KEMENTERIAN PENDIDIKAN NASIONAL UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 82144290, Fax. (061) 82144290
Kartu Bimbingan Tugas Akhir Mahasiswa
Nama : Chairul Ikhsan Novangga
Nomor Induk Mahasiswa : 092406215
Judul Tugas Akhir : Rancang Bangun Aplikasi Pengenalan Negara dan
Bendera Dunia Berbasis Adobe Flash CS3
Dosen Pembimbing : Dra. Normalina Napitupulu, M.Sc
Tanggal Mulai Bimbingan : 3 Nov 2013 1 6 Jan 2013 Pengajuan Judul Tugas Akhir
2 6 Jan 2013 Proposal Tugas Akhir
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan Mahasiswa telah selesai.
Diketahui, Disetujui,
Departemen Matematika FMIPA USU Pembimbing Utama/
S U R A T K E T E R A N G A N
Judul Tugas Akhir : RANCANG BANGUN APLIKASI PENGENALAN
NEGARA DAN BENDERA DUNIA BERBASIS ADOBE
FLASH CS3.
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal
Januari 2014.
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau
Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Januari 2014
Dosen Pembimbing/Kepala Lab. Komputer,
Dra. Normalina Napitupulu,M. Sc
DAFTAR PUSTAKA
Diginnovac, Syarif, A .M. dan Nasution, Karina. 2008. Draw and Animate with Flash.
Jakarta: PT Elex Media Komputindo.
Fanani, A. Z. dan Syarif, A. M. 2009. Membuat Mini Games Seru dengan Flash. Yogyakarta:
ANDI.
Hasan, Alif. 2009. Jago Membuat Game Komputer. Jakarta: Mediakita
Hendratman, Hendi. 2011. The Magic of Macromedia Director. Bandung: Informatika
Bandung.
Istiono, W. 2008. Education Game with Flash 8.0. Jakarta: PT Elex Media Komputindo.
Margudi. 1995. Kamus Komputer Lengkap untuk Bisnis, Sekolah, Perpustakaan dan Rumah.
Jakarta: PT Elex Media Komputindo.
Syarif, A. M. dan Diginnovac. 2008. Tip dan Trik Membuat Fitur Game Flash. Jakarta: PT
Elex Media Komputindo.
Wibawanto, W. 2006. Membuat Game Dengan Macromedia Flash. Yogyakarta: ANDI.
http://id.wikipedia.org/wiki/Educational_game. Diakses tanggal 20 januari, 2014.
http://id.wikipedia.org/wiki/Permainan_komputer. Diakses tanggal 20 januari, 2014.
http://www.google.com.
4. Program belajar mengenal negara dan bendera dunia ini dilengkapi dengan “Latihan”
dan “Quiz” untuk menguji daya ingat dan meningkatkan kreativitas anak.
5. Dengan menggunakan media pembelajaran, anak-anak akan lebih mudah menyerap nilai
yang terkandung di dalamnya.
6. Aplikasi ini dapat dijalankan di semua pemutar video yang mendukung file Flash seperti:
Web Browser yang sudah terinstal Flash Player, ponsel dan komputer.
5.2 Saran
Adapun beberapa saran penulis pada pembuatan Media Belajar Mengenal Negara dan
Bendera Dunia ini adalah :
1. Sebelum menjalankan aplikasi Media Belajar ini, sebaiknya pemutar video sudah
mendukung Flash Player.
2. Penulis mengharapkan program belajar lebih diperbanyak lagi dengan menu-menu belajar
yang lebih banyak dan berfariasi serta memasukkan unsur edukasi kedalamnya.
3. Usahakan dalam belajar di komputer, khususnya untuk anak-anak agar lebih diperhatikan
sebagian waktunya untuk mengerjakan pekerjaan rumahnya agar tidak mengganggu
`
BAB 3
PERANCANGAN SISTEM
3.1 Persiapan Kebutuhan Sistem
Pada tahap ini dilakukan persiapan tentang kebutuhan aplikasi yang akan dibuat. Dengan kata
lain penguraian secara rinci tentang spesifikasi arsitektur proyek, gaya dan kebutuhan
material untuk proyek multimedia yang dikerjakan. Kebutuhan-kebutuhan tersebut, yaitu:
1. Tools-Tools yang Digunakan
Dalam proses pengembangan aplikasi penulis menggunakan perangkat lunak
Adobe Flash CS3 sebagai tools utama dan juga adobe photoshop 8 sebagai
perangkat lunak pendukung.
2. Bank Data Berisi Gambar
Dalam Media Pembelajaran, diperlukan bank data untuk menampung gambar.
Berisi kurang lebih 200 gambar yang dapat diperoleh dari pencarian berbagai
situs internet.
3. Logika Dalam Media Pembelajaran
4. ActionScript untuk bahasa pemrograman
ActionScript digunakan untuk membuat menentukan pasangan gambar yang akan
ditampilkan dalam permainan.
5. Movie clip untuk menampung gambar
Movie clip digunakan untuk penampung gambar yang ditampilkan dalam media
pembelajaran.
6. Tombol untuk eksekusi permainan
Tombol (button) digunakan sebagai media untuk mengeksekusi permainan.
3.2 Rancangan Pembuatan Media Pembelajaran
1. Rancangan Tampilan
Dalam tahap ini akan dilakukan pemilihan warna, beberapa quiz, penambahan
backsound.
2. Rancangan Pilihan Mode Belajar
Dalam tahap ini dilakukan penambahan pilihan mode menu yang terdiri dari menu
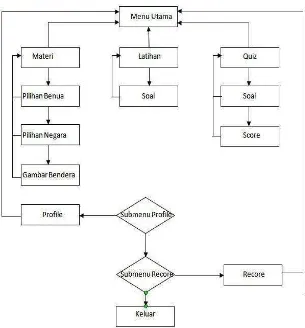
3.3 Diagram Alur Program
Diagram 3.1 ini dijelaskan sebagai berikut:
1. Menu Utama
Setelah muncul tampilan menu utama, akan terdapat 5 sub menu utama serta 1
tombol keluar.
3 sub menu tersebut:
a. Materi
Menu yang berisikan tampilan Pengenalan Negara dan Bendera
Dunia.
b. Latihan
Menu yang berisikan tampilan Soal-soal Pengenalan Bendera dan
Negara.
c. Quiz
Menu yang berisikan tampilan Quiz Mengenal Soal-soal Pengenalan
Bendera dan negara dan juga dilengkapi dengan High Score pada
akhir soalnya.
d. Recore
Menu yang berisikan tampilan recore setelah quiz dilengkapi dengan
penyimpanan nama user sehingga hasil belajar anak dapat dipantau
dengan baik.
e. Profile
3.4 Rancangan Tampilan
Rancangan tampilan yang ada pada tiap frame dan scene dalam aplikasi akan dijelaskan pada
tahap ini. Intro pada aplikasi ini merupakan tampilan pertama atau frame 1 dari scene 1 yang
kemudian akan terhubung dengan frame menu utama.
3.4.1 Rancangan Loading dan Menu Utama
Frame Media Pembelajaran adalah frame pembuka dari aplikasi Media Pembelajaran ini.
Frame ini terdiri dari latar belakang 5 Menu, yaitu menu Mengenal Angka & Huruf, menu
mengenal Peralatan Rumah & Hewan dan Menu Quiz
Gambar 3.2 Rancangan Frame Media Belajar
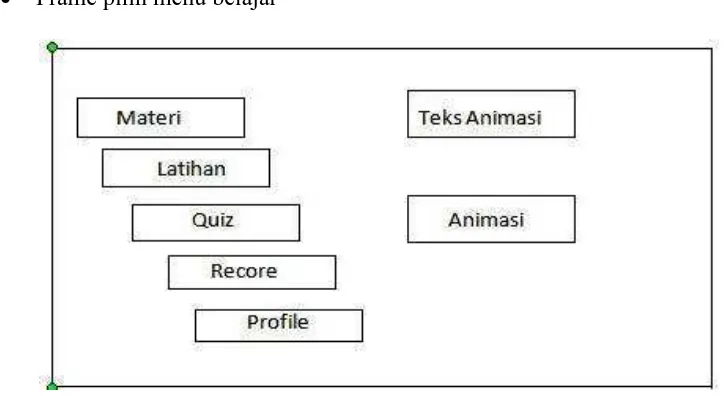
3.4.2 Rancangan Frame Pilih Menu belajar Negara dan Bendera
Frame Pilih Menu adalah frame yang digunakan untuk memilih menu belajar mana yang
Frame pilih menu belajar
Gambar 3.3 Rancangan Frame Menu Belajar
3.4.3 Rancangan Frame Mengenal Negara dan Bendera Dunia
Frame Mengenal Negara dan Bendera Dunia adalah frame yang digunakan untuk
menampilkan isi dari submenu tersebut sehingga user bisa belajar dengan hanya satu Klik
Teks Negara manapun sebagai tombol eksekusi langsung yang ingin user pelajari &
mengenalnya dengan Picture.
3.4.4 Rancangan Frame Mengenal Bendera Dunia
Frame Mengenal Bendera adalah frame yang digunakan untuk menampilkan isi dari
submenu tersebut sehingga user bisa langsung belajar apapun yang ingin user ingin pelajari &
mengenalnya dengan Picture.
Gambar 3.5 Rancangan Frame Mengenal Bendera
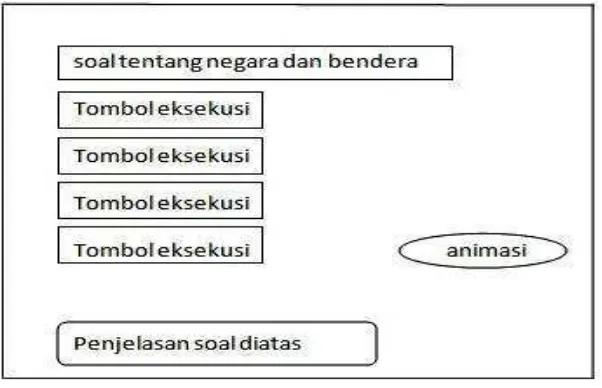
3.4.5 Rancangan Frame menu Latihan
Frame menu latihan adalah frame yang digunakan untuk menampilkan beberapa soal-soal
yang berfungsi untuk mengetahui seberapa kuat daya ingat anak dari apa yang telah
dipelajarinya pada frame menu materi. Frame ini terdiri dari latar belakang tampilan, dan 4
3.4.6 Rancangan Frame Penjelasan pada Soal Latihan
Frame Penjelasan pada soal latihan adalah frame yang digunakan untuk menampilkan respon
penjelasan dari soal yang dibuat dari submenu Latihan sehingga user bisa mengetahui
jawaban yang benar dari soal-soal latihan tersebut. Penjelasan pada soal dijelaskan dalam
bentuk teks dan gambar.
Gambar 3.7 Rancangan Frame Penjelasan Soal
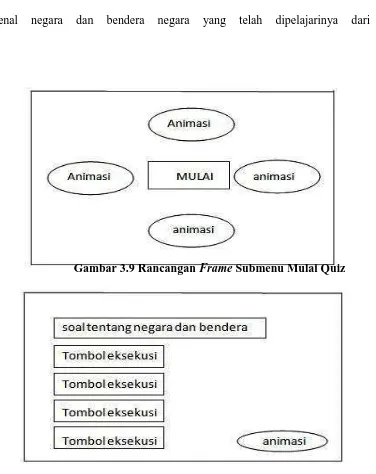
3.4.7 Rancangan Frame Quiz.
Frame Quiz adalah frame yang digunakan untuk menampilkan soal-soal quiz dari materi
yang dibuat dari menu Materi sehingga user bisa mencoba kemampuannya dalam belajar
menegenal negara dan bendera negara yang telah dipelajarinya dari materi.
Gambar 3.9 Rancangan Frame Submenu Mulai Quiz
3.4.8 Rancangan Tampilan Petunjuk
Pada tampilan ini terdapat keterangan petunjuk cara belajar Media Pembelajaran, sebuah teks
animasi, sebuah gambar animasi dan 2 buah tombol eksekusi.
Gambar 3.11 Rancangan Frame Tampilan Petunjuk
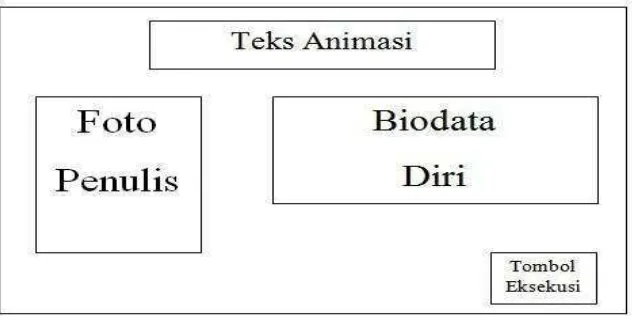
3.4.9 Rancangan Tampilan Profil
Pada tampilan ini terdapat gambar dan data diri dari penulis, dan juga terdapat 1 tombol
eksekusi yang terhubung ke menu utama.
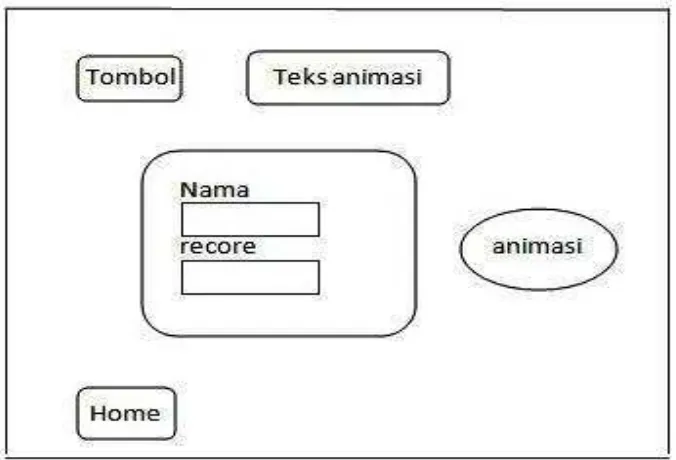
3.4.10 Rancangan Tampilan Recore
Pada tampilan ini terdapat recore dari quiz dan juga berfungsi sebagai penyimpan data
nilai user sehingga user tahu betul kemampuannya dalam mengingat negara dan
bendera yang dipelajarinya. Pada frame ini juga terdapat 2 tombol eksekusi, 1 tombol
untuk close dan 1 tombol lagi untuk kembali ke menu halaman utama.
3.4.11 Rancangan Frame Tampilan Respon Benar
Pada tampilan respon benar terdapat 1 label bertuliskan “Bagus Sekali!!!” yang menyatakan
pemain berhasil dalam menjawab pertanyaan, 1 tombol untuk melanjutkan ke pertanyaan
selanjutnya dan 1 tombol untuk kembali ke menu utama.
3.4.12 Rancangan Frame Tampilan Respon Salah
Pada tampilan respon salah terdapat 1 label bertuliskan “Sayang Sekali!!!” yang menyatakan
pemain berhasil dalam menjawab pertanyaan, 1 tombol untuk melanjutkan ke pertanyaan
selanjutnya, 1 tombol untuk mengulang kembali pertanyaan dan 1 tombol untuk kembali ke
menu utama.
BAB 4
IMPLEMENTASI SISTEM
4.1 Loading dan Menu Media Pembelajaran
Gambar 4.1 diatas adalah tampilan awal dari Media Belajar Mengenal Negara dan Bendera
Dunia yang dibuat. Pada menu ini User harus menekan tombol Materi, Latihan, Quiz Recore
Atau Profile untuk menjalankan atau menggunakan aplikasi ini. Setelah menekan salah satu
tombol maka pemain akan masuk ke dalam halaman berikutnya dimana user diminta untuk
memilih mode Menu yang akan dipelajari. Namun, jika pemain ingin keluar dari permainan
ini maka tersedia juga tombol Quit.
4.2 Halaman Menu Frame Materi
Gambar 4.2 merupakan menu pilih belajar dimana user dapat memilih belajar mengenal
negara apa yang ada pada benua yang dipilihnya in. Pilih salah satu benua untuk masuk ke
halaman menu benua dimana user akan diminta untuk memilih negara mana yang ingin
dipelajari. Pemain juga dapat kembali ke menu awal dengan menekan tombol home.
Gambar 4.3 Halaman Menu Meteri Bendera
Gambar 4.3 merupakan menu belajar bendera dimana saat user menekan tombol pilih negara
maka tombol tersebut akan secara langsung membawa user pada gambar bendera negara yang
dipilihnya dan mengingat gambar tersebut. Pada menu ini terdapat 1 tombol eksekusi untuk
back yang berfungsi untuk kembali ke menu pilih negara dan 1 tombol eksekusi untuk
4.3 Halaman Menu Frame Latihan
Gambar 4.4 Halaman Menu Latihan
Gambar 4.4 merupakan menu soal-soal pilihan yang berfungsi untuk menguji kemampuan
anak dalam mengingat negara apa dan bendera mana yang telah dipelajarinya dari menu
materi. Klik salah satu jawaban pada soal untuk menjawab pertanyaan-pertanyaan yang
dibuat, dan untuk masuk ke halaman menu submode belajar dimana user akan diminta untuk
memilih kembali submode belajar. Pemain juga dapat kembali ke menu awal dengan
Gambar 4.5 Halaman Menu Penjelasan Soal Latihan.
Gambar 4.5 merupakan respon dari jawaban yang dieksekusi user yang berfungsi untuk
mengetahui penjelasan dari jawaban soal sehingga user dapat mengingat dengan jelas
4.4 Halaman Menu Belajar
4.4.1 Tampilan Menu Quiz
Gambar 4.6 Halaman Menu Login Quiz.
Gambar 4.6 merupakan tampilan awal dari tampilan menu Quiz. Pengguna harus menekan
tombol eksekusi “MULAI” untuk memulai soal-soal quiz dan menjawab soal-soal tersebut
dan mengetahui kemampuannya setelah belajar pada menu materi. Jika user tidak ingin
memulai quiz user juga dapat klik tombol home dipojok kiri bawah untuk kembali ke
Gambar 4.7 Halaman Menu Soal Quiz
Gambar 4.7 adalah tampilan dari soal pada halaman menu quiz. Pada bagian ini terdapat
soal-soal quiz yang dibuat untuk mengetahui seberapa besar daya ingat anak dalam mengenal
negara dan bendera yang telah dipelajarinya. Pada frame ini juga pengguna harus menjawab
satu persatu soal-soal yang telah diberikan untuk masuk ke frame score sehingga user dalam
mengetahui berapa jawaban benar dari pertanyaan yang ada dan berapa jawaban salah. Pada
frame score user akan diminta menekan tombol “coba lagi ?” jika ingin memulai ulang soal
-soal atau tombol eksekusi home utuk kembali ke menu utama.
4.4.2 Tampilan Menu Recore
Gambar 4.8 Halaman Menu Recore
Gambar 4.8 merupakan tampilan awal dari tampilan menu Mengenal Huruf. Pada bagian ini
terdapat dua beberapa huruf dimana masing-masing huruf tersebut langsung menjadi tombol
eksekusi. User harus menekan huruf-huruf tersebut satu persatu untuk belajar mengenalnya.
User tidak hanya dapat mengenal huruf dengan melihat, tapi juga dapat mengenal huruf
4.4.3 Tampilan Menu Profile
Gambar 4.9 Halaman Menu Mengenal Hewan
Gambar 4.9 merupakan tampilan awal dari salah satu tampilan menu Profile. Bagian dari
menu ini berisikan tentang biodata atau data diri pembuat aplikasi Belajar Mengenal Negara
dan Bendera Dunia. Menu ini juga berisikan alamat email pembuat untuk mengirimkan
pesan jika pada halaman-halaman atau soal-soal ada yang tidak dipahami oleh pengguna.
4.5.1 Tampilan Respon Benar
Gambar 4.10 Tampilan Respon Benar
Gambar 4.10 merupakan tampilan respon benar dari Menu Latihan ini. Pada bagian
ini terdapat pesan “Benar !!!” jika user mampu menyelesaikan pertanyaan gambar. User
dapat melanjutkan pertanyaan lainnya dengan menekan tombol Next. Pada bagian ini juga
terdapat icon “Home” agar pemain dapat kembali ke menu utama dengan menekan icon
4.5.2 Tampilan Respon Salah
Gambar 4.11 Tampilan Respon Gagal
Gambar diatas merupakan tampilan respon Salah dari game Quiz ini. Pada bagian ini
terdapat pesan “Salah !!!” jika user salah menjawab pertanyaan gambar. User dapat
melanjutkan pertanyaan lainnya dengan menekan tombol Next. Pada bagian ini terdapat icon
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari proses pembuatan program aplikasi ini maka penulis dapat mengambil beberapa
kesimpulan sebagai berikut :
1. Dalam program Belajar Mengenal Negara dan Bendera Dunia ini, Penulis menampilkan
jenis-jenis pilihan gambar animasi yang menarik, diantaranya tampilan gambar Bendera
dan animasi, dan tampilan gambar ekspresi wajah.
2. Pada saat user memulai untuk belajar, maka program akan mengarahkan user kepada
menu belajar apa yag disukainya, sehingga tidak menyulitkan bagi user bahkan pada
umur 5 tahun.
3. Dalam media belajar ini dibuat interaksi untuk mengenal Negara dan Bendera Dunia
dengan mengklik beberapa ikon yang disediakan yang disusun secara berurutan. Jika user
ingin kemenu utama disetiap frame juga disediakan icon “back” sehingga memudahkan
BAB 2
LANDASAN TEORI
2.1Pengertian Media
Kata media berasal dari bahasa latin dan merupakan bentuk jamak dari kata medium
yang secara harfiah berarti perantara atau pengantar. Media hendaknya dapat dimanipulasi,
dapat dilihat,dapat didengar dan dibaca. Apa pun batasan yang diberikan, ada persamaan
diantara batasan tersebut yaitu bahwa media adalah segala sesuatu yang dapat digunakan
untuk menyalurkan pesan dari pengirim ke penerima sehingga dapat merangsang pikiran,
perasaan, dan perhatian siswa sedemikian rupa sehingga proses belajar terjadi.
2.2Manfaat media pembelajaran
Berbagai manfaat media pembelajaran telah dibahas oleh banyak ahli. Dengan demikian
media dalam sistem pembelajaran memegang peranan yang sangat penting. Dalam hubungan
inilah para guru diharapkan untuk memiliki kemampuan mendesain programnya dan
sekaligus menentukan strategi instruksional yang harus ditempuh. Dengan flash dapat
berpikir siswa lebih konkrit yang nantinya akan meningkatkan pemahaman materi yang
diajarkan, karena Adobe flash merupakan salah satu program berupa tampilan pesan audio
visual secara jelas kepada siswa dengan berbagai gambar animasi yang dapat merangsang
minat belajar siswa yang dikendalikan dari keyboard atau melalui joystick dan
peralatan-peralatan lain dan disediakan pada disk. Program Pembelajaran telah berevolusi dari sistem
grafis sederhana menjadi kompleks dan mutakhir.
Manfaat media pembelajaran bagi peserta didik:
a. Lebih meningkatkan daya kepahaman siswa terhadap materi pembelajaran yang disajikan
b. Mempercepat daya cerna
c. Merangsang cara berfikir
d. Membangkitkan daya afektif yang mendalam mengenai pesan-pesan pendidikan yang
disampaikan
e. Membantu kuatnya daya ingatan siswa
f. Membantu memahami secara integral materi yang disajikan
g. Membantu memperjelas pengalaman langsung
h. Membantu merangsang kegiatan kejiwaan anak didik seperti pengamatan dan emosi
2.3 Grafik
Grafik merupakan salah satu bagian yang sangat penting dalam program pembelajaran. Grafik
2.4 Animasi
Animasi merupakan komponen penting dalam program pembelajaran yang dapat menjadikan
objek seolah-olah hidup. Prinsip dasar animasi adalah gambar, hapus, dan gambar lagi di
tempat baru.
2.5 Kontrol dalam Animasi
Merupakan cara bagaimana menangani masukan dari user untuk mengendalikan atau
berinteraksi dengan program pembelajaran tersebut. Berikut beberapa kontrol-kontrol dalam
animasi :
2.6 Keyboard
Keyboard merupakan peralatan input primer yang dapat dipastikan bahwa semua PC yang
berjalan normal akan memilikinya.
2.7 Mouse
Mouse berperan sama pentingnya dengan keyboard karena kemudahan penggunaannya.
Hampir semua program pembelajaran saat ini menggunakan mouse untuk kemudahan dan
2.8 Adobe Flash CS3
Adobe Flash adalah salah satu perangkat lunak komputer yang merupakan produk unggulan
Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi
gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension
.swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Adobe
Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi
standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang
sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Format
*.swf yang berbasis vektor sangat menghemat ruang dan kualitas yang tetap terjaga meskipun
diputar dan di-zoom (Hendi Hendratman, 2011 hal: 545). Flash lahir dari kepala seseorang
bernama Jonathan Gay. Flash menggunakan bahasa pemrograman bernama ActionScript
yang muncul pertama kalinya pada Flash 5.
Pada awalnya program Adobe Flash CS3 hanyalah program pembuat animasi yang
ditujukan untuk pembuatan template pada website - website seperti tombol menu, iklan,
banner dan lain-lain. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi
yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan
efek animasi pada website, CD Interaktif dan yang lainnya. Dalam Flash, terdapat
teknik-teknik membuat animasi, fasilitas ActionScript, filter, custom easing dan dapat memasukkan
video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini
program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat
dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran
outputnya. Movie-movie Flash memiliki ukuran file yang kecil dan dapat ditampilkan dengan
ukuran layar yang dapat disesuaikan dengan keinginan.
2.8.1 Riwayat Produk
1. FutureSplash Animator (10 April 1996).
2. Flash 1 (Desember 1996).
3. Flash 2 (Juni 1997).
4. Flash 3 (31 Mei 1998).
5. Flash 4 (15 Juni 1999).
6. Flash 5 (24 Agustus 2000) - ActionScript 1.0.
7. Flash MX (versi 6) (15 Maret 2002).
8. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0.
9. Flash MX Professional 2004 (versi 7) (9 September 2003).
10. Flash Basic 8 (13 September 2005).
11. Flash Professional 8 (13 September 2005).
12. Flash CS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0.
13. Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008).
14. Adobe Flash CS5 Professional.
Untuk menjalankan Flash sebagai perancang animasi, maka langkah pertama yang perlu
diketahui pemakai adalah lingkungan kerja beserta komponen-komponen yang terkait
didalamnya saat proses pembuatan animasi nantinya dilakukan.
2.8.2.1 Komponen- Komponen pada Lingkungan Kerja
Apabila pemakai sudah menjalankan prosedur pengaktifan secara benar maka jendela utama
dari lingkungan kerja Adobe Flash tampil.
1. Baris Menu (Menu Bar)
Baris Menu adalah komponen yang terdapat pada lingkungan kerja Adobe Flash yang
digunakan untuk melakukan proses atau perintah berkaitan dengan pembuatan file,
kustomisasi movie serta kustomisasi animasi pada umumnya.
Gambar 2.2 Baris menu
Selanjutnya, perancang dapat mengaktifkan masing-masing dari menu ini dengan
menekan tombol Alt pada papan ketik ditambah dengan huruf-huruf awal nama menu.
2. Tombol Gambar (Drawing Toolbar)
Tombol gambar merupakan komponen utama yang terdapat pada Adobe Flash yang
berperan untuk membuat dan memanipulasi objek gambar. Dengan bantuan-bantuan
perangkat gambar yang terdapat dalam jendelanya, kita dapat menciptakan berbagai
bentuk gambar yang diinginkan untuk dibuat sebagai gambar statis maupun gambar
Gambar 2.3 Tombol Gambar
Berikut ini adalah penjelasan dari gambar diatas (tombol gambar).
1. Selection Tool
Selection Tool selain berfungsi untuk menyeleksi sebuah objek, selection tool juga
berfungsi untuk memindahkan objek dengan cara men-drag objek ke tempat yang
diinginkan. Selection Tool dapat di panggil dengan mengunakan shortcut dengan cara
2. Sub Selection Tool
Sub Selection Tool berfungsi untuk merubah bentuk suatu objek dengan edit points.
Selection Tool dapat dipanggil dengan mengunakan shortcut dengan cara menekan
tombol A pada keyboard.
3. Line Tool
Line Tool adalah salah satu peralatan gambar yang paling sering digunakan untuk
membuat sebuah gambar, karena line tool berguna untuk membuat garis.
4. Lasso Tool
Lasso Tool adalah tool yang berguna untuk menyeleksi objek sesuai dengan batas area
yang dibuat. Pada umumnya lasso tool berguna untuk membuat warna bayangan pada
suatu gambar.
5. Pen Tool
Pen Tool adalah tool yang berguna untuk menggambar dan merubah bentuk suatu objek
dengan menggunakan edit points. Pen Tool dapat dipanggil dengan mengunakan shortcut
dengan cara menekan tombol P pada keyboard.
6. Text Tool
Text Tool adalah tool yang berfungsi untuk membuat text atau tulisan. Untuk mengubah
jenis huruf (font), ukuran, warna dan sebagainya pengguna dapat menggunakan bantuan
panel properties. text tool dapat dipanggil dengan mengunakan shortcut dengan cara
7. Oval Tool
Oval Tool adalah tool yang berfungsi untuk membuat gambar lingkaran, atau oval. Oval
Tool dapat dipanggil dengan mengunakan shortcut dengan cara menekan tombol O pada
keyboard.
8. Rectangle Tool
Rectangle Tool adalah tool yang berfungsi untuk membuat gambar kotak atau bujur
sangkar. Cara menggunakannya sama dengan oval tool yaitu dengan mengklik untuk
membuat titik awal lalu geser mouse hingga mendapatkan besar gambar yang diinginkan
lalu lepaskan mouse. Rectangle Tool dapat dipanggil dengan mengunakan shortcut
dengan cara menekan tombol R pada keyboard.
9. Pencil Tool
Pencil Tool digunakan untuk pengguna yang ingin menggambar objek dengan cara
manual. Pencil Tool dapat di panggil dengan mengunakan shortcut dengan cara menekan
tombol Y pada keyboard.
10. Brush Tool
Seperti namanya Brush Tool adalah tool yang berguna untuk membuat gambar seperti
bentuk kuas. Ada beberapa ukuran dan bentuk kuas yang disediakan oleh program ini.
Brush Tool dapat di panggil dengan mengunakan shortcut dengan cara menekan tombol
11. Free Transform Tool
Free Transform Tool selain dapat berfungsi merubah ukuran suatu objek, free transform
tool juga dapat berfungsi untuk memutar sebuah objek gambar ataupun symbol. Free
Transform Tool dapat dipanggil dengan mengunakan shortcut dengan cara menekan
tombol Q pada keyboard.
12. Fill Transform Tool
Fill Transform Tool adalah tool yang berguna untuk merubah warna gradien. Fill
Transform Tool selain dijalankan dengan mengklik pada ikon tombol juga dapat
dipanggil dengan mengunakan shortcut dengan cara menekan tombol A pada keyboard.
13. Ink Bottle Tool
Ink Bottle Tool adalah tool yang hampir serupa dengan paint bucket tool, hanya saja ink
bottle tool berguna untuk merubah warna pada objek garis dan bukan warna pada cat. Ink
Bottle Tool selain dijalankan dengan mengklik pada ikon tombol juga dapat dipanggil
dengan mengunakan shortcut dengan cara menekan tombol S pada keyboard.
14. Paint Bucket Tool
Paint Bucket Tool adalah tool yang berguna untuk memberi warna pada sebuah objeck
gambar. Paint buckt tool selain dijalankan dengan mengklik pada ikon tombol juga dapat
15. Eyedropper Tool
Eyedropper Tool adalah tool yang berguna untuk mengambil warna pada objek.
Eyedropper Tool selain dijalankan dengan mengklik pada ikon tombol juga dapat
dipanggil dengan mengunakan shortcut dengan cara menekan tombol I pada keyboard.
16. Eraser Tool
Eraser Tool adalah tool yang berguna untuk menghapus garis dan cat pada sebuah objek
gambar. Ada beberapa jenis dan ukuran yang bila dipilih oleh pengguna sesuai dengan
keadaan. Eraser Tool selain dijalankan dengan mengklik pada ikon tombol juga dapat
dipanggil dengan mengunakan shortcut dengan cara menekan tombol E pada keyboard.
17. Stroke Color
Stroke Color adalah warna garis atau border yang terdapat pada sebuah objek gambar.
Pada program Flash sebelumnya stroke Color hanya dapat diberi warna dengan warna
solid namun kini warna stroke dapat diberi dengan warna-warna gradien liniear, ataupun
radial.
18. Fill Color
19.Swap Color
Swap Color berguna untuk mengganti warna yang ada antara warna stroke (Garis)
dengan warna fill (Cat).
20.Black & White
Black & White adalah tool yangberguna untuk merubah warna pada stroke
color dan fill color menjadi warna hitam dan putih secara otomatis.
21.Zoom Tool
Zoom Tool adalah tool yang berguna untuk memperbesar atau memperkecil
tampilan pada stage.
22.Hand Tool
Hand Tool adalah tool yang berguna untuk menggeser posisi stage.
3. Keyframe
Keyframe adalah bagian dari frame yang merupakan kunci dari sebuah frame itu sendiri.
Keyframe ditandai dengan frame yang mempunyai lambang lingkaran atau titik ditengah
frame.
4. Frame
Frame adalah sebuah tempat untuk meletakan gambar pada masing-masing frame yang
dibuat berurutan dan bila dijalankan maka akan menampilkan suatu gerakan atau animasi
5. Blank Keyframe
Blank Keyframe adalah keyframe kosong yang ditandai dengan warna putih. Blank
Keyframe dapat dibuat dengan mengklik kanan pada frame lalu memilih insert blank
keyframe pada menu. Blank Keyframe dapat juga dibuat dengan menggunakan shortcut
dengan cara menekan tombol F7 pada keyboard.
6. Motion Tween
Motion Tween adalah salah satu fasilitas yang ada pada program ini. Motion tween
merupakan cara otomatis untuk membuat animasi yang dijalankan dari titik awal ke titik
akhir. Dengan motion tween pengguna dapat membuat animasi bergerak dari posisi satu
ke posisi yang lain atau perubahan ukuran pada gambar, hal tersebut dapat dibuat dengan
mudah dengan menggunakan motion tween.
7. Motion Shape
Pada umumnya motion shape hampir sama dengan motion tween, namun perbedaannya
adalah motion shape digunakan pada saat memerlukan animasi bentuk gambar yang
berubah, seperti contoh pada animasi bentuk ombak. Motion shape ditandai dengan
frame yang berwarna hijau dan terdapat gambar panah ke arah kanan.
2.9 Impor Objek Gambar
Selain merancang maupun mengolah objek gambar pada jendela utamanya, Adobe Flash juga
2.9.1 Objek-Objek Gambar yang Dapat Diimpor
Sebagian besar objek gambar yang umumnya digunakan pada Objek dihasilkan oleh
perangkat lunak desain grafis dapat diimpor oleh Flash Objekk-objek gambar yang dimaksud
adalah sebagai berikut:
1. Adobe Illustrator
Objek gambar yang dihasilkan oleh Adobe Illustrator pada dasarnya berakhiran
*.ai (Adobe Illustrator), *.eps (Encapsulted Postscript). Mendukung impor objek
dari Adobe Illustrator 7.0 sampai dengan 10.
2. Bitmap
Objek gambar yang dihasilkan berakhiran *.bmp. Objek gambar ini pada dasarnya
dapat diproduksi oleh perangkat lunak grafis umum seperti Microsoft Paint, Adobe
Photoshop, Jasc Paintshop pro, Coreldraw.
3. Enhanced Metafile
Objek gambar yang dihasilkan berakhiran *.emf.
4. GIF
Objek gambar yang menjadi standar Compuserve dan digunakan sebagai objek
gambar standar pada halaman web. Objek gambar ini berakhiran *.gif.
5. JPEG
Objek gambar yang juga menjadi standar pada halaman web dan berakhiran *.JPE
atau *.JPG.
6. PICT
Objek gambar ini berakhiran *.pct. atau *.pict dan digunakan sebagai objek
gambar standar pada komputer Macintosh.
7. Silicon Graphic Image
Objek gambar ini berakhiran *.sgi.
8. PNG (Portable Network Graphic)
Objek gambar ini juga menjadi standar pada halaman web. Objek gambar ini dapat
dihasilkan oleh perangkat lunak grafis umum seperti Macromedia Fireworks dan
berakhiran *.png.
9. Windows Metafile
Objek gambar yang berakhiran *.wmf.
10. TIFF
Objek gambar yang pada dasarnya dapat dibangun oleh perangkat lunak grafis
umum ini berakhiran *.tif.
11. Macromedia Freehand
Objek gambar yang dihasilkan berakhiran *.fh* dan *.ft* yang dapat dihasilkan
2.9.2 Tracing Objek Gambar pada Flash
Pada dasarnya objek-objek yang diolah maupun dirancang langsung pada Kanvas Flash
adalah format Vektor. Untuk mengurangi ukuran file pada objek gambar ini maka pemakai
diberikan pilihan untuk mengubah objek gambar ke dalam format vektor melalui proses
tracing bitmap yang disediakan oleh Flash.
2.9.3 Distribusi Objek Gambar
Pada kasus dimana pemakai sudah mengimpor objek gambar yang telah diubah ke dalam
format Vector maka pemakai dapat memecah gambar utuh tersebut menjadi keping-keping
kecil dimana nantinya keping-keping kecil ini dapat diolah atau dimanipulasi kembali dalam
jendela utama Flash.
2.10 Pustaka (Library)
Untuk membuat suatu Movie yang membutuhkan item animasi yang berulang-ulang atau
item-item animasi Flash standar, Penggunaan Pustaka atau Library amatlah membantu
BAB 1
PENDAHULUAN
1.1Latar Belakang
Kemajuan teknologi informasi sangat berkembang pesat dewasa ini, hal ini berdampak positif
pada media pembelajaran, dahulu sistem pembelajaran hanya terbatas pada sistem
pembelajaran konvensional yaitu melalui buku dan kegiatan belajar-mengajar secara
langsung, namun dengan kecanggihan teknologi yang berkembang, pembelajaran bisa
dilakukan melalui teknologi informasi seperti internet yang memberikan informasi secara
lengkap juga cepat selain itu, pembelajaran interaktif dapat dilakukan melalui Media
pembelajaran.
Pengembangan Media pembelajaran memiliki prospek yang cukup bagus seiring dengan
berkembangnya teknologi informasi. Pengembangan Media pembelajaran untuk pendidikan
Berdasarkan uraian diatas, penulis tertarik untuk menyusun tugas akhir dengan judul “
Rancang Bangun aplikasi Pengenalan Negara dan Bendera dunia Berbasis Adobe Flash CS3 “. Penelitian ini membahas pembuatan Media Pembelajaran yang dibuat dengan piranti lunak Adobe Flash CS3.
1.2 Rumusan Masalah
Adapun rumusan masalah pada penelitian ini :
1. Merancang dan membuat aplikasi pembelajaran bagi anak TK hingga SD sehingga
dapat mendukung pembelajaran secara konvensional.
2. Membuat berbagai menu pendukung lainya seperti Latihan dan Quiz untuk menguji
daya ingat anak.
1.3Batasan Masalah
Dalam pembuatan Media Pembelajaran ini penulis mencoba memperkenalkan sistem
pembelajaran baru bagi anak-anak agar lebih memudahkan mereka untuk mengingat warna
1.4 Maksud danTujuan
Maksud penulis merancang aplikasi ini adalah untuk mendukung proses pembelajaran
konvensional sehingga materi pelajaran dapat di terima dengan baik.
Adapun tujuan dari pembuatan aplikasi untuk membuat suatu Media Pembelajaran
nantinya dapat digunakan sebagai media belajar sekaligus media permainan bagi anak-anak
sehingga belajar tidak terasa membosankan bagi mereka.
1.5 Metodologi Penelitian
Metode penelitian yang digunakan dalam tulisan ini, antara lain :
1. Penelitian Lapangan (Field Research)
Metode penelitian ini dilakukan langsung pada objek penelitian, hal ini dilakukan
dengan cara :
a. Wawancara (interview)
Dalam hal ini penulis mengadakan tanya jawab dengan staf dan guru TK dan SD
yang berhubungan dengan masalah yang akan dibahas.
b. Pengamatan (observasi)
Dalam metode ini penulis melakukan observasi untuk mendapatkan data secara
umum dengan melihat langsung, mengamati dan mencatat kegiatan dan metode
2. Penelitian Kepustakaan (Library Research)
Penelitian ini dimaksudkan untuk mendapatkan landasan teori yang memadai dalam
menyusun tugas akhir, dalam hal ini penulis melakukannya dengan membaca serta
1.6 Sistematika Penulisan
Dalam penulisan tugas akhir ini, penulis membentuk suatu sistematika penulisan yang
bertujuan untuk menggambarkan secara ringkas bab-bab yang mencakup hal-hal sebagai
berikut :
BAB 1 : PENDAHULUAN
Bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang,
Identifikasi Masalah, Batasan Masalah, Maksud Dan Tujuan, Metodologi
Penelitian, dan Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Bab ini berisikan tentang uraian teori penunjang yang akan digunakan
sebagai dasar pada perencanaan dan penulisan tugas akhir ini.
BAB 3 : PERANCANGAN SISTEM
Bab ini berisikan tentang perancangan Media Pembelajaran tersebut,
dimulai dari langkah awal menjalankan aplikasi Adobe Flash CS3 hingga
sampai menjalankan aplikasi yang telah dirancang.
BAB 4 : IMPLEMENTASI
Pada bab ini dibahas tentang implementasi sistem yang dirancang.
BAB 5 : KESIMPULAN DAN SARAN
ABSTRAK
RANCANG BANGUN APLIKASI PENGENALAN NEGARA
DAN BENDERA DUNIA BERBASIS ADOBE FLASH CS3
TUGAS AKHIR
CHAIRUL IKHSAN NOVANGGA
092406215
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : RANCANG BANGUN APLIKASI PENGENALAN
NEGARA DAN BENDERA DUNIA BERBASIS ADOBE FLASH CS3
Kategori : TUGAS AKHIR
Nama : CHAIRUL IKHSAN NOVANGGA
Nomor Induk Mahasiswa : 092406215
Program Studi : DIPLOMA 3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Departemen Matematika FMIPA USU Pembimbing,
Ketua,
Prof. Dr. Tulus, M. Si Dra. Normalina Napitupulu,M. Sc
PERNYATAAN
RANCANG BANGUN APLIKASI PENGENALAN NEGARA DAN BENDERA DUNIA BERBASIS ADOBE FLASH CS3
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan rahmat dan
karunia-Nya sehingga penulis dapat menyelesaikan Tugas Akhir ini tepat pada waktunya.
Pembuatan Tugas Akhir ini merupakan salah satu syarat untuk menyelesaikan
Program Studi Diploma III Teknik Informatika pada Universitas Sumatera Utara. Adapun
judul Tugas Akhir ini adalah “RANCANG BANGUN APLIKASI PENGENALAN
NEGARA DAN BENDERA DUNIA BERBASIS ADOBE FLASH CS3”.
Selama mempersiapkan Tugas Akhir ini penulis banyak mendapat bantuan, dorongan,
dan motivasi baik secara langsung maupun tidak langsung, maka pada kesempatan ini penulis
ingin mengucapkan terima kasih kepada:
1. Ibu Dra. Normalina Napitupulu, M.Sc selaku pembimbing penulis yang telah banyak
memberikan saran dan masukan dalam penyelesaian Tugas Akhir ini.
2. Dra. Elly Rosmaini selaku Prodi D3 Teknik Informatika yang telah banyak membantu
dalam penyelesaian tugas akhir ini dengan baik.
3. Bapak Prof Dr. Tulus, M.Si selaku Ketua Departemen Matematika Fakultas Matematika
dan Ilmu Pengetahuan Alam Universitas Sumatra Utara
4. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan
Alam Universitas Sumatera Utara.
5. Seluruh staf pengajar di Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara khususnya program studi D3 Ilmu Komputer yang telah benyak
6. Ayahanda Busman B.BA dan Ibunda Tirohaina.Spd atas doa restunya dan kasih
sayangnya yang tiada habisnya diberikan pada penulis serta dukungan moril maupun
materil yang tanpa jasanya tak mungkin penulis sampai pada saat sekarang.
7. Seluruh rekan mahasiswa Jurusan D3 Ilmu Komputer khususnya Kom D 2009, dan
teman-teman yang telah banyak memberikan dorongan semangat. Dan terimakasih atas
segala dukungannya.
Akhirnya Penulis menyadari bahwa Tugas Akhir ini masih banyak mendapati
kekurangan dan kesalahan, untuk itu penulis mengharapkan kritik dan saran dari semua pihak
guna penyempurnaan Tugas Akhir di masa yang akan datang. Akhir kata, semoga Tugas
Akhir ini dapat berguna dan bermanfaat bagi kita semua dan penulis pada khususnya.
Medan, 6 Januari 2014
ABSTRAK
DAFTAR ISI
1.5 Metodologi Penelitian 3
1.6 Sistematika Penulisan 4
2.8.2 Pengenalan Lingkungan Adobe Flash CS3 12 2.8.2.1 Komponen-Komponen pada Lingkungan Kerja 13 2.7 Perancangan dan Pengolahan Objek Gambar 26
2.8 Impor Objek Gambar 26
2.10.1 Objek-Objek Gambar yang Dapat Diimpor 26
2.10.2 Tracing Objek Gambar pada Flash 28
2.10.3 Distribusi Objek Gambar 29
2.9 Pustaka (Library) 29
Bab 3 Perancangan Sistem 31
3.1 Persiapan Kebutuhan Sistem 31
3.2 Rancangan Pembuatan Media Pembelajaran 31
3.3 Diagram Alur Program 32
3.4 Rancangan Tampilan 34
3.4.1 Rancangan Loading dan Menu Utama 34
3.4.2 Rancangan Frame Menu Menu Belajar Negara dan Bendera 34 3.4.3 Rancangan Frame Mengenal Negara dan Bendera Dunia 35 3.4.4 Rancangan Frame Mengenal Bendera Dunia 36
3.4.8 Rancangan Tampilan Petunjuk 39
3.4.9 Rancangan Tampilan Profil 39
3.4.10 Rancangan Tampilan Recore 40
3.4.11 Rancangan Tampilan Respon Benar 41
3.4.12 Rancangan Tampilan Respon Salah 42
Bab 4 Implementasi Sistem
4.1 Loading dan Menu Media Pembelajaran 46
4.2 Halaman Menu Materi 46
4.3 Halaman Menu Latihan 48
4.4 Halaman Menu Belajar 49
4.4.1 Tampilan Menu Quiz 50
4.4.2 Tampilan Menu Recore 52
4.4.3 Tampilan Menu Profile 53
4.4.4 Tampilan Respon Benar 55