut ini simbol-simbol yang digunakan dalam ERD.
1. Entitas (Entity)
Entitas adalah Objek yang dapat dibedakan dengan objek lainnya.
2. Relasi (Relationship)
Relasi adalah hubungan antara satu entitas dengan entitas yang lain.
3. Atribut (Attribute)
Atribut adalah elemen yang dimiliki entitas yang akan disimpan datanya berfungsi mendeskripsikan karakteristik dari entitas tersebut.
4. Kardinalitas (Cardinality)
Kardinalitas adalah banyaknya jumlah entitas yang saling berelasi. Kardinalitas ada tiga macam, yaitu ;
a. One to one
Entitas pada himpunan A berhubungan paling banyak satu entitas pada himpunan entitas B, begitu pula sebaliknya.
b. One to many
Setiap entitas pada himpunan A dapat berhubungan dengan banyak entitas pada himpunan entitas B, tetapi setiap entitas pada entitas B dapat berhubungan dengan satu entitas pada himpunan entitas A.
c. Many to many
Setiap entitas pada himpunan A dapat berhubungan dengan banyak entitas.
2.2.3. LRS (Logical Relationship Structure)
Menurut Frieyadie (2007:13) “Sebelum tabel dibentuk dari field atau atribut entitas secara fisik atau level internal, maka harus dibuatkan suatu bentuk relational model yang dibuat secara logic atau level external dan konsep dari pernyataan tersebut dibutuhkan yang disebut dengan Loical Relationship Structure (LRS)”.
2.2.4. Pengujian Web
Menurut Rosa dan Shalahuddin (2013:275), “pengujian black box yaitu perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dan kode program”. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan.
Pengujian black box dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian black box harus dibuat dengan kasus benar dan kasus salah, misalnya untuk kasus proses login maka kasus uji yang dibuat adalah:
1. Jika user memasukkan nama pemakai (username) dan kata sandi (password) yang benar.
2. Jika user memasukkan nama pemakai (password) yang salah, misalnya nama pemakai benar tapi kata sandi (password) yang salah, misalnya nama pemakai benar tapi kata sandi salah, atau sebaliknya, atau keduanya salah.