i
PENGEMBANGAN WEBSITE UNTUK STUDIO FOTO
ZONAZONA PHOTOGRAPHY DI YOGYAKARTA
Skripsi
untuk memenuhi sebagian persyaratan
mencapai derajat Sarjana S-1
Diajukan oleh Wahyu Kurniawan NIM: 20120140013
PROGRAM STUDI I TEKNOLOGI INFORMASI
FAKULTAS TEKNIK
UNIVERSITAS MUHAMMADIYAH YOGYAKARTA
iv PRAKATA
Puji syukur kehadirat Allah SWT yang telah melimpahkan hidayah dan karunia-Nya sehingga penulis dapat menyelesaikan skripsi dengan judul “Perancangan Dan Pembuatan Website Untuk Studio Foto ZonaZona Photography Di Yogyakarta”. Laporan skripsi ini disusun untuk memenuhi salah satu syarat dalam memperoleh gelar Sarjana Teknik (ST) pada Program Studi S1 Teknologi Informasi Universitas Muhammadiyah Yogyakarta.
Dalam melakukan penelitian dan penyusunan laporan skripsi ini, penulis mendapatkan banyak bantuan, bimbingan, petunjuk, saran, dan dukungan dari semua pihak yang terlibat. Untuk itu, penulis mengucapkan banyak terima kasih kepada:
1. Bapak Haris Setyawan, S.T., M.Eng. selaku pembimbing utama yang telah membimbing penulis dengan kesabaran dan ketulusan.
2. Bapak Asroni, S.T., M.Eng. selaku pembimbing pendamping yang telah meluangkan waktu dan sangat sabar membimbing penulis dalam penulisan skripsi.
3. Cahyadi Damarjati, S.T., M.Eng. selaku penguji yang telah meluangkan waktu untuk memberikan kritik dan saran kepada penulis dalam penulisan skripsi.
4. Bapak Muhammad Helmi Zain Nuri, S.T., M.T. selaku Ketua Program Studi S1 Teknologi Informasi, para dosen Jurusan Teknologi Informasi Universitas Muhammadiyah Yogyakarta, Pak Joko, Pak Giga, Pak Eko, Mas Okto, yang telah memberikan tambahan pengetahuan dan mengajarkan ilmunya kepada penulis selama perkuliahan.
5. Para staff jurusan Teknologi Informasi, mbak April, mas Andhy, mbak Lilis, mbak Novi, mas Reza, mas Haris yang senantiasa membantu penulis dalam urusan administrasi maupun nilai mata kuliah selama masa perkuliahan.
v 7. Mamah, Bapak, keluarga di Sorong yang selalu mendukung dan
mendoakan.
8. Teman-teman Teknologi Informasi, khususnya temen seperjuangan angkatan 2012, kalian merupakan sahabat dan keluarga yang senantiasa berbagi ilmu, suka cita, suka duka, dan pengalaman selama kuliah di Fakultas Teknik
9. Terima kasih seluruh teman kelas A, buat Maulana Fajar, Putra Perdana, Wildan Fahmi, Fiddin Yusfida, Fikri, Elvan, Keluarga Besar Kost FAMILY, dan Suryatman merupakan teman seperjuangan dari Sorong yang telah mendukung dan memberikan semangat kepada penulis.
Hanya doa yang dapat penulis panjatkan kepada Allah SWT, semoga Allah SWT berkenan membalas semua kebaikan Bapak, Ibu, Saudara dan temanteman. Semoga penelitian ini dapat bermanfaat bagi pihak-pihak yang berkepentingan.
Yogyakarta, 22 Agustus 2016
vi PERNYATAAN
Dengan ini saya menyatakan bahwa skripsi ini tidak mengandung karya yang pernah di ajukan untuk memperoleh gelar kesarjanaan di suatu perguruan tinggi, kecuali yang secara tertulis diacu dalam naskah ini dan disebutkan dalam daftar pustaka.
Yogyakarta, 22 agustus 2016
Wahyu Kurniawan
vii
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 2
1.3 Tujuan Penelitian ... 3
1.4 Manfaat Penelitian ... 3
1.5Sistematika Penulisan ... 4
BAB II TINJAUAN PUSTAKA ... 6
2.1Landasan Teori ... 9
2.1.1 Aplikasi ... 9
2.1.2 Sistem ... 10
2.1.3 Informasi ... 10
2.1.4 HTML5 (Hypertext Markup Language) ... 11
2.1.5 Pengertian Internet ... 11
2.1.6 Web Browser ... 12
2.1.7 Website ... 12
2.1.8 Hosting ... 12
2.1.9 Domain ... 13
2.1.10 XAMPP ... 13
viii
2.1.12 JavaScript ... 14
2.1.13 Basis Data ... 15
2.1.14 MySQL 6 ... 16
2.1.15 Notepad++6.9.2 ... 16
2.1.16 CodeIgniter 3 ... 16
2.1.17 CSS 3 (Cascading Style Sheet) ... 17
2.1.18 Alat Bantu Pengembangan Sistem ... 18
2.1.19 Metode Pengembangan Sistem ... 20
2.1.20 Prototype ... 22
2.1.21 Metode Pengujian Sistem ... 23
BAB IIIMETODOLOGI PENELITIAN ... 24
3.1 Peralatan Pendukung ... 24
3.1.1 Perangakat Keras ... 24
3.1.2 Perangkat Lunak... 24
3.2 Bahan Penelitian... 25
3.2.1 Studi Literatur ... 25
3.2.2 Wawancara ... 25
3.3 Langkah Penelitian ... 25
3.4 Sistem Sedang Berjalan di Zonazona Photography ... 26
3.4.1 Analisis Pemesanan Jasa ... 26
3.4.2 Analisis Proses Laporan Penyewaan Jasa ... 26
3.5 Perancangan Sistem ... 27
3.6 Perancangan Proses ... 28
3.6.1 Use Case Diagram Aplikasi ... 28
3.6.2 Activity Diagram ... 30
3.6.3 ER Diagram ... 31
3.6.4 Class Diagram ... 33
3.7 Perancangan Interface ... 35
BAB IV HASIL DAN PEMBAHASAN...55
4.1 Pembangunan Sistem... 55
ix
4.1.2 Pembuatan Database...56
4.2 Antarmuka...57
4.2.1 Halaman Utama... 57
4.2.2 Halaman Registrasi Member...57
4.2.3 Halaman Akun Member...58
4.2.4 Halaman Kategori Paket...58
4.2.5 Halaman Login...59
4.2.6 Halaman Edit Kategori Paket...59
4.2.7 Halaman Data Admin...60
4.2.8 Halaman Data Video...60
4.2.9 Halaman Data Portofolio ...61
4.2.10 Halaman Data Paket ...61
4.2.11 Halaman Data Member...62
4.2.12 Halaman Laporan Pemesanan ...62
4.2.13 Halaman Laporan Transaksi ...63
4.3 Pengujian Sistem ...64
4.4 Pembahasan ...66
BAB V KESIMPULAN DAN SARAN...67
5.1 Kesimpulan...67
5.2 Saran...67
DAFTAR PUSTAKA...68
x DAFTAR GAMBAR
Gambar 2.1 Ilustrasi Model Waterfall ...22
Gambar 3.1 Metode Waterfall ...25
Gambar 3.2 Arsitektur Sistem yang Diusulkan ...27
Gambar 3.3 Use Case Diagram Aplikasi ...28
Gambar 3.4 Activity Diagram booking ...30
Gambar 3.5 Entity Relatinship Diagram (ERD)...31
Gambar 3.6 Class Diagram Aplikasi ...33
Gambar 3.7 Rancangan Halaman Utama ...34
Gambar 3.8 Rancangan Antarmuka Halaman Galery...35
Gambar 3.9 Rancangan Antarmuka Halaman Video ...36
Gambar 3.10 Rancangan Antarmuka Halaman Daftar Kategori Paket ...37
Gambar 3.11 Rancangan Antarmuka Halaman Login Member ...38
Gambar 3.12 Rancangan Antarmuka Halaman Daftar Member ...39
Gambar 3.13 Rancangan Antarmuka Halaman Data Akun Member ...40
Gambar 3.14 Rancangan Antarmuka Halaman Data Pesanan Member ...41
Gambar 3.15 Rancangan Antarmuka Petunjuk Pembayaran ...42
Gambar 3.16 Rancangan Antarmuka Login Admin ...43
Gambar 3.17 Rancangan Antarmuka Halaman Utama Admin...44
Gambar 3.18 Rancangan Antarmuka Halaman Profil Admin ...45
Gambar 3.19 Rancangan Antarmuka Halaman Data Kategori...46
Gambar 3.20 Rancangan Antarmuka Halaman Data Portofolio ...47
Gambar 3.21 Rancangan Antarmuka Halaman Data Video...48
Gambar 3.22 Rancangan Antarmuka Halaman Data Paket...49
Gambar 3.23 Rancangan Antarmuka Halaman List Member ...50
Gambar 3.24 Rancangan Antarmuka Halaman Data Member ...50
Gambar 3.25 Rancangan Antarmuka Halaman Data Pesanan...51
xi
Gambar 4.1 Running Apache dan MySQL ...54
Gambar 4.2 Pembuatan Database dengan phpMyAdmin ...55
Gambar 4.3 Halaman Utama Website ...56
Gambar 4.4 Halaman Registrasi Member...56
Gambar 4.5 Halaman Akun Member ...57
Gambar 4.6 Halaman Kategori Paket ...57
Gambar 4.7 Halaman Login Admin ...58
Gambar 4.8 Halaman Kategori Paket ...58
Gambar 4.9 Halaman Data Admin ...59
Gambar 4.10 Halaman Data Video ...59
Gambar 4.11Halaman Data Portofolio ...60
Gambar 4.12 Halaman Data Paket ...60
Gambar 4.13 Halaman Data Member ...61
Gambar 4.14 Halaman Laporan Pemesanan ...61
xii DAFTAR TABEL
xiii INTI SARI
Zona-zona Photography adalah sebuah perusahaan yang bergerak dibidang jasa fotografi. Dalam perkembangan bisnisnya, Zona-zona Photography mempunyai visi untuk memberikan pelayanan terbaik bagi pelanggan dan mendapatkan kepercayaan dari pelanggan. Untuk mewujudkan visi tersebut maka diperlukan suatu sarana informasi yang berbasis web. Fasilitas ini bertujuan untuk mempermudah pelanggan dalam melakukan booking jasa fotografi untuk sebuah acara tertentu. Pada proses pembuatan Aplikasi website, langkah awal yang dilakukan adalah menganalisis sistem di dalam perusahaan, membuat desain sistem, desain struktur menu web dan desain interface dari web tersebut, setelah itu ditentukan pemakaian software. Pada aplikasi ini, software yang dipakai adalah CSS 3 dan HTML 5 untuk pembuatan desain interface, MySQL 6.0 sebagai database untuk menyimpan data dari situs dan skrip PHP 5 untuk bahasa pemrogramannya dan editornya menggunakan Notepad++ 6.9.2. Hasil yang didapatkan didalam aplikasi ini adalah aplikasi sistem informasi pemesanan jasa fotografi berbasis web pada Zona-zona photography. Pada website Zona-zona photography dilengkapi fasilitas paket fotografi yang ditawarkan, halaman order dan konfirmasi pembayaran serta adanya halaman administrator untuk mengatur isi dari halaman atau konten web.
xiv ABSTRACT
Zona-zona Photography is a company engaged in the service of
photography. In the development of its business, Zona-zona photography has a
vision to provide the best service for customers and earn the trust of customers.
To realize this vision, we need a means of web-based information. This facility
aims to facilitate customers in making reservations photography services for a
particular event. In the process of making a website application, the first step is to
analyze the system in the company, making the system design, design web menu
structure and interface design of the web, after it determined the use of the
software. In this application, the software used is CSS 3 and HTML 5 interface
design to manufacture, MySQL 6.0 as a database to store data off site and PHP 5
scripts for the programming language and editor use notepad++ 6.9.2. The
results obtained in this application is the application of information systems
web-based photography services reservation at Zona-zona photography. On the
website Zona-zona Photography equipped with photography package offered, the
page order and the payment confirmation page as well as the administrator to
manage the content of the page or web content.
1 BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Internet adalah jaringan informasi komputer mancanegara yang
berkembang sangat pesat dan pada saat ini dapat dikatakan sebagai jaringan informasi terbesar di dunia. Internet seakan menjadi ikon di era globalisasi ini dan banyak dari pengguna internet memanfaatkannya baik untuk jejaring sosial, pencarian informasi, maupun kebutuhan lainnya. Salah satu kegunaannya adalah sebagai media promosi produk dan jasa. Dalam hal pemasaran suatu produk atau barang atau jasa, promosi menjadi hal yang sangat penting untuk dilakukan. Tanpa promosi bisa dipastikan produk atau barang atau jasa yang di tawarkan, akan sulit sampai ke tangan konsumen. Dengan melakukan promosi, perusahaan atau produsen akan mendapatkan bantuan dalam memperkenalkan dan menjelaskan kegunaan produk, barang, atau jasanya, termasuk juga bisa mengetahui keinginan konsumen terhadap produk, barang, atau jasa yang memuaskan.
2 mempromosikan barang dan jasa, berkomunikasi dengan pelanggan, membangun hubungan, dan membagi informasi.
Zonazona Photography adalah salah satu usaha yang bergerak dalam bidang jasa Photography yang berada di Yogyakarta. studio ini melayani segala macam keperluan masyarakat dalam mengabadikan momen-momen yang indah. Saat ini Zonazona Photography melayani beberapa permintaan konsumen dalam bentuk Foto maupun video antara lain photo keluarga Prawedding, Wedding, Wedding-Day Dan Video Graphy.
Media promosi yang sering digunakan Zona-Zona photography adalah melalui brosur dan kartu nama yang disebarkan melalui rekan – rekan dekat dan pada saat mengikuti suatu event. Media promosi brosur dan kartu nama memiliki keunggulan dapat langsung disentuh dan informasi yang cepat diterima, tetapi brosur dan kartu nama memiliki keterbatasan dalam informasi yang dapat dimuat, karena brosur dan kartu nama Zona-zona Photography menampilkan beberapa foto sebagai background yang dilengkapi dengan informasi alamat dan jasa Zona-zona Photography. Sehingga mengharuskan pelanggan untuk mendatangi langsung ke studio Zona-zona untuk mendapatkan informasi yang lebih rinci dan itu sangat memakan waktu dan kurang efisien.
3 Website dapat memuat banyak informasi dan dapat diakses dimana saja
sehingga dapat memperkuat promosi dan informasi Zona-zona Photography. Dari latar belakang yang telah dibahas, maka peneliti akan membangun sebuah website pada studio Zonazona photography. Pada aplikasi ini, software yang dipakai adalah CSS 3 dan HTML 5 untuk pembuatan desain interface, MySQL 6 sebagai database untuk menyimpan data dari situs dan skrip PHP 5 untuk bahasa pemrogramannya dan editornya menggunakan Notepad++ 6.9.2. Hasil yang didapatkan didalam aplikasi ini adalah aplikasi sistem informasi pemesanan jasa fotografi berbasis web pada Zona-zona photography yang diharapkan dapat membantu pelanggan yang ingin menggunakan jasa Zonazona photography serta pelanggan dapat lebih mengetahui informasi apa saja yang ada pada studio Zonazona photography khususnya untuk ruang lingkup Yogyakarta. 1.2 Rumusan Masalah
Berdasarkan dari latar belakang tersebut maka rumusan masalah yang paling mendasar adalah “Bagaimana cara membangun website untuk mempromosikan dan booking jasa photography pada Studio Zonazona photography”.
1.3 Tujuan Penelitian
4 photography, prosedur-prosedur dalam melakukan pemesanan serta paket-paket apa saja yang di sediakan oleh studio Zonazona photography.
1.4 Manfaat Penelitian 1.4.1 Bagi Mahasiswa
1. Untuk melatih dan mengembangkan kemampuan serta kreatifitas yang dimiliki dan didapat selama masa perkuliahan untuk dapat diterapkan. 2. Mengembangkan pengetahuan dalam belajar menganalisis permasalahan
dan membuat sistem sesuai kebutuhan tempat dimana mahasiswa melakukan penelitian.
3. Dengan pelaksanaan penelitian mahasiswa dapat memperoleh pengalaman, melatih kreatifitas yang ada dan memperluas wawasan.
1.4.2 Bagi Perguruan Tinggi
Menjadi tolok ukur pemahaman mahasiswa terhadap teori-teori yang telah diberikan selama kuliah serta kemampuannya dalam mempraktekkan ilmu pengetahuan yang diperoleh.
1.4.3 Bagi Studio Zonazona Photography
Sebagai suatu solusi terhadap permasalahan yang dihadapi merupakan salah satu pilihan yang baik untuk lebih meningkatkan efektifitas pelayanan konsumen.
1.5 Sistematika Penulisan BAB I PENDAHULUAN
5 BAB II TINJAUAN PUSTAKA
Berisi tentang dasar teori yang digunakan sebagai landasan dalam penelitian maupun dalam penyusunan dan bagaimana tahapan untuk pengembangan sistem.
BAB III METODE PENELITIAN
Berisi tentang tempat dan waktu pelaksanaan, metode pengumpulan data, analisis data sehingga dapat diperoleh data yang lebih lengkap dan akurat untuk memudahkan dalam hal pengidentifikasian masalah yang ada dan menentukan kebutuhan-kebutuhan pemakai sistem.
BAB IV HASIL PENELITIAN DAN PEMBAHASAN
Berisi tenteng tahap perencanaan sistem, analisis sistem, perancangan sistem, penerapan sistem, penggunaan sistem.
BAB V PENUTUP
6 BAB II
TINJAUAN PUSTAKA
Usaha di bidang Photography merupakan usaha yang banyak dilakukan di Indonesia, salah satunya adalah penyewaan jasa photography. Penyewaan jasa photography merupakan sebuah usaha yang cukup dinikmati untuk saat ini oleh
masyarakat Indonesia.
Dari sekian banyak usaha jasa photography di Indonesia, masih banyak yang melakukan promosi menggunakan brosur dan booking melalui telfon atau datang langsung ke tempatnya dan itu sangat kurang efektif. Oleh sebab itu sistem peromosi dan booking jasa lebih efektif jika menggunakan website yang dapat di akses dimana saja jika terkoneksi dengan internet. Sistem promosi dan booking sudah banyak dikembangkan sebelumnya dengan metode dan perangkat lunak yang berbeda-beda.
Nurul Maimunah (2013), Perancangan Dan Pembuatan Website Company Profile Untuk Studio Foto Amigos Photography Di Yogyakarta Amigos Fotografi
menyediakan jasa fotografi baik di dalam maupun di luar studio foto studio foto, menyediakan paket fotografi, dan lain-lain. Dalam hal mempromosikan Amigos Fotografi studio masih menggunakan media konvensional, brosur, dll, maka akan sangat memakan waktu dan tidak efektif dan efisien. Membuat analisis kebutuhan sistem, sistem analisis kelayakan, dan desain sistem dalam bentuk desain model, database dan interface. Perangkat lunak yang digunakan antara lain sistem operasi
7 pemrograman PHP, laporan program menggunakan Macromedia Dreamweaver MX dan Apache Web Server. Dengan sistem informasi berbasis komputer data dapat disimpan dengan baik dan informasi yang dapat ditemukan dengan cepat bila diperlukan karena disimpan pada cukup kecil dan dapat menghasilkan output yang dijalankan oleh user, bukan kita harus menggunakan media konvensional, brosur, dll, sehingga memudahkan pengguna untuk mempromosikan Amigos
Fotografi studio tepat dan benar.
Ajrul Azwar (2013), dalam penelitian yang berjudul Perancangan Website Sistem Informasi Pemasaran dan Penjualan Berbasis E-Commerce pada s28, S28 merupakan salah satu industri yang bergerak di beberapa bidang yaitu, foodmart, cafe, bookstore dan rent office. S28 mengalami kesulitan dalam
menyebarluaskan informasi produk foodmart karena belum adanya media alternatif untuk mempromosikan produk foodmart secara online serta proses menghitung besarnya biaya pengiriman baran g apabila ada konsumen yang memesan via telepon, karena S28 harus mengecek besarnya biaya pengiriman ketempat penyedia jasa pengiriman. Adapun tujuan dari penelitian ini yaitu untuk mengetahui system yang sedang berjalan, melakukan analisis, perancangan, implementasi dan pengujian yang terbatas pada Perancangan Website Sistem Informasi Pemasaran Dan Penjualan Berbasis E-Commerce Pada
S28.
8 webserver, MySQL sebagai database, Macromedia Dreamweaver CS5 sebagai
editor penulisan file-file PHP dan HTML dan Artiesteer sebagai template design. Berdasarkan dari hasil pengujian diharapkan website penjualan online ini dapat membantu perusahaan S28 dalam hal promosi produk, meningkatkan penjulaan produk dan dapat memberikan kemudahan kepada pelanggan untuk mendapatkan informasi tentang produk foodmart yang ada di S28.
9 pemesanan stok dari mitra pada C.V. Ordinary Studio ini agar lebih efektif dan efisien.
Zona-zona Photography merupakan studio photo yang menyediakan jasa photography dan Videography baik di dalam maupun di luar studio foto. Namun
pada Zona-zona Photography belum memiliki media promosi untuk memasarkan produk-produknya, sehingga menyebabkan tidak efektif dan efisiennya kinerja dalam pemasarannya. Apalagi persaingan studio photo sekarang ini sangat menjamur di kehidupan masyarakat. Tujuan menggunakan media jaringan internet agar dapat membantu mempromosikan dengan mudah dan tidak memandang ruang dan waktu. Strategi pemasaran ini banyak dipakai karena memiliki peran penting dalam dunia bisnis dan memiliki jangkuan pasar yang sangat luas.
Dengan adanya website dapat meningkatkan kinerja Photo studio dalam hal proses penjualan serta pemanfaatan teknologi internet dalam hal ini akan sangat berguna bagi Zona-zona Photography dengan internet dapat mencakup pasar yang luas guna memperkenalkan studio tersebut dan mempromosikan paket-paket yang tersedia pada studio Zona-zona Photography.
2.1Landasan Teori
10 2.1.1 Aplikasi
Aplikasi berasal dari kata application yang artinya penerapan, lamaran, penggunaan. Secara istilah aplikasi adalah: program siap pakai yang direka untuk melaksanakan suatu fungsi bagi pengguna atau aplikasi yang lain dan dapat digunakan oleh sasaran yang dituju. (www.totalinfo.or.id), Aplikasi adalah penggunaan atau penerapan suatu konsep yang menjadi pokok pembahasan. Aplikasi dapat diartikan juga sebagai program komputer yang dibuat untuk menolong manusia dalam melaksanakan tugas tertentu. Aplikasi software yang dirancang untukpenggunaan praktisi khusus, klasifikasi luas ini dapat dibagi menjadi 2 (dua) yaitu:
1. Aplikasi software spesialis, program dengan dokumentasi tergabung yang dirancang untuk menjalankan tugas tertentu.
2. Aplikasi paket, suatu program dengan dokumentasi tergabung yang dirancang untuk jenis masalah tertentu (Agus Hermawan, 2006 : 100).
2.1.2 Sistem
11 2.1.3 Informasi
Informasi memiliki peranan penting dalam organisasi ibarat darah yang mengalir didalam tubuh suatu organisasi. Suatu sistem yang kurang mendapatkan informasi akan sulit berkembang bahkan akan menjadi mati.
Gordon B. Davis mendefinisikan informasi sebagai data yang telah diolah menjadi sebuah bentuk yang berarti bagi penerimaanya dan bermanfaat dalam pengambilan keputusan sat ini atau saat mendatang.
Jogiyanto HM mendefinisikan informasi sebagai data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya.
2.1.4 HTML 5 (Hyper Text Markup Language )
Menurut Prasetio (2012), HTML (Hyper Text Markup Language) yang didefinisikan sebagai sebuah file teks yang berisi tag-tag markup. Tag markup berfungsi untuk memberitahukan browser bagaimana harus menampilkan sebuah halaman. Pada file HTML harus memiliki ekstensi htm atau html dan dapat dibuat menggunakan editor teks yang biasa dipakai.
12 2.1.5 Internet
Internet merupakan sekumpulan jaringan yang terhubung satu dengan lainya, dimana jaringan menjadikan sambungan menuji global informasi. (Budi Sutedjo Dharma Oetomo, Ester Wibowo, 2007:117).
2.1.6 Web Browser
Menurut Kadir (2009), Web Browser adalah software yang biasa digunakan untuk mengakses internet. Beberapa browser yang terkenal antara lain Microsoft Internet Explorer, Mozilla Firefox, dan Opera. Pada browser terdapat bagian yang
dinamakan baris alamat (address bar), bagian inilah yang digunakan oleh pemakai untuk mengetikkan alamat situs website atau file halaman web.
2.1.7 Website
website adalah keseluruhan halaman-halaman web yang terdapat dalam
13
2.1.8 Hosting
Menurut Suyanto (2007), Hosting merupakan penyewaan tempat untuk situs web dengan domain yang berbeda. kita membutuhkan tempat untuk menyimpan
situs web, seperti hosting.
2.1.9 Domain
Menurut Budi Raharjo Imam (2014), Domain adalah nama unik yang dimiliki oleh sebuah website yang sendi dari dua bagian utama dan dipisahkan oleh sebuah titik. Misalnya: lintau.info, detik.com, elexmedia.co.id, dan lain-lain. Sebuah nama domain bukanlah bersifat hak milik, namun lebih kepada hak sewa, karena kepemilikan sebuah domain dibatasi oleh waktu (biasanya per tahun) dan harus membayar. jika waktunya habis anda bisa memperpanjang sewa domain untuk tahun-tahun berikutnya.
2.1.10 Xampp
Menurut Riyanto (2014:3), XAMPP adalah sebuah software yang berfungsi untuk menjalankan website berbasis PHP dan menggunakan pengolah data MySQL dikomputer local. XAMPP berperan sebagai server web pada komputer anda. XAMPP juga dapat disebut sebuah CPanel server virtual, yang dapat membantu anda melakukan preview sehingga dapat memodifikasi website tanpa harus online atau terakses dengan internet.
Software XAMPP dapat diproleh secara gratis dari situs www.apachefriends.org atau dapat juga dicari di google untuk beberapa versi
14 sistem operasi dan merupakan komplikasi dari beberapa program. Fungsi adalah sebagai server yang berdiri sendiri yang terdiri dari atas program Apache HTTP server, MySQL database, dan penerjemah bahasa yang ditulis dalam dengan
pemprograman PHP dan Perl.
2.1.11 PHP 5
Menurut Budi Raharjo, (2012:41-42) PHP adalah salah satu bahasa pemrograman skrip yang dirancang untuk membangun aplikasi web. Ketika dipanggil dari web browser, program yang ditulis denga PHP akan di-parsing di dalamweb server oleh interpreter PHP dan diterjemahkan ke dalam dokumen HTML, yang selanjutnya akan ditampilkan kembali keweb browser. Karena pemrosesan program PHP dilakukan di lingkungan web server, PHP dikatakan sebagai bahasa sisi server (server-side). Oleh sebab itu, seperti yang telah dikemukakan sebelumnya, kode PHP tidak akan terlihat pada saat user memilih perintah “View Source”pada web browser yang mereka gunakan.
2.1.12 JavaScript
Menurut Kadir (2011), Javascript adalah kode untuk menyusun halaman web yang memungkinkan dijalankan pada sisi klien. Javascript adalah bahasa yang digunakan agar dokumen HTML yang ditampilkan dalam browser menjadi lebih interaktif. Javascript memberikan beberapa fungsionalitas ke dalam halaman web, sehingga dapat menjadi sebuah program yang disajikan dengan antarmuka
15 JavaScript merupakan bahasa script, bahasa yang tidak memerlukan
kompiler untuk menjalankannya, cukup dengan interpreter. Tidak perlu ada proses kompilasi terlebih dahulu agar program dapat dijalankan. Oleh karena itu, javascript dapat dijalankan di dalam aplikasi browser yang merupakan sebuah
aplikasi interpreter, asalkan browser tersebut telah mendukung penggunaan javascript.
2.1.13 Basis Data
Basis data atau database adalah kumpulan seluruh sumber daya berbasis komputer milik organisasi dan sistem. Database yang dikendalikan sistem manajemen database adalah satu set catatan data yang
berhubungan dan saling menjelaskan.
Sebuah sistem basis data pada dasarnya adalah komputerisasi sistem penyimpanan catatan. Basis data itu sendiri dapat dianggap sebagai jenis lemari arsip elektronik, yaitu sebuah tempat penyimpanan atau wadah koleksi komputerisasi data arsip. Sistem basis data adalah sebuah komputerisasi sistem penyimpanan rekord yaitu merupakan sebuah sistem komputerisasi yang tujuan keseluruhannya adalah menyimpan informasi dan mengijinkan pemakai untuk mengambil kembali dan memperbarui informasi tersebut atas permintaan pengguna.
16
2.1.14 MySQL 6
Menurut Budi, (2012:216) MySQL merupakan system database yang banyak digunakan untuk pengembangan aplikasi web. Alasannya mungkin karena grafis, pengelolaan datanya sederhana, memiliki tingkat keamanan yang bagus, mudah diperoleh, dan lain-lain.
Menurut Abdul Kadir (2009:15) MySQL (baca: mai-se-kyu-el) merupakan software yang tergolong database server dan bersifat Open Source menyatakan bahwa software ini dilengkapi dengan source code (kode yang dipakai untuk membuat MySQL), selain itu tentu saja bentuk executable-nya atau kode yang dapat dijalankan secara langsung dalam system operasi, dan bisa diperoleh dengan cara mengunduh di internet secara gratis. Hal menarik lainnya adalah MySQL juga bersifat multiplatform. MySQL dapat dijalankan pada berbagai sistem operasi.
2.1.15 Notepad++ 6.9.2
Menurut Putra (2012:04), Notepad++ adalah standar programmer editor. Sebenarnya selain notepad++, juga masih banyak editor yang lain. Anda boleh saja menggunakan sembarang editor, namun disarankan editor yang dipakai adalah editor yang mempunyai 3 fitur utama yaitu Syntax Higlighting, Code folding, dan Line numbering. Notepad++ dipakai untuk editing file secara cepat
17
2.1.16 CodeIgniter 3
Menurut Basuki (2010) CodeIgniter (selanjutnya di sebut CI) adalah sebuah framework yang di gunakan untuk membuat sebuah aplikasi berbasis web yang di susun dengan menggunakan bahasa PHP. Di dalam CI ini terdapat beberapa macam kelas yang berbentuk liberary dan helper yang berfungsi untuk membantu pemogram dalam memngenbangkan aplikasinya. CI mempunyai file dokumentasi yang sangat memadai untuk menjelaskan setiap fungsi yang ada pada liberary dan helper. File dokumentasi ini disertakan secara langsung pada saat Anda mengunduh paket framework CI.
Seperti halnya PHP, CI juga bersifat free opensource softwere di mana setiap orang berhak menggunakanya tanpa harus di kenai biaya lisensi. Saat ini, banyak sekali pengembangan yang telah menggunakan CI sebagai framework untuk menyusun aplikasi berbasis web. Terdapat banyak forum serta milis (mailing list) yang membahas penggunaan CI dalam berbagai macam kasus pemograman. Anda juga bisa mengunduh dan mempelajari plug-in yang telah dibuat oleh para pengembang di seluruh dunia melalui WIKI yang di sediakan oleh para pengembang CI itu sendiri. Untuk lebih memahami cara kerja framework CI.
2.1.17 CSS 3 (Cascading Style Sheet)
Menurut Bunafit Nugroho (2014:1), Cascanding Style Sheet adalah bahasa style sheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis
18 CSS. Penggunaan CSS dilakukan untuk memperluas kemampuan HTML dalam memformat dokumen web atau untuk mempercantik tampilan web. Penulisan kode CSS disisipkan pada tag HTML. Kode CSS ditulis dalam tag <style> dan </style> dengan membuat (mendefinisikan) suatu style baru yang kemudian dapat
digunakan berulang kali.
2.1.18 Alat Bantu Pengembangan Sistem
Alat bantu pengembangan sistem yang digunakan untuk mendukung keberhasilan dalam tahapan yang dilalui agar sesuai dengan kegunaannya maka diperlukan teori-teori dari alat bantu pengembangan sistem sebagai berikut:
2.1.18.1 Flowchart
Menurut Jogiyanto (2008) sebuah sistem Flowchart adalah perangkat diagram grafik yang menyimpan dan mengkomunikasikan aliran data media dan prosedur informasi yang diperlukan dalam sistem informasi. Hal ini dilakukan dengan menggunakan berbagai simbol yang dihubungkan dengan panah-panah untuk menunjukkan kelanjutan aktifitas proses informasi. Sistem flowchart tertentu berfungsi penting sebagai media dan hardware yang digunakan dan proses yang berhubungan dengan sistem informasi fisik yang diperlukan atau diajukan.
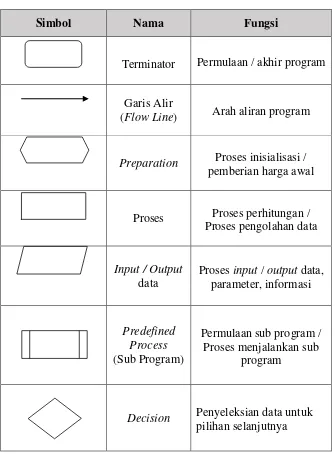
19 Flowchart adalah gambar dalam bentuk diagram alir dari algoritma-algoritma dalam suatu program, yang menyatakan arah alur program tersebut. Berikut adalah beberapa simbol yang digunakan dalam menggambar suatu flowchart:
Tabel 2.1 Simbol Flowchart
Simbol Nama Fungsi
Terminator Permulaan / akhir program
Garis Alir
(Flow Line) Arah aliran program
Preparation Proses inisialisasi / pemberian harga awal
Proses Proses perhitungan / Proses pengolahan data
Input / Output data
Proses input / output data, parameter, informasi
Predefined Process (Sub Program)
Permulaan sub program / Proses menjalankan sub
program
20 On Page
Connector
Penghubung bagian flowchart yang ada pada satu halaman
Off Page Connector
Penghubung bagian flowchart yang ada pada halaman berbeda
2.1.19.1 Sitemap
Menurut Hakim (2009), Sitemap (peta situs) adalah kerangka website yang menggambarkan denah dari sebuah website yang memuat informasi mengenai halaman apa saja yang ada di dalam website. Dan setiap halaman di mungkinkan untuk memiliki cabang halaman lagi. Secara sederhana, sitemap dapat di buat dalam bentuk pohon-pohon yang bercabang-cabang.
2.1.19 Metode Pengembangan Sistem
Menurut Rosa dan Shalahuddin (2011), SDLC atau System Development Life Cycle adalah proses mengembangkan atau mengubah suatu sistem perangkat
lunak dengan menggunakan model dan metodelogi yang digunakan orang untuk mengembangkan sistem sebelumnnya.
2.1.19.1 Model Waterfall
21 pengodean, pengujian, dan tahap pendukung (support) atau pemeliharaan (maintenance). Berikut adalah tahapan-tahapan dalam metode tersebut:
1. Analisis
Proses pengumpulan kebutuhan yang dilakukan secara intensif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini diperlukan untuk didokumentasikan.
2. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat luak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka, dan prosedur pengkodean. Tahap ini mentranslasi kebutuhan perangkat lunak dari tahap analisi kebutuhan ke representasi desain agar dapat diimplementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
3. Implementasi
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah komputer sesuai dengan desain yang telah dibuat.
4. Pengujian
22 Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan atau pengembangan ketika sudah dikirim ke user. Perubahan dapat terjadi kerena adanya kesalahan-kesalahan yang muncul dan tidak terdeteksi saat pengujian.
Gambar 2.1 Ilustrasi Model Waterfall
2.1.20 Prototype
Prototype adalah bagian dari produk yang mengepresikan logika maupun fisik antarmuka eksternal yang ditampilkan. Konsumen potensial menggunakan prototype dan menyediakan masukan untuk tim pengembang sebelum pengembangan skala besar dimulai.
Model prototype adalah produk yang mengekspresikan logika maupun fisik antarmuka yang ditampilkan. Konsumen menggunakan prototype dan menyediakan masukan untuk tim pengembang sebelum pengembangan skala besar dimulai. Melihat dan mempercayai menjadi hal yang dihararapkan untuk dicapai dalam prototype. Dengan menggunakan pendekatan ini, klien dan tim pengembang dapat mengklarifikasi kebutuhan dan interpretasi mereka.
23 2. Melakukan perancangan cepat.
3. Membangun sebuah prototype.
4. Evaluasi dilakukan oleh konsumen atau prototype. 5. Perubahan rancangan dan prototype.
6. Apabila pelanggan kecewa dengan prototype yang telah dibangun, ulangi langkah 5.
7. Apabila pelanggan puas dengan prototype yang telah dibangun, pengembangan produk berskala besar dapat dimulai.
2.1.21 Metode Pengujian Sistem
Pengujian sistem menyajikan anomali yang menarik bagi perekayasa perangkat lunak pada proses perangkat lunak, perekayasa berusaha membangun perangkat lunak dari konsep abstrak ke implementasi yang dapat di lihat, baru kemudian di lakukan pengujian.
2.1.21.1 Pengujian BlackBox
24 BAB III
METODOLOGI PENELITIAN
3.1 Peralatan Pendukung
Peralatan pendukung sistem informasi terdiri dari perangkat keras (hardware) dan perangkat lunak (software). Perangkat yang digunakan dalam penelitian adalah sebagai berikut:
3.1.1 Perangakat Keras
Adapun perangkat keras yang dibutuhkan dalam membangun website photography zona-zona:
1) Processor Intel core 2 Duo. 2) Memory 8 GB
3) Web browser
4) Hardisk minimal 250 GB. 5) Monitor, Keyboard dan Mouse.
3.1.2 Perangkat Lunak
Adapun perangkat lunak yang dibutuhkan dalam membangun website Zona-zona photography:
1) Sistem operasi windows 8.1 2) Web server : XAMPP
25 3.2 Bahan Penelitian
3.2.1 Studi Literatur
Mempelajari artikel, teori dan referensi yang berhubungan dengan manajemen berbasis web antara lain prinsip dan prosedur DBMS, pemodelan data yang meliputi Flowchart, DFD pemograman dengan PHP dan database MySQL. Internet juga diperlukan untuk menunjang pencarian informasi yang berkaitan
dengan objek penelitian.
3.2.2 Wawancara
Melakukan tanya jawab dengan pihak yang bersangkutan dengan penelitian secara langsung guna mendapatkan data-data dan informasi yang diingikan. Wawancara dilakukan dengan pihak Zonazona photography.
3.3 Langkah Penelitian
26 3.4 Sistem Sedang Berjalan di Zonazona Photography
3.4.1 Analisis Pemesanan Jasa
1. Calon member harus mempunyai akun.
2. Setelah calon member melakukan registrasi akan mendapatkan balasan konfirmasi di email yang telah di daftarkan.
3. Setelah membuka aktifasi pada email, member sudah dapat melakukan pemesanan paket jasa yang ada di Zonazona photography.
4. Pembayaran dilakukan melalui via transfer bank atau langsung ke studio zonazona.
5. Setelah member melakukan pembayaran, diwajibkan mengupload bukti transfer.
6. Jika member telah mengupload bukti pembayaran yang benar, maka admin akan melakukan konfirmasi tersebut.
7. Jasa pemotretan yang member pesan akan di laksanakan sesuai jadwal yang di minta member.
3.4.2 Analisis Proses Laporan Penyewaan Jasa
27 3.5 Perancangan Sistem
Pada tahap ini dilakukan penentuan perancangan sistem yang akan digunakan. Berikut ini merupakan perancangan sistem yang diusulkan:
SERVER ZONA
Gambar 3.2 Arsitektur Sistem yang Diusulkan
Database server yang digunakan pada aplikasi MySql dan menggunakan Xampp sebagai web server. Komunikasi antara pengguna dan web server menggunakan internet dan web browser pada perangkat pengguna. Saat pengguna mengakses aplikasi, web server memuat antarmuka dan melakukan pengambilan data yang diperlukan dari database server. Melalui antarmuka yang dimuat web server pengguna bisa menyimpan data ke database server.
Tabel 3.1 Keterangan Komponen Arsitektur Non Member
Member Admin
DATABASE
Berisi data-data sebagai berikut: 1. Kategori Jasa
28
Server digunakan sebagai tempat untuk penyimpanan data-data tersebut.
3.6 Perancangan Proses
Dalam pembuatan aplikasi dilakukan perancangan database menggunakan bantuan Diagram ER. Metode perangan lain yang digunakan dalam aplikasi adalah United Markup Language (UML) yang dipakai dalam pengembangan aplikasi yaitu model Use Case Diagram, Activity Diagram, dan Class Diagram.
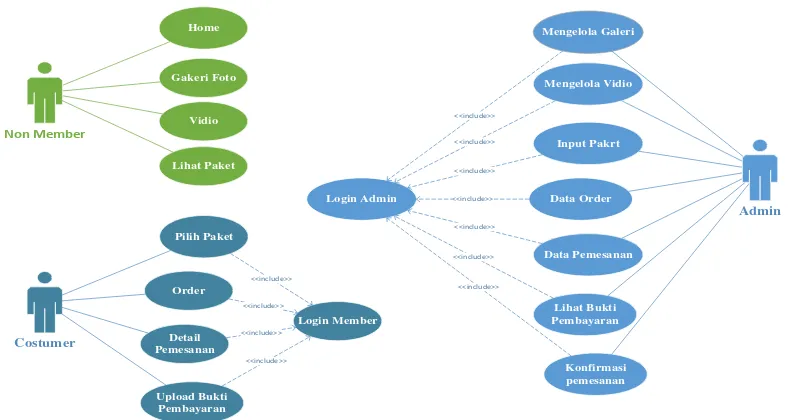
3.6.1 Use Case Diagram
Gambar Use Case Diagram yang digunakan dalam aplikasi dapat dilihat
29 Berikut penjelasan tentang Gambar 3.3:
1. Terdapat 3 aktor pada use case diagram aplikasi yakni admin, non member, dan member.
2. Admin dapat mengelolaan semua data-data pada website Zona zona photography.
3. Non member hanya dapat masuk kedalam halama utama, melihat galery photo, video dan paket jasa yang tersedia.
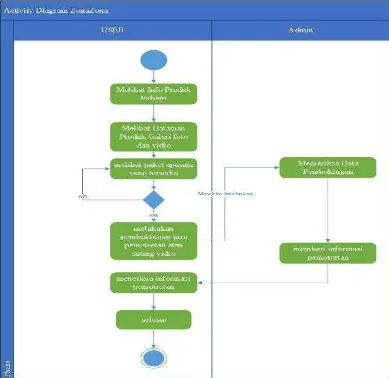
30 3.6.2 Activity Diagram Aplikasi
Gambaran Activity Diagram yang digunakan dalam aplikasi dapat dilihat pada Gambar 3.4.
Gambar 3.4 Activity Diagram booking Berikut penjelasan tentang Gambar 3.4:
1. Terdapat alur dari kegiatan transaksi, yaitu di muali dari member mengecek daftar terbaru yang meliputi diskon dan lainya.
31 3. Member dapat melihat paket apa saja yang di sediakan oleh zona-zona
photography dan bisa melakukan booking.
4. Member melakukan booking barang, dalam pembayaran dilakukan via tranfer. Selanjutnya bukti transfer dilakukan dengan cara upload bukti
pembayaran, jika telah melakukan upload bukti member akan
menunggu konfirmasi selanjutnya dari admin.
5. Admin selanjutnya melakukan pengecekan detail pesanan member, apabila sudah lengkap dengan ketentuan pembayarannya maka admin melakukan konfirmasi booking yang di pesan oleh member.
6. Pesanan member terkonfirmasi.
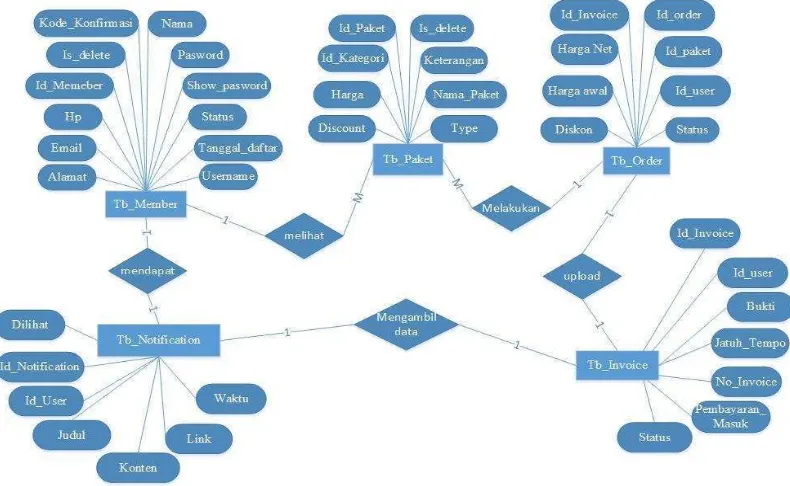
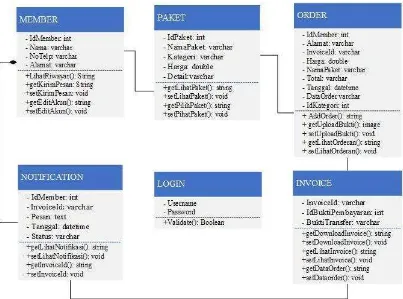
3.6.3 ER Diagram
Gambar berikut ini menjelaskan hubungan relasi antar data dalam basis data yang terdapat di dalam sistem zona-zona:
32 Gambar 3.5 Menunjukan Entity Relatinship Diagram dan memiliki 5 buah entitas yaitu:
1. Member
2. Paket 3. Order
4. Notification
5. Invoice
Berikut penjelasan tentang Gambar 3.5:
a. Entitas member memiliki relasi dengan entitas paket one to many artinya member dapat memesan banyak paket yang tersedia di website. b. Entitas paket memiliki relasi dengan order many to one yang berarti
member dapat bisa memilih banyak paket dalam satu kali order.
c. Entitas order memiliki relasi dengan invoice yang berati jika member telah melakukan order maka member harus mengirim bukti pembayaran.
33 3.6.4 Class Diagram
Class Diagram yang digunakan dalam aplikasi dapat dilihat pada Gambar 3.6.
Gambar 3.6 Class Diagram Aplikasi Berikut adalah penjelasan class diagram pada gambar 3.6:
a. Pada class Login, terdapat fungsi untuk memasukkan username dan password agar user dapat masuk kedalam sistem.
b. Pada class member, terdapat fungsi edit akun yang dapat di gunakan untuk mengubah password, bisa melihat riwayat pemesanan, bisa mengirim pesan ke admin dan terdapat fungsi logout.
34 d. Pada class order, setelah memilih paket, member dapat menentukan tanggal
booking paket tersebut dan terdapat fungsi upload bukti pembayaran.
e. Pada class notification, member mendapatkan feedback dari admin ketika telah melakukan pembayaran.
f. Pada class invoice, member mendapat satu kode booking dan batas jatuh tempo pembayaran dan terdapat fungsi download setelah mendapat feedback untuk mengunduh invoice tersebut.
Kelas member memiliki association dengan kelas paket. member dapat melihat paket apasaja yang tersedia di dalam website melalui method LihatPaket(). Kelas paket memiliki association dengan kelas order. Member dapat melakukan order paket yang diinginkan menggunakan method AddOrder(). Setelah itu member melakukan upload bukti pembayaran melalui method UploadButi().
Kelas Invoice memiliki association dengan kelas order untuk mengambil data order dan menyimpanya kedalam sebuah kelas invoice berupa no invoice, nama paket yang di pesan, dan masa jatuh tempo pembayaran melalui method getDataOrder().
35 Kelas Member memiliki composition dengan kelas Notification, artinya kelas paket merupakan bagian dari kelas kategori. Kelas paket tidak dapat berdiri sendiri apabila kelas kategori tidak ada.
3.7 Perancangan Interface
Antarmuka sangatlah penting dalam suatu aplikasi karena merupakan bagian dari perangkat lunak yang menjadi sarana komunikasi antara pengguna dengan sistem serta dapat memberikan kemudahan bagi pengguna dalam melakukan aktifitasnya.
3.7.1 Rancangan Antarmuka Halaman Utama
Rancangan antarmuka halaman utama merupakan tampilan utama dari aplikasi yang dapat dilihat oleh member, operator dan admin. Gambar rancangan antarmuka halaman utama aplikasi dapat dilihat pada Gambar 3.7.
36 Terdapat menu-menu yang dapat dibuka sesuai dengan pengguna. Jika pengguna sudah masuk pada halaman utama, semua menu akan aktif sesuai dengan fungsinya.
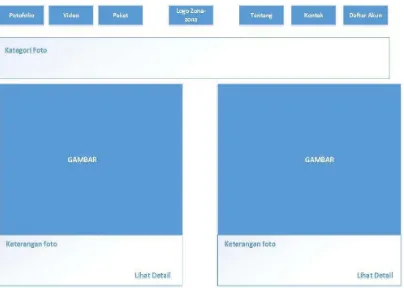
3.7.2 Rancangan Antarmuka Halaman Portofolio
Rancangan antarmuka halaman portofolio berisi tentang foto-foto hasil pemotretan zona-zona photography. Dimana calon member dapat melihat beberapa hasil foto terbaik milik zona-zona photography yang bisa menjadi minat calon member dapat dilihat pada Gambar 3.8.
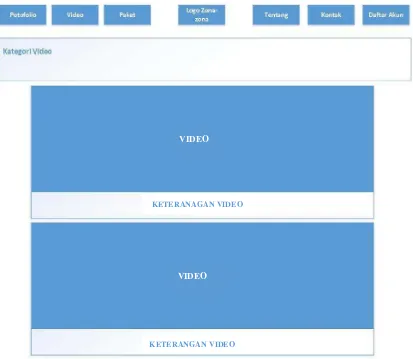
37 3.7.3 Rancangan Antarmuka Halaman Video
Rancangan antarmuka halaman video ini berisi tentang beberapa video weding dan preweding dapat dilihat pada gambar 3.9.
Gambar 3.9 Rancangan Antarmuka Halaman Video
VIDEO
VIDEO
KETERANAGAN VIDEO
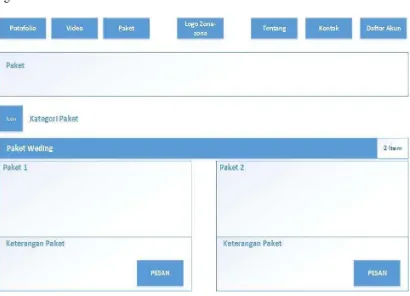
38 3.7.4 Rancangan Antarmuka Halaman Daftar Kategori Paket
Rancangan antarmuka halaman daftar paket yang berisi tentang beberapa paket jasa yang ditawarkan oleh zonazona photography dapat dilihat pada gambar 3.10.
39 3.7.5 Rancangan Antarmuka Halaman Daftar Member
Rancangan antarmuka halaman daftar member baru, berisi hal-hal yang berkaitan dengan ketentuan pendaftaran yang dapat dilihat oleh calon member. Gambar rancangan antarmuka halaman daftar member baru dapat dilihat pada gambar 3.11.
40 3.7.6 Rancangan Antarmuka Halaman Login Member
Rancangan untuk halaman login member terdapat dua buah kolom dan satu button yaitu kolom enter username, password dan satu button masuk. Member
dapat login sesuai username, password yang telah dibuat sebelumnya, jika member lupa dengan password member akan di arahkan ke menu reset password.
Gambar rancangan antarmuka halaman login member dapat dilihat pada gambar 3.12.
41 3.7.7 Rancangan Antarmuka Halaman Data Akun Member
Rancangan untuk halaman Data akun member terdapat data profil member disini member dapat melakukan perubahan pasword. Member juga bisa mengetahui informasi mengenai jasa paket yang telah di pesan oleh member. Gambaran rancangan halaman akun member Gambar 3.13.
42 3.7.8 Rancangan Antarmuka Halaman Data Pesan
Rancangan untuk halaman data pesan yaitu setelah member memilih paket untuk melakukan pemesanan maka Pastikan anda memilih waktu acara / waktu kegiatan dengan benar sebelum melanjutkan transaksi, dapat dilihat pada Gambar 3.14.
43 3.7.9 Rancangan Antarmuka Halaman Petunjuk Pembayaran
Rancangan untuk halaman petunjuk pembayaran setelah member telah melakukan pembayaran member di wajibkan mengupload bukti pembayaran yang akan di konfirmasi lagi oleh admin, rancangan petunjuk pembayaran dapat dilihat pada Gambar 3.15.
44 3.7.10 Rancangan Antarmuka Halaman Login Admin
Rancangan untuk halaman login admin terdapat dua label, dua text field dan satu button masuk. Gambar rancangan antarmuka halaman login admin dapat dilihat pada Gambar 3.16.
45 3.7.11 Rancangan Antarmuka Halaman Utama Admin
Rancangan antarmuka halaman utama admin merupakan tampilan utama dari aplikasi yang dapat dilihat oleh admin. Gambar rancangan antarmuka halaman utama admin dapat dilihat pada Gambar 3.17.
46 3.7.12 Rancangan Antarmuka Halaman Profil Admin
Rancangan antarmuka halaman admin, di halam ini admin dapat mengubah gambar dan password admin. Gambar rancangan antarmuka halaman Profil Admin dapat dilihat pada Gambar 3.18.
47 3.7.13 Rancangan Antarmuka Halaman Data Kategori
Rancangan antarmuka halaman data kategori admin dapat melakukan penambahan dan pengurangan kategori jika di perlukan di dalam website tersebut. Gambar rancangan antarmuka halaman data kategori dapat dilihat pada Gambar 3.19.
48 3.7.14 Rancangan Antarmuka Halaman Data Portofolio
Rancangan antar muka data portofolio admin dapat melakukan upload foto serta memberi keterangan foto kedalam kategori yang diingin kan kedalam website dan admin juga dapa menghapus foto tersebut jika di ingan kan. Gambar
rancangan antarmuka halaman data portofolio dapat dilihat pada Gambar 3.20.
49 3.7.15 Rancangan Antarmuka Halaman Data Video
Rancangan antar muka data video admin dapat melakukan mengupload video serta memberi keterangan video kedalam tentang video tersebut kedalam
website dan admin juga dapa menghapus photo tersebut jika di ingan kan, video
tersebut di ambil menggunakan link youtube. Gambar rancangan antarmuka halaman data video dapat dilihat pada Gambar 3.21.
50 3.7.16 Rancangan Antarmuka Halaman Data Paket
Rancangan antarmuka halaman data paket admin dapat melakukan penambahan paket-paket pemotretan, mungubah harga paket, dan memberi diskon pada paket yang ada dalam website. Gambar rancangan antarmuka halaman data paket dapat dilihat pada Gambar 3.22.
51
3.7.17 Rancangan Antarmuka Halaman List Member
Rancangan antarmuka list member, admin dapat mengecek data setiap user yang memdaftar menjadi member kedalam website. Gambar rancangan antarmuka halaman list member dapat dilihat pada Gambar 3.23.
52 3.7.18 Rancangan Antarmuka Halaman Data Admin
Rancangan antarmuka data admin, admin dapat menambah oprator jika di perlukan. Gambar rancangan antarmuka halaman data admin dapat dilihat pada Gambar 3.24.
53 3.8.19 Rancangan Antarmuka Halaman Data Pesanan
Rancangan antarmuka data pesanan admin dapat melakukan pengecekan jatuh tempo pembayaran member yang melakukan pemesanan, jika dalam pemesanan member belum membayar uang muka maka admin dapat melakukan pembatalan pemesanan member. Gambar rancangan antarmuka halaman data pesanan dapat dilihat pada Gambar 3.25.
54 3.8.20 Rancangan Antarmuka Halaman Laporan
Rancangan antarmuka halaman laporan admin dapat melalukan print laporan pemesanan member. Gambar rancangan antarmuka halaman data laporan dapat dilihat pada Gambar 3.26.
55 BAB IV
HASIL DAN PEMBAHASAN 4.1 Pembangunan Sistem
4.1.1 Instalasi Aplikasi Server
Langkah pertama dalam pembangunan aplikasi ini adalah melakukan instalasi aplikasi server yaitu menggunakan XAMPP. Setelah selesai melakukan instalasi kemudian jalankan aplikasi XAMPP pastikan Apache dan MySQL dapat terkoneksi ditandai dengan tulisan running.
56 4.1.2 Pembuatan Database
Setelah memastikan bahwa koneksi Apache dan MySql berhasil langkah selanjutnya adalah pembuatan database dengan cara membuka browser kemudian ketikkan localhost/phpmyadmin. Pada sistem yang telah dibangun database diberi nama db_photography yang didalamnya berisi banyak tabel meliputi: tb_admin, tb_captcha, tb_invoice, tb_kategori, tb_level, tb_member, tb_notification, tb_order, tb_paket, tb_pesan, tb_portofolio, tb_video.
57 4.2 Antarmuka
4.2.1 Halaman Utama
Halaman utama merupakan tampilan utama dari aplikasi yang dapat dilihat oleh member dan admin. Gambar halaman utama aplikasi dapat dilihat pada Gambar 4.3.
Gambar 4.3 Halaman Utama Website 4.2.2 Halaman Registrasi Member
Halaman registrasi yang akan diisi oleh calon member. Pada rancangan halaman registrasi terdapat data-data yang akan diisi oleh calon member. Terdapat textbox dan button. Halaman registrasi member dapat dilihat pada Gambar 4.4.
58 4.2.3 Halaman Akun Member
Halaman akun member terdapat data-data member sesuai dengan data registrasi sebelumnya, member dapat melakukan perubahan data serta semua menu akan aktif. Halaman akun member dapat dilihat pada Gambar 4.5.
Gambar 4.5 Halaman Akun Member 4.2.4 Halaman Kategori Paket
Langkah selanjutnya halaman kategori paket jika member ingin melakukan pemesanan maka klik button pesan pada salah satu paket yang diinginkan.
Halaman kategori paket dapat di lihat pada gambar 4.6.
59 4.2.5 Halaman Login Admin
Langkah selanjutnya halaman login admin merupakan halaman utama admin sebelum menggunakan sistem dan melakukan olah data. Halaman ini berisi
form username dan password yang harus diisi dengan benar. Halaman login
admin dapat dilihat pada gambar 4.7.
Gambar 4.7 Halaman Login Admin 4.2.6 Halaman Edit Kategori Paket
Langkah selanjutnya halaman kategori paket berisi data nama kategori. Disana juga ada kolom aksi yang digunakan untuk melihat, mengedit dan menghapus data barang yang dikehendaki. Halaman edit kategori paket dapat dilihat pada gambar 4.8.
60 4.2.7 Halaman Data Admin
Langkah selanjutnya halaman data admin berisi data nama dan username. Disana juga ada kolom aksi yang digunakan untuk reset password. Halaman data admin dapat dilihat pada gambar 4.9.
Gambar 4.9 Halaman Data Admin 4.2.8 Halaman Data Video
Langkah selanjutnya halaman data video yang di mana admin dapat menambah kan atau meng hapus video di dalam halaman web. Data video di upload menggunakan link youtube. Halaman tambah data video dapat dilihat pada
gambar 4.10.
61 4.2.9 Halaman Data Portofolio
Langkah selanjutnya halaman data portofolio di sini admin dapat menambahkan atau menghapus photo yang ada dalam halaman web portofolio. Halaman data portofolio dapat dilihat pada gambar 4.11.
Gambar 4.11Halaman Data Portofolio 4.2.10 Halaman Data Paket
Langkah selanjutnya halaman data paket di sini admin dapat mengubah atau menambahkan paket baru dan menghapus data paket yang tidak di inginkan lagi serta admin juga dapat memotong harga asli (discount). Halaman data paket dapat dilihat pada gambar 4.12.
62 4.2.11 Halaman Data Member
Langkah selanjutnya halaman pengguna berisi data username, tanggal order, dan status. Disana juga ada kolom aksi yang digunakan untuk melihat dan
menghapus data member yang dikehendaki. Halaman data member dapat dilihat pada gambar 4.13.
Gambar 4.13 Halaman Data Member 4.2.12 Halaman Laporan Pemesanan
Langkah selanjutnya halaman detail pesanan digunakan untuk melakukan pengecekan pesanan jasa dan jatuh tempo pembayaran dan admin juga dapat mengecek bukti pembayaran yang di upload member dapat di lihat di button detail. Halaman laporan pemesanan dapat dilihat pada gambar 4.14.
63 4.2.13 Halaman Laporan Transaksi
Langkah selanjutnya halaman laporan transaksi digunakan untuk melihat total penjualan barang yang terjual pada periode tertentu caranya dengan mengisikan tanggal sekian sampai dengan tanggal sekian. Halaman laporan transaksi dapat dilihat pada gambar 4.15.
64 4.3 Pengujian Sistem
Pengujian dilakukan bertujuan untuk melihat hasil eksekusi dan fungsionalitas berdasarkan analisis kebutuhan. Hasil pengujian dapat dilihat pada tabel 4.1.
66 4.4 Pembahasan
Website Zona-zona photography membantu member dalam melakukan booking jasa photography dan videography tanpa harus datang secara langsung ke
studio. Web zona-zona dapat memberikan informasi mengenai paket apa saja yang
di tawarkan sehingga membantu member dalam melakukan pemesanan jasa photography dan videography yang dapat dilihat pada Gambar 4.6.
Website Zona-zona juga dapat langsung mengirimkan jasa yang telah di
booking member kedalam laporan pemesanan yang dapat diproses secara langsung
oleh admin untuk memberi feedback ke member, dapat dilihat pada Gambar 4.14. Untuk memudahkan merekap data dan laporan transaksi, website dapat merekap laporan transaksi harian dan bulanan, yang dapat dilihat pada Gambar 4.15.
67 5BAB V
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari uraian penjelasan dan pembahasan dari keseluruhan materi-materi di atas maka dapat diambil beberapa kesimpulan bahwa sistem informasi Zona-zona Photography dapat membeantu dalam pemasaran dan juga membantu dalam booking jasa photography dan videography pada Zona-zona photography.
5.2Saran
Gunakan dan manfaatkan website secara optimal, dalam hal ini tidak hanya sebatas sistem penyajian statis. Aplikasi website ini masih mengalami kekurangan.
1. Tidak terdapat penerjemah bahasa asing jika pengunjung yang datang ke website Zona-zona Photography dari luar negeri.
2. Tidak terdapat search engine atau mesin pencari cepat dan tampilan web yang masih sangat sederhana dikarenakan keterbatasan yang dihadapi.
68 DAFTAR PUSTAKA
Nurul, Maimunah. (2013). S. T. I. M. I. Perancangan dan pembuatan website company profile untuk studio foto amigos photography di yogyakarta.
Ajrul, Azwar. (2013). STMIK U'Budiyah perancangan website sistem informasi pemasaran dan penjualan berbasis e-commerce pada s28 website design marketing and sales information system based on e-commerce s28.
Baranata, M. E., & Revelino, R. M. (2013). Perancangan E-Business Pada CV. Ordinary Studio Palembang.
Suryana, Oya, & Mata Maya Studio, 2008, Membangun Blog Wordpress, Jakarta, PT Elex Media Komputindo.
Prasetio, Adhi. 2012. Buku Pintar Pemrograman WEB. Jakarta: Media Kita
Kadir, Abdul. 2009, Mudah Menjadi Programmer: PHP. Yogyakarta: Yeskom.
Suyanto, Asep, 2007, Web Design Theory and Practices, Yogyakarta: Andi Offset
Budi Raharjo, Imam Heryanto, E. Rosdiana K. 2015., “Pemograman Web Php & Mysql”.Bandung: Modula.
Kadir, Abdul. 2011, Buku Pintar JQuery dan PHP, Yogyakarta: MediaKom
69 Putra (diakses pada tanggal 18 Mei 2014 di http:// www. candra. web. id/ 2012/04/09/ebook-membangun-ecommerce-dengan-php-mysql).
Basuki, Awan. 2010. Membangun Web Berbasis PHP dengan Framework Codeigniter. Lokommedia: Yogyakarta.
Komputer, W. (2013). Teknik Singkat dan Cepat Menguasai CSS3.
Hakim, Lukmanul. 2009, Jalan Pintas Menjadi Master PHP, Penerbit Lokomedia, Yogyakarta
Rosa dan Shalahuddin, 2011, Rekayasa Perangkat Lunak Terstruktur dan Berorientasi Objek, Penerbit Modula Bandung.
A.Hanif. 2007. Analisis & Perancangan Sistem Informasi. Andi, Yogyakarta.
Saputra, Agus. 2012. Web Tips PHP, HTML5 dan CSS3. Jakarta: Jasakom.
Badiyanto. 2013. Buku Pintar Framework Yii.Yogyakarta: Mediakom.
70
Lampiran
Sourecode aplikasi
Soucecode login
<?php
class Login extends MX_Controller {
var $_redirect_to = 'root'; public function __construct() >set_message('required', '%s masih kosong');
if ($this->form_validation->run() <div class="panel-heading"> <h4>Data Pesanan</h4> </div>
71
<h4><i class="fa fa-user"></i> Pemesan : <?php echo
tampilkan('member',array('id_member'=>$invoi ce->id_user),'nama');?></h4>
<h4><i class="fa fa-file"></i> Data
$no = 0;
$ket = '<i class="fa fa-warning"></i> Belum Melakukan
72
Pesanan</h4>
<div class="table-responsive"> <table class="table
table-$ket = '<i class="fa fa-warning"></i> Data Tidak Valid';
$ket = '<i class="fa fa-check"></i> Terkonfirmasi ';
$ket = '<i class="fa fa-check"></i> Lunas';
73
>id_invoice;?>" onclick="return confirm('Anda yakin ingin menghapus item ini ?')"><i class="fa fa-ban"></i></a> Detail',array('class' => 'btn btn-info'));?></td>
</tr> confirm('Anda yakin ingin menghapus item ini ?')"><i class="fa